1. परिचय
मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
कोडलैब MDC-101 में, आपने लॉगिन पेज बनाने के लिए दो मटीरियल कॉम्पोनेंट (एमडीसी) का इस्तेमाल किया: टेक्स्ट फ़ील्ड और बटन. आइए, अब नेविगेशन, स्ट्रक्चर, और डेटा जोड़कर इस बुनियाद के बारे में और जानें.
आपको क्या बनाना होगा
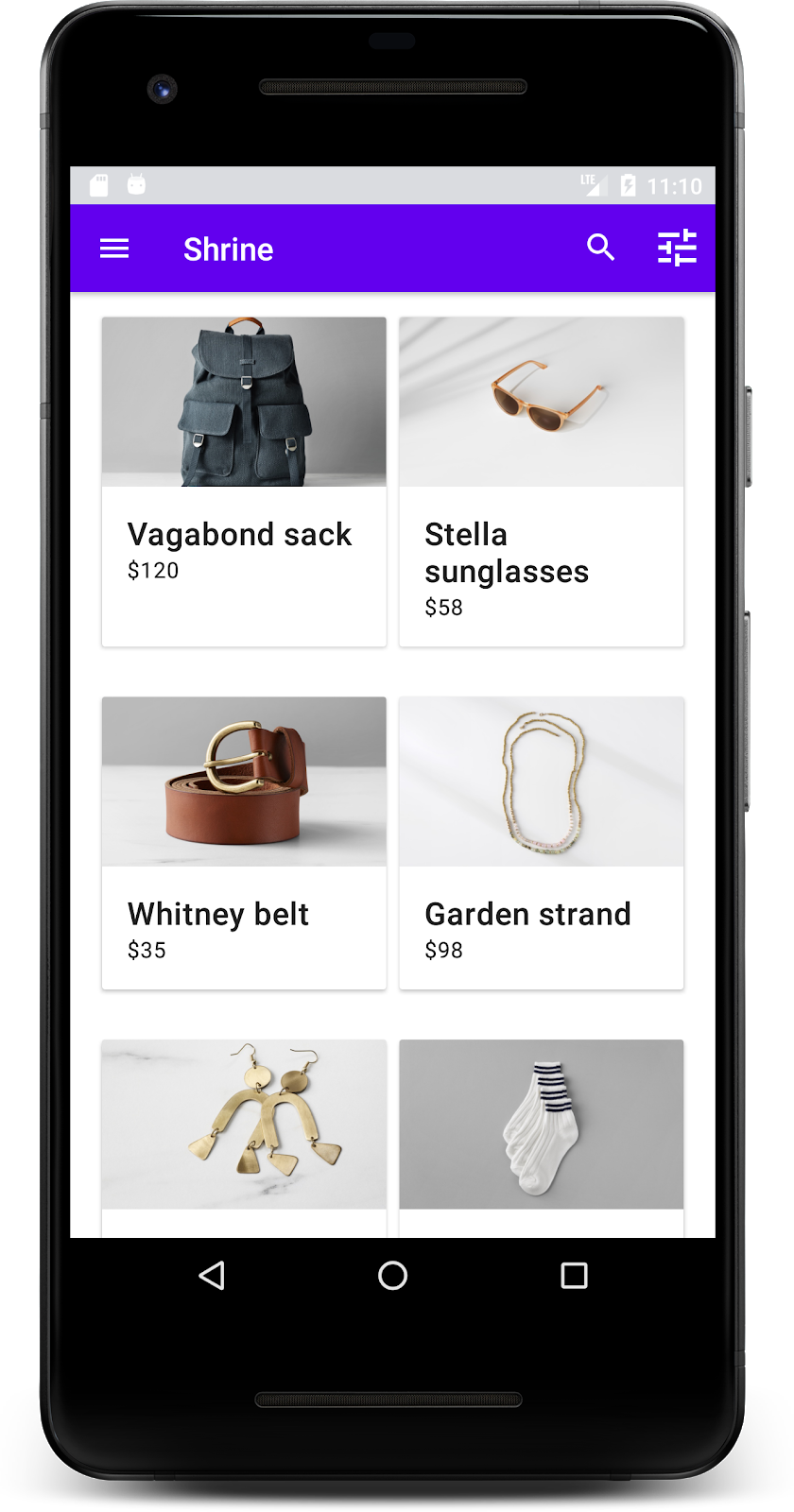
इस कोडलैब में, Shरीन नाम के ऐप्लिकेशन की होम स्क्रीन बनाई जा सकती है. यह एक ई-कॉमर्स ऐप्लिकेशन है जो कपड़े और घर का सामान बेचता है. इसमें ये चीज़ें शामिल होंगी:
- सबसे ऊपर मौजूद ऐप्लिकेशन बार
- प्रॉडक्ट की ग्रिड वाली सूची

MDC-Android MDC-Android
- AppBarLayout
- MaterialCardView
आपको इन चीज़ों की ज़रूरत होगी
- Android डेवलपमेंट की बुनियादी जानकारी
- Android Studio (अगर आपके पास पहले से Android Studio नहीं है, तो इसे यहां से डाउनलोड करें)
- Android Emulator या डिवाइस (Android Studio में उपलब्ध)
- सैंपल कोड (अगला चरण देखें)
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
क्या MDC-101 से आगे बढ़ना है?
अगर आपने MDC-101 पूरा कर लिया है, तो आपका कोड इस कोडलैब के लिए तैयार होना चाहिए. सीधे तीसरे चरण पर जाएं: सबसे ऊपर मौजूद ऐप्लिकेशन बार जोड़ना.
शुरुआत से बनाना है?
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-android-codelabs-102-starter/java डायरेक्ट्री में मौजूद है. शुरू करने से पहले, उस डायरेक्ट्री में cd करना न भूलें.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
Android Studio में स्टार्टर कोड लोड करना
- सेटअप विज़र्ड पूरा हो जाने और Android Studio में आपका स्वागत है विंडो दिखने के बाद, कोई मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. उस डायरेक्ट्री पर जाएं जिसमें आपने सैंपल कोड इंस्टॉल किया था. इसके बाद, java -> को चुनें श्राइन प्रोजेक्ट खोलने के लिए (या अपने कंप्यूटर पर श्राइन खोजें).
- प्रोजेक्ट को बनाने और सिंक करने के लिए, Android Studio को कुछ समय इंतज़ार करें. इस प्रोजेक्ट को Android Studio की विंडो में सबसे नीचे, गतिविधि की जानकारी देने वाले इंडिकेटर में दिखाया गया है.
- ऐसा होने पर, Android Studio आपको बिल्ड से जुड़ी कुछ गड़बड़ियों की जानकारी दे सकता है. इसकी वजह यह है कि आपके पास Android SDK टूल या बिल्ड टूल मौजूद नहीं हैं. इन टूल के बारे में नीचे बताया गया है. इन्हें इंस्टॉल/अपडेट करने और अपने प्रोजेक्ट को सिंक करने के लिए, Android Studio में दिए गए निर्देशों का पालन करें.
प्रोजेक्ट डिपेंडेंसी जोड़ना
प्रोजेक्ट के लिए, MDC Android सपोर्ट लाइब्रेरी पर निर्भर होना ज़रूरी है. डाउनलोड किए गए सैंपल कोड में, यह डिपेंडेंसी पहले से मौजूद होनी चाहिए. हालांकि, इसे पक्का करने के लिए नीचे दिया गया तरीका अपनाएं.
appमॉड्यूल कीbuild.gradleफ़ाइल पर जाएं और पक्का करें किdependenciesब्लॉक में, एमडीसी Android पर डिपेंडेंसी शामिल हो:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ज़रूरी नहीं) अगर ज़रूरी हो, तो यहां दी गई डिपेंडेंसी जोड़ने और प्रोजेक्ट सिंक करने के लिए,
build.gradleफ़ाइल में बदलाव करें.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
स्टार्टर ऐप्लिकेशन चलाएं
|
हो गया! आपको एमडीसी-101 कोडलैब से श्राइन का लॉगिन पेज दिखेगा.

अब जब लॉगिन स्क्रीन अच्छी लग रही है, ऐप्लिकेशन को कुछ प्रॉडक्ट से पॉप्युलेट करते हैं.
3. सबसे ऊपर मौजूद ऐप्लिकेशन बार जोड़ें
लॉगिन पेज खारिज करने पर, होम स्क्रीन दिखती है. साथ ही, स्क्रीन पर "आपने कर दिखाया!" दिखता है. बहुत बढ़िया! हालांकि, अब हमारे उपयोगकर्ता को कोई कार्रवाई करने या ऐप्लिकेशन में अपनी जगह की जानकारी नहीं है. इसमें मदद करने के लिए, आइए नेविगेशन जोड़ें.
मटीरियल डिज़ाइन में नेविगेशन पैटर्न मौजूद हैं, ताकि उन्हें बेहतर तरीके से इस्तेमाल किया जा सके. सबसे खास नेविगेशन कॉम्पोनेंट में से एक है ऐप्लिकेशन बार.
उपयोगकर्ताओं को नेविगेशन और दूसरी कार्रवाइयों का क्विक ऐक्सेस देने के लिए, सबसे ऊपर मौजूद ऐप्लिकेशन बार जोड़ें.
AppBar विजेट जोड़ना
shr_product_grid_fragment.xml में, "आपने यह कर लिया!" वाले <LinearLayout> टैग को मिटाएं TextView और इसे इनसे बदलें:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
आपका shr_product_grid_fragment.xml ऐसा दिखना चाहिए:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
कई ऐप्लिकेशन बार में टाइटल के आगे एक बटन होता है. अपने मेन्यू में एक मेन्यू आइकॉन जोड़ें.
नेविगेशन आइकॉन जोड़ना
shr_product_grid_fragment.xml में ही रहते हुए, Toolbar एक्सएमएल कॉम्पोनेंट (जिसे आपने अभी-अभी अपने लेआउट में जोड़ा है) में इन्हें जोड़ें:
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
आपका shr_product_grid_fragment.xml ऐसा दिखना चाहिए:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
ऐक्शन बटन जोड़ना और सबसे ऊपर मौजूद ऐप्लिकेशन बार को स्टाइल देना
ऐप्लिकेशन बार के आखिर में भी बटन जोड़े जा सकते हैं. Android में, इन्हें ऐक्शन बटन कहा जाता है.
हम सबसे ऊपर मौजूद ऐप्लिकेशन बार को स्टाइल देंगे. साथ ही, प्रोग्राम के हिसाब से इसके मेन्यू में ऐक्शन बटन जोड़ देंगे.
सबसे पहले, टूलबार सेट अप करने का तरीका बनाते हैं. इस तरीके को id का इस्तेमाल करके टूलबार का रेफ़रंस देना चाहिए. साथ ही, getActivity() का इस्तेमाल करके गतिविधि की जानकारी भी मिलनी चाहिए. अगर गतिविधि खाली नहीं है, तो setSupportActionBar का इस्तेमाल करके, Toolbar को ActionBar के तौर पर इस्तेमाल करने के लिए सेट करें:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
अब, हमने अभी-अभी जो setUpToolbar तरीका जोड़ा है उसके ठीक नीचे, shr_toolbar_menu.xml के कॉन्टेंट को टूलबार में इनफ़्लेट करने के लिए, onCreateOptionsMenu को ओवरराइड करें:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
अब उस setUpToolbar तरीके में कॉल जोड़ें जिसे हमने onCreateView() तरीके के कॉन्टेंट में जोड़ा है. इसके लिए, यह तरीका इस्तेमाल किया गया है:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
आखिर में, ProductGridFragment.java में onCreate() तरीका जोड़ें. तरीके के मुख्य हिस्से में, setHasOptionMenu के पैरामीटर को true के तौर पर सेट करें.
तरीका कुछ ऐसा दिखना चाहिए:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
ऊपर दिया गया कोड हमारे एक्सएमएल लेआउट से ऐप्लिकेशन बार को, इस गतिविधि के लिए ऐक्शन बार के तौर पर सेट करता है. कॉलबैक onCreateOptionsMenu से उस गतिविधि का पता चलता है जिसे हमारे मेन्यू के तौर पर इस्तेमाल करना है. ऐसे मामले में, यह R.menu.shr_toolbar_menu के मेन्यू आइटम को ऐप्लिकेशन बार में डाल देगा.
मेन्यू फ़ाइल में दो आइटम हैं: "Search" और "फ़िल्टर" चुनें.
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
इन बदलावों के बाद, आपकी ProductGridFragment.java फ़ाइल इस तरह दिखेगी:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
बनाएं और चलाएं. आपकी होम स्क्रीन इस तरह दिखेगी:

अब टूलबार में दाईं ओर एक नेविगेशन आइकॉन, एक टाइटल, और दो ऐक्शन आइकॉन हैं. टूलबार एक बारीक शैडो का इस्तेमाल करके भी एलिवेशन दिखाता है, जिससे पता चलता है कि यह कॉन्टेंट से अलग लेयर पर है.
4. कार्ड जोड़ें
अब हमारे ऐप्लिकेशन का स्ट्रक्चर तैयार हो गया है, तो चलिए कार्ड में कॉन्टेंट जोड़कर उसे व्यवस्थित करते हैं.
कार्ड की जानकारी जोड़ना
आइए, सबसे ऊपर ऐप्लिकेशन बार के नीचे एक कार्ड जोड़कर शुरुआत करते हैं. कार्ड में इमेज के लिए क्षेत्र, टाइटल, और सेकंडरी टेक्स्ट के लिए लेबल होना चाहिए.
shr_product_grid_fragment.xml में , AppBarLayout के नीचे यह जोड़ें:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
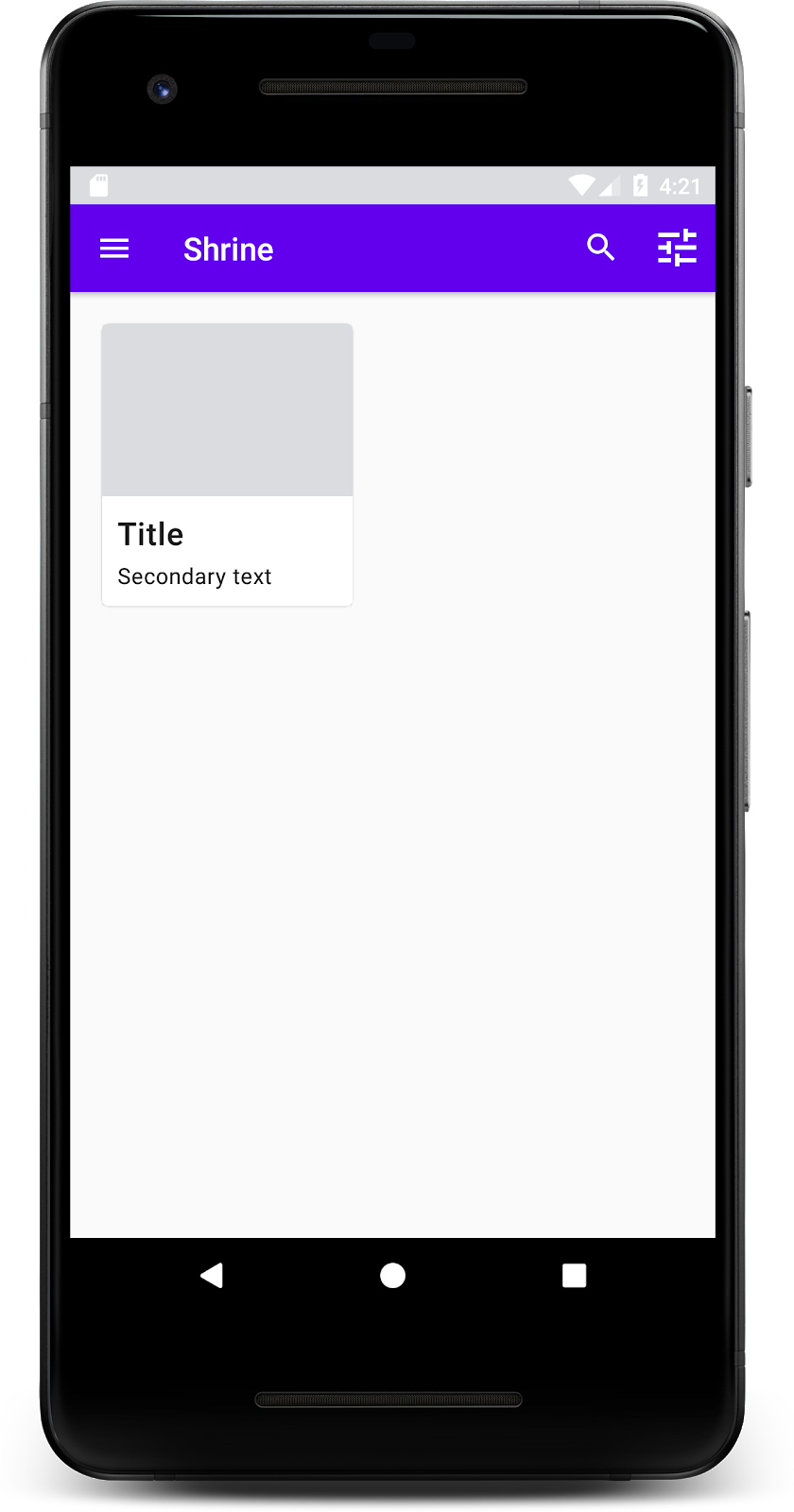
बनाएं और चलाएं:

इस झलक में, आप देख सकते हैं कि कार्ड स्क्रीन के बाएं किनारे से इनसेट में है और इसके कोने गोल हैं और एक परछाई है (जो कार्ड की ऊंचाई को दिखाती है). पूरे इलाके को "कंटेनर" कहा जाता है. कंटेनर को छोड़कर, उसमें मौजूद सभी एलिमेंट ज़रूरी नहीं हैं.
कंटेनर में ये एलिमेंट जोड़े जा सकते हैं: हेडर टेक्स्ट, थंबनेल या अवतार, subhead टेक्स्ट, डिवाइडर, और यहां तक कि बटन और आइकॉन. उदाहरण के लिए, हमने अभी-अभी जो कार्ड बनाया है उसमें LinearLayout में दो TextView (एक टाइटल के लिए और एक सेकंडरी टेक्स्ट के लिए) हैं. ये कार्ड, कार्ड पर सबसे नीचे अलाइन किए गए हैं.
आम तौर पर, कार्ड किसी संग्रह में दूसरे कार्ड के साथ दिखाए जाते हैं. इस कोडलैब के अगले सेक्शन में, हम उन्हें ग्रिड में कलेक्शन के तौर पर दिखाएंगे.
5. कार्ड का ग्रिड बनाना
जब एक स्क्रीन में एक से ज़्यादा कार्ड मौजूद होते हैं, तो उन्हें एक या उससे ज़्यादा कलेक्शन में एक साथ रखा जाता है. ग्रिड में कार्ड एक जैसे होते हैं. इसका मतलब है कि वे एक-दूसरे के बराबर ऊंचाई पर होते हैं. उदाहरण के लिए, जब तक उन्हें न तो पकड़ा जाए या न खींचा जाए, लेकिन कोडलैब में इस बारे में हम कुछ नहीं करेंगे.
कार्ड का ग्रिड सेट अप करना
हमने आपके लिए shr_product_card.xml फ़ाइल उपलब्ध कराई है, इसे देखें:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
इस कार्ड के लेआउट में, इमेज वाला एक कार्ड (यहां एक NetworkImageView है, जिससे हम यूआरएल से इमेज शामिल कर सकते हैं) और दो TextViews मौजूद हैं.
आगे, हमारे द्वारा आपके लिए उपलब्ध कराए गए ProductCardRecyclerViewAdapter को देखें. यह ProductGridFragment के पैकेज में ही है.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
ऊपर दी गई अडैप्टर क्लास हमारे ग्रिड के कॉन्टेंट को मैनेज करती है. यह तय करने के लिए कि हर व्यू को उसके कॉन्टेंट का क्या करना चाहिए, हम जल्द ही onBindViewHolder() का कोड लिखेंगे.
उसी पैकेज में, आप ProductCardViewHolder पर भी एक नज़र डाल सकते हैं. इस क्लास में उन व्यू को सेव किया जाता है जो हमारे कार्ड लेआउट पर असर डालते हैं, ताकि हम बाद में उनमें बदलाव कर सकें.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
ग्रिड को सेट अप करने के लिए, पहले हमें shr_product_grid_fragment.xml से MaterialCardView प्लेसहोल्डर को हटाना होगा. इसके बाद, आपको हमारे कार्ड के ग्रिड को दिखाने वाला कॉम्पोनेंट जोड़ना चाहिए. इस मामले में, अपने AppBarLayout एक्सएमएल कॉम्पोनेंट के नीचे, अपने shr_product_grid_fragment.xml में RecyclerView कॉम्पोनेंट जोड़ें:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
आपका shr_product_grid_fragment.xml ऐसा दिखना चाहिए:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
आखिर में, onCreateView() में, setUpToolbar(view) को कॉल करने के बाद और return स्टेटमेंट से पहले, ProductGridFragment.java में RecyclerView शुरू करने वाला कोड जोड़ें:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
ऊपर दिए गए कोड स्निपेट में, RecyclerView सेट अप करने के लिए शुरू करने के ज़रूरी चरण शामिल हैं. इसमें RecyclerView के लेआउट मैनेजर को सेट करना शामिल है. साथ ही, RecyclerView के अडैप्टर को शुरू और सेट करना शामिल है.
आपकी ProductGridFragment.java फ़ाइल अब कुछ ऐसी दिखेगी:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
बनाएं और चलाएं.
कार्ड अब उपलब्ध हैं! चलिए, अभी कुछ प्रॉडक्ट डेटा नहीं दिखाते हैं. इसलिए, आइए कुछ प्रॉडक्ट डेटा जोड़ें.
इमेज और टेक्स्ट जोड़ना
हर कार्ड के लिए, एक इमेज, प्रॉडक्ट का नाम, और कीमत जोड़ें. हमारे ViewHolder ऐब्स्ट्रैक्ट में, हर कार्ड के व्यू होते हैं. हमारे ViewHolder में, ये तीन व्यू इस तरह जोड़ें:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
हमारे RecyclerView के अडैप्टर में, ViewHolder, में हर व्यू पर जानकारी सेट करने के लिए onBindViewHolder() तरीका अपडेट करें:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
ऊपर दिया गया कोड हमारे RecyclerView के अडैप्टर को बताता है कि ViewHolder का इस्तेमाल करके, हर कार्ड को क्या करना है.
यहां यह ViewHolder के हर TextView पर टेक्स्ट डेटा सेट करता है और यूआरएल से इमेज पाने के लिए ImageRequester को कॉल करता है. ImageRequester एक क्लास है, जिसे हमने आपकी सुविधा के लिए उपलब्ध कराया है. साथ ही, यह Volley लाइब्रेरी (यह विषय इस कोडलैब के दायरे से बाहर का विषय है, लेकिन आप खुद भी कोड को एक्सप्लोर कर सकते हैं) का इस्तेमाल करती है.
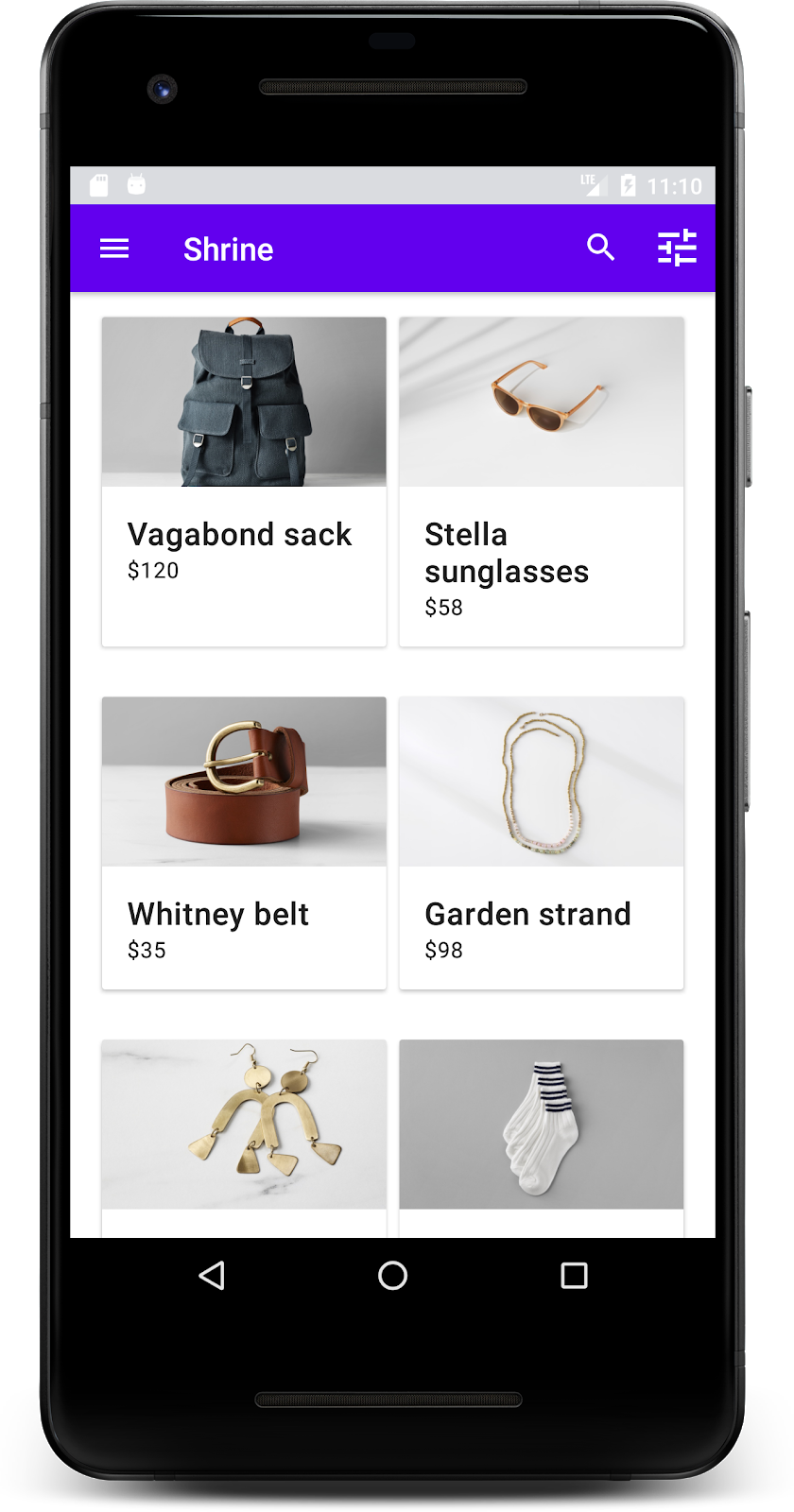
बनाएं और चलाएं:

हमारे प्रॉडक्ट अब ऐप्लिकेशन में दिख रहे हैं!
6. रीकैप
हमारे ऐप्लिकेशन में एक बुनियादी फ़्लो है, जो लोगों को लॉगिन स्क्रीन से होम स्क्रीन पर ले जाता है, जहां प्रॉडक्ट देखे जा सकते हैं. कोड की कुछ लाइनों में ही, हमने अपने ऐप्लिकेशन का कॉन्टेंट दिखाने के लिए सबसे ऊपर मौजूद ऐप्लिकेशन बार जोड़ा है. इसमें एक टाइटल, तीन बटन, और कार्ड का ग्रिड शामिल है. हमारी होम स्क्रीन अब सामान्य और सुविधाजनक तरीके से काम कर रही है. साथ ही, इसका बुनियादी स्ट्रक्चर और कार्रवाई करने लायक कॉन्टेंट है.
अगले चरण
सबसे ऊपर मौजूद ऐप्लिकेशन बार, कार्ड, टेक्स्ट फ़ील्ड, और बटन की मदद से, अब हमने MDC-Android लाइब्रेरी से चार मुख्य मटीरियल डिज़ाइन कॉम्पोनेंट का इस्तेमाल किया है! एमडीसी-Android कैटलॉग एमडीसी Android के कॉम्पोनेंट में और भी कॉम्पोनेंट देखे जा सकते हैं.
हालांकि, यह पूरी तरह से काम करता है, लेकिन हमारा ऐप्लिकेशन किसी खास ब्रैंड के बारे में नहीं बताता. MDC-103: मटीरियल डिज़ाइन थीमिंग में रंग, आकार, ऊंचाई, और टाइप में, हम चमकीले और मॉर्डन ब्रैंड दिखाने के लिए इन कॉम्पोनेंट की स्टाइल को पसंद के मुताबिक बनाएंगे.

