1. Introducción
Supongamos que necesitas ajustar los valores de algunos parámetros en tu app después de publicarla en Play Store. Por lo general, debes volver a publicar una nueva versión de la app, y los usuarios también deben actualizarla en sus teléfonos.
En general, la actualización de la app funcionará si deseas confirmar un cambio duradero en tu app. Sin embargo, ¿qué sucede si vas a ajustar el valor de algunos parámetros en tu app con frecuencia? ¿Y si quieres ejecutar algunos experimentos para encontrar la configuración óptima de la app?
En estos casos, las actualizaciones de la app no funcionan bien. Porque requiere un tiempo para que la actualización se propague por completo a los usuarios Además, es bastante difícil ejecutar los experimentos en varias versiones de la aplicación.
Además, ¿cómo puedes determinar si el recorrido del usuario de la aplicación funciona según lo previsto? Puedes confiar en los comentarios de los usuarios en Play Console. Sin embargo, es posible que no sea lo suficientemente preciso como para tomar una decisión clara.
Si a medida que avanzas con este codelab encuentras algún problema (errores de código, errores gramaticales, texto poco claro, etc.), infórmalo mediante el vínculo Informa un error que se encuentra en la esquina inferior izquierda del codelab.
Qué aprenderás
- Cómo crear un embudo en Google Analytics para Firebase
- Cómo usar Firebase Remote Config
- Cómo ejecutar Firebase A/B Testing
Requisitos
- Android Studio versión 4.1 o posterior
- Una Cuenta de Google
- Un dispositivo de prueba con Android 5.0 o versiones posteriores con un cable USB para conectar el dispositivo, o un Android Emulator que ejecute un AVD(dispositivo virtual de Android) con una imagen del sistema compatible con las APIs de Play Store y Google
¿Cómo calificarías tu nivel de experiencia con AdMob?
¿Cómo calificarías tu nivel de experiencia con Firebase?
2. Configura el entorno de desarrollo
Descarga el código
Haz clic en el siguiente botón para descargar todo el código de este codelab:
Descomprime el archivo zip descargado. Se descomprimirá una carpeta raíz llamada admob-firebase-codelabs-android-master.
...o clonar el repositorio de GitHub desde la línea de comandos.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-android
El repositorio contiene cuatro carpetas de la siguiente manera:
 101-base: Código inicial que compilarás en este codelab
101-base: Código inicial que compilarás en este codelab 101-complete_and_102-base: Código completo para este codelab y para el codelab 102.
101-complete_and_102-base: Código completo para este codelab y para el codelab 102. 102-complete: Código completo para el codelab 102
102-complete: Código completo para el codelab 102
Importa la app de partida
Inicia Android Studio y selecciona "Import project" en la pantalla de bienvenida. Luego, selecciona el directorio 101-complete_and_102-base del código que descargaste.
Ahora, deberías tener el proyecto abierto en Android Studio.
Agrega el archivo de configuración de Firebase al proyecto de Android
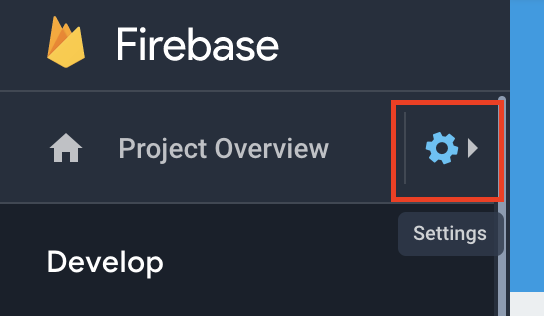
- En la pantalla de descripción general del proyecto Awesome Drawing Quiz, haz clic en el ícono de Configuración.

- En la pestaña General, selecciona la app para Android a fin de descargar el archivo google-service.json.
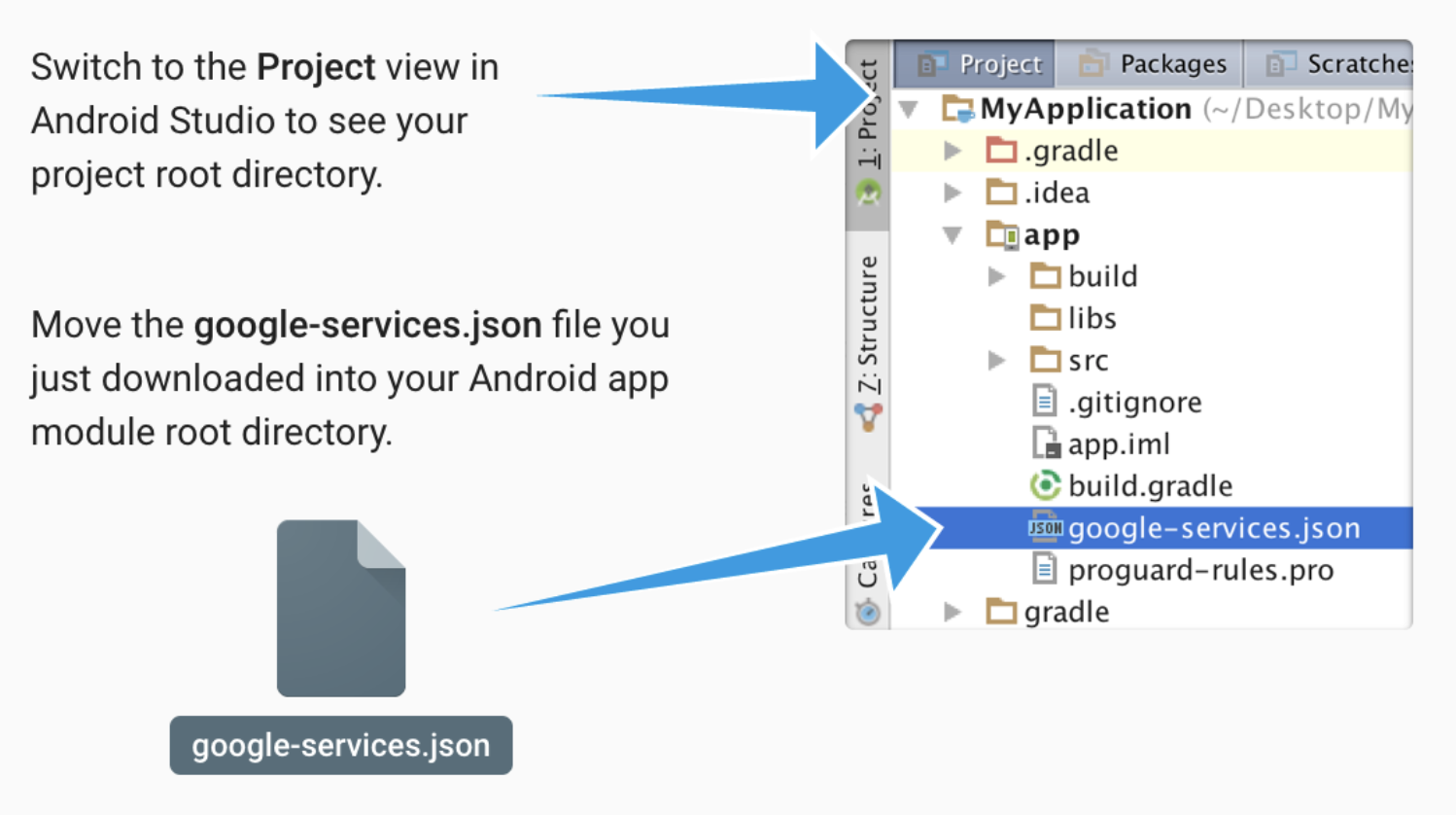
- Mueve el archivo de configuración al directorio
 app de tu proyecto.
app de tu proyecto. 
3. Abre el proyecto de Firebase desde la consola
Antes de continuar con el siguiente paso, abre el proyecto desde Firebase console que creaste en el paso "Configura el proyecto de Firebase" del Codelab de AdMob+Firebase 101.

4. Cómo crear un embudo de eventos de aplicaciones
Es posible que hayas agregado algunos eventos de aplicaciones para hacer un seguimiento de la actividad del usuario dentro de la aplicación. Si lees el informe de cada evento de la aplicación, puedes obtener los detalles asociados con el evento, como los recuentos totales, los recuentos promedio por usuario, los datos demográficos, etcétera.
Sin embargo, ¿qué sucede si quieres ver la tasa de finalización de una serie de eventos, en lugar de enfocarte en un evento específico? En Google Analytics para Firebase, puedes usar el Embudo para visualizar y optimizar el porcentaje de respuesta de una serie de eventos de aplicaciones.
Cómo crear un embudo
Para crear un embudo, siga estos pasos:
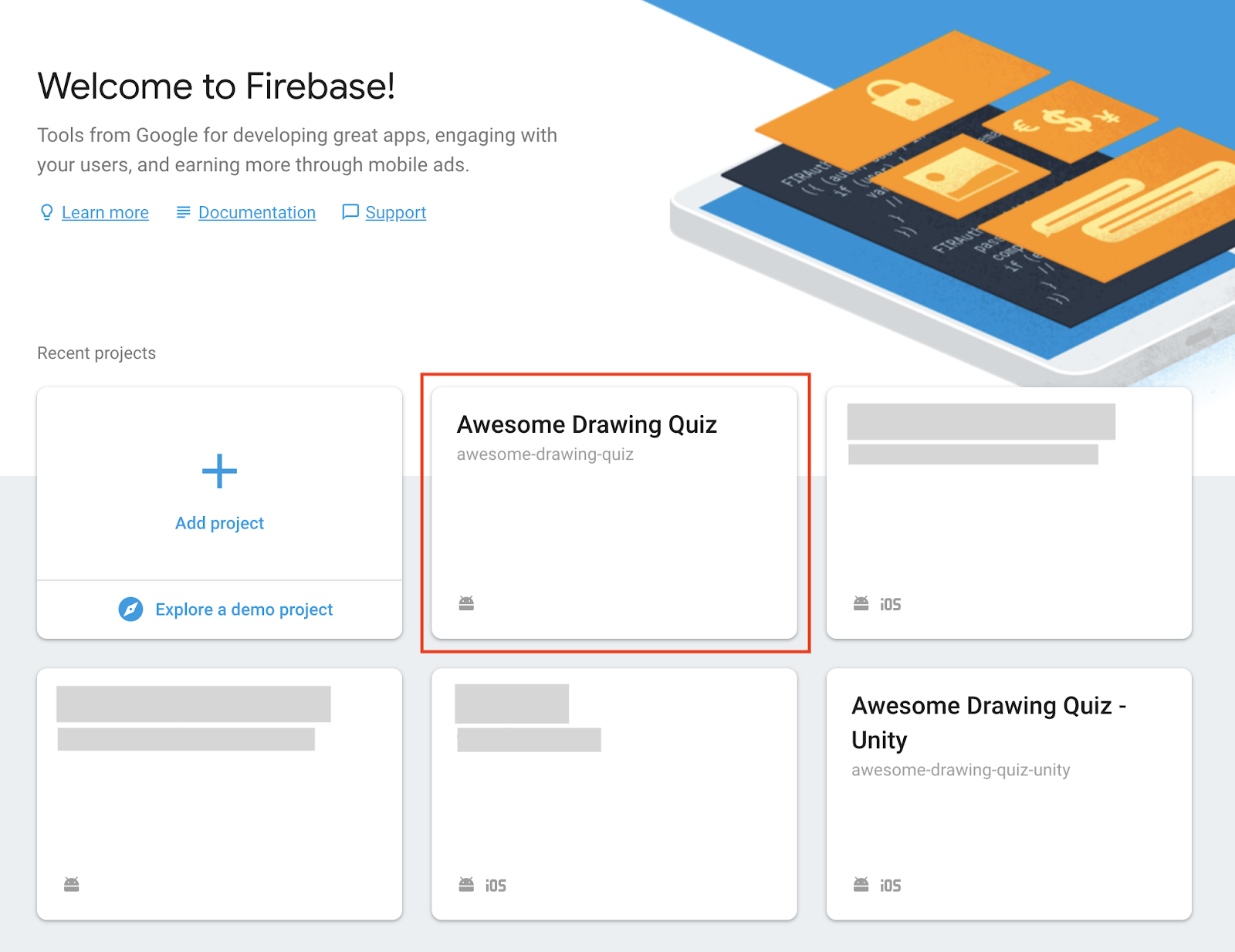
- Ve a Firebase console y selecciona el proyecto de Awesome Drawing Quiz que creaste anteriormente.
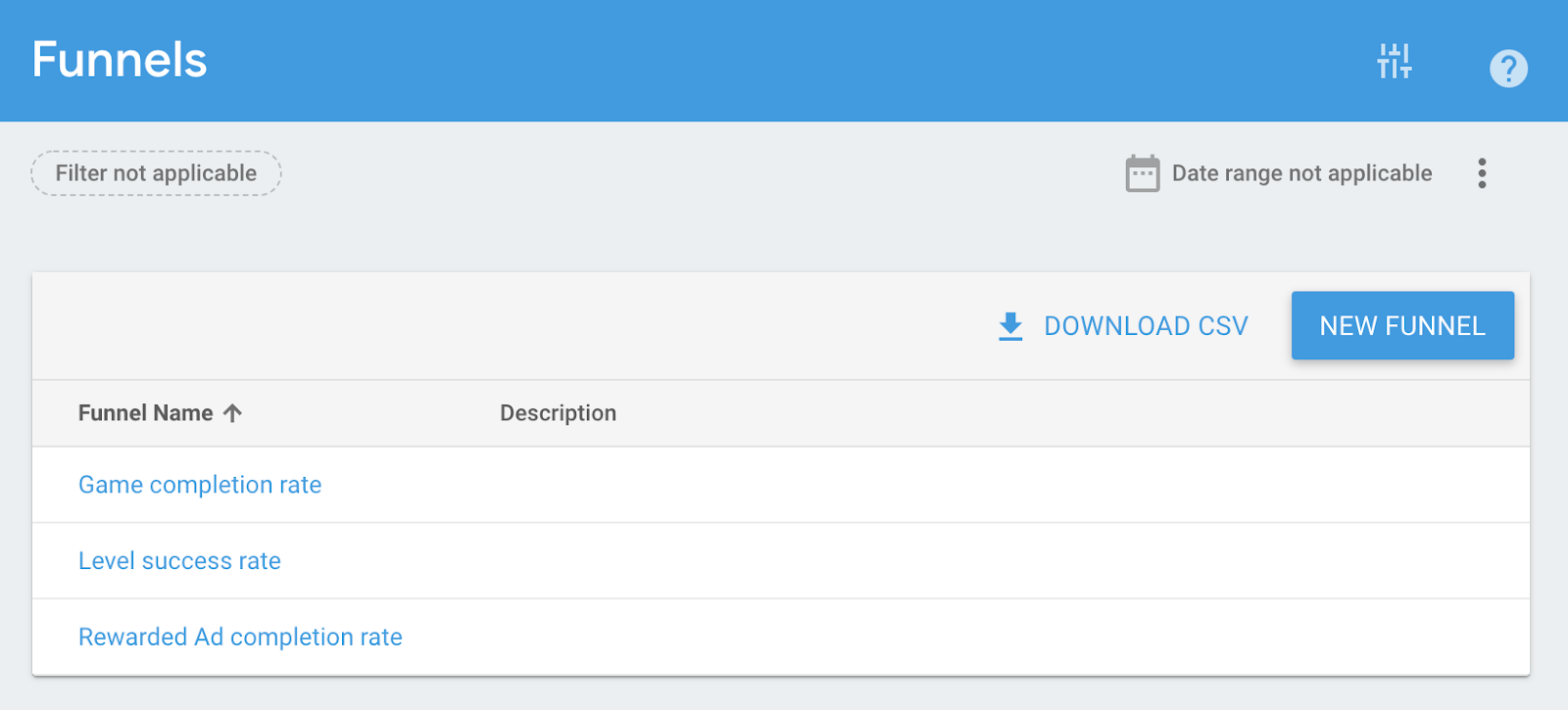
- Haz clic en Embudos.
- Haga clic en EMBUDO NUEVO.
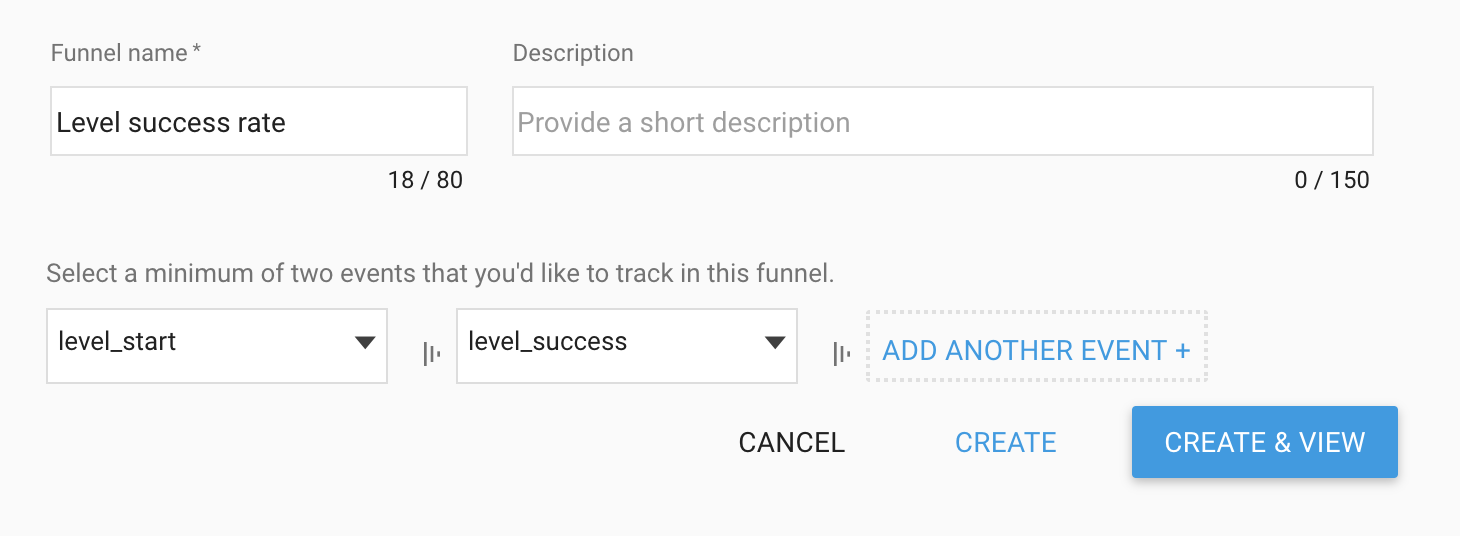
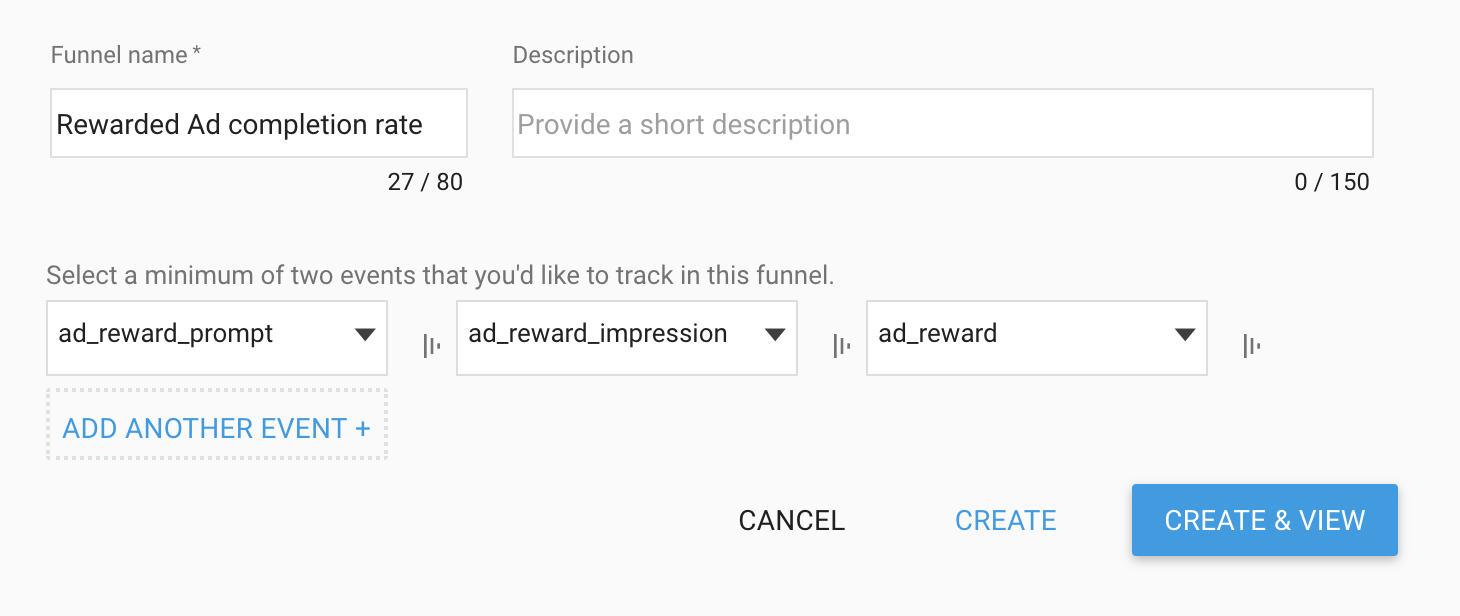
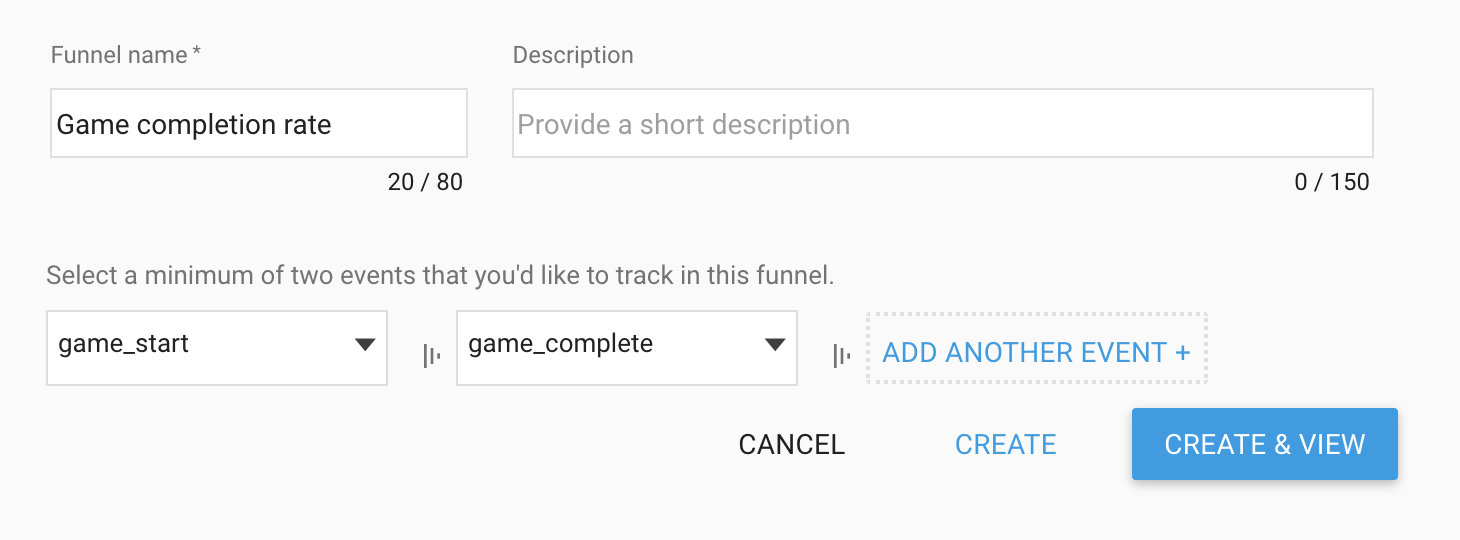
- Ingrese un nombre y una descripción para el embudo.
- Seleccione los dos primeros eventos que desea usar como pasos en el embudo.
- Para cada paso adicional, haga clic en AGREGAR OTRO EVENTO y seleccione un evento.
- Haz clic en CREAR.
Sigue los pasos anteriores para crear los siguientes embudos:
Nombre del embudo n.o 1: Tasa de éxito del nivel Eventos: level_start, level_success
No 2 Nombre del embudo: Tasa de finalización de anuncios recompensados Eventos: ad_reward_prompt, ad_reward_impression, ad_reward
N.o 3 Nombre del embudo: Tasa de finalización del juego Eventos: game_start, game_complete
Consulta el análisis de embudo
Una vez que hayas creado algunos embudos, puedes acceder a ellos en el menú Embudos de Firebase console. Si haces clic en el nombre del embudo en la lista, podrás ver un análisis detallado de cada embudo.

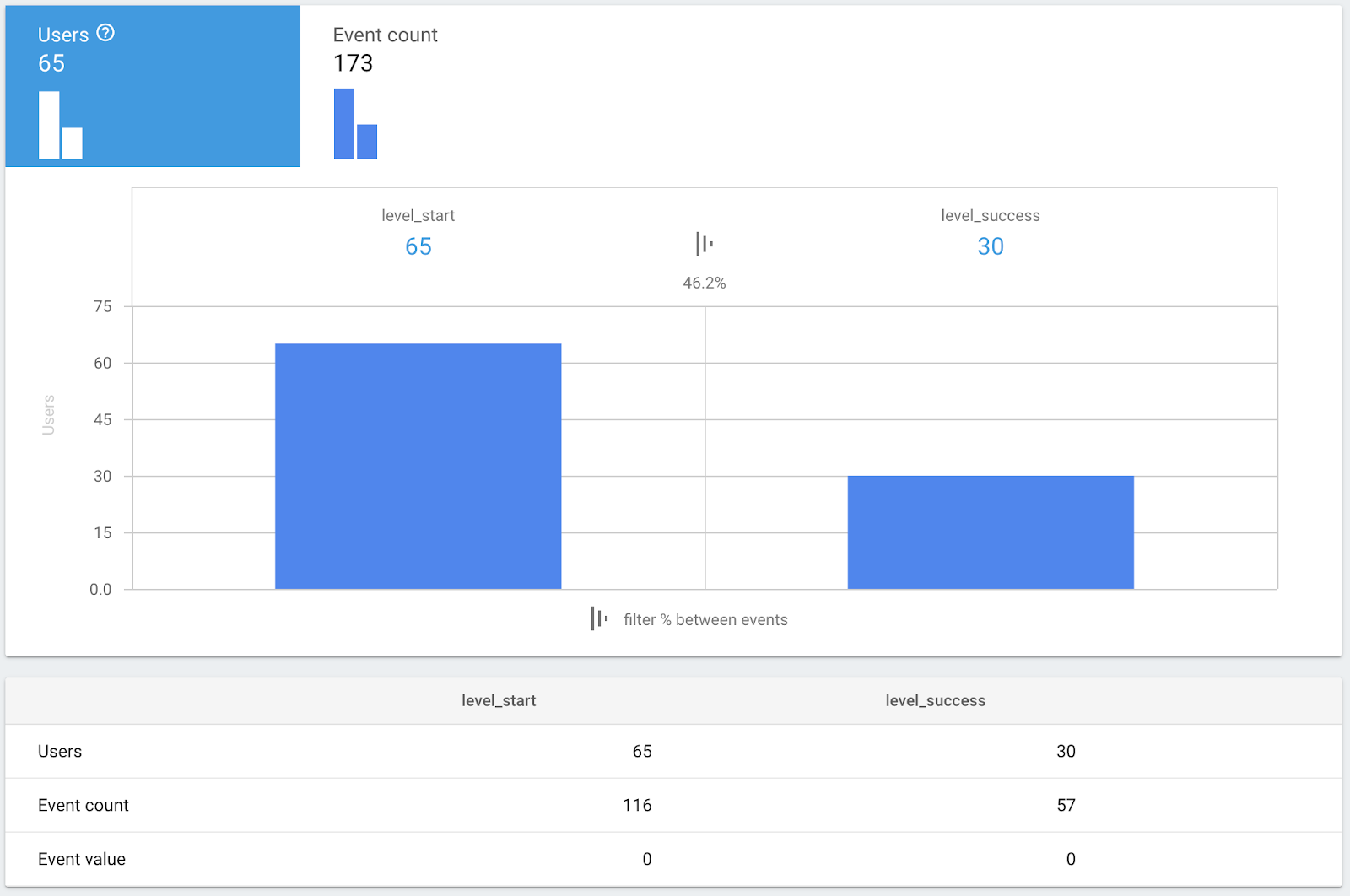
Como ejemplo, haz clic en Índice de éxito de niveles. Se mostrarán los detalles del embudo de la siguiente manera:

En la captura de pantalla anterior, puedes ver el porcentaje de usuarios que superaron un nivel (activaron el evento level_success) después de comenzar uno (que activó el evento level_start). Aquí puedes ver que el 46.2% de los usuarios aprobaron el nivel.
Una vez que hagas clic en Cantidad de eventos, se mostrarán las métricas en función de la cantidad de eventos de la siguiente manera:

Según las métricas de la captura de pantalla anterior, hubo 116 intentos (se activaron el evento level_start) y 57 eliminaciones (se activaron el evento level_success) durante el período.
Dado que la tasa de finalización basada en los eventos(49.1%) es ligeramente más alta que la tasa basada en el usuario(46.2%), puedes decir que hay algunas personas que tienen un mejor rendimiento que las otras.
5. Integra Remote Config en la app
Dado que puedes obtener estadísticas sobre tu aplicación en función de sus eventos y el embudo, te recomendamos que la optimices. Por lo general, incluye un ajuste del valor del parámetro en la app. Para modificar el valor de esos parámetros, deberás actualizar la app de modo que los cambios se puedan aplicar a los usuarios.
Con Remote Config en Firebase, puedes ajustar esos valores sin necesidad de actualizar la app. Esto significa que puedes cambiar el comportamiento de la app sin tener que forzar a los usuarios a descargar la actualización.
En este codelab, aprenderás a ajustar el importe de la recompensa (cantidad de letras que se divulgarán después de mirar un anuncio de video recompensado) sin una actualización de la app. Para ello, usarás Remote Config.
Agrega Remote Config a la dependencia de la app.
Comencemos por agregar Firebase Remote Config a la dependencia de la app.
app/build.gradle
apply plugin: 'com.android.application'
android {
...
}
dependencies {
...
// TODO: Add Firebase Remote Config dependency (102)
implementation 'com.google.firebase:firebase-config-ktx'
...
}
...
Sincroniza tu proyecto con archivos de Gradle
Para asegurarte de que todas las dependencias estén disponibles para tu app, sincroniza el proyecto con archivos de Gradle. Selecciona Archivo > Menú Sync Project with Gradle Files para sincronizar tu proyecto con archivos de Gradle.
Establece un valor predeterminado para el parámetro de Remote Config
Para recuperar los valores de Remote Config, necesitas una conexión de red. Cuando la red no esté disponible, debes definir un valor predeterminado para cada parámetro de Remote Config.
Crea el archivo remote_config_defaults.xml en la carpeta res/xml. Luego, establece un valor predeterminado para el importe de la recompensa (reward_amount)como se indica a continuación.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>reward_amount</key>
<value>1</value>
</entry>
</defaultsMap>
Ten en cuenta que reward_amount es el nombre del parámetro en Remote Config.
Recupera el importe de la recompensa desde Remote Config
Modifica AwesomeDrawingQuiz.kt para que la clase GameSettings contenga una referencia a la instancia RemoteConfig.
Ten en cuenta que la instancia RemoteConfig está configurada para recuperar los valores más recientes del servidor en modo de depuración a fin de facilitar el proceso de desarrollo. (Establece el intervalo de recuperación mínimo en cero segundos llamando a fetch(0L))
AwesomeDrawingQuiz.kt
class AwesomeDrawingQuiz : Application() {
...
// COMPLETE: Provide FirebaseRemoteConfig instance (102)
private fun provideGameSettings() = GameSettings(provideRemoteConfig())
// COMPLETE: Add a function that provides a FirebaseRemoteConfig instance (102)
private fun provideRemoteConfig(): FirebaseRemoteConfig {
val rc = Firebase.remoteConfig.apply {
setDefaultsAsync(R.xml.remote_config_defaults)
}
val fetchTask = if (BuildConfig.DEBUG) rc.fetch(0L) else rc.fetch()
fetchTask.addOnCompleteListener {
if (it.isSuccessful) {
Log.d("AwesomeDrawingQuiz", "Remote config value fetched")
rc.activate()
}
}
return rc
}
}
Luego, cambia la clase GameSettings para recuperar el importe de la recompensa desde Remote Config.
GameSettings.kt
// TODO: Add FirebaseRemoteConfig as a class member
class GameSettings(private val rc: FirebaseRemoteConfig) {
...
// TODO: Apply reward amount from the Remote Config (102)
val rewardAmount: Int
get() = rc.getLong(KEY_REWARD_AMOUNT).toInt()
companion object {
...
// TODO: Add a key for 'reward_amount' Remote Config parameter (102)
private const val KEY_REWARD_AMOUNT = "reward_amount"
}
}
Crea un parámetro de Remote Config desde la consola
A continuación, crearás un nuevo parámetro de Remote Config para el importe de la recompensa, de modo que puedas ajustar su valor sobre la marcha.
Para crear un parámetro nuevo, ve a Firebase console y selecciona el proyecto de Awesome Drawing Quiz que creaste anteriormente. Haz clic en Remote Config -> ADD YOUR FIRST PARAMETER.

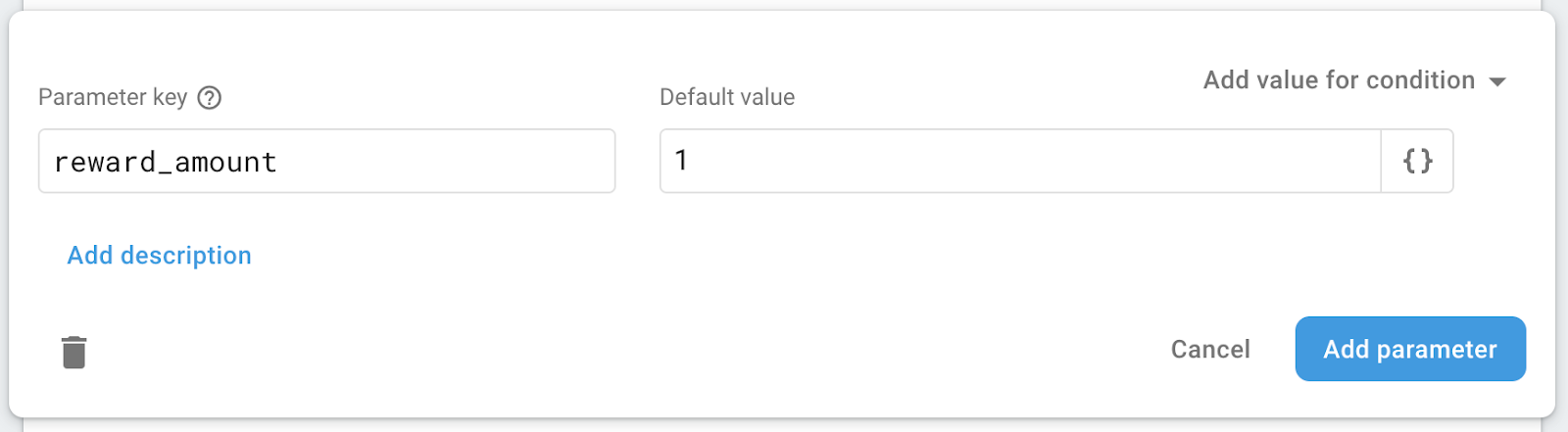
Asigna el nombre reward_amount al parámetro y establece su valor predeterminado en 1. Luego, haz clic en el botón Agregar parámetro.

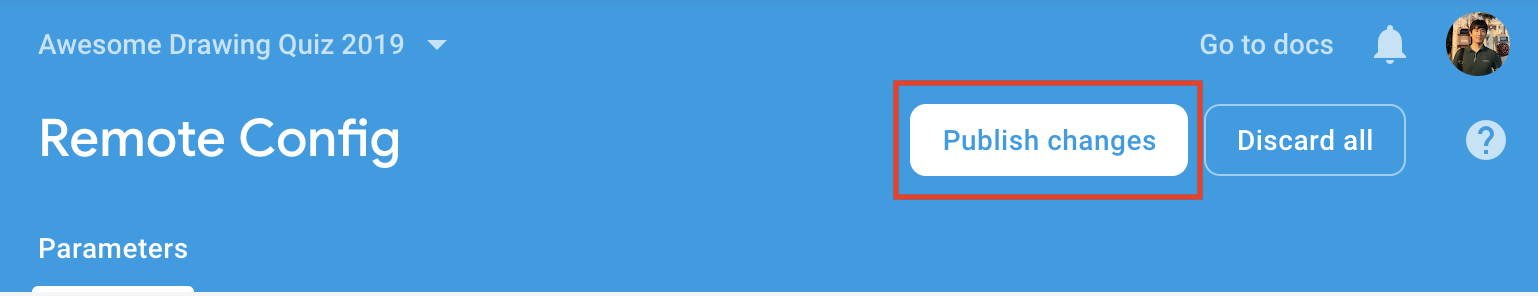
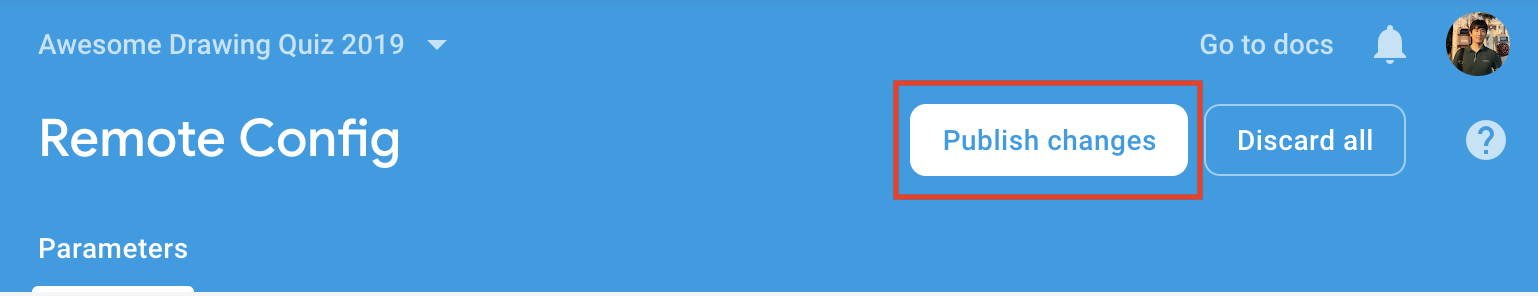
Haz clic en el botón Publicar cambios para publicar el cambio para los usuarios.

6. Cambia el comportamiento de la app con Remote Config
Ahora se puede configurar la cantidad de la recompensa en el Awesome Drawing Quiz en Firebase console sin tener que actualizar el código de la app.
En esta sección, cambiarás el importe de la recompensa de 1 a 2 para que la app revele dos personajes más a modo de pista después de ver un anuncio recompensado.
Actualiza el valor predeterminado del parámetro recompensa_amount
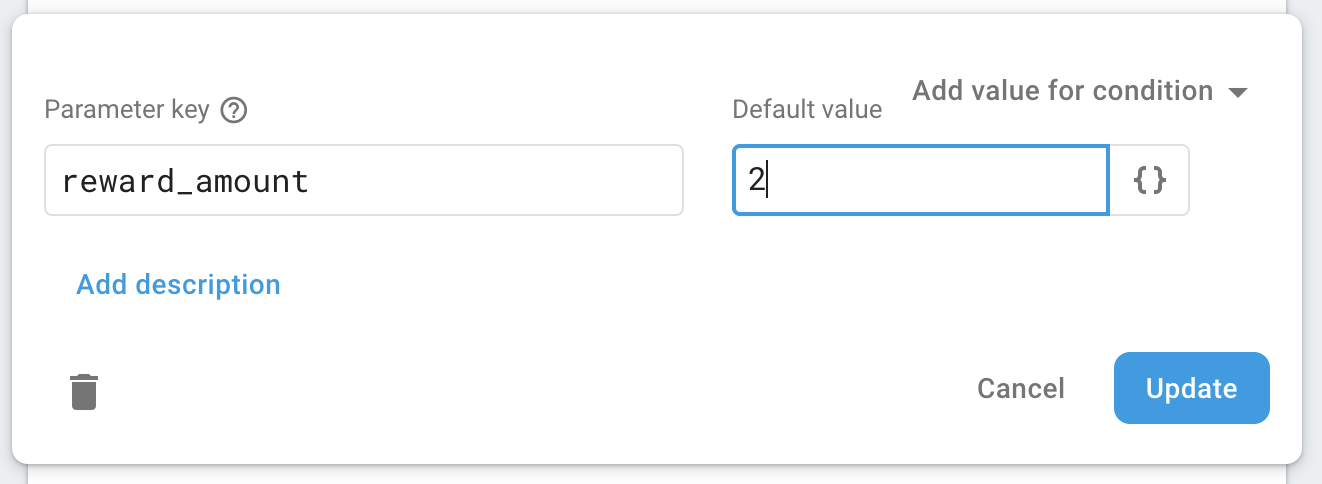
Ve a Firebase console y, luego, selecciona el proyecto de Awesome Drawing Quiz que creaste anteriormente. Haz clic en Remote Config y, luego, en reward_amount en la lista. A continuación, cambia el valor predeterminado a 2 y haz clic en el botón Actualizar.

Haz clic en el botón Publicar cambios para publicar el cambio para los usuarios.

Verifica el cambio de comportamiento de la app
Para confirmar el cambio de comportamiento de la app, vuelve a ejecutar el proyecto. Cuando termines de ver un anuncio recompensado, notarás que la app mostrará dos letras como recompensa, tal como lo configuramos en la consola de Remote Config.
Antes de mirar un anuncio recompensado | Se reveló dos letras adicionales como recompensa |
7. Crea el experimento para optimizar el importe de la recompensa
Ahora puedes cambiar el importe de la recompensa sin tener que publicar una actualización de la app. Sin embargo, ¿cómo puedes determinar que el importe que se modifica es bueno para la app?
Con Firebase A/B Testing, puedes ejecutar los experimentos para optimizar la experiencia general del usuario en la app sin necesidad de actualizar la app ni crear una herramienta independiente para ejecutar cada experimento y hacer un seguimiento de su rendimiento.
Diseña el experimento
Antes de crear un experimento nuevo, debes establecer un objetivo claro del experimento. Asegúrate de revisar la siguiente lista de tareas antes de crear un experimento nuevo.
- Qué: ¿Qué deseas optimizar? (p. ej., dificultad del juego, visibilidad o sincronización de los anuncios, etcétera)
- Por qué: ¿Cuál es tu objetivo comercial para ejecutar el experimento? (p.ej., para maximizar los ingresos publicitarios, aumentar la retención, etcétera).
- Quién: ¿Quién es sujeto a participar en el experimento? (p. ej., Todos los usuarios, público específico de usuarios, etc.)
En este codelab, crearás un experimento para optimizar el valor del importe de la recompensa y, así, maximizar la participación diaria del usuario en el Awesome Drawing Quiz.
Crea el experimento
Abre el proyecto de Awesome Drawing Quiz desde Firebase console. Selecciona el menú A/B Testing y, luego, haz clic en el botón Crear experimento.
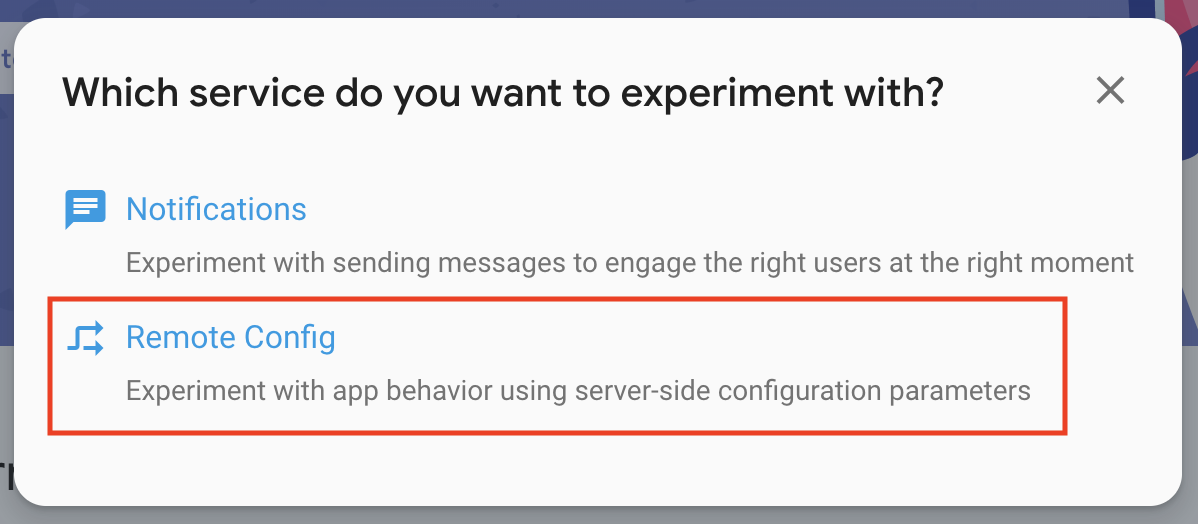
Selecciona Remote Config para crear un experimento de la función.

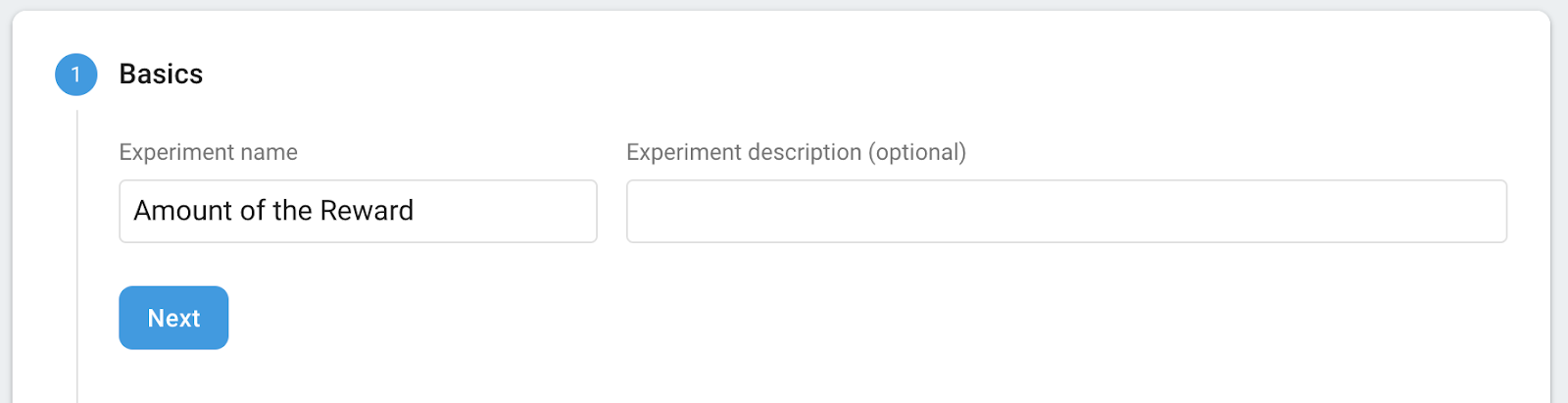
Asigna el nombre "Importe de la recompensa" al experimento, como se muestra en la siguiente captura de pantalla.

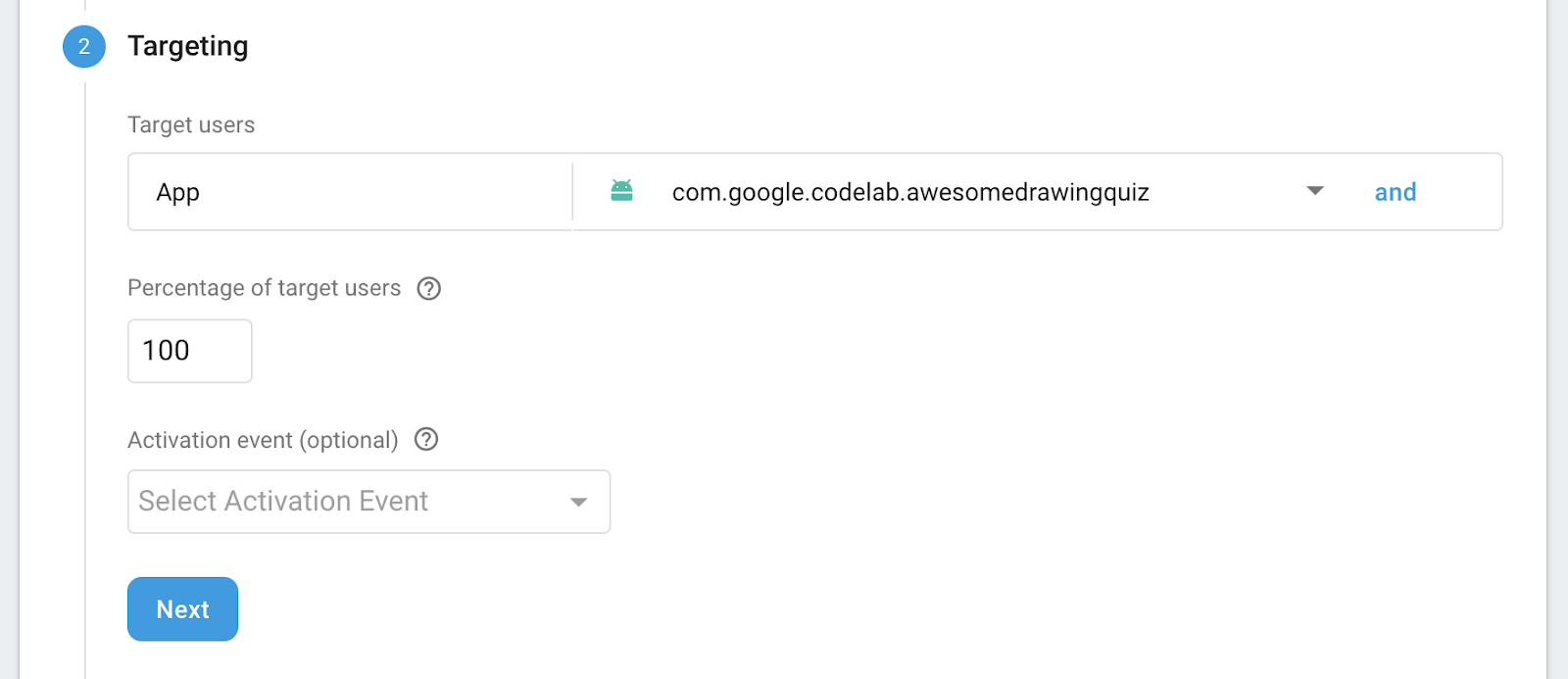
Configura las opciones de segmentación. En este codelab, te orientarás al 100% de los usuarios de Awesome Drawing Quiz.

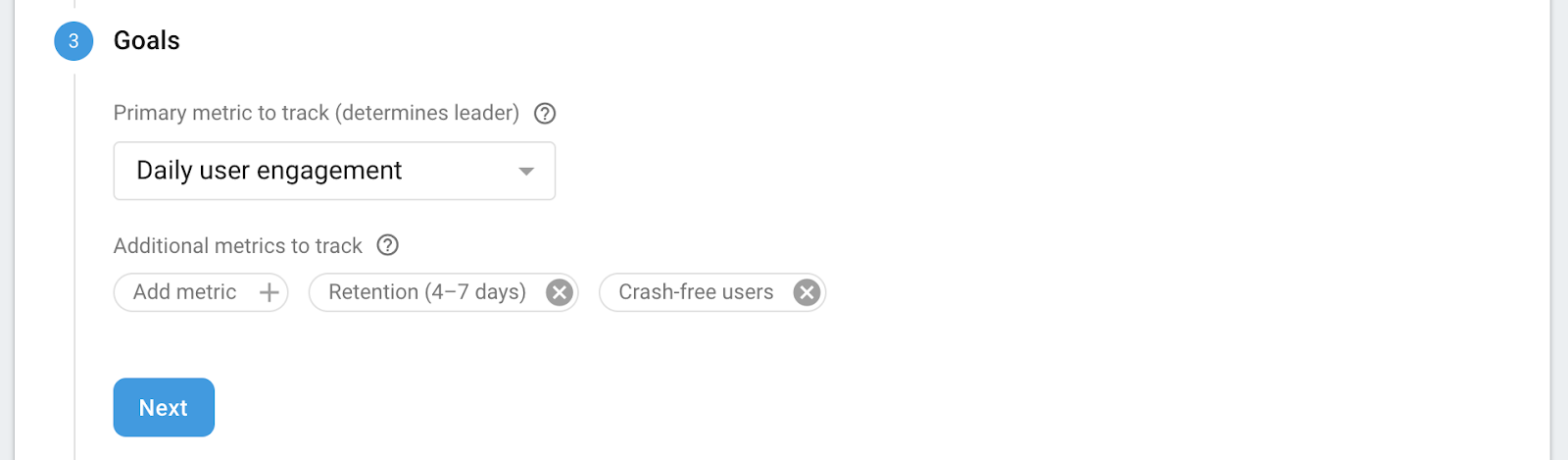
Dado que el objetivo principal del experimento es encontrar un valor óptimo que maximice la participación diaria de los usuarios, selecciona Participación diaria de los usuarios como la métrica principal a la que deseas hacer un seguimiento.

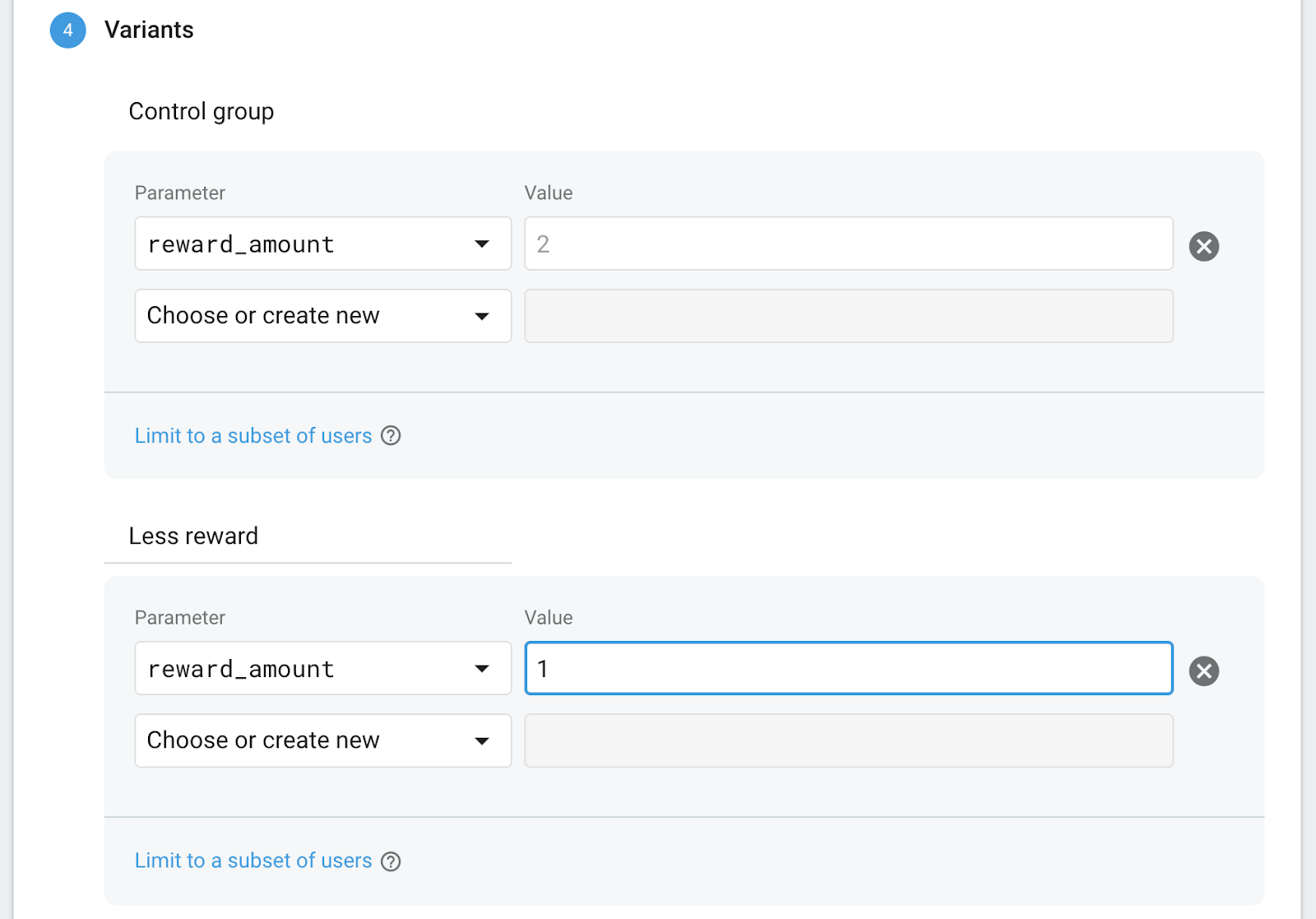
Por último, configura el control y el grupo de variantes para determinar cuál tiene el mejor rendimiento. Selecciona reward_amount en el grupo de control y deja su valor sin modificar. Para el grupo de variantes, asígnale el nombre "Menos recompensa" y, luego, cambia el valor de reward_amount a 1.

Con esta configuración, las personas del grupo "Menos recompensa" recibirán una letra como recompensa, mientras que las personas del Grupo de control recibirán dos letras como recompensa. Como resultado, verás cómo la cantidad de recompensas afecta a los usuarios.
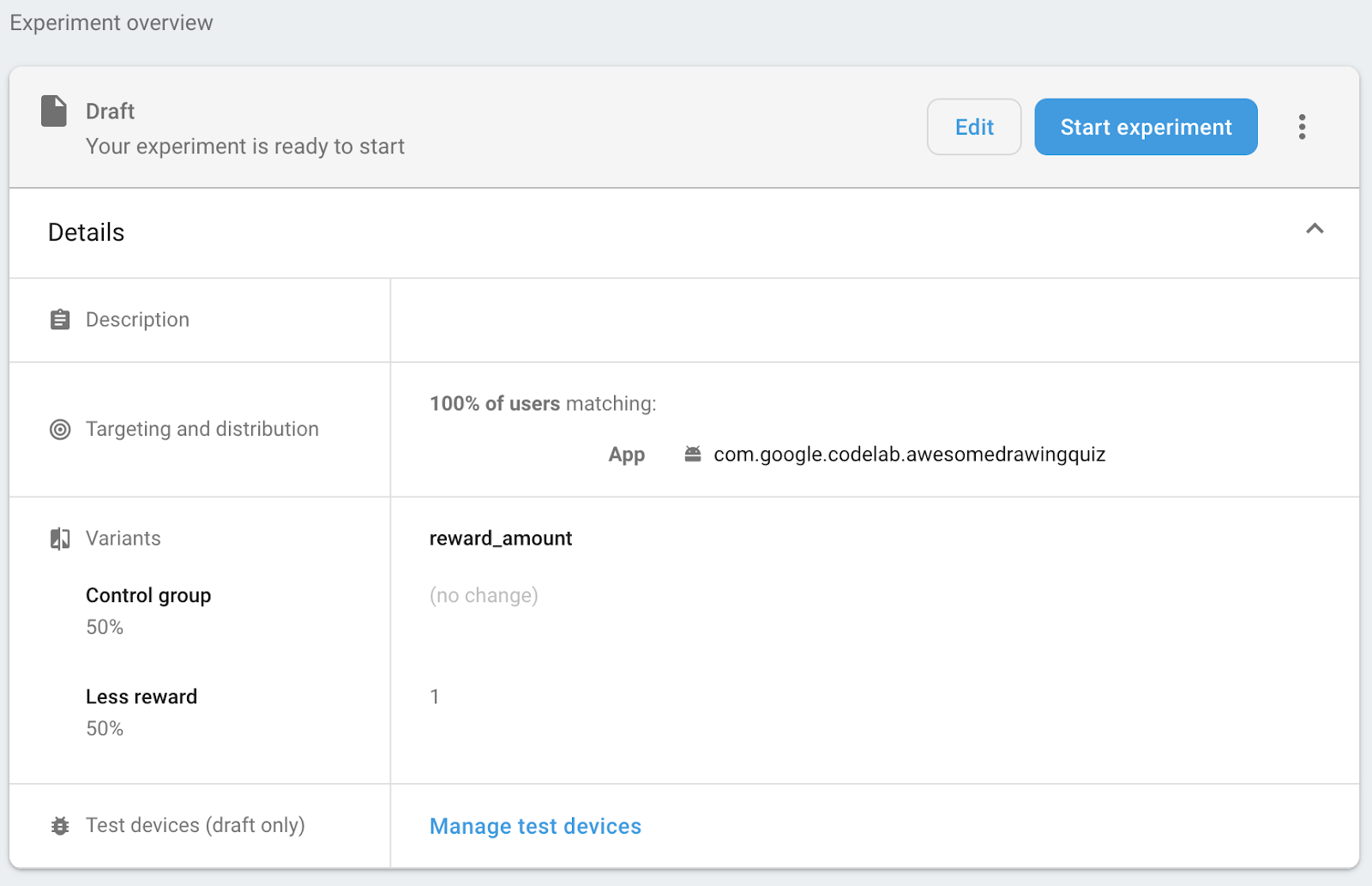
Cuando hagas clic en el botón Revisar, verás una descripción general del experimento de la siguiente manera.

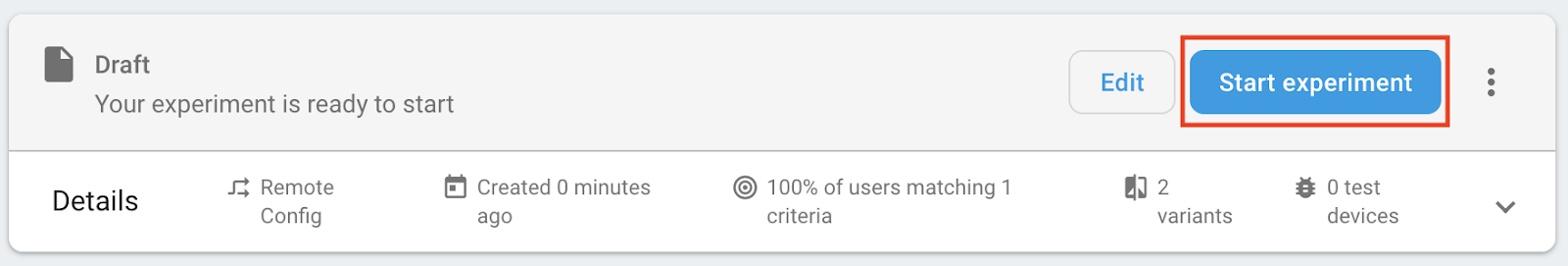
Ejecutar el experimento
Haz clic en el botón Iniciar experimento para ejecutarlo. Ten en cuenta que no podrás cambiar la configuración del experimento una vez que comience.

8. Administra el experimento
Ver el progreso del experimento
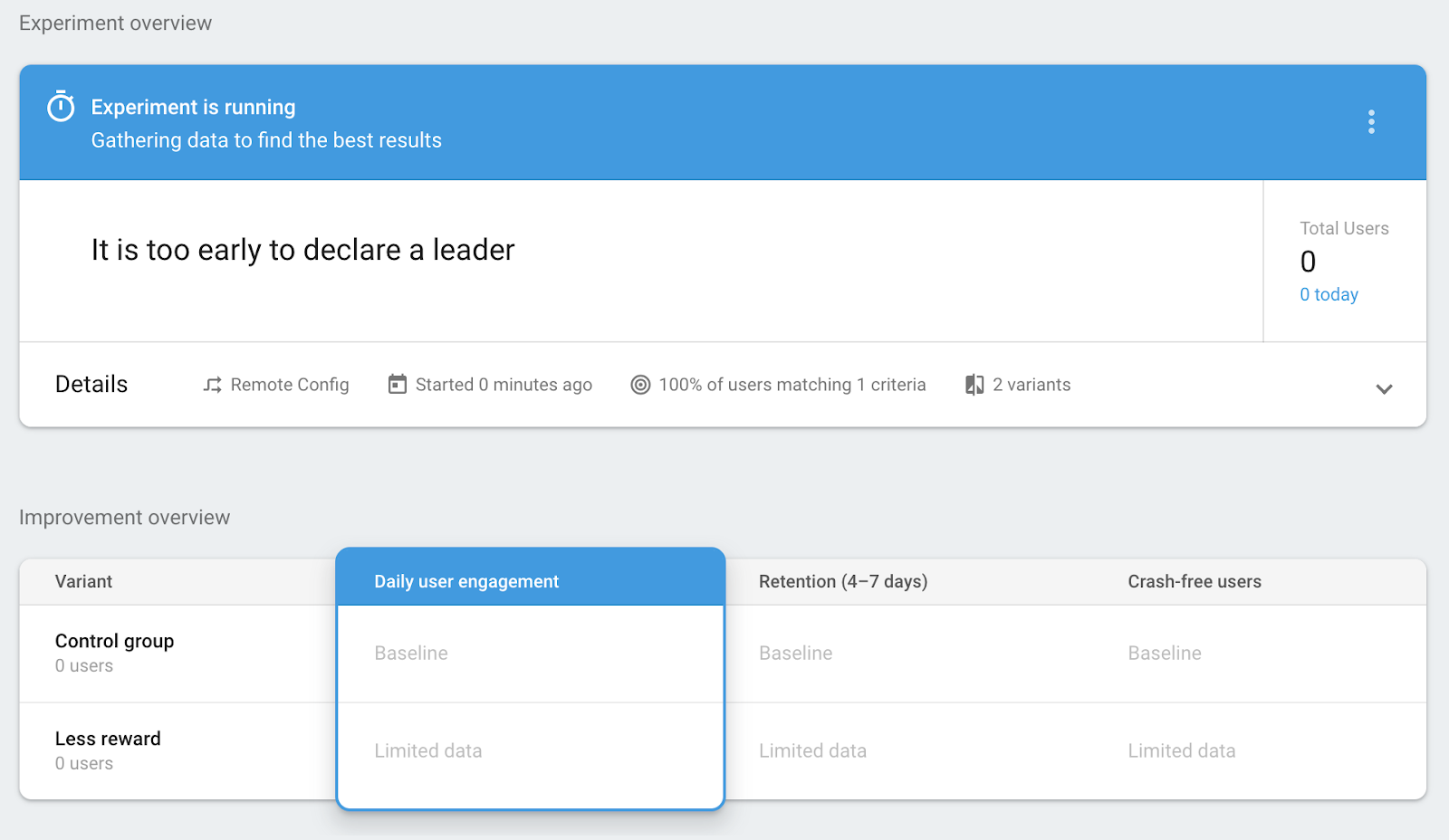
Puedes verificar el progreso del experimento desde el menú A/B Testing de Firebase console, que se verá como en la siguiente captura de pantalla. Ten en cuenta que también puedes ver en la tarjeta la cantidad de usuarios que participaron en el experimento en los últimos 30 minutos.

Una vez que hagas clic en el experimento de la lista, podrás ver sus detalles. Hasta que el experimento pueda declarar una variante ganadora (es decir, la variante con mejor rendimiento), verás el mensaje "Es demasiado pronto para declarar una variante ganadora".

Una vez que el experimento se haya ejecutado durante un tiempo, comenzará a mostrar los datos recopilados hasta el momento en la sección Descripción general de la mejora. Puedes comparar el rendimiento de cada variante para ver cuál tiene el mejor rendimiento. En la siguiente captura de pantalla, se muestra un ejemplo de la sección de descripción general de la mejora.

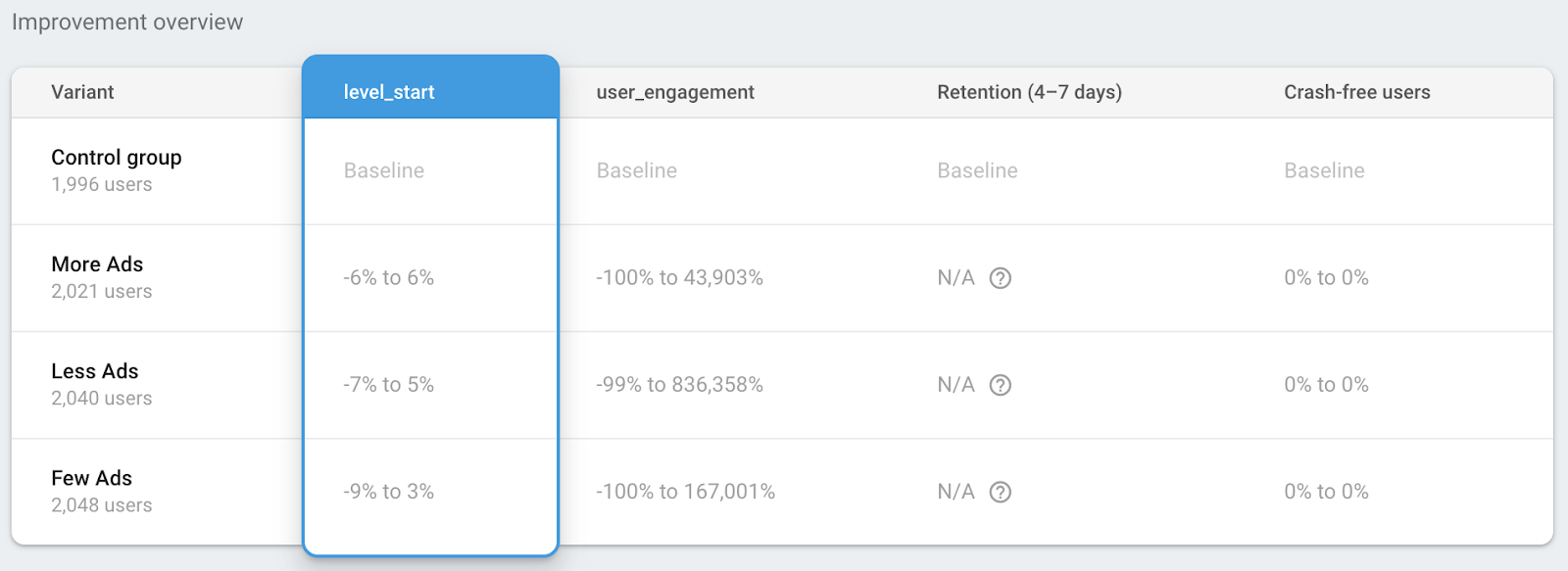
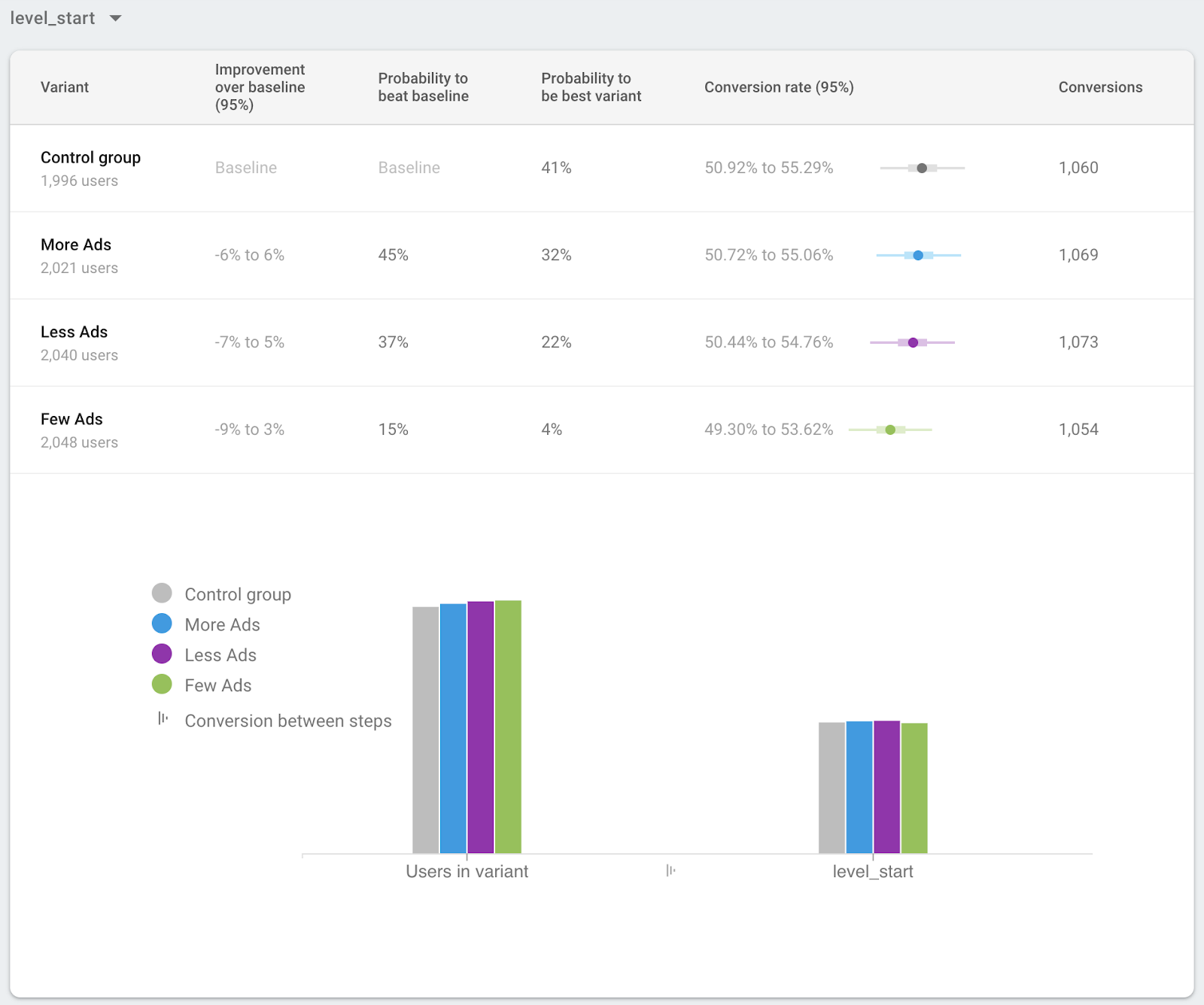
En la tabla que se encuentra debajo de la sección Descripción general de la mejora, puedes verificar los detalles de las métricas de objetivos del experimento, así como de las métricas adicionales a las que se les hace un seguimiento. En la siguiente captura de pantalla, se muestra un ejemplo de la sección de detalles de las métricas.

Implementar la variante principal para todos los usuarios
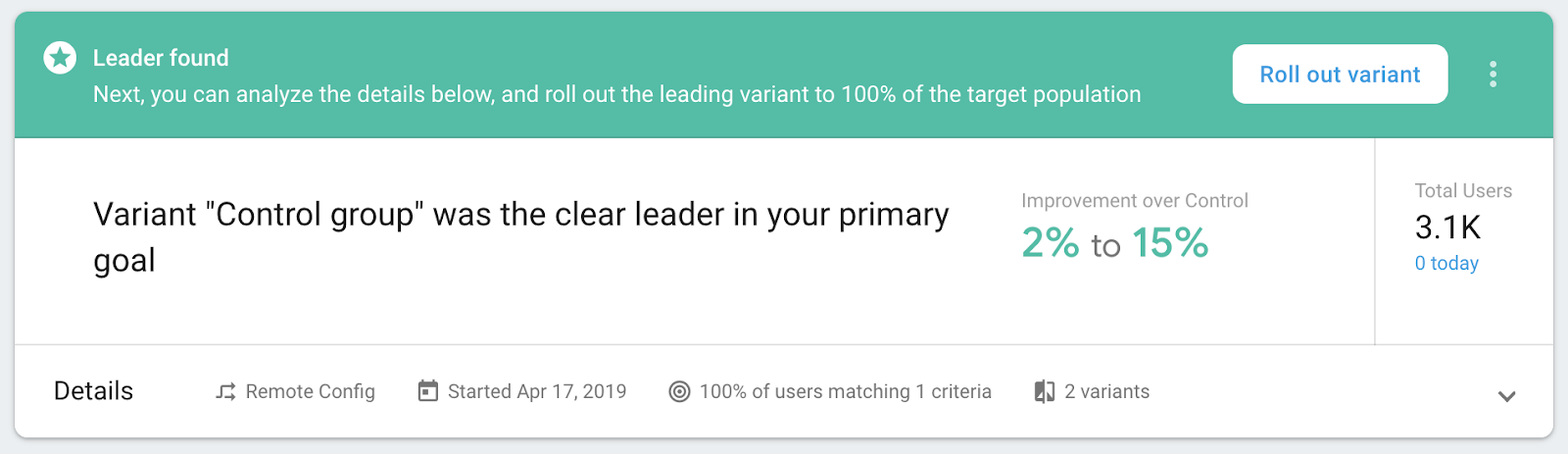
Una vez que el experimento se haya ejecutado durante un tiempo prolongado y tengas una variante ganadora o líder, puedes lanzarlo para el 100% de los usuarios. Una vez que A/B Testing haya encontrado una variante principal clara, te alentará a lanzar la variante principal para todos los usuarios.

Sin embargo, incluso si no se declaró una variante evidente en el experimento, puedes implementar una variante para todos los usuarios.
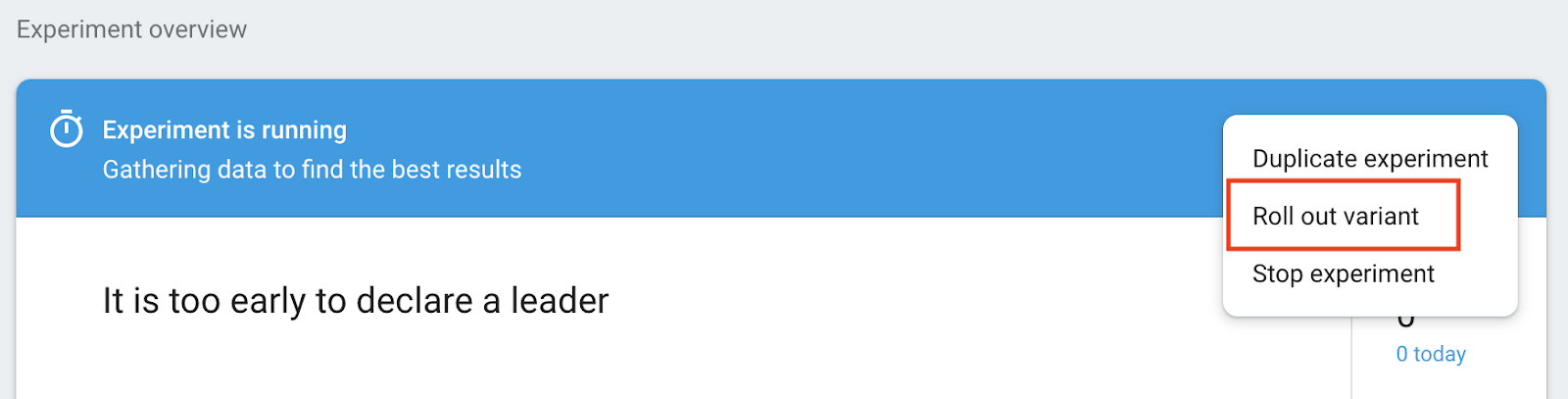
En la pantalla de detalles del experimento, haz clic en el menú contextual (  ) y, luego, en Lanzar variante.
) y, luego, en Lanzar variante.

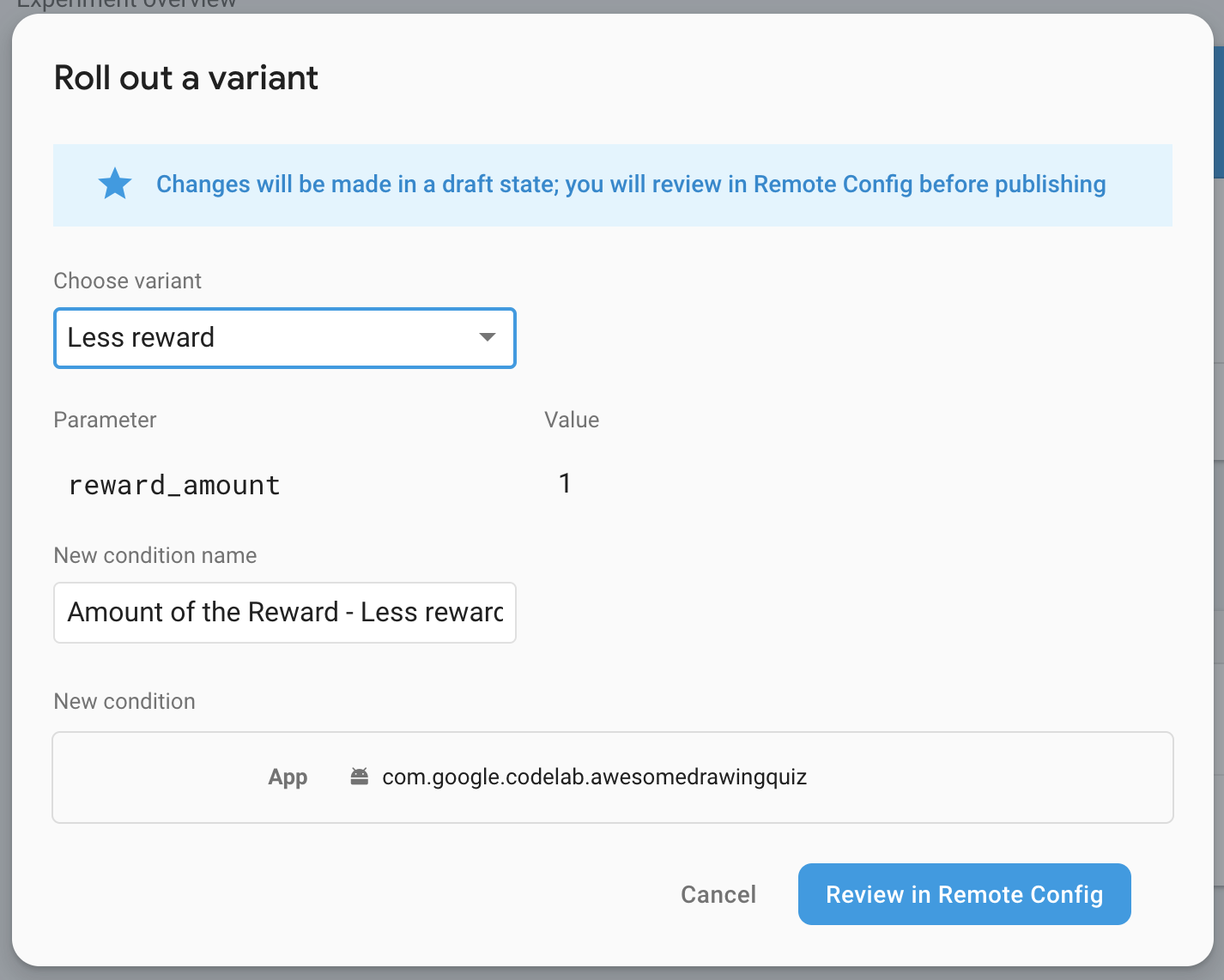
Elige una variante para lanzarla para todos los usuarios y, luego, haz clic en el botón Revisar en Remote Config para revisar los cambios antes de hacer una modificación en Remote Config.

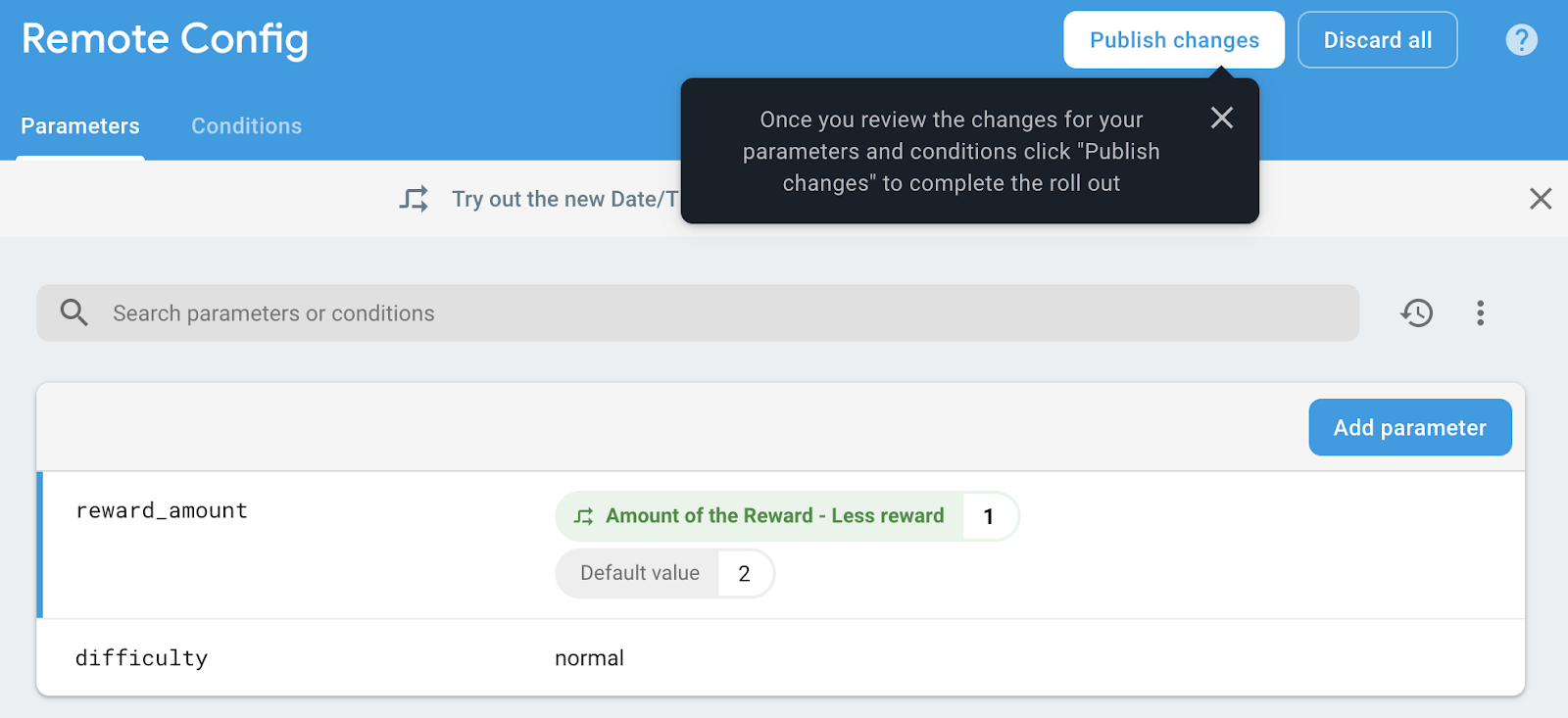
Después de confirmar que el borrador no tiene ningún problema, haz clic en el botón Publicar cambios para que el cambio se publique para todos los usuarios.

9. Todo listo
Completaste el codelab de Android para AdMob+Firebase 102. Puedes encontrar el código completo de este codelab en la carpeta  102-complete.
102-complete.



