1. Avant de commencer
Dans cet atelier de programmation, vous allez apprendre à intégrer un bot textuel et vocal simple de Dialogflow Essentials (ES) dans une application Flutter. Dialogflow ES est une suite de développement permettant de créer des interfaces utilisateur conversationnelles. Il s'agit donc de chatbots, de bots vocaux, de passerelles de téléphonie. Vous pouvez utiliser le même outil pour développer votre chaîne, et vous pouvez gérer plusieurs chaînes dans plus de 20 langues différentes. Dialogflow s'intègre à de nombreuses plates-formes de conversation populaires telles que Google Assistant, Slack et Facebook Messenger. Si vous souhaitez créer un agent pour l'une de ces plates-formes, vous devez utiliser l'une des nombreuses options d'intégration. Toutefois, pour créer un chatbot pour les appareils mobiles, vous devez créer une intégration personnalisée. Vous allez créer des intents en spécifiant des phrases d'entraînement pour entraîner un modèle de machine learning sous-jacent.
L'ordre de cet atelier reflète une approche classique des développeurs cloud:
- Configuration de l'environnement
- Dialogflow: créer un agent Dialogflow ES
- Dialogflow: Configurer Dialogflow
- Google Cloud: créer un compte de service
- Flutter: créer une application de chat
- Créer un projet Flutter
- Configurer les paramètres et les autorisations
- Ajouter les dépendances
- Association au compte de service
- Exécuter l'application sur un appareil virtuel ou physique
- Flutter: créer l'interface de chat avec la compatibilité avec Speech-to-Text
- Créer l'interface de chat
- Associer l'interface de chat
- Intégrer le package gRPC Dialogflow dans l'application
- Dialogflow: modéliser l'agent Dialogflow
- Configurer l'accueil et intents de remplacement
- Utiliser une base de connaissances sur les questions fréquentes
Conditions préalables
- Expérience de base de Dart/Flutter
- Expérience de base de Google Cloud Platform
- Expérience de base avec Dialogflow ES
Ce que vous allez faire
Dans cet atelier de programmation, vous allez apprendre à créer un bot FAQ pour mobile capable de répondre aux questions les plus courantes concernant l'outil Dialogflow. Les utilisateurs finaux peuvent interagir avec l'interface de texte ou diffuser une voix en streaming via le micro intégré d'un appareil mobile pour obtenir des réponses. |
|
Points abordés
- Créer un chatbot avec Dialogflow Essentials
- Intégrer Dialogflow à une application Flutter avec le package gRPC Dialogflow
- Détecter des intents de texte avec Dialogflow
- Diffuser une voix sur Dialogflow via le micro
- Importer des questions fréquentes publiques à l'aide du connecteur de base de connaissances
- Tester le chatbot avec l'interface textuelle et vocale d'un appareil virtuel ou physique
Prérequis
- Vous devez disposer d'une identité Google ou d'une adresse Gmail pour créer un agent Dialogflow.
- Pour télécharger un compte de service, vous devez avoir accès à Google Cloud Platform
- Un environnement de développement Flutter
Configurer votre environnement de développement Flutter
- Sélectionnez le système d'exploitation sur lequel vous installez Flutter.
- Utilisateurs de macOS: https://flutter.dev/docs/get-started/install/macos
- Windows: https://flutter.dev/docs/get-started/install/windows
- Linux: https://flutter.dev/docs/get-started/install/linux
- ChromeOS: https://flutter.dev/docs/get-started/install/chromeos
- Vous pouvez développer des applications avec Flutter à l'aide de n'importe quel éditeur de texte combiné à nos outils de ligne de commande. Toutefois, cet atelier utilisera Android Studio. Les plug-ins Flutter et Dart pour Android Studio offrent la complétion de code, la mise en surbrillance de la syntaxe, l'édition de widgets, l'exécution et l'assistance au débogage, etc. Suivez la procédure décrite sur https://flutter.dev/docs/get-started/editor
2. Configuration de l'environnement
Dialogflow: créer un agent Dialogflow ES
- Ouvrez la .
- Dans la barre de gauche, juste sous le logo, sélectionnez Create New Agent (Créer un agent). dans le menu déroulant. (Remarque : ne cliquez pas sur la liste déroulante qui indique "Global", nous aurons besoin d'une instance Dialogflow globale pour utiliser la base de connaissances FAQ.)
- Spécifiez un nom d'agent
yourname-dialogflow(utilisez votre propre nom) - Comme langue par défaut, sélectionnez English - en.
- Sélectionnez le fuseau horaire le plus proche de vous comme fuseau horaire par défaut.
- Ne sélectionnez pas Méga-agent. Cette fonctionnalité vous permet de créer un agent global qui peut orchestrer des "sous-agents". Nous n'en avons plus besoin pour l'instant.)
- Cliquez sur Créer.

Configurer Dialogflow
- Cliquez sur l'icône en forme de roue dentée dans le menu de gauche, à côté du nom de votre projet.

- Saisissez la description d'agent suivante: Chatbot FAQ Dialogflow
- Activez les fonctionnalités bêta en déplaçant le bouton.

- Cliquez sur l'onglet Voix et assurez-vous que la case Adaptation vocale automatique est activée.
- Si vous le souhaitez, vous pouvez également inverser le premier commutateur, ce qui améliorera le modèle de reconnaissance vocale, mais il n'est disponible que lorsque vous mettez à niveau l'essai Dialogflow.
- Cliquez sur Enregistrer.
Google Cloud: obtenir un compte de service
Après avoir créé un agent dans Dialogflow, vous devez créer un projet Google Cloud dans la console Google Cloud.
- Ouvrez la console Google Cloud:
- Assurez-vous d'être connecté avec le même compte Google que sur Dialogflow et sélectionnez le projet
yourname-dialogflowdans la barre bleue supérieure. - Recherchez ensuite
Dialogflow APIdans la barre d'outils supérieure, puis cliquez sur le résultat Dialogflow API (API Dialogflow) dans le menu déroulant.

- Cliquez sur le bouton bleu Manage (Gérer), puis sur Credentials (Identifiants) dans la barre de menu de gauche. (Lorsque Dialogflow n'est pas encore activé, appuyez d'abord sur Activer.)

- Cliquez sur Créer des identifiants (en haut de l'écran), puis sélectionnez Compte de service.

- Indiquez un nom de compte de service (
flutter_dialogflow, ID et description), puis cliquez sur Créer.

- À l'étape 2, vous devez sélectionner le rôle
Dialogflow API Admin, cliquer sur Continuer et OK. - Cliquez sur le compte de service
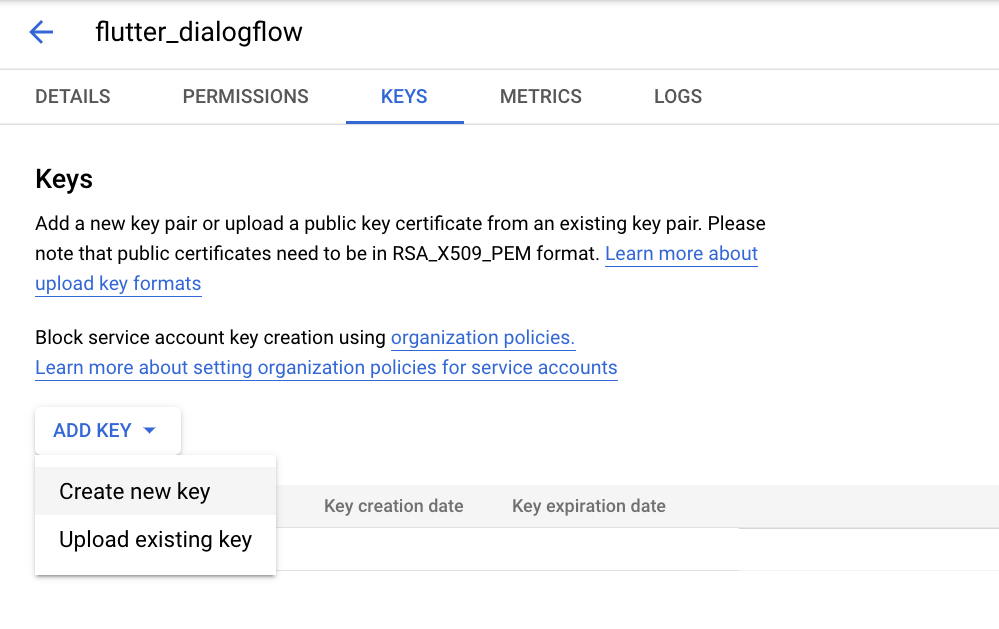
flutter_dialogflow, puis sur l'onglet Clés. Appuyez ensuite sur Ajouter une clé > Créer une clé

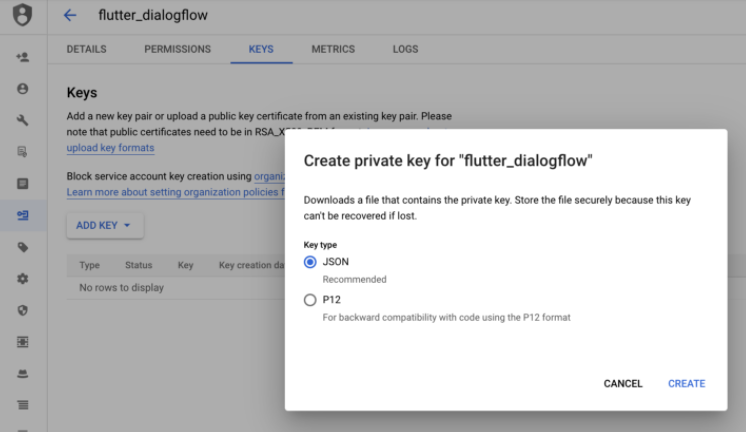
- Créez une clé JSON. Renommez-le
credentials.jsonet stockez-le sur un emplacement sécurisé de votre disque dur. Nous l'utiliserons plus tard.

Parfait, tous les outils dont nous avons besoin sont correctement configurés. Nous pouvons maintenant commencer à intégrer Dialogflow à notre application.
3. Flutter: créer l'application Chat
Créer l'application passe-partout
- Ouvrez Android Studio, puis sélectionnez Start a new Flutter project (Démarrer un nouveau projet Flutter).
- Sélectionnez Flutter Application (Application Flutter) comme type de projet. Cliquez ensuite sur Suivant.
- Vérifiez que le chemin d'accès au SDK Flutter spécifie l'emplacement du SDK (sélectionnez "Install SDK..." (Installer le SDK...) si le champ de texte est vide.
- Saisissez un nom de projet (par exemple,
flutter_dialogflow_agent). Cliquez ensuite sur Suivant. - Modifiez le nom du package, puis cliquez sur Finish (Terminer).

Un exemple d'application est alors créé avec les composants Material.
Attendez qu'Android Studio installe le SDK et crée le projet.
Paramètres et Autorisations
- La bibliothèque d'enregistreurs audio sound_stream que nous allons utiliser nécessite un minSdk d'au moins 21. Modifions donc cette valeur dans le bloc android/app/build.gradle du bloc defaultConfig. (Notez qu'il y a deux fichiers build.gradle dans le dossier Android, mais celui du dossier "app" est le bon.)
defaultConfig {
applicationId "com.myname.flutter_dialogflow_agent"
minSdkVersion 21
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
- Pour accorder des autorisations au micro et pour permettre à l'application de contacter l'agent Dialogflow qui s'exécute dans le cloud, nous devons ajouter les autorisations INTERNET et RECORD_AUDIO au fichier app/src/main/AndroidManifest.xml. Votre projet Flutter comporte plusieurs fichiers AndroidManifest.xml, mais celui qui se trouve dans le dossier principal est nécessaire. Vous pouvez ajouter les lignes directement dans les balises du fichier manifeste.
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.RECORD_AUDIO" />
Ajouter les dépendances
Nous allons utiliser les packages sound_stream, rxdart et dialogflow_grpc.
- Ajouter la dépendance
sound_stream
$ flutter pub add sound_stream Resolving dependencies... async 2.8.1 (2.8.2 available) characters 1.1.0 (1.2.0 available) matcher 0.12.10 (0.12.11 available) + sound_stream 0.3.0 test_api 0.4.2 (0.4.5 available) vector_math 2.1.0 (2.1.1 available) Downloading sound_stream 0.3.0... Changed 1 dependency!
- Ajouter la dépendance
dialogflow_grpc
flutter pub add dialogflow_grpc Resolving dependencies... + archive 3.1.5 async 2.8.1 (2.8.2 available) characters 1.1.0 (1.2.0 available) + crypto 3.0.1 + dialogflow_grpc 0.2.9 + fixnum 1.0.0 + googleapis_auth 1.1.0 + grpc 3.0.2 + http 0.13.4 + http2 2.0.0 + http_parser 4.0.0 matcher 0.12.10 (0.12.11 available) + protobuf 2.0.0 test_api 0.4.2 (0.4.5 available) + uuid 3.0.4 vector_math 2.1.0 (2.1.1 available) Downloading dialogflow_grpc 0.2.9... Downloading grpc 3.0.2... Downloading http 0.13.4... Downloading archive 3.1.5... Changed 11 dependencies!
- Ajouter la dépendance
rxdart
$ flutter pub add rxdart Resolving dependencies... async 2.8.1 (2.8.2 available) characters 1.1.0 (1.2.0 available) matcher 0.12.10 (0.12.11 available) + rxdart 0.27.2 test_api 0.4.2 (0.4.5 available) vector_math 2.1.0 (2.1.1 available) Downloading rxdart 0.27.2... Changed 1 dependency!
Charger le compte de service et les informations du projet Google Cloud
- Dans votre projet, créez un répertoire et nommez-le
assets. - Déplacez le fichier credentials.json que vous avez téléchargé depuis la console Google Cloud vers le dossier assets.
- Ouvrez pubspec.yaml et ajoutez le compte de service au bloc Flutter.
flutter:
uses-material-design: true
assets:
- assets/credentials.json
Exécuter l'application sur un appareil physique
Si vous possédez un appareil Android, vous pouvez brancher votre téléphone à l'aide d'un câble USB et effectuer le débogage sur l'appareil. Suivez cette procédure pour configurer cette fonctionnalité via l'écran Options pour les développeurs de votre appareil Android.
Exécuter l'application sur un appareil virtuel
Si vous souhaitez exécuter l'application sur un appareil virtuel, procédez comme suit:
- Cliquez sur Outils > AVD Manager (Vous pouvez également sélectionner AVD Manager dans la barre d'outils supérieure ; dans la figure ci-dessous, il est surligné en rose.)

- Nous allons créer un appareil virtuel Android cible afin de pouvoir tester notre application sans appareil physique. Pour en savoir plus, consultez Gérer les AVD. Après avoir sélectionné un nouvel appareil virtuel, double-cliquez dessus pour le démarrer.


- Dans la barre d'outils principale d'Android Studio, sélectionnez un appareil Android comme cible dans le menu déroulant, puis assurez-vous que main.dart est sélectionné. Appuyez ensuite sur le bouton Run (Exécuter) (triangle vert).
Les journaux de la console s'affichent en bas de l'IDE. Vous remarquerez qu'il installe Android et votre application Flutter de démarrage. Une fois que l'appareil virtuel sera prêt, cette opération prendra une minute. Les modifications seront très rapides. Lorsque vous avez terminé, l'application Flutter de démarrage s'ouvre.

- Activez le micro pour notre application de chatbot. Cliquez sur le bouton Options de l'appareil virtuel pour ouvrir les options. Dans l'onglet Micro, activez les trois contacteurs.

- Essayons le hot reload pour montrer à quelle vitesse les modifications peuvent être effectuées.
Dans lib/main.dart, remplacez le titre MyHomePage de la classe MyApp par Flutter Dialogflow Agent. Remplacez primarySwatch par Colors.orange.

Enregistrez le fichier ou cliquez sur l'icône en forme de pêne dans la barre d'outils Android Studio. Vous devriez voir la modification effectuée directement sur l'appareil virtuel.
4. Flutter: créer une interface Chat compatible avec STT
Créer l'interface de chat
- Créez un fichier de widget Flutter dans le dossier lib. (effectuez un clic droit sur le dossier lib, New > Flutter Widget > Stateful widget (Nouveau > Widget Flutter > Widget avec état)), appelez ce fichier:
chat.dart
Collez le code suivant dans ce fichier. Ce fichier Dart crée l'interface de chat. Dialogflow ne fonctionne pas encore. Il s'agit simplement de la disposition de tous les composants et de l'intégration du composant microphone pour autoriser les flux. Les commentaires du fichier indiqueront où nous intégrerons ultérieurement Dialogflow.
// Copyright 2021 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:rxdart/rxdart.dart';
import 'package:sound_stream/sound_stream.dart';
// TODO import Dialogflow
class Chat extends StatefulWidget {
Chat({Key key}) : super(key: key);
@override
_ChatState createState() => _ChatState();
}
class _ChatState extends State<Chat> {
final List<ChatMessage> _messages = <ChatMessage>[];
final TextEditingController _textController = TextEditingController();
bool _isRecording = false;
RecorderStream _recorder = RecorderStream();
StreamSubscription _recorderStatus;
StreamSubscription<List<int>> _audioStreamSubscription;
BehaviorSubject<List<int>> _audioStream;
// TODO DialogflowGrpc class instance
@override
void initState() {
super.initState();
initPlugin();
}
@override
void dispose() {
_recorderStatus?.cancel();
_audioStreamSubscription?.cancel();
super.dispose();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> initPlugin() async {
_recorderStatus = _recorder.status.listen((status) {
if (mounted)
setState(() {
_isRecording = status == SoundStreamStatus.Playing;
});
});
await Future.wait([
_recorder.initialize()
]);
// TODO Get a Service account
}
void stopStream() async {
await _recorder.stop();
await _audioStreamSubscription?.cancel();
await _audioStream?.close();
}
void handleSubmitted(text) async {
print(text);
_textController.clear();
//TODO Dialogflow Code
}
void handleStream() async {
_recorder.start();
_audioStream = BehaviorSubject<List<int>>();
_audioStreamSubscription = _recorder.audioStream.listen((data) {
print(data);
_audioStream.add(data);
});
// TODO Create SpeechContexts
// Create an audio InputConfig
// TODO Make the streamingDetectIntent call, with the InputConfig and the audioStream
// TODO Get the transcript and detectedIntent and show on screen
}
// The chat interface
//
//------------------------------------------------------------------------------------
@override
Widget build(BuildContext context) {
return Column(children: <Widget>[
Flexible(
child: ListView.builder(
padding: EdgeInsets.all(8.0),
reverse: true,
itemBuilder: (_, int index) => _messages[index],
itemCount: _messages.length,
)),
Divider(height: 1.0),
Container(
decoration: BoxDecoration(color: Theme.of(context).cardColor),
child: IconTheme(
data: IconThemeData(color: Theme.of(context).accentColor),
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 8.0),
child: Row(
children: <Widget>[
Flexible(
child: TextField(
controller: _textController,
onSubmitted: handleSubmitted,
decoration: InputDecoration.collapsed(hintText: "Send a message"),
),
),
Container(
margin: EdgeInsets.symmetric(horizontal: 4.0),
child: IconButton(
icon: Icon(Icons.send),
onPressed: () => handleSubmitted(_textController.text),
),
),
IconButton(
iconSize: 30.0,
icon: Icon(_isRecording ? Icons.mic_off : Icons.mic),
onPressed: _isRecording ? stopStream : handleStream,
),
],
),
),
)
),
]);
}
}
//------------------------------------------------------------------------------------
// The chat message balloon
//
//------------------------------------------------------------------------------------
class ChatMessage extends StatelessWidget {
ChatMessage({this.text, this.name, this.type});
final String text;
final String name;
final bool type;
List<Widget> otherMessage(context) {
return <Widget>[
new Container(
margin: const EdgeInsets.only(right: 16.0),
child: CircleAvatar(child: new Text('B')),
),
new Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(this.name,
style: TextStyle(fontWeight: FontWeight.bold)),
Container(
margin: const EdgeInsets.only(top: 5.0),
child: Text(text),
),
],
),
),
];
}
List<Widget> myMessage(context) {
return <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Text(this.name, style: Theme.of(context).textTheme.subtitle1),
Container(
margin: const EdgeInsets.only(top: 5.0),
child: Text(text),
),
],
),
),
Container(
margin: const EdgeInsets.only(left: 16.0),
child: CircleAvatar(
child: Text(
this.name[0],
style: TextStyle(fontWeight: FontWeight.bold),
)),
),
];
}
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: this.type ? myMessage(context) : otherMessage(context),
),
);
}
}
Recherchez le build du widget dans le fichier chat.dart. Ceci crée l'interface du chatbot, qui contient les éléments suivants:
- ListView, qui contient toutes les info-bulles de chat de l'utilisateur et du chatbot. Il utilise la classe ChatMessage, qui crée des messages de chat avec un avatar et du texte.
- TextField pour la saisie de requêtes textuelles
- IconButton avec l'icône d'envoi, pour envoyer des requêtes textuelles à Dialogflow
- IconButton avec un micro permettant d'envoyer des flux audio à Dialogflow, ce qui change l'état lorsque l'utilisateur appuie dessus.
Associer l'interface de chat
- Ouvrez main.dart et modifiez
Widget buildafin d'instancier uniquement l'interfaceChat(). Tous les autres codes de démonstration peuvent être supprimés.
import 'package:flutter/material.dart';
import 'chat.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.orange,
),
home: MyHomePage(title: 'Flutter Dialogflow Agent'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Chat())
);
}
}
- Exécutez l'application. (Si l'application a déjà été lancée, Arrêtez l'appareil virtuel, puis exécutez à nouveau main.dart). Lorsque vous exécutez votre application avec l'interface de chat pour la première fois. Un pop-up d'autorisation s'affiche, vous demandant si vous souhaitez autoriser le micro. Cliquez sur Lorsque vous utilisez l'appli.

- Amusez-vous avec la zone de texte et les boutons. Lorsque vous saisissez une requête textuelle et que vous appuyez sur Entrée ou que vous appuyez sur le bouton d'envoi, la requête textuelle est enregistrée dans l'onglet Exécuter d'Android Studio. Lorsque vous appuyez sur le bouton du micro et que vous l'arrêtez, le flux audio est enregistré dans l'onglet Course à pied.

Parfait, nous sommes maintenant prêts à intégrer l'application à Dialogflow.
Intégrer votre application Flutter à Dialogflow_gRPC
- Ouvrez chat.dart et ajoutez les importations suivantes:
import 'package:dialogflow_grpc/dialogflow_grpc.dart';
import 'package:dialogflow_grpc/generated/google/cloud/dialogflow/v2beta1/session.pb.dart';
- En haut du fichier, juste sous
// TODO DialogflowGrpcV2Beta1 class instance, ajoutez la ligne suivante pour contenir l'instance de classe Dialogflow:
DialogflowGrpcV2Beta1 dialogflow;
- Recherchez la méthode initPlugin() et ajoutez le code suivant, juste en dessous du commentaire TODO:
// Get a Service account
final serviceAccount = ServiceAccount.fromString(
'${(await rootBundle.loadString('assets/credentials.json'))}');
// Create a DialogflowGrpc Instance
dialogflow = DialogflowGrpcV2Beta1.viaServiceAccount(serviceAccount);
Cette opération entraîne la création d'une instance Dialogflow autorisée pour votre projet Google Cloud avec le compte de service. Assurez-vous que le fichier credentials.json se trouve dans le dossier assets.
Encore une fois, vous pouvez utiliser Dialogflow gRPC à des fins de démonstration. Toutefois, pour les applications de production, vous ne devez pas stocker le fichier credentials.json dans le dossier "assets", car cela n'est pas considéré comme sécurisé.
Effectuer un appel de détection d'intent
- Recherchez maintenant la méthode
handleSubmitted(). C'est là que la magie opère. Sous le commentaire TODO, ajoutez le code suivant.Ce code ajoutera le message saisi par l'utilisateur à ListView:
ChatMessage message = ChatMessage(
text: text,
name: "You",
type: true,
);
setState(() {
_messages.insert(0, message);
});
- Maintenant, juste en dessous du code précédent, nous allons effectuer l'appel détectIntent, nous transmettons le texte de l'entrée et un languageCode. - Le résultat (dans
data.queryResult.fulfillment) sera imprimé dans ListView:
DetectIntentResponse data = await dialogflow.detectIntent(text, 'en-US');
String fulfillmentText = data.queryResult.fulfillmentText;
if(fulfillmentText.isNotEmpty) {
ChatMessage botMessage = ChatMessage(
text: fulfillmentText,
name: "Bot",
type: false,
);
setState(() {
_messages.insert(0, botMessage);
});
}
- Démarrez l'appareil virtuel, puis testez l'appel de détection d'intent. Type:
hi. Vous devriez recevoir le message de bienvenue par défaut. Lorsque vous saisissez autre chose, la valeur par défaut est renvoyée.
Effectuer un appel streamingDetectIntent
- Recherchez maintenant la méthode
handleStream(). C'est là que la magie opère pour le streaming audio. Tout d'abord, juste sous la première action "TODO", créez un fichier audio InputConfigV2beta1 avec une liste de biais pour pondérer l'empreinte vocale. Étant donné que nous utilisons un téléphone (appareil virtuel), la valeur sampleHertz est de 16 000 et l'encodage est de type Linear 16. Tout dépend du matériel de votre machine / du micro que vous utilisez. Pour mon micro interne MacBook, 16 000, c'était bien. Consultez les informations sur le package https://pub.dev/packages/sound_stream.
var biasList = SpeechContextV2Beta1(
phrases: [
'Dialogflow CX',
'Dialogflow Essentials',
'Action Builder',
'HIPAA'
],
boost: 20.0
);
// See: https://cloud.google.com/dialogflow/es/docs/reference/rpc/google.cloud.dialogflow.v2#google.cloud.dialogflow.v2.InputAudioConfig
var config = InputConfigV2beta1(
encoding: 'AUDIO_ENCODING_LINEAR_16',
languageCode: 'en-US',
sampleRateHertz: 16000,
singleUtterance: false,
speechContexts: [biasList]
);
- Nous allons ensuite appeler la méthode
streamingDetectIntentsur l'objetdialogflow, qui contient notre session Dialogflow:
final responseStream = dialogflow.streamingDetectIntent(config, _audioStream);
- Avec ResponseStream, nous pouvons enfin écouter la transcription entrante, la requête utilisateur détectée et la réponse d'intent mis en correspondance détectée. Nous allons imprimer ceci dans un
ChatMessageà l'écran:
// Get the transcript and detectedIntent and show on screen
responseStream.listen((data) {
//print('----');
setState(() {
//print(data);
String transcript = data.recognitionResult.transcript;
String queryText = data.queryResult.queryText;
String fulfillmentText = data.queryResult.fulfillmentText;
if(fulfillmentText.isNotEmpty) {
ChatMessage message = new ChatMessage(
text: queryText,
name: "You",
type: true,
);
ChatMessage botMessage = new ChatMessage(
text: fulfillmentText,
name: "Bot",
type: false,
);
_messages.insert(0, message);
_textController.clear();
_messages.insert(0, botMessage);
}
if(transcript.isNotEmpty) {
_textController.text = transcript;
}
});
},onError: (e){
//print(e);
},onDone: () {
//print('done');
});
Voilà, démarrez votre application et testez-la sur l'appareil virtuel. Ensuite, appuyez sur le bouton du micro et dites : "Hello".
Cette opération déclenche l'intent d'accueil par défaut de Dialogflow. Les résultats s'affichent à l'écran. Maintenant que Flutter fonctionne parfaitement avec l'intégration de Dialogflow, nous pouvons commencer à travailler sur notre conversation avec le chatbot.
5. Dialogflow: Modéliser l'agent Dialogflow
Dialogflow Essentials est une suite de développement permettant de créer des interfaces utilisateur conversationnelles. Il s'agit donc de chatbots, de bots vocaux, de passerelles de téléphonie. Vous pouvez utiliser le même outil pour développer votre chaîne, et vous pouvez gérer plusieurs chaînes dans plus de 20 langues différentes. Les concepteurs UX de Dialogflow (créateurs d'agents, linguistes) ou développeurs créent des intents en spécifiant des phrases d'entraînement pour entraîner un modèle de machine learning sous-jacent.
Un intent permet de catégoriser l'intention d'un utilisateur. Pour chaque agent Dialogflow ES, vous pouvez définir plusieurs intents, sachant que l'ensemble de ces intents combinés permet de traiter une conversation complète. Chaque intent peut contenir des paramètres et des réponses.
La mise en correspondance d'un intent est également connue sous le nom de classification ou de mise en correspondance des intents. Il s'agit du concept principal de Dialogflow ES. Une fois qu'un intent est mis en correspondance, il peut renvoyer une réponse, collecter des paramètres (extraction d'entité) ou déclencher un code webhook (fulfillment), par exemple, pour extraire des données d'une base de données.
Lorsqu'un utilisateur final écrit ou dit quelque chose dans un chatbot (appelé expression ou énoncé utilisateur), Dialogflow ES met l'expression en correspondance avec l'intent le plus pertinent de votre agent Dialogflow, en fonction des phrases d'entraînement. En arrière-plan, le modèle de machine learning Dialogflow ES a été entraîné sur ces phrases d'entraînement.
Dialogflow ES utilise un concept appelé contexte. Tout comme un être humain, Dialogflow ES peut mémoriser le contexte lors d'un deuxième et d'un troisième tour. C'est ainsi qu'il peut suivre les énoncés précédents de l'utilisateur.
En savoir plus sur les intents Dialogflow
Modifier l'intent d'accueil par défaut
Lorsque vous créez un agent Dialogflow, deux intents par défaut sont automatiquement créés. Default Welcome Intent (Intent d'accueil par défaut) est le premier flux auquel vous accédez lorsque vous démarrez une conversation avec l'agent. Default Fallback Intent (Intent de remplacement par défaut) est le flux que vous obtenez lorsque l'agent ne vous comprend pas ou ne peut pas faire correspondre un intent à ce que vous venez de dire.
Voici le message de bienvenue de l'intent d'accueil par défaut:
Utilisateur | Agent |
Bonjour | "Bonjour, je suis le bot des questions fréquentes Dialogflow. Je peux répondre aux questions sur Dialogflow." |
- Cliquez sur Intents > Intent d'accueil par défaut
- Faites défiler la page jusqu'à Réponses.
- Effacer toutes les réponses textuelles.
- Dans l'onglet par défaut, créez les deux réponses suivantes:
- Bonjour, je suis le bot des questions fréquentes Dialogflow. Je peux répondre aux questions sur Dialogflow. Que souhaitez-vous savoir ?
- Bonjour, je suis le bot des questions fréquentes Dialogflow. Avez-vous des questions sur Dialogflow ? Que puis-je faire pour vous aider ?
La configuration doit être semblable à celle présentée dans cette capture d'écran.

- Cliquez sur Enregistrer.
- Testons cet intent. Tout d'abord, nous pouvons le tester dans le simulateur Dialogflow.Type: Hello. L'un des messages suivants doit s'afficher:
- Bonjour, je suis le bot des questions fréquentes Dialogflow. Je peux répondre aux questions sur Dialogflow. Que souhaitez-vous savoir ?
- Bonjour, je suis le bot des questions fréquentes Dialogflow. Avez-vous des questions sur Dialogflow ? Que puis-je faire pour vous aider ?
Modifier l'intent de remplacement par défaut
- Cliquez sur Intents > Intent de remplacement par défaut
- Faites défiler la page jusqu'à Réponses.
- Effacer toutes les réponses textuelles.
- Dans l'onglet par défaut, créez la réponse suivante:
- Malheureusement, je ne connais pas la réponse à cette question. Avez-vous consulté notre site Web ? http://www.dialogflow.com?
- Cliquez sur Enregistrer.
Connexion à une base de connaissances en ligne
Les connecteurs de connaissances complètent les intents définis. Ils analysent des documents de base de connaissances pour trouver des réponses automatisées. (par exemple, des FAQ ou des articles issus de fichiers CSV, de sites Web en ligne ou même de fichiers PDF !) Pour les configurer, vous devez définir une ou plusieurs bases de connaissances, qui sont des collections de documents de base de connaissances.
En savoir plus sur les connecteurs de connaissances
Essayons ceci.
- Sélectionnez Connaissances (bêta) dans le menu.

- Cliquez sur le bouton bleu droit: Créer une base de connaissances
- Saisissez le nom de la base de connaissances. Dialogflow FAQ (Questions fréquentes sur Dialogflow), puis cliquez sur Save (Enregistrer).
- Cliquez sur le lien Create the first one (Créer le premier).

- Une fenêtre s'ouvre.
Utilisez la configuration suivante:
Nom du document: DialogflowFAQ Type de connaissance: FAQ Type MIME: text/html
- L'URL à partir de laquelle les données sont chargées est la suivante:
https://www.leeboonstra.dev/faqs/
- Cliquez sur Créer.
Une base de connaissances a été créée:

- Faites défiler la page jusqu'à la section "Responses" (Réponses), puis cliquez sur Add Response (Ajouter une réponse).
Créez les réponses suivantes, puis cliquez sur Enregistrer.
$Knowledge.Answer[1]
- Cliquez sur Afficher les détails.

- Sélectionnez Activer l'actualisation automatique pour récupérer automatiquement les modifications lorsque la page des questions fréquentes est mise à jour, puis cliquez sur Enregistrer.
Toutes les questions fréquentes que vous avez implémentées dans Dialogflow s'affichent alors.C'est facile !
Sachez que vous pouvez également pointer vers un site Web HTML en ligne contenant des FAQ pour importer des FAQ dans votre agent. Il est même possible d'importer un PDF contenant un bloc de texte, et Dialogflow trouvera lui-même des questions.
Les questions fréquentes doivent désormais être considérées comme des "extras" à ajouter à vos agents, à côté de vos flux d'intents. Les questions fréquentes des bases de connaissances ne permettent pas d'entraîner le modèle. Si vous posez des questions d'une manière complètement différente, vous risquez de ne pas obtenir de correspondance, car le modèle n'utilise pas la compréhension du langage naturel (modèles de machine learning). C'est pourquoi il est parfois utile de convertir vos questions fréquentes en intents.
- Testez les questions dans le simulateur à droite.
- Lorsque tout fonctionne, revenez à votre application Flutter, et testez votre chatbot et votre bot vocal avec ce nouveau contenu. Posez les questions que vous avez chargées dans Dialogflow.

6. Félicitations
Félicitations, vous avez créé votre première application Flutter avec l'intégration du chatbot Dialogflow. Félicitations !
Points abordés
- Créer un chatbot avec Dialogflow Essentials
- Intégrer Dialogflow à une application Flutter
- Détecter des intents de texte avec Dialogflow
- Diffuser une voix sur Dialogflow via le micro
- Utiliser le connecteur de base de connaissances
Étape suivante
Vous avez apprécié cet atelier de programmation ? Découvrez ces ateliers Dialogflow très utiles !
- Intégrer Dialogflow à l'Assistant Google
- Intégrer Dialogflow à Google Chat
- Créer des actions pour l'Assistant Google avec Dialogflow (niveau 1)
- Comprendre le fulfillment en intégrant Dialogflow à Google Agenda Créer votre première application Flutter
Vous souhaitez savoir comment j'ai créé le package gRPC Dialogflow pour Dart/Flutter ?
- Consultez mon article de blog The Hidden Manual for Work with the Google Cloud gRPC APIs (Manuel caché pour l'utilisation des API gRPC de Google Cloud).
