1. Pengantar
Iklan adalah bagian penting dari keseluruhan pengalaman pengguna di aplikasi Anda. Penerapan iklan yang baik dapat membantu meningkatkan pengalaman aplikasi Anda secara keseluruhan dan bahkan meningkatkan retensi serta engagement pengguna. Misalnya, Iklan reward memungkinkan Anda memberikan reward kepada pengguna dengan mata uang atau item dalam aplikasi karena telah menonton iklan video, sehingga pengguna dapat mencapai level baru yang akan membuat mereka terhenti dan akan melakukan churn.
Namun, membuat pengalaman iklan yang berkualitas tinggi tidak mudah. Anda mungkin memiliki pertanyaan seperti: Seberapa sering Anda harus menampilkan iklan ini? Di mana dan kapan Anda harus menampilkannya? Apa seharusnya penghargaan tersebut? Sayangnya, jawabannya berbeda dari aplikasi ke aplikasi dan dari penempatan ke penempatan. Tidak ada satu jawaban yang cocok untuk semua situasi.
Dengan Google Analytics for Firebase, AdMob, dan beberapa alat lain yang canggih dan mudah digunakan, yang ditawarkan Firebase, menyesuaikan aplikasi Anda dengan cara berbasis data menjadi jauh lebih mudah dan efisien. Hari ini, kami akan menunjukkan cara untuk memulainya.
Yang akan Anda bangun
Codelab ini adalah yang pertama dari tiga codelab yang akan memandu Anda membangun aplikasi bernama Awesome Drawing Quiz, sebuah game yang memungkinkan pemain menebak nama dari gambar tersebut. Tutorial ini akan menunjukkan cara menyertakan layanan Iklan Reward dan Firebase dalam game Anda.
Dalam codelab ini, Anda akan mengintegrasikan Google Analytics for Firebase untuk mencatat beberapa peristiwa aplikasi yang penting. Selain itu, Anda akan mempelajari cara membaca analisis aplikasi yang ditampilkan di Firebase console.
|
|
Yang akan Anda pelajari
- Cara menyiapkan Google Analytics for Firebase di aplikasi
- Cara merekam peristiwa aplikasi
- Cara membaca analisis aplikasi yang ditampilkan di Firebase console
Yang Anda butuhkan
- Unity 2018.4.4f1 atau yang lebih tinggi
- Xcode 10 atau yang lebih tinggi (untuk membuat target untuk iOS)
- Akun Google
- Perangkat pengujian dengan Android 5.0+ yang dilengkapi kabel USB untuk menghubungkan perangkat, atau Android Emulator yang menjalankan AVD(Perangkat Virtual Android) dengan image sistem yang mendukung Play Store/Google API
- Perangkat iOS atau simulator yang menjalankan iOS 8.0 atau yang lebih tinggi
Bagaimana Anda menilai tingkat pengalaman Anda menggunakan AdMob?
Bagaimana Anda menilai tingkat pengalaman Anda dengan Firebase?
2. Menyiapkan lingkungan pengembangan
Download kodenya
Klik tombol berikut untuk mendownload semua kode untuk codelab ini:
Ekstrak file ZIP yang didownload. Tindakan ini akan mengekstrak folder root bernama admob-firebase-codelabs-unity-master.
...atau membuat clone repositori GitHub dari command line.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Repositori berisi empat folder sebagai berikut:
 101-base — Memulai kode yang akan Anda buat di codelab ini.
101-base — Memulai kode yang akan Anda buat di codelab ini. 101-complete_and_102-base — Kode lengkap untuk codelab ini & pemicu untuk codelab 102.
101-complete_and_102-base — Kode lengkap untuk codelab ini & pemicu untuk codelab 102. 102-complete — Kode lengkap untuk codelab 102.
102-complete — Kode lengkap untuk codelab 102.
Menyiapkan file yang diperlukan
Awesome Drawing Quiz menggunakan beberapa kode open source, yang diperlukan untuk mengompilasi dan menjalankan project.
Buka terminal, lalu pindahkan ke direktori root repositori. Kemudian, jalankan ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles di Windows) dari terminal untuk menyalin file yang diperlukan ke dalam project.
Mengimpor aplikasi awal
Luncurkan Unity, pilih "Open" di layar sambutan. Kemudian pilih direktori 101-base dari kode yang telah Anda download.
Sekarang Anda akan membuka project di Unity.
3. Menyiapkan Unit Iklan Video Reward (Opsional)
Aplikasi awal sudah menyertakan Unit Iklan Video Reward khusus untuk memudahkan Anda. Anda sepenuhnya bebas melewati langkah ini jika tidak ingin membuat langkah baru pada akun AdMob.
Penyiapan untuk Android
Untuk membuat aplikasi AdMob baru di akun Anda, ikuti petunjuk berikut:
- Buka Konsol AdMob.
- Dari menu Apps, klik "Add App".
- Saat ditanya "Apakah Anda telah memublikasikan aplikasi di Google Play atau App Store", jawab "TIDAK".
- Beri nama aplikasi "Awesome Drawing Quiz," pilih "Android" sebagai Platform, lalu klik "Add".
Setelah membuat aplikasi AdMob di akun Anda, ikuti langkah-langkah seperti yang dijelaskan di bawah ini untuk membuat Unit Iklan Video Reward baru.
- Klik menu Apps di frontend AdMob, lalu pilih "Awesome Drawing Quiz" dari daftar aplikasi.
- Klik menu Unit iklan, lalu klik TAMBAHKAN UNIT IKLAN untuk membuat unit iklan Video Reward baru.
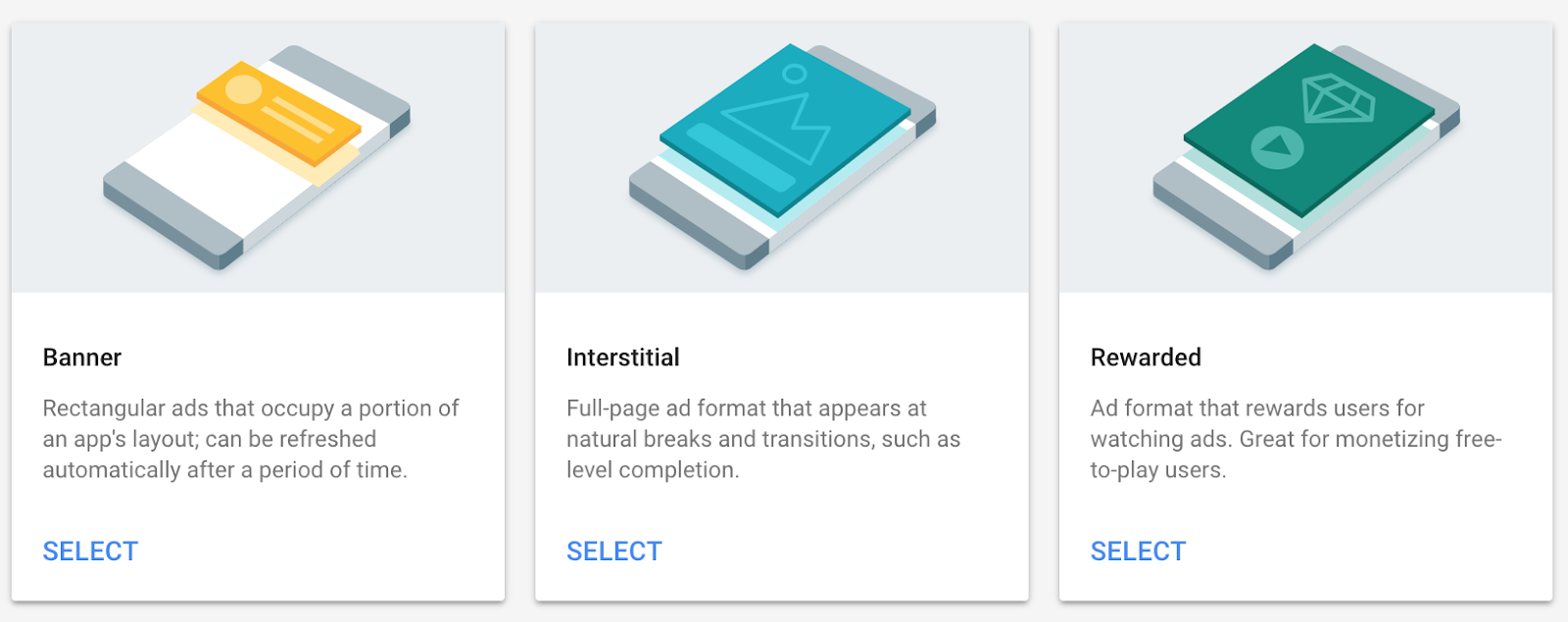
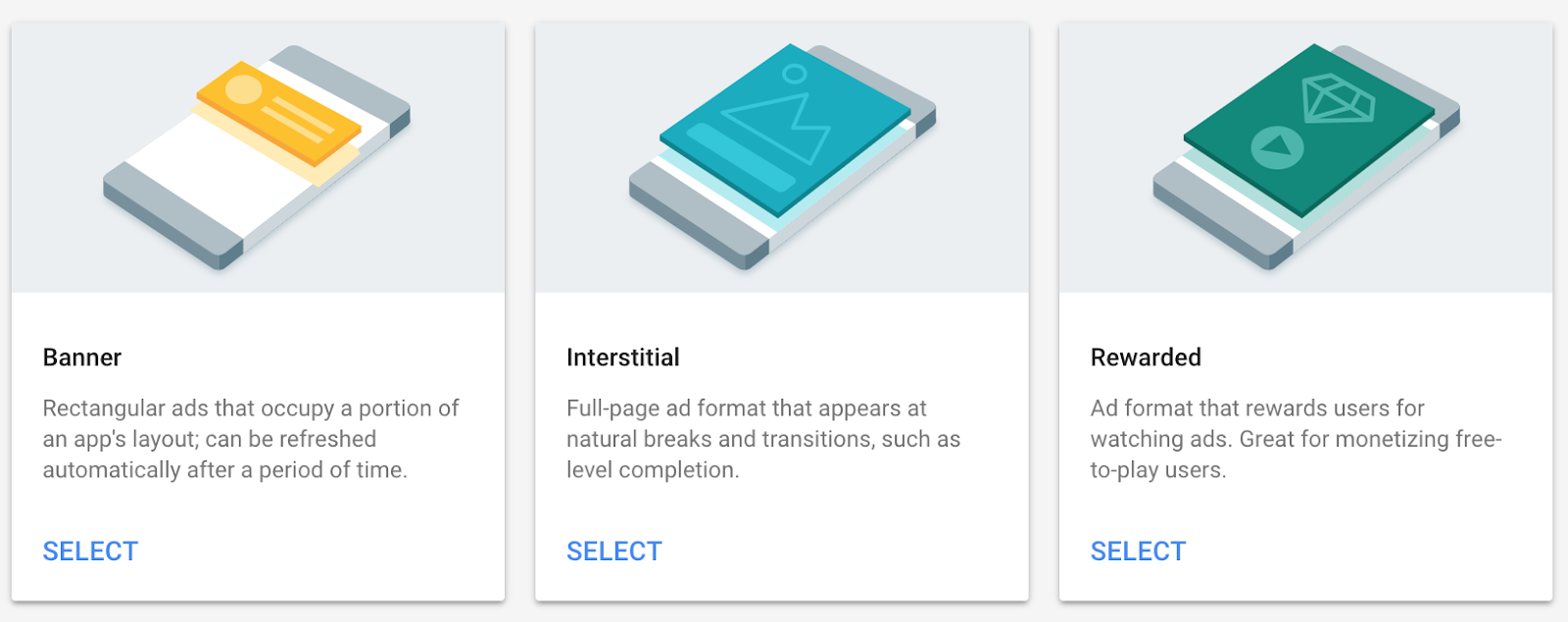
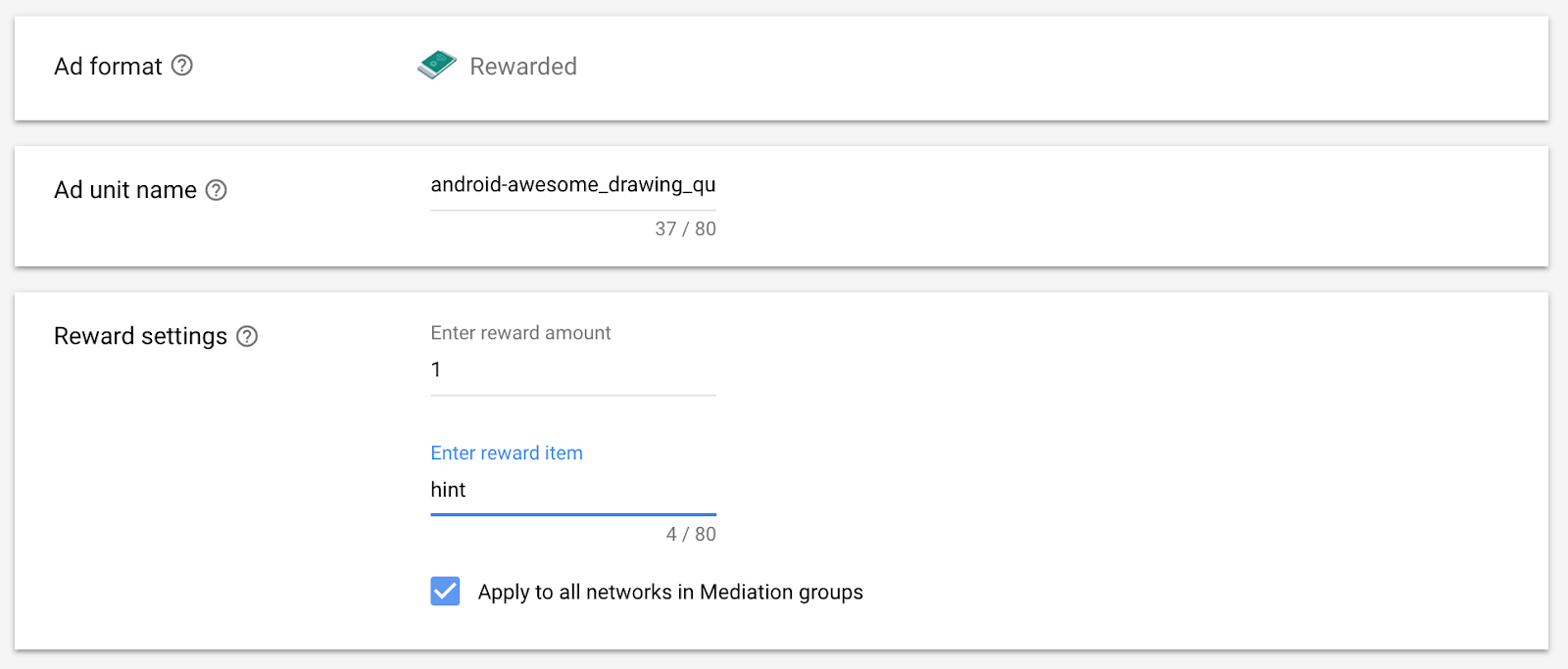
- Pilih Reward untuk Format iklan.

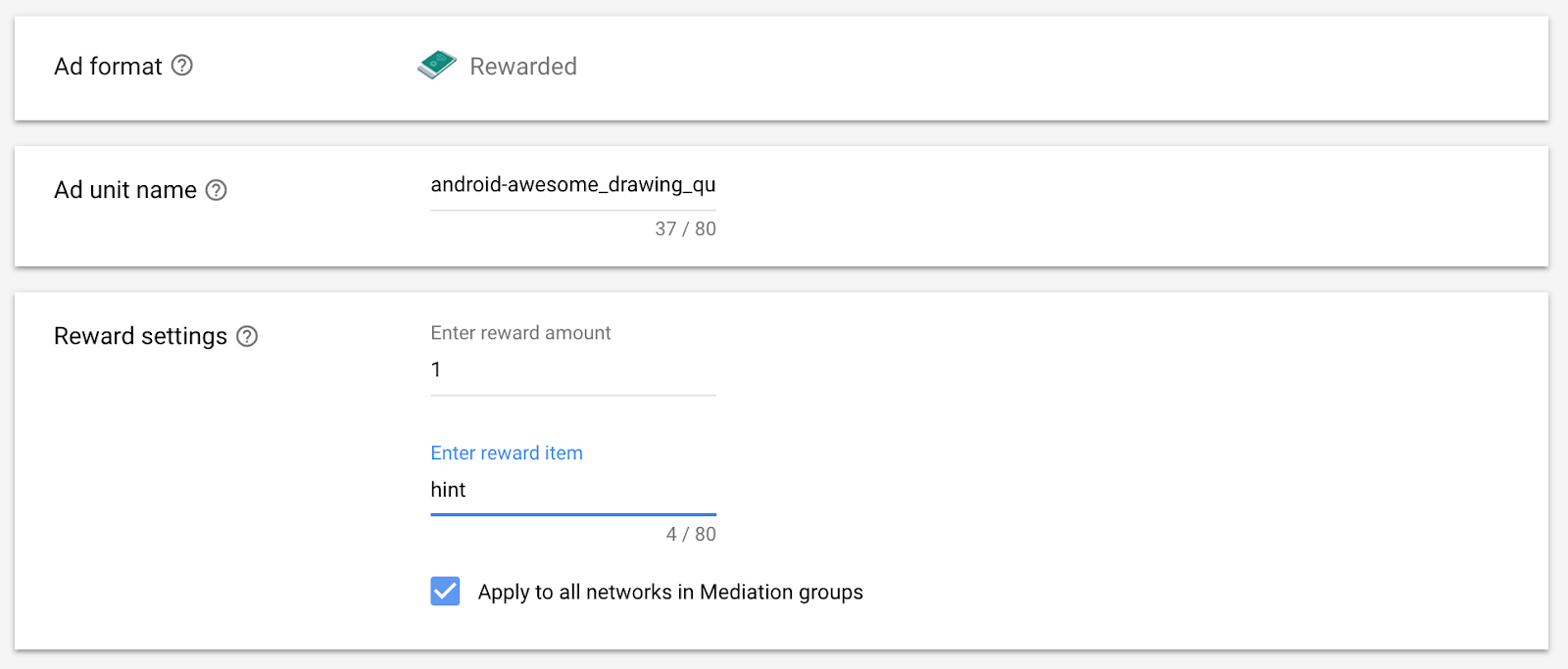
- Berikan nama unit iklan sesuai keinginan Anda. Kemudian, tetapkan jumlah reward ke 1, dan item reward ke "petunjuk" (ini adalah reward yang saat ini diberikan aplikasi kepada pengguna). Kemudian, klik BUAT UNIT IKLAN untuk membuat unit iklan Video Reward baru.

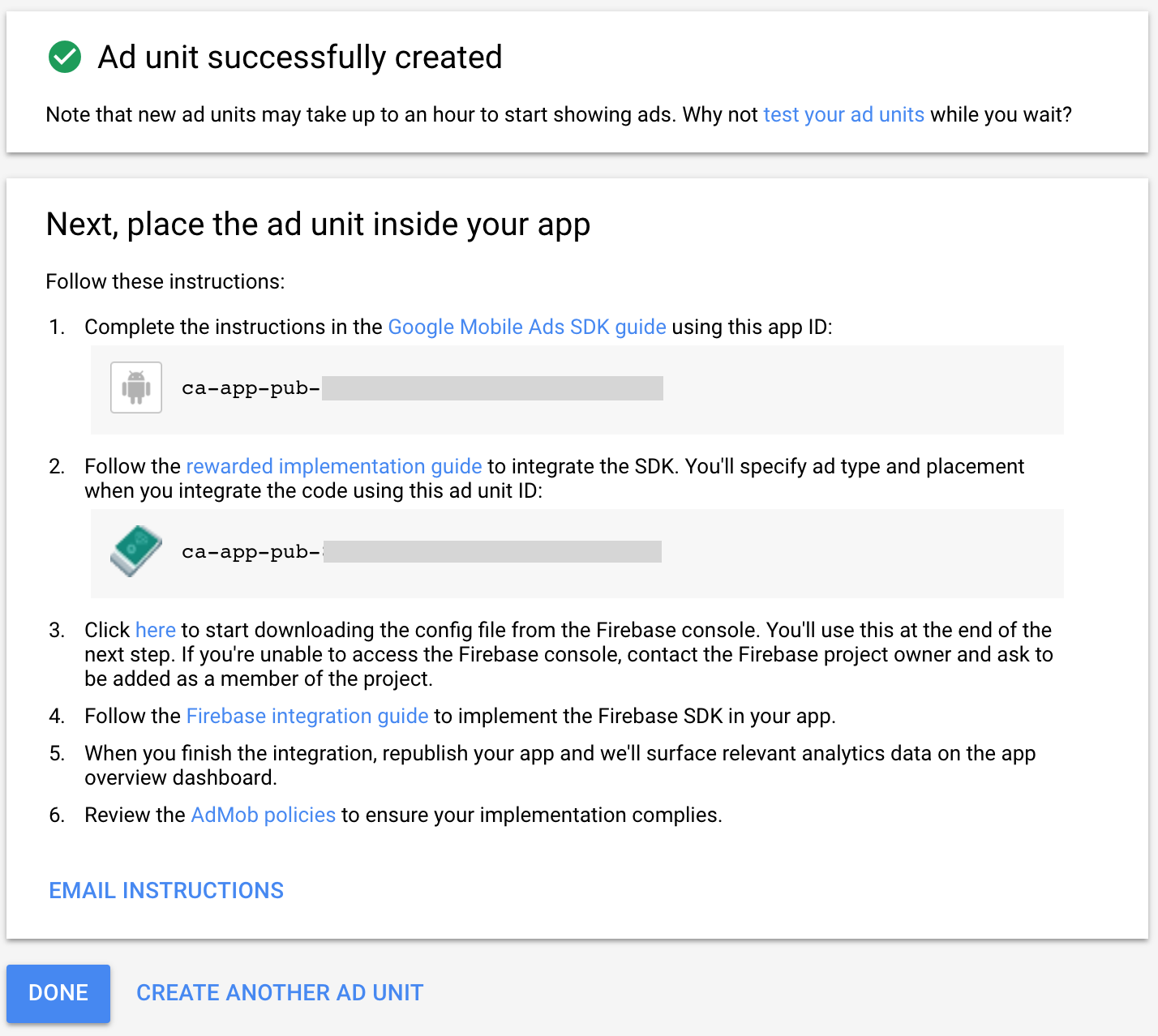
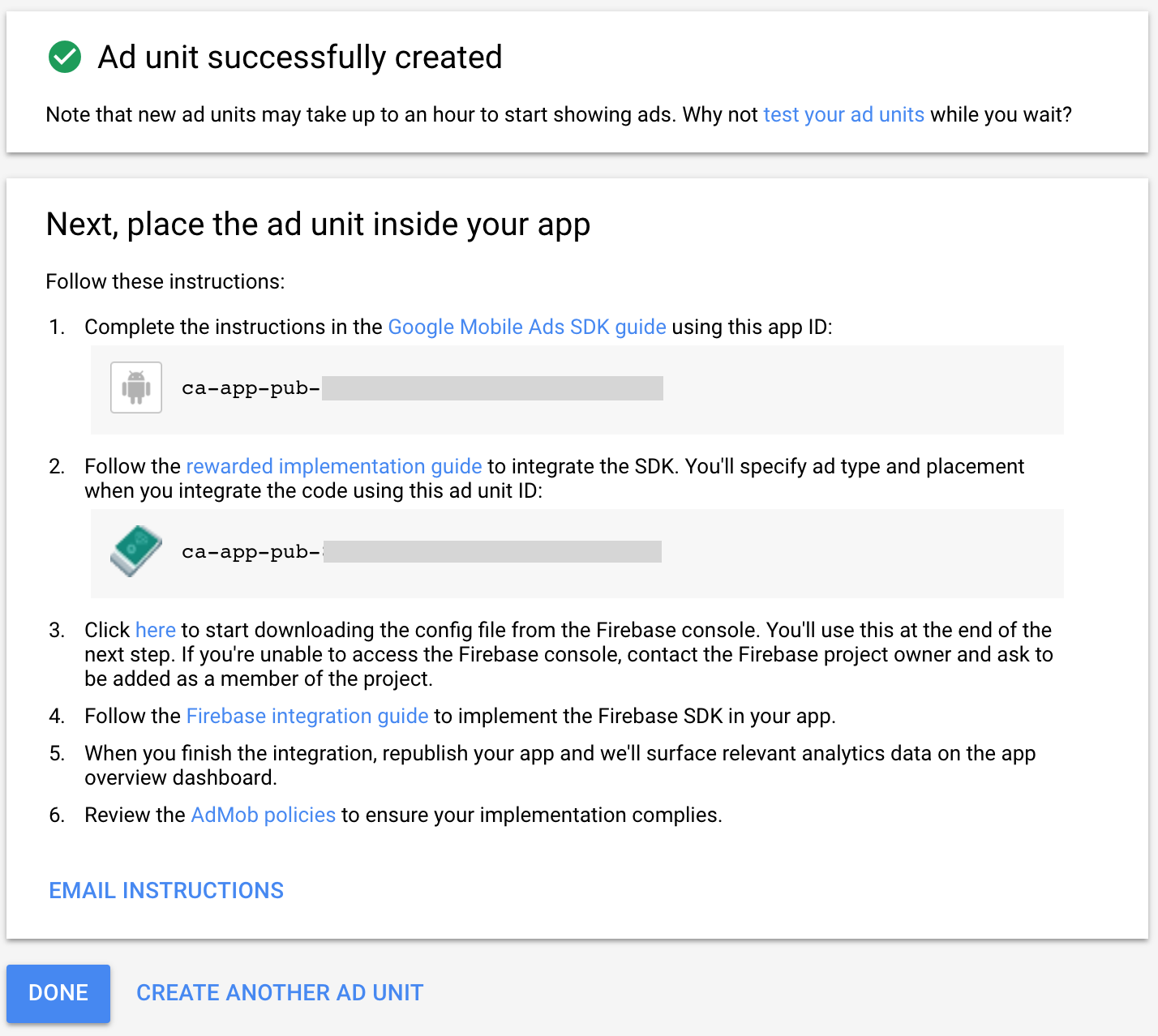
- Jika berhasil dibuat, Anda akan melihat petunjuk seperti berikut.

- Kembali ke project Unity, lalu perbarui ID aplikasi dan konstanta ID unit iklan AdMob dengan yang telah Anda buat di langkah sebelumnya.
Iklan/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
Penyiapan untuk iOS
Untuk membuat aplikasi AdMob baru di akun Anda, ikuti petunjuk berikut:
- Buka Konsol AdMob.
- Dari menu Apps, klik "Add App".
- Saat ditanya "Apakah Anda telah memublikasikan aplikasi di Google Play atau App Store", jawab "TIDAK".
- Beri nama aplikasi "Awesome Drawing Quiz," pilih "iOS" sebagai Platform, lalu klik "Add".
Setelah membuat aplikasi AdMob di akun Anda, ikuti langkah-langkah seperti yang dijelaskan di bawah ini untuk membuat Unit Iklan Video Reward baru.
- Klik menu Apps di frontend AdMob, lalu pilih "Awesome Drawing Quiz" dari daftar aplikasi.
- Klik menu Unit iklan, lalu klik TAMBAHKAN UNIT IKLAN untuk membuat unit iklan Video Reward baru.
- Pilih Reward untuk Format iklan.

- Berikan nama unit iklan sesuai keinginan Anda. Kemudian, tetapkan jumlah reward ke 1, dan item reward ke "petunjuk" (ini adalah reward yang saat ini diberikan aplikasi kepada pengguna). Kemudian, klik BUAT UNIT IKLAN untuk membuat unit iklan Video Reward baru.

- Jika berhasil dibuat, Anda akan melihat petunjuk seperti berikut.

- Kembali ke project Unity, lalu perbarui ID aplikasi dan konstanta ID unit iklan AdMob dengan yang telah Anda buat di langkah sebelumnya.
Iklan/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. Tambahkan Plugin Google Mobile Ads Unity
Mengimpor plugin
Untuk menayangkan Iklan AdMob di aplikasi Unity, Anda perlu menambahkan Plugin Google Mobile Ads Unity ke dalam project.
- Download paket Google Mobile Ads Unity Plugin 3.18.1. (Perhatikan bahwa Codelab ini mungkin tidak kompatibel dengan versi plugin lainnya)
- Dalam project Unity Awesome Drawing Quiz. Di project tersebut, buka Assets > Impor Paket > Kustom.
- Impor GoogleMobileAds.unitypackage ke dalam project yang telah Anda download.
Mengonfigurasi ID aplikasi AdMob
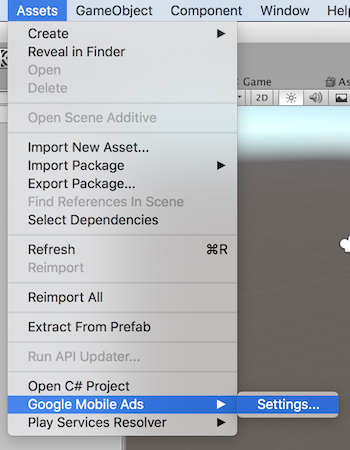
Di editor Unity, pilih Assets > Iklan Seluler Google > Setelan dari menu.

Aktifkan AdMob dengan mengklik kotak centang Diaktifkan di bagian Google AdMob. Kemudian masukkan ID aplikasi AdMob sebagai berikut:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. Menyiapkan Project Firebase
Membuat project baru dari Firebase Console
- Buka Firebase console.
- Pilih Add Project, lalu beri nama project Anda dengan "Awesome Drawing Quiz".
Menambahkan aplikasi Unity
- Dari layar ringkasan project baru Anda, klik Add Firebase to your Unity aplikasi.
- Centang kotak Daftar sebagai aplikasi iOS.
- Masukkan ID paket iOS sebagai: com.codelab.awesomedrawingquiz.unity
- Berikan nama panggilan aplikasi: Awesome Drawing Quiz (Unity di iOS)
- Centang kotak Daftar sebagai aplikasi Android.
- Masukkan nama paket Android sebagai: com.codelab.awesomedrawingquiz.unity
- Berikan nama panggilan aplikasi sebagai: Awesome Drawing Quiz (Unity di Android)
- Pilih Register App untuk mendaftarkan aplikasi Android dan iOS.
Menambahkan file konfigurasi Firebase ke project Unity
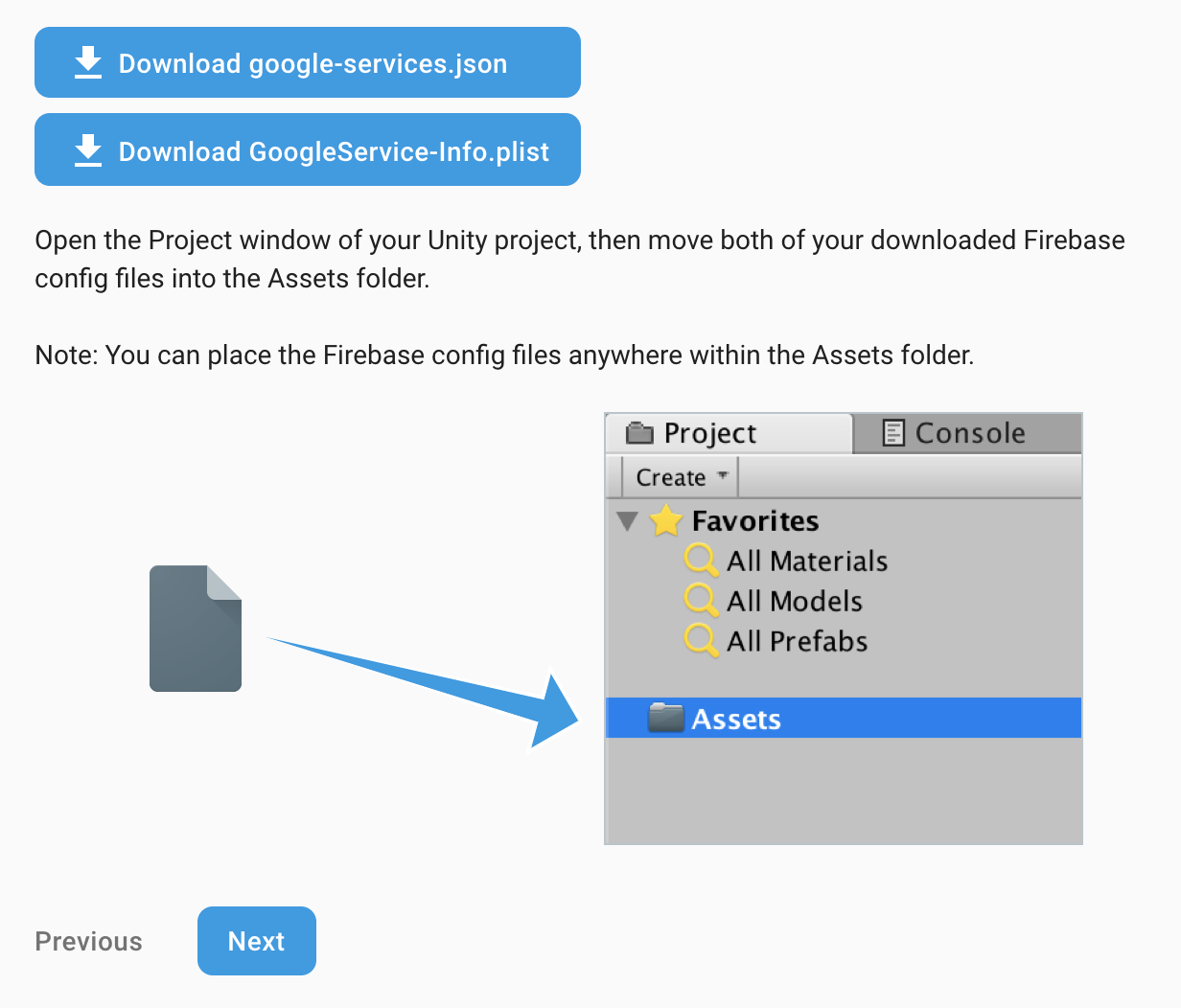
Selanjutnya, Anda akan melihat layar tempat Anda dapat mendownload file konfigurasi yang berisi semua metadata Firebase yang diperlukan untuk aplikasi Anda. Download file google-service.json dan GoogleService-Info.plist, lalu pindahkan keduanya ke dalam folder  Assets di project Unity.
Assets di project Unity.

Menambahkan Firebase Analytics SDK
- Download Firebase Unity SDK 5.5.0 dan ekstrak di tempat yang mudah diakses.
- Buka project Unity Awesome Drawing Quiz, lalu buka Assets > Impor Paket > Kustom.
- Dari SDK yang telah diekstrak, impor Remote Config SDK (
dotnet4/FirebaseAnalytics.unitypackage). - Di jendela Import Unity package, klik Import.
6. Tautkan AdMob ke Project Firebase
Selesaikan langkah-langkah di bawah ini untuk menautkan aplikasi Anda ke Firebase.
- Login ke akun AdMob Anda di https://apps.admob.com.
- Klik Aplikasi di sidebar.
- Pilih "Awesome Drawing Quiz". Jika tidak melihatnya dalam daftar aplikasi terbaru, Anda dapat mengklik Lihat semua aplikasi untuk menelusuri daftar semua aplikasi yang telah Anda tambahkan ke AdMob.
- Klik Setelan aplikasi di sidebar.
- Klik Tautkan ke Firebase.
- Pilih opsi "Tautkan ke project Firebase yang ada dan buat aplikasi Firebase baru". Kemudian, pilih project "Awesome Drawing Quiz" dari menu dropdown.
- Setelah mengklik tombol "CONTINUE", Anda akan melihat pesan "Berhasil ditautkan". Klik tombol "DONE" untuk menyelesaikan.
Setelah Anda menautkan aplikasi AdMob ke Project Firebase, beberapa fitur tambahan di AdMob dan Firebase console akan terbuka seperti berikut:
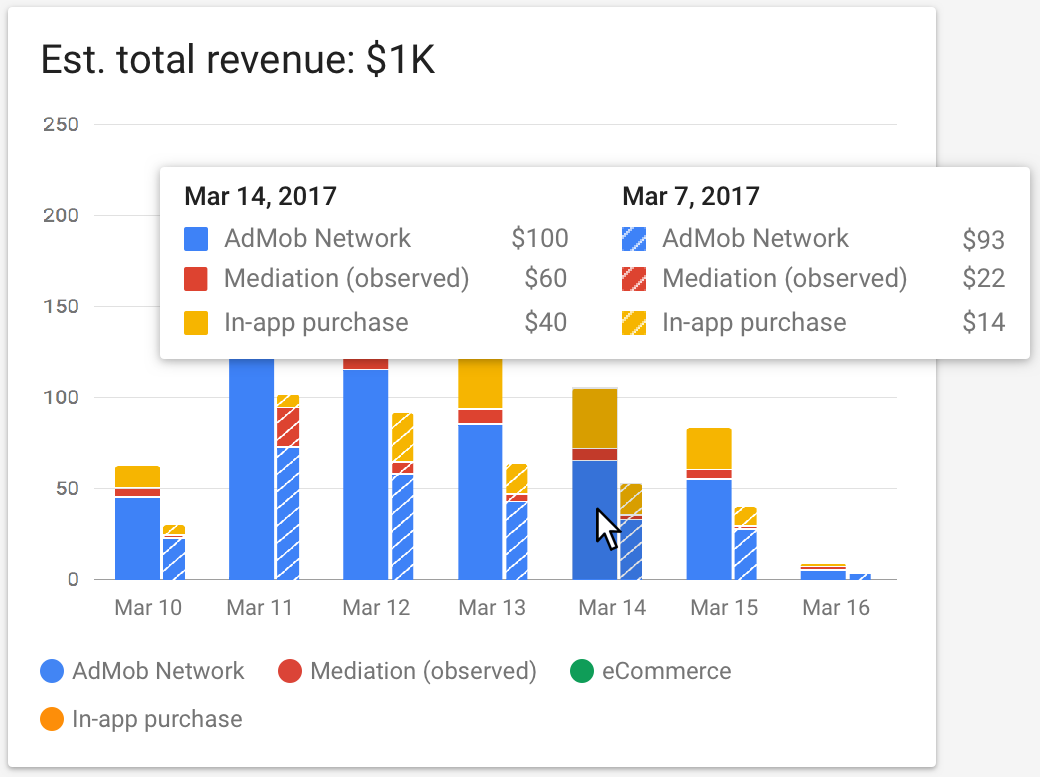
Kartu pendapatan (AdMob)
Dari kartu Pendapatan, Anda dapat melihat secara menyeluruh semua kemungkinan sumber pendapatan di satu tempat. Sumber pendapatan yang didukung adalah sebagai berikut:
- AdMob (Estimasi)
- Jaringan Iklan yang dimediasi (Diamati)
- Pembelian dalam aplikasi
- Pembelian e-commerce

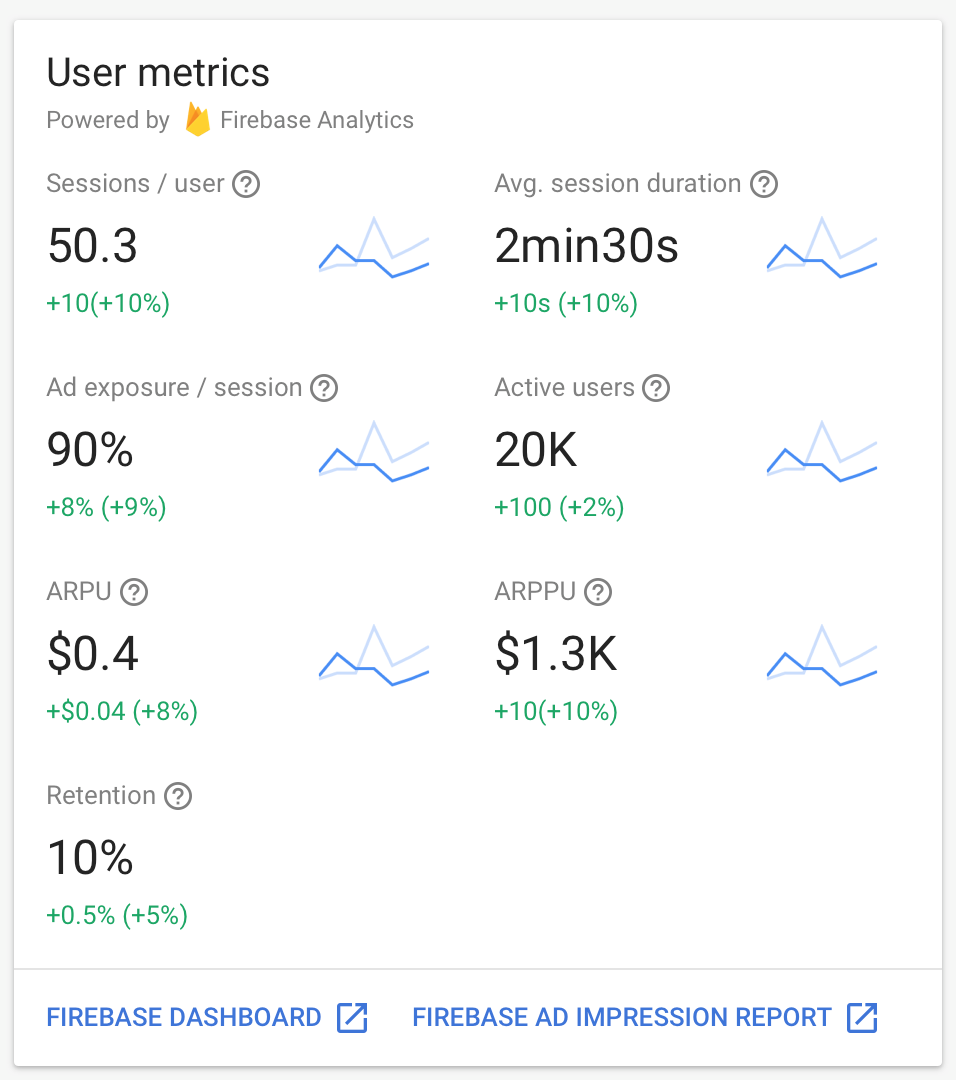
Kartu metrik pengguna (AdMob)
Dari kartu metrik pengguna, Anda dapat melihat dampak perubahan pengalaman iklan terhadap perilaku pengguna.

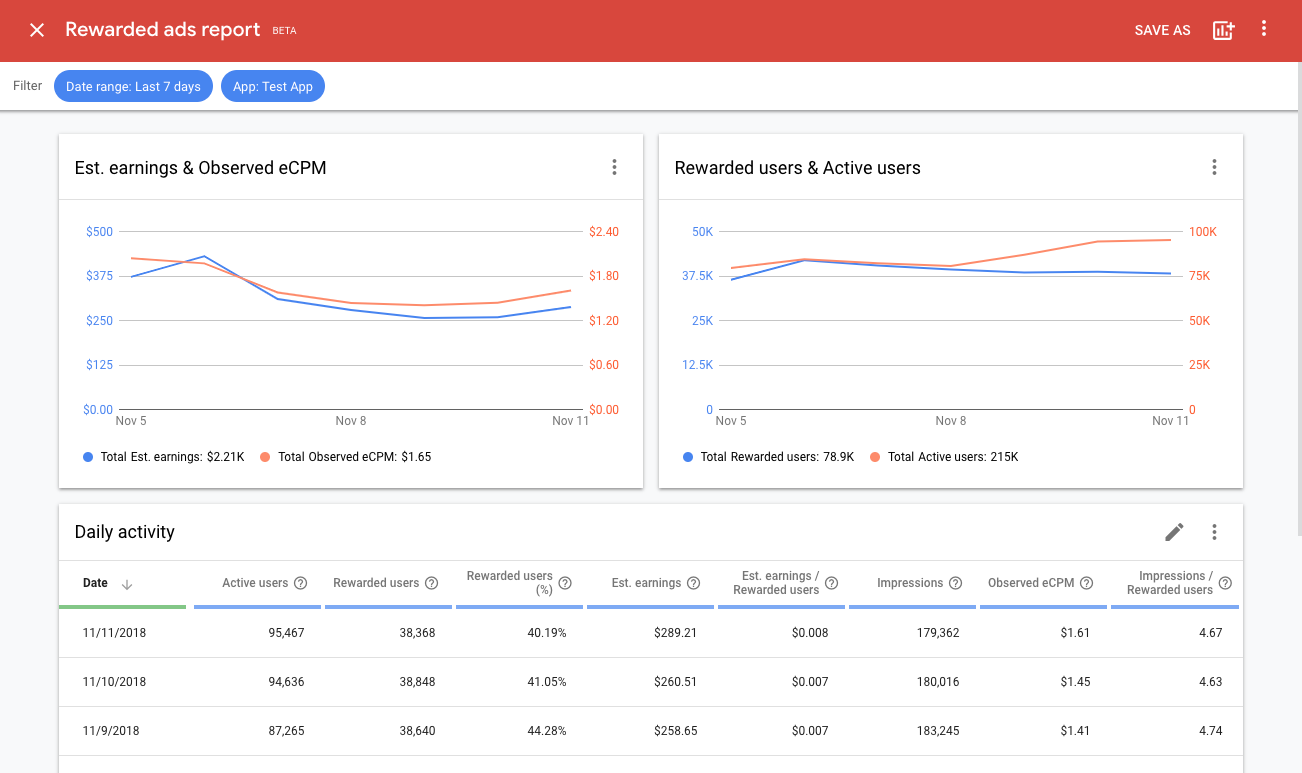
Laporan Iklan Reward (AdMob)
Laporan Iklan Reward menawarkan berbagai metrik yang akan membantu penayang memahami cara pengguna berinteraksi dengan iklan reward mereka.

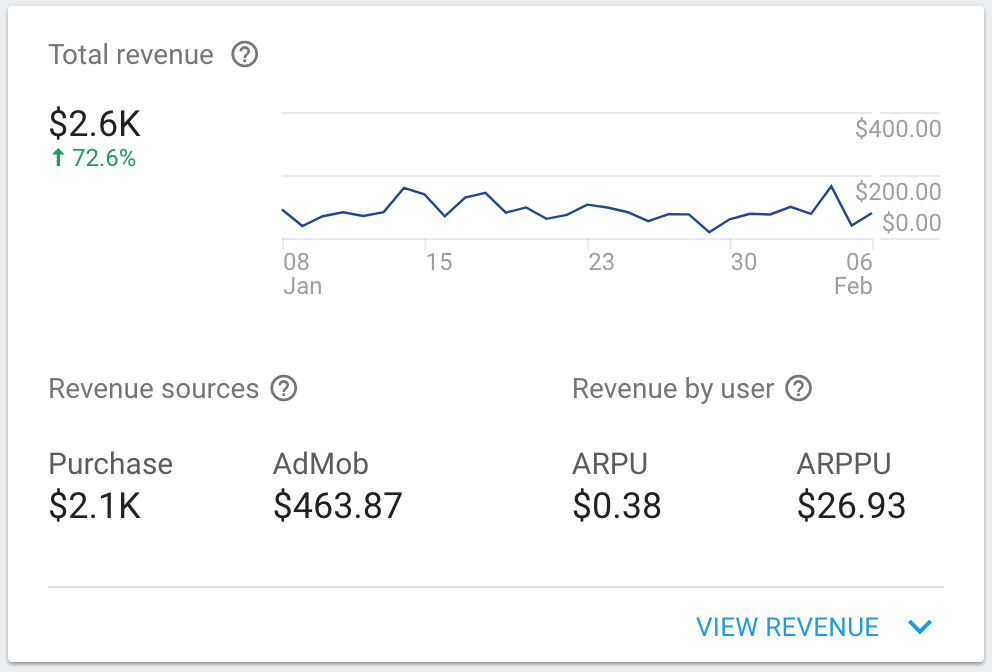
Total kartu pendapatan (Firebase)
Setelah Anda menautkan aplikasi AdMob ke Firebase, kartu Total pendapatan di dasbor Firebase akan menampilkan pendapatan dari AdMob bersama dengan pembelian dalam aplikasi dan pembelian e-commerce.

Pelaporan peristiwa iklan (Firebase)
Peristiwa khusus iklan (peristiwa klik, tayangan, dan reward) dikumpulkan secara otomatis dan tersedia untuk digunakan di Google Analytics for Firebase.

7. Menjalankan project
Setelah mengompilasi dan menjalankan project, Anda akan melihat layar berikut saat aplikasi dimulai.

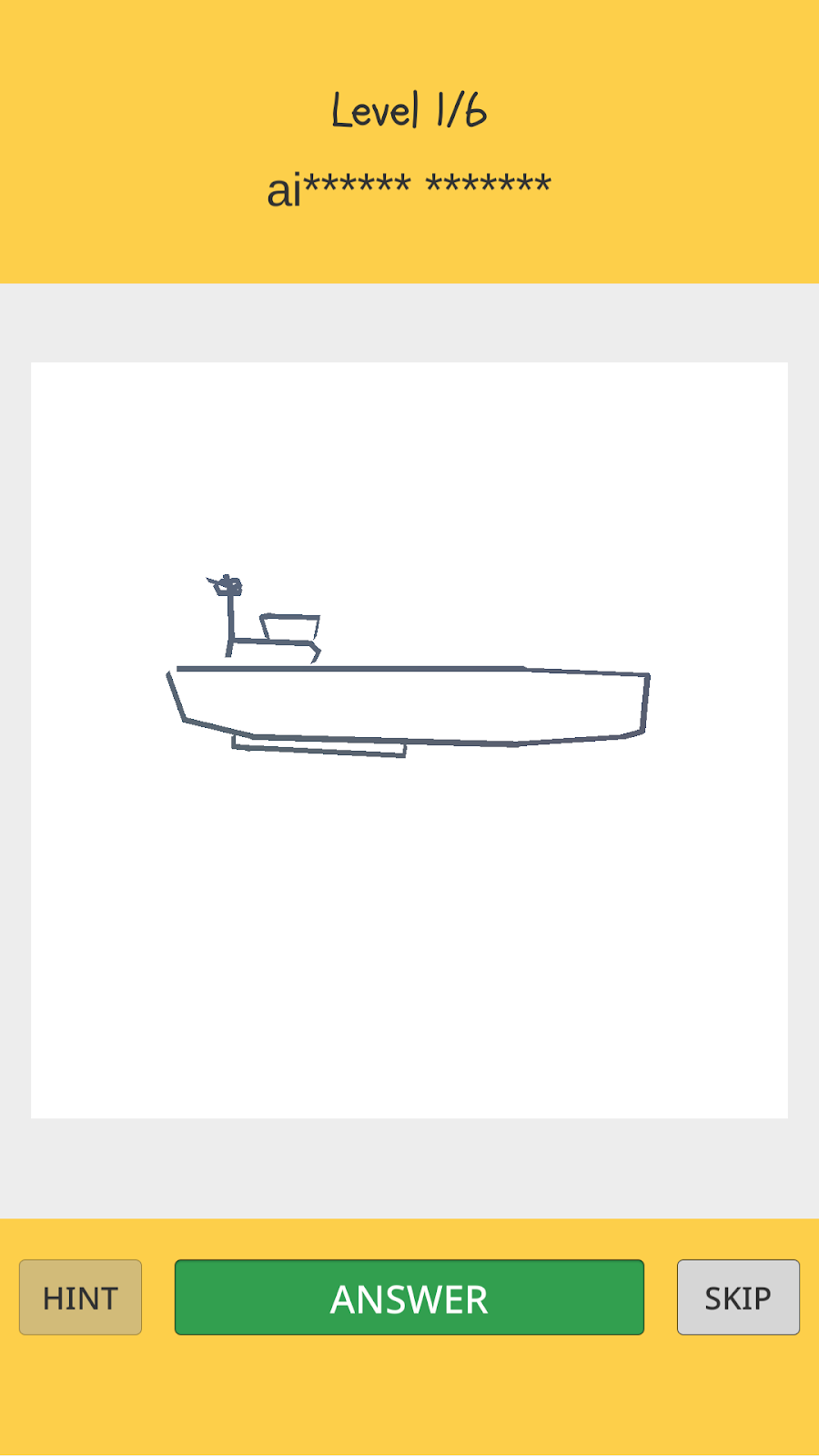
Setelah mengklik 'MULAI GAME', Anda akan melihat gambar di layar. Misi Anda adalah menebak nama gambar dengan menggunakan petunjuk yang ditampilkan di bagian atas, dan Anda dapat menyimpulkan huruf pertama dan panjang nama gambar tersebut.


Jika tidak tahu nama gambarnya, Anda dapat melewati level tersebut dengan mengklik tombol 'LEWATI'.
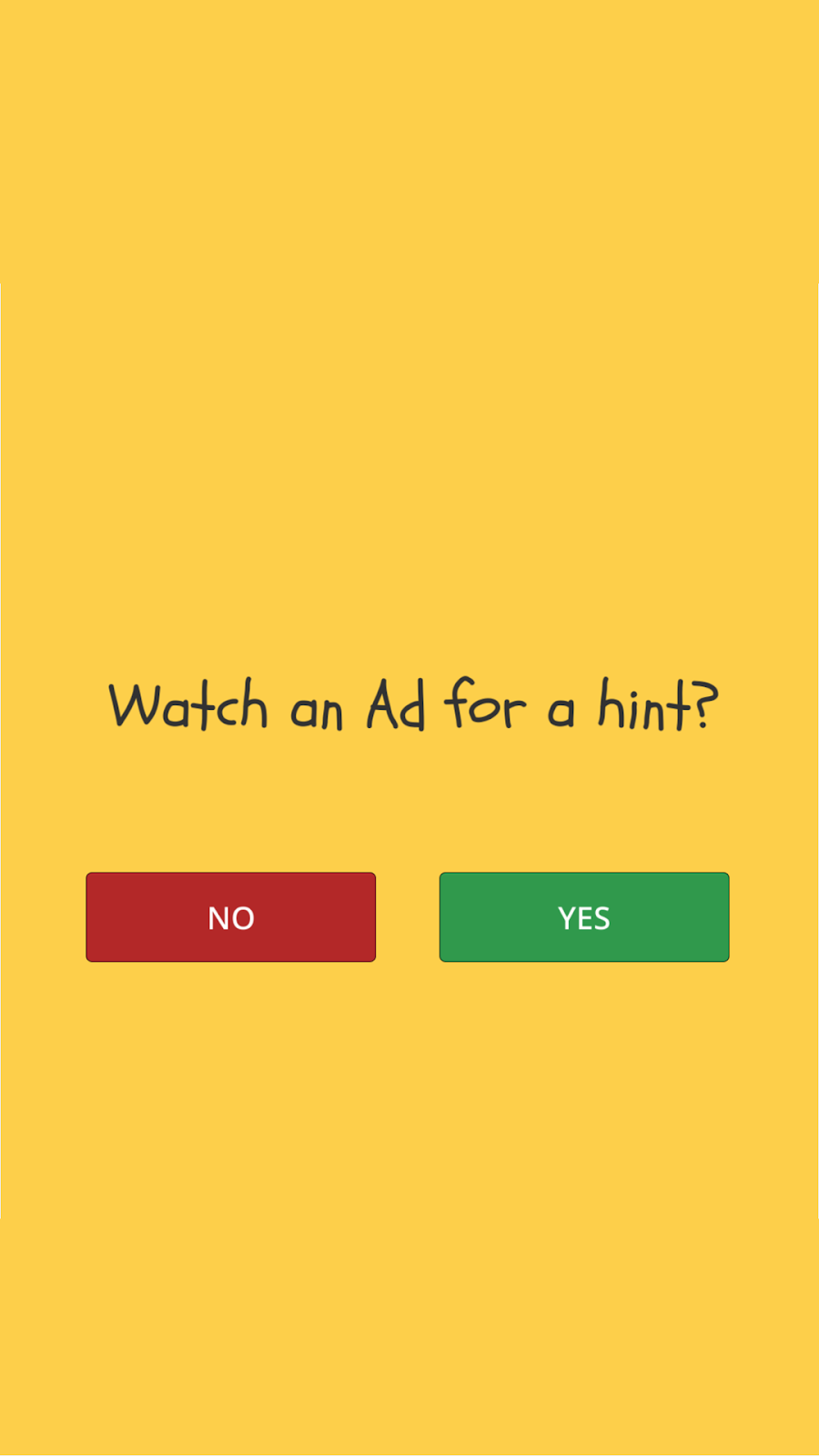
Anda mungkin menginginkan petunjuk tambahan yang membantu Anda menebak jawabannya. Anda bisa mendapatkan petunjuk tambahan dengan mengklik tombol 'HINT' dan menonton iklan Video Reward. Setelah Anda selesai menonton iklan, satu huruf tambahan akan diungkapkan sebagai reward.


8. Tambahkan peristiwa aplikasi
Untuk memahami perjalanan pengguna secara mendalam dalam Awesome Drawing Quiz,Anda akan menentukan beberapa peristiwa kustom yang melacak perilaku pengguna dalam game sebagai berikut:
Nama peristiwa | Dipicu... | Parameter |
game_start | saat pengguna memulai game baru | tidak ada |
level_start | saat pengguna memulai level baru (kuis gambar baru) dalam suatu tahapan. (ada 6 level dalam satu tahap) | level_name |
level_wrong_answer | saat pengguna mengirimkan jawaban yang salah | level_name |
ad_reward_prompt | saat pengguna mengetuk tombol petunjuk, dan diminta untuk menonton Iklan Video Reward | ad_unit_id |
ad_reward_impression | saat pengguna mulai menonton Iklan Video Reward | ad_unit_id |
level_success | saat pengguna mengirimkan jawaban yang benar (menyelesaikan level) | nama_level, jumlah_upaya, elapsed_time_sec, petunjuk_digunakan |
level_fail | saat pengguna melewati level | nama_level, jumlah_upaya, elapsed_time_sec, petunjuk_digunakan |
game_complete | saat game selesai | number_of_correct_answers |
Deskripsi setiap parameter yang terkait dengan setiap peristiwa adalah sebagai berikut:
Nama peristiwa | Nama parameter | Deskripsi |
level_start | level_name | Nama gambar yang ditampilkan pada level (mis., "pisang") |
level_wrong_answer | level_name | Nama gambar yang ditampilkan pada level (mis., "pisang") |
ad_reward_prompt | ad_unit_id | ID unit iklan yang digunakan untuk menampilkan Iklan Video Reward |
ad_reward_impression | ad_unit_id | ID unit iklan yang digunakan untuk menampilkan Iklan Video Reward |
level_success | level_name | Nama gambar yang ditampilkan pada level (mis., "pisang") |
level_success | number_of_attempts | Jumlah upaya yang dilakukan untuk menyelesaikan level |
level_success | elapsed_time_sec | Waktu berlalu untuk menyelesaikan level, dalam detik |
level_success | hint_used | Apakah pengguna menggunakan petunjuk (menonton Iklan Video Reward) atau tidak menyelesaikan level (1: menggunakan petunjuk / 0: menyelesaikan level tanpa petunjuk) |
level_fail | level_name | Nama gambar yang ditampilkan pada level (mis., "pisang") |
level_fail | number_of_attempts | Jumlah upaya yang dilakukan untuk menyelesaikan level |
level_fail | elapsed_time_sec | Waktu berlalu untuk menyelesaikan level, dalam detik |
level_fail | hint_used | Apakah pengguna menggunakan petunjuk (menonton Iklan Video Reward) atau tidak menyelesaikan level (1: menggunakan petunjuk / 0: menyelesaikan level tanpa petunjuk) |
game_complete | number_of_correct_answers | Jumlah level yang diselesaikan dalam game |
Membuat class helper untuk mencatat peristiwa kustom ke dalam log
Untuk mencatat peristiwa analisis dengan mudah, Anda akan membuat class bantuan untuk mengelola peristiwa kustom.
Pertama, buat folder baru pada folder Assets/Scripts, dan beri nama Analytics. Kemudian, buat C# Script baru dan beri nama QuizAnalytics.cs pada folder Analytics.
Tambahkan kode di bawah ke dalam file QuizAnalytics.cs.
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
Mencatat log peristiwa analisis dalam game
Buka file Game.cs di folder Assets/Scripts/Scenes. Untuk menggunakan class QuizAnalytics, yang terletak di namespace AwesomeDrawingQuiz.Analytics, tambahkan perintah penggunaan sebagai berikut.
Scenes/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
Selanjutnya, dalam fungsi Start(), panggil QuizAnalytics.SetScreenName() untuk mengubah nama layar saat ini. Selain itu, panggil QuizAnalytics.LogGameStart() untuk menunjukkan bahwa game telah dimulai.
Scenes/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
Selanjutnya, dalam fungsi callback, tambahkan panggilan untuk mencatat peristiwa kustom ke dalam log seperti berikut:
Scenes/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
Terakhir, update file Main.cs di folder Assets/Scripts/Scenes. Anda harus memastikan apakah Firebase sudah siap sebelum memanggil metode apa pun di Firebase SDK.
Scenes/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. Men-debug peristiwa analisis
Anda dapat menggunakan DebugView untuk memverifikasi peristiwa yang dicatat dalam log dengan benar. DebugView memungkinkan Anda melihat data peristiwa mentah yang dicatat ke dalam log oleh aplikasi Anda di perangkat pengembangan hampir secara real-time.
Hal ini sangat berguna untuk tujuan validasi selama fase instrumentasi pengembangan dan dapat membantu Anda menemukan error dan kesalahan dalam penerapan analisis.
Mengaktifkan mode debug di Android
Umumnya, peristiwa yang dicatat dalam aplikasi Anda dikelompokkan bersama selama sekitar satu jam dan diupload secara bersamaan. Untuk memvalidasi penerapan analisis dengan cepat, Anda harus mengaktifkan mode Debug di perangkat pengembangan untuk mengupload peristiwa dengan penundaan minimal.
Pertama, buka alat Terminal di Android Studio. Tombol ini ada di toolbar bawah.

Kemudian, jalankan perintah berikut (pastikan perangkat Android pengujian terhubung ke komputer Anda atau Android Emulator sedang berjalan):
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
Perilaku ini terus berlanjut hingga Anda menonaktifkan mode Debug secara eksplisit dengan menjalankan perintah berikut:
adb shell setprop debug.firebase.analytics.app .none.
Mengaktifkan mode debug di iOS
Untuk mengaktifkan mode Debug Analytics di perangkat pengembangan Anda, gunakan argumen command line berikut di Xcode:
-FIRDebugEnabled
Perilaku ini tetap ada hingga Anda secara eksplisit menonaktifkan mode Debug dengan menentukan argumen baris perintah berikut:
-FIRDebugDisabled
Mendebug peristiwa Analytics dengan DebugView
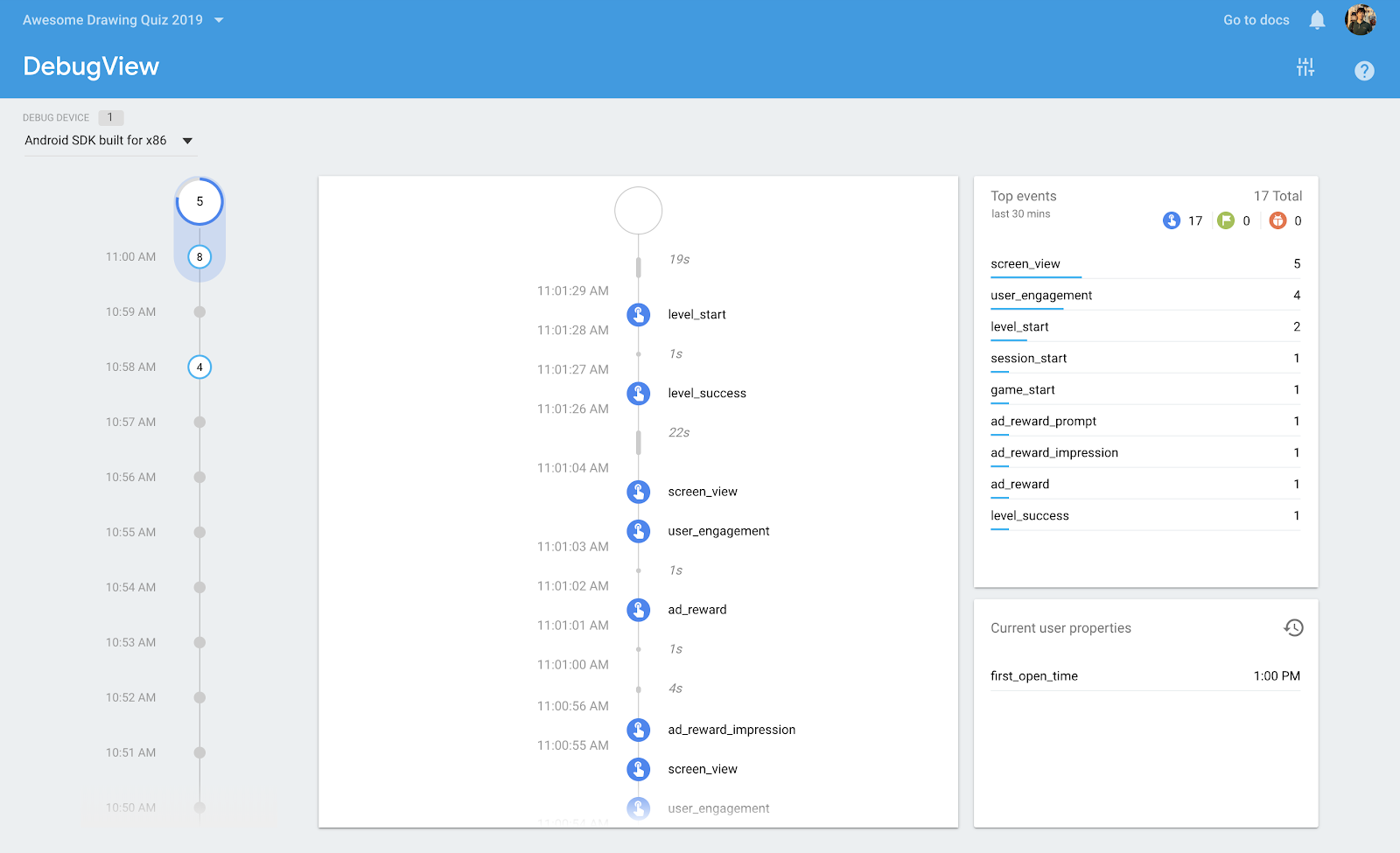
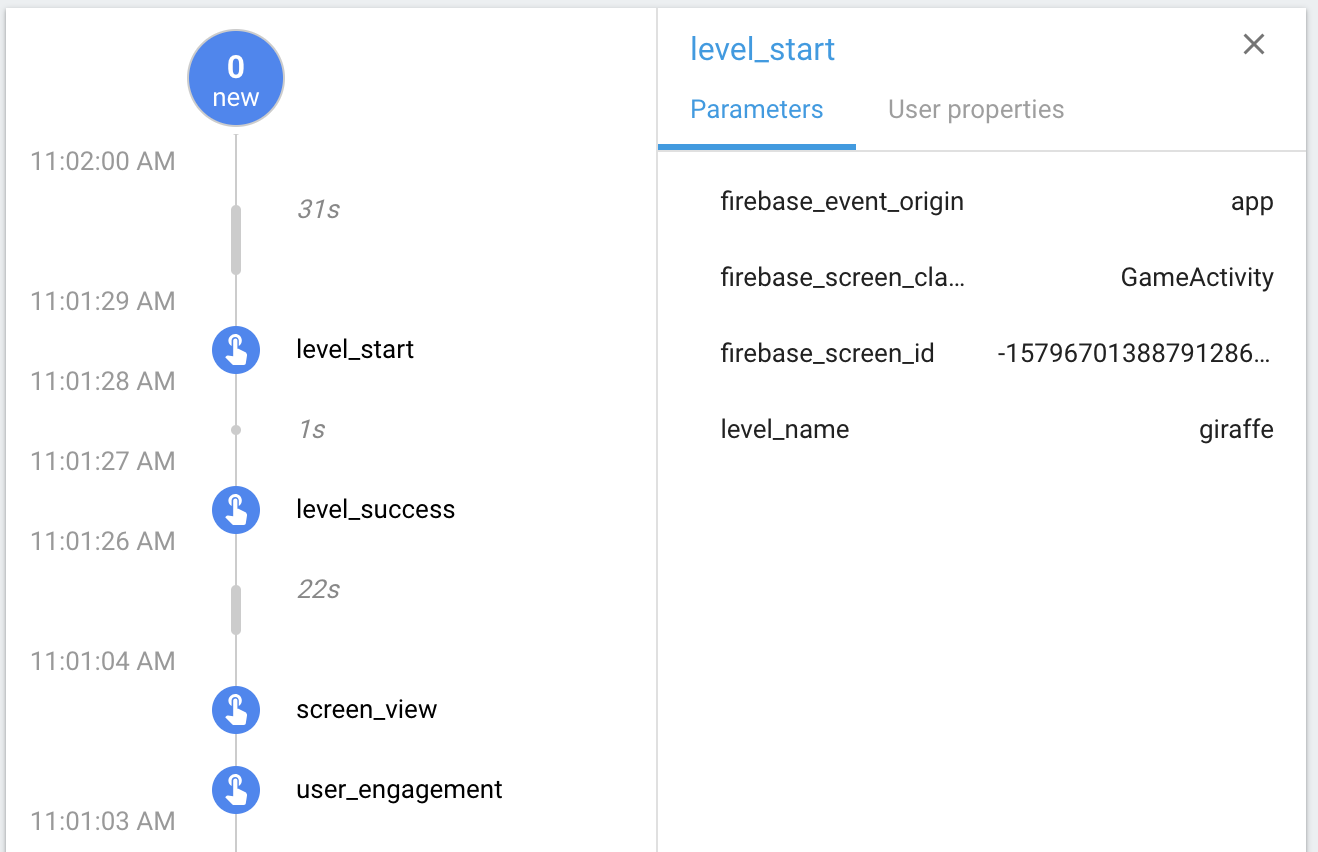
Setelah mengaktifkan mode Debug di perangkat pengujian, buka Firebase console, lalu pilih DebugView dari menu. Kemudian, di perangkat pengujian, mainkan game Anda untuk melihat peristiwa yang dicatat ke dalam log dan ditampilkan di laporan DebugView.

Anda dapat mengakses informasi mendetail tentang setiap acara dengan mengklik nama acara tersebut. Sebagai contoh, screenshot berikut menampilkan detail parameter yang terkait dengan peristiwa level_start.

Lihat artikel pusat bantuan DebugView untuk mengetahui detail selengkapnya.
10. Aktifkan pelaporan parameter
Google Analytics for Firebase akan mengumpulkan total jumlah peristiwa secara default, tetapi pelaporan untuk parameter kustom harus diaktifkan secara eksplisit untuk setiap parameter peristiwa yang Anda inginkan. Setelah diaktifkan, Google Analytics for Firebase akan menampilkan kartu tambahan untuk menunjukkan statistik parameter kustom.
Untuk mendaftarkan parameter kustom peristiwa:
- Buka Firebase console dan pilih project Awesome Drawing Quiz yang telah Anda buat sebelumnya.
- Klik Peristiwa dari menu navigasi.
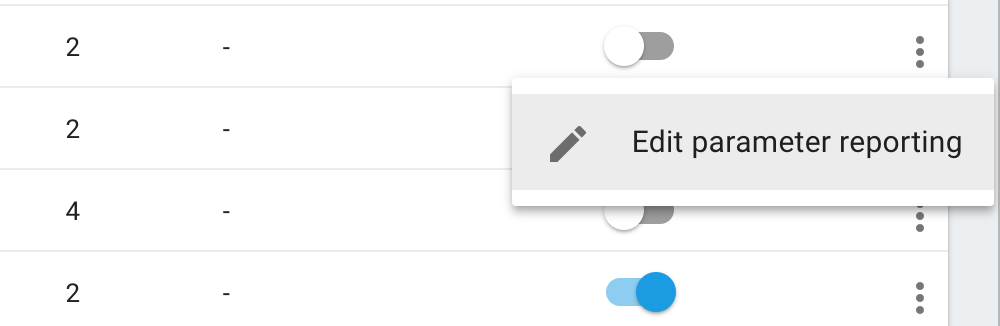
- Di baris untuk peristiwa yang ingin Anda ubah, klik
 > Edit Pelaporan parameter.
> Edit Pelaporan parameter.

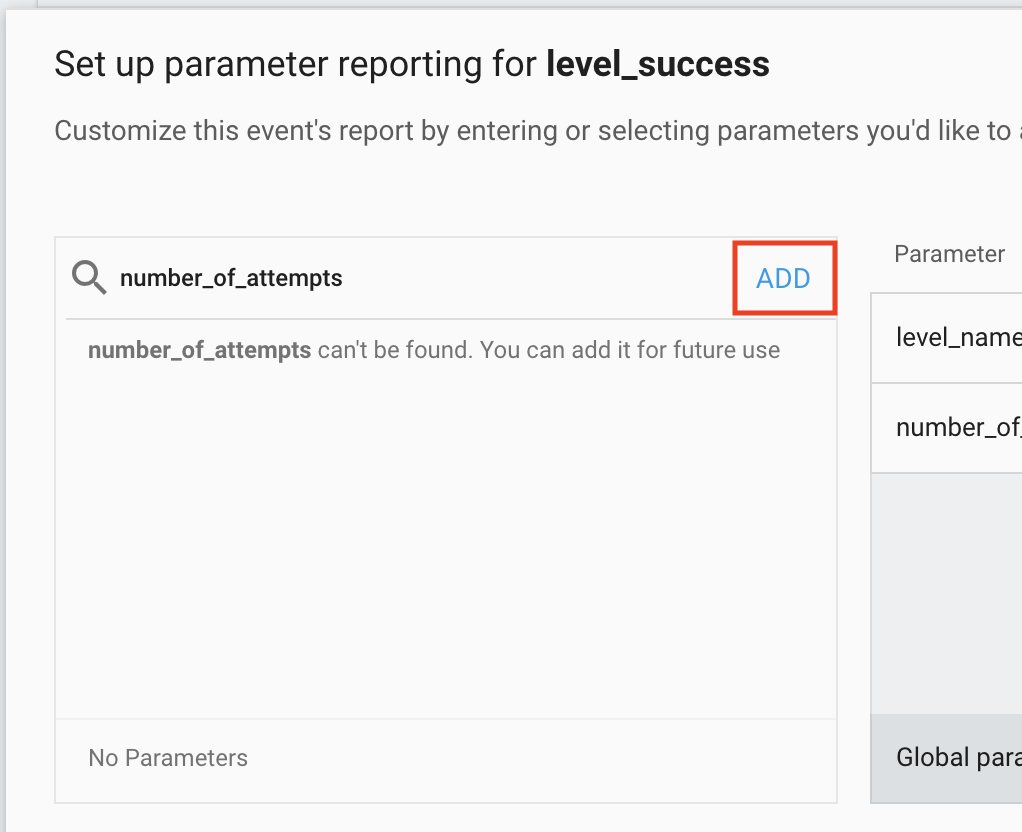
- Di kolom Masukkan nama parameter, masukkan nama parameter yang ingin Anda daftarkan.
Catatan: Jika tidak ditemukan kecocokan, cukup masukkan nama parameter lalu klik TAMBAHKAN. 5. Lihat tabel di bawah, dan tetapkan kolom Jenis ke Teks atau Angka. Untuk parameter numerik, pastikan Anda juga menetapkan kolom Satuan Ukur. 6. Klik tombol SIMPAN untuk menyelesaikan penyiapan.
5. Lihat tabel di bawah, dan tetapkan kolom Jenis ke Teks atau Angka. Untuk parameter numerik, pastikan Anda juga menetapkan kolom Satuan Ukur. 6. Klik tombol SIMPAN untuk menyelesaikan penyiapan.
Aktifkan pelaporan parameter pada setiap peristiwa yang tercantum di bawah.
Nama peristiwa | Nama parameter | Jenis parameter | Satuan Ukur |
level_start | level_name | Teks | T/A |
level_wrong_answer | level_name | Teks | T/A |
level_success | level_name | Teks | T/A |
level_success | number_of_attempts | Angka | Standar |
level_success | elapsed_time_sec | Angka | Detik |
level_success | hint_used | Angka | Standar |
level_fail | level_name | Teks | T/A |
level_fail | number_of_attempts | Angka | Standar |
level_fail | elapsed_time_sec | Angka | Detik |
level_fail | hint_used | Angka | Standar |
game_complete | number_of_correct_answers | Angka | Standar |
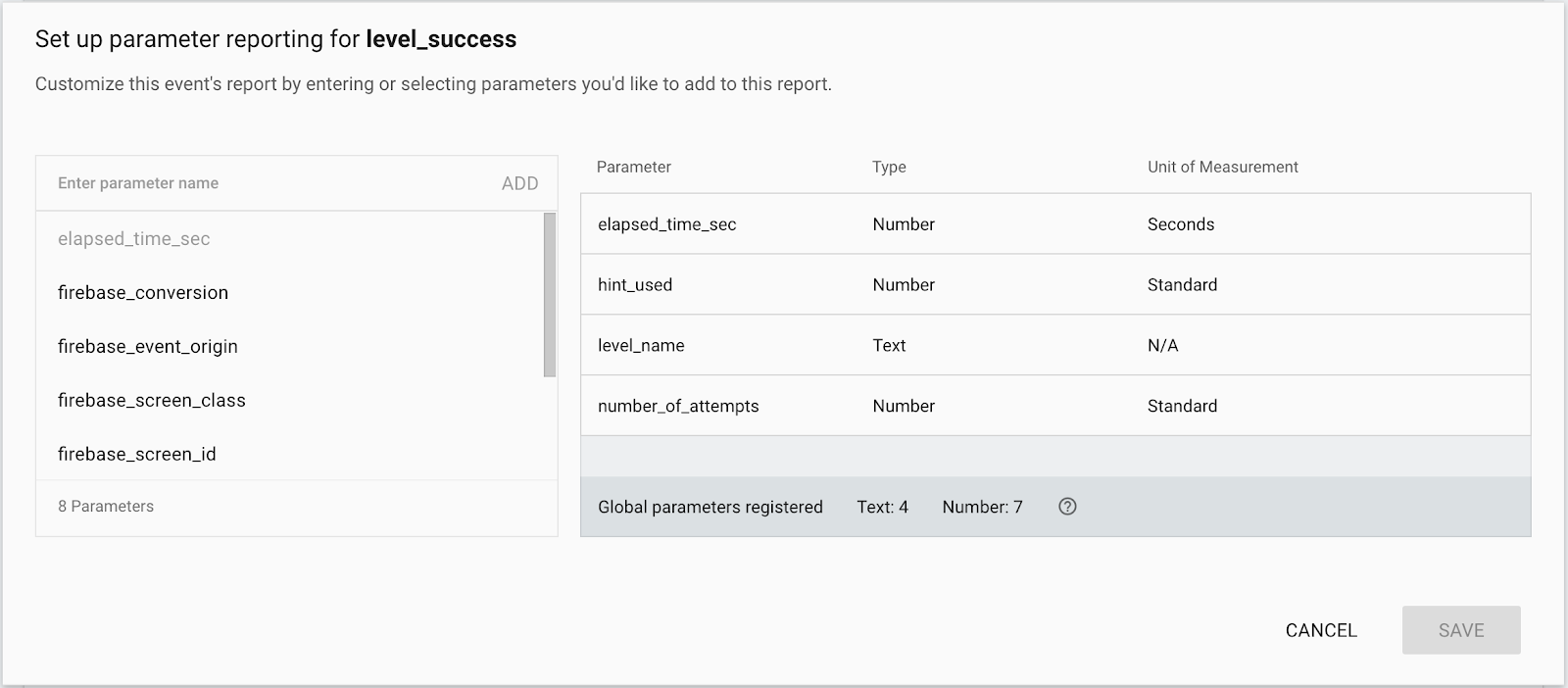
Contoh berikut menunjukkan penyiapan pelaporan parameter kustom untuk peristiwa level_success:

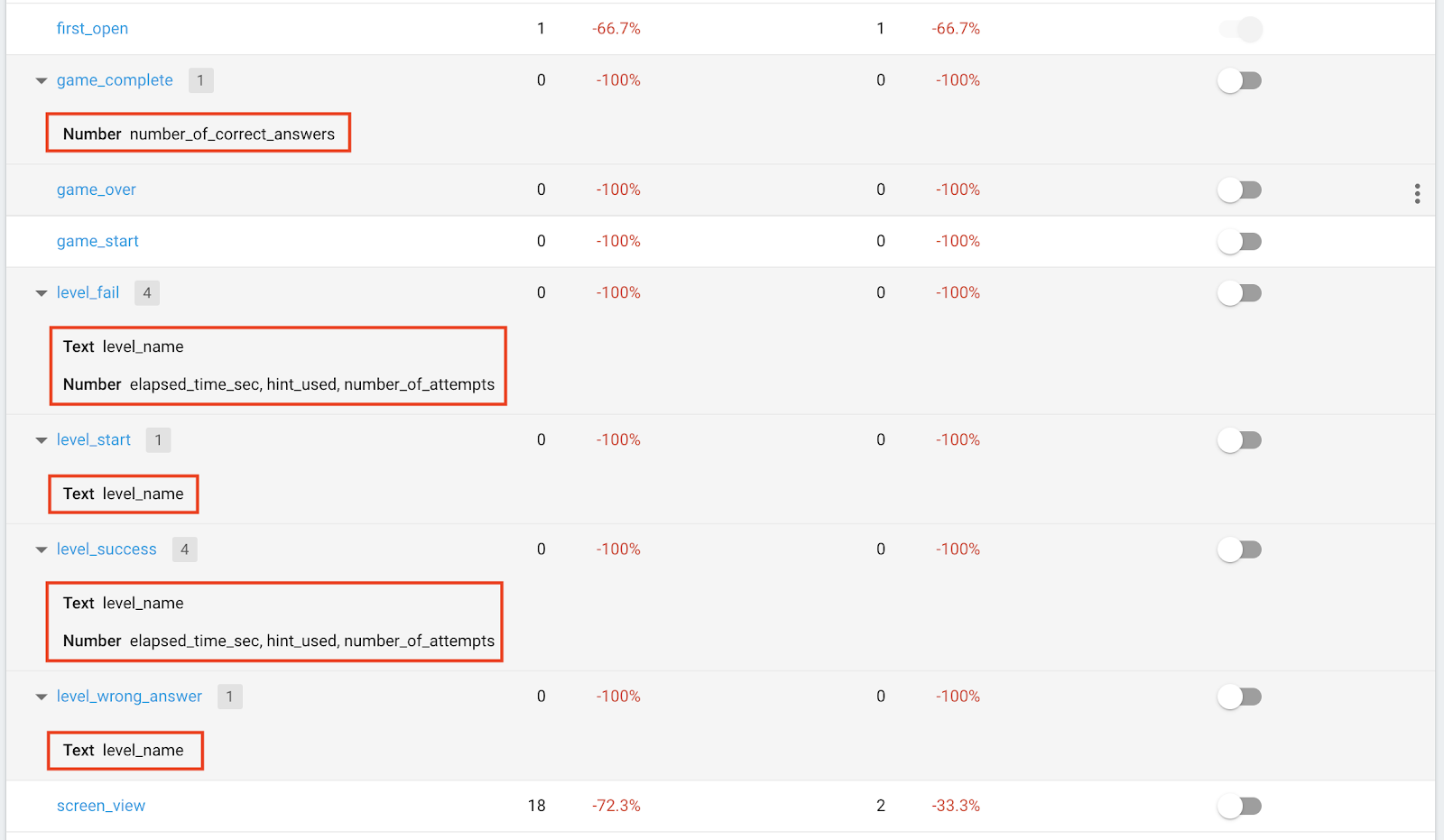
Setelah menyelesaikan penyiapan pelaporan parameter, Anda dapat melihat parameter yang terkait dengan setiap peristiwa yang pelaporan parameternya diaktifkan.

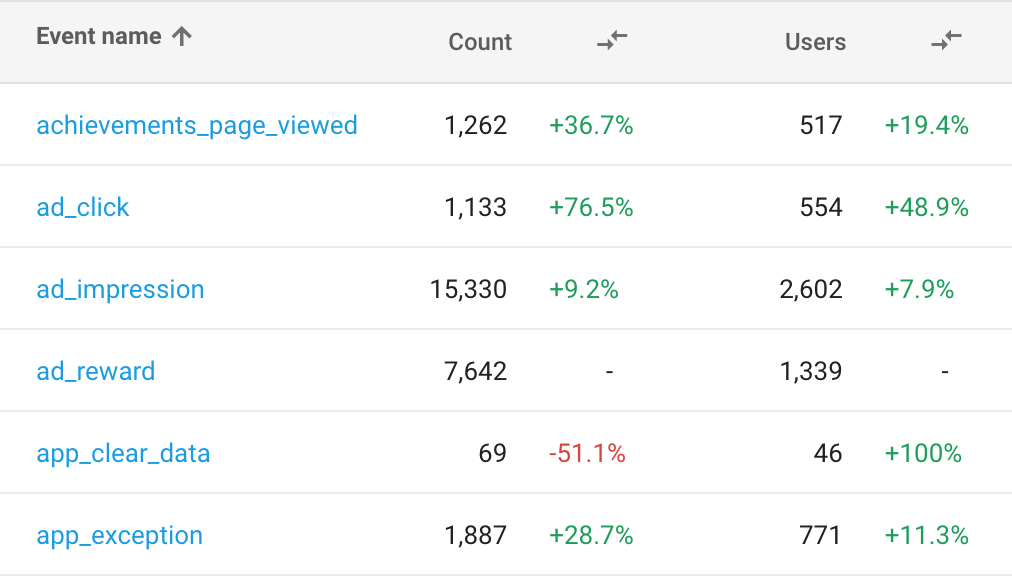
11. Mendapatkan insight dari laporan Peristiwa
Karena Anda telah menambahkan beberapa acara dalam game, Anda seharusnya dapat menjawab pertanyaan tentang perilaku pengguna game. Berikut adalah beberapa insight yang bisa Anda dapatkan dari laporan peristiwa Firebase.
Level mana yang memiliki jumlah jawaban salah tertinggi?
Untuk menjawab pertanyaan ini, Anda harus mencari tahu jumlah peristiwa level_wrong_answer yang dipicu per level.
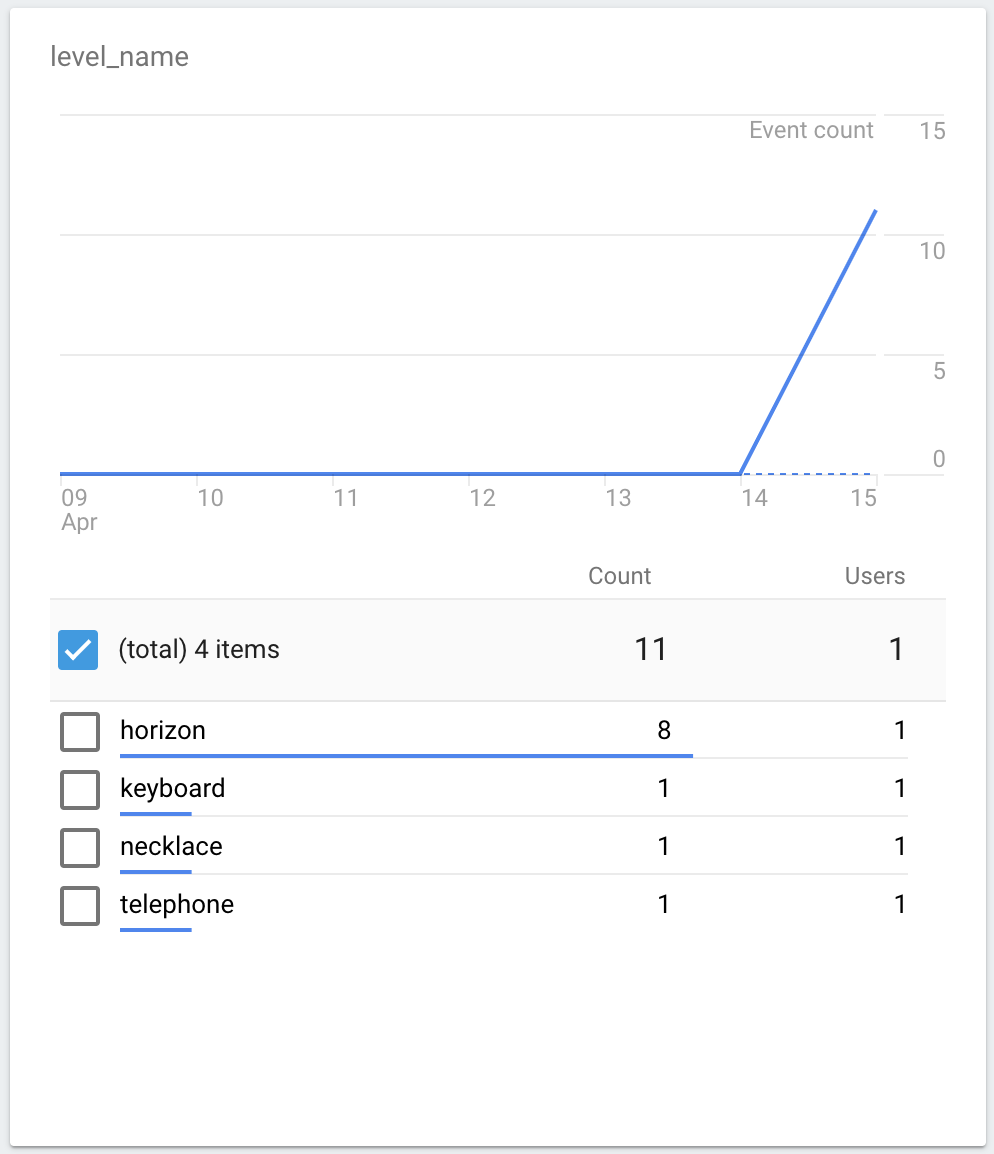
Klik level_wrong_answer dari laporan peristiwa. Dalam laporan peristiwa level_wrong_answer, temukan kartu level_name. Anda akan melihat nilai yang terkait dengan parameter level_name pada kartu tersebut sebagai berikut.

Menurut screenshot di atas, Anda dapat dengan mudah mengetahui bahwa horizon memiliki jumlah jawaban salah tertinggi, yang berarti sulit bagi pengguna dibandingkan dengan level lainnya.
Dengan menggunakan insight yang Anda peroleh dari sini, Anda dapat memutuskan untuk tidak memberikan level yang sulit kepada pengguna baru untuk mempertahankan rasio retensi yang tinggi.
Rata-rata, berapa banyak percobaan yang dilakukan untuk menyelesaikan level?
Pada Awesome Drawing Quiz, pengguna dapat mengirimkan jawaban ke setiap level sebanyak yang mereka inginkan.
Karena Anda telah mengaktifkan pelaporan parameter pada parameter number_of_attempts di peristiwa level_success, Anda dapat melihat metrik mendetail untuk parameter tersebut.
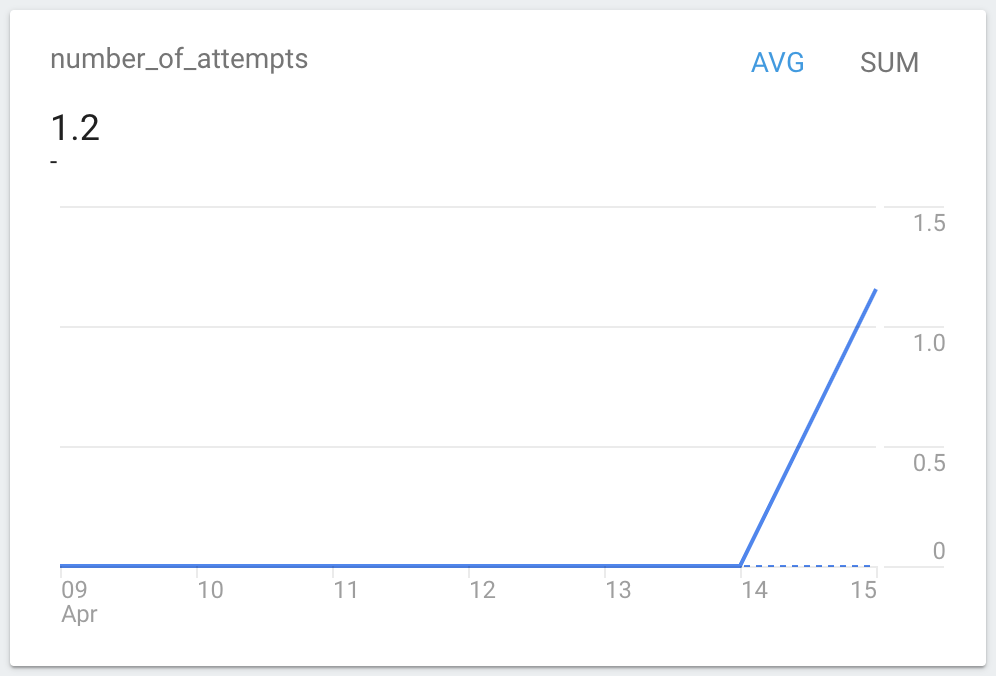
Klik peristiwa level_success dari laporan peristiwa. Dalam laporan peristiwa level_success, temukan kartu number_of_attemps. Anda akan melihat jumlah rata-rata percobaan pada kartu tersebut sebagai berikut:

Anda dapat menggunakan insight dari sini untuk mengoptimalkan tingkat kesulitan game rata-rata. Misalnya, jika jumlah rata-rata percobaan terlalu dekat dengan 1, Anda dapat mempertimbangkan untuk membuat game sedikit lebih menantang.
Apakah pengguna mencoba menyelesaikan pertanyaan dengan mendapatkan petunjuk, meskipun akhirnya gagal menyelesaikan satu level?
Saat pengguna memutuskan untuk melewati level, peristiwa level_fail akan dipicu. Ada banyak alasan untuk keputusan pengguna.
Namun, karena game dapat memberikan petunjuk setelah mereka menonton Iklan Video Reward, penting untuk diketahui apakah pengguna setidaknya mencoba menyelesaikan level dengan bantuan petunjuk tersebut.
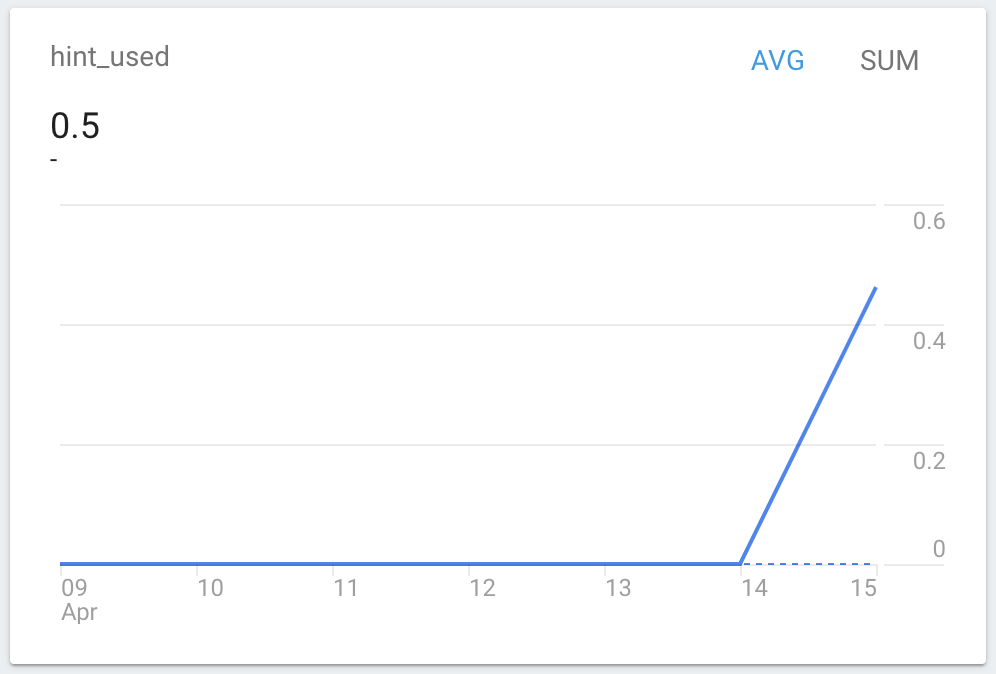
Klik peristiwa level_fail dari laporan peristiwa. Dalam laporan peristiwa level_fail, temukan kartu hint_used. Anda akan melihat jumlah rata-rata dari hint_used parameter peristiwa. Perlu diketahui bahwa jika digunakan, petunjuk akan ditetapkan ke 1, sedangkan petunjuk ditetapkan ke 0 jika tidak digunakan.

Jika angka di kartu hint_used mendekati 0, itu menandakan bahwa reward (petunjuk) tidak terlalu menarik bagi pengguna. Anda juga akan kehilangan peluang untuk meningkatkan pendapatan dari Iklan Video Reward.
Oleh karena itu, sebaiknya pertimbangkan untuk membuat reward menjadi lebih bermanfaat bagi pengguna, sehingga pengguna dapat berinteraksi lebih dalam dengan game dan pendapatan dari Iklan Video Reward dapat ditingkatkan.
Rata-rata, berapa level yang berhasil diselesaikan di setiap game?
Ada total 6 level per setiap game dalam Awesome Drawing Quiz. Setelah pengguna menyelesaikan enam level (terlepas dari apakah mereka berhasil menyelesaikan atau gagal pada setiap level), peristiwa game_complete akan dipicu dengan number_of_correct_answers sebagai parameter.
Karena number_of_correct_answers menunjukkan jumlah level yang telah diselesaikan pengguna (memberikan jawaban yang benar), Anda dapat menemukan jawabannya dengan melihat metrik parameter number_of_correct_answers.
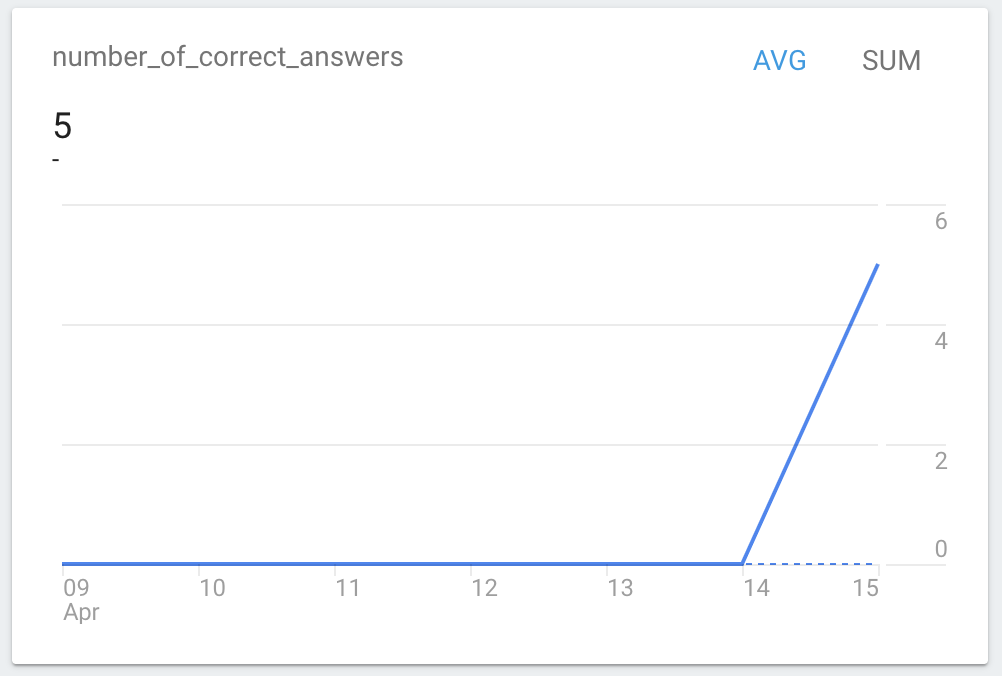
Klik peristiwa game_complete dari laporan peristiwa. Dalam laporan peristiwa game_complete, temukan kartu number_of_correct_answers. Anda akan melihat jumlah rata-rata dari number_of_correct_answers parameter peristiwa.

Jika jumlah rata-rata level yang diselesaikan terlalu rendah, sebaiknya pertimbangkan untuk mengatur ulang game guna membantu orang menyelesaikan level, sehingga mereka dapat terus memainkan game Anda tanpa kehilangan minat.
12. Selesai!
Anda telah menyelesaikan AdMob+Firebase 101 Unity Codelab. Anda dapat menemukan kode lengkap untuk Codelab ini di folder  101-complete_and_102-base.
101-complete_and_102-base.
Di bagian selanjutnya dari Codelab AdMob+Firebase, Anda akan mempelajari cara menggunakan funnel untuk memvisualisasikan alur peristiwa aplikasi. Selain itu, pembahasan ini akan membahas cara menggunakan Remote Config dan pengujian A/B untuk mengoptimalkan parameter value dalam game tanpa update aplikasi.
