1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Dalam codelab MDC-101, Anda menggunakan dua Komponen Material (MDC) untuk membuat halaman login: tombol dan kolom teks. Sekarang, mari kita perluas dasar ini dengan menambahkan navigasi, struktur, dan data.
Yang akan Anda buat
Dalam codelab ini, Anda akan mem-build layar utama untuk aplikasi bernama Shrine, sebuah aplikasi e-commerce yang menjual pakaian dan perlengkapan rumah. Layar utama ini akan berisi:
- Panel aplikasi atas
- Daftar produk yang sudah disediakan

Komponen MDC-Android dalam codelab ini
- AppBarLayout
- MaterialCardView
Yang Anda butuhkan
- Pengetahuan dasar tentang pengembangan Android
- Android Studio (download di sini jika Anda belum memilikinya)
- Emulator atau perangkat Android (tersedia melalui Android Studio)
- Kode contoh (lihat langkah berikutnya)
Bagaimana Anda menilai tingkat pengalaman Anda dalam membangun aplikasi Android?
2. Menyiapkan lingkungan pengembangan
Melanjutkan dari MDC-101?
Jika Anda sudah menyelesaikan MDC-101, kode Anda akan siap untuk codelab ini. Anda dapat langsung ke langkah 3: Menambahkan panel aplikasi atas.
Memulai dari awal?
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-android-codelabs-102-starter/java. Pastikan untuk memasukkan cd ke dalam direktori tersebut sebelum memulai.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
Memuat kode awal di Android Studio
- Setelah wizard penyiapan selesai dan jendela Welcome to Android Studio ditampilkan, klik Open an existing Android Studio project. Buka direktori tempat Anda menginstal kode contoh, lalu pilih java -> kuil (atau telusuri shrine di komputer Anda) untuk membuka project Shrine.
- Tunggu Android Studio mem-build dan menyinkronkan project, seperti yang ditunjukkan oleh indikator aktivitas di bagian bawah jendela Android Studio.
- Pada tahap ini, Android Studio dapat memunculkan beberapa error build karena alat build atau Android SDK tidak ada, seperti yang ditampilkan di bawah. Ikuti petunjuk di Android Studio untuk menginstal/mengupdate versi ini dan menyinkronkan project Anda.
Menambahkan dependensi project
Project ini memerlukan dependensi pada MDC Android support library. Kode contoh yang Anda download seharusnya sudah mencantumkan dependensi ini, tetapi sebaiknya lakukan langkah-langkah berikut untuk memastikannya.
- Buka file
build.gradlemodulappdan pastikan blokdependenciesmenyertakan dependensi pada Android MDC:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opsional) Jika perlu, edit file
build.gradleuntuk menambahkan dependensi berikut dan sinkronkan project.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Menjalankan aplikasi awal
|
Berhasil! Anda akan melihat halaman login Shrine dari codelab MDC-101.

Setelah layar login terlihat bagus, mari isi aplikasi dengan beberapa produk.
3. Menambahkan panel aplikasi atas
Layar utama ditampilkan saat halaman login ditutup, dengan layar yang bertuliskan "Anda berhasil!". Bagus! Namun kini pengguna tidak memiliki tindakan yang harus dilakukan, atau tidak dapat mengetahui posisi mereka dalam aplikasi. Untuk membantu melakukan hal itu, mari tambahkan navigasi.
Desain Material menawarkan pola navigasi yang memastikan tingkat kegunaan yang tinggi. Salah satu komponen navigasi yang paling penting adalah panel aplikasi atas.
Untuk menyediakan navigasi serta memberi pengguna akses cepat ke tindakan lainnya, mari tambahkan panel aplikasi atas.
Menambahkan widget AppBar
Di shr_product_grid_fragment.xml, hapus tag <LinearLayout> yang berisi teks "Anda berhasil!" TextView dan ganti dengan kode berikut:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
shr_product_grid_fragment.xml Anda akan terlihat seperti berikut:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Banyak panel aplikasi memiliki tombol di samping judul. Mari tambahkan ikon menu ke milik kita.
Menambahkan ikon navigasi
Saat masih di shr_product_grid_fragment.xml, tambahkan kode berikut ke komponen XML Toolbar (yang baru saja Anda tambahkan ke tata letak):
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
shr_product_grid_fragment.xml Anda akan terlihat seperti berikut:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Menambahkan tombol tindakan dan menata gaya panel aplikasi atas
Anda juga dapat menambahkan tombol ke sisi akhir panel aplikasi. Di Android, ini disebut tombol tindakan.
Kita akan menata gaya panel aplikasi atas dan menambahkan tombol tindakan ke menunya secara terprogram.
Pertama, mari kita buat metode untuk menyiapkan {i>toolbar<i}. Metode ini harus mendapatkan referensi ke toolbar menggunakan id, dan juga mendapatkan referensi ke aktivitas menggunakan getActivity(). Jika aktivitas tidak null, setel Toolbar untuk digunakan sebagai ActionBar menggunakan setSupportActionBar:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
Selanjutnya, tepat di bawah metode setUpToolbar yang baru saja kita tambahkan, mari kita ganti onCreateOptionsMenu untuk meng-inflate konten shr_toolbar_menu.xml ke toolbar:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
Sekarang, tambahkan panggilan ke metode setUpToolbar yang telah kita tambahkan ke konten metode onCreateView() dengan hal berikut:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
Terakhir, tambahkan metode onCreate() ke ProductGridFragment.java. Dalam isi metode, tetapkan parameter setHasOptionMenu sebagai true.
Metode akan terlihat seperti ini:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
Kode di atas menetapkan panel aplikasi dari tata letak XML menjadi Panel Tindakan untuk aktivitas ini. Callback onCreateOptionsMenu memberi tahu aktivitas apa yang akan digunakan sebagai menu. Dalam hal ini, tindakan ini akan menempatkan item menu dari R.menu.shr_toolbar_menu ke panel aplikasi.
File menu berisi dua item: "Search" dan "Filter".
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
Setelah perubahan tersebut, file ProductGridFragment.java Anda akan terlihat seperti berikut:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
Build dan jalankan. Layar utama Anda akan terlihat seperti ini:

Sekarang toolbar memiliki ikon navigasi, judul, dan dua ikon tindakan di sisi kanan. Toolbar juga menampilkan elevasi menggunakan bayangan halus, yang menunjukkannya berada di lapisan yang berbeda dengan konten.
4. Tambahkan kartu
Setelah aplikasi memiliki beberapa struktur, mari kita susun konten dengan menempatkannya di kartu.
Menambahkan kartu
Mari mulai dengan menambahkan satu kartu di bawah panel aplikasi atas. Kartu harus memiliki wilayah untuk gambar, judul, dan label untuk teks sekunder.
Di shr_product_grid_fragment.xml , tambahkan kode berikut di bawah AppBarLayout:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Bangun dan jalankan:

Dalam pratinjau ini, Anda dapat melihat bahwa kartu dimasukkan dari tepi kiri layar, dan memiliki sudut membulat dan bayangan (yang mengekspresikan ketinggian kartu). Seluruh area disebut "penampung". Selain container itu sendiri, semua elemen di dalamnya bersifat opsional.
Anda dapat menambahkan elemen-elemen berikut ke penampung: teks header, thumbnail atau avatar, teks subjudul, pemisah, dan bahkan tombol serta ikon. Kartu yang baru saja kita buat, misalnya, berisi dua TextView (satu untuk judul, dan satu untuk teks sekunder) dalam LinearLayout, yang diratakan dengan bagian bawah kartu.
Kartu biasanya ditampilkan dalam koleksi dengan kartu lain. Di bagian berikutnya dari codelab ini, kita akan menata letaknya sebagai koleksi dalam petak.
5. Membuat {i>grid of cards<i}
Jika ada beberapa kartu di layar, kartu tersebut akan dikelompokkan ke dalam satu atau beberapa koleksi. Kartu dalam petak bersifat sebidang, yang berarti kartu tersebut memiliki ketinggian istirahat yang sama satu sama lain (kecuali jika diambil atau ditarik, tetapi kita tidak akan membahasnya dalam codelab ini).
Menyiapkan petak kartu
Lihat file shr_product_card.xml yang telah kami berikan untuk Anda:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Tata letak kartu ini berisi kartu dengan gambar (di sini NetworkImageView, yang memungkinkan kita menyertakan gambar dari URL), dan dua TextViews.
Selanjutnya, lihat ProductCardRecyclerViewAdapter yang kami berikan untuk Anda. ID ini berada dalam paket yang sama dengan ProductGridFragment.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
Class adaptor di atas mengelola konten grid. Untuk menentukan apa yang harus dilakukan setiap tampilan dengan konten yang diberikan, kita akan segera menulis kode untuk onBindViewHolder().
Dalam paket yang sama, Anda juga dapat melihat ProductCardViewHolder. Class ini menyimpan tampilan yang memengaruhi tata letak kartu, sehingga kita dapat mengubahnya nanti.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
Untuk menyiapkan petak, pertama-tama kita perlu menghapus placeholder MaterialCardView dari shr_product_grid_fragment.xml. Selanjutnya, Anda harus menambahkan komponen yang mewakili {i>grid of cards<i} kita. Dalam hal ini, tambahkan komponen RecyclerView ke shr_product_grid_fragment.xml di bawah komponen XML AppBarLayout Anda:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
shr_product_grid_fragment.xml Anda akan terlihat seperti berikut:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
Terakhir, di onCreateView(), tambahkan kode inisialisasi RecyclerView ke dalam ProductGridFragment.java setelah Anda memanggil setUpToolbar(view) dan sebelum pernyataan return:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
Cuplikan kode di atas berisi langkah-langkah inisialisasi yang diperlukan untuk menyiapkan RecyclerView. Hal ini termasuk menyetel pengelola tata letak RecyclerView, serta melakukan inisialisasi dan menyetel adaptor RecyclerView.
File ProductGridFragment.java Anda sekarang akan terlihat seperti berikut:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
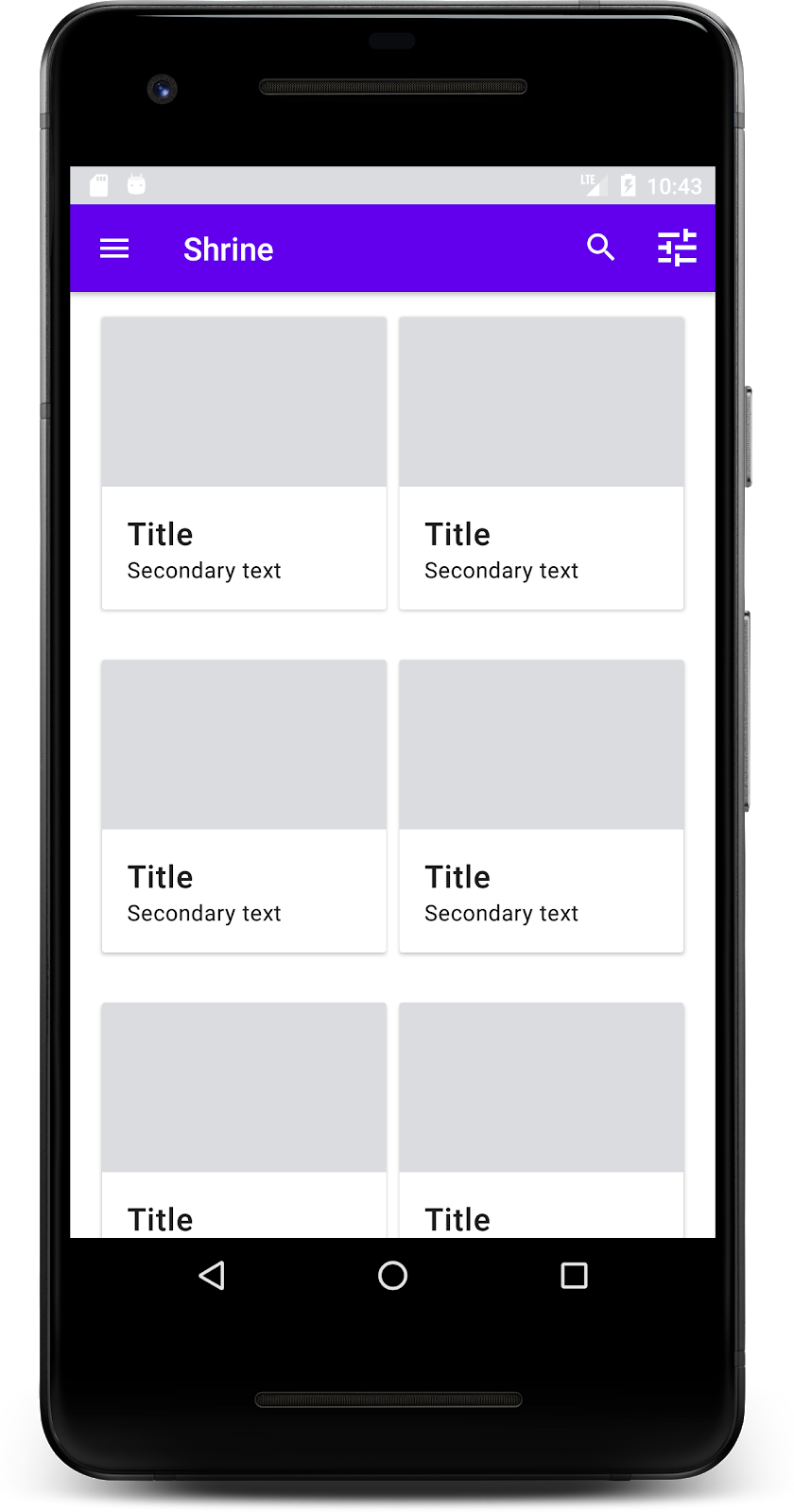
Build dan jalankan.
Kartu-kartu itu sudah ada sekarang! Item tersebut belum menampilkan apa pun, jadi mari tambahkan beberapa data produk.
Menambahkan gambar dan teks
Untuk setiap kartu, tambahkan gambar, nama produk, dan harga. Abstraksi ViewHolder menyimpan tampilan untuk setiap kartu. Di ViewHolder, tambahkan tiga tampilan sebagai berikut:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
Di adaptor RecyclerView, di ViewHolder,, perbarui metode onBindViewHolder() untuk menetapkan informasi pada setiap tampilan:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
Kode di atas memberi tahu adaptor RecyclerView apa yang harus dilakukan dengan setiap kartu, menggunakan ViewHolder.
Di sini, variabel ini menetapkan data teks di setiap TextView ViewHolder, dan memanggil ImageRequester untuk mendapatkan gambar dari URL. ImageRequester adalah class yang disediakan untuk memudahkan Anda, dan menggunakan library Volley (Ini adalah topik di luar cakupan codelab ini, tetapi Anda dapat mempelajari kodenya sendiri).
Bangun dan jalankan:

Produk kami kini ditampilkan di aplikasi.
6. Rekap
Aplikasi ini memiliki alur dasar yang mengarahkan pengguna dari layar login ke layar utama, tempat produk dapat dilihat. Hanya dengan beberapa baris kode, kami menambahkan panel aplikasi atas dengan judul dan tiga tombol, serta petak kartu untuk menyajikan konten aplikasi. Layar utamanya kini sederhana dan fungsional, dengan struktur dasar dan konten yang dapat ditindaklanjuti.
Langkah berikutnya
Dengan panel aplikasi, kartu, kolom teks, dan tombol atas, kini kami telah menggunakan empat komponen Desain Material inti dari library MDC-Android. Anda dapat mempelajari lebih lanjut komponen dalam komponen Katalog MDC-Android di MDC Android.
Meskipun berfungsi sepenuhnya, aplikasi kita belum mengekspresikan merek tertentu. Dalam MDC-103: Memberi Tema Desain Material dengan Warna, Bentuk, Ketinggian, dan Jenis, kita akan menyesuaikan gaya komponen ini untuk mengekspresikan merek modern yang cerah.