1. מבוא
מודעות הן חלק חיוני בחוויית המשתמש הכוללת של האפליקציה שלכם. הטמעה נכונה של מודעות יכולה לשפר את חוויית השימוש הכוללת באפליקציה ואפילו לשפר את שימור המשתמשים ואת ההתעניינות בהם. לדוגמה, מודעות מתגמלות מאפשרות לכם לתגמל משתמשים בכסף וירטואלי או בפריטים מתוך האפליקציה בתמורה לצפייה במודעות וידאו, כדי שהמשתמשים יוכלו להגיע לגבהים חדשים במקרים שבהם הם ייתקעו וינטשו את האפליקציה.
עם זאת, לא קל ליצור חוויית צפייה מצוינת במודעות. יכול להיות שיש לכם שאלות כמו: באיזו תדירות כדאי להציג את המודעות האלה? איפה ומתי להציג אותם? מה צריך להיות הפרס? לצערנו, התשובה שונה מאפליקציה לאפליקציה וממיקום למיקום. אין תשובה אחת שמתאימה לכולם.
בעזרת Google Analytics for Firebase , AdMob ועוד כמה כלים מתקדמים וקלים לשימוש שזמינים ב-Firebase, עכשיו קל יותר לבצע כוונון עדין של האפליקציה באופן מבוסס-נתונים. היום נראה לך איך מתחילים.
מה תפַתחו
ה-Codelab הזה הוא הראשון מתוך שלושה מעבדי קוד שינחו אותך בתהליך הפיתוח של אפליקציה בשם Awesome Drawing Quiz, משחק שמאפשר לשחקנים לנחש את שם השרטוט. הדוח ידגים איך אפשר לשלב את המודעות המתגמלות ואת השירותים של Firebase במשחק.
ב-Codelab הזה תשלבו את Google Analytics for Firebase כדי לתעד כמה אירועים חשובים באפליקציה. בנוסף, תלמדו איך לקרוא את ניתוח הנתונים של האפליקציות שמוצג במסוף Firebase.
|
|
מה תלמדו
- איך להגדיר את Google Analytics for Firebase באפליקציה
- איך מקליטים את האירועים באפליקציה
- איך לקרוא את ניתוח הנתונים של האפליקציות שמוצג במסוף Firebase
מה צריך להכין
- Unity 2018.4.4f1 ואילך
- Xcode 10 ומעלה (לבניית היעד ל-iOS)
- חשבון Google
- מכשיר בדיקה עם Android מגרסה 5.0 ואילך עם כבל USB לחיבור המכשיר, או אמולטור Android שמריץ AVD(מכשיר וירטואלי של Android) עם תמונת מערכת שתומכת בממשקי API של חנות Play או Google
- מכשיר iOS או סימולטור עם iOS מגרסה 8.0 ואילך
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-AdMob?
איזה דירוג מגיע לדעתך לרמת חוויית השימוש שלך ב-Firebase?
2. הגדרת סביבת פיתוח
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הלחצן הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תגרום לפתיחת תיקיית בסיס בשם admob-firebase-codelabs-unity-master.
...או משכפלים את המאגר של GitHub משורת הפקודה.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
המאגר מכיל ארבע תיקיות כך:
 101-base — קוד ההתחלה שתפתחו ב-Codelab הזה.
101-base — קוד ההתחלה שתפתחו ב-Codelab הזה. 101-complete_and_102-base — השלמת הקוד עבור ה-Codelab הזה וגם ל-Codelab 102.
101-complete_and_102-base — השלמת הקוד עבור ה-Codelab הזה וגם ל-Codelab 102. 102-complete (הקוד הושלם עבור 102 Codelab).
102-complete (הקוד הושלם עבור 102 Codelab).
הכנת הקבצים הנדרשים
ב-Awesome Drawing Quiz נעשה שימוש בכמה קודים של קוד פתוח, שנדרשים כדי להדר ולהפעיל את הפרויקט.
פותחים את הטרמינל ועוברים לספריית הבסיס של המאגר. אחר כך מריצים את הפקודה ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles ב-Windows) מהטרמינל כדי להעתיק את הקבצים הנדרשים לפרויקט.
ייבוא של האפליקציה לתחילת הפעולה
מפעילים את Unity ובוחרים באפשרות Open" (פתיחה) במסך הפתיחה. לאחר מכן בוחרים את הספרייה 101-base מהקוד שהורדתם.
עכשיו הפרויקט אמור להיות פתוח ב-Unity.
3. הגדרת יחידה של מודעות וידאו מתגמלות (אופציונלי)
לנוחותך, האפליקציה לתחילת הפעולה כבר כוללת יחידה ייעודית של מודעות וידאו מתגמלות. אם אתם לא רוצים ליצור שלב חדש בחשבון AdMob, אפשר לדלג על השלב הזה.
הגדרה ל-Android
כדי ליצור אפליקציית AdMob חדשה בחשבון, פועלים לפי ההוראות הבאות:
- נכנסים אל מסוף AdMob.
- בתפריט אפליקציות, לוחצים על הוספת אפליקציה.
- כשמופיעה השאלה 'האם פרסמת את האפליקציה ב-Google Play או ב-App Store'? יש להשיב 'לא.'.
- נותנים לאפליקציה את השם "Awesome Drawing Quiz", בוחרים באפשרות Android בתור הפלטפורמה, ואז לוחצים על הוספה.
אחרי שיוצרים אפליקציה של AdMob בחשבון, צריך לפעול לפי השלבים שמפורטים בהמשך כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.
- לוחצים על התפריט אפליקציות בקצה הקדמי של AdMob, ואז בוחרים באפשרות Awesome Drawing Quiz מרשימת האפליקציות.
- כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות, לוחצים על התפריט יחידות של מודעות ולאחר מכן על הוספה של יחידת מודעות.
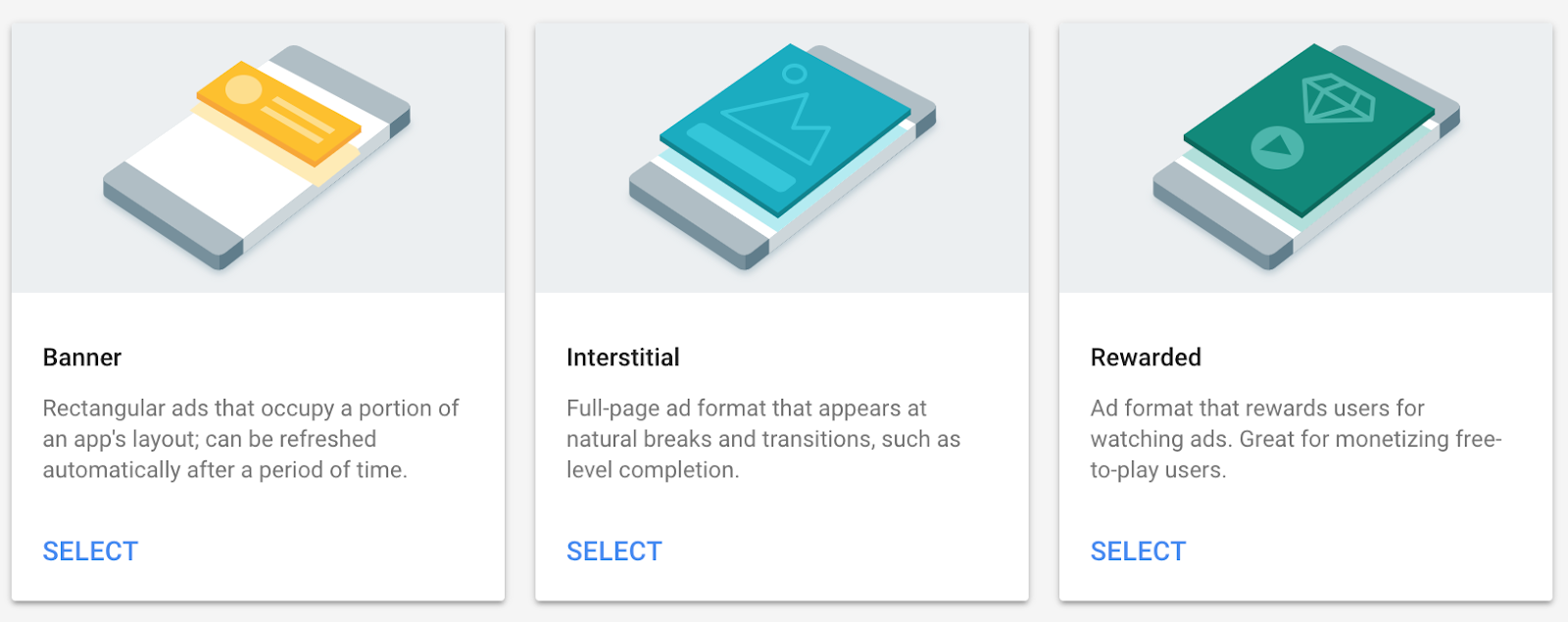
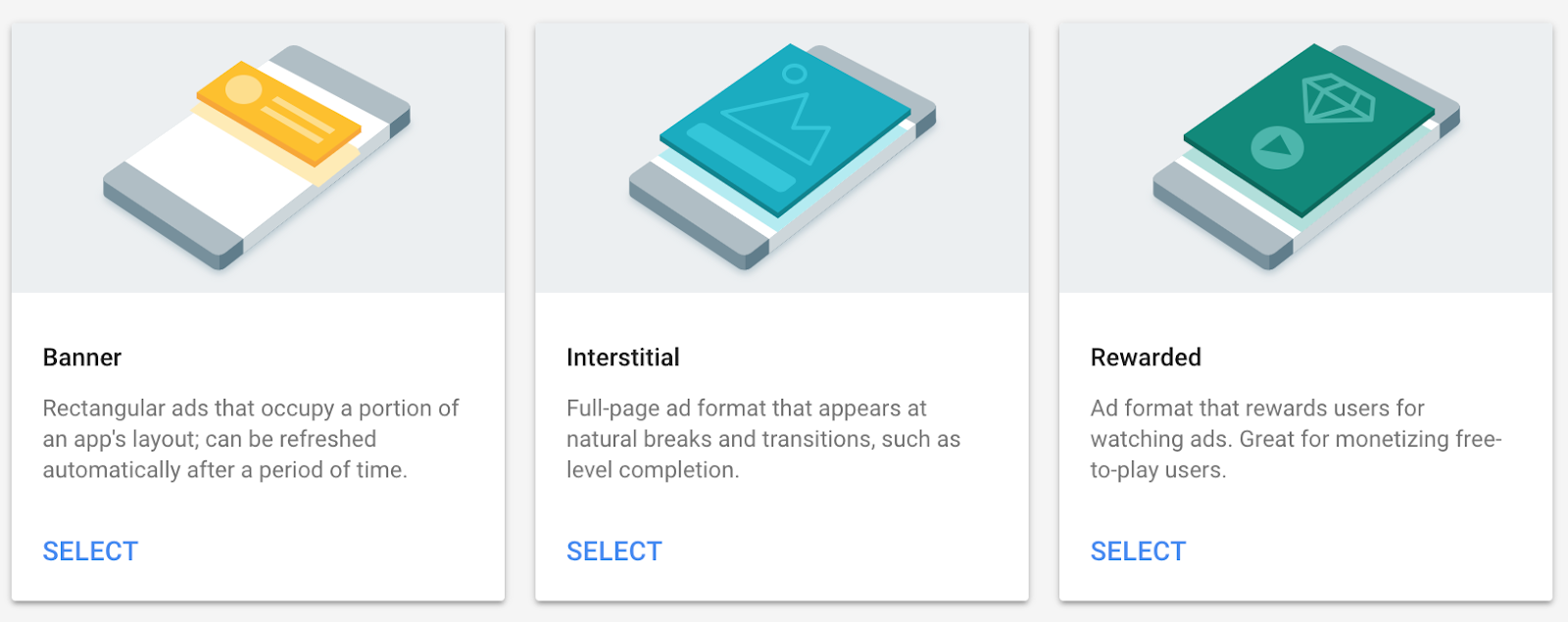
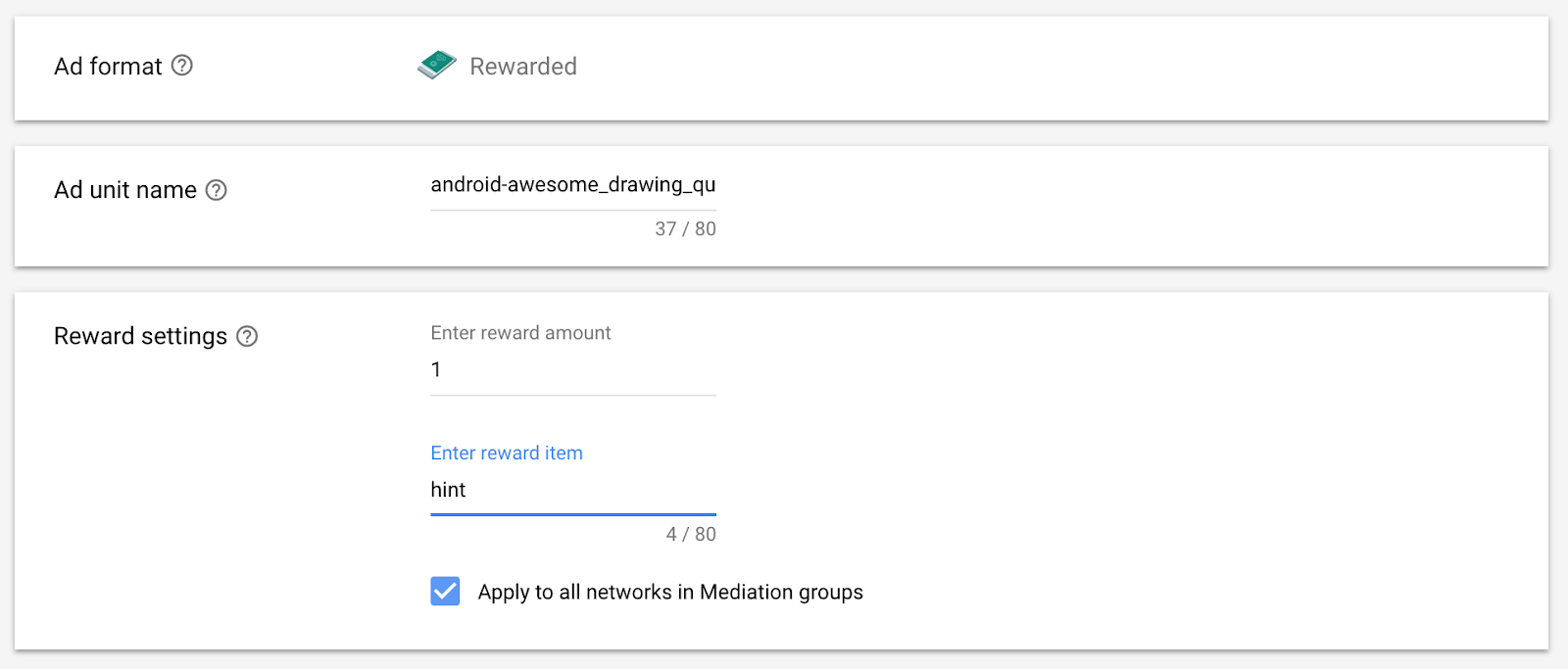
- בוחרים באפשרות מתגמלת לצד פורמט המודעה.

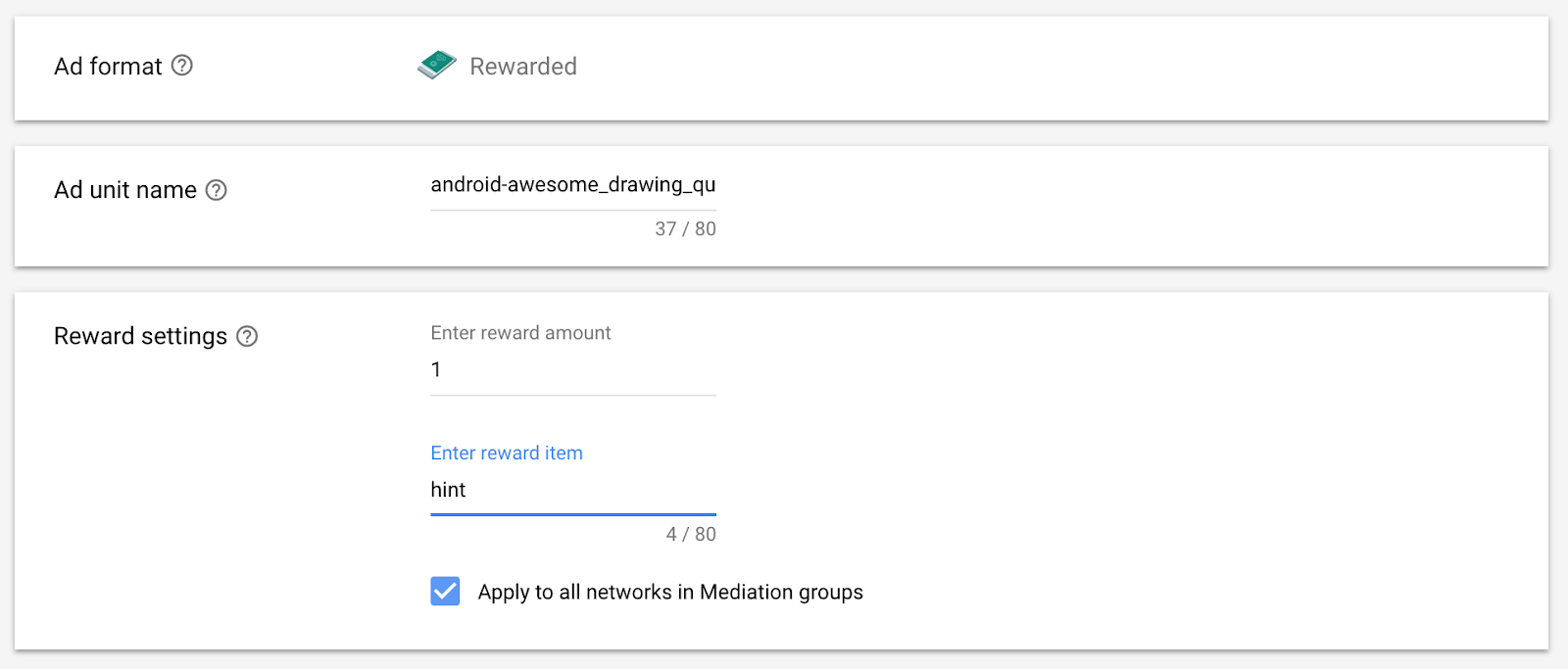
- נותנים שם ליחידת המודעות. לאחר מכן, מגדירים את סכום התגמול כ-1 ואת הפריט כ'רמז' (זה התגמול שהאפליקציה מעניקה כרגע למשתמשים). לוחצים על יצירה של יחידת מודעות כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.

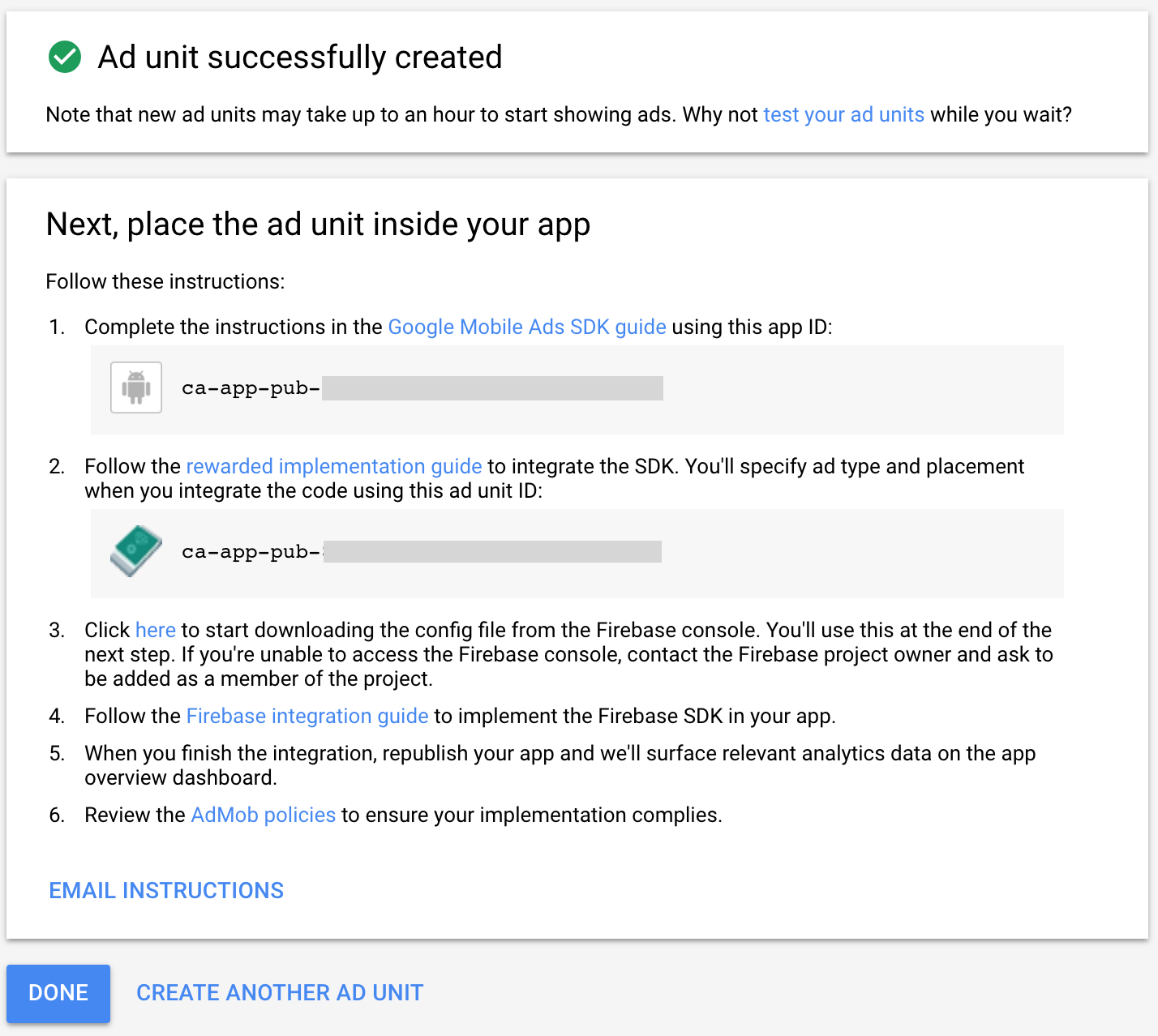
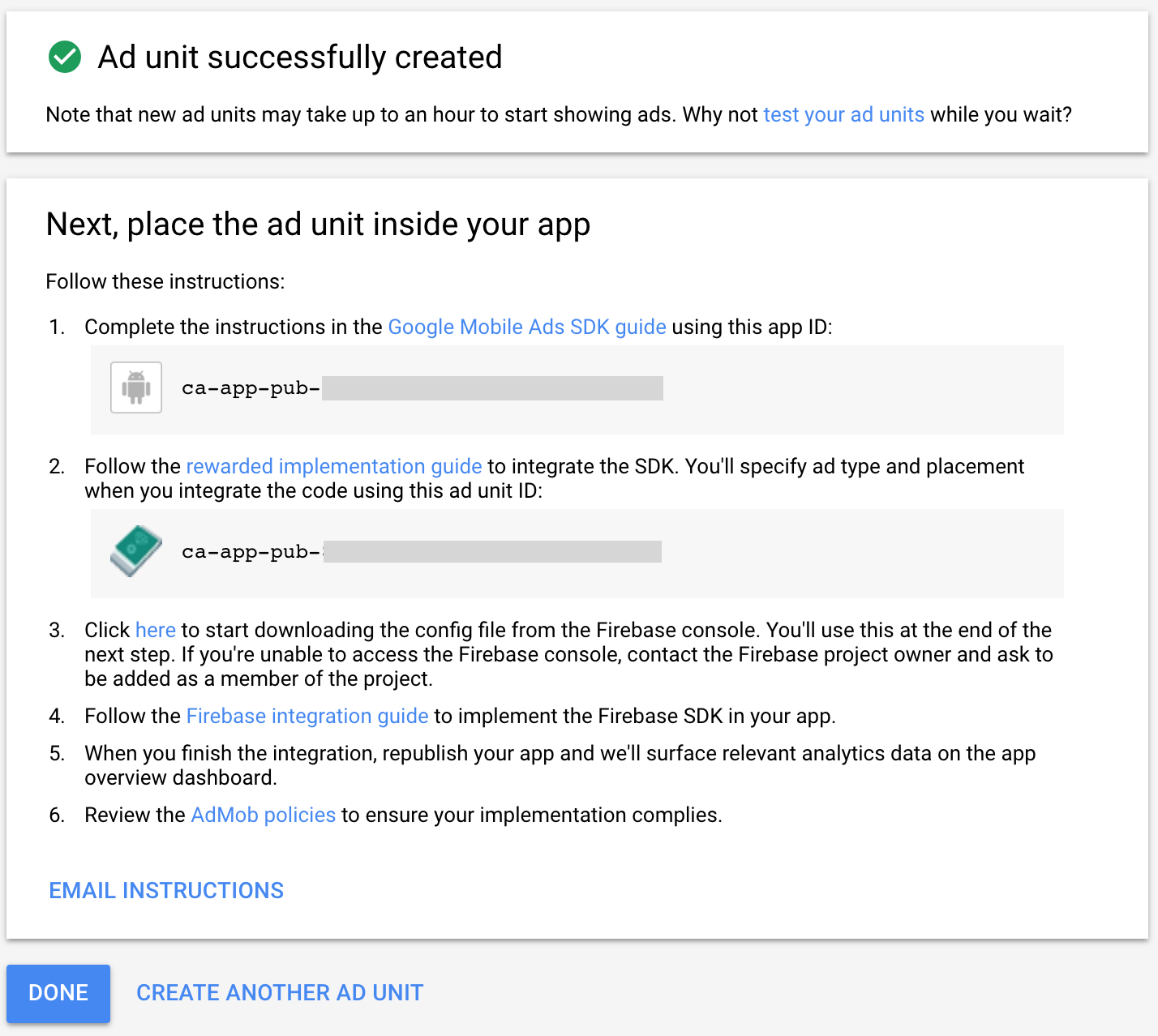
- אחרי שתיצרו את הקובץ, תראו את ההוראות הבאות.

- חוזרים לפרויקט ב-Unity ומעדכנים את הקבועים של מזהה האפליקציה ומזהה יחידת המודעות ב-AdMob לאלה שיצרתם בשלב הקודם.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
הגדרה ל-iOS
כדי ליצור אפליקציית AdMob חדשה בחשבון, פועלים לפי ההוראות הבאות:
- נכנסים אל מסוף AdMob.
- בתפריט אפליקציות, לוחצים על הוספת אפליקציה.
- כשמופיעה השאלה 'האם פרסמת את האפליקציה ב-Google Play או ב-App Store'? יש להשיב 'לא.'.
- נותנים לאפליקציה את השם "Awesome Drawing Quiz", בוחרים באפשרות iOS בתור הפלטפורמה, ואז לוחצים על Add (הוספה).
אחרי שיוצרים אפליקציה של AdMob בחשבון, צריך לפעול לפי השלבים שמפורטים בהמשך כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.
- לוחצים על התפריט אפליקציות בקצה הקדמי של AdMob, ואז בוחרים באפשרות Awesome Drawing Quiz מרשימת האפליקציות.
- כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות, לוחצים על התפריט יחידות של מודעות ולאחר מכן על הוספה של יחידת מודעות.
- בוחרים באפשרות מתגמלת לצד פורמט המודעה.

- נותנים שם ליחידת המודעות. לאחר מכן, מגדירים את סכום התגמול כ-1 ואת הפריט כ'רמז' (זה התגמול שהאפליקציה מעניקה כרגע למשתמשים). לוחצים על יצירה של יחידת מודעות כדי ליצור יחידה חדשה של מודעות וידאו מתגמלות.

- אחרי שתיצרו את הקובץ, תראו את ההוראות הבאות.

- חוזרים לפרויקט ב-Unity ומעדכנים את הקבועים של מזהה האפליקציה ומזהה יחידת המודעות ב-AdMob לאלה שיצרתם בשלב הקודם.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. הוספת פלאגין Unity של מודעות Google לנייד
ייבוא הפלאגין
כדי להציג מודעות AdMob באפליקציה של Unity, צריך להוסיף לפרויקט את הפלאגין Unity של המודעות לנייד של Google.
- מורידים את חבילת Google Mobile Ads Unity Plugin 3.18.1. (לתשומת ליבך: יכול להיות ש-Codelab הזה לא תואם לגרסה האחרת של הפלאגין)
- בפרויקט Awesome Drawing Quiz בפרויקט Unity. בפרויקט, עוברים אל נכסים > ייבוא חבילה > חבילה מותאמת אישית
- מייבאים את GoogleMobileAds.unitypackage אל הפרויקט שהורדתם.
הגדרת מזהה אפליקציה ב-AdMob
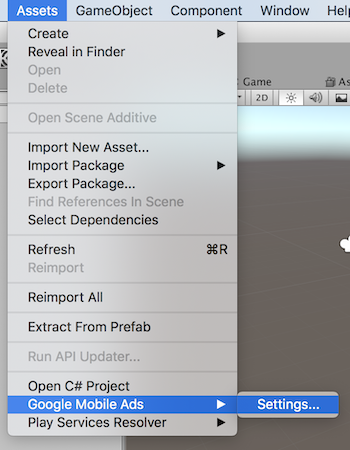
בעורך Unity, בוחרים באפשרות Assets > (נכסים >) מודעות Google לנייד > הגדרות מהתפריט.

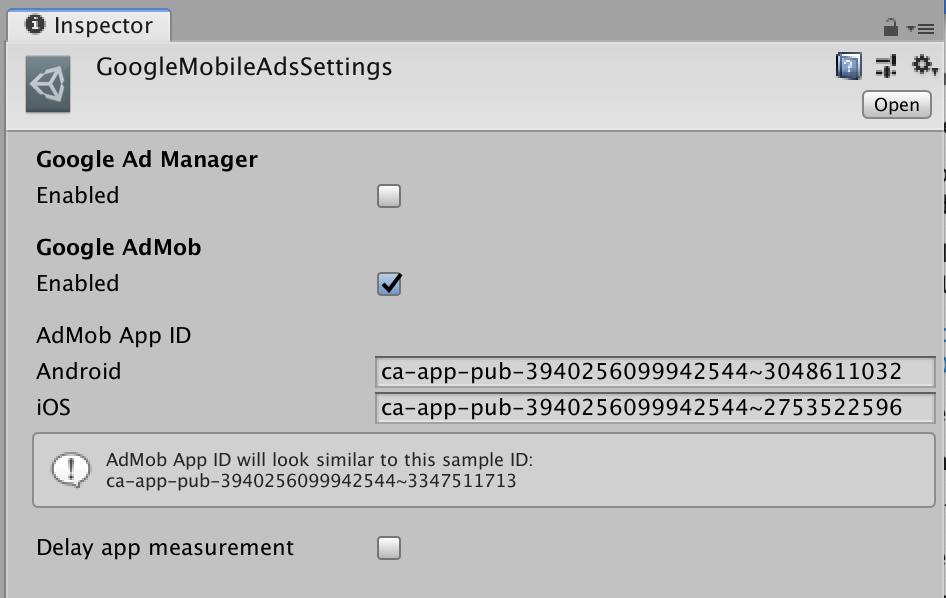
כדי להפעיל את AdMob, מסמנים את התיבה מופעל בקטע Google AdMob. לאחר מכן מזינים את מזהה האפליקציה ב-AdMob באופן הבא:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. הגדרת פרויקט Firebase
יצירת פרויקט חדש במסוף Firebase
- נכנסים אל מסוף Firebase.
- בוחרים באפשרות Add Project (הוספת פרויקט) ונותנים לפרויקט את השם Awesome Drawing Quiz.
מוסיפים את אפליקציית Unity
- במסך הסקירה הכללית של הפרויקט החדש, לוחצים על הוספת Firebase לאפליקציית Unity.
- מסמנים את התיבה 'הרשמה כאפליקציה ל-iOS'.
- יש להזין את מזהה החבילה של iOS בתור: com.codelab.awesomedrawingquiz.unity
- מזינים את הכינוי של האפליקציה כמו: Awesome Drawing Quiz (Unity ב-iOS)
- מסמנים את התיבה 'הרשמה כאפליקציה ל-Android'.
- מזינים את שם החבילה ל-Android בתור: com.codelab.awesomedrawingquiz.unity
- מזינים את הכינוי של האפליקציה כמו: Awesome Drawing Quiz (Unity ב-Android)
- כדי לרשום גם אפליקציות ל-Android וגם ל-iOS, צריך לבחור באפשרות רישום האפליקציה.
הוספת קובצי תצורה של Firebase לפרויקט Unity
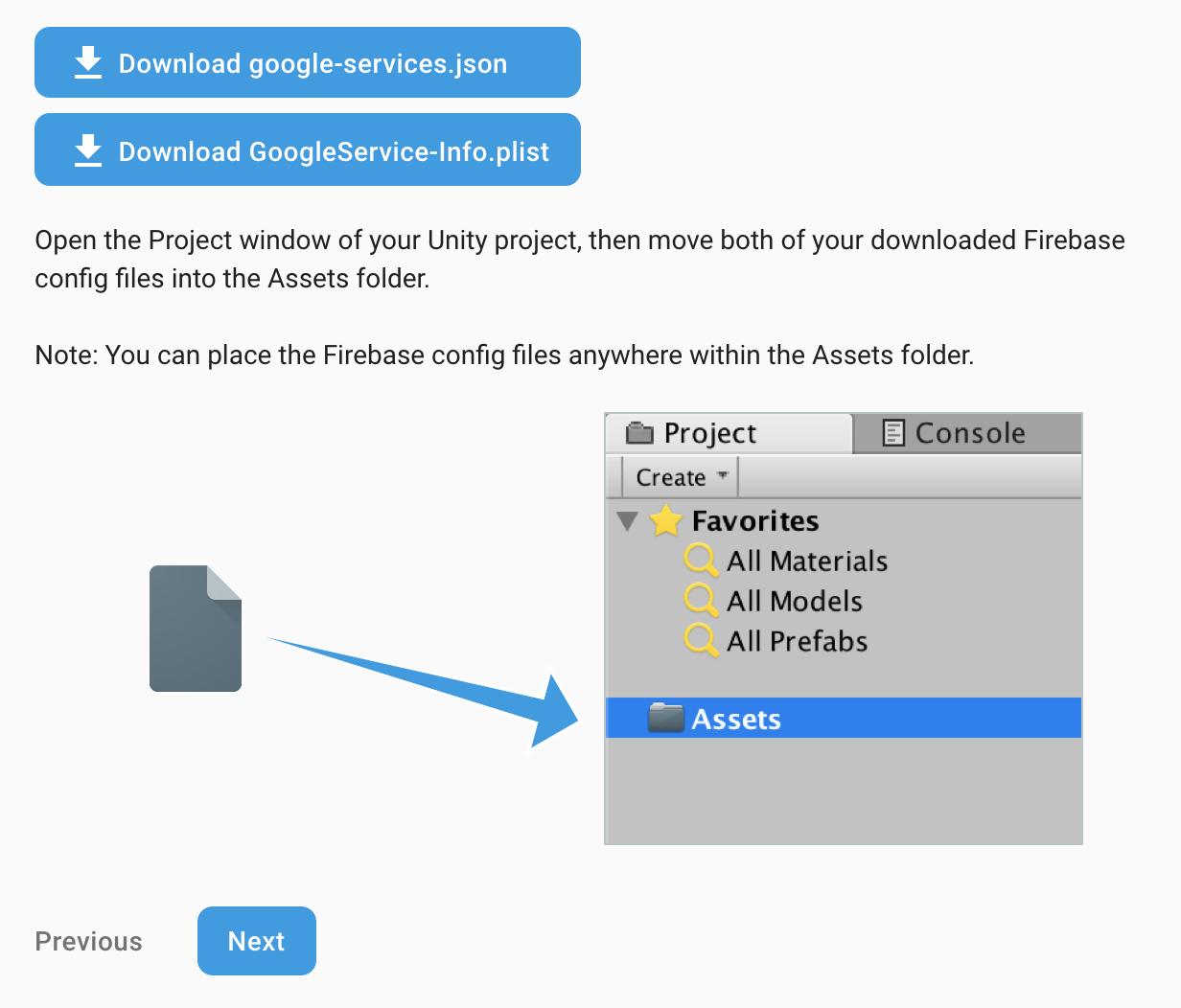
בשלב הבא יוצג לכם מסך שבו תוכלו להוריד קובץ תצורה שמכיל את כל המטא-נתונים של Firebase שרלוונטיים לאפליקציה שלכם. מורידים את google-service.json ואת הקובץ GoogleService-Info.plist, ואז מעבירים את שניהם אל התיקייה  Assets (נכסים) בפרויקט Unity.
Assets (נכסים) בפרויקט Unity.

הוספה של Firebase Analytics SDK
- מורידים את Firebase Unity SDK 5.5.0 ומחלצים את קובץ ה-ZIP במקום נוח.
- פותחים את הפרויקט Awesome Drawing Quiz ב-Unity, עוברים אל נכסים > ייבוא חבילה > חבילה מותאמת אישית
- מה-SDK הלא דחוס, מייבאים את ה-SDK של הגדרת התצורה מרחוק (
dotnet4/FirebaseAnalytics.unitypackage). - בחלון 'ייבוא של חבילת Unity', לוחצים על ייבוא.
6. קישור האפליקציות ב-AdMob לפרויקט Firebase
כך מקשרים את האפליקציות ל-Firebase:
- נכנסים לחשבון AdMob בכתובת https://apps.admob.com.
- לוחצים על 'אפליקציות' בסרגל הצד.
- בוחרים באפשרות "Awesome Drawing Quiz". אם האפליקציה לא מופיעה ברשימת האפליקציות האחרונות, אפשר ללחוץ על 'הצגת כל האפליקציות' כדי לחפש ברשימה של כל האפליקציות שהוספתם ל-AdMob.
- לוחצים על 'הגדרות האפליקציה' בסרגל הצד.
- לוחצים על 'קישור ל-Firebase'.
- בוחרים באפשרות 'קישור לפרויקט Firebase קיים ויצירת אפליקציית Firebase חדשה'. לאחר מכן בוחרים בפרויקט "Awesome Drawing Quiz" מהתפריט הנפתח.
- לאחר הלחיצה על הלחצן 'המשך', תופיע ההודעה 'הקישור בוצע בהצלחה'. לסיום, לוחצים על הלחצן סיום.
אחרי שתקשרו את האפליקציה ב-AdMob לפרויקט Firebase, תוכלו ליהנות מתכונות נוספות גם במסוף AdMob וגם במסוף Firebase, באופן הבא:
כרטיס הכנסות (AdMob)
בכרטיס 'הכנסות' אפשר לבחון את כל מקורות ההכנסה האפשריים במקום אחד. מקורות ההכנסה הנתמכים הם:
- AdMob (משוער)
- רשתות מודעות בתהליך בחירת הרשת (נצפו)
- רכישות מתוך האפליקציה
- רכישות במסחר אלקטרוני

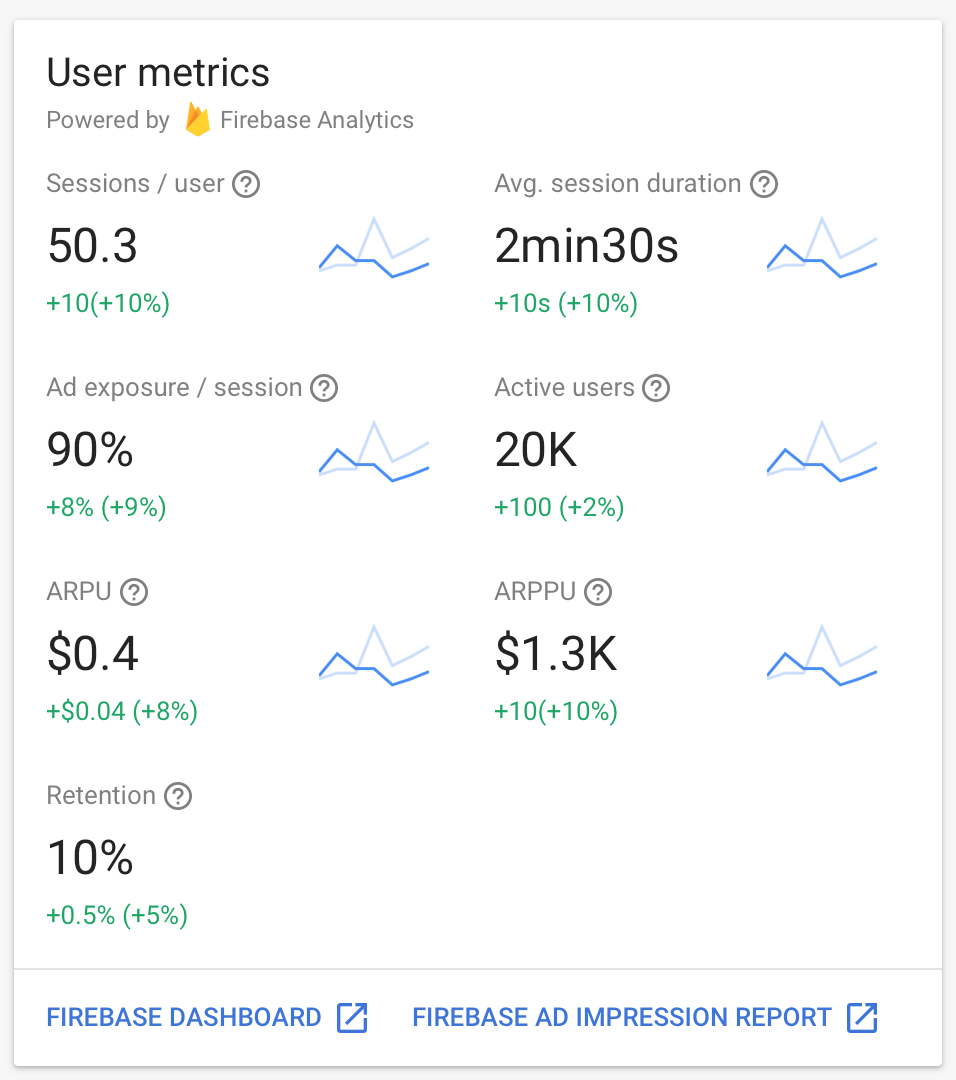
כרטיס מדדי משתמשים (AdMob)
בכרטיס 'מדדי משתמשים' אפשר לראות איך שינויים בחוויית הצפייה במודעות עשויים להשפיע על התנהגות המשתמשים.

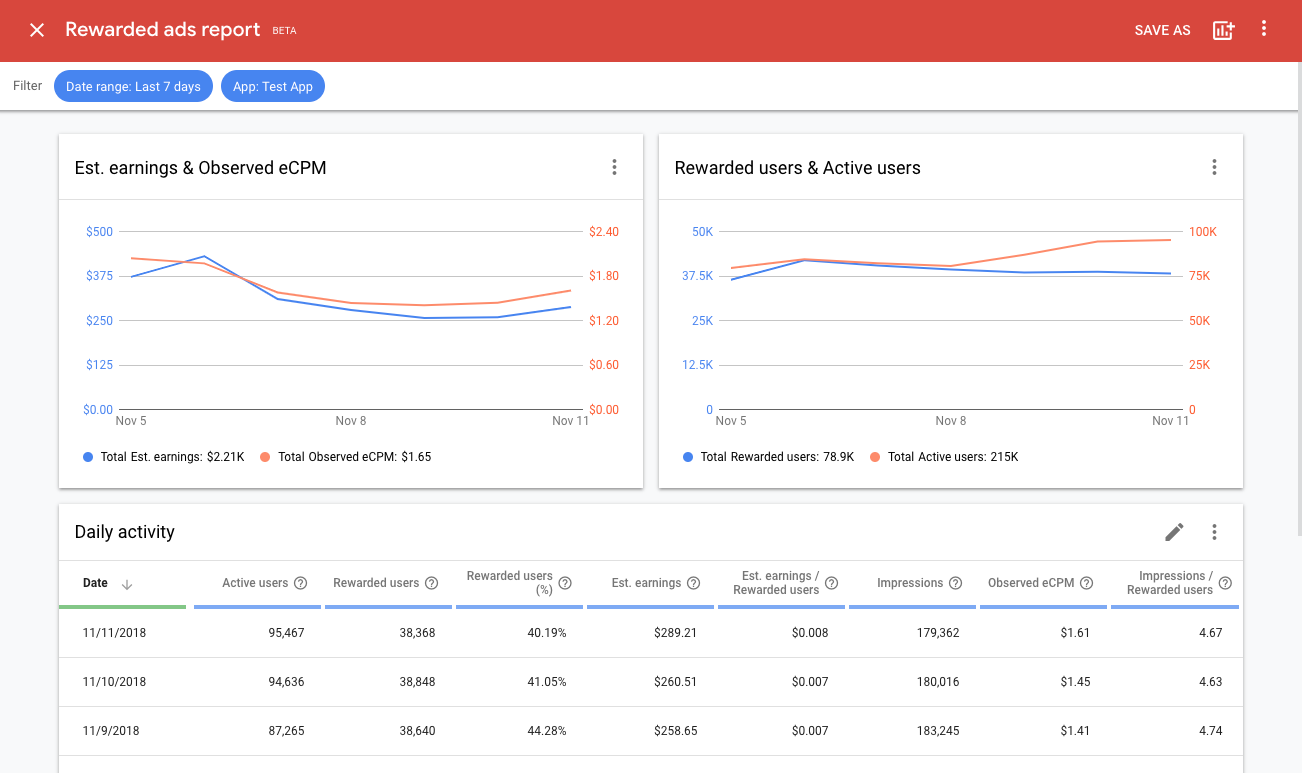
דוח מודעות מתגמלות (AdMob)
בדוח 'מודעות מתגמלות' יש מגוון מדדים שיעזרו לבעלי אפליקציות להבין איך המשתמשים מקיימים אינטראקציה עם המודעות המתגמלות שלהם.

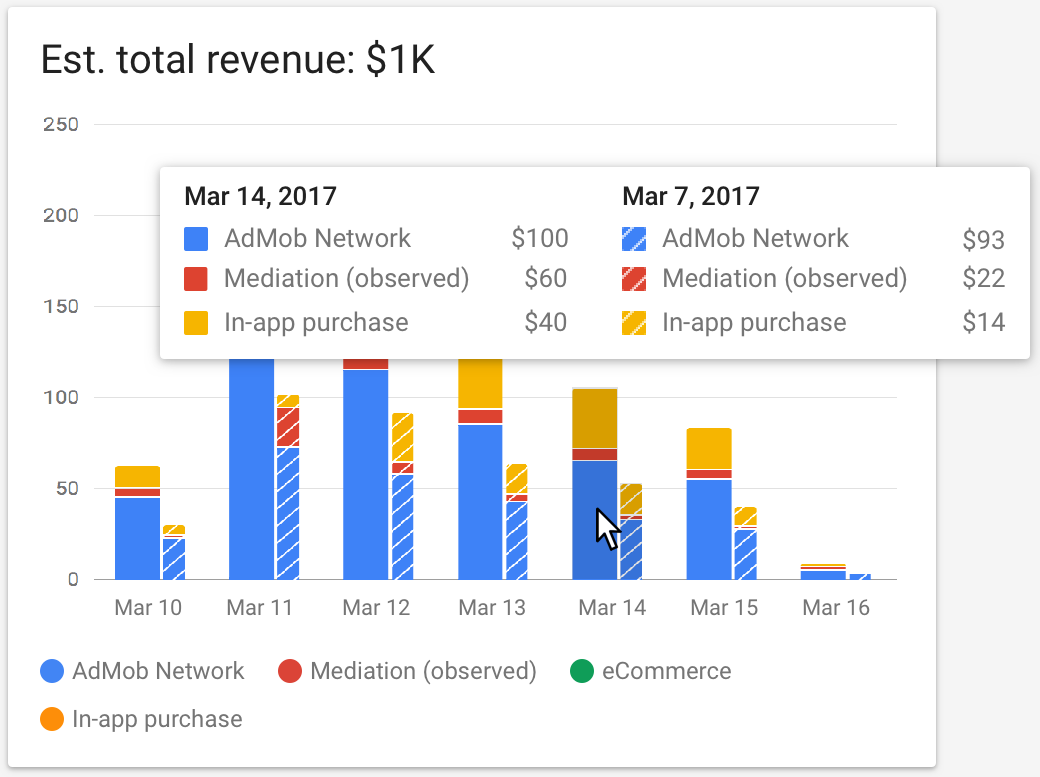
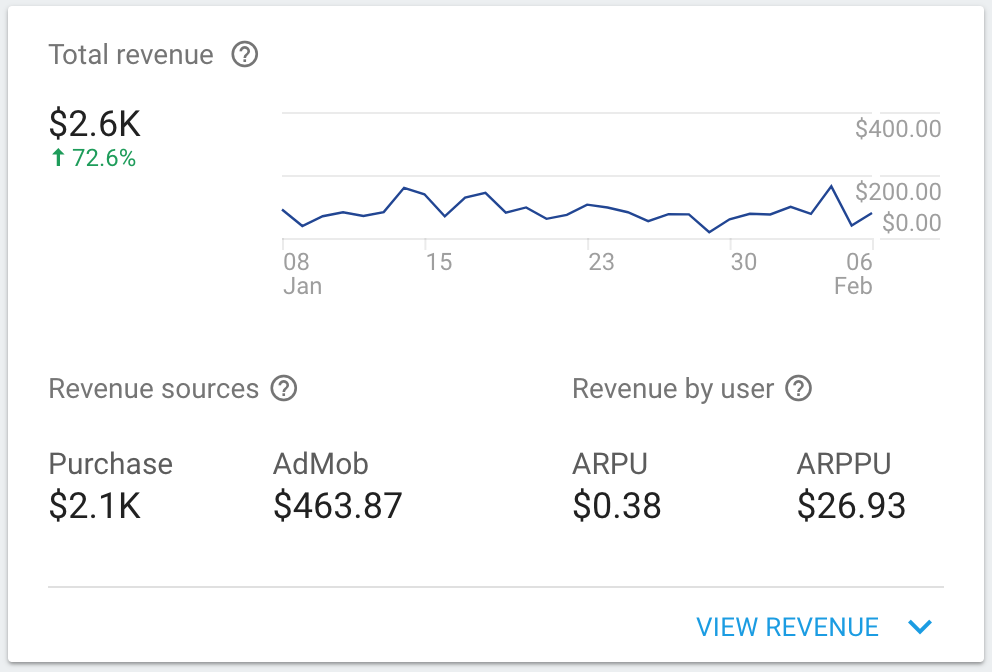
כרטיס הכנסות כולל (Firebase)
אחרי שתקשרו את האפליקציה ב-AdMob ל-Firebase, בכרטיס 'הכנסה כוללת' במרכז הבקרה של Firebase יוצגו ההכנסות מ-AdMob, רכישות מתוך האפליקציה ורכישות במסחר אלקטרוני.

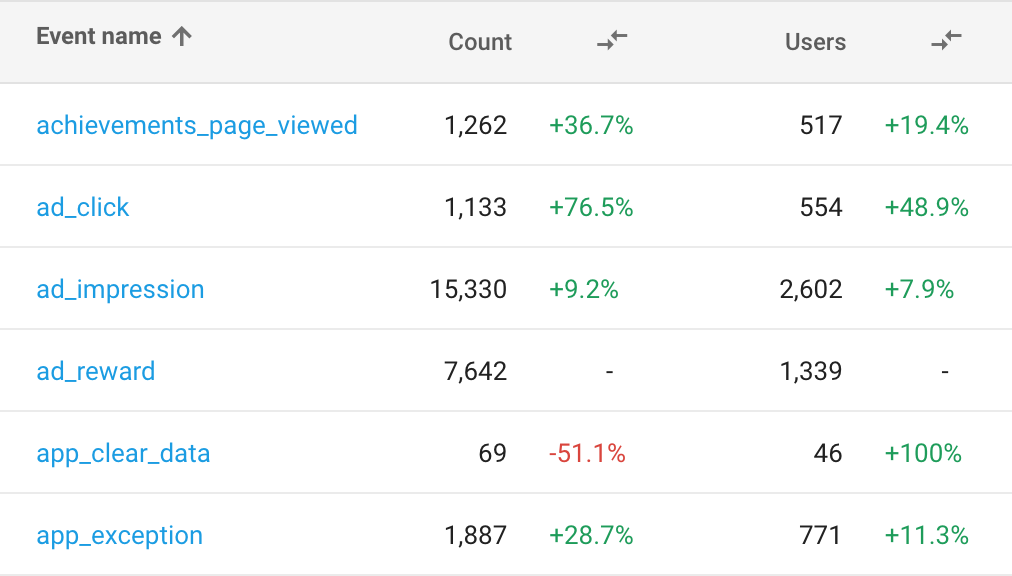
דיווח על אירועי מודעות (Firebase)
אירועים ספציפיים למודעה (אירועים מסוג קליק, חשיפה ותגמולים) נאספים באופן אוטומטי, והם זמינים לשימוש ב-Google Analytics for Firebase.

7. הפעלת הפרויקט
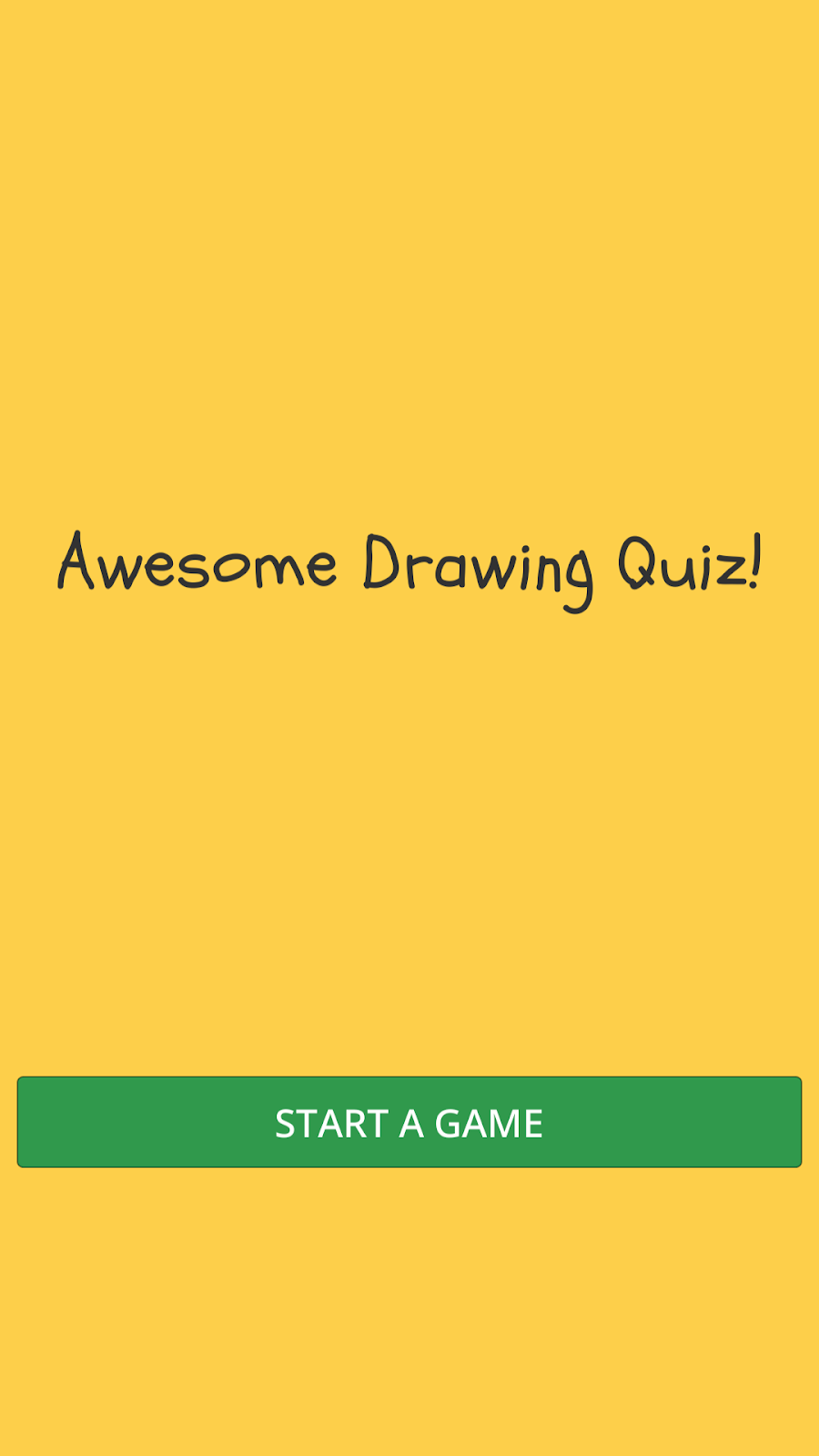
אחרי הידור וההרצה של הפרויקט, תראו את המסך הבא כשהאפליקציה תתחיל.

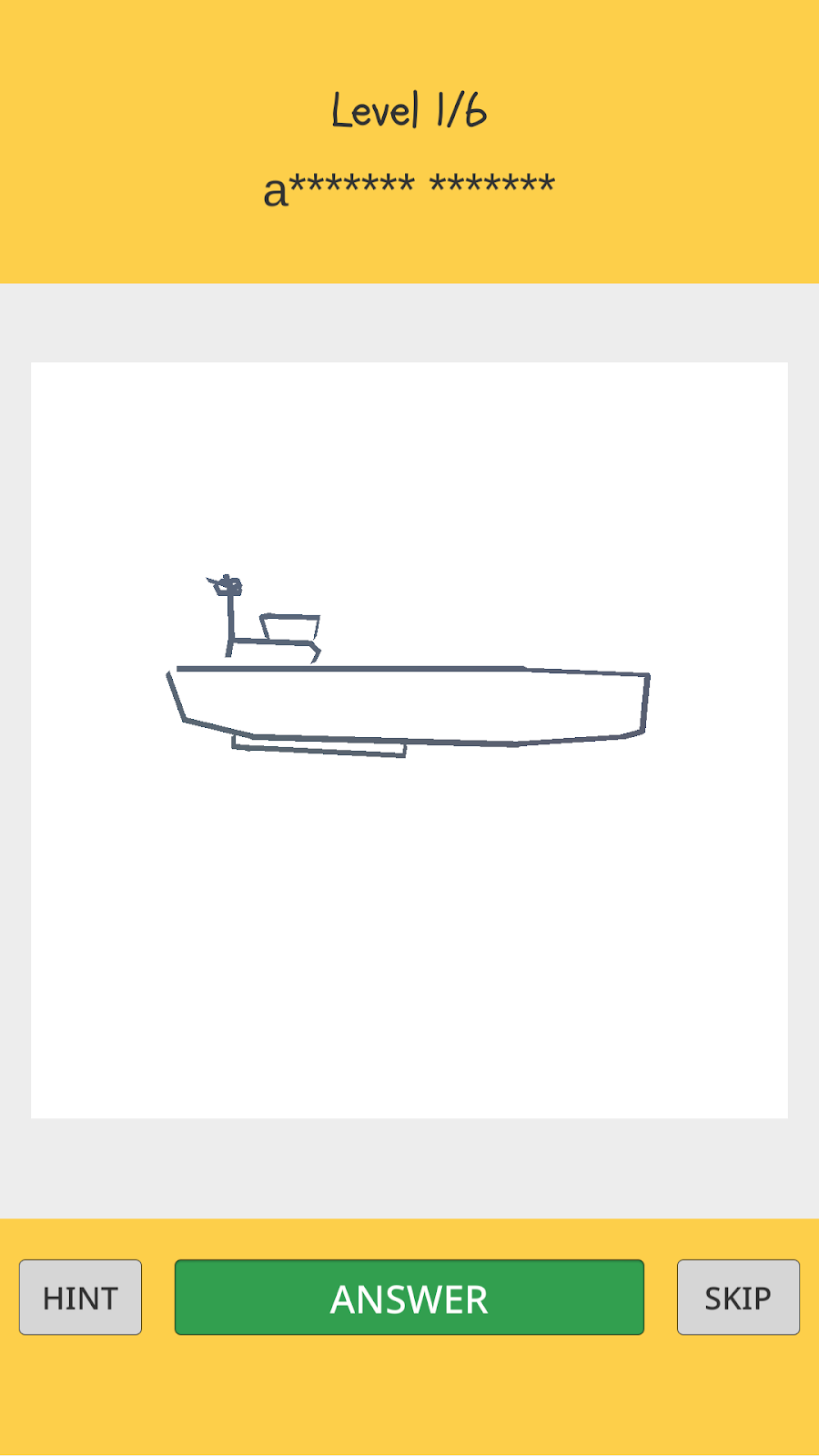
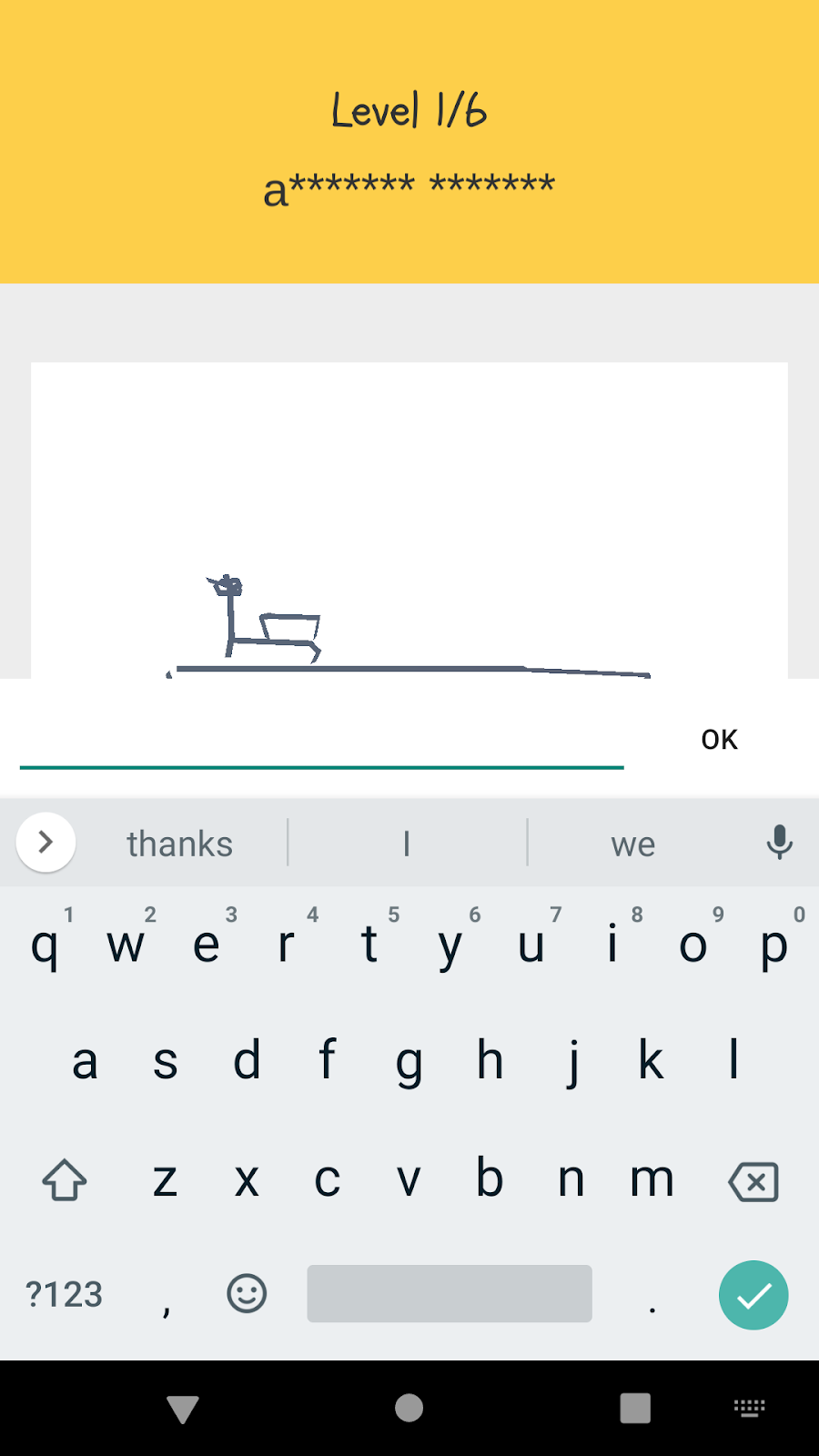
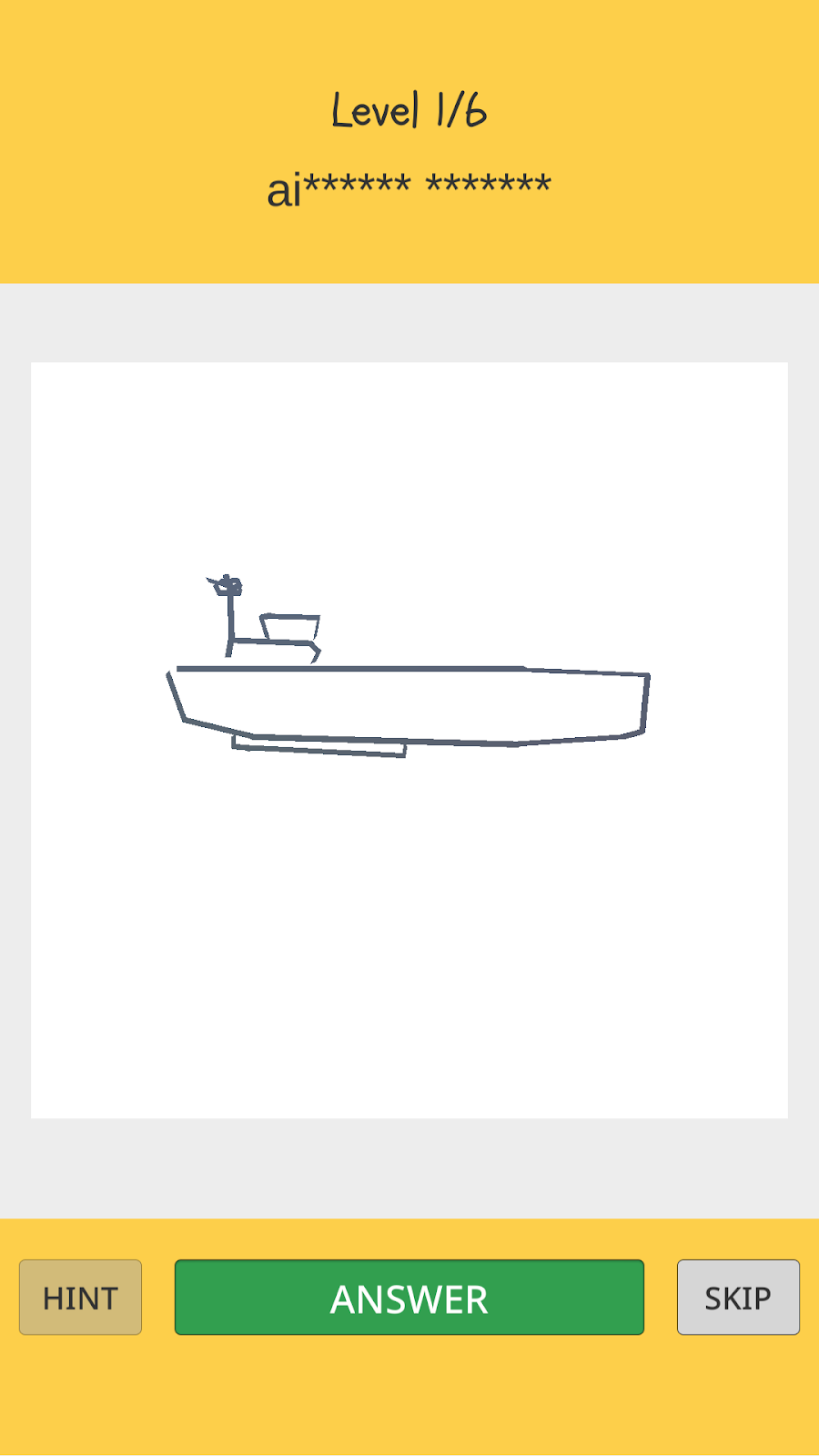
לאחר הלחיצה על 'התחלת משחק', יוצג שרטוט במסך. המשימה שלכם היא לנחש את שם השרטוט בעזרת הרמז שמוצג בחלק העליון, שממנו תוכלו להסיק את האות הראשונה ואת אורך שם השרטוט.


אם אין לכם מושג מה שם השרטוט, אפשר לדלג על הרמה באמצעות לחיצה על הלחצן 'דילוג'.
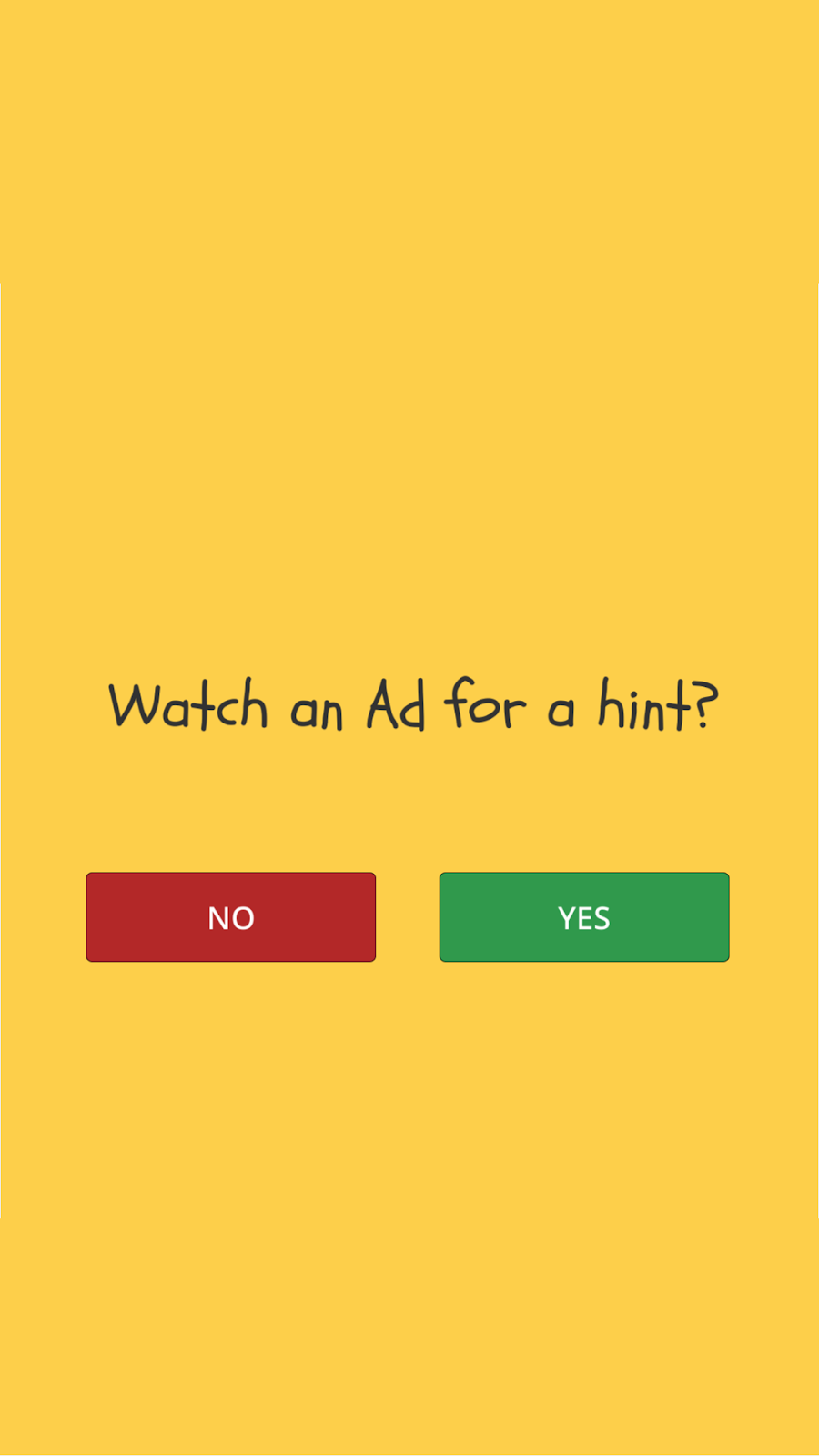
אולי כדאי שתחפשו רמז נוסף שיעזור לכם לנחש את התשובה. כדי לקבל רמז נוסף, לוחצים על הלחצן 'HINT' וצופים במודעת וידאו מתגמלת. לאחר השלמת הצפייה במודעה, מכתב אחד נוסף יוצג כפרס.


8. הוספה של אירועי אפליקציה
כדי להבין לעומק את התהליך שעובר המשתמש בבוחן הציור Awesome Drawing Quiz,יש להגדיר כמה אירועים בהתאמה אישית שעוקבים אחרי התנהגות המשתמשים במשחק באופן הבא:
שם אירוע | הופעל... | פרמטרים |
game_start | כשמשתמש מתחיל משחק חדש | אין |
level_start | כשמשתמש מתחיל שלב חדש (בוחן שרטוט חדש) בשלב. (יש 6 רמות בשלב אחד) | level_name |
level_wrong_answer | כשמשתמש שולח תשובה שגויה | level_name |
ad_reward_prompt | כשמשתמש מקיש על לחצן הרמז ומתבקש לצפות במודעת וידאו מתגמלת | ad_unit_id |
ad_reward_impression | כשמשתמש מתחיל לצפות במודעת וידאו מתגמלת | ad_unit_id |
level_success | כשמשתמש שולח תשובה נכונה (מנקה רמה) | level_name, number_of_attempts, elapsed_time_sec, hint_used |
level_fail | כשמשתמש מדלג על שלב | level_name, number_of_attempts, elapsed_time_sec, hint_used |
game_complete | כשהמשחק יסתיים | number_of_correct_answers |
כך תצטרכו לתאר כל פרמטר שמשויך לכל אירוע:
שם אירוע | שם הפרמטר | תיאור |
level_start | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_wrong_answer | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
ad_reward_prompt | ad_unit_id | מזהה יחידת מודעות המשמש להצגה של מודעת וידאו מתגמלת |
ad_reward_impression | ad_unit_id | מזהה יחידת מודעות המשמש להצגה של מודעת וידאו מתגמלת |
level_success | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_success | number_of_attempts | מספר הניסיונות לפתרון מצב |
level_success | elapsed_time_sec | הזמן שעבר לניקוי רמה, בשניות |
level_success | hint_used | האם המשתמש השתמש ברמז (צפה במודעת וידאו מתגמלת) או לא כדי לנקות שלב (1: השתמש ברמז / 0: מחק שלב בלי רמז) |
level_fail | level_name | שם השרטוט שמוצג ברמה (למשל, 'בננה') |
level_fail | number_of_attempts | מספר הניסיונות לפתרון מצב |
level_fail | elapsed_time_sec | הזמן שעבר לניקוי רמה, בשניות |
level_fail | hint_used | האם המשתמש השתמש ברמז (צפה במודעת וידאו מתגמלת) או לא כדי לנקות שלב (1: השתמש ברמז / 0: מחק שלב בלי רמז) |
game_complete | number_of_correct_answers | מספר הרמות נוקו במשחק |
יצירת כיתת עוזרת לרישום אירועים מותאמים אישית
כדי לתעד את האירוע של ניתוח הנתונים בקלות, תוכלו ליצור כיתה עוזרת לניהול אירועים מותאמים אישית.
קודם כול יוצרים תיקייה חדשה בתיקייה Assets/Scripts, ונותנים לה את השם Analytics. לאחר מכן יוצרים C# Script חדש ונותנים לו את השם QuizAnalytics.cs בתיקייה Analytics.
מוסיפים את הקוד הבא לקובץ QuizAnalytics.cs.
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
רישום אירועים של ניתוח נתונים במשחק
פותחים את הקובץ Game.cs בתיקייה Assets/Scripts/Scenes. כדי להשתמש במחלקה QuizAnalytics, שנמצאת במרחב השמות AwesomeDrawingQuiz.Analytics, צריך להוסיף את ההוראה באמצעות הפקודה הבאה.
Scenes/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
בשלב הבא, בפונקציה Start(), מפעילים את הפקודה QuizAnalytics.SetScreenName() כדי לשנות את השם של המסך הנוכחי. בנוסף, צריך להפעיל את QuizAnalytics.LogGameStart() כדי לציין שהמשחק התחיל.
Scenes/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
לאחר מכן, בפונקציות הקריאה החוזרת, מוסיפים קריאות לרישום אירועים מותאמים אישית באופן הבא:
Scenes/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
לסיום, מעדכנים את הקובץ Main.cs בתיקייה Assets/Scripts/Scenes. צריך לוודא ש-Firebase מוכן לפני שמפעילים שיטות ב-Firebase SDK.
סצנות/ראשי
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. ניפוי באגים באירועים של ניתוח נתונים
אתם יכולים להשתמש ב-DebugView כדי לוודא שאירועים נרשמים ביומן בצורה תקינה. בעזרת DebugView אפשר לראות את נתוני האירועים הגולמיים שתועדו על ידי האפליקציה במכשירי פיתוח כמעט בזמן אמת.
האפשרות הזו שימושית מאוד למטרות אימות במהלך שלב הפיתוח של האינסטרומנטציה, ויכולה לעזור לכם לגלות שגיאות וטעויות בהטמעה של ניתוח הנתונים.
הפעלה של מצב ניפוי באגים ב-Android
באופן כללי, אירועים שמתועדים באפליקציה מקובצים יחד במשך תקופה של כשעה, ומועלים יחד. כדי לאמת את ההטמעה של ניתוח הנתונים בזמן אמת, צריך להפעיל את מצב ניפוי הבאגים במכשיר הפיתוח כדי להעלות אירועים עם עיכובים מינימליים.
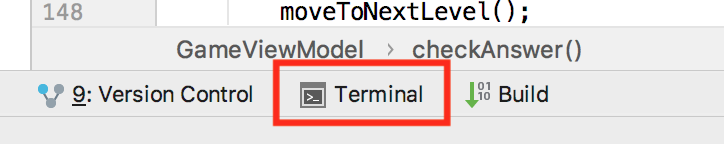
קודם כול, פותחים את כלי הטרמינל ב-Android Studio. הוא נמצא בסרגל הכלים התחתון.

לאחר מכן מבצעים את הפקודה הבאה (צריך לוודא שמכשיר ה-Android לבדיקה מחובר למחשב או ש-Android Emulator פועל):
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
ההתנהגות הזו נמשכת עד שמשביתים באופן מפורש את מצב ניפוי הבאגים על ידי הרצת הפקודה הבאה:
adb shell setprop debug.firebase.analytics.app .none.
הפעלה של מצב ניפוי באגים ב-iOS
כדי להפעיל מצב ניפוי באגים ב-Analytics במכשיר הפיתוח, צריך לציין את ארגומנט שורת הפקודה הבא ב-Xcode:
-FIRDebugEnabled
ההתנהגות הזו נשמרת עד שמשביתים באופן מפורש את מצב ניפוי הבאגים על-ידי ציון הארגומנט הבא של שורת הפקודה:
-FIRDebugDisabled
ניפוי באגים באירועים ב-Analytics באמצעות DebugView
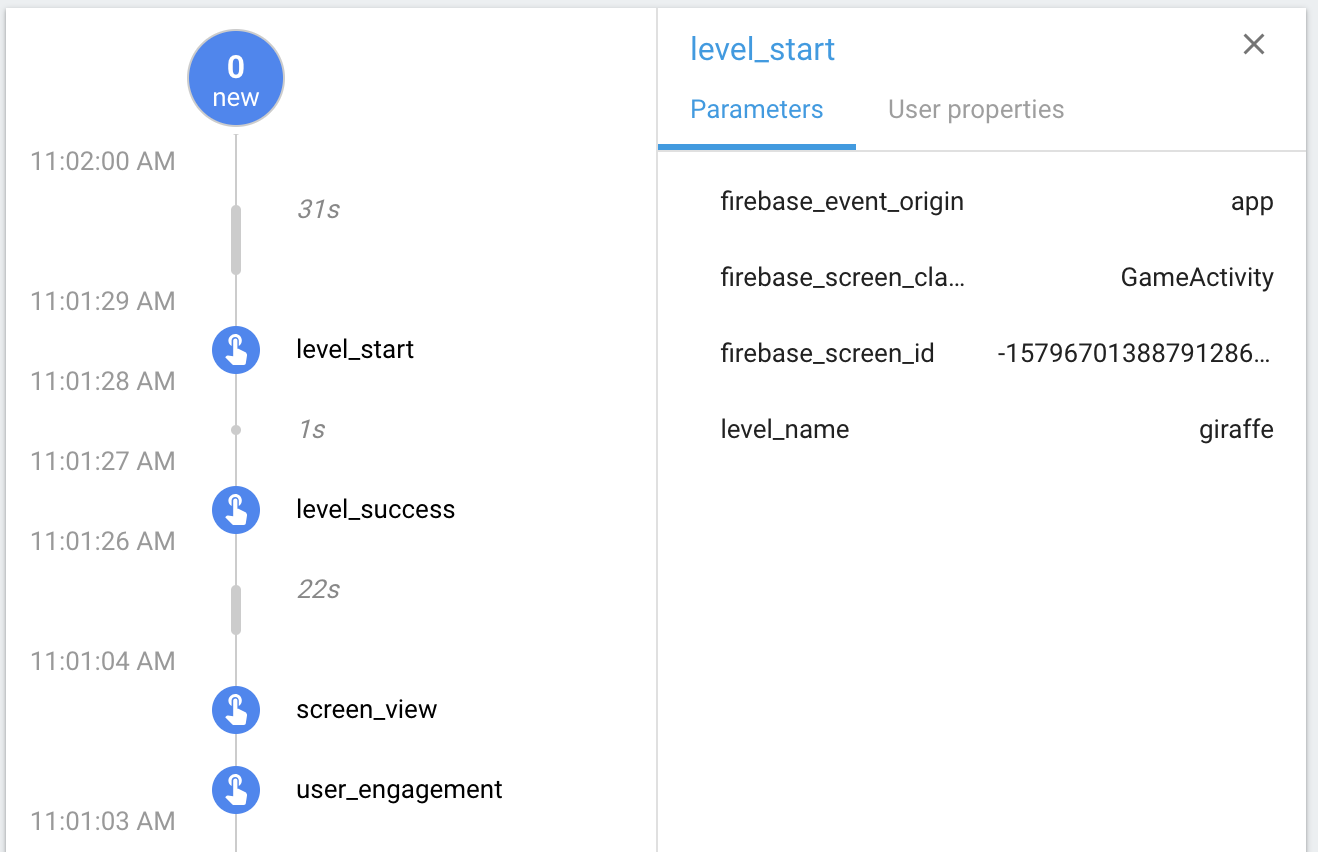
אחרי שמפעילים את מצב ניפוי הבאגים במכשיר הבדיקה, עוברים אל מסוף Firebase ובוחרים באפשרות DebugView מהתפריט. לאחר מכן, במכשיר הבדיקה, אפשר לשחק במשחק כדי לראות אירועים נרשמים ביומן ומוצגים בדוח DebugView.

כדי לגשת למידע מפורט על כל אירוע, אפשר ללחוץ על שם האירוע. לדוגמה, בצילום המסך הבא מוצגים פרטי פרמטרים שמשויכים לאירוע level_start.

פרטים נוספים זמינים במאמר בנושא DebugView במרכז העזרה.
10. הפעלת דיווח על פרמטרים
כברירת מחדל, מערכת Google Analytics for Firebase תאסוף את המספר הכולל של האירועים, אבל צריך להפעיל את הדיווח על פרמטרים מותאמים אישית באופן מפורש לכל פרמטר של אירוע שמעניין אתכם. אחרי שמפעילים את האפשרות הזו, יוצגו ב-Google Analytics for Firebase כרטיסים נוספים כדי להציג את הנתונים הסטטיסטיים של פרמטרים מותאמים אישית.
כדי לרשום פרמטרים מותאמים אישית לאירוע:
- נכנסים למסוף Firebase ובוחרים בפרויקט Awesome Drawing Quiz (בוחן ציור מדהים) שיצרתם.
- לוחצים על אירועים בתפריט הניווט.
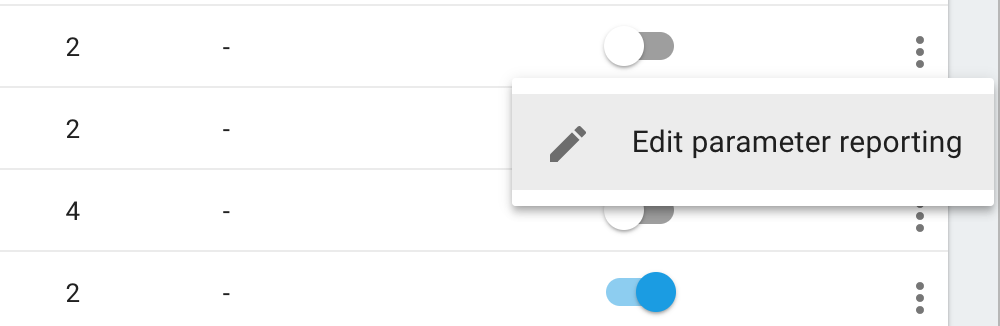
- בשורה של האירוע שרוצים לשנות, לוחצים על הסמל
 > עורכים את הדיווח על פרמטרים.
> עורכים את הדיווח על פרמטרים.

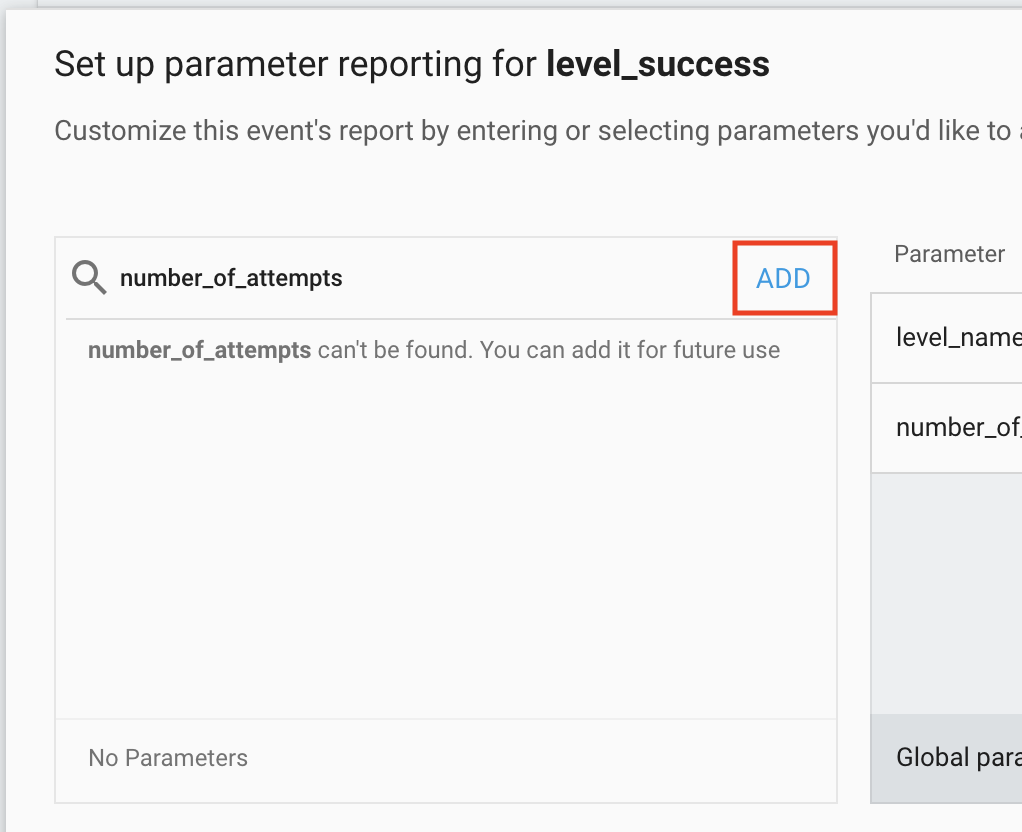
- בשדה Enter parameter name [הזנת שם הפרמטר], מזינים את שם הפרמטר שרוצים לרשום.
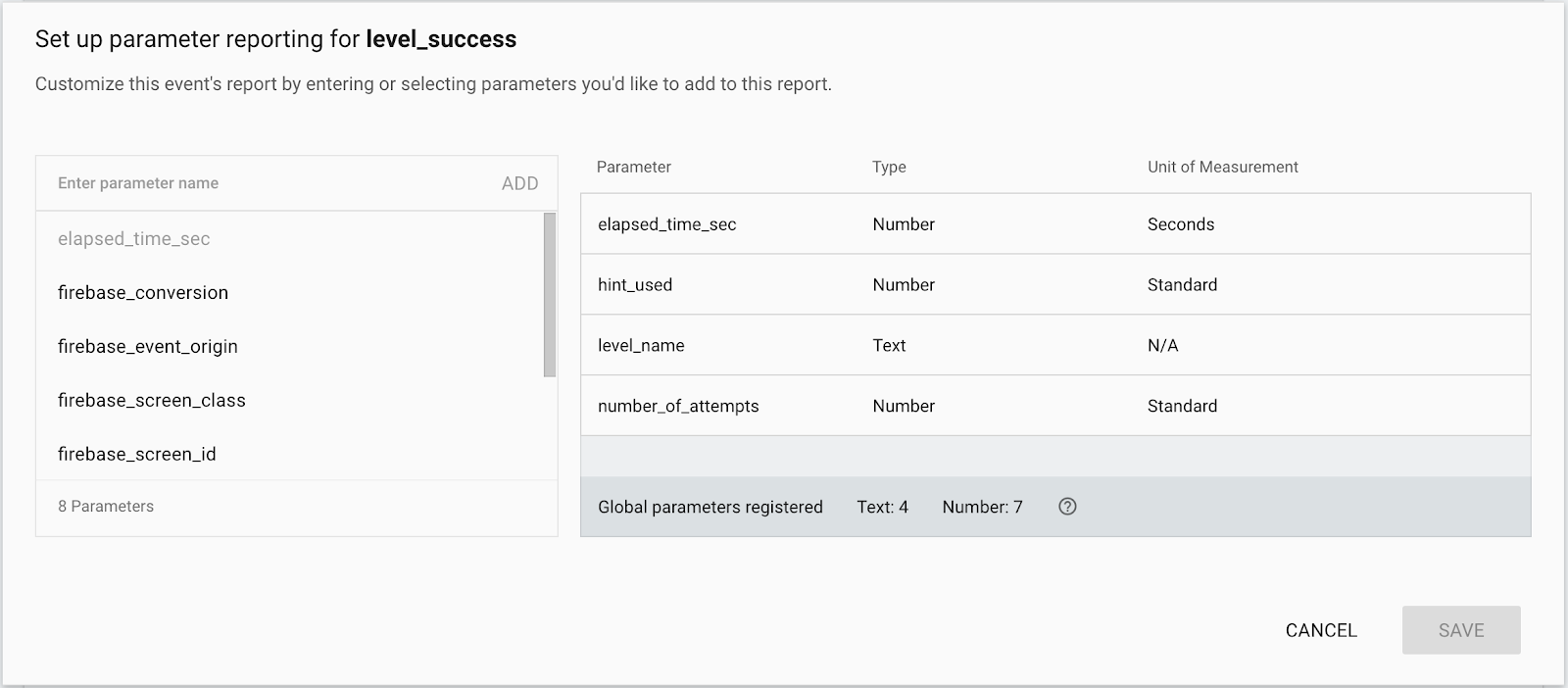
הערה: אם לא תימצא התאמה, פשוט מזינים את שם הפרמטר ולוחצים על הוספה. 5. מעיינים בטבלה שלמטה ומגדירים את השדה Type (סוג) כ-Text (טקסט) או Number (מספר) בהתאם. בפרמטרים מספריים, חשוב להגדיר גם את השדה יחידת מידה. 6. כדי לסיים את ההגדרה, לוחצים על הלחצן שמירה.
5. מעיינים בטבלה שלמטה ומגדירים את השדה Type (סוג) כ-Text (טקסט) או Number (מספר) בהתאם. בפרמטרים מספריים, חשוב להגדיר גם את השדה יחידת מידה. 6. כדי לסיים את ההגדרה, לוחצים על הלחצן שמירה.
הפעלת דיווח על פרמטרים בכל אחד מהאירועים המפורטים בהמשך.
שם אירוע | שם הפרמטר | סוג הפרמטר | יחידת מידה |
level_start | level_name | טקסט | לא רלוונטי |
level_wrong_answer | level_name | טקסט | לא רלוונטי |
level_success | level_name | טקסט | לא רלוונטי |
level_success | number_of_attempts | מספר | Standard |
level_success | elapsed_time_sec | מספר | שניות |
level_success | hint_used | מספר | Standard |
level_fail | level_name | טקסט | לא רלוונטי |
level_fail | number_of_attempts | מספר | Standard |
level_fail | elapsed_time_sec | מספר | שניות |
level_fail | hint_used | מספר | Standard |
game_complete | number_of_correct_answers | מספר | Standard |
בדוגמה הבאה מוצגת הגדרת דיווח על פרמטרים מותאמים אישית עבור אירוע אחד (level_success):

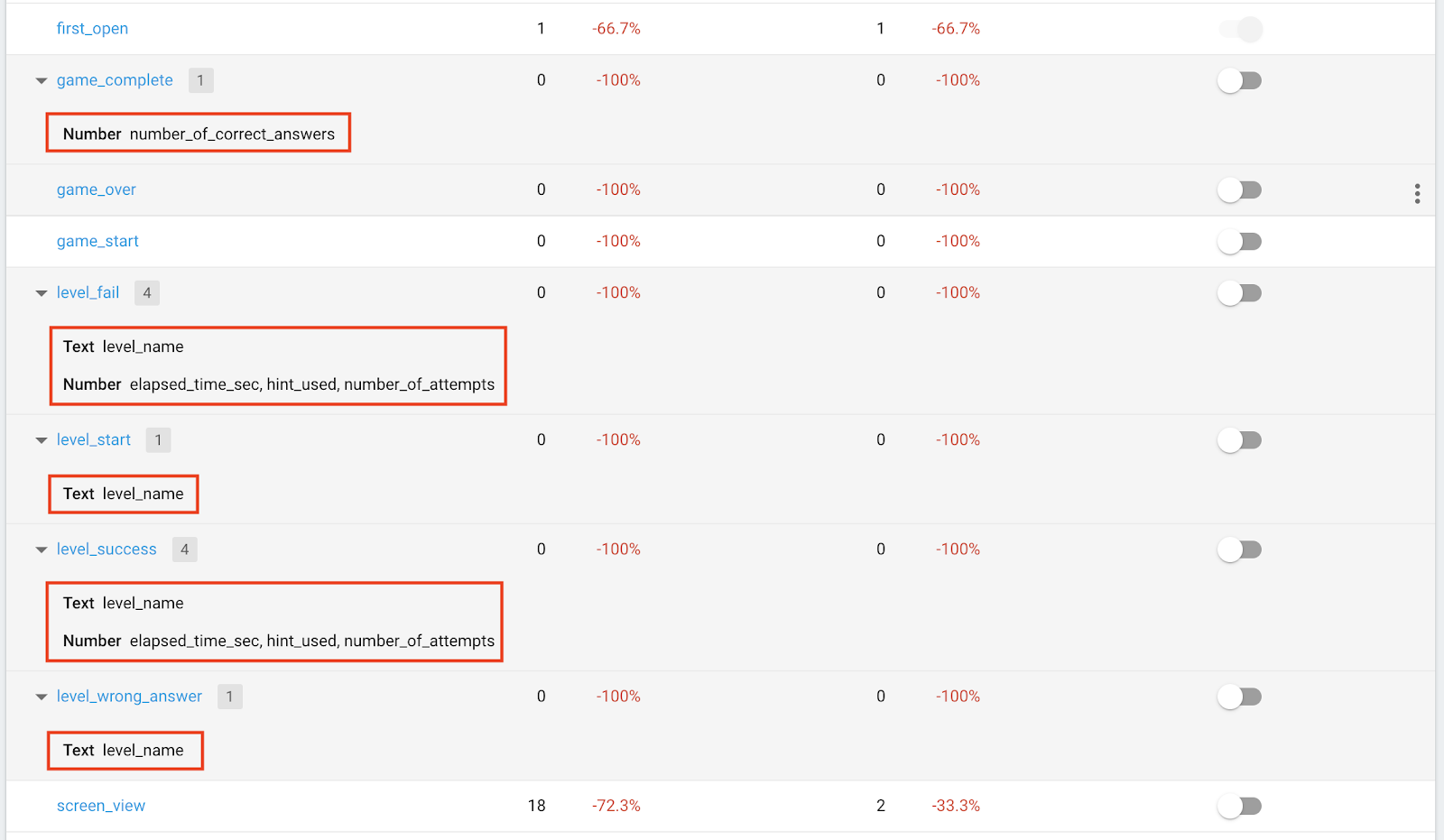
לאחר השלמת הגדרת הדיווח על פרמטרים, תוכלו לראות פרמטרים שמשויכים לכל אירוע שבו מופעל דיווח על פרמטרים.

11. הפקת תובנות מהדוח 'אירועים'
מאחר שהוספתם מספר אירועים למשחק, אמורה להיות לכם אפשרות לענות על השאלות בנוגע להתנהגות המשתמשים במשחק. ריכזנו כאן כמה תובנות שאפשר לקבל מדוח האירועים של Firebase.
באיזו רמה יש הכי הרבה תשובות שגויות?
כדי לענות על השאלה הזו, צריך לבדוק כמה אירועי level_wrong_answer הופעלו בכל רמה.
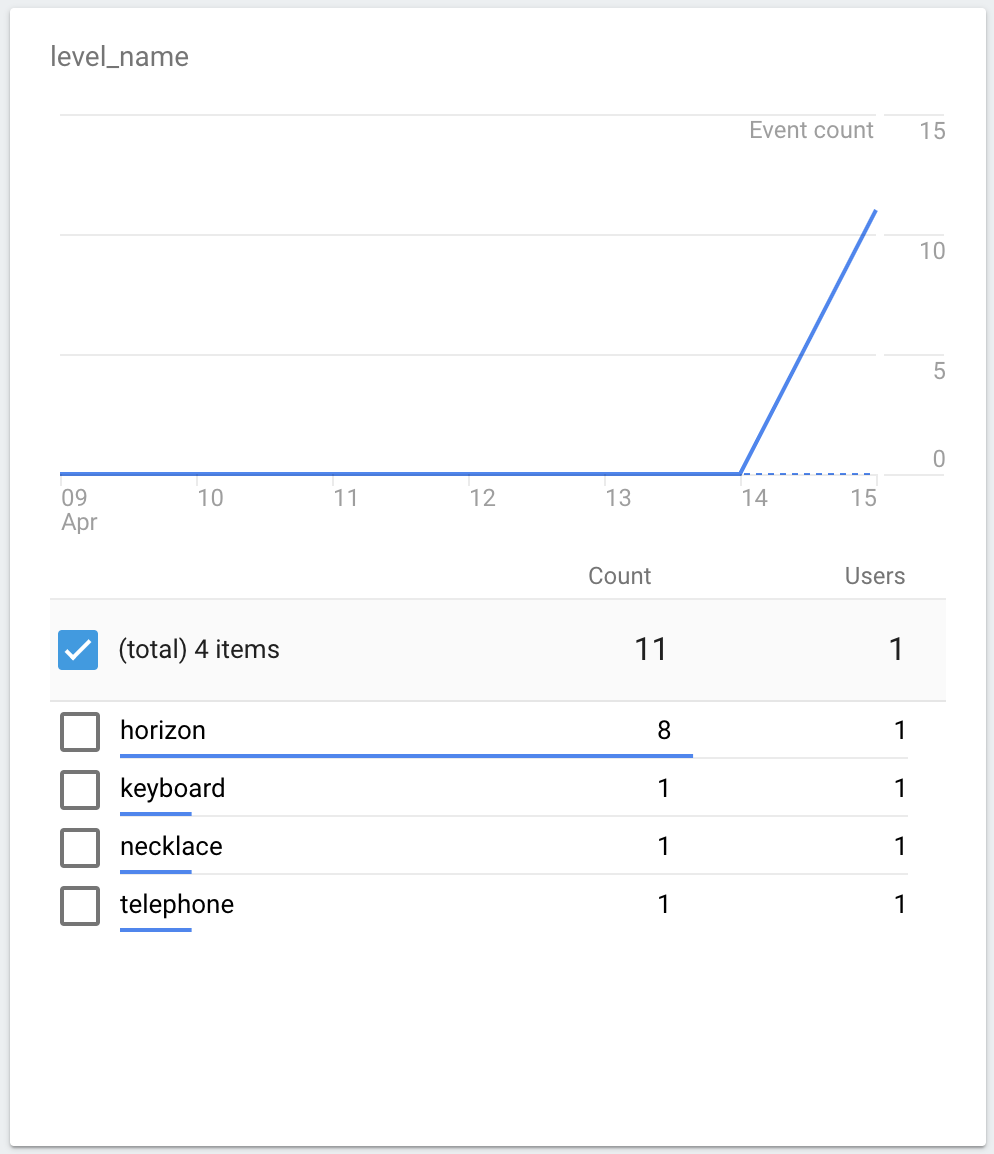
לוחצים על הסמל level_wrong_answer בדוח האירועים. בדוח האירועים level_wrong_answer, מוצאים את הכרטיס level_name. הערכים שמשויכים לפרמטר level_name יופיעו בכרטיס באופן הבא.

לפי צילום המסך שלמעלה, אתה יכול לגלות בקלות שבאופק יש את מספר התשובות השגוי הגבוה ביותר. כלומר, קשה למשתמשים בהשוואה לרמות האחרות.
על סמך התובנה שמופיעה כאן, תוכלו להחליט לא להציג רמות קשות למשתמשים חדשים כדי לשמור על שיעור שימור גבוה.
כמה ניסיונות בוצעו כדי להגיע לרמה מסוימת, בממוצע?
בבוחן הציור Awesome, המשתמשים יכולים לשלוח את התשובה בכל רמה כמה שהם רוצים.
מאחר שהפעלת דיווח על פרמטרים על הפרמטר number_of_attempts באירוע level_success, תוכל לראות את המדדים המפורטים של פרמטר זה.
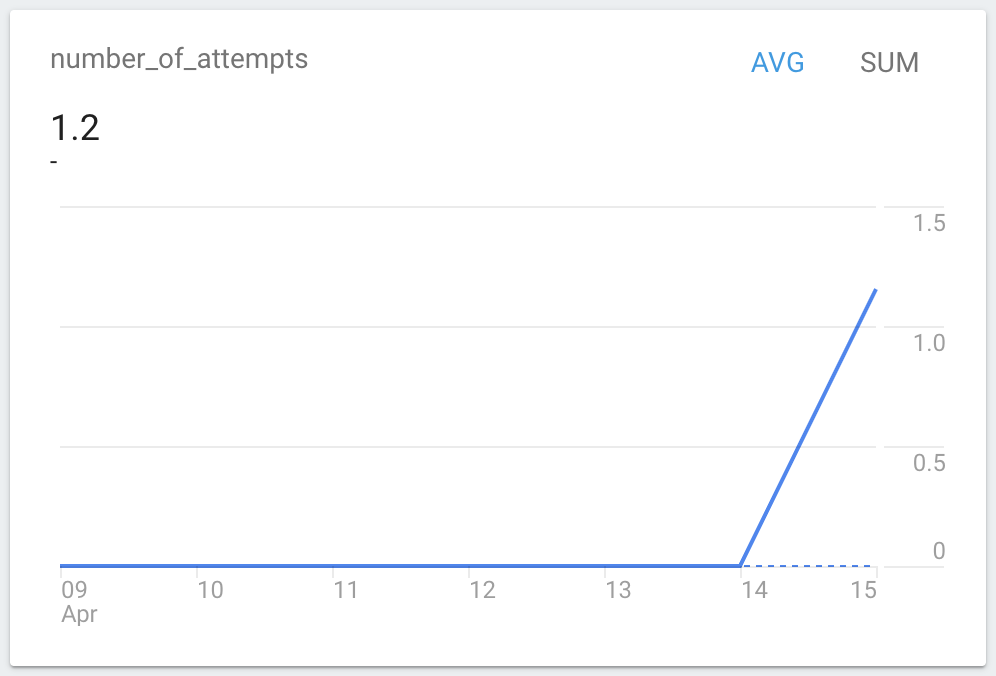
לוחצים על האירוע level_success בדוח האירועים. בדוח האירועים level_success, מוצאים את הכרטיס number_of_attemps. מספר הניסיונות הממוצע בכרטיס יוצג כך:

אתם יכולים להשתמש בתובנה שכאן כדי לבצע אופטימיזציה של רמת הקושי של המשחק בממוצע. לדוגמה, אם מספר הניסיונות הממוצע קרוב מדי ל-1, אולי כדאי להפוך את המשחק למאתגר יותר.
האם המשתמשים ניסו לפתור את השאלה באמצעות קבלת רמז, למרות שלפעמים הם לא הצליחו לנקות שלב?
כשמשתמש מחליט לדלג על שלב מסוים, מופעל אירוע level_fail. יכולות להיות סיבות רבות להחלטת המשתמש.
עם זאת, המשחק יכול לתת להם רמז אחרי שהם צופים במודעת וידאו מתגמלת, ולכן חשוב לדעת לפחות אם המשתמש ניסה לנקות את השלב בעזרת הרמז.
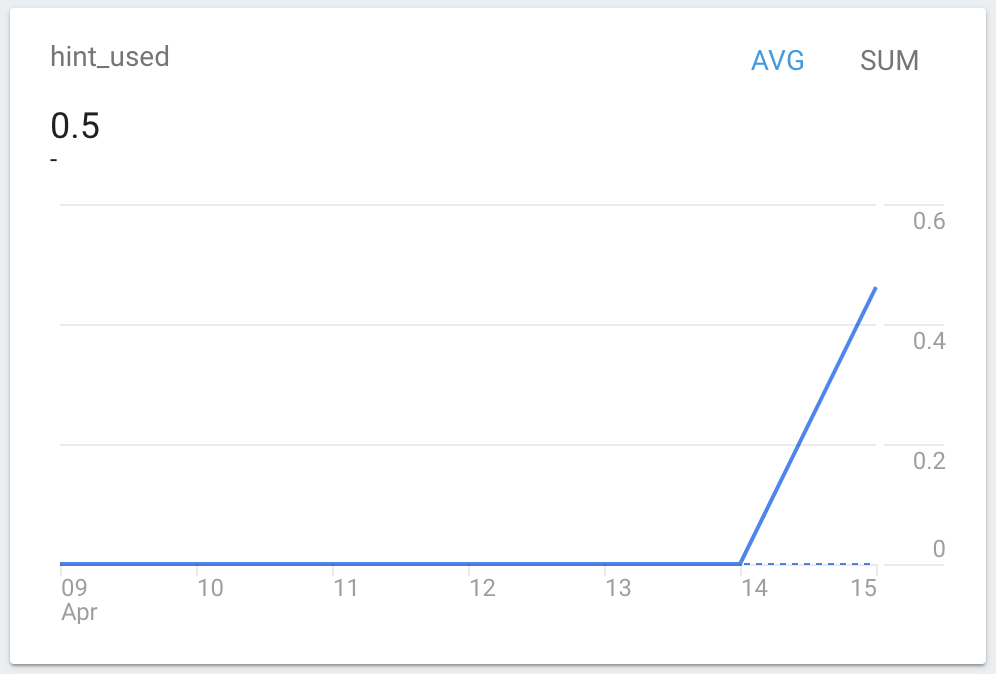
לוחצים על האירוע level_fail בדוח האירועים. בדוח האירועים level_fail, מוצאים את הכרטיס hint_used. יוצג המספר הממוצע של hint_used פרמטרים של אירועים. שימו לב שכאשר משתמשים ברמז, הוא מוגדר ל-1 וכשלא נעשה שימוש ברמז, הוא מוגדר ל-0.

אם המספרים בכרטיס hint_used קרובים ל-0, זה סימן לכך שהפרס (הרמז) לא ממש מושך למשתמשים. בנוסף, אתם מפספסים את ההזדמנות להגדיל את ההכנסות ממודעות וידאו מתגמלות.
לכן, כדאי לשקול להעניק את התגמול כך שיועיל יותר למשתמשים, כדי שהמשתמשים יוכלו להגביר את מעורבות המשתמשים במשחק וגם להגדיל את ההכנסות ממודעת וידאו מתגמלת.
כמה שלבים נוקו בכל משחק, בממוצע?
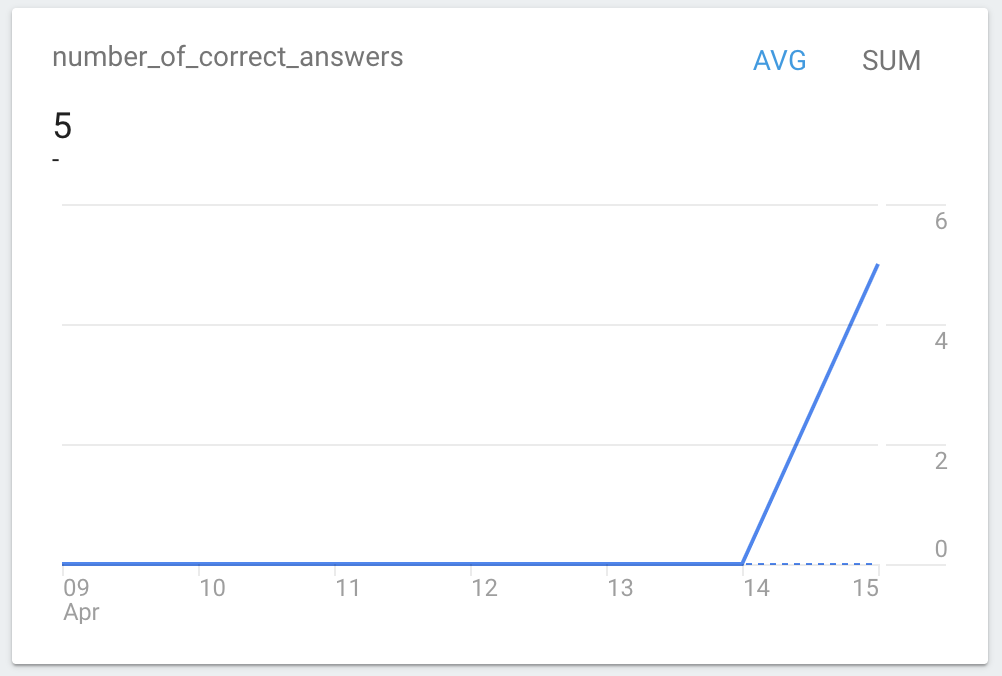
בכל משחק יש 6 שלבים סה"כ ב'בוחן הציורים המרה'. אחרי שהמשתמש מסיים שש רמות (לא משנה אם הוא עבר או לא עבר שלב), מופעל אירוע game_complete עם הפרמטר number_of_correct_answers.
number_of_correct_answers מציין כמה רמות המשתמש הסיר (סיפק תשובה נכונה), ולכן אפשר למצוא את התשובה במדדים של הפרמטר number_of_correct_answers.
לוחצים על האירוע game_complete בדוח האירועים. מחפשים את הכרטיס number_of_correct_answers בדוח האירועים game_complete. יוצג המספר הממוצע של number_of_correct_answers פרמטרים של אירועים.

אם מספר השלבים הממוצע שלא הושג נמוך מדי, מומלץ לארגן מחדש את המשחק כדי לעזור לאנשים לעבור שלב מסוים, וכך הם יוכלו להמשיך לשחק במשחק בלי לאבד את העניין שלהם.
12. הכול מוכן!
השלמת את Unity Codelab ב-AdMob+Firebase 101. הקוד שהושלם עבור ה-Codelab הזה מופיע בתיקייה  101-complete_and_102-base.
101-complete_and_102-base.
בחלק הבא של Codelab ב-AdMob+Firebase נסביר איך להשתמש במשפך כדי להמחיש את זרימת האירועים באפליקציה. בנוסף, נסביר איך להשתמש ב'הגדרת תצורה מרחוק' וב-A/B Testing כדי לבצע אופטימיזציה של ערך הפרמטר במשחק ללא עדכון לאפליקציה.
