1. Hinweis
In diesem Codelab erfahren Sie, wie Dialogflow mit Google Workspace APIs verbunden wird, um einen voll funktionsfähigen Terminplaner mit Google Kalender mit dynamischen Antworten in Google Chat zu erstellen.
Wenn Sie noch nicht die Einrichtung aus den vorherigen Codelabs haben oder mit Dialogflow und der Auftragsausführung sicher sind, können Sie den Startcode und die Agent-Konfiguration hier herunterladen.
https://github.com/googleworkspace/appointment-scheduler-codelab
Vorbereitung
Bevor Sie fortfahren, müssen Sie die folgenden Codelabs absolvieren:
- Terminplaner mit Dialogflow erstellen
- Dialogflow in Actions on Google einbinden
- Entitäten in Dialogflow
- Fulfillment durch Einbindung von Dialogflow in Google Kalender verstehen
Außerdem müssen Sie mit den grundlegenden Konzepten und Konstrukten von Dialogflow vertraut sein, die Sie den folgenden Videos im Lernpfad Chatbot mit Dialogflow erstellen entnehmen können.
Lerninhalte
- Google Chat-App bereitstellen und konfigurieren
- Displaykarten in Google Chat erstellen
- Benutzerdefinierte Nutzlasten für die Dialogflow-Auftragsausführung erstellen
Aufgaben
- Eine Integration zwischen Dialogflow, Google Chat und Google Kalender
- (Optional) Google Maps einbinden, um Karten im Detail zu erhalten

Voraussetzungen
- Einen Webbrowser und eine E-Mail-Adresse für die Anmeldung bei der Dialogflow-Konsole
- Google Kalender und Google Chat sind in Ihrer Google Workspace-Domain aktiviert
2. Google Chat aktivieren und konfigurieren
Wir beginnen mit dem Dialogflow-Agent, den Sie in den vorherigen Codelabs erstellt haben.
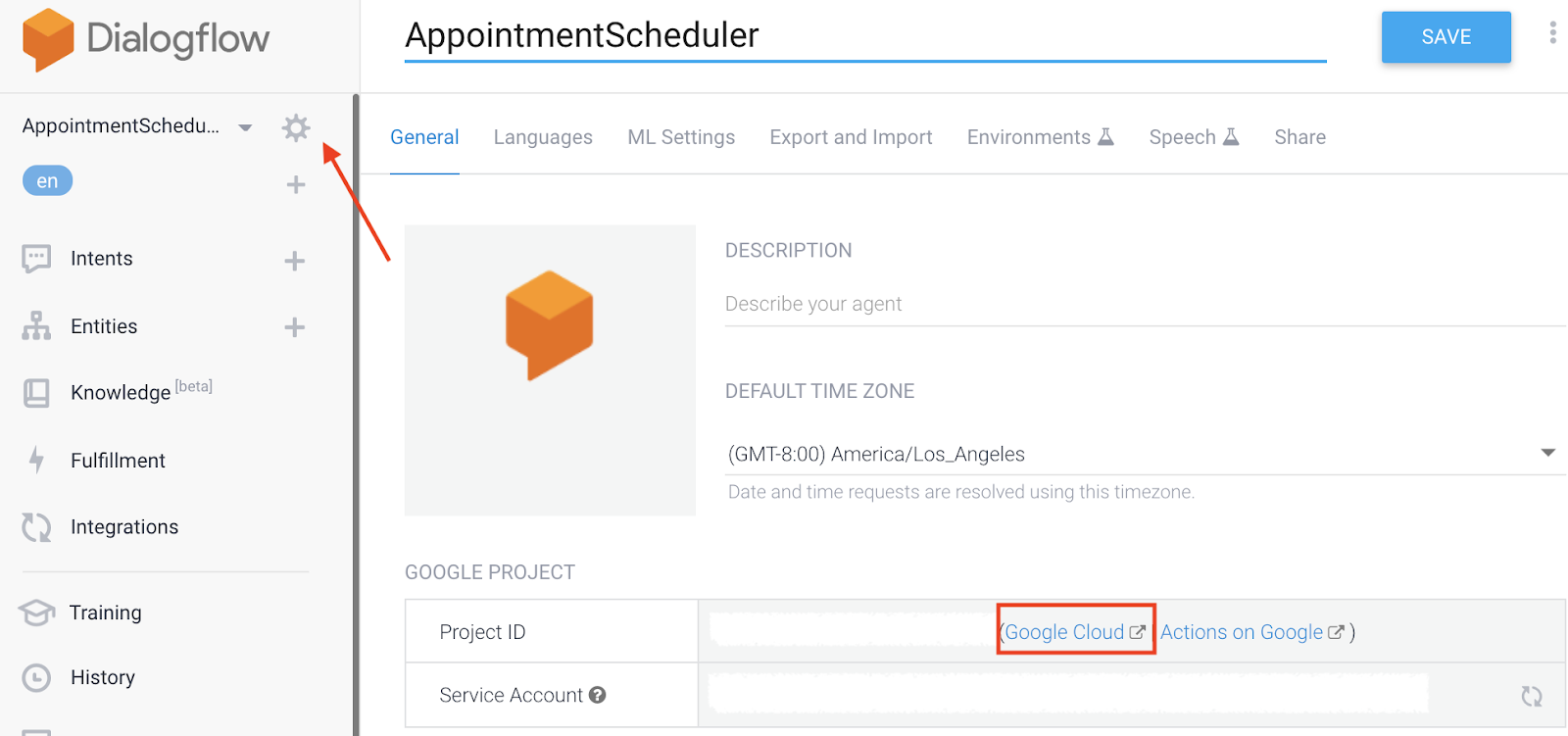
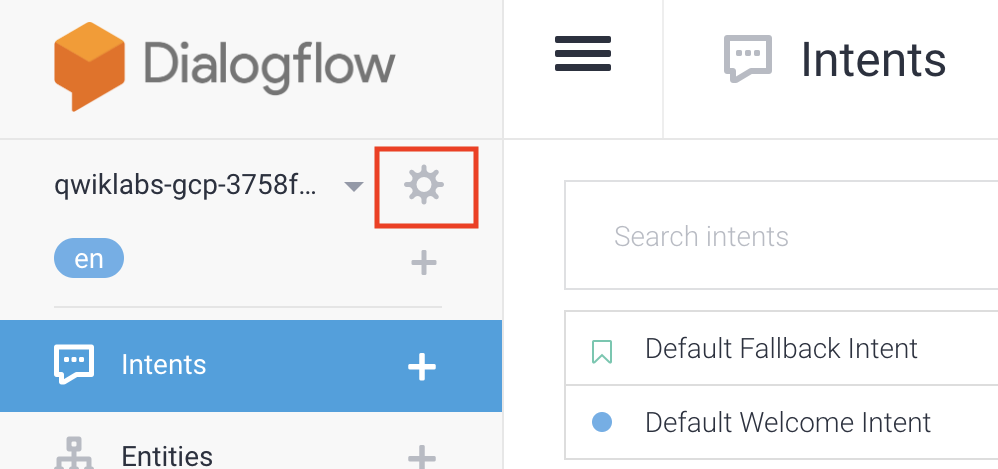
- Klicken Sie in der Dialogflow-Konsole auf
 .
. - Scrollen Sie auf dem Tab Allgemein zu Projekt-ID und klicken Sie dann auf Google Cloud
 .
.

- Klicken Sie in der Google Cloud Console auf das Navigationsmenü ☰ > APIs und Dienste > Bibliothek:
- Suchen Sie nach „Google Chat API“. Klicken Sie dann auf Aktivieren, um die API in Ihrem Google Cloud-Projekt zu verwenden.
- Jetzt konfigurieren wir die Chat-App. Rufen Sie die Seite Konfiguration für die API auf. Jedes GCP-Projekt kann nur eine Chat-App haben.
- Die Dialogflow-Felder sollten nun in den Konfigurationsoptionen angezeigt werden.
- Ändere das Feld „Avatar-URL“ zu diesem Autobild:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Wenn Sie die Chat App sowohl für Direktnachrichten als auch für Gruppenbereiche aktivieren möchten, wählen Sie App kann direkt Nachrichten senden und App funktioniert in Gruppenbereichen mit mehreren Nutzern aus.
Klicken Sie auf Speichern und beenden Sie die Cloud Console.
3. Zusätzliche Dialogflow-Integrationen
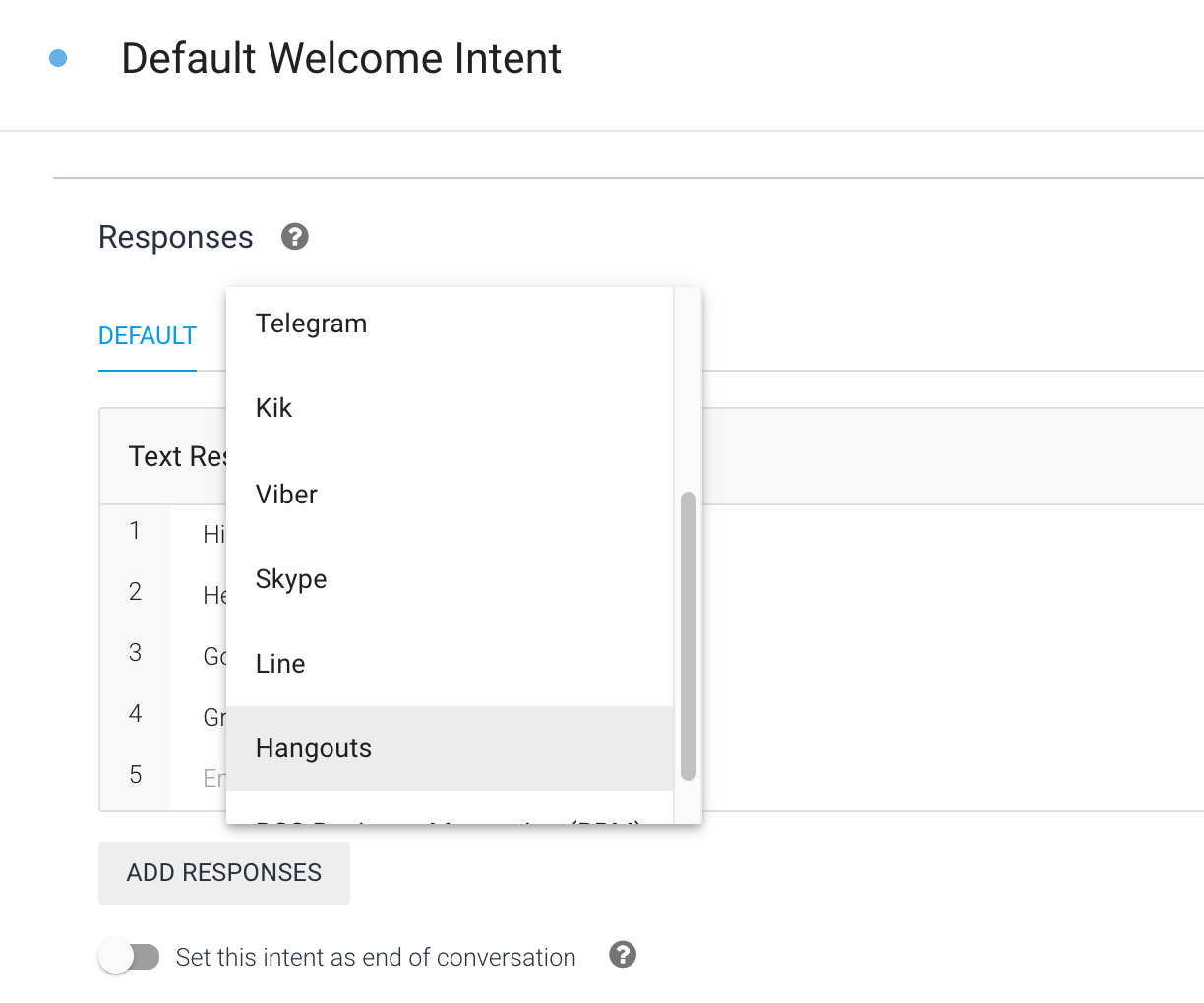
Google Chat ist standardmäßig aktiviert. Wenn Sie möchten, dass ein Bot mehrere Plattformen unterstützt, können Sie diese in der Dialogflow-Konsole auf der Seite Integrationen aktivieren.
4. In Google Chat testen
Nachdem Sie die Chat-App konfiguriert haben, fügen Sie sie einem Chatbereich hinzu und testen sie. Öffnen Sie Google Chat und erstellen Sie einen Testbereich.
- Klicken Sie rechts oben im Gruppenbereich auf das Drop-down-Menü und wählen Sie Personen und Apps.
- Suchen Sie nach „
AppointmentScheduler“ und fügen Sie die App dem Gruppenbereich hinzu. - Sie können jetzt mit der App interagieren, die Sie bereits in Google integriert haben. Geben Sie dazu einfach @AppointmentScheduler in den Gruppenbereich ein.
Testen Sie es auf dieser Plattform mit derselben Eingabe aus den vorherigen Codelabs:
- Nutzer: „@AppointmentScheduler Plan für die Fahrzeugregistrierung um 14 Uhr morgen festlegen.“
- Chat-App: „Okay, lassen Sie mich sehen, ob wir Sie unterbringen können. Am 24. April, 14:00 Uhr ist alles in Ordnung!“
Als Nächstes verwenden wir die Anpassungen in Google Chat, um ausführlichere Antworten hinzuzufügen.
5. Benutzerdefinierte Google Chat-Karten
Mit Google Chat können Sie festlegen, dass Ihre App dem Nutzer eine einfache Textantwort oder eine Kartenantwort zurückgibt. Dadurch erhalten Sie eine umfangreichere Benutzeroberfläche, die durch verschiedene Widgets wie Bilder, Schaltflächen usw. erstellt wird. Nachdem wir Ihren Dialogflow-Agent mit einer Google Chat-App verbunden haben, müssen Sie nur noch den JSON-Code im richtigen Format zurückgeben, damit er in Google in Ihrem Auftragsausführungscode angezeigt wird. Sehen wir uns einige JSON-Beispiele an.
Die einfache Textantwort sieht so aus:
{
"text": "Your pizza delivery is here!"
}

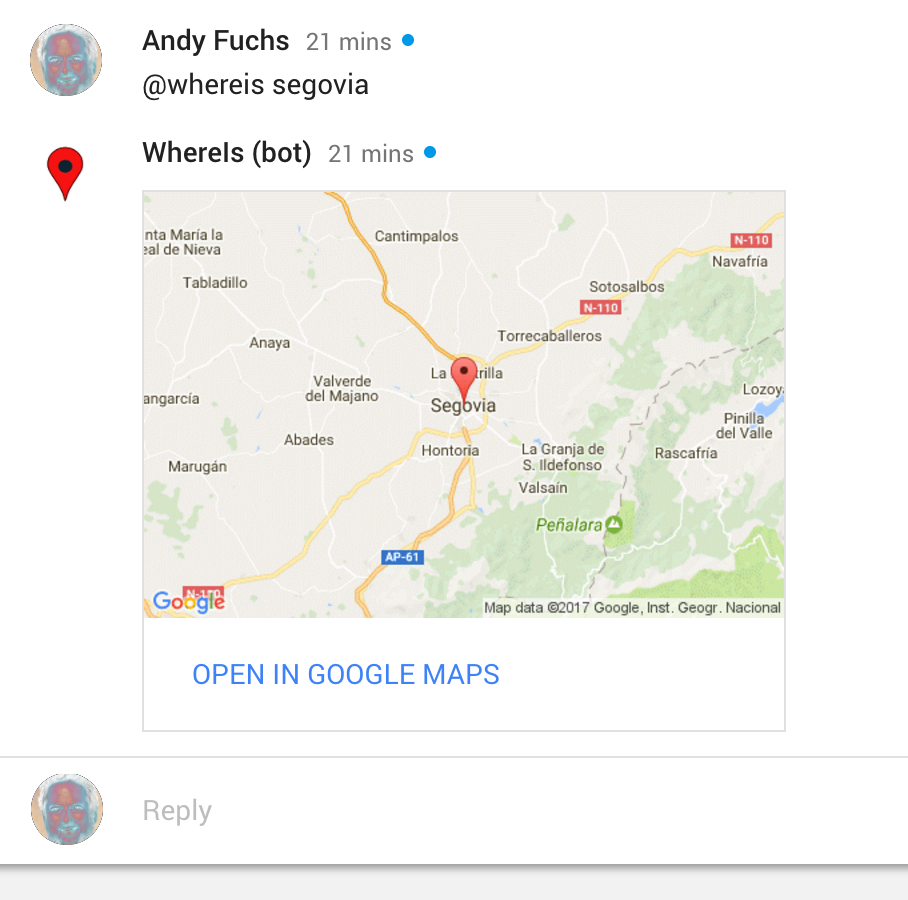
Eine Beispielkartenantwort mit Widgets sieht so aus:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Weitere Informationen zu Karten finden Sie in der Dokumentation zum Nachrichtenformat. Im nächsten Abschnitt fügen wir der Chat App Karten hinzu.
6. Benutzerdefinierte Nutzlasten und Chatkarten
Benutzerdefinierte Nutzlasten in Dialogflow ermöglichen plattformspezifische, komplexe Antwortnachrichten. Hier fügen wir unsere JSON-Karten für den Hangout Chat hinzu. Dort werden sie dem Nutzer vom Agent zurückgegeben.
Zuerst fügen wir eine einfache Karte für den Begrüßungs-Intent hinzu. Gehen Sie in der Dialogflow-Konsole zum Standard-Begrüßungs-Intent und scrollen Sie nach unten zum Abschnitt „Antworten“.

Klicken Sie auf Google Chat und deaktivieren Sie die Option Antworten auf den Tab STANDARD als erste Antworten verwenden. Wählen Sie dann ANTWORTEN HINZUFÜGEN > Benutzerdefinierte Nutzlast.
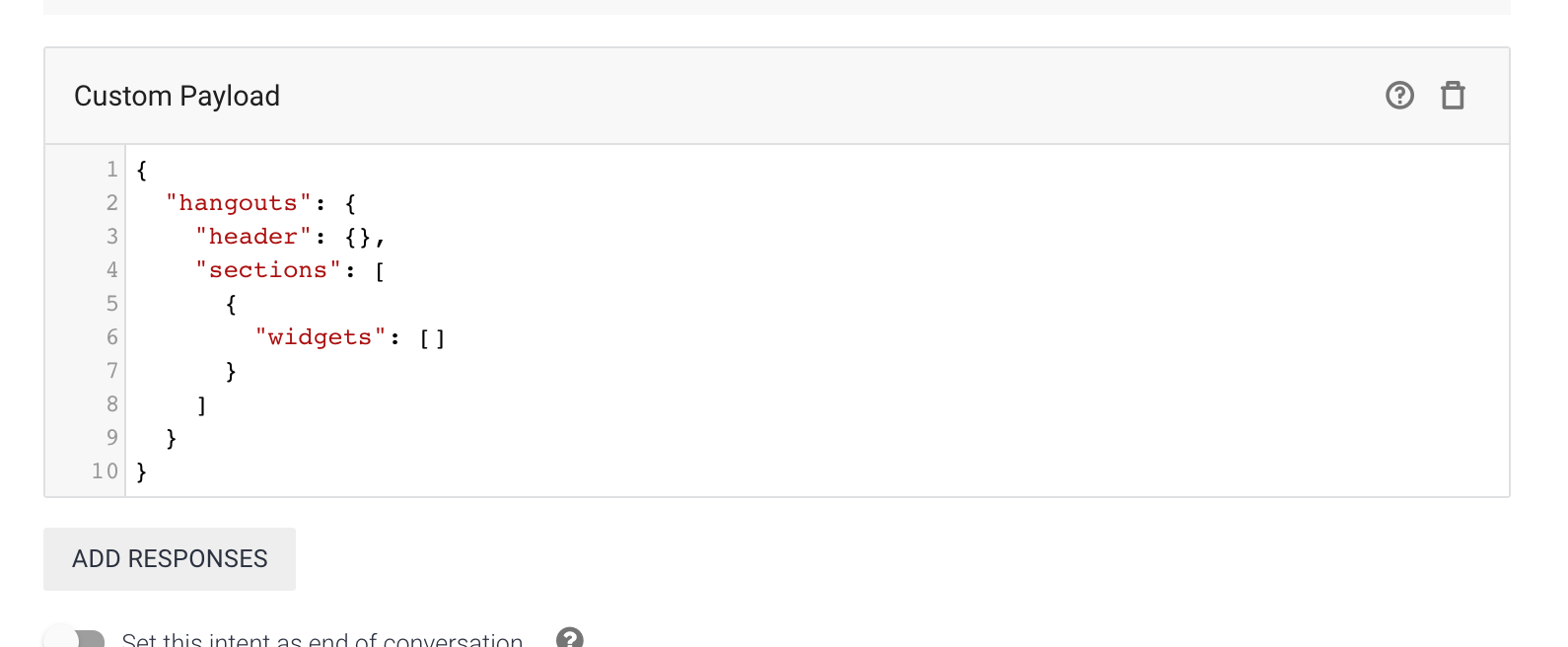
Sie sehen ein JSON-Skelett.

Kopieren Sie den folgenden Code und fügen Sie ihn ein. Wir haben eine Karte mit einem TextParagraph-Widget eingerichtet.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
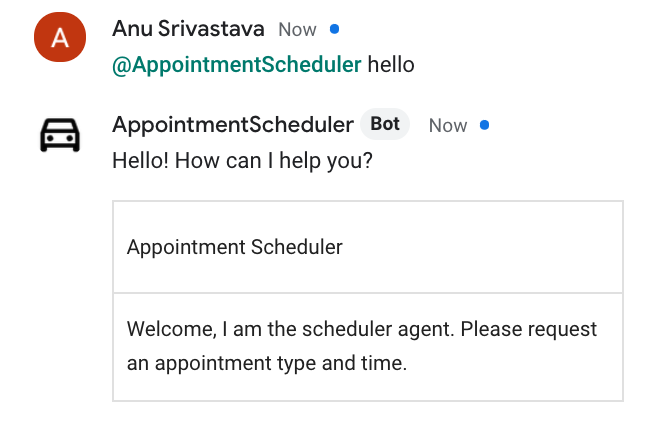
Klicken Sie auf Speichern. Rufen Sie dann den Testbereich von Google Chat auf und sehen Sie, wie diese Karte gerendert wird. Geben Sie im Chatbereich „@AppointmentScheduler hello“ ein.

Als Nächstes fügen wir eine benutzerdefinierte Nutzlast in den Auftragsausführungscode ein, damit wir den Inhalt mit unserem Code dynamisch generieren können.
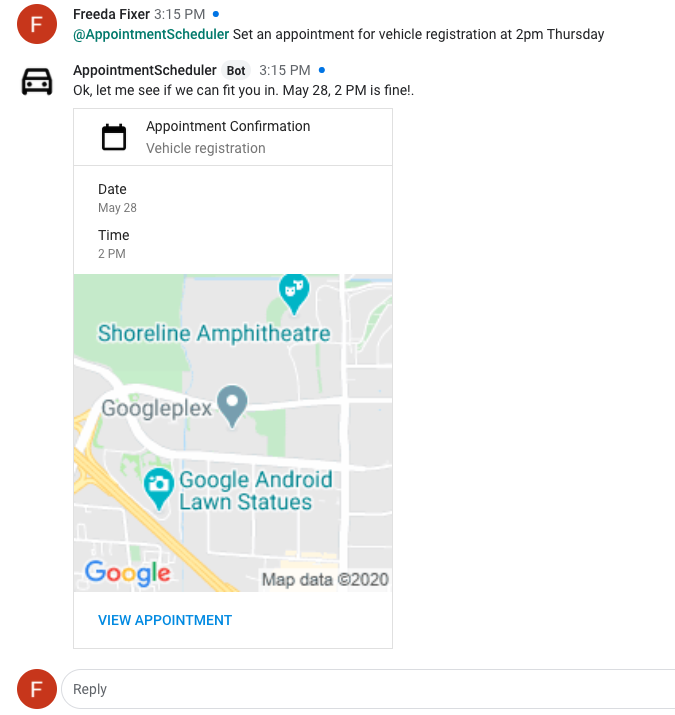
7. Karte zur Auftragsausführung hinzufügen
Jetzt erstellen wir eine Karte mit mehreren Widgets, auf denen ein Termin angezeigt wird. Fügen wir eine Funktion namens getGoogleChatCard hinzu, mit der die Eingaben appointmentType, date und time gerendert werden.
Fügen Sie Ihrem Code in index.js am Ende die Funktion unten hinzu.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Diese Karte enthält ein Schlüssel/Wert-Paar und ein Schaltflächen-Widget. Die Widgets werden dann in einem section angeordnet und das card enthält eine Liste der zu rendernden Abschnitte.
Rufen wir diese Funktion nun auf, wenn ein Kalendertermin erstellt wird. Ersetzen Sie in der Funktion createCalendarEvent den Inhalt durch den folgenden Code und stellen Sie die Funktion bereit.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
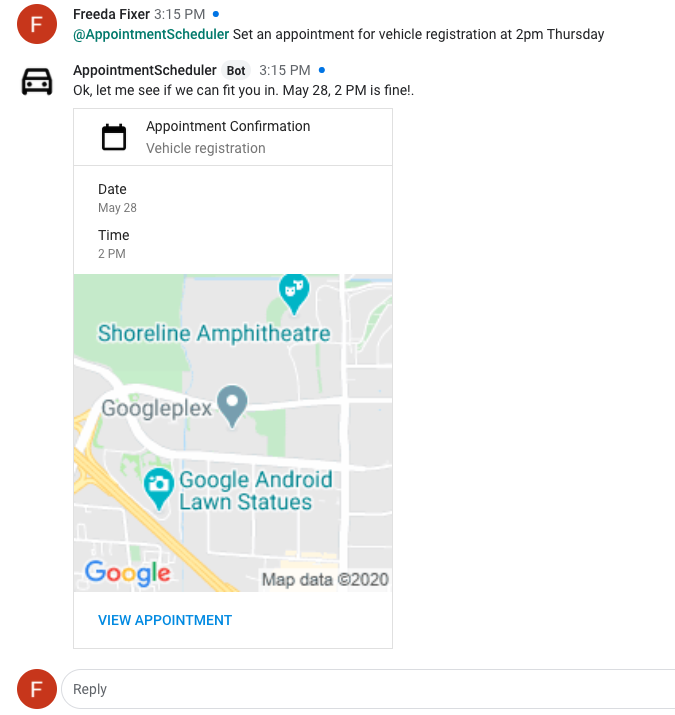
Wenn der Kundenservicemitarbeiter in Google Chat antwortet, weiß er, dass er die oben erstellte Karte zurückgeben muss. Testen Sie die Funktion mit einer Planungsanfrage.
8. Optional: Google Maps-Bild-Widget hinzufügen
Wenn Sie Ihre Antwortkarte optisch ansprechender gestalten möchten, können Sie eine statische Karte des Terminstandorts hinzufügen, die von der Maps Static API generiert wurde. Mit der API können Sie ein Google Maps-Bild mithilfe von URL-Parametern erstellen. Wir können das Bild dann in einem Bild-Widget auf unserer Karte verwenden.

- Aktivieren Sie die Maps Static API in der Google Cloud Console auf dieselbe Weise wie die Kalender API und die Google Chat API.
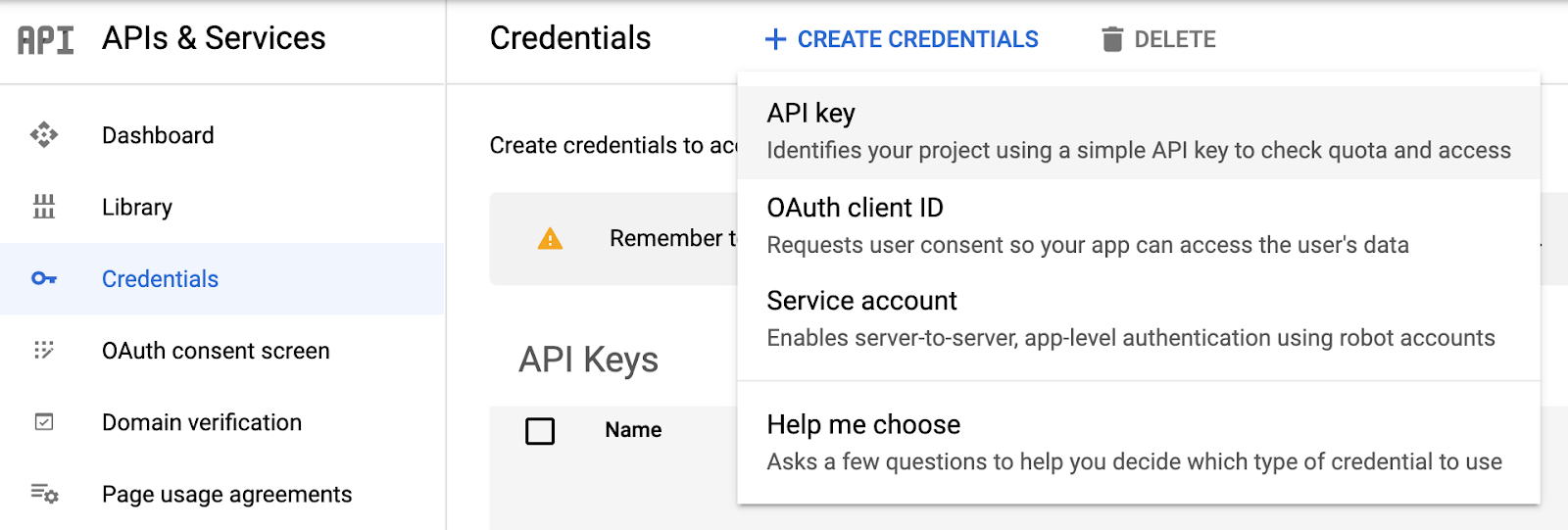
- Erstellen und speichern Sie einen API-Schlüssel für Ihr Projekt unter APIs und Dienste in der Console. Weitere Informationen zum Abrufen und Best Practices für API-Schlüssel mit Google Maps finden Sie hier.

- Kopieren Sie den API-Schlüssel und die folgenden Konstanten an den Anfang der Datei in index.js.
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Als Nächstes fügen Sie der Funktion getGoogleChatCard ein Bild-Widget hinzu.
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Fügen Sie mapImageWidget in die Liste der Widgets in der Variablen infoSection ein, speichern Sie die Änderungen und stellen Sie sie bereit.
- Wenn Sie die Google Chat App in Ihrem Chatbereich testen, erhalten Sie eine umfassende Antwort basierend auf dem Code, den Sie heute hinzugefügt haben.
9. Bereinigen
Wenn Sie andere Dialogflow-Codelabs absolvieren möchten, überspringen Sie diesen Abschnitt vorerst und kehren Sie später zurück.
Dialogflow-Agent löschen
- Klicken Sie neben dem vorhandenen Agent auf
 .
.

- Scrollen Sie auf dem Tab General (Allgemein) nach unten und klicken Sie auf Delete this Agent (Diesen Agent löschen).
- Geben Sie Löschen in das Dialogfeld ein und klicken Sie auf Löschen.
10. Glückwunsch
Sie haben einen Chatbot in Dialogflow erstellt und in Google Kalender eingebunden. Jetzt sind Sie ein Google Workspace Pro-Nutzer mit Google Chat.
Weitere Informationen
Weitere Informationen finden Sie in den Codebeispielen auf der Dialogflow GitHub-Seite.

