1. Introducción
Los anuncios son una parte fundamental de la experiencia general del usuario de tu app. Las implementaciones de anuncios adecuadas pueden ayudar a mejorar la experiencia general de la app, así como la retención y la participación de los usuarios. Por ejemplo, los anuncios recompensados te permiten proporcionarles a los usuarios moneda de la app o elementos para que miren anuncios de video, de modo que puedan alcanzar nuevos niveles que, de lo contrario, podrían quedarse atascados y desertar.
Sin embargo, no es fácil ofrecer una experiencia de anuncios excelente. Puede que tengas preguntas como las siguientes: ¿Con qué frecuencia deberías mostrar estos anuncios? ¿Dónde y cuándo deberías mostrarlos? ¿Cuál debería ser el premio? Lamentablemente, la respuesta difiere de una aplicación a otra, y de una posición a otra. No hay una respuesta única para todos.
Con Google Analytics para Firebase, AdMob y muchas otras herramientas potentes pero fáciles de usar que ofrece Firebase, ajustar tu app en función de los datos se ha vuelto mucho más fácil y optimizado. Hoy te mostraremos cómo puedes comenzar.
Qué compilarás
Este codelab es el primero de tres que te guiarán para que compiles una app llamada Awesome Drawing Quiz, un juego que les permite a los jugadores adivinar el nombre de un dibujo. Demostrará cómo puedes incorporar anuncios recompensados y servicios de Firebase en tu juego.
En este codelab, integrarás Google Analytics para Firebase con el fin de registrar algunos eventos importantes de la app. Además, aprenderás a leer las estadísticas de aplicaciones que se muestran en Firebase console.
|
|
Si a medida que avanzas con este codelab encuentras algún problema (errores de código, errores gramaticales, texto poco claro, etc.), infórmalo mediante el vínculo Informa un error que se encuentra en la esquina inferior izquierda del codelab.
Qué aprenderás
- Cómo configurar Google Analytics para Firebase en tu aplicación
- Cómo registrar los eventos de la app
- Cómo leer las estadísticas de aplicaciones que se muestran en Firebase console
Requisitos
- Android Studio versión 4.1 o posterior
- Una Cuenta de Google
- Un dispositivo de prueba con Android 5.0 o versiones posteriores con un cable USB para conectar el dispositivo, o un Android Emulator que ejecute un AVD (dispositivo virtual de Android) con una imagen del sistema compatible con las APIs de Play Store y Google
¿Cómo calificarías tu nivel de experiencia con AdMob?
¿Cómo calificarías tu nivel de experiencia con Firebase?
2. Configura el entorno de desarrollo
Descarga el código
Haz clic en el siguiente botón para descargar todo el código de este codelab:
Descomprime el archivo zip descargado. Se descomprimirá una carpeta raíz llamada admob-firebase-codelabs-android.
...o clonar el repositorio de GitHub desde la línea de comandos.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
El repositorio contiene cuatro carpetas de la siguiente manera:
 101-base: Código inicial que compilarás en este codelab
101-base: Código inicial que compilarás en este codelab 101-complete_and_102-base: Código completo para este codelab y para el codelab 102.
101-complete_and_102-base: Código completo para este codelab y para el codelab 102. 102-complete: Código completo para el codelab 102
102-complete: Código completo para el codelab 102
Cómo importar la app de inicio
Inicia Android Studio y selecciona "Import project" en la pantalla de bienvenida. Luego, selecciona el directorio 101-base del código que descargaste.
Ahora, deberías tener el proyecto abierto en Android Studio.
3. Configura la unidad de anuncios de video recompensados (opcional)
Para tu conveniencia, la app de partida ya incluye una unidad exclusiva de anuncios de video recompensados. Puedes omitir este paso si no deseas crear uno nuevo en tu cuenta de AdMob.
Para crear una nueva aplicación de AdMob en tu cuenta, sigue las instrucciones que se indican a continuación:
- Ve a la consola de AdMob.
- En el menú Apps, haz clic en "Add App".
- Cuando se te pregunte si publicaste tu app en Google Play o App Store, responde "NO".
- Asígnale a la app el nombre "Awesome Drawing Quiz". elige "Android" como la plataforma y, luego, haz clic en "Agregar".
Una vez que hayas creado una app de AdMob en tu cuenta, sigue los pasos que se describen a continuación para crear una nueva unidad de anuncios de video recompensados.
- Haz clic en el menú Apps en el frontend de AdMob y, luego, selecciona "Awesome Drawing Quiz" en la lista de la app.
- Haz clic en AGREGAR UNIDAD DE ANUNCIOS para crear una nueva unidad de anuncios de video recompensados.
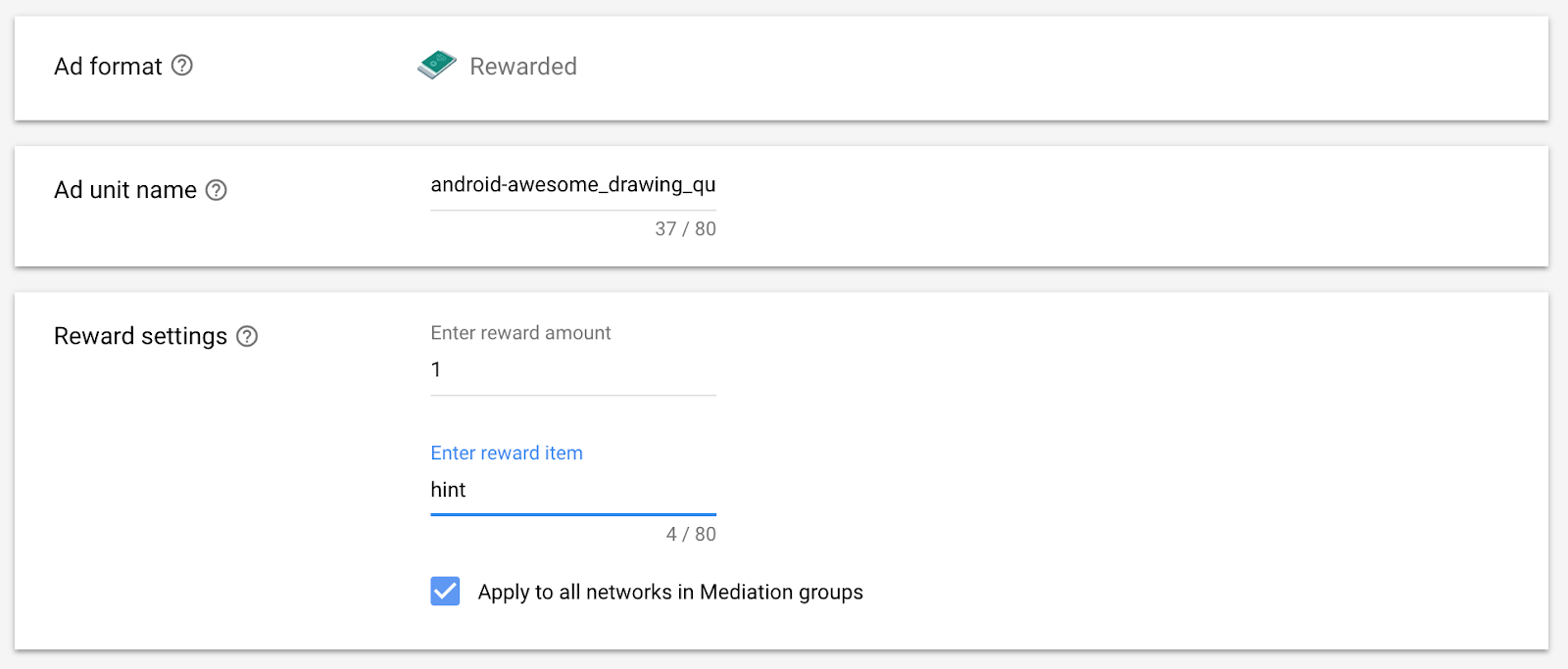
- Selecciona Recompensado en el formato del anuncio.

- Proporciona el nombre de la unidad de anuncios como prefieras. Luego, establece el importe de la recompensa en 1 y el elemento de la recompensa en "suger" (esta es la recompensa que la app les brinda actualmente a los usuarios). Haz clic en CREAR UNIDAD DE ANUNCIOS para crear una nueva unidad de anuncios de video recompensados.

- Una vez que se haya creado correctamente, verás instrucciones similares a las siguientes:

- Regresa al proyecto de Android y actualiza las constantes de ID de app y de ID de unidad de anuncios de AdMob a las que creaste en el paso anterior.
strings.xml
<!-- Update the value with your AdMob app id -->
<string name="admob_app_id">YOUR_ADMOB_APP_ID</string>
GameActivity.kt
// Update the value with your Rewarded Video ad unit id
private const val AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
4. Configura un proyecto de Firebase
Crea un proyecto nuevo desde Firebase console
- Dirígete a Firebase console.
- Selecciona Agregar proyecto y asígnale el nombre "Awesome Drawing Quiz". Asegúrate de que el botón de selección Habilitar Google Analytics para este proyecto esté activado.
- Selecciona la cuenta de Google Analytics que planeas usar. En la mayoría de los casos, seleccionar la opción Cuenta predeterminada para Firebase debería ser suficiente, pero si tienes otra cuenta de Google Analytics que quieras usar, selecciónala aquí.
- Haz clic en Crear proyecto.
Agrega la app para Android
- En la pantalla de descripción general del proyecto nuevo, haz clic en Agregar Firebase a tu app para Android.
- Ingresa el nombre del paquete del codelab: com.codelab.awesomedrawingquiz.
- Establece un sobrenombre para tu app: Awesome Drawing Quiz
- Deja en blanco el campo SHA-1, ya que no se requiere SHA-1 para este proyecto.
- Selecciona Registrar app para registrar tu app.
Agrega el archivo google-services.json a tu app
A continuación, aparecerá una pantalla en la que podrás descargar un archivo de configuración con todos los metadatos de Firebase necesarios para tu app. Haz clic en Descargar google-service.json y copia el archivo en el directorio  app de tu proyecto.
app de tu proyecto.

Cómo declarar versiones de dependencias
Comencemos por agregar la versión de cada dependencia necesaria para integrar Firebase en el proyecto. Abre el archivo dependencies.gradle ubicado en la raíz del proyecto y, luego, agrega el complemento de Google Services, el SDK de Firebase Analytics y la versión del SDK principal de Firebase.
dependencies.gradle
ext {
...
// TODO: Declare google-services plugin version (101)
googleServicesPluginVersion = '4.3.4'
...
// TODO: Declare Firebase BOM version (101)
firebaseBomVersion = '26.2.0'
...
}
Aplica el complemento de Servicios de Google a tu app
El complemento de google-services usa el archivo google-services.json a fin de configurar tu aplicación para que use Firebase.
Agrega google-services como una ruta de clase en el archivo build.gradle ubicado en el directorio raíz del proyecto.
build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
dependencies {
classpath "com.android.tools.build:gradle:$androidPluginVersion"
// TODO: Add google-services plugin (101)
classpath "com.google.gms:google-services:$googleServicesPluginVersion"
...
}
}
...
Luego, aplica el complemento google-services agregando una línea en el archivo app/build.gradle de la siguiente manera:
app/build.gradle
apply plugin: 'com.android.application'
// TODO: Apply google-services plugin (101)
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
...
}
Agrega el SDK de Firebase al proyecto.
En el archivo app/build.gradle, agrega el SDK de Analytics a las dependencias de la app.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Import the Firebase BoM (101)
implementation platform("com.google.firebase:firebase-bom:$firebaseBomVersion")
// COMPLETE: Add Firebase Analytics dependency (101)
implementation 'com.google.firebase:firebase-analytics-ktx'
...
}
...
Sincroniza tu proyecto con archivos de Gradle.
Para asegurarte de que todas las dependencias estén disponibles para tu app, sincroniza el proyecto con archivos Gradle. Selecciona Archivo > Menú Sync Project with Gradle Files para sincronizar tu proyecto con archivos Gradle.
5. Cómo vincular AdMob al proyecto de Firebase
Completa los pasos que se indican a continuación para vincular tus aplicaciones a Firebase.
- Accede a tu cuenta de AdMob en https://apps.admob.com.
- Haz clic en Apps en la barra lateral.
- Selecciona "Awesome Drawing Quiz". Si no aparece en la lista de aplicaciones recientes, puedes hacer clic en Ver todas las aplicaciones para buscar en una lista de todas las aplicaciones que agregaste a AdMob.
- Haz clic en Configuración de la aplicación en la barra lateral.
- Haz clic en Vincular a Firebase.
- Selecciona la opción “Vincular a un proyecto de Firebase existente y crear una nueva app de Firebase”. Luego, selecciona el proyecto "Awesome Drawing Quiz" en el menú desplegable.
- Después de hacer clic en el botón "CONTINUAR", verás el mensaje "Se vinculó correctamente". Haz clic en el botón “LISTO” para finalizar.
Una vez que vincules tu app de AdMob al proyecto de Firebase, se desbloquearán algunas funciones adicionales en AdMob y en Firebase console de la siguiente manera:
Tarjeta de ingresos (AdMob)
En la tarjeta Ingresos, puedes obtener un panorama integral de todos los flujos de ingresos posibles en un solo lugar. Las fuentes de ingresos admitidas son las siguientes:
- AdMob (estimado)
- Redes de publicidad mediadas (observadas)
- Compras directas desde la aplicación
- Compras de comercio electrónico

Tarjeta Métricas del usuario (AdMob)
En la tarjeta de métricas del usuario, puedes ver cómo los cambios en tu experiencia de anuncios pueden afectar el comportamiento de los usuarios.

Informe de anuncios recompensados (AdMob)
El informe de anuncios recompensados ofrece una variedad de métricas que ayudarán a los publicadores a comprender cómo interactúan los usuarios con sus anuncios recompensados.

Tarjeta de ingresos totales (Firebase)
Después de vincular tu app de AdMob a Firebase, la tarjeta Ingresos totales del panel de Firebase mostrará los ingresos de AdMob junto con las compras directas desde la aplicación y las compras de comercio electrónico.

Informes de eventos de anuncios (Firebase)
Los eventos específicos de anuncios (eventos de clic, impresión y recompensa) se recopilan automáticamente y están disponibles para usarlos en Google Analytics para Firebase.

6. Cómo ejecutar el proyecto
Una vez que compiles y ejecutes el proyecto, verás la siguiente pantalla cuando se inicie la app.

Una vez que hagas clic en COMENZAR UN JUEGO,verás un dibujo en la pantalla. Tu misión es adivinar el nombre del dibujo usando la sugerencia que aparece en la parte superior, con la que puedes inferir la primera letra y la longitud del nombre del dibujo.


Si no sabes cuál es el nombre del dibujo, puedes omitir el nivel haciendo clic en el botón “OMITIR”.
Es posible que quieras una pista adicional que te ayude a adivinar la respuesta. Para obtener una pista adicional, haz clic en el botón “SUGERENCIA” y mira un anuncio de video recompensado. Una vez que termines de ver el anuncio, se divulgará una carta adicional como recompensa.


7. Agregar eventos de aplicaciones
Para comprender en profundidad el recorrido del usuario en el Awesome Drawing Quiz, definirás algunos eventos personalizados que hagan un seguimiento del comportamiento del usuario en el juego de la siguiente manera:
Nombre del evento | Activado... | Parámetros |
game_start | Cuando un usuario inicia un nuevo juego. | ninguno |
level_start | Cuando un usuario comienza un nuevo nivel (un nuevo cuestionario de dibujo) dentro de una etapa. (hay 6 niveles en una etapa) | level_name |
level_wrong_answer | cuando un usuario envía una respuesta incorrecta | level_name |
ad_reward_prompt | Cuando un usuario presiona el botón de sugerencia y se le pide que mire un anuncio de video recompensado. | ad_unit_id |
ad_reward_impression | Cuando un usuario comienza a mirar un anuncio de video recompensado | ad_unit_id |
level_success | Cuando un usuario envía una respuesta correcta (borra un nivel) | nombre_nivel, número_de_intentos, tiempo_pasado_seg, hint_used |
level_fail | Cuando un usuario omite un nivel | nombre_nivel, número_de_intentos, tiempo_pasado_seg, hint_used |
game_complete | cuando termine el juego | number_of_correct_answers |
La descripción de cada parámetro asociado con cada evento es la siguiente:
Nombre del evento | Nombre del parámetro | Descripción |
level_start | level_name | Nombre del dibujo que se muestra en el nivel (p.ej., "banana") |
level_wrong_answer | level_name | cuando un usuario envía una respuesta incorrecta |
ad_reward_prompt | ad_unit_id | Un ID de unidad de anuncios que se usa para mostrar un anuncio de video recompensado |
ad_reward_impression | ad_unit_id | Un ID de unidad de anuncios que se usa para mostrar un anuncio de video recompensado |
level_success | level_name | Nombre del dibujo que se muestra en el nivel (p.ej., "banana") |
level_success | number_of_attempts | Cantidad de intentos para superar un nivel |
level_success | elapsed_time_sec | Tiempo transcurrido para superar un nivel (en segundos) |
level_success | hint_used | Indica si un usuario usó una sugerencia (vio un anuncio de video recompensado) o no para borrar un nivel (1: usó una sugerencia o 0: borró un nivel sin una pista). |
level_fail | level_name | Nombre del dibujo que se muestra en el nivel (p.ej., "banana") |
level_fail | number_of_attempts | Cantidad de intentos para superar un nivel |
level_fail | elapsed_time_sec | Tiempo transcurrido para superar un nivel (en segundos) |
level_fail | hint_used | Indica si un usuario usó una sugerencia (vio un anuncio de video recompensado) o no para borrar un nivel (1: usó una sugerencia o 0: borró un nivel sin una pista). |
game_complete | number_of_correct_answers | Cantidad de niveles que se borraron en el juego |
Crea una clase auxiliar para registrar eventos personalizados
Para registrar el evento de Analytics con facilidad, crearás una clase de ayuda que administre los eventos personalizados.
Primero, crea un nuevo archivo Kotlin (no una clase Kotlin) y asígnale el nombre QuizAnalytics.kt en el paquete com.codelab.awesomedrawingquiz. Crea campos que definan los nombres de tus eventos personalizados y sus parámetros.
QuizAnalytics.kt
private const val EVENT_AD_REWARD_PROMPT = "ad_reward_prompt"
private const val EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression"
private const val EVENT_LEVEL_FAIL = "level_fail"
private const val EVENT_LEVEL_SUCCESS = "level_success"
private const val EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer"
private const val EVENT_GAME_START = "game_start"
private const val EVENT_GAME_COMPLETE = "game_complete"
private const val PARAM_AD_UNIT_ID = "ad_unit_id"
private const val PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec"
private const val PARAM_HINT_USED = "hint_used"
private const val PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts"
private const val PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers"
A continuación, agrega funciones de extensión que te ayuden a registrar eventos personalizados en el juego. Ten en cuenta que la mayoría de los eventos personalizados incluyen parámetros para que tengas más contexto de cada evento. Además, ten en cuenta que Analytics ya definió algunos nombres y parámetros de eventos (FirebaseAnalytics.Event.LEVEL_NAME y FirebaseAnalytics.Event.LEVEL_START), por lo que los usaremos.
QuizAnalytics.kt
...
fun FirebaseAnalytics.logGameStart() = logEvent(EVENT_GAME_START, null)
fun FirebaseAnalytics.logLevelStart(levelName: String) {
logEvent(FirebaseAnalytics.Event.LEVEL_START) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logLevelWrongAnswer(levelName: String) {
logEvent(EVENT_LEVEL_WRONG_ANSWER) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
}
}
fun FirebaseAnalytics.logAdRewardPrompt(adUnitId: String) {
logEvent(EVENT_AD_REWARD_PROMPT) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logAdRewardImpression(adUnitId: String) {
logEvent(EVENT_AD_REWARD_IMPRESSION) {
param(PARAM_AD_UNIT_ID, adUnitId)
}
}
fun FirebaseAnalytics.logLevelSuccess(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_SUCCESS) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logLevelFail(
levelName: String,
numberOfAttempts: Int,
elapsedTimeSec: Int,
hintUsed: Boolean
) {
logEvent(EVENT_LEVEL_FAIL) {
param(FirebaseAnalytics.Param.LEVEL_NAME, levelName)
param(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts.toLong())
param(PARAM_ELAPSED_TIME_SEC, elapsedTimeSec.toLong())
param(PARAM_HINT_USED, if (hintUsed) 1 else 0)
}
}
fun FirebaseAnalytics.logGameComplete(
numberOfCorrectAnswers: Int
) {
logEvent(EVENT_GAME_COMPLETE) {
param(PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers.toLong())
}
}
Registra eventos de estadísticas en el juego
En la clase GameViewModel, agrega una nueva propiedad para la instancia FirebaseAnalytics.
GameViewModel.kt
class GameViewModel(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModel() {
...
}
A continuación, en la clase AwesomeDrawingQuizViewModelFactory, agrega una propiedad nueva como lo hiciste anteriormente en GameViewModel.
AwesomeDrawingQuizViewModelFactory.kt
class AwesomeDrawingQuizViewModelFactory(
...
// TODO: Accept FirebaseAnalytics instance as a parameter (101)
private val analytics: FirebaseAnalytics,
) : ViewModelProvider.Factory {
...
}
A continuación, en la clase AwesomeDrawingQuiz, agrega la función provideFirebaseAnalytics() y actualiza la función provideViewModelFactory() para pasar la instancia de FirebaseAnalytics a AwesomeDrawingViewModelFactory.
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
fun provideViewModelFactory() = AwesomeDrawingQuizViewModelFactory(
this,
provideGameSettings(),
// TODO: Pass FirebaseAnalytics instance as a parameter (101)
provideFirebaseAnalytics(),
)
// TODO: Provide FirebaseAnalytics instance (101)
private fun provideFirebaseAnalytics() = Firebase.analytics
...
}
Ahora tienes todo listo para implementar eventos personalizados. Primero, en la función startGame(), llama a logGameStart() para indicar que comenzó un juego.
Como logGameStart() es una función de extensión de la clase FirebaseAnalytics, puedes llamarla desde la instancia de la clase FirebaseAnalytics.
GameViewModel.kt
fun startGame() {
...
// TODO: Log game_start event (101)
analytics.logGameStart()
...
}
A continuación, en la función checkAnswer(), agrega los eventos level_success y level_wrong_answer.
GameViewModel.kt
fun checkAnswer(userAnswer: String) {
...
if (correct) {
...
// TODO: Log level_success event (101)
analytics.logLevelSuccess(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
} else {
// TODO: Log level_wrong_answer event (101)
analytics.logLevelWrongAnswer(levelName = drawing.word)
...
}
}
A continuación, en la función skipLevel(), agrega el evento level_fail para marcar el nivel como con errores.
GameViewModel.kt
fun skipLevel() {
...
// TODO: Log level_fail event (101)
analytics.logLevelFail(
levelName = drawing.word,
numberOfAttempts = numAttempts,
elapsedTimeSec = elapsedTimeInSeconds,
hintUsed = isHintUsed,
)
...
}
A continuación, implementa las funciones logAdRewardPrompt() y logAdRewardImpression() para realizar un seguimiento del comportamiento del usuario en relación con el anuncio de video recompensado.
GameViewModel.kt
fun logAdRewardPrompt(adUnitId: String) {
// TODO: Log ad_reward_prompt event (101)
analytics.logAdRewardPrompt(adUnitId)
}
fun logAdRewardImpression(adUnitId: String) {
// TODO: Log ad_reward_impression event (101)
analytics.logAdRewardImpression(adUnitId)
}
Por último, modifica las funciones requestNewDrawing() y finishGame() para agregar eventos personalizados level_start y game_complete.
GameViewModel.kt
private fun requestNewDrawing() {
...
drawingRequestDisposable = drawingDao.getRandomDrawings(seenWords)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe { d ->
...
// TODO: Log level_start event (101)
analytics.logLevelStart(d.word)
...
}
}
private fun finishGame() {
// TODO: Log game_complete event (101)
analytics.logGameComplete(numCorrectAnswers)
...
}
8. Cómo depurar eventos de estadísticas
Puedes usar DebugView en Firebase console para verificar que los eventos se registren correctamente. DebugView te permite ver los datos de eventos sin procesar que registra tu app en dispositivos de desarrollo casi en tiempo real.
Esto es muy útil para la validación durante la fase de instrumentación del desarrollo y puede ayudarte a descubrir cualquier error en la implementación de análisis.
Cómo habilitar el modo de depuración
Por lo general, los eventos registrados en tu app se agrupan en lotes durante un período de aproximadamente una hora y se suben juntos. Para validar tu implementación de estadísticas sobre la marcha, debes habilitar el modo de depuración en tu dispositivo de desarrollo para subir eventos con retrasos mínimos.
Para habilitar el modo de depuración, sigue estos pasos:
- Abre la ventana de herramientas Terminal en Android Studio (View > Tool Windows > Terminal).

- Ejecuta el siguiente comando (asegúrate de que el dispositivo Android de prueba esté conectado a tu computadora o que se esté ejecutando Android Emulator):
adb shell setprop debug.firebase.analytics.app com.codelab.awesomedrawingquiz
Este comportamiento persiste hasta que inhabilites explícitamente el modo de depuración a través del siguiente comando:
adb shell setprop debug.firebase.analytics.app .none.
Cómo depurar eventos de Analytics con DebugView
Una vez que hayas habilitado el modo de depuración en tu dispositivo de prueba, ve a tu proyecto en Firebase console y selecciona Analytics > DebugView en el menú. Luego, en tu dispositivo de prueba, juega para ver los eventos que se registran y se muestran en el informe de DebugView.

Para acceder a información detallada sobre cada evento, haz clic en el nombre del evento. A modo de ejemplo, en la siguiente captura de pantalla, se muestran los detalles de los parámetros asociados con el evento level_start.

Para obtener más información, consulta el artículo del Centro de ayuda de DebugView.
9. Cómo habilitar dimensiones y métricas personalizadas
De forma predeterminada, Google Analytics para Firebase recopila la cantidad total de eventos. Para cada parámetro de evento que te interesa, debes activar los informes para ese parámetro de forma explícita. Luego, Google Analytics para Firebase puede mostrar tarjetas adicionales con las estadísticas de los parámetros personalizados.
Para registrar dimensiones y métricas personalizadas, sigue estos pasos:
- Ve a Firebase console y selecciona el proyecto de Awesome Drawing Quiz que creaste anteriormente.
- Haz clic en Analytics > Eventos en el menú de navegación.
- Haga clic en Administrar definiciones personalizadas.
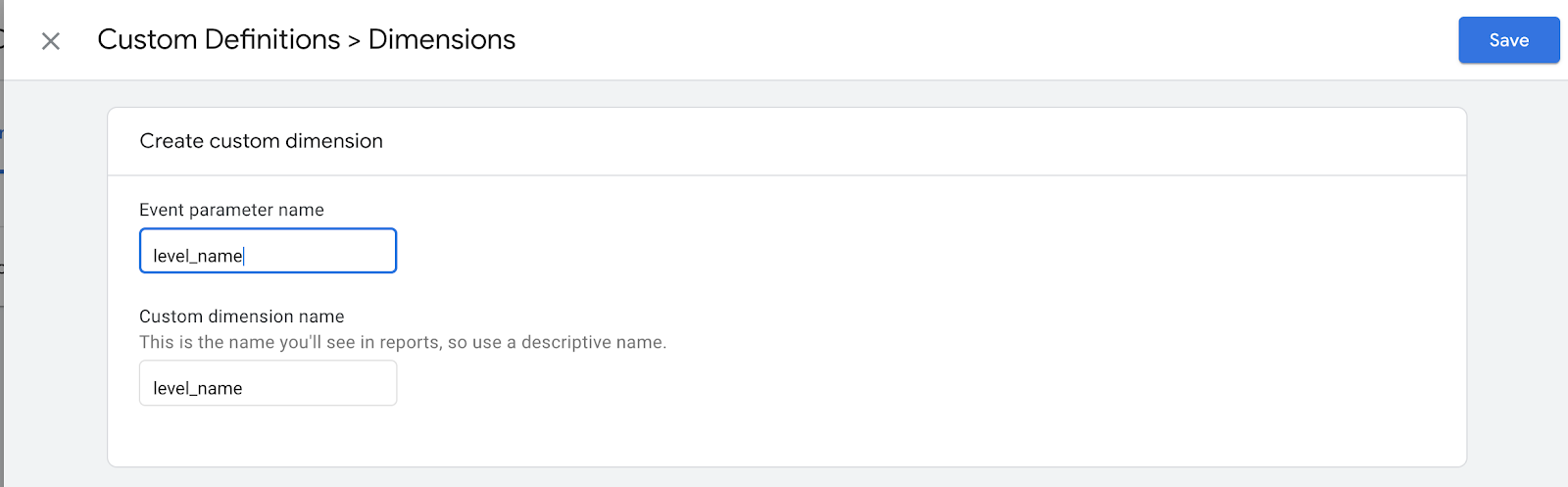
- En la pestaña Dimensiones personalizadas (Custom dimensions), haz clic en Crear dimensiones personalizadas (Create custom dimensions).
- En el campo Nombre del parámetro del evento, ingresa level_name y haz clic en Guardar para completar el registro de los parámetros.

- Luego, selecciona la pestaña Métricas personalizadas y haz clic en Crear métricas personalizadas.
- Ingresa el nombre del parámetro y la unidad de medidas para los siguientes parámetros.
Nombre del parámetro | Tipo de parámetro | Unidad de medida |
number_of_attempts | Número | Estándar |
hint_used | Número | Estándar |
elapsed_time_sec | Número | Segundos |
number_of_correct_answers | Número | Estándar |
10. Cómo obtener estadísticas a partir del informe de eventos
A medida que agregaste algunos eventos en el juego, deberías poder responder a las preguntas relacionadas con el comportamiento del usuario. Estas son algunas estadísticas que puedes obtener del informe de eventos de Firebase.
¿Qué nivel tiene la mayor cantidad de respuestas incorrectas?
Para responder esta pregunta, debes averiguar cuántos eventos level_wrong_answer se activaron por cada nivel.
En el informe de eventos, haz clic en level_wrong_answer. En el informe de eventos de level_wrong_answer, busca la tarjeta level_name. Verás los valores asociados con el parámetro level_name en esa tarjeta de la siguiente manera.

Según la captura de pantalla anterior, puedes descubrir fácilmente que horizon tiene la mayor cantidad de respuestas incorrectas, lo que significa que es difícil para los usuarios en comparación con los otros niveles.
Con la información que obtuviste aquí, puedes decidir no proporcionar niveles difíciles a los usuarios principiantes para mantener una tasa de retención alta.
¿Cuántos intentos, en promedio, se hicieron para superar un nivel?
En el Awesome Drawing Quiz, los usuarios pueden enviar las respuestas de cada nivel tanto como quieran.
Como habilitaste los informes de parámetros en el parámetro number_of_attempts en el evento level_success, puedes ver las métricas detalladas de ese parámetro.
En el informe de eventos, haz clic en el evento level_success. En el informe de eventos de level_success, busca la tarjeta number_of_attemps. Verás la cantidad promedio de intentos en esa tarjeta de la siguiente manera:

Puedes usar esta información para optimizar la dificultad del juego en promedio. Por ejemplo, si la cantidad promedio de intentos es muy cercana a 1, puedes hacer que el juego sea un poco más difícil.
¿Los usuarios intentaron resolver la pregunta con una pista, a pesar de no haber superado un nivel?
Cuando un usuario decide omitir un nivel, se activa un evento level_fail. Puede haber muchas razones para la decisión del usuario.
Sin embargo, dado que el juego puede darle una pista después de que miran un anuncio de video recompensado, es importante saber si el usuario trató de superar el nivel con la ayuda de la sugerencia.
En el informe de eventos, haz clic en el evento level_fail. En el informe de eventos de level_fail, busca la tarjeta hint_used. Verás la cantidad promedio de parámetros del evento hint_used. Ten en cuenta que el valor del parámetro es 1 si se usó una sugerencia y 0 si no se usó una.

Si los números de la tarjeta hint_used están cerca de 0, es un indicador de que la recompensa (sugerencia) no es lo suficientemente útil para estos usuarios. Además, estás perdiendo la oportunidad de aumentar los ingresos de un anuncio de video recompensado.
Por lo tanto, considera ofrecer una recompensa más grande para que los usuarios puedan interactuar con el juego de manera más profunda y, así, aumentar los ingresos provenientes de los anuncios de video recompensados.
¿Cuántos niveles se superaron en cada juego, en promedio?
Hay un total de 6 niveles para cada juego en el Awesome Drawing Quiz. Una vez que el usuario finaliza 6 niveles (independientemente de si borró o no cada nivel), se activa un evento game_complete con number_of_correct_answers como parámetro. El parámetro number_of_correct_answers indica la cantidad de niveles en los que el usuario proporcionó una respuesta correcta.
Haz clic en el evento game_complete en el informe de eventos. En el informe de eventos game_complete, busca la tarjeta number_of_correct_answers. Verás la cantidad promedio de parámetros del evento number_of_correct_answers.

Si la cantidad promedio de niveles borrados es demasiado bajo, considera reorganizarlos para ayudar a las personas a superar los anteriores con mayor facilidad, de modo que puedan seguir jugando sin perder el interés.
11. Todo listo
Completaste el codelab de Android para AdMob y Firebase 101. Puedes encontrar el código completo de este codelab en la carpeta  101-complete_and_102-base.
101-complete_and_102-base.
En la siguiente parte del codelab de AdMob y Firebase, aprenderás a usar un embudo para visualizar el flujo de eventos de la app. En la siguiente parte, también se aborda cómo usar Remote Config y A/B Testing para optimizar el valor del parámetro en el juego sin una actualización de la app.

