1. Prima di iniziare
In questo codelab, scoprirai in che modo Dialogflow si connette alle API di Google Workspace per creare uno scheduler degli appuntamenti completamente funzionante con Google Calendar con risposte dinamiche in Google Chat.
Se non hai ancora configurato la configurazione dei codelab precedenti o ti senti in grado di utilizzare Dialogflow e il fulfillment, puoi scaricare il codice di avvio e la configurazione dell'agente da qui
https://github.com/googleworkspace/appointment-scheduler-codelab
Prerequisiti
Prima di procedere, devi completare i seguenti codelab:
- Creare un programma di pianificazione degli appuntamenti con Dialogflow
- Integrare Dialogflow con Actions on Google
- Informazioni sulle entità in Dialogflow
- Comprendi il fulfillment integrando Dialogflow con Calendar
Inoltre, devi comprendere i concetti e le costrutti di base di Dialogflow, che puoi estrarre dai seguenti video nel percorso Creare un chatbot con Dialogflow.
Obiettivi didattici
- Come implementare e configurare un'app Google Chat
- Come creare schede display in Google Chat
- Come creare payload personalizzati nel fulfillment Dialogflow
Cosa creerai
- Un'integrazione tra Dialogflow, Google Chat e Calendar
- (Facoltativo) Integra Google Maps per ottenere schede più ricche di dati

Che cosa ti serve
- Un browser web e un indirizzo email per accedere alla console Dialogflow.
- Calendar e Google Chat abilitati nel tuo dominio Google Workspace
2. Abilitare e configurare Google Chat
Inizieremo con l'agente Dialogflow che hai creato nei codelab precedenti.
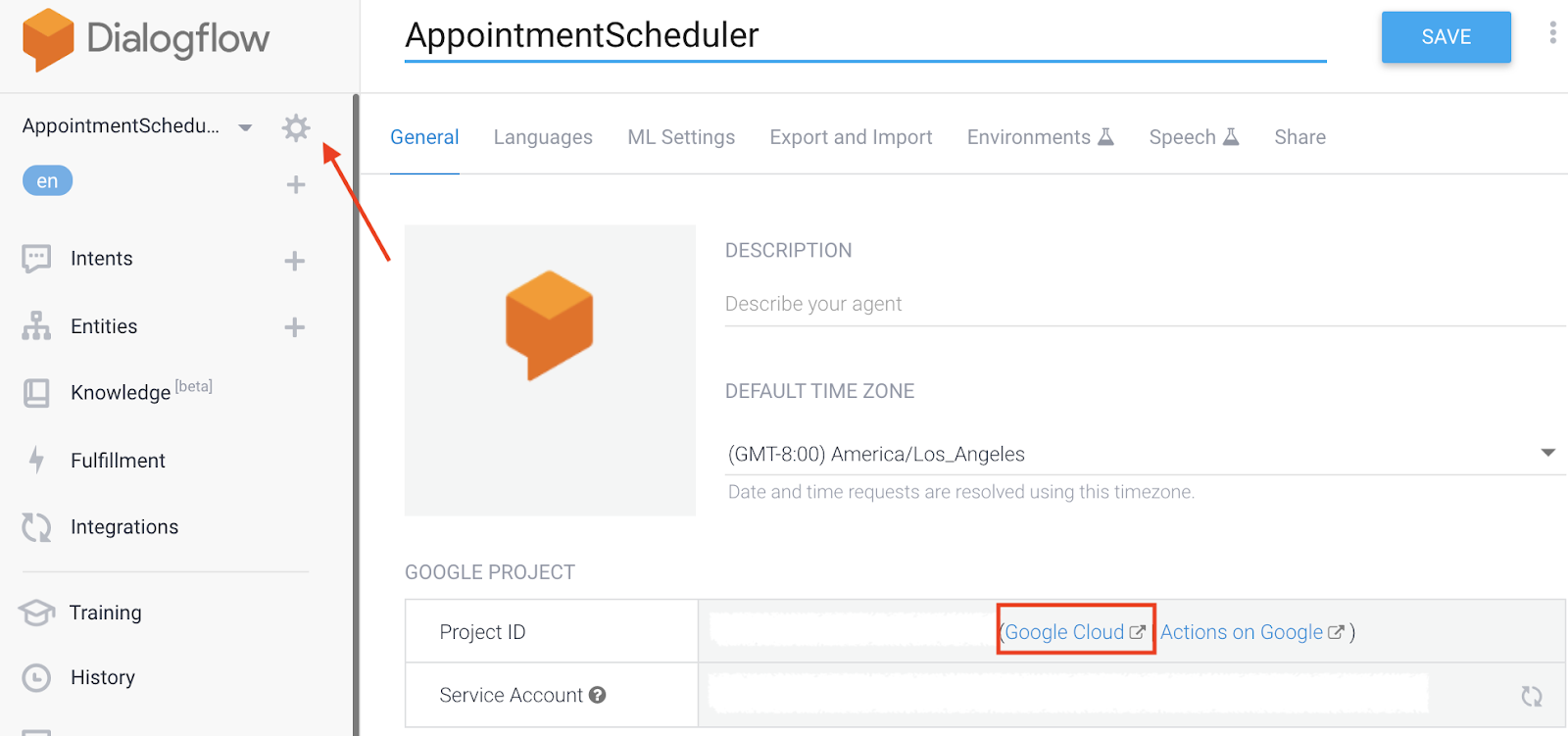
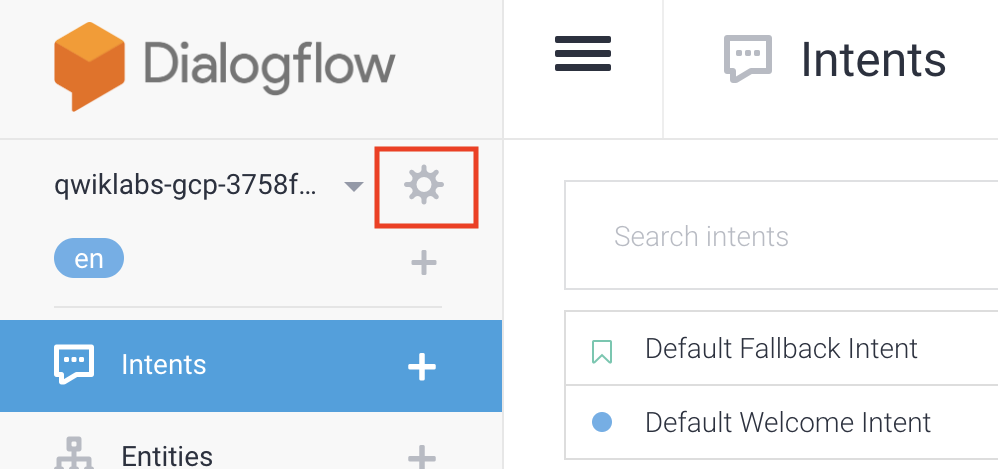
- Nella console di Dialogflow, fai clic su
 .
. - Nella scheda Generale, scorri fino a ID progetto, quindi fai clic su Google Cloud
 .
.

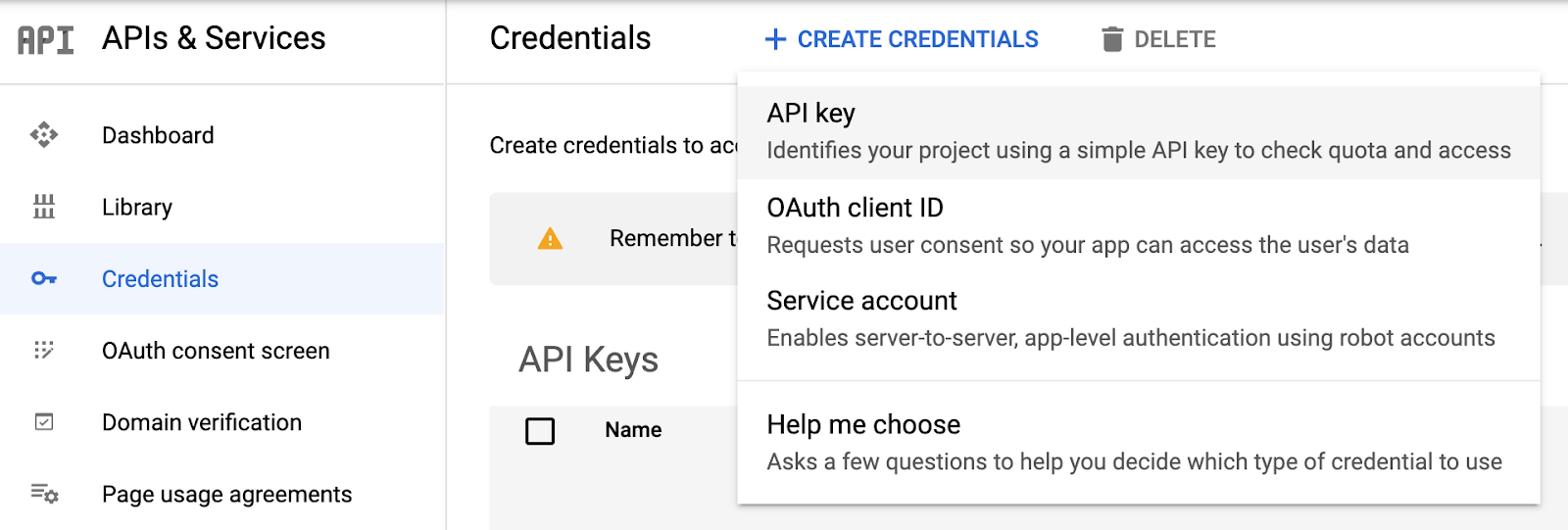
- Nella console Google Cloud, fai clic sul menu di navigazione Џ > API e Servizi > Raccolta.
- Cerca "API Google Chat" e fai clic su Abilita per utilizzare l'API nel tuo progetto Google Cloud.
- Ora configuriamo l'app Chat. Vai alla pagina Configurazione per l'API. Tieni presente che ogni progetto Google Cloud può avere al massimo un'app di Chat.
- Dovresti vedere i campi di Dialogflow che completano le opzioni di configurazione.
- Modifica il campo URL avatar con questa immagine dell'auto:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Per attivare l'app Chat sia per i messaggi diretti sia per gli spazi, seleziona È possibile inviare messaggi direttamente all'app e L'app funziona in spazi con più utenti.
Fai clic su Salva ed esci dalla console Cloud.
3. Ulteriori integrazioni di Dialogflow
Google Chat è abilitato per impostazione predefinita, ma se vuoi che un bot serva più piattaforme, puoi andare alla pagina Integrazioni nella console Dialogflow per abilitarle.
4. Esegui un test in Google Chat
Ora che l'app Chat è configurata, aggiungila a uno spazio di Chat per testarla. Apri Google Chat e crea uno spazio di prova.
- Nell'angolo in alto a destra dello spazio, fai clic sul menu a discesa e seleziona Aggiungi persone e Google Cloud.
- Cerca
AppointmentSchedulere aggiungi l'app allo spazio. - Ora puoi interagire con l'app che hai già integrato in Google digitando @AppointmentScheduler nello spazio.
Eseguite un test su questa piattaforma con lo stesso input dei codelab precedenti:
- Utente: "@AppointmentScheduler Fissa un appuntamento per l'immatricolazione del veicolo alle 14:00 di domani."
- App Chat: "Vediamo se possiamo soddisfare la tua richiesta. Il 24 aprile alle 14:00 va bene!"
Dopodiché utilizzeremo le personalizzazioni di Google Chat per aggiungere risposte più complete.
5. Schede Google Chat personalizzate
Con Google Chat, puoi fare in modo che l'app restituisca all'utente una risposta di testo di base o una risposta a una scheda che ti offre un'interfaccia più ricca creata da diversi widget, tra cui immagini, pulsanti e così via. Ora che abbiamo collegato l'agente Dialogflow a un'app Google Chat, devi semplicemente restituire il file JSON nel formato corretto da visualizzare in Google nel tuo codice di evasione degli ordini. Vediamo alcuni esempi JSON.
La risposta di testo di base è simile a questa:
{
"text": "Your pizza delivery is here!"
}

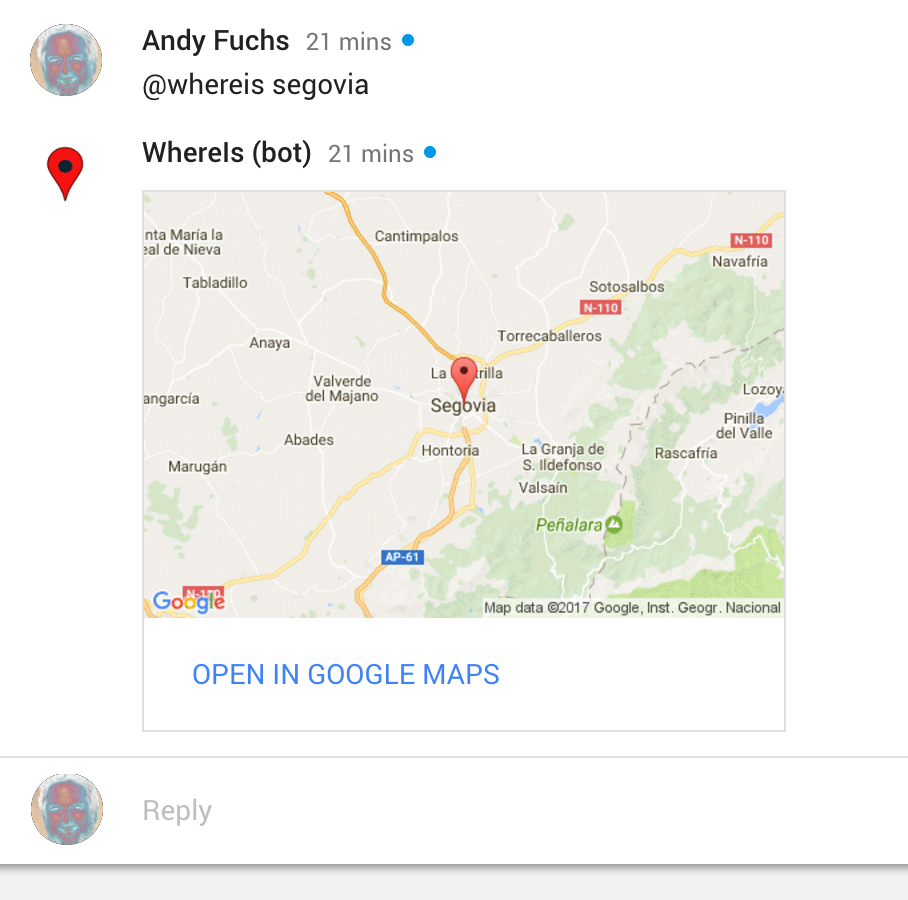
Un esempio di risposta di una scheda con widget ha questo aspetto:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Per ulteriori informazioni sulle schede, consulta la documentazione sul formato dei messaggi. Nella prossima sezione aggiungeremo le schede alla nostra app Chat.
6. Payload e schede chat personalizzati
Payload personalizzati in Dialogflow consentono messaggi di risposta avanzati specifici della piattaforma. Qui aggiungeremo le nostre schede JSON di Hangouts Chat, che verranno mostrate all'utente dall'agente.
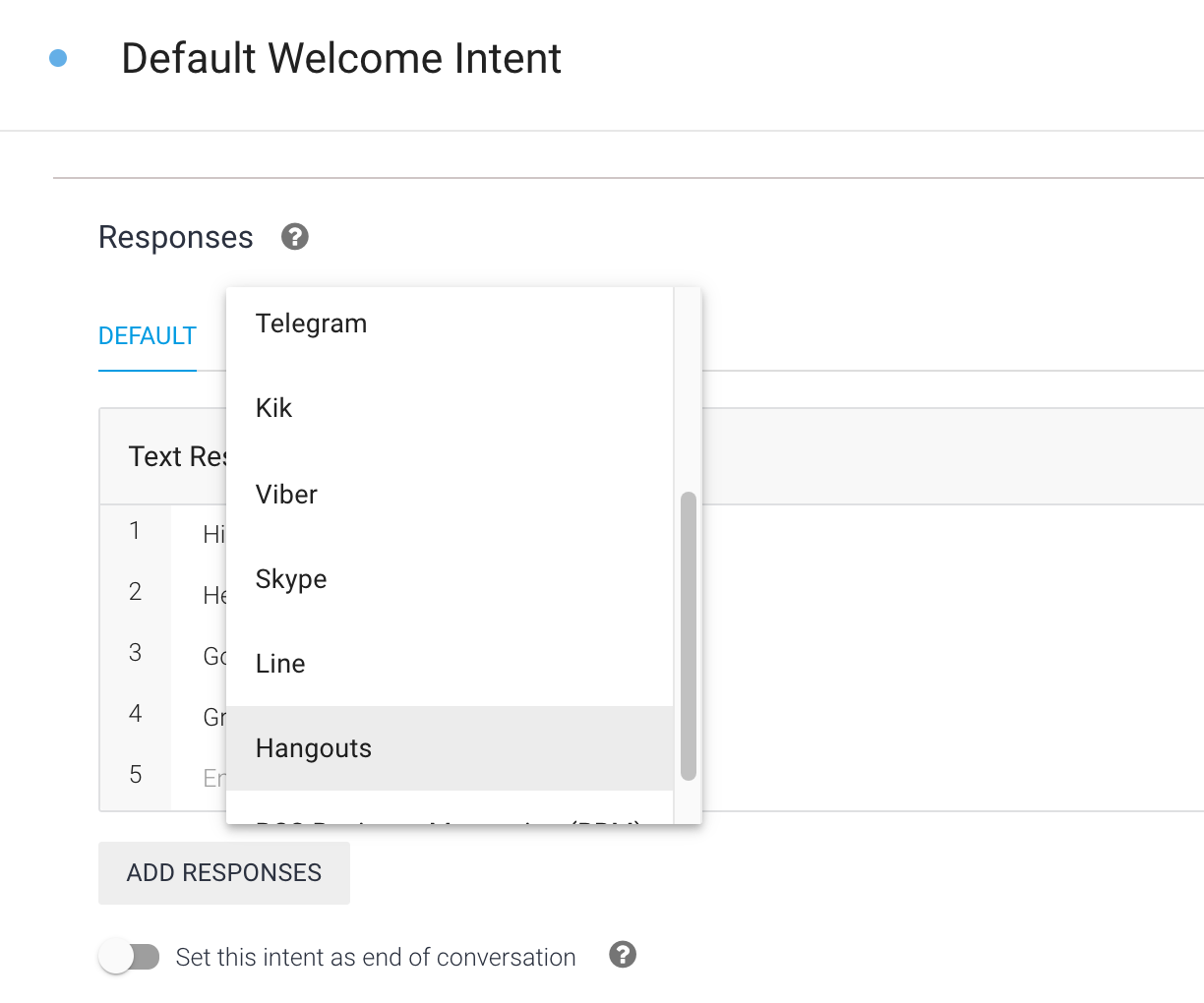
Inizia aggiungendo una scheda di base per l'intent di benvenuto. Nella console Dialogflow, vai all'intent di benvenuto predefinito e scorri verso il basso fino alla sezione delle risposte.

Fai clic su Google Chat e deseleziona Utilizza le risposte della scheda PREDEFINITE come prime risposte, quindi AGGIUNGI RISPOSTE > Payload personalizzato.
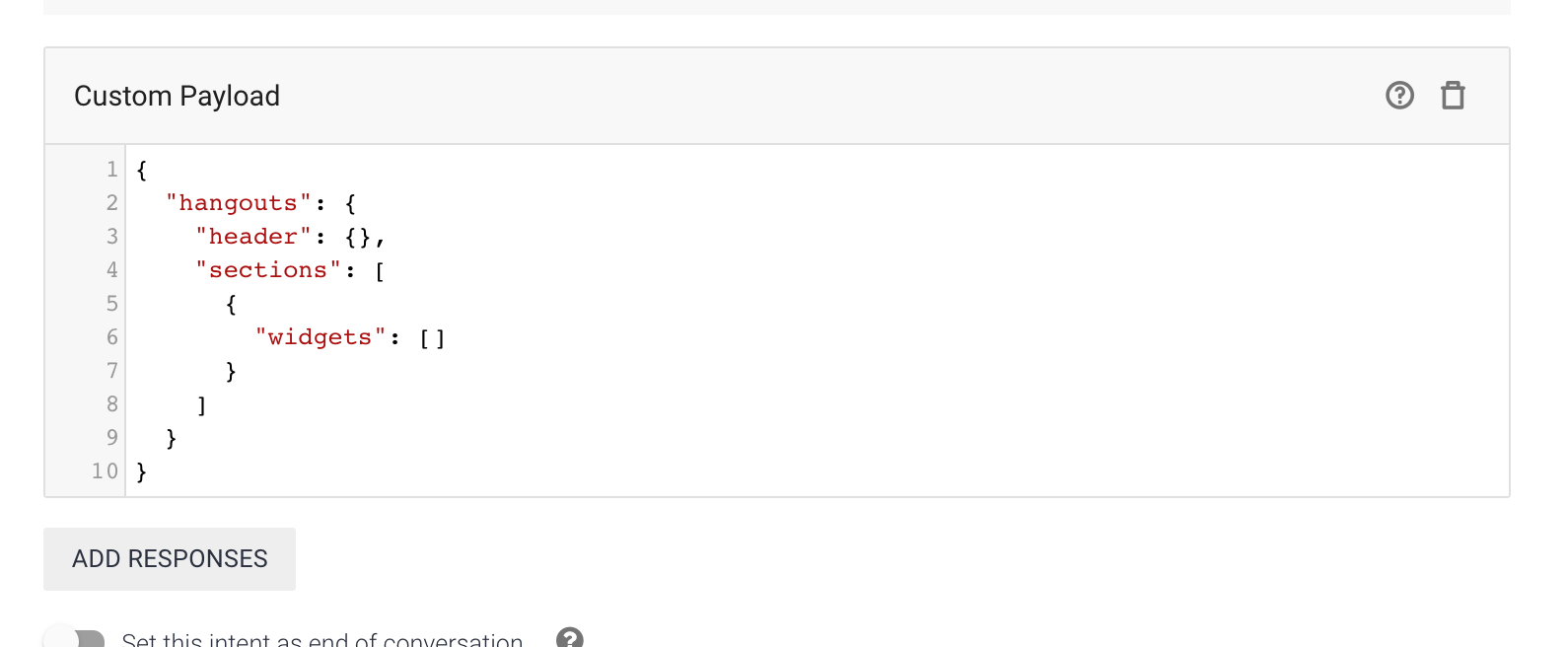
Verrà visualizzato uno scheletro in formato JSON.

Copia e incolla il codice riportato di seguito. Abbiamo configurato una scheda con un widget TextParagraph.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
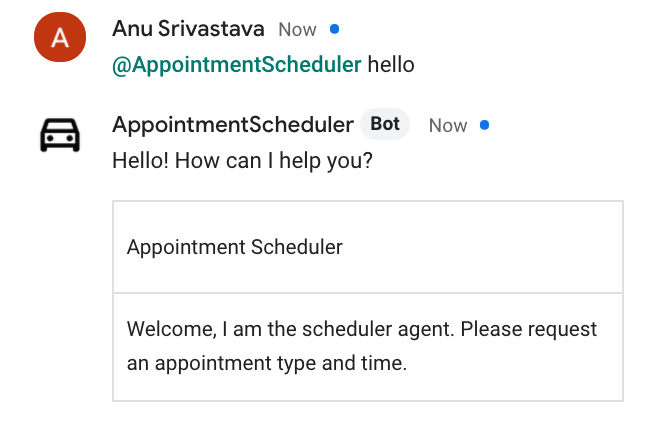
Fai clic su Salva, quindi andiamo nello spazio di prova di Chat per vedere che questa scheda è stata visualizzata. Nello spazio di Chat, digita "@AppointmentScheduler hello".

Successivamente aggiungeremo un payload personalizzato nel codice di fulfillment in modo da poter generare dinamicamente il contenuto con il nostro codice.
7. Aggiunta di una carta in Fulfillment
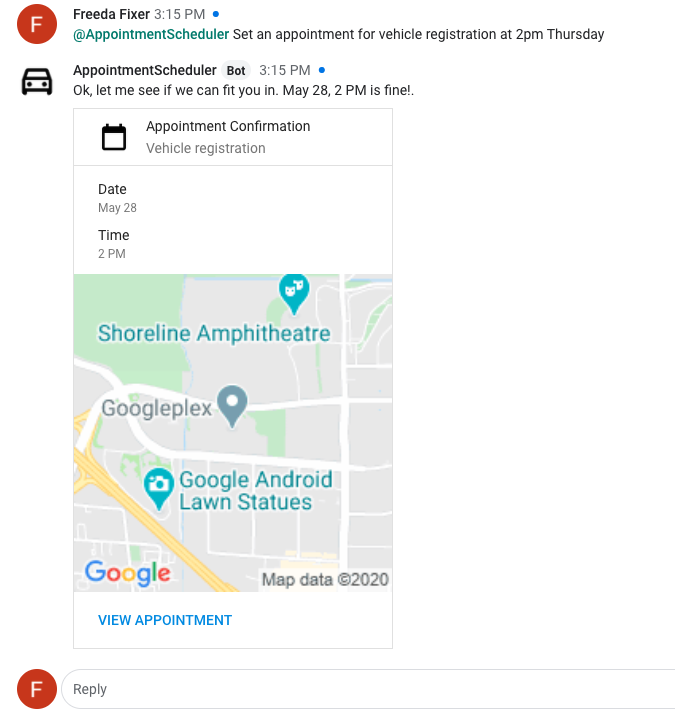
Ora creeremo una scheda con diversi widget per mostrare un appuntamento programmato. Aggiungiamo una funzione chiamata getGoogleChatCard in cui eseguiremo il rendering degli input: appointmentType, date e time.
Aggiungi la funzione seguente al tuo codice in index.js in basso.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Questa scheda contiene una coppia chiave-valore e un widget pulsante. I widget vengono quindi ordinati in un section e card contiene un elenco di sezioni da visualizzare.
Ora chiamiamo questa funzione quando viene creato un evento nel calendario. Nella funzione createCalendarEvent, sostituisci i contenuti con il codice seguente ed esegui il deployment della funzione.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
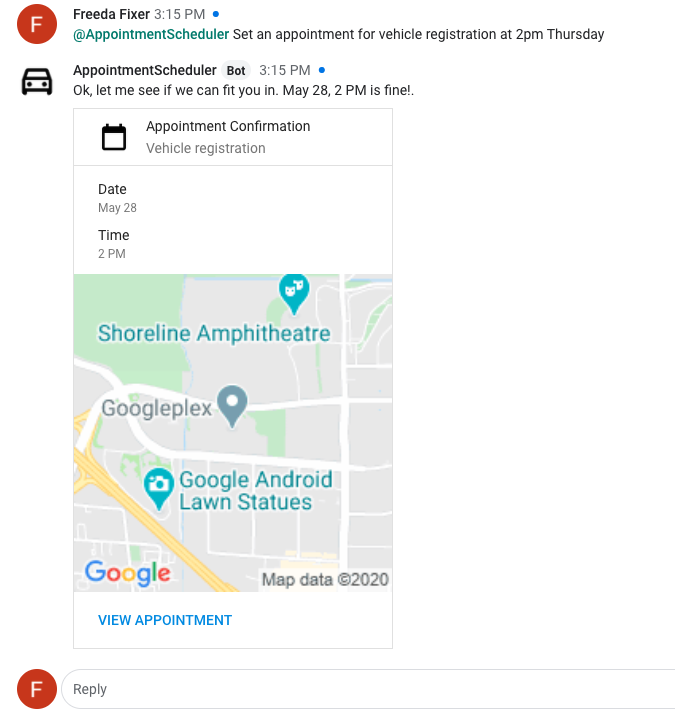
Quando l'agente risponde in Google Chat, saprà che deve restituire la scheda creata in precedenza. Provala con una richiesta di programmazione.
8. (Facoltativo) Aggiungere un widget immagine di Google Maps
Se vuoi rendere la tua scheda di risposta più visiva, puoi aggiungere una mappa statica del luogo dell'appuntamento generata dall'API Maps Static. L'API consente di creare un'immagine di Maps in base ai parametri URL. Possiamo quindi utilizzare l'immagine in un widget immagine nella nostra scheda.

- Attiva l'API Maps Static nella console Google Cloud nello stesso modo in cui hai abilitato le API Calendar e Google Chat.
- Crea e salva una chiave API per il tuo progetto nella sezione API e Services nella console. Per ulteriori informazioni sul recupero e sulle best practice relative alle chiavi API con Maps, fai clic qui.

- Copia la chiave API e le seguenti costanti nella parte superiore del file in index.js
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Successivamente, aggiungi un widget immagine nella funzione getGoogleChatCard
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Aggiungi mapImageWidget all'elenco dei widget nella variabile info Section, salva e implementa.
- Prova l'app Chat nel tuo spazio di Chat e dovresti ottenere una risposta avanzata basata sul codice che hai aggiunto oggi.
9. Esegui la pulizia
Se prevedi di completare altri codelab Dialogflow, salta questa sezione per il momento e torna in un secondo momento.
Elimina l'agente Dialogflow
- Fai clic su
 accanto all'agente esistente.
accanto all'agente esistente.

- Nella scheda General (Generale), scorri fino in fondo e fai clic su Delete This Agent (Elimina questo agente).
- Digita Elimina nella finestra di dialogo e fai clic su Elimina.
10. Complimenti
Hai creato un chatbot in Dialogflow e l'hai integrato con Calendar e ora Google Chat sei diventato un Google Workspace Pro.
Scopri di più
Per saperne di più, dai un'occhiata agli esempi di codice nella pagina GitHub Dialogflow.

