1. Einführung
Material Components (MDC) unterstützen Entwickler bei der Implementierung von Material Design. MDC wurde von einem Team aus Entwicklern und UX-Designern bei Google entwickelt. Es enthält Dutzende schöne und funktionale UI-Komponenten und ist für Android, iOS, das Web und Flutter.material.io/develop verfügbar. |
Im Codelab MDC-101 haben Sie zwei Material Components (MDC) zum Erstellen einer Anmeldeseite verwendet: Textfelder und Schaltflächen. Erweitern wir nun diese Grundlage, indem wir Navigation, Struktur und Daten hinzufügen.
Inhalt
In diesem Codelab erstellen Sie einen Startbildschirm für eine App namens Shrine, eine E-Commerce-App für Kleidung und Haushaltswaren. Sie enthält Folgendes:
- Obere App-Leiste
- Eine Rasterliste mit Produkten

MDC-Android-Komponenten in diesem Codelab
- AppBarLayout
- MaterialCardView
Voraussetzungen
- Grundkenntnisse in der Android-Entwicklung
- Android Studio (hier herunterladen, falls Sie es noch nicht haben)
- Ein Android-Emulator oder -Gerät (verfügbar über Android Studio)
- Beispielcode (siehe nächster Schritt)
Wie würdest du deine Erfahrung mit der Entwicklung von Android-Apps bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Weiter von MDC-101?
Wenn du MDC-101 abgeschlossen hast, sollte dein Code für dieses Codelab bereit sein. Sie können mit Schritt 3 fortfahren: Obere App-Leiste hinzufügen.
Neu beginnen?
Starter-Codelab-App herunterladen
Die Start-App befindet sich im Verzeichnis material-components-android-codelabs-102-starter/java. Achten Sie darauf, dass Sie sich in diesem Verzeichnis cd befinden, bevor Sie beginnen.
...oder von GitHub klonen
Führen Sie die folgenden Befehle aus, um dieses Codelab von GitHub zu klonen:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
Startcode in Android Studio laden
- Sobald der Einrichtungsassistent fertig ist und das Fenster Willkommen bei Android Studio angezeigt wird, klicken Sie auf Vorhandenes Android Studio-Projekt öffnen. Navigieren Sie zu dem Verzeichnis, in dem Sie den Beispielcode installiert haben, und wählen Sie java -> Schrein (oder suche auf deinem Computer nach Schrein), um das Shrine-Projekt zu öffnen.
- Warten Sie einen Moment, bis das Projekt in Android Studio erstellt und synchronisiert wurde. Dies können Sie an den Aktivitätsanzeigen unten im Android Studio-Fenster erkennen.
- An dieser Stelle kann Android Studio einige Build-Fehler ausgeben, weil das Android SDK oder die Build-Tools (siehe unten) fehlen. Folgen Sie der Anleitung in Android Studio, um diese zu installieren bzw. zu aktualisieren und Ihr Projekt zu synchronisieren.
Projektabhängigkeiten hinzufügen
Für das Projekt ist eine Abhängigkeit von der MDC-Android-Supportbibliothek erforderlich. Im Beispielcode, den Sie heruntergeladen haben, sollte diese Abhängigkeit bereits aufgeführt sein. Es empfiehlt sich jedoch, die folgenden Schritte durchzuführen, um sicherzugehen.
- Gehen Sie zur Datei
build.gradledes Modulsappund achten Sie darauf, dass der Blockdependencieseine Abhängigkeit von MDC Android enthält:
api 'com.google.android.material:material:1.1.0-alpha06'
- Optional: Bearbeiten Sie bei Bedarf die Datei
build.gradle, um die folgenden Abhängigkeiten hinzuzufügen, und synchronisieren Sie das Projekt.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Starter-App ausführen
|
Fertig! Die Anmeldeseite von Shrine im Codelab „MDC-101“ sollte angezeigt werden.

Jetzt, da der Anmeldebildschirm gut aussieht, fügen wir einige Produkte in die App ein.
3. App-Leiste oben hinzufügen
Der Startbildschirm wird angezeigt, wenn die Anmeldeseite geschlossen wird. Der Bildschirm zeigt die Meldung „Du hast es geschafft!“. Sehr gut. Jetzt haben die Nutzenden jedoch keine Aktionen mehr zu tun und sie haben auch kein Gefühl dafür, wo sie sich in der App befinden. Dazu fügen wir die Navigation hinzu.
Material Design bietet Navigationsmuster, die ein hohes Maß an Nutzungsfreundlichkeit gewährleisten. Eine der bemerkenswertesten Navigationskomponenten ist die obere App-Leiste.
Fügen Sie eine obere App-Leiste hinzu, um die Navigation zu ermöglichen und Nutzern schnellen Zugriff auf andere Aktionen zu ermöglichen.
AppBar-Widget hinzufügen
Löschen Sie in shr_product_grid_fragment.xml das <LinearLayout>-Tag mit der Meldung „Du hast es geschafft! TextView und ersetzen Sie ihn durch Folgendes:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
Ihre shr_product_grid_fragment.xml sollte so aussehen:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Viele App-Leisten haben eine Schaltfläche neben dem Titel. Fügen wir unserem ein Menüsymbol hinzu.
Navigationssymbol hinzufügen
Bleiben Sie im shr_product_grid_fragment.xml und fügen Sie der XML-Komponente Toolbar, die Sie gerade zu Ihrem Layout hinzugefügt haben, Folgendes hinzu:
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
Ihre shr_product_grid_fragment.xml sollte so aussehen:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Aktionsschaltflächen hinzufügen und obere App-Leiste gestalten
Sie können auch am Ende der App-Leiste Schaltflächen hinzufügen. In Android werden diese Schaltflächen als Aktionsschaltflächen bezeichnet.
Wir gestalten die obere App-Leiste programmatisch und fügen dem Menü Aktionsschaltflächen hinzu.
Lassen Sie uns zunächst eine Methode zum Einrichten der Toolbar erstellen. Die Methode sollte über id einen Verweis auf die Symbolleiste und mithilfe von getActivity() einen Verweis auf die Aktivität abrufen. Wenn die Aktivität nicht null ist, legen Sie mithilfe von setSupportActionBar die Toolbar fest, die als ActionBar verwendet werden soll:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
Als Nächstes wird direkt unter der soeben hinzugefügten setUpToolbar-Methode onCreateOptionsMenu überschrieben, um den Inhalt von shr_toolbar_menu.xml in der Symbolleiste zu maximieren:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
Fügen Sie nun der Methode setUpToolbar, die wir dem Inhalt der Methode onCreateView() hinzugefügt haben, so einen Aufruf hinzu:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
Fügen Sie zuletzt eine onCreate()-Methode zu ProductGridFragment.java hinzu. Legen Sie im Methodentext den Parameter von setHasOptionMenu auf true fest.
Die Methode sollte wie folgt aussehen:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
Mit dem Code oben wird die App-Leiste aus unserem XML-Layout als Aktionsleiste für diese Aktivität festgelegt. Der Callback onCreateOptionsMenu teilt der Aktivität mit, was als Menü verwendet werden soll. In diesem Fall werden die Menüpunkte von R.menu.shr_toolbar_menu in der App-Leiste platziert.
Die Menüdatei enthält zwei Elemente: „Search“. und "Filter".
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
Nach diesen Änderungen sollte Ihre ProductGridFragment.java-Datei so aussehen:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
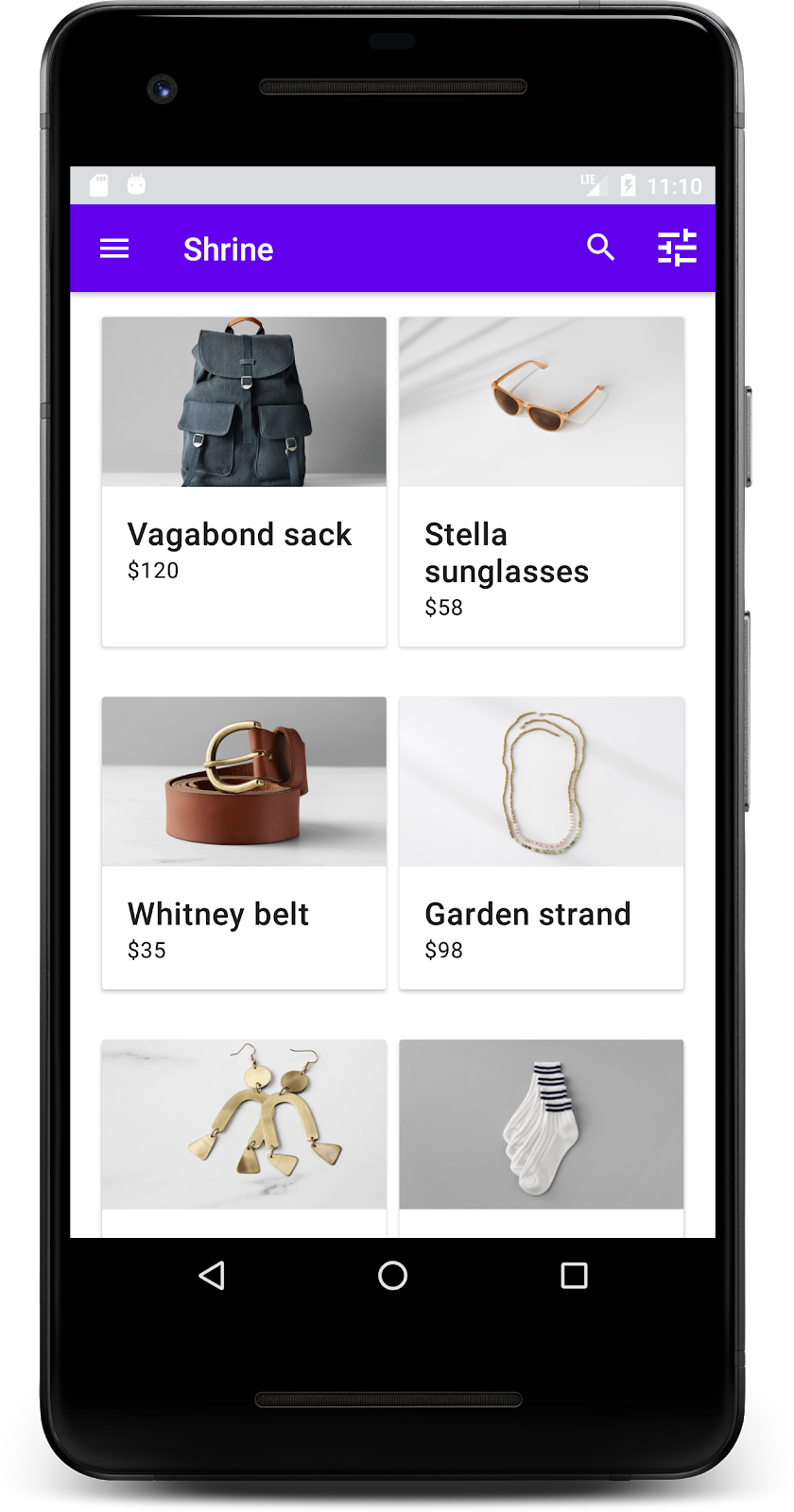
Erstellen und ausführen. Ihr Startbildschirm sollte nun so aussehen:

Die Symbolleiste enthält jetzt auf der rechten Seite ein Navigationssymbol, einen Titel und zwei Aktionssymbole. Die Symbolleiste zeigt auch Höhendaten mit einem dezenten Schatten an, der darauf hinweist, dass sich die Ebene auf einer anderen Ebene als der Inhalt befindet.
4. Karte hinzufügen
Unsere App ist jetzt strukturiert. Organisieren Sie die Inhalte, indem Sie sie in Karten platzieren.
Karte hinzufügen
Fügen wir zunächst eine Karte unter der oberen App-Leiste hinzu. Eine Karte sollte einen Bereich für ein Bild, einen Titel und ein Label für Sekundärtext haben.
Fügen Sie in shr_product_grid_fragment.xml unter AppBarLayout Folgendes ein:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Erstellen Sie den folgenden Befehl und führen Sie ihn aus:

In dieser Vorschau sehen Sie, dass die Karte vom linken Bildschirmrand eingesetzt ist und abgerundete Ecken und einen Schatten hat, der die Höhe der Karte zum Ausdruck bringt. Der gesamte Bereich wird als „Container“ bezeichnet. Mit Ausnahme des Containers selbst sind alle darin enthaltenen Elemente optional.
Sie können einem Container folgende Elemente hinzufügen: Überschrift, Miniaturansicht oder Avatar, Zwischenüberschrift, Trennlinien und sogar Schaltflächen und Symbole. Die soeben erstellte Karte enthält beispielsweise zwei TextViews (eine für den Titel und eine für sekundären Text) in einem LinearLayout, die am unteren Rand der Karte ausgerichtet sind.
Karten werden normalerweise zusammen mit anderen Karten in einer Sammlung angezeigt. Im nächsten Abschnitt dieses Codelabs legen wir sie als Sammlung in einem Raster dar.
5. Kartenraster erstellen
Wenn auf einem Bildschirm mehrere Karten angezeigt werden, werden sie in einer oder mehreren Sammlungen gruppiert. Karten in einem Raster sind koplanar, d. h. sie haben dieselbe Ruhehöhe wie einander (es sei denn, sie wurden ausgewählt oder gezogen, aber wir werden in diesem Codelab nicht darauf eingehen).
Kartenraster einrichten
Sehen Sie sich die Datei shr_product_card.xml an, die wir für Sie bereitgestellt haben:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Dieses Kartenlayout enthält eine Karte mit einem Bild (hier ein NetworkImageView, mit dem Bilder von einer URL eingefügt werden können) und zwei TextViews.
Sehen Sie sich als Nächstes die ProductCardRecyclerViewAdapter an, die wir für Sie bereitgestellt haben. Es befindet sich im selben Paket wie ProductGridFragment.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
Die obige Adapterklasse verwaltet den Inhalt des Rasters. Um festzulegen, was jede Ansicht mit dem jeweiligen Inhalt tun soll, schreiben wir demnächst den Code für onBindViewHolder().
Im selben Paket kannst du dir auch ProductCardViewHolder ansehen. Diese Klasse speichert die Ansichten, die sich auf unser Kartenlayout auswirken, damit wir sie später ändern können.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
Zum Einrichten des Rasters entfernen wir zuerst den Platzhalter MaterialCardView aus shr_product_grid_fragment.xml. Als Nächstes sollten Sie die Komponente hinzufügen, die unser Kartenraster darstellt. Fügen Sie in diesem Fall unter shr_product_grid_fragment.xml unter der XML-Komponente AppBarLayout eine RecyclerView-Komponente hinzu:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Ihre shr_product_grid_fragment.xml sollte so aussehen:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
Fügen Sie schließlich in onCreateView() den Initialisierungscode RecyclerView in ProductGridFragment.java ein, nachdem Sie setUpToolbar(view) aufgerufen haben, und vor der return-Anweisung:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
Das obige Code-Snippet enthält die erforderlichen Initialisierungsschritte zum Einrichten von RecyclerView. Dazu gehören das Festlegen des Layoutmanagers von RecyclerView sowie das Initialisieren und Festlegen des Adapters von RecyclerView.
Die Datei ProductGridFragment.java sollte jetzt so aussehen:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
Erstellen und ausführen.
Die Karten sind da! Es werden noch nichts angezeigt, also lassen Sie uns einige Produktdaten hinzufügen.
Bilder und Text hinzufügen
Fügen Sie für jede Karte ein Bild, einen Produktnamen und einen Preis hinzu. Unsere ViewHolder-Abstraktion enthält die Aufrufe für jede Karte. Fügen Sie in der ViewHolder die drei Ansichten so hinzu:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
Aktualisieren Sie im Adapter des RecyclerView in der ViewHolder, die onBindViewHolder()-Methode, um die Informationen für jede Ansicht festzulegen:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
Der Code oben teilt dem Adapter des RecyclerView mit, was mit der jeweiligen Karte zu tun ist. Dazu wird ein ViewHolder verwendet.
Hier werden die Textdaten für jedes TextViews der ViewHolder festgelegt und ein ImageRequester aufgerufen, um ein Bild von einer URL abzurufen. Wir haben den ImageRequester-Kurs für Sie bereitgestellt. Er basiert auf der Volley-Bibliothek und kann in diesem Codelab nicht behandelt werden. Sie können sich den Code aber auch eigenständig ansehen.
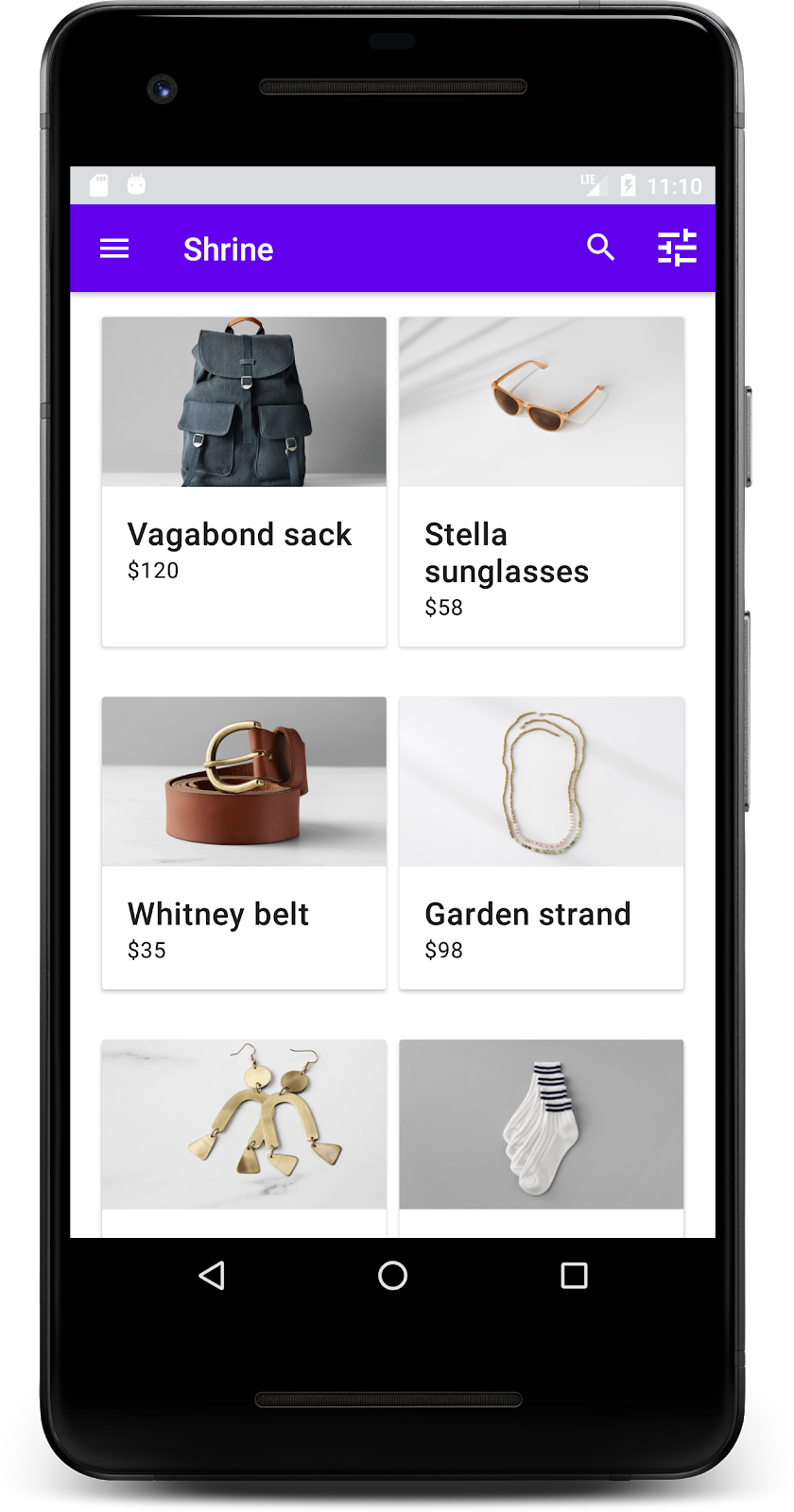
Erstellen Sie den folgenden Befehl und führen Sie ihn aus:

Unsere Produkte werden jetzt in der App angezeigt.
6. Zusammenfassung
Unsere App hat einen grundlegenden Ablauf, der den Nutzer vom Anmeldebildschirm zu einem Startbildschirm bringt, auf dem die Produkte angezeigt werden können. Mit nur wenigen Codezeilen fügten wir eine obere App-Leiste mit einem Titel und drei Schaltflächen sowie ein Raster aus Karten hinzu, um den Inhalt unserer App zu präsentieren. Unser Startbildschirm ist jetzt einfach und funktional, mit einer grundlegenden Struktur und umsetzbaren Inhalten.
Weiteres Vorgehen
Mit der oberen App-Leiste, der Karte, dem Textfeld und der Schaltfläche haben wir nun vier Kernkomponenten von Material Design aus der MDC-Android-Bibliothek verwendet. Weitere Komponenten finden Sie in den MDC-Android Catalog-Komponenten in MDC Android.
Unsere App ist zwar voll funktionsfähig, drückt aber noch keine bestimmte Marke aus. In MDC-103: Material Design Theming with Color, Shape, Elevation and Type passen wir den Stil dieser Komponenten an, um eine lebendige, moderne Marke auszudrücken.

