1. לפני שמתחילים
ב-Codelab הזה תשלבו את Vision API עם Dialogflow כדי לספק תשובות מבוססות-למידת מכונה עשירות ודינמיות לקלט של תמונות שהמשתמשים סיפקו. יוצרים אפליקציית צ'אט בוט שמצלמת תמונה כקלט, מעבדת אותה ב-Vision API ומחזירה למשתמש ציון דרך מזוהה. לדוגמה, אם המשתמש מעלה תמונה של הטאג' מהאל, הצ'אט בוט יחזיר את הטאג' מהאל כתשובה.
האפשרות הזו שימושית מאחר שניתן לנתח את הפריטים בתמונה ולנקוט פעולה על סמך המידע שהתקבל. ניתן גם לפתח מערכת לעיבוד החזרים כספיים כדי לעזור למשתמשים להעלות קבלות, לחלץ את תאריך הרכישה בקבלה ולעבד את ההחזר הכספי אם התאריך מתאים.
נבחן את תיבת הדו-שיח לדוגמה הבאה:
משתמש: שלום
צ'אט בוט: היי! אפשר להעלות תמונה כדי לראות ציוני דרך
משתמש: העלה תמונה עם הטאג' מהאל.
צ'אט בוט: הקובץ בתהליך עיבוד, הנה התוצאות: טאג' מהאל, גן טאג' מהאל, טאג' מהאל.

דרישות מוקדמות
כדי להמשיך, עליכם להשלים את ה-Codelabs הבאים:
- יצירת מתזמן פגישות באמצעות Dialogflow
- שילוב צ'אט בוט של Dialogflow עם Actions on Google
- הסבר על ישויות ב-Dialogflow
- פיתוח ממשק קצה של לקוח Django לאפליקציית Dialogflow
צריכים להבין גם את העקרונות הבסיסיים והמבנים של Dialogflow. אפשר ללמוד אותם מהסרטונים הבאים במסלול בניית צ'אט בוט באמצעות Dialogflow:
מה תלמדו
- איך יוצרים נציג של Dialogflow
- איך מעדכנים נציג של Dialogflow כדי להעלות קבצים
- איך להגדיר חיבור ל-Vision API באמצעות מילוי הזמנות ב-Dialogflow
- איך להגדיר ולהריץ אפליקציית חזית של Django ל-Dialogflow
- איך לפרוס את אפליקציית Django Frontend ל-Google Cloud ב-App Engine
- איך לבדוק את אפליקציית Dialogflow דרך ממשק קצה בהתאמה אישית
מה תפַתחו
- יצירת נציג ב-Dialogflow
- הטמעת חזית של Django כדי להעלות קובץ
- הטמעת מילוי הזמנות של Dialogflow כדי להפעיל את Vision API ביחס לתמונה שהועלתה
למה תזדקק?
- ידע בסיסי ב-Python
- הבנה בסיסית של Dialogflow
- הבנה בסיסית של Vision API
2. סקירה כללית של הארכיטקטורה
כך יוצרים חוויית שיחה חדשה עם חזית מותאמת אישית של Django ותרחיבו אותה לשילוב עם Vision API. תפתחו את הקצה הקדמי עם ה-framework של Django, תריצו ותבדקו אותו באופן מקומי, ואז תפרסו אותו ב-App Engine. ממשק הקצה ייראה כך:

תהליך הבקשה יפעל כך, כפי שמוצג בתמונה הבאה:
- המשתמש ישלח בקשה דרך הקצה הקדמי.
- פעולה זו תפעיל קריאה ל-Dialogflow IdentityIntent API כדי למפות את צורת ההתבטאות של המשתמש ל-Intent הנכון.
- אחרי שהמערכת תזהה את ה-Intent של ציון הדרך, מילוי הבקשה ב-Dialogflow ישלח בקשה ל-Vision API, יקבל תשובה ותשלח אותה למשתמש.

כך תיראה הארכיטקטורה הכוללת.

3. מה זה Vision API?
Vision API הוא מודל למידת מכונה מאומן מראש שמפיק תובנות מתמונות. הוא יכול לספק לך תובנות רבות, כולל הוספת תוויות לתמונות, זיהוי פנים וציוני דרך, זיהוי תווים אופטי (OCR) ותיוג של תוכן בוטה. למידע נוסף, ראו Vision AI.
4. יצירת נציג ב-Dialogflow
- נכנסים למסוף של Dialogflow.
- מתחברים לחשבון. (אם זו הפעם הראשונה שאתם משתמשים חדשים, השתמשו בכתובת האימייל שלכם כדי להירשם).
- מאשרים את התנאים וההגבלות ונכנסים למסוף.
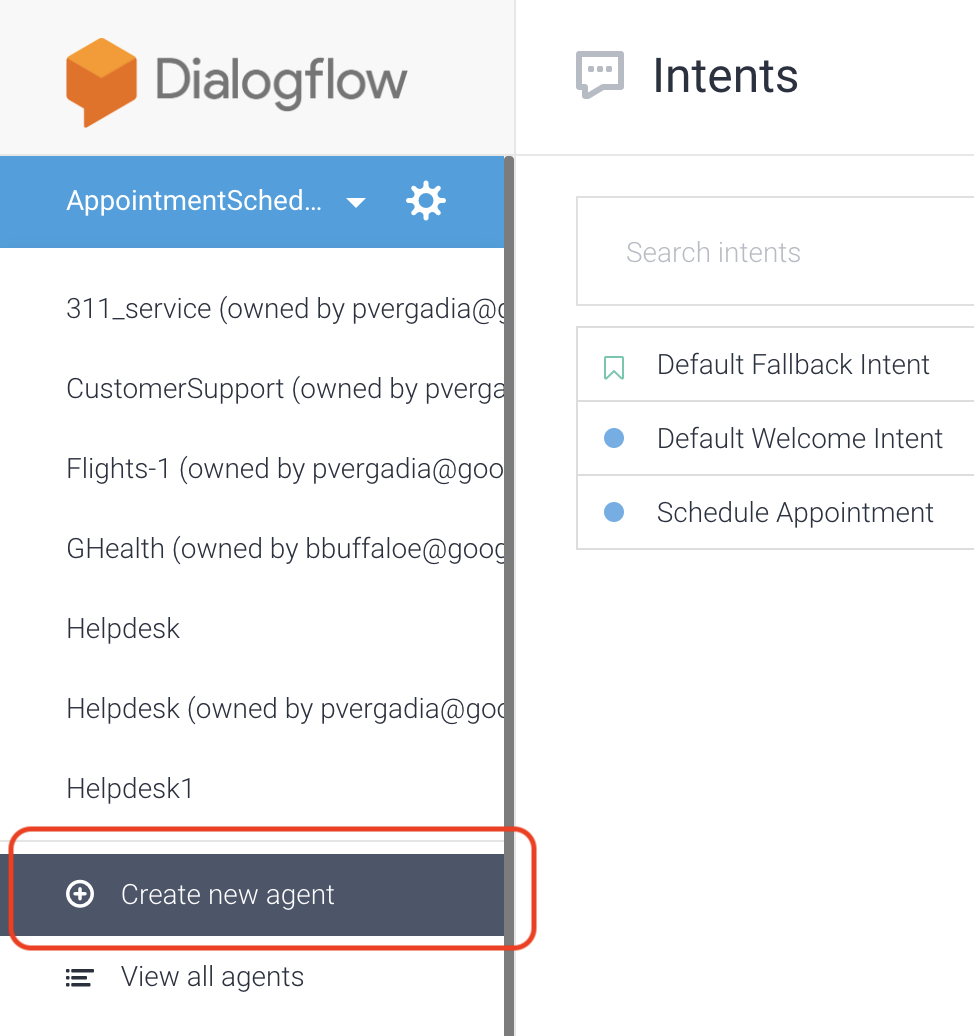
- לוחצים על
 , גוללים לחלק התחתון ולוחצים על יצירת נציג חדש.
, גוללים לחלק התחתון ולוחצים על יצירת נציג חדש. 
- מזינים 'VisionAPI' בתור שם הנציג.
- לוחצים על יצירה.
Dialogflow יוצר את שתי ברירת המחדל הבאות של Intent כחלק מהנציג:
- כוונת ברירת המחדל של בקשת ההצטרפות מברכת את המשתמשים.
- ה-Intent שמוגדר כברירת המחדל לברירת מחדל מקבל את כל השאלות שהבוט לא מבין.
בשלב הזה, יש לכם בוט תקין שמקדם את המשתמשים, אבל צריך לעדכן אותו כדי ליידע את המשתמשים שהם יכולים להעלות תמונה כדי לראות ציוני דרך מסוימים.
צריך לעדכן את ברירת המחדל של כוונות ההצטרפות כדי ליידע את המשתמש להעלות תמונה
- לוחצים על ברירת המחדל של כוונת הרכישה.
- ניווט אל תגובות > ברירת מחדל > הודעת טקסט או SSML Response ומזינים "שלום! אפשר להעלות תמונה כדי לראות ציוני דרך."

יצירת ישות
- לוחצים על ישויות.

- לוחצים על יצירת ישות ונותנים לה את השם 'שם הקובץ'. ולוחצים על Save.

יצירת Intent חדש
- לוחצים על Intents > יוצרים כוונה.
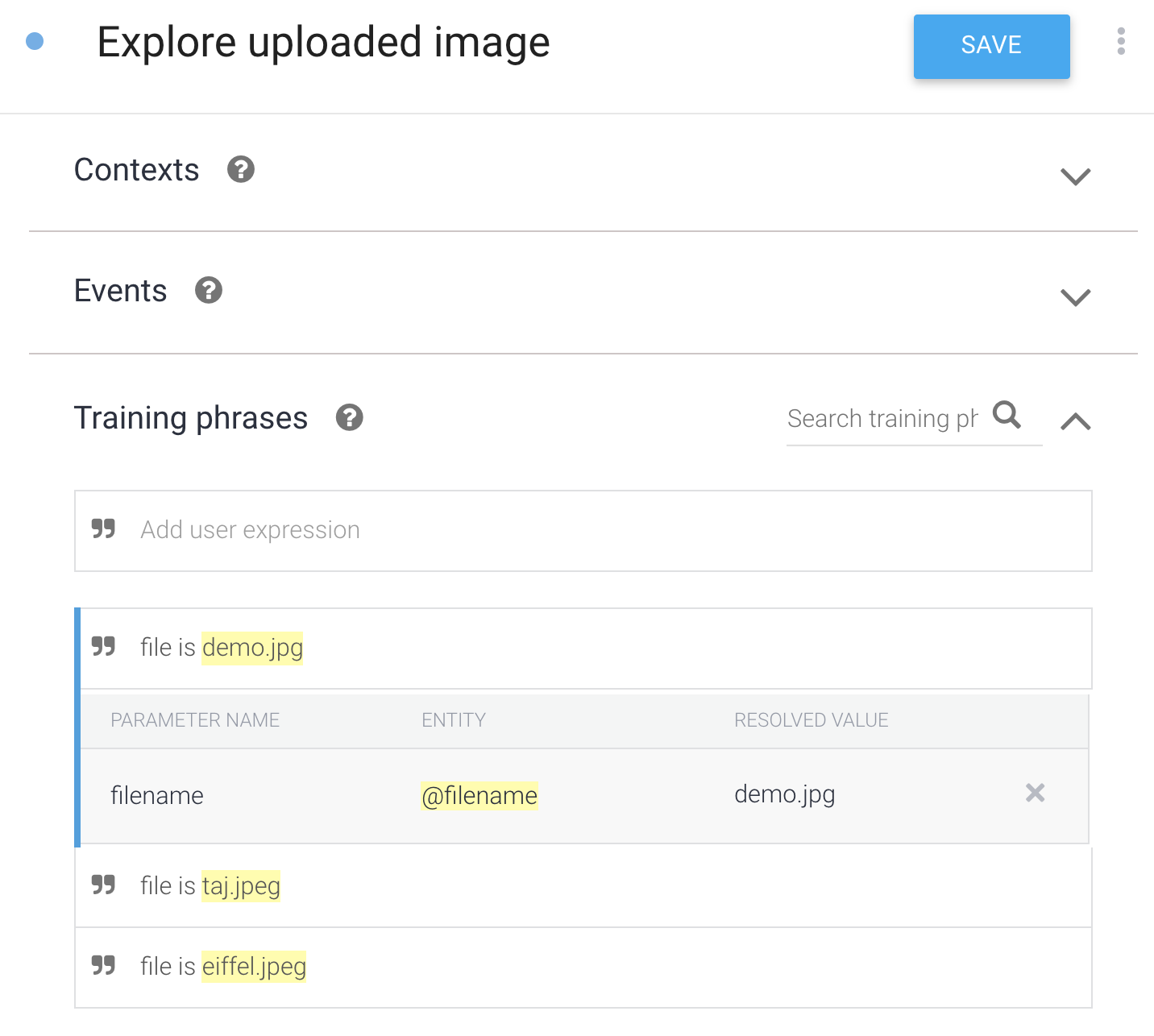
- מזינים 'חיפוש בתמונה שהועלתה' כשם ה-Intent.
- לוחצים על ביטויים לאימון > מוסיפים ביטויי אימון ומזינים "הקובץ הוא
demo.jpg" וגם 'הקובץ הואtaj.jpeg' כביטויי משתמש עם הישות @filename.

- לוחצים על תגובות > הוספת תגובה > ברירת מחדל > הודעת טקסט או תגובת SSML. מזינים 'קובץ הערכה'. ולוחצים על Add Responses.
- לוחצים על מילוי הזמנה > מפעילים מילוי הזמנות ומפעילים את האפשרות הפעלת קריאה לפעולה מאתר אחר עבור ה-Intent הזה.

5. הגדרת מילוי הזמנות לשילוב עם Vision API
- לוחצים על Fulfillment (מילוי).
- מפעילים את האפשרות עורך מוטבע.

- מעדכנים את
index.jsעם הקוד הבא ומעדכנים אתYOUR-BUCKET-NAMEבשם הקטגוריה של Cloud Storage.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- כדי להחליף את התוכן, מדביקים את הטקסט הבא בתוך
package.json.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- לוחצים על שמירה.
6. הורדה והפעלה של אפליקציית Frontend
- משכפלים את המאגר הזה ומעבירים אותו למכונה המקומית:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- עוברים לספרייה שמכילה את הקוד. לחלופין, אפשר להוריד את הדוגמה כקובץ ZIP ולחלץ אותה.
cd visionapi-dialogflow
7. הגדרת הסביבה המקומית
כשפורסים את האפליקציה, היא משתמשת בשרת ה-Proxy של Cloud SQL שמובנה בסביבה הסטנדרטית של App Engine כדי לתקשר עם המכונה של Cloud SQL. עם זאת, כדי לבדוק את האפליקציה שלכם באופן מקומי, עליכם להתקין עותק מקומי של שרת ה-proxy של Cloud SQL ולהשתמש בו בסביבת הפיתוח. מידע נוסף זמין במאמר מידע על Cloud SQL Proxy.
כדי לבצע משימות ניהול בסיסיות במכונה של Cloud SQL, אפשר להשתמש בלקוח Cloud SQL ל-MySQL.
התקנת ה-Proxy של Cloud SQL
מורידים ומתקינים את ה-Proxy ל-Cloud SQL באמצעות הפקודה הבאה. שרת ה-proxy של Cloud SQL משמש להתחברות למכונה של Cloud SQL בזמן הרצה מקומית.
מורידים את שרת ה-Proxy:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
יוצרים את קובץ ההפעלה של ה-Proxy.
chmod +x cloud_sql_proxy
יצירת מכונה של Cloud SQL
- איך יוצרים Cloud SQL ל-MySQL Second Generation. מזינים "polls-instance" או שם דומה לשם. יכול להיות שיעברו כמה דקות עד שהמכונה תהיה מוכנה. כשהוא מוכן, הוא אמור להופיע ברשימת המכונות.
- עכשיו משתמשים בכלי שורת הפקודה של Google Cloud כדי להריץ את הפקודה הבאה שבה
[YOUR_INSTANCE_NAME]מייצג את השם של המכונה של Cloud SQL. בשלב הבא, צריך לרשום את הערך המוצג עבורconnectionName. הוא מוצג בפורמט[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME].
gcloud sql instances describe [YOUR_INSTANCE_NAME]
לחלופין, אתם יכולים ללחוץ על המכונה במסוף כדי לראות את שם הקישור של המכונה.

אתחול המכונה של Cloud SQL
מפעילים את ה-Proxy של Cloud SQL באמצעות connectionName שבקטע הקודם.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
מחליפים את [YOUR_INSTANCE_CONNECTION_NAME] בערך שתיעדתם בקטע הקודם. יוצרת חיבור בין המחשב המקומי למכונה של Cloud SQL למטרות בדיקות מקומיות. ודאו ששרת ה-Proxy ל-Cloud SQL פועל כל הזמן שאתם בודקים באופן מקומי את האפליקציה.
לאחר מכן, יוצרים משתמש ומסד נתונים חדשים ב-Cloud SQL.
- ליצור מסד נתונים חדש באמצעות מסוף Google Cloud למכונה של Cloud SQL בשם polls-instance. לדוגמה, אפשר להזין 'סקרים'. בתור השם.

- יוצרים משתמש חדש באמצעות מסוף Cloud למכונה של Cloud SQL בשם polls-instance.

קביעת ההגדרות של מסד הנתונים
- צריך לפתוח את
mysite/settings-changeme.pyלעריכה. - משנים את שם הקובץ לשם
setting.py. - בשני מקומות, מחליפים את
[YOUR-USERNAME]ואת[YOUR-PASSWORD]בשם המשתמש ובסיסמה של מסד הנתונים שיצרתם בקטע הקודם. כך ניתן להגדיר את החיבור למסד הנתונים לצורך פריסה של App Engine ובדיקה מקומית. - בשורה
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME] מחליפים את[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]בשם המכונה שהתקבל בקטע הקודם. - מריצים את הפקודה הבאה ומעתיקים את ערך הפלט של
connectionNameלשלב הבא.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- מחליפים את
[YOUR-CONNECTION-NAME]בערך שתיעדתם בשלב הקודם - מחליפים את
[YOUR-DATABASE]בשם שבחרתם בקטע הקודם.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- צריך לסגור ולשמור את
settings.py.
8. הגדרת חשבון שירות
- לוחצים על
 במסוף של Dialogflow. בכרטיסייה General, מנווטים אל Google Project > Project ID (מזהה פרויקט) ולוחצים על Google Cloud
במסוף של Dialogflow. בכרטיסייה General, מנווטים אל Google Project > Project ID (מזהה פרויקט) ולוחצים על Google Cloud  כדי לפתוח את מסוף Cloud.
כדי לפתוח את מסוף Cloud. 
- לוחצים על תפריט הניווט myactivity > IAM & אדמין > חשבון שירות: לוחצים על
 לצד שילובים של Dialogflow ואז לוחצים על יצירת מפתח.
לצד שילובים של Dialogflow ואז לוחצים על יצירת מפתח.

- תתבצע הורדה של קובץ JSON למחשב שלכם, שאותו תצטרכו בקטעי ההגדרה הבאים.
9. הגדרה של קריאה לנקודת הקצה של ה-Intent של Dialogflow מהאפליקציה
- בתיקיית הצ'אט, מחליפים את
key-sample.jsonבקובץ ה-JSON של פרטי הכניסה ונותנים לו את השםkey.json. - בתיקייה
views.pyשבתיקיית הצ'אט, צריך לשנות אתGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"למזהה הפרויקט.
10. יצירת קטגוריות ב-Cloud Storage
יצירת קטגוריה של Cloud Storage לאובייקטים סטטיים בחזית
- במסוף Cloud, לוחצים על סמל הניווט שמוצג > אחסון.

- לוחצים על Create Bucket.
- צריך לתת שם ייחודי בעולם.

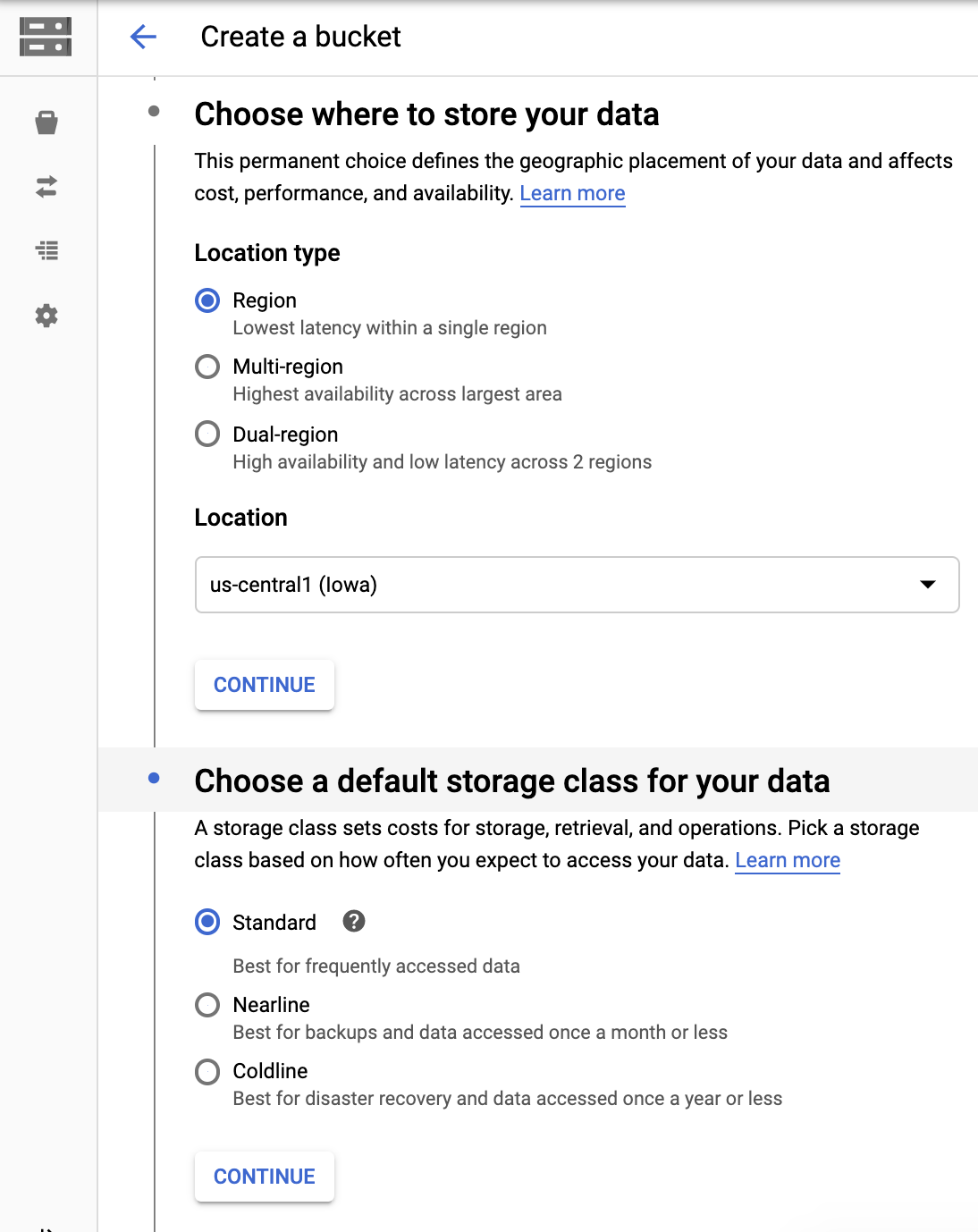
- בוחרים מיקום לאחסון הנתונים. בוחרים באפשרות אזור ובוחרים את המיקום המתאים ביותר לצרכים שלכם.
- בוחרים את Standard כסוג האחסון (storage class) שמוגדר כברירת מחדל.

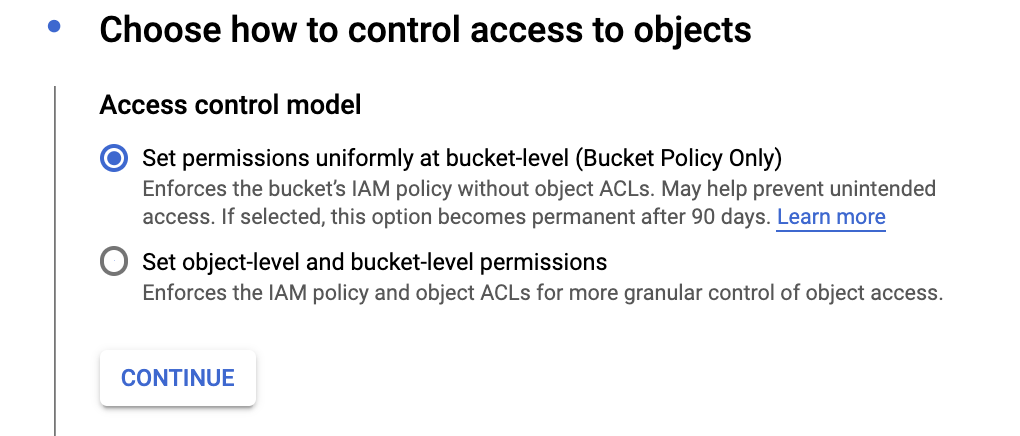
- בוחרים את Set permissions באופן אחיד ברמת הקטגוריה (Bucket Policy בלבד), ואז לוחצים על Continue כדי ליצור את הקטגוריה.

- לאחר יצירת הקטגוריה, לוחצים על תפריט הניווט כרטיסי התאמה > אחסון > דפדפן ומאתרים את הקטגוריה שיצרתם.

- לוחצים על הסמל
 ליד הקטגוריה המתאימה ולוחצים על Edit bucket permissions.
ליד הקטגוריה המתאימה ולוחצים על Edit bucket permissions.

- לוחצים על הוספת חברים, לוחצים על חברים חדשים ומזינים את הערך 'allUsers'. לוחצים על Select a role > צפייה באובייקט אחסון. מתן גישת צפייה לקבצים הסטטיים של הקצה הקדמי ל-allUsers. זו לא הגדרת אבטחה אידיאלית לקבצים, אבל היא מתאימה למטרה של ה-Codelab הספציפית הזו.

יצירת קטגוריה של Cloud Storage לתמונות שהועלו על ידי משתמשים
מבצעים את אותן הוראות כדי ליצור קטגוריה נפרדת להעלאת תמונות של משתמשים. הגדרת ההרשאות ל-'allUsers' שוב, אבל בוחרים בתפקידים Storage Object Creator ו-Storage Object Viewer.
11. הגדרת הקטגוריות של Cloud Storage באפליקציית הקצה הקדמי
הגדרת הקטגוריה של Cloud Storage ב- settings.py
- פתיחת
mysite/setting.py. - מאתרים את המשתנה
GCS_BUCKETומחליפים את‘<YOUR-GCS-BUCKET-NAME> בקטגוריה הסטטית של Cloud Storage. - מאתרים את המשתנה
GS_MEDIA_BUCKET_NAMEומחליפים את‘<YOUR-GCS-BUCKET-NAME-MEDIA>' בשם הקטגוריה של התמונות ב-Cloud Storage. - מאתרים את המשתנה
GS_STATIC_BUCKET_NAMEומחליפים את‘<YOUR-GCS-BUCKET-NAME-STATIC>' בשם הקטגוריה של Cloud Storage בשביל הקבצים הסטטיים. - שומרים את הקובץ.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
הגדרת קטגוריה של Cloud Storage ב-home.html
- פותחים את תיקיית הצ'אט, פותחים את
templatesומשנים את השם שלhome-changeme.htmlל-home.html. - מחפשים את
<YOUR-GCS-BUCKET-NAME-MEDIA>ומחליפים אותו בשם הקטגוריה שבו רוצים לשמור את הקובץ שהועלה על ידי המשתמש. כך לא תוכלו לאחסן את הקובץ שהועלה על ידי המשתמשים בחזית ולשמור את הנכסים הסטטיים בקטגוריה של Cloud Storage. ה-Vision API שולח קריאה לקטגוריה של Cloud Storage כדי לאסוף את הקובץ ולבצע את החיזוי.
12. פיתוח והפעלה של האפליקציה באופן מקומי
כדי להריץ את אפליקציית Django במחשב המקומי, יש להגדיר סביבת פיתוח Python, כולל Python, pip ו-Virtualenv. להוראות, ראו הגדרת סביבת פיתוח Python.
- יוצרים סביבת Python מבודדת ומתקינים יחסי תלות.
virtualenv env source env/bin/activate pip install -r requirements.txt
- הרצת העברות Django כדי להגדיר את המודלים שלך.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- מפעילים שרת אינטרנט מקומי.
python3 manage.py runserver
- בדפדפן האינטרנט, עוברים אל http://localhost:8000/. אתם אמורים לראות דף אינטרנט פשוט שנראה כך:

דפי האפליקציה לדוגמה נשלחים על ידי שרת האינטרנט Django שפועל במחשב שלכם. כשהכול מוכן, אפשר ללחוץ על Control+C (Command+C ב-Macintosh) כדי לעצור את שרת האינטרנט המקומי.
שימוש במסוף Admin של Django
- יצירת משתמש-על.
python3 manage.py createsuperuser
- מפעילים שרת אינטרנט מקומי.
python3 manage.py runserver
- עוברים לכתובת http://localhost:8000/admin/ בדפדפן האינטרנט. כדי להתחבר לאתר הניהול, צריך להזין את שם המשתמש והסיסמה שיצרת כשהפעלת את
createsuperuser.
13. פריסת האפליקציה לסביבה הרגילה של App Engine
כדי לאסוף את כל התוכן הסטטי בתיקייה אחת, מריצים את הפקודה הבאה, שמעבירה את כל הקבצים הסטטיים של האפליקציה לתיקייה שצוינה על ידי STATIC_ROOT ב-settings.py:
python3 manage.py collectstatic
כדי להעלות את האפליקציה, מריצים את הפקודה הבאה מהספרייה של האפליקציה שבה נמצא הקובץ של app.yaml:
gcloud app deploy
מחכים להודעה על כך שהעדכון הושלם.
14. בדיקת האפליקציה של הקצה הקדמי
בדפדפן האינטרנט, נכנסים לכתובת https://<your_project_id>.appspot.com
הפעם, הבקשה שלכם נשלחת על ידי שרת אינטרנט שפועל בסביבה הסטנדרטית של App Engine.
הפקודה app deploy פורסת את האפליקציה כפי שמתואר ב-app.yaml ומגדירה את הגרסה החדשה שנפרסה כגרסת ברירת המחדל. כך היא משרתת את כל התנועה החדשה.
15. ייצור
כשהכול מוכן להצגת התוכן בסביבת הייצור, צריך לשנות את המשתנה DEBUG ל-False ב-mysite/settings.py.
16. בדיקת הצ'אט בוט
אתם יכולים לבדוק את הצ'אט בוט בסימולטור או להשתמש בשילוב של האינטרנט או של Google Home שיצרתם קודם.
- משתמש: "hi"
- צ'אט בוט: "היי! אפשר להעלות תמונה כדי לראות ציוני דרך."
- משתמש מעלה תמונה.
מורידים את התמונה, נותנים לה את השם demo.jpg ומשתמשים בה.

- צ'אט בוט: "הקובץ מעובד, הנה התוצאות: גשר שער הזהב,אזור הפנאי הלאומי שער הזהב,גשר שער הזהב,גשר שער הזהב,גשר שער הזהב".
באופן כללי, האתר אמור להיראות כך:

17. הסרת המשאבים
אם אתם רוצים להשלים בדיקות אחרות של קוד Labs ב-Dialogflow, אפשר לדלג על הקטע הזה ולחזור אליו מאוחר יותר.
מחיקת הנציג של Dialogflow
- לוחצים על הסמל
 ליד הנציג הקיים.
ליד הנציג הקיים.

- בכרטיסייה כללי, גוללים למטה ולוחצים על מחיקת הנציג.
- מקלידים Delete בחלון שמופיע ולוחצים על מחיקה.
18. מזל טוב
יצרתם צ'אט בוט ב-Dialogflow ושילבת אותו עם Vision API. הפכת למפתחי צ'אט בוט!
מידע נוסף
מידע נוסף זמין בדוגמאות בדף Dialogflow GitHub.
