1. מבוא
נניח שצריך לשנות את הערכים של פרמטרים מסוימים באפליקציה לאחר פרסום האפליקציה בחנות Play. בדרך כלל, יש לפרסם מחדש גרסה חדשה של האפליקציה, וגם המשתמשים צריכים לעדכן את האפליקציה גם בטלפון שלהם.
באופן כללי, עדכון האפליקציה יפעל אם ברצונך לבצע שינוי ארוך טווח באפליקציה. אבל מה קורה אם אתם מתכוונים לשנות את הערך של פרמטרים מסוימים באפליקציה לעיתים קרובות? לחלופין, מה קורה אם רוצים להפעיל כמה ניסויים כדי למצוא את ההגדרה האופטימלית של האפליקציה?
במקרים כאלה, עדכון האפליקציה לא יפעל כמו שצריך. מכיוון שנדרש זמן מה עד שהעדכון יופץ במלואו אצל המשתמשים. בנוסף, לא פשוט להפעיל את הניסויים בכמה גרסאות של האפליקציה.
בנוסף, איך אפשר לקבוע אם התהליך שעובר המשתמש באפליקציה פועל כמצופה? אפשר להסתמך על תגובות של משתמשים ב-Play Console. עם זאת, ייתכן שהוא לא יהיה מדויק מספיק כדי לקבל החלטה ברורה.
מה תלמדו
- איך יוצרים משפך ב-Google Analytics for Firebase
- איך משתמשים בהגדרת התצורה מרחוק ב-Firebase
- איך מפעילים Firebase A/B Testing
מה צריך להכין
- Unity 2018.4.4f1 ואילך
- Xcode 10 ומעלה (לבניית היעד ל-iOS)
- חשבון Google
- מכשיר בדיקה עם Android מגרסה 5.0 ואילך עם כבל USB לחיבור המכשיר, או אמולטור Android שמריץ AVD(מכשיר וירטואלי של Android) עם תמונת מערכת שתומכת בממשקי API של חנות Play או Google
- מכשיר iOS או סימולטור עם iOS מגרסה 8.0 ואילך
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-AdMob?
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-Firebase?
2. הגדרת סביבת פיתוח
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הלחצן הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תגרום לפתיחת תיקיית בסיס בשם admob-firebase-codelabs-unity-master.
...או משכפלים את המאגר של GitHub משורת הפקודה.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
המאגר מכיל ארבע תיקיות כך:
 101-base — קוד ההתחלה שתפתחו ב-Codelab הזה.
101-base — קוד ההתחלה שתפתחו ב-Codelab הזה. 101-complete_and_102-base — השלמת הקוד ל-Codelab הזה וגם ל-Codelab 102.
101-complete_and_102-base — השלמת הקוד ל-Codelab הזה וגם ל-Codelab 102. 102-complete (הקוד הושלם עבור 102 Codelab).
102-complete (הקוד הושלם עבור 102 Codelab).
הכנת הקבצים הנדרשים
ב-Awesome Drawing Quiz נעשה שימוש בכמה קודים של קוד פתוח, שנדרשים כדי להדר ולהפעיל את הפרויקט.
פותחים את הטרמינל ועוברים לספריית הבסיס של המאגר. אחר כך מריצים את הפקודה ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles ב-Windows) מהטרמינל כדי להעתיק את הקבצים הנדרשים לפרויקט.
ייבוא של האפליקציה לתחילת הפעולה
מפעילים את Unity ובוחרים באפשרות Open" (פתיחה) במסך הפתיחה. לאחר מכן בוחרים את הספרייה 101-complete_and_102-base מהקוד שהורדתם.
עכשיו הפרויקט אמור להיות פתוח ב-Unity.
הוספת פלאגין Unity של המודעות לנייד של Google
כדי להציג מודעות AdMob באפליקציה של Unity, צריך להוסיף לפרויקט את הפלאגין Unity של המודעות לנייד של Google.
- מורידים את חבילת Google Mobile Ads Unity Plugin 3.18.1. (לתשומת ליבך: יכול להיות ש-Codelab הזה לא תואם לגרסה האחרת של הפלאגין)
- בפרויקט Awesome Drawing Quiz בפרויקט Unity. בפרויקט, עוברים אל נכסים > ייבוא חבילה > חבילה מותאמת אישית
- מייבאים את GoogleMobileAds.unitypackage אל הפרויקט שהורדתם.
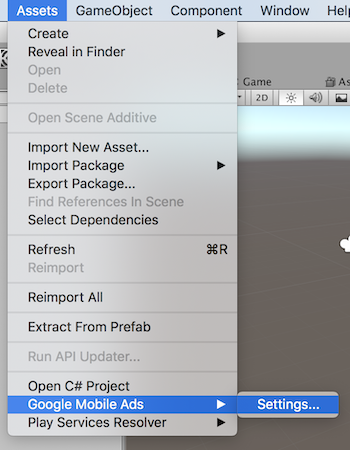
עליכם להגדיר גם את מזהה האפליקציה ב-AdMob. בעורך Unity, בוחרים באפשרות Assets > (נכסים >) מודעות Google לנייד > הגדרות מהתפריט.

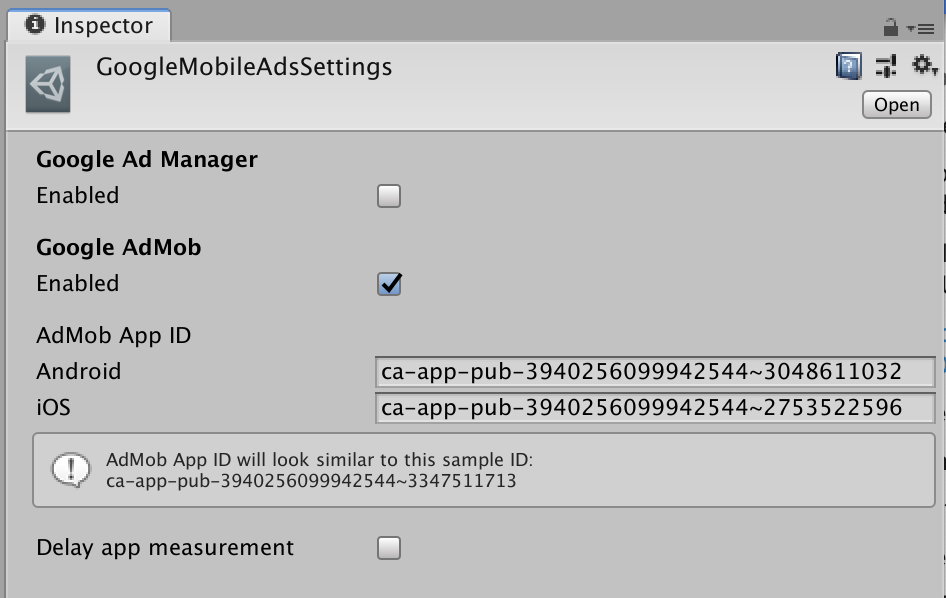
כדי להפעיל את AdMob, מסמנים את התיבה מופעל בקטע Google AdMob. לאחר מכן מזינים את מזהה האפליקציה ב-AdMob באופן הבא:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

הוספת קובצי תצורה של Firebase לפרויקט Unity
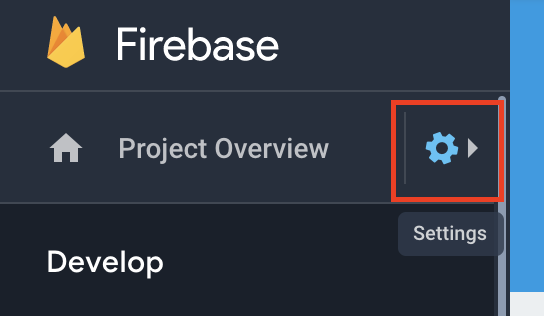
- במסך הסקירה הכללית של הפרויקט Awesome Drawing Quiz, לוחצים על סמל ההגדרות.

- בכרטיסייה General, בוחרים אפליקציות ל-Android ול-iOS כדי להוריד את google-service.json (ל-Android) ואת הקובץ GoogleService-Info.plist (ל-iOS).
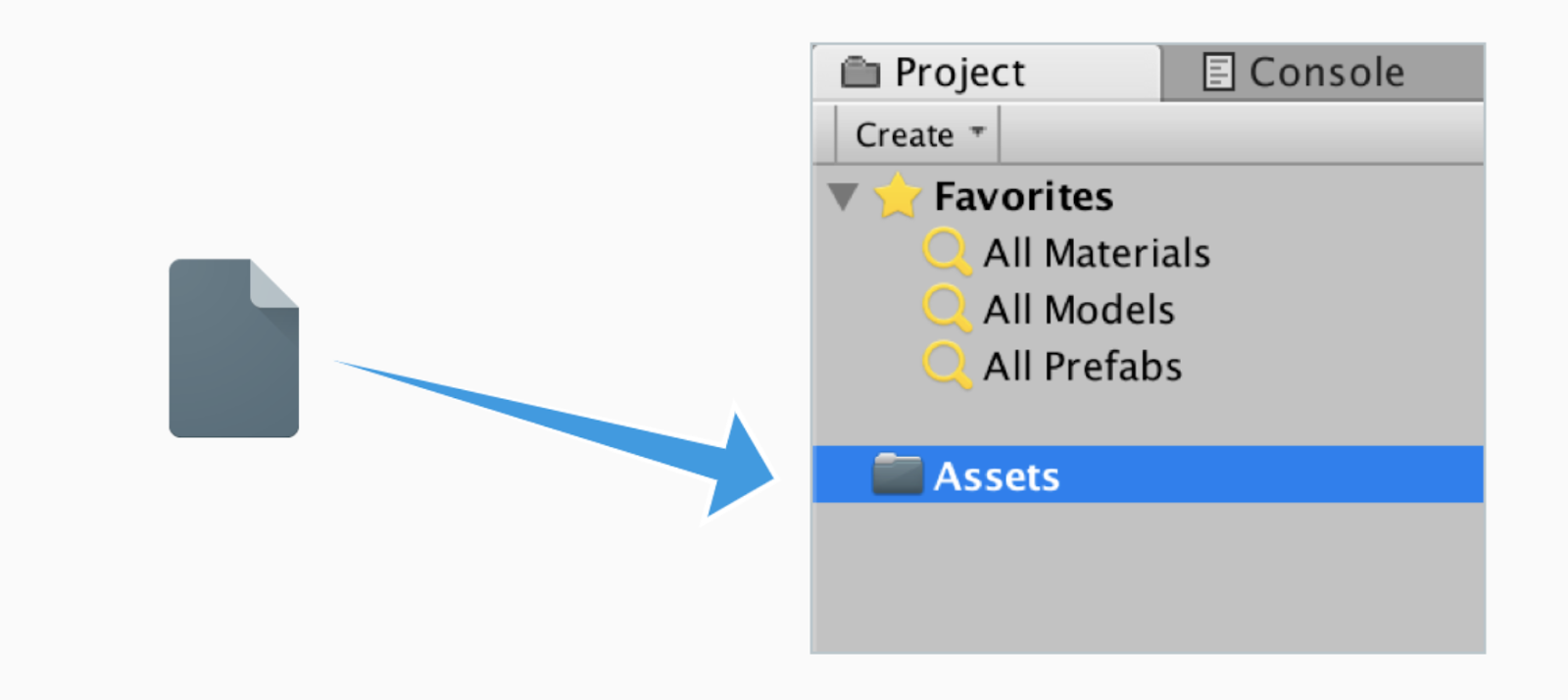
- מעבירים את שני קובצי התצורה אל התיקייה
 Assets (נכסים) בפרויקט Unity.
Assets (נכסים) בפרויקט Unity.

מוסיפים את Firebase Analytics SDK
- מורידים את Firebase Unity SDK 5.5.0 ומחלצים את קובץ ה-ZIP במקום נוח. (יש לדלג על השלב הזה אם כבר הורדתם את ה-SDK)
- פותחים את הפרויקט Awesome Drawing Quiz ב-Unity, עוברים אל נכסים > ייבוא חבילה > חבילה מותאמת אישית
- מה-SDK לא דחוס, מייבאים את Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage). - בחלון 'ייבוא של חבילת Unity', לוחצים על ייבוא.
3. פותחים את פרויקט Firebase מהמסוף.
לפני שממשיכים לשלב הבא, פותחים את הפרויקט ממסוף Firebase שיצרתם בשלב 'הגדרת פרויקט Firebase' ב-AdMob+Firebase 101 Codelab.

4. יצירת משפך של אירועי אפליקציה
ייתכן שהוספתם כמה אירועי אפליקציה כדי לעקוב אחר פעילות המשתמש בתוך האפליקציה. בדוח של כל אירוע באפליקציה אפשר לקבל את הפרטים שמשויכים לאירוע, כמו ספירות כוללות, ספירות ממוצעות לכל משתמש, מידע דמוגרפי וכו'.
עם זאת, מה קורה אם רוצים לראות את שיעור ההשלמה של סדרת אירועים, במקום להתמקד באירוע ספציפי? ב-Google Analytics for Firebase, אפשר להשתמש במשפך כדי להמחיש בצורה חזותית ולבצע אופטימיזציה של שיעור ההשלמה של סדרת אירועים באפליקציה.
יצירת משפך
כדי ליצור משפך:
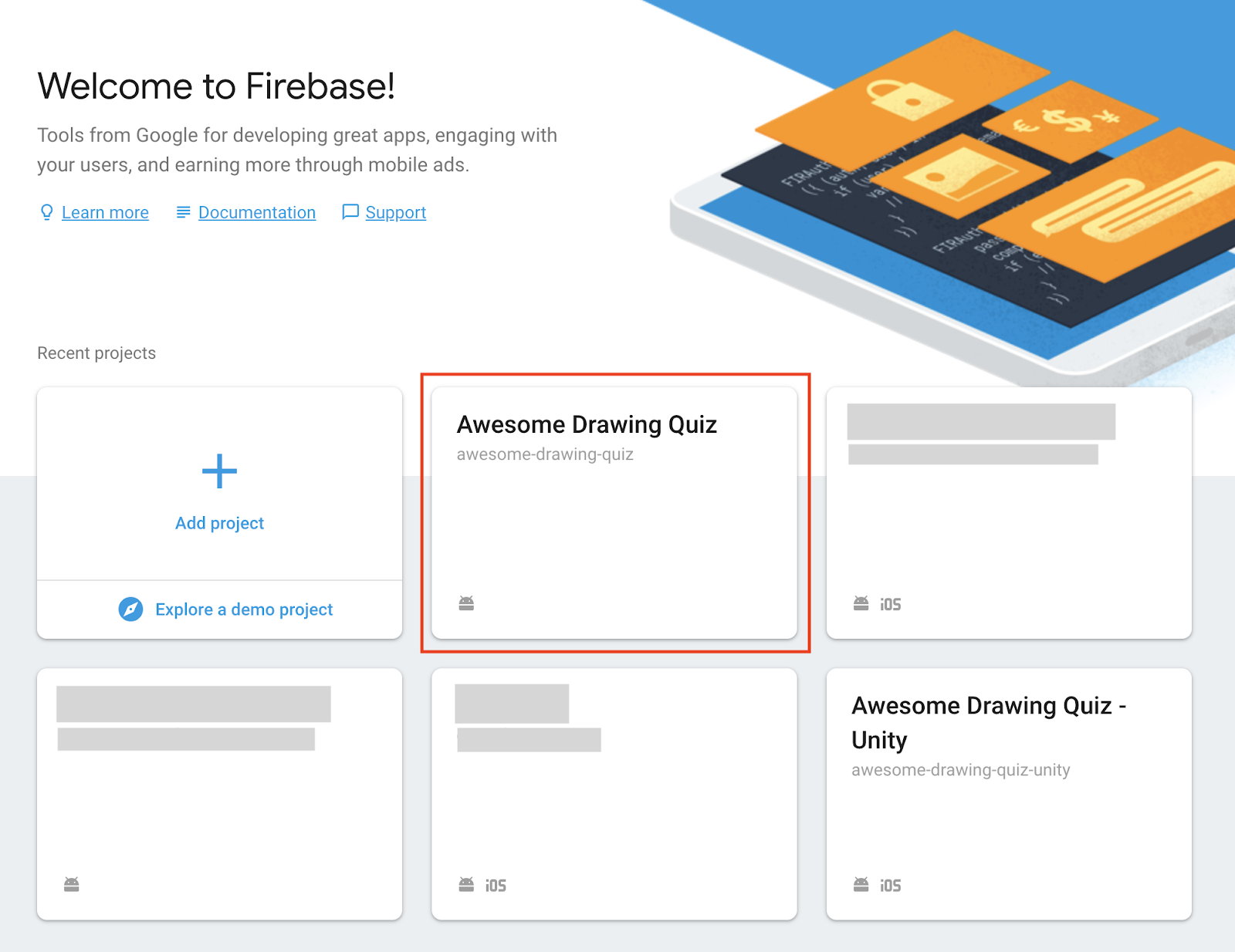
- נכנסים למסוף Firebase ובוחרים בפרויקט Awesome Drawing Quiz (בוחן ציור מדהים) שיצרתם.
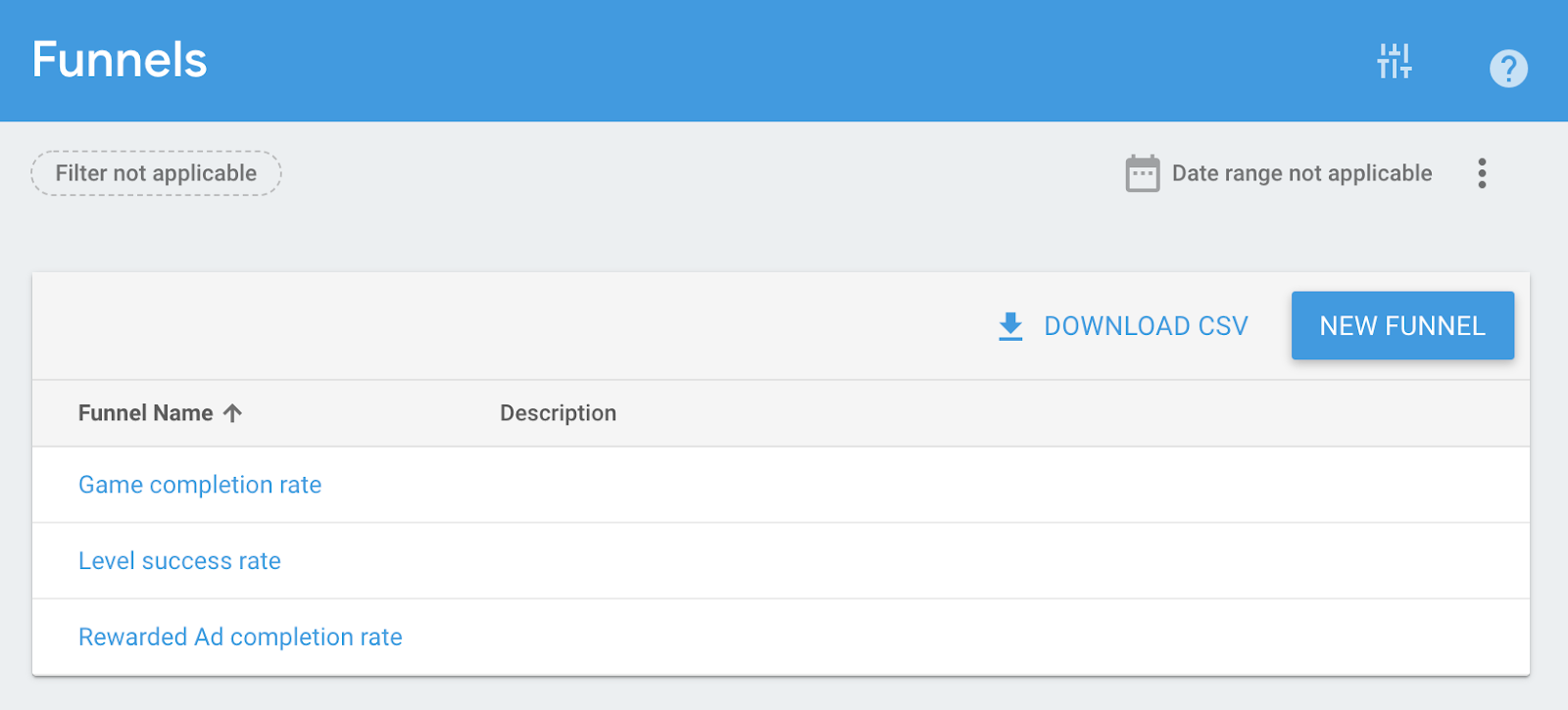
- לוחצים על משפכים.
- לוחצים על משפך חדש.
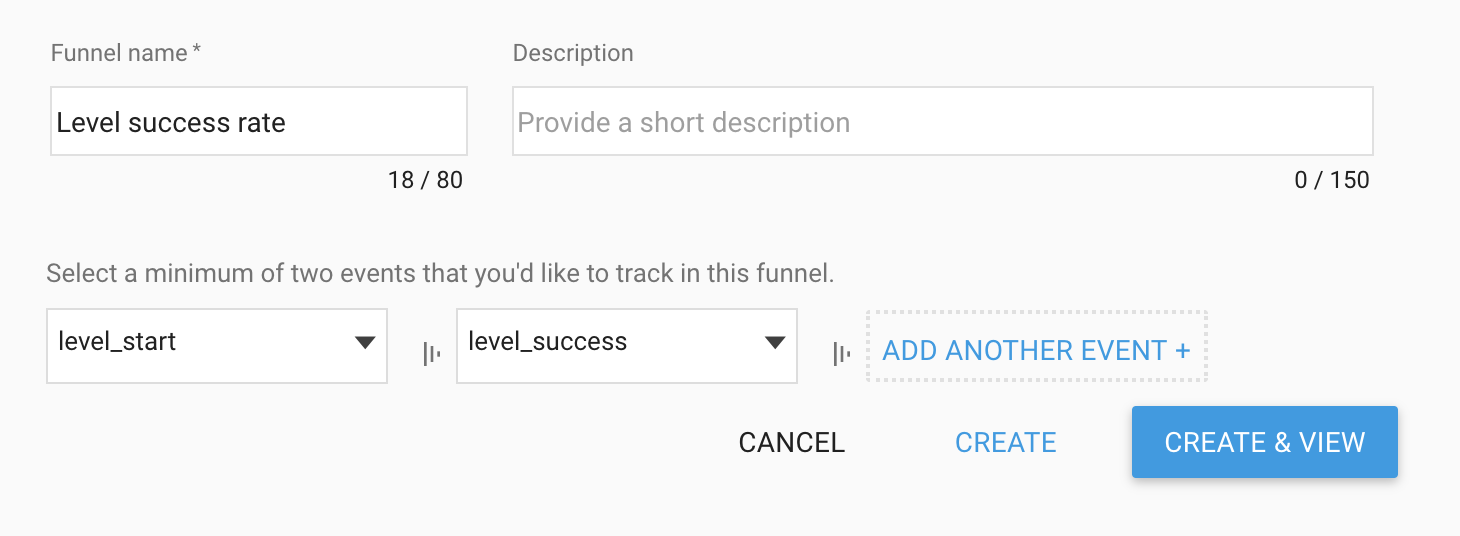
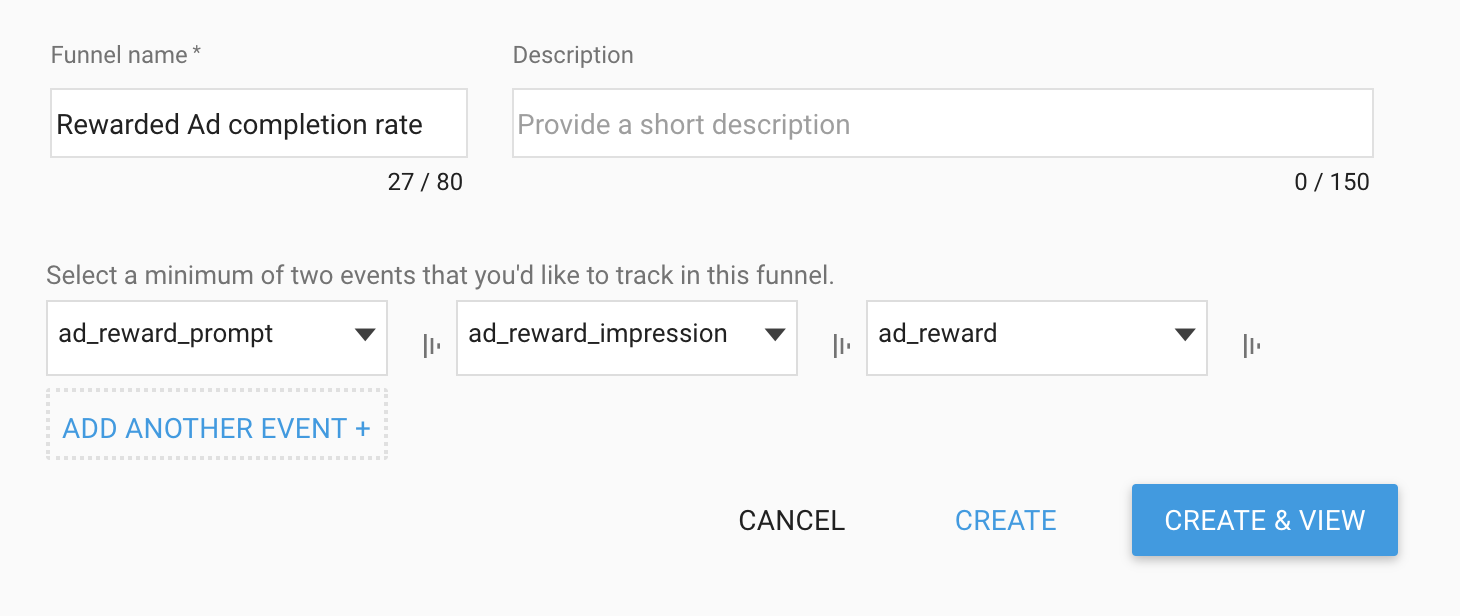
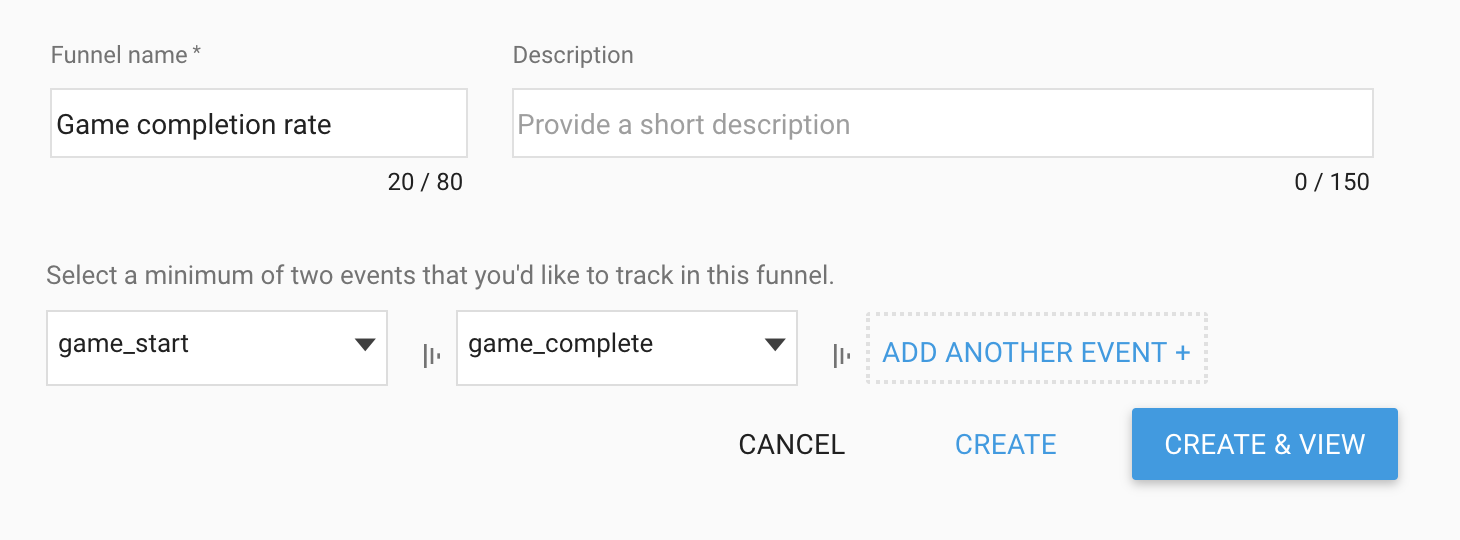
- מזינים שם ותיאור בשביל המשפך.
- בוחרים את שני האירועים הראשונים שרוצים להגדיר כשלבים במשפך.
- לוחצים על הוספת אירוע לכל שלב נוסף ובוחרים אירוע.
- לוחצים על יצירה.
על ידי ביצוע השלבים שלמעלה, יוצרים את המשפכים הבאים:
שם המשפך מס' 1: שיעור הצלחה ברמה אירועים: level_start, level_success
שם המשפך מס' 2: שיעור השלמת הצפייה במודעות מתגמלות אירועים: ad_reward_prompt, ad_reward_impression, ad_reward
מס' 3 שם המשפך: שיעור השלמת המשחק אירועים: game_start, game_complete
צפייה בניתוח המשפך
אחרי שיוצרים משפכים, אפשר לגשת אליהם בתפריט משפכים במסוף Firebase. כשלוחצים על שם המשפך ברשימה, אפשר לראות את הניתוח המפורט של כל משפך.

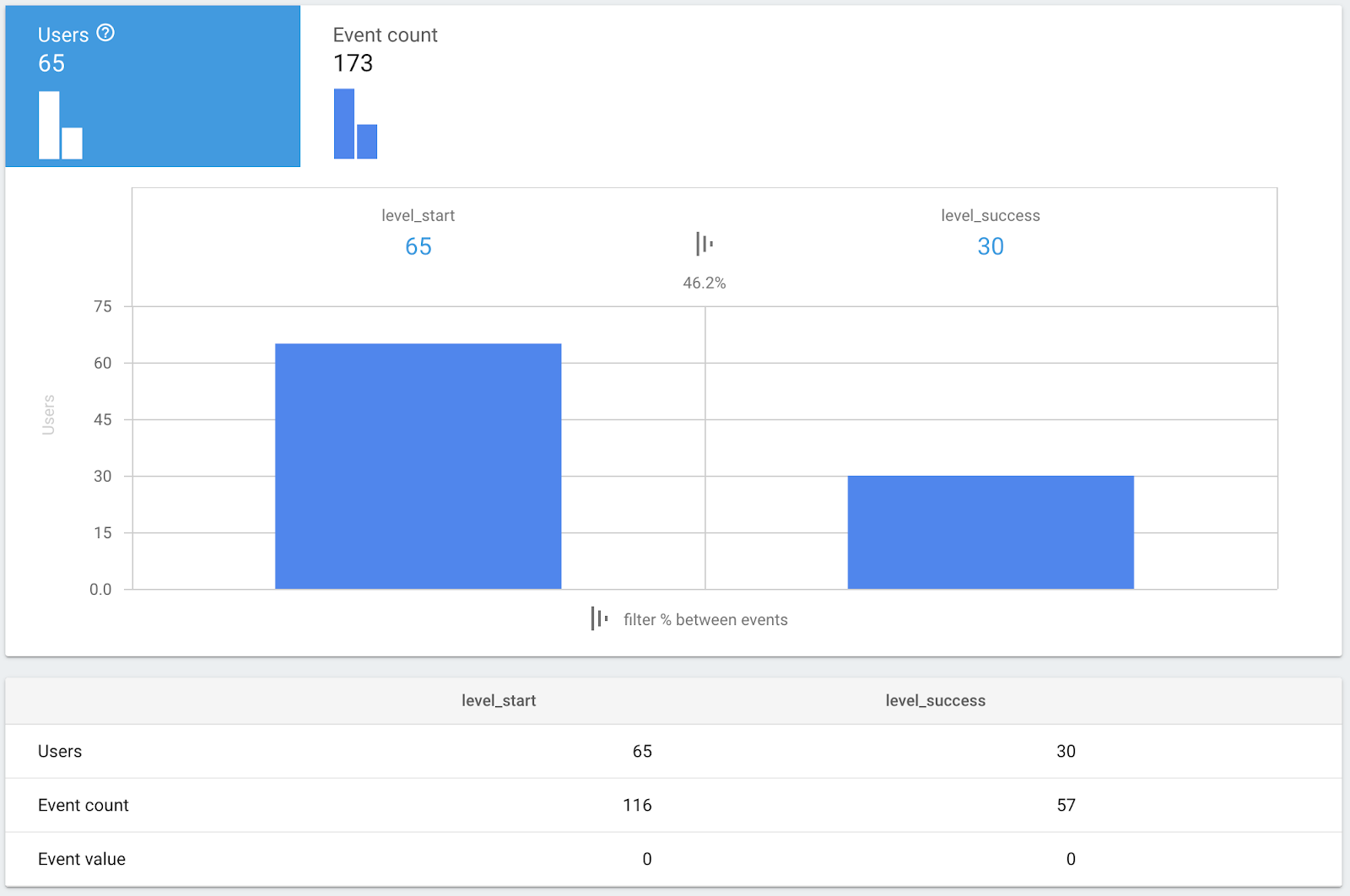
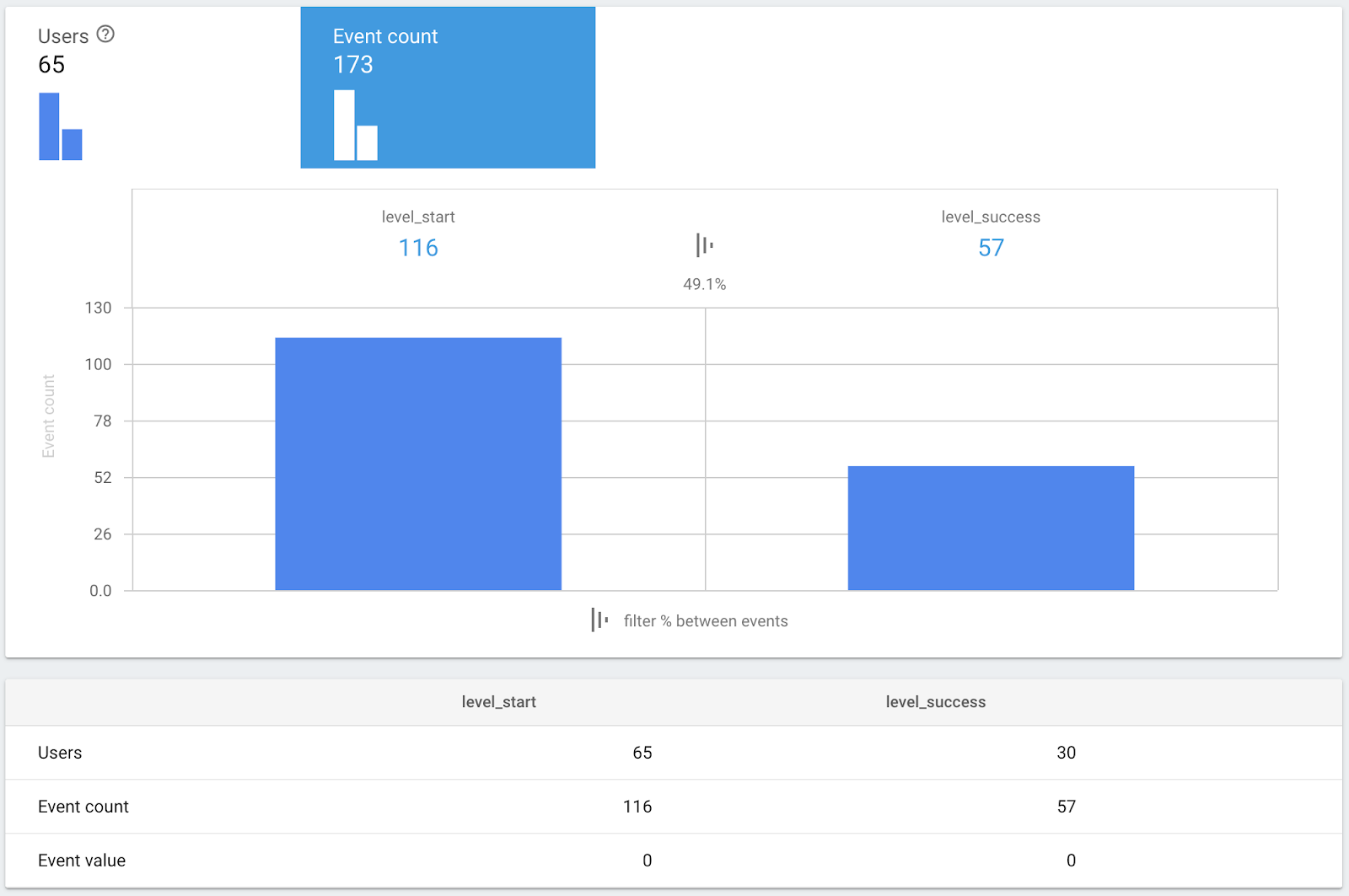
לדוגמה, לוחצים על level level rate (שיעור הצלחה של רמה). פרטי המשפך יוצגו באופן הבא:

בצילום המסך שלמעלה, אפשר לראות את אחוז המשתמשים שנקו רמה (הפעילו את האירוע level_success) אחרי שהתחילו שלב (הפעילו את האירוע level_start). כאן ניתן לראות ש-46.2% מהמשתמשים הסירו את הרמה.
אחרי שלוחצים על ספירת אירועים, המדדים שמבוססים על מספר האירועים יוצגו באופן הבא:

על סמך המדדים בצילום המסך שלמעלה, היו 116 ניסיונות (הפעלת האירוע level_start) ו-57 פעולות מחיקה (גרמו להפעלה של האירוע level_הצלחה) במהלך התקופה.
מאחר ששיעור ההשלמה שמבוסס על האירועים(49.1%) גבוה מעט מהשיעור שמבוסס על המשתמשים(46.2%), אפשר לומר שיש כמה אנשים שמניבים ביצועים טובים יותר מהאחרים.
5. משלבים את הגדרת התצורה מרחוק באפליקציה
אתם יכולים לקבל תובנות מסוימות על האפליקציה על סמך האירועים באפליקציה והמשפך, ולכן כדאי לבצע אופטימיזציה לאפליקציה. בדרך כלל הוא כולל כוונון עדין של ערך הפרמטר באפליקציה. כדי לשנות את הערך של הפרמטרים האלה, צריך לעדכן את האפליקציה כך שניתן יהיה להחיל את השינויים על המשתמשים.
בעזרת הגדרת התצורה מרחוק ב-Firebase, אתם יכולים לשנות את הערכים האלה ללא עדכון האפליקציה. כלומר, ניתן לשנות את התנהגות האפליקציה מבלי לאלץ את המשתמשים להוריד את העדכון, בלי להפריע להם.
ב-Codelab הזה, נלמד איך להשתמש ב'הגדרת תצורה מרחוק' כדי להתאים את כמות התגמול (מספר האותיות שצריך לחשוף אחרי צפייה במודעת וידאו מתגמלת) בלי לעדכן את האפליקציה.
הוספת SDK להגדרת תצורה מרחוק ב-Firebase
- מורידים את Firebase Unity SDK 5.5.0 ומחלצים את קובץ ה-ZIP במקום נוח.
- פותחים את הפרויקט Awesome Drawing Quiz ב-Unity, עוברים אל נכסים > ייבוא חבילה > חבילה מותאמת אישית
- מה-SDK הלא דחוס, מייבאים את ה-SDK של הגדרת התצורה מרחוק (
dotnet4/FirebaseRemoteConfig.unitypackage). - בחלון 'ייבוא של חבילת Unity', לוחצים על ייבוא.
ייבוא של Firebase.RemoteConfig
שנה את ה-Main.cs כדי לאפשר לך להשתמש בסוג מ-Firebase.remoteConfig ללא צורך להשתמש בשם המוגדר במלואו.
סצנות/ראשי
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
אתחול ו אחזור ערכים של הגדרת תצורה מרחוק
משנים את ה-method InitAndFetchRemoteConfig() ב-Main.cs כדי לאתחל את המכונה של הגדרת התצורה מרחוק, באופן הבא. שימו לב: שם הפרמטר GameSettings.KEY_REWARD_AMOUNT מאוחסן בהגדרת התצורה מרחוק. (בקרוב צריך להצהיר על השדה הזה ב-Codelab הזה)
סצנות/ראשי
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
אפשר לראות שהמכונה FirebaseRemoteConfig מוגדרת לאחזר את הערכים האחרונים מהשרת במצב ניפוי באגים כדי לעזור בתהליך הפיתוח. (IsDeveloperMode = true וגם FetchAsync(System.TimeSpan.Zero))
הפעלה של ערכי הגדרת התצורה מרחוק שאוחזרו
כשמאחזרים את הערכים של הגדרת התצורה מרחוק, צריך להפעיל אותם כדי שהם יהיו זמינים באפליקציה. משנים את השיטה ActivateRemoteConfigValues() באופן הבא.
סצנות/ראשי
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
שינוי השיטה Start()
כדי לבצע אחזור של האפליקציה מפעיל את הערך של הגדרת התצורה מרחוק בהשקת האפליקציה. משנה את השיטה Start() בקובץ Main.cs באופן הבא.
סצנות/ראשי
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
מאחזרים את סכום התגמול מהגדרת התצורה מרחוק
משנים את המחלקה GameSettings כדי לאחזר את סכום התגמול מהגדרת התצורה מרחוק.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
יוצרים פרמטר של הגדרת תצורה מרחוק מהמסוף
בשלב הבא, יוצרים פרמטר חדש של הגדרת תצורה מרחוק עבור סכום התגמול, כדי שתוכלו לשנות את הערך שלו בזמן אמת.
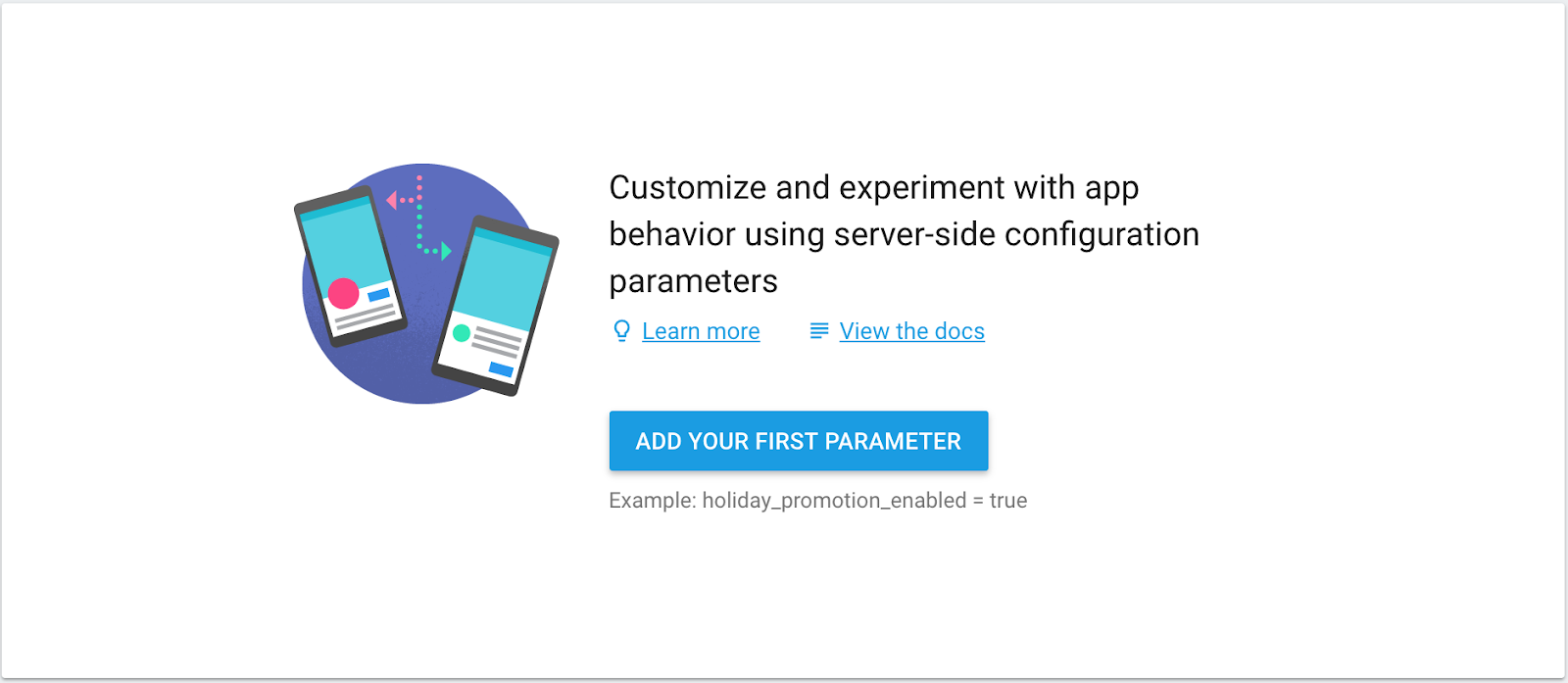
כדי ליצור פרמטר חדש, נכנסים למסוף Firebase ובוחרים את הפרויקט Awesome Drawing Quiz שיצרתם קודם. לוחצים על הגדרת תצורה מרחוק -> מוסיפים את לחצן הפרמטר הראשון.

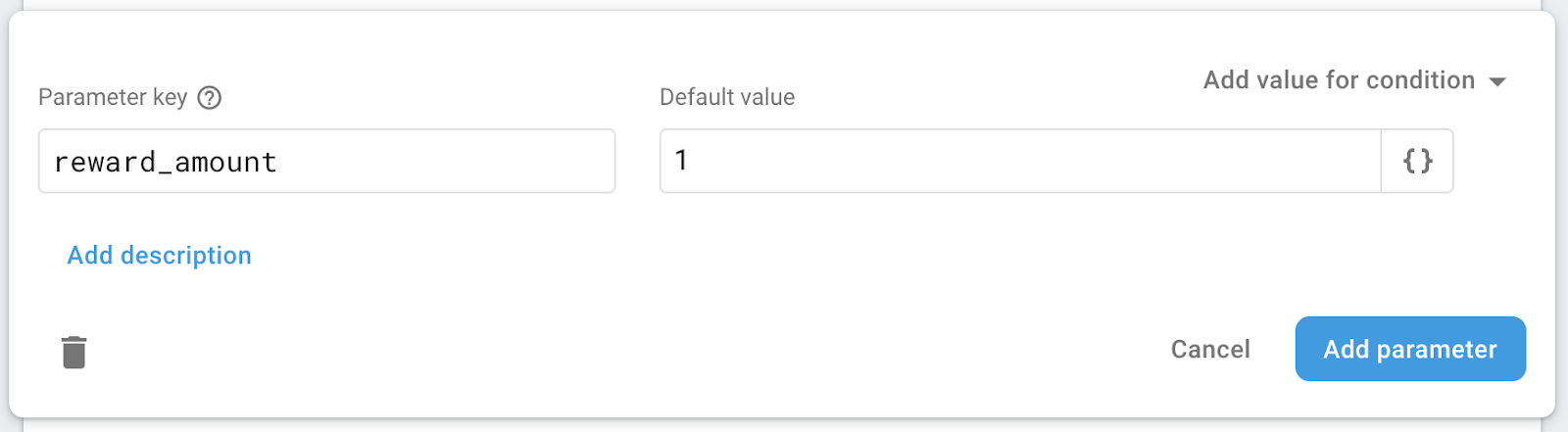
נותנים לפרמטר את השם reward_amount ומגדירים את ערך ברירת המחדל ל-1. לאחר מכן, לוחצים על הלחצן הוספת פרמטר.

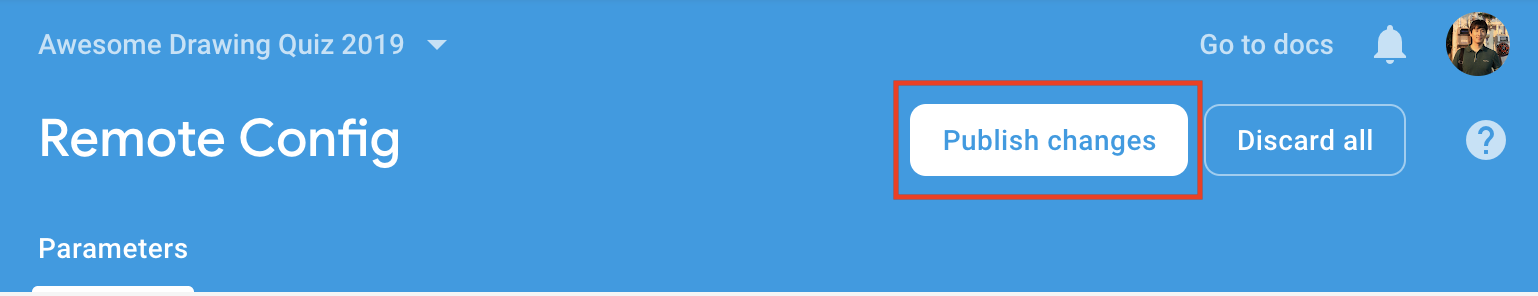
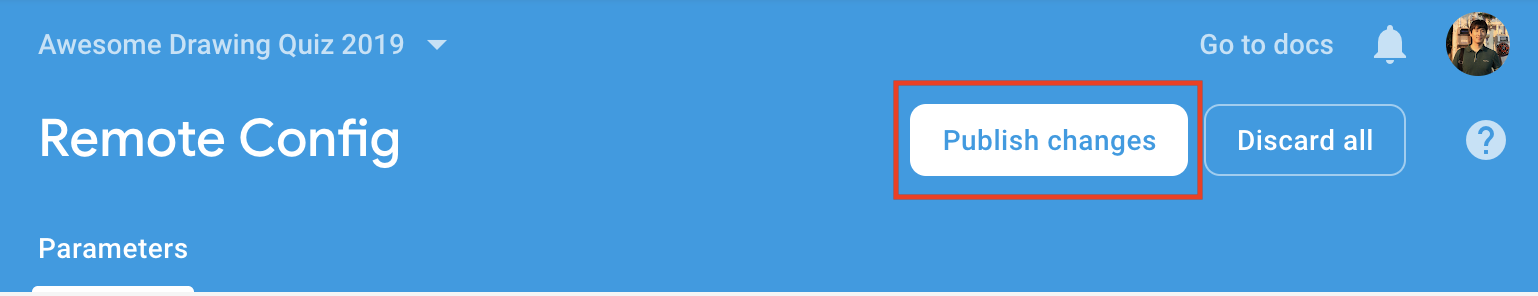
לוחצים על הלחצן פרסום השינויים כדי שהשינויים ייכנסו לתוקף אצל המשתמשים.

6. שינוי ההתנהגות של האפליקציה עם הגדרת התצורה מרחוק
עכשיו אפשר להגדיר את סכום התגמול בבוחן הציור Awesome Drawing במסוף Firebase בלי לעדכן את קוד האפליקציה.
בקטע הזה, יש לשנות את סכום התגמול מ-1 ל-2 כדי לגרום לאפליקציה לחשוף שתי דמויות נוספות לרמז אחרי צפייה במודעה מתגמלת.
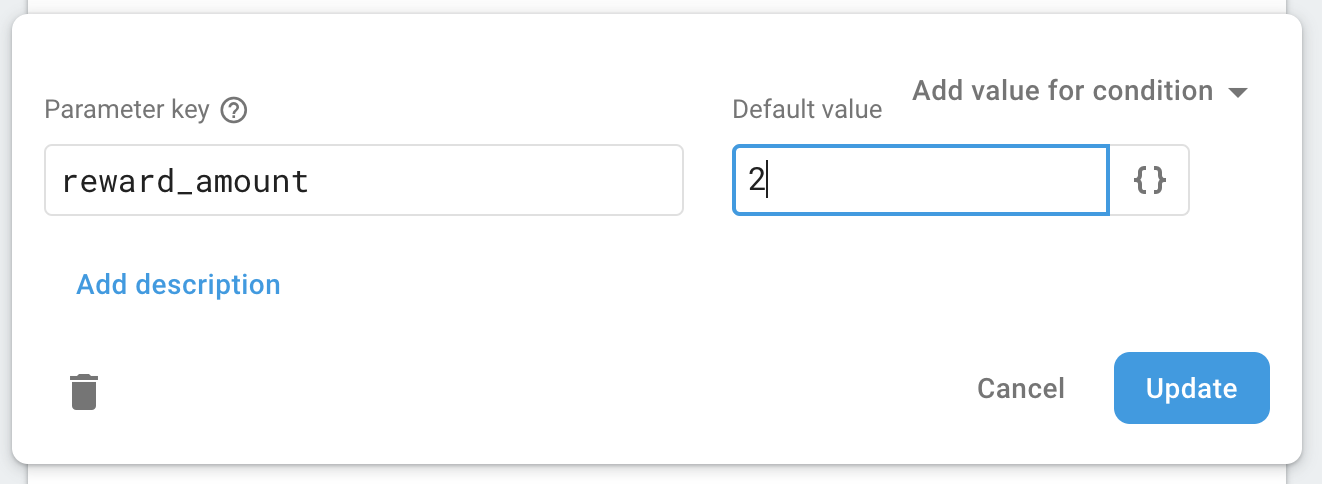
לעדכן את ערך ברירת המחדל של הפרמטר reward_amount
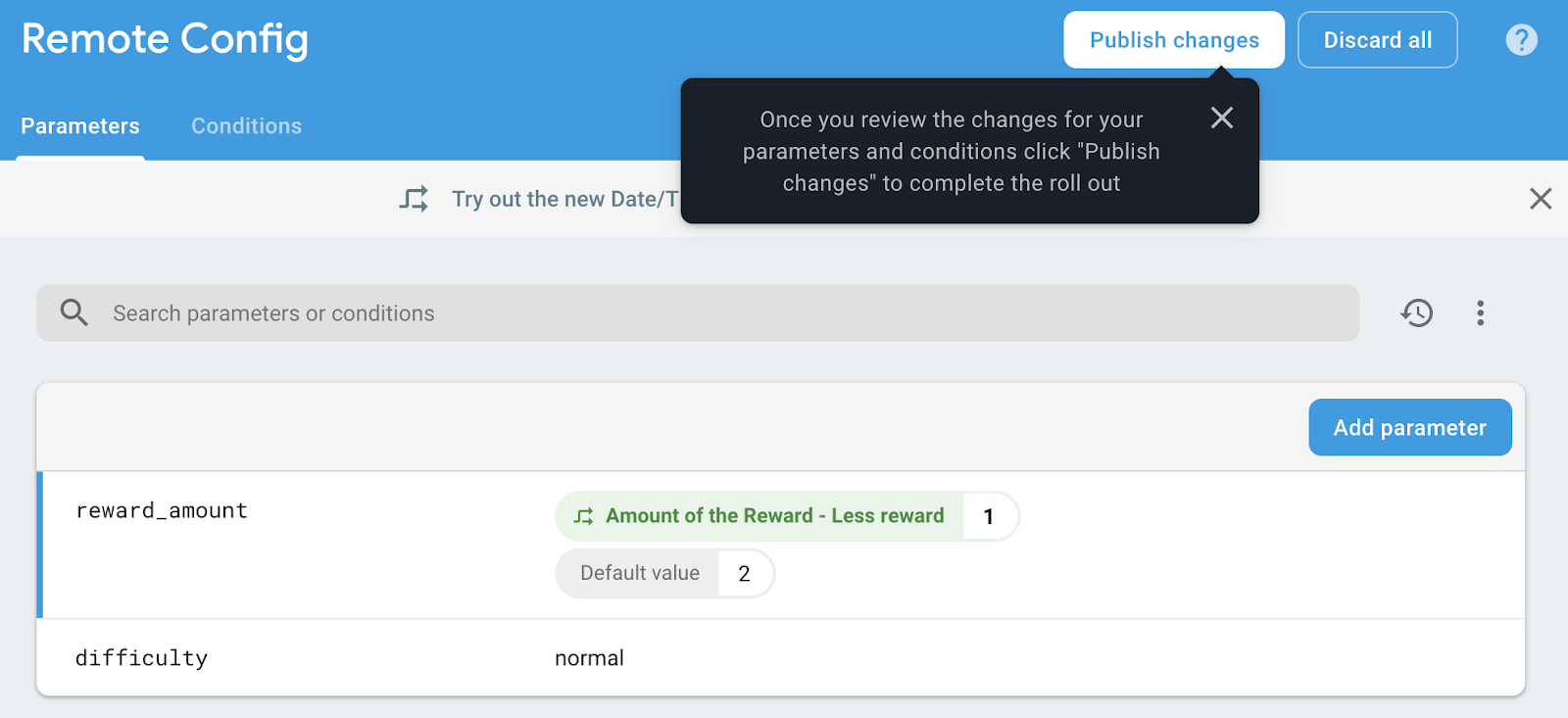
נכנסים למסוף Firebase ובוחרים את הפרויקט Awesome Drawing Quiz (בוחן ציור מדהים) שיצרתם. לוחצים על הגדרת תצורה מרחוק, ואז לוחצים על reward_amount מתוך הרשימה. לאחר מכן, משנים את ערך ברירת המחדל ל-2, ולאחר מכן לוחצים על הלחצן עדכון.

לוחצים על הלחצן פרסום השינויים כדי שהשינויים ייכנסו לתוקף אצל המשתמשים.

אימות השינוי בהתנהגות האפליקציה
כדי לאשר את השינוי בהתנהגות של האפליקציה, צריך להריץ שוב את הפרויקט. בסיום הצפייה במודעה מתגמלת, תראו שהאפליקציה חושפת שתי אותיות כפרס, כפי שהגדרנו במסוף הגדרת התצורה מרחוק.
לפני שצופים במודעה מתגמלת | נחשפו שתי אותיות נוספות כפרס |
7. יוצרים ניסוי כדי לבצע אופטימיזציה של סכום התגמול
עכשיו אפשר לשנות את סכום התגמול בלי לפרסם עדכון לאפליקציה. עם זאת, איך אפשר לבדוק מהו המספר ששיניתם כדי להתאים לאפליקציה?
בעזרת Firebase A/B Testing, אפשר להריץ ניסויים לשיפור חוויית המשתמש הכוללת באפליקציה בלי לעדכן את האפליקציה או ליצור כלי נפרד כדי להריץ כל ניסוי ולעקוב אחרי הביצועים שלו.
תכנון הניסוי
לפני שיוצרים ניסוי חדש, צריך להגדיר לו יעד או יעד ברורים. חשוב לעיין ברשימת המשימות הבאה לפני שיוצרים ניסוי חדש.
- מה ברצונך לבצע אופטימיזציה? (למשל, רמת הקושי של המשחק, תזמון הצגת המודעות או הרשאות הגישה אליו וכו')
- הסיבה: מהו היעד העסקי להפעלת הניסוי? (למשל, כדי למקסם את ההכנסות מפרסום, להגדיל את שימור הקהל וכו').
- מי: מי נכלל בניסוי? (למשל: כל המשתמשים, קהל משתמשים ספציפי וכו')
ב-Codelab הזה, אתם עומדים ליצור ניסוי כדי לבצע אופטימיזציה של ערך סכום התגמול כדי למקסם את מעורבות המשתמשים היומית בבוחן הציור Awesome.
יוצרים את הניסוי
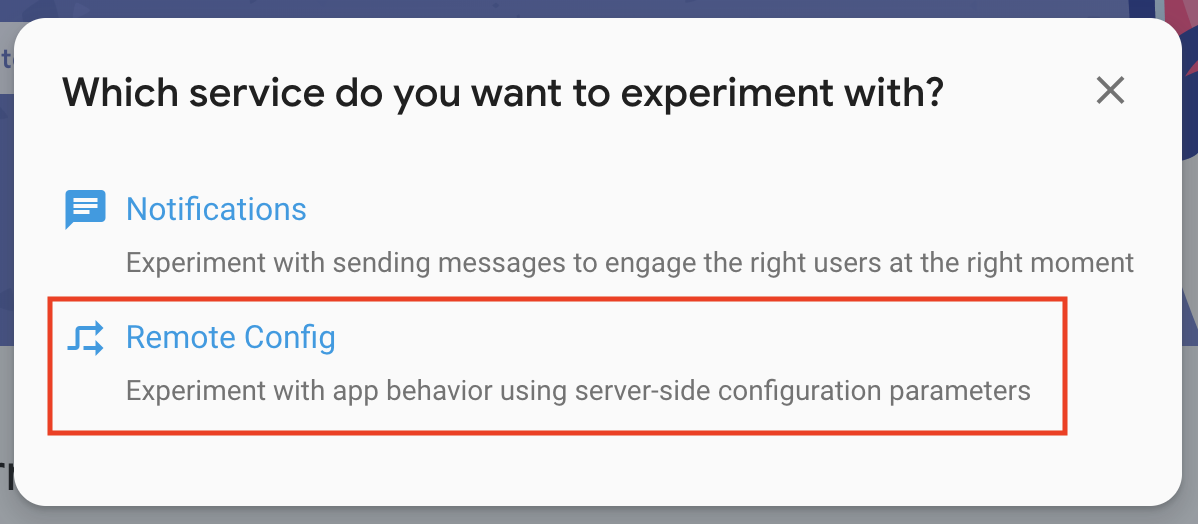
פותחים את הפרויקט Awesome Drawing Quiz ממסוף Firebase. בוחרים בתפריט A/B Testing ואז לוחצים על הלחצן יצירת ניסוי.
בוחרים את הגדרת התצורה מרחוק כדי ליצור ניסוי של הגדרת תצורה מרחוק.

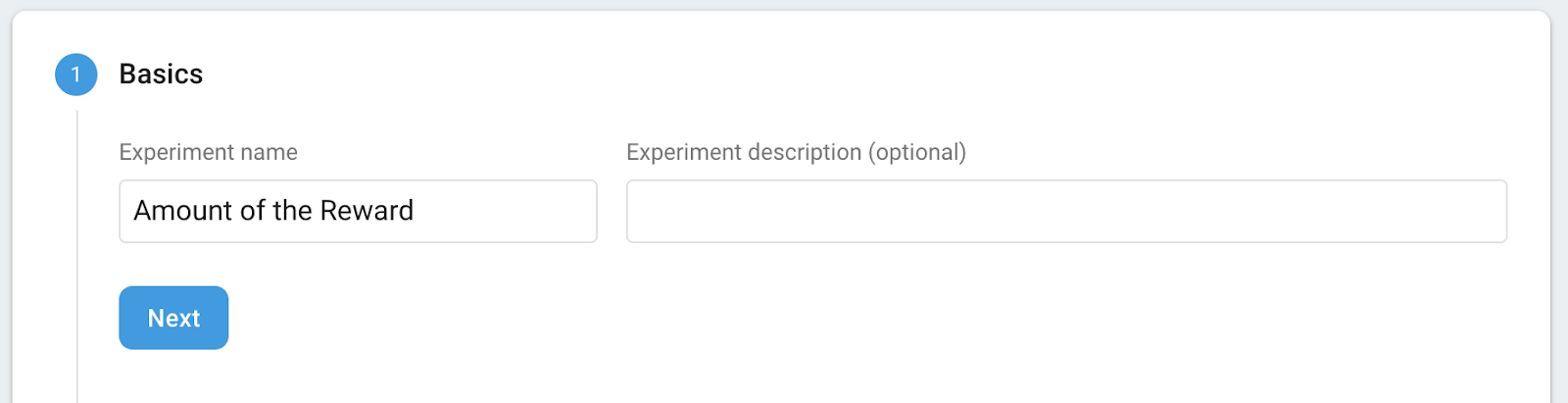
נותנים לניסוי שם 'סכום התגמול' כמו שמוצג בצילום המסך הבא.

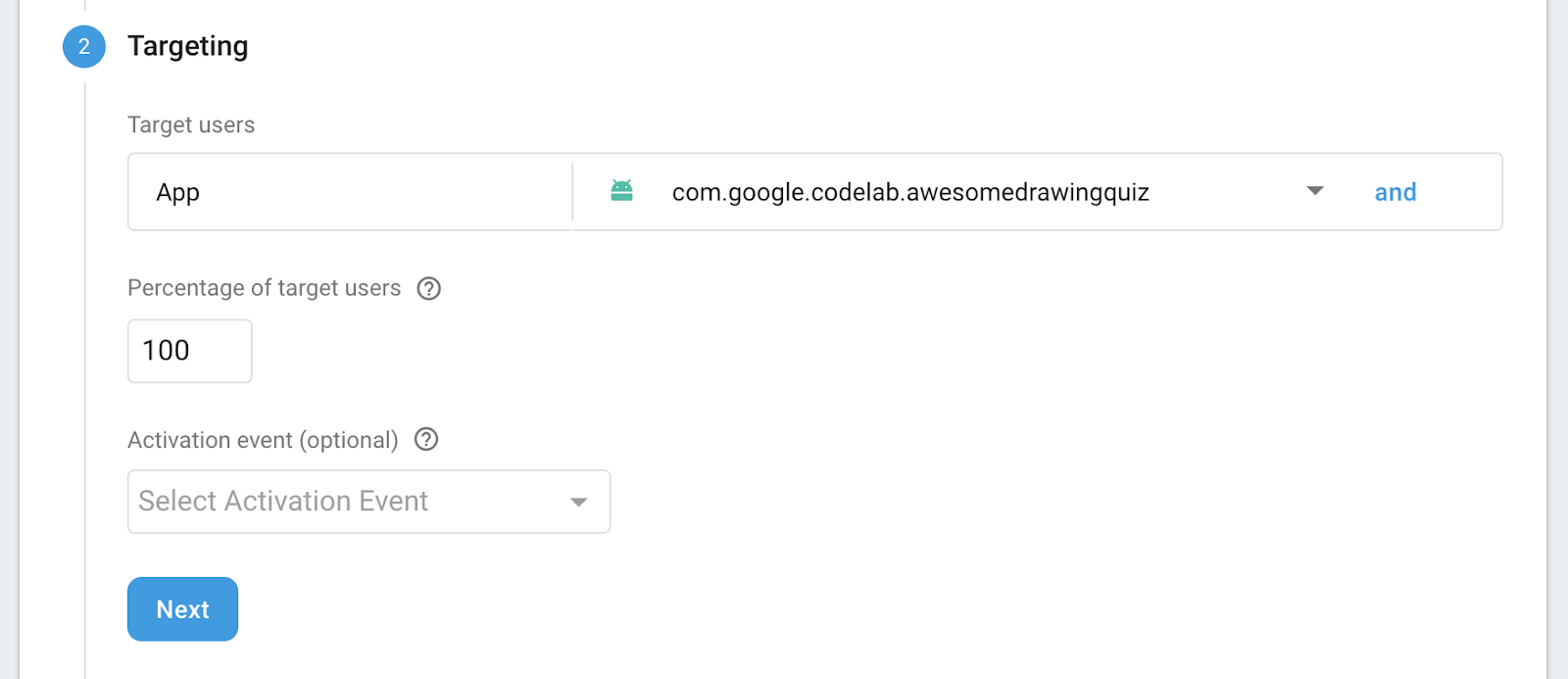
מגדירים את אפשרויות הטירגוט. ב-Codelab הזה, אפשר לטרגט 100% מהמשתמשים בAwesome Drawing Quiz.

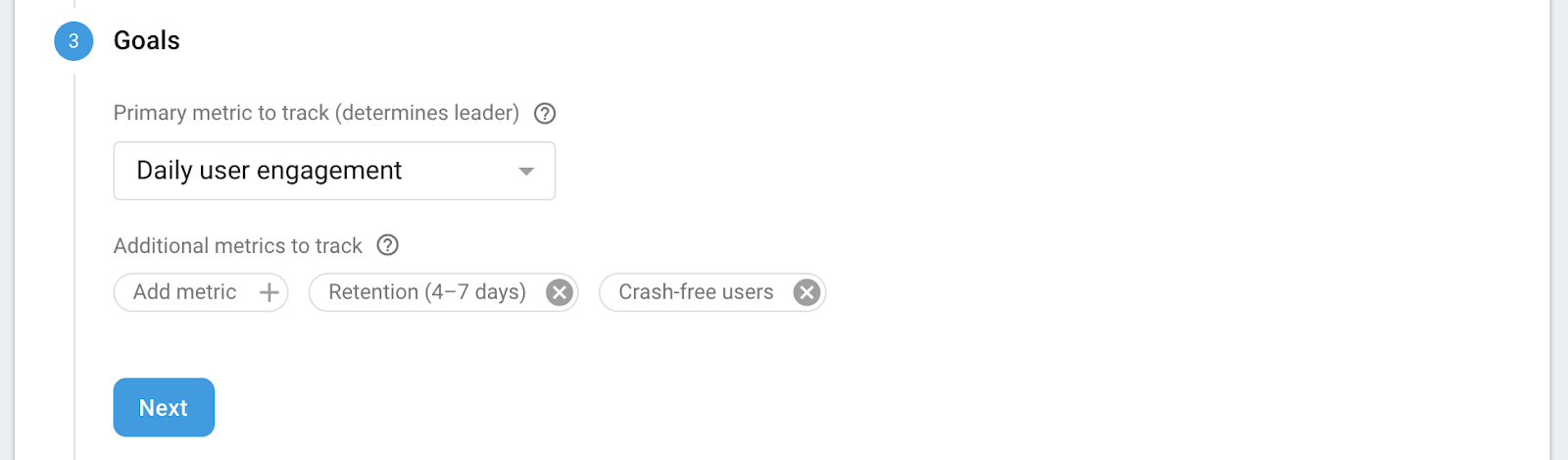
מאחר שהמטרה העיקרית של הניסוי היא למצוא ערך אופטימלי שממקסם את התעניינות המשתמשים היומית, בוחרים באפשרות התעניינות המשתמשים היומית בתור מדד ראשי למעקב.

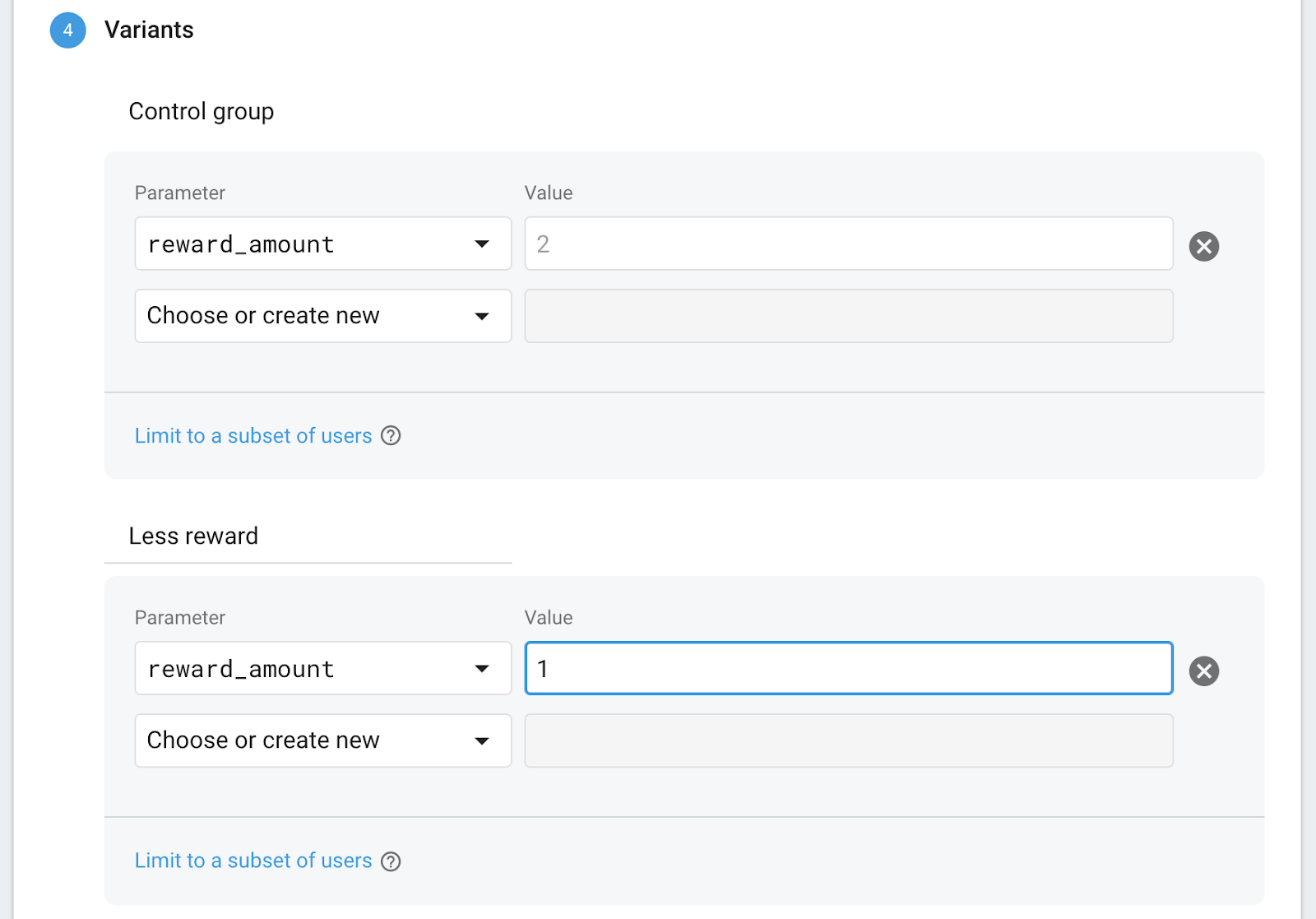
לבסוף, מגדירים את אמצעי הבקרה ואת קבוצת הווריאנטים כדי להבין איזו קבוצה מניבה ביצועים טובים יותר. בוחרים את reward_amount מקבוצת הבקרה ומשאירים את הערך שלו ללא שינוי. בקבוצת הווריאנטים, נותנים לה את השם 'פחות פרס', ואז משנים את הערך של reward_amount ל-1.

בהגדרות האלה, אנשים בקבוצה 'פחות פרסים' יקבלו אות אחת כפרס, והאנשים בקבוצת הבקרה יקבלו שתי אותיות כפרס. כתוצאה מכך, תוכלו לראות איך כמות התגמול משפיעה על המשתמשים.
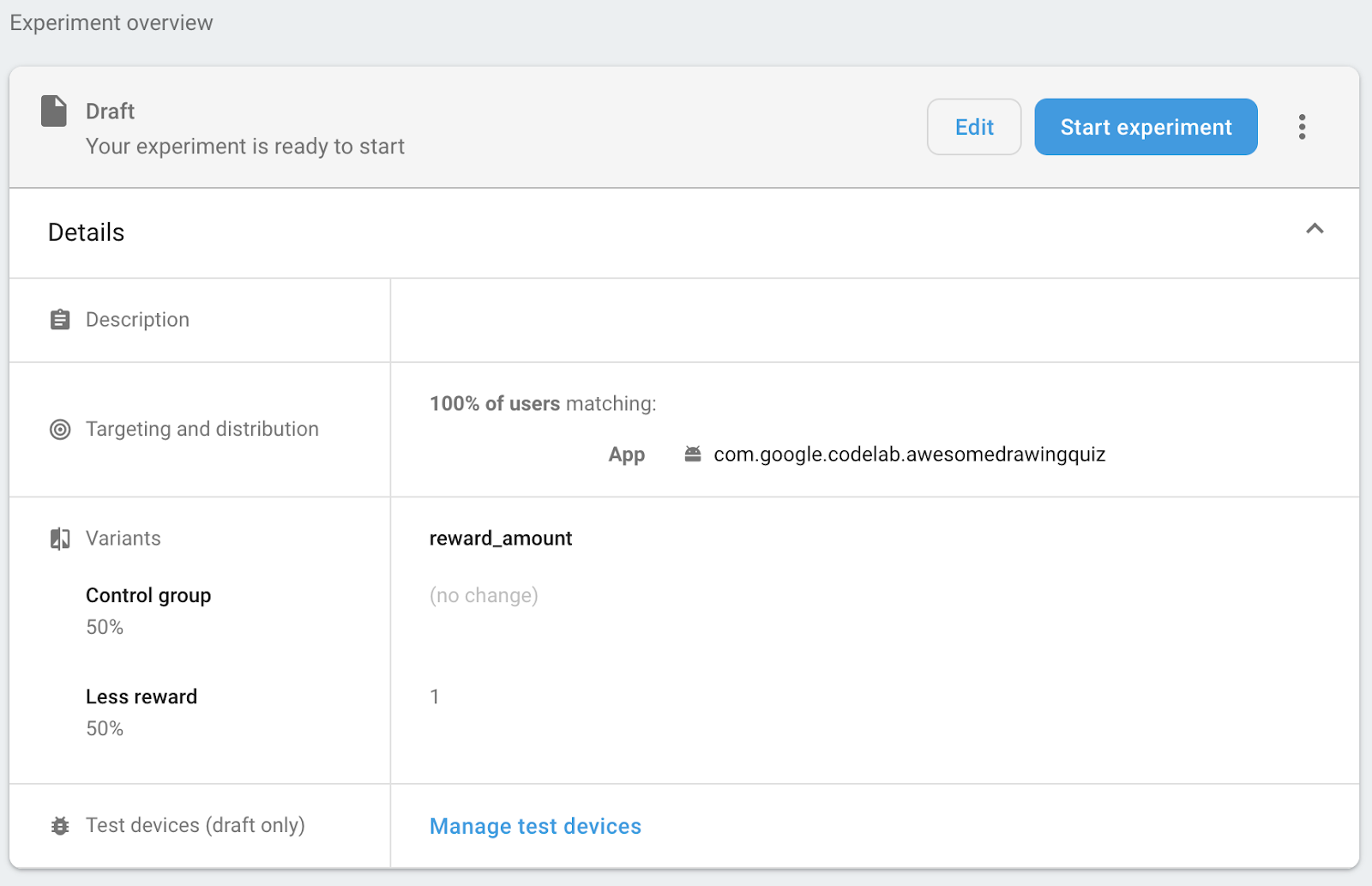
אחרי שלוחצים על הלחצן בדיקה, תוצג סקירה כללית של הניסוי.

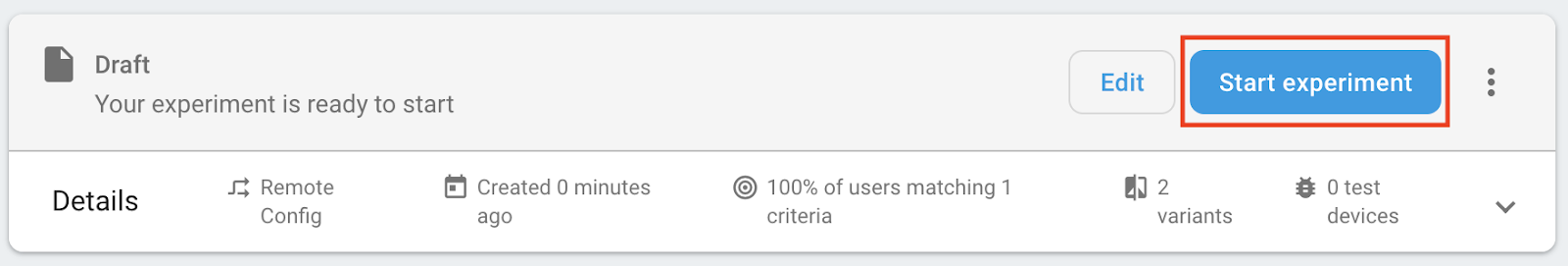
הפעלת הניסוי
לוחצים על הלחצן התחלת הניסוי כדי להפעיל את הניסוי. לתשומת ליבכם: לא ניתן לשנות את הגדרת הניסוי לאחר שהוא מתחיל.

8. ניהול הניסוי
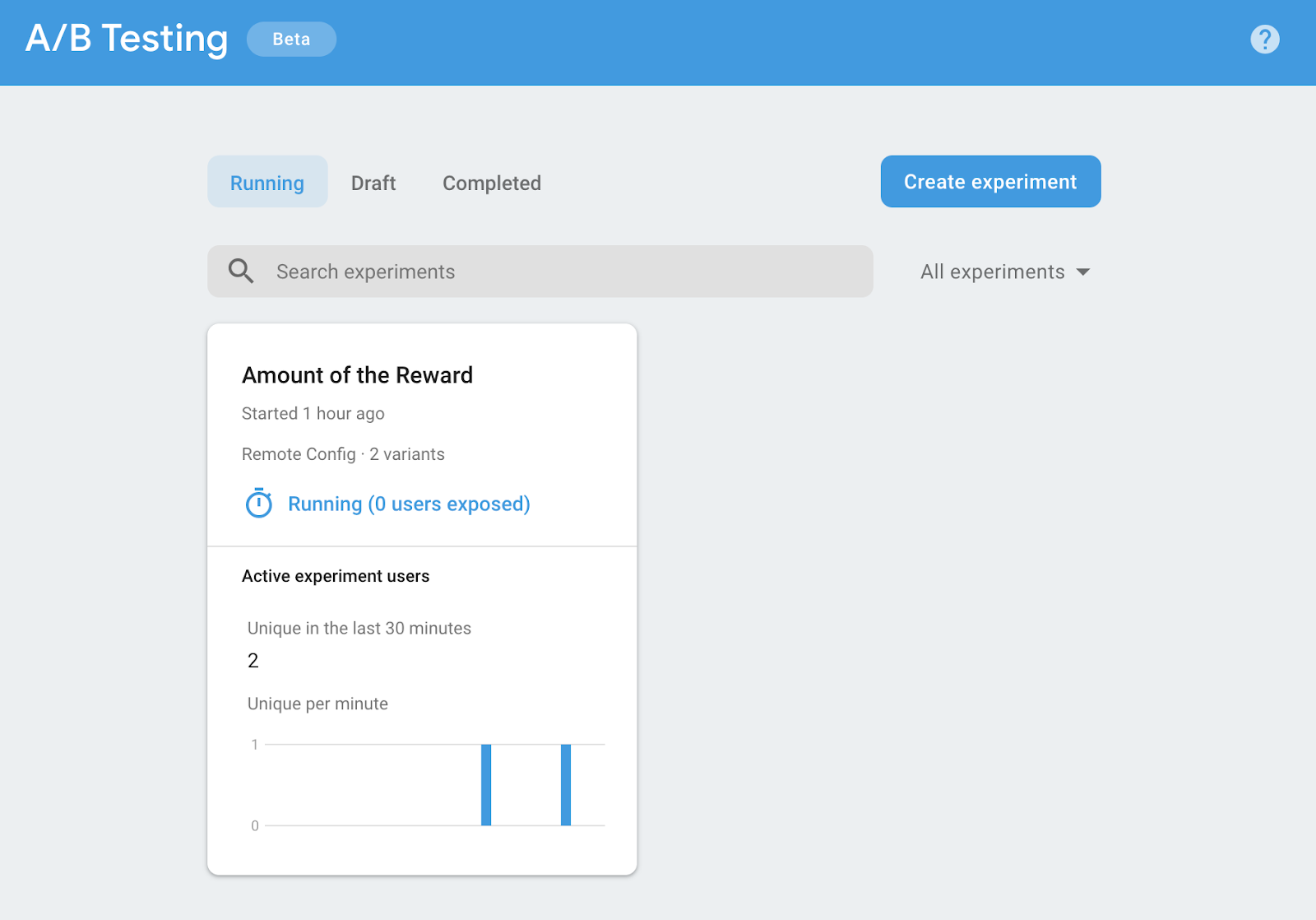
איך רואים את התקדמות הניסוי
אפשר לבדוק את התקדמות הניסוי בתפריט A/B Testing במסוף Firebase, שייראה כמו צילום המסך הבא. שימו לב שאפשר גם לראות בכרטיס את מספר המשתמשים שהשתתפו בניסוי ב-30 הדקות האחרונות.

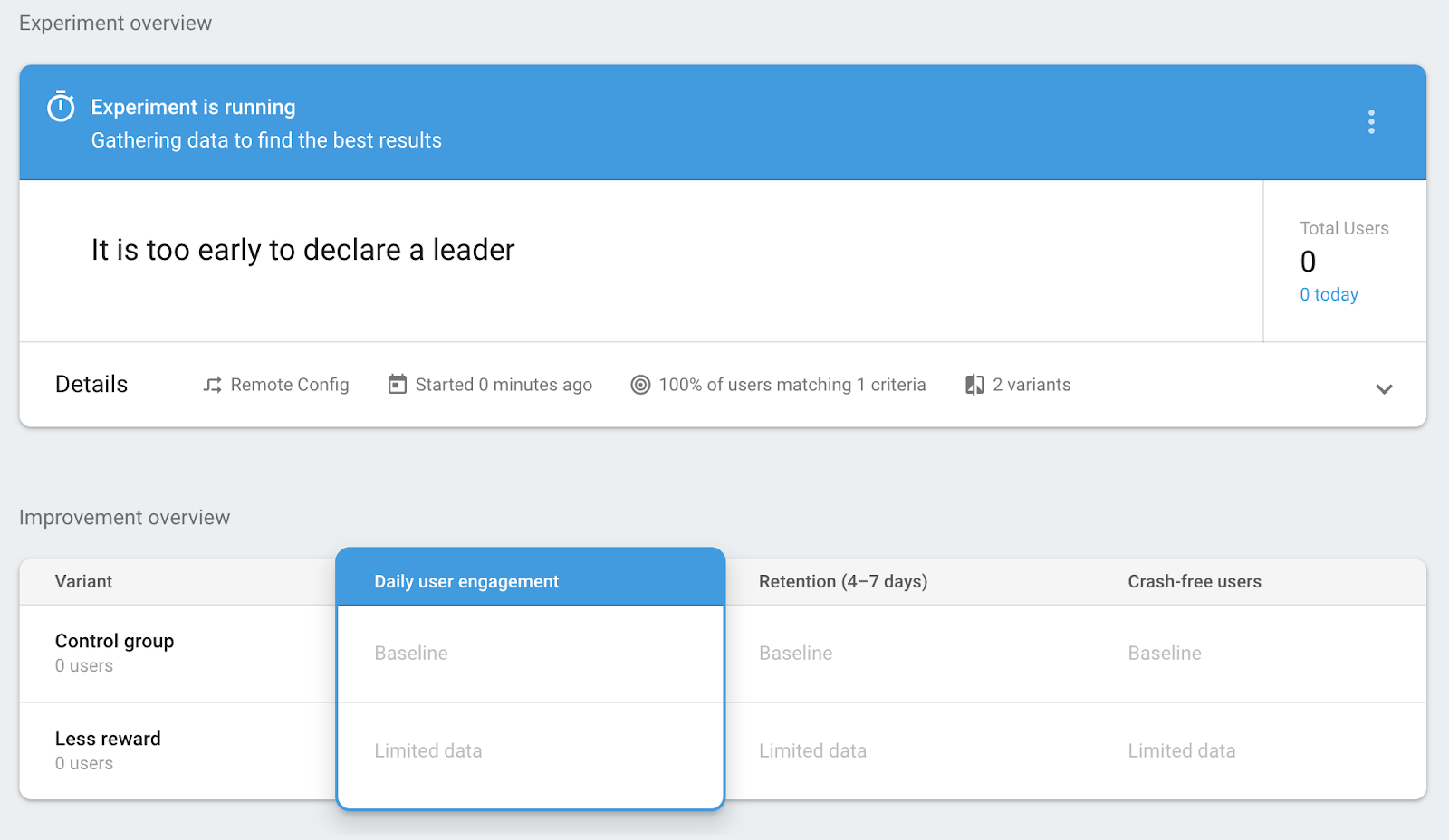
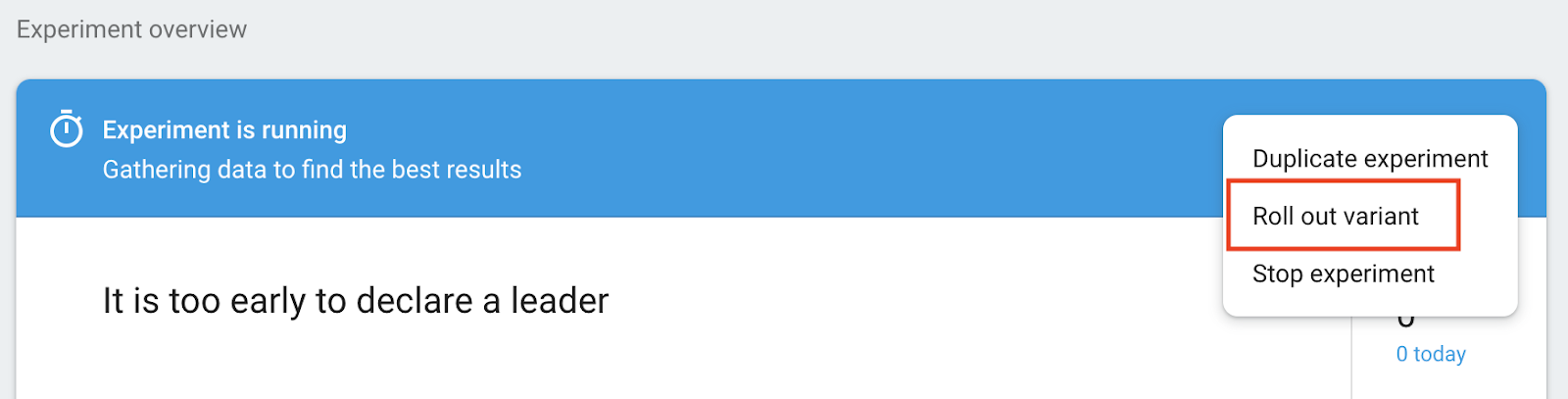
לאחר שלוחצים על ניסוי מתוך הרשימה, ניתן לראות את פרטי הניסוי. עד שהניסוי יוכל להכריז על מנהיג (כלומר, הווריאנט בעל הביצועים הטובים ביותר), תוצג ההודעה It's have too long to, a שאר.

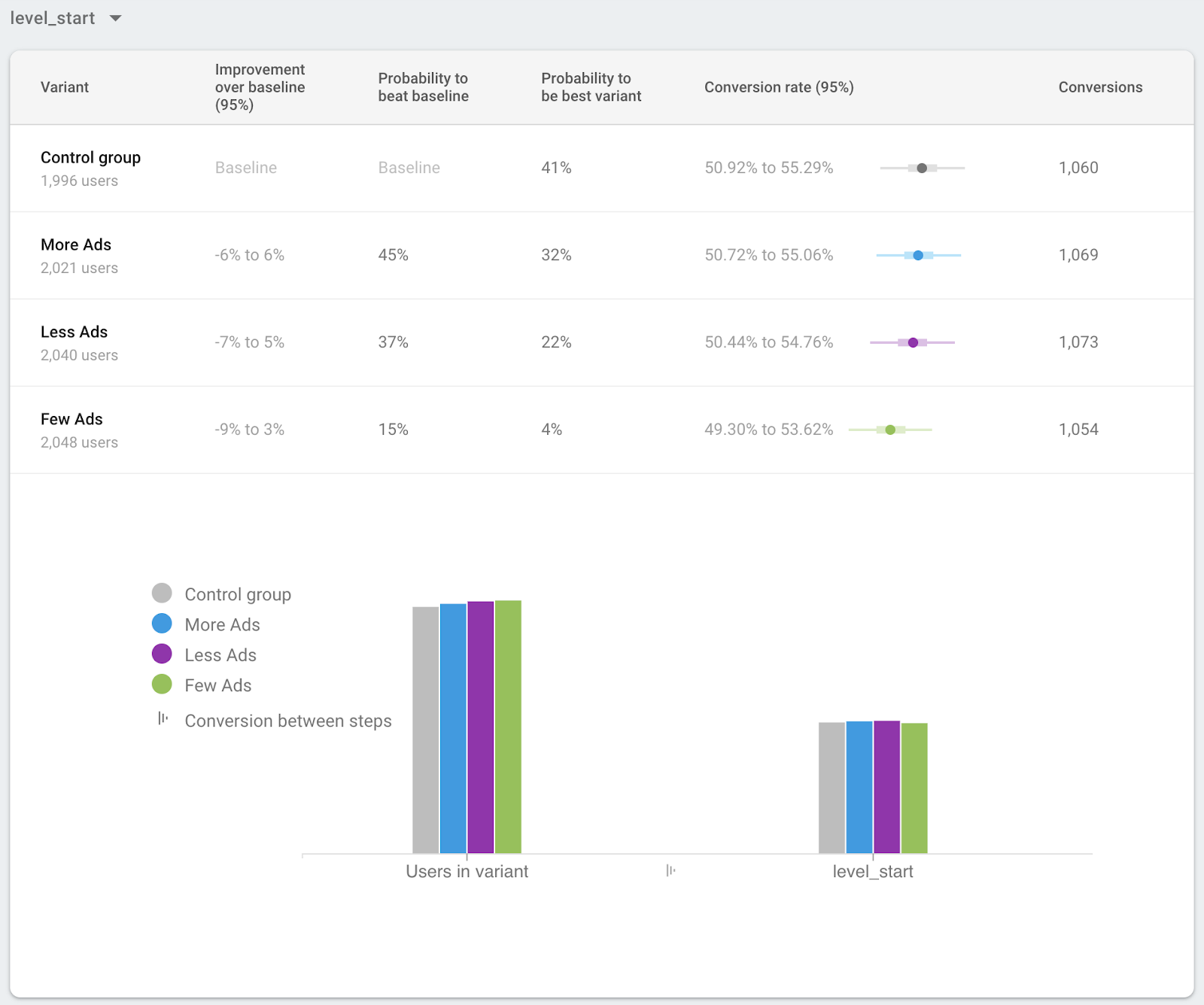
אחרי שהניסוי יפעל למשך זמן מה, הנתונים שנאספו במהלך הניסוי עד עכשיו יוצגו בקטע סקירה כללית של השיפורים. ניתן להשוות את הביצועים של כל וריאציה כדי לבדוק מי מהם מניב ביצועים טובים יותר. בצילום המסך הבא מוצגת דוגמה לקטע 'סקירה כללית של השיפורים'.

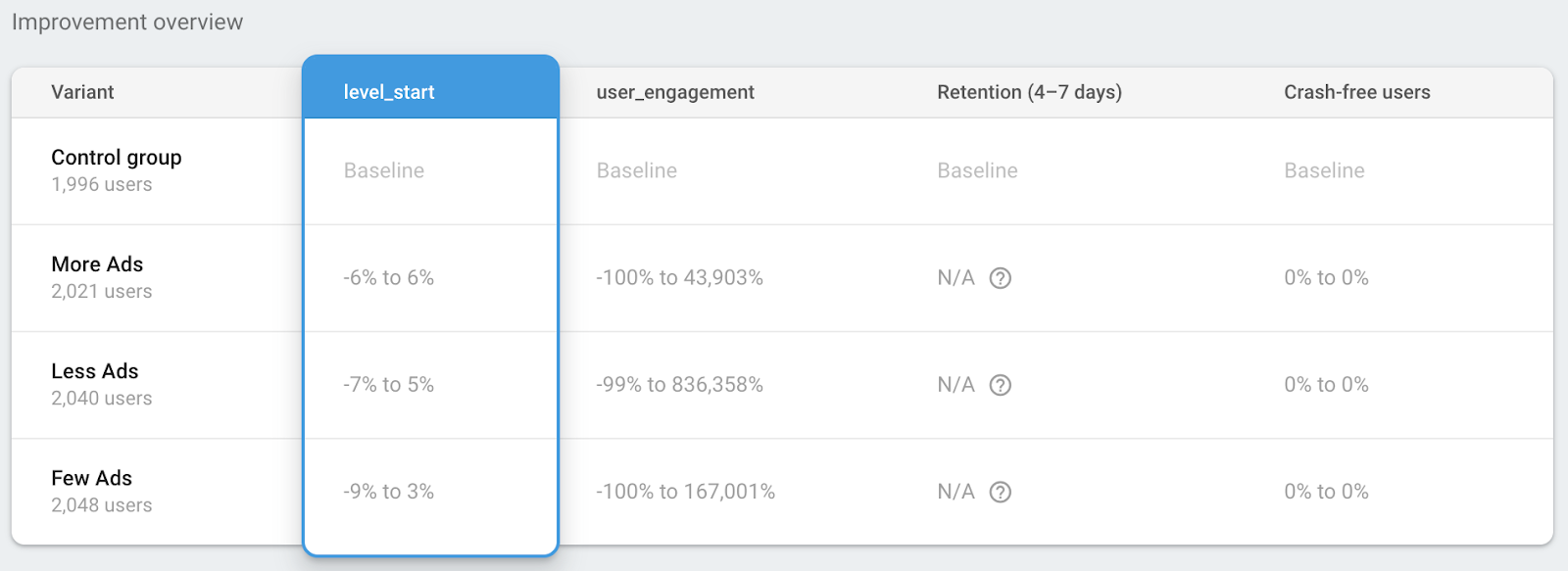
בטבלה שמתחת לקטע סקירה כללית על השיפורים, אפשר לבדוק את הפרטים של מדדי היעדים של הניסוי, וגם מדדים נוספים שעוקבים אחריהם בניסוי. בצילום המסך הבא מוצגת דוגמה לקטע של פרטי המדדים.

השקת המנהיג לכל המשתמשים
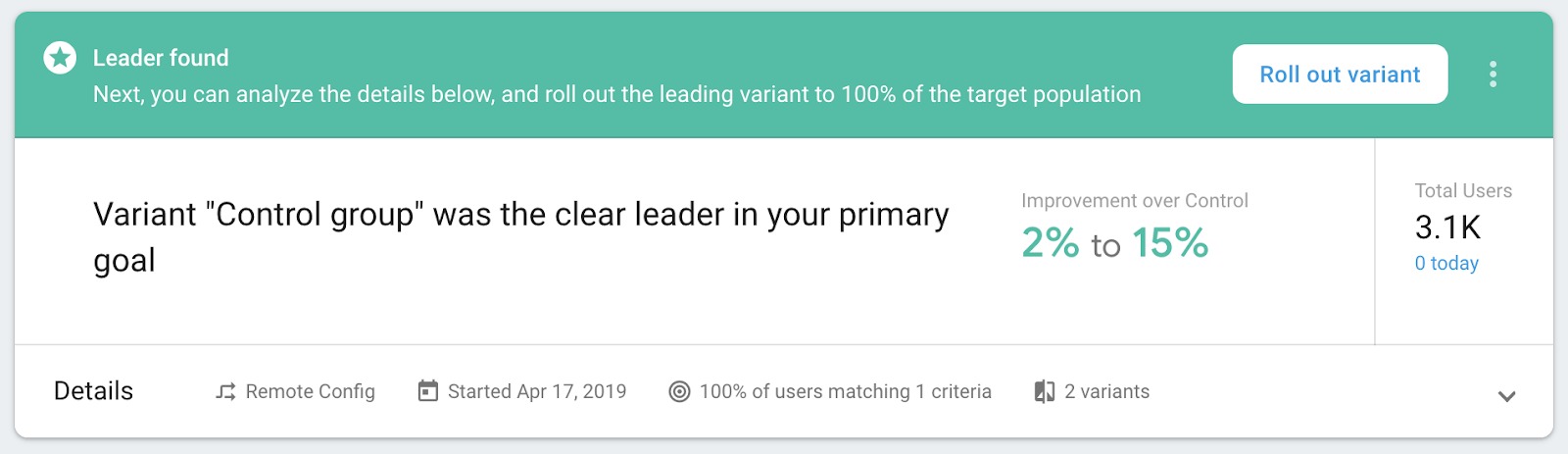
אחרי שהניסוי יפעל למשך זמן רב שבו הווריאנט המוביל, או הווריאנט המנצח, אפשר להשיק את הניסוי ל-100% מהמשתמשים. אחרי שבדיקת ה-A/B תימצא מובילה ברורה, תוכלו לעודד אתכם להשיק את הווריאנט המוביל לכל המשתמשים.

עם זאת, גם אם הניסוי לא מוכר כמובילים ברורים, עדיין אפשר לבחור להשיק וריאנט לכל המשתמשים.
במסך פרטי הניסוי, לוחצים על תפריט ההקשר (  ) ואז לוחצים על השקת וריאנט.
) ואז לוחצים על השקת וריאנט.

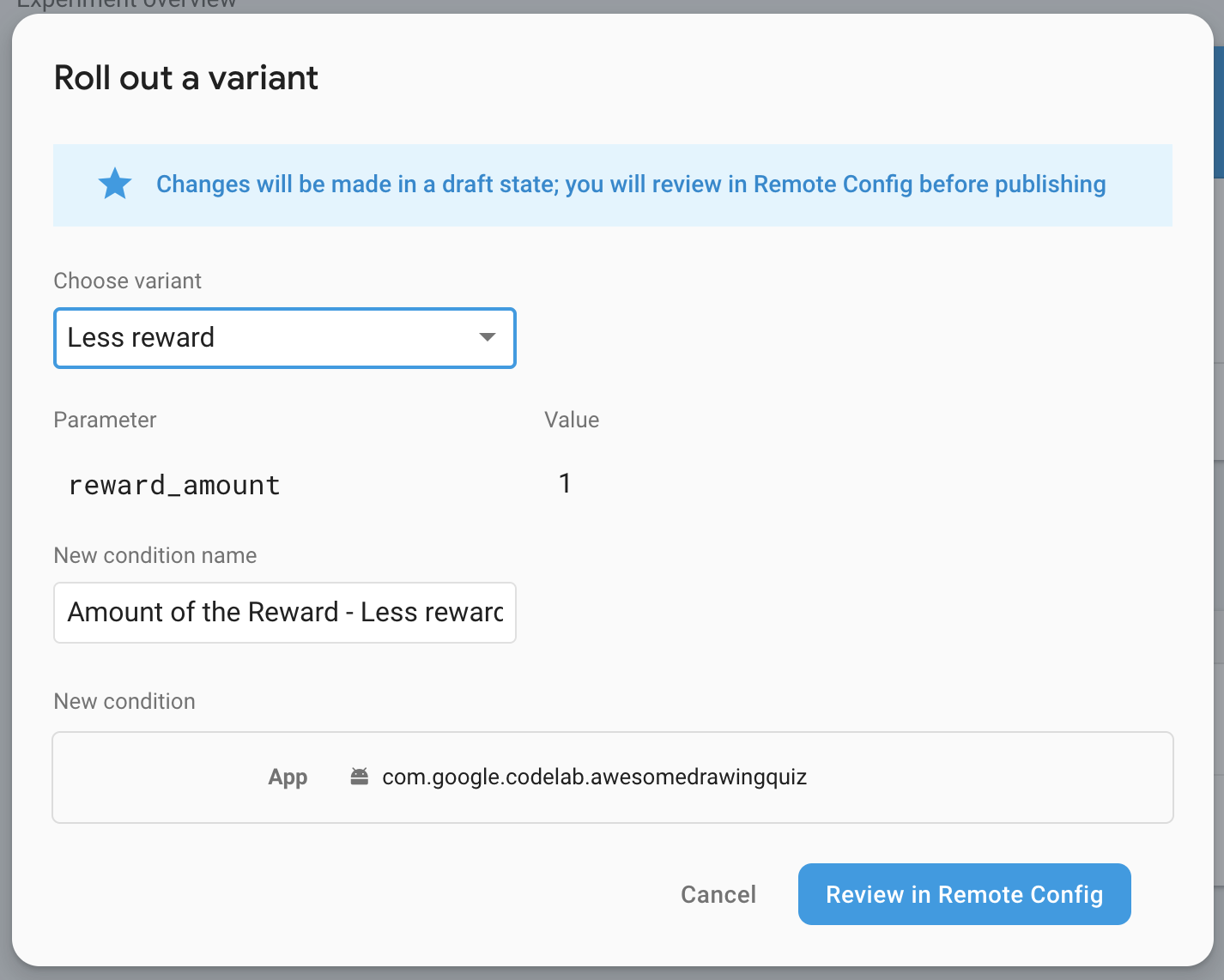
בוחרים וריאציה שתושק לכל המשתמשים, ולאחר מכן לוחצים על הלחצן בדיקה בהגדרת תצורה מרחוק כדי לבדוק את השינויים לפני שמבצעים שינוי בהגדרת התצורה מרחוק.

אחרי שמוודאים שאין בעיה בטיוטה, לוחצים על הלחצן פרסום השינויים כדי שהשינויים ייכנסו לתוקף אצל כל המשתמשים.

9. הכול מוכן!
השלמת את Unity Codelab ב-AdMob+Firebase 102. הקוד המלא של Codelab הזה מופיע בתיקייה  102-complete.
102-complete.