1. शुरू करने से पहले
इस कोडलैब में, आपको यह जानकारी मिलेगी कि Dialogflow सिस्टम को बैकएंड सिस्टम से कैसे कनेक्ट करता है, ताकि उपयोगकर्ताओं को बेहतर और डाइनैमिक जवाब दिया जा सके सवाल.
ज़रूरी शर्तें
आगे बढ़ने से पहले, आपको नीचे दिए गए कोडलैब पूरे करने होंगे:
- Dialogflow की मदद से अपॉइंटमेंट शेड्यूल करने वाला टूल बनाना
- Actions on Google के साथ Dialogflow को इंटिग्रेट करना
- Dialogflow में मौजूद इकाइयों को समझना
आपको Dialogflow के बुनियादी सिद्धांतों और स्ट्रक्चर को भी समझना होगा. इन वीडियो को Dialogflow की मदद से चैटबॉट बनाएं पाथवे में देखा जा सकता है. इन वीडियो की मदद से, इन्हें बनाया जा सकता है.
आप इन चीज़ों के बारे में जानेंगे
- ग्राहक को आइटम भेजने का क्या मतलब है
- Calendar के लिए सेवा खाता सेट अप करने का तरीका
- Calendar सेट अप करने का तरीका
- Dialogflow में ग्राहक को आइटम भेजने की सुविधा चालू करने का तरीका
- ग्राहक को आइटम भेजने की प्रक्रिया की जांच करने का तरीका
आपको क्या बनाना होगा
- Cloud Functions का इस्तेमाल करके ऑर्डर पूरा करना
- Dialogflow और Calendar के बीच इंटिग्रेशन
आपको इनकी ज़रूरत होगी
- Dialogflow कंसोल में लॉग इन करने के लिए एक वेब ब्राउज़र और एक ईमेल पता
- Calendar ऐक्सेस करने के लिए Google खाता
2. ग्राहक को आइटम भेजने का क्या मतलब है?
फ़ुलफ़िलमेंट एक कोड है, जिसे वेबहुक के तौर पर डिप्लॉय किया जाता है. इसकी मदद से, आपका Dialogflow एजेंट, कारोबार से जुड़े लॉजिक को इंटेंट के आधार पर कॉल करता है. बातचीत के दौरान, बेहतर जवाब जनरेट करने या अपने बैकएंड पर कार्रवाइयां ट्रिगर करने के लिए, डायलॉग बॉक्स की नैचुरल लैंग्वेज प्रोसेसिंग की मदद से निकाली गई जानकारी का इस्तेमाल किया जा सकता है. ज़्यादातर Dialogflow एजेंट, ऑर्डर पूरा करने से जुड़ी जानकारी का इस्तेमाल करते हैं.
यहां कुछ उदाहरण दिए गए हैं जिनमें बताया गया है कि किसी एजेंट की समयसीमा बढ़ाने के लिए, फ़ुलफ़िलमेंट का इस्तेमाल कब किया जा सकता है:
- डेटाबेस से मिली जानकारी के आधार पर डाइनैमिक रिस्पॉन्स जनरेट करने के लिए
- ग्राहक की ओर से पूछे गए प्रॉडक्ट के आधार पर ऑर्डर करने के लिए
- किसी गेम के नियमों और जीतने की शर्तों को लागू करने के लिए
3. Calendar API चालू करें
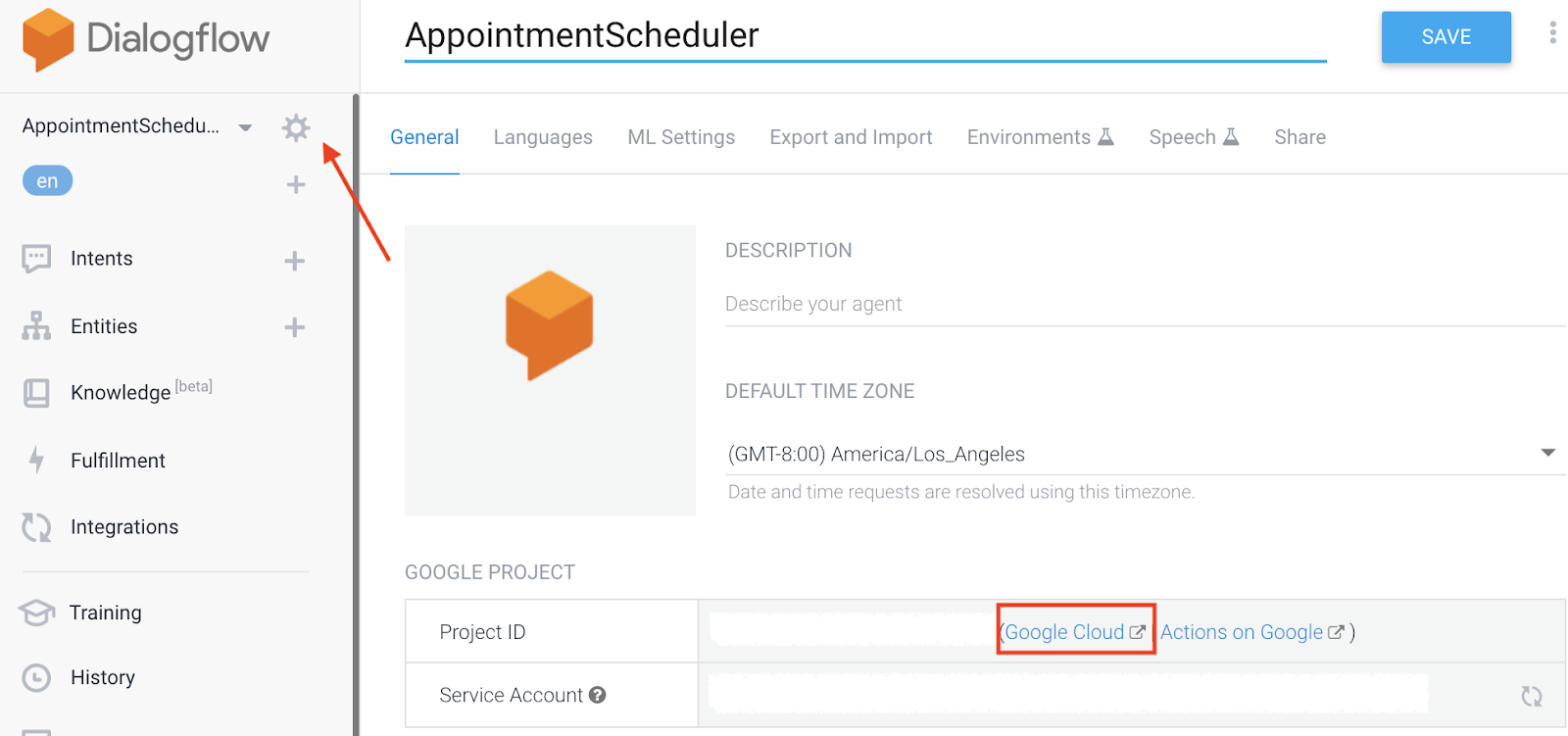
- Dialogflow कंसोल में,
 पर क्लिक करें.
पर क्लिक करें. - सामान्य टैब में, स्क्रोल करके प्रोजेक्ट आईडी पर जाएं. इसके बाद, Google Cloud
 पर क्लिक करें.
पर क्लिक करें.

- Google Cloud Console में, नेविगेशन मेन्यू रजिस्ट्रेंट पर क्लिक करें > एपीआई और सेवाएं > लाइब्रेरी.
- "Google Calendar API" खोजें, इसके बाद, अपने Google Cloud प्रोजेक्ट पर एपीआई का इस्तेमाल करने के लिए, चालू करें पर क्लिक करें.
4. सेवा खाता सेट अप करें
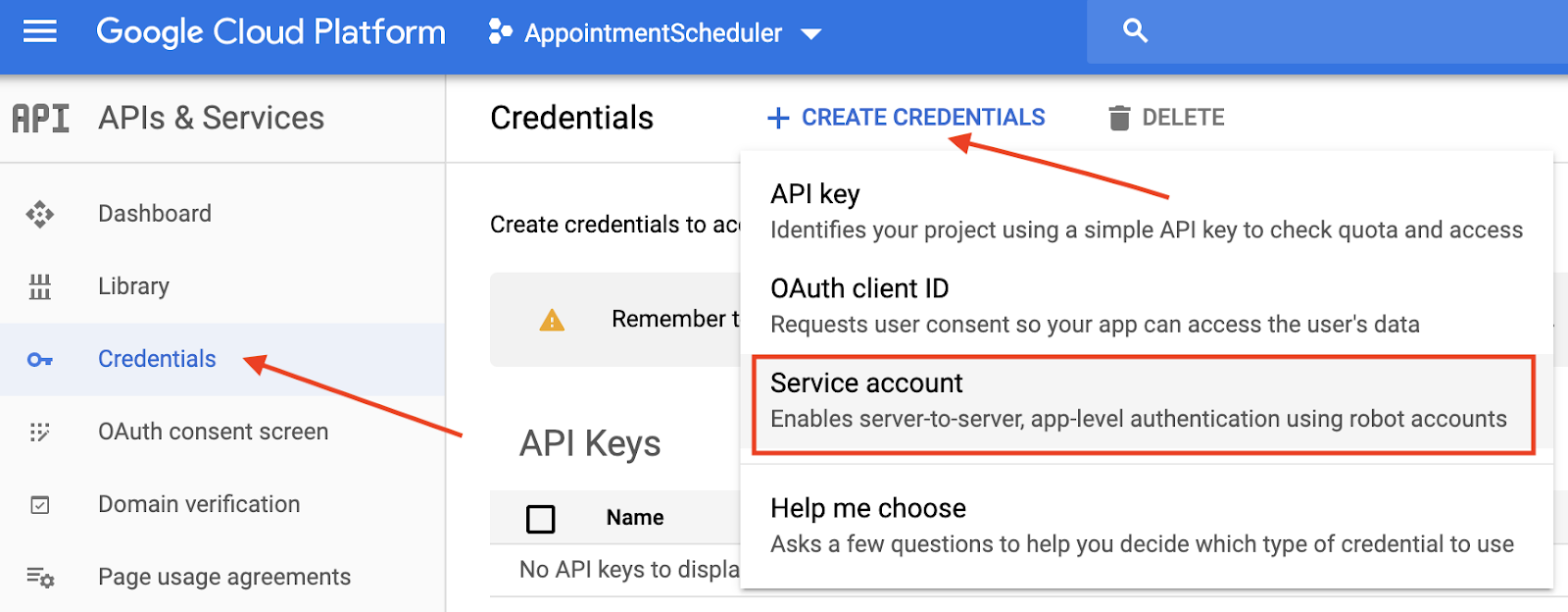
- नेविगेशन मेन्यू रजिस्ट्रेंट पर क्लिक करें > एपीआई और सेवाएं > क्रेडेंशियल.
- क्रेडेंशियल बनाएं पर क्लिक करें > सेवा खाता.

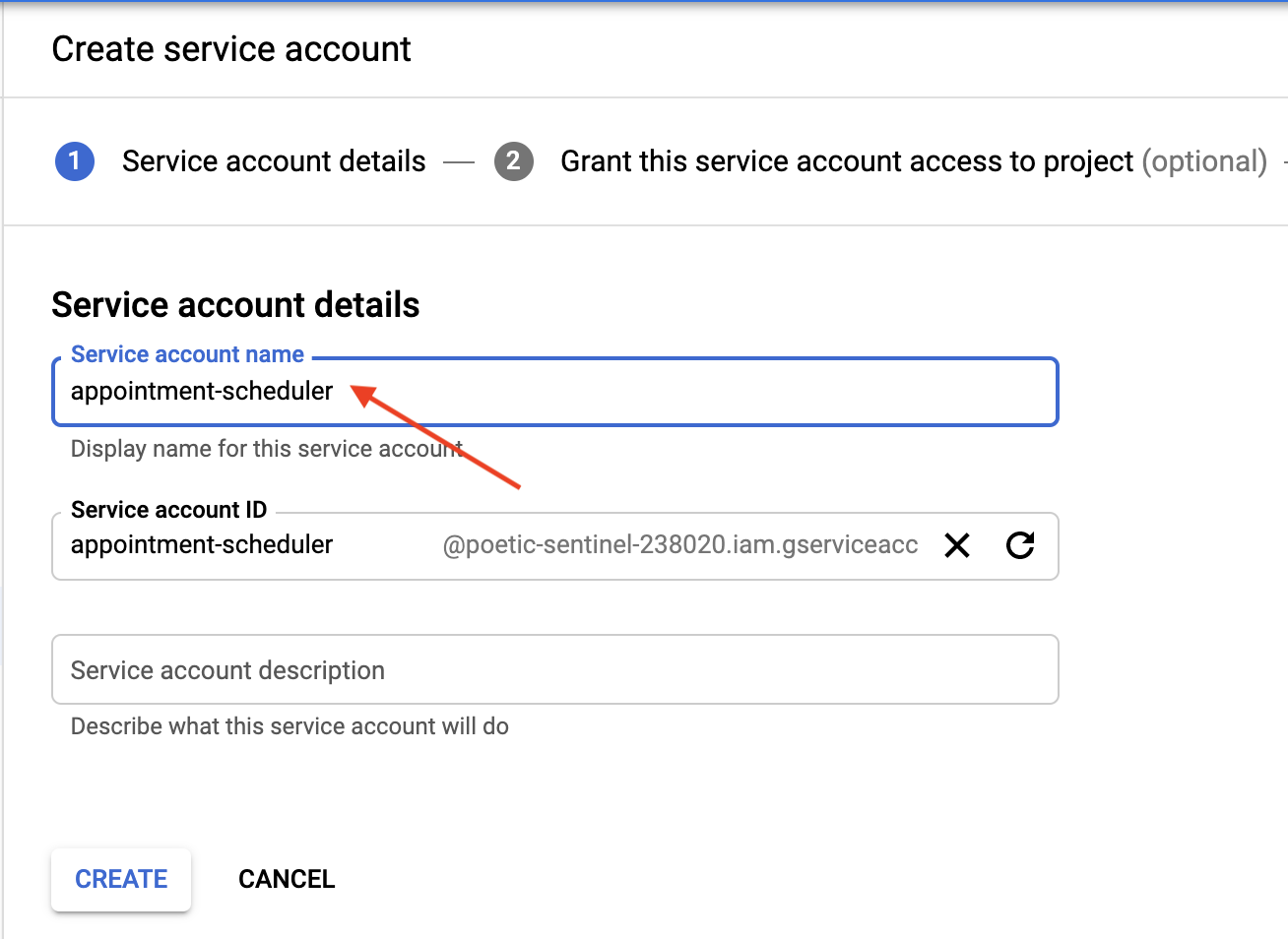
- सेवा खाते की जानकारी में, "अपॉइंटमेंट-शेड्यूलर" डालें सेवा खाते का नाम चुनें. इसके बाद, बनाएं पर क्लिक करें.

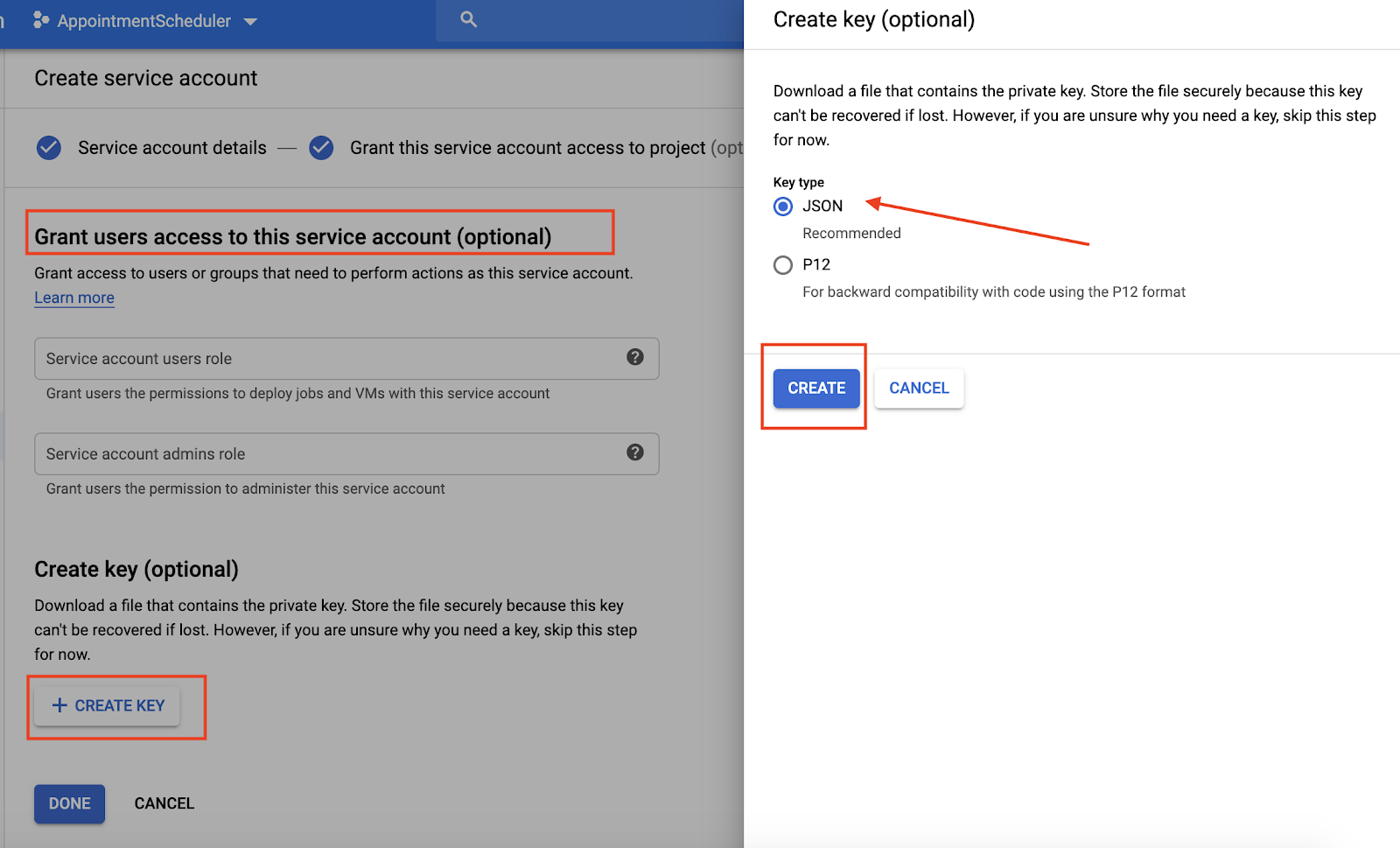
- जहां प्रोजेक्ट के लिए इस सेवा खाते का ऐक्सेस दें लिखा हो, वहां इसे छोड़ने के लिए जारी रखें पर क्लिक करें.
- जहां उपयोगकर्ताओं को इस सेवा खाते का ऐक्सेस दें (ज़रूरी नहीं) लिखा हो वहां कुंजी बनाएं पर क्लिक करें. इसके बाद, JSON चुनें और बनाएं पर क्लिक करें.
आपके कंप्यूटर पर एक JSON फ़ाइल डाउनलोड होगी, जिसकी आपको नीचे दिए गए सेटअप सेक्शन में ज़रूरत होगी.  अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
5. कैलेंडर सेटअप
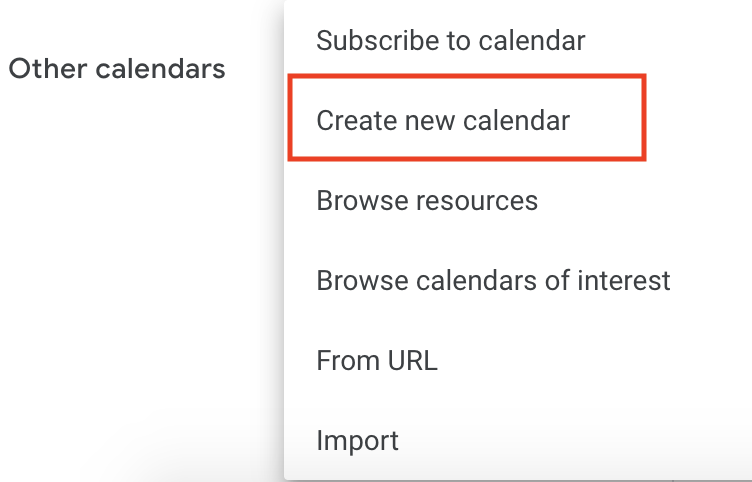
- Calendar पर जाएं. इसके बाद, मुख्य मेन्यू रजिस्ट्रेंट पर क्लिक करें > अन्य कैलेंडर जोड़ें
 > नया कैलेंडर बनाएं.
> नया कैलेंडर बनाएं.

- "अपॉइंटमेंट कैलेंडर" डालें कैलेंडर का नाम डालें और कैलेंडर बनाएं क्लिक करें.
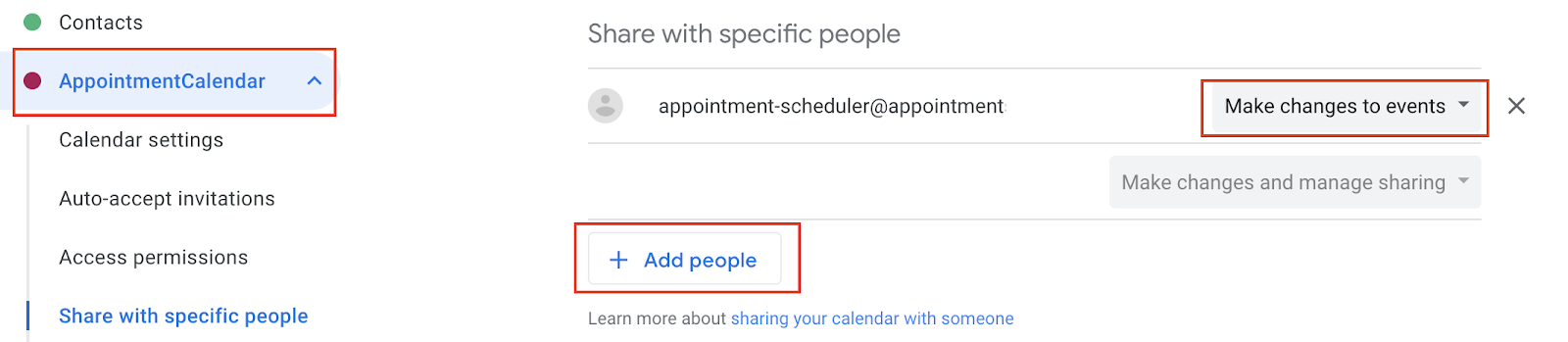
- पेज को फिर से लोड करें. इसके बाद, अपॉइंटमेंट कैलेंडर पर क्लिक करें. इसके बाद, स्क्रोल करके खास लोगों के साथ शेयर करें पर जाएं और फिर लोगों को जोड़ें पर क्लिक करें.
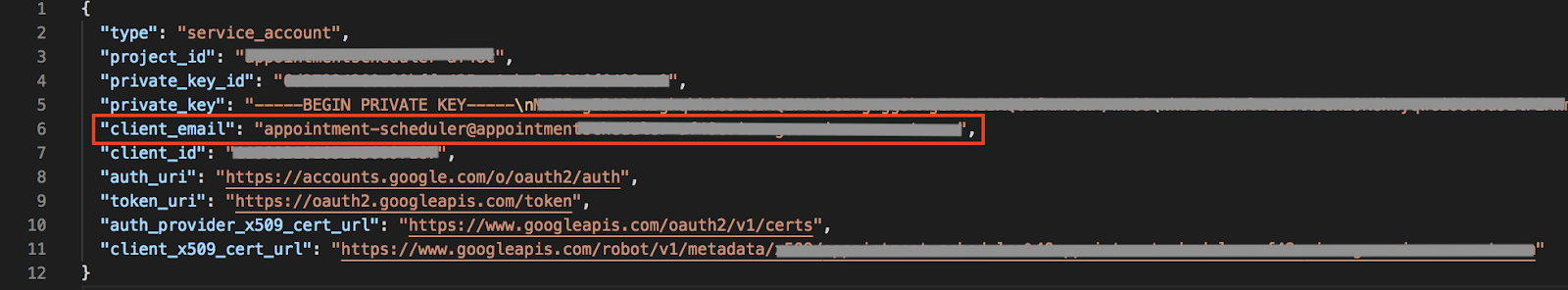
- सेवा खाते के सेटअप के तहत डाउनलोड की गई JSON फ़ाइल से
client_emailको कॉपी करें और उसे डायलॉग बॉक्स में चिपकाएं.

- अनुमतियां ड्रॉप-डाउन सूची पर क्लिक करें, फिर इवेंट में बदलाव करें पर क्लिक करें > भेजें पर क्लिक करें.

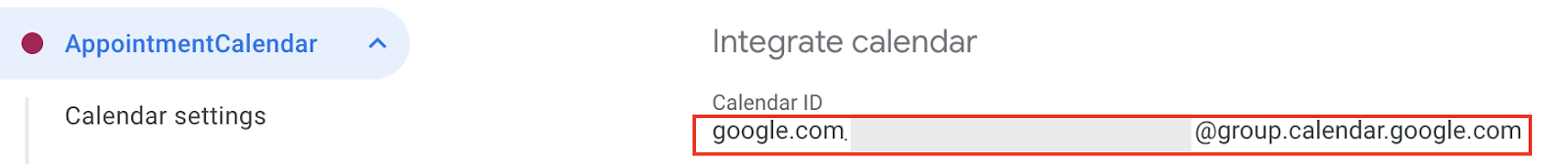
- सेटिंग में रहते हुए, स्क्रोल करके कैलेंडर एकीकृत करें और कैलेंडर आईडी कॉपी करें.

6. Dialogflow में ग्राहक को आइटम भेजने की सुविधा सेट अप करें
ग्राहक को आइटम भेजने के लिए, सेवा खाता और कैलेंडर आईडी जोड़ें
- AppointmentScheduler Dialogflow के एजेंट पर जाएं और Fulfillment पर क्लिक करें.
- इनलाइन एडिटर को चालू करें.

index.jsफ़ाइल को इस कोड के साथ अपडेट करें:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
<INSERT YOUR CALENDAR ID>की जगह उस कैलेंडर आईडी का इस्तेमाल करें जिसे आपने पिछले सेक्शन में कॉपी किया था.<INSERT CONTENTS OF YOUR JSON FILE HERE>को अपनी JSON फ़ाइल के कॉन्टेंट से बदलें.- (ज़रूरी नहीं.) अपॉइंटमेंट कैलेंडर के लिए समय क्षेत्र के मुताबिक कॉन्सट टाइमज़ोन और कॉन्सट टाइमज़ोन ऑफ़सेट बदलें.
- डिप्लॉय करें पर क्लिक करें.
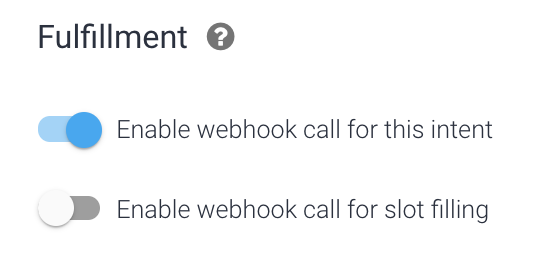
ग्राहक को आइटम भेजने का जवाब देने की सुविधा चालू करें
- Dialogflow कंसोल पर जाएं और इंटेंट पर क्लिक करें.
- अपॉइंटमेंट इंटेंट शेड्यूल करें पर क्लिक करें.
- नीचे की ओर स्क्रोल करके ग्राहक को आइटम भेजना पर जाएं और इंटेंट के लिए वेबहुक कॉल चालू करें को चालू करें.

- सेव करें पर क्लिक करें.
- डिप्लॉय करें पर क्लिक करें.
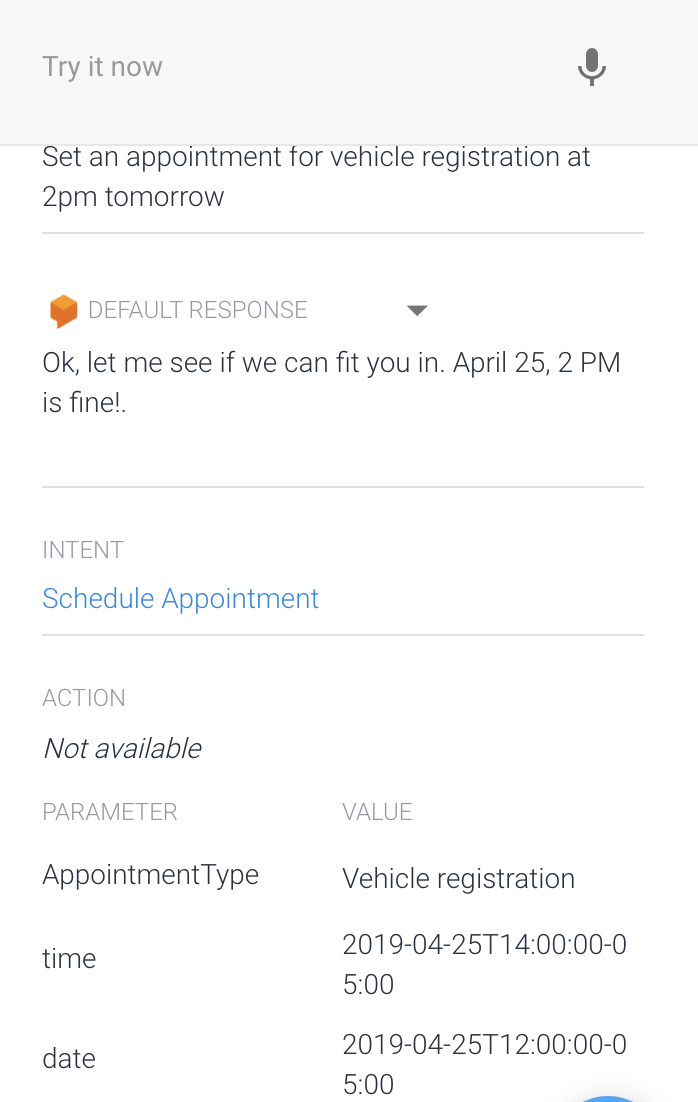
7. अपने चैटबॉट की जांच करें
आप ऐक्शन सिम्युलेटर में अपने चैटबॉट को टेस्ट कर सकते हैं या उस वेब या Google Home इंटिग्रेशन का इस्तेमाल कर सकते हैं जिसके बारे में आपको पहले पता था.
- उपयोगकर्ता: "वाहन के रजिस्ट्रेशन के लिए कल दोपहर 2 बजे का अपॉइंटमेंट सेट करो."
- चैटबॉट: "ठीक है, मुझे देखते हैं कि क्या हम आपको इस मुहिम में शामिल कर सकते हैं. 24 अप्रैल, दोपहर 2 बजे ठीक रहेगा!"

- Calendar जवाब को बुक कर देता है.

8. व्यवस्थित करें
अगर आपको अन्य Dialogflow कोडलैब पूरे करने हैं, तो इस सेक्शन को अभी के लिए छोड़ें और बाद में इस पर वापस आएं.
Dialogflow एजेंट को मिटाएं
- अपने मौजूदा एजेंट के बगल में मौजूद,
 पर क्लिक करें.
पर क्लिक करें.

- सामान्य टैब में, स्क्रोल करके नीचे जाएं और इस एजेंट को मिटाएं पर क्लिक करें.
- डायलॉग बॉक्स में Delete टाइप करें और मिटाएं पर क्लिक करें.
9. बधाई हो
आपने Dialogflow में एक चैटबॉट बनाया है और उसे Calendar के साथ इंटिग्रेट कर दिया है. अब आप चैटबॉट डेवलपर हैं!
ज़्यादा जानें
ज़्यादा जानने के लिए, Dialogflow GitHub पेज पर कोड सैंपल देखें.
