1. قبل البدء
في هذا الدرس التطبيقي حول الترميز، ستتعرّف على كيفية ربط Dialogflow بالأنظمة الخلفية لتوفير ردود وافية وديناميكية للمستخدمين. عن الأسئلة.
المتطلبات الأساسية
قبل المتابعة، عليك إكمال الدروس التطبيقية التالية حول الترميز:
- إنشاء جدول مواعيد باستخدام Dialogflow
- دمج Dialogflow مع "المهام مع مساعد Google"
- فهم الكيانات في Dialogflow
عليك أيضًا فهم المفاهيم الأساسية والتركيبات الخاصة بأداة Dialogflow، والتي يمكنك الاطّلاع عليها من خلال الفيديوهات التالية المتوفرة في مسار إنشاء روبوت دردشة باستخدام Dialogflow.
ما ستتعرَّف عليه
- المقصود بتوصيل الطلبات
- كيفية إعداد حساب خدمة لتطبيق "تقويم Google"
- كيفية إعداد "تقويم Google"
- كيفية تفعيل توصيل الطلبات في Dialogflow
- كيفية اختبار توصيل الطلبات
ما الذي ستقوم ببنائه
- توصيل الطلبات باستخدام دوال Cloud
- الدمج بين Dialogflow و"تقويم Google"
المتطلبات
- متصفّح ويب وعنوان بريد إلكتروني لتسجيل الدخول إلى وحدة تحكّم Dialogflow
- حساب Google للوصول إلى التقويم
2. ما هي عملية توصيل الطلبات؟
توصيل الطلبات هو رمز يتم نشره كردّ تلقائي على الويب يسمح لوكيل Dialogflow بطلب منطق النشاط التجاري حسب النية بالشراء. أثناء المحادثة، تسمح لك عملية التنفيذ باستخدام المعلومات المستخرجة من خلال عملية معالجة اللغات الطبيعية في Dialogflow لإنشاء ردود ديناميكية أو تفعيل إجراءات في الخلفية. يستفيد معظم موظّفي الدعم في Dialogflow من خدمة توصيل الطلبات.
في ما يلي بعض الأمثلة على الحالات التي يمكنك فيها استخدام خدمة توصيل الطلبات لتوسيع نطاق موظفي الدعم:
- لإنشاء ردود ديناميكية بناءً على المعلومات التي تم البحث عنها من قاعدة بيانات
- لتقديم طلبات استنادًا إلى المنتجات التي طلبها العميل
- تطبيق القواعد وشروط الفوز في لعبة ما
3- تفعيل واجهة برمجة تطبيقات التقويم
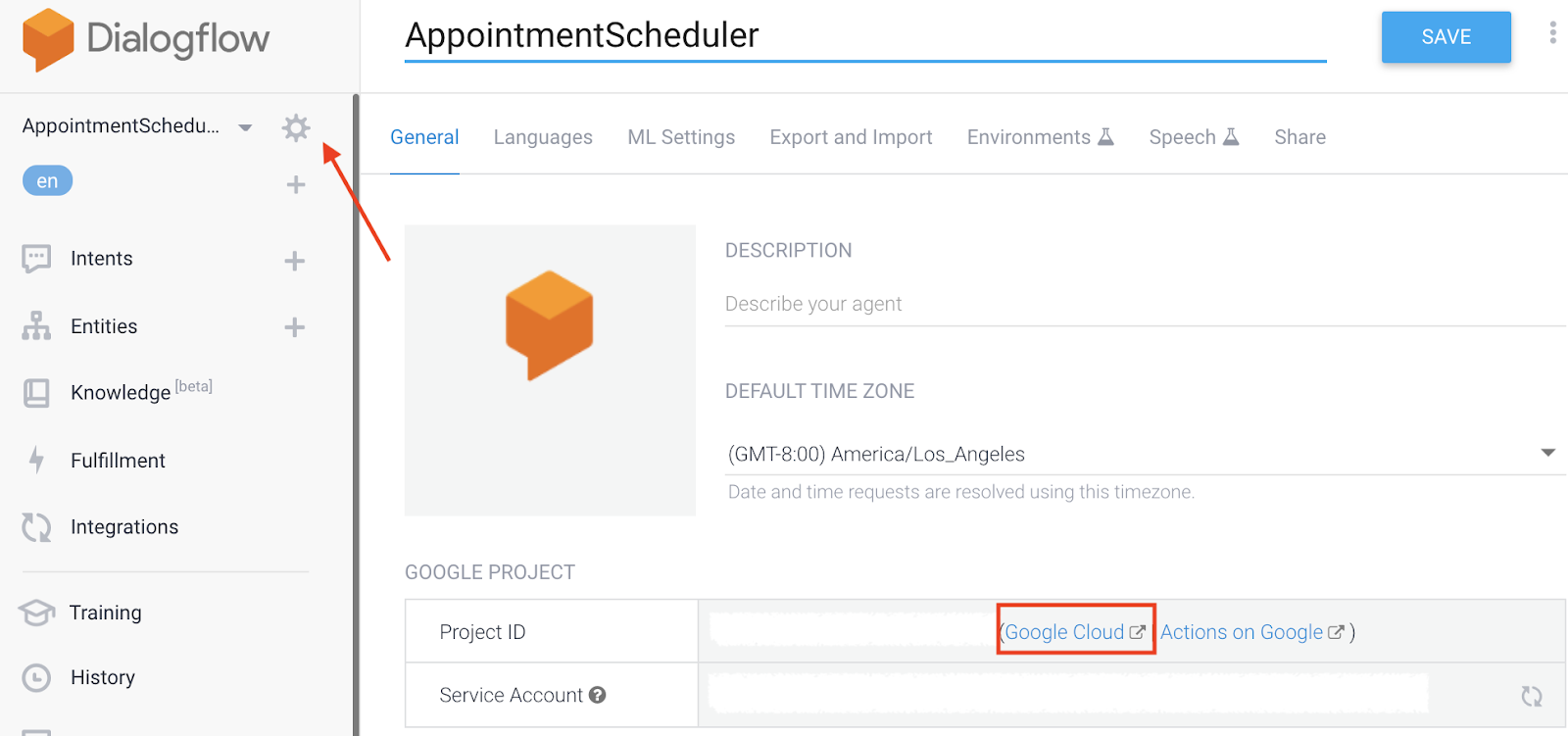
- في وحدة تحكُّم Dialogflow، انقر على
 .
. - في علامة التبويب الإعدادات العامة، انتقِل إلى رقم تعريف المشروع، ثم انقر على رمز Google Cloud
 .
.

- في Google Cloud Console، انقر على قائمة التنقل ⇧ > واجهات برمجة التطبيقات الخدمات > المكتبة:
- ابحث عن "Google Calendar API". ثم انقر على تفعيل لاستخدام واجهة برمجة التطبيقات في مشروعك على Google Cloud.
4. إعداد حساب الخدمة
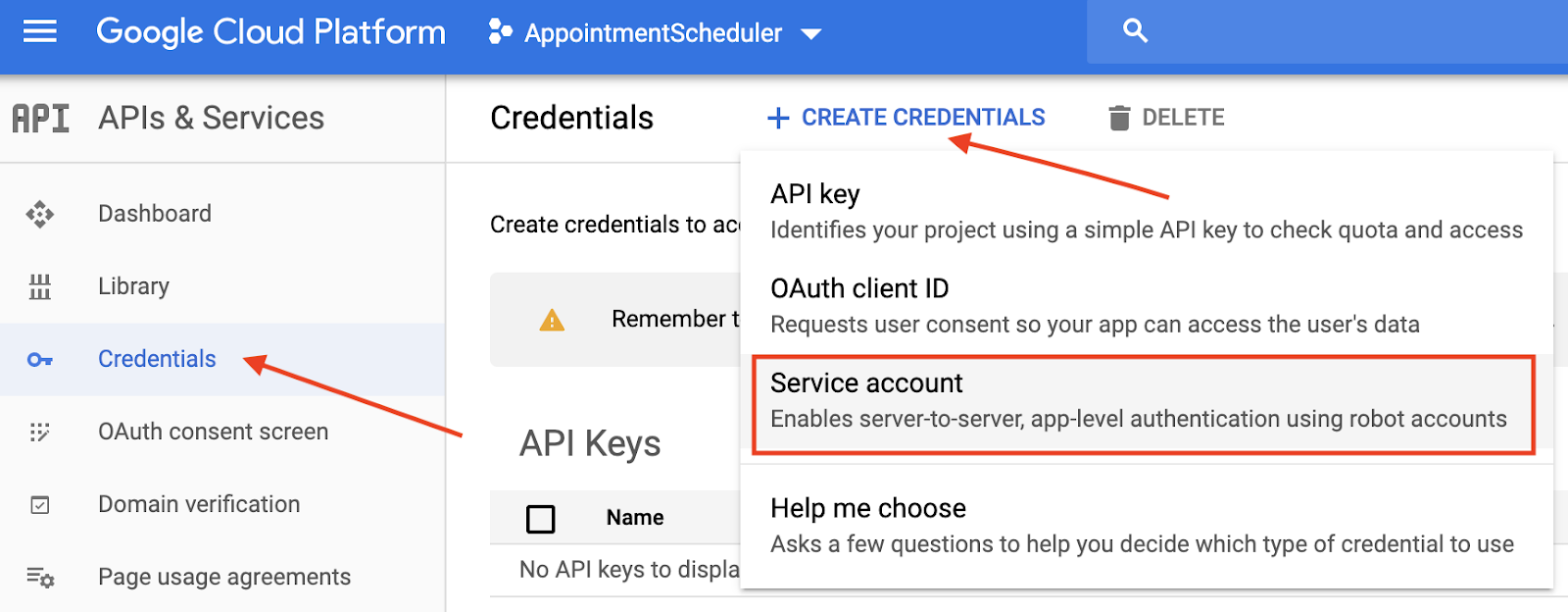
- انقر على قائمة التنقل ⋮ > واجهات برمجة التطبيقات الخدمات > بيانات الاعتماد:
- انقر على إنشاء بيانات اعتماد > حساب الخدمة:

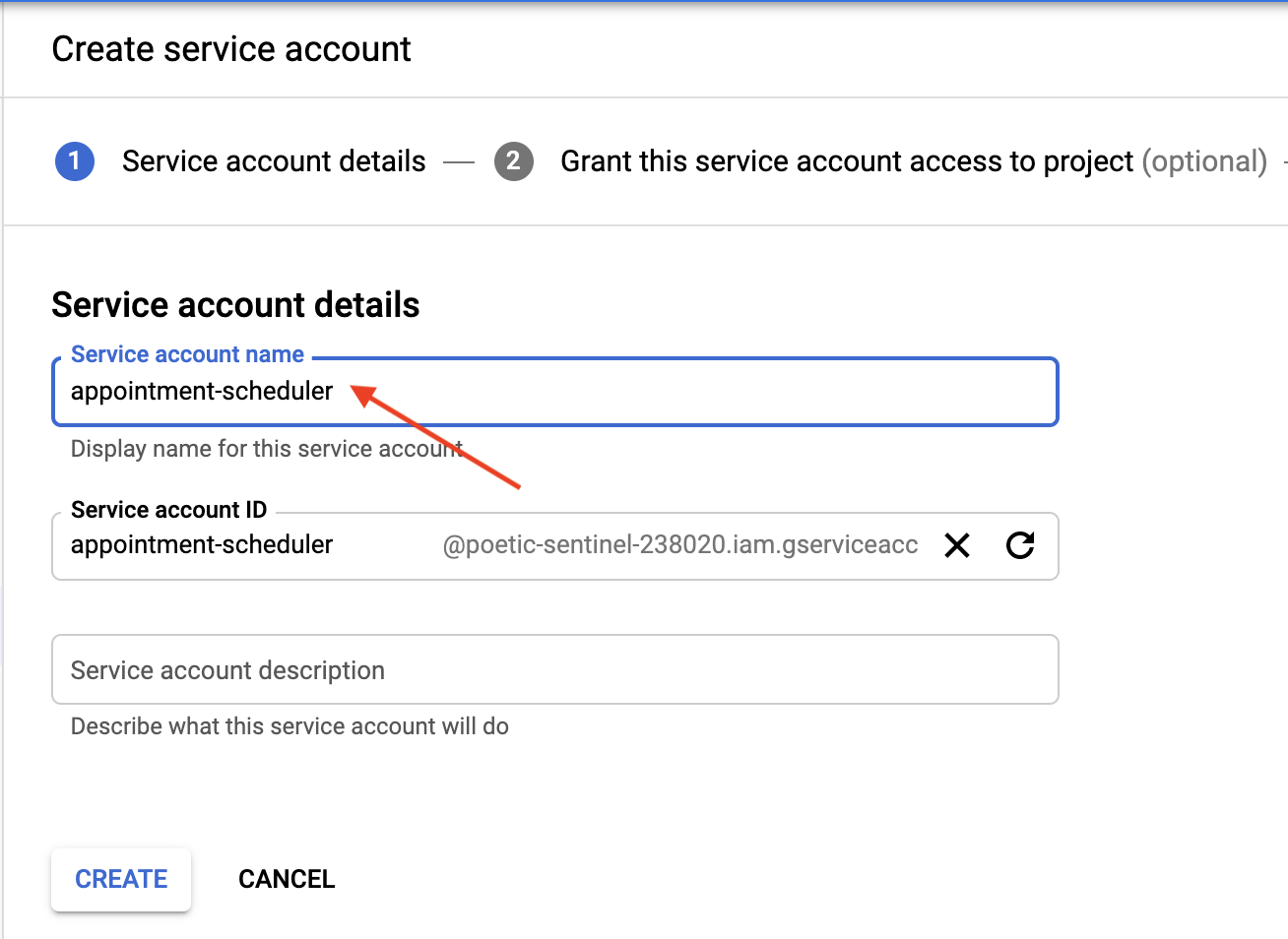
- في تفاصيل حساب الخدمة، أدخِل "أداة جدولة المواعيد". باعتباره اسم حساب الخدمة، ثم انقر على إنشاء.

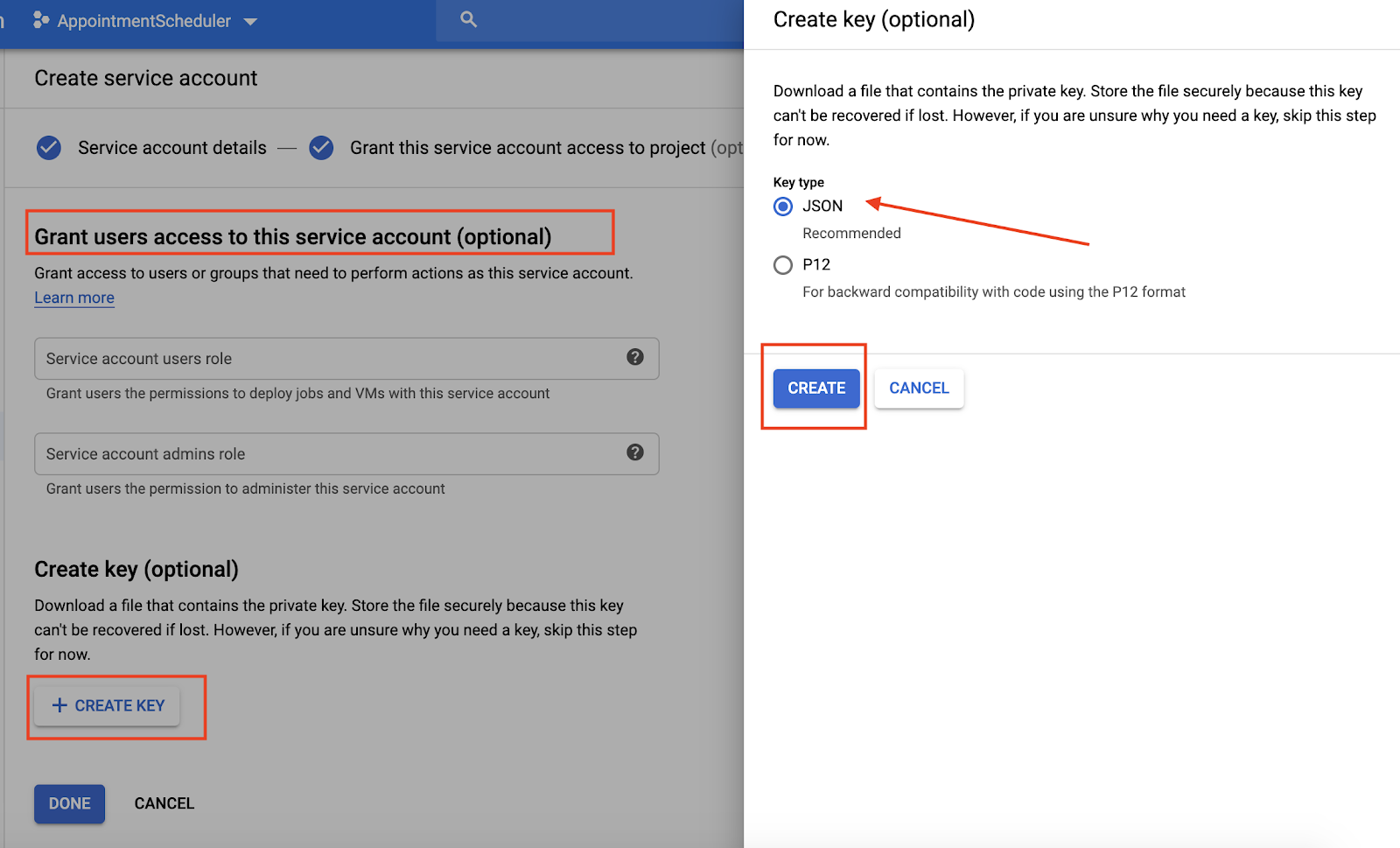
- حيث تظهر عبارة منح حساب الخدمة هذا الإذن بالوصول إلى المشروع، انقر على متابعة لتخطّيه.
- عندما تظهر لك رسالة منح المستخدمين إذن الوصول إلى حساب الخدمة هذا (اختياري)، انقر على إنشاء مفتاح، ثم اختَر JSON وانقر على إنشاء.
سيتم تنزيل ملف JSON على جهاز الكمبيوتر، ستحتاج إليه في أقسام الإعداد التالية. 
5- إعداد التقويم
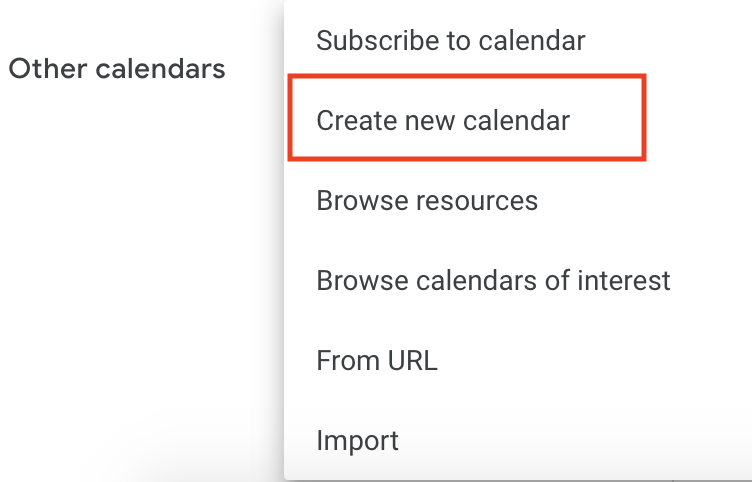
- انتقِل إلى تقويم Google، ثم انقر على القائمة الرئيسية ⇧ > إضافة تقاويم أخرى
 > إنشاء تقويم جديد
> إنشاء تقويم جديد

- أدخِل "تقويم المواعيد". كاسم التقويم، وانقر على إنشاء تقويم.
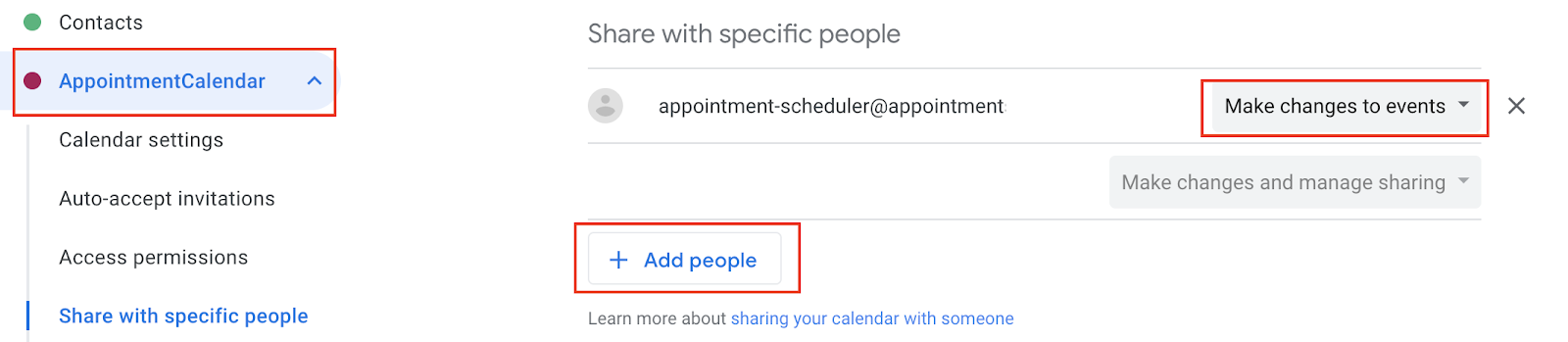
- أعِد تحميل الصفحة، ثم انقر على تقويم المواعيد، وانتقِل إلى المشاركة مع مستخدمين محدّدين، ثم انقر على إضافة مستخدمين.
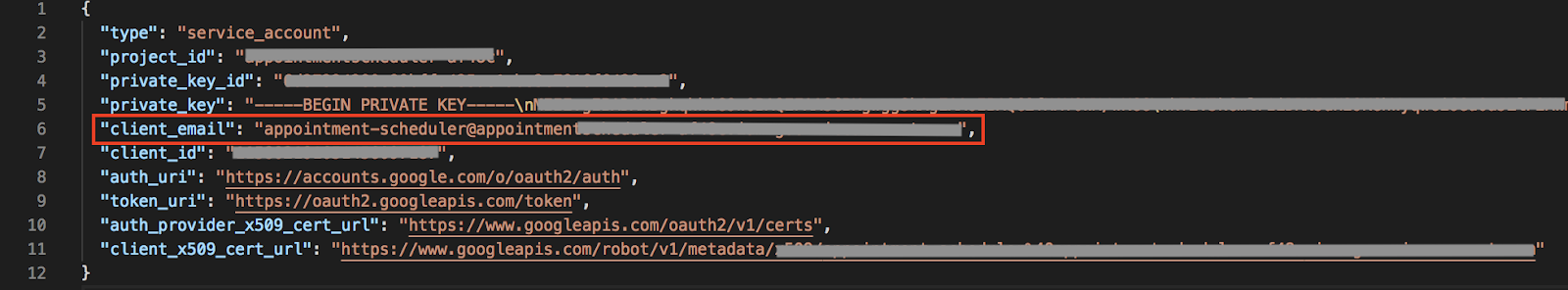
- انسخ
client_emailمن ملف JSON الذي تم تنزيله كجزء من إعداد حساب الخدمة والصقه في مربّع الحوار.

- انقر على القائمة المنسدلة الأذونات، ثمّ انقر على إجراء تغييرات على الأحداث >. إرسال:

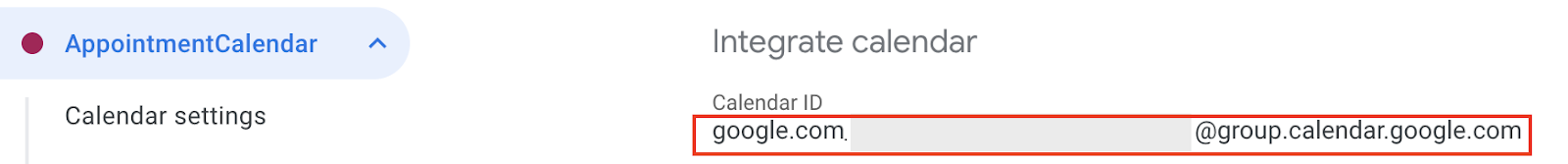
- في الإعدادات، انتقِل إلى دمج التقويم وانسخ معرّف التقويم.

6- إعداد عملية التنفيذ في Dialogflow
إضافة حساب الخدمة ومعرّف "تقويم Google" إلى طريقة التنفيذ
- انتقِل إلى وكيل Dialogflow AppointmentScheduler وانقر على AppointmentScheduler.
- فعِّل المحرِّر المضمّن.

- عدِّل ملف
index.jsباستخدام الرمز التالي:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- استبدِل
<INSERT YOUR CALENDAR ID>بمعرّف التقويم الذي نسخته في القسم السابق. - استبدِل
<INSERT CONTENTS OF YOUR JSON FILE HERE>بمحتوى ملف JSON. - (اختياري) غيِّر const timeZone وconst timeZoneOffset وفقًا للمنطقة الزمنية لتقويم المواعيد.
- انقر على نشر.
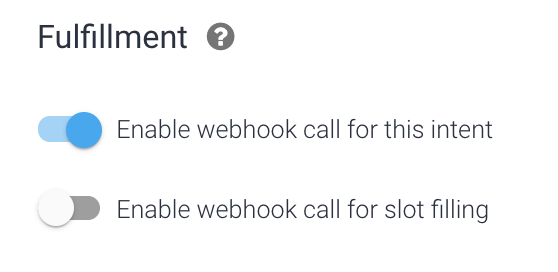
تفعيل الاستجابة لتوصيل الطلبات
- انتقِل إلى وحدة التحكّم في Dialogflow وانقر على أهداف.
- انقر على النية لتحديد موعد.
- انتقِل للأسفل وصولاً إلى تنفيذ الطلب وفعِّل تفعيل الاتصال بالردّ التلقائي على الويب لهدف intent.

- انقر على حفظ.
- انقر على نشر.
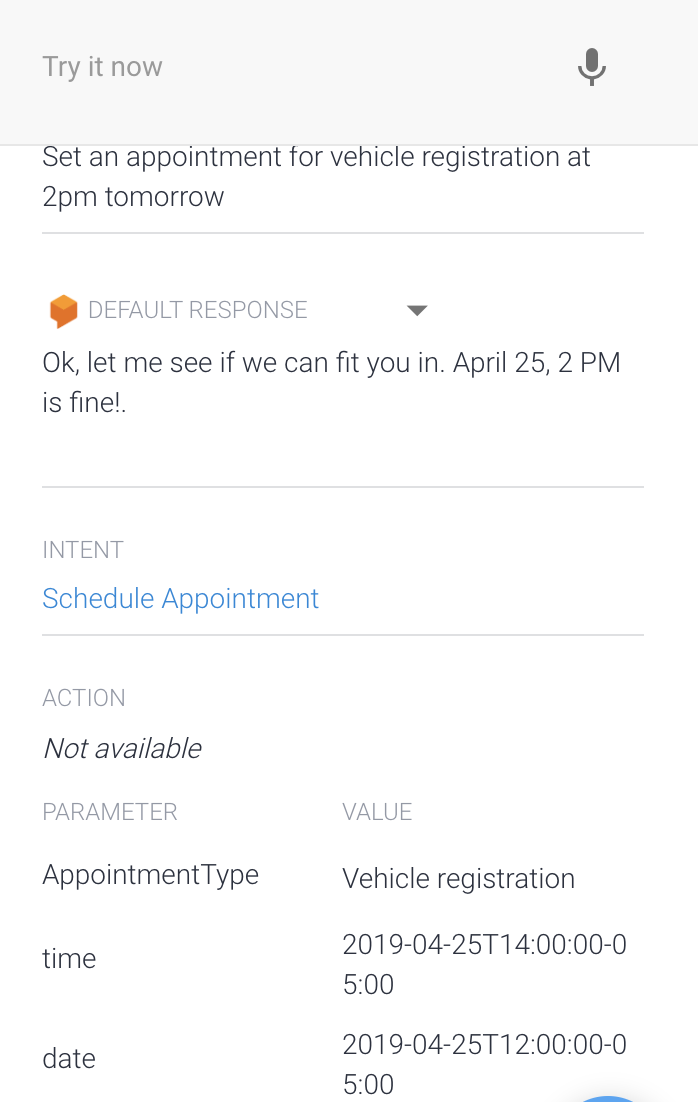
7. اختبار روبوت الدردشة
يمكنك اختبار روبوت الدردشة في محاكي المهام، أو استخدام التكامل مع الويب أو Google Home الذي اطّلعت عليه سابقًا.
- المستخدم: "تحديد موعد لتسجيل المركبات في الساعة 2 بعد الظهر غدًا"
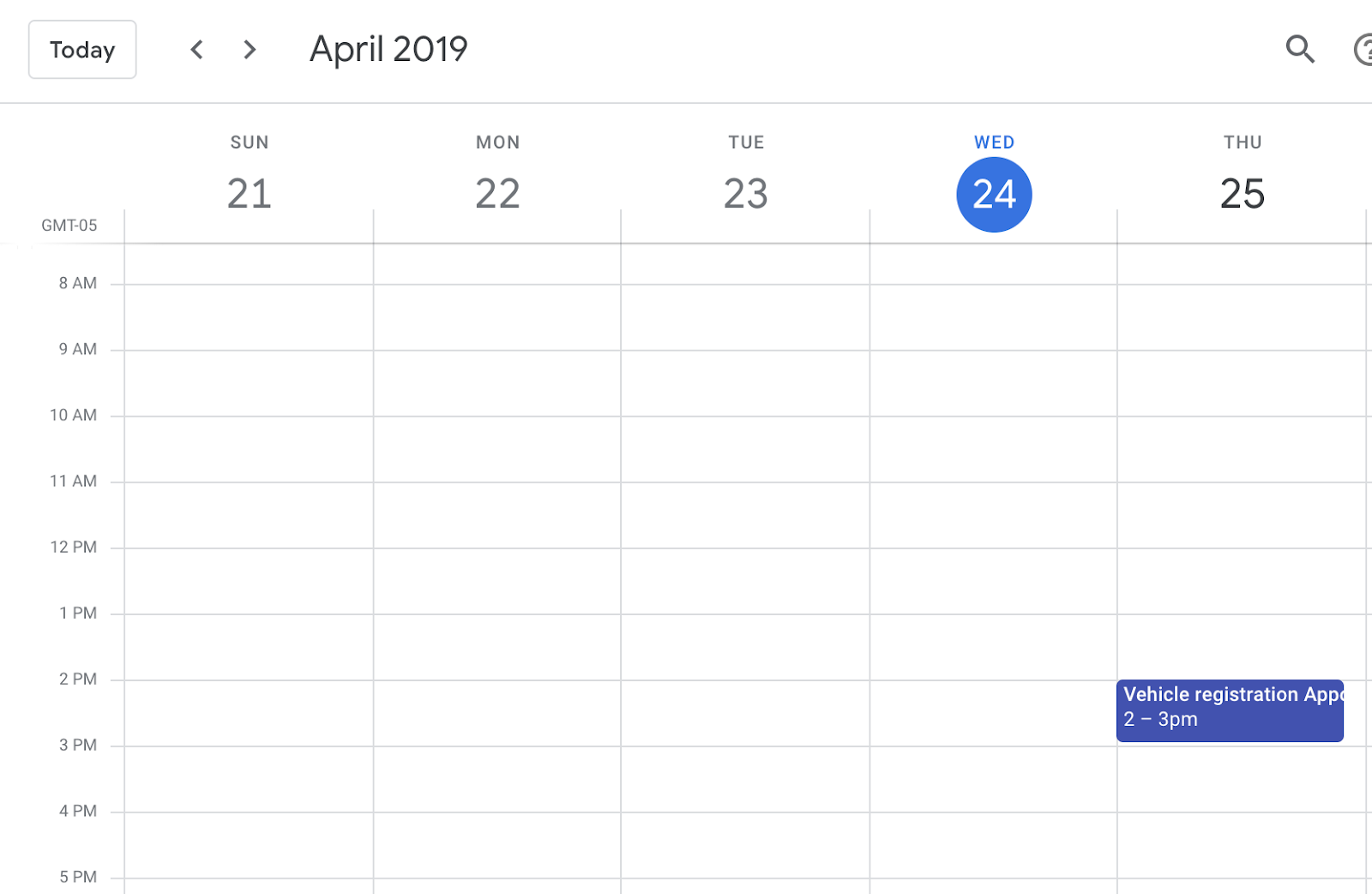
- الدردشة المبرمجة: "حسنًا، سأرى ما إذا كان بإمكاننا مساعدتك. لا بأس في يوم 24 نيسان (أبريل)، الساعة 2 بعد الظهر".

- يحجز التقويم الرد.

8. تَنظيم
إذا كنت تخطّط لإكمال دروس تطبيقية أخرى حول الترميز في Dialogflow، يمكنك تخطّي هذا القسم في الوقت الحالي والرجوع إليه لاحقًا.
حذف وكيل Dialogflow
- انقر على
 بجانب وكيلك الحالي.
بجانب وكيلك الحالي.

- في علامة التبويب الإعدادات العامة، انتقِل إلى أسفل الصفحة وانقر على حذف هذا الوكيل.
- اكتب حذف في مربع الحوار وانقر على حذف.
9. تهانينا
لقد أنشأت برنامج دردشة مبرمجة في Dialogflow ودمجته مع "تقويم Google". لقد أصبحت الآن مطور برامج دردشة مبرمجة
مزيد من المعلومات
لمزيد من المعلومات، يمكنك الاطّلاع على نماذج الرموز في صفحة Dialogflow GitHub.

