1. Başlamadan önce
Bu codelab'de, gerçek dünyada varmış gibi görünen 3D modelleri oluşturmak için JavaScript'in kullanıldığı bir AR web uygulaması oluşturma örneği ele alınmaktadır.
AR ve sanal gerçeklik (VR) işlevlerini birleştiren WebXR Device API'yi kullanırsınız. Etkileşimli web'de çalışan basit bir AR uygulaması oluşturmak için WebXR Device API'deki AR uzantılarına odaklanırsınız.

Artırılmış gerçeklik (AR) nedir?
AR, genellikle bilgisayar tarafından oluşturulan grafiklerin gerçek dünyayla karıştırılmasını açıklamak için kullanılan bir terimdir. Telefon tabanlı AR'de bu, bilgisayar grafiklerinin canlı kamera feed'ine gerçekçi bir şekilde yerleştirilmesi anlamına gelir. Telefon dünyayı gezerken bu efektin gerçekçi olması için, AR özellikli cihazın hareket ettiği dünyayı anlaması ve 3D uzayda konumunu (konumu ve yönünü) belirlemesi gerekir. Bu işlemler arasında yüzeyleri algılama ve ortamın aydınlatmasını tahmin etme yer alabilir.
İster selfie filtreleri ister AR tabanlı oyunlar için olsun, Google'ın ARCore ve Apple ARKit'in piyasaya sürülmesinden sonra artırılmış gerçeklik (AR) uygulamalarda yaygın olarak kullanıldı.
Ne oluşturacaksınız?
Bu codelab'de, artırılmış gerçekliği kullanarak bir modeli gerçek dünyaya yerleştiren bir web uygulaması geliştireceksiniz. Uygulamanız şunları yapabilecek:
- Dünyadaki konumunu ve yönünü belirleyip takip etmek için hedef cihazın sensörlerini kullanın
- Canlı kamera görüntüsünün üzerine yerleştirilmiş bir 3D model oluşturma
- Gerçek dünyada keşfedilen yüzeylerin üzerine cisimler yerleştirmek için vuruş testleri yapma
Neler öğreneceksiniz?
- WebXR Device API'yi kullanma
- Temel bir AR sahnesini yapılandırma
- AR isabet testlerini kullanarak yüzey bulma
- Gerçek kamera feed'iyle senkronize edilmiş bir 3D modeli yükleme ve oluşturma
- 3D modele göre gölge oluşturma
Bu codelab, AR API'lerine odaklanmaktadır. Alakalı olmayan kavramlar ve kod blokları işaretlenmiştir ve ilgili depo kodunda size sunulmuştur.
İhtiyacınız olanlar
- Statik web içeriği kodlamak ve barındırmak için bir iş istasyonu
- Android 8.0 Oreo çalıştıran ARCore özellikli Android cihaz
- Google Chrome
- AR için Google Play Hizmetleri yüklü (Chrome, uyumlu cihazlara yüklemenizi otomatik olarak ister)
- İstediğiniz bir web sunucusu
- AR cihazınızı iş istasyonunuza bağlamak için USB kablosu
- Örnek kod
- Metin düzenleyici
- HTML, CSS, JavaScript ve Google Chrome Geliştirici Araçları hakkında temel düzeyde bilgi
Bu kod laboratuvarının ilk adımını denemek için AR cihazınızda Dene'yi tıklayın. "Tarayıcınızda AR özellikleri yok" mesajının bulunduğu bir sayfa alırsanız Android cihazınızda AR için Google Play Hizmetleri'nin yüklü olduğundan emin olun.
2. Geliştirme ortamınızı kurma
Kodu indirme
- Bu codelab'in tüm kodunu iş istasyonunuza indirmek için aşağıdaki bağlantıyı tıklayın:
- İndirilen ZIP dosyasının sıkıştırmasını açın. Bu işlem, bu kod laboratuvarının çeşitli adımlarının dizinlerini ve ihtiyacınız olan tüm kaynakları içeren bir kök klasör (
ar-with-webxr-master) açar.
step-03 ve step-04 klasörleri, bu codelab'in üçüncü ve dördüncü adımlarının istenen bitiş durumunu ve final sonucunu içerir. Bunlar referans amaçlıdır.
Tüm kodlama çalışmalarınızı work dizininde yapıyorsunuz.
Web sunucusunu yükle
- Kendi web sunucunuzu kullanmakta serbestsiniz. Henüz ayarlamadıysanız bu bölümde Chrome için web sunucusunun nasıl ayarlanacağı ayrıntılı olarak açıklanmıştır.
Bu uygulamayı iş istasyonunuza henüz yüklemediyseniz Chrome Web Mağazası'ndan yükleyebilirsiniz.
- Chrome için Web Sunucusu uygulamasını yükledikten sonra
chrome://appsbölümüne gidip Web Sunucusu simgesini tıklayın:
![]()
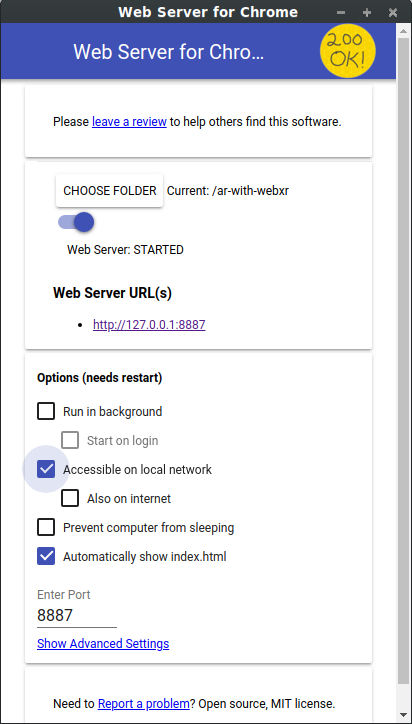
Ardından, yerel web sunucunuzu yapılandırmanıza olanak tanıyan aşağıdaki iletişim kutusunu görürsünüz:

- Klasör seç'i tıklayın ve
ar-with-webxr-masterklasörünü seçin. Bu sayede, web sunucusu iletişim kutusunda (Web Sunucusu URL'leri bölümünde) vurgulanan URL üzerinden devam eden çalışmanızı yayınlayabilirsiniz. - Seçenekler (yeniden başlatma gerekir) bölümünde index.html dosyasını otomatik olarak göster onay kutusunu işaretleyin.
- Web sunucusu seçeneğini Durdur, ardından Başlatıldı olarak değiştirin.

- En az bir Web Sunucusu URL'sinin göründüğünü doğrulayın: http://127.0.0.1:8887(varsayılan yerel ana makine URL'si).
Bağlantı noktası yönlendirmeyi kur
AR cihazınızı, localhost:8887 adresini ziyaret ettiğinizde iş istasyonunuzdaki aynı bağlantı noktasına erişecek şekilde yapılandırın.
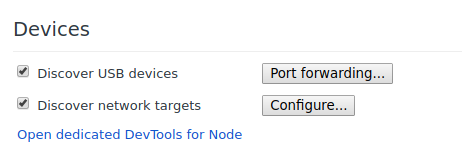
- Geliştirme iş istasyonunuzda chrome://inspect adresine gidin ve Bağlantı noktası yönlendirme...'yi tıklayın:

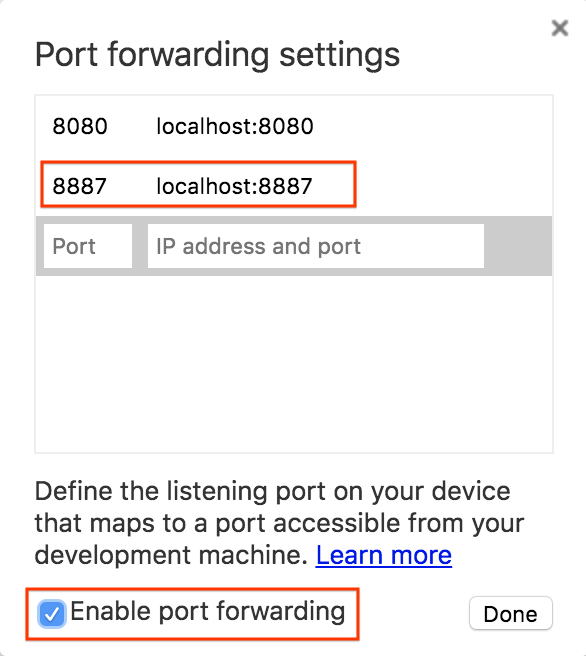
- 8887 numaralı bağlantı noktasını localhost:8887'ye yönlendirmek için Bağlantı noktası yönlendirme ayarları iletişim kutusunu kullanın.
- Port yönlendirmeyi etkinleştir onay kutusunu seçin:

Kurulumu doğrulama
Bağlantınızı test edin:
- AR cihazınızı bir USB kablosuyla iş istasyonunuza bağlayın.
- AR cihazınızdaki Chrome'da adres çubuğuna http://localhost:8887 yazın. AR cihazınız bu isteği geliştirme iş istasyonunuzun web sunucusuna yönlendirmelidir. Dosya dizini görürsünüz.
- AR cihazınızda
step-03/index.htmldosyasını tarayıcınızda yüklemek içinstep-03simgesini tıklayın.
Artırılmış gerçekliği başlat düğmesini içeren bir sayfa görürsünüz. | Ancak Desteklenmeyen tarayıcı hata sayfasını görüyorsanız cihazınız muhtemelen uyumlu değildir. |
|
|
Web sunucunuzla bağlantı, AR cihazınızla çalışmaya başlar.
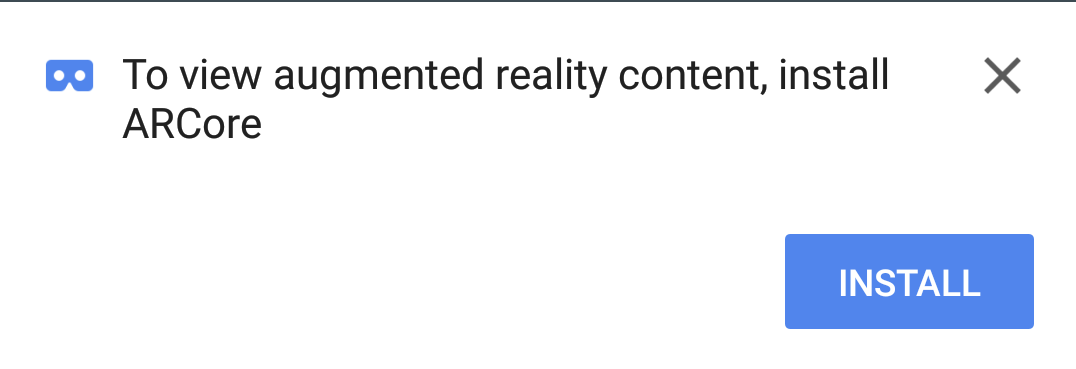
- Artırılmış gerçekliği başlat'ı tıklayın. ARCore'u yüklemeniz istenebilir.

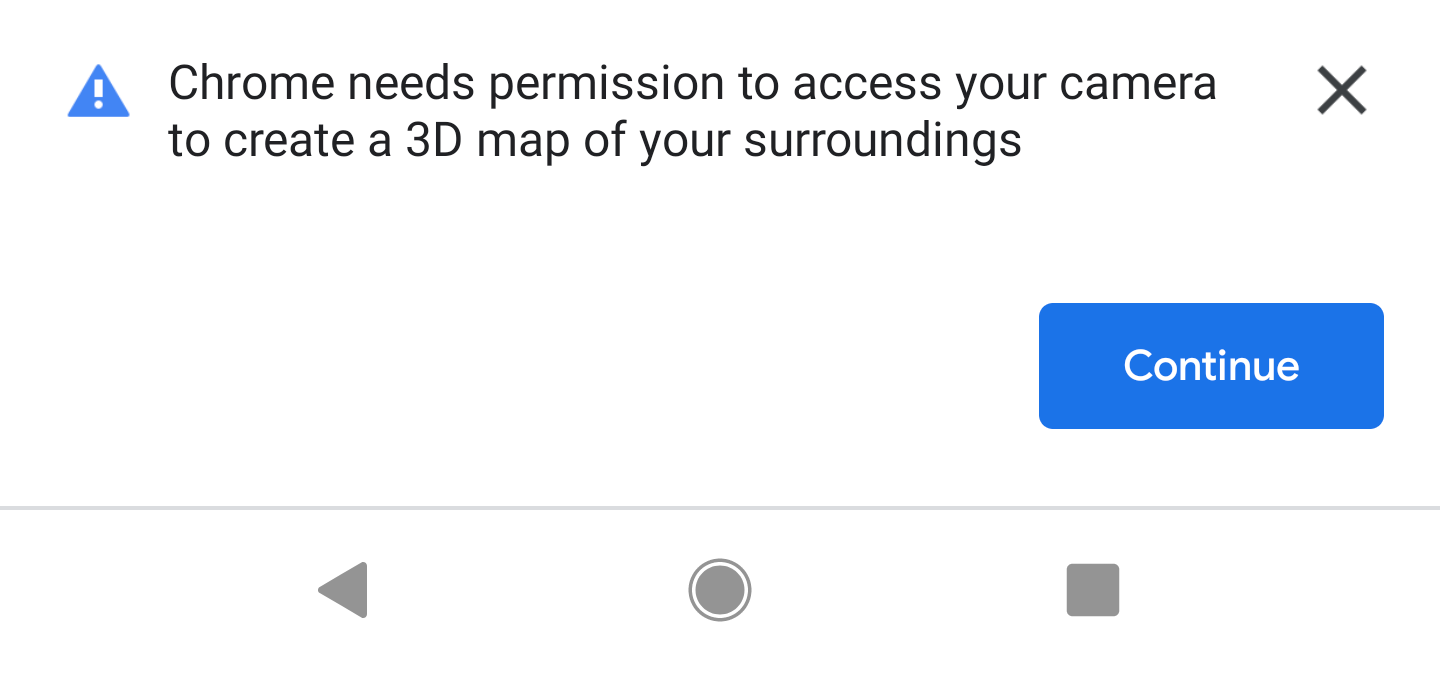
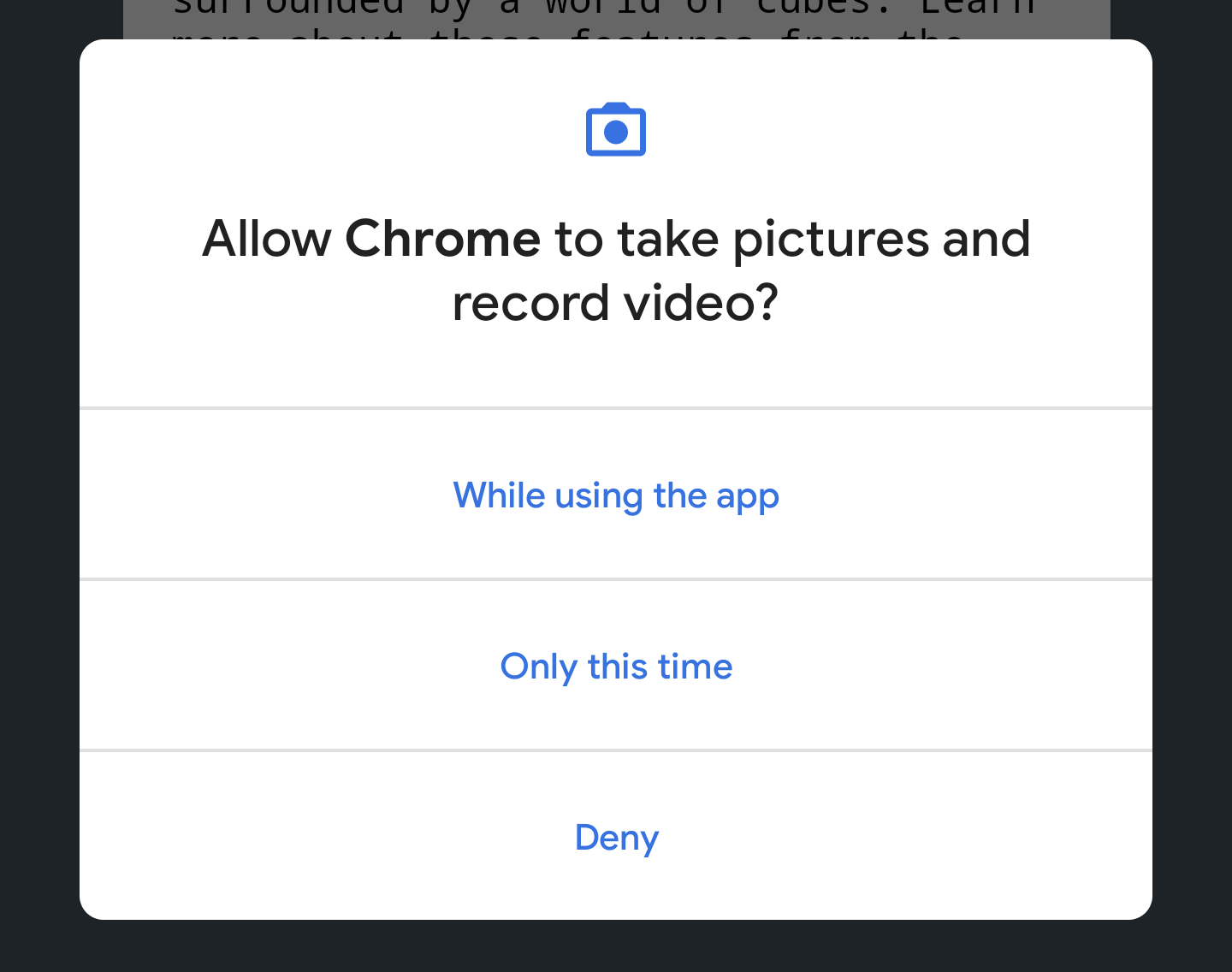
Bir AR uygulamasını ilk kez çalıştırdığınızda kamera izinleri istemi görürsünüz.
 →
→ 
Her şey hazır olduğunda, kamera feed'inin üzerine yerleştirilmiş küplerden oluşan bir sahne görürsünüz. Kamera dünyayı daha fazla ayrıştırdıkça sahnenin anlaşılması da iyileşir. Bu nedenle, hareket etmek istikrarı sağlamaya yardımcı olabilir.

3. WebXR'yi yapılandırma
Bu adımda, WebXR oturumu ve temel bir AR sahnesi oluşturmayı öğrenirsiniz. HTML sayfası, temel AR işlevini etkinleştirmek için CSS stili ve JavaScript ile sağlanır. Bu, kurulum sürecini hızlandırarak kod laboratuvarının AR özelliklerine odaklanmasını sağlar.
HTML sayfası
Mevcut web teknolojilerini kullanarak geleneksel bir web sayfasında AR deneyimi oluşturursunuz. Bu deneyimde tam ekran oluşturma kanvası kullandığınız için HTML dosyasının çok karmaşık olması gerekmez.
AR özelliklerinin başlatılması için kullanıcı hareketi gerekir. Bu nedenle, AR'ı başlat düğmesini ve desteklenmeyen tarayıcı mesajını görüntülemek için bazı Materyal Tasarım bileşenleri vardır.
work dizininizde bulunan index.html dosyası aşağıdaki gibi görünmelidir. Bu, gerçek içeriğin bir alt kümesidir. Bu kodu dosyanıza kopyalamayın.
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
Anahtar JavaScript kodunu açma
Uygulamanızın başlangıç noktası app.js. Bu dosyada, AR deneyimi oluşturmak için bazı şablonlar sağlanır.
İş dizininizde uygulama kodu da (app.js) zaten mevcut.
WebXR ve AR desteği olup olmadığını kontrol etme
Kullanıcının AR ile çalışabilmesi için navigator.xr ve gerekli XR özelliklerinin mevcut olup olmadığını kontrol edin. navigator.xr nesnesi, WebXR Device API'nin giriş noktasıdır. Bu nedenle, cihaz uyumluysa mevcut olmalıdır. Ayrıca "immersive-ar" oturum modunun desteklenip desteklenmediğini kontrol edin.
Her şey yolunda giderse Artırılmış gerçekliğe gir düğmesini tıkladığınızda XR oturumu oluşturulmaya çalışılır. Aksi takdirde, onNoXRDevice() çağrılır (shared/utils.js içinde) ve AR desteğinin olmadığını belirten bir mesaj görüntülenir.
Bu kod zaten app.js'te mevcut olduğundan herhangi bir değişiklik yapılması gerekmez.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
XRSession isteyin
Artırılmış gerçekliğe gir'i tıkladığınızda kod activateXR()'yi arar. Bu işlem, AR deneyimini başlatır.
app.jsiçindeactivateXR()işlevini bulun. Bazı kodlar çıkarılmıştır:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
WebXR'ye giriş noktası XRSystem.requestSession() üzerindendir. Oluşturulan içeriğin gerçek dünyada görüntülenmesine izin vermek için immersive-ar modunu kullanın.
"immersive-ar"modunu kullanarakthis.xrSession'ü başlatın:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
XRReferenceSpace başlatma
XRReferenceSpace, sanal dünyadaki nesneler için kullanılan koordinat sistemini tanımlar. 'local' modu, izleyiciye yakın bir orijine ve kararlı izlemeye sahip bir referans alanıyla AR deneyimi için en uygun moddur.
onSessionStarted() uygulamasında this.localReferenceSpace öğesini aşağıdaki kodla başlatın:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
Animasyon döngüsü tanımlama
window.requestAnimationFrame'ye benzer şekilde bir oluşturma döngüsü başlatmak içinXRSession'ninrequestAnimationFrameözelliğini kullanın.
Her karede onXRFrame, bir zaman damgası ve XRFrame ile çağrılır.
onXRFrame'ü uygulamayı tamamlayın. Bir kare çizildiğinde aşağıdakileri ekleyerek bir sonraki isteği sıraya ekleyin:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- Grafik ortamını ayarlamak için kod ekleyin.
onXRFrame'ün altına şunları ekleyin:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- İzleyicinin duruşunu belirlemek için
XRFrame.getViewerPose()hareketini kullanın. BuXRViewerPose, cihazın uzayda konumunu ve yönünü tanımlar. Ayrıca, mevcut cihazda düzgün şekilde görüntülenebilmesi için sahnenin oluşturulması gereken her bakış açısını tanımlayan birXRViewdizisi de içerir. Stereskopik VR iki görünüm (her göz için bir tane) olsa da, artırılmış gerçeklik (AR) cihazlarında yalnızca bir görünüm vardır.
pose.viewsiçindeki bilgiler en yaygın olarak sanal kameranın görüntü matrisini ve projeksiyon matrisini yapılandırmak için kullanılır. Bu, sahnenin 3D olarak nasıl düzenleneceğini etkiler. Kamera yapılandırıldığında sahne oluşturulabilir. onXRFrame'ün altına şunları ekleyin:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
Test edin
Uygulamayı çalıştırın; geliştirme cihazınızda work/index.html adresini ziyaret edin. Kamera feed'inizde, cihazınızı hareket ettirdiğinizde perspektifi değişen, uzayda yüzen küpler görürsünüz. Hareket ettikçe izleme daha iyi hale gelir. Bu nedenle, size ve cihazınıza en uygun yöntemi keşfedin.

Uygulamayı çalıştırmayla ilgili sorun yaşıyorsanız Giriş ve Geliştirme ortamınızı ayarlama bölümlerini kontrol edin.
4. Hedefleme nişangahı ekleme
Temel AR sahnesi kurulumunun ardından, bir vuruş testi yaparak gerçek dünyayla etkileşim kurmanın zamanı geldi. Bu bölümde, bir isabet testi programlayıp gerçek dünyada bir yüzey bulmak için kullanırsınız.
İsabet testini anlama
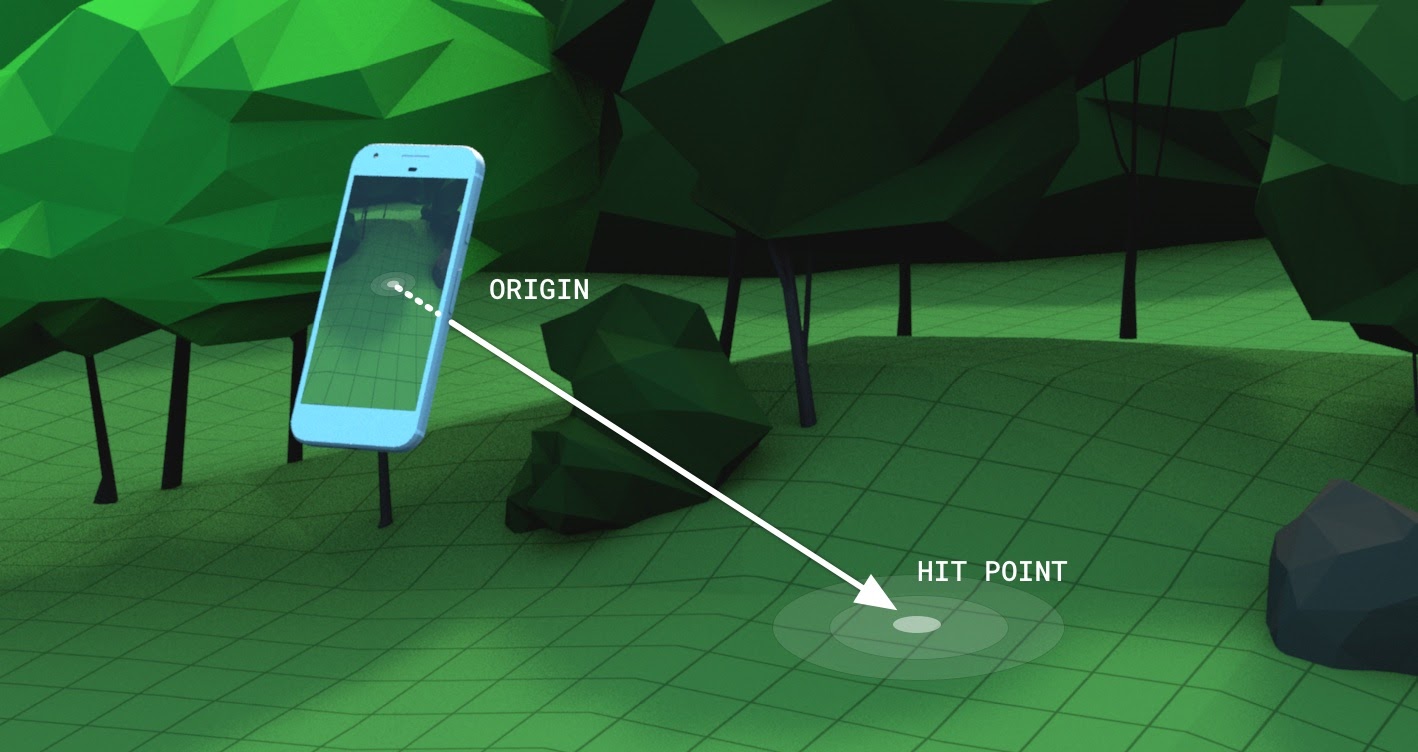
İsabet testi, genellikle uzayda bir noktadan belirli bir yöne doğru düz bir çizgi çizmenin ve bu çizginin ilgilenilen nesnelerle kesişip kesişmediğini belirlemenin bir yoludur. Bu örnekte, cihazı gerçek dünyadaki bir yere doğrultuyorsunuz. Cihazınızın kamerasından ışınlanan bir ışınnın doğrudan önündeki fiziksel dünyaya girdiğini hayal edin.
WebXR Device API, bu ışının gerçek dünyadaki herhangi bir nesneyle kesişip kesişmediğini temel AR özelliklerine ve dünya hakkındaki bilgilere göre belirler.

Ek özelliklere sahip bir XRSession isteyin
İsabet testi yapmak için XRSession isteğinde bulunurken ek özellikler gerekir.
app.jsiçindenavigator.xr.requestSession'u bulun."hit-test"ve"dom-overlay"özelliklerini aşağıdaki gibirequiredFeatureolarak ekleyin:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- DOM yer paylaşımını yapılandırın.
document.bodyöğesini AR kamera görünümünün üzerine şu şekilde yerleştirin:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
Hareket istemi ekleyin
ARCore, ortam hakkında yeterli bilgi edinildiğinde en iyi şekilde çalışır. Bu, konum ve ortam özelliklerindeki bir değişikliği hesaplamak için görsel olarak farklı özellik noktalarının kullanıldığı eşzamanlı konumlandırma ve harita oluşturma (SLAM) adlı bir işlemle gerçekleştirilir.
Kamera akışının üst kısmında hareket istemi görüntülemek için önceki adımdaki "dom-overlay" simgesini kullanın.
stabilization kimlikli bir <div> öğesini index.html'a ekleyin. Bu <div>, kullanıcılara stabilizasyon durumunu gösteren bir animasyon gösterir ve SLAM sürecini iyileştirmek için cihazlarıyla hareket etmelerini ister. Bu simge, kullanıcı AR'da olduğunda gösterilir ve <body> sınıfları tarafından kontrol edilen nişangah bir yüzey bulduğunda gizlenir.
<div id="stabilization"></div>
</body>
</html>
Nişangah ekleme
Cihaz görünümünün gösterildiği konumu belirtmek için bir retikül kullanın.
app.jsdosyasında,setupThreeJs()içindekiDemoUtils.createCubeScene()çağrısını boş birThree.Scene()ile değiştirin.
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- Yeni sahneyi çarpışma noktasını temsil eden bir nesneyle doldurun. Sağlanan
Reticlesınıfı,shared/utils.jsiçin retikül modelini yüklemeyi yönetir. ReticleöğesinisetupThreeJs()'teki sahneye ekleyin:
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
İsabet testi yapmak için yeni bir XRReferenceSpace kullanırsınız. Bu referans alanı, görüntüleme yönüyle hizalı bir ışın oluşturmak için izleyicinin bakış açısından yeni bir koordinat sistemini gösterir. Bu koordinat sistemi, isabet testlerini hesaplayabilen XRSession.requestHitTestSource() ürününde kullanılır.
app.js'dakionSessionStarted()alanına aşağıdakileri ekleyin:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- Bu
hitTestSourceöğesini kullanarak her karede bir isabet testi gerçekleştirin:- İsabet testi için sonuç yoksa ARCore'un ortam hakkında bilgi edinmek için yeterli zamanı olmamıştır. Bu durumda, sabitlemeyi
<div>kullanarak kullanıcıdan cihazı hareket ettirmesini isteyin. - Sonuç varsa retikülü ilgili konuma taşıyın.
- İsabet testi için sonuç yoksa ARCore'un ortam hakkında bilgi edinmek için yeterli zamanı olmamıştır. Bu durumda, sabitlemeyi
- Retikülü taşımak için
onXRFramedosyasını değiştirin:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

Ekranda dokunma davranışı ekleme
Bir XRSession, birincil işlemi temsil eden select etkinliği aracılığıyla kullanıcı etkileşimine dayalı etkinlikler yayınlayabilir. Mobil cihazlardaki WebXR'de birincil işlem ekrana dokunmaktır.
onSessionStartedöğesinin en altına birselectetkinlik işleyici ekleyin:
this.xrSession.addEventListener("select", this.onSelect);
Bu örnekte, ekrana dokunulduğunda nişangaha bir ayçiçeği yerleştirilir.
AppsınıfındaonSelectiçin bir uygulama oluşturun:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
Uygulamayı test etme
İsabet testlerini kullanarak cihazınızı kullanarak nişan alabileceğiniz bir nişangah oluşturdunuz. Ekrana dokunduğunuzda, nişangahın gösterdiği konuma bir ayçiçeği yerleştirebilirsiniz.
- Uygulamanızı çalıştırırken zeminin yüzeyini izleyen bir retikül görebilirsiniz. Görmüyorsanız telefonunuzu kullanarak yavaşça etrafa bakmayı deneyin.
- Nişangahı gördüğünüzde ona dokunun. Üzerine bir ayçiçeği yerleştirilmelidir. Temel AR platformunun gerçek dünyadaki yüzeyleri daha iyi algılayabilmesi için biraz hareket etmeniz gerekebilir. Düşük ışık ve özellik içermeyen yüzeyler, sahnenin anlaşılma kalitesini düşürür ve hiçbir isabet bulunamama olasılığını artırır. Sorunla karşılaşırsanız bu adımın çalışan bir örneğini görmek için
step-04/app.jskoduna göz atın.

5. Gölge ekleme
Gerçekçi bir sahne oluşturmak için dijital nesnelerde doğru ışıklandırma ve gölgeler gibi öğeler kullanarak sahneye gerçekçilik ve sürükleyicilik katabilirsiniz.
Işıklandırma ve gölgeler three.js tarafından yönetilir. Hangi ışıkların gölge oluşturması, hangi malzemelerin bu gölgeleri alması ve oluşturması ve hangi ağların gölge oluşturabileceğini belirtebilirsiniz. Bu uygulamanın sahnesinde, gölge oluşturan bir ışık ve yalnızca gölgeleri oluşturmak için düz bir yüzey bulunuyor.
three.jsWebGLRenderer'te gölgeleri etkinleştirin. Oluşturulan oluşturma aracınınshadowMapözelliğinde aşağıdaki değerleri ayarlayın:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
DemoUtils.createLitScene() kullanılarak oluşturulan örnek sahne, yalnızca gölge oluşturan düz ve yatay bir yüzey olan shadowMesh adlı bir nesne içeriyor. Bu yüzeyin başlangıçta Y konumu 10.000 birimdir. Bir ayçiçeği yerleştirildikten sonra shadowMesh öğesini, çiçeğin gölgesinin gerçek dünyadaki zeminin üzerinde oluşturulacağı şekilde gerçek dünyadaki yüzeyle aynı yüksekliğe getirin.
onSelectiçinde, sahneyecloneekledikten sonra gölge düzleminizi yeniden konumlandıracak kod ekleyin:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
Test edin
Bir ayçiçeği yerleştirirken gölgesinin oluştuğunu görebilirsiniz. Sorunla karşılaşırsanız bu adımın çalışan bir örneğini görmek için final/app.js koduna göz atın.

6. Ek kaynaklar
Tebrikler! WebXR'yi kullanarak AR ile ilgili bu codelab'in sonuna geldiniz.