1. Prima di iniziare
In questo codelab imparerai a creare un client Django frontend per creare un'esperienza di conversazione per un'app Dialogflow. Nello specifico:
- Scarica, configura ed esegui il client frontend Django.
- Configura l'endpoint DetectIntent di Dialogflow da chiamare dal client frontend Django.
- Eseguire il deployment dell'app in Google Cloud in App Engine.
- Verifica se gli inviti di Calendar vengono configurati in base alla richiesta dell'utente.
Prerequisiti
Prima di procedere, devi completare i seguenti codelab:
- Creare un programma degli appuntamenti con Dialogflow
- Informazioni sulle entità in Dialogflow
- Comprendi il fulfillment integrando Dialogflow con Calendar
Obiettivi didattici
- Configurare ed eseguire un client frontend Django per Dialogflow
- Eseguire il deployment del client frontend Django in Google Cloud su App Engine
- Come testare un'app Dialogflow da un frontend personalizzato
Cosa creerai
- Configurerai ed eseguirai un client frontend Django per Dialogflow.
- Eseguirai il deployment del client frontend Django in Google Cloud su App Engine.
- Testerai un'app Dialogflow da quel frontend personalizzato.
Che cosa ti serve
- Conoscenza di base di Python
- Conoscenza di base di Dialogflow
2. Panoramica dell'architettura
Utilizzerai la conversazione del Programma degli appuntamenti, creata in precedenza, e creerai un frontend personalizzato per l'app. Dovrai creare il frontend con Django, eseguirlo e testarlo localmente ed eseguirne il deployment in App Engine.
L'utente invierà una richiesta di appuntamento tramite il frontend, che chiamerà l'API DetectIntent di Dialogflow per impostare un appuntamento per la data e l'ora richieste. Il fulfillment Dialogflow invierà quindi una richiesta a Calendar per impostare il rispettivo appuntamento e restituirà una conferma all'utente tramite Dialogflow.

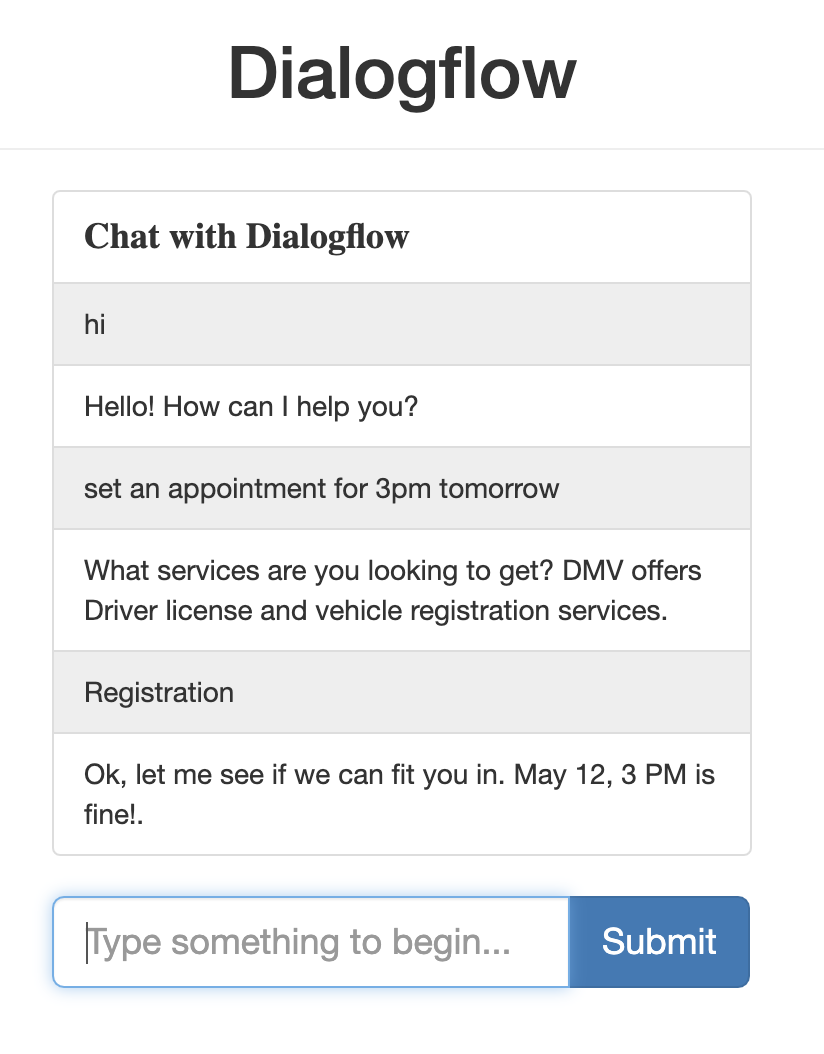
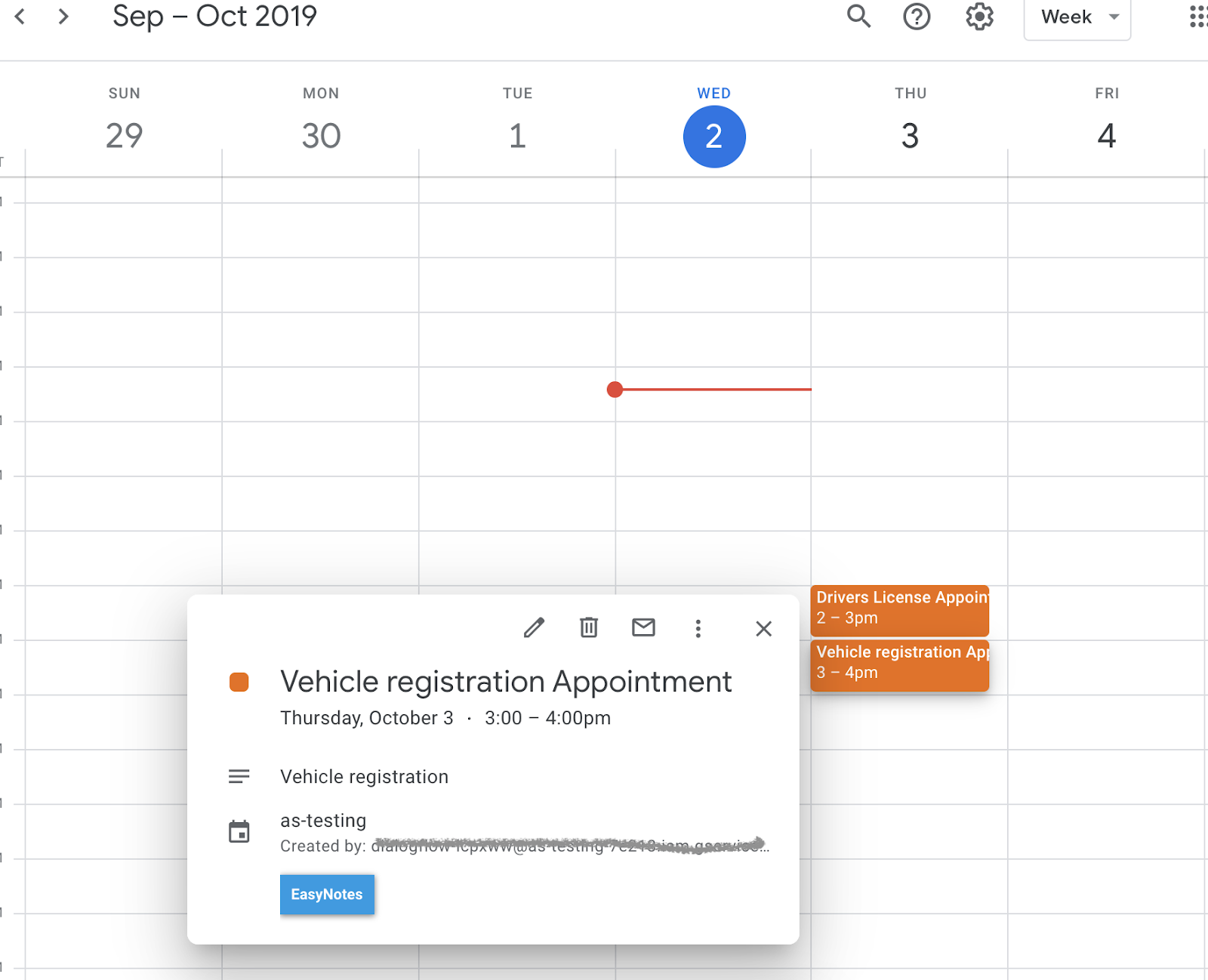
Il risultato finale sarà simile a questo:

3. Scarica ed esegui l'app frontend
- Clona il repository sulla tua macchina locale digitando questo comando nel terminale locale del tuo computer:
git clone https://github.com/priyankavergadia/Django-Dialogflow-Appointment-Scheduler.git
- Passa alla directory che contiene il codice. In alternativa, puoi scaricare l'esempio in formato ZIP ed estrarlo.
cd Django-Dialogflow-Appointment-Scheduler
4. Configura il tuo ambiente locale
Una volta eseguito il deployment, l'app utilizza il proxy Cloud SQL integrato nell'ambiente standard App Engine per comunicare con l'istanza Cloud SQL. Tuttavia, per testare l'app in locale, devi installare e utilizzare una copia locale del proxy Cloud SQL nel tuo ambiente di sviluppo. Per saperne di più, consulta Informazioni sul proxy Cloud SQL.
Per eseguire le attività amministrative di base sull'istanza Cloud SQL, puoi utilizzare il client Cloud SQL per MySQL.
Installa il proxy Cloud SQL
Scarica e installa il proxy Cloud SQL. Il proxy Cloud SQL viene utilizzato per connettersi all'istanza Cloud SQL quando viene eseguito in locale.
Scarica il proxy.
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
Rendi eseguibile il proxy.
chmod +x cloud_sql_proxy
Crea un'istanza Cloud SQL
- Crea un'istanza Cloud SQL per l'istanza MySQL di seconda generazione Assegna all'istanza il nome "polls-instance" o qualcosa di simile. Potrebbero essere necessari alcuni minuti prima che l'istanza sia pronta. Una volta pronto, dovrebbe essere visibile nell'elenco delle istanze.
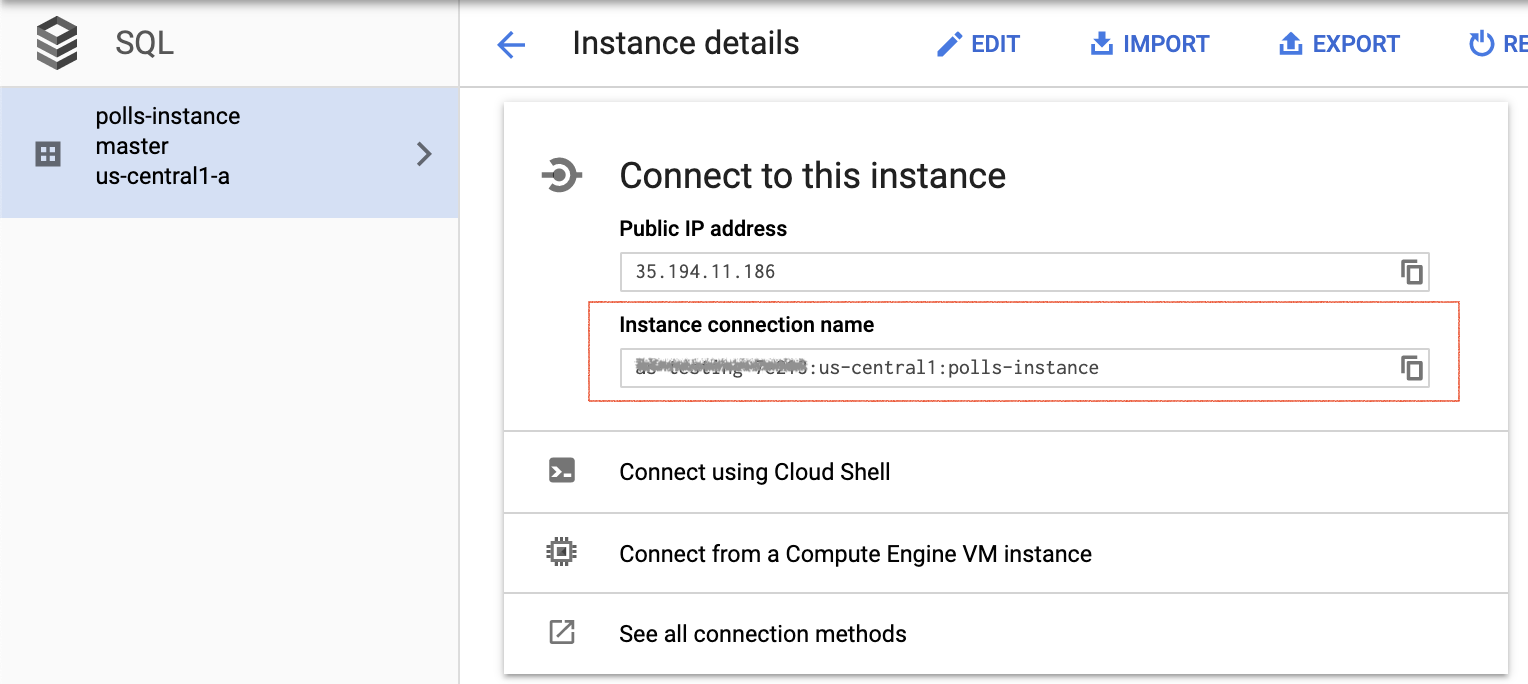
- Utilizza lo strumento gcloud per eseguire questo comando, dove
[YOUR_INSTANCE_NAME]rappresenta il nome dell'istanza. Prendi nota del valore visualizzato come nome di connessione istanza per il passaggio successivo, che viene mostrato nel formato[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME].
gcloud sql instances describe [YOUR_INSTANCE_NAME]
In alternativa, puoi fare clic sull'istanza per visualizzare il Nome connessione istanza.

Inizializza l'istanza Cloud SQL
Avvia il proxy Cloud SQL utilizzando il nome di connessione istanza del passaggio precedente. Sostituisci [YOUR_INSTANCE_CONNECTION_NAME] con il valore registrato nel passaggio precedente. In questo modo viene stabilita una connessione dal computer locale all'istanza a scopo di test locale. Mantieni in esecuzione il proxy Cloud SQL mentre testi l'app in locale.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
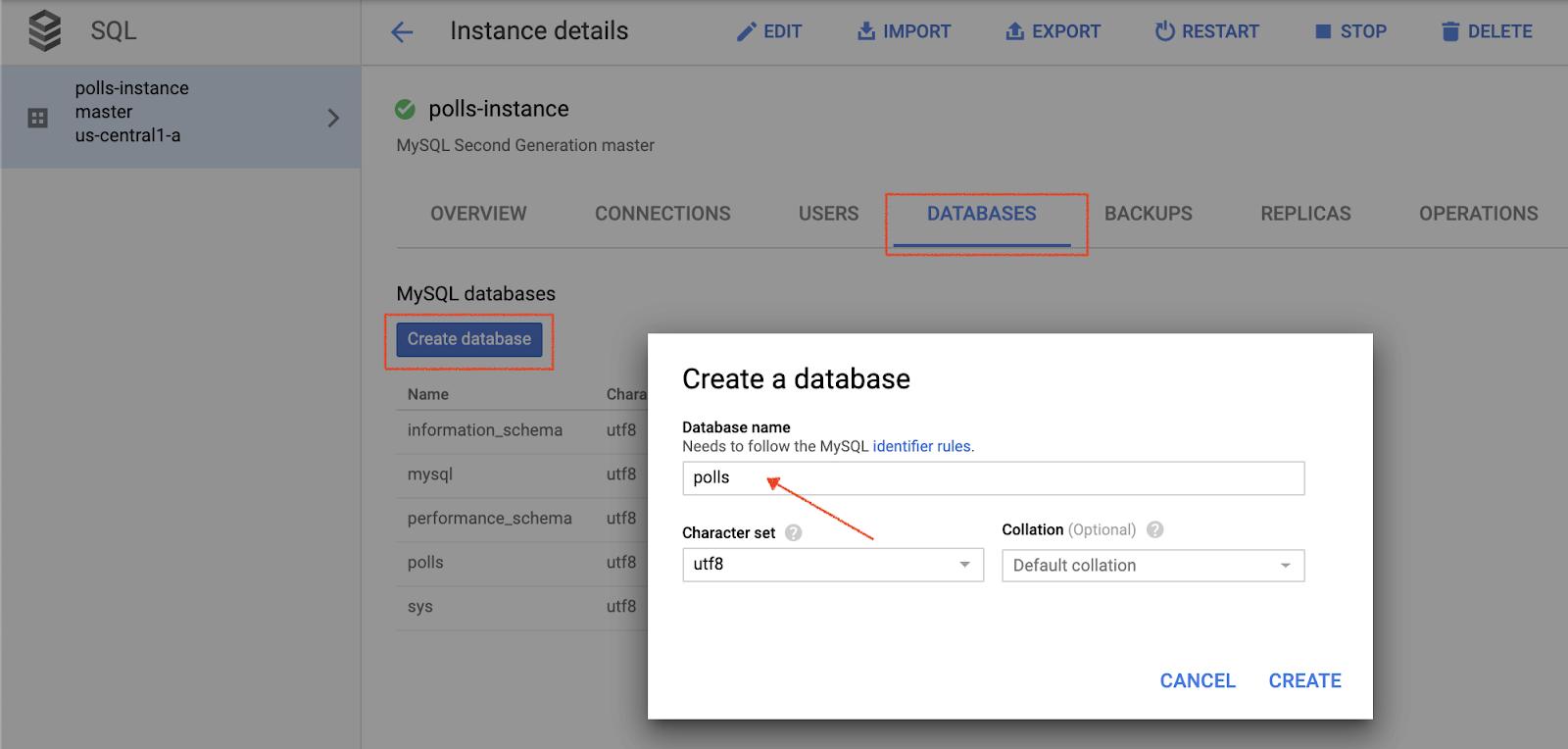
Quindi, crea un nuovo database e un nuovo utente Cloud SQL.
- Crea un nuovo database utilizzando la console Google Cloud per la tua istanza Cloud SQL denominata polls-instance. Ad esempio, puoi inserire "sondaggi" come nome.

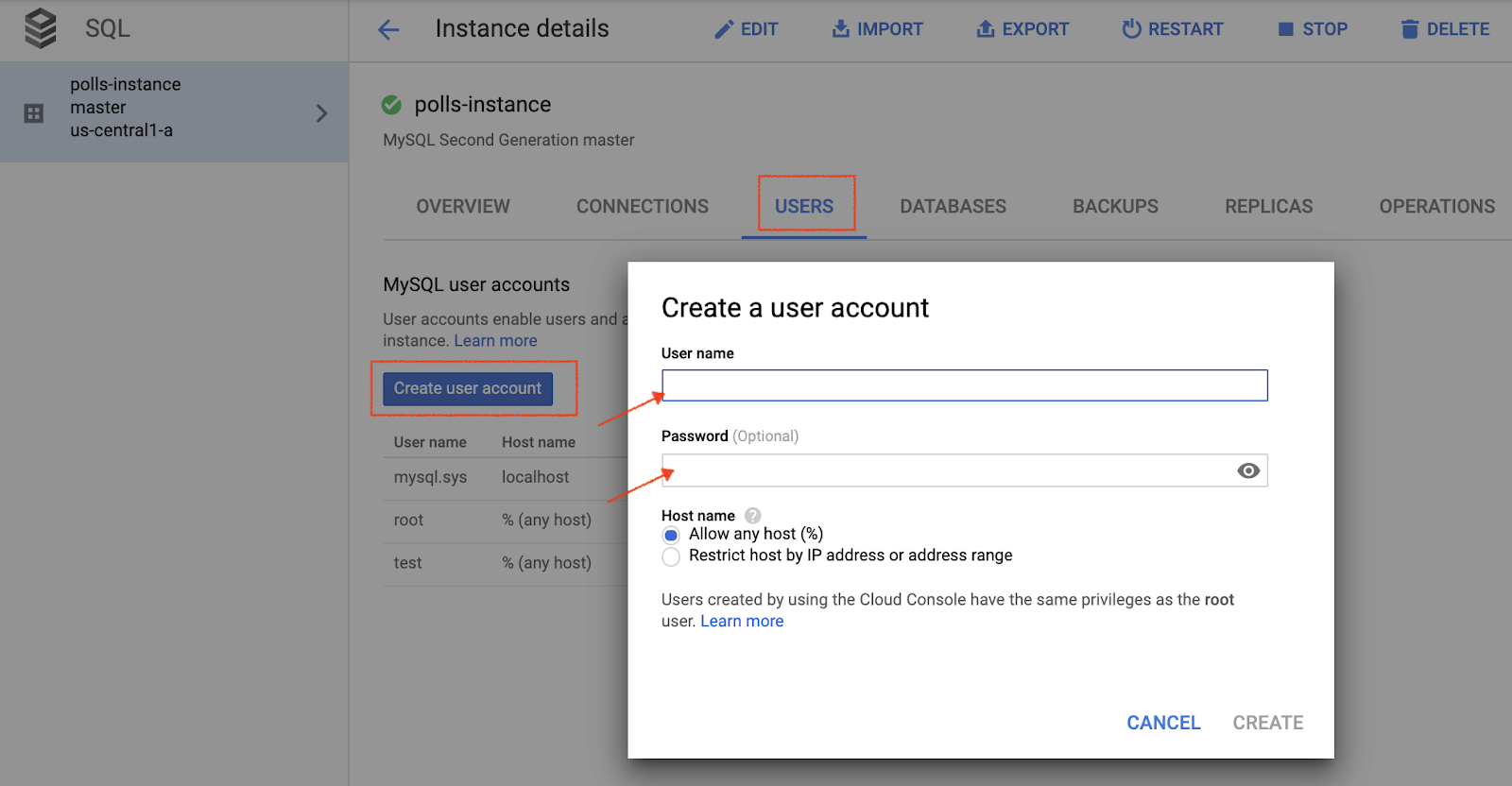
- Crea un nuovo account utente utilizzando la console Cloud per la tua istanza Cloud SQL denominata polls-instance.

configura le impostazioni del database
- Apri
mysite/settings.pyper la modifica. - In due punti, sostituisci
[YOUR-USERNAME]e[YOUR-PASSWORD]con il nome utente e la password del database che hai creato nella sezione precedente. Ciò consente di configurare la connessione al database per il deployment di App Engine e i test locali. - Nella riga
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME],'sostituisci[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]con il valore registrato nella sezione precedente. - Esegui questo comando e copia il valore del nome della connessione dell'istanza generato per il passaggio successivo.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- Sostituisci
[YOUR-CONNECTION-NAME]con il valore registrato nella sezione precedente. - Sostituisci
[YOUR-DATABASE]con il nome che hai scelto nella sezione precedente.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- Chiudi e salva
settings.py.
5. Configurazione dell'account di servizio
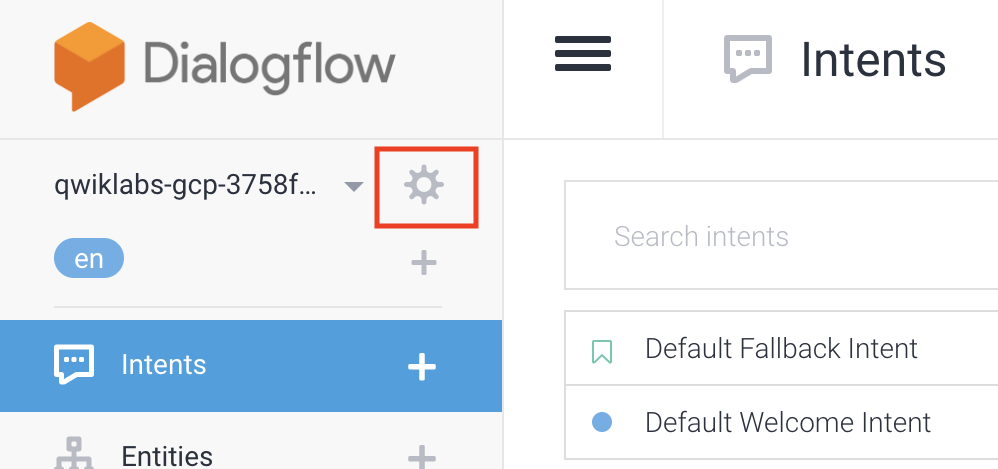
- Nella console di Dialogflow, fai clic su
 . Nella scheda Generale accanto a ID progetto, fai clic su Google Cloud
. Nella scheda Generale accanto a ID progetto, fai clic su Google Cloud  .
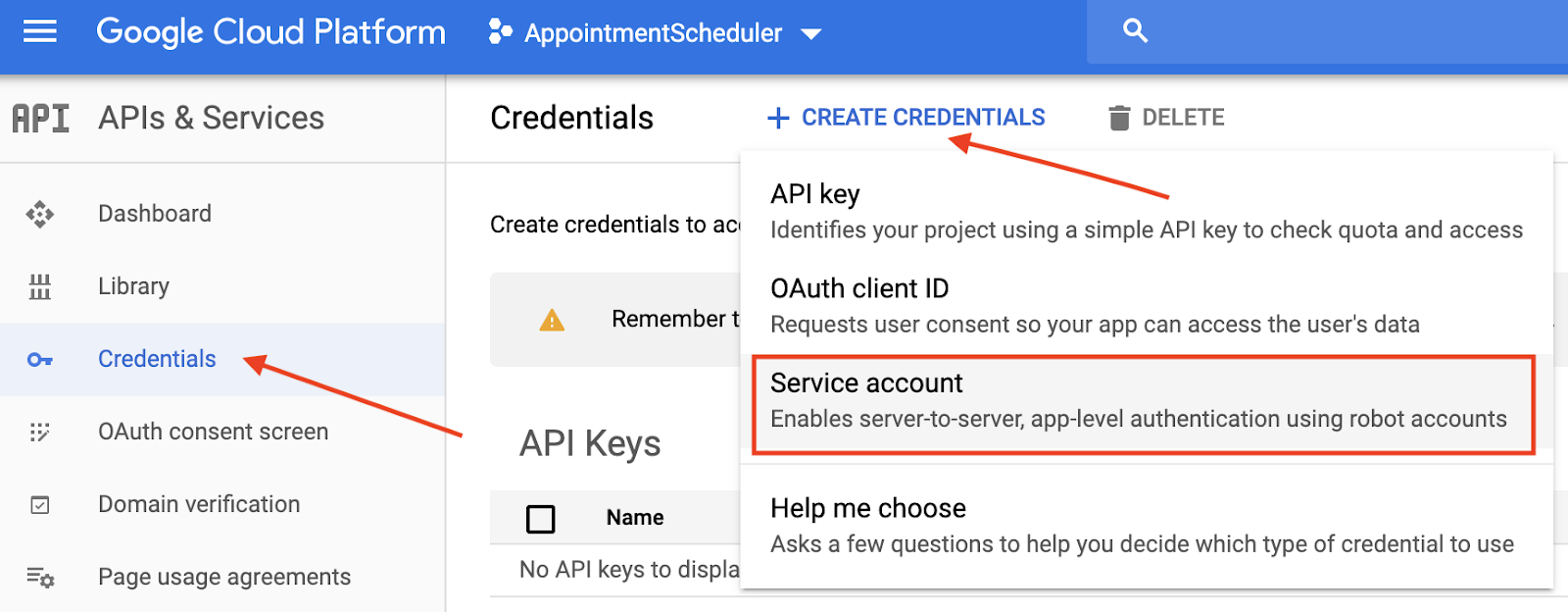
. - Fai clic sul menu di navigazione PUBLISHER > API e Servizi > Credenziali.
- Fai clic su Crea credenziali > Account di servizio.

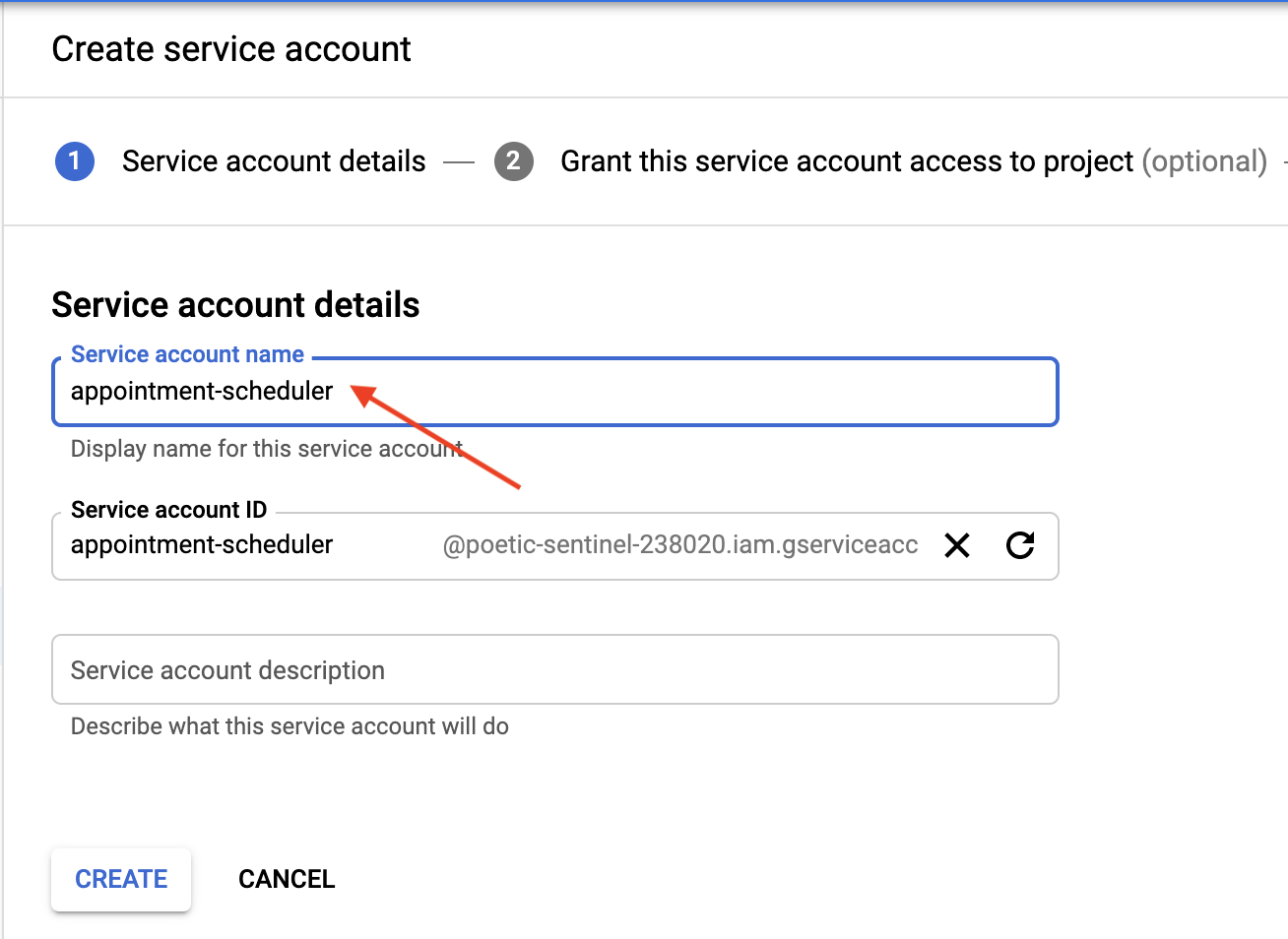
- In Dettagli account di servizio, inserisci "appointment-scheduler". Nome account di servizio, quindi fai clic su Crea.

- Nel campo Concedi a questo account di servizio l'accesso al progetto, fai clic su Continua per ignorarlo.
- Nel campo Concedi agli utenti l'accesso a questo account di servizio (facoltativo), fai clic su Crea chiave > JSON > Crea.
Sul tuo computer verrà scaricato un file JSON, che ti servirà nelle sezioni di configurazione riportate di seguito.

6. Configura l'endpoint DetectIntent di Dialogflow da chiamare dall'app
- Nella cartella della chat, sostituisci
AppointmentScheduler.jsoncon il tuo file JSON delle credenziali. - In
views.pynella cartella della chat, sostituisciGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"con il tuo ID progetto.
7. Crea ed esegui l'app in locale
Per eseguire l'app Django sul tuo computer locale, devi configurare un ambiente di sviluppo Python, inclusi Python, pip e virtualenv. Per le istruzioni, consulta la sezione Configurazione di un ambiente di sviluppo Python.
- Crea un ambiente Python isolato e installa le dipendenze:
virtualenv env source env/bin/activate pip install -r requirements.txt
- Esegui le migrazioni di Django per configurare i tuoi modelli.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- Avvia un server web locale.
python3 manage.py runserver
- Nel browser web, inserisci http://localhost:8000/. Dovresti vedere una pagina web semplice, come illustrato nello screenshot seguente:

Le pagine di esempio dell'app vengono pubblicate dal server web Django in esecuzione sul tuo computer. Quando vuoi procedere, premi Control+S (Command+S su Macintosh) per arrestare il server web locale.
8. Esegui il deployment dell'app nell'ambiente standard di App Engine
Esegui questo comando per spostare tutti i file statici dell'app nella cartella specificata da STATIC_ROOT in settings.py:
python3 manage.py collectstatic
Carica l'app eseguendo questo comando nella directory dell'app in cui si trova il file app.yaml:
gcloud app deploy
Attendi il messaggio che ti informa che l'aggiornamento è stato completato.
9. testa il client frontend
Nel browser web, inserisci https://<your_project_id>.appspot.com.
Questa volta la richiesta viene gestita da un server web in esecuzione nell'ambiente standard App Engine.
Il comando app deploy esegue il deployment dell'app come descritto in app.yaml e imposta come versione predefinita la versione di cui è stato appena eseguito il deployment, in modo che gestisca tutto il nuovo traffico.
10. Produzione
11. Quando è tutto pronto per pubblicare i contenuti in produzione, imposta la variabile DEBUG su False in mysite/settings.py.
12. Testa il chatbot
Vai a https://<your_project_id>.appspot.com e inserisci quanto segue:
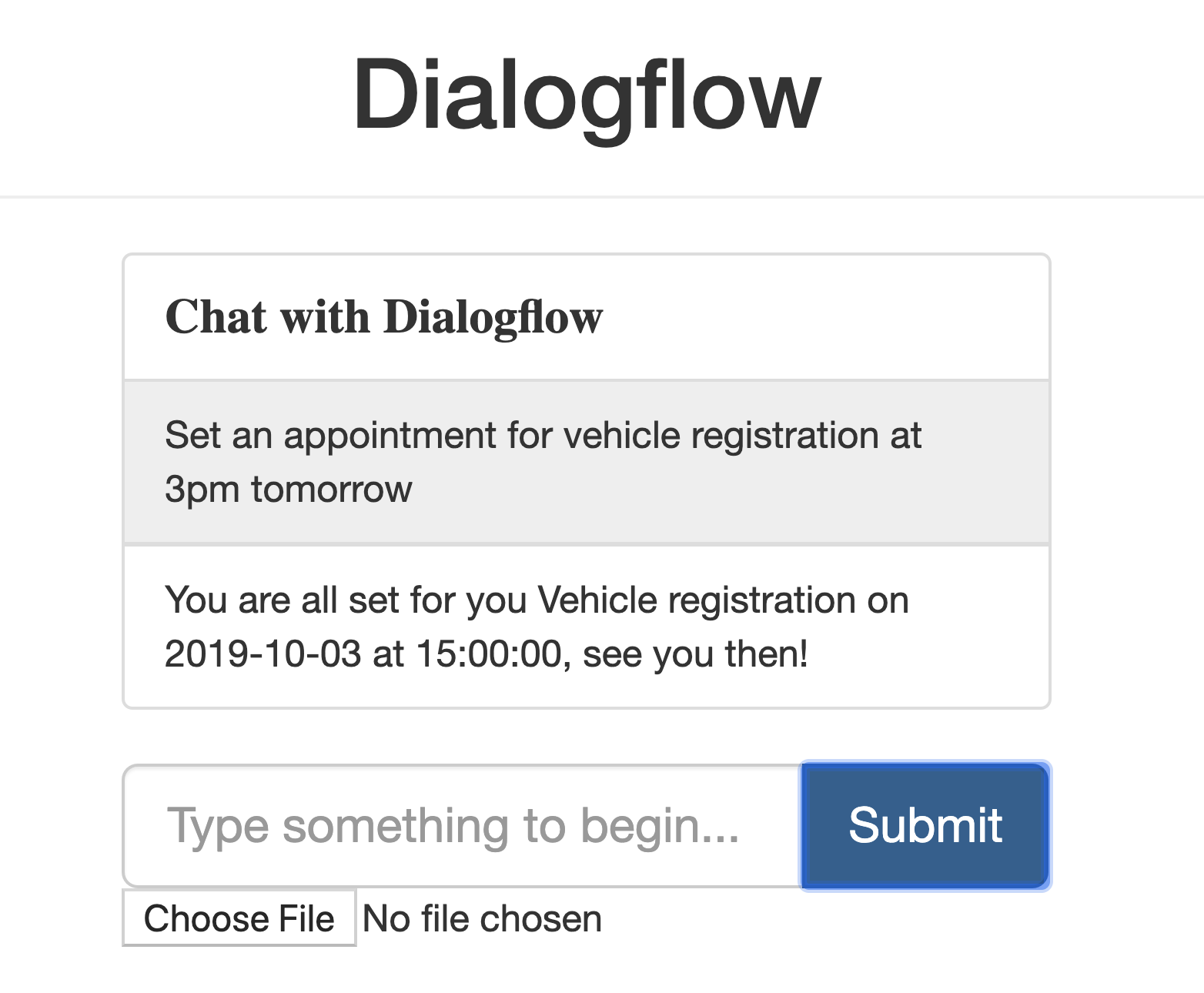
- Utente: "Fissa un appuntamento per l'immatricolazione del veicolo alle 15:00 di domani."
- Il chatbot risponde nel seguente modo:

- Calendar prenota la risposta.

13. Esegui la pulizia
Se prevedi di completare altri codelab Dialogflow, per il momento salta questa parte e torna in un secondo momento.
Elimina l'agente Dialogflow
- Fai clic su
 accanto all'agente esistente.
accanto all'agente esistente. 
- Nella scheda General (Generale), scorri fino in fondo e fai clic su Delete This Agent (Elimina questo agente).
- Digita Elimina nella finestra visualizzata e fai clic su Elimina.
14. Complimenti
Hai creato un chatbot in Dialogflow e l'hai integrato con Calendar. Ora sei uno sviluppatore di chatbot.
Scopri di più
Consulta le seguenti risorse per saperne di più:
- Integrare l'API Vision con Dialogflow
- Esempi di codice nella pagina GitHub Dialogflow
