1. शुरू करने से पहले
इस कोडलैब में, Vision API को Dialogflow के साथ इंटिग्रेट किया जाएगा. इससे, लोगों से मिले इमेज इनपुट का बेहतर और डाइनैमिक मशीन लर्निंग के आधार पर जवाब दिया जा सकेगा. आपको एक ऐसा चैटबॉट ऐप्लिकेशन बनाना होगा जो इनपुट के तौर पर इमेज लेता है, उसे Vision API में प्रोसेस करता है, और उपयोगकर्ता को पहचाना गया लैंडमार्क दिखाता है. उदाहरण के लिए, अगर उपयोगकर्ता ताज महल की इमेज अपलोड करता है, तो चैटबॉट ताज महल को जवाब के तौर पर दिखाएगा.
यह तरीका मददगार होता है, क्योंकि आपके पास इमेज में मौजूद आइटम का विश्लेषण करने के साथ-साथ, मिली जानकारी के आधार पर कार्रवाई करने का विकल्प भी होता है. इसके अलावा, रिफ़ंड प्रोसेस करने वाला सिस्टम भी बनाया जा सकता है. इससे उपयोगकर्ताओं को रसीद अपलोड करने, रसीद में खरीदारी की तारीख निकालने, और तारीख के सही होने पर रिफ़ंड को प्रोसेस करने में मदद मिलेगी.
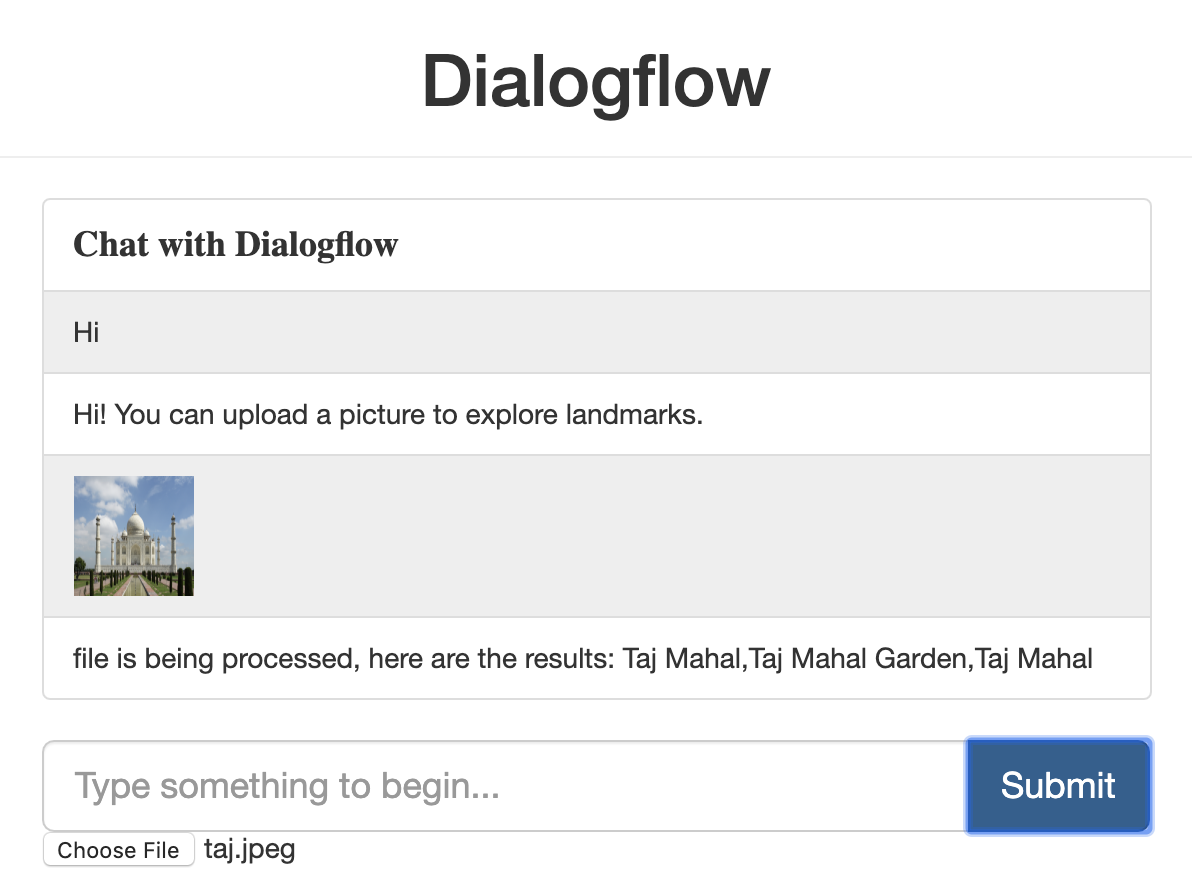
यहां दिए गए सैंपल डायलॉग पर एक नज़र डालें:
उपयोगकर्ता: नमस्ते
चैटबॉट: नमस्ते! लैंडमार्क को एक्सप्लोर करने के लिए, फ़ोटो अपलोड की जा सकती है
उपयोगकर्ता: कोई ऐसी इमेज अपलोड करें जिसमें ताज महल हो.
चैटबॉट: फ़ाइल प्रोसेस की जा रही है, ये रहे नतीजे: ताज महल, ताज महल गार्डन, ताज महल.

ज़रूरी शर्तें
आगे बढ़ने से पहले, आपको नीचे दिए गए कोडलैब पूरे करने होंगे:
- Dialogflow की मदद से अपॉइंटमेंट शेड्यूल करने वाला टूल बनाना
- Actions on Google के साथ, Dialogflow चैटबॉट को इंटिग्रेट करना
- Dialogflow में मौजूद इकाइयों को समझना
- Dialogflow ऐप्लिकेशन के लिए, फ़्रंटएंड Django क्लाइंट बनाना
आपको Dialogflow के बुनियादी सिद्धांतों और स्ट्रक्चर को भी समझना होगा. इन वीडियो को Dialogflow की मदद से चैटबॉट बनाएं पाथवे में देखा जा सकता है:
आप इन चीज़ों के बारे में जानेंगे
- Dialogflow एजेंट बनाने का तरीका
- फ़ाइलें अपलोड करने के लिए, Dialogflow एजेंट को अपडेट करने का तरीका
- Dialogflow के पूरा होने की सुविधा के साथ Vision API कनेक्शन को सेट अप करने का तरीका
- Dialogflow के लिए Django फ़्रंटएंड ऐप्लिकेशन को सेट अप करने और चलाने का तरीका
- Django फ़्रंटएंड ऐप्लिकेशन को App Engine पर Google Cloud में डिप्लॉय करने का तरीका
- कस्टम फ़्रंटएंड से, Dialogflow ऐप्लिकेशन की जांच करने का तरीका
आपको क्या बनाना होगा
- Dialogflow एजेंट बनाएं
- फ़ाइल अपलोड करने के लिए Django फ़्रंटएंड लागू करें
- अपलोड की गई इमेज से Vision API को शुरू करने के लिए, Dialogflow के फ़ुलफ़िलमेंट को लागू करें
आपको इनकी ज़रूरत होगी
- Python की बुनियादी जानकारी
- Dialogflow के बारे में बुनियादी जानकारी
- Vision API की बुनियादी समझ
2. आर्किटेक्चर की खास जानकारी
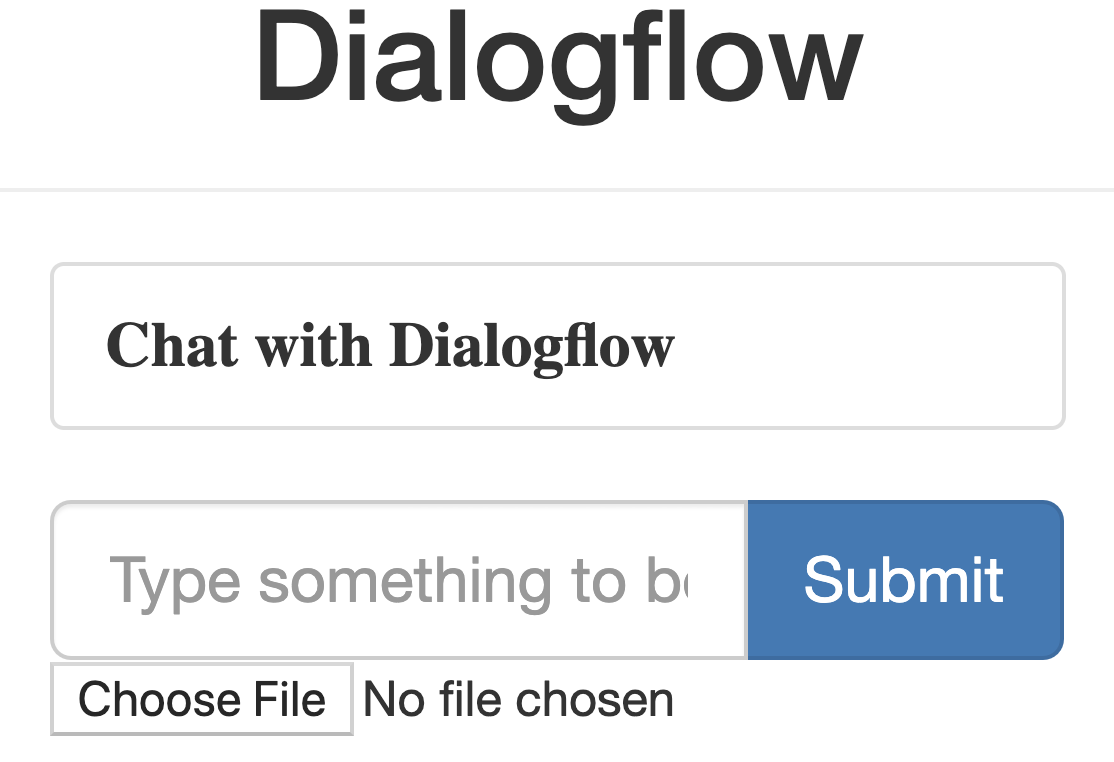
अपनी पसंद के मुताबिक Django फ़्रंटएंड की मदद से, बातचीत वाली नई सुविधा बनाएं और Vision API के साथ इंटिग्रेट करने के लिए इसका दायरा बढ़ाएं. आपको Django फ़्रेमवर्क के साथ फ़्रंटएंड बनाना होगा, इसे स्थानीय तौर पर चलाना होगा और टेस्ट करना होगा. इसके बाद, इसे App Engine पर डिप्लॉय करना होगा. फ़्रंटएंड इस तरह दिखेगा:

अनुरोध की प्रोसेस इस तरह से काम करेगी, जैसा कि इस इमेज में दिखाया गया है:
- उपयोगकर्ता फ़्रंटएंड से अनुरोध भेजेगा.
- इससे, DialogflowdetectIntent एपीआई को एक कॉल ट्रिगर किया जाएगा. इससे, उपयोगकर्ता के उच्चारण को सही इंटेंट के साथ मैप किया जा सकेगा.
- एक्सप्लोर लैंडमार्क के इंटेंट का पता चलने के बाद, Dialogflow पूरा करने के लिए Vision API को अनुरोध भेजेगा, उसका जवाब मिलेगा, और उसे उपयोगकर्ता को भेजा जाएगा.

पूरा आर्किटेक्चर ऐसा दिखेगा.

3. Vision API क्या है?
Vision API, पहले से ट्रेन किया गया एक एमएल मॉडल है, जो इमेज से अहम जानकारी लेता है. इससे आपको कई अहम जानकारी मिल सकती है. जैसे, इमेज को लेबल करना, चेहरे और लैंडमार्क की पहचान, ऑप्टिकल कैरेक्टर की पहचान, और अश्लील कॉन्टेंट को टैग करना. ज़्यादा जानने के लिए, विज़न एआई की जानकारी देखें.
4. Dialogflow एजेंट बनाएं
- Dialogflow कंसोल पर जाएं.
- साइन इन करें. (अगर आप इसका इस्तेमाल पहली बार कर रहे हैं, तो साइन अप करने के लिए अपने ईमेल पते का इस्तेमाल करें.)
- नियम और शर्तें स्वीकार करें और आपको कंसोल पर साइन इन कर दिया जाएगा.
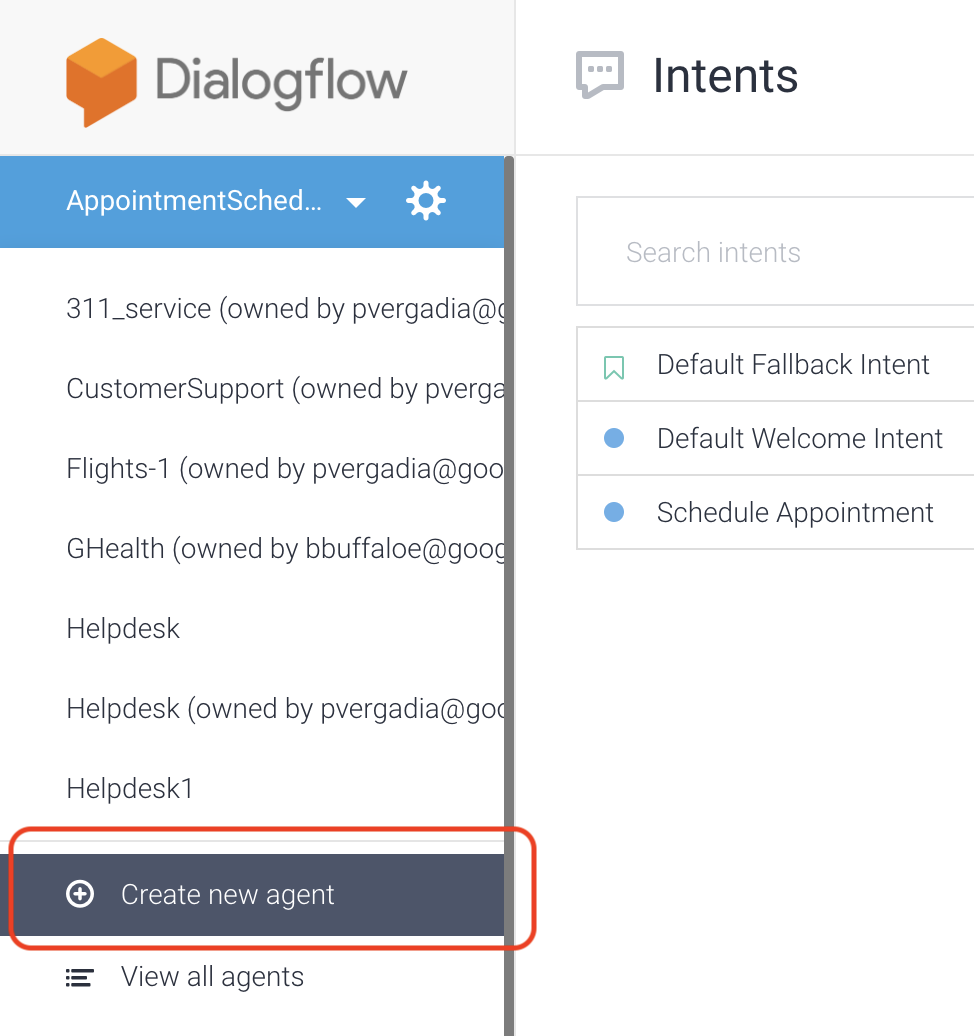
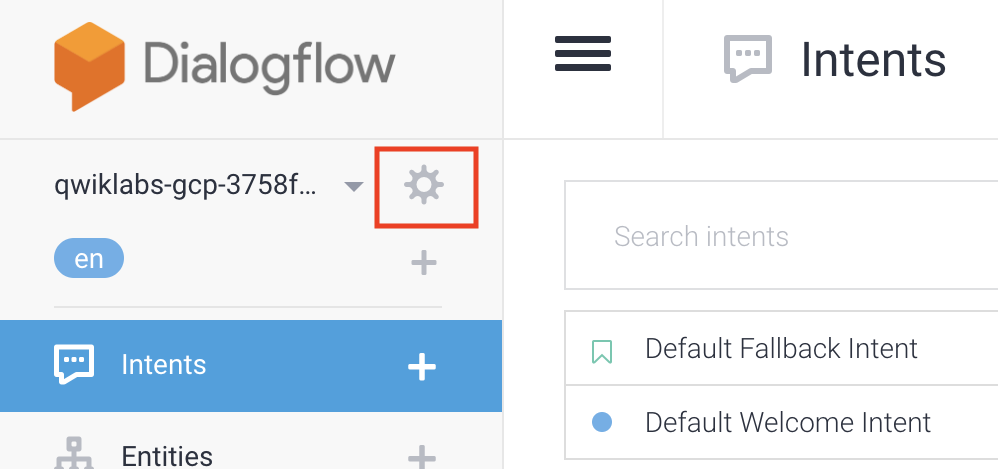
 पर क्लिक करें. इसके बाद, स्क्रोल करके सबसे नीचे जाएं और नया एजेंट बनाएं पर क्लिक करें.
पर क्लिक करें. इसके बाद, स्क्रोल करके सबसे नीचे जाएं और नया एजेंट बनाएं पर क्लिक करें. 
- "VisionAPI" डालें मेरे पास एजेंट का नाम होगा.
- बनाएं पर क्लिक करें.
Dialogflow, एजेंट के एक हिस्से के तौर पर ये दो डिफ़ॉल्ट इंटेंट बनाता है:
- डिफ़ॉल्ट तौर पर वेलकम इंटेंट, आपके उपयोगकर्ताओं का स्वागत करता है.
- डिफ़ॉल्ट फ़ॉलबैक इंटेंट में ऐसे सभी सवाल होते हैं जिन्हें आपका बॉट समझ नहीं पाता है.
अब आपके पास एक ऐसा फ़ंक्शनल बॉट है जो लोगों का स्वागत करता है. हालांकि, आपको इसे अपडेट करना होगा, ताकि उपयोगकर्ता यह जान सकें कि वे लैंडमार्क देखने के लिए इमेज अपलोड कर सकते हैं.
उपयोगकर्ता को इमेज अपलोड करने की सूचना देने के लिए, डिफ़ॉल्ट वेलकम इंटेंट अपडेट करें
- डिफ़ॉल्ट वेलकम इंटेंट पर क्लिक करें.
- जवाब पर जाएं > डिफ़ॉल्ट > टेक्स्ट या एसएसएमएल रिस्पॉन्स और "नमस्ते! लैंडमार्क को एक्सप्लोर करने के लिए, आप तस्वीर अपलोड कर सकते हैं."

इकाई बनाएं
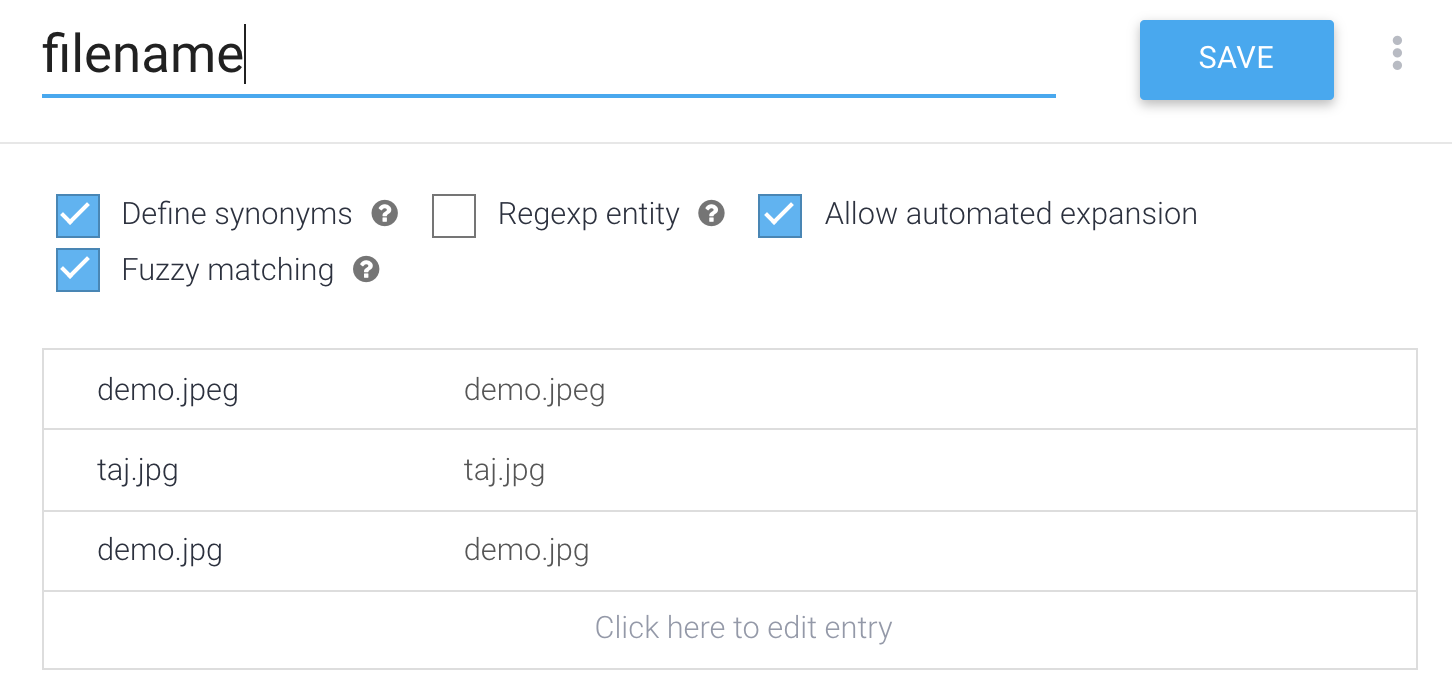
- इकाइयां पर क्लिक करें.

- इकाई बनाएं पर क्लिक करें, फिर इसे "फ़ाइल का नाम" नाम दें और सेव करें पर क्लिक करें.

नया इंटेंट बनाएं
- इंटेंट > पर क्लिक करें इंटेंट बनाएं.
- "अपलोड की गई इमेज एक्सप्लोर करें" डालें इंटेंट के नाम के तौर पर.
- ट्रेनिंग के वाक्यांश पर क्लिक करें > ट्रेनिंग के वाक्यांश जोड़ें और "फ़ाइल
demo.jpgहै" डालें और "फ़ाइलtaj.jpegहै" इकाई के तौर पर @filename के साथ उपयोगकर्ता एक्सप्रेशन के तौर पर.

- जवाब पर क्लिक करें > जवाब जोड़ें > डिफ़ॉल्ट > टेक्स्ट या एसएसएमएल रिस्पॉन्स. "आकलन फ़ाइल" डालें और जवाब जोड़ें पर क्लिक करें.
- ग्राहक को आइटम भेजना पर क्लिक करें > ग्राहक को आइटम भेजने की सुविधा चालू करें और इस इंटेंट के लिए वेबहुक कॉल की सुविधा चालू करें को चालू करें.

5. Vision API के साथ इंटिग्रेट करने के लिए, ग्राहक को आइटम भेजने की सुविधा सेट अप करें
- ग्राहक को आइटम भेजना पर क्लिक करें.
- इनलाइन एडिटर चालू करें.

index.jsमें यह कोड अपडेट करें. साथ ही,YOUR-BUCKET-NAMEको अपने Cloud Storage बकेट के नाम से अपडेट करें.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- इसका कॉन्टेंट बदलने के लिए, इसे
package.jsonमें चिपकाएं.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- सेव करें पर क्लिक करें.
6. फ़्रंटएंड ऐप्लिकेशन डाउनलोड करें और चलाएं
- इस रिपॉज़िटरी को अपने लोकल मशीन में क्लोन करें:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- उस डायरेक्ट्री में बदलाव करें जिसमें कोड है. इसके अलावा, सैंपल को ZIP फ़ॉर्मैट में डाउनलोड करके एक्सट्रैक्ट किया जा सकता है.
cd visionapi-dialogflow
7. अपने डिवाइस पर स्थानीय एनवायरमेंट सेट अप करना
डिप्लॉय किए जाने के बाद, आपका ऐप्लिकेशन आपके Cloud SQL इंस्टेंस से संपर्क करने के लिए, App Engine स्टैंडर्ड एनवायरमेंट में बनाए गए Cloud SQL प्रॉक्सी का इस्तेमाल करता है. हालांकि, अपने ऐप्लिकेशन की स्थानीय तौर पर जांच करने के लिए, आपको अपने डेवलपमेंट एनवायरमेंट में, Cloud SQL प्रॉक्सी की लोकल कॉपी इंस्टॉल और इस्तेमाल करनी होगी. ज़्यादा जानने के लिए, Cloud SQL प्रॉक्सी के बारे में जानकारी देखें.
Cloud SQL के इंस्टेंस पर एडमिन के बुनियादी टास्क करने के लिए, Cloud SQL for MySQL क्लाइंट का इस्तेमाल किया जा सकता है.
Cloud SQL प्रॉक्सी इंस्टॉल करें
Cloud SQL प्रॉक्सी को डाउनलोड और इंस्टॉल करने के लिए, नीचे दिए गए निर्देश का इस्तेमाल करें. Cloud SQL प्रॉक्सी का इस्तेमाल स्थानीय तौर पर चलाते समय, आपके Cloud SQL इंस्टेंस से कनेक्ट करने के लिए किया जाता है.
प्रॉक्सी डाउनलोड करें:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
प्रॉक्सी को एक्ज़ीक्यूट करने लायक बनाएं.
chmod +x cloud_sql_proxy
Cloud SQL इंस्टेंस बनाना
- Cloud SQL for MySQL सेकंड जनरेशन का इंस्टेंस बनाएं. "polls-instance" या नाम से मिलता-जुलता कोई दूसरा नाम डालें. इंस्टेंस को तैयार होने में कुछ मिनट लग सकते हैं. टैग तैयार होने के बाद, यह इंस्टेंस की सूची में दिखना चाहिए.
- अब नीचे दिए गए कमांड को चलाने के लिए, gcloud कमांड-लाइन टूल का इस्तेमाल करें. यहां
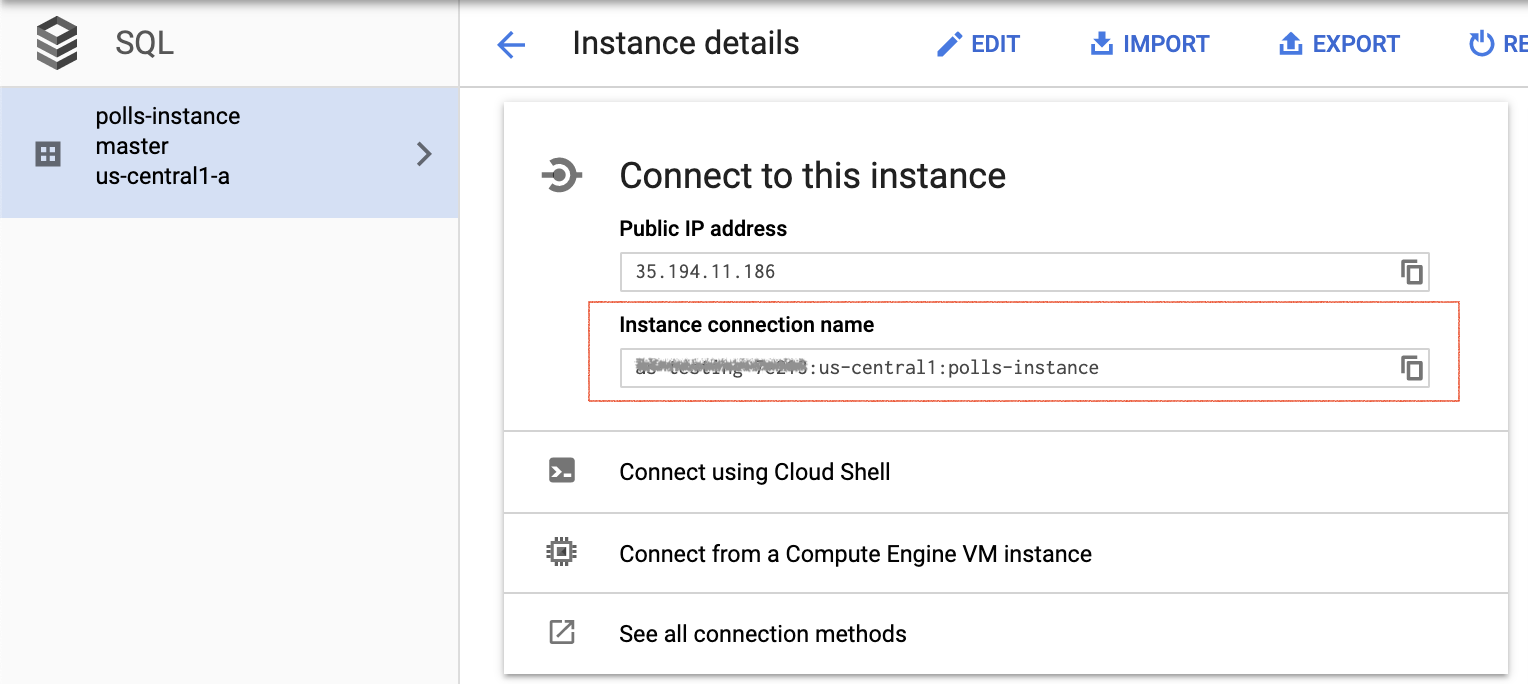
[YOUR_INSTANCE_NAME], आपके Cloud SQL इंस्टेंस का नाम दिखाता है. अगले चरण में जाने के लिए,connectionNameके लिए दिखाई गई वैल्यू को नोट कर लें. यह[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]फ़ॉर्मैट में दिखता है.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
इसके अलावा, इंस्टेंस कनेक्शन का नाम पाने के लिए, कंसोल में इंस्टेंस पर क्लिक करें.

अपने Cloud SQL इंस्टेंस शुरू करें
पिछले सेक्शन में दिए गए connectionName का इस्तेमाल करके, Cloud SQL प्रॉक्सी शुरू करें.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
[YOUR_INSTANCE_CONNECTION_NAME] को पिछले सेक्शन में रिकॉर्ड की गई वैल्यू से बदलें. यह लोकल टेस्टिंग के लिए, आपके लोकल कंप्यूटर से Cloud SQL इंस्टेंस से कनेक्शन बनाता है. अपने ऐप्लिकेशन की स्थानीय जांच के दौरान, Cloud SQL प्रॉक्सी को पूरे समय चलाएं.
इसके बाद, Cloud SQL का नया उपयोगकर्ता और डेटाबेस बनाएं.
- अपने Cloud SQL इंस्टेंस के लिए, Google Cloud Console का इस्तेमाल करके पोल-इंस्टेंस नाम का एक नया डेटाबेस बनाएं. उदाहरण के लिए, आप "पोल" डाल सकते हैं दिया हुआ है.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है - अपने Cloud SQL इंस्टेंस के लिए, Cloud Console का इस्तेमाल करके नया उपयोगकर्ता बनाएं. इसका नाम पोल-इंस्टेंस है.

डेटाबेस की सेटिंग कॉन्फ़िगर करना
- बदलाव करने के लिए
mysite/settings-changeme.pyखोलें. - फ़ाइल का नाम बदलकर
setting.pyकरें. - दो जगहों पर,
[YOUR-USERNAME]और[YOUR-PASSWORD]को पिछले सेक्शन में बनाए गए डेटाबेस के उपयोगकर्ता नाम और पासवर्ड से बदलें. इससे App Engine डिप्लॉयमेंट और लोकल टेस्टिंग के लिए, डेटाबेस से कनेक्शन सेट अप करने में मदद मिलती है. - लाइन
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]' में[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]को पिछले सेक्शन में मिले अपने इंस्टेंस नाम से बदलें. - अगले चरण के लिए, यह निर्देश चलाएं और आउटपुट के तौर पर
connectionNameकी वैल्यू कॉपी करें.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
[YOUR-CONNECTION-NAME]को पिछले चरण में रिकॉर्ड की गई वैल्यू से बदलें[YOUR-DATABASE]को पिछले सेक्शन में चुने गए नाम से बदलें.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
settings.pyको बंद करें और सेव करें.
8. सेवा खाता सेट अप करें
- Dialogflow के कंसोल में,
 पर क्लिक करें. सामान्य टैब में, Google प्रोजेक्ट पर जाएं > प्रोजेक्ट आईडी और Cloud Console खोलने के लिए, Google Cloud
पर क्लिक करें. सामान्य टैब में, Google प्रोजेक्ट पर जाएं > प्रोजेक्ट आईडी और Cloud Console खोलने के लिए, Google Cloud  पर क्लिक करें.
पर क्लिक करें. 
- नेविगेशन मेन्यू रजिस्ट्रेंट पर क्लिक करें > आईएएम और एडमिन > सेवा खाते चुनें और Dialogflow इंटिग्रेशन के बगल में मौजूद
 पर क्लिक करें. इसके बाद, कुंजी बनाएं पर क्लिक करें.
पर क्लिक करें. इसके बाद, कुंजी बनाएं पर क्लिक करें.

- आपके कंप्यूटर पर एक JSON फ़ाइल डाउनलोड होगी, जिसकी आपको नीचे दिए गए सेटअप सेक्शन में ज़रूरत होगी.
9. ऐप्लिकेशन से कॉल करने के लिए, DialogflowdetectIntent एंडपॉइंट को सेट अप करें
- चैट फ़ोल्डर में,
key-sample.jsonको अपने क्रेडेंशियल वाली JSON फ़ाइल से बदलें और इसेkey.jsonनाम दें. - चैट फ़ोल्डर में
views.pyमें,GOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"को अपने प्रोजेक्ट आईडी में बदलें.
10. Cloud Storage बकेट बनाना
फ़्रंटएंड स्टैटिक ऑब्जेक्ट के लिए Cloud Storage बकेट बनाएं
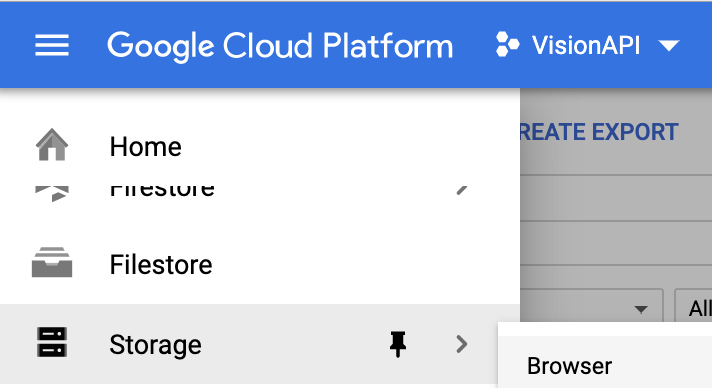
- Cloud Console में, नेविगेशन मेन्यू रजिस्ट्रेंट पर जाएं > स्टोरेज.

- बकेट बनाएं पर क्लिक करें.
- दुनिया भर में यूनीक नाम दें.

- चुनें कि आपको अपना डेटा कहां सेव करना है. इलाका चुनें. इसके बाद, अपनी ज़रूरत के हिसाब से सबसे सही जगह चुनें.
- अपनी डिफ़ॉल्ट स्टोरेज क्लास के तौर पर स्टैंडर्ड चुनें.

- बकेट-लेवल पर अनुमतियों को समान रूप से सेट करें (सिर्फ़ बकेट नीति) चुनें. इसके बाद, बकेट बनाने के लिए, जारी रखें पर क्लिक करें.

- बकेट बनाने के बाद, नेविगेशन मेन्यू \n पर क्लिक करें > डिवाइस का स्टोरेज > ब्राउज़र चुनें और अपनी बनाई हुई बकेट ढूंढें.

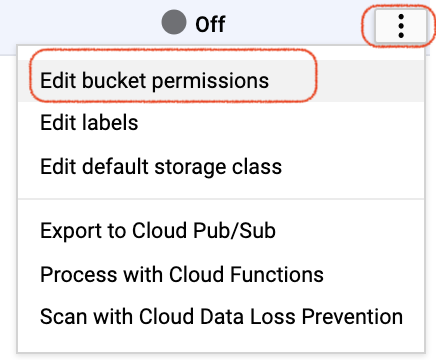
- संबंधित बकेट के बगल में मौजूद,
 पर क्लिक करें और बकेट की अनुमतियों में बदलाव करें पर क्लिक करें.
पर क्लिक करें और बकेट की अनुमतियों में बदलाव करें पर क्लिक करें.

- सदस्य जोड़ें पर क्लिक करें. इसके बाद, नए सदस्य पर क्लिक करें, फिर "सभी उपयोगकर्ता" डालें इसके बाद, भूमिका चुनें पर क्लिक करें > स्टोरेज ऑब्जेक्ट व्यूअर. इससे allUsers को स्टैटिक फ़्रंटएंड फ़ाइलें देखने का ऐक्सेस मिलता है. यह फ़ाइलों के लिए बिलकुल सही सुरक्षा सेटिंग नहीं है, लेकिन यह इस खास कोडलैब के लिए काम करती है.

उपयोगकर्ता की अपलोड की गई इमेज के लिए, Cloud Storage बकेट बनाना
उपयोगकर्ता की इमेज अपलोड करने के लिए, एक अलग बकेट बनाने के लिए उन्हीं निर्देशों का पालन करें. "सभी उपयोगकर्ताओं" के लिए अनुमतियां सेट करें फिर से, लेकिन स्टोरेज ऑब्जेक्ट क्रिएटर और स्टोरेज ऑब्जेक्ट व्यूअर को रोल के तौर पर चुनें.
11. फ़्रंटएंड ऐप्लिकेशन में Cloud Storage बकेट कॉन्फ़िगर करना
settings.py में Cloud Storage बकेट कॉन्फ़िगर करें
mysite/setting.pyखोलें.GCS_BUCKETवैरिएबल ढूंढें और‘<YOUR-GCS-BUCKET-NAME>' को बदलें अपने Cloud Storage स्टैटिक बकेट के साथ.GS_MEDIA_BUCKET_NAMEवैरिएबल ढूंढें और‘<YOUR-GCS-BUCKET-NAME-MEDIA>' को बदलें साथ ही, इमेज के लिए आपके Cloud Storage बकेट नाम के साथ.GS_STATIC_BUCKET_NAMEवैरिएबल ढूंढें और‘<YOUR-GCS-BUCKET-NAME-STATIC>' को बदलें स्टैटिक फ़ाइलों के लिए आपके Cloud Storage बकेट नाम के साथ.- फ़ाइल सेव करें.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
Home.html में Cloud Storage बकेट कॉन्फ़िगर करें
- चैट फ़ोल्डर खोलें. इसके बाद,
templatesखोलें औरhome-changeme.htmlका नाम बदलकरhome.htmlकरें. <YOUR-GCS-BUCKET-NAME-MEDIA>खोजें और इसे उस जगह अपने बकेट नाम से बदलें जहां आपको उपयोगकर्ता की अपलोड की गई फ़ाइल को सेव करना है. इससे, उपयोगकर्ता की अपलोड की गई फ़ाइल को फ़्रंटएंड में सेव नहीं किया जा सकता. साथ ही, स्टैटिक ऐसेट को Cloud Storage बकेट में नहीं रखा जा सकता. Vision API, फ़ाइल चुनने और अनुमान लगाने के लिए Cloud Storage बकेट को कॉल करता है.
12. ऐप्लिकेशन को स्थानीय तौर पर बनाएं और चलाएं
अपने लोकल कंप्यूटर पर Django ऐप्लिकेशन चलाने के लिए, आपको Python, पीआईपी, और Virtualenv के साथ-साथ Python डेवलपमेंट एनवायरमेंट सेट अप करना होगा. निर्देशों के लिए, Set up a Python Development Environment में दिया गया लेख पढ़ें.
- आइसोलेटेड Python एनवायरमेंट बनाएं और डिपेंडेंसी इंस्टॉल करें.
virtualenv env source env/bin/activate pip install -r requirements.txt
- अपने मॉडल सेट अप करने के लिए, Django माइग्रेशन चलाएं.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- लोकल वेब सर्वर शुरू करें.
python3 manage.py runserver
- अपने वेब ब्राउज़र में, http://localhost:8000/ पर जाएं. आपको एक सामान्य वेबपेज दिखेगा, जो ऐसा दिखेगा:.

नमूना ऐप्लिकेशन पेज, आपके कंप्यूटर पर चल रहे Django वेब सर्वर के ज़रिए डिलीवर किए जाते हैं. जब आप आगे बढ़ने के लिए तैयार हों, तब लोकल वेब सर्वर को बंद करने के लिए Control+C (Macintosh पर Command+C) दबाएं.
Django के Admin console का इस्तेमाल करना
- सुपर उपयोगकर्ता बनाएं.
python3 manage.py createsuperuser
- लोकल वेब सर्वर शुरू करें.
python3 manage.py runserver
- अपने वेब ब्राउज़र में http://localhost:8000/admin/ पर जाएं. एडमिन साइट में लॉग इन करने के लिए, वह उपयोगकर्ता नाम और पासवर्ड डालें जो आपने
createsuperuserचलाते समय बनाया था.
13. ऐप्लिकेशन को App Engine स्टैंडर्ड एनवायरमेंट में डिप्लॉय करें
नीचे दिए गए निर्देश को चलाकर, सभी स्टैटिक कॉन्टेंट को एक फ़ोल्डर में इकट्ठा करें. यह निर्देश, ऐप्लिकेशन की सभी स्टैटिक फ़ाइलों को settings.py में STATIC_ROOT के बताए गए फ़ोल्डर में ले जाता है:
python3 manage.py collectstatic
जहां app.yaml फ़ाइल मौजूद है वहां ऐप्लिकेशन की डायरेक्ट्री से नीचे दिए गए कमांड को चलाकर ऐप्लिकेशन अपलोड करें:
gcloud app deploy
अपडेट पूरा हो जाने के बारे में सूचित करने वाले मैसेज का इंतज़ार करें.
14. फ़्रंटएंड ऐप्लिकेशन का परीक्षण करें
अपने वेब ब्राउज़र में, https://<your_project_id>.appspot.com पर जाएं
इस बार, App Engine स्टैंडर्ड एनवायरमेंट में चलने वाले वेब सर्वर से आपका अनुरोध भेजा जाएगा.
app deploy निर्देश, ऐप्लिकेशन को app.yaml में बताए गए तरीके से डिप्लॉय करता है. साथ ही, डिप्लॉय किए गए नए वर्शन को डिफ़ॉल्ट वर्शन के तौर पर सेट करता है, जिससे यह सभी के लिए नया ट्रैफ़िक जनरेट करता है.
15. प्रोडक्शन
जब आप अपना कॉन्टेंट प्रोडक्शन में दिखाने के लिए तैयार हों, तब mysite/settings.py में DEBUG वैरिएबल को False में बदलें.
16. अपने चैटबॉट की जांच करें
सिम्युलेटर में अपने चैटबॉट को टेस्ट किया जा सकता है. इसके अलावा, पहले बनाए गए वेब या Google Home इंटिग्रेशन का इस्तेमाल करके भी ऐसा किया जा सकता है.
- उपयोगकर्ता: "नमस्ते"
- चैटबॉट: "नमस्ते! लैंडमार्क को एक्सप्लोर करने के लिए, आप तस्वीर अपलोड कर सकते हैं."
- उपयोगकर्ता ने इमेज अपलोड की.
इस इमेज को डाउनलोड करें, इसे demo.jpg नाम दें, और इसका इस्तेमाल करें.

- चैटबॉट: "फ़ाइल प्रोसेस की जा रही है, ये नतीजे हैं: गोल्डन गेट ब्रिज,गोल्डन गेट नैशनल रीक्रिएशन एरिया,गोल्डन गेट ब्रिज,गोल्डन गेट ब्रिज,गोल्डन गेट ब्रिज."
कुल मिलाकर, यह कुछ ऐसा दिखना चाहिए:

17. व्यवस्थित करें
अगर आपको अन्य Dialogflow कोडलैब पूरे करने हैं, तो इस सेक्शन को छोड़ें और बाद में इस पर वापस आएं.
Dialogflow एजेंट को मिटाएं
- अपने मौजूदा एजेंट के बगल में मौजूद,
 पर क्लिक करें.
पर क्लिक करें.

- सामान्य टैब में, नीचे स्क्रोल करें और यह एजेंट मिटाएं पर क्लिक करें.
- दिखाई देने वाली विंडो में Delete लिखें और Delete पर क्लिक करें.
18. बधाई हो
आपने Dialogflow में एक चैटबॉट बनाया है और उसे Vision API के साथ इंटिग्रेट किया है. अब आप चैटबॉट डेवलपर हैं!
ज़्यादा जानें
ज़्यादा जानने के लिए, Dialogflow GitHub पेज पर कोड सैंपल देखें.
