1. 概要
ASP.NET Core は、インターネットに接続された最新のクラウドベースのアプリケーションを C# プログラミング言語を使用してビルドするための、オープンソースの新しいクロスプラットフォーム フレームワークです。
Kubernetes はオープンソースのプロジェクトで、ノートパソコンから可用性の高いマルチノード クラスタ、パブリック クラウドからオンプレミスのデプロイ、仮想マシンからベアメタルまで、さまざまな環境で実行できます。
このラボでは、シンプルな ASP.NET Core アプリを Kubernetes Engine で実行される Kubernetes にデプロイします。この Codelab は、Google Cloud Shell から ASP.NET Core アプリをビルドして起動する Codelab をベースにしています。このラボを実行する前に、先にラボを完了しておくことをおすすめします。
この Codelab の目標は、コード(ここではシンプルな Hello World ASP.NET Core アプリ)を、Kubernetes で実行される複製されたアプリケーションに変換することです。マシンで開発したコードを Docker コンテナ イメージに変換し、そのイメージを Google Kubernetes Engine で実行します。
次の図に、この Codelab で使用されるさまざまな部分を示します。これは、要素がどのように組み合わされているのかを理解するのに役立ちます。Codelab を進める際の参考としてご利用ください。終わりに近づく頃には、すべて理解できるはずです(ただし、今は無視してかまいません)。

この Codelab では、Kubernetes Engine(Google がホストする Compute Engine で実行される Kubernetes のバージョン)などのマネージド環境を使用することで、基盤となるインフラストラクチャの設定ではなく、Kubernetes を体験することに集中できます。
Kubernetes を開発用のノートパソコンなどのローカルのマシンで実行したい場合は、Minikube について調べることをおすすめします。この機能を使うと、単一ノードの Kubernetes クラスタをシンプルな設定で構築し、開発やテストに利用できます。必要に応じて、Minikube を使用してこの Codelab を完了できます。
学習内容
- シンプルな ASP.NET Core アプリを Docker コンテナとしてパッケージ化する
- Google Kubernetes Engine(GKE)で Kubernetes クラスタを作成する方法。
- ASP.NET Core アプリをポッドにデプロイする
- ポッドへの外部トラフィックを許可する
- サービスをスケールアップし、アップグレードをロールアウトする
- Kubernetes グラフィカル ダッシュボードを実行する
必要なもの
このチュートリアルの利用方法をお選びください。
Google Cloud Platform のご利用経験について、いずれに該当されますか?
<ph type="x-smartling-placeholder">2. 設定と要件
セルフペース型の環境設定
- Google Cloud Console にログインして、プロジェクトを新規作成するか、既存のプロジェクトを再利用します。Gmail アカウントも Google Workspace アカウントもまだお持ちでない場合は、アカウントを作成してください。



- プロジェクト名は、このプロジェクトの参加者に表示される名称です。Google API では使用されない文字列です。この値はいつでも更新できます。
- プロジェクト ID は、すべての Google Cloud プロジェクトにおいて一意でなければならず、不変です(設定後は変更できません)。Cloud コンソールでは一意の文字列が自動生成されます。通常、それが何であるかは関係ありません。ほとんどの Codelab では、プロジェクト ID を参照する必要があります(通常は
PROJECT_IDとして識別されます)。生成された ID が気に入らない場合は、別のランダムな ID を生成できます。または、ご自身でお試しになることもできます。このステップを終えた後は変更できず、プロジェクト期間中は維持されます。 - なお、3 つ目の値は、一部の API で使用される [プロジェクト番号] です。これら 3 つの値について詳しくは、こちらのドキュメントをご覧ください。
- 次に、Cloud のリソースや API を使用するために、Cloud コンソールで課金を有効にする必要があります。この Codelab の操作をすべて行って、費用が生じたとしても、少額です。このチュートリアルの終了後に課金が発生しないようにリソースをシャットダウンするには、作成したリソースを削除するか、プロジェクト全体を削除します。Google Cloud の新規ユーザーは、300 米ドル分の無料トライアル プログラムをご利用いただけます。
Cloud Shell の起動
Google Cloud はノートパソコンからリモートで操作できますが、この Codelab では、Google Cloud Shell(Cloud 上で動作するコマンドライン環境)を使用します。
Cloud Shell をアクティブにする
- Cloud Console で、[Cloud Shell をアクティブにする]
 をクリックします。
をクリックします。

Cloud Shell を初めて起動する場合は、その内容を説明する中間画面(スクロールしなければ見えない範囲)が表示されます。その場合は、[続行] をクリックします(今後表示されなくなります)。この中間画面は次のようになります。

Cloud Shell のプロビジョニングと接続に少し時間がかかる程度です。

この仮想マシンには、必要な開発ツールがすべて含まれています。仮想マシンは Google Cloud で稼働し、永続的なホーム ディレクトリが 5 GB 用意されているため、ネットワークのパフォーマンスと認証が大幅に向上しています。このコードラボでの作業のほとんどは、ブラウザまたは Chromebook から実行できます。
Cloud Shell に接続すると、すでに認証は完了しており、プロジェクトに各自のプロジェクト ID が設定されていることがわかります。
- Cloud Shell で次のコマンドを実行して、認証されたことを確認します。
gcloud auth list
コマンド出力
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Cloud Shell で次のコマンドを実行して、gcloud コマンドがプロジェクトを認識していることを確認します。
gcloud config list project
コマンド出力
[core] project = <PROJECT_ID>
上記のようになっていない場合は、次のコマンドで設定できます。
gcloud config set project <PROJECT_ID>
コマンド出力
Updated property [core/project].
3. Cloud Shell で ASP.NET Core アプリを作成する
Cloud Shell プロンプトで、dotnet コマンドライン ツールのバージョンを確認して、すでにインストールされているかどうかを確認できます。インストールされている dotnet コマンドライン ツールのバージョンが出力されます。
dotnet --version
次に、ASP.NET Core ウェブアプリの新しいスケルトンを作成します。
dotnet new mvc -o HelloWorldAspNetCore
これでプロジェクトが作成され、そのプロジェクトの依存関係が復元されます。次のようなメッセージが表示されます。
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. ASP.NET Core アプリを実行する
アプリを実行する準備がほぼ整いました。アプリのフォルダに移動します。
cd HelloWorldAspNetCore
最後にアプリを実行します。
dotnet run --urls=http://localhost:8080
アプリケーションがポート 8080 をリッスンします。
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
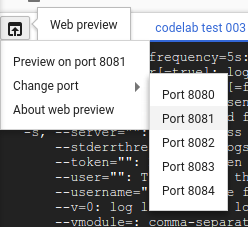
アプリが実行されていることを確認するには、右上のウェブでプレビュー ボタンをクリックし、[ポート 8080 でプレビュー] を選択します。

デフォルトの ASP.NET Core ウェブページが表示されます。

アプリが実行されていることを確認したら、Ctrl+C キーを押してアプリをシャットダウンします。
5. ASP.NET Core アプリを Docker コンテナとしてパッケージ化する
次に、アプリをコンテナとして実行するための準備をします。最初のステップとして、コンテナとその内容を定義します。
アプリのベース ディレクトリで、Dockerfile を作成して Docker イメージを定義します。
touch Dockerfile
任意のエディタ(vim, nano,emacs または Cloud Shell のコードエディタ)を使用して、次のコードを Dockerfile に追加します。
# Use Microsoft's official build .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-sdk/ FROM mcr.microsoft.com/dotnet/sdk:6.0-alpine AS build WORKDIR /app # Install production dependencies. # Copy csproj and restore as distinct layers. COPY *.csproj ./ RUN dotnet restore # Copy local code to the container image. COPY . ./ WORKDIR /app # Build a release artifact. RUN dotnet publish -c Release -o out # Use Microsoft's official runtime .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-aspnet/ FROM mcr.microsoft.com/dotnet/aspnet:6.0-alpine-amd64 AS runtime WORKDIR /app COPY --from=build /app/out ./ # Make sure the app binds to port 8080 ENV ASPNETCORE_URLS http://*:8080 # Run the web service on container startup. ENTRYPOINT ["dotnet", "HelloWorldAspNetCore.dll"]
Dockerfile に含まれる重要な構成として、アプリが受信トラフィックをリッスンするために使用するポート(8080)があります。そのためには、ASP.NET Core アプリがリッスンするポートを決定する際に使用する環境変数 ASPNETCORE_URLS を設定します。
この Dockerfile を保存します。次に、イメージをビルドします。
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 .
完了すると(すべてのダウンロードと抽出に時間がかかります)、イメージがビルドされてローカルに保存されます。
docker images REPOSITORY TAG gcr.io/yourproject-XXXX/hello-dotnet v1
次のコマンドを使用して、イメージをローカルでテストします。これにより、新しく作成したコンテナ イメージから Docker コンテナがポート 8080 でローカルに実行されます。
docker run -p 8080:8080 gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
ここでも、CloudShell のウェブ プレビュー機能を活用します。

新しいタブにデフォルトの ASP.NET Core ウェブページが表示されます。

Docker コンテナでアプリがローカルに正常に動作していることを確認したら、Ctrl-> C を使用して、実行中のコンテナを停止できます。
イメージが意図どおりに機能することを確認したので、これを Docker イメージ用の非公開リポジトリである Google Container Registry に push します。このリポジトリにはすべての Google Cloud プロジェクトからアクセスできるだけでなく、Google Cloud Platform の外部からもアクセスできます。
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
すべてが正常に完了すると、しばらくすると [Container Registry] セクションにコンテナ イメージが表示されます。この時点で、プロジェクト全体の Docker イメージが使用可能になりました。このイメージは、後ほど説明するように、Kubernetes がアクセスしてオーケストレートできます。

興味がある場合は、https://console.cloud.google.com/storage/browser/ から、Google Cloud Storage に保存されているコンテナ イメージを確認できます(https://console.cloud.google.com/project/PROJECT_ID/storage/browser/ の形式になります)。
6. Kubernetes クラスタを作成
これで、GKE クラスタを作成する準備が整いました。その前に、ウェブ コンソールの Google Kubernetes Engine セクションに移動し、システムが初期化されるまで待ちます(数秒しかかかりません)。

クラスタは、Google が管理する Kubernetes マスター API サーバーと、一連のワーカーノードから構成されます。ワーカーノードは Compute Engine 仮想マシンです。
CloudShell セッションから gcloud CLI を使用してクラスタを作成します。近くのエリアにエリアを調整します(エリアのリスト)。完了するまでに数分かかります。
gcloud container clusters create hello-dotnet-cluster --cluster-version=latest --num-nodes 4 --zone europe-west1-b
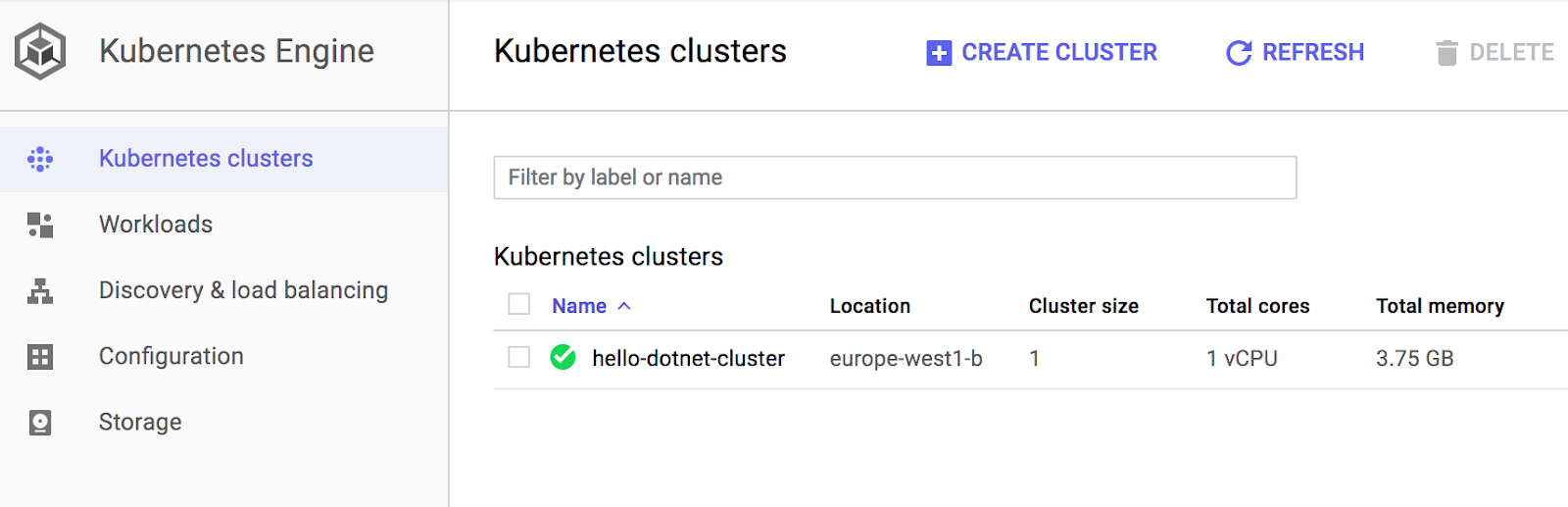
最終的に、作成されたクラスタが表示されます。
Creating cluster hello-dotnet-cluster...done. Created [https://container.googleapis.com/v1/projects/dotnet-atamel/zones/europe-west1-b/clusters/hello-dotnet-cluster]. kubeconfig entry generated for hello-dotnet-cluster. NAME ZONE MASTER_VERSION hello-dotnet-cluster europe-west1-b 1.10.7-gke.6
これで、Google Kubernetes Engine を基盤とする、完全に機能する Kubernetes クラスタが準備できました。

次に、コンテナ化されたアプリケーションを Kubernetes クラスタにデプロイします。ここからは kubectl コマンドライン(Cloud Shell 環境で設定済み)を使用します。この Codelab の残りの部分では、Kubernetes クライアントとサーバーの両方のバージョンを 1.2 以降にする必要があります。kubectl version により、コマンドの現在のバージョンが表示されます。
7. デプロイメントの作成
Kubernetes ポッドは管理とネットワーキングを目的に結合されたコンテナのグループです。ポッドには 1 つのコンテナを含めることも、複数のコンテナを含めることもできます。ここでは、プライベート コンテナ レジストリに保存されている ASP.NET Core イメージでビルドされたコンテナを 1 つ使用します。このコンテナは、コンテンツの提供にポート 8080 を使用します。
任意のエディタ(vim, nano,emacs または Cloud Shell のコードエディタ)を使用して hello-dotnet.yaml ファイルを作成し、Pod の Kubernetes Deployment を定義します。
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
spec:
replicas: 1
selector:
matchLabels:
run: hello-dotnet
template:
metadata:
labels:
run: hello-dotnet
spec:
containers:
- name: hello-dotnet
image: gcr.io/YOUR-PROJECT-ID/hello-dotnet:v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 8080
kubectl を使用してデフォルトの Namespace にデプロイします。
kubectl apply -f hello-dotnet.yaml
deployment.apps/hello-dotnet created
これで Deployment オブジェクトが作成されました。このオブジェクトは、ポッドを作成してスケーリングするためのおすすめの方法です。ここでは、hello-dotnet:v1 イメージを実行する単一の Pod レプリカを新しい Deployment で管理します。
作成したデプロイを表示するには、次のコマンドを実行します。
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 1 1 1 1 37s
デプロイによって作成されたポッドを表示するには、次のコマンドを実行します。
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-ztzrb 1/1 Running 0 57s
ここで、いくつかの興味深い kubectl コマンドを実行しましょう(どのコマンドでもクラスタの状態が変わることはありません。詳細なドキュメントはこちらをご覧ください)。
kubectl get pods kubectl cluster-info kubectl config view kubectl get events kubectl logs <pod-name>
この時点で、コンテナは Kubernetes の制御下で実行されているはずですが、外部からアクセス可能な状態にする必要があります。
8. 外部トラフィックを許可する
デフォルトでは、ポッドにはクラスタ内の内部 IP からしかアクセスできません。Kubernetes 仮想ネットワークの外部から hello-dotnet コンテナにアクセスできるようにするには、Pod を Kubernetes Service として公開する必要があります。
Cloud Shell から kubectl expose コマンドと --type="LoadBalancer" フラグを組み合わせて使用すると、Pod を公共のインターネットに公開できます。外部からアクセスできる IP を作成するには、このフラグが必要です。
kubectl expose deployment hello-dotnet --type="LoadBalancer" --port=8080
このコマンドで使用しているフラグは、基盤となるインフラストラクチャで提供されるロードバランサ(この場合は Compute Engine のロードバランサ)を使うよう指定しています。ポッドを直接公開するのではなく、デプロイを公開していることに注意してください。これによって、Deployment で管理されるすべての Pod でトラフィックをロードバランスする Service が作成されます(ここでは 1 つの Pod だけですが、後でレプリカを追加します)。
Kubernetes マスターによってロードバランサ、それに関連する Compute Engine 転送ルール、ターゲット プール、ファイアウォール ルールが作成され、Google Cloud Platform の外部からこのサービスに完全にアクセスできるようになります。
Service の一般公開されている IP アドレスを確認するには、kubectl をリクエストして、すべてのクラスタ サービスを一覧表示します。
kubectl get services
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE hello-dotnet 10.3.253.62 104.155.20.69 8080/TCP 1m kubernetes 10.3.240.1 <none> 443/TCP 5m
Service について 2 つの IP アドレスが表示されています。どちらもポート 8080 を使用しています。1 つは内部 IP で、Cloud Virtual Network 内でのみ表示されます。もう 1 つは外部負荷分散 IP です。この例では、外部 IP アドレスは 104.155.20.69 です。
ブラウザでアドレス http://<EXTERNAL_IP>:8080 を指定して、サービスにアクセスできるようになりました。

この時点で、コンテナと Kubernetes への移行により、少なくともいくつかの機能を利用できるようになりました。ワークロードを実行するホストを指定する必要はなく、サービスのモニタリングと再起動のメリットも得られます。それでは、新しい Kubernetes インフラストラクチャを利用することで得られるその他のメリットについて見ていきましょう。
9. サービスをスケールする
Kubernetes の優れた特長の一つは、アプリケーションのスケールが容易なことです。アプリケーションで突然、容量の増加が必要になったとします。レプリケーション コントローラに、Pod の新しい数のレプリカを管理するよう指示するだけです。
kubectl scale deployment hello-dotnet --replicas=4
kubectl get deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 4 4 4 3 16m
kubectl get pods NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m hello-dotnet-714049816-sh812 1/1 Running 0 1m hello-dotnet-714049816-ztzrb 1/1 Running 0 16m
ここでの宣言型アプローチに注目してください。新しいインスタンスを開始または停止するのではなく、常に実行するインスタンスの数を宣言します。Kubernetes の調整ループは、ユーザーがリクエストしたものと一致することを確認したうえで、必要に応じてアクションを実行します。
次の図に、Kubernetes クラスタの状態をまとめます。

また、サービスのスケールダウンも簡単にできます。Pod を 4 つから 2 つにスケールダウンすると、次のようになります。
kubectl scale deployment hello-dotnet --replicas=2
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
10. 復元性のテスト
Kubernetes(具体的には ReplicaSet)は Pod を監視し、Pod に問題が発生して停止した場合は、すぐに新しい Pod を作成します。これをテストして、動作を確認してみましょう。
まず、Pod のリストを取得します。
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
Pod 名を渡して、いずれかの Pod を削除します。
kubectl delete pod hello-dotnet-714049816-g4azy
Pod のリストを再度確認すると、新しい Pod が作成され、すぐに再実行されていることがわかります。
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-abczy 1/1 ContainerCreating 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
11. サービスへのアップグレードをロールアウトする
本番環境にデプロイしたアプリケーションは、いずれかの時点でバグ修正や追加機能の実装が必要になります。そのプロセスを見てみましょう
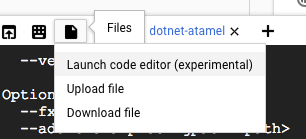
まず、アプリケーションを修正しましょう。Cloud Shell からコードエディタを開きます。

HelloWorldAspNetCore > Views > Home の Index.cshtml に移動し、カルーセル メッセージのいずれかを更新します。
次の行を探します。
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core
これを次のように変更します。
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud
変更を保存して、Cloud Shell に戻ります。HelloWorldAspNetCore, 内で Docker イメージをビルドします。
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 .
Container Registry に push します。
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2
これで、Kubernetes がレプリケーション コントローラを新しいバージョンのアプリケーションにスムーズに更新する準備が整いました。実行中のコンテナのイメージラベルを変更するには、既存の hello-dotnet deployment を編集して、イメージを gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 から gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 に変更する必要があります。
これを行うには、kubectl edit コマンドを使用します。テキスト エディタが開き、Deployment の yaml 構成全体が表示されます。今すぐ yaml 構成全体を理解する必要はありません。構成の spec.template.spec.containers.image フィールドを更新することで、新しいイメージを使用するように Pod を更新するように Deployment に指示するということだけを理解しておいてください。
kubectl edit deployment hello-dotnet
# Please edit the object below. Lines beginning with a '#' will be ignored,
# and an empty file will abort the edit. If an error occurs while saving this file will be
# reopened with the relevant failures.
#
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
creationTimestamp: 2017-01-06T10:05:28Z
generation: 3
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
resourceVersion: "151017"
selfLink: /apis/extensions/v1beta1/namespaces/default/deployments/hello-dotnet
uid: 981fe302-f1e9-11e5-9a78-42010af00005
spec:
replicas: 4
selector:
matchLabels:
run: hello-dotnet
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
type: RollingUpdate
template:
metadata:
creationTimestamp: null
labels:
run: hello-dotnet
spec:
containers:
- image: gcr.io/PROJECT_ID/hello-dotnet:v1 # Update this line
imagePullPolicy: IfNotPresent
name: hello-dotnet
ports:
- containerPort: 8080
protocol: TCP
resources: {}
terminationMessagePath: /dev/termination-log
dnsPolicy: ClusterFirst
restartPolicy: Always
securityContext: {}
terminationGracePeriodSeconds: 30
変更を行ったら、ファイルを保存して閉じます(ここでは vi を使用するため、Esc キーを押してから、:wq と入力して Enter キーを押します)。
deployment "hello-dotnet" edited
これにより、Deployment が新しいイメージで更新され、新しいイメージで新しい Pod が作成され、古い Pod は削除されます。
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
hello-dotnet 4 5 4 3 1h
更新の実行中、ユーザーがサービスの利用を中断する必要はありません。しばらくすると、アプリケーションの新しいバージョンにアクセスできるようになります。

ローリング アップデートの詳細については、Kubernetes のドキュメントをご覧ください。
これらのデプロイ、スケーリング、更新の機能により、一度環境(ここでは GKE/Kubernetes クラスタ)を設定すると、Kubernetes を使用してインフラストラクチャの管理ではなくアプリケーションに集中できることにご同意いただけることを願っています。
12. Cloud Build
これまでは、通常の Docker コマンド(docker build ...)でコンテナをビルドし、Google Cloud Platform の Container Registry にイメージを手動で push してきました。また、両方のステップをサーバー側の Cloud Build に任せることもできます。Cloud Build では、Docker をローカルにインストールしなくてもコンテナ イメージをビルドして push できます。
まず、[API Manager] >ライブラリ。Cloud Build を検索し、[Cloud Build API] をクリックします。

まだ有効になっていない場合は、[API を有効にする] をクリックします。最終的に、次のように API が有効になります。

Cloud Build API が有効になったら、次のコマンドを実行してイメージをビルドし、Container Builder サービスから push します。
$ gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v3
イメージは自動的に Container Registry に保存されます。
13. Kubernetes グラフィカル ダッシュボードを実行する
Kubernetes の最新のバージョンにはグラフィカル ウェブ ユーザー インターフェース(ダッシュボード)が導入されています。このユーザー インターフェースを使用すると、システムをすぐに利用することができ、CLI にある機能をすばやく見つけて操作することができます。
Kubernetes クラスタ ダッシュボードへのアクセスを構成するには、Cloud Shell ウィンドウで次のコマンドを入力します。
gcloud container clusters get-credentials hello-dotnet-cluster \
--zone europe-west1-b --project ${GOOGLE_CLOUD_PROJECT}
kubectl proxy --port 8081
次に、Cloud Shell のプレビュー機能をもう一度使用してポート 8081 に移動します。

これによって、API エンドポイントに移動するはずです。「未承認」の見落とされがちです。ダッシュボードにアクセスするには、「?authuser=3」を削除してください。「/ui」に置き換えます。
Kubernetes グラフィカル ダッシュボードを使用して、コンテナ化されたアプリケーションのデプロイや、クラスタのモニタリングと管理を行いましょう。

別の方法として、開発マシンまたはローカルマシンからダッシュボードにアクセスすることもできます。その場合は、ウェブ コンソールで [接続] をクリックして、ボタンをクリックするだけです。


ダッシュボードが不要になったら、Ctrl+C キーを押してプロキシを停止できます。Kubernetes ダッシュボードについてさらに詳しくは、ダッシュボード ツアーをご利用ください。
14. ロギング
kubectl logs コマンドを使用して、Kubernetes 内で実行されているコンテナのログを取得できます。Google Kubernetes Engine を使用してマネージド Kubernetes クラスタを実行すると、すべてのログが自動的に転送され、Google Cloud Logging に保存されます。Pod からのすべてのログ出力を表示するには、Google Cloud コンソールで [Stackdriver] → [ロギング] → [ログ] に移動します。

ロギング コンソールで [GKE コンテナ] に移動して、STDOUT から収集されたすべてのログを表示できます。

必要に応じて、ログを Google BigQuery にエクスポートしてさらにログ分析したり、ログベースのアラートを設定したりできます。今日のラボでは行いません。
15. 完了
これで ASP.NET Core と Kubernetes を使用するシンプルな入門のコードラボは完了です。ここで学んだのはこのテクノロジーのほんの一部です。ぜひご自分のポッド、レプリケーション コントローラ、サービスを使って実践を継続し、活動状況プローブ(ヘルスチェック)を確認してみてください。Kubernetes API を直接使用することもおすすめします。
クリーンアップ
これで、使用したリソースをクリーンアップします(費用とリソースの節約のため)。
Deployment(実行中の Pod も削除)と Service を削除します(外部ロードバランサも削除されます)。
まず、Service と Deployment を削除します。これにより、外部ロードバランサも削除されます。
kubectl delete service,deployment hello-dotnet
service "hello-dotnet" deleted deployment "hello-dotnet" deleted
次に、クラスタを削除します。
gcloud container clusters delete hello-dotnet-cluster --zone=europe-west1-b
The following clusters will be deleted. - [hello-dotnet-cluster] in [europe-west1-b] Do you want to continue (Y/n)? Y Deleting cluster hello-dotnet-cluster...done. Deleted [https://container.googleapis.com/v1/projects/<PROJECT_ID>/zones/europe-west1-b/clusters/hello-dotnet-cluster].
これにより、クラスタを実行しているすべての Google Compute Engine インスタンスが削除されます。
最後に、イメージをホストする Docker レジストリ ストレージ バケットを削除します。
gsutil ls
gs://artifacts.<PROJECT_ID>.appspot.com/
gsutil rm -r gs://artifacts.${GOOGLE_CLOUD_PROJECT}.appspot.com/
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
もちろん、プロジェクト全体を削除することもできますが、行ったお支払い情報の設定は失われます(先にプロジェクトの請求を無効にする必要があります)。また、プロジェクトを削除しても、すべての課金は現在の請求期間が終了した後にのみ停止します。
学習した内容
- シンプルな ASP.NET Core アプリを Docker コンテナとしてパッケージ化する
- Google Kubernetes Engine で Kubernetes クラスタを作成する方法。
- ASP.NET Core アプリをポッドにデプロイする
- ポッドへの外部トラフィックを許可する
- サービスをスケールアップし、アップグレードをロールアウトする
- Kubernetes グラフィカル ダッシュボードを実行する
次のステップ
- Kubernetes の詳細(http://kubernetes.io/)を学ぶ
- Google Cloud Platform 上の Windows の詳細を学ぶ
- Google Cloud Platform での .NET の詳細を学ぶ
- Google Cloud Platform 上の SQL サーバーの詳細を学ぶ
- Cloud Tools for Visual Studio の使い方を学ぶ
- Cloud Tools for PowerShell の使い方を学ぶ
ライセンス
この作業はクリエイティブ・コモンズの表示 2.0 汎用ライセンスにより使用許諾されています。

