1. Hinweis
In diesem Codelab wird ein Beispiel für die Erstellung einer AR-Webanwendung erläutert. Dabei werden mit JavaScript 3D‑Modelle gerendert, die so aussehen, als ob sie in der realen Welt existieren.
Sie verwenden die WebXR Device API, die AR- und Virtual-Reality-Funktionen (VR) kombiniert. Sie konzentrieren sich auf AR-Erweiterungen der WebXR Device API, um eine einfache AR-App zu erstellen, die im interaktiven Web ausgeführt wird.

Was ist AR?
AR ist ein Begriff, der in der Regel verwendet wird, um die Mischung aus computergenerierten Grafiken und der realen Welt zu beschreiben. Bei smartphonebasierter AR bedeutet das, Computergrafiken überzeugend über einen Live-Kamerafeed zu platzieren. Damit dieser Effekt beim Bewegen des Smartphones realistisch bleibt, muss das AR-fähige Gerät die Umgebung verstehen, in der es sich bewegt, und seine Position und Ausrichtung im 3D-Raum bestimmen. Dazu gehört unter anderem die Erkennung von Oberflächen und die Schätzung der Beleuchtung der Umgebung.
Nach der Veröffentlichung von ARCore von Google und ARKit von Apple wird AR in Apps immer häufiger eingesetzt, z. B. für Selfie-Filter oder AR-basierte Spiele.
Aufgaben
In diesem Codelab erstellen Sie eine Webanwendung, die mithilfe von Augmented Reality ein Modell in der realen Welt platziert. Mit der Anwendung können Sie Folgendes tun:
- Die Sensoren des Zielgeräts verwenden, um seine Position und Ausrichtung in der Welt zu bestimmen und zu verfolgen
- Ein 3D-Modell rendern, das über einer Live-Kameraansicht erstellt wurde
- Durchführen von Treffertests, um Objekte auf erkannten Oberflächen in der realen Welt zu platzieren
Lerninhalte
- WebXR Device API verwenden
- Eine einfache AR-Szene konfigurieren
- Eine Oberfläche mithilfe von AR-Treffertests finden
- 3D‑Modell mit dem Kamerafeed der realen Welt synchronisieren und rendern
- Schatten basierend auf dem 3D‑Modell rendern
In diesem Codelab liegt der Schwerpunkt auf AR-APIs. Auf irrelevante Konzepte und Codeblöcke wird nicht genauer eingegangen, aber Sie können die entsprechenden Codeblöcke im entsprechenden Repository-Code ausführen.
Voraussetzungen
- Workstation zum Codieren und Hosten statischer Webinhalte
- ARCore-kompatibles Android-Gerät mit Android 8.0 Oreo
- Google Chrome
- Google Play-Dienste für AR installiert (Chrome fordert Sie automatisch auf, die App auf kompatiblen Geräten zu installieren)
- Webserver Ihrer Wahl
- USB-Kabel zum Verbinden Ihres AR-Geräts mit dem Computer
- Beispielcode
- Texteditor
- Grundlegende Kenntnisse von HTML, CSS, JavaScript und den Google Chrome-Entwicklertools
Klicken Sie auf Ihrem AR-Gerät auf Ausprobieren, um den ersten Schritt dieses Codelabs auszuführen. Wenn Sie eine Seite mit der Meldung „Ihr Browser unterstützt keine AR-Funktionen“ sehen, prüfen Sie, ob auf Ihrem Android-Gerät die Google Play-Dienste für AR installiert sind.
2. Entwicklungsumgebung einrichten
Code herunterladen
- Klicken Sie auf den folgenden Link, um den gesamten Code für dieses Codelab auf Ihre Workstation herunterzuladen:
- Entpacken Sie die heruntergeladene ZIP-Datei. Dadurch wird ein Stammordner (
ar-with-webxr-master) entpackt, der Verzeichnisse mit mehreren Schritten dieses Codelabs sowie alle benötigten Ressourcen enthält.
Die Ordner step-03 und step-04 enthalten den gewünschten Endstatus des dritten und vierten Schritts dieses Codelabs sowie das final-Ergebnis. Sie sind als Referenz verfügbar.
Sie führen alle Programmierarbeiten im Verzeichnis work aus.
Webserver installieren
- Sie können auch Ihren eigenen Webserver verwenden. Wenn Sie noch keinen Webserver für Chrome eingerichtet haben, wird in diesem Abschnitt beschrieben, wie Sie das tun.
Wenn diese App noch nicht auf Ihrer Workstation installiert ist, können Sie sie über den Chrome Web Store installieren.
- Nachdem Sie die App „Webserver für Chrome“ installiert haben, klicken Sie auf
chrome://appsund dann auf das Webserver-Symbol:
![]()
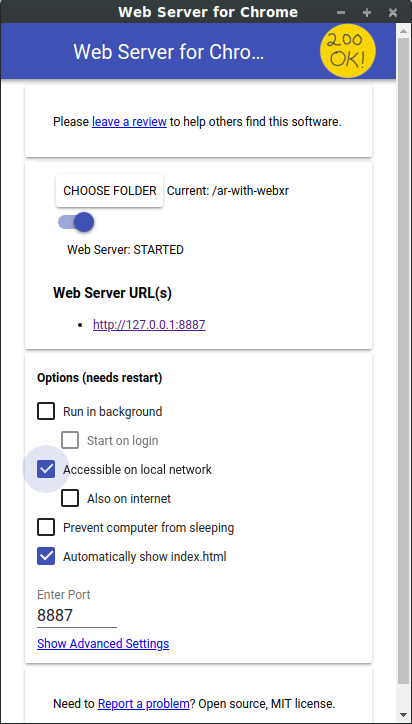
Nun wird dieses Dialogfeld angezeigt, in dem Sie Ihren lokalen Webserver konfigurieren können:

- Klicken Sie auf Ordner auswählen und wählen Sie den Ordner
ar-with-webxr-masteraus. So können Sie Ihre ausstehenden Arbeiten über die URL bereitstellen, die im Dialogfeld „Webserver“ im Abschnitt Webserver-URL(s) hervorgehoben ist. - Klicken Sie unter Optionen (Neustart erforderlich) auf das Kästchen index.html automatisch anzeigen.
- Stellen Sie den Schalter für Webserver auf Beenden und dann wieder auf Gestartet.

- Prüfen Sie, ob mindestens eine Webserver-URL angezeigt wird: http://127.0.0.1:8887 – die Standard-Localhost-URL.
Portweiterleitung einrichten
Konfigurieren Sie Ihr AR-Gerät so, dass es auf denselben Port auf Ihrer Workstation zugreift, wenn Sie darauf localhost:8887 aufrufen.
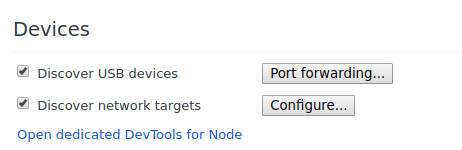
- Rufen Sie auf Ihrer Entwicklungsstation chrome://inspect auf und klicken Sie auf Portweiterleitung…:

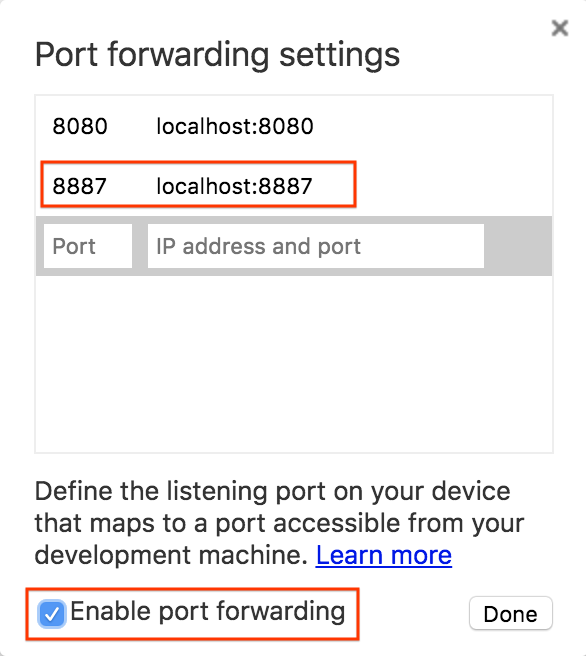
- Verwenden Sie das Dialogfeld Einstellungen für die Portweiterleitung, um Port 8887 an localhost:8887 weiterzuleiten.
- Klicken Sie das Kästchen Portweiterleitung aktivieren an:

Einrichtung überprüfen
Verbindung testen:
- Verbinden Sie Ihr AR-Gerät über ein USB-Kabel mit Ihrem Workstation.
- Geben Sie auf Ihrem AR-Gerät in Chrome http://localhost:8887 in die Adressleiste ein. Ihr AR-Gerät sollte diese Anfrage an den Webserver Ihrer Entwicklungsstation weiterleiten. Es sollte ein Verzeichnis mit Dateien angezeigt werden.
- Klicken Sie auf Ihrem AR-Gerät auf
step-03, um die Dateistep-03/index.htmlin Ihren Browser zu laden.
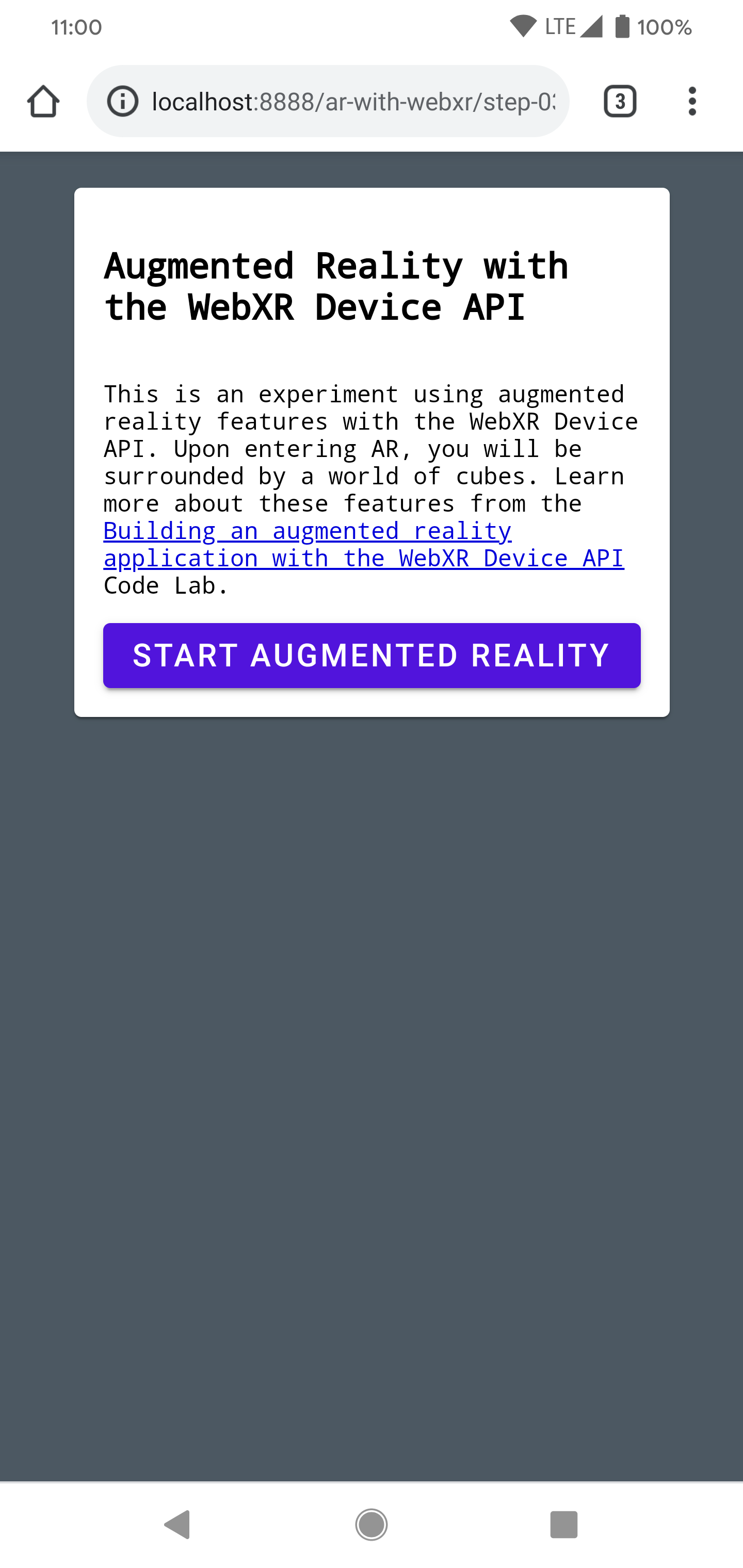
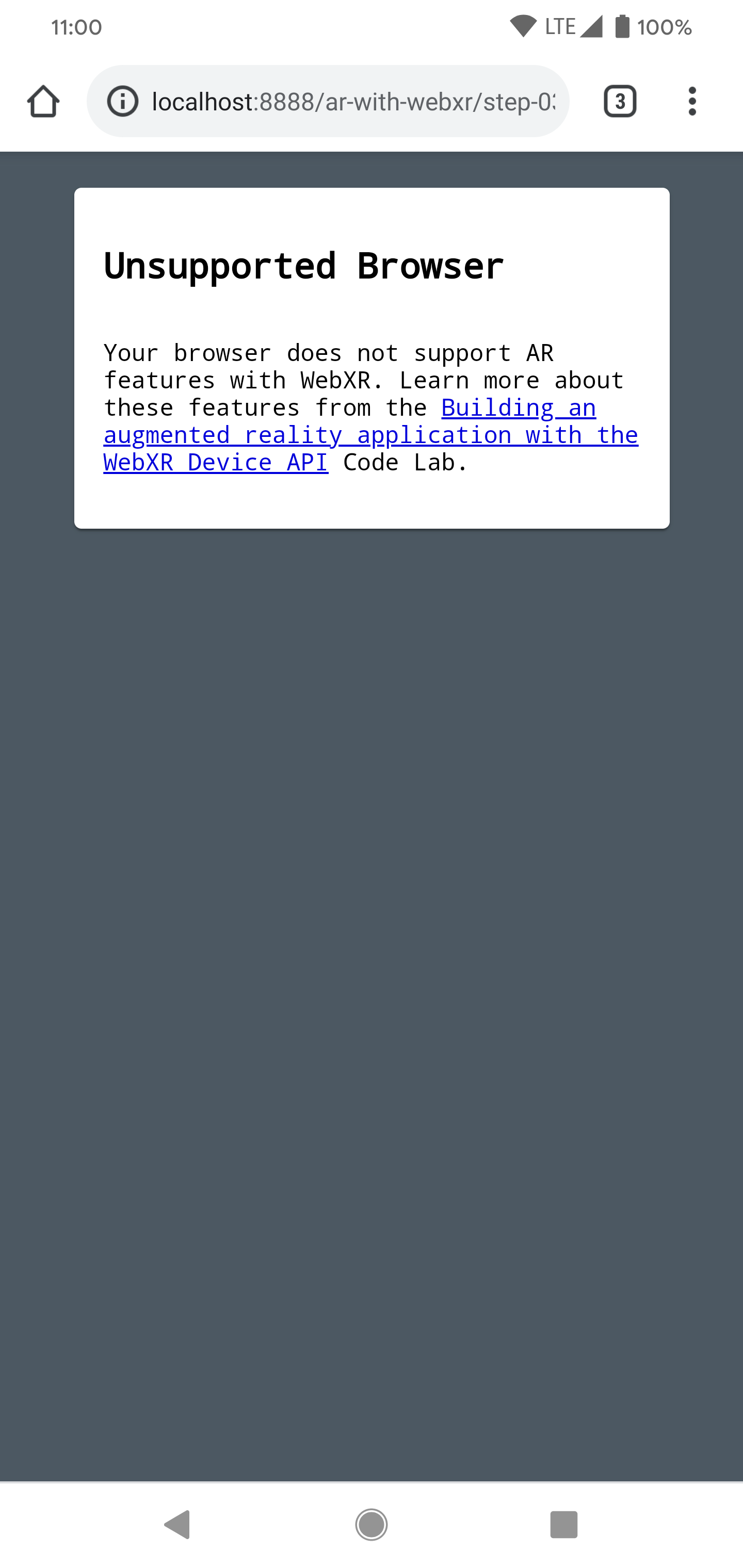
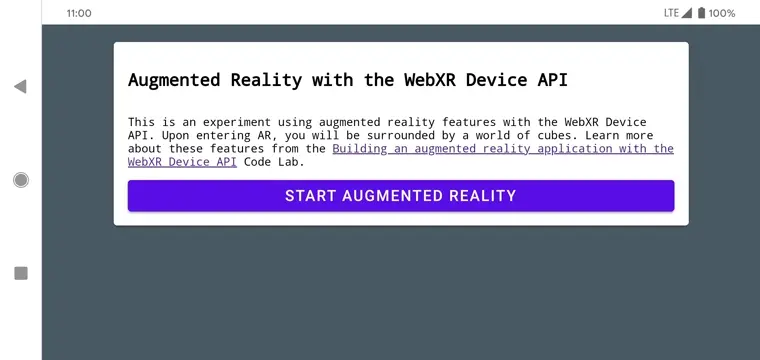
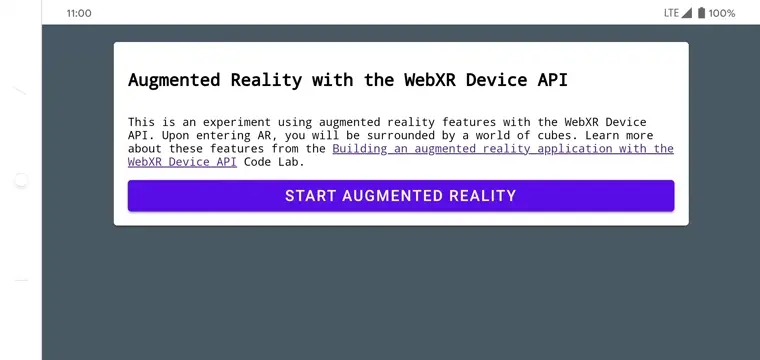
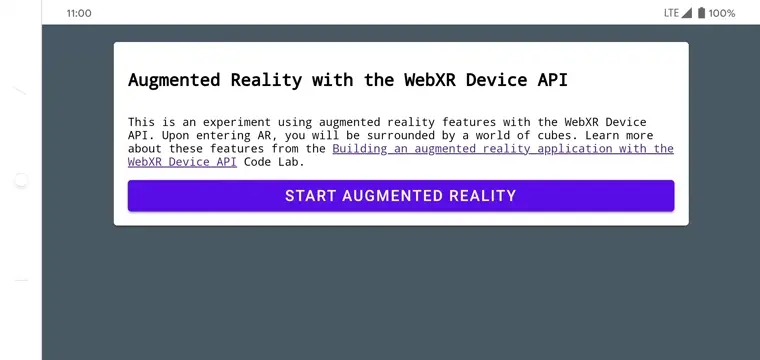
Daraufhin sollte eine Seite mit der Schaltfläche Augmented Reality starten angezeigt werden. | Wenn jedoch die Fehlerseite Nicht unterstützter Browser angezeigt wird, ist Ihr Gerät wahrscheinlich nicht kompatibel. |
|
|
Die Verbindung zu Ihrem Webserver sollte nun mit Ihrem AR-Gerät funktionieren.
- Klicken Sie auf Augmented Reality starten. Möglicherweise werden Sie aufgefordert, ARCore zu installieren.

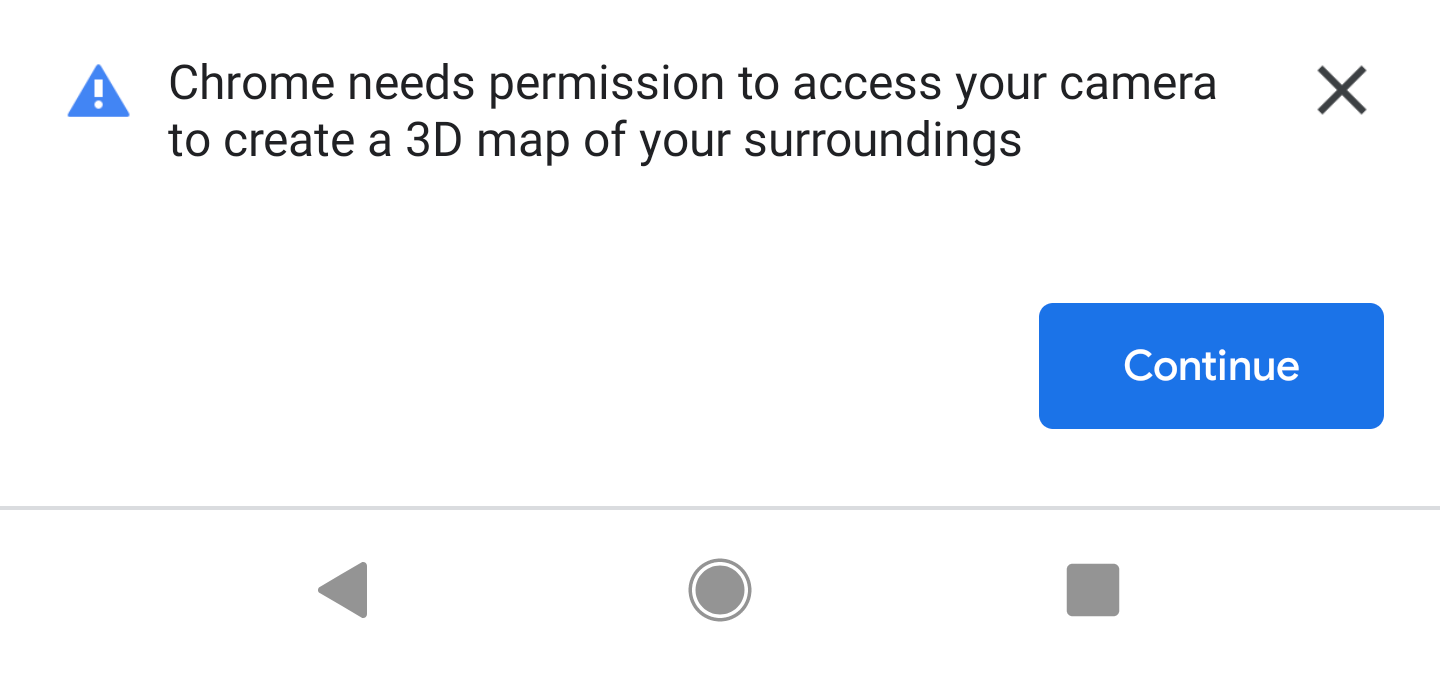
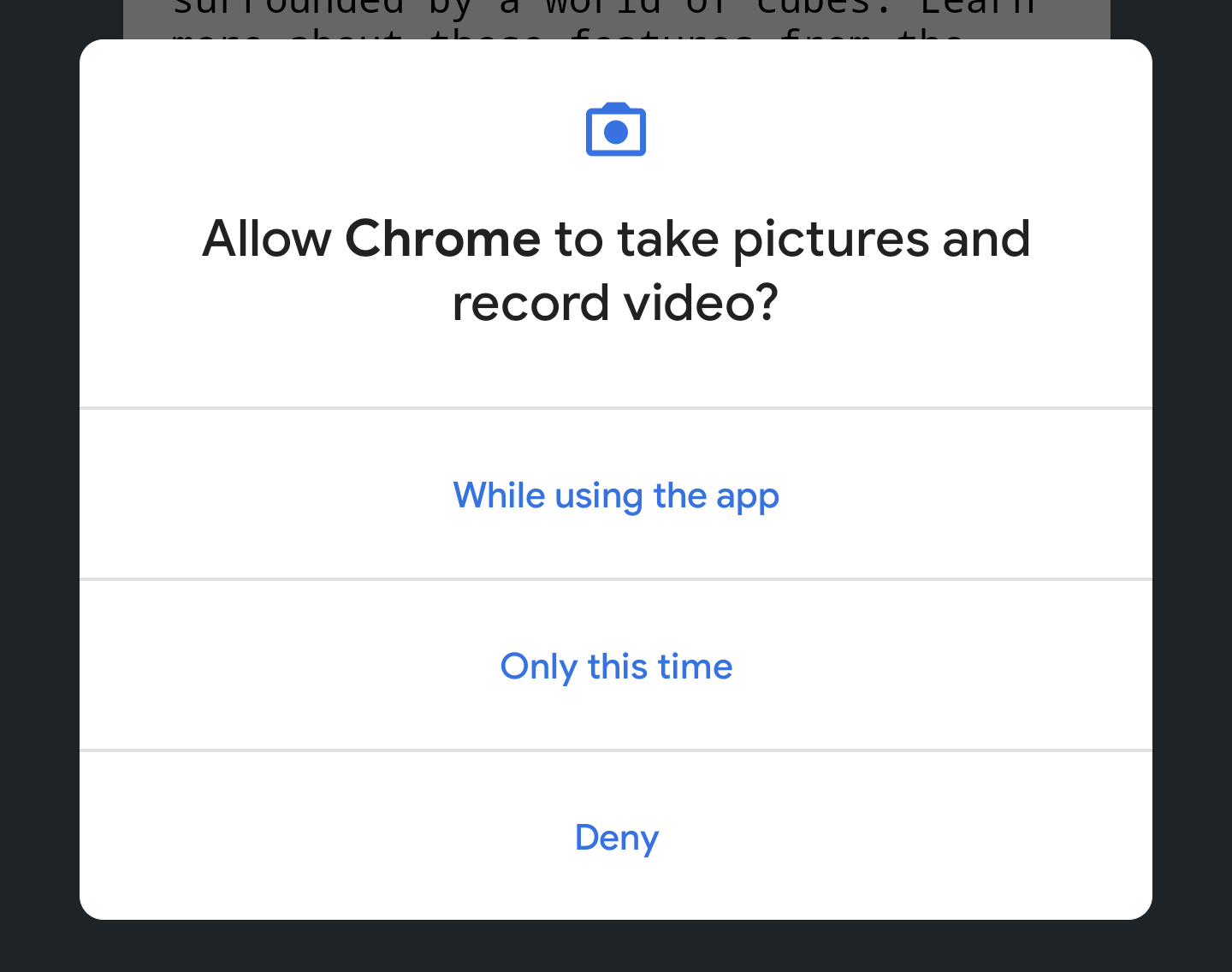
Wenn Sie zum ersten Mal eine AR-App ausführen, werden Sie aufgefordert, die Kameraberechtigungen zu gewähren.
 →
→ 
Wenn alles richtig eingestellt ist, sollte eine Szene mit Würfeln über einem Kamerafeed zu sehen sein. Die Erkennung von Szenen verbessert sich, wenn ein größerer Teil der Welt von der Kamera geparst wird. Durch Bewegen der Kamera können die Dinge stabilisiert werden.

3. WebXR konfigurieren
In diesem Schritt erfahren Sie, wie Sie eine WebXR-Sitzung und eine einfache AR-Szene einrichten. Die HTML-Seite ist mit CSS-Styling und JavaScript ausgestattet, um grundlegende AR-Funktionen zu ermöglichen. Dadurch wird der Einrichtungsprozess beschleunigt und das Codelab kann sich auf die AR-Funktionen konzentrieren.
Die HTML-Seite
Sie bauen mithilfe vorhandener Webtechnologien eine AR-Funktion in eine herkömmliche Webseite ein. Dabei wird ein Vollbild-Rendering-Canvas verwendet, sodass die HTML-Datei nicht zu komplex sein muss.
AR-Funktionen erfordern eine Nutzergeste, um gestartet zu werden. Daher gibt es einige Material Design-Komponenten, um die Schaltfläche AR starten und die Meldung zum nicht unterstützten Browser anzuzeigen.
Die index.html-Datei, die sich bereits in Ihrem work-Verzeichnis befindet, sollte in etwa so aussehen: Dies ist nur ein Teil des tatsächlichen Inhalts. Kopieren Sie diesen Code nicht in Ihre Datei.
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
Schlüssel-JavaScript-Code öffnen
Der Ausgangspunkt für deine App ist in app.js. Diese Datei enthält einen Boilerplate-Code zum Einrichten einer AR-Umgebung.
Der App-Code (app.js) ist bereits in Ihrem Arbeitsverzeichnis enthalten.
Unterstützung für WebXR und AR prüfen
Bevor ein Nutzer mit AR arbeiten kann, prüfen Sie, ob navigator.xr und die erforderlichen XR-Funktionen vorhanden sind. Das navigator.xr-Objekt ist der Einstiegspunkt für die WebXR Device API. Es sollte also vorhanden sein, wenn das Gerät kompatibel ist. Prüfen Sie außerdem, ob der "immersive-ar"-Sitzungsmodus unterstützt wird.
Wenn alles in Ordnung ist, wird durch Klicken auf die Schaltfläche In Augmented Reality eintreten versucht, eine XR-Sitzung zu erstellen. Andernfalls wird onNoXRDevice() (in shared/utils.js) aufgerufen, wodurch eine Meldung angezeigt wird, dass keine AR-Unterstützung verfügbar ist.
Dieser Code ist bereits in app.js vorhanden. Es sind also keine Änderungen erforderlich.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
XRSession anfordern
Wenn Sie auf Augmented Reality öffnen klicken, wird mit dem Code activateXR() aufgerufen. Dadurch wird die AR-Funktion gestartet.
- Suchen Sie in
app.jsnach der FunktionactivateXR(). Einige Codezeilen wurden entfernt:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
Der Einstiegspunkt für WebXR ist XRSystem.requestSession(). Verwenden Sie den Modus immersive-ar, um gerenderte Inhalte in einer realen Umgebung anzusehen.
- Initialisieren Sie
this.xrSessionmit dem Modus"immersive-ar":
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
XRReferenceSpace initialisieren
Ein XRReferenceSpace beschreibt das Koordinatensystem, das für Objekte in der virtuellen Welt verwendet wird. Der Modus 'local' eignet sich am besten für AR-Inhalte mit einem Referenzraum, dessen Ursprung sich in der Nähe des Betrachters befindet, und stabiler Verfolgung.
Initialisieren Sie this.localReferenceSpace in onSessionStarted() mit dem folgenden Code:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
Animationsschleife definieren
- Mit dem
requestAnimationFramevonXRSessionkönnen Sie einen Rendering-Loop starten, ähnlich wie beiwindow.requestAnimationFrame.
Bei jedem Frame wird onXRFrame mit einem Zeitstempel und einem XRFrame aufgerufen.
- Schließen Sie die Implementierung von
onXRFrameab. Wenn ein Frame gezeichnet wird, setzen Sie die nächste Anfrage in die Warteschlange, indem Sie Folgendes hinzufügen:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- Fügen Sie Code hinzu, um die Grafikumgebung einzurichten. Zum Ende von
onXRFramehinzufügen:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- Verwenden Sie
XRFrame.getViewerPose(), um die Haltung des Betrachters zu bestimmen. DieserXRViewerPosebeschreibt die Position und Ausrichtung des Geräts im Raum. Außerdem enthält es ein Array vonXRView, das jeden Blickwinkel beschreibt, aus dem die Szene gerendert werden soll, damit sie auf dem aktuellen Gerät richtig angezeigt wird. Während bei der stereoskopischen VR zwei Ansichten (eine für jedes Auge) vorhanden sind, haben AR-Geräte nur eine Ansicht.
Die Informationen inpose.viewswerden am häufigsten verwendet, um die Ansichts- und Projektionsmatrix der virtuellen Kamera zu konfigurieren. Dies wirkt sich darauf aus, wie die Szene in 3D dargestellt wird. Sobald die Kamera konfiguriert ist, kann die Szene gerendert werden. - Fügen Sie unten in
onXRFrameFolgendes hinzu:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
Testen
Führen Sie die App aus und rufen Sie auf Ihrem Entwicklungsgerät work/index.html auf. Der Kamerafeed sollte mit Würfeln zu sehen sein, die im Weltraum schweben und sich die Perspektive ändern, wenn Sie das Gerät bewegen. Je mehr Sie sich bewegen, desto besser wird das Tracking. Probieren Sie aus, was für Sie und Ihr Gerät am besten funktioniert.

Wenn bei der Ausführung der App Probleme auftreten, lesen Sie die Abschnitte Einführung und Entwicklungsumgebung einrichten.
4. Targeting-Fadenkreuz hinzufügen
Nachdem Sie eine einfache AR-Szene eingerichtet haben, ist es an der Zeit, mithilfe eines Treffertests mit der realen Welt zu interagieren. In diesem Abschnitt programmieren Sie einen Kollisionstest und verwenden ihn, um eine Oberfläche in der realen Welt zu finden.
Treffertest
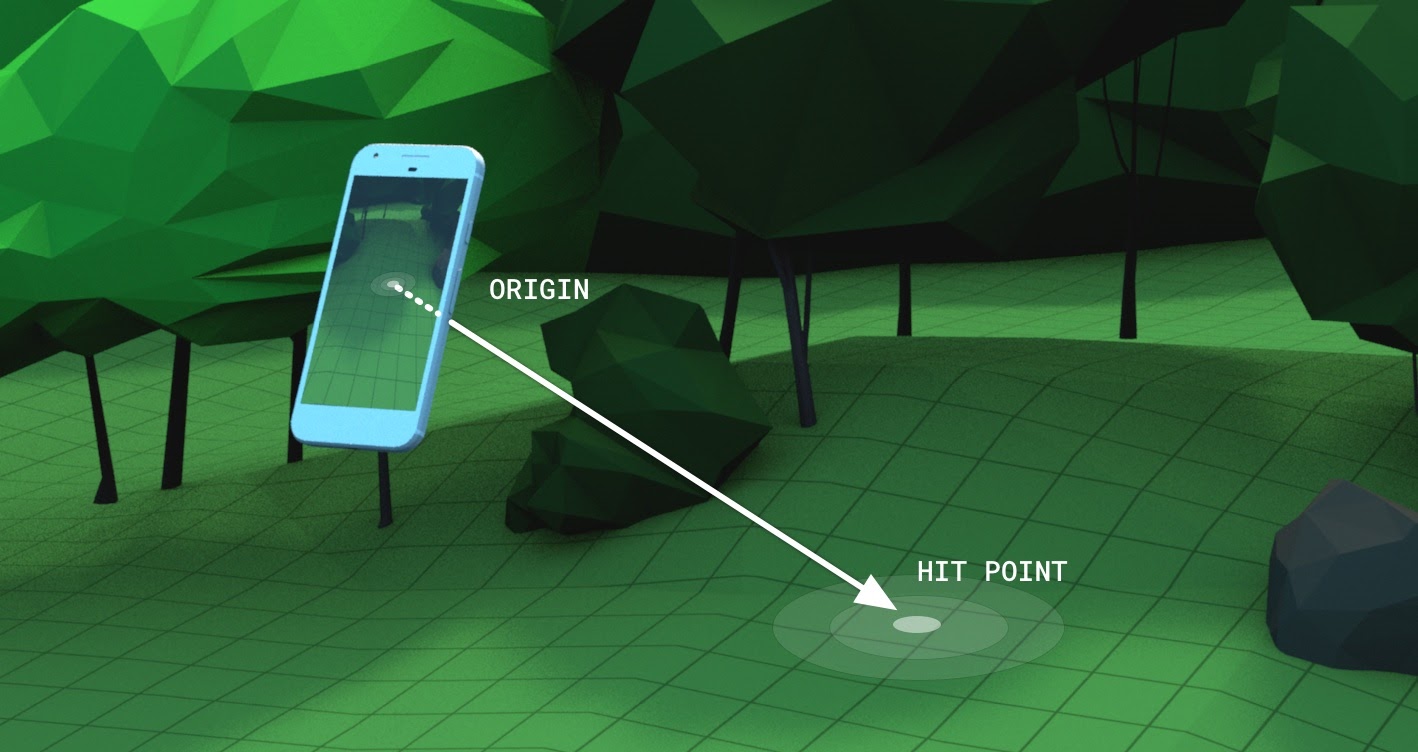
Ein Treffertest ist im Allgemeinen eine Möglichkeit, eine gerade Linie von einem Punkt im Raum in eine bestimmte Richtung zu ziehen und festzustellen, ob sie sich mit interessanten Objekten schneidet. In diesem Beispiel richten Sie das Gerät auf einen Ort in der realen Welt. Stellen Sie sich einen Strahl vor, der von der Kamera Ihres Geräts ausgeht und direkt in die reale Welt vor ihm strahlt.
Die WebXR Device API gibt an, ob dieser Strahl Objekte in der realen Welt geschnitten hat. Dies wird anhand der zugrunde liegenden AR-Funktionen und des Verständnisses der Welt bestimmt.

XRSession mit zusätzlichen Funktionen anfordern
Für Treffertests sind beim Anfordern der XRSession zusätzliche Funktionen erforderlich.
- Suchen Sie in
app.jsnachnavigator.xr.requestSession. - Fügen Sie die Features
"hit-test"und"dom-overlay"wie folgt alsrequiredFeatures hinzu:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- Konfigurieren Sie das DOM-Overlay. Platziere das Element
document.bodyso über der AR-Kameraansicht:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
Bewegungs-Prompt hinzufügen
ARCore funktioniert am besten, wenn ein ausreichendes Verständnis der Umgebung sichergestellt ist. Dies wird durch einen Prozess erreicht, der als simultane Localization and Mapping (SLAM) bezeichnet wird. Dabei werden visuell eindeutige Merkmalspunkte verwendet, um eine Änderung der Standort- und Umgebungsmerkmale zu berechnen.
Verwenden Sie das "dom-overlay" aus dem vorherigen Schritt, um einen Bewegungsvorschlag über dem Kamerastream anzuzeigen.
Fügen Sie index.html eine <div> mit der ID stabilization hinzu. In diesem <div> wird Nutzern eine Animation angezeigt, die den Stabilisierungsstatus darstellt. Sie werden aufgefordert, sich mit ihrem Gerät zu bewegen, um den SLAM-Prozess zu verbessern. Wird angezeigt, sobald sich der Nutzer in AR befindet, und ausgeblendet, sobald das Fadenkreuz eine von <body>-Klassen gesteuerte Oberfläche gefunden hat.
<div id="stabilization"></div>
</body>
</html>
Fadenkreuz hinzufügen
Verwenden Sie ein Fadenkreuz, um den Ort zu kennzeichnen, auf den das Gerät zeigt.
- Ersetzen Sie in
app.jsdenDemoUtils.createCubeScene()-Aufruf insetupThreeJs()durch eine leereThree.Scene().
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- Füllen Sie die neue Szene mit einem Objekt, das den Konfliktpunkt darstellt. Die bereitgestellte
Reticle-Klasse lädt das Absehenmodell inshared/utils.js. - Fügen Sie der Szene in
setupThreeJs()dasReticlehinzu:
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
Für einen Treffertest verwenden Sie eine neue XRReferenceSpace. Dieser Referenzraum gibt ein neues Koordinatensystem aus der Perspektive des Betrachters an, um einen Strahl zu erstellen, der mit der Blickrichtung ausgerichtet ist. Dieses Koordinatensystem wird in XRSession.requestHitTestSource() verwendet, um Kollisionstests zu berechnen.
- Fügen Sie
onSessionStarted()inapp.jsFolgendes hinzu:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- Führen Sie mit dieser
hitTestSourcejeden Frame einen Treffertest durch:- Wenn es keine Ergebnisse für den Treffertest gibt, hatte ARCore nicht genug Zeit, sich ein Bild von der Umgebung zu machen. Bitten Sie den Nutzer in diesem Fall, das Gerät mithilfe der Stabilisierung
<div>zu bewegen. - Wenn Ergebnisse vorhanden sind, bewegen Sie den Fadenkreuz auf diesen Standort.
- Wenn es keine Ergebnisse für den Treffertest gibt, hatte ARCore nicht genug Zeit, sich ein Bild von der Umgebung zu machen. Bitten Sie den Nutzer in diesem Fall, das Gerät mithilfe der Stabilisierung
- Ändern Sie
onXRFrame, um das Fadenkreuz zu verschieben:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

Verhalten beim Tippen auf das Display hinzufügen
Ein XRSession kann Ereignisse basierend auf Nutzerinteraktionen über das Ereignis select senden, das die primäre Aktion darstellt. In WebXR auf Mobilgeräten ist die primäre Aktion ein Tippen auf den Bildschirm.
- Fügen Sie unten in
onSessionStartedeinenselect-Ereignis-Listener hinzu:
this.xrSession.addEventListener("select", this.onSelect);
In diesem Beispiel wird durch Tippen auf das Display eine Sonnenblume an der Markierung platziert.
- Erstellen Sie eine Implementierung für
onSelectin der KlasseApp:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
App testen
Du hast ein Fadenkreuz erstellt, das du mithilfe von Treffertests mit deinem Gerät zielen kannst. Wenn Sie auf das Display tippen, sollten Sie eine Sonnenblume an der Stelle platzieren können, die das Fadenkreuz angibt.
- Wenn Sie die App ausführen, sollte ein Fadenkreuz zu sehen sein, das die Oberfläche des Fußbodens abtastet. Wenn das nicht funktioniert, versuchen Sie, sich langsam mit Ihrem Smartphone umzusehen.
- Tippen Sie auf das Fadenkreuz, sobald es angezeigt wird. Eine Sonnenblume sollte darauf platziert werden. Möglicherweise müssen Sie sich ein wenig bewegen, damit die zugrunde liegende AR-Plattform Oberflächen in der realen Welt besser erkennen kann. Schlechte Lichtverhältnisse und Oberflächen ohne Merkmale verringern die Qualität der Szenenerkennung und erhöhen die Wahrscheinlichkeit, dass keine Übereinstimmung gefunden wird. Falls Probleme auftreten, sehen Sie sich den
step-04/app.js-Code an, um ein funktionierendes Beispiel für diesen Schritt zu sehen.

5. Schatten hinzufügen
Eine realistische Szene entsteht durch Elemente wie richtige Beleuchtung und Schatten auf digitalen Objekten, die für Realismus und Eintauchen in die Szene sorgen.
Beleuchtung und Schatten werden von three.js verwaltet. Sie können angeben, welche Lichter Schatten werfen sollen, welche Materialien diese Schatten empfangen und rendern sollen und welche Meshes Schatten werfen können. Die Szene dieser App enthält eine Lichtquelle, die einen Schatten wirft, und eine flache Oberfläche, um nur Schatten zu rendern.
- Aktivieren Sie Schatten für die
three.jsWebGLRenderer. Nachdem Sie den Renderer erstellt haben, legen Sie die folgenden Werte fürshadowMapfest:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
Die in DemoUtils.createLitScene() erstellte Beispielszene enthält ein Objekt namens shadowMesh, eine flache, horizontale Oberfläche, die nur Schatten rendert. Diese Fläche hat anfangs eine Y-Position von 10.000 Einheiten. Nachdem du eine Sonnenblume platziert hast, verschiebe shadowMesh auf die Höhe der tatsächlichen Oberfläche, sodass der Schatten der Blume auf dem realen Boden erscheint.
- Fügen Sie in
onSelectnach dem Hinzufügen vonclonezur Szene Code hinzu, um die Schattenebene neu zu positionieren:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
Testen
Wenn Sie eine Sonnenblume platzieren, sollte sie einen Schatten werfen. Wenn Probleme auftreten, sehen Sie sich den Code für final/app.js an. Dort finden Sie ein funktionierendes Beispiel für diesen Schritt.

6. Zusätzliche Ressourcen
Glückwunsch! Sie haben das Ende dieses Codelabs zu AR mit WebXR erreicht.