1. परिचय
| मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
अब अपने ऐप्लिकेशन को पसंद के मुताबिक बनाने के लिए, Material Flutter का इस्तेमाल किया जा सकता है पहले से कहीं ज़्यादा खास होता है. मटीरियल डिज़ाइन ने हाल ही में, ज़्यादा से ज़्यादा डिज़ाइनर और डेवलपर को अपने प्रॉडक्ट का ब्रैंड दिखाने की सुविधा उपलब्ध कराई है.
आपने कोडलैब MDC-101 और MDC-102 में, Material Flutter का इस्तेमाल किया है. इसकी मदद से आपने Shरीन ऐप्लिकेशन की बुनियादी चीज़ों को तैयार किया है. यह एक ई-कॉमर्स ऐप्लिकेशन है जो कपड़े और घर का सामान बेचता है. इस ऐप्लिकेशन में एक यूज़र फ़्लो है, जो लॉगिन स्क्रीन से शुरू होता है और फिर उपयोगकर्ता को प्रॉडक्ट दिखाने वाली होम स्क्रीन पर ले जाता है.
आपको क्या बनाना होगा
इस कोडलैब में, ऐप्लिकेशन को अपनी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, इनका इस्तेमाल करें:
- रंग
- मुद्रण कला
- ऊंचाई
- आकार
- लेआउट
Android | iOS |
|
|
|
|
इस कोडलैब में मौजूद मटीरियल Flutter कॉम्पोनेंट और सबसिस्टम
- थीम
- मुद्रण कला
- ऊंचाई
- चित्र सूची
Flutter डेवलपमेंट के साथ अपने अनुभव के आधार पर आप क्या रेटिंग देंगे?
2. Flutter डेवलपमेंट एनवायरमेंट को सेट अप करें
इस लैब को पूरा करने के लिए, आपको सॉफ़्टवेयर के दो हिस्सों की ज़रूरत होगी—Flutter SDK टूल और एडिटर.
इनमें से किसी भी डिवाइस का इस्तेमाल करके, कोडलैब चलाया जा सकता है:
- आपके कंप्यूटर से कनेक्ट किया गया Android या iOS डिवाइस होना चाहिए और वह डेवलपर मोड पर सेट होना चाहिए.
- iOS सिम्युलेटर (Xcode टूल इंस्टॉल करना ज़रूरी है).
- Android Emulator (Android Studio में सेटअप करना ज़रूरी है).
- ब्राउज़र (डीबग करने के लिए Chrome ज़रूरी है).
- Windows, Linux या macOS डेस्कटॉप ऐप्लिकेशन के तौर पर. आपको उस प्लैटफ़ॉर्म पर गेम बनाना होगा जहां आपको इसे डिप्लॉय करना है. इसलिए, अगर आपको Windows डेस्कटॉप ऐप्लिकेशन डेवलप करना है, तो आपको सही बिल्ड चेन ऐक्सेस करने के लिए Windows पर डेवलप करना होगा. ऑपरेटिंग सिस्टम से जुड़ी कुछ खास शर्तें हैं, जिनके बारे में docs.flutter.dev/desktop पर जानकारी दी गई है.
3. कोडलैब स्टार्टर ऐप्लिकेशन डाउनलोड करें
क्या MDC-102 से आगे बढ़ना है?
अगर आपने MDC-102 पूरा कर लिया है, तो आपका कोड इस कोडलैब के लिए तैयार होना चाहिए. सीधे चरण पर जाएं: रंग बदलें.
शुरुआत से कर रहे हैं?
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-flutter-codelabs-103-starter_and_102-complete/mdc_100_series डायरेक्ट्री में मौजूद है.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 103-starter_and_102-complete
प्रोजेक्ट खोलें और ऐप्लिकेशन चलाएं
- अपनी पसंद के एडिटर में प्रोजेक्ट खोलें.
- "ऐप्लिकेशन चलाएं" के निर्देशों का पालन करें शुरू करें: टेस्ट ड्राइव में.
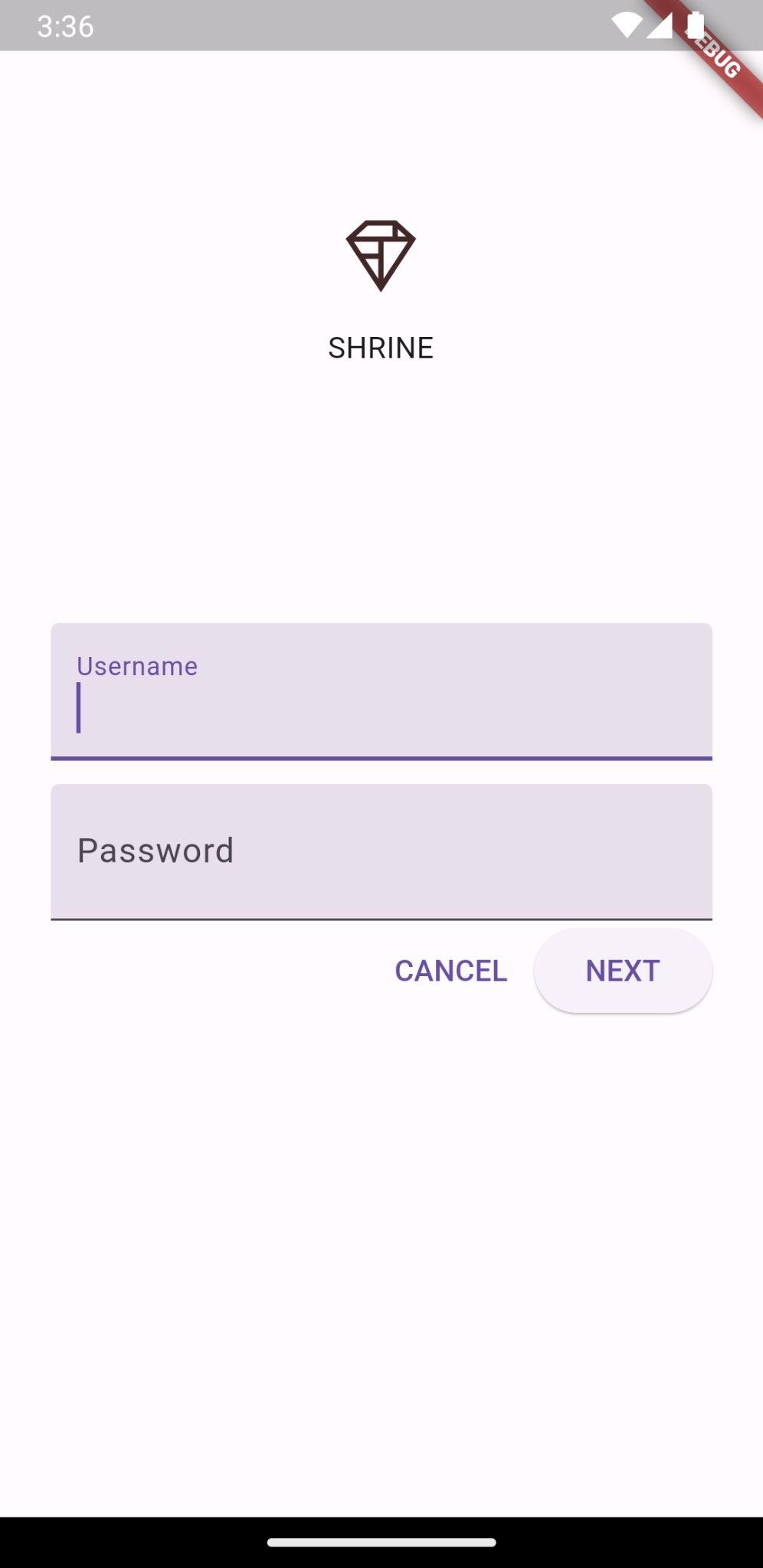
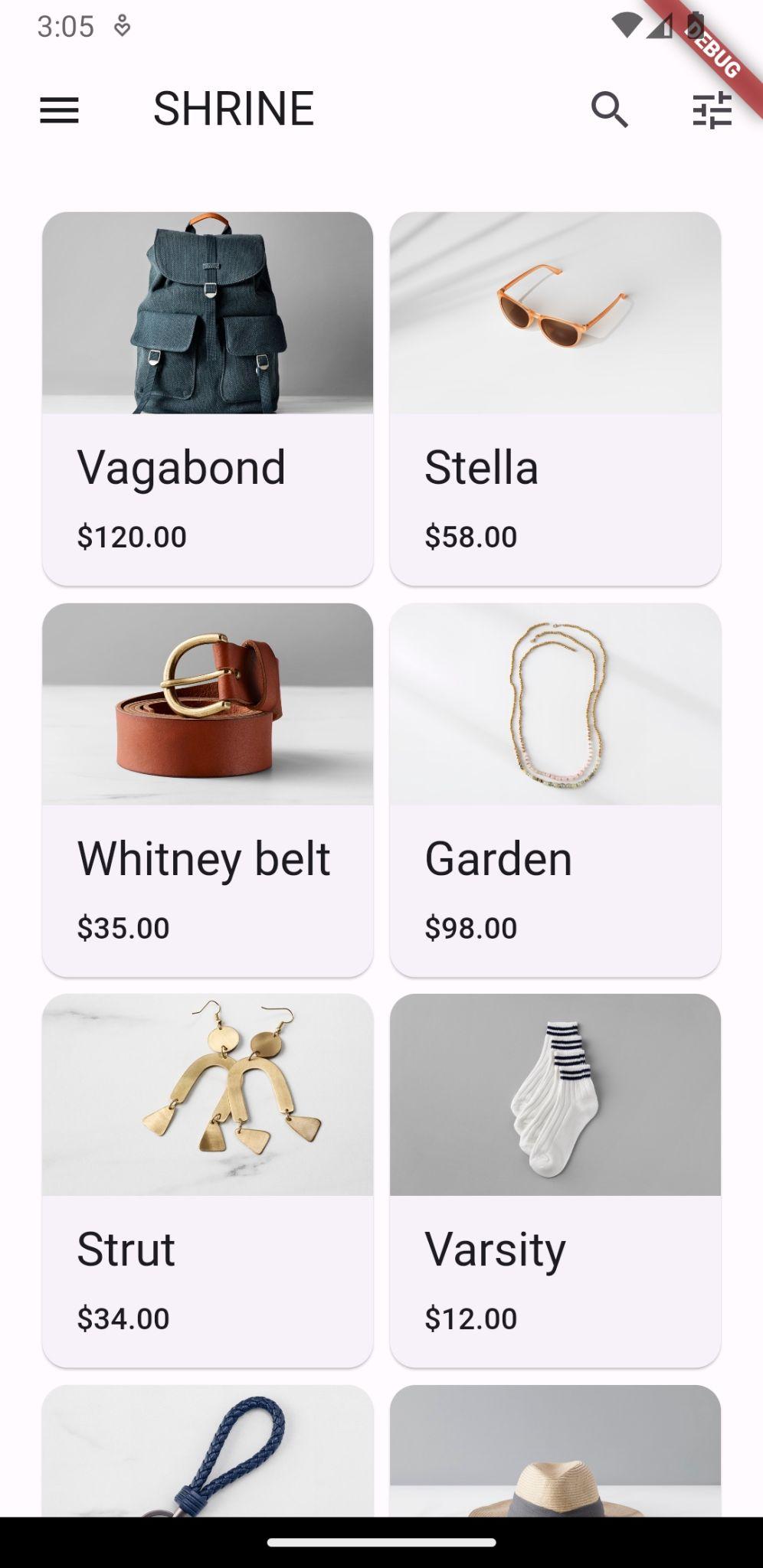
हो गया! आपको अपने डिवाइस पर पिछले कोडलैब का इस्तेमाल करके, श्राइन का लॉगिन पेज दिखेगा.
Android | iOS |
|
|
"आगे बढ़ें" पर क्लिक करें क्लिक करें.
Android | iOS |
|
|
4. रंग बदलें
श्राइन ब्रैंड का प्रतिनिधित्व करने वाली एक कलर स्कीम बनाई गई है और डिज़ाइनर चाहता है कि आप उस कलर स्कीम को हमारे सभी श्राइन ऐप्लिकेशन पर लागू करें
शुरू करने के लिए, उन रंगों को अपने प्रोजेक्ट में इंपोर्ट करें.
बनाएं colors.dart
lib में colors.dart नाम की एक नई डार्ट फ़ाइल बनाएं. material.dart को इंपोर्ट करें और const Color की वैल्यू जोड़ें:
import 'package:flutter/material.dart';
const kShrinePink50 = Color(0xFFFEEAE6);
const kShrinePink100 = Color(0xFFFEDBD0);
const kShrinePink300 = Color(0xFFFBB8AC);
const kShrinePink400 = Color(0xFFEAA4A4);
const kShrineBrown900 = Color(0xFF442B2D);
const kShrineErrorRed = Color(0xFFC5032B);
const kShrineSurfaceWhite = Color(0xFFFFFBFA);
const kShrineBackgroundWhite = Colors.white;
पसंद के मुताबिक रंग पटल
इस रंग की थीम को किसी डिज़ाइनर ने पसंद के मुताबिक रंगों के साथ बनाया है (नीचे दी गई इमेज में दिखाया गया है). इसमें ऐसे रंग शामिल हैं जिन्हें श्राइन के ब्रैंड से चुना गया है और मटीरियल थीम एडिटर पर लागू किया गया है. इस तरह, इन रंगों को बड़ा करके एक बेहतर पैलेट बनाया जा सकता है. (ये रंग 2014 के मटीरियल रंग पटल से नहीं हैं.)
मटीरियल थीम एडिटर ने उन्हें शेड में व्यवस्थित किया है और हर रंग के लिए 50, 100, 200, .... से लेकर 900 लेबल तक, नंबर के हिसाब से लेबल किए गए हैं. श्राइन में सिर्फ़ गुलाबी रंग की स्वैच के 50, 100, और 300 शेड का इस्तेमाल किया गया है. साथ ही, भूरे रंग की स्वैच से लिए गए 900 शेड का इस्तेमाल किया गया है.


विजेट का हर रंगीन पैरामीटर, इन स्कीम के कलर से मैप किया जाता है. उदाहरण के लिए, जब इनपुट को सक्रिय रूप से इनपुट किया जा रहा हो, तब टेक्स्ट फ़ील्ड की सजावट के लिए रंग, थीम का प्राइमरी रंग होना चाहिए. अगर वह रंग ऐक्सेस नहीं किया जा सकता (उस रंग के बैकग्राउंड में देखने में आसान है), तो किसी दूसरे रंग का इस्तेमाल करें.
अब हमारे पास अपने पसंदीदा रंग मौजूद हैं, जिन्हें यूज़र इंटरफ़ेस (यूआई) पर लागू किया जा सकता है. ऐसा करने के लिए, हम ThemeData विजेट की वैल्यू सेट करेंगे, जिन्हें हम विजेट की हैरारकी में सबसे ऊपर, MaterialApp इंस्टेंस पर लागू करते हैं.
SubjectData.light() को पसंद के मुताबिक बनाएं
Flutter में पहले से मौजूद कुछ थीम शामिल हैं. हल्के रंग वाली थीम इनमें से एक है. शुरुआत से थीमडेटा विजेट बनाने के बजाय, हम हल्के रंग वाली थीम को कॉपी करेंगे और अपने ऐप्लिकेशन के हिसाब से उन्हें पसंद के मुताबिक बनाने के लिए उनकी वैल्यू में बदलाव करेंगे.
आइए, colors.dart को app.dart. में इंपोर्ट करें
import 'colors.dart';
इसके बाद, schemaApp क्लास के स्कोप के बाहर app.dart में ये जोड़ें:
// TODO: Build a Shrine Theme (103)
final ThemeData _kShrineTheme = _buildShrineTheme();
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light(useMaterial3: true);
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePink100,
onPrimary: kShrineBrown900,
secondary: kShrineBrown900,
error: kShrineErrorRed,
),
// TODO: Add the text themes (103)
// TODO: Decorate the inputs (103)
);
}
अब Squarespace के build() फ़ंक्शन के आखिर में मौजूद theme: को (MaterialApp विजेट में) हमारी नई थीम के तौर पर सेट करें:
// TODO: Customize the theme (103)
theme: _kShrineTheme, // New code
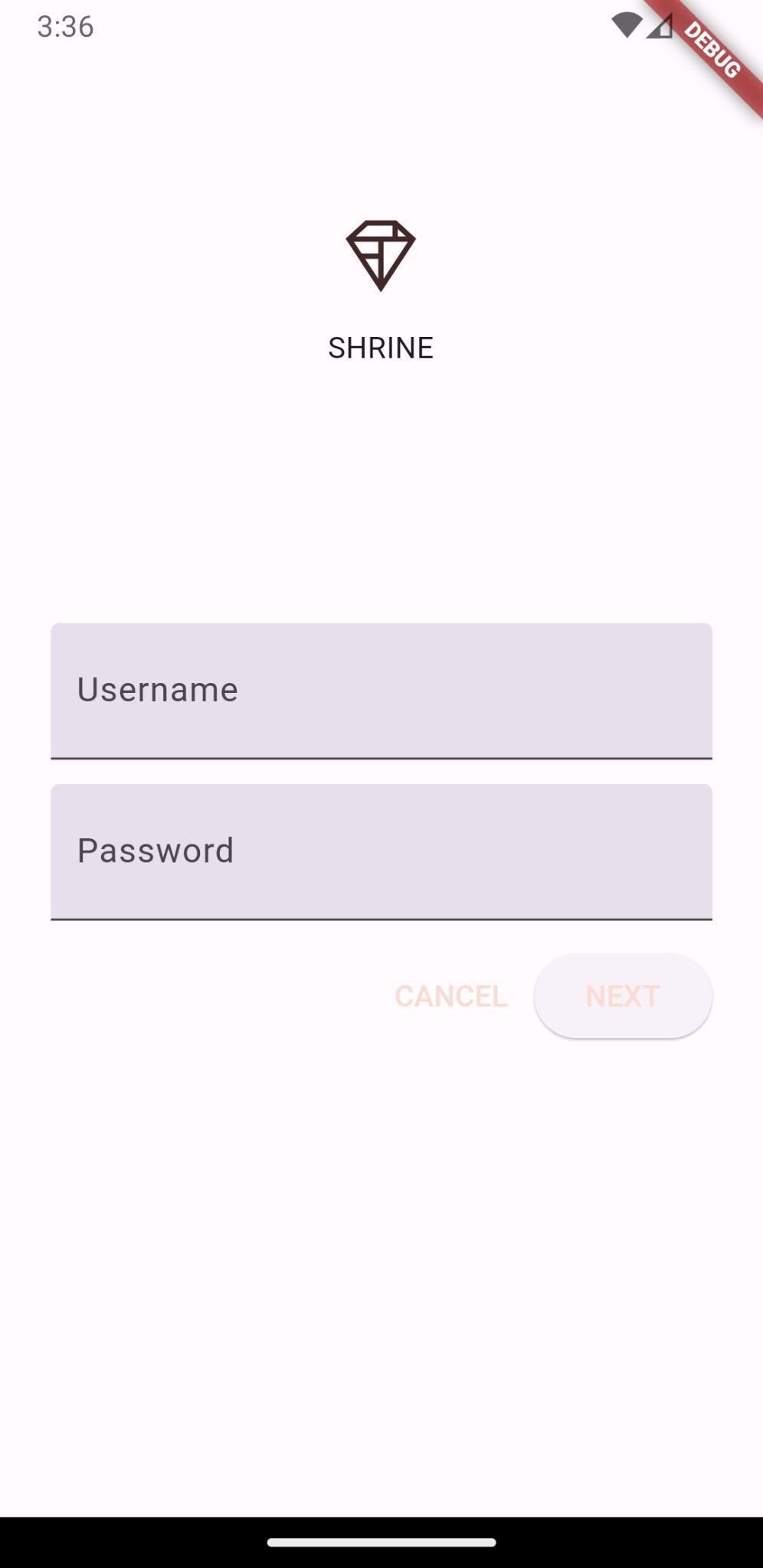
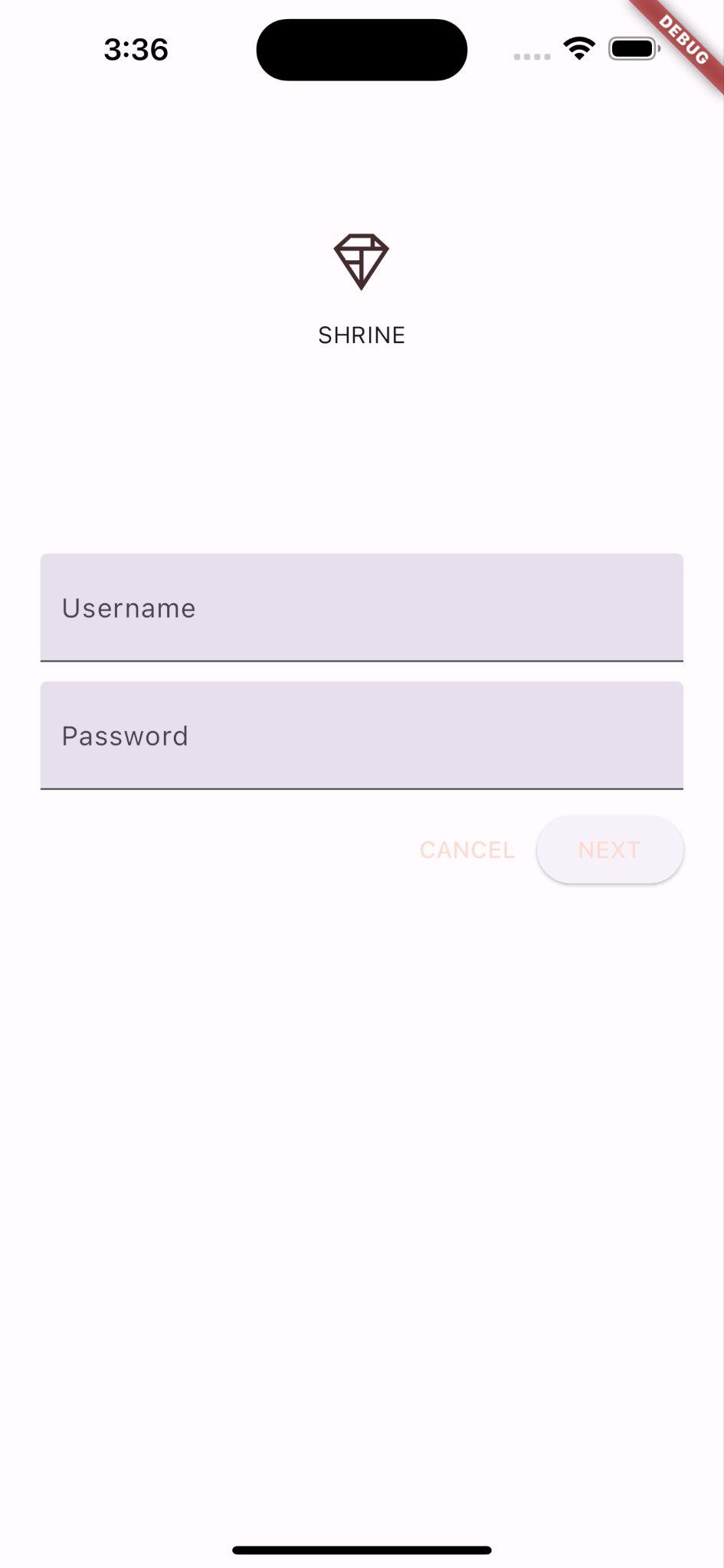
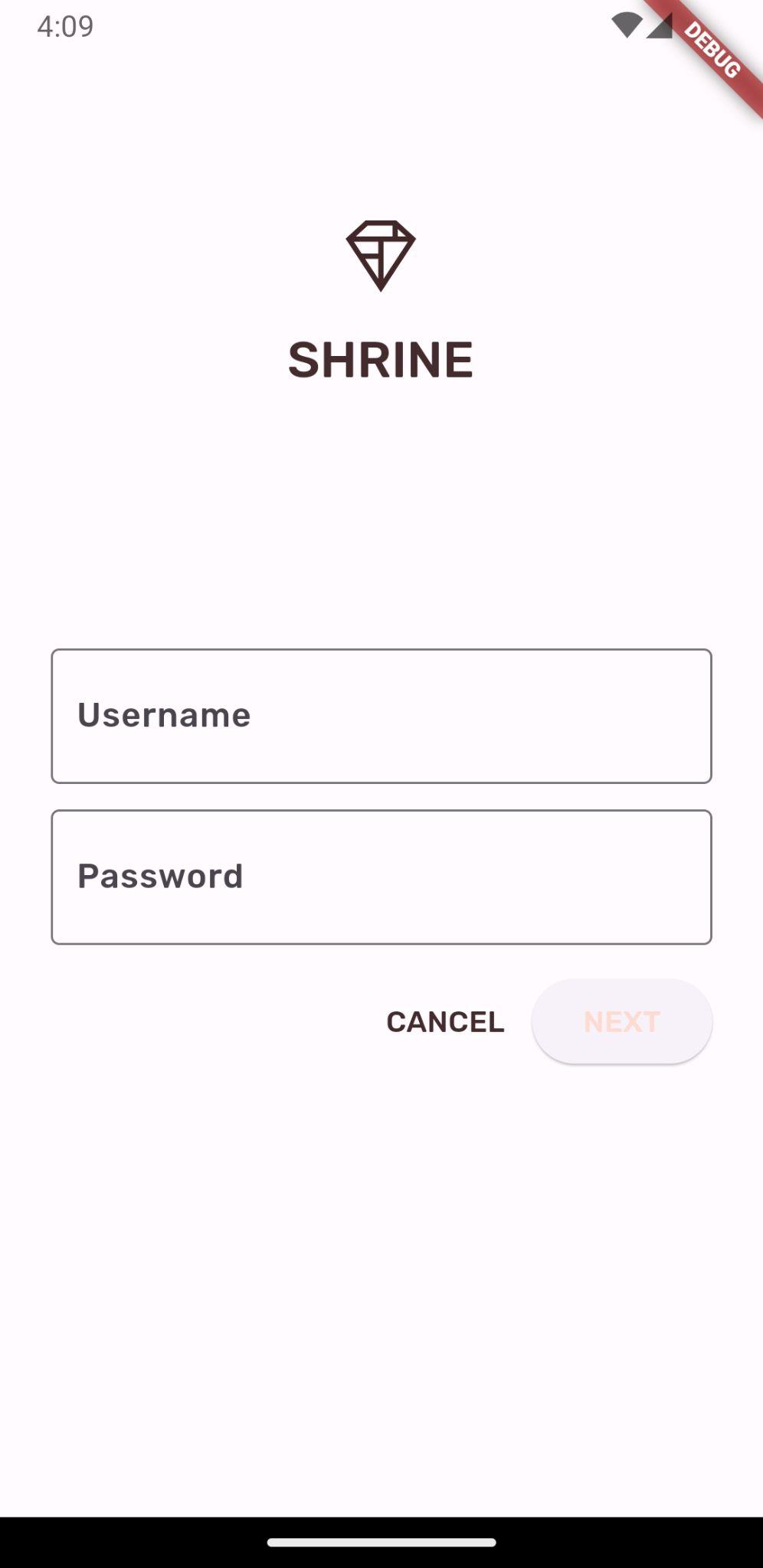
अपना प्रोजेक्ट सेव करें. लॉगिन स्क्रीन अब कुछ इस तरह दिखेगी:
Android | iOS |
|
|
5. टाइपोग्राफ़ी और लेबल के स्टाइल में बदलाव करें
रंग में बदलाव के अलावा, डिज़ाइनर ने हमें इस्तेमाल करने के लिए खास टाइपोग्राफ़ी भी दी है. Flutter के थीम डेटा में तीन टेक्स्ट थीम शामिल होती हैं. हर टेक्स्ट थीम, टेक्स्ट स्टाइल का कलेक्शन होती है. जैसे, "हेडलाइन" और "टाइटल" शामिल होने चाहिए. हम अपने ऐप्लिकेशन के लिए कुछ स्टाइल का इस्तेमाल करेंगे और कुछ वैल्यू बदलेंगे.
टेक्स्ट थीम को पसंद के मुताबिक बनाना
प्रोजेक्ट में फ़ॉन्ट इंपोर्ट करने के लिए, उन्हें pubspec.yaml फ़ाइल में जोड़ना होगा.
pubspec.yaml में, flutter: टैग के तुरंत बाद यह जोड़ें:
# TODO: Insert Fonts (103)
fonts:
- family: Rubik
fonts:
- asset: fonts/Rubik-Regular.ttf
- asset: fonts/Rubik-Medium.ttf
weight: 500
अब आप रूबिक फ़ॉन्ट ऐक्सेस और इस्तेमाल कर सकते हैं.
pubspec फ़ाइल से जुड़ी समस्या हल करना
ऊपर दिए गए एलान को काटने और चिपकाने पर, आपको pub get चलाने में गड़बड़ियां हो सकती हैं. अगर आपको गड़बड़ियां मिलती हैं, तो सबसे पहले मौजूद खाली सफ़ेद जगह को हटाएं. इसके बाद, 2-स्पेस वाले इंडेंट का इस्तेमाल करके उसकी जगह खाली छोड़ें. (पहले दो स्पेस
fonts:
, पहले चार स्पेस
family: Rubik
, और इसी तरह जारी रहेगा.)
अगर आपको यहां मैपिंग वैल्यू की अनुमति नहीं है दिखता है, तो उस लाइन के इंडेंटेशन की जांच करें जिसमें समस्या है. साथ ही, देखें कि समस्या वाली लाइन के ऊपर मौजूद लाइनों का इंडेंट क्या है.
login.dart में, Column() में इन्हें बदलें:
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
Text(
'SHRINE',
style: Theme.of(context).textTheme.headlineSmall,
),
],
)
app.dart में, _buildShrineTheme() के बाद यह जानकारी जोड़ें:
// TODO: Build a Shrine Text Theme (103)
TextTheme _buildShrineTextTheme(TextTheme base) {
return base
.copyWith(
headlineSmall: base.headlineSmall!.copyWith(
fontWeight: FontWeight.w500,
),
titleLarge: base.titleLarge!.copyWith(
fontSize: 18.0,
),
bodySmall: base.bodySmall!.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
bodyLarge: base.bodyLarge!.copyWith(
fontWeight: FontWeight.w500,
fontSize: 16.0,
),
)
.apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}
यह TextTheme लेता है और हेडलाइन, टाइटल, और कैप्शन के दिखने का तरीका बदलता है.
fontFamily को इस तरह लागू करने से, बदलाव सिर्फ़ copyWith() (हेडलाइन, टाइटल, कैप्शन) में बताए गए टाइपोग्राफ़ी स्केल की वैल्यू पर लागू होते हैं.
कुछ फ़ॉन्ट के लिए, हम कस्टम फ़ॉन्टवेट सेट करते हैं, जो 100 की बढ़ोतरी के साथ होता है: w500 (500 मोटाई), मीडियम और w400 सामान्य फ़ॉन्ट का होता है.
नए टेक्स्ट हीम का उपयोग करें
गड़बड़ी होने पर, _buildShrineTheme में ये थीम जोड़ें:
// TODO: Add the text themes (103)
textTheme: _buildShrineTextTheme(base.textTheme),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePink100,
),
अपना प्रोजेक्ट सेव करें. इस बार, ऐप्लिकेशन को रीस्टार्ट भी करें (इसे हॉट रीस्टार्ट भी कहा जाता है), क्योंकि हमने फ़ॉन्ट में बदलाव किए थे.
Android | iOS |
|
|
लॉगिन और होम स्क्रीन का टेक्स्ट अलग-अलग दिखता है. कुछ टेक्स्ट रूबिक फ़ॉन्ट का इस्तेमाल करते हैं और अन्य टेक्स्ट काले या सफ़ेद के बजाय, भूरे रंग में दिखता है. आइकॉन भी भूरे रंग में दिखते हैं.
टेक्स्ट को छोटा करें
लेबल बहुत बड़े हैं.
home.dart में, सबसे आखिरी कॉलम का children: बदलें:
// TODO: Change innermost Column (103)
children: <Widget>[
// TODO: Handle overflowing labels (103)
Text(
product.name,
style: theme.textTheme.button,
softWrap: false,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
const SizedBox(height: 4.0),
Text(
formatter.format(product.price),
style: theme.textTheme.bodySmall,
),
// End new code
],
टेक्स्ट को बीच में लाएं और छोड़ें
हम लेबल को बीच में करना चाहते हैं और टेक्स्ट को हर इमेज के निचले हिस्से के बजाय, हर कार्ड के निचले हिस्से से अलाइन करना चाहते हैं.
लेबल को मुख्य ऐक्सिस के आखिर (सबसे नीचे) पर ले जाएं और उसे बीच में ले जाएं::
// TODO: Align labels to the bottom and center (103)
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
अपना प्रोजेक्ट सेव करें.
Android | iOS |
|
|
यह काफ़ी बेहतर लगता है.
टेक्स्ट फ़ील्ड को थीम करना
आपके पास InputDecorationTheme की मदद से, टेक्स्ट फ़ील्ड की सजावट की थीम इस्तेमाल करने का विकल्प भी होता है.
app.dart में, _buildShrineTheme() तरीके में, inputDecorationTheme: वैल्यू तय करें:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
फ़िलहाल, टेक्स्ट फ़ील्ड में filled सजावट की गई है. चलिए, इसे हटा देते हैं. filled को हटाने और inputDecorationTheme को तय करने से, टेक्स्ट फ़ील्ड को आउटलाइन स्टाइल मिल जाएगी.
login.dart में, filled: true वैल्यू हटाएं:
// Remove filled: true values (103)
TextField(
controller: _usernameController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Username',
),
),
const SizedBox(height: 12.0),
TextField(
controller: _passwordController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Password',
),
obscureText: true,
),
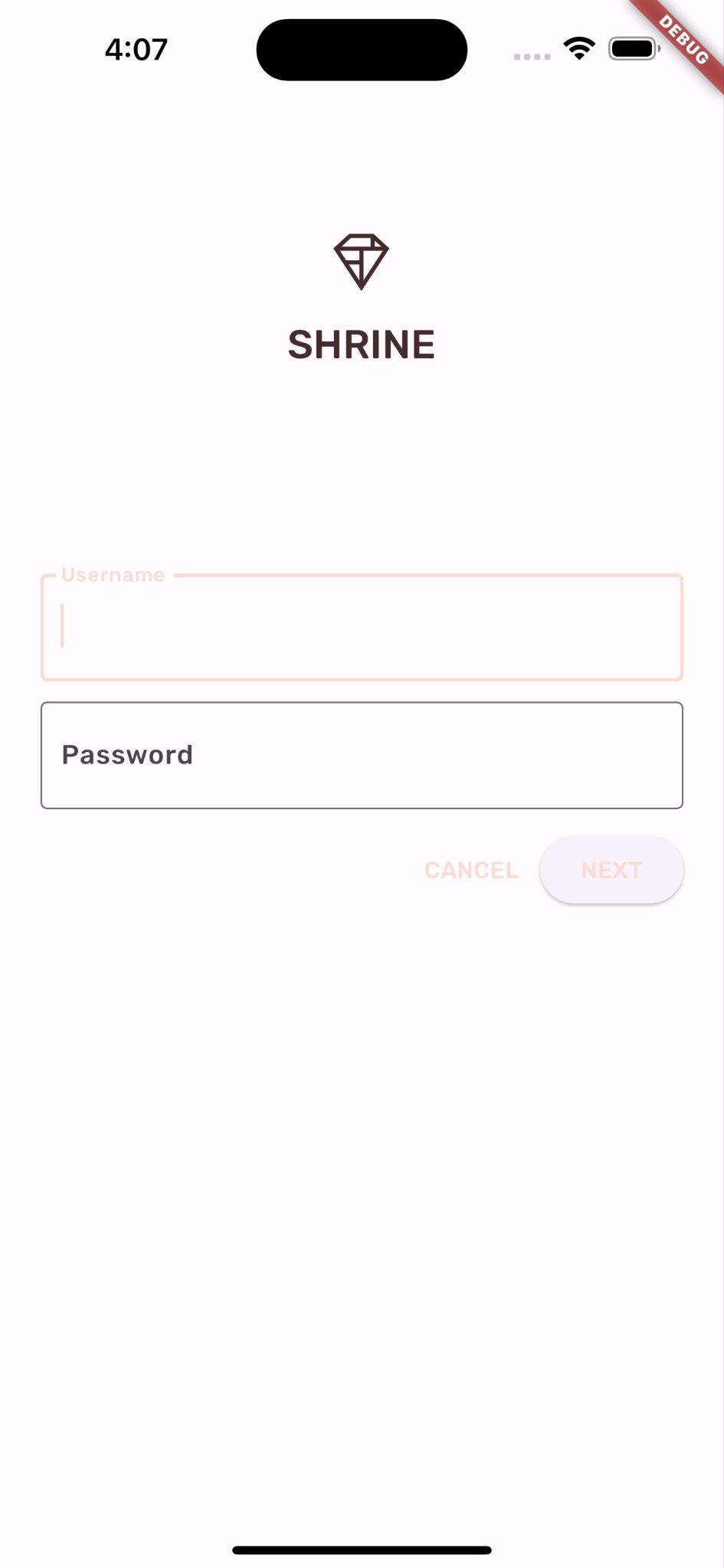
फिर से चालू करें. उपयोगकर्ता नाम फ़ील्ड के सक्रिय होने पर (जब आप इसमें टाइप कर रहे हों) आपकी लॉगिन स्क्रीन इस तरह दिखनी चाहिए:
Android | iOS |
|
|
किसी टेक्स्ट फ़ील्ड में टाइप करें—बॉर्डर और फ़्लोटिंग लेबल मुख्य रंग में रेंडर होते हैं. हालांकि, हम इसे बहुत आसानी से नहीं देख सकते. यह उन लोगों के लिए उपलब्ध नहीं है जिन्हें पिक्सल में अंतर करने में परेशानी होती है और उनका कलर कंट्रास्ट ज़रूरत के मुताबिक नहीं होता. (ज़्यादा जानकारी के लिए, मटीरियल दिशा-निर्देश रंग और सुलभता लेख देखें.)
app.dart में, inputDecorationTheme: के तहत focusedBorder: तय करें :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
),
इसके बाद, inputDecorationTheme: के तहत floatingLabelStyle: तय करें :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
आखिर में, मान लें कि कंट्रास्ट बढ़ाने के लिए, 'रद्द करें' बटन मुख्य रंग के बजाय, सेकंडरी कलर का इस्तेमाल करता है.
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
primary: Theme.of(context).colorScheme.secondary,
),
),
अपना प्रोजेक्ट सेव करें.
Android | iOS |
|
|
6. ऊंचाई में बदलाव करें
अब आपने पेज की स्टाइल को खास रंग और टाइपोग्राफ़ी के हिसाब से बना लिया है, जो श्राइन से मेल खाता है. चलिए, अब पेज की ऊंचाई में बदलाव करते हैं.
'आगे बढ़ें' बटन की ऊंचाई बदलना
ElevatedButton की डिफ़ॉल्ट ऊंचाई 2 है. चलिए, इसे ऊपर बढ़ाते हैं.
login.dart में, Next EevatedButton में style: वैल्यू जोड़ें:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
),
),
अपना प्रोजेक्ट सेव करें.
Android | iOS |
|
|
कार्ड की लंबाई में बदलाव करना
फ़िलहाल, ये कार्ड साइट के नेविगेशन के बगल में सफ़ेद सतह पर दिखते हैं.
home.dart में, कार्ड में elevation: वैल्यू जोड़ें:
// TODO: Adjust card heights (103)
elevation: 0.0,
प्रोजेक्ट सेव करें.
Android | iOS |
|
|
आपने कार्ड के नीचे का शैडो हटा दिया है.
7. आकार जोड़ें
श्राइन में एक बढ़िया ज्यामितीय शैली है, जो आठ कोणों या आयताकार के आकार वाले एलिमेंट को परिभाषित करती है. चलिए, उस आकार की स्टाइल को होम स्क्रीन पर मौजूद कार्ड में और लॉगिन स्क्रीन पर मौजूद टेक्स्ट फ़ील्ड और बटन में लागू करते हैं.
लॉगिन स्क्रीन पर, टेक्स्ट फ़ील्ड के आकार बदलना
app.dart में, यह फ़ाइल इंपोर्ट करें:
import 'supplemental/cut_corners_border.dart';
अब भी app.dart में, काटे गए कोनों वाले बॉर्डर का इस्तेमाल करने के लिए, टेक्स्ट फ़ील्ड की सजावट वाली थीम में बदलाव करें:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
लॉगिन स्क्रीन पर, बटन के आकार बदलें
login.dart में, रद्द करें बटन पर, मुड़ा हुआ आयताकार बॉर्डर जोड़ें:
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
foregroundColor: kShrineBrown900,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
TextButton का कोई दृश्यमान आकार नहीं है, फिर बॉर्डर का आकार क्यों जोड़ें? इसलिए, टच करने पर रिपल ऐनिमेशन एक ही तरह का हो जाता है.
अब उसी आकार को 'आगे बढ़ें' बटन में जोड़ें:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
सभी बटनों का आकार बदलने के लिए, हम app.dart में elevatedButtonTheme या textButtonTheme का भी इस्तेमाल कर सकते हैं. इसे सीखने वाले के लिए एक चुनौती के तौर पर छोड़ दिया गया है!
फिर से चालू करें.
Android | iOS |
|
|
8. लेआउट बदलें
इसके बाद, अलग-अलग आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) और साइज़ में कार्ड दिखाने के लिए, लेआउट में बदलाव करते हैं, ताकि हर कार्ड दूसरों से अलग दिखे.
GridView को AsimmetricView से बदलना
हमने एसिमेट्रिक लेआउट के लिए, फ़ाइलें पहले ही लिख ली हैं.
home.dart में, यह इंपोर्ट जोड़ें:
import 'supplemental/asymmetric_view.dart';
_buildGridCards को मिटाएं और body को बदलें:
body: AsymmetricView(
products: ProductsRepository.loadProducts(Category.all),
),
प्रोजेक्ट सेव करें.
Android | iOS |
|
|
अब प्रॉडक्ट, बुने हुए पैटर्न की मदद से हॉरिज़ॉन्टल तौर पर स्क्रोल करते हैं.
9. कोई दूसरी थीम आज़माएं (ज़रूरी नहीं)
रंग अपने ब्रैंड को ज़ाहिर करने का एक असरदार तरीका है. रंग में छोटा सा बदलाव भी आपके उपयोगकर्ता अनुभव को बेहतर बनाता है. इसे समझने के लिए हम देखते हैं कि अगर ब्रैंड की कलर स्कीम थोड़ी अलग होती, तो श्राइन कैसा दिखता है.
रंगों में बदलाव करना
colors.dart में, यह रंग जोड़ें:
const kShrinePurple = Color(0xFF5D1049);
app.dart में, _buildShrineTheme() फ़ंक्शन को बदलकर ये करें:
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePurple,
secondary: kShrinePurple,
error: kShrineErrorRed,
),
scaffoldBackgroundColor: kShrineSurfaceWhite,
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePurple,
),
appBarTheme: const AppBarTheme(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
),
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrinePurple,
),
),
floatingLabelStyle: TextStyle(
color: kShrinePurple,
),
),
);
}
फिर से चालू करें. अब नई थीम दिखनी चाहिए.
Android | iOS |
|
|
Android | iOS |
|
|
नतीजा काफ़ी अलग है! आइए, app.dart's _buildShrineTheme को वापस उसी स्थिति में लाएं, जैसा कि इस चरण से पहले था. इसके अलावा, 104 का स्टार्टर कोड डाउनलोड करें.
10. बधाई हो!
अब तक, आपने ऐसा ऐप्लिकेशन बना लिया है जो आपके डिज़ाइनर के डिज़ाइन की विशेषताओं से मेल खाता है.
अगले चरण
अब आपने Material Flutter का इस्तेमाल कर लिया है: थीम, टाइपोग्राफ़ी, ऊंचाई, और आकार. Material Flutter लाइब्रेरी में ज़्यादा कॉम्पोनेंट और सबसिस्टम के बारे में जाना जा सकता है.
एसिमेट्रिक लेआउट ग्रिड को हॉरिज़ॉन्टल तौर पर स्क्रोल करने के तरीके के बारे में जानने के लिए, supplemental डायरेक्ट्री में मौजूद फ़ाइलें देखें.
अगर आपके प्लान किए गए ऐप्लिकेशन डिज़ाइन में ऐसे एलिमेंट हैं जिनके लाइब्रेरी में कॉम्पोनेंट नहीं हैं, तो क्या होगा? MDC-104: Material Advanced components में हम मटीरियल फ़्लटर लाइब्रेरी का इस्तेमाल करके, कस्टम कॉम्पोनेंट बनाने का तरीका दिखाते हैं, ताकि आपको अपनी पसंद का लुक मिल सके.