1. আপনি শুরু করার আগে
এই কোডল্যাবটি একটি এআর ওয়েব অ্যাপ তৈরির উদাহরণ দিয়ে যায়। এটি 3D মডেলগুলিকে রেন্ডার করতে জাভাস্ক্রিপ্ট ব্যবহার করে যেগুলি বাস্তব জগতে বিদ্যমান বলে মনে হয়৷
আপনি WebXR ডিভাইস API ব্যবহার করেন যা AR এবং ভার্চুয়াল-রিয়েলিটি (VR) কার্যকারিতাকে একত্রিত করে। ইন্টারেক্টিভ ওয়েবে চলে এমন একটি সাধারণ AR অ্যাপ তৈরি করতে আপনি WebXR ডিভাইস API-এর AR এক্সটেনশনগুলিতে ফোকাস করেন।

AR কি?
AR হল একটি শব্দ যা সাধারণত বাস্তব জগতের সাথে কম্পিউটার-জেনারেটেড গ্রাফিক্সের মিশ্রণ বর্ণনা করতে ব্যবহৃত হয়। ফোন-ভিত্তিক AR এর ক্ষেত্রে, এর অর্থ হল লাইভ ক্যামেরা ফিডের উপর কম্পিউটার গ্রাফিক্স স্থাপন করা। ফোনটি বিশ্বজুড়ে চলার সাথে সাথে এই প্রভাবটি বাস্তবসম্মত থাকার জন্য, AR-সক্ষম ডিভাইসটিকে এটি যে বিশ্বে চলছে তা বুঝতে হবে এবং 3D স্পেসে এর ভঙ্গি (অবস্থান এবং অভিযোজন) নির্ধারণ করতে হবে। এর মধ্যে পৃষ্ঠতল সনাক্তকরণ এবং পরিবেশের আলো অনুমান অন্তর্ভুক্ত থাকতে পারে।
Google এর ARCore এবং Apple এর ARKit প্রকাশের পর অ্যাপে AR ব্যাপকভাবে ব্যবহৃত হয়েছে, তা সেলফি ফিল্টার বা AR-ভিত্তিক গেমের জন্যই হোক না কেন।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি ওয়েব অ্যাপ তৈরি করেন যা অগমেন্টেড রিয়েলিটি ব্যবহার করে বাস্তব জগতে একটি মডেল রাখে। আপনার অ্যাপ হবে:
- বিশ্বে এর অবস্থান এবং অভিযোজন নির্ধারণ এবং ট্র্যাক করতে লক্ষ্য ডিভাইসের সেন্সর ব্যবহার করুন
- একটি লাইভ ক্যামেরা ভিউয়ের উপরে সংমিশ্রিত একটি 3D মডেল রেন্ডার করুন
- বাস্তব জগতে আবিষ্কৃত পৃষ্ঠতলের উপরে বস্তু স্থাপন করতে হিট পরীক্ষা চালান
আপনি কি শিখবেন
- কিভাবে WebXR ডিভাইস API ব্যবহার করবেন
- কিভাবে একটি মৌলিক এআর দৃশ্য কনফিগার করবেন
- এআর হিট পরীক্ষা ব্যবহার করে কীভাবে একটি পৃষ্ঠ খুঁজে পাবেন
- বাস্তব বিশ্বের ক্যামেরা ফিডের সাথে সিঙ্ক্রোনাইজ করা একটি 3D মডেল কীভাবে লোড এবং রেন্ডার করবেন
- কিভাবে 3D মডেলের উপর ভিত্তি করে ছায়া রেন্ডার করবেন
এই কোডল্যাবটি AR API-এর উপর দৃষ্টি নিবদ্ধ করে। অ-প্রাসঙ্গিক ধারণা এবং কোড ব্লকগুলি চকচকে করা হয়েছে এবং সংশ্লিষ্ট সংগ্রহস্থল কোডে আপনার জন্য সরবরাহ করা হয়েছে।
আপনি কি প্রয়োজন হবে
- স্ট্যাটিক ওয়েব কন্টেন্ট কোডিং এবং হোস্ট করার জন্য একটি ওয়ার্কস্টেশন
- ARCore-সক্ষম Android ডিভাইস Android 8.0 Oreo চালিত
- গুগল ক্রোম
- AR ইনস্টল করার জন্য Google Play Services (Chrome স্বয়ংক্রিয়ভাবে আপনাকে সামঞ্জস্যপূর্ণ ডিভাইসে ইনস্টল করার জন্য অনুরোধ করে)
- আপনার পছন্দের একটি ওয়েব সার্ভার
- আপনার ওয়ার্কস্টেশনের সাথে আপনার AR ডিভাইস সংযোগ করতে USB কেবল
- নমুনা কোড
- একজন টেক্সট এডিটর
- এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট এবং গুগল ক্রোম ডেভেলপার টুলের প্রাথমিক জ্ঞান
এই কোডল্যাবের প্রথম ধাপটি চেষ্টা করতে আপনার AR ডিভাইসে এটি ব্যবহার করে দেখুন- এ ক্লিক করুন। আপনি যদি "আপনার ব্রাউজারে এআর বৈশিষ্ট্য নেই" এমন একটি বার্তা সহ একটি পৃষ্ঠা পান, তাহলে আপনার অ্যান্ড্রয়েড ডিভাইসে এআর-এর জন্য Google Play পরিষেবা ইনস্টল করা আছে কিনা দেখুন।
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
কোডটি ডাউনলোড করুন
- আপনার ওয়ার্কস্টেশনে এই কোডল্যাবের জন্য সমস্ত কোড ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
- ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন। এটি একটি রুট ফোল্ডার (
ar-with-webxr-master) আনপ্যাক করে, যাতে আপনার প্রয়োজনীয় সমস্ত সংস্থান সহ এই কোডল্যাবের কয়েকটি ধাপের ডিরেক্টরি রয়েছে।
step-03 এবং step-04 ফোল্ডারে এই কোডল্যাবের তৃতীয় এবং চতুর্থ ধাপের পছন্দসই শেষ অবস্থা, সেইসাথে final ফলাফল রয়েছে। তারা রেফারেন্স জন্য আছে.
আপনি আপনার সমস্ত কোডিং কাজ work ডিরেক্টরিতে করেন।
ওয়েব সার্ভার ইনস্টল করুন
- আপনি আপনার নিজস্ব ওয়েব সার্ভার ব্যবহার করতে মুক্ত। আপনার যদি ইতিমধ্যে একটি সেট আপ না থাকে, তাহলে এই বিভাগে Chrome এর জন্য ওয়েব সার্ভার কিভাবে সেট আপ করতে হয় তার বিশদ বিবরণ রয়েছে৷
আপনি যদি এখনও আপনার ওয়ার্কস্টেশনে সেই অ্যাপটি ইনস্টল না করে থাকেন, তাহলে আপনি Chrome ওয়েব স্টোর থেকে এটি ইনস্টল করতে পারেন।
- ক্রোম অ্যাপের জন্য ওয়েব সার্ভার ইনস্টল করার পরে,
chrome://appsএ যান এবং ওয়েব সার্ভার আইকনে ক্লিক করুন:
![]()
আপনি পরবর্তী এই ডায়ালগটি দেখতে পাবেন, যা আপনাকে আপনার স্থানীয় ওয়েব সার্ভার কনফিগার করতে দেয়:

- ফোল্ডার নির্বাচন করুন ক্লিক করুন এবং
ar-with-webxr-masterফোল্ডার নির্বাচন করুন। এটি আপনাকে ওয়েব-সার্ভার ডায়ালগে ( ওয়েব সার্ভার URL(গুলি) বিভাগে) হাইলাইট করা URL-এর মাধ্যমে প্রগতিতে আপনার কাজ পরিবেশন করতে দেয়৷ - বিকল্পের অধীনে (পুনরায় চালু করতে হবে) , স্বয়ংক্রিয়ভাবে index.html দেখান চেকবক্স নির্বাচন করুন।
- ওয়েব সার্ভারকে থামাতে টগল করুন, তারপরে আবার শুরু করুন ।

- যাচাই করুন যে কমপক্ষে একটি ওয়েব সার্ভার URL(গুলি) উপস্থিত হয়: http://127.0.0.1:8887—ডিফল্ট স্থানীয় হোস্ট URL।
পোর্ট ফরওয়ার্ডিং সেট আপ করুন
আপনার AR ডিভাইস কনফিগার করুন যাতে এটি আপনার ওয়ার্কস্টেশনে একই পোর্ট অ্যাক্সেস করে যখন আপনি এটিতে localhost:8887 যান।
- আপনার ডেভেলপমেন্ট ওয়ার্কস্টেশনে, chrome://inspect-এ যান এবং পোর্ট ফরওয়ার্ডিং... এ ক্লিক করুন।

- পোর্ট ফরওয়ার্ডিং সেটিংস ডায়ালগ ব্যবহার করুন পোর্ট 8887 লোকালহোস্টে ফরওয়ার্ড করতে:8887।
- পোর্ট ফরওয়ার্ডিং সক্ষম করুন চেকবক্স নির্বাচন করুন:

আপনার সেটআপ যাচাই করুন
আপনার সংযোগ পরীক্ষা করুন:
- একটি USB তারের সাহায্যে আপনার AR ডিভাইসটিকে আপনার ওয়ার্কস্টেশনের সাথে সংযুক্ত করুন।
- Chrome-এ আপনার AR ডিভাইসে, ঠিকানা বারে http://localhost:8887 লিখুন। আপনার AR ডিভাইসের এই অনুরোধটি আপনার ডেভেলপমেন্ট ওয়ার্কস্টেশনের ওয়েব সার্ভারে ফরোয়ার্ড করা উচিত। আপনি ফাইলের একটি ডিরেক্টরি দেখতে হবে.
- আপনার AR ডিভাইসে, আপনার ব্রাউজারে
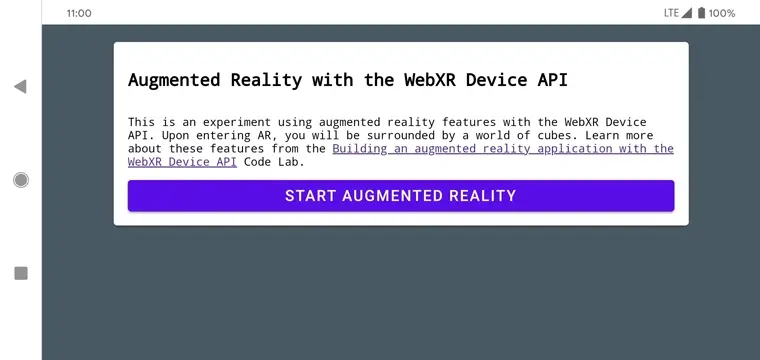
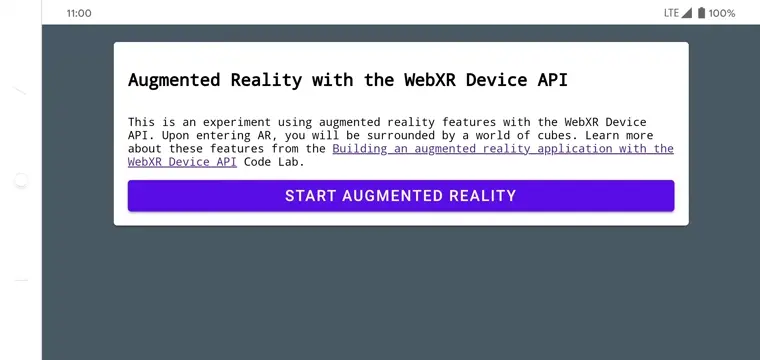
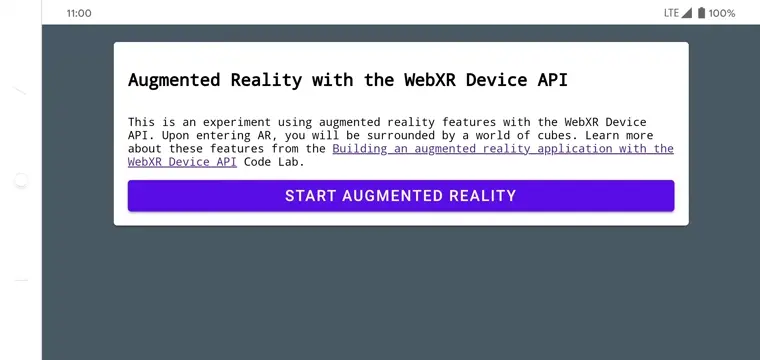
step-03/index.htmlফাইলটি লোড করতেstep-03ক্লিক করুন।
আপনার একটি পৃষ্ঠা দেখা উচিত যাতে একটি স্টার্ট অগমেন্টেড রিয়েলিটি বোতাম রয়েছে | যাইহোক, যদি আপনি একটি অসমর্থিত ব্রাউজার ত্রুটি পৃষ্ঠা দেখেন, আপনার ডিভাইস সম্ভবত সামঞ্জস্যপূর্ণ নয়। |
|
|
আপনার ওয়েব সার্ভারের সংযোগ এখন আপনার AR ডিভাইসের সাথে কাজ করা উচিত।
- স্টার্ট অগমেন্টেড রিয়েলিটি ক্লিক করুন। আপনাকে ARCore ইনস্টল করতে বলা হতে পারে।

আপনি প্রথমবার একটি AR অ্যাপ চালালে আপনি একটি ক্যামেরা অনুমতি প্রম্পট দেখতে পাবেন।
 →
→ 
একবার সবকিছু ঠিকঠাক হয়ে গেলে, আপনি ক্যামেরা ফিডের উপরে আচ্ছাদিত কিউবের একটি দৃশ্য দেখতে পাবেন। দৃশ্য বোঝার উন্নতি হয় কারণ বিশ্বের বেশিরভাগ অংশ ক্যামেরা দ্বারা পার্স করা হয়, তাই ঘুরে বেড়ানো জিনিসগুলিকে স্থিতিশীল করতে সাহায্য করতে পারে।

3. WebXR কনফিগার করুন
এই ধাপে, আপনি কিভাবে একটি WebXR সেশন এবং একটি বেসিক AR দৃশ্য সেট আপ করবেন তা শিখবেন। মৌলিক AR কার্যকারিতা সক্ষম করার জন্য HTML পৃষ্ঠাটিতে CSS স্টাইলিং এবং জাভাস্ক্রিপ্ট দেওয়া হয়েছে। এটি সেটআপ প্রক্রিয়ার গতি বাড়ায়, কোডল্যাবকে এআর বৈশিষ্ট্যগুলিতে ফোকাস করার অনুমতি দেয়।
এইচটিএমএল পৃষ্ঠা
আপনি বিদ্যমান ওয়েব প্রযুক্তি ব্যবহার করে একটি ঐতিহ্যবাহী ওয়েবপেজে একটি AR অভিজ্ঞতা তৈরি করেন। এই অভিজ্ঞতায়, আপনি একটি পূর্ণ-স্ক্রীন রেন্ডারিং ক্যানভাস ব্যবহার করেন, তাই HTML ফাইলের খুব বেশি জটিলতার প্রয়োজন নেই।
AR বৈশিষ্ট্যগুলি শুরু করার জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন, তাই স্টার্ট AR বোতাম এবং অসমর্থিত ব্রাউজার বার্তা প্রদর্শনের জন্য কিছু উপাদান ডিজাইন উপাদান রয়েছে।
আপনার work ডিরেক্টরিতে থাকা index.html ফাইলটি নিচের মত দেখতে হবে। এটি প্রকৃত বিষয়বস্তুর একটি উপসেট; এই কোডটি আপনার ফাইলে কপি করবেন না!
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
কী জাভাস্ক্রিপ্ট কোড খুলুন
আপনার অ্যাপের সূচনা পয়েন্ট হল app.js এই ফাইলটি একটি AR অভিজ্ঞতা সেট আপ করার জন্য কিছু বয়লারপ্লেট প্রদান করে।
আপনার কাজের ডিরেক্টরিতে ইতিমধ্যেই অ্যাপ কোড ( app.js ) অন্তর্ভুক্ত রয়েছে।
WebXR এবং AR সমর্থন পরীক্ষা করুন
একজন ব্যবহারকারী AR এর সাথে কাজ করার আগে, navigator.xr এর অস্তিত্ব এবং প্রয়োজনীয় XR বৈশিষ্ট্যগুলি পরীক্ষা করুন৷ navigator.xr অবজেক্ট হল WebXR ডিভাইস API-এর এন্ট্রি পয়েন্ট, তাই ডিভাইসটি সামঞ্জস্যপূর্ণ হলে এটি থাকা উচিত। এছাড়াও, "immersive-ar" সেশন মোড সমর্থিত কিনা তা পরীক্ষা করুন৷
সব ঠিক থাকলে, Enter অগমেন্টেড রিয়েলিটি বোতামে ক্লিক করলে একটি XR সেশন তৈরি করার চেষ্টা করা হয়। অন্যথায়, onNoXRDevice() কে বলা হয় ( shared/utils.js এ) যা AR সমর্থনের অভাব নির্দেশ করে এমন একটি বার্তা প্রদর্শন করে।
এই কোডটি ইতিমধ্যে app.js এ উপস্থিত রয়েছে, তাই কোনো পরিবর্তন করার দরকার নেই।
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
একটি XRSession অনুরোধ করুন
আপনি যখন এন্টার অগমেন্টেড রিয়ালিটি ক্লিক করেন, কোডটি activateXR() কল করে। এটি এআর অভিজ্ঞতা শুরু করে।
-
app.jsএactivateXR()ফাংশন খুঁজুন। কিছু কোড বাদ দেওয়া হয়েছে:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
WebXR-এ প্রবেশের স্থানটি হল XRSystem.requestSession() এর মাধ্যমে। একটি বাস্তব-বিশ্বের পরিবেশে রেন্ডার করা বিষয়বস্তু দেখার অনুমতি দিতে immersive-ar মোড ব্যবহার করুন।
-
"immersive-ar"মোড ব্যবহার করেthis.xrSessionশুরু করুন:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
একটি XRReferenceSpace আরম্ভ করুন
একটি XRReferenceSpace ভার্চুয়াল বিশ্বের মধ্যে বস্তুর জন্য ব্যবহৃত স্থানাঙ্ক সিস্টেম বর্ণনা করে। 'local' মোডটি একটি AR অভিজ্ঞতার জন্য সবচেয়ে উপযুক্ত, একটি রেফারেন্স স্পেস যার ভিউয়ারের কাছাকাছি একটি উৎস এবং স্থিতিশীল ট্র্যাকিং রয়েছে।
নিম্নলিখিত কোড দিয়ে onSessionStarted() এ this.localReferenceSpace শুরু করুন:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
একটি অ্যানিমেশন লুপ সংজ্ঞায়িত করুন
-
window.requestAnimationFrameএর অনুরূপ একটি রেন্ডারিং লুপ শুরু করতেXRSessionএরrequestAnimationFrameব্যবহার করুন।
প্রতিটি ফ্রেমে, onXRFrame একটি টাইমস্ট্যাম্প এবং একটি XRFrame দিয়ে ডাকা হয়।
-
onXRFrameএর বাস্তবায়ন সম্পূর্ণ করুন। যখন একটি ফ্রেম আঁকা হয়, তখন যোগ করে পরবর্তী অনুরোধটি সারিবদ্ধ করুন:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- গ্রাফিক্স পরিবেশ সেট আপ করতে কোড যোগ করুন।
onXRFrameএর নীচে যোগ করুন:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- দর্শকের ভঙ্গি নির্ধারণ করতে,
XRFrame.getViewerPose()ব্যবহার করুন। এইXRViewerPoseমহাকাশে ডিভাইসের অবস্থান এবং ওরিয়েন্টেশন বর্ণনা করে। এটিতেXRViews-এর একটি অ্যারেও রয়েছে, যা বর্তমান ডিভাইসে সঠিকভাবে প্রদর্শন করার জন্য দৃশ্যটি রেন্ডার করা উচিত এমন প্রতিটি দৃষ্টিকোণ বর্ণনা করে। স্টেরিওস্কোপিক VR-এর দুটি ভিউ আছে (প্রতিটি চোখের জন্য একটি), AR ডিভাইসে শুধুমাত্র একটি ভিউ আছে।
ভার্চুয়াল ক্যামেরার ভিউ ম্যাট্রিক্স এবং প্রজেকশন ম্যাট্রিক্স কনফিগার করতেpose.viewsএর তথ্য সবচেয়ে বেশি ব্যবহৃত হয়। এটি 3D তে দৃশ্যটি কীভাবে সাজানো হয় তা প্রভাবিত করে। ক্যামেরা কনফিগার করা হলে, দৃশ্যটি রেন্ডার করা যেতে পারে। -
onXRFrameএর নীচে যোগ করুন:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
এটি পরীক্ষা করুন
অ্যাপটি চালান; আপনার ডেভেলপমেন্ট ডিভাইসে, work/index.html এ যান। আপনি আপনার ক্যামেরা ফিড দেখতে পাবেন যেখানে কিউবগুলি স্পেসে ভাসছে যার দৃষ্টিকোণ আপনি আপনার ডিভাইসটি সরানোর সাথে সাথে পরিবর্তিত হবে। আপনি যত বেশি ঘোরাফেরা করেন ট্র্যাকিং ততই উন্নতি করে, তাই আপনার এবং আপনার ডিভাইসের জন্য কী কাজ করে তা অন্বেষণ করুন৷

অ্যাপটি চালাতে সমস্যা হলে, ভূমিকা দেখুন এবং আপনার উন্নয়ন পরিবেশ বিভাগগুলি সেট আপ করুন ।
4. একটি টার্গেটিং রেটিকল যোগ করুন
একটি মৌলিক AR দৃশ্য সেট আপ করার সাথে, এটি একটি হিট পরীক্ষা ব্যবহার করে বাস্তব বিশ্বের সাথে ইন্টারঅ্যাক্ট শুরু করার সময়। এই বিভাগে, আপনি একটি হিট টেস্ট প্রোগ্রাম করেন এবং বাস্তব জগতে একটি পৃষ্ঠ খুঁজে পেতে এটি ব্যবহার করেন।
একটি হিট পরীক্ষা বুঝতে
একটি হিট টেস্ট হল সাধারণভাবে মহাকাশের একটি বিন্দু থেকে একটি সরল রেখাকে কোনো দিকে নিক্ষেপ করার একটি উপায় এবং নির্ধারণ করা যে এটি আগ্রহের কোনো বস্তুর সাথে ছেদ করে কিনা। এই উদাহরণে, আপনি বাস্তব জগতের একটি অবস্থানে ডিভাইসটিকে লক্ষ্য করেন৷ কল্পনা করুন একটি রশ্মি আপনার ডিভাইসের ক্যামেরা থেকে এবং সরাসরি এর সামনের ভৌত জগতে ভ্রমণ করছে।
ওয়েবএক্সআর ডিভাইস API আপনাকে জানতে দেয় যে এই রশ্মি বাস্তব জগতের কোনো বস্তুকে ছেদ করেছে কিনা, অন্তর্নিহিত AR ক্ষমতা এবং বিশ্বের বোঝার দ্বারা নির্ধারিত।

অতিরিক্ত বৈশিষ্ট্য সহ একটি XRSession অনুরোধ করুন
হিট পরীক্ষা পরিচালনা করার জন্য, XRSession অনুরোধ করার সময় অতিরিক্ত বৈশিষ্ট্যের প্রয়োজন হয়।
-
app.jsএ,navigator.xr.requestSessionসনাক্ত করুন। -
requiredFeatureবৈশিষ্ট্যগুলি"hit-test"এবং"dom-overlay"যোগ করুন বৈশিষ্ট্যগুলি নিম্নরূপ:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- DOM ওভারলে কনফিগার করুন। AR ক্যামেরা ভিউ এর উপর
document.bodyউপাদানটি লেয়ার করুন এভাবে:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
একটি গতি প্রম্পট যোগ করুন
পরিবেশ সম্পর্কে পর্যাপ্ত ধারণা তৈরি করা হলে ARCore সবচেয়ে ভালো কাজ করে। এটি একযোগে স্থানীয়করণ এবং ম্যাপিং (SLAM) নামক একটি প্রক্রিয়ার মাধ্যমে অর্জন করা হয় যেখানে দৃশ্যত স্বতন্ত্র বৈশিষ্ট্য পয়েন্টগুলি অবস্থান এবং পরিবেশের বৈশিষ্ট্যগুলির পরিবর্তন গণনা করতে ব্যবহৃত হয়।
ক্যামেরা স্ট্রিমের উপরে একটি মোশন প্রম্পট প্রদর্শন করতে পূর্ববর্তী ধাপ থেকে "dom-overlay" ব্যবহার করুন।
আইডি stabilization সহ index.html এ একটি <div> যোগ করুন। এই <div> ব্যবহারকারীদের একটি অ্যানিমেশন প্রদর্শন করে যা স্থিতিশীলতার স্থিতির প্রতিনিধিত্ব করে এবং তাদের SLAM প্রক্রিয়া উন্নত করতে তাদের ডিভাইসের সাথে ঘুরতে অনুরোধ করে। এটি প্রদর্শিত হয় যখন ব্যবহারকারী AR-তে থাকে এবং লুকানো হয় যখন রেটিকল একটি পৃষ্ঠ খুঁজে পায়, যা <body> ক্লাস দ্বারা নিয়ন্ত্রিত হয়।
<div id="stabilization"></div>
</body>
</html>
একটি জালিকা যোগ করুন
ডিভাইসটির দৃশ্যটি যে অবস্থানের দিকে নির্দেশ করছে তা নির্দেশ করতে একটি জালিকা ব্যবহার করুন।
-
app.jsএ,setupThreeJs()-এDemoUtils.createCubeScene()কলটিকে একটি খালিThree.Scene()দিয়ে প্রতিস্থাপন করুন।
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- সংঘর্ষের বিন্দুকে প্রতিনিধিত্ব করে এমন একটি বস্তুর সাথে নতুন দৃশ্যটি তৈরি করুন। প্রদত্ত
Reticleক্লাসshared/utils.jsএ রেটিকল মডেল লোড করার পরিচালনা করে। -
setupThreeJs()এ দৃশ্যেReticleযোগ করুন:
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
একটি হিট পরীক্ষা করার জন্য, আপনি একটি নতুন XRReferenceSpace ব্যবহার করুন। এই রেফারেন্স স্পেসটি দর্শকের দৃষ্টিকোণ থেকে একটি নতুন স্থানাঙ্ক সিস্টেম নির্দেশ করে যাতে একটি রশ্মি তৈরি হয় যা দেখার দিকনির্দেশের সাথে সারিবদ্ধ। এই স্থানাঙ্ক সিস্টেমটি XRSession.requestHitTestSource() এ ব্যবহৃত হয়, যা হিট পরীক্ষা গণনা করতে পারে।
-
app.jsএonSessionStarted()তে নিম্নলিখিত যোগ করুন:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- এই
hitTestSourceব্যবহার করে, প্রতিটি ফ্রেমে একটি হিট পরীক্ষা করুন:- যদি হিট টেস্টের জন্য কোন ফলাফল না থাকে, তাহলে পরিবেশ সম্পর্কে বোঝার জন্য ARCore-এর যথেষ্ট সময় নেই। এই ক্ষেত্রে, স্ট্যাবিলাইজেশন
<div>ব্যবহার করে ডিভাইসটি সরানোর জন্য ব্যবহারকারীকে অনুরোধ করুন। - যদি ফলাফল থাকে, রেটিকলটিকে সেই অবস্থানে সরান।
- যদি হিট টেস্টের জন্য কোন ফলাফল না থাকে, তাহলে পরিবেশ সম্পর্কে বোঝার জন্য ARCore-এর যথেষ্ট সময় নেই। এই ক্ষেত্রে, স্ট্যাবিলাইজেশন
- জালিকা সরাতে
onXRFrameপরিবর্তন করুন:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

স্ক্রীন ট্যাপে আচরণ যোগ করুন
একটি XRSession ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর ভিত্তি করে ইভেন্ট নির্গত করতে পারে যদিও select ইভেন্ট, যা প্রাথমিক ক্রিয়াকে প্রতিনিধিত্ব করে। মোবাইল ডিভাইসে WebXR-এ, প্রাথমিক কাজ হল একটি স্ক্রিন ট্যাপ।
-
onSessionStartedএর নীচে একটিselectইভেন্ট শ্রোতা যোগ করুন:
this.xrSession.addEventListener("select", this.onSelect);
এই উদাহরণে, একটি স্ক্রিন ট্যাপ একটি সূর্যমুখীকে রেটিকেলে স্থাপন করে।
-
Appক্লাসেonSelectএর জন্য একটি বাস্তবায়ন তৈরি করুন:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
অ্যাপটি পরীক্ষা করুন
আপনি একটি রেটিকল তৈরি করেছেন যা আপনি হিট পরীক্ষা ব্যবহার করে আপনার ডিভাইস ব্যবহার করে লক্ষ্য করতে পারেন। স্ক্রীনে আলতো চাপার সময়, রেটিকল মনোনীত স্থানে আপনি একটি সূর্যমুখী রাখতে সক্ষম হবেন।
- আপনার অ্যাপ্লিকেশন চালানোর সময়, আপনি মেঝে পৃষ্ঠের ট্রেসিং একটি জালিকা দেখতে সক্ষম হওয়া উচিত। যদি না হয়, আপনার ফোন দিয়ে ধীরে ধীরে চারপাশে তাকানোর চেষ্টা করুন।
- একবার আপনি জালিকা দেখতে, এটি আলতো চাপুন. এর উপরে একটি সূর্যমুখী রাখতে হবে। আপনাকে কিছুটা ঘুরে আসতে হতে পারে যাতে অন্তর্নিহিত AR প্ল্যাটফর্মটি বাস্তব জগতের পৃষ্ঠগুলি আরও ভালভাবে সনাক্ত করতে পারে। কম আলো এবং বৈশিষ্ট্য ছাড়া পৃষ্ঠতল দৃশ্য বোঝার গুণমান হ্রাস করে এবং কোনো আঘাত না পাওয়ার সম্ভাবনা বাড়িয়ে দেয়। আপনি যদি কোনো সমস্যায় পড়েন, তাহলে এই ধাপের একটি কার্যকরী উদাহরণ দেখতে
step-04/app.jsকোডটি দেখুন।

5. ছায়া যোগ করুন
একটি বাস্তবসম্মত দৃশ্য তৈরিতে ডিজিটাল বস্তুর সঠিক আলো এবং ছায়ার মতো উপাদান জড়িত যা দৃশ্যে বাস্তবতা এবং নিমজ্জন যোগ করে।
আলো এবং ছায়া three.js দ্বারা পরিচালিত হয়। আপনি নির্দিষ্ট করতে পারেন কোন আলোগুলি ছায়া ফেলবে, কোন উপকরণগুলি এই ছায়াগুলি গ্রহণ করবে এবং রেন্ডার করবে এবং কোন জালগুলি ছায়া ফেলতে পারে৷ এই অ্যাপের দৃশ্যে একটি আলো রয়েছে যা একটি ছায়া ফেলে এবং শুধুমাত্র ছায়া রেন্ডার করার জন্য একটি সমতল পৃষ্ঠ।
-
three.jsWebGLRendererএ ছায়া সক্রিয় করুন। রেন্ডারার তৈরি করার পরে, এরshadowMapনিম্নলিখিত মানগুলি সেট করুন:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
DemoUtils.createLitScene() -এ তৈরি উদাহরণ দৃশ্যে shadowMesh নামক একটি বস্তু রয়েছে, একটি সমতল, অনুভূমিক পৃষ্ঠ যা শুধুমাত্র ছায়া দেখায়। এই পৃষ্ঠের প্রাথমিকভাবে 10,000 ইউনিটের Y অবস্থান রয়েছে। একবার একটি সূর্যমুখী স্থাপন করা হলে, shadowMesh বাস্তব-বিশ্বের পৃষ্ঠের সমান উচ্চতায় নিয়ে যান, যাতে ফুলের ছায়া বাস্তব-বিশ্বের মাটির উপরে রেন্ডার করা হয়।
-
onSelectএ, দৃশ্যেcloneযোগ করার পরে, ছায়া সমতলকে পুনরায় স্থাপন করতে কোড যোগ করুন:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
এটি পরীক্ষা করুন
একটি সূর্যমুখী স্থাপন করার সময়, আপনি এটি একটি ছায়া ঢালাই দেখতে সক্ষম হওয়া উচিত। আপনি যদি কোনো সমস্যায় পড়েন, তাহলে এই ধাপের একটি কার্যকরী উদাহরণ দেখতে final/app.js কোডটি দেখুন।

6. অতিরিক্ত সম্পদ
অভিনন্দন! আপনি WebXR ব্যবহার করে AR-তে এই কোডল্যাবের শেষে পৌঁছেছেন।



