1. शुरू करने से पहले

Angular सिग्नल, Angular में तीन रिएक्टिव प्रिमिटिव जोड़ते हैं. इससे, डेवलपमेंट आसान हो जाता है और डिफ़ॉल्ट रूप से तेज़ी से ऐप्लिकेशन बनाने में मदद मिलती है.
आपको क्या बनाना है
- Angular सिग्नल के साथ पेश किए गए तीन रिएक्टिव प्राइमिटिव के बारे में जानें:
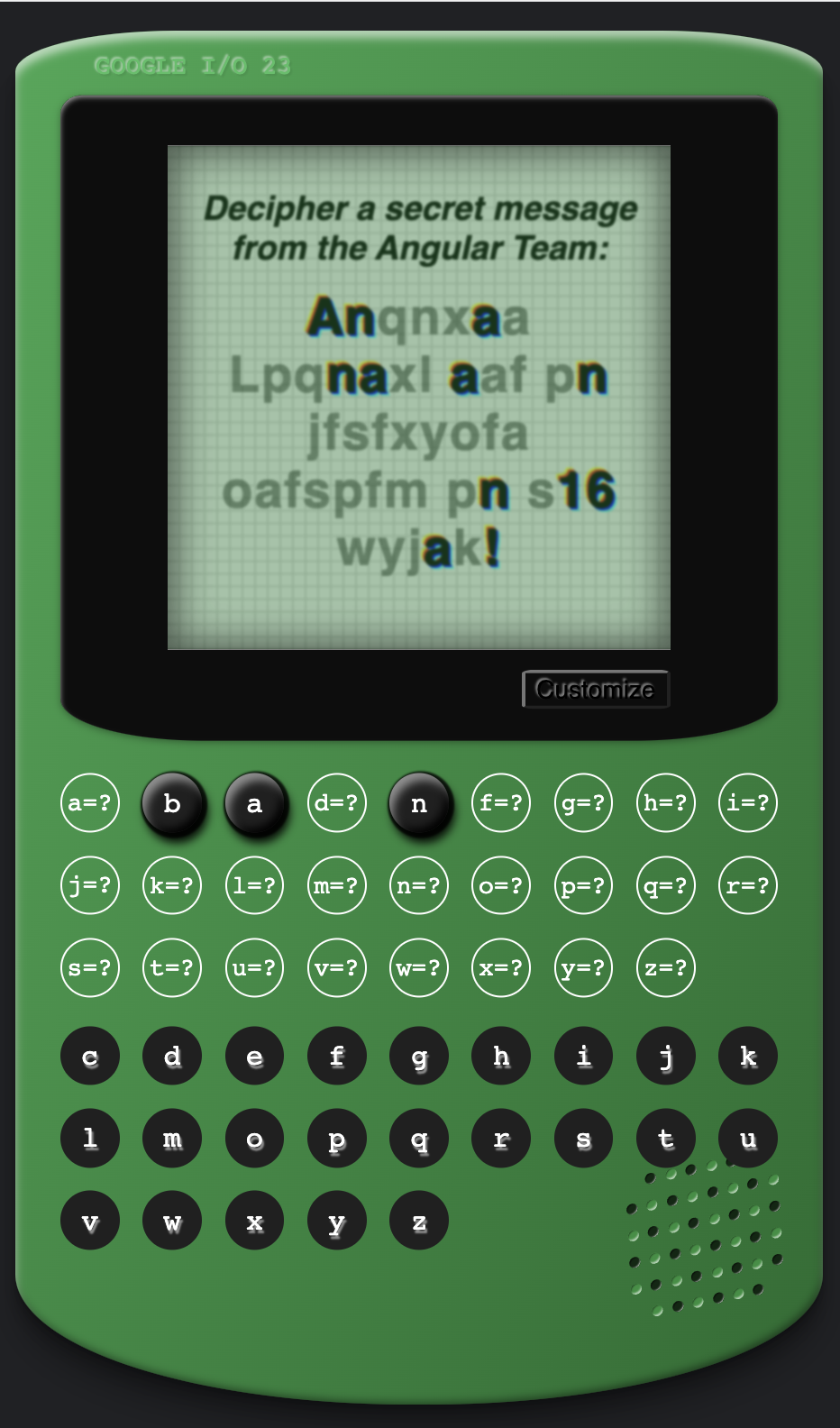
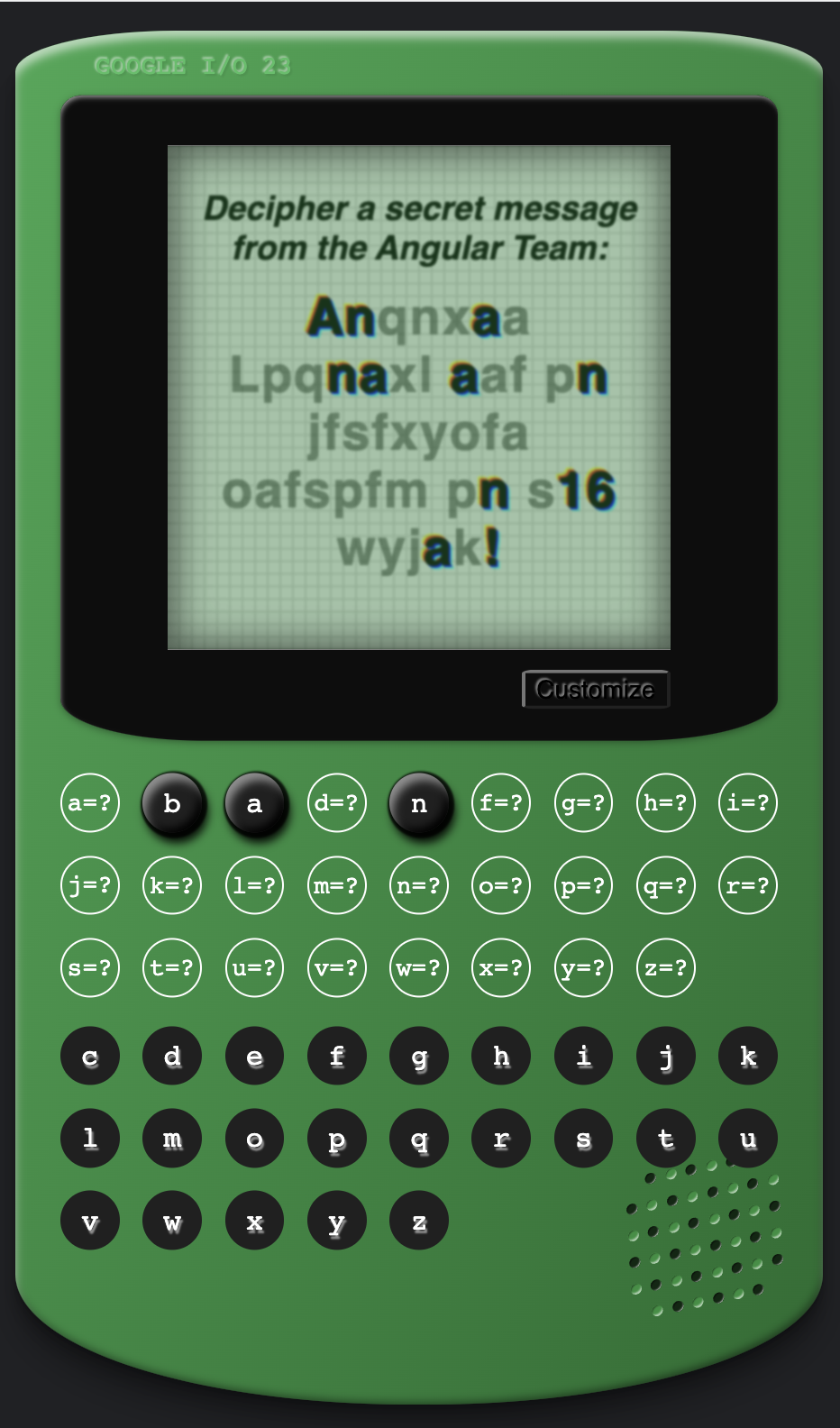
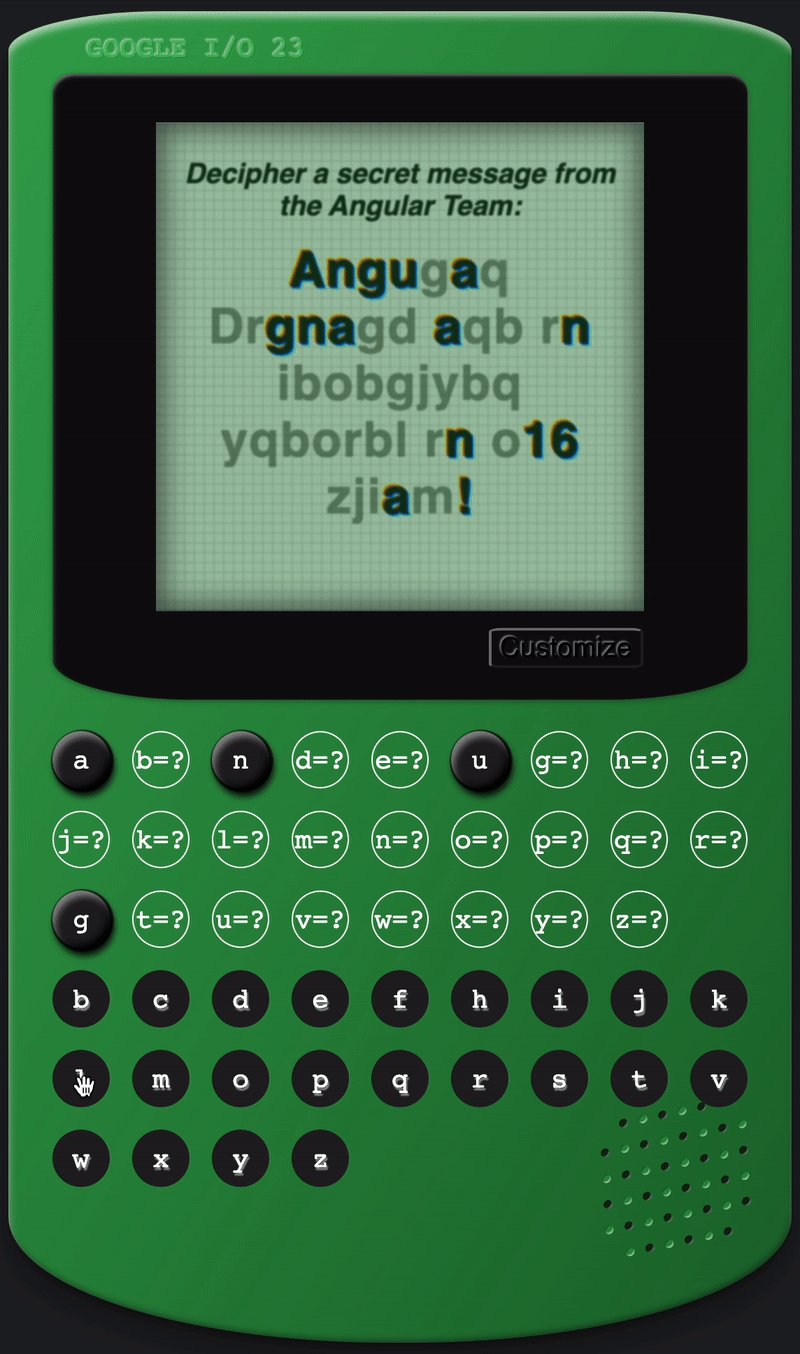
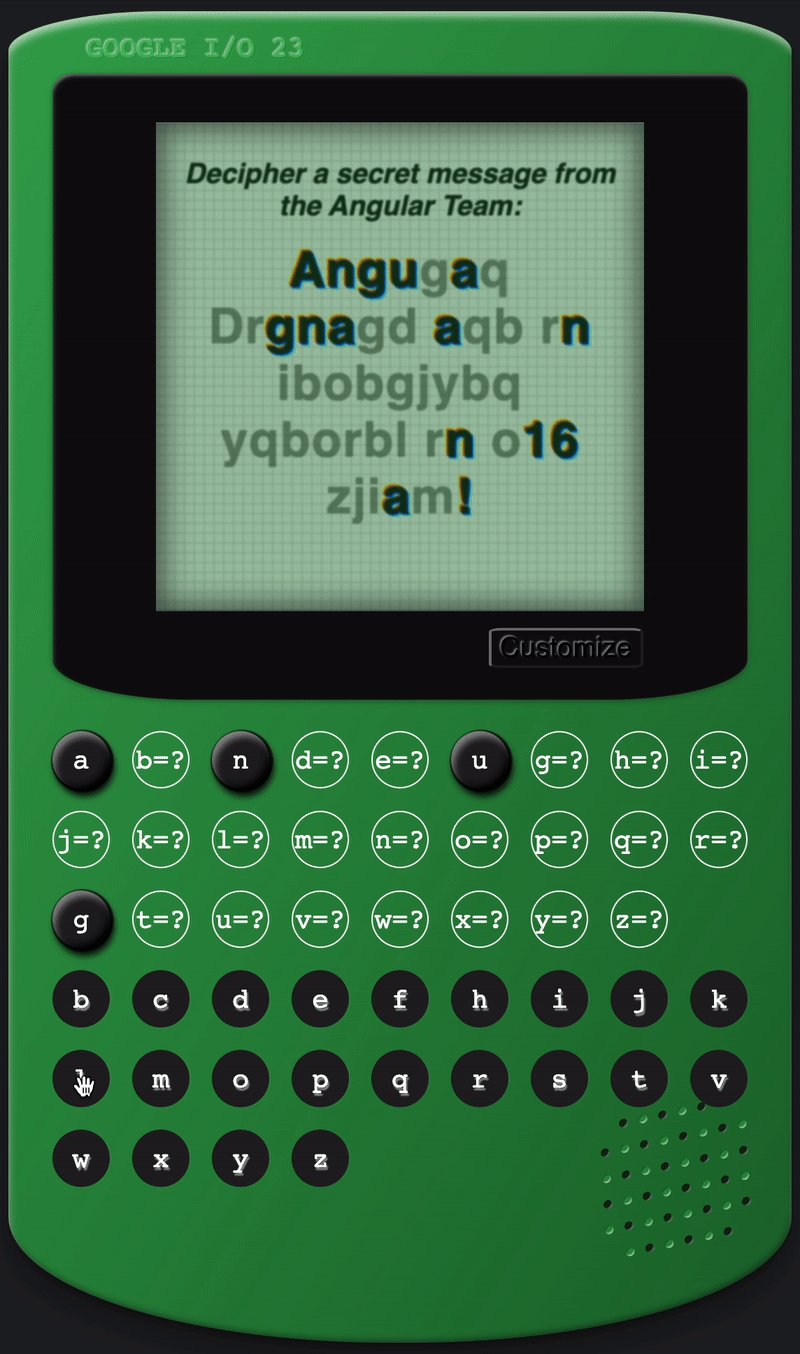
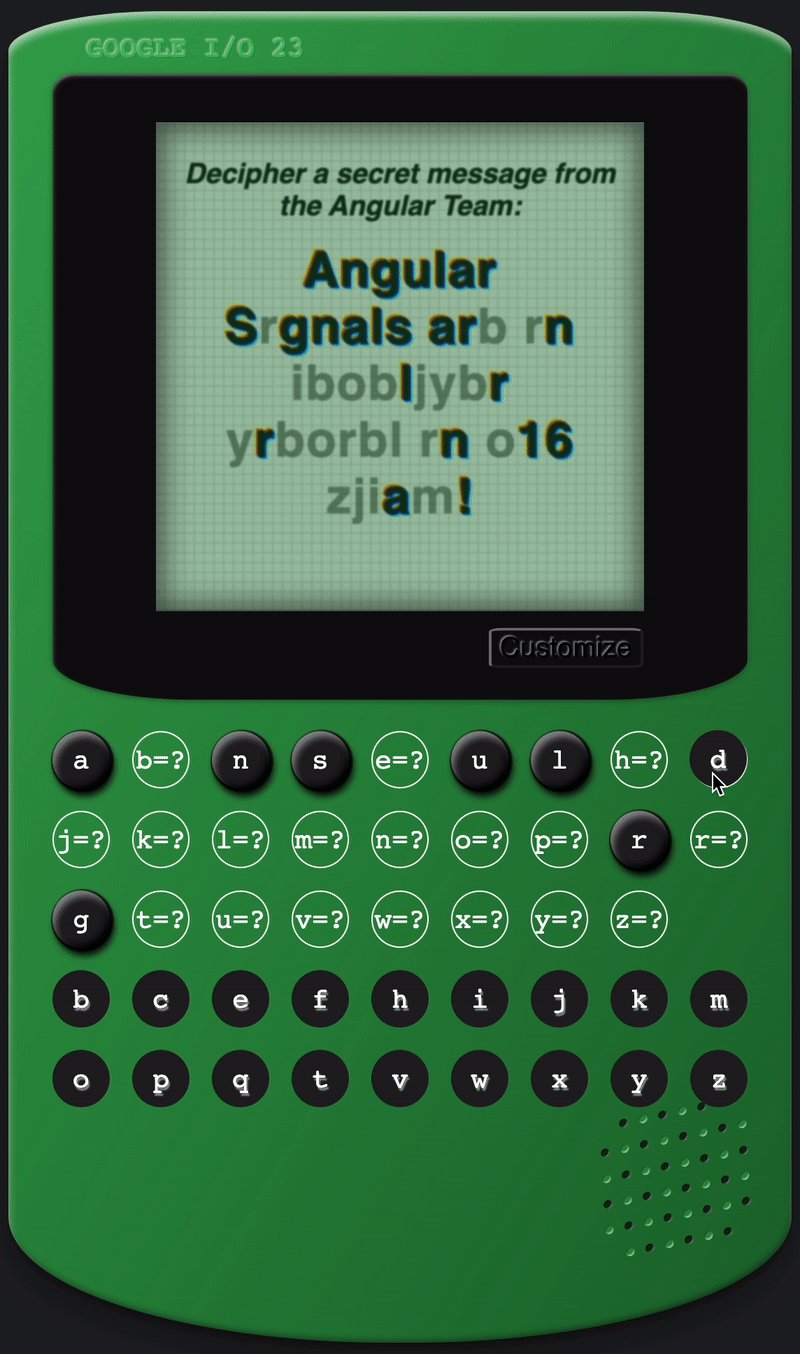
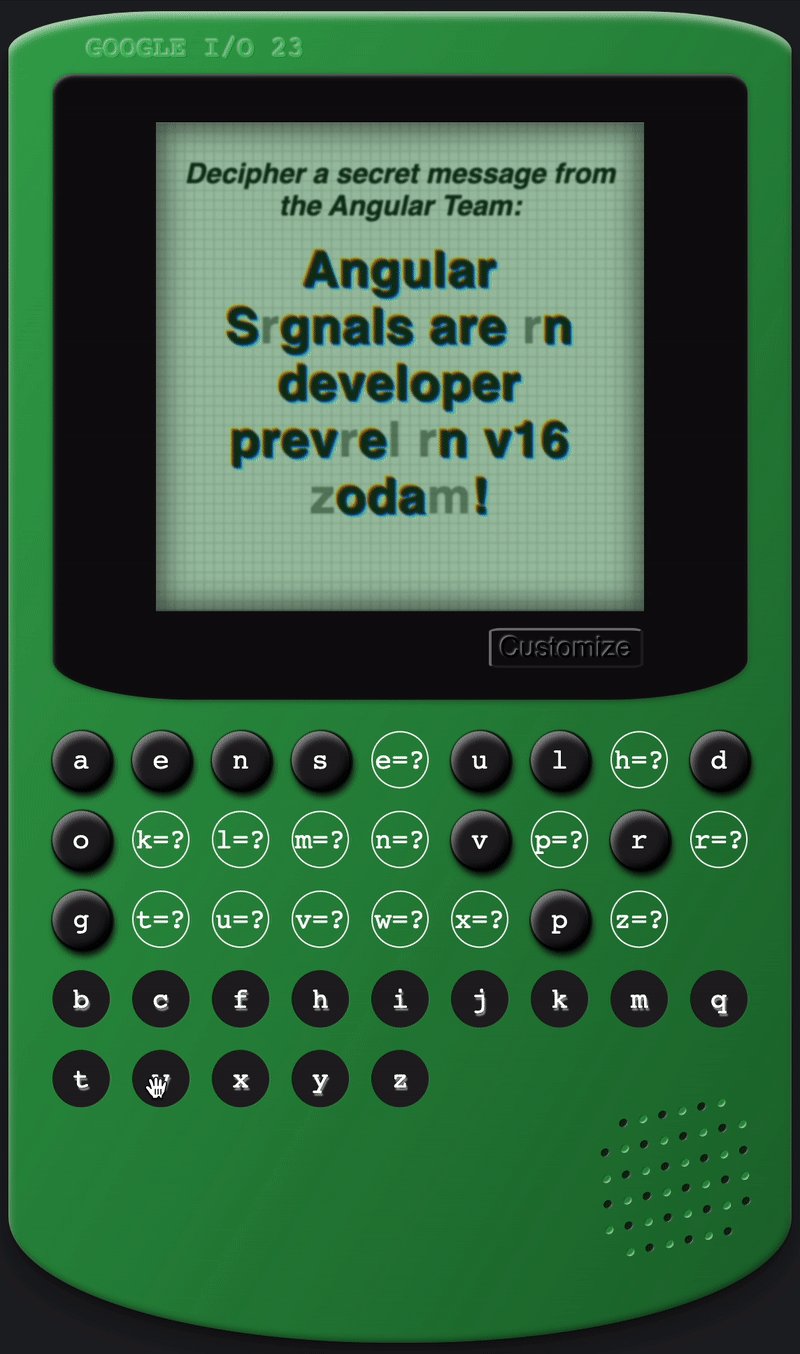
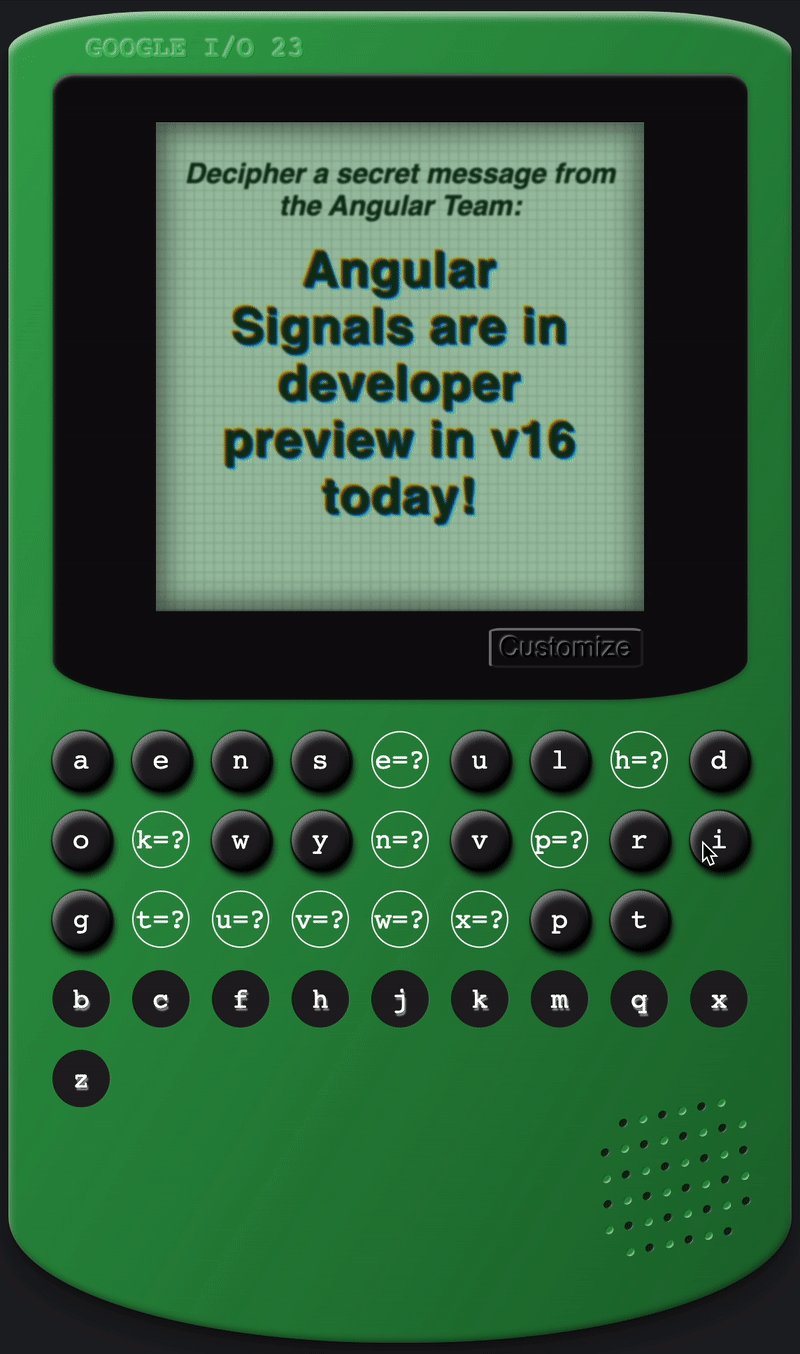
signal(),computed(), औरeffect(). - Angular Cipher गेम को बेहतर बनाने के लिए, Angular सिग्नल का इस्तेमाल करें. सिफर, डेटा को एन्क्रिप्ट (सुरक्षित) और डिक्रिप्ट (पढ़ने लायक बनाना) करने के सिस्टम होते हैं. इस गेम में, उपयोगकर्ता किसी गुप्त मैसेज को डिकोड कर सकते हैं. इसके लिए, उन्हें साइफ़र को हल करने के लिए, सुरागों को खींचकर छोड़ना होगा. साथ ही, वे मैसेज को पसंद के मुताबिक बना सकते हैं और दोस्तों को गुप्त मैसेज भेजने के लिए यूआरएल शेयर कर सकते हैं.

ज़रूरी शर्तें
- ऐंग्युलर और टाइपस्क्रिप्ट की जानकारी
- सुझाव: Angular Signals लाइब्रेरी के बारे में जानने के लिए, सिग्नल की मदद से रिएक्टिविटी को फिर से सोचना देखें
2. कोड प्राप्त करें
इस प्रोजेक्ट के लिए, आपको जो भी चीज़ें चाहिए वे Stackblitz में मौजूद हैं. इस कोडलैब का इस्तेमाल करने के लिए, Stackblitch का इस्तेमाल करने का सुझाव दिया जाता है. इसके अलावा, कोड को क्लोन करके, अपने पसंदीदा डेवलपर एनवायरमेंट में खोला जा सकता है.
Stackblitz खोलें और ऐप्लिकेशन चलाएं
शुरू करने के लिए, अपने पसंदीदा वेब ब्राउज़र में Stackblitz लिंक खोलें:
- नया ब्राउज़र टैब खोलें और https://stackblitz.com/edit/io-signals-codelab-starter?file=src%2Fcipher%2Fservice.cipher.ts,src%2Fsecret-message%2Fservice.message.ts&service.massage.ts पर जाएं
- बदलाव करने की सुविधा वाला अपना वर्कस्पेस बनाने के लिए, Stackblitz को फ़ॉर्क करें. Stackbltz को ऐप्लिकेशन अपने-आप चलना चाहिए और आप इस्तेमाल करने के लिए तैयार हैं!
दूसरा विकल्प: डेटा स्टोर करने की जगह का क्लोन बनाना और ऐप्लिकेशन को इंस्टॉल करना
इस कोडलैब में काम करने का एक और तरीका है, VSCode या किसी लोकल IDE का इस्तेमाल करना:
- नया ब्राउज़र टैब खोलें और https://github.com/angular/codelabs/tree/signals-get-started पर जाएं.
- रिपॉज़िटरी को फ़ॉर्क और क्लोन करें. इसके बाद, रिपॉज़िटरी में जाने के लिए
cd codelabs/कमांड का इस्तेमाल करें. git checkout signals-get-startedनिर्देश वाले स्टार्टर कोड ब्रांच को देखें.- कोड को VSCode या अपने पसंदीदा IDE में खोलें.
- सर्वर को चलाने के लिए ज़रूरी डिपेंडेंसी इंस्टॉल करने के लिए,
npm installकमांड का इस्तेमाल करें. - सर्वर को चलाने के लिए,
ng serveकमांड का इस्तेमाल करें. - http://localhost:4200 पर जाने के लिए, कोई ब्राउज़र टैब खोलें.
3. बेसलाइन तय करना
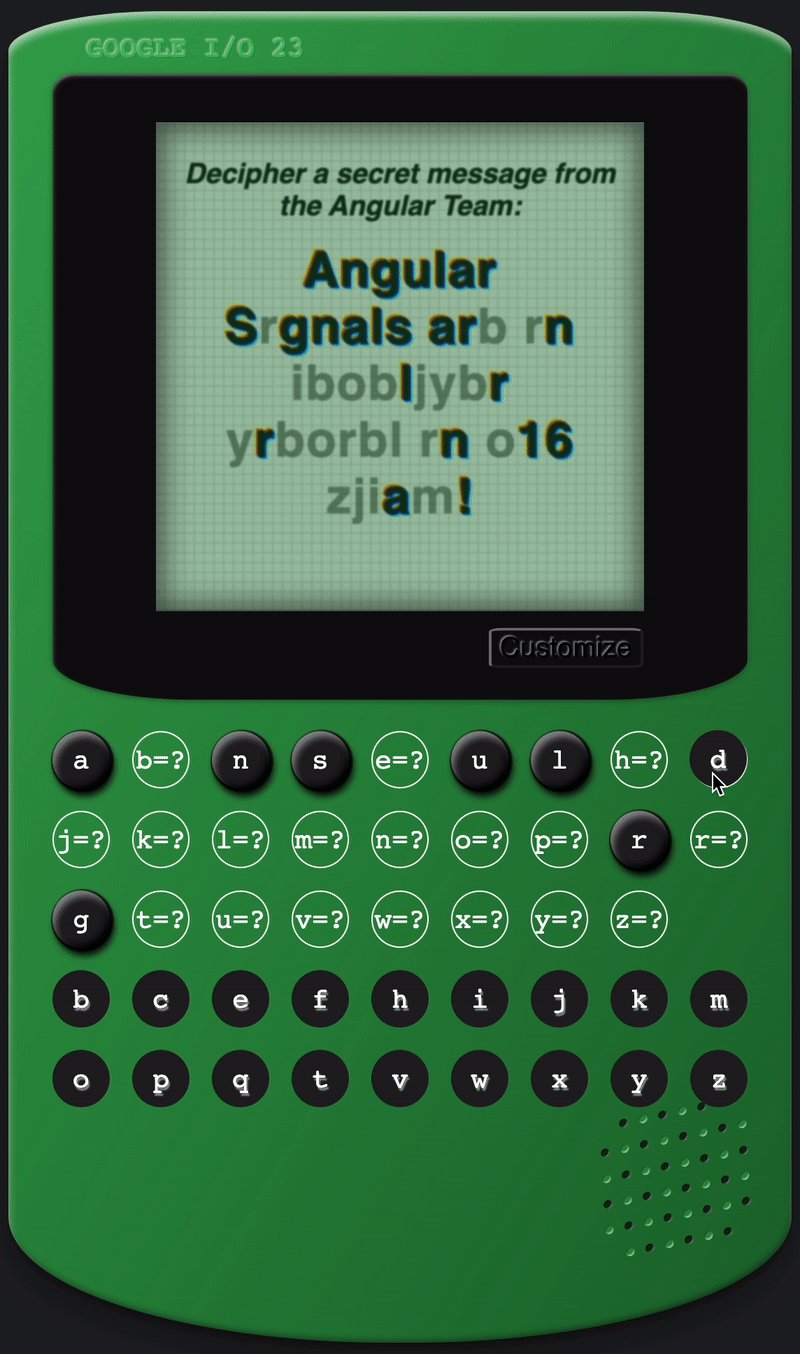
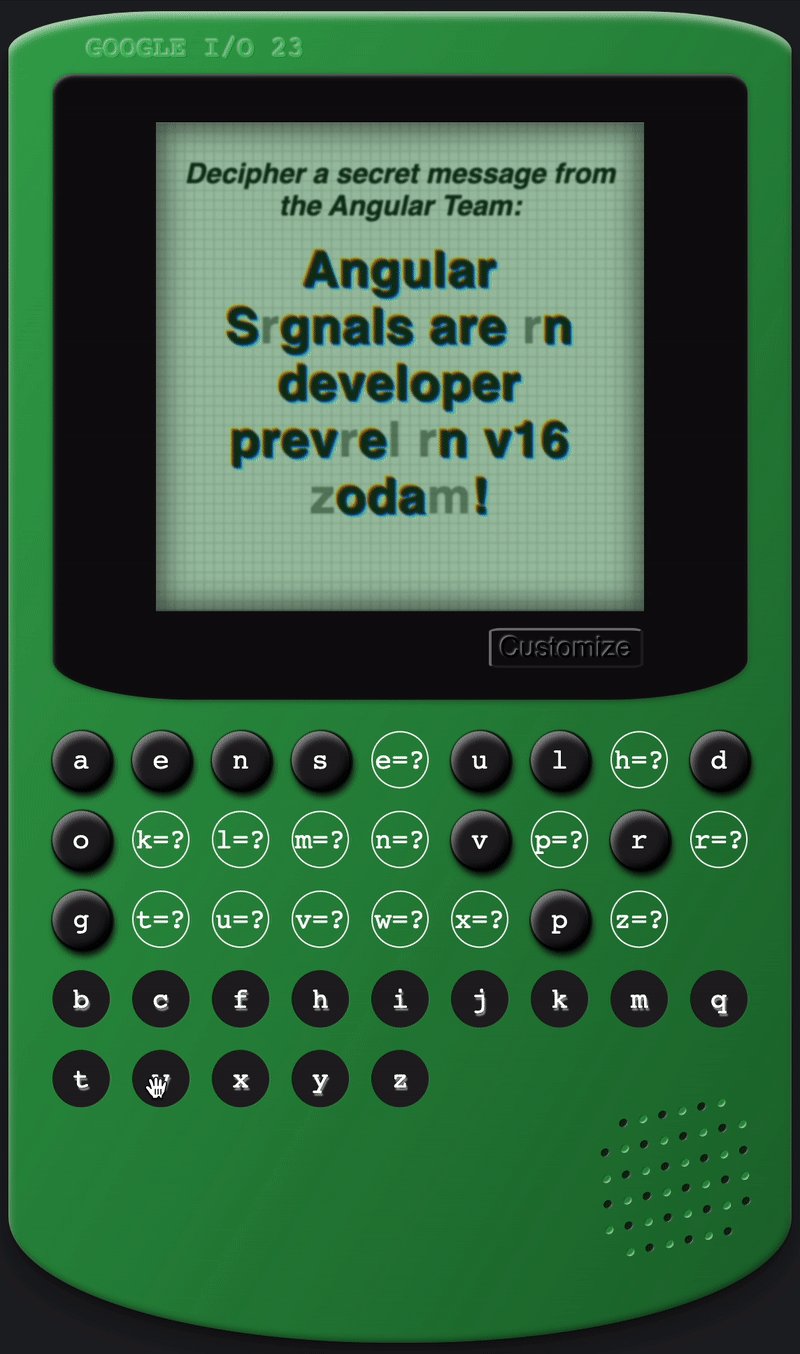
आपका शुरुआती पॉइंट, ऐंगल सिफर गेम है, लेकिन यह अभी काम नहीं कर रहा है. Angular सिग्नल, गेम के फ़ंक्शन को बेहतर बनाएंगे.

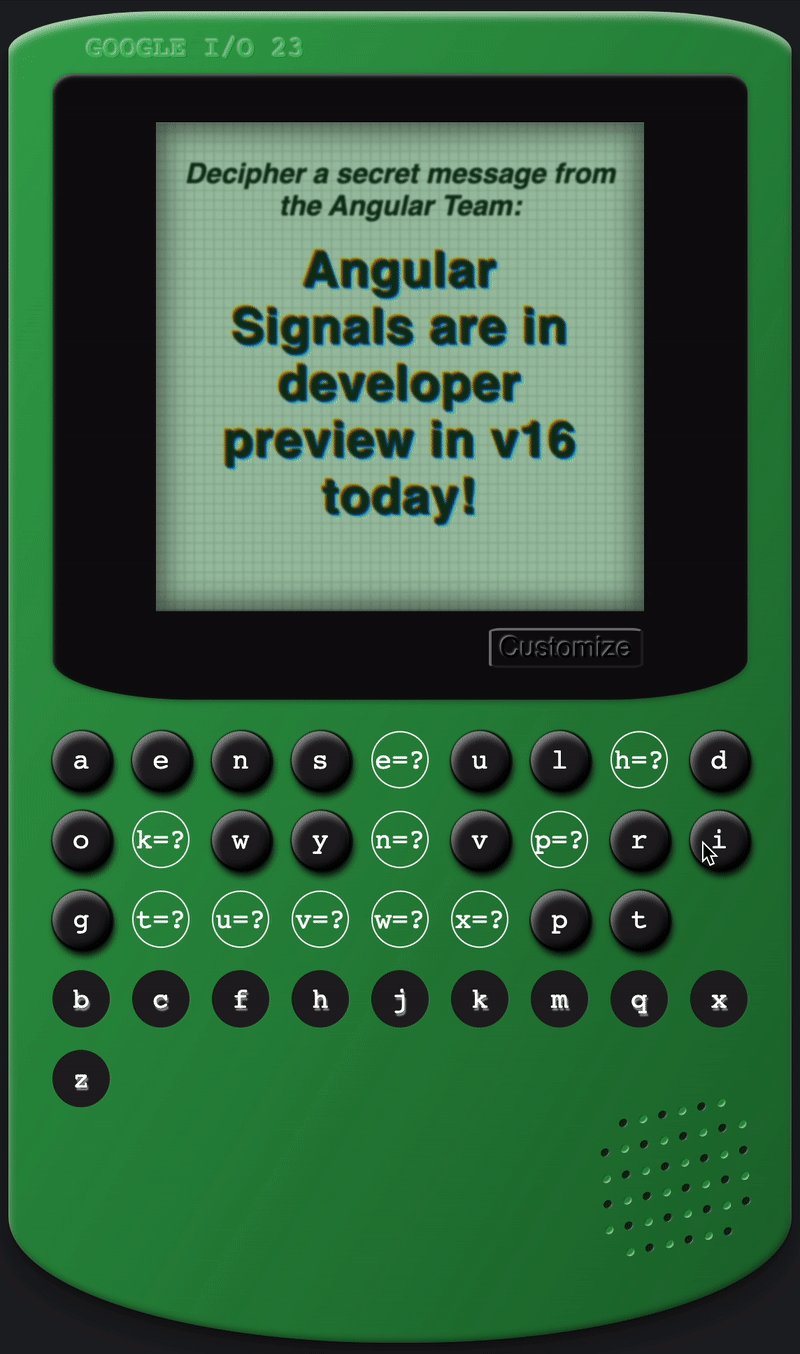
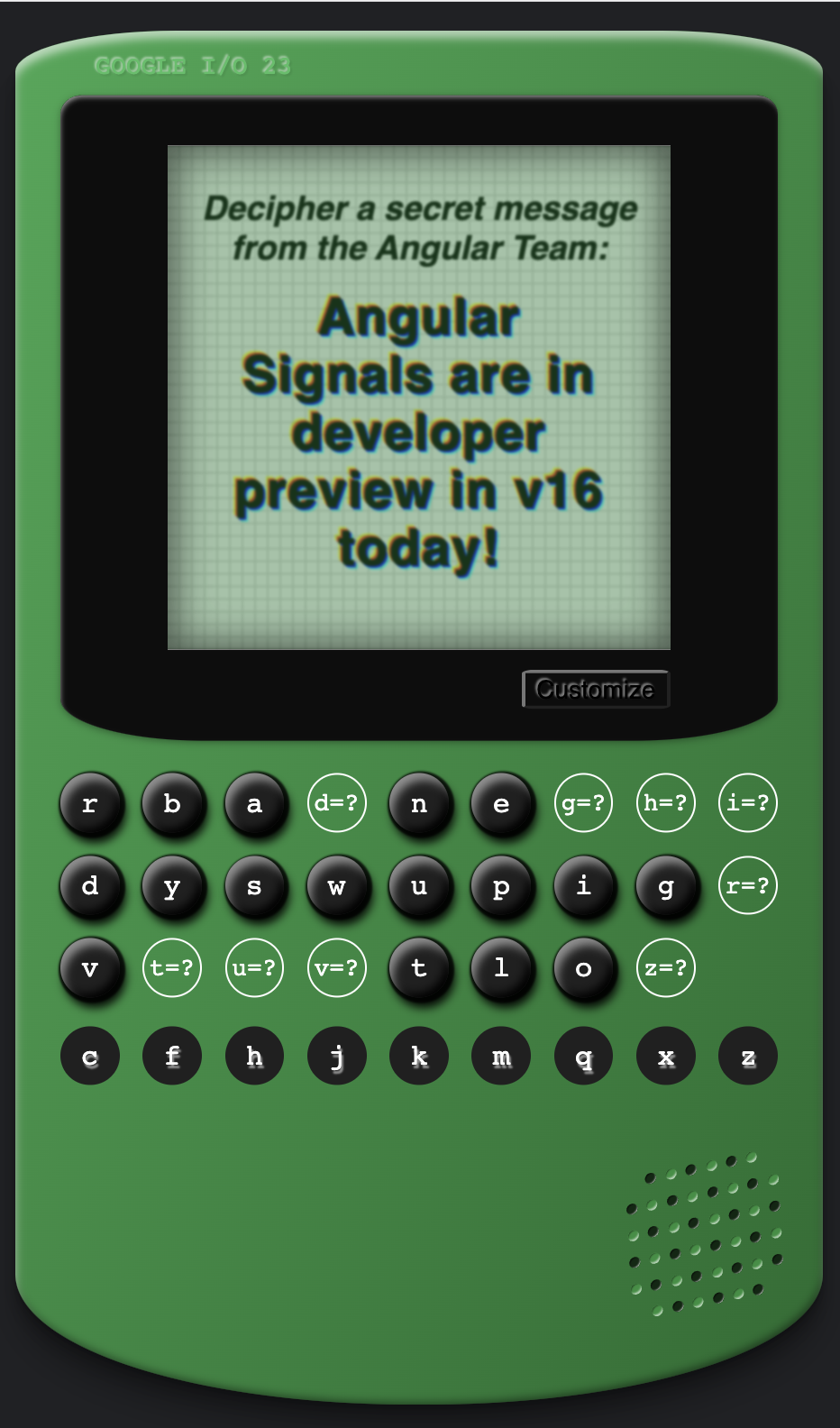
शुरू करने के लिए, आपको जो बनाना है उसके पूरे वर्शन को देखें: Angular Signals Cypher.
- कोड किया गया मैसेज स्क्रीन पर देखें.
- सीक्रेट मैसेज को डिकोड करने के लिए, कीबोर्ड में अक्षर बटन को खींचें और छोड़ें.
- सफल होने पर, देखें कि ज़्यादा से ज़्यादा सीक्रेट मैसेज को डिकोड करने के लिए, मैसेज कैसे अपडेट होता है.
- ईमेल भेजने वाले व्यक्ति और मैसेज को बदलने के लिए, पसंद के मुताबिक बनाएं पर क्लिक करें. इसके बाद, स्क्रीन पर वैल्यू और यूआरएल में बदलाव देखने के लिए, यूआरएल बनाएं और कॉपी करें पर क्लिक करें.
- बोनस: यूआरएल को कॉपी करके किसी नए टैब में चिपकाएं या किसी दोस्त के साथ शेयर करें. साथ ही, देखें कि यूआरएल में मैसेज भेजने वाले व्यक्ति और मैसेज को कैसे सेव किया जाता है.

4. अपना पहला सिग्नल() तय करना
सिग्नल एक ऐसी वैल्यू होती है जो बदलने पर Angular को बता सकती है. कुछ सिग्नल को सीधे तौर पर बदला जा सकता है, जबकि अन्य सिग्नल की वैल्यू का हिसाब, अन्य सिग्नल की वैल्यू से लगाया जाता है. सिग्नल, डिपेंडेंसी का डायरेक्ट ग्राफ़ बनाते हैं. इससे यह पता चलता है कि आपके ऐप्लिकेशन में डेटा कैसे फ़्लो करता है.
Angular, सिग्नल से मिलने वाली सूचनाओं का इस्तेमाल करके यह पता लगा सकता है कि किन कॉम्पोनेंट में बदलाव का पता लगाना है या आपके तय किए गए इफ़ेक्ट फ़ंक्शन को लागू करना है.
superSecretMessage को signal() में बदलना
MessageService में superSecretMessage एक वैल्यू है, जो उस सीक्रेट मैसेज के बारे में बताती है जिसे प्लेयर डिकोड करता है. फ़िलहाल, वैल्यू से ऐप्लिकेशन को बदलावों की सूचना नहीं मिलती. इसलिए, पसंद के मुताबिक बनाएं बटन काम नहीं करता. सिग्नल की मदद से इसे हल किया जा सकता है.
superSecretMessage को सिग्नल देकर, ऐप्लिकेशन के उन हिस्सों को सूचना दी जा सकती है जो यह जानने में मदद करते हैं कि मैसेज कब बदला गया है. जब किसी डायलॉग बॉक्स में मैसेज को अपनी पसंद के मुताबिक बनाया जाता है, तो ऐप्लिकेशन के बाकी हिस्से में नया मैसेज दिखाने का सिग्नल सेट हो जाता है.
अपना पहला सिग्नल तय करने के लिए, हर फ़ाइल में TODO(1): Define your first signal() टिप्पणी के नीचे यह तरीका अपनाएं:
service.message.tsफ़ाइल में,superSecretMessageको रिएक्टिव बनाने के लिए, Signals लाइब्रेरी का इस्तेमाल करें:
src/app/secret-message/service.message.ts
superSecretMessage = signal(
'Angular Signals are in developer preview in v16 today!'
);
यह आपको @angular/core से signal को इंपोर्ट करने का प्रॉम्प्ट अपने-आप देता है. अगर पेज को रीफ़्रेश किया जाता है, तो शायद आपको उन गड़बड़ियों का सामना करना पड़ सकता है जहां आपने पहले superSecretMessage को रेफ़र किया था. ऐसा इसलिए हुआ है, क्योंकि आपने superSecretMessage के टाइप को string से बदलकर SettableSignal<string> कर दिया है. सिग्नल एपीआई का इस्तेमाल करने के लिए, superSecretMessage के सभी रेफ़रंस बदलकर इसे ठीक किया जा सकता है. जहां भी वैल्यू पढ़ी जाती है, वहां सिग्नल पाने वाले फ़ंक्शन superSecretMessage() को कॉल करें. साथ ही, जहां भी वैल्यू लिखें, मैसेज के लिए नई वैल्यू सेट करने के लिए, SettableSignal पर .set एपीआई का इस्तेमाल करें.
secret-message.tsऔरservice.message.tsफ़ाइलों में,superSecretMessageके सभी रेफ़रंस कोsuperSecretMessage()पर अपडेट करें:
src/app/secret-message/secret-message.ts
// Before
this.messages.superSecretMessage
this.messages.superSecretMessage = message;
// After
this.messages.superSecretMessage()
this.messages.superSecretMessage.set(message);
src/app/secret-message/service.message.ts
// Before
this.superSecretMessage
// After
this.superSecretMessage()
दो अन्य सिग्नल के बारे में जानें
- ध्यान दें कि आपके ऐप्लिकेशन में दो अन्य सिग्नल हैं:
src/app/cipher/service.cipher.ts
cipher = signal(this.createNewCipherKey());
decodedCipher = signal<CipherKey[]>([]);
CipherService, cipher सिग्नल के बारे में बताता है. यह cipher सिग्नल के किसी एक अक्षर के की-वैल्यू पेयर की रैंडम तरीके से जनरेट की गई मैपिंग होती है. इसका इस्तेमाल करके, मैसेज को बदला जाता है और यह तय किया जाता है कि प्लेयर को कीबोर्ड पर कोई मैच मिला है या नहीं.
आपके पास सफलतापूर्वक डिकोड किए गए की-वैल्यू पेयर का decodedCipher सिग्नल भी होता है, जिन्हें प्लेयर के साइफ़र हल करने के दौरान जोड़ा जाता है.
Angular की सिग्नल लाइब्रेरी के डिज़ाइन की खास और असरदार विशेषता यह है कि आप हर जगह प्रतिक्रिया दे सकते हैं. आपने ऐप्लिकेशन की सेवाओं में सिग्नल एक बार तय किए हैं. इनका इस्तेमाल टेंप्लेट, कॉम्पोनेंट, पाइप, अन्य सेवाओं या ऐप्लिकेशन कोड लिखने वाली किसी भी जगह पर किया जा सकता है. ये किसी कॉम्पोनेंट के दायरे तक सीमित नहीं होते.
बदलावों की पुष्टि करना
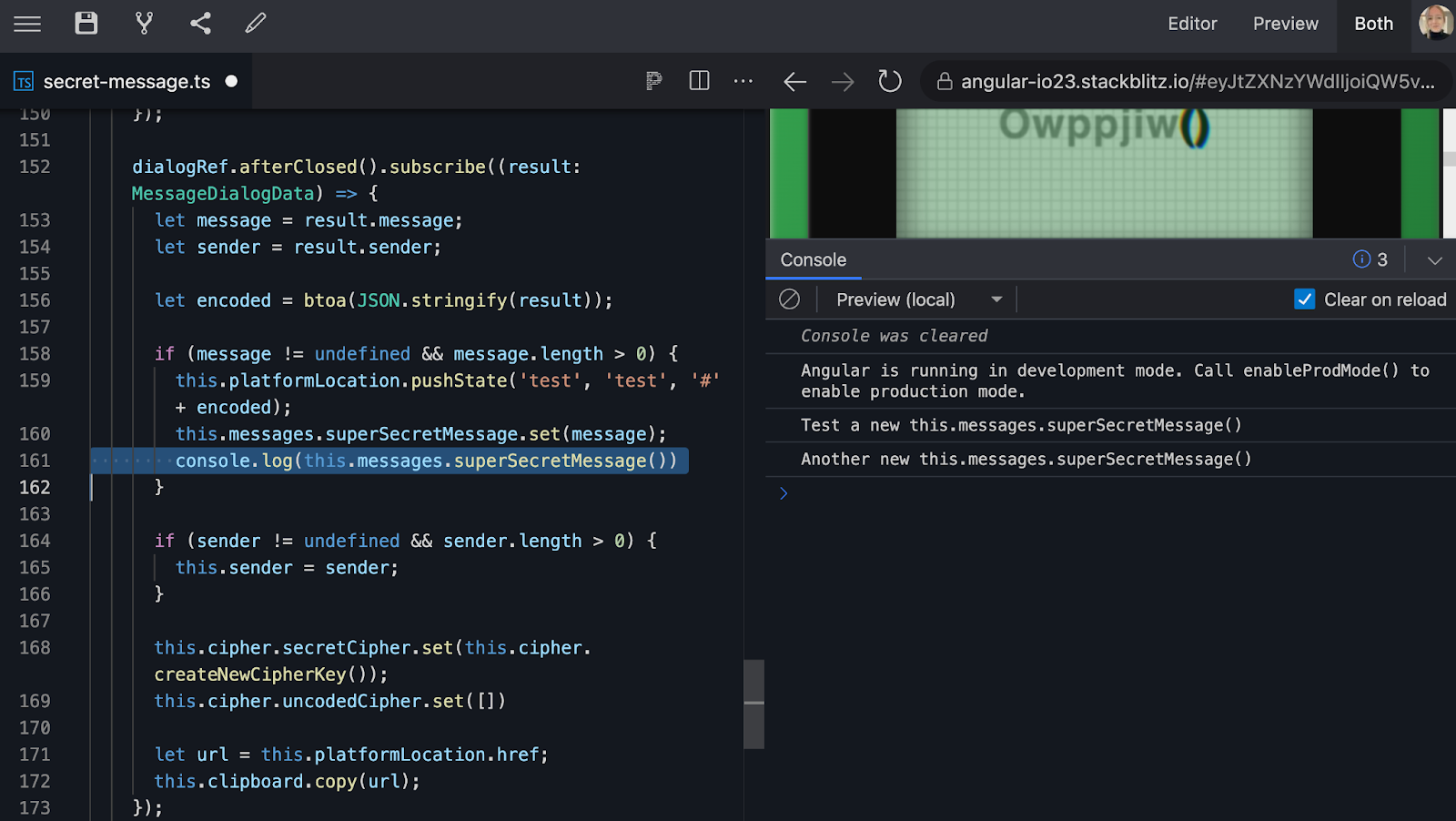
- ऐप्लिकेशन के काम करने से पहले, आपको एक और चरण पूरा करना होगा. फ़िलहाल, अपने ऐप्लिकेशन के अलग-अलग हिस्सों में
console.log()जोड़कर देखें कि आपका नयाsuperSecretMessageकैसे सेट हो रहा है.

5. अपना पहला computed() फ़ंक्शन तय करना
कई मामलों में, आपको मौजूदा वैल्यू से स्टेटस का पता चल सकता है. डिपेंडेंट वैल्यू में बदलाव होने पर, डेरिव्ड स्टेटस को अपडेट करना बेहतर होता है.
computed() की मदद से, ऐसे सिग्नल को साफ़ तौर पर दिखाया जा सकता है जो अन्य सिग्नल से अपनी वैल्यू पाता है.
solvedMessage को computed() में बदलना
solvedMessage, decodedCipher सिग्नल का इस्तेमाल करके, secretMessage वैल्यू को कोड से बदलकर डिकोड किया जाता है.
इसमें दूसरे तरीके से गणना की गई है, क्योंकि आपको पता चल सकता है कि डिपेंडेंसी किसी और कंप्यूट के आधार पर बनाई गई है. इसलिए, मैप किए गए रिऐक्टिव कॉन्टेक्स्ट में किसी भी समय सिग्नल में बदलाव होने पर, डिपेंडेंसी को सूचना दी जाती है.
फ़िलहाल, secretMessage, decodedCipher या superSecretMessage बदलने पर solvedMessage अपडेट नहीं होता है. इसलिए, जब प्लेयर साइफ़र हल करता है, तो आपको स्क्रीन पर अपडेट नहीं दिखते.
solvedMessage को कैलकुलेट किया गया वैरिएबल बनाकर, रिऐक्टिव कॉन्टेक्स्ट बनाया जाता है. इससे, मैसेज अपडेट करने या सिफर को हल करने पर, ट्रैक की गई डिपेंडेंसी से स्टेटस अपडेट पाया जा सकता है.
solvedMessage को computed() में बदलने के लिए, हर फ़ाइल में TODO(2): Define your first computed() टिप्पणी के नीचे यह तरीका अपनाएं:
service.message.tsफ़ाइल में, सिग्नल लाइब्रेरी का इस्तेमाल करकेsolvedMessageको रिऐक्टिव बनाएं:
src/app/secret-message/service.message.ts
solvedMessage = computed(() =>
this.translateMessage(
this.secretMessage(),
this.cipher.decodedCipher()
)
);
यह आपको @angular/core से computed को इंपोर्ट करने का प्रॉम्प्ट अपने-आप देता है. पेज को रीफ़्रेश करने पर, आपको उन जगहों पर गड़बड़ियां दिख सकती हैं जहां आपने पहले solvedMessage का रेफ़रंस दिया था. ऐसा इसलिए हुआ है, क्योंकि आपने superSecretMessage के टाइप को string से बदलकर Signal<string>, यानी फ़ंक्शन कर दिया है. solvedMessage के सभी रेफ़रंस को solvedMessage() में बदलकर, इस गड़बड़ी को ठीक किया जा सकता है.
secret-message.tsफ़ाइल में,solvedMessageके सभी रेफ़रंस कोsolvedMessage()पर अपडेट करें:
src/app/secret-message/secret-message.ts
// Before
<span *ngFor="let char of this.messages.solvedMessage.split(''); index as i;" [class.unsolved]="this.messages.solvedMessage[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
// After
<span *ngFor="let char of this.messages.solvedMessage().split(''); index as i;" [class.unsolved]="this.messages.solvedMessage()[i] !== this.messages.superSecretMessage()[i]" >{{ char }}</span>
ध्यान दें कि superSecretMessage के उलट, solvedMessage भी SettableSignal नहीं है—आपके पास इसकी वैल्यू को सीधे तौर पर बदलने का विकल्प नहीं होता. इसके बजाय, जब भी इसकी डिपेंडेंसी सिग्नल (secretMessage और decodedCipher) में से कोई एक अपडेट होता है, तो इसकी वैल्यू को अप-टू-डेट रखा जाता है.
दो अन्य computed() फ़ंक्शन के बारे में जानें
- ध्यान दें कि आपके ऐप्लिकेशन में, कैलकुलेट की गई दो अन्य वैल्यू हैं:
src/app/secret-message/service.message.ts
secretMessage = computed(() =>
this.translateMessage(
this.superSecretMessage(),
this.cipher.cipher()
)
);
src/app/cipher/service.cipher.ts
unsolvedAlphabet = computed(() =>
ALPHABET.filter(
(letter) => !this.decodedCipher().find((guess) => guess.value === letter)
)
);
MessageService, secretMessage को कैलकुलेट करता है. यह superSecretMessage, cipher से एन्कोड किया जाता है. खिलाड़ियों को इसे हल करना होता है.
CipherService, unsolvedAlphabet की गिनती करता है. यह उन सभी अक्षरों की सूची होती है जिन्हें खिलाड़ी ने हल नहीं किया है. यह सूची, decodedCipher में हल की गई सिफर कुंजियों की सूची से ली जाती है.
बदलावों की पुष्टि करना
अब superSecretMessage एक सिग्नल है और solvedMessage एक कैलकुलेट किया गया वैल्यू है. इसलिए, ऐप्लिकेशन काम करेगा! गेम की सुविधाओं को टेस्ट करें:
CipherComponentमें मौजूदLetterGuessComponentको खींचकरLetterKeyComponentमें छोड़ें, ताकि आप सिफर को हल कर सकें और गुप्त मैसेज को डिकोड कर सकें.- गुप्त मैसेज का ज़्यादा से ज़्यादा हिस्सा डिकोड करने पर,
SecretMessageComponentकैसे अपडेट होता है, यह देखें. - भेजने वाले और मैसेज को बदलने के लिए, पसंद के मुताबिक बनाएं पर क्लिक करें. इसके बाद, स्क्रीन पर वैल्यू और यूआरएल में बदलाव देखने के लिए, यूआरएल बनाएं और कॉपी करें पर क्लिक करें.
- बोनस: यूआरएल को कॉपी करके किसी नए टैब में चिपकाएं या किसी दोस्त के साथ शेयर करें. साथ ही, देखें कि यूआरएल में मैसेज भेजने वाले व्यक्ति और मैसेज को कैसे सेव किया जाता है.

6. अपना पहला इफ़ेक्ट() जोड़ें
ऐसा भी हो सकता है कि सिग्नल में नई वैल्यू होने पर, आपको कोई कार्रवाई करनी पड़े. effect() की मदद से, सिग्नल में बदलाव होने पर, हैंडलर फ़ंक्शन को शेड्यूल और चलाया जा सकता है.
सिर्फ़ एक बार में पूरा कोड हल करने पर, कॉन्फ़ेटी जोड़ना
अब ऐप्लिकेशन काम कर रहा है. इसलिए, सिफर को हल करने और गुप्त मैसेज को डिकोड करने पर, कार्डबोर्ड के टुकड़े जोड़कर, इसे और मज़ेदार बनाया जा सकता है.
कन्फ़ेटी जोड़ने के लिए, TODO(3): Add your first effect() टिप्पणी में जाकर यह तरीका अपनाएं:
cipher.tsफ़ाइल में, मैसेज डिकोड होने पर कन्फ़ेटी जोड़ने के लिए इफ़ेक्ट शेड्यूल करें:
src/app/cipher/cipher.ts
import * as confetti from 'canvas-confetti';
ngOnInit(): void {
...
effect(() => {
if (this.messages.superSecretMessage() === this.messages.solvedMessage()) {
var confettiCanvas = document.getElementById('confetti-canvas');
confetti.create()(confettiCanvas, { particleCount: 100 });
}
});
}
ध्यान दें कि यह असर, सिग्नल और कैलकुलेट की गई वैल्यू: this.messages.superSecretMessage() और this.messages.solvedMessage() पर कैसे निर्भर करता है.
इफ़ेक्ट की मदद से, रिऐक्टिव कॉन्टेक्स्ट में कन्फ़ेटी फ़ंक्शन को शेड्यूल किया जा सकता है. इससे, इस बात को ट्रैक और फिर से आकलन किया जा सकता है कि इसकी डिपेंडेंसी कब अपडेट हुईं.
बदलावों की पुष्टि करना
- सिफर को हल करने की कोशिश करें (सलाह: तुरंत जांच करने के लिए, मैसेज को छोटा किया जा सकता है!). पहला
effect()मिलने पर, आपको कन्फ़ेटी पॉप के साथ बधाई दी जाएगी!

7. बधाई हो!
आपका Angular साइफ़र अब गुप्त मैसेज को डिकोड करने और शेयर करने के लिए तैयार है! क्या आपके पास Angular टीम के लिए कोई मैसेज है? @Angular पर हमारे सोशल मीडिया को टैग करें, ताकि हम उसे डिकोड कर सकें! 🎉

अब आपके पास अपने Angular टूलबॉक्स में तीन नए रिएक्टिव प्रिमिटिव हैं. इनकी मदद से, अपने डेवलपमेंट को आसान बनाया जा सकता है और डिफ़ॉल्ट रूप से तेज़ ऐप्लिकेशन बनाए जा सकते हैं.
ज़्यादा जानें
ये कोडलैब देखें:
ये लेख पढ़ें:
- Angular.io
- सिग्नल की मदद से, रीऐक्टिविटी को फिर से समझना (Google I/O 2023)
- Angular में नया क्या है (Google I/O 2023)
