1. Présentation
Dans cet atelier de programmation, vous allez apprendre à intégrer le SDK Firebase Games C++ dans un exemple de jeu Android en utilisant Google Analytics. Vous pourrez ajouter les fonctionnalités dont vous avez besoin, intégrer une logique d'analyse de base pour mesurer la progression du joueur et partager le jeu avec les testeurs afin d'obtenir leurs premiers commentaires.
Tutoriel
Si vous souhaitez suivre cet atelier de programmation avec les auteurs, regardez cette vidéo:
Points abordés
- Ajouter Firebase à votre jeu Android CMake
- Identifier les dépendances C++ et Gradle dont vous avez besoin
- Enregistrer des événements Analytics
- Déboguer les événements d'analyse.
- Partager votre jeu avec App Distribution
Prérequis
- Android Studio
- Exemple de code
- Un appareil de test ou un émulateur avec les services Google Play
2. Obtenir l'exemple de code
Règlement ou téléchargement sur GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Télécharger le SDK Firebase
macOS/Linux:
sh download.sh
Windows (à partir de PowerShell):
./download.ps1
Vous pouvez également télécharger manuellement le SDK. Dans ce cas, le SDK Firebase C++ doit être extrait dans /third_party de sorte qu'un dossier nommé firebase_cpp_sdk contienne la racine CMakeLists.txt du SDK Firebase.
3. Exécuter l'exemple de jeu
Commencez par exécuter l'exemple de jeu et assurez-vous que tout fonctionne correctement. C'est un jeu de course infini simple avec un niveau généré de manière procédurale et un seul bouton pour sauter.
- Sélectionnez Fichier > Nouveau > Importer un projet (ou sélectionner "Importer un projet" sur l'écran de démarrage)
- Ouvrez le dossier
proj.android/inclus dans le dépôt.
- [Facultatif] Ouvrez
proj.android/gradle.propertieset modifiezPROP_APP_ABI. Vous pouvez supprimer toutes les architectures, à l'exception de l'architecture cible, afin de réduire la durée de compilation.PROP_APP_ABI=x86ne sera compilé que pour l'émulateurPROP_APP_ABI=armeabi-v7a, qui sera compilé sur la plupart des téléphones. - Cliquez sur le bouton "Debug" (Déboguer)
 pour créer et exécuter le jeu. La compilation du moteur de jeu Cocos2dx prend du temps.
pour créer et exécuter le jeu. La compilation du moteur de jeu Cocos2dx prend du temps.
4. Configuration de la console Firebase
- Créez un projet dans la console Firebase.

- Donnez-lui un nom tel que "Coureur à glaces".
- Activer Analytics pour

- Ajouter ou créer un compte Analytics

- Ajoutez une application Android à votre projet

- Ajoutez
com.firebase.popsiclerunnercomme nom de package.

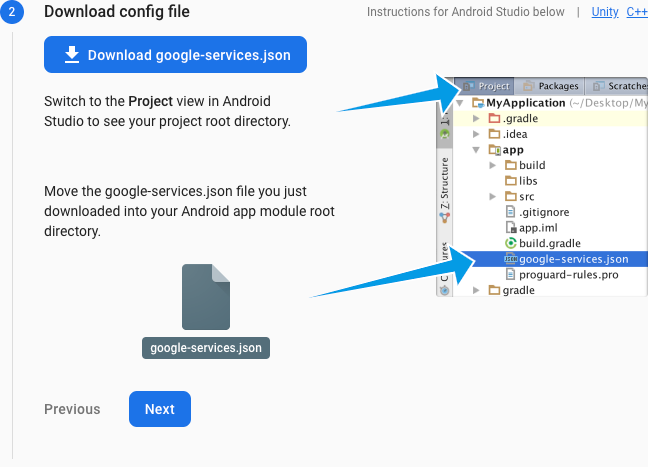
- Téléchargez le fichier google-services.json et copiez-le dans le fichier
 de
de proj.android/app.
- Ignorez les instructions fournies pour ajouter le SDK Firebase et cliquez sur "Suivant".
- Vous pouvez cliquer sur "Passer cette étape". lorsque vous êtes invité à valider votre installation
5. Ajouter Firebase à votre jeu
Ajouter le SDK Firebase à CMakeLists.txt
Ouvrez le niveau racine CMakeLists.txt. Le code suivant doit apparaître en haut de la page.
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
Ajoutez les lignes suivantes à la fin de ce fichier CMakeLists.txt.
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory inclut le SDK Firebase C++ et le rend disponible pour ce jeu
target_link_libraries : intégration des bibliothèques C++ de Firebase conçues pour Android.
Ajouter le plug-in Services Google
Pour associer le SDK Firebase, vous devez ajouter le plug-in de services Google à votre script de compilation Gradle. Pour ce faire, ouvrez le fichier build.gradle au niveau du projet (situé dans le dossier proj.android). Ajoutez classpath 'com.google.gms:google-services:4.3.3' en tant que dépendance du script de compilation.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Ajoutez ensuite le plug-in à votre fichier build.gradle au niveau du module (il se trouve dans le dossier proj.android/app). Ajoutez apply plugin: 'com.google.gms.google-services' sous apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Localiser le SDK C++ dans Gradle
Pour indiquer à Gradle où trouver le SDK Firebase C++, ajoutez les lignes suivantes au bas du fichier settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Ajouter les dépendances Android
Pour relier les dépendances Android pour Firebase, ouvrez le fichier Gradle au niveau du module pour popsicle_runner (dans proj.android/app/build.gradle) et ajoutez le code suivant juste avant la section dependences { standard à la fin:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX et Jetifier
Ajoutez la prise en charge d'AndroidX et de Jetifier en ouvrant gradle.properties et en ajoutant ceci à la fin:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Initialiser Firebase dans votre jeu
Initialisez Firebase dans le jeu en ouvrant Classes/AppDelegate.cpp. Ajoutez les directives #include suivantes en haut:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Ajoutez ensuite App::Create et initialisez les fonctionnalités Firebase dont vous avez besoin. Pour ce faire, recherchez AppDelegate::applicationDidFinishLaunching et ajoutez ce code avant auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
Si vous déboguez le jeu et actualisez le tableau de bord Firebase, un nouvel utilisateur devrait apparaître au bout d'une minute environ.
6. Ajouter Analytics
Même au début du développement, Analytics est un outil utile pour évaluer la façon dont les testeurs bêta interagissent avec le jeu. Certaines données analytiques sont collectées automatiquement, comme les rapports de fidélisation, mais il est utile d'ajouter des événements personnalisés adaptés à votre jeu.
Un bon point de départ consiste à enregistrer un événement d'analyse lorsque le joueur commence un niveau. Nous pouvons utiliser le nombre d'événements de début de niveau pour déterminer à quelle fréquence un joueur peut rejouer le jeu au cours d'une session.

Nous enregistrons également un événement lorsque le joueur meurt et en indiquant le chemin parcouru. Cela nous permettra de voir comment les modifications que nous apportons affectent la durée d'une session et de déterminer si les joueurs préfèrent un jeu plus court/plus difficile, ou un jeu plus long/plus facile.
Ajouter des en-têtes Analytics
Ouvrez Classes/PopsicleScene.cpp et ajoutez les en-têtes Firebase en haut de la page pour pouvoir effectuer des appels Analytics.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Consigner un événement "Level Start"
Pour enregistrer un événement lorsque cette scène est mise en scène par le directeur Cocos2dx, recherchez la fonction à bouchon PopsicleScene::onEnter(). Saisissez le code suivant pour enregistrer l'événement Level Start ici:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Consigner un événement de fin de niveau
Pour évaluer les performances d'un joueur, nous allons consigner un événement de fin de niveau indiquant la progression du joueur lorsqu'il est mort. Pour ce faire, recherchez PopsicleScene::gameOver() et ajoutez-le à la fin du bloc if(!_gameOver) { avant de définir _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd est l'événement de fin de niveau. Alors que "distance" correspond à un "paramètre d'événement". Nous ajoutons ici la dernière distance enregistrée, qui représente une bonne approximation de la distance parcourue par un joueur avant de mourir.
7. Événements de test
Vous pouvez cliquer sur Déboguer  maintenant, mais il peut s'écouler un certain temps avant que les événements ne soient consignés dans le tableau de bord Analytics. Cela peut être dû à deux raisons: 1) les événements sont regroupés et importés une fois par heure environ afin d'économiser la batterie, et 2) les rapports sont générés toutes les 24 heures.
maintenant, mais il peut s'écouler un certain temps avant que les événements ne soient consignés dans le tableau de bord Analytics. Cela peut être dû à deux raisons: 1) les événements sont regroupés et importés une fois par heure environ afin d'économiser la batterie, et 2) les rapports sont générés toutes les 24 heures.
Activer le mode débogage
Il est toujours possible de déboguer les événements Analytics en mettant votre appareil en mode débogage.
Assurez-vous d'abord qu'Android Debug Bridge (ADB) est installé et configuré. Si vous saisissez adb devices, l'appareil sur lequel vous allez effectuer le test devrait s'afficher:
$ adb devices List of devices attached emulator-5554 device
Exécutez ensuite la commande adb shell suivante:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Vous indiquez ainsi à Firebase Analytics d'enregistrer les événements immédiatement et de les exclure automatiquement de vos rapports standards afin d'éviter de polluer vos événements en direct lors des tests. Si vous souhaitez annuler cette action ultérieurement, écrivez simplement:
adb shell setprop debug.firebase.analytics.app .none.
Afficher des événements
Ouvrez l'outil DebugView. dans votre console Firebase 
Cliquez sur Déboguer  et lancez le jeu. Les nouveaux événements devraient apparaître presque immédiatement après qu'ils ont eu lieu dans le jeu.
et lancez le jeu. Les nouveaux événements devraient apparaître presque immédiatement après qu'ils ont eu lieu dans le jeu. 
Si vous développez l'événement level_end, vous verrez également la "distance" personnalisée que vous avez consigné. 
8. Rechercher des testeurs
Vous devrez ensuite surveiller votre jeu, qu'il s'agisse d'utilisateurs internes à votre studio, d'amis proches ou de membres de votre communauté. Firebase App Distribution est un excellent moyen d'inviter des joueurs à jouer à votre jeu.
Créer un binaire autonome
Commencez par créer un APK autonome à partager depuis Build > Compiler des bundles/APK > Compiler les APK 
Android Studio affiche une boîte de dialogue qui vous permet de localiser le fichier compilé. Si vous l'avez manqué, vous pouvez cliquer sur « Journal des événements » pour obtenir le lien à nouveau. 
Importer dans Firebase App Distribution
- Ouvrez App Distribution et cliquez sur "Commencer"

- Glissez-déposez votre fichier .apk dans le champ indiquant "Faites glisser un fichier .apk ici pour créer une version".

- Saisissez votre adresse e-mail en tant que premier testeur.

- Cliquez sur "Suivant".
- Ajoutez une description et cliquez sur "Distribuer".
Inviter des testeurs
Plutôt que de saisir manuellement chaque adresse e-mail, vous pouvez créer un lien d'invitation. Lorsque vous capturez un utilisateur avec ce lien d'invitation, vous pouvez également l'ajouter à un groupe de testeurs. Cela vous permettrait de séparer les testeurs internes des testeurs externes, par exemple.
- Cliquez sur "Testeurs et Groupes"

- Créez un groupe
 et donnez-lui un nom, par exemple "Testeurs Android".
et donnez-lui un nom, par exemple "Testeurs Android". - Cliquez sur "Liens d'invitation".

- Cliquez sur "Nouveau lien d'invitation".
- Définissez le groupe ici dans le menu déroulant.

- Cliquez sur "Créer une association"
- Cliquez sur "Copier le lien" et partagez-le comme vous le souhaitez.
9. Félicitations
Vous avez ajouté Analytics à votre jeu en C++, invité des amis à jouer, et vous savez comment rechercher et associer des bibliothèques Firebase dans un système de compilation basé sur CMake et Gradle, couramment utilisé dans le développement sur Android.
Points abordés
- Ajouter Firebase à votre jeu Android CMake
- Identifier les dépendances C++ et Gradle dont vous avez besoin
- Enregistrer des événements Analytics
- Déboguer les événements d'analyse.
- Partager votre jeu avec App Distribution
Étapes suivantes
- Essayez de connecter un utilisateur de manière anonyme et d'enregistrer son meilleur score dans Realtime Database.
- Enregistrez des événements Analytics dans votre propre jeu.
- Essayez d'ajouter des données analytiques à un jeu iOS.
En savoir plus
- Consultez la liste des événements propres aux jeux et réfléchissez à la manière dont ils peuvent s'intégrer à votre propre jeu.

