1. Introdução

Última atualização: 28/08/2023
O que é WebGPU?
WebGPU é uma API nova e moderna para acessar os recursos da sua GPU em apps da Web.
API moderna
Antes da WebGPU, havia a API WebGL, que oferecia um subconjunto dos recursos da WebGPU. Ela possibilitou uma nova classe de conteúdo avançado na Web e os desenvolvedores puderam criar coisas incríveis. No entanto, ela era baseada na API OpenGL ES 2.0, lançada em 2007, com base na API OpenGL ainda mais antiga. Nesse período, as GPUs evoluíram significativamente, e as APIs nativas utilizadas para interagir com elas também evoluíram com Direct3D 12, Metal e Vulkan.
A WebGPU traz os avanços dessas APIs modernas para a plataforma Web. Ela se concentra na ativação de recursos da GPU em várias plataformas, apresentando uma API que parece natural na Web e é menos detalhada do que algumas das APIs nativas que basearam a criação dela.
Renderização
As GPUs costumam ser associadas à renderização de gráficos rápidos e detalhados, e a WebGPU não é exceção. Ela tem os recursos necessários para dar suporte a muitas das técnicas de renderização mais conhecidas atualmente nas GPUs de computadores e dispositivos móveis, além de oferecer a possibilidade da adição de novos recursos no futuro, conforme as funcionalidades de hardware continuarem a evoluir.
Computação
Além da renderização, a WebGPU libera o potencial da sua GPU para a execução de cargas de trabalho de uso geral altamente paralelas. Esses sombreadores de computação podem ser usados de maneira independente, sem qualquer componente de renderização, ou como parte totalmente integrada do pipeline de renderização.
No codelab de hoje, você aprenderá a utilizar os recursos de renderização e computação da WebGPU para criar um projeto introdutório simples.
O que você vai criar
Neste codelab, você criará o Game of Life da Conway usando a WebGPU. Esse app vai:
- Usar os recursos de renderização da WebGPU para desenhar gráficos 2D simples.
- Usar os recursos de computação da WebGPU para realizar a simulação.

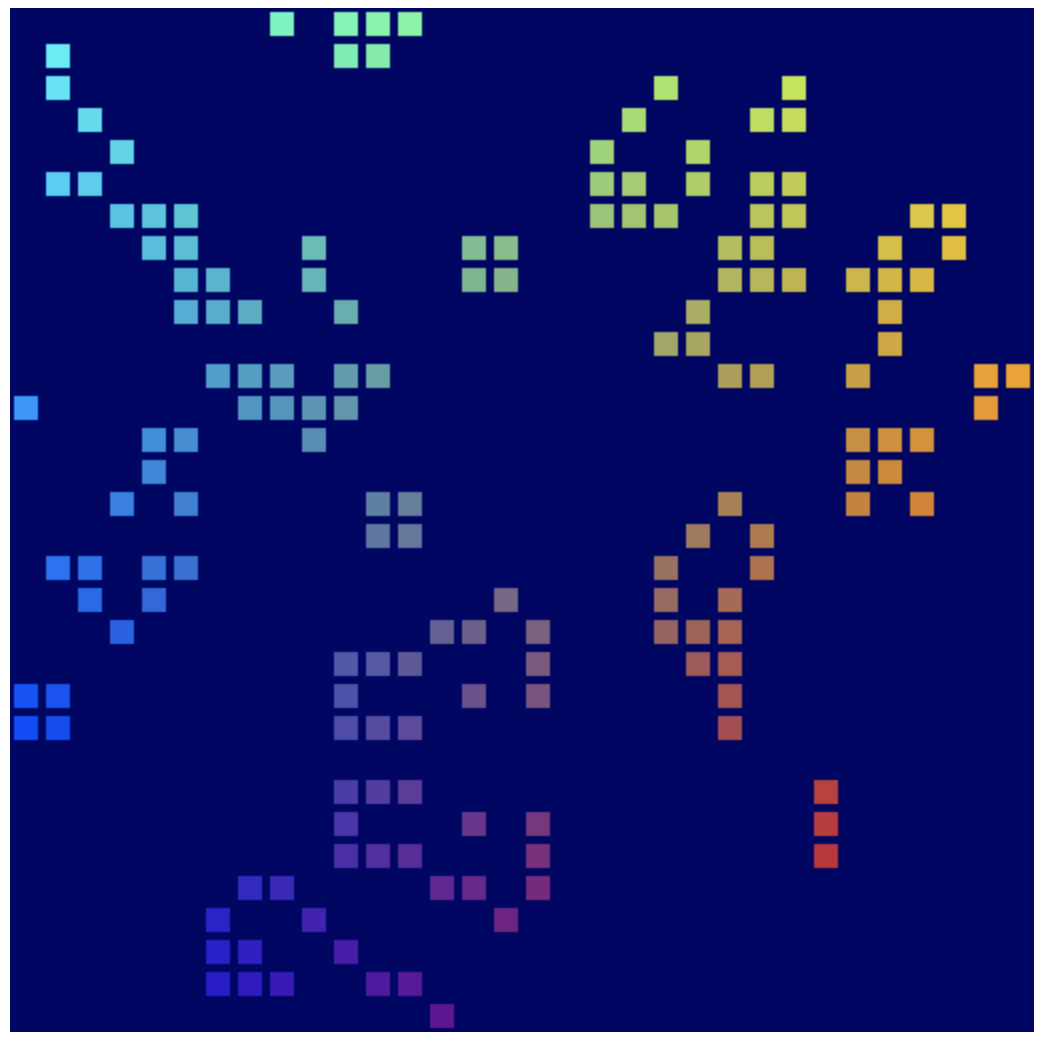
O "Game of Life" é conhecido como um autômato celular, em que uma grade de células muda de estado ao longo do tempo com base em um conjunto de regras. No "Game of Life", as células ficam ativas ou inativas de acordo com a quantidade de células vizinhas também ativas, o que leva a padrões interessantes que criam flutuações enquanto você observa.
O que você vai aprender
- Como configurar a WebGPU e definir uma tela.
- Como desenhar geometria simples em 2D.
- Como usar sombreadores de vértice e fragmento para modificar o que está sendo desenhado.
- Como usar sombreadores de computação para realizar uma simulação simples.
O foco deste codelab é a introdução aos conceitos fundamentais da WebGPU. Ele não é uma revisão abrangente da API e também não aborda (ou exige) tópicos relacionados com frequência, como matemática com matriz 3D.
O que é necessário
- Uma versão recente do Chrome (113 ou mais recente) no ChromeOS, no macOS ou no Windows. A WebGPU é uma API com suporte em diferentes navegadores e plataformas, mas ainda não está amplamente disponível.
- Experiência no uso de HTML, JavaScript e Chrome DevTools.
Você não precisa ter familiaridade com outras APIs de gráficos, como WebGL, Metal, Vulkan ou Direct3D. No entanto, se você tiver alguma experiência com elas, provavelmente notará muitas semelhanças com a WebGPU que podem ajudar a acelerar seu aprendizado.
2. Começar a configuração
Buscar o código
Este codelab não tem nenhuma dependência e oferece todas as etapas necessárias para criar o app WebGPU. Dessa maneira, você não precisa de nenhum código para começar. No entanto, há alguns exemplos funcionais que podem servir como checkpoints disponíveis em https://glitch.com/edit/#!/your-first-webgpu-app. Você pode conferir esses exemplos e revisá-los sempre que precisar.
Use o console para desenvolvedores
A WebGPU é uma API bastante complexa, com muitas regras que impõem o uso adequado. Além disso, devido ao funcionamento da API, ela não é capaz de gerar exceções típicas do JavaScript para muitos erros, o que dificulta a identificação exata da origem do problema.
Você certamente enfrentará problemas no desenvolvimento com a WebGPU, especialmente como iniciante, mas isso não é um problema. Os desenvolvedores que elaboraram a API estão cientes dos desafios de trabalhar com o desenvolvimento de GPU e se esforçaram muito para garantir que, sempre que o código da WebGPU causar um erro, você receba mensagens muito detalhadas e úteis no console para desenvolvedores, a fim de ajudar na identificação e correção do problema.
Embora seja sempre uma boa ideia manter o console aberto enquanto você trabalha em qualquer app da Web, isso é especialmente aplicável nesta situação.
3. Inicializar a WebGPU
Comece com uma <canvas>
Se você quer usar a WebGPU apenas para fazer cálculos, pode usá-la sem mostrar nada na tela. No entanto, você vai precisar de uma tela se quiser renderizar algo, como é o caso neste codelab. Portanto, esse é um bom lugar para começar.
Crie um novo documento HTML com um único elemento <canvas>, bem como uma tag <script> em que o elemento de tela será consultado. Também é possível usar o 00-starter-page.html em glitch.
- Crie um arquivo
index.htmlcom o seguinte código:
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebGPU Life</title>
</head>
<body>
<canvas width="512" height="512"></canvas>
<script type="module">
const canvas = document.querySelector("canvas");
// Your WebGPU code will begin here!
</script>
</body>
</html>
Solicitar um adaptador ou dispositivo
Agora é hora de lidar com a WebGPU. Primeiro, é importante lembrar que APIs como a WebGPU podem levar algum tempo para se propagarem por todo o ecossistema da Web. Por isso, uma boa primeira medida de precaução é verificar se o navegador do usuário pode usar a WebGPU.
- Adicione o seguinte código para verificar se o objeto
navigator.gpu, que atua como ponto de entrada para a WebGPU, existe:
index.html
if (!navigator.gpu) {
throw new Error("WebGPU not supported on this browser.");
}
O ideal é informar ao usuário quando a WebGPU não está disponível, fazendo com que a página volte para um modo que não usa a WebGPU. Esse modo pode, por exemplo, usar a WebGL como alternativa. No entanto, no caso deste codelab, basta gerar um erro para interromper a execução do código.
Depois de verificar se a WebGPU tem suporte no navegador, a primeira etapa para inicializá-la é solicitar um GPUAdapter. O adaptador pode ser considerado a representação para a WebGPU de uma parte específica do hardware de GPU no dispositivo.
- Para adicionar um adaptador, use o método
navigator.gpu.requestAdapter(). Como ele retorna uma promessa, é mais conveniente fazer a chamada comawait.
index.html
const adapter = await navigator.gpu.requestAdapter();
if (!adapter) {
throw new Error("No appropriate GPUAdapter found.");
}
Quando nenhum adaptador apropriado é encontrado, isso significa que o valor de adapter pode ser null, portanto, convém lidar com essa possibilidade. Isso pode acontecer quando o navegador do usuário dá suporte à WebGPU, mas o hardware da GPU não tem todos os recursos necessários para usar a WebGPU.
Na maioria das vezes, não há problema em simplesmente deixar o navegador escolher um adaptador padrão, como é o caso aqui, mas para necessidades mais avançadas, há argumentos que podem ser transmitidos a requestAdapter() para especificar se você quer usar hardwares de baixo consumo ou de alto desempenho em dispositivos com várias GPUs (como alguns notebooks).
Depois de adicionar o adaptador, a última etapa antes de começar a trabalhar com a GPU é solicitar um GPUDevice. O dispositivo é a interface principal em que ocorre a maior parte da interação com a GPU.
- Solicite o dispositivo chamando
adapter.requestDevice(), que também retorna uma promessa.
index.html
const device = await adapter.requestDevice();
Assim como em requestAdapter(), há opções que podem ser transmitidas aqui para usos mais avançados, como ativar recursos de hardware específicos ou solicitar limites maiores. No entanto, para seus objetivos, os padrões são adequados.
Configurar a tela
Agora que o dispositivo foi criado, configure a tela a ser usada com ele para mostrar o que quiser na página.
- Para isso, primeiro solicite um
GPUCanvasContextna tela chamandocanvas.getContext("webgpu"). Essa é a mesma chamada que seria usada para inicializar contextos do Canvas 2D ou do WebGL, com o uso dos tipos de contexto2dewebgl, respectivamente. Ocontextretornado precisa estar associado ao dispositivo usando o métodoconfigure(), desta forma:
index.html
const context = canvas.getContext("webgpu");
const canvasFormat = navigator.gpu.getPreferredCanvasFormat();
context.configure({
device: device,
format: canvasFormat,
});
Há algumas opções que podem ser transmitidas aqui, mas as mais importantes são device, com a qual você vai usar o contexto, e format, que é o formato de textura que o contexto precisa usar.
Texturas são os objetos que a WebGPU usa para armazenar dados de imagens, e cada textura tem um formato que permite que a GPU saiba como esses dados estão dispostos na memória. Este codelab não aborda os detalhes de como a memória da textura funciona. O importante é saber que o contexto da tela fornece texturas ao código, e o formato que você usa pode ter impacto na eficiência com que a tela exibe essas imagens. Diferentes tipos de dispositivos apresentam melhor desempenho com diferentes formatos de textura. Por isso, quando você não usa o formato preferencial do dispositivo, cópias extras de memória podem surgir antes que a imagem seja exibida como parte da página.
A boa notícia é que você não precisa se preocupar muito com isso, porque a WebGPU informa qual formato usar para a tela. Em quase todos os casos, é recomendável transmitir o valor retornado chamando navigator.gpu.getPreferredCanvasFormat(), como mostrado acima.
Limpar a tela
Agora que você tem um dispositivo e a tela foi configurada para ele, comece a usá-lo a fim de alterar o conteúdo da tela. Para começar, preencha a tela com uma cor sólida.
Para fazer isso, e praticamente qualquer outra coisa na WebGPU, é preciso fornecer alguns comandos à GPU com instruções sobre o que deve ser feito.
- Portanto, solicite que o dispositivo crie um
GPUCommandEncoder, que fornece uma interface para gravar comandos da GPU.
index.html
const encoder = device.createCommandEncoder();
Como os comandos que serão enviados à GPU estão relacionados à renderização (neste caso, à limpeza da tela), a próxima etapa é usar encoder para iniciar uma passagem de renderização.
Durante as passagens de renderização, acontecem todas as operações de desenho na WebGPU. Cada passagem começa com uma chamada beginRenderPass(), que define as texturas que recebem o resultado dos comandos de desenho realizados. Usos mais avançados podem fornecer várias texturas, chamadas de anexos, com várias finalidades, como armazenar a profundidade da geometria renderizada ou fornecer anti-aliasing. No entanto, para este app, você só precisa de uma.
- Confira a textura do contexto da tela que você criou anteriormente chamando
context.getCurrentTexture(), que retorna uma textura com largura e altura em pixels correspondentes aos atributoswidtheheightda tela e oformatespecificado quando você chamoucontext.configure().
index.html
const pass = encoder.beginRenderPass({
colorAttachments: [{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
storeOp: "store",
}]
});
A textura é fornecida como a propriedade view de um colorAttachment. As passagens de renderização exigem que você forneça um GPUTextureView em vez de um GPUTexture, a fim de informar em quais partes da textura ocorrerá a renderização. Isso só é importante para casos de uso mais avançados. Aqui, chame createView() sem argumentos na textura, a fim de indicar que você quer que a passagem de renderização use toda a textura.
Também é preciso especificar o que você quer que a passagem de renderização faça com a textura no começo e no final:
- Um valor
loadOpde"clear"indica que você quer que a textura seja apagada quando a passagem de renderização for iniciada. - Um valor
storeOpde"store"indica que, quando a passagem de renderização for concluída, você quer que os resultados de qualquer desenho feito durante o processo sejam salvos na textura.
Depois que a passagem de renderização é iniciada, você não precisa fazer mais nada. Pelo menos por enquanto. A ação de iniciar a passagem de renderização com loadOp: "clear" é suficiente para limpar a visualização da textura e a tela.
- Encerre a passagem de renderização adicionando a seguinte chamada imediatamente após
beginRenderPass():
index.html
pass.end();
É importante ter em mente que essas chamadas não fazem com que a GPU realmente tome uma ação. Elas apenas gravam comandos que serão executados pela GPU mais tarde.
- Para criar um
GPUCommandBuffer, chamefinish()no codificador de comandos. O buffer de comando é um identificador opaco para os comandos gravados.
index.html
const commandBuffer = encoder.finish();
- Envie o buffer de comando à GPU usando
queuedeGPUDevice. A fila executa todos os comandos da GPU, garantindo uma execução bem ordenada e sincronizada corretamente. O métodosubmit()da fila recebe uma matriz de buffers de comando. Neste caso, no entanto, você só tem um.
index.html
device.queue.submit([commandBuffer]);
Você não precisa manter o buffer de comando, porque ele não pode ser usado novamente depois do envio. Para enviar mais comandos, é preciso criar outro buffer de comando. Devido a isso, é bastante comum ver essas duas etapas reunidas em uma, como nas páginas de exemplo deste codelab:
index.html
// Finish the command buffer and immediately submit it.
device.queue.submit([encoder.finish()]);
Depois de enviar os comandos à GPU, permita que o JavaScript retorne o controle ao navegador. Aqui, o navegador percebe que você alterou a textura atual do contexto e atualiza a tela para exibir essa textura como uma imagem. Se você quiser atualizar o conteúdo da tela novamente depois disso, grave e envie um novo buffer de comando, chamando context.getCurrentTexture() mais uma vez para receber uma nova textura a fim de realizar uma passagem de renderização.
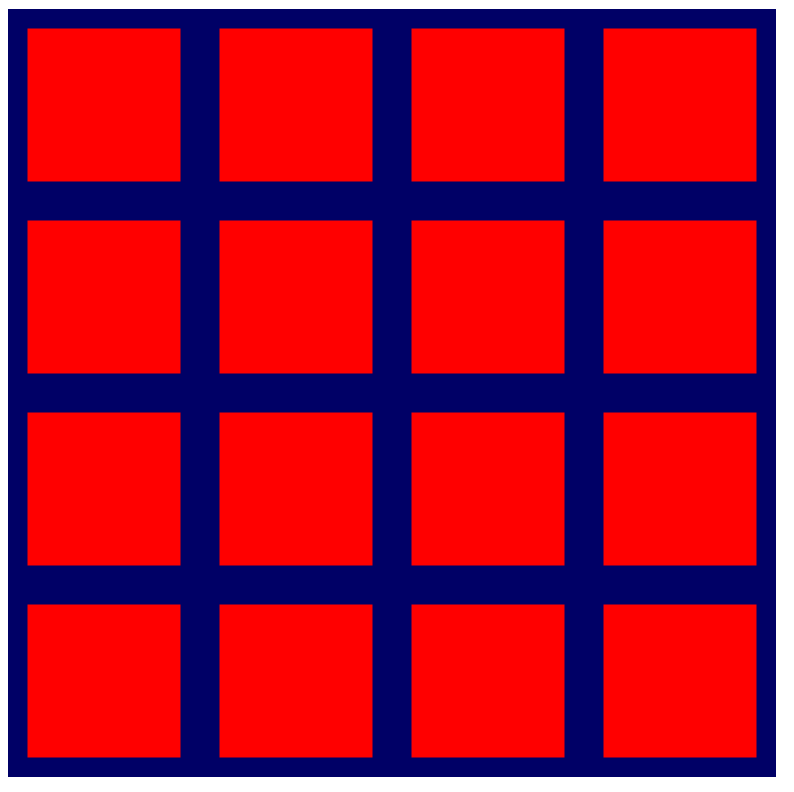
- Recarregue a página. Perceba que a tela está toda preta. Parabéns! Isso significa que você criou seu primeiro app WebGPU.

Escolha uma cor.
Honestamente, quadrados pretos são bem chatos. Por isso, reserve um momento antes de passar para a próxima seção e personalize-o um pouco.
- Na chamada
device.beginRenderPass(), adicione uma linha comclearValueacolorAttachmentda seguinte forma:
index.html
const pass = encoder.beginRenderPass({
colorAttachments: [{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
clearValue: { r: 0, g: 0, b: 0.4, a: 1 }, // New line
storeOp: "store",
}],
});
clearValue instrui a passagem de renderização quanto a qual cor usar durante a operação clear no início do processo. O dicionário transmitido contém quatro valores: r para vermelho, g para verde, b para azul e a para alfa (transparência). Cada valor pode variar de 0 a 1 e, juntos, eles descrevem o valor desse canal de cor. Exemplo:
{ r: 1, g: 0, b: 0, a: 1 }é vermelho intenso.{ r: 1, g: 0, b: 1, a: 1 }é roxo intenso.{ r: 0, g: 0.3, b: 0, a: 1 }é verde escuro.{ r: 0.5, g: 0.5, b: 0.5, a: 1 }é cinza médio.{ r: 0, g: 0, b: 0, a: 0 }é o preto transparente padrão.
O código de exemplo e as capturas de tela neste codelab usam azul escuro, mas você pode escolher a cor que quiser.
- Depois de escolher a cor, atualize a página. A cor escolhida será exibida na tela.

4. Desenhar a geometria
Ao final desta seção, o aplicativo desenhará uma geometria simples na tela: um quadrado colorido. Você talvez considere o processo muito trabalhoso para um tipo de saída tão simples, mas é importante lembrar que a WebGPU foi projetada para renderizar muitas geometrias de maneira muito eficiente. Um efeito colateral dessa eficiência é que pode parecer muito trabalhoso fazer coisas relativamente simples. No entanto, se você está usando uma API como a WebGPU, provavelmente quer fazer algo mais complexo.
Entender o design das GPUs
Antes de realizar mais alterações de código, vale a pena conferir uma visão geral rápida, resumida e simplificada de como as GPUs criam as formas que são exibidas na tela. Se você já compreende o funcionamento básico da renderização da GPU, pode pular para a seção "Como definir vértices".
Ao contrário de uma API como a Canvas 2D, que tem muitas formas e opções prontas para uso, a GPU processa apenas alguns tipos diferentes de formas (ou primitivos, como são chamados pela WebGPU): pontos, linhas e triângulos. Neste codelab, você usará apenas triângulos.
As GPUs trabalham quase que exclusivamente com triângulos porque eles têm muitas propriedades matemáticas interessantes que facilitam o processamento de maneira previsível e eficiente. Quase tudo o que você desenha com a GPU precisa ser dividido em triângulos antes de ser desenhado. Além disso, esses triângulos precisam ser definidos de acordo com os pontos dos cantos.
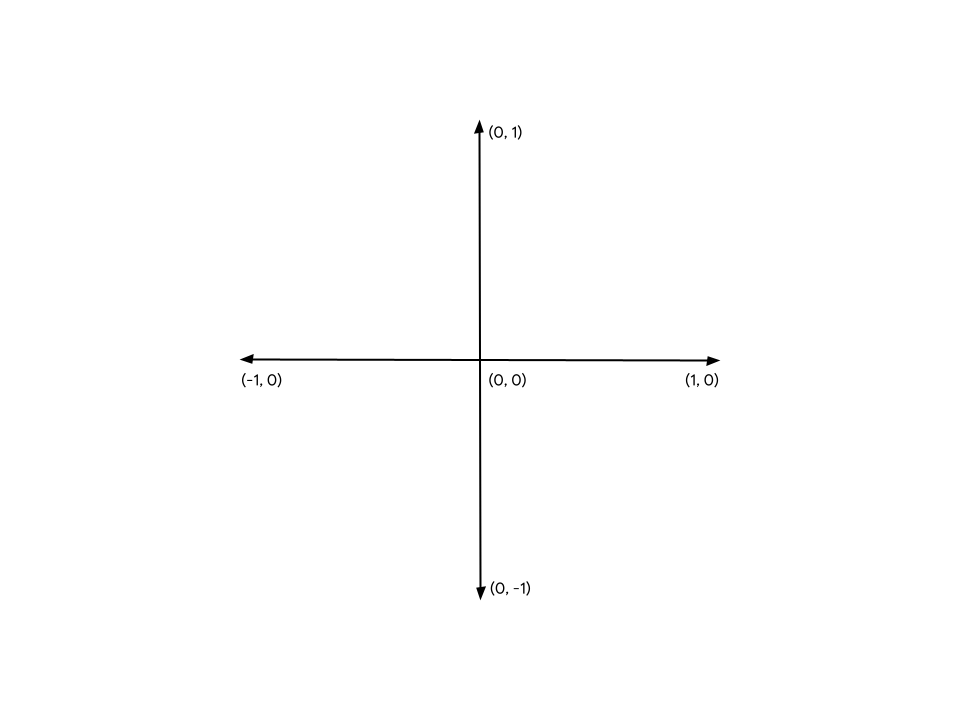
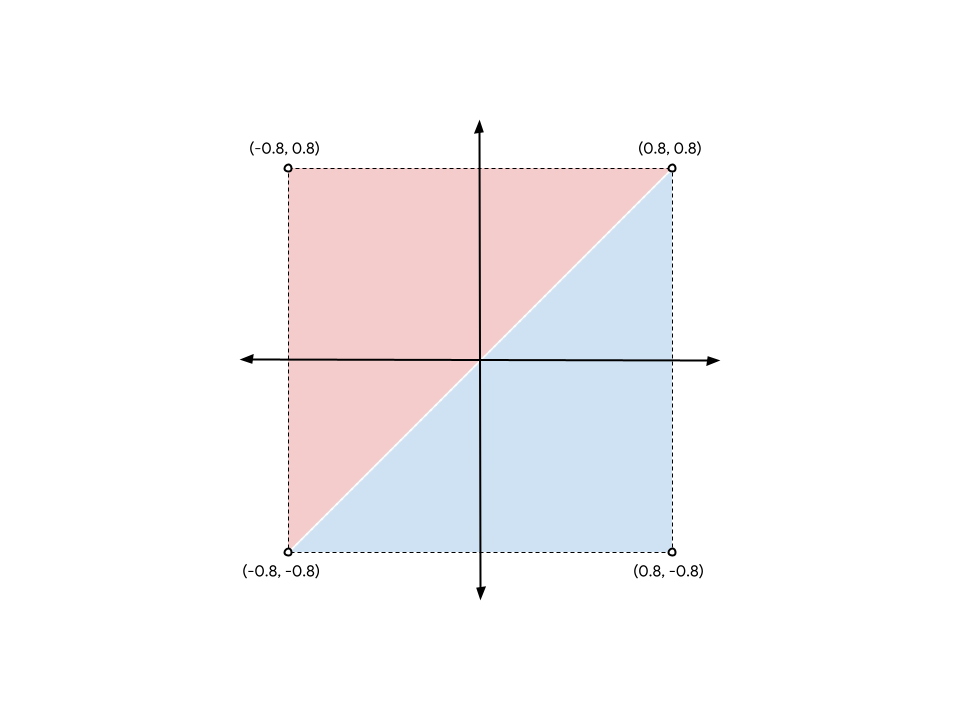
Esses pontos, ou vértices, são fornecidos como valores X, Y e (para conteúdos 3D) Z e definem um ponto em um sistema de coordenadas cartesiano que é definido pela WebGPU ou por APIs semelhantes. Para entender a estrutura do sistema de coordenadas com mais facilidade, é preciso compreender a maneira como ela se relaciona com a tela da página. Não importa a largura ou a altura da tela, a borda esquerda está sempre em -1 no eixo X e a borda direita está sempre em +1 no eixo X. Da mesma forma, a borda inferior é sempre -1 no eixo Y e a borda superior é sempre +1 no eixo Y. Isso significa que (0, 0) é sempre o centro da tela, (-1, -1) é sempre o canto inferior esquerdo e (1, 1) é sempre o canto superior direito. Isso é conhecido como espaço de corte.

Como os vértices raramente são definidos de início nesse sistema de coordenadas, as GPUs usam pequenos programas chamados sombreadores de vértice para executar os cálculos necessários a fim de transformá-los em espaços de corte, bem como quaisquer outros cálculos necessários para desenhá-los. Por exemplo, o sombreador pode aplicar alguma animação ou calcular a direção do vértice até uma fonte de luz. Esses sombreadores foram escritos por você, a pessoa responsável pelo desenvolvimento da WebGPU, e fornecem muito controle sobre como a GPU funciona.
Depois disso, a GPU usa todos os triângulos compostos por esses vértices transformados e determina quais pixels na tela são necessários para desenhá-los. Em seguida, ela executa outro pequeno programa criado por você chamado sombreador de fragmento, que calcula a cor de cada pixel. Esse cálculo pode ser tão simples quanto retornar verde ou tão complexo quanto calcular o ângulo da superfície em relação à luz refletida por outras superfícies, transmitida pela neblina e modificada de acordo com quão metálica a superfície é. Tudo está sob seu controle, o que pode ser incrível ou muito difícil.
Em seguida, os resultados dessas cores de pixel são acumulados em uma textura que é exibida na tela.
Definir vértices
Como mencionado anteriormente, a simulação do "The Game of Life" é mostrada como uma grade de células. O aplicativo precisa visualizar a grade, a fim de distinguir entre células ativas e células inativas. A abordagem usada neste codelab é desenhar quadrados coloridos nas células ativas e deixar as inativas em branco.
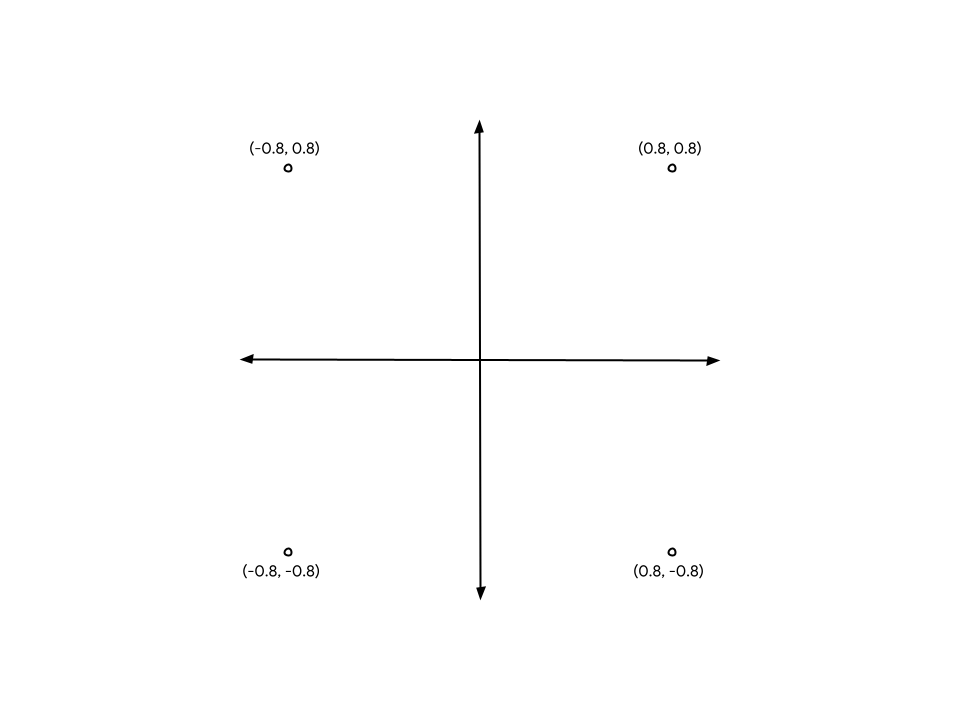
Isso significa que você precisa fornecer à GPU quatro pontos diferentes, um para cada um dos quatro cantos do quadrado. Por exemplo, um quadrado desenhado no centro da tela e puxado para dentro a partir das bordas tem as seguintes coordenadas de canto:

Para fornecer essas coordenadas à GPU, você precisa colocar os valores em um TypedArray. Se você ainda não tem familiaridade com eles, TypedArrays são objetos JavaScript que permitem a alocação de blocos de memória contíguos e a interpretação de cada elemento da série como um tipo de dado específico. Por exemplo, em um Uint8Array, cada elemento na matriz é um único byte não assinado. Os TypedArrays são excelentes para enviar e receber dados com APIs que reconhecem o layout de memória, como a WebAssembly, a WebAudio e, obviamente, a WebGPU.
Para o exemplo do quadrado, como os valores são fracionários, é apropriado usar Float32Array.
- Crie uma matriz com todas as posições de vértice no diagrama, colocando a declaração de matriz a seguir no código. Um bom local para ela é a parte superior do código, logo abaixo da chamada
context.configure().
index.html
const vertices = new Float32Array([
// X, Y,
-0.8, -0.8,
0.8, -0.8,
0.8, 0.8,
-0.8, 0.8,
]);
O espaçamento e o comentário não afetam os valores e estão presentes apenas para sua conveniência e para facilitar a leitura. Isso ajuda você a notar que cada par de valores constitui as coordenadas X e Y de um vértice.
No entanto, há um problema. As GPUs funcionam com triângulos, certo? Isso significa que você precisa fornecer os vértices em grupos de três. Apesar disso, você tem um grupo de quatro vértices. A solução será repetir dois deles para criar dois triângulos que compartilham uma borda pelo meio do quadrado.

Para formar o quadrado do diagrama, liste os vértices (-0,8, -0,8) e (0,8, 0,8) duas vezes, uma para o triângulo azul e outra para o vermelho. Você também pode optar por dividir o quadrado com os outros dois cantos.
- Atualize sua matriz
verticesanterior para ser semelhante ao seguinte:
index.html
const vertices = new Float32Array([
// X, Y,
-0.8, -0.8, // Triangle 1 (Blue)
0.8, -0.8,
0.8, 0.8,
-0.8, -0.8, // Triangle 2 (Red)
0.8, 0.8,
-0.8, 0.8,
]);
Embora o diagrama mostre a separação entre os dois triângulos para oferecer maior clareza, as posições dos vértices são exatamente as mesmas e a GPU as renderiza sem lacunas. A renderização resultará em um único quadrado sólido.
Criar um buffer de vértice
As GPUs não podem desenhar vértices com dados de uma matriz JavaScript. Elas costumam ter a própria memória altamente otimizada para renderização. Portanto, todos os dados que ela deve usar durante o processo de desenho precisam ser colocados nessa memória.
Para muitos valores, como os dados de vértice, a memória da GPU é gerenciada por objetos GPUBuffer. Um buffer é um bloco de memória que pode ser acessado facilmente pela GPU e sinalizado para determinados fins. Ele é como um TypedArray visível para a GPU.
- Para criar um buffer a fim de armazenar seus vértices, adicione a chamada a seguir a
device.createBuffer()após a definição da matrizvertices.
index.html
const vertexBuffer = device.createBuffer({
label: "Cell vertices",
size: vertices.byteLength,
usage: GPUBufferUsage.VERTEX | GPUBufferUsage.COPY_DST,
});
Observe que a primeira coisa que você faz é atribuir um rótulo ao buffer. Cada objeto da WebGPU criado pode receber um rótulo opcional e é realmente recomendado que você faça isso. O rótulo pode ser qualquer string que ajude você a identificar o objeto. Em caso de problemas, ele é usado nas mensagens de erro produzidas pela WebGPU a fim de auxiliar na explicação do que houve de errado.
Em seguida, forneça ao buffer um tamanho em bytes. Você precisa de um buffer com 48 bytes, o que é determinado multiplicando o tamanho de um ponto flutuante de 32 bits (4 bytes) pelo número de pontos flutuantes na matriz vertices (12). Por sorte, os TypedArrays já calculam o byteLength para você, e é possível usá-lo ao criar o buffer.
Por fim, é necessário especificar o uso do buffer. Ele consiste em uma ou mais flags GPUBufferUsage, em que várias são combinadas com o operador | (bitwise OR). Neste caso, você especifica que quer que o buffer seja usado para dados de vértice (GPUBufferUsage.VERTEX) e que seja possível copiar dados nele (GPUBufferUsage.COPY_DST).
O objeto de buffer retornado a você é opaco, e não é possível analisar (com facilidade) os dados contidos nele. Além disso, a maioria dos atributos é imutável. Não é possível redimensionar um GPUBuffer depois da criação nem alterar as flags de uso. O que você pode mudar são os conteúdos da memória.
Quando o buffer é criado inicialmente, a memória que ele contém é inicializada como zero. Há várias maneiras de alterar o conteúdo, mas a mais fácil é chamar device.queue.writeBuffer() com um TypedArray que você queira copiar.
- Para copiar os dados de vértice na memória do buffer, adicione o seguinte código:
index.html
device.queue.writeBuffer(vertexBuffer, /*bufferOffset=*/0, vertices);
Definir o layout do vértice
Agora você tem um buffer com dados de vértice. No entanto, a GPU os considera apenas um conjunto de bytes. Você precisa fornecer mais informações para desenhar algo com ele. Para isso, você precisa fornecer à WebGPU mais detalhes sobre a estrutura dos dados de vértice.
- Defina a estrutura dos dados de vértice com um dicionário
GPUVertexBufferLayout:
index.html
const vertexBufferLayout = {
arrayStride: 8,
attributes: [{
format: "float32x2",
offset: 0,
shaderLocation: 0, // Position, see vertex shader
}],
};
Isso pode parecer um pouco confuso à primeira vista, mas é relativamente fácil de entender.
A primeira coisa que você fornece é arrayStride. Este é o número de bytes que a GPU precisa pular no buffer ao procurar o próximo vértice. Cada vértice do quadrado é composto por dois números de ponto flutuante de 32 bits. Como mencionado anteriormente, um ponto flutuante de 32 bits tem 4 bytes, portanto, dois pontos flutuantes correspondem a 8 bytes.
Em seguida, há a propriedade attributes, que é uma matriz. Os atributos consistem em informações individuais codificadas em cada vértice. Embora seus vértices contenham apenas um atributo (a posição do vértice), os casos de uso mais avançados costumam ter vértices com vários deles, como a cor de um vértice ou a direção para a qual a superfície da geometria está apontando. No entanto, isso está fora do escopo deste codelab.
No seu atributo único, você primeiro define o format dos dados. Isso pode ser encontrado em uma lista de tipos GPUVertexFormat, que descreve cada tipo de dados de vértice que a GPU é capaz de entender. Como seus vértices têm dois pontos flutuantes de 32 bits cada, é preciso usar o formato float32x2. Se seus dados de vértice fossem compostos por quatro números inteiros não assinados de 16 bits, por exemplo, você usaria uint16x4. Você consegue notar o padrão?
Em seguida, offset descreve quantos bytes no vértice esse atributo específico inicia. Isso só é importante quando o buffer tem mais de um atributo, o que não é o caso neste codelab.
Por fim, há shaderLocation. Este é um número arbitrário entre 0 e 15 que deve ser único para cada atributo definido. Ele vincula o atributo a uma entrada específica no sombreador de vértice, que será abordado na próxima seção.
Observe que, embora você esteja definindo esses valores agora, eles ainda não são transferidos à API WebGPU em nenhum lugar. Isso ocorrerá em breve, mas é mais fácil pensar sobre esses valores no momento em que você define os vértices. Isso significa que eles serão configurados agora para uso posterior.
Introdução aos sombreadores
Agora você tem os dados que quer renderizar, mas ainda precisa informar à GPU exatamente como processá-los. Grande parte desse processo acontece com os sombreadores.
Eles são pequenos programas que você escreve e executa na GPU. Cada sombreador opera em um estágio diferente dos dados: processamento de vértices, processamento de fragmentos ou cálculo geral. Como fazem parte da GPU, eles são estruturados com mais rigidez do que um JavaScript padrão. No entanto, devido a essa estrutura, eles podem ser executados de maneira muito rápida e, em geral, em paralelo.
Os sombreadores na WebGPU são escritos em uma linguagem de sombreamento chamada WGSL (WebGPU Shading Language). A WGSL é, de maneira sintática, semelhante ao Rust, com recursos que visam tornar tipos comuns de trabalho de GPU (como matemática de vetor e matriz) mais fáceis e rápidos. O detalhamento da linguagem de sombreamento está muito além do escopo deste codelab, mas você provavelmente aprenderá algumas noções básicas ao seguir alguns exemplos simples.
Os sombreadores são transmitidos à WebGPU como strings.
- Crie um local para inserir o código do sombreador copiando o seguinte bloco no código abaixo de
vertexBufferLayout:
index.html
const cellShaderModule = device.createShaderModule({
label: "Cell shader",
code: `
// Your shader code will go here
`
});
Para criar os sombreadores, chame device.createShaderModule() e forneça um label e um code da WGSL opcionais como uma string. Observe que você deve usar acentos graves para utilizar strings com várias linhas. Depois que você adiciona um código WGSL válido, a função retorna um objeto GPUShaderModule com os resultados compilados.
Definir o sombreador de vértice
Comece com o sombreador de vértice porque a GPU também começa com ele.
Um sombreador de vértice é definido como uma função, e a GPU chama essa função uma vez para cada vértice no vertexBuffer. Como seu vertexBuffer tem seis posições (vértices), a função definida é chamada seis vezes. Sempre que ela é chamada, uma posição diferente de vertexBuffer é transmitida à função como um argumento, e a função do sombreador de vértice retorna uma posição correspondente no espaço de corte.
Também é importante entender que elas não serão chamadas em ordem sequencial. Em vez disso, as GPUs se destacam porque executam sombreadores como esse em paralelo, processando até centenas (ou milhares) de vértices ao mesmo tempo. Isso é grande parte da razão para a incrível velocidade da GPU, mas há limitações. Para garantir carregamento em paralelo extremo, os sombreadores de vértice não podem se comunicar uns com os outros. Cada invocação de sombreador só tem acesso aos dados de um único vértice por vez, e só pode gerar valores para um único vértice.
Na WGSL, uma função de sombreador de vértice pode ter o nome que você quiser, mas ela precisa ter o atributo @vertex na frente para indicar o estágio do sombreador que representa. A WGSL indica funções com a palavra-chave fn, usa parênteses para declarar argumentos e utiliza chaves para definir o escopo.
- Crie uma função
@vertexvazia, como a seguinte:
index.html (código createShaderModule)
@vertex
fn vertexMain() {
}
No entanto, isso não é válido porque um sombreador de vértice precisa retornar pelo menos a posição final do vértice em processamento no espaço de corte. Ele é sempre fornecido como um vetor de quatro dimensões. Os vetores são tão comumente usados em sombreadores que são tratados como primitivos de primeira classe na linguagem. Além disso, eles têm os próprios tipos, como vec4f, para um vetor de quatro dimensões. Também há tipos semelhantes para vetores 2D (vec2f) e 3D (vec3f).
- Para indicar que o valor retornado é a posição necessária, marque-o com o atributo
@builtin(position). Um símbolo->é usado para indicar que a função retorna exatamente isso.
index.html (código createShaderModule)
@vertex
fn vertexMain() -> @builtin(position) vec4f {
}
Obviamente, se a função tiver um tipo de retorno, será necessário retornar um valor no corpo dela. É possível criar um vec4f a ser retornado usando a sintaxe vec4f(x, y, z, w). Os valores x, y e z são todos números de ponto flutuante que indicam, no valor de retorno, onde o vértice está no espaço de corte.
- Retorne um valor estático de
(0, 0, 0, 1)e, tecnicamente, você terá um sombreador de vértice válido. No entanto, ele não exibirá nada, porque a GPU reconhece que os triângulos produzidos por ele são apenas um único ponto e, por isso, descarta o sombreador.
index.html (código createShaderModule)
@vertex
fn vertexMain() -> @builtin(position) vec4f {
return vec4f(0, 0, 0, 1); // (X, Y, Z, W)
}
Em vez disso, use os dados do buffer criado declarando um argumento para a função com um atributo @location() e um tipo que correspondam ao descrito em vertexBufferLayout. Como você especificou um shaderLocation de 0, marque o argumento com @location(0) no código WGSL. Você também definiu o formato como float32x2, que é um vetor 2D. Portanto, na WGSL, o argumento será vec2f. Você pode dar o nome que quiser a ele. No entanto, como os valores representam posições de vértice, um nome como pos é uma boa escolha.
- Mude a função do sombreador para o seguinte código:
index.html (código createShaderModule)
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
return vec4f(0, 0, 0, 1);
}
Agora você precisa retornar essa posição. Como a posição é um vetor 2D e o tipo de retorno é um vetor 4D, será necessário fazer algumas alterações. Coloque os dois componentes do argumento de posição nos dois primeiros componentes do vetor de retorno, mantendo os dois últimos componentes como 0 e 1, respectivamente.
- Retorne a posição correta, informando explicitamente quais componentes de posição serão usados:
index.html (código createShaderModule)
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
return vec4f(pos.x, pos.y, 0, 1);
}
No entanto, como esses tipos de mapeamentos são muito comuns em sombreadores, você também pode transmitir o vetor de posição como o primeiro argumento em uma forma abreviada e conveniente que significa a mesma coisa.
- Reescreva a instrução
returncom este código:
index.html (código createShaderModule)
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
return vec4f(pos, 0, 1);
}
Seu sombreador de vértice inicial está pronto. Ele é muito simples e apenas transmite a posição de modo inalterado, mas é bom o suficiente para começar.
Definir o sombreador de fragmento
Agora é hora de trabalhar com o sombreador de fragmento. Esses sombreadores funcionam de maneira muito semelhante aos de vértice. No entanto, em vez de serem invocados para cada vértice, são invocados para cada pixel desenhado.
Os sombreadores de fragmento são sempre chamados após os sombreadores de vértice. A GPU usa a saída dos sombreadores de vértice e a triangula, criando triângulos com base em conjuntos de três pontos. Em seguida, ela faz uma varredura de cada um desses triângulos descobrindo quais pixels dos anexos de cores de saída estão incluídos neles e chama o sombreador de fragmento uma vez para cada um desses pixels. O sombreador de fragmento retorna uma cor, normalmente calculada com base em valores enviados a ele pelo sombreador de vértice e por recursos, como texturas, que a GPU grava no anexo de cores.
Assim como os sombreadores de vértice, os sombreadores de fragmento são executados de maneira bastante paralela. Eles são um pouco mais flexíveis do que os sombreadores de vértice com relação a entradas e saídas, mas você pode pensar neles como agentes que retornam apenas uma cor para cada pixel de cada triângulo.
Uma função de sombreador de fragmento WGSL é indicada com o atributo @fragment e também retorna um vec4f. No entanto, o vetor representa uma cor neste caso, não uma posição. O valor de retorno precisa receber um atributo @location para indicar em que colorAttachment da chamada beginRenderPass a cor retornada é gravada. Como só havia um anexo, a localização será 0.
- Crie uma função
@fragmentvazia, como a seguinte:
index.html (código createShaderModule)
@fragment
fn fragmentMain() -> @location(0) vec4f {
}
Os quatro componentes do vetor retornado são os valores de cor vermelho, verde, azul e alfa, que são interpretados exatamente da mesma forma que o clearValue definido anteriormente em beginRenderPass. Assim sendo, vec4f(1, 0, 0, 1) é vermelho intenso, que é uma boa cor para o quadrado. No entanto, você pode definir a cor como quiser.
- Defina o vetor de cor retornado da seguinte forma:
index.html (código createShaderModule)
@fragment
fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1); // (Red, Green, Blue, Alpha)
}
Esse é um sombreador de fragmento completo. Ele não é muito interessante, apenas define cada pixel de cada triângulo como vermelho, mas isso é suficiente por enquanto.
Lembre-se de que, depois de adicionar o código de sombreador detalhado acima, a chamada createShaderModule ficou da seguinte forma:
index.html
const cellShaderModule = device.createShaderModule({
label: 'Cell shader',
code: `
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
return vec4f(pos, 0, 1);
}
@fragment
fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}
`
});
Criar um pipeline de renderização
Um módulo de sombreador não pode ser usado para renderização por conta própria. Você precisa usá-lo como parte de um GPURenderPipeline, criado com a chamada device.createRenderPipeline(). O pipeline de renderização controla como a geometria é desenhada, incluindo itens como quais sombreadores são usados, como interpretar dados em buffers de vértice, que tipo de geometria precisa ser renderizada (linhas, pontos, triângulos, etc.), entre outros fatores.
O pipeline de renderização é o objeto mais complexo de toda a API, mas não se preocupe. A maioria dos valores que podem ser transmitidos a ele são opcionais, e você só precisa fornecer alguns para começar.
- Crie um pipeline de renderização como o seguinte:
index.html
const cellPipeline = device.createRenderPipeline({
label: "Cell pipeline",
layout: "auto",
vertex: {
module: cellShaderModule,
entryPoint: "vertexMain",
buffers: [vertexBufferLayout]
},
fragment: {
module: cellShaderModule,
entryPoint: "fragmentMain",
targets: [{
format: canvasFormat
}]
}
});
Todo pipeline conta com um layout que descreve os tipos de entradas (exceto buffers de vértice) que ele precisa, mas você não tem nenhum. No entanto, é possível transmitir "auto" por enquanto, e o pipeline cria o próprio layout com base nos sombreadores.
Em seguida, você precisa fornecer detalhes sobre o estágio vertex. O module é o GPUShaderModule que contém o sombreador de vértice, e o entryPoint fornece o nome da função no código do sombreador que é chamada para cada invocação de vértice. Além disso, é possível ter várias funções @vertex e @fragment em um único módulo de sombreador. Os buffers são uma matriz de objetos GPUVertexBufferLayout que descrevem como os dados são compactados nos buffers de vértice com que você usa esse pipeline. Felizmente, você já definiu isso anteriormente em vertexBufferLayout. Agora é hora de fazer a transmissão dessa definição.
Por fim, você tem detalhes sobre o estágio fragment. Isso também inclui um módulo de sombreador e um entryPoint, como no estágio de vértice. A última parte é definir o targets com que esse pipeline é usado. Isso consiste em uma matriz de dicionários que fornecem detalhes, como a textura format, dos anexos de cores que o pipeline usa. Esses detalhes precisam corresponder às texturas fornecidas no colorAttachments de todas as passagens de renderização usadas com o pipeline. Como a passagem de renderização usa texturas do contexto da tela e o valor que você salvou em canvasFormat para o formato, transmita o mesmo valor aqui.
Isso nem se compara a todas as opções que podem ser especificadas ao criar um pipeline de renderização, mas é suficiente para as necessidades deste codelab.
Desenhar o quadrado
Com isso, agora você tem tudo de que precisa para desenhar o quadrado.
- Para desenhar o quadrado, volte ao par de chamadas
encoder.beginRenderPass()epass.end()e adicione estes novos comandos:
index.html
// After encoder.beginRenderPass()
pass.setPipeline(cellPipeline);
pass.setVertexBuffer(0, vertexBuffer);
pass.draw(vertices.length / 2); // 6 vertices
// before pass.end()
Isso fornece à WebGPU todas as informações necessárias para desenhar o quadrado. Primeiro, use setPipeline() a fim de indicar com qual pipeline você quer desenhar. Isso inclui os sombreadores usados, o layout dos dados de vértice e outros dados de estado relevantes.
Em seguida, chame setVertexBuffer() com o buffer que contém os vértices do quadrado. Você faz a chamada com 0 porque esse buffer corresponde ao 0° elemento na definição vertex.buffers do pipeline atual.
Por último, você faz a chamada draw(), que pode parecer estranhamente simples após todas as configurações feitas até agora. A única coisa que você precisa transmitir é o número de vértices que ele deve renderizar. Ele extrai essa informação dos buffers de vértice definidos e a interpreta com o pipeline definido no momento. Seria possível codificar esse número para 6, mas calculá-lo na matriz de vértices (12 pontos flutuantes/2 coordenadas por vértice = 6 vértices) significa que, se você decidir substituir o quadrado por um círculo, precisará fazer menos atualizações.
- Atualize a tela e, finalmente, será exibido o resultado de todo o seu trabalho: um grande quadrado colorido.

5. Desenhar uma grade
Primeiro, reserve um momento para comemorar sua conquista. Muitas vezes, compreender a parte da geometria na tela é uma das etapas mais difíceis na maioria das APIs de GPU. A partir daqui, tudo o que você faz é realizado em etapas menores, o que facilita a verificação do progresso.
Nesta seção, você vai aprender:
- Como transmitir variáveis (chamadas de uniformes) ao sombreador com JavaScript.
- Como usar uniformes para mudar o comportamento de renderização.
- Como usar a criação de instâncias para desenhar muitas variantes diferentes da mesma geometria.
Definir a grade
Para renderizar uma grade, é preciso saber uma informação fundamental sobre ela. Quantas células ela contém, em largura e altura? O desenvolvedor é quem decide, mas é possível tratar a grade como um quadrado (mesma largura e altura) a fim de facilitar o processo e usar um tamanho que seja uma potência de dois. Isso vai facilitar alguns cálculos mais tarde. Talvez você queira uma grade maior, mas é possível definir o tamanho dela como 4x4 para o restante desta seção a fim de facilitar a demonstração de alguns dos cálculos usados aqui. Mais tarde, você vai poder ampliá-la.
- Defina o tamanho da grade adicionando uma constante à parte superior do código JavaScript.
index.html
const GRID_SIZE = 4;
Em seguida, você precisa atualizar a forma como o quadrado é renderizado para acomodar GRID_SIZE vezes GRID_SIZE na tela. Isso significa que o quadrado precisa ser muito menor e deve haver vários deles.
Uma possibilidade seria tornar o buffer de vértice significativamente maior e definir GRID_SIZE vezes GRID_SIZE de quadrados com o tamanho e a posição corretos. O código resultante não seria muito ruim. Ele só teria alguns "loops for" e alguns cálculos. No entanto, isso não corresponde ao melhor uso da GPU e exige mais memória do que o necessário para realizar o efeito. Esta seção analisa uma abordagem mais adequada à GPU.
Criar um buffer uniforme
Primeiro, você precisa comunicar ao sombreador o tamanho que escolheu para a grade, porque ele usa esse valor para alterar o que é exibido. Você pode codificar o tamanho no sombreador, mas vai precisar recriá-lo e renderizar o pipeline sempre que quiser alterar o tamanho da grade, o que é caro. Uma abordagem melhor é fornecer o tamanho da grade ao sombreador como uniformes.
Você já aprendeu que valores diferentes do buffer de vértice são transmitidos para cada invocação de um sombreador de vértice. Um uniforme é um valor do buffer que é o mesmo para todas as invocações. Uniformes são úteis para comunicar valores comuns a uma geometria (como a posição), um frame completo de animação (como o horário atual) ou mesmo toda a vida útil do app (como uma preferência do usuário).
- Crie um buffer de uniformes adicionando o seguinte código:
index.html
// Create a uniform buffer that describes the grid.
const uniformArray = new Float32Array([GRID_SIZE, GRID_SIZE]);
const uniformBuffer = device.createBuffer({
label: "Grid Uniforms",
size: uniformArray.byteLength,
usage: GPUBufferUsage.UNIFORM | GPUBufferUsage.COPY_DST,
});
device.queue.writeBuffer(uniformBuffer, 0, uniformArray);
Esse código deve ser bastante familiar para você, porque é quase o mesmo usado anteriormente para criar o buffer de vértice. Isso ocorre porque os uniformes são comunicados à API WebGPU pelos mesmos objetos que os vértices, com a principal diferença sendo que, desta vez, usage inclui GPUBufferUsage.UNIFORM em vez de GPUBufferUsage.VERTEX.
Acessar uniformes em um sombreador
- Defina um uniforme adicionando o seguinte código:
index.html (chamada createShaderModule)
// At the top of the `code` string in the createShaderModule() call
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
return vec4f(pos / grid, 0, 1);
}
// ...fragmentMain is unchanged
Essa chamada define um uniforme no sombreador chamado grid, que é um vetor flutuante 2D que corresponde à matriz que você acabou de copiar para o buffer de uniforme. Ela também especifica que o uniforme está vinculado a @group(0) e @binding(0). Você vai aprender o significado desses valores em breve.
Assim, no restante do código do sombreador, será possível usar o vetor de grade como for preciso. Neste código, você divide a posição do vértice pelo vetor da grade. Como pos e grid são vetores 2D, a WGSL realiza uma divisão por componente. Em outras palavras, o resultado seria o mesmo com vec2f(pos.x / grid.x, pos.y / grid.y).
Esses tipos de operações vetoriais são muito comuns em sombreadores de GPU, porque muitas técnicas de renderização e computação dependem deles.
No seu caso, ao usar o tamanho de grade 4, isso significa que o quadrado renderizado é um quarto do tamanho original. Isso é ideal para que seja possível encaixar quatro deles em uma linha ou coluna.
Criar um grupo de vinculação
É importante compreender que declarar o uniforme no sombreador não o conecta ao buffer criado. Para isso, você precisa criar e definir um grupo de vinculação.
Esse grupo é uma coleção de recursos que você quer tornar acessíveis ao sombreador ao mesmo tempo. Isso pode incluir vários tipos de buffers, como o buffer de uniforme, e outros recursos, como texturas e amostras, que não são discutidos aqui, mas são partes comuns de técnicas de renderização da WebGPU.
- Depois da criação do buffer de uniforme e do pipeline de renderização, crie um grupo de vinculação com o buffer de uniforme adicionando o seguinte código:
index.html
const bindGroup = device.createBindGroup({
label: "Cell renderer bind group",
layout: cellPipeline.getBindGroupLayout(0),
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
}],
});
Além do padrão label, você também precisa de um layout que descreva os tipos de recursos contidos nesse grupo de vinculação. Você vai saber mais sobre isso em uma etapa futura. No entanto, por enquanto, peça o layout do grupo de vinculação ao pipeline porque você o criou com layout: "auto". Ao fazer isso, o pipeline cria automaticamente layouts de grupo de vinculação com base nas vinculações declaradas no código do sombreador. Neste caso, você vai solicitar getBindGroupLayout(0), em que 0 corresponde ao @group(0) que você digitou no sombreador.
Depois de especificar o layout, você fornece uma matriz de entries. Cada entrada é um dicionário com pelo menos os seguintes valores:
binding, que corresponde ao valor@binding()inserido no sombreador. Neste caso, o valor é0.resource, que é o recurso real que você quer expor à variável no índice de vinculação especificado. Neste caso, ele consiste no buffer de uniforme.
A função retorna um GPUBindGroup, que é um identificador opaco e imutável. Depois da criação de um grupo de vinculação, não é possível alterar os recursos para os quais ele aponta. No entanto, é possível alterar o conteúdo desses recursos. Por exemplo, ao alterar o buffer de uniforme para conter um novo tamanho de grade, isso é refletido pelas chamadas de desenho futuras que usam esse grupo de vinculação.
Vincular o grupo de vinculação
Agora que o grupo de vinculação foi criado, você precisa instruir a WebGPU a usá-lo ao realizar o desenho. Felizmente, essa parte é muito simples.
- Volte à passagem de renderização e adicione esta nova linha antes do método
draw():
index.html
pass.setPipeline(cellPipeline);
pass.setVertexBuffer(0, vertexBuffer);
pass.setBindGroup(0, bindGroup); // New line!
pass.draw(vertices.length / 2);
O 0 transmitido como o primeiro argumento corresponde ao @group(0) no código do sombreador. Com isso, você indica que cada @binding que faz parte de @group(0) usa os recursos no grupo de vinculação.
Agora o buffer de uniforme foi exposto ao sombreador.
- Atualize a página para exibir o seguinte:

Oba! Seu quadrado agora tem um quarto do tamanho anterior. Isso pode não parecer muito, mas mostra que o uniforme foi aplicado e que o sombreador agora é capaz de acessar o tamanho da grade.
Manipular a geometria no sombreador
Agora que é possível fazer referência ao tamanho da grade no sombreador, você pode começar a manipular a geometria que é renderizada a fim de ajustá-la ao seu padrão de grade preferencial. Para fazer isso, é preciso saber exatamente o que você quer.
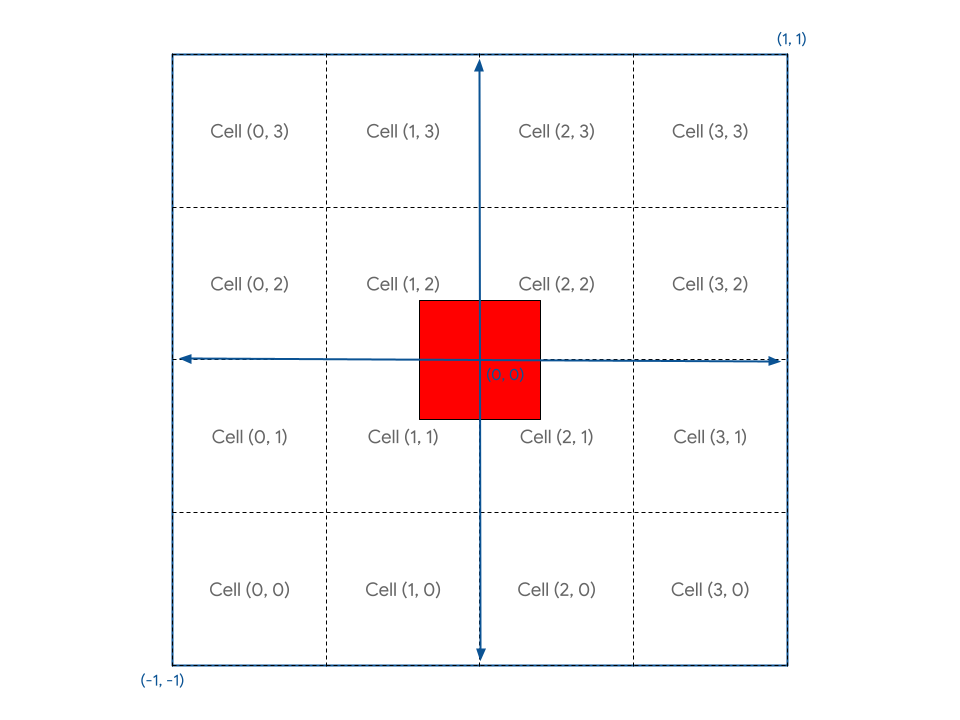
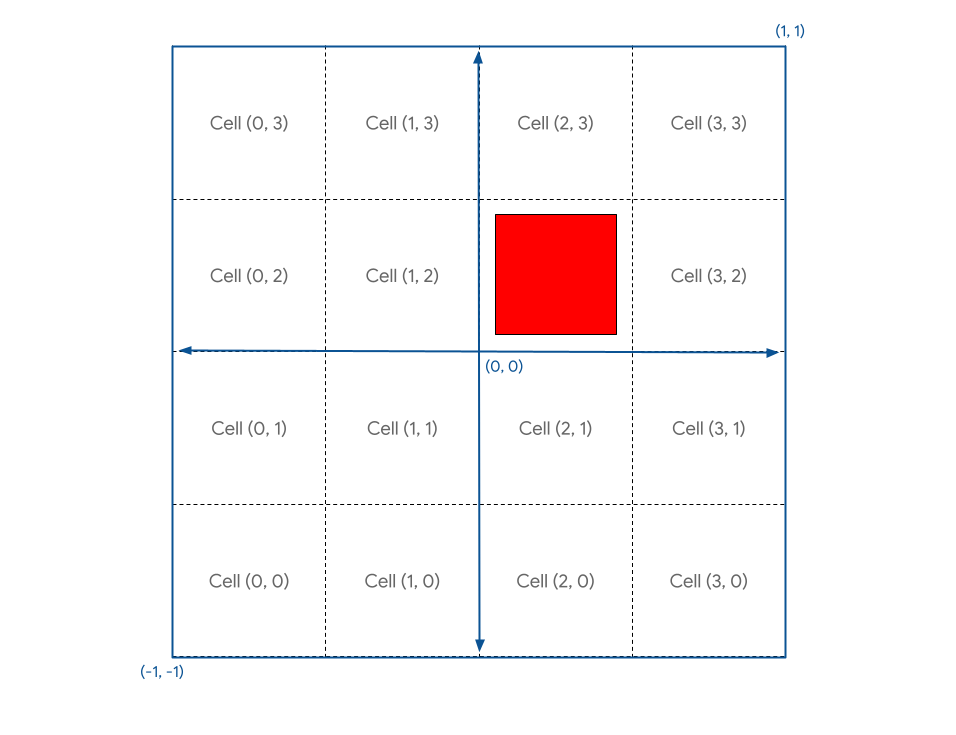
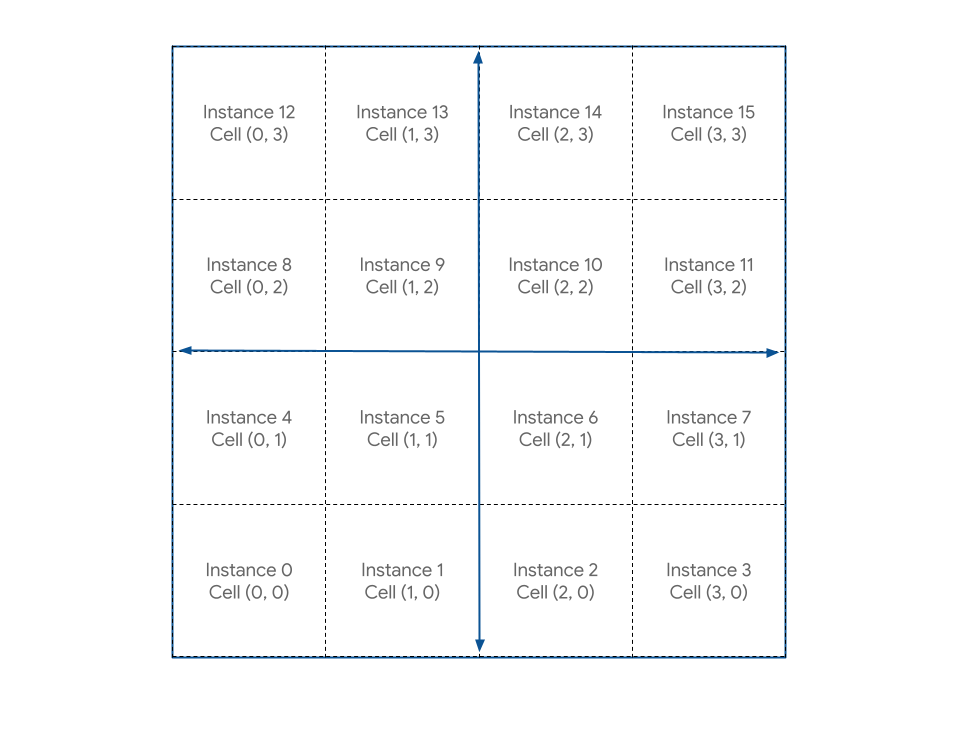
Você precisa dividir conceitualmente a tela em células individuais. Para manter a convenção de que o eixo X aumenta conforme você se move para a direita e o eixo Y aumenta conforme você se move para cima, considere que a primeira célula está no canto inferior esquerdo da tela. Isso fornece um layout semelhante ao seguinte, com a geometria atual do quadrado no meio:

Seu desafio é encontrar um método no sombreador que permita posicionar a geometria do quadrado em qualquer uma dessas células com base nas coordenadas delas.
Primeiro, observe que o quadrado não está bem alinhado com nenhuma das células, porque foi definido para contornar o centro da tela. O ideal é deslocar o quadrado meia célula, para ele que fique bem alinhado dentro delas.
Uma maneira de corrigir isso é atualizar o buffer de vértice do quadrado. Por exemplo, ao deslocar os vértices de modo que o canto inferior direito fique em (0,1, 0,1) em vez de em (-0,8, -0,8), você move esse quadrado para se alinhar melhor com os limites das células. No entanto, como você tem controle total sobre como os vértices são processados no sombreador, basta simplesmente colocá-los no lugar certo usando o código do sombreador.
- Altere o módulo do sombreador de vértice com o seguinte código:
index.html (chamada createShaderModule)
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
// Add 1 to the position before dividing by the grid size.
let gridPos = (pos + 1) / grid;
return vec4f(gridPos, 0, 1);
}
Isso move cada vértice para cima e para a esquerda por um (lembre-se de que isso é metade do espaço de corte) antes de dividi-lo pelo tamanho da grade. O resultado é um quadrado bem alinhado em grade e pouco deslocado da origem.

O sistema de coordenadas da tela coloca (0, 0) no centro e (-1, -1) no canto inferior esquerdo. No entanto, como você quer que (0, 0) fique no canto inferior esquerdo, converta a posição da geometria em (-1, -1) depois de realizar a divisão pelo tamanho da grade para fazer a movimentação para esse canto.
- Traduza a posição da geometria desta maneira:
index.html (chamada createShaderModule)
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
// Subtract 1 after dividing by the grid size.
let gridPos = (pos + 1) / grid - 1;
return vec4f(gridPos, 0, 1);
}
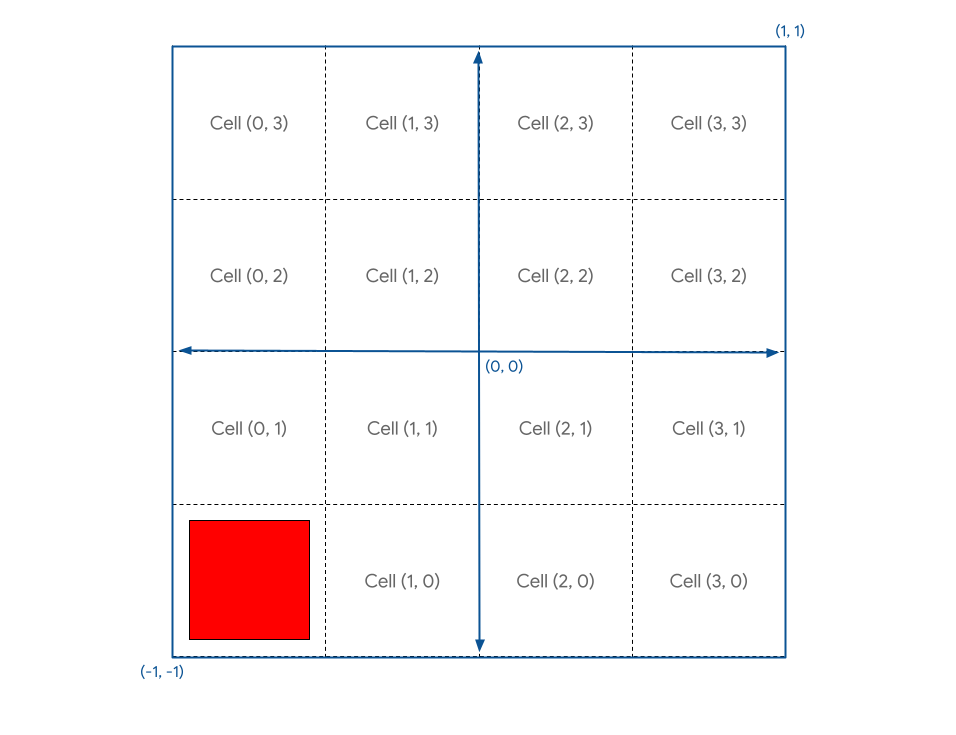
Agora o quadrado está bem posicionado na célula (0, 0).

E se você quiser colocar o quadrado em outra célula? Para descobrir, declare um vetor cell no sombreador e preencha-o com um valor estático como let cell = vec2f(1, 1).
Se você adicioná-lo a gridPos, - 1 será desfeito no algoritmo, e não é isso que você quer. Em vez disso, você quer mover o quadrado apenas uma unidade de grade (um quarto da tela) para cada célula. Para isso, você precisa fazer outra divisão por grid.
- Altere o posicionamento da grade da seguinte forma:
index.html (chamada createShaderModule)
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
let cell = vec2f(1, 1); // Cell(1,1) in the image above
let cellOffset = cell / grid; // Compute the offset to cell
let gridPos = (pos + 1) / grid - 1 + cellOffset; // Add it here!
return vec4f(gridPos, 0, 1);
}
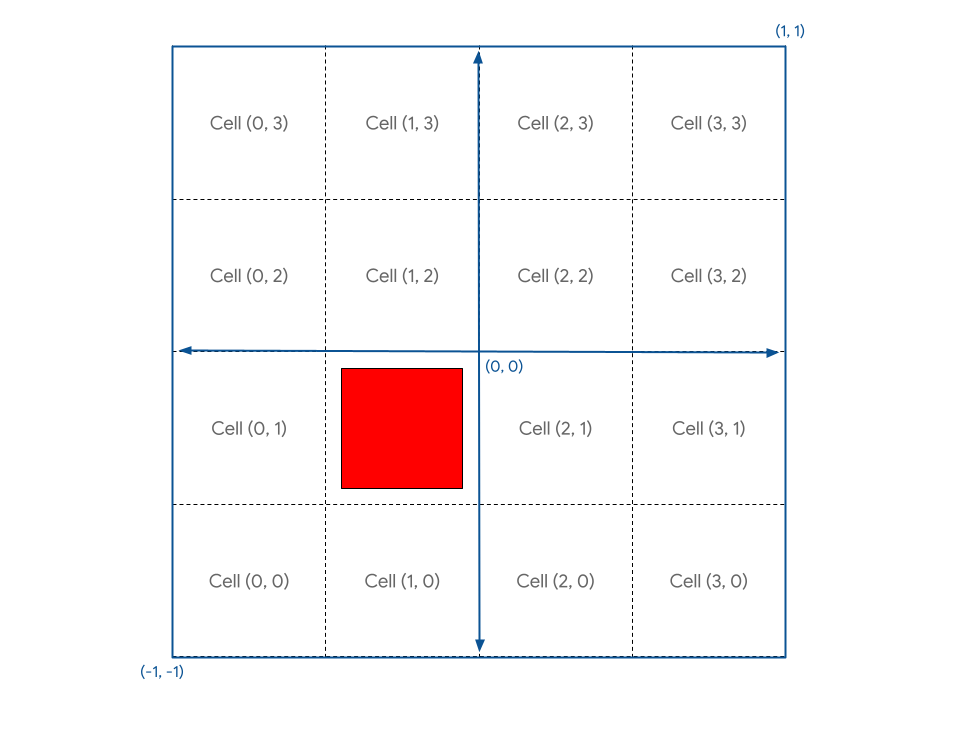
Atualize a página para exibir o seguinte:

Analise a imagem acima. Observe que ela não corresponde exatamente ao que você queria.
Lembre-se de que as coordenadas da tela vão de -1 a +1, o que significa que, na verdade, você precisa mover o vértice por duas unidades de célula. Ou seja, se você quiser mover um vértice um quarto da tela, vai precisar movê-lo 0,5 unidade. Esse é um erro comum ao definir as coordenadas da GPU. Felizmente, a correção também é fácil.
- Multiplique o deslocamento por 2, da seguinte forma:
index.html (chamada createShaderModule)
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f) ->
@builtin(position) vec4f {
let cell = vec2f(1, 1);
let cellOffset = cell / grid * 2; // Updated
let gridPos = (pos + 1) / grid - 1 + cellOffset;
return vec4f(gridPos, 0, 1);
}
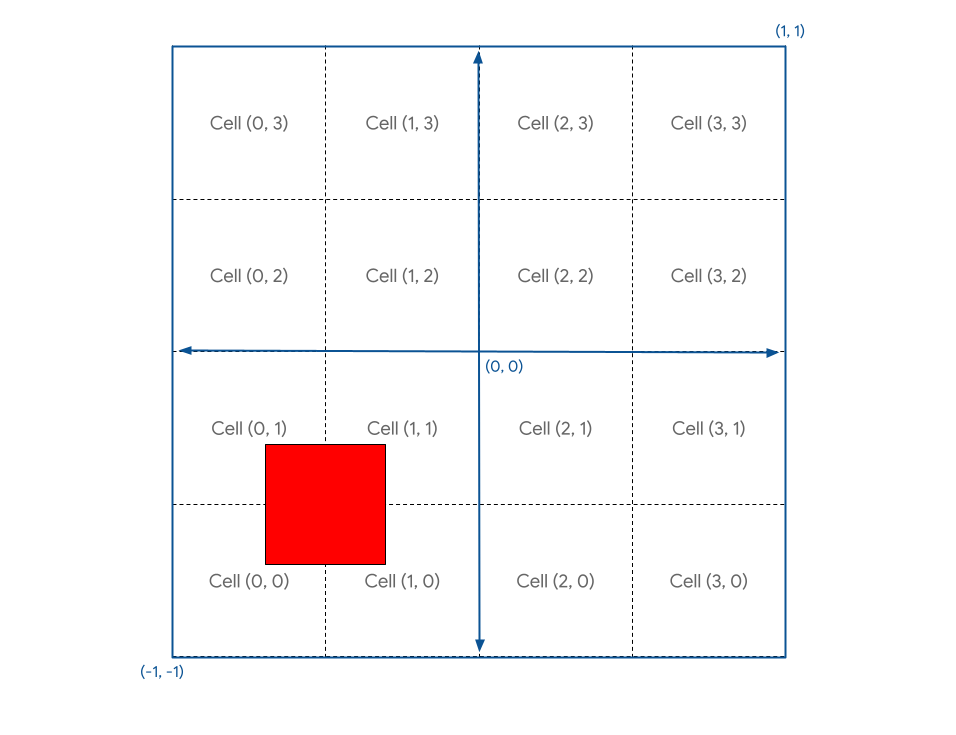
Assim, você terá exatamente o que quer.

A captura de tela vai consistir no seguinte:

Agora é possível definir cell como qualquer valor dentro dos limites da grade e atualizar a página para conferir a renderização do quadrado no local desejado.
Instâncias de desenho
Agora que você sabe como colocar o quadrado em qualquer lugar da grade com alguns cálculos, a próxima etapa é renderizar um quadrado em cada célula.
Uma maneira de fazer isso é gravar coordenadas de célula em um buffer de uniforme e chamar draw uma vez para cada quadrado na grade, atualizando o uniforme todas as vezes. No entanto, isso seria muito lento, porque a GPU precisa esperar que a nova coordenada seja gravada pelo JavaScript todas as vezes. Um dos segredos para ter um bom desempenho de GPU é minimizar o tempo que ela gasta esperando por outras partes do sistema.
Como alternativa, use uma técnica chamada de instanciação. Com ela, você informa à GPU que é preciso desenhar várias cópias da mesma geometria com uma única chamada para draw, o que é muito mais rápido do que chamar draw uma vez para cada cópia. Cada cópia da geometria consiste em uma instância.
- A fim de informar à GPU que você quer instâncias suficientes do quadrado para preencher a grade, adicione um argumento à chamada "draw" atual:
index.html
pass.draw(vertices.length / 2, GRID_SIZE * GRID_SIZE);
Isso informa ao sistema que você quer que ele desenhe os seis (vertices.length / 2) vértices do quadrado 16 (GRID_SIZE * GRID_SIZE) vezes. No entanto, ao atualizar a página, ainda é exibido o seguinte:

Por quê? Porque você desenhou 16 desses quadrados no mesmo lugar. Você precisa de uma lógica adicional no sombreador que reposicione a geometria por instância.
No sombreador, além dos atributos de vértice, como pos, provenientes do buffer de vértice, também é possível acessar o que são conhecidos como valores integrados da WGSL. Esses são valores calculados pela WebGPU, e um deles é o instance_index. O instance_index é um número não assinado de 32 bits de 0 a number of instances - 1 que pode ser usado como parte da lógica do sombreador. O valor dele será o mesmo para cada vértice processado que faça parte da mesma instância. Isso significa que o sombreador de vértice é chamado seis vezes com um instance_index de 0, uma vez para cada posição no buffer de vértice. Depois, mais seis vezes com um instance_index de 1. Em seguida, mais seis vezes com um instance_index de 2, e assim por diante.
Para que isso aconteça, você precisa adicionar o instance_index integrado às entradas do sombreador. Faça isso da mesma forma que você fez com a posição. No entanto, em vez de fazer a marcação com um atributo @location, use @builtin(instance_index) e dê ao argumento o nome que quiser. Por exemplo, é possível chamá-lo de instance para corresponder à amostra do código. Em seguida, use-o como parte da lógica do sombreador.
- Use
instanceno lugar das coordenadas de célula:
index.html
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f,
@builtin(instance_index) instance: u32) ->
@builtin(position) vec4f {
let i = f32(instance); // Save the instance_index as a float
let cell = vec2f(i, i);
let cellOffset = cell / grid * 2; // Updated
let gridPos = (pos + 1) / grid - 1 + cellOffset;
return vec4f(gridPos, 0, 1);
}
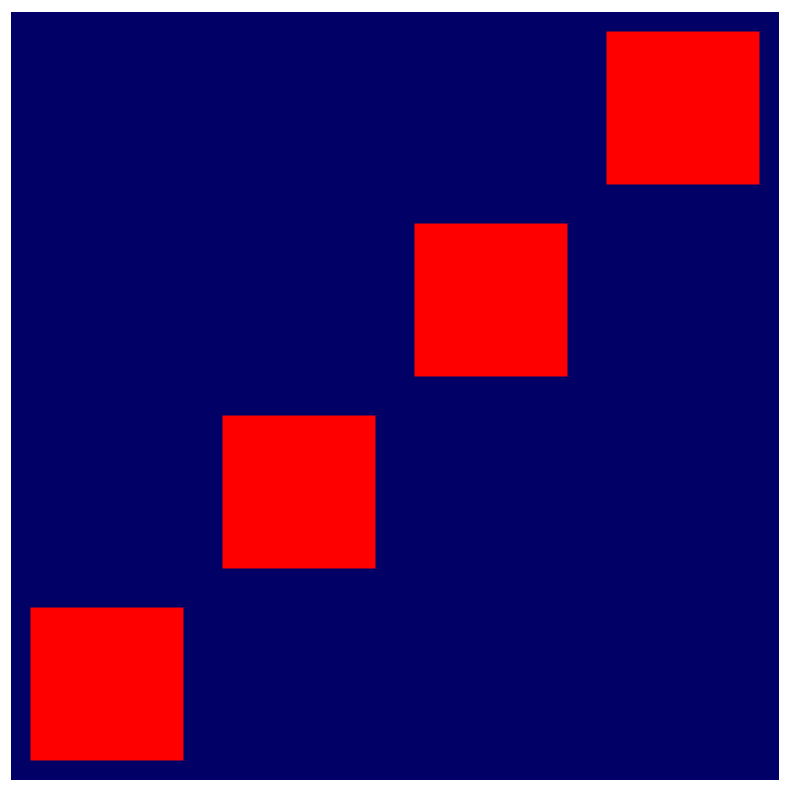
Ao atualizar a página agora, realmente há mais de um quadrado. No entanto, não são exibidos todos os 16.

Isso aconteceu porque as coordenadas de célula que você gerou são (0, 0), (1, 1), (2, 2) e assim por diante até (15, 15). No entanto, apenas os quatro primeiros quadrados cabem na tela. Para criar a grade que você quer, é necessário transformar instance_index a fim de que cada índice seja mapeado para uma célula exclusiva da grade, da seguinte forma:

A matemática deste processo é razoavelmente simples. Para o valor X de cada célula, você precisa do módulo de instance_index e da largura da grade, que podem ser encontrados na WGSL com o operador %. Para o valor Y de cada célula, você precisa que instance_index seja dividido pela largura da grade, descartando todo o restante da fração. Para isso, use a função floor() da WGSL.
- Faça as seguintes alterações nos cálculos:
index.html
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f,
@builtin(instance_index) instance: u32) ->
@builtin(position) vec4f {
let i = f32(instance);
// Compute the cell coordinate from the instance_index
let cell = vec2f(i % grid.x, floor(i / grid.x));
let cellOffset = cell / grid * 2;
let gridPos = (pos + 1) / grid - 1 + cellOffset;
return vec4f(gridPos, 0, 1);
}
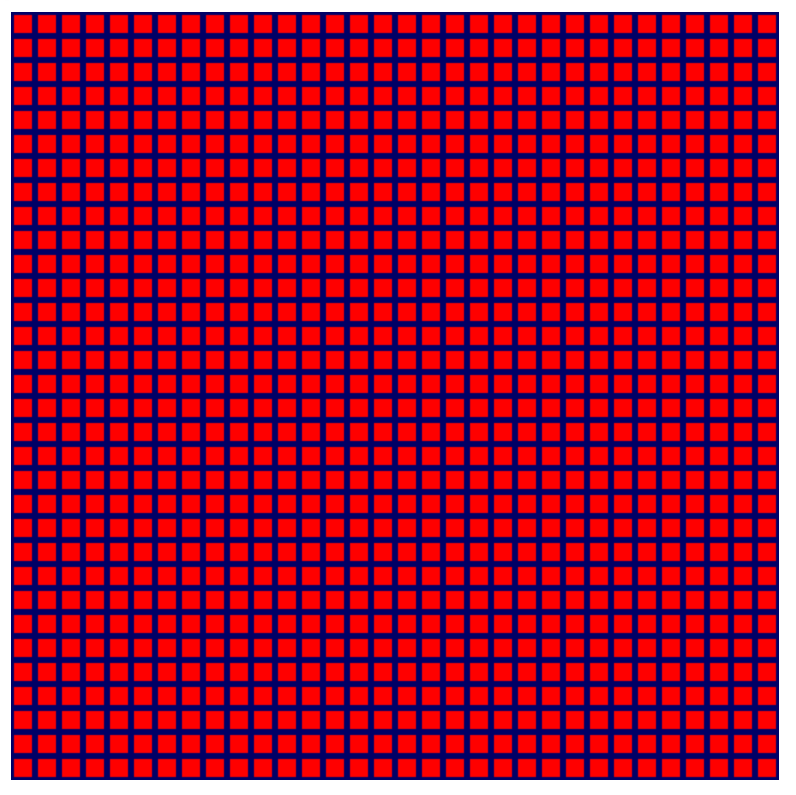
Depois dessa atualização no código, você finalmente terá a grade de quadrados desejada.

- Agora que isso funcionou, é hora de voltar e aumentar o tamanho da grade.
index.html
const GRID_SIZE = 32;

Pronto. Agora é possível fazer uma grade realmente muito grande, e uma GPU média não terá problema algum com isso. É possível adicionar muitos quadrados, a ponto de não ser mais possível distingui-los individualmente, e a GPU ainda não apresentará gargalos de desempenho.
6. Crédito extra: dê mais cor aos quadrados.
Aqui, seria possível pular para a próxima seção, porque você já criou a base para o restante do codelab. No entanto, embora a grade de quadrados com a mesma cor possa ser útil, ela não é exatamente interessante, não é mesmo? Felizmente, você pode deixar a exibição mais legal com um pouco mais de cálculos e códigos de sombreador.
Usar estruturas em sombreadores
Até agora, você transmitiu uma parte dos dados do sombreador de vértice: a posição transformada. Apesar disso, é possível retornar muito mais dados do sombreador de vértice e usá-los no sombreador de fragmento.
A única maneira de transmitir dados do sombreador de vértice é retorná-los. Um sombreador de vértice sempre precisa retornar uma posição. Portanto, para retornar outros dados com ela, basta colocá-los em um struct. Os structs na WGSL são tipos de objetos nomeados que contêm uma ou mais propriedades nomeadas. As propriedades também podem ser marcadas com atributos como @builtin e @location. Você pode declará-las fora de qualquer função e, em seguida, transmitir instâncias delas para dentro e fora das funções, conforme necessário. Por exemplo, considere o sombreador de vértice atual:
index.html (chamada createShaderModule)
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(@location(0) pos: vec2f,
@builtin(instance_index) instance: u32) ->
@builtin(position) vec4f {
let i = f32(instance);
let cell = vec2f(i % grid.x, floor(i / grid.x));
let cellOffset = cell / grid * 2;
let gridPos = (pos + 1) / grid - 1 + cellOffset;
return vec4f(gridPos, 0, 1);
}
- Expresse a mesma coisa usando structs para a entrada e a saída da função:
index.html (chamada createShaderModule)
struct VertexInput {
@location(0) pos: vec2f,
@builtin(instance_index) instance: u32,
};
struct VertexOutput {
@builtin(position) pos: vec4f,
};
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(input: VertexInput) -> VertexOutput {
let i = f32(input.instance);
let cell = vec2f(i % grid.x, floor(i / grid.x));
let cellOffset = cell / grid * 2;
let gridPos = (input.pos + 1) / grid - 1 + cellOffset;
var output: VertexOutput;
output.pos = vec4f(gridPos, 0, 1);
return output;
}
Observe que isso exige que você consulte a posição de entrada e o índice da instância com input. Além disso, o struct retornado primeiro precisa ser declarado como uma variável e ter as propriedades individuais definidas. Aqui, isso não faz muita diferença e, na verdade, pode alongar a função do sombreador. No entanto, à medida que os sombreadores ficam mais complexos, o uso de structs pode ser uma ótima maneira de organizar os dados.
Transmitir dados entre as funções de vértice e fragmento
Lembre-se de que a função @fragment é a mais simples possível:
index.html (chamada createShaderModule)
@fragment
fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}
Você não recebe nenhuma entrada, e transmite uma cor sólida (vermelha) como saída. No entanto, se o sombreador souber mais sobre a geometria a ser colorida, será possível usar esses dados extras para tornar a exibição mais interessante. Por exemplo, e se você quiser alterar a cor de cada quadrado com base na coordenada de célula? Como o estágio @vertex já sabe qual célula está sendo renderizada, basta transmiti-la para o estágio @fragment.
Para transmitir dados entre os estágios de vértice e fragmento, inclua-os em um struct de saída com o @location preferencial. Como você quer transmitir a coordenada de célula, adicione-a ao struct VertexOutput anterior e defina-a na função @vertex antes de realizar o retorno.
- Mude o valor de retorno do sombreador de vértice da seguinte forma:
index.html (chamada createShaderModule)
struct VertexInput {
@location(0) pos: vec2f,
@builtin(instance_index) instance: u32,
};
struct VertexOutput {
@builtin(position) pos: vec4f,
@location(0) cell: vec2f, // New line!
};
@group(0) @binding(0) var<uniform> grid: vec2f;
@vertex
fn vertexMain(input: VertexInput) -> VertexOutput {
let i = f32(input.instance);
let cell = vec2f(i % grid.x, floor(i / grid.x));
let cellOffset = cell / grid * 2;
let gridPos = (input.pos + 1) / grid - 1 + cellOffset;
var output: VertexOutput;
output.pos = vec4f(gridPos, 0, 1);
output.cell = cell; // New line!
return output;
}
- Na função
@fragment, receba o valor adicionando um argumento com o mesmo@location. Embora não seja preciso corresponder os nomes, será mais fácil controlar as coisas se você fizer isso.
index.html (chamada createShaderModule)
@fragment
fn fragmentMain(@location(0) cell: vec2f) -> @location(0) vec4f {
// Remember, fragment return values are (Red, Green, Blue, Alpha)
// and since cell is a 2D vector, this is equivalent to:
// (Red = cell.x, Green = cell.y, Blue = 0, Alpha = 1)
return vec4f(cell, 0, 1);
}
- Como alternativa, use um struct:
index.html (chamada createShaderModule)
struct FragInput {
@location(0) cell: vec2f,
};
@fragment
fn fragmentMain(input: FragInput) -> @location(0) vec4f {
return vec4f(input.cell, 0, 1);
}
- Como ambas as funções estão definidas no mesmo módulo de sombreador no código, **outra alternativa** é reutilizar o struct de saída do estágio
@vertex. Isso facilita a transmissão de valores porque os nomes e os locais são naturalmente consistentes.
index.html (chamada createShaderModule)
@fragment
fn fragmentMain(input: VertexOutput) -> @location(0) vec4f {
return vec4f(input.cell, 0, 1);
}
Como resultado, seja qual for o padrão escolhido, você terá acesso ao número da célula na função @fragment e poderá usá-lo para influenciar a cor. Com qualquer um dos códigos acima, a saída será semelhante ao seguinte:

Agora certamente há mais cores, mas a exibição ainda não é muito interessante. Você pode estar se perguntando por que apenas a linha à esquerda e a linha inferior estão diferentes. Isso ocorre porque os valores de cor retornados na função @fragment esperam que cada canal esteja no intervalo de 0 a 1, e todos os valores fora desse intervalo são fixados nele. No entanto, os valores das células variam de 0 a 32 em cada eixo. Observe que, neste caso, a primeira linha e a primeira coluna atingem imediatamente o valor 1 no canal de cor vermelha ou verde, e todas as células seguintes são fixadas no mesmo valor.
Se você quiser uma transição mais gradual entre as cores, precisará retornar um valor fracionário para cada canal de cor, idealmente começando em zero e terminando em um ao longo de cada eixo, o que significa outra divisão por grid.
- Mude o sombreador de fragmento da seguinte forma:
index.html (chamada createShaderModule)
@fragment
fn fragmentMain(input: VertexOutput) -> @location(0) vec4f {
return vec4f(input.cell/grid, 0, 1);
}
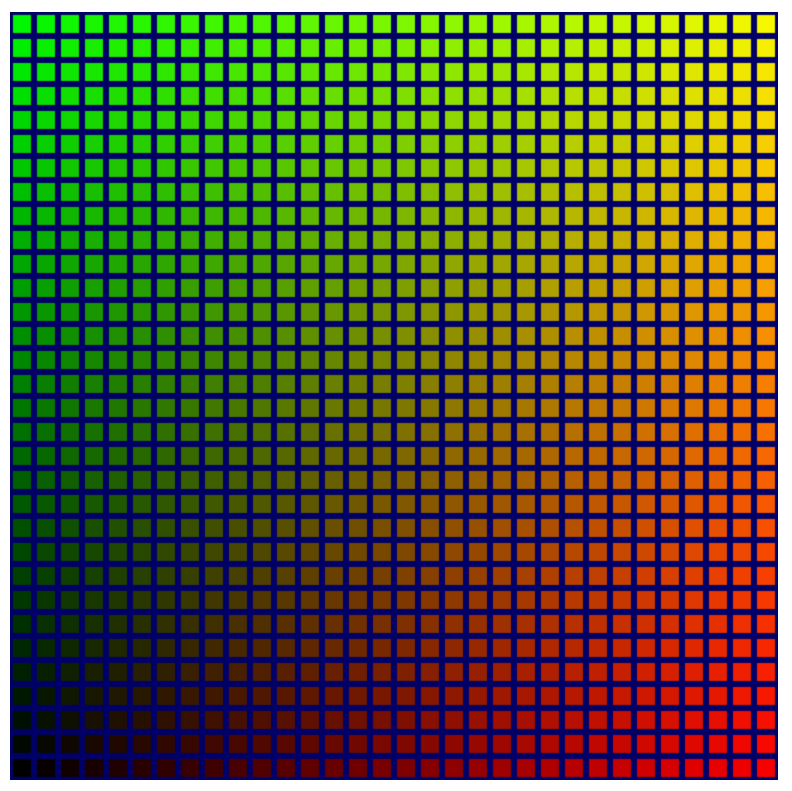
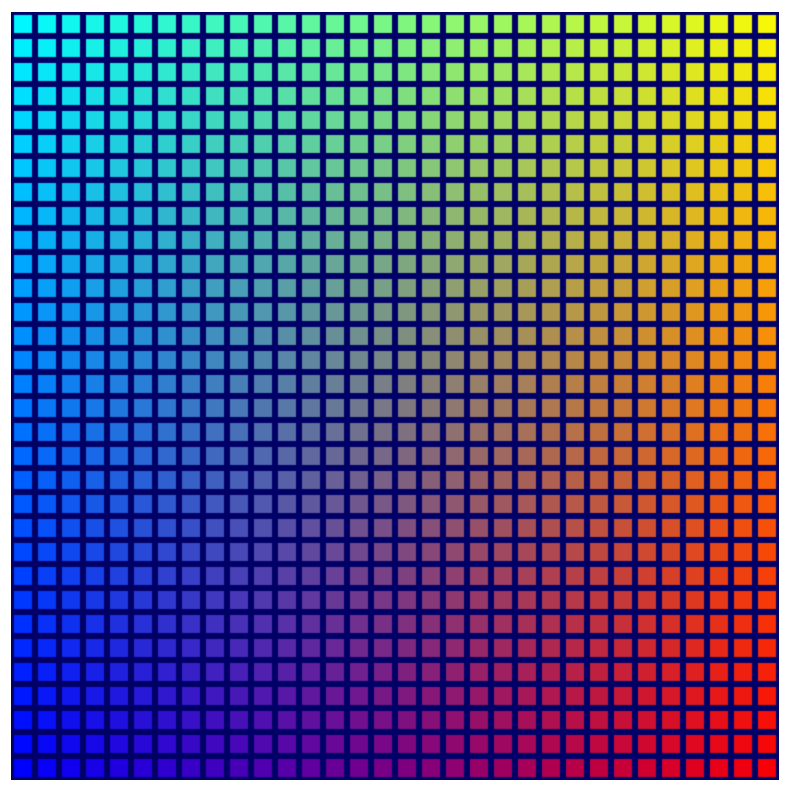
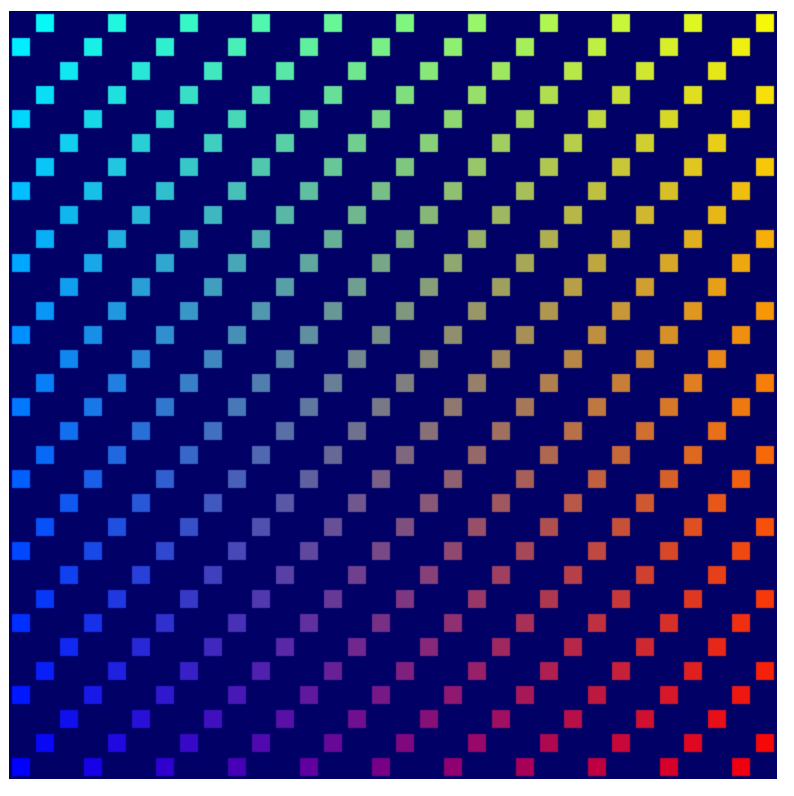
Atualize a página e observe que o novo código de fato oferece um gradiente de cores muito melhor em toda a grade.

Essa exibição certamente é melhor, mas agora há um canto escuro no lado esquerdo inferior, em que a grade fica preta. Ao começar a simulação de "Game of Life", uma seção difícil de notar na grade ocultará o que é exibido. Uma boa abordagem é clarear essa parte.
Felizmente, ainda há um canal de cor que não foi utilizado: azul. O ideal é que o azul seja mais brilhante onde as outras cores são mais escuras, e esmaeça à medida que elas ficam mais intensas. A forma mais fácil de fazer isso é definir o canal para começar em um e subtrair um dos valores das células. Pode ser c.x ou c.y. Experimente as duas opções e escolha a que preferir.
- Adicione cores mais claras ao sombreador de fragmento da seguinte forma:
Chamada createShaderModule
@fragment
fn fragmentMain(input: VertexOutput) -> @location(0) vec4f {
let c = input.cell / grid;
return vec4f(c, 1-c.x, 1);
}
O resultado ficou ótimo.

Essa etapa não é essencial. No entanto, como o resultado é melhor, ela está incluída no arquivo de origem do checkpoint, e as outras capturas de tela neste codelab refletem essa grade mais colorida.
7. Gerenciar o estado da célula
Em seguida, você precisa controlar quais células na grade são renderizadas, com base em algum estado armazenado na GPU. Essa etapa é importante para a simulação final.
Só é preciso ter um sinal de ativação/desativação para cada célula, a fim de que as opções que permitem armazenar uma grande matriz de quase todos os tipos de valor funcionem. É comum pensar neste caso como outro caso de uso para buffers de uniforme. No entanto, embora seja possível adotar essa abordagem, a tarefa é mais difícil porque buffers de uniforme têm tamanho limitado, não dão suporte a matrizes de tamanho dinâmico (é necessário especificar o tamanho da matriz no sombreador) e não podem ser gravados por sombreadores de computação. A última limitação é a mais problemática, porque você quer fazer a simulação do "Game of Life" na GPU em um sombreador de computação.
Felizmente, há outra opção de buffer que evita todas essas limitações.
Criar um buffer de armazenamento
Os buffers de armazenamento são de uso geral e podem ser lidos e gravados em sombreadores de computação, além de lidos em sombreadores de vértice. Eles podem ser muito grandes e não precisam de um tamanho declarado específico em um sombreador, o que os torna muito mais parecidos com a memória geral. Você os usará para armazenar o estado da célula.
- Agora você provavelmente já tem familiaridade com um snippet de código de criação de buffer. Portanto, use-o para criar um buffer de armazenamento para o estado da célula:
index.html
// Create an array representing the active state of each cell.
const cellStateArray = new Uint32Array(GRID_SIZE * GRID_SIZE);
// Create a storage buffer to hold the cell state.
const cellStateStorage = device.createBuffer({
label: "Cell State",
size: cellStateArray.byteLength,
usage: GPUBufferUsage.STORAGE | GPUBufferUsage.COPY_DST,
});
Assim como você fez com os buffers de vértice e uniforme, chame device.createBuffer() com o tamanho apropriado e, desta vez, especifique um uso para GPUBufferUsage.STORAGE.
Preencha o buffer da mesma forma que antes, preenchendo o TypedArray do mesmo tamanho com valores e chamando device.queue.writeBuffer(). Para ver o efeito do buffer na grade, comece preenchendo-o com algo previsível.
- Ative todas as terceiras células com o seguinte código:
index.html
// Mark every third cell of the grid as active.
for (let i = 0; i < cellStateArray.length; i += 3) {
cellStateArray[i] = 1;
}
device.queue.writeBuffer(cellStateStorage, 0, cellStateArray);
Ler o buffer de armazenamento no sombreador
Em seguida, atualize o sombreador para analisar o conteúdo do buffer de armazenamento antes da renderização da grade. O processo é bastante semelhante à forma como os uniformes foram adicionados anteriormente.
- Atualize o sombreador com o seguinte código:
index.html
@group(0) @binding(0) var<uniform> grid: vec2f;
@group(0) @binding(1) var<storage> cellState: array<u32>; // New!
Primeiro, adicione o ponto de vinculação, que fica logo abaixo do uniforme da grade. Mantenha o mesmo @group do uniforme grid, mas tenha em mente que o número @binding precisa ser diferente. O tipo var é storage, a fim de refletir o diferente tipo de buffer e, em vez de um único vetor, o tipo que você fornece para cellState é uma matriz de valores u32, a fim de corresponder ao Uint32Array em JavaScript.
Em seguida, no corpo da função @vertex, consulte o estado da célula. Como o estado está armazenado em uma matriz simples no buffer de armazenamento, é possível usar instance_index para procurar o valor da célula atual.
Como desativar uma célula com um estado que indica que ela está inativa? Como os estados ativo e inativo da matriz são 1 ou 0, você pode dimensionar a geometria de acordo com o estado ativo. Ao fazer o dimensionamento para 1, a geometria não é alterada. Ao fazer o dimensionamento para 0, ela é recolhida em um único ponto, que é descartado pela GPU.
- Atualize o código do sombreador para dimensionar a posição de acordo com o estado ativo da célula. O valor do estado precisa ser convertido em um
f32para atender aos requisitos de segurança de tipo da WGSL:
index.html
@vertex
fn vertexMain(@location(0) pos: vec2f,
@builtin(instance_index) instance: u32) -> VertexOutput {
let i = f32(instance);
let cell = vec2f(i % grid.x, floor(i / grid.x));
let state = f32(cellState[instance]); // New line!
let cellOffset = cell / grid * 2;
// New: Scale the position by the cell's active state.
let gridPos = (pos*state+1) / grid - 1 + cellOffset;
var output: VertexOutput;
output.pos = vec4f(gridPos, 0, 1);
output.cell = cell;
return output;
}
Adicionar o buffer de armazenamento ao grupo de vinculação
Para que o estado da célula entre em vigor, adicione o buffer de armazenamento a um grupo de vinculação. Como ele faz parte do mesmo @group que o buffer de uniforme, adicione-o também ao mesmo grupo de vinculação no código JavaScript.
- Adicione o buffer de armazenamento da seguinte forma:
index.html
const bindGroup = device.createBindGroup({
label: "Cell renderer bind group",
layout: cellPipeline.getBindGroupLayout(0),
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
},
// New entry!
{
binding: 1,
resource: { buffer: cellStateStorage }
}],
});
Verifique se o binding da nova entrada corresponde ao @binding() do valor correspondente no sombreador.
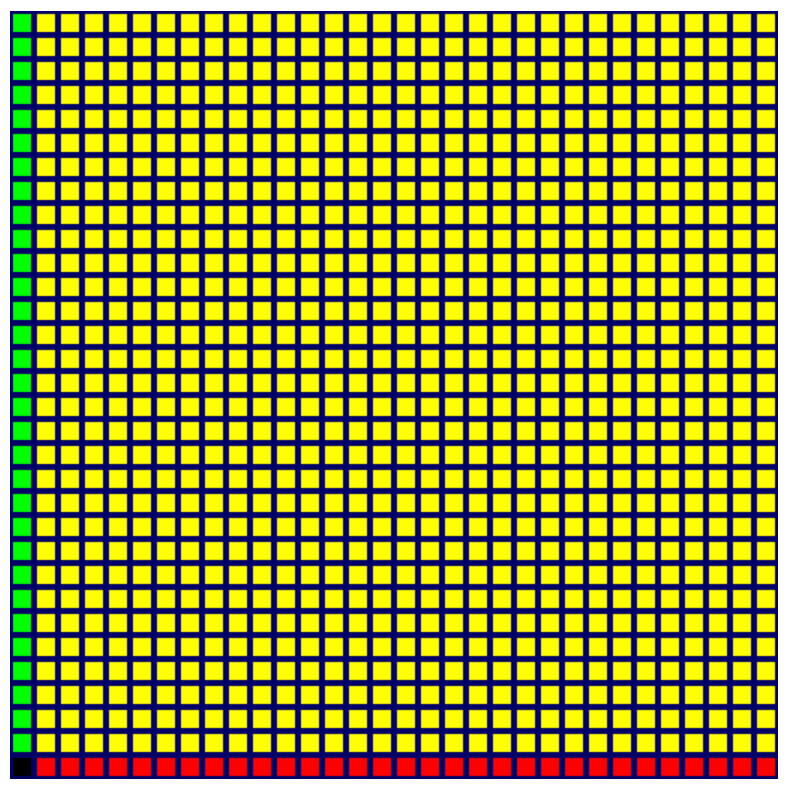
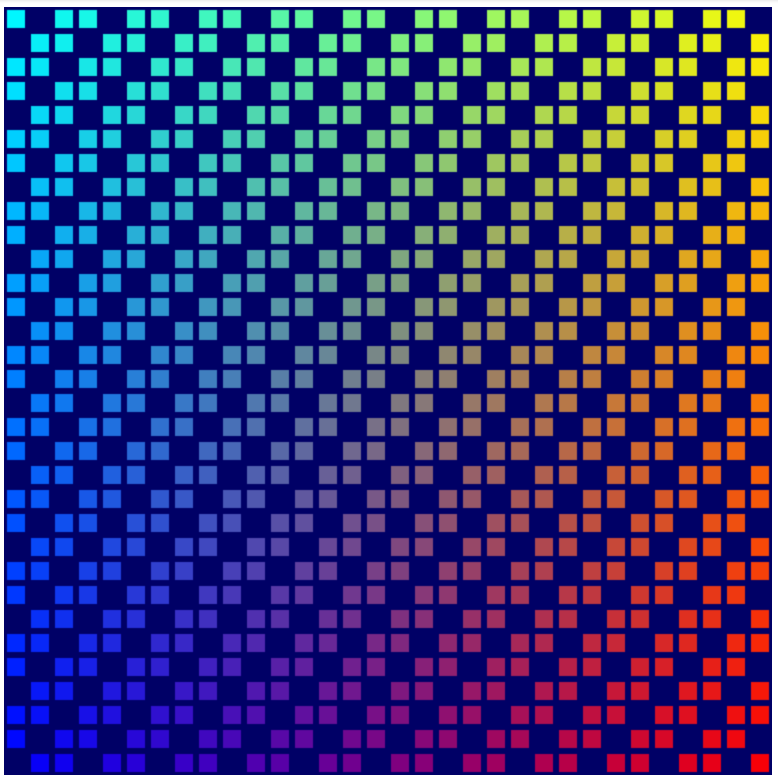
Com isso definido, é possível atualizar a página e conferir o padrão na grade.

Usar o padrão do buffer de pingue-pongue
A maioria das simulações, como a que você está criando, geralmente usa pelo menos duas cópias do respectivo estado. Em cada etapa da simulação, uma cópia do estado é lida e a gravação é feita na outra. Na etapa seguinte, ocorre uma inversão e o estado é lido na cópia em que foi gravado anteriormente. Isso é comumente chamado de padrão de pingue-pongue porque a versão mais atualizada do estado oscila entre as cópias.
Por que isso é necessário? Confira este exemplo simplificado: imagine que você está escrevendo uma simulação muito simples que, a cada etapa, move os blocos ativos para a direita por uma célula. Para facilitar a compreensão, você define os dados e a simulação em JavaScript:
// Example simulation. Don't copy into the project!
const state = [1, 0, 0, 0, 0, 0, 0, 0];
function simulate() {
for (let i = 0; i < state.length-1; ++i) {
if (state[i] == 1) {
state[i] = 0;
state[i+1] = 1;
}
}
}
simulate(); // Run the simulation for one step.
No entanto, ao executar esse código, a célula ativa é movida para o fim da matriz em uma única etapa. Por quê? Como você continua atualizando o estado no lugar, ao mover a célula ativa para a direita e conferir a próxima célula, você nota algo. Ela está ativa. Por isso, você decide que é melhor movê-la para a direita novamente. Como você está alterando os dados ao mesmo tempo que os observa, isso corrompe os resultados.
Com o padrão de pingue-pongue, você garante que sempre realizará a próxima etapa da simulação usando apenas os resultados da última.
// Example simulation. Don't copy into the project!
const stateA = [1, 0, 0, 0, 0, 0, 0, 0];
const stateB = [0, 0, 0, 0, 0, 0, 0, 0];
function simulate(in, out) {
out[0] = 0;
for (let i = 1; i < in.length; ++i) {
out[i] = in[i-1];
}
}
// Run the simulation for two step.
simulate(stateA, stateB);
simulate(stateB, stateA);
- Use esse padrão no código atualizando a alocação do buffer de armazenamento a fim de criar dois buffers idênticos:
index.html
// Create two storage buffers to hold the cell state.
const cellStateStorage = [
device.createBuffer({
label: "Cell State A",
size: cellStateArray.byteLength,
usage: GPUBufferUsage.STORAGE | GPUBufferUsage.COPY_DST,
}),
device.createBuffer({
label: "Cell State B",
size: cellStateArray.byteLength,
usage: GPUBufferUsage.STORAGE | GPUBufferUsage.COPY_DST,
})
];
- Para facilitar a visualização da diferença entre os dois buffers, preencha-os com dados diferentes:
index.html
// Mark every third cell of the first grid as active.
for (let i = 0; i < cellStateArray.length; i+=3) {
cellStateArray[i] = 1;
}
device.queue.writeBuffer(cellStateStorage[0], 0, cellStateArray);
// Mark every other cell of the second grid as active.
for (let i = 0; i < cellStateArray.length; i++) {
cellStateArray[i] = i % 2;
}
device.queue.writeBuffer(cellStateStorage[1], 0, cellStateArray);
- Para mostrar os diferentes buffers de armazenamento na renderização, atualize também os grupos de vinculação para que eles tenham duas variantes diferentes:
index.html
const bindGroups = [
device.createBindGroup({
label: "Cell renderer bind group A",
layout: cellPipeline.getBindGroupLayout(0),
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
}, {
binding: 1,
resource: { buffer: cellStateStorage[0] }
}],
}),
device.createBindGroup({
label: "Cell renderer bind group B",
layout: cellPipeline.getBindGroupLayout(0),
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
}, {
binding: 1,
resource: { buffer: cellStateStorage[1] }
}],
})
];
Configurar um loop de renderização
Até aqui, você só fez um desenho por atualização da página, mas você quer mostrar agora a atualização dos dados ao longo do tempo. Para isso, você precisa de um loop de renderização simples.
Um loop de renderização é um loop que se repete indefinidamente e que desenha o conteúdo na tela em um determinado intervalo. Muitos jogos e outros conteúdos que querem fazer animações de transição suave usam a função requestAnimationFrame() para programar callbacks na mesma taxa de atualização da tela (60 vezes a cada segundo).
Embora esse aplicativo também possa usar isso, neste caso, você provavelmente quer que as atualizações ocorram em etapas mais longas para que seja possível acompanhar com mais facilidade o que a simulação está fazendo. Para isso, gerencie o loop a fim de controlar a taxa de atualização da simulação.
- Primeiro, escolha uma taxa de atualização para a simulação (200 ms é adequado, mas é possível acelerar ou diminuir o ritmo de acordo com suas necessidades) e, em seguida, monitore quantas etapas de simulação foram concluídas.
index.html
const UPDATE_INTERVAL = 200; // Update every 200ms (5 times/sec)
let step = 0; // Track how many simulation steps have been run
- Em seguida, mova para uma nova função todo o código usado atualmente na renderização. Programe essa função para se repetir no intervalo desejado com
setInterval(). Verifique se a função também atualiza a contagem de etapas, e use essa informação para escolher qual dos dois grupos de vinculação será usado na vinculação.
index.html
// Move all of our rendering code into a function
function updateGrid() {
step++; // Increment the step count
// Start a render pass
const encoder = device.createCommandEncoder();
const pass = encoder.beginRenderPass({
colorAttachments: [{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
clearValue: { r: 0, g: 0, b: 0.4, a: 1.0 },
storeOp: "store",
}]
});
// Draw the grid.
pass.setPipeline(cellPipeline);
pass.setBindGroup(0, bindGroups[step % 2]); // Updated!
pass.setVertexBuffer(0, vertexBuffer);
pass.draw(vertices.length / 2, GRID_SIZE * GRID_SIZE);
// End the render pass and submit the command buffer
pass.end();
device.queue.submit([encoder.finish()]);
}
// Schedule updateGrid() to run repeatedly
setInterval(updateGrid, UPDATE_INTERVAL);
Agora, ao executar o aplicativo, observe que a tela alterna entre os dois buffers de estado criados.


Com isso, você concluiu o processo de renderização. Agora você está pronto para exibir a saída da simulação do "Game of Life" que será criada na próxima etapa, em que você finalmente começa a usar sombreadores de computação.
Obviamente, há muito mais detalhes sobre os recursos de renderização da WebGPU do que a pequena parte que você analisou aqui, mas o restante está além do escopo deste codelab. No entanto, esperamos que ele ofereça informações suficientes sobre como a renderização da WebGPU funciona a fim de facilitar seus testes com técnicas mais avançadas, como a renderização em 3D.
8. Executar a simulação
Agora é hora de finalizar o processo, realizando a simulação do "Game of Life" em um sombreador de computação.
Por fim, é hora de usar sombreadores de computação.
Você aprendeu um pouco sobre os sombreadores de computação neste codelab, mas o que exatamente eles são?
Um sombreador de computação é semelhante aos sombreadores de vértice e fragmento, porque é projetado para execução com paralelismo extremo na GPU. No entanto, ao contrário deles, ele não tem um conjunto específico de entradas e saídas. Você lê e grava dados exclusivamente de fontes escolhidas, como no caso dos buffers de armazenamento. Isso significa que, em vez de uma execução para cada vértice, instância ou pixel, é preciso informar quantas invocações da função de sombreador você quer. Assim, ao executar o sombreador, você é informado sobre a invocação que está sendo processada e pode decidir quais dados vai acessar e quais operações vai realizar.
Como os sombreadores de computação precisam ser criados em um módulo de sombreador, assim como os sombreadores de vértice e fragmento, adicione-os ao código para começar. Como é de se esperar, dada a estrutura dos outros sombreadores implementados, a função principal do sombreador de computação precisa ser marcada com o atributo @compute.
- Crie um sombreador de computação com o seguinte código:
index.html
// Create the compute shader that will process the simulation.
const simulationShaderModule = device.createShaderModule({
label: "Game of Life simulation shader",
code: `
@compute
fn computeMain() {
}`
});
Como as GPUs são usadas com frequência em gráficos 3D, os sombreadores de computação são estruturados de modo que permita solicitar que eles sejam invocados um número específico de vezes ao longo dos eixos X, Y e Z. Isso permite que você realize trabalhos que estejam em conformidade com uma grade 2D ou 3D, o que é ótimo para seu caso de uso. Você deve chamar esse sombreador GRID_SIZE vezes GRID_SIZE, uma vez para cada célula da simulação.
Devido à natureza da arquitetura de hardware da GPU, essa grade é dividida em grupos de trabalho. Um grupo de trabalho tem um tamanho X, Y e Z e, embora os tamanhos possam ser 1 cada, geralmente há benefícios de desempenho em tornar os grupos de trabalho um pouco maiores. Para o sombreador, escolha um tamanho de grupo de trabalho um pouco arbitrário de oito vezes oito. Isso é útil para realizar o monitoramento no código JavaScript.
- Defina uma constante para o tamanho do grupo de trabalho da seguinte forma:
index.html
const WORKGROUP_SIZE = 8;
Também é necessário adicionar o tamanho do grupo de trabalho à própria função do sombreador. Para isso, use literais de modelo do JavaScript a fim de usar com facilidade a constante que você acabou de definir.
- Adicione o tamanho do grupo de trabalho à função do sombreador da seguinte forma:
index.html (chamada createShaderModule de computação)
@compute
@workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE}) // New line
fn computeMain() {
}
Isso informa ao sombreador que os trabalhos feitos com essa função são realizados em (8 x 8 x 1) grupos. Observe que qualquer eixo não definido será padronizado como 1. No entanto, é necessário especificar pelo menos o eixo X.
Assim como nos outros estágios de sombreador, há uma variedade de valores @builtin que podem ser aceitos como entrada na função do sombreador de computação para informar a invocação em que você está e permitir que você decida o trabalho que precisa realizar.
- Adicione um valor
@builtinda seguinte forma:
index.html (chamada createShaderModule de computação)
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
}
Você transmite o global_invocation_id integrado, que é um vetor tridimensional de números inteiros não assinados que informa onde você está na grade de invocações do sombreador. Execute esse sombreador uma vez para cada célula da grade. Você recebe números como (0, 0, 0), (1, 0, 0), (1, 1, 0) e assim por diante até (31, 31, 0), o que significa que é possível tratá-lo como o índice de células em que você vai operar.
Os sombreadores de computação também podem usar uniformes, que são usados da mesma forma que nos sombreadores de vértice e fragmento.
- Use um uniforme com o sombreador de computação para saber o tamanho da grade, da seguinte forma:
index.html (chamada createShaderModule de computação)
@group(0) @binding(0) var<uniform> grid: vec2f; // New line
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
}
Assim como no sombreador de vértice, você também expõe o estado das células como um buffer de armazenamento. No entanto, aqui, você precisa de dois deles. Como os sombreadores de computação não exigem uma saída, como uma posição de vértice ou cor de fragmento, gravar valores em um buffer de armazenamento ou textura é a única maneira de ter resultados com eles. Para isso, use o método de pingue-pongue que você aprendeu anteriormente. Você terá um buffer de armazenamento que alimenta o estado atual da grade e outro que grava o novo estado dela.
- Exponha o estado de entrada e de saída da célula como buffers de armazenamento, da seguinte forma:
index.html (chamada createShaderModule de computação)
@group(0) @binding(0) var<uniform> grid: vec2f;
// New lines
@group(0) @binding(1) var<storage> cellStateIn: array<u32>;
@group(0) @binding(2) var<storage, read_write> cellStateOut: array<u32>;
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
}
O primeiro buffer de armazenamento é declarado com var<storage>, o que o torna somente leitura, mas o segundo é declarado com var<storage, read_write>. Isso permite a leitura e a gravação no buffer, além do uso dele como saída para o sombreador de computação. Na WebGPU, não há modo de armazenamento somente gravação.
Em seguida, você precisa de uma maneira de mapear o índice de células para a matriz de armazenamento linear. Esse processo será oposto ao que você fez no sombreador de vértice, em que você mapeou o instance_index linear para uma célula de grade 2D. É importante lembrar que o algoritmo nesse caso anterior foi vec2f(i % grid.x, floor(i / grid.x)).
- Escreva uma função que tome a outra direção. Ela multiplicará o valor Y da célula pela largura da grade e, em seguida, adicionará o valor X da célula.
index.html (chamada createShaderModule de computação)
@group(0) @binding(0) var<uniform> grid: vec2f;
@group(0) @binding(1) var<storage> cellStateIn: array<u32>;
@group(0) @binding(2) var<storage, read_write> cellStateOut: array<u32>;
// New function
fn cellIndex(cell: vec2u) -> u32 {
return cell.y * u32(grid.x) + cell.x;
}
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
}
Por fim, para ver se tudo está funcionando, implemente um algoritmo muito simples: se uma célula estiver ativada no momento, ela será desativada e vice-versa. Ainda não é o "Game of Life", mas é o bastante para mostrar que o sombreador de computação está funcionando.
- Adicione o algoritmo simples da seguinte forma:
index.html (chamada createShaderModule de computação)
@group(0) @binding(0) var<uniform> grid: vec2f;
@group(0) @binding(1) var<storage> cellStateIn: array<u32>;
@group(0) @binding(2) var<storage, read_write> cellStateOut: array<u32>;
fn cellIndex(cell: vec2u) -> u32 {
return cell.y * u32(grid.x) + cell.x;
}
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
// New lines. Flip the cell state every step.
if (cellStateIn[cellIndex(cell.xy)] == 1) {
cellStateOut[cellIndex(cell.xy)] = 0;
} else {
cellStateOut[cellIndex(cell.xy)] = 1;
}
}
Isso é tudo o que você precisa fazer com relação ao sombreador de computação, pelo menos por enquanto. No entanto, antes de conferir os resultados, você precisa fazer mais algumas alterações.
Usar layouts de pipeline e grupo de vinculação
Observe que o sombreador acima usa as mesmas entradas (uniformes e buffers de armazenamento) que o pipeline de renderização. Isso pode fazer você pensar que basta usar os mesmos grupos de vinculação. A boa notícia é que isso é verdade. Basta um pouco mais de configuração manual para isso.
Sempre que você cria um grupo de vinculação, precisa fornecer um GPUBindGroupLayout. Anteriormente, você recebeu esse layout chamando getBindGroupLayout() no pipeline de renderização, que o criou automaticamente porque você forneceu layout: "auto" quando criou o pipeline. Essa abordagem funciona de maneira adequada quando você usa um único pipeline, mas quando há vários pipelines que irão compartilhar recursos, é necessário criar o layout explicitamente e fornecê-lo aos pipelines e ao grupo de vinculação.
O motivo para isso é que, nos pipelines de renderização, você usa um único buffer de uniforme e um único buffer de armazenamento. No entanto, no sombreador de computação que você acabou de escrever, é necessário um segundo buffer de armazenamento. Como os dois sombreadores usam os mesmos valores de @binding para o uniforme e o primeiro buffer de armazenamento, é possível compartilhá-los entre os pipelines, e o pipeline de renderização ignora o segundo buffer de armazenamento, que não usa. Você precisa criar um layout que descreva todos os recursos presentes no grupo de vinculação, não apenas aqueles usados por um pipeline específico.
- Para isso, chame
device.createBindGroupLayout():
index.html
// Create the bind group layout and pipeline layout.
const bindGroupLayout = device.createBindGroupLayout({
label: "Cell Bind Group Layout",
entries: [{
binding: 0,
visibility: GPUShaderStage.VERTEX | GPUShaderStage.COMPUTE,
buffer: {} // Grid uniform buffer
}, {
binding: 1,
visibility: GPUShaderStage.VERTEX | GPUShaderStage.COMPUTE,
buffer: { type: "read-only-storage"} // Cell state input buffer
}, {
binding: 2,
visibility: GPUShaderStage.COMPUTE,
buffer: { type: "storage"} // Cell state output buffer
}]
});
A estrutura desse processo é semelhante à criação do próprio grupo de vinculação, em que você descreve uma lista de entries. A diferença aqui é que você descreve em que tipo de recurso a entrada precisa consistir e como ele é usado, em vez de fornecer o próprio recurso.
Em cada entrada, você fornece o número binding do recurso, que corresponde ao valor @binding nos sombreadores, de acordo com o que você aprendeu quando criou o grupo de vinculação. Você também fornece visibility, que são flags GPUShaderStage que indicam quais estágios do sombreador podem usar o recurso. O uniforme e o primeiro buffer de armazenamento precisam ser acessíveis nos sombreadores de vértice e de computação, mas o segundo buffer de armazenamento só precisa ser acessível nos sombreadores de computação.
Por fim, indique o tipo de recurso que está sendo usado. Essa chave de dicionário será diferente de acordo com o que você precisa expor. Aqui, os três recursos são buffers. Portanto, use a chave buffer para definir as opções de cada um deles. Outras opções incluem itens como texture ou sampler, mas isso não é necessário aqui.
No dicionário do buffer, você define opções como qual type do buffer é usado. Como padrão é "uniform", é possível manter o dicionário vazio para a vinculação 0. No entanto, você precisa definir pelo menos buffer: {} para que a entrada seja identificada como um buffer. A vinculação 1 recebe um tipo "read-only-storage" porque você não a usa com o acesso a read_write no sombreador, enquanto a vinculação 2 recebe um tipo "storage" porque você de fato a usa com o acesso a read_write.
Depois de criar bindGroupLayout, é possível transmiti-lo ao criar os grupos de vinculação em vez de consultá-los no pipeline. Isso significa que é preciso adicionar uma nova entrada de buffer de armazenamento a cada grupo de vinculação para corresponder ao layout que você acabou de definir.
- Atualize a criação do grupo de vinculação da seguinte forma:
index.html
// Create a bind group to pass the grid uniforms into the pipeline
const bindGroups = [
device.createBindGroup({
label: "Cell renderer bind group A",
layout: bindGroupLayout, // Updated Line
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
}, {
binding: 1,
resource: { buffer: cellStateStorage[0] }
}, {
binding: 2, // New Entry
resource: { buffer: cellStateStorage[1] }
}],
}),
device.createBindGroup({
label: "Cell renderer bind group B",
layout: bindGroupLayout, // Updated Line
entries: [{
binding: 0,
resource: { buffer: uniformBuffer }
}, {
binding: 1,
resource: { buffer: cellStateStorage[1] }
}, {
binding: 2, // New Entry
resource: { buffer: cellStateStorage[0] }
}],
}),
];
Agora que o grupo de vinculação foi atualizado para usar esse layout explícito, você precisa atualizar o pipeline de renderização para fazer o mesmo.
- Crie um
GPUPipelineLayout.
index.html
const pipelineLayout = device.createPipelineLayout({
label: "Cell Pipeline Layout",
bindGroupLayouts: [ bindGroupLayout ],
});
Um layout de pipeline é uma lista de layouts de grupos de vinculação (neste caso, você tem um) usada por um ou mais pipelines. A ordem dos layouts de grupo de vinculação na matriz precisa corresponder aos atributos @group nos sombreadores. Isso significa que bindGroupLayout está associado a @group(0).
- Depois de criar o layout do pipeline, atualize o pipeline de renderização para usá-lo, em vez de usar
"auto".
index.html
const cellPipeline = device.createRenderPipeline({
label: "Cell pipeline",
layout: pipelineLayout, // Updated!
vertex: {
module: cellShaderModule,
entryPoint: "vertexMain",
buffers: [vertexBufferLayout]
},
fragment: {
module: cellShaderModule,
entryPoint: "fragmentMain",
targets: [{
format: canvasFormat
}]
}
});
Criar o pipeline de computação
Assim como você precisa de um pipeline de renderização para usar os sombreadores de vértice e fragmento, você também precisa de um pipeline de computação para usar o sombreador de computação. Felizmente, os pipelines de computação são muito menos complicados do que os pipelines de renderização, porque não têm estado a ser definido, e só é preciso configurar o sombreador e o layout.
- Crie um pipeline de computação com o seguinte código:
index.html
// Create a compute pipeline that updates the game state.
const simulationPipeline = device.createComputePipeline({
label: "Simulation pipeline",
layout: pipelineLayout,
compute: {
module: simulationShaderModule,
entryPoint: "computeMain",
}
});
Você transmite o novo pipelineLayout em vez de "auto", assim como no pipeline de renderização atualizado, o que garante que o pipeline de renderização e o pipeline de computação possam usar os mesmos grupos de vinculação.
Passagens de computação
Agora é hora de realmente usar o pipeline de computação. Como você faz a renderização em uma passagem de renderização, provavelmente também vai precisar fazer o trabalho de computação em uma passagem de computação. Os trabalhos de computação e de renderização podem acontecer no mesmo codificador de comandos. Portanto, embaralhe um pouco a função updateGrid.
- Mova a criação do codificador para a parte superior da função e inicie uma passagem de computação com ela (antes de
step++).
index.html
// In updateGrid()
// Move the encoder creation to the top of the function.
const encoder = device.createCommandEncoder();
const computePass = encoder.beginComputePass();
// Compute work will go here...
computePass.end();
// Existing lines
step++; // Increment the step count
// Start a render pass...
Assim como os pipelines de computação, as passagens de computação são muito mais simples de iniciar do que os pipelines de renderização, porque você não precisa se preocupar com anexos.
É importante fazer a passagem de computação antes da passagem de renderização, porque isso permite que a segunda use imediatamente os resultados mais recentes da primeira. Esse também é o motivo pelo qual você incrementa a contagem de step entre as passagens, de modo que o buffer de saída do pipeline de computação se torne o buffer de entrada do pipeline de renderização.
- Em seguida, defina o pipeline e o grupo de vinculação na passagem de computação, usando o mesmo padrão para alternar entre grupos de vinculação que é usado na passagem de renderização.
index.html
const computePass = encoder.beginComputePass();
// New lines
computePass.setPipeline(simulationPipeline);
computePass.setBindGroup(0, bindGroups[step % 2]);
computePass.end();
- Por fim, em vez de realizar o desenho como em uma passagem de renderização, você envia o trabalho ao sombreador de computação e informa quantos grupos de trabalho quer executar em cada eixo.
index.html
const computePass = encoder.beginComputePass();
computePass.setPipeline(simulationPipeline);
computePass.setBindGroup(0, bindGroups[step % 2]);
// New lines
const workgroupCount = Math.ceil(GRID_SIZE / WORKGROUP_SIZE);
computePass.dispatchWorkgroups(workgroupCount, workgroupCount);
computePass.end();
É muito importante ressaltar que o número transmitido para dispatchWorkgroups() não é o número de invocações. Ele consiste no número de grupos de trabalho a serem executados, conforme definido por @workgroup_size no sombreador.
Se você quiser que o sombreador seja executado 32x32 vezes para cobrir toda a grade e o tamanho do grupo de trabalho for 8x8, será preciso enviar grupos de trabalho de 4x4 (4 * 8 = 32). Esse é o motivo pelo qual você divide o tamanho da grade pelo tamanho do grupo de trabalho e transmite esse valor para dispatchWorkgroups().
Agora, atualize a página novamente e note que a grade se inverte a cada atualização.


Implementar o algoritmo do "Game of Life"
Antes de atualizar o sombreador de computação para implementar o algoritmo final, volte ao código que está inicializando o conteúdo do buffer de armazenamento e atualize-o para produzir um buffer aleatório em cada carregamento de página. Lembre-se de que padrões regulares não são pontos de partida muito interessantes para o "Game of Life". É possível randomizar os valores da forma que você quiser, mas há uma maneira fácil de começar que oferece resultados razoáveis.
- Para iniciar cada célula em um estado aleatório, atualize a inicialização de
cellStateArraypara o seguinte código:
index.html
// Set each cell to a random state, then copy the JavaScript array
// into the storage buffer.
for (let i = 0; i < cellStateArray.length; ++i) {
cellStateArray[i] = Math.random() > 0.6 ? 1 : 0;
}
device.queue.writeBuffer(cellStateStorage[0], 0, cellStateArray);
Agora é finalmente possível implementar a lógica da simulação do "Game of Life". É compreensível que, depois de tudo o que foi preciso para chegar aqui, o código do sombreador pareça um pouco simples demais.
Primeiro, você precisa saber quantas células vizinhas estão ativas para cada célula determinada. O número de células vizinhas ativas não é algo realmente importante. O que importa para você é a contagem.
- Para facilitar o recebimento de dados de células vizinhas, adicione uma função
cellActiveque retorne o valorcellStateInda coordenada especificada.
index.html (chamada createShaderModule de computação)
fn cellActive(x: u32, y: u32) -> u32 {
return cellStateIn[cellIndex(vec2(x, y))];
}
Como a função cellActive retorna um quando a célula está ativa, adicionar o valor de retorno da chamada feita a cellActive para as oito células ao redor informa quantas células vizinhas estão ativas.
- Encontre o número de células vizinhas ativas da seguinte forma:
index.html (chamada createShaderModule de computação)
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
// New lines:
// Determine how many active neighbors this cell has.
let activeNeighbors = cellActive(cell.x+1, cell.y+1) +
cellActive(cell.x+1, cell.y) +
cellActive(cell.x+1, cell.y-1) +
cellActive(cell.x, cell.y-1) +
cellActive(cell.x-1, cell.y-1) +
cellActive(cell.x-1, cell.y) +
cellActive(cell.x-1, cell.y+1) +
cellActive(cell.x, cell.y+1);
No entanto, isso pode resultar em um pequeno problema: o que acontece quando a célula que você está verificando está fora da borda? De acordo com a lógica cellIndex() atual, ela passa para a linha seguinte ou anterior ou sai da borda do buffer.
No caso do "Game of Life", uma forma comum e fácil de resolver isso é definir as células na borda da grade para que elas tratem as células na borda oposta como vizinhas, o que cria um tipo de efeito circundante.
- Dê suporte ao efeito circundante na grade com uma pequena alteração na função
cellIndex().
index.html (chamada createShaderModule de computação)
fn cellIndex(cell: vec2u) -> u32 {
return (cell.y % u32(grid.y)) * u32(grid.x) +
(cell.x % u32(grid.x));
}
Ao usar o operador % para unir as células X e Y quando elas se estenderem além do tamanho da grade, você garante que nunca fará o acesso fora dos limites do buffer de armazenamento. Com isso, é possível garantir que a contagem de activeNeighbors seja previsível.
Em seguida, aplique uma destas quatro regras:
- Qualquer célula com menos de duas células vizinhas fica inativa.
- Qualquer célula ativa com duas ou três células vizinhas permanece ativa.
- Qualquer célula inativa com exatamente três células vizinhas fica ativa.
- Qualquer célula com mais de três células vizinhas fica inativa.
É possível fazer isso com uma série de instruções "if", mas a WGSL também dá suporte a instruções "switch", que são uma boa opção para essa lógica.
- Implemente a lógica do "Game of Life" da seguinte forma:
index.html (chamada createShaderModule de computação)
let i = cellIndex(cell.xy);
// Conway's game of life rules:
switch activeNeighbors {
case 2: { // Active cells with 2 neighbors stay active.
cellStateOut[i] = cellStateIn[i];
}
case 3: { // Cells with 3 neighbors become or stay active.
cellStateOut[i] = 1;
}
default: { // Cells with < 2 or > 3 neighbors become inactive.
cellStateOut[i] = 0;
}
}
Para referência, a chamada final do módulo do sombreador de computação agora será como a seguir:
index.html
const simulationShaderModule = device.createShaderModule({
label: "Life simulation shader",
code: `
@group(0) @binding(0) var<uniform> grid: vec2f;
@group(0) @binding(1) var<storage> cellStateIn: array<u32>;
@group(0) @binding(2) var<storage, read_write> cellStateOut: array<u32>;
fn cellIndex(cell: vec2u) -> u32 {
return (cell.y % u32(grid.y)) * u32(grid.x) +
(cell.x % u32(grid.x));
}
fn cellActive(x: u32, y: u32) -> u32 {
return cellStateIn[cellIndex(vec2(x, y))];
}
@compute @workgroup_size(${WORKGROUP_SIZE}, ${WORKGROUP_SIZE})
fn computeMain(@builtin(global_invocation_id) cell: vec3u) {
// Determine how many active neighbors this cell has.
let activeNeighbors = cellActive(cell.x+1, cell.y+1) +
cellActive(cell.x+1, cell.y) +
cellActive(cell.x+1, cell.y-1) +
cellActive(cell.x, cell.y-1) +
cellActive(cell.x-1, cell.y-1) +
cellActive(cell.x-1, cell.y) +
cellActive(cell.x-1, cell.y+1) +
cellActive(cell.x, cell.y+1);
let i = cellIndex(cell.xy);
// Conway's game of life rules:
switch activeNeighbors {
case 2: {
cellStateOut[i] = cellStateIn[i];
}
case 3: {
cellStateOut[i] = 1;
}
default: {
cellStateOut[i] = 0;
}
}
}
`
});
Isso é tudo. Pronto! Atualize a página para conferir o progresso do seu autômato celular recém-criado.

9. Parabéns!
Você criou uma versão da simulação do "Game of Life", um clássico da Conway, que é totalmente executada na GPU usando a API WebGPU.
Qual é a próxima etapa?
- Analisar as amostras da WebGPU
Leia mais
- WebGPU — Todos os núcleos, nenhuma tela
- WebGPU bruta
- Fundamentos da WebGPU
- Práticas recomendadas da WebGPU
