1. Introduzione
Material Components (MDC) consente agli sviluppatori di implementare Material Design. Creato dal team di ingegneri e designer UX di Google, MDC è dotato di decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter.material.io/develop |
Nel codelab MDC-101, hai utilizzato due componenti materiali (MDC) per creare una pagina di accesso: campi di testo e pulsanti. Esaminiamo queste basi aggiungendo navigazione, struttura e dati.
Cosa creerai
In questo codelab, creerai la schermata Home di un'app chiamata Shrine, un'app di e-commerce che vende abbigliamento e articoli per la casa. Contiene:
- Una barra delle app in alto
- Una griglia di prodotti

Componenti MDC-Android in questo codelab
- AppBarLayout
- MaterialCardView
Che cosa ti serve
- Conoscenza di base dello sviluppo di Android
- Android Studio (scaricalo qui se non l'hai ancora fatto)
- Un emulatore o un dispositivo Android (disponibile tramite Android Studio)
- Il codice di esempio (vedi il passaggio successivo)
Come giudichi il tuo livello di esperienza nello sviluppo di app per Android?
2. Configurazione dell'ambiente di sviluppo
Vuoi continuare da MDC-101?
Se hai completato MDC-101, il tuo codice dovrebbe essere pronto per questo codelab. Puoi andare direttamente al passaggio 3: Aggiungere una barra delle app in alto.
Vuoi iniziare da zero?
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-android-codelabs-102-starter/java. Assicurati di cd in quella directory prima di iniziare.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 102-starter
Carica il codice di avvio in Android Studio
- Al termine della configurazione guidata e visualizzata la finestra Ti diamo il benvenuto in Android Studio, fai clic su Apri un progetto Android Studio esistente. Passa alla directory in cui hai installato il codice di esempio e seleziona java -> santuario (o cerca shrine sul computer) per aprire il progetto Santuario.
- Attendi un momento affinché Android Studio crei e sincronizzi il progetto, come mostrato dagli indicatori di attività nella parte inferiore della finestra di Android Studio.
- A questo punto, Android Studio potrebbe generare alcuni errori di generazione perché non disponi dell'SDK Android o degli strumenti di sviluppo, come quello mostrato di seguito. Segui le istruzioni in Android Studio per installarle/aggiornarle e sincronizzare il progetto.
Aggiungi le dipendenze del progetto
Il progetto richiede una dipendenza dalla libreria di supporto Android MDC. Il codice campione che hai scaricato dovrebbe già avere questa dipendenza elencata, ma è buona norma svolgere i seguenti passaggi per averne la certezza.
- Passa al file
build.gradledel moduloappe assicurati che il bloccodependenciesincluda una dipendenza su MDC per Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facoltativo) Se necessario, modifica il file
build.gradleper aggiungere le seguenti dipendenze e sincronizza il progetto.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Esegui l'app iniziale
|
Operazione riuscita. Dovresti visualizzare la pagina di accesso al Santuario del codelab MDC-101.

Ora che la schermata di accesso ti sembra corretta, aggiungiamo alcuni prodotti all'app.
3. Aggiungi una barra delle app in alto
La schermata Home viene visualizzata quando la pagina di accesso viene chiusa, con il messaggio "Ce l'hai fatta!". Fantastico. Ora invece i nostri utenti non hanno azioni da intraprendere o hanno la sensazione di dove si trovano nell'app. Per aiutarti, aggiungiamo la navigazione.
Material Design offre pattern di navigazione che garantiscono un elevato grado di usabilità. Uno dei componenti di navigazione più importanti è la barra delle app in alto.
Per fornire la navigazione e consentire agli utenti di accedere rapidamente ad altre azioni, aggiungiamo una barra delle app in alto.
Aggiungere un widget AppBar
In shr_product_grid_fragment.xml, elimina il tag <LinearLayout> contenente il messaggio "Ce l'hai fatta!" TextView e sostituiscilo con il codice seguente:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
shr_product_grid_fragment.xml dovrebbe avere il seguente aspetto:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Molte barre delle app hanno un pulsante accanto al titolo. Aggiungiamo un'icona del menu alla nostra.
Aggiungere un'icona di navigazione
Quando ti trovi in shr_product_grid_fragment.xml, aggiungi quanto segue al componente XML Toolbar (che hai appena aggiunto al layout):
shr_product_grid_fragment.xml
app:navigationIcon="@drawable/shr_menu"
shr_product_grid_fragment.xml dovrebbe avere il seguente aspetto:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
</FrameLayout>
Aggiungere pulsanti di azione e personalizzare la barra delle app in alto
Puoi anche aggiungere pulsanti sul lato finale della barra delle app. Su Android, sono chiamati pulsanti di azione.
Applicheremo uno stile alla barra delle app superiore e aggiungeremo i pulsanti di azione al menu in modo programmatico.
Innanzitutto, creiamo un metodo per configurare la barra degli strumenti. Il metodo dovrebbe ricevere un riferimento alla barra degli strumenti utilizzando id e anche un riferimento all'attività che utilizza getActivity(). Se l'attività non è null, imposta Toolbar da utilizzare come ActionBar utilizzando setSupportActionBar:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
Successivamente, direttamente sotto il metodo setUpToolbar appena aggiunto, sostituisci onCreateOptionsMenu per aumentare in modo artificioso i contenuti di shr_toolbar_menu.xml nella barra degli strumenti:
ProductGridFragment.java
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
Ora aggiungi una chiamata al metodo setUpToolbar che abbiamo aggiunto ai contenuti del metodo onCreateView() con il seguente codice:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
Infine, aggiungi un metodo onCreate() a ProductGridFragment.java. Nel corpo del metodo, imposta il parametro di setHasOptionMenu su true.
Il metodo dovrebbe essere simile al seguente:
ProductGridFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
Il codice riportato sopra imposta la barra delle app del nostro layout XML come barra delle azioni per questa attività. Il callback onCreateOptionsMenu indica all'attività cosa usare come menu. In questo caso, le voci di menu di R.menu.shr_toolbar_menu verranno inserite nella barra delle app.
Il file del menu contiene due voci: "Search" (Cerca) e "Filtro".
shr_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/shr_search"
android:title="@string/shr_search_title"
app:showAsAction="always" />
<item
android:id="@+id/filter"
android:icon="@drawable/shr_filter"
android:title="@string/shr_filter_title"
app:showAsAction="always" />
</menu>
Dopo queste modifiche, il file ProductGridFragment.java dovrebbe avere il seguente aspetto:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
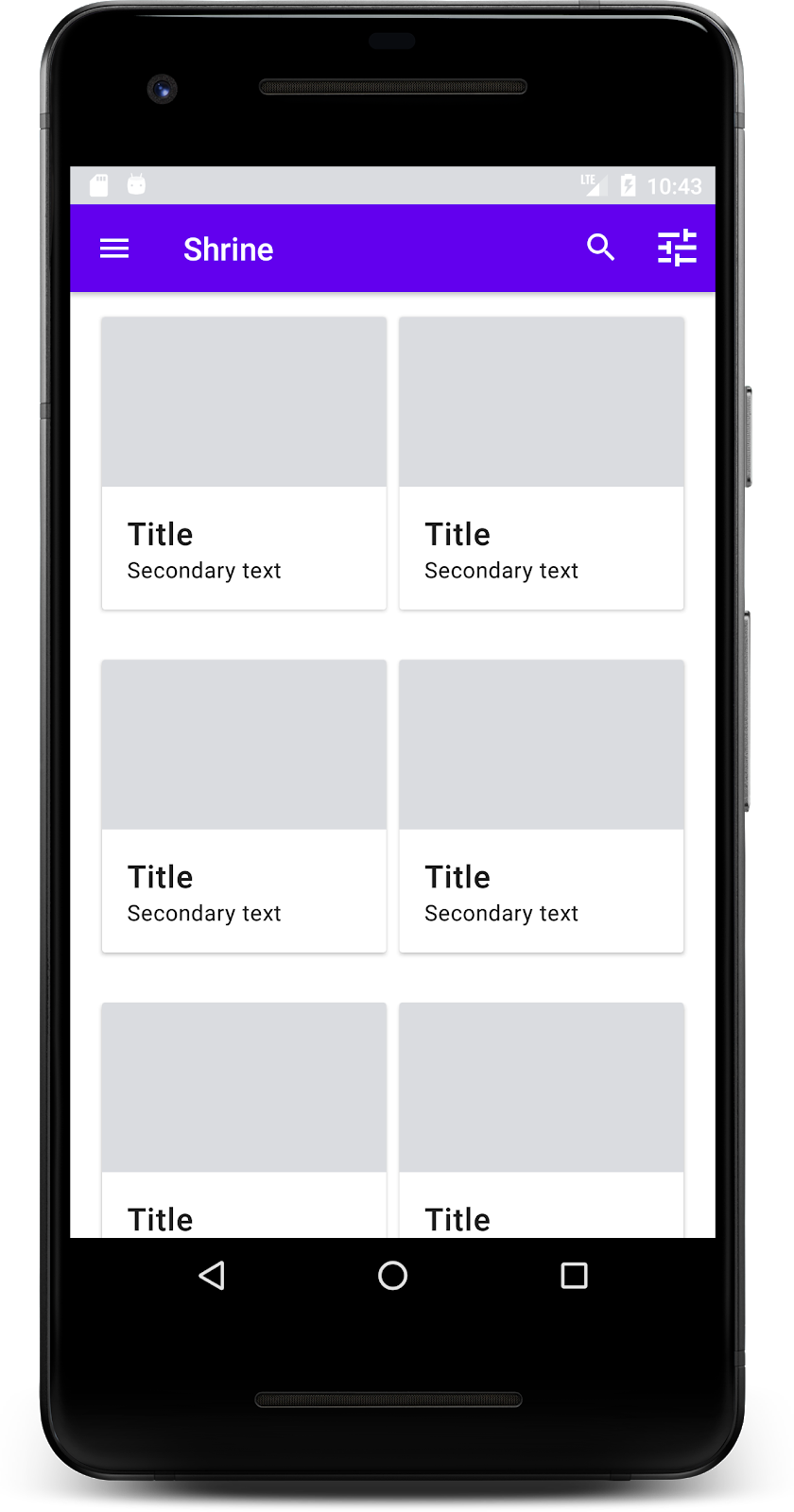
Crea ed esegui. La schermata Home dovrebbe avere il seguente aspetto:

Ora la barra degli strumenti presenta un'icona di navigazione, un titolo e due icone di azioni sul lato destro. La barra degli strumenti mostra anche l'elevazione con una sottile ombra, che indica che si trova su un livello diverso rispetto ai contenuti.
4. Aggiungi una carta
Ora che la nostra app ha una struttura ben strutturata, organizza i contenuti inserendoli nelle schede.
Aggiungere una carta
Inizia aggiungendo una scheda sotto la barra delle app in alto. Una scheda deve avere un'area per un'immagine, un titolo e un'etichetta per il testo secondario.
In shr_product_grid_fragment.xml , aggiungi quanto segue sotto AppBarLayout:
shr_product_grid_fragment.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="160dp"
android:layout_height="180dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="70dp"
app:cardBackgroundColor="?attr/colorPrimaryDark"
app:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
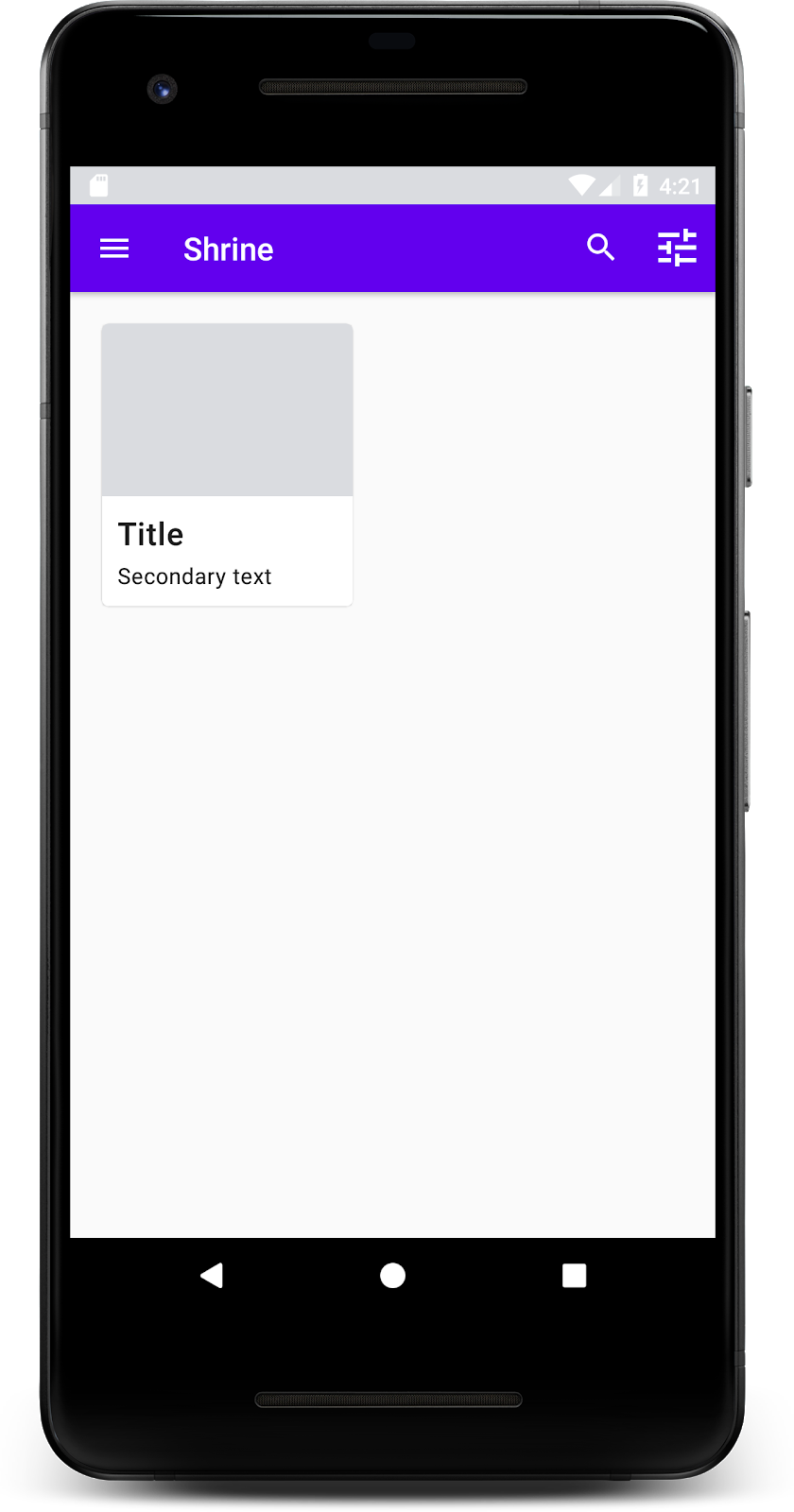
Crea ed esegui:

In questa anteprima, puoi vedere che la scheda è inserita dal bordo sinistro dello schermo e presenta gli angoli arrotondati e un'ombra (che indica l'elevazione della scheda). L'intera area è chiamata "contenitore". A parte il container stesso, tutti gli elementi al suo interno sono facoltativi.
Puoi aggiungere i seguenti elementi a un contenitore: testo dell'intestazione, miniatura o avatar, testo del sottotitolo, separatori e persino pulsanti e icone. La scheda che abbiamo appena creato, ad esempio, contiene due elementi TextView (uno per il titolo e uno per il testo secondario) in un LinearLayout, allineati nella parte inferiore della scheda.
In genere le schede vengono mostrate in una raccolta insieme ad altre schede. Nella sezione successiva di questo codelab, le mostreremo come una raccolta in una griglia.
5. Crea una griglia di schede
Quando in una schermata sono presenti più schede, queste vengono raggruppate in una o più raccolte. Le schede in una griglia sono complanari, ovvero condividono la stessa elevazione a riposo (a meno che non vengano selezionate o trascinate, ma non tratteremo in questo codelab).
Configurare la griglia di schede
Dai un'occhiata al file shr_product_card.xml che ti abbiamo fornito:
shr_product_card.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/white"
app:cardElevation="2dp"
app:cardPreventCornerOverlap="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/product_image"
android:layout_width="match_parent"
android:layout_height="@dimen/shr_product_card_image_height"
android:background="?attr/colorPrimaryDark"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
Questo layout di schede contiene una scheda con un'immagine (qui un NetworkImageView, che ci consente di includere immagini di un URL) e due TextViews.
Ora dai un'occhiata ai ProductCardRecyclerViewAdapter che ti abbiamo fornito. Si trova nello stesso pacchetto di ProductGridFragment.
ProductCardRecyclerViewAdapter.java
package com.google.codelabs.mdc.java.shrine;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.codelabs.mdc.java.shrine.network.ImageRequester;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
import java.util.List;
/**
* Adapter used to show a simple grid of products.
*/
public class ProductCardRecyclerViewAdapter extends RecyclerView.Adapter<ProductCardViewHolder> {
private List<ProductEntry> productList;
private ImageRequester imageRequester;
ProductCardRecyclerViewAdapter(List<ProductEntry> productList) {
this.productList = productList;
imageRequester = ImageRequester.getInstance();
}
@NonNull
@Override
public ProductCardViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.shr_product_card, parent, false);
return new ProductCardViewHolder(layoutView);
}
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
// TODO: Put ViewHolder binding code here in MDC-102
}
@Override
public int getItemCount() {
return productList.size();
}
}
La classe adattatrice sopra indicata gestisce i contenuti della griglia. Per determinare che cosa fare ogni visualizzazione con i suoi contenuti, presto scriveremo il codice per onBindViewHolder().
Nello stesso pacchetto, puoi anche dare un'occhiata a ProductCardViewHolder. Questo corso memorizza le visualizzazioni che influiscono sul layout delle schede, in modo da poterle modificare in un secondo momento.
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
// TODO: Find and store views from itemView
}
}
Per impostare la griglia, per prima cosa rimuoviamo il segnaposto MaterialCardView da shr_product_grid_fragment.xml. Successivamente, aggiungi il componente che rappresenta la griglia di schede. In questo caso, aggiungi un componente RecyclerView a shr_product_grid_fragment.xml sotto il componente XML AppBarLayout:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
shr_product_grid_fragment.xml dovrebbe avere il seguente aspetto:
shr_product_grid_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProductGridFragment">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</FrameLayout>
Infine, in onCreateView(), aggiungi il codice di inizializzazione di RecyclerView in ProductGridFragment.java dopo aver chiamato setUpToolbar(view) e prima dell'istruzione return:
ProductGridFragment.java
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
...
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
Lo snippet di codice riportato sopra contiene i passaggi di inizializzazione necessari per configurare un RecyclerView. Ciò include l'impostazione del gestore del layout di RecyclerView, nonché l'inizializzazione e l'impostazione dell'adattatore di RecyclerView.
Il file ProductGridFragment.java ora dovrebbe avere il seguente aspetto:
ProductGridFragment.java
package com.google.codelabs.mdc.java.shrine;
import android.os.Bundle;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toolbar;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import com.google.codelabs.mdc.java.shrine.network.ProductEntry;
public class ProductGridFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(
@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment with the ProductGrid theme
View view = inflater.inflate(R.layout.shr_product_grid_fragment, container, false);
// Set up the toolbar
setUpToolbar(view);
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2, GridLayoutManager.VERTICAL, false));
ProductCardRecyclerViewAdapter adapter = new ProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
return view;
}
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater menuInflater) {
menuInflater.inflate(R.menu.shr_toolbar_menu, menu);
super.onCreateOptionsMenu(menu, menuInflater);
}
}
Crea ed esegui.
Le schede sono ora disponibili. Poiché non mostra ancora nulla, aggiungiamo alcuni dati di prodotto.
Aggiungere immagini e testo
Per ogni scheda, aggiungi un'immagine, il nome del prodotto e il prezzo. L'astrazione ViewHolder include le visualizzazioni di ogni scheda. Nel nostro ViewHolder, aggiungi le tre visualizzazioni come segue:
ProductCardViewHolder.java
package com.google.codelabs.mdc.java.shrine;
import androidx.recyclerview.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.android.volley.toolbox.NetworkImageView;
public class ProductCardViewHolder extends RecyclerView.ViewHolder {
public NetworkImageView productImage;
public TextView productTitle;
public TextView productPrice;
public ProductCardViewHolder(@NonNull View itemView) {
super(itemView);
productImage = itemView.findViewById(R.id.product_image);
productTitle = itemView.findViewById(R.id.product_title);
productPrice = itemView.findViewById(R.id.product_price);
}
}
Nell'adattatore di RecyclerView, nel ViewHolder, aggiorna il metodo onBindViewHolder() per impostare le informazioni per ogni vista:
ProductCardRecyclerViewAdapter.java
@Override
public void onBindViewHolder(@NonNull ProductCardViewHolder holder, int position) {
if (productList != null && position < productList.size()) {
ProductEntry product = productList.get(position);
holder.productTitle.setText(product.title);
holder.productPrice.setText(product.price);
imageRequester.setImageFromUrl(holder.productImage, product.url);
}
}
Il codice riportato sopra indica all'adattatore di RecyclerView cosa fare con ogni carta, utilizzando un ViewHolder.
Qui vengono impostati i dati di testo su tutti gli elementi TextView di ViewHolder e chiama un ImageRequester per recuperare un'immagine da un URL. ImageRequester è un corso che abbiamo fornito per tua comodità e utilizza la libreria Volley (questo è un argomento che non rientra nell'ambito di questo codelab, ma puoi esplorare il codice autonomamente).
Crea ed esegui:

I nostri prodotti vengono ora visualizzati nell'app.
6. Riepilogo
La nostra app prevede un flusso di base che porta l'utente dalla schermata di accesso a una schermata Home in cui è possibile visualizzare i prodotti. In poche righe di codice, abbiamo aggiunto una barra superiore delle app con un titolo e tre pulsanti e una griglia di schede per presentare i contenuti della nostra app. La nostra schermata Home ora è semplice e funzionale, con una struttura di base e contenuti interattivi.
Passaggi successivi
Con la barra delle app, la scheda, il campo di testo e il pulsante in alto, ora abbiamo utilizzato quattro componenti Material Design principali della libreria MDC-Android. Puoi esplorare altri componenti nel catalogo dei componenti di MDC Android nel catalogo MDC.
Sebbene sia perfettamente funzionante, la nostra app non esprime ancora alcun brand in particolare. In MDC-103: Tema di Material Design con colore, forma, altezza e tipo, personalizzeremo lo stile di questi componenti per esprimere un brand vivace e moderno.