1. Antes de comenzar
En este codelab, aprenderás cómo Dialogflow se conecta con sistemas de backend para proporcionar respuestas enriquecidas y dinámicas a las preguntas.
Requisitos previos
Antes de continuar, debes completar los siguientes codelabs:
- Crea un programador de citas con Dialogflow
- Integra Dialogflow con Actions on Google
- Comprende las entidades en Dialogflow
También debes comprender los conceptos y constructos básicos de Dialogflow, que puedes deducir de los siguientes videos que se encuentran en la ruta de aprendizaje Crea un chatbot con Dialogflow.
Qué aprenderás
- Qué es la entrega
- Cómo configurar una cuenta de servicio para el Calendario
- Cómo configurar el Calendario
- Cómo habilitar la entrega en Dialogflow
- Cómo probar las entregas
Qué compilarás
- Entrega con Cloud Functions
- Una integración entre Dialogflow y Calendario
Requisitos
- Un navegador web y una dirección de correo electrónico para acceder a la consola de Dialogflow
- Una Cuenta de Google para acceder al Calendario
2. ¿Qué es la entrega?
La entrega es código que se implementa como un webhook, que le permite a tu agente de Dialogflow llamar a lógicas empresariales para cada intent. Durante una conversación, la entrega te permite usar la información extraída por el procesamiento de lenguaje natural de Dialogflow para generar respuestas dinámicas o activar acciones en tu backend. La mayoría de los agentes de Dialogflow usan entregas.
Los siguientes son algunos ejemplos de cuándo puedes usar las entregas para extender un agente:
- Generar respuestas dinámicas basadas en información buscada en una base de datos
- Para realizar pedidos basados en productos que solicitó un cliente
- Para implementar las reglas y condiciones de victoria en un juego
3. Habilitar la API de Calendar
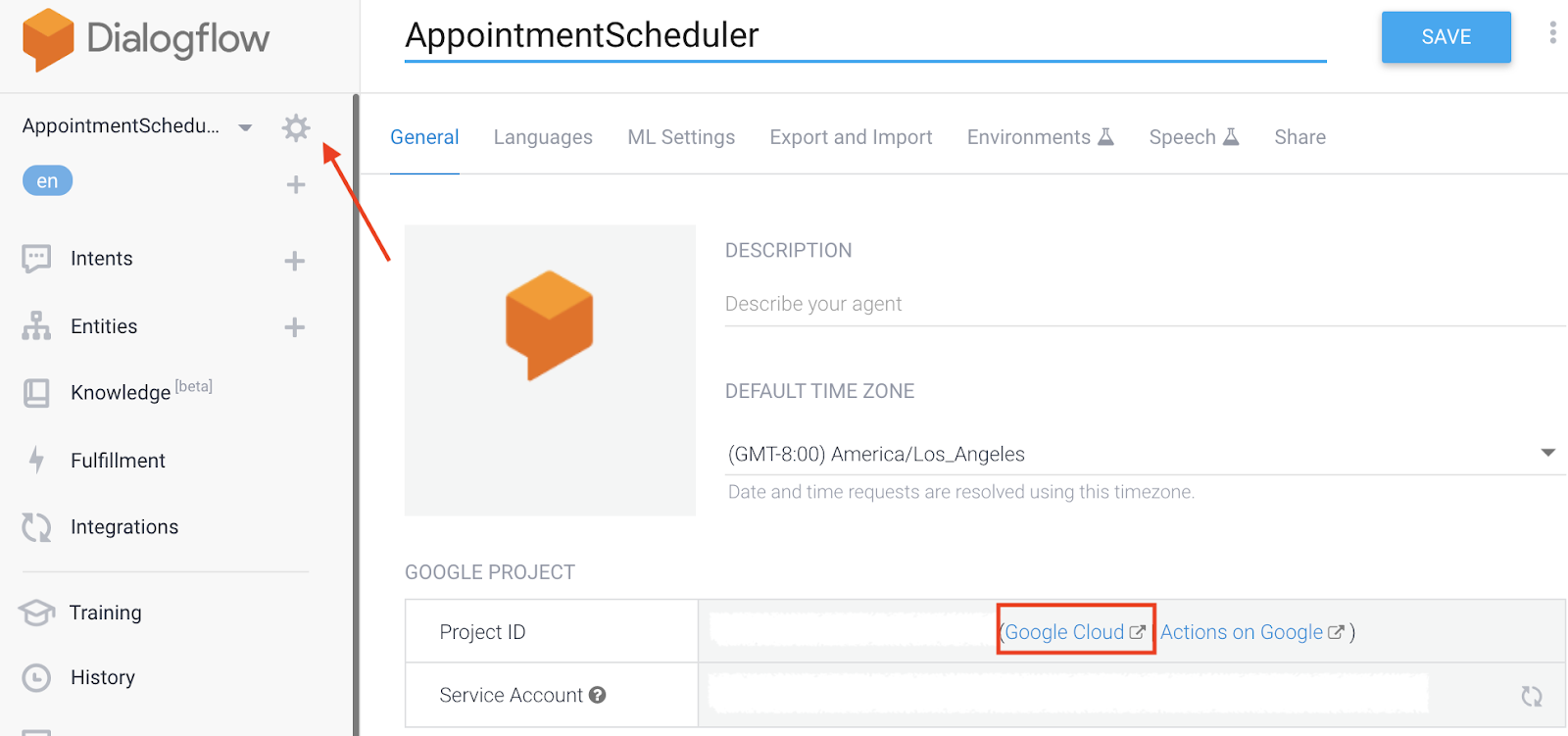
- En la consola de Dialogflow, haz clic en
 .
. - En la pestaña General, desplázate hasta ID del proyecto y, luego, haz clic en Google Cloud
 .
.

- En la consola de Google Cloud, haz clic en el menú de navegación ⁕ > APIs y Servicios > Biblioteca.
- Busca "API del Calendario de Google" Luego, haz clic en Habilitar para usar la API en tu proyecto de Google Cloud.
4. Configura la cuenta de servicio
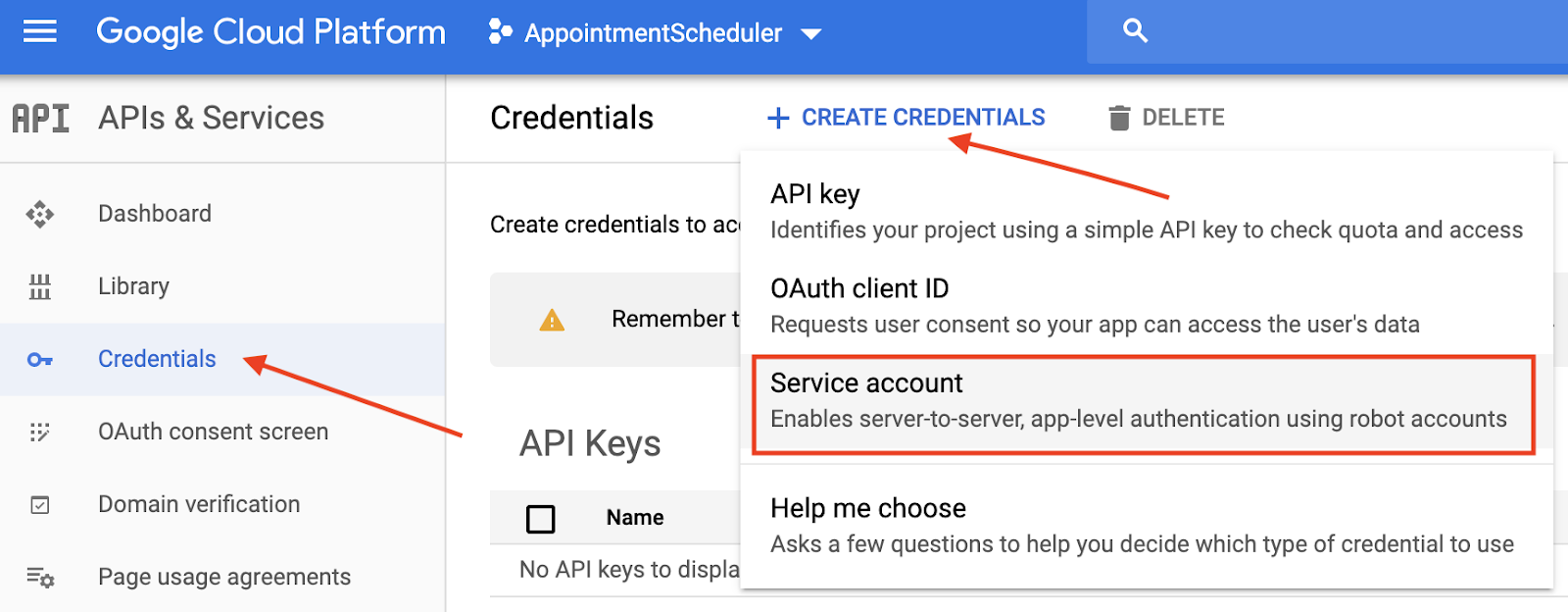
- Haz clic en Menú de navegación ⁕ > APIs y Servicios > Credenciales.
- Haz clic en Crear credenciales > Cuenta de servicio.

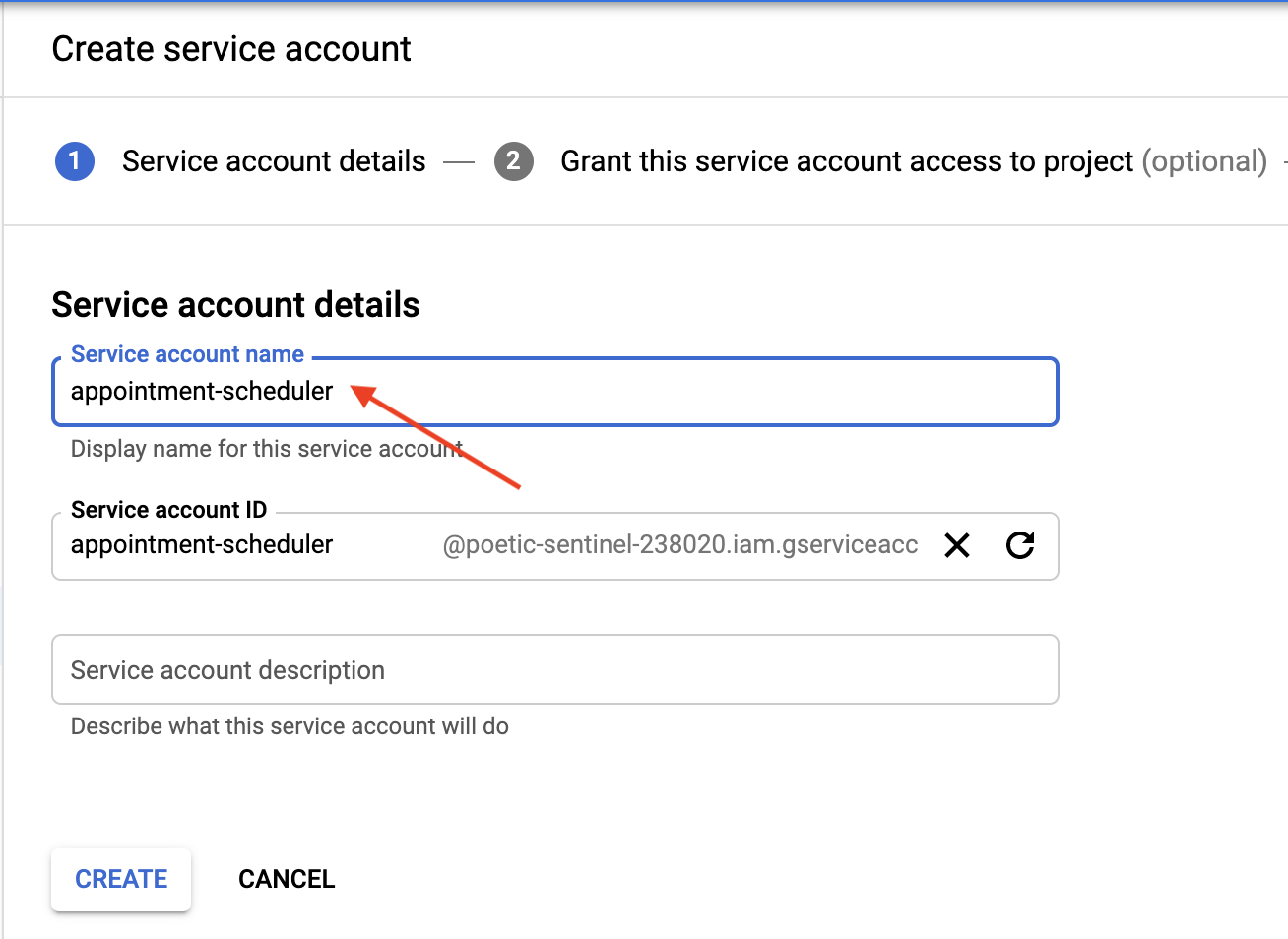
- En los Detalles de la cuenta de servicio, ingresa "appointment-scheduler". como el Nombre de la cuenta de servicio y, luego, haz clic en Crear.

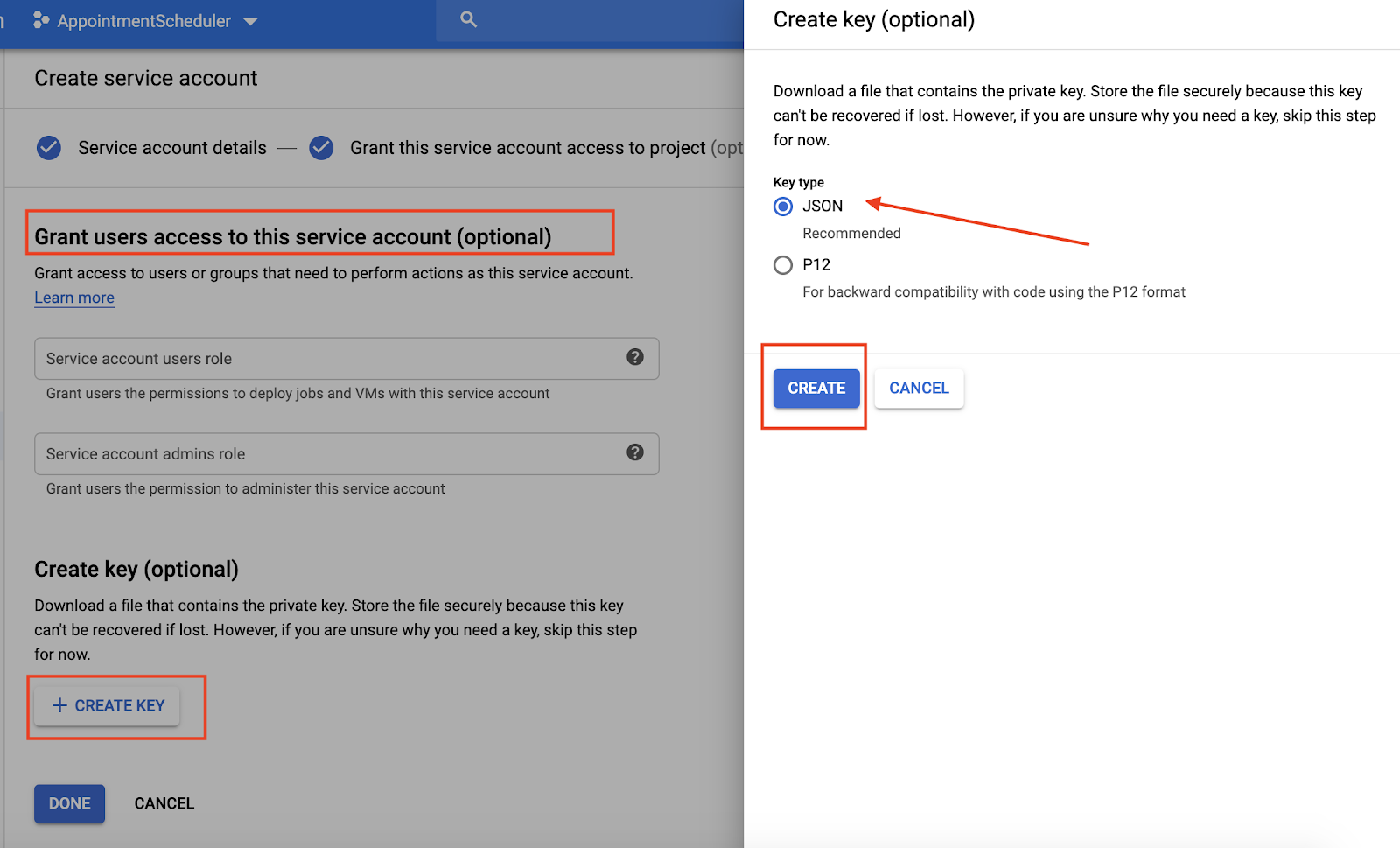
- Donde dice Otorga a esta cuenta de servicio acceso al proyecto, haz clic en Continuar para omitirlo.
- Donde dice Otorgar a los usuarios acceso a esta cuenta de servicio (opcional), haz clic en Crear clave, selecciona JSON y haz clic en Crear.
Se descargará en tu computadora un archivo JSON que necesitarás en las siguientes secciones de configuración. 
5. Configuración del Calendario
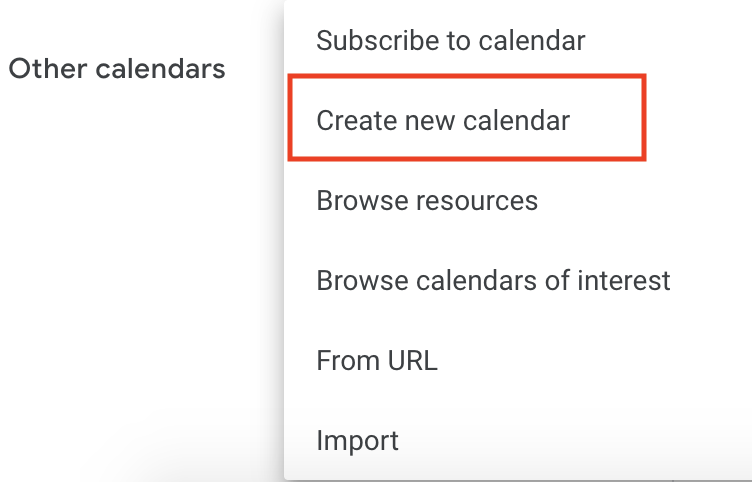
- Navega a Calendario y, luego, haz clic en el Menú principal syslog > Agrega otros calendarios
 > Crear calendario nuevo.
> Crear calendario nuevo.

- Ingresa “Calendario de citas” como el nombre del calendario y haz clic en Crear calendario.
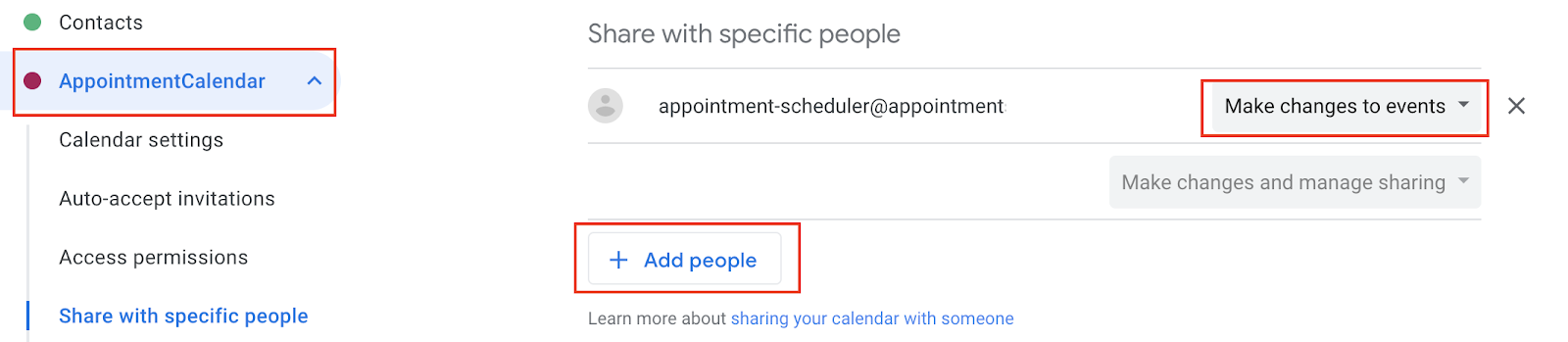
- Vuelve a cargar la página, haz clic en Calendario de citas, desplázate hasta Compartir con personas específicas y haz clic en Agregar personas.
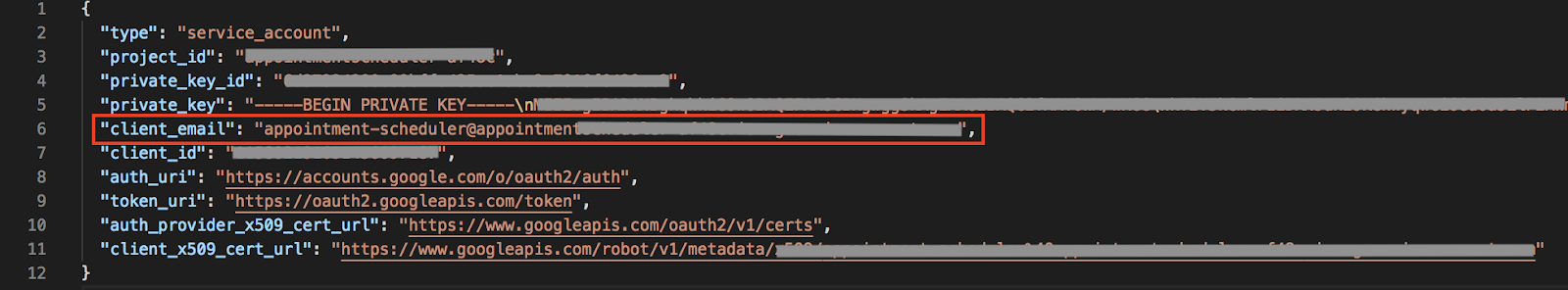
- Copia el
client_emaildel archivo JSON que descargaste como parte de la configuración de la cuenta de servicio y pégalo en el diálogo.

- Haz clic en la lista desplegable Permisos y, luego, en Realizar cambios en los eventos > Enviar.

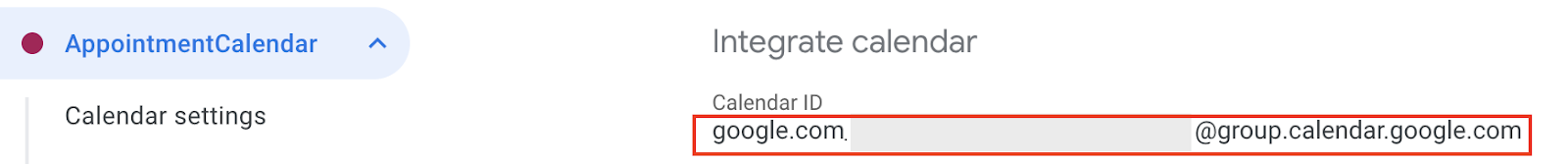
- En Configuración, desplázate hasta Integrar calendario y copia el ID del calendario.

6. Configura la entrega en Dialogflow
Agrega la cuenta de servicio y el ID de calendario a la entrega
- Navega al agente de Dialogflow AppointmentScheduler y haz clic en Fulfillment.
- Habilita el Editor intercalado.

- Actualiza el archivo
index.jscon el siguiente código:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- Reemplaza
<INSERT YOUR CALENDAR ID>por el ID del calendario que copiaste en la sección anterior. - Reemplaza
<INSERT CONTENTS OF YOUR JSON FILE HERE>por el contenido de tu archivo JSON. - (Opcional) Cambia const timeZone y const timeZoneOffset según la zona horaria del Calendario de citas.
- Haz clic en Implementar.
Habilita la respuesta de entrega
- Navega a la consola de Dialogflow y haz clic en Intents.
- Haz clic en Schedule Appointment Intent.
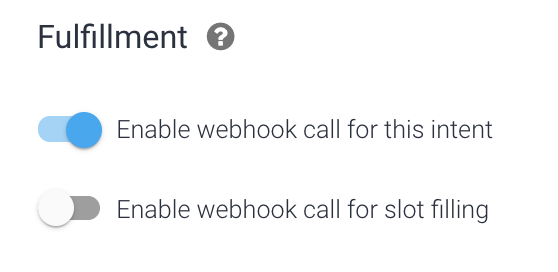
- Desplázate hacia abajo hasta Fulfillment (Entrega) y activa Enable webhook call for the intent (Habilitar llamadas de webhook para el intent).

- Haz clic en Guardar.
- Haz clic en Implementar.
7. Probar el chatbot
Puedes probar tu chatbot en el simulador de Actions o usar la integración web o de Google Home que aprendiste anteriormente.
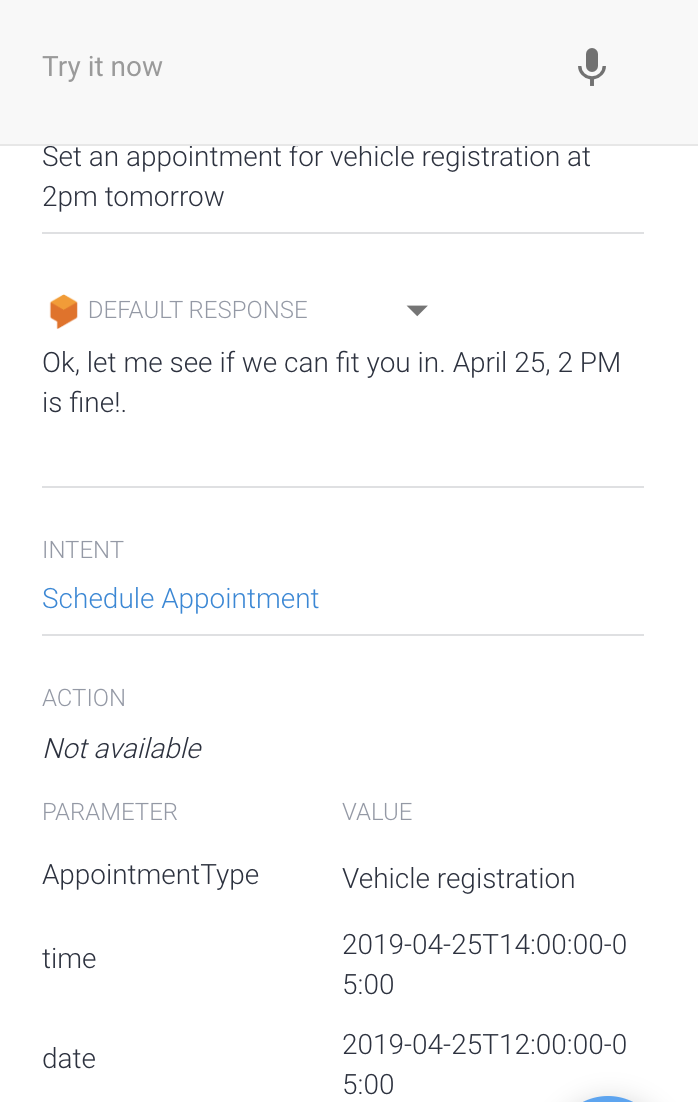
- Usuario: "Establece una cita para el registro de vehículo a las 2 p.m. mañana".
- Chatbot: "De acuerdo, déjame ver si podemos ayudarte. El 24 de abril a las 2 p.m. está bien".

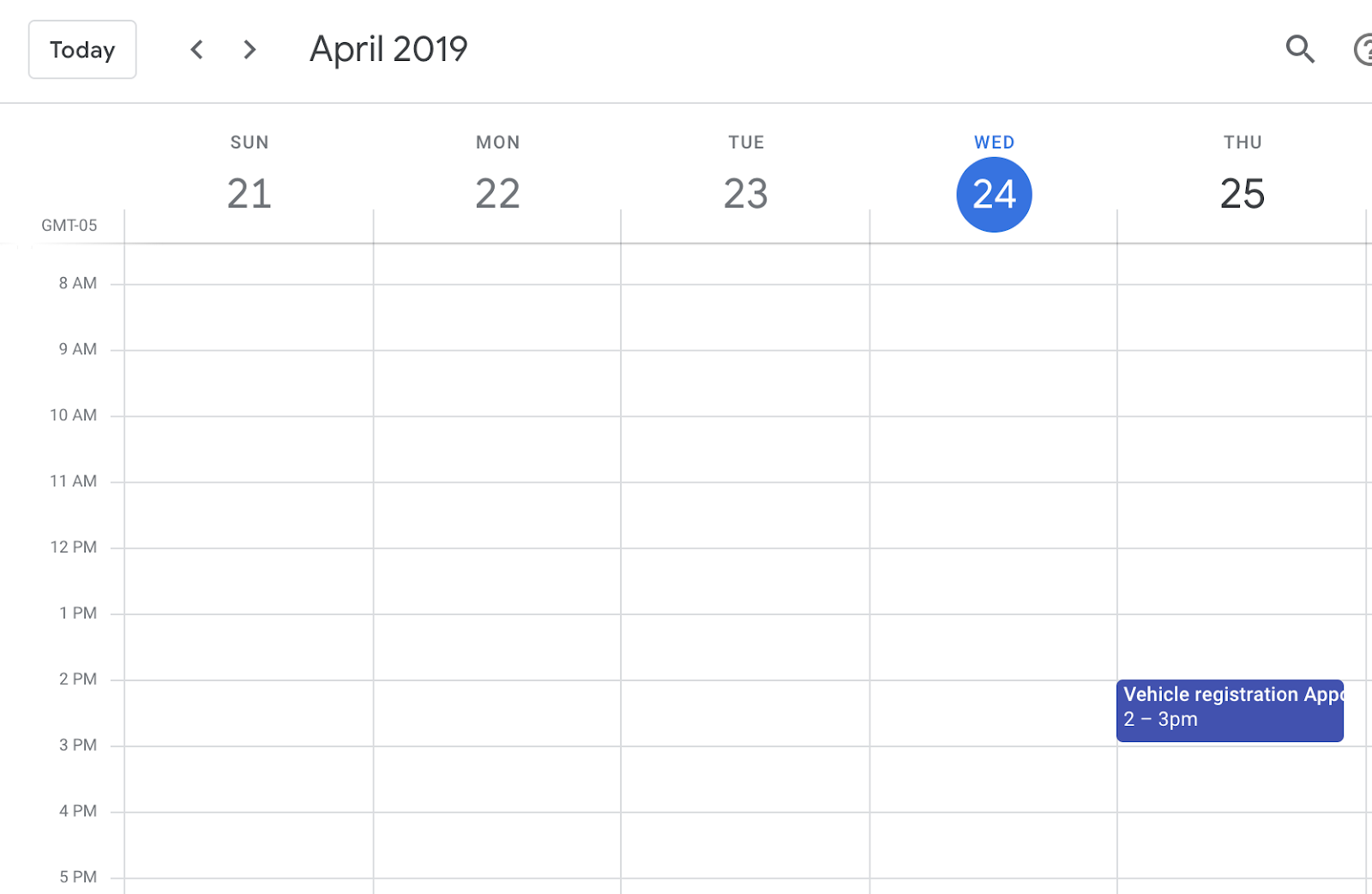
- El Calendario reserva la respuesta.

8. Limpia
Si planeas completar otros codelabs de Dialogflow, omite esta sección por ahora y vuelve a ella más tarde.
Borra el agente de Dialogflow
- Haz clic en
 junto a tu agente existente.
junto a tu agente existente.

- En la pestaña General, desplázate hasta la parte inferior y haz clic en Delete This Agent.
- Escribe Borrar en el diálogo y haz clic en Borrar.
9. Felicitaciones
Creaste un chatbot en Dialogflow y lo integraste con el Calendario. Ya eres un desarrollador de chatbots.
Más información
Para obtener más información, consulta las muestras de código en la página de Dialogflow GitHub.
