1. قبل البدء
في هذا الدرس التطبيقي حول الترميز، يمكنك دمج Vision API مع Dialogflow لتوفير ردود غنية وديناميكية مستندة إلى تعلُّم الآلة لمدخلات الصور المقدّمة من المستخدم. ستنشئ تطبيق دردشة مبرمجة يلتقط صورة كإدخال، ويعالجها في Vision API، ويعرض مَعلمًا محدّدًا للمستخدم. على سبيل المثال، إذا حمّل المستخدم صورة لـ "تاج محل"، فسيعيد برنامج الدردشة الآلي "تاج محل" كرد.
وهذا مفيد لأنه يمكنك تحليل العناصر في الصورة واتخاذ إجراء بشأن المعلومات المكتسبة. يمكنك أيضًا إنشاء نظام لمعالجة عمليات ردّ الأموال لمساعدة المستخدمين في تحميل الإيصالات واستخراج تاريخ الشراء في الإيصال ومعالجة عملية ردّ الأموال إذا كان التاريخ مناسبًا.
يمكنك إلقاء نظرة على نموذج مربّع الحوار التالي:
المستخدم: مرحبًا
روبوت الدردشة: مرحبًا! يمكنك تحميل صورة لاستكشاف المعالم.
المستخدم: حمّل صورة بها تاج محل.
الدردشة المبرمجة: تتم حاليًا معالجة الملف، وإليك النتائج: متحف دبي، وحديقة تاج محل، وتاج محل.

المتطلبات الأساسية
قبل المتابعة، عليك إكمال الدروس التطبيقية التالية حول الترميز:
- إنشاء جدول مواعيد باستخدام Dialogflow
- دمج برنامج دردشة مبرمجة Dialogflow مع "المهام مع مساعد Google"
- فهم الكيانات في Dialogflow
- إنشاء واجهة أمامية Django لتطبيق Dialogflow
عليك أيضًا فهم المفاهيم الأساسية والتركيبات الخاصة بمنصّة Dialogflow، والتي يمكنك الاطّلاع عليها من الفيديوهات التالية في مسار إنشاء روبوت دردشة باستخدام Dialogflow:
ما ستتعرَّف عليه
- كيفية إنشاء وكيل Dialogflow
- طريقة تعديل وكيل Dialogflow لتحميل الملفات
- كيفية إعداد اتصال Vision API باستخدام تنفيذ Dialogflow
- كيفية إعداد تطبيق الواجهة الأمامية Django وتشغيله في Dialogflow
- كيفية نشر تطبيق الواجهة الأمامية Django على Google Cloud في App Engine
- كيفية اختبار تطبيق Dialogflow من واجهة أمامية مخصَّصة
ما الذي ستقوم ببنائه
- إنشاء وكيل Dialogflow
- تنفيذ واجهة أمامية Django لتحميل ملف
- تنفيذ عملية تنفيذ Dialogflow لاستدعاء Vision API مقابل الصورة التي تم تحميلها
المتطلبات
- معرفة أساسية بلغة بايثون
- فهم أساسيات Dialogflow
- فهم أساسي لواجهة Vision API
2. نظرة عامة على الهندسة
ستنشئ تجربة محادثة جديدة باستخدام واجهة أمامية مخصّصة من Django وتعمل على توسيعها للدمج مع واجهة برمجة تطبيقات Vision. وبذلك ستتمكن من إنشاء الواجهة الأمامية باستخدام إطار عمل Django، وتشغيلها واختبارها محليًا، ثم نشرها في App Engine. ستبدو الواجهة الأمامية على النحو التالي:

سيعمل تدفق الطلب على النحو التالي كما هو موضح في الصورة التالية:
- سيرسل المستخدم طلبًا عبر الواجهة الأمامية.
- وسيؤدّي ذلك إلى إرسال طلب إلى واجهة برمجة التطبيقات Dialogflow detectIntent لربط كلام المستخدم بالهدف الصحيح.
- بعد رصد الغرض من معلم الاستكشاف، سيرسل تنفيذ Dialogflow طلبًا إلى Vision API، وسيتلقّى ردًا ويرسله إلى المستخدم.

هذا هو الشكل الذي ستبدو عليه البنية العامة.

3- ما هي Vision API؟
Vision API هي نموذج لتعلُّم الآلة تم تدريبه مسبقًا للحصول على الإحصاءات من الصور. ويمكن أن توفّر لك هذه الميزة إحصاءات متعددة، بما في ذلك تصنيف الصور، والتعرّف على الوجوه والمعالم، والتعرّف البصري على الأحرف، ووضع العلامات على المحتوى الفاضح. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة Vision AI.
4. إنشاء وكيل Dialogflow
- انتقِل إلى وحدة تحكُّم Dialogflow.
- سجِّل الدخول. (إذا كنت مستخدمًا لأول مرة، يُرجى استخدام بريدك الإلكتروني للاشتراك).
- اقبل الأحكام والشروط وسيتم نقلك إلى وحدة التحكّم.
- انقر على
 ، ثم انتقِل إلى أسفل الصفحة وانقر على إنشاء وكيل جديد.
، ثم انتقِل إلى أسفل الصفحة وانقر على إنشاء وكيل جديد. 
- أدخِل "VisionAPI". باعتباره اسم الوكيل
- انقر على إنشاء.
تنشئ Dialogflow الهدفَين التلقائيَين التاليَين كجزء من الوكيل:
- إنّ نيّة الترحيب التلقائية تحية المستخدمين.
- يرصد الهدف الاحتياطي التلقائي جميع الأسئلة التي لا يفهمها برنامج التتبُّع.
في هذه المرحلة، لديك برنامج تتبُّع وظيفي يرحب بالمستخدمين، ولكن عليك تحديثه لإعلام المستخدمين بأنّه يمكنهم تحميل صورة لاستكشاف المعالم.
تعديل نيّة الترحيب التلقائية لإعلام المستخدم بتحميل الصورة
- انقر على هدف الترحيب التلقائي.
- انتقِل إلى الردود > تلقائي > نص أو رد SSML وأدخِل "مرحبًا! يمكنك تحميل صورة لاستكشاف المعالم".

إنشاء كيان
- انقر على الكيانات.

- انقر على إنشاء كيان، وتسميته "اسم الملف"، وانقر على حفظ.

إنشاء هدف جديد
- انقر على الأهداف >. إنشاء هدف:
- أدخِل "استكشاف الصورة المحمَّلة". باعتباره اسم الغرض.
- انقر على عبارات التدريب >. إضافة عبارات تدريب وإدخال "الملف هو
demo.jpg" و"الملفtaj.jpeg" كتعبيرات مستخدم مع اعتبار @filename الكيان.

- انقر على الردود > إضافة ردّ > تلقائي > النص أو استجابة SSML: إدخال "ملف التقييم" وانقر على إضافة الردود.
- انقر على توصيل >. فعِّل عملية التنفيذ وفعِّل تفعيل طلب الردّ التلقائي على الويب لهذا الغرض.

5- إعداد عملية التنفيذ لدمجها مع Vision API
- انقر على توصيل الطلب.
- فعِّل المحرِّر المضمّن.

- عدِّل
index.jsباستخدام الرمز التالي وعدِّلYOUR-BUCKET-NAMEباسم حزمتك على Cloud Storage.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- الصق ما يلي في
package.jsonلاستبدال محتواه.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- انقر على حفظ.
6- تنزيل تطبيق الواجهة الأمامية وتشغيله
- استنساخ هذا المستودع إلى جهازك المحلي:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- انتقِل إلى الدليل الذي يحتوي على الرمز. وبدلاً من ذلك، يمكنك تنزيل النموذج كملف zip واستخراجه.
cd visionapi-dialogflow
7. إعداد البيئة المحلية
عند نشر تطبيقك، يستخدم خادم Cloud SQL الوكيل المدمج في بيئة App Engine العادية للتواصل مع مثيل Cloud SQL. ومع ذلك، لاختبار تطبيقك محليًا، عليك تثبيت نسخة محلية من خادم Cloud SQL Proxy واستخدامها في بيئة التطوير. لمزيد من المعلومات، يمكنك الاطّلاع على لمحة عن خادم Cloud SQL الوكيل.
لتنفيذ مهام المشرف الأساسية على مثيل Cloud SQL، يمكنك استخدام Cloud SQL لبرنامج MySQL.
تثبيت خادم Cloud SQL الوكيل
نزِّل خادم وكيل Cloud SQL وثبِّته باستخدام الأمر التالي. يتم استخدام خادم وكيل Cloud SQL للاتصال بمثيل Cloud SQL عند التشغيل محليًا.
نزِّل الخادم الوكيل:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
اجعل الخادم الوكيل قابلاً للتنفيذ.
chmod +x cloud_sql_proxy
إنشاء مثيل Cloud SQL
- يمكنك إنشاء Cloud SQL لمثيل الجيل الثاني من MySQL. أدخِل "polls-instance" أو عبارة عن اسم مشابه. قد يستغرق المثيل بضع دقائق حتى يصبح جاهزًا. بعد أن يصبح جاهزًا، من المفترض أن يظهر في قائمة المثيلات.
- استخدِم الآن أداة سطر الأوامر gcloud لتنفيذ الأمر التالي حيث يمثّل
[YOUR_INSTANCE_NAME]اسم مثيل Cloud SQL. يمكنك تدوين القيمة المعروضة لـconnectionNameللخطوة التالية. ويظهر بالتنسيق[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME].
gcloud sql instances describe [YOUR_INSTANCE_NAME]
بدلاً من ذلك، يمكنك النقر على المثيل في وحدة التحكّم للحصول على اسم الاتصال بالمثيل.

إعداد مثيل Cloud SQL
يمكنك بدء خادم وكيل Cloud SQL باستخدام connectionName من القسم السابق.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
استبدِل [YOUR_INSTANCE_CONNECTION_NAME] بالقيمة التي سجّلتها في القسم السابق. يؤدي ذلك إلى إنشاء اتصال من جهاز الكمبيوتر المحلي بمثيل Cloud SQL لأغراض الاختبار المحلي. وعليك مواصلة تشغيل خادم وكيل Cloud SQL طوال مدة اختبار تطبيقك محليًا.
بعد ذلك، أنشئ مستخدم وقاعدة بيانات جديدَين لخدمة Cloud SQL.
- أنشِئ قاعدة بيانات جديدة باستخدام Google Cloud Console لمثيل Cloud SQL الذي يحمل اسم polls-instance. على سبيل المثال، يمكنك إدخال "الاستطلاعات". كاسم.

- أنشئ مستخدمًا جديدًا باستخدام Cloud Console لمثيل Cloud SQL الذي يحمل اسم polls-instance.

ضبط إعدادات قاعدة البيانات
- افتح
mysite/settings-changeme.pyللتعديل. - أعِد تسمية الملف إلى "
setting.py". - في مكانين، استبدل
[YOUR-USERNAME]و[YOUR-PASSWORD]باسم المستخدم وكلمة المرور لقاعدة البيانات اللذين أنشأتهما في القسم السابق. يساعد ذلك في إعداد الاتصال بقاعدة البيانات لنشر App Engine والاختبار المحلي. - في السطر
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME] استبدل[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]باسم المثيل الذي اكتسبته في القسم السابق. - شغِّل الأمر التالي وانسخ قيمة
connectionNameالناتجة للخطوة التالية.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- استبدِل
[YOUR-CONNECTION-NAME]بالقيمة التي سجّلتها في الخطوة السابقة. - استبدِل
[YOUR-DATABASE]بالاسم الذي اخترته في القسم السابق.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- أغلِق
settings.pyواحفظه.
8. إعداد حساب الخدمة
- في وحدة تحكُّم Dialogflow، انقر على
 . في علامة التبويب الإعدادات العامة، انتقِل إلى مشروع Google > رقم تعريف المشروع وانقر على Google Cloud
. في علامة التبويب الإعدادات العامة، انتقِل إلى مشروع Google > رقم تعريف المشروع وانقر على Google Cloud  لفتح Cloud Console.
لفتح Cloud Console. 
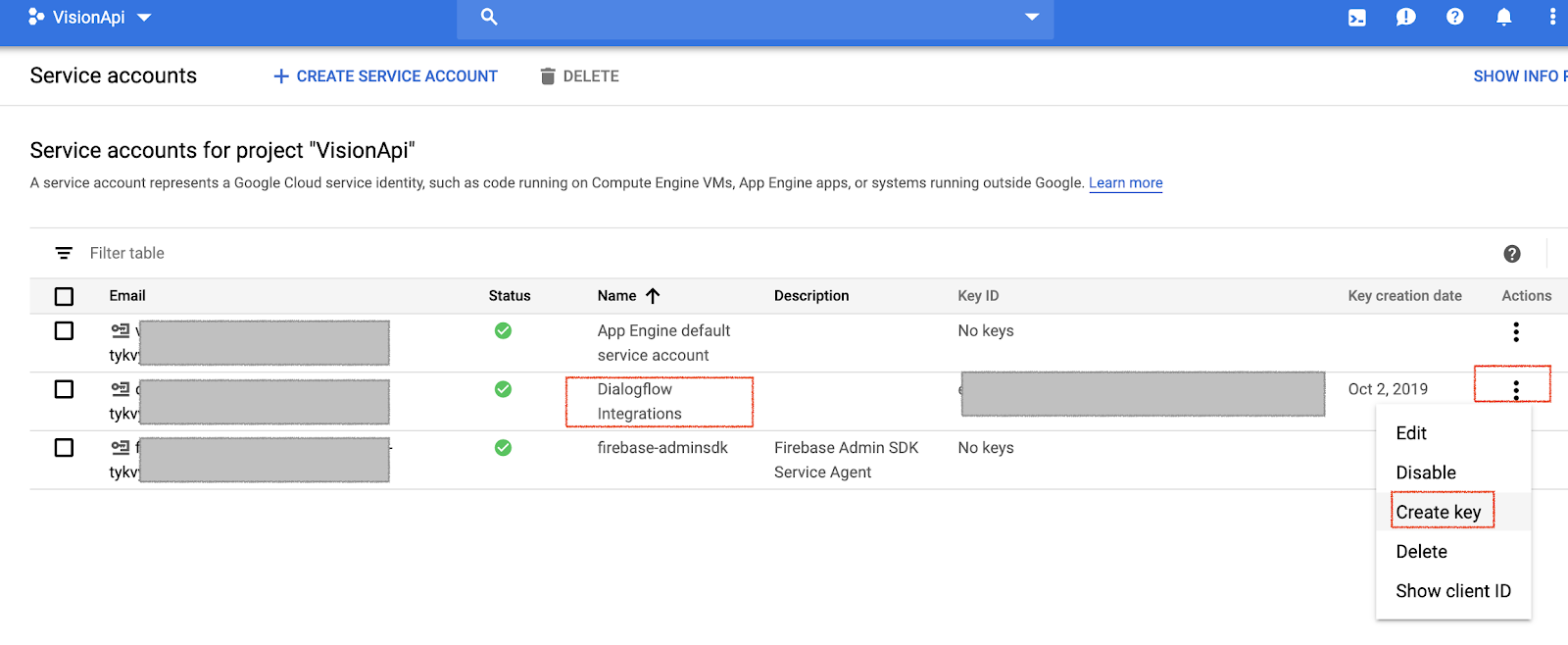
- انقر على قائمة التنقل ⋮ > إدارة الهوية وإمكانية الوصول المشرف > حسابات الخدمة، ثم انقر على
 بجانب عمليات دمج Dialogflow وانقر على إنشاء مفتاح.
بجانب عمليات دمج Dialogflow وانقر على إنشاء مفتاح.

- سيتم تنزيل ملف JSON على جهاز الكمبيوتر، ستحتاج إليه في أقسام الإعداد التالية.
9. إعداد نقطة نهاية Dialogflow ExploreIntent ليتم طلبها من التطبيق
- في مجلد المحادثة، استبدِل
key-sample.jsonبملف JSON لبيانات الاعتماد، وأدخِل اسمًا لهkey.json. - في "
views.py" في مجلد المحادثة، غيِّرGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"إلى رقم تعريف مشروعك.
10. إنشاء حِزم Cloud Storage
إنشاء حزمة Cloud Storage للكائنات الثابتة في الواجهة الأمامية
- في Cloud Console، انقر على "التنقل" قائمة التنقل ⇧ > مساحة التخزين:

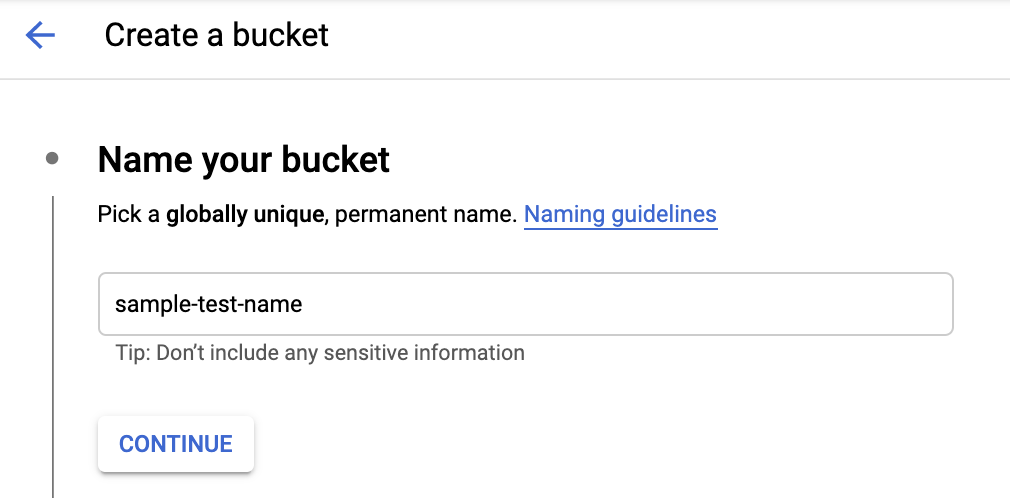
- انقر على إنشاء حزمة.
- توفّر اسمًا فريدًا عالميًا.

- اختيار مكان تخزين البيانات اختَر المنطقة واختَر الموقع الجغرافي الأنسب لاحتياجاتك.
- اختَر عادية كفئة تخزين تلقائية.

- اختَر ضبط الأذونات بشكل منتظم على مستوى الحزمة (سياسة الحزمة فقط)، ثم انقر على متابعة لإنشاء الحزمة.

- بعد إنشاء الحزمة، انقر على قائمة التنقل ⋮ > مساحة التخزين > استخدِم المتصفّح، ثم حدِّد موقع الحزمة التي أنشأتها.

- انقر على
 بجانب الحزمة المقابلة وانقر على تعديل أذونات الحزمة.
بجانب الحزمة المقابلة وانقر على تعديل أذونات الحزمة.

- انقر على إضافة أعضاء، ثم على الأعضاء الجدد، وأدخِل "allUsers". ثم انقر على اختيار دور > عارِض عنصر التخزين: يوفّر ذلك الإذن بالاطّلاع على ملفات الواجهة الأمامية الثابتة في allUsers. وهذا ليس إعداد أمان مثاليًا للملفات، ولكنّه يناسب الغرض من هذا الدرس التطبيقي على وجه التحديد.

إنشاء حزمة في Cloud Storage للصور التي حمّلها المستخدم
يجب اتّباع التعليمات نفسها لإنشاء حزمة منفصلة لتحميل صور المستخدمين. ضبط الأذونات على "allUsers" ولكن عليك اختيار أداة إنشاء مساحة التخزين وعارِض عنصر مساحة التخزين كأدوار.
11. إعداد حِزم Cloud Storage في تطبيق الواجهة الأمامية
يمكنك ضبط حزمة Cloud Storage في settings.py.
- فتح "
mysite/setting.py" - تحديد موقع المتغيّر
GCS_BUCKETواستبدال‘<YOUR-GCS-BUCKET-NAME>' مع حزمتك الثابتة على Cloud Storage. - تحديد موقع المتغيّر
GS_MEDIA_BUCKET_NAMEواستبدال‘<YOUR-GCS-BUCKET-NAME-MEDIA> مع اسم حزمة Cloud Storage للصور - تحديد موقع المتغيّر
GS_STATIC_BUCKET_NAMEواستبدال‘<YOUR-GCS-BUCKET-NAME-STATIC>' مع اسم حزمة Cloud Storage للملفات الثابتة. - احفظ الملف.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
إعداد حزمة Cloud Storage في home.html
- افتح مجلد المحادثة، ثم افتح "
templates" وأعِد تسمية "home-changeme.html" إلى "home.html". - ابحث عن "
<YOUR-GCS-BUCKET-NAME-MEDIA>" واستبدِله باسم الحزمة التي تريد حفظ الملف الذي حمّله المستخدم. ويمنعك ذلك من تخزين الملف الذي حمّله المستخدم في الواجهة الأمامية والاحتفاظ بمواد العرض الثابتة في حزمة Cloud Storage. تطلب واجهة Vision API حزمة Cloud Storage لاستلام الملف وإجراء التوقّع.
12. إنشاء التطبيق وتشغيله على الجهاز
لتشغيل تطبيق Django على جهاز الكمبيوتر المحلي، يجب إعداد بيئة تطوير بلغة Python تشمل Python وpip وVirtualenv. للحصول على التعليمات، راجِع مقالة إعداد بيئة تطوير Python.
- إنشاء بيئة بايثون معزولة وتثبيت التبعيات
virtualenv env source env/bin/activate pip install -r requirements.txt
- يمكنك تشغيل عمليات نقل بيانات Django لإعداد نماذجك.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- ابدأ خادم ويب محلي.
python3 manage.py runserver
- في متصفح الويب، انتقل إلى http://localhost:8000/. من المفترض أن تظهر صفحة ويب بسيطة على النحو التالي:.

يقدم خادم الويب Django الذي يعمل على جهاز الكمبيوتر نماذج صفحات التطبيق. عندما تكون مستعدًا للمتابعة، اضغط على Control+C (Command+C على نظام التشغيل Macintosh) لإيقاف خادم الويب المحلي.
استخدام وحدة تحكّم المشرف في Django
- أنشئ مستخدمًا مميزًا.
python3 manage.py createsuperuser
- ابدأ خادم ويب محلي.
python3 manage.py runserver
- انتقل إلى http://localhost:8000/admin/ في متصفح الويب. لتسجيل الدخول إلى موقع المشرف الإلكتروني، أدخِل اسم المستخدم وكلمة المرور اللذين أنشأتهما عند تشغيل
createsuperuser.
13. نشر التطبيق في بيئة App Engine العادية
يمكنك جمع كل المحتوى الثابت في مجلد واحد من خلال تنفيذ الأمر التالي، الذي ينقل كل ملفات التطبيق الثابتة إلى المجلد المحدَّد من قِبل "STATIC_ROOT" في settings.py:
python3 manage.py collectstatic
يمكنك تحميل التطبيق من خلال تشغيل الأمر التالي من دليل التطبيق حيث يقع ملف app.yaml:
gcloud app deploy
انتظر الرسالة التي تُعلمك باكتمال عملية التحديث.
14. اختبار تطبيق الواجهة الأمامية
في متصفح الويب، انتقل إلى https://<your_project_id>.appspot.com
هذه المرة، يتم تقديم طلبك من خلال خادم ويب يعمل في بيئة App Engine العادية.
يؤدي الأمر app deploy إلى نشر التطبيق على النحو الموضَّح في app.yaml وضبط الإصدار المنشور حديثًا ليكون الإصدار التلقائي، ما يؤدي إلى عرض جميع الزيارات الجديدة.
15. الإنتاج
عندما تكون مستعدًا لعرض المحتوى في مرحلة الإنتاج، غيِّر المتغيّر DEBUG إلى False في mysite/settings.py.
16. اختبار روبوت الدردشة
يمكنك اختبار روبوت الدردشة في المحاكي أو استخدام الويب أو تطبيق Google Home الذي سبق لك إنشاؤه.
- المستخدم: "مرحبًا"
- روبوت الدردشة: "مرحبًا! يمكنك تحميل صورة لاستكشاف المعالم".
- يحمّل المستخدم صورة.
نزِّل هذه الصورة وأدخِل اسمًا لها demo.jpg واستخدِمها.

- Chatbot: "تتم معالجة الملف، وإليك النتائج: جسر البوابة الذهبية، منطقة جولدن غيت الترفيهية الوطنية، جسر البوابة الذهبية، جسر البوابة الذهبية، جسر البوابة الذهبية".
بشكل عام، يُفترض أن يظهر على النحو التالي:

17. تَنظيم
إذا أردت إكمال دروس تطبيقية أخرى حول الترميز في Dialogflow، يمكنك تخطّي هذا القسم والعودة إليه لاحقًا.
حذف وكيل Dialogflow
- انقر على
 بجانب وكيلك الحالي.
بجانب وكيلك الحالي.

- في علامة التبويب الإعدادات العامة، انتقِل للأسفل وانقر على حذف هذا الوكيل.
- اكتب حذف في النافذة التي تظهر، وانقر على حذف.
18 تهانينا
لقد أنشأت روبوت دردشة في Dialogflow ودمجته مع Vision API. لقد أصبحت الآن مطور برامج دردشة مبرمجة
مزيد من المعلومات
لمزيد من المعلومات، يمكنك الاطّلاع على نماذج الرموز في صفحة Dialogflow GitHub.
