1. לפני שמתחילים
בקודלאב הזה נסביר איך יוצרים אפליקציית אינטרנט עם מציאות רבודה. הקוד מבוסס על JavaScript כדי ליצור מודלים תלת-ממדיים שנראים כאילו הם קיימים בעולם האמיתי.
אתם משתמשים ב-WebXR Device API שמשלב פונקציות AR ומציאות מדומה (VR). תלמדו להתמקד בתוספים של AR ל-WebXR Device API כדי ליצור אפליקציית AR פשוטה שפועלת באינטרנט האינטראקטיבי.

מה זה AR?
AR הוא מונח שמשתמשים בו בדרך כלל כדי לתאר את השילוב של גרפיקה שנוצרה על ידי מחשב עם העולם האמיתי. במקרה של AR מבוסס-טלפון, המשמעות היא מיקום אמין של גרפיקה ממוחשבת מעל פיד מצלמה בשידור חי. כדי שאפקט זה יישאר מציאותי כאשר הטלפון נע ברחבי העולם, המכשיר התומך ב-AR צריך להבין את העולם שבו הוא נע ולקבוע את המיקום (המיקום והכיוון) שלו במרחב התלת-ממדי. הפעולות האלה יכולות לכלול זיהוי משטחים והערכת התאורה בסביבה.
השימוש במציאות רבודה באפליקציות התפשט לאחר השקת ARCore של Google ו-ARKit של Apple, בין אם מדובר במסננים לתמונות סלפי או במשחקים מבוססי-AR.
מה תפַתחו
בקודלאב הזה תלמדו ליצור אפליקציית אינטרנט שמציבה מודל בעולם האמיתי באמצעות מציאות רבודה. האפליקציה שלכם:
- שימוש בחיישני המכשיר היעד כדי לקבוע את המיקום והכיוון שלו בעולם ולעקוב אחריהם
- עיבוד (רנדר) של מודל תלת-ממדי שמשולב מעל תצוגה של מצלמה בזמן אמת
- ביצוע בדיקות היטים כדי למקם אובייקטים מעל משטחים שזוהו בעולם האמיתי
מה תלמדו
- איך משתמשים ב-WebXR Device API
- איך להגדיר סצנת AR בסיסית
- איך למצוא משטח באמצעות בדיקות היטים של AR
- איך טוענים ומריצים עיבוד (רנדור) של מודל תלת-ממד שמסונכרן עם הפיד של המצלמה בעולם האמיתי
- איך ליצור צללים על סמך המודל התלת-ממדי
סדנת הקוד הזו מתמקדת בממשקי API ל-AR. מושגים ובלוקים של קוד לא רלוונטיים לא מופיעים, והם זמינים בקוד המתאים במאגר.
מה נדרש
- עמדת עבודה לתכנות ולאירוח תוכן סטטי באינטרנט
- מכשיר Android עם תמיכה ב-ARCore עם מערכת הפעלה Android 8.0 Oreo
- Google Chrome
- שירותי Google Play למציאות רבודה מותקנים (במכשירים תואמים, Chrome יציג בקשה להתקנה באופן אוטומטי)
- שרת אינטרנט לבחירתך
- כבל USB לחיבור מכשיר ה-AR לתחנת העבודה
- הקוד לדוגמה
- כלי לעריכת טקסט
- ידע בסיסי ב-HTML, ב-CSS, ב-JavaScript ובכלים למפתחים ב-Google Chrome
לוחצים על Try it (ניסיון) במכשיר ה-AR כדי לנסות את השלב הראשון ב-codelab הזה. אם מוצג דף עם ההודעה 'בדפדפן שלך אין תכונות AR', צריך לבדוק אם שירותי Google Play למציאות רבודה מותקנים במכשיר Android.
2. הגדרת סביבת הפיתוח
להורדת הקוד
- צריך ללחוץ על הקישור הבא כדי להוריד את כל הקוד של ה-Codelab הזה בתחנת העבודה שלך:
- פורקים את קובץ ה-ZIP שהורדתם. הפקודה הזו פותחת תיקיית root (
ar-with-webxr-master) שמכילה ספריות של כמה שלבים ב-codelab הזה, יחד עם כל המשאבים הנדרשים.
התיקיות step-03 ו-step-04 מכילות את מצב הסיום הרצוי של השלבים השלישי והרביעי של סדנת הקוד הזו, וגם את התוצאה final. הם זמינים לעיון.
כל עבודת התכנות מתבצעת בספרייה work.
התקנת שרת אינטרנט
- אתם יכולים להשתמש בשרת אינטרנט משלכם. אם עדיין לא הגדרתם שרת אינטרנט, בקטע הזה מוסבר איך להגדיר שרת אינטרנט ל-Chrome.
אם האפליקציה הזו עדיין לא מותקנת בתחנת העבודה שלכם, תוכלו להתקין אותה מחנות האינטרנט של Chrome.
- אחרי שמתקינים את אפליקציית Web Server for Chrome, עוברים אל
chrome://appsולוחצים על סמל Web Server:
![]()
לאחר מכן תוצג תיבת הדו-שיח הבאה, שמאפשרת להגדיר את שרת האינטרנט המקומי:

- לוחצים על בחירת תיקייה ובוחרים את התיקייה
ar-with-webxr-master. כך תוכלו להציג את העבודה שלכם באמצעות כתובת ה-URL שמודגשת בתיבת הדו-שיח של שרת האינטרנט (בקטע כתובות URL של שרת אינטרנט). - בקטע אפשרויות (נדרשת הפעלה מחדש), מסמנים את התיבה הצגה אוטומטית של index.html.
- מחליפים את המצב של שרת האינטרנט לעצירה ואז חזרה להפעלה.

- מוודאים שמופיעה לפחות כתובת URL אחת של שרת אינטרנט: http://127.0.0.1:8887 – כתובת ה-URL שמוגדרת כברירת מחדל ל-localhost.
הגדרת העברה ליציאה אחרת
מגדירים את מכשיר ה-AR כך שייכנס לאותו יציאה בתחנת העבודה כשנכנסים אל localhost:8887.
- בתחנת הפיתוח, עוברים אל chrome://inspect ולוחצים על Port forwarding…:

- אפשר להשתמש בתיבת הדו-שיח הגדרות העברה ליציאה אחרת כדי להעביר את היציאה 8887 אל Localhost:8887.
- מסמנים את התיבה Enable port forwarding:

אימות ההגדרה
בדיקת החיבור:
- מחברים את מכשיר ה-AR לתחנת העבודה באמצעות כבל USB.
- במכשיר ה-AR ב-Chrome, מזינים את הכתובת http://localhost:8887 בסרגל הכתובות. מכשיר ה-AR אמור להעביר את הבקשה הזו לשרת האינטרנט של תחנת הפיתוח. אמורה להופיע ספרייה של קבצים.
- במכשיר ה-AR, לוחצים על
step-03כדי לטעון את הקובץstep-03/index.htmlבדפדפן.
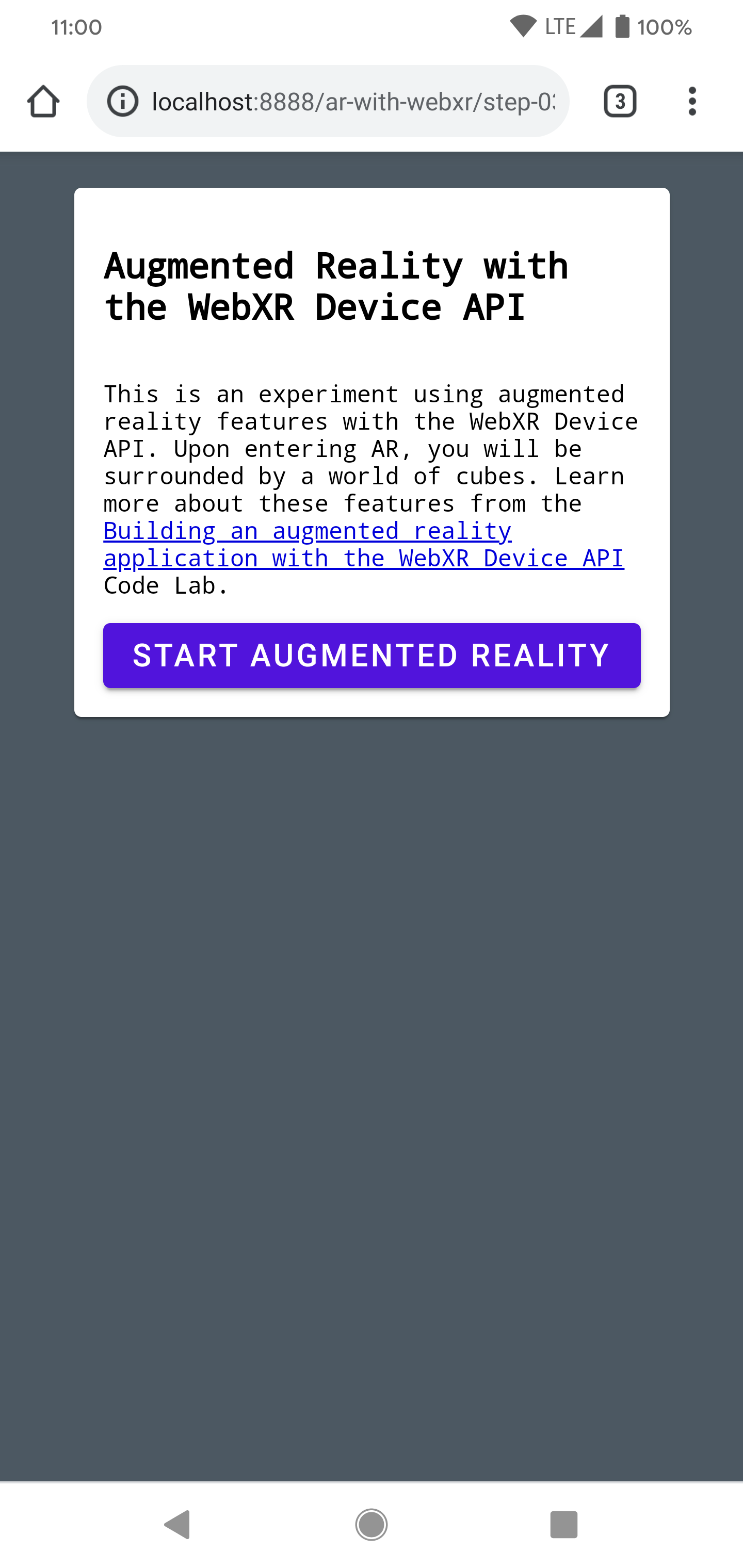
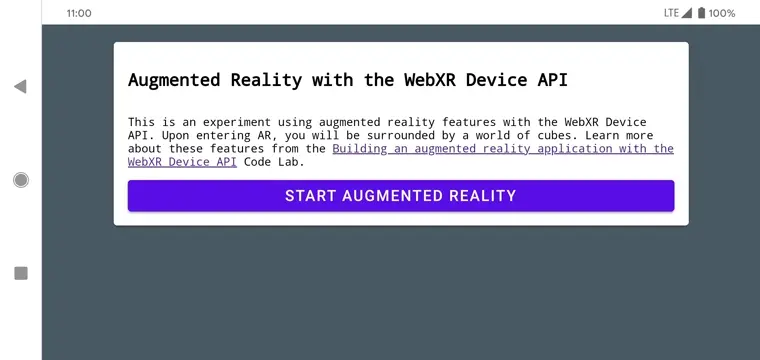
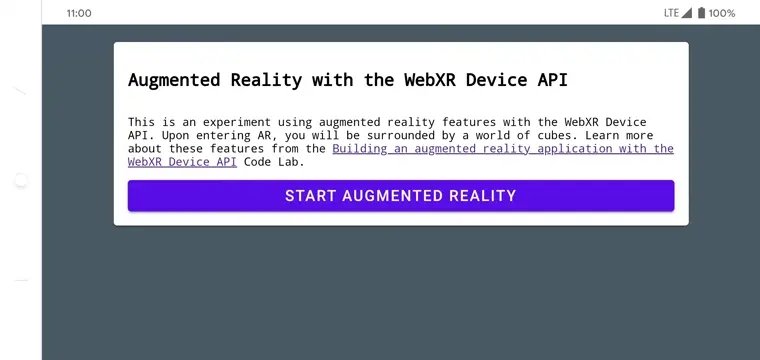
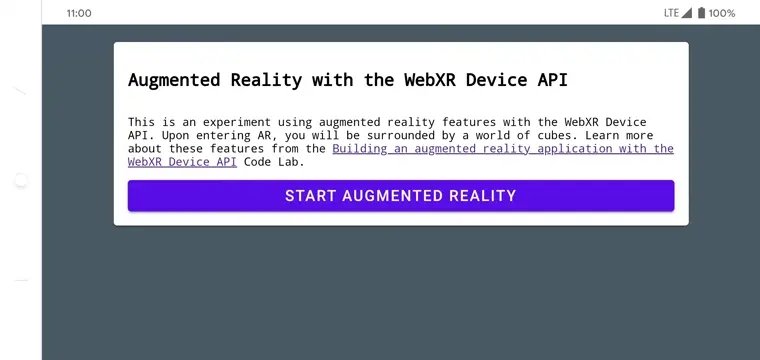
אמור להופיע דף שמכיל את הלחצן מעבר למצב מציאות רבודה. | עם זאת, אם מופיע דף השגיאה דפדפן לא נתמך, כנראה שהמכשיר שלכם לא תואם. |
|
|
עכשיו החיבור לשרת האינטרנט אמור לפעול עם מכשיר ה-AR.
- לוחצים על התחלת מציאות רבודה. יכול להיות שתתבקשו להתקין את ARCore.

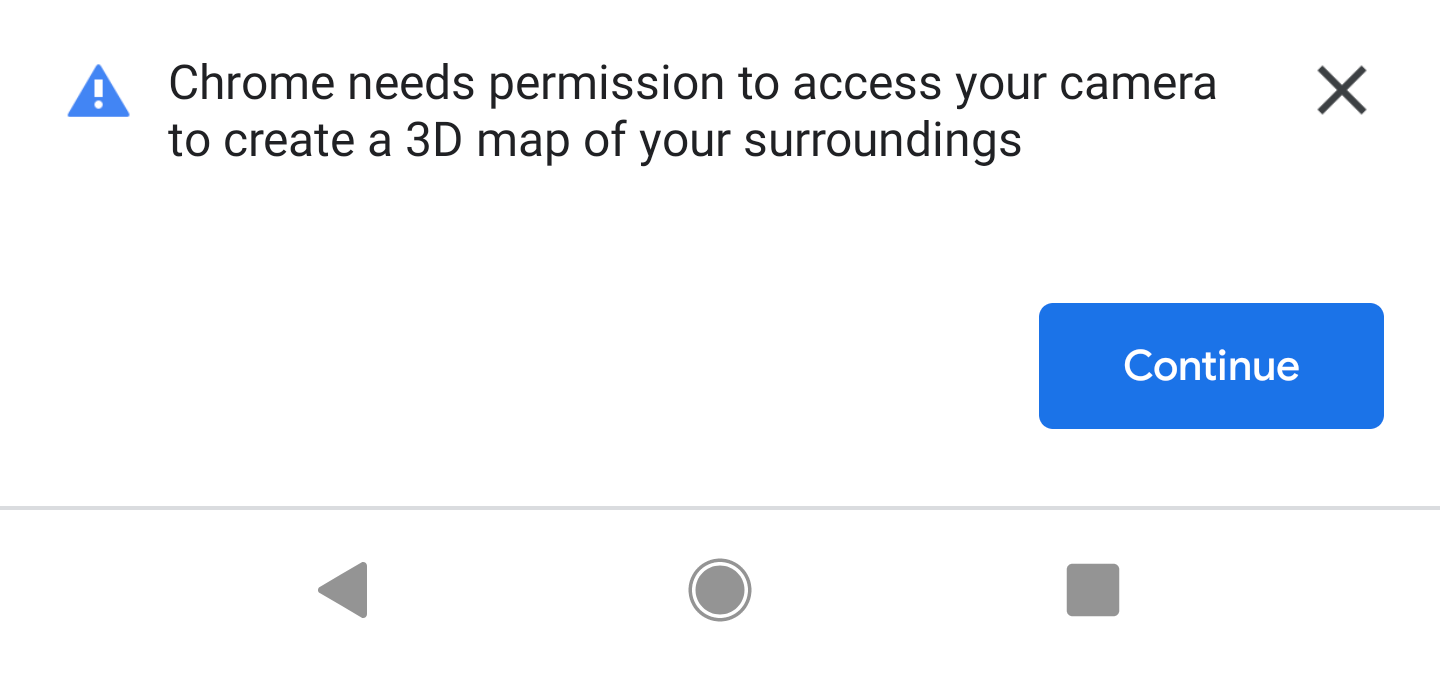
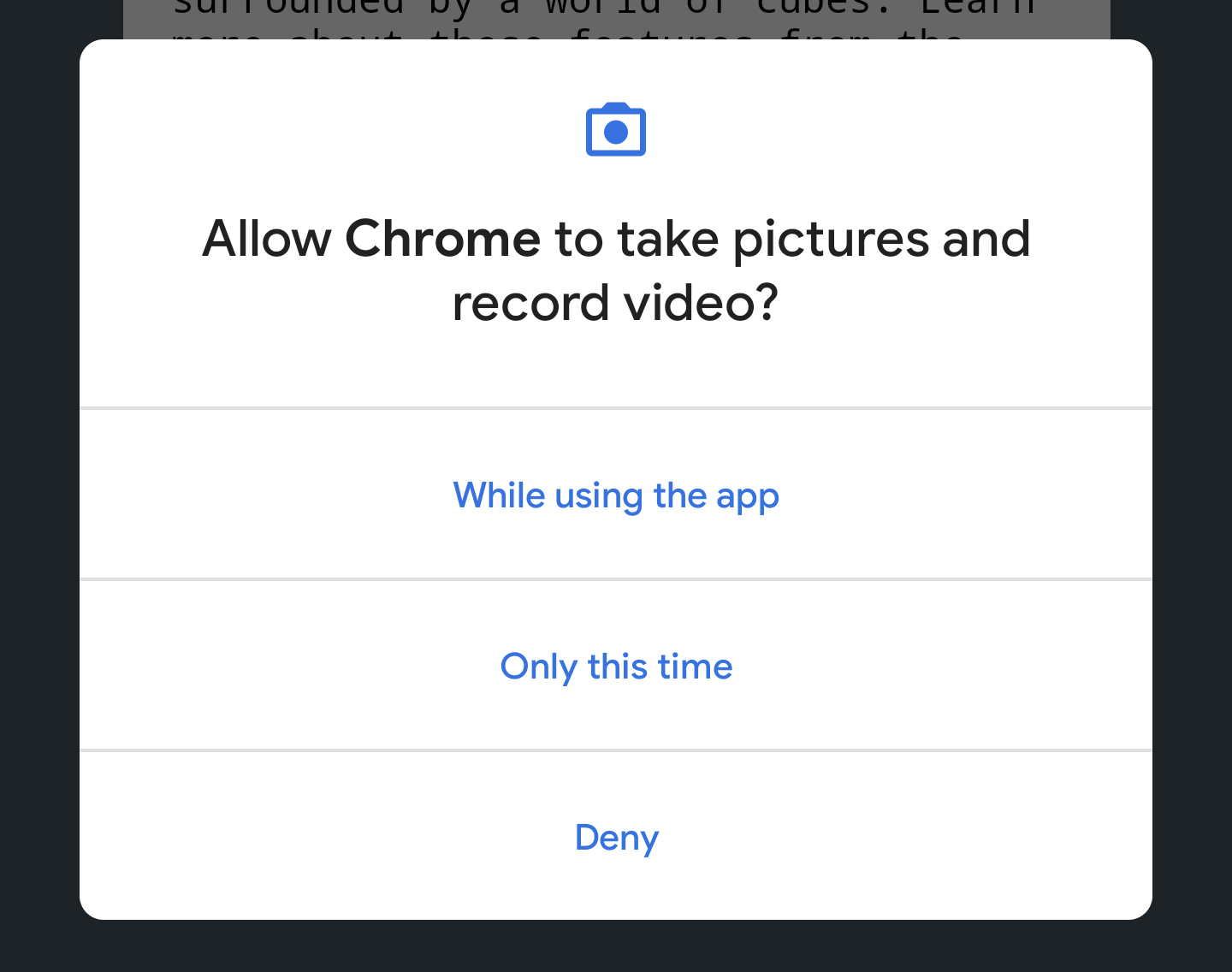
בקשה להרשאות גישה למצלמה תוצג בפעם הראשונה שתפעילו אפליקציית AR.
 ←
← 
כשהכול מוכן, אמורה להופיע סצנה של קוביות שמופיעה כשכבת-על מעל פיד המצלמה. הבנת הסצנה משתפרת ככל שהמצלמה מנתחת יותר מהעולם, ולכן תנועה יכולה לעזור לייצב את התמונה.

3. הגדרת WebXR
בשלב הזה תלמדו איך להגדיר סשן WebXR וסצנה בסיסית של AR. דף ה-HTML מגיע עם עיצוב CSS ו-JavaScript כדי לאפשר פונקציונליות בסיסית של AR. כך תהליך ההגדרה יתבצע מהר יותר, ותוכלו להתמקד בתכונות ה-AR ב-codelab.
דף ה-HTML
אתם יוצרים חוויית AR בדף אינטרנט רגיל באמצעות טכנולוגיות אינטרנט קיימות. במצב כזה משתמשים באזור עריכה במסך מלא, כך שקובץ ה-HTML לא צריך להיות מורכב יותר מדי.
כדי להשתמש בתכונות AR נדרשת תנועת משתמש כדי להפעיל אותן, לכן יש כמה רכיבים של עיצוב חדשני (Material Design) להצגת הלחצן הפעלת AR ואת ההודעה שאינה נתמכת בדפדפן.
קובץ index.html שכבר נמצא בספרייה work אמור להיראות בערך כך. זהו קבוצת משנה של התוכן בפועל. אל תעתיקו את הקוד הזה לקובץ!
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
פתיחת קוד ה-JavaScript של המפתח
נקודת ההתחלה של האפליקציה שלכם נמצאת ב-app.js. הקובץ הזה מספק הנחיות סטנדרטיות להגדרה של חוויית AR.
קוד האפליקציה (app.js) כבר נכלל בספריית העבודה.
איך בודקים אם הדפדפן תומך ב-WebXR וב-AR
לפני שמשתמש יכול לעבוד עם AR, צריך לבדוק אם navigator.xr קיים ואם התכונות הנדרשות של XR קיימות. האובייקט navigator.xr הוא נקודת הכניסה ל-WebXR Device API, ולכן הוא אמור להתקיים אם המכשיר תואם. בנוסף, צריך לבדוק אם יש תמיכה במצב הסשן "immersive-ar".
אם הכל תקין, לחיצה על הלחצן כניסה למציאות רבודה תנסה ליצור סשן XR. אחרת, מתבצעת קריאה ל-onNoXRDevice() (ב-shared/utils.js) ותוצג הודעה על כך שאין תמיכה ב-AR.
הקוד הזה כבר קיים בapp.js, לכן לא צריך לבצע שינוי.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
בקשת XRSession
כשלוחצים על כניסה למציאות רבודה, הקוד קורא ל-activateXR(). הפעולה הזו תתחיל את חוויית ה-AR.
- מאתרים את הפונקציה
activateXR()ב-app.js. חלק מהקוד נותר:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
נקודת הכניסה ל-WebXR היא דרך XRSystem.requestSession(). אפשר להשתמש במצב immersive-ar כדי לאפשר צפייה בתוכן שעבר רינדור בסביבה בעולם האמיתי.
- מאתחלים את
this.xrSessionבאמצעות המצב"immersive-ar":
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
איך מפעילים XRReferenceSpace
XRReferenceSpace מתאר את מערכת הקואורדינטות שמשמשת לעצמים בעולם הווירטואלי. המצב 'local' מתאים במיוחד לחוויית AR, עם מרחב עזר שמקורו קרוב לצופה ומעקב יציב.
כדי לאתחל את this.localReferenceSpace ב-onSessionStarted(), צריך להשתמש בקוד הבא:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
הגדרת לולאת אנימציה
- צריך להשתמש בפונקציה
requestAnimationFrameשלXRSessionכדי להתחיל לולאת רינדור, בדומה ל-window.requestAnimationFrame.
בכל פריים, onXRFrame נקרא עם חותמת זמן ו-XRFrame.
- משלימים את ההטמעה של
onXRFrame. כשמסגרת מסוימת נוצרת, מוסיפים את הבקשה הבאה לתור באמצעות:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- מוסיפים קוד להגדרת סביבת הגרפיקה. מוסיפים את הפרטים הבאים לקטע התחתון של
onXRFrame:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- כדי לקבוע את התנוחה של הצופה, צריך להשתמש בפונקציה
XRFrame.getViewerPose().XRViewerPoseמתאר את המיקום והכיוון של המכשיר במרחב. הוא מכיל גם מערך שלXRView, שמתאר כל נקודת תצפית שממנה צריך ליצור את הרינדור של הסצנה כדי להציג אותה בצורה תקינה במכשיר הנוכחי. ב-VR סטריאופוני יש שתי תצוגות (אחת לכל עין), אבל במכשירי AR יש תצוגה אחת בלבד.
המידע ב-pose.viewsמשמש בדרך כלל להגדרת מטריצת התצוגה ומטריצת ההקרנה של המצלמה הווירטואלית. הבחירה הזו משפיעה על אופן הפריסה של הסצנה בתלת-ממד. אחרי שמגדירים את המצלמה, אפשר ליצור עיבוד (רנדור) של הסצנה. - מוסיפים את הפרטים הבאים לקטע התחתון של
onXRFrame:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
לבדיקה
מריצים את האפליקציה. במכשיר הפיתוח, נכנסים לכתובת work/index.html. בפיד המצלמה אמורים להופיע קוביות שמרחפות בחלל, ונקודות המבט שלהן משתנות כשמזיזים את המכשיר. ככל שתזוזו יותר, המעקב ישתפר, לכן כדאי לבדוק מה מתאים לכם ולמכשיר שלכם.

אם נתקלתם בבעיות בהרצת האפליקציה, כדאי לעיין בקטעים מבוא והגדרת סביבת הפיתוח.
4. הוספת כוורת טירגוט
אחרי שמגדירים סצנת AR בסיסית, הגיע הזמן להתחיל ליצור אינטראקציה עם העולם האמיתי באמצעות בדיקת התנגשות (hit test). בקטע הזה תכנתים בדיקת התנגשות ומשתמשים בה כדי למצוא משטח בעולם האמיתי.
הסבר על בדיקת היטים
בדרך כלל, בדיקת התנגשות היא דרך להעביר קו ישר מנקודה במרחב לכיוון כלשהו ולקבוע אם הוא חוצה אובייקטים שעניינו אתכם. בדוגמה הזו, מכוונים את המכשיר למיקום בעולם האמיתי. נסו לדמיין קרן שנוסעת מהמצלמה של המכשיר ישירות אל העולם הפיזי שממול.
WebXR Device API מאפשר לכם לדעת אם קרן האור הזו חצתה אובייקטים כלשהם בעולם האמיתי, על סמך יכולות ה-AR הבסיסיות וההבנה של העולם.

בקשת XRSession עם תכונות נוספות
כדי לבצע בדיקות של היטים, נדרשות תכונות נוספות בבקשה ל-XRSession.
- ב-
app.js, מאתרים אתnavigator.xr.requestSession. - מוסיפים את התכונות
"hit-test"ו-"dom-overlay"כ-requiredFeatures באופן הבא:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- מגדירים את שכבת-העל של DOM. מניחים את הרכיב
document.bodyבשכבה מעל תצוגת המצלמה של ה-AR באופן הבא:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
הוספת הנחיה לתנועה
ARCore פועל בצורה הטובה ביותר כשיש הבנה מספקת של הסביבה. היעד הזה מתבצע באמצעות תהליך שנקרא 'לוקליזציה ומיפוי בו-זמנית' (SLAM), שבו נקודות של מאפיינים ייחודיות מבחינה חזותית משמשות לחישוב שינוי במאפייני המיקום והסביבה.
משתמשים ב-"dom-overlay" מהשלב הקודם כדי להציג הנחיה לתנועה מעל לשידור של המצלמה.
מוסיפים <div> ל-index.html עם המזהה stabilization. <div> מציג למשתמשים אנימציה שמייצגת את סטטוס היציבות ומבקש מהם לזוז עם המכשיר כדי לשפר את תהליך ה-SLAM. הערך הזה מוצג כשהמשתמש נמצא ב-AR ומוסתר ברגע שהרשת מוצאת פלטפורמה שנשלטת על ידי <body> מחלקות.
<div id="stabilization"></div>
</body>
</html>
הוספת רשת
משתמשים ברשת כדי לציין את המיקום שאליו מפנה התצוגה של המכשיר.
- ב-
app.js, מחליפים את הקריאה ל-DemoUtils.createCubeScene()ב-setupThreeJs()ב-Three.Scene()ריק.
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- מאכלסים את הסצנה החדשה באובייקט שמייצג את נקודת ההתנגשות. הכיתה
Reticleשסופקה מטפלת בחיוב של מודל הרשתית ב-shared/utils.js. - מוסיפים את
Reticleלסצנה ב-setupThreeJs():
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
כדי לבצע בדיקת היטים, משתמשים ב-XRReferenceSpace חדש. מרחב ההפניה הזה מציין מערכת קואורדינטות חדשה מנקודת המבט של הצופה, שמאפשרת ליצור קרן שמותאמת לכיוון התצוגה. מערכת הקואורדינטות הזו נמצאת בשימוש ב-XRSession.requestHitTestSource(), שיכול לחשב בדיקות התאמה.
- מוסיפים את הפרטים הבאים ל-
onSessionStarted()ב-app.js:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- באמצעות
hitTestSourceהזה, מבצעים בדיקת התנגשות בכל פריים:- אם אין תוצאות לבדיקה, סימן של-ARCore לא היה מספיק זמן להבין את הסביבה. במקרה כזה, צריך לבקש מהמשתמש להזיז את המכשיר באמצעות התכונה
<div>. - אם יש תוצאות, מזיזים את כוורת הראייה למיקום הזה.
- אם אין תוצאות לבדיקה, סימן של-ARCore לא היה מספיק זמן להבין את הסביבה. במקרה כזה, צריך לבקש מהמשתמש להזיז את המכשיר באמצעות התכונה
- משנים את
onXRFrameכדי להזיז את כוורת הראייה:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

הוספת התנהגות למגע במסך
XRSession יכול לפלוט אירועים על סמך אינטראקציה של משתמש דרך האירוע select, שמייצג את הפעולה הראשית. ב-WebXR במכשירים ניידים, הפעולה הראשית היא הקשה על המסך.
- הוספת האזנה לאירוע
selectבתחתית שלonSessionStarted:
this.xrSession.addEventListener("select", this.onSelect);
בדוגמה הזו, הקשה על המסך גורמת להצבת חמנית בתוך כוורת הראייה.
- יוצרים הטמעה של
onSelectבכיתהApp:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
בדיקת האפליקציה
יצרתם רשת שאפשר לכוון אליה באמצעות המכשיר שלכם באמצעות בדיקות התאמה. כשמקישים על המסך, אמורה להופיע חמנית במיקום שמצוין בכוונן.
- כשמריצים את האפליקציה, אמורה להופיע רשת שתסמן את פני הרצפה. אם לא, נסו להסתכל סביב לאט עם הטלפון.
- אחרי שרואים את הרשת, מקישים עליו. צריך להציב חמנית מעליו. יכול להיות שתצטרכו לזוז קצת כדי שפלטפורמת ה-AR הבסיסית תוכל לזהות טוב יותר משטחים בעולם האמיתי. תאורה חלשה ומשטחים ללא תכונות גורמים לירידה באיכות ההבנה של הסצנה, ומגדילים את הסיכוי שלא יימצאה התאמה. אם נתקלים בבעיות, אפשר לבדוק את הקוד
step-04/app.jsכדי לראות דוגמה תקינה לשלב הזה.

5. הוספת צללים
כדי ליצור סצנה ריאליסטית, צריך להשתמש באלמנטים כמו תאורה נכונה וצלליות על אובייקטים דיגיטליים, שמוסיפים ריאליזם והתמקדות בסצנה.
התאורה והצללים מטופלים על ידי three.js. אפשר לציין אילו תאורות ייצרו צללים, אילו חומרים יקבלו את הצללים האלה ויעבדו אותם, ואילו רשתות פוליגון יכולות ליצור צללים. הסצנה של האפליקציה הזו מכילה תאורה שמטילה צל ומשטח שטוח לעיבוד רק צללים.
- מפעילים את הצללים ב-
three.jsWebGLRenderer. אחרי שיוצרים את המכשיר להמרת גרפיקה, מגדירים את הערכים הבאים ב-shadowMapשלו:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
הסצנה לדוגמה שנוצרה ב-DemoUtils.createLitScene() מכילה אובייקט בשם shadowMesh, משטח אופקי ושטוח שמאפשר להציג רק צלליות. במצב ההתחלתי, למשטח הזה יש מיקום Y של 10,000 יחידות. אחרי שממקמים חמנית, מעבירים את shadowMesh לגובה זהה לגובה של פני השטח בעולם האמיתי, כך שהצל של הפרח יוצג מעל הקרקע בעולם האמיתי.
- ב-
onSelect, אחרי שמוסיפים אתcloneלסצנה, מוסיפים קוד כדי לשנות את המיקום של מישור הצל:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
בדיקה
כשאתם מניחים חמנית, אתם אמורים לראות צל שמשתקף ממנה. אם נתקלתם בבעיות, תוכלו לעיין בקוד final/app.js כדי לראות דוגמה עובדת של השלב הזה.

6. מקורות מידע נוספים
מעולה! הגעתם לסוף הקודלאב הזה בנושא AR באמצעות WebXR.