1. परिचय
| मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
कोडलैब MDC-103 में, अपने ऐप्लिकेशन को स्टाइल देने के लिए रंग, ऊंचाई, टाइपोग्राफ़ी, और मटीरियल कॉम्पोनेंट के आकार (एमडीसी) को अपनी पसंद के मुताबिक बनाया जाता है.
मटीरियल डिज़ाइन सिस्टम का एक कॉम्पोनेंट, पहले से तय टास्क का एक सेट करता है. इसमें बटन जैसी कुछ विशेषताएं होती हैं. हालांकि, बटन कोई कार्रवाई करने का ज़रिया भर नहीं है, बल्कि वह आकार, साइज़, और रंग का एक विज़ुअल एक्सप्रेशन भी है. इससे उपयोगकर्ता को पता चलता है कि वह इंटरैक्टिव है और टच या क्लिक करने पर कुछ हो जाएगा.
मटीरियल डिज़ाइन दिशा-निर्देश, डिज़ाइनर के नज़रिये से कॉम्पोनेंट के बारे में बताते हैं. इनसे, अलग-अलग प्लैटफ़ॉर्म पर उपलब्ध कई तरह के बेसिक फ़ंक्शन के बारे में पता चलता है. साथ ही, हर कॉम्पोनेंट को बनाने वाले एनाटॉमिक एलिमेंट के बारे में भी पता चलता है. उदाहरण के लिए, किसी बैकड्रॉप में बैक लेयर और उसका कॉन्टेंट, फ़्रंट लेयर और उसकी कॉन्टेंट, मोशन के नियम, और डिसप्ले के विकल्प होते हैं. इनमें से हर कॉम्पोनेंट को हर ऐप्लिकेशन की ज़रूरतों, इस्तेमाल के उदाहरणों, और कॉन्टेंट के हिसाब से बनाया जा सकता है.
आपको क्या बनाना होगा
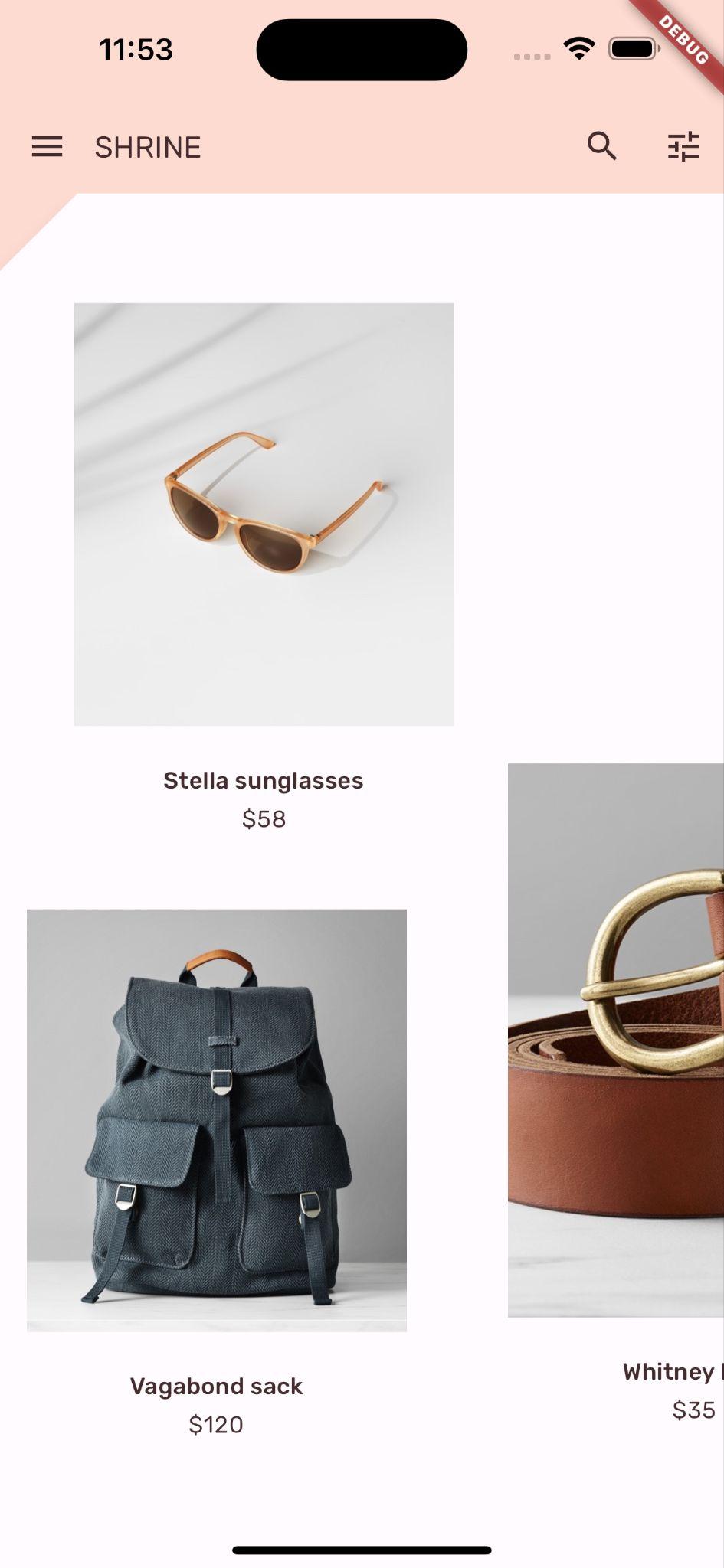
इस कोडलैब में, आपको ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को बदलकर दो लेवल वाले प्रज़ेंटेशन के तौर पर सेट करना होगा. इस प्रज़ेंटेशन को "बैकड्रॉप" कहते हैं. बैकड्रॉप में ऐसा मेन्यू शामिल होता है जिसमें ऐसी कैटगरी की सूची होती है जिन्हें चुना जा सकता है. इन कैटगरी का इस्तेमाल, एसिमेट्रिक ग्रिड में दिखाए गए प्रॉडक्ट को फ़िल्टर करने के लिए किया जाता है. इस कोडलैब में, इनका इस्तेमाल किया जा सकता है:
- आकार
- मोशन
- Flutter विजेट (जिन्हें आपने पिछले कोडलैब में इस्तेमाल किया है)
Android | iOS |
|
|
|
|
इस कोडलैब में मौजूद मटीरियल Flutter कॉम्पोनेंट और सबसिस्टम
- आकार
Flutter डेवलपमेंट के साथ अपने अनुभव के आधार पर आप क्या रेटिंग देंगे?
2. Flutter डेवलपमेंट एनवायरमेंट को सेट अप करें
इस लैब को पूरा करने के लिए, आपको सॉफ़्टवेयर के दो हिस्सों की ज़रूरत होगी—Flutter SDK टूल और एडिटर.
इनमें से किसी भी डिवाइस का इस्तेमाल करके, कोडलैब चलाया जा सकता है:
- आपके कंप्यूटर से कनेक्ट किया गया Android या iOS डिवाइस होना चाहिए और वह डेवलपर मोड पर सेट होना चाहिए.
- iOS सिम्युलेटर (Xcode टूल इंस्टॉल करना ज़रूरी है).
- Android Emulator (Android Studio में सेटअप करना ज़रूरी है).
- ब्राउज़र (डीबग करने के लिए Chrome ज़रूरी है).
- Windows, Linux या macOS डेस्कटॉप ऐप्लिकेशन के तौर पर. आपको उस प्लैटफ़ॉर्म पर गेम बनाना होगा जहां आपको इसे डिप्लॉय करना है. इसलिए, अगर आपको Windows डेस्कटॉप ऐप्लिकेशन डेवलप करना है, तो आपको सही बिल्ड चेन ऐक्सेस करने के लिए Windows पर डेवलप करना होगा. ऑपरेटिंग सिस्टम से जुड़ी कुछ खास शर्तें हैं, जिनके बारे में docs.flutter.dev/desktop पर जानकारी दी गई है.
3. कोडलैब स्टार्टर ऐप्लिकेशन डाउनलोड करें
क्या MDC-103 से आगे बढ़ना है?
अगर आपने MDC-103 पूरा कर लिया है, तो आपका कोड इस कोडलैब के लिए तैयार होना चाहिए. सीधे चरण पर जाएं: बैकग्राउंड मेन्यू जोड़ें.
शुरुआत से बनाना है?
स्टार्टर ऐप्लिकेशन, material-components-flutter-codelabs-104-starter_and_103-complete/mdc_100_series डायरेक्ट्री में मौजूद है.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 104-starter_and_103-complete
प्रोजेक्ट खोलें और ऐप्लिकेशन चलाएं
- अपनी पसंद के एडिटर में प्रोजेक्ट खोलें.
- "ऐप्लिकेशन चलाएं" के निर्देशों का पालन करें शुरू करें: टेस्ट ड्राइव में.
हो गया! आपको अपने डिवाइस पर पिछले कोड लैब से, श्राइन का लॉगिन पेज दिखेगा.
Android | iOS |
|
|
4. बैकग्राउंड मेन्यू जोड़ना
बैकग्राउंड अन्य सभी कॉन्टेंट और कॉम्पोनेंट के पीछे दिखता है. इसमें दो लेयर होती हैं: बैक लेयर (वह लेयर जो ऐक्शन और फ़िल्टर दिखाती है) और फ़्रंट लेयर (जो कॉन्टेंट दिखाती है). आप इंटरैक्टिव जानकारी और कार्रवाइयां, जैसे नेविगेशन या कॉन्टेंट के फ़िल्टर दिखाने के लिए बैकग्राउंड का इस्तेमाल कर सकते हैं.
होम ऐप्लिकेशन बार को हटाना
HomePage विजेट हमारे फ़्रंट लेयर का कॉन्टेंट होगा. फ़िलहाल, इसमें एक ऐप्लिकेशन बार है. हम ऐप्लिकेशन बार को पिछली लेयर पर ले जाएंगे और होम पेज में सिर्फ़ ASImetricView शामिल होगा.
home.dart में, build() फ़ंक्शन को बदलें, ताकि सिर्फ़ ASImetricView वापस आ सकें:
// TODO: Return an AsymmetricView (104)
return AsymmetricView(products: ProductsRepository.loadProducts(Category.all));
बैकग्राउंड विजेट जोड़ें
बैकड्रॉप नाम का एक विजेट बनाएं, जिसमें frontLayer और backLayer शामिल हों.
backLayer में एक मेन्यू होता है, जो आपको सूची (currentCategory) को फ़िल्टर करने के लिए कोई कैटगरी चुनने की सुविधा देता है. हम चाहते हैं कि मेन्यू को चुना गया हो, इसलिए हम Backdrop को एक स्टेटफ़ुल विजेट बना देंगे.
/lib में backdrop.dart नाम की नई फ़ाइल जोड़ें:
import 'package:flutter/material.dart';
import 'model/product.dart';
// TODO: Add velocity constant (104)
class Backdrop extends StatefulWidget {
final Category currentCategory;
final Widget frontLayer;
final Widget backLayer;
final Widget frontTitle;
final Widget backTitle;
const Backdrop({
required this.currentCategory,
required this.frontLayer,
required this.backLayer,
required this.frontTitle,
required this.backTitle,
Key? key,
}) : super(key: key);
@override
_BackdropState createState() => _BackdropState();
}
// TODO: Add _FrontLayer class (104)
// TODO: Add _BackdropTitle class (104)
// TODO: Add _BackdropState class (104)
ध्यान दें कि हम कुछ प्रॉपर्टी required को मार्क करते हैं. यह कंस्ट्रक्टर की उन प्रॉपर्टी के लिए सबसे सही तरीका है जिनकी कोई डिफ़ॉल्ट वैल्यू नहीं है और जिन्हें null नहीं माना जा सकता. इसलिए, इन्हें हमेशा भुलाना नहीं चाहिए.
बैकड्रॉप क्लास की परिभाषा में, _BackdropState क्लास जोड़ें:
// TODO: Add _BackdropState class (104)
class _BackdropState extends State<Backdrop>
with SingleTickerProviderStateMixin {
final GlobalKey _backdropKey = GlobalKey(debugLabel: 'Backdrop');
// TODO: Add AnimationController widget (104)
// TODO: Add BuildContext and BoxConstraints parameters to _buildStack (104)
Widget _buildStack() {
return Stack(
key: _backdropKey,
children: <Widget>[
// TODO: Wrap backLayer in an ExcludeSemantics widget (104)
widget.backLayer,
widget.frontLayer,
],
);
}
@override
Widget build(BuildContext context) {
var appBar = AppBar(
elevation: 0.0,
titleSpacing: 0.0,
// TODO: Replace leading menu icon with IconButton (104)
// TODO: Remove leading property (104)
// TODO: Create title with _BackdropTitle parameter (104)
leading: Icon(Icons.menu),
title: Text('SHRINE'),
actions: <Widget>[
// TODO: Add shortcut to login screen from trailing icons (104)
IconButton(
icon: Icon(
Icons.search,
semanticLabel: 'search',
),
onPressed: () {
// TODO: Add open login (104)
},
),
IconButton(
icon: Icon(
Icons.tune,
semanticLabel: 'filter',
),
onPressed: () {
// TODO: Add open login (104)
},
),
],
);
return Scaffold(
appBar: appBar,
// TODO: Return a LayoutBuilder widget (104)
body: _buildStack(),
);
}
}
build() फ़ंक्शन, होमपेज की तरह ही ऐप्लिकेशन बार के साथ स्कैफ़ोल्ड दिखाता है. हालांकि, स्कैफ़ोल्ड का शरीर एक स्टैक है. स्टैक के चिल्ड्रन ओवरलैप कर सकते हैं. हर बच्चे का साइज़ और जगह, स्टैक के पैरंट के हिसाब से तय होती है.
अब Squarespace ऐप्लिकेशन में कोई Backdrop इंस्टेंस जोड़ें.
app.dart में, backdrop.dart और model/product.dart इंपोर्ट करें:
import 'backdrop.dart'; // New code
import 'colors.dart';
import 'home.dart';
import 'login.dart';
import 'model/product.dart'; // New code
import 'supplemental/cut_corners_border.dart';
app.dart, में, / रूट में बदलाव करने के लिए Backdrop दिखाएं, जिसमें HomePage मौजूद है, क्योंकि यह frontLayer के तौर पर दिखता है:
// TODO: Change to a Backdrop with a HomePage frontLayer (104)
'/': (BuildContext context) => Backdrop(
// TODO: Make currentCategory field take _currentCategory (104)
currentCategory: Category.all,
// TODO: Pass _currentCategory for frontLayer (104)
frontLayer: HomePage(),
// TODO: Change backLayer field value to CategoryMenuPage (104)
backLayer: Container(color: kShrinePink100),
frontTitle: Text('SHRINE'),
backTitle: Text('MENU'),
),
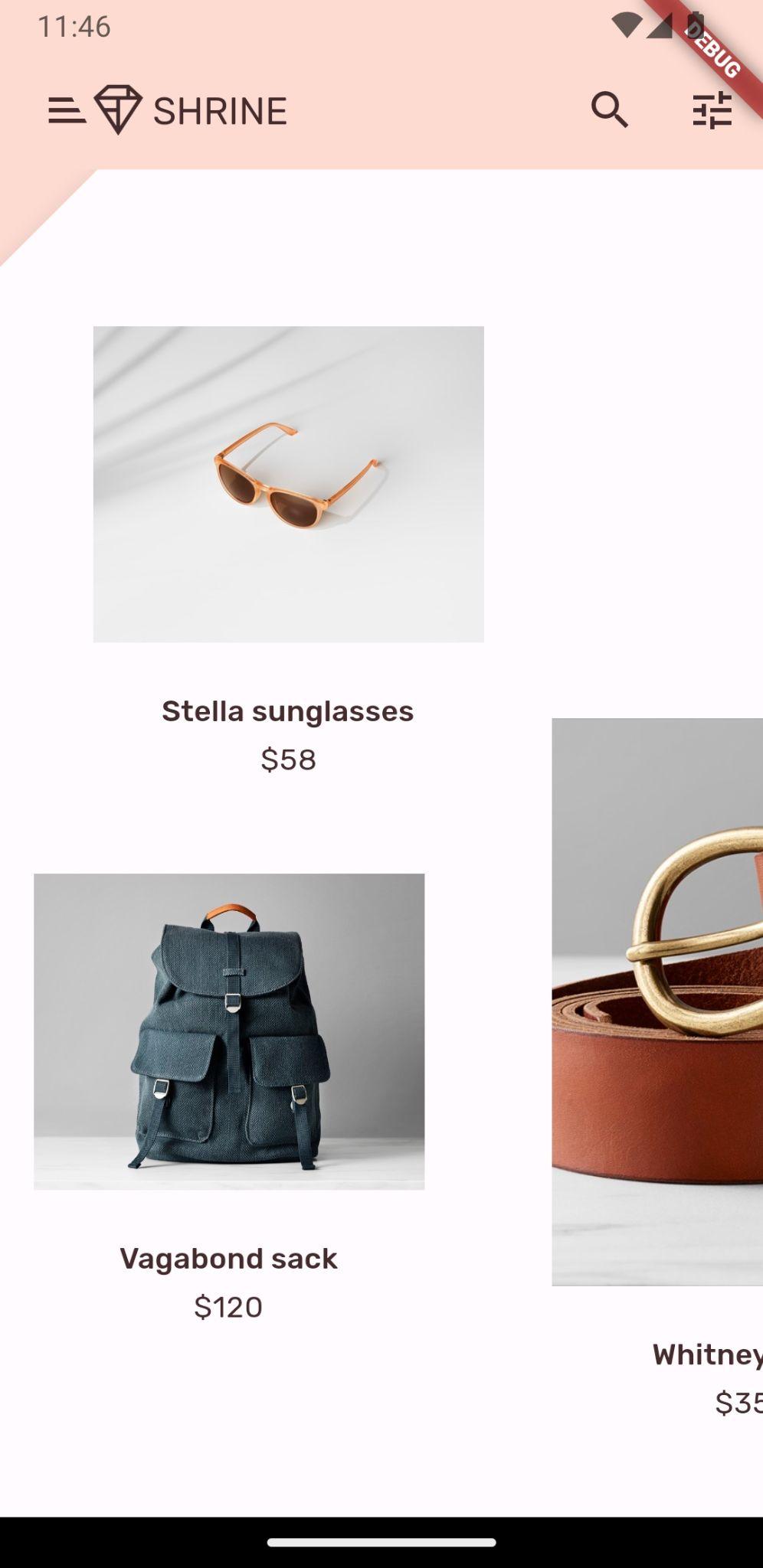
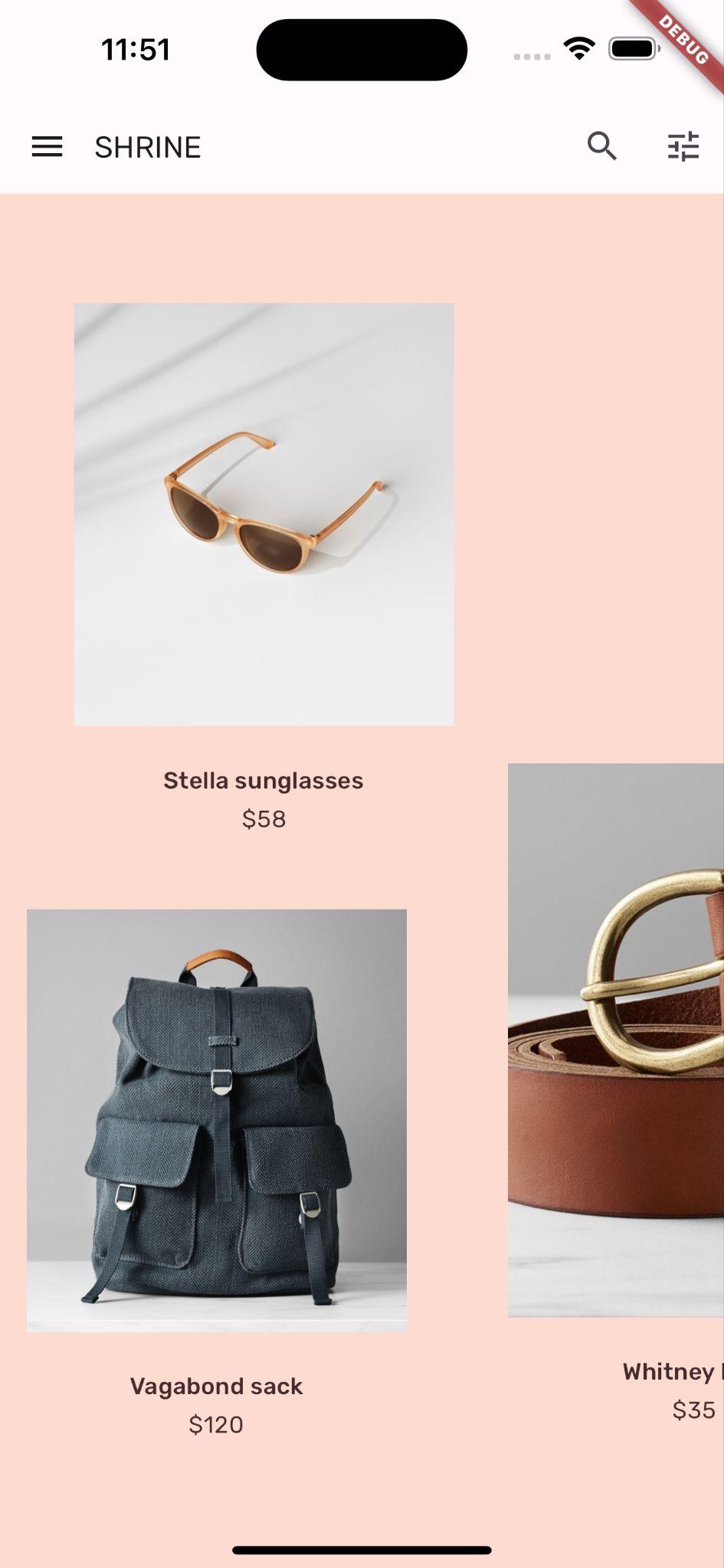
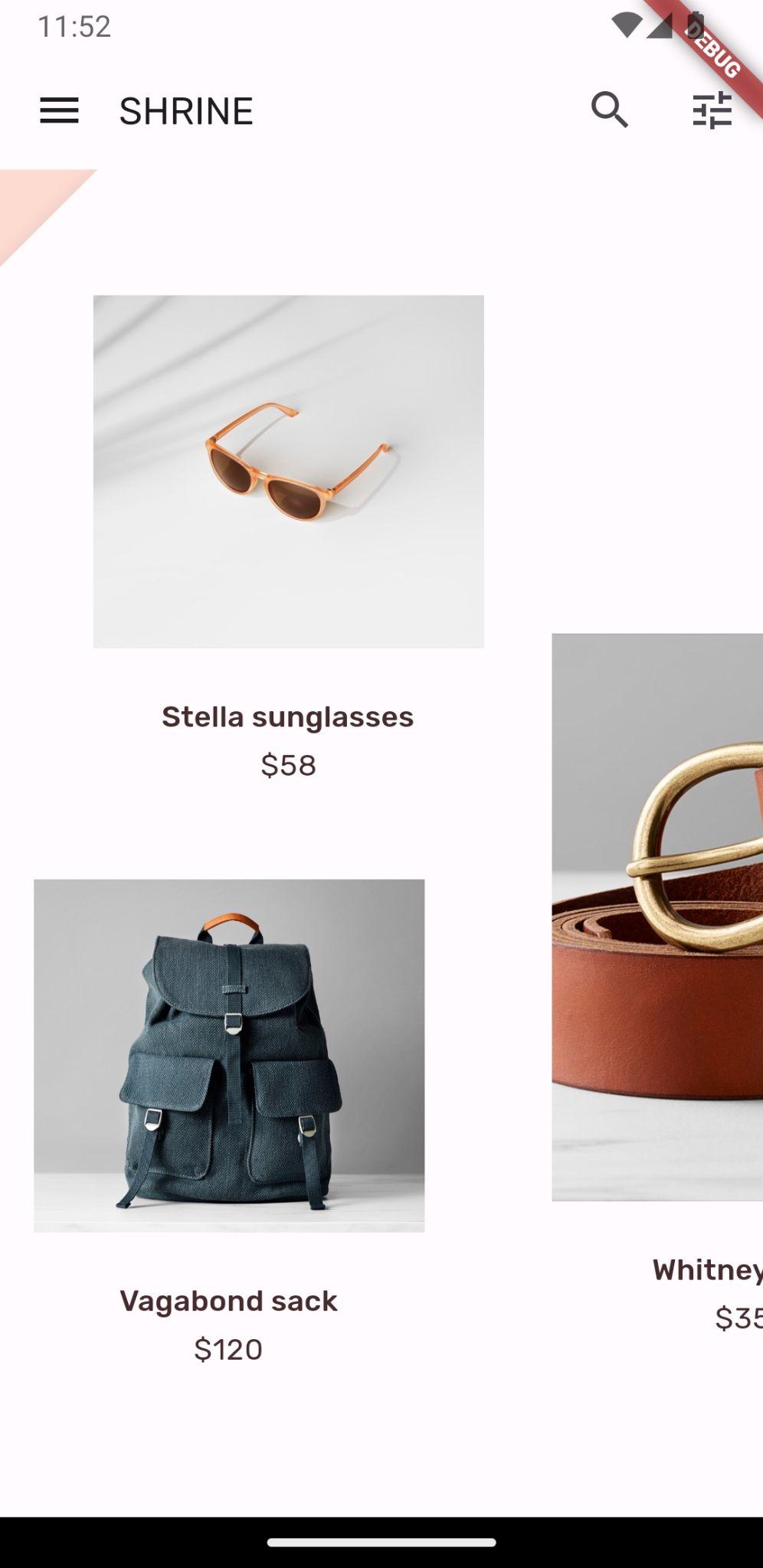
अपना प्रोजेक्ट सेव करें. आपको दिखेगा कि हमारा होम पेज और ऐप्लिकेशन बार भी दिख रहा है:
Android | iOS |
|
|
backlayer होम पेज के पीछे एक नई लेयर में गुलाबी क्षेत्र दिखाता है.
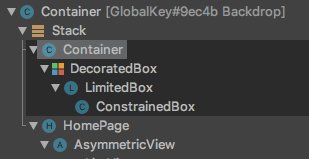
Flutter Inspector का इस्तेमाल करके यह पुष्टि की जा सकती है कि स्टैक वाकई में होमपेज के पीछे एक कंटेनर है. यह इससे मिलता-जुलता होना चाहिए:

अब आप दोनों लेयर में बदलाव कर सकते हैं डिज़ाइन और कॉन्टेंट.
5. आकार जोड़ें
इस चरण में, ऊपर बाएं कोने में कट जोड़ने के लिए, सामने वाली लेयर को स्टाइल दें.
मटीरियल डिज़ाइन का मतलब है, पसंद के मुताबिक बनाए गए इस तरह के डिज़ाइन को आकार देना. सामग्री की सतह के आकार मनमुताबिक हो सकते हैं. आकार से सरफ़ेस पर जोर और स्टाइल जुड़ती है. साथ ही, इनका इस्तेमाल ब्रैंडिंग को ज़ाहिर करने के लिए किया जा सकता है. सामान्य आयताकार आकारों को घुमावदार या कोण वाले कोनों और किनारों, और फिर कितने भी किनारों की मदद से अपनी पसंद के मुताबिक बनाया जा सकता है. ये सममित या अनियमित हो सकते हैं.
सामने की लेयर में कोई आकार जोड़ना
खास कोण वाले श्राइन लोगो की मदद से, श्राइन ऐप्लिकेशन को आकार की कहानी के तौर पर डिज़ाइन किया गया है. आकार स्टोरी, आकारों का आम इस्तेमाल है जो पूरे ऐप्लिकेशन में लागू किए जाते हैं. उदाहरण के लिए, लॉगिन पेज के उन एलिमेंट में लोगो का आकार प्रतिध्वनित होता है जिन पर आकार लागू किया गया है. इस स्टेप में, ऊपर की ओर बाएं कोने में कोण वाले कट से सामने की लेयर को स्टाइल करें.
backdrop.dart में, एक नई क्लास _FrontLayer जोड़ें:
// TODO: Add _FrontLayer class (104)
class _FrontLayer extends StatelessWidget {
// TODO: Add on-tap callback (104)
const _FrontLayer({
Key? key,
required this.child,
}) : super(key: key);
final Widget child;
@override
Widget build(BuildContext context) {
return Material(
elevation: 16.0,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.only(topLeft: Radius.circular(46.0)),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
// TODO: Add a GestureDetector (104)
Expanded(
child: child,
),
],
),
);
}
}
इसके बाद, _BackdropState के _buildStack() फ़ंक्शन में, सामने की लेयर को _Frontlayer में रैप करें:
Widget _buildStack() {
// TODO: Create a RelativeRectTween Animation (104)
return Stack(
key: _backdropKey,
children: <Widget>[
// TODO: Wrap backLayer in an ExcludeSemantics widget (104)
widget.backLayer,
// TODO: Add a PositionedTransition (104)
// TODO: Wrap front layer in _FrontLayer (104)
_FrontLayer(child: widget.frontLayer),
],
);
}
फिर से लोड करें.
Android | iOS |
|
|
हमने श्राइन के मुख्य हिस्से को पसंद के मुताबिक आकार दिया है. हालांकि, हम चाहते हैं कि इसे ऐप्लिकेशन बार के साथ विज़ुअल तौर पर कनेक्ट किया जाए.
ऐप्लिकेशन बार का रंग बदलना
app.dart में, _buildShrineTheme() फ़ंक्शन को बदलकर ये करें:
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light(useMaterial3: true);
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePink100,
onPrimary: kShrineBrown900,
secondary: kShrineBrown900,
error: kShrineErrorRed,
),
textTheme: _buildShrineTextTheme(base.textTheme),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePink100,
),
appBarTheme: const AppBarTheme(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
),
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
);
}
फिर से चालू करें. अब आपको नया रंगीन ऐप्लिकेशन बार दिखेगा.
Android | iOS |
|
|
इस बदलाव की वजह से, उपयोगकर्ता देख सकते हैं कि सामने की सफ़ेद लेयर के ठीक पीछे कुछ है. आइए गति जोड़ें, ताकि उपयोगकर्ता पृष्ठभूमि की पीछे की परत देख सकें.
6. मोशन जोड़ें
मोशन एक ऐसा तरीका है जिससे आप अपने ऐप्लिकेशन में जान डाल सकते हैं. यह बड़ा और नाटकीय, सूक्ष्म और कम से कम या बीच में कहीं भी हो सकता है. हालांकि, याद रखें कि जिस तरह का मोशन इफ़ेक्ट इस्तेमाल किया जा रहा है वह स्थिति के हिसाब से सही होना चाहिए. बार-बार होने वाली, नियमित कार्रवाइयों पर किया जाने वाला मोशन, छोटा और आसान होना चाहिए. ऐसा इसलिए, ताकि इन कार्रवाइयों से उपयोगकर्ता का ध्यान न भटके या नियमित तौर पर ज़्यादा समय न लगे. हालांकि, कुछ मामलों में कई बातों का ध्यान रखना होता है. जैसे, जब कोई उपयोगकर्ता किसी ऐप्लिकेशन को पहली बार खोलता है, तो वह लोगों का ध्यान खींच सकता है. साथ ही, कुछ ऐनिमेशन, लोगों को ऐप्लिकेशन इस्तेमाल करने का तरीका सिखाते हैं.
मेन्यू बटन में मोशन दिखाएं
किसी भी क्लास या फ़ंक्शन के स्कोप के बाहर, backdrop.dart के सबसे ऊपर, वह वैल्यू दिखाने के लिए कॉन्स्टेंट जोड़ें जो हम चाहते हैं कि हमारे ऐनिमेशन में हो:
// TODO: Add velocity constant (104)
const double _kFlingVelocity = 2.0;
_BackdropState में एक AnimationController विजेट जोड़ें और उसे initState() फ़ंक्शन में इंस्टैंशिएट करें, और उसे स्टेट के dispose() फ़ंक्शन में नष्ट करें:
// TODO: Add AnimationController widget (104)
late AnimationController _controller;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(milliseconds: 300),
value: 1.0,
vsync: this,
);
}
// TODO: Add override for didUpdateWidget (104)
@override
void dispose() {
_controller.dispose();
super.dispose();
}
// TODO: Add functions to get and change front layer visibility (104)
ऐनिमेशन कंट्रोलर, ऐनिमेशन को कोऑर्डिनेट करता है और आपको ऐनिमेशन को चलाने, रिवर्स करने, और बंद करने के लिए एपीआई देता है. अब हमें फ़ंक्शन की वह ज़रूरत है जो इसकी जगह बदल सके.
फ़्रंट लेयर के दिखने की सेटिंग करने के साथ-साथ उसमें बदलाव करने वाले फ़ंक्शन जोड़ें:
// TODO: Add functions to get and change front layer visibility (104)
bool get _frontLayerVisible {
final AnimationStatus status = _controller.status;
return status == AnimationStatus.completed ||
status == AnimationStatus.forward;
}
void _toggleBackdropLayerVisibility() {
_controller.fling(
velocity: _frontLayerVisible ? -_kFlingVelocity : _kFlingVelocity);
}
बैकलेयर को किसी ExternalSemantics विजेट में रैप करें. अगर बैक लेयर नहीं दिखता है, तो यह विजेट बैकलेयर के मेन्यू आइटम को सिमैंटिक ट्री से बाहर कर देगा.
return Stack(
key: _backdropKey,
children: <Widget>[
// TODO: Wrap backLayer in an ExcludeSemantics widget (104)
ExcludeSemantics(
child: widget.backLayer,
excluding: _frontLayerVisible,
),
...
BuildContext और BoxConstraints लेने के लिए, _buildStack() फ़ंक्शन को बदलें. इसके साथ ही, एक पोज़िशनिंग ट्रांज़िशन भी शामिल करें, जो RelativeRectTween ऐनिमेशन लेता है:
// TODO: Add BuildContext and BoxConstraints parameters to _buildStack (104)
Widget _buildStack(BuildContext context, BoxConstraints constraints) {
const double layerTitleHeight = 48.0;
final Size layerSize = constraints.biggest;
final double layerTop = layerSize.height - layerTitleHeight;
// TODO: Create a RelativeRectTween Animation (104)
Animation<RelativeRect> layerAnimation = RelativeRectTween(
begin: RelativeRect.fromLTRB(
0.0, layerTop, 0.0, layerTop - layerSize.height),
end: const RelativeRect.fromLTRB(0.0, 0.0, 0.0, 0.0),
).animate(_controller.view);
return Stack(
key: _backdropKey,
children: <Widget>[
// TODO: Wrap backLayer in an ExcludeSemantics widget (104)
ExcludeSemantics(
child: widget.backLayer,
excluding: _frontLayerVisible,
),
// TODO: Add a PositionedTransition (104)
PositionedTransition(
rect: layerAnimation,
child: _FrontLayer(
// TODO: Implement onTap property on _BackdropState (104)
child: widget.frontLayer,
),
),
],
);
}
आखिर में, Scaffold के मुख्य भाग के लिए _buildStack फ़ंक्शन को कॉल करने के बजाय, एक LayoutBuilder विजेट दिखाएं जो _buildStack का इस्तेमाल अपने बिल्डर के तौर पर करता है:
return Scaffold(
appBar: appBar,
// TODO: Return a LayoutBuilder widget (104)
body: LayoutBuilder(builder: _buildStack),
);
हमने LayoutBuilder के इस्तेमाल से लेआउट के समय तक, फ़्रंट/बैक लेयर स्टैक बनाने में देरी कर दी है, ताकि हम बैकड्रॉप की असल ऊंचाई शामिल कर सकें. LayoutBuilder एक खास विजेट है, उसका बिल्डर कॉलबैक साइज़ कंस्ट्रेंट देता है.
build() फ़ंक्शन में, ऐप्लिकेशन बार में सबसे पहले मौजूद मेन्यू आइकॉन को iconButton में बदलें और बटन को टैप करने पर सामने की लेयर के दिखने की सेटिंग को टॉगल करने के लिए करें.
// TODO: Replace leading menu icon with IconButton (104)
leading: IconButton(
icon: const Icon(Icons.menu),
onPressed: _toggleBackdropLayerVisibility,
),
रीलोड करने के बाद, सिम्युलेटर में मेन्यू बटन पर टैप करें.
Android | iOS |
|
|
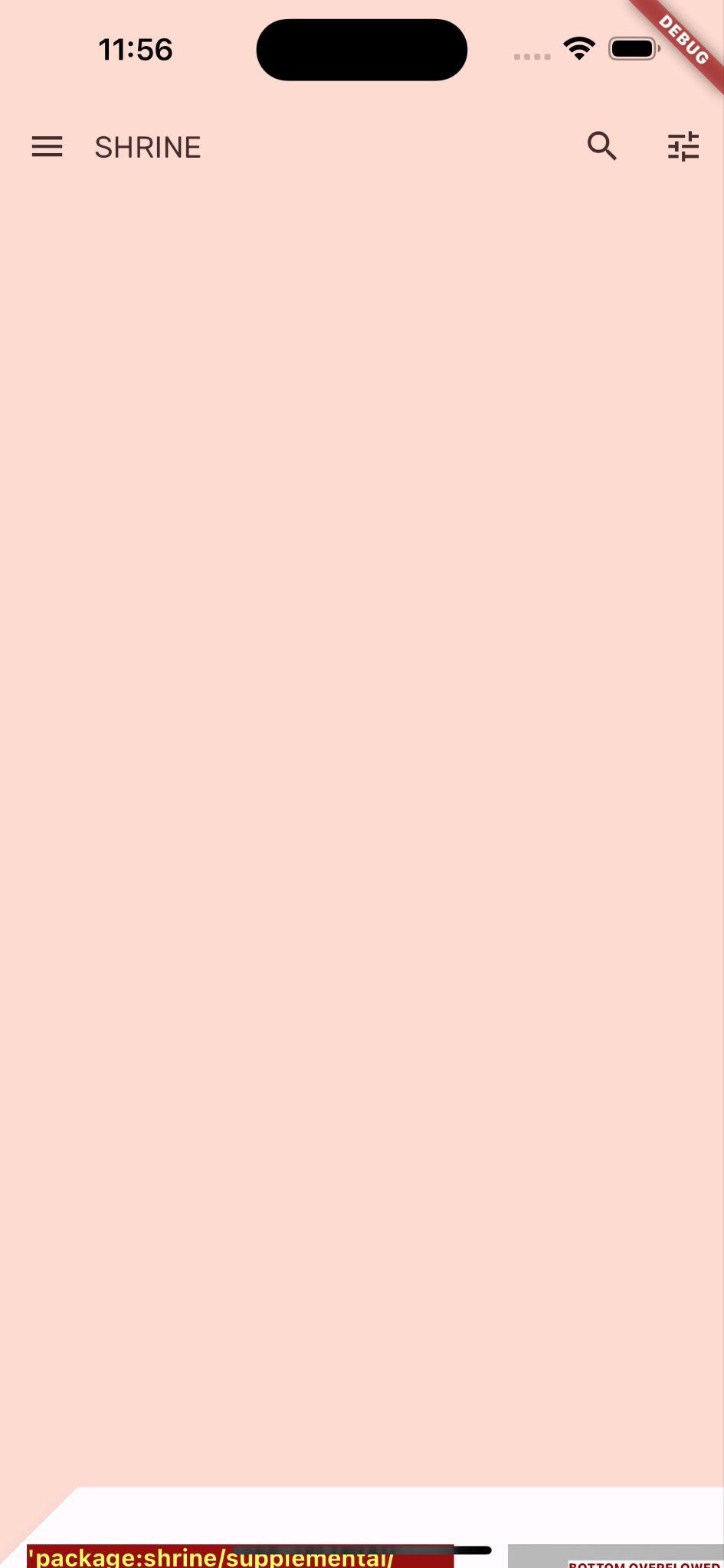
सामने की परत नीचे की ओर ऐनिमेट (स्लाइड) हो जाती है. हालांकि, नीचे देखने पर आपको लाल रंग की गड़बड़ी और ओवरफ़्लो से जुड़ी गड़बड़ी दिखेगी. इसकी वजह यह है कि इस ऐनिमेशन की वजह से एसिमेट्रिकव्यू कम हो जाता है और छोटा हो जाता है. इससे कॉलम के लिए कम जगह खाली हो जाती है. इस वजह से, कॉलम दिए गए स्पेस में खुद को नहीं दिखा पाते और इसकी वजह से गड़बड़ी हो जाती है. अगर हम कॉलम को ListViews से बदल देते हैं, तो कॉलम का साइज़ उसी तरह बना रहना चाहिए जैसा वे ऐनिमेट होते हैं.
प्रॉडक्ट कॉलम को ListView में रैप करें
supplemental/product_columns.dart में, OneProductCardColumn के कॉलम को ListView से बदलें:
class OneProductCardColumn extends StatelessWidget {
const OneProductCardColumn({required this.product, Key? key}) : super(key: key);
final Product product;
@override
Widget build(BuildContext context) {
// TODO: Replace Column with a ListView (104)
return ListView(
physics: const ClampingScrollPhysics(),
reverse: true,
children: <Widget>[
ConstrainedBox(
constraints: const BoxConstraints(
maxWidth: 550,
),
child: ProductCard(
product: product,
),
),
const SizedBox(
height: 40.0,
),
],
);
}
}
कॉलम में MainAxisAlignment.end शामिल है. सबसे नीचे से लेआउट शुरू करने के लिए, reverse: true का निशान लगाएं. बदलाव की भरपाई करने के लिए बच्चों के क्रम को उलट दिया गया है.
मेन्यू बटन को फिर से लोड करें और उस पर टैप करें.
Android | iOS |
|
|
OneProductCardColumn पर स्लेटी रंग की ओवरफ़्लो चेतावनी खत्म हो गई है! अब दूसरे को ठीक करते हैं.
supplemental/product_columns.dart में, imageAspectRatio की गिनती करने का तरीका बदलें और TwoProductCardColumn के कॉलम को ListView से बदलें:
// TODO: Change imageAspectRatio calculation (104)
double imageAspectRatio = heightOfImages >= 0.0
? constraints.biggest.width / heightOfImages
: 49.0 / 33.0;
// TODO: Replace Column with a ListView (104)
return ListView(
physics: const ClampingScrollPhysics(),
children: <Widget>[
Padding(
padding: const EdgeInsetsDirectional.only(start: 28.0),
child: top != null
? ProductCard(
imageAspectRatio: imageAspectRatio,
product: top!,
)
: SizedBox(
height: heightOfCards,
),
),
const SizedBox(height: spacerHeight),
Padding(
padding: const EdgeInsetsDirectional.only(end: 28.0),
child: ProductCard(
imageAspectRatio: imageAspectRatio,
product: bottom,
),
),
],
);
हमने imageAspectRatio में कुछ सुरक्षा सुविधाएं भी जोड़ी हैं.
फिर से लोड करें. इसके बाद, मेन्यू बटन पर टैप करें.
Android | iOS |
|
|
और कोई ओवरफ़्लो नहीं.
7. बैक लेयर पर मेन्यू जोड़ना
मेन्यू, टैप किए जा सकने वाले टेक्स्ट आइटम की सूची होती है. इससे टेक्स्ट आइटम टच किए जाने पर, सुनने वालों को सूचना मिलती है. इस चरण में, आपको कैटगरी के हिसाब से फ़िल्टर करने का मेन्यू जोड़ना होगा.
मेन्यू जोड़ना
मेन्यू को सामने की लेयर में और इंटरैक्टिव बटन को बैक लेयर में जोड़ें.
lib/category_menu_page.dart नाम की एक नई फ़ाइल बनाएं:
import 'package:flutter/material.dart';
import 'colors.dart';
import 'model/product.dart';
class CategoryMenuPage extends StatelessWidget {
final Category currentCategory;
final ValueChanged<Category> onCategoryTap;
final List<Category> _categories = Category.values;
const CategoryMenuPage({
Key? key,
required this.currentCategory,
required this.onCategoryTap,
}) : super(key: key);
Widget _buildCategory(Category category, BuildContext context) {
final categoryString =
category.toString().replaceAll('Category.', '').toUpperCase();
final ThemeData theme = Theme.of(context);
return GestureDetector(
onTap: () => onCategoryTap(category),
child: category == currentCategory
? Column(
children: <Widget>[
const SizedBox(height: 16.0),
Text(
categoryString,
style: theme.textTheme.bodyLarge,
textAlign: TextAlign.center,
),
const SizedBox(height: 14.0),
Container(
width: 70.0,
height: 2.0,
color: kShrinePink400,
),
],
)
: Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0),
child: Text(
categoryString,
style: theme.textTheme.bodyLarge!.copyWith(
color: kShrineBrown900.withAlpha(153)
),
textAlign: TextAlign.center,
),
),
);
}
@override
Widget build(BuildContext context) {
return Center(
child: Container(
padding: const EdgeInsets.only(top: 40.0),
color: kShrinePink100,
child: ListView(
children: _categories
.map((Category c) => _buildCategory(c, context))
.toList()),
),
);
}
}
यह कॉलम को रैप करने वाला GestureDetector होता है जिसके चाइल्ड कैटगरी के नाम होते हैं. चुनी गई कैटगरी को दिखाने के लिए अंडरलाइन का इस्तेमाल किया जाता है.
app.dart में, पाबंदीApp विजेट को स्टेटलेस से स्टेटफ़ुल में बदलें.
- हाइलाइट
ShrineApp. - अपने आईडीई के आधार पर, कोड से जुड़ी कार्रवाइयां दिखाएं:
- Android Studio: ⌥Enter (macOS) या alt + enter दबाएं
- बनाम कोड: ⌘ दबाएं. (macOS) या Ctrl+ दबाएं.
- "StatefulWidget में बदलें" चुनें.
- ShinAppState क्लास को निजी (_ShineAppState) में बदलें. ShinAppState पर राइट क्लिक करें और
- Android Studio: रीफ़ैक्टर > चुनें नाम बदलें
- बनाम कोड: नाम बदलें प्रतीक चुनें
- क्लास को निजी बनाने के लिए, _ShineAppState डालें.
app.dart में, चुनी गई कैटगरी के लिए _ShineAppState में एक वैरिएबल जोड़ें. साथ ही, टैप करने पर कॉलबैक जोड़ें:
class _ShrineAppState extends State<ShrineApp> {
Category _currentCategory = Category.all;
void _onCategoryTap(Category category) {
setState(() {
_currentCategory = category;
});
}
इसके बाद, बैक लेयर को कैटगरीमेन्यूपेज में बदलें.
app.dart में, कैटगरी मेन्यूपेज इंपोर्ट करें:
import 'backdrop.dart';
import 'category_menu_page.dart';
import 'colors.dart';
import 'home.dart';
import 'login.dart';
import 'model/product.dart';
import 'supplemental/cut_corners_border.dart';
इंस्टेंस वैरिएबल लेने के लिए, build() फ़ंक्शन में backlayer फ़ील्ड को कैटगरीमेन्यूपेज और वर्तमान श्रेणी फ़ील्ड में बदलें.
'/': (BuildContext context) => Backdrop(
// TODO: Make currentCategory field take _currentCategory (104)
currentCategory: _currentCategory,
// TODO: Pass _currentCategory for frontLayer (104)
frontLayer: HomePage(),
// TODO: Change backLayer field value to CategoryMenuPage (104)
backLayer: CategoryMenuPage(
currentCategory: _currentCategory,
onCategoryTap: _onCategoryTap,
),
frontTitle: const Text('SHRINE'),
backTitle: const Text('MENU'),
),
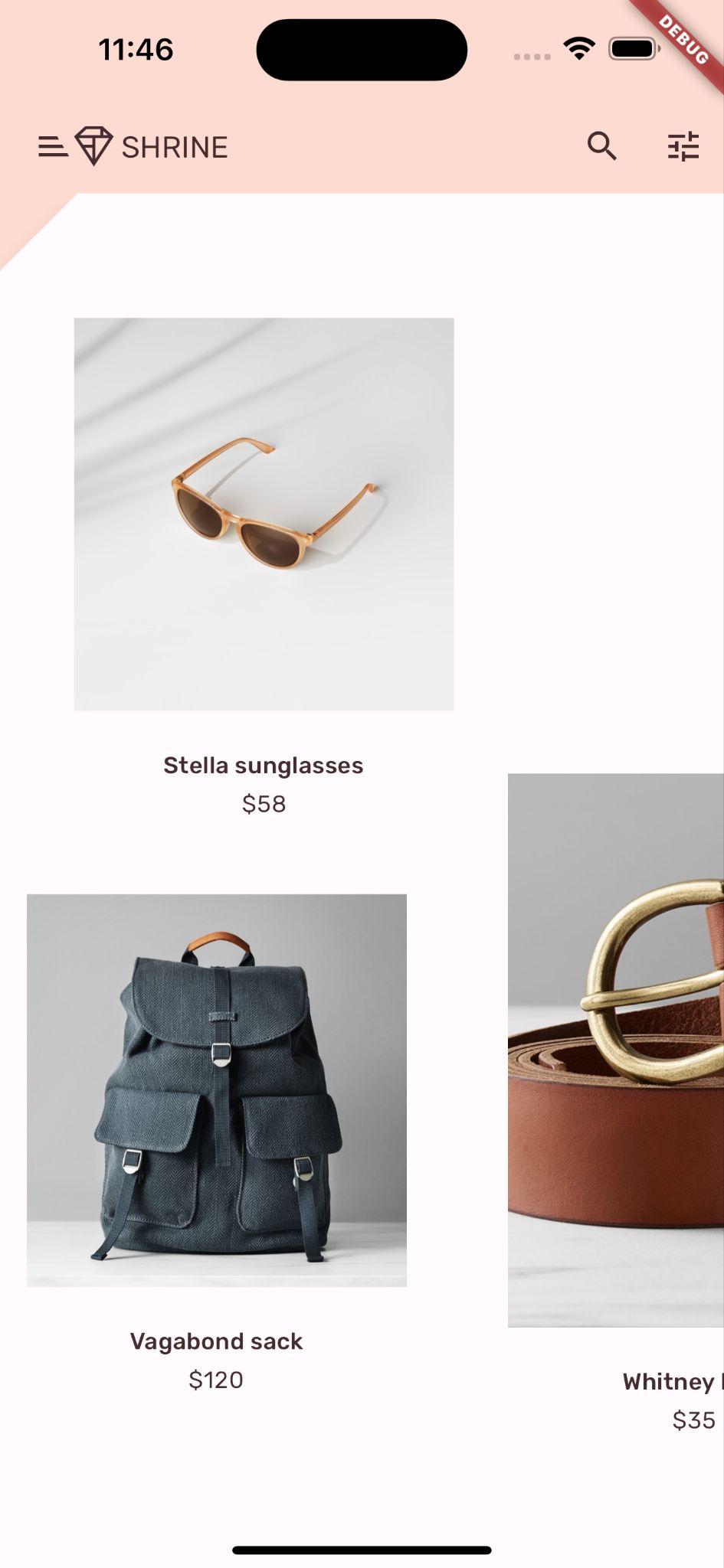
मेन्यू बटन को फिर से लोड करें और उस पर टैप करें.
Android | iOS |
|
|
मेन्यू के किसी विकल्प पर टैप करने पर, अभी तक कुछ नहीं होगा. चलिए, इसे ठीक करते हैं।
home.dart में, कैटगरी के लिए एक वैरिएबल जोड़ें और उसे एसिमेट्रिक व्यू में पास करें.
import 'package:flutter/material.dart';
import 'model/product.dart';
import 'model/products_repository.dart';
import 'supplemental/asymmetric_view.dart';
class HomePage extends StatelessWidget {
// TODO: Add a variable for Category (104)
final Category category;
const HomePage({this.category = Category.all, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// TODO: Pass Category variable to AsymmetricView (104)
return AsymmetricView(
products: ProductsRepository.loadProducts(category),
);
}
}
app.dart में, frontLayer के लिए _currentCategory पास करें:.
// TODO: Pass _currentCategory for frontLayer (104)
frontLayer: HomePage(category: _currentCategory),
फिर से लोड करें. सिम्युलेटर में मेन्यू बटन पर टैप करें और कोई कैटगरी चुनें.
Android | iOS |
|
|
उन्हें फ़िल्टर कर लिया गया है!
मेन्यू को चुनने के बाद, सामने की लेयर बंद करें
backdrop.dart में, _BackdropState में didUpdateWidget() फ़ंक्शन के लिए ओवरराइड जोड़ें (इसे तब कॉल किया जाता है, जब बैज कॉन्फ़िगरेशन में बदलाव होता है):
// TODO: Add override for didUpdateWidget() (104)
@override
void didUpdateWidget(Backdrop old) {
super.didUpdateWidget(old);
if (widget.currentCategory != old.currentCategory) {
_toggleBackdropLayerVisibility();
} else if (!_frontLayerVisible) {
_controller.fling(velocity: _kFlingVelocity);
}
}
हॉट रीलोड ट्रिगर करने के लिए अपना प्रोजेक्ट सेव करें. मेन्यू आइकॉन पर टैप करें और कोई कैटगरी चुनें. मेन्यू अपने-आप बंद हो जाएगा और आपको चुने गए आइटम की कैटगरी दिखेगी. अब उस सुविधा को फ़्रंट लेयर में भी जोड़ा जाएगा.
सामने वाली लेयर को टॉगल करें
backdrop.dart में, बैकड्रॉप लेयर पर ऑन-टैप कॉलबैक जोड़ें:
class _FrontLayer extends StatelessWidget {
// TODO: Add on-tap callback (104)
const _FrontLayer({
Key? key,
this.onTap, // New code
required this.child,
}) : super(key: key);
final VoidCallback? onTap; // New code
final Widget child;
इसके बाद _Frontlayer के चाइल्ड: कॉलम के चिल्ड्रन: में एक हाव-भाव डिटेक्टर जोड़ें.
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
// TODO: Add a GestureDetector (104)
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: onTap,
child: Container(
height: 40.0,
alignment: AlignmentDirectional.centerStart,
),
),
Expanded(
child: child,
),
],
),
इसके बाद, _buildStack() फ़ंक्शन में _BackdropState पर नई onTap प्रॉपर्टी लागू करें:
PositionedTransition(
rect: layerAnimation,
child: _FrontLayer(
// TODO: Implement onTap property on _BackdropState (104)
onTap: _toggleBackdropLayerVisibility,
child: widget.frontLayer,
),
),
फिर से लोड करें और सामने की लेयर के सबसे ऊपरी हिस्से पर टैप करें. हर बार सामने की लेयर के सबसे ऊपर टैप करने पर, लेयर खुलनी और बंद होनी चाहिए.
8. ब्रैंड का आइकॉन जोड़ना
ब्रैंडेड आइकॉनोग्राफ़ी में जाने-पहचाने आइकॉन भी शामिल हैं. चलिए, वीडियो दिखाने वाले आइकॉन को अपनी पसंद के मुताबिक बनाते हैं और इसे यूनीक और ब्रैंडेड लुक देने के लिए, अपने टाइटल के साथ मर्ज करते हैं.
मेन्यू बटन का आइकॉन बदलना
Android | iOS |
|
|
backdrop.dart में, एक नई क्लास _BackdropTitle बनाएं.
// TODO: Add _BackdropTitle class (104)
class _BackdropTitle extends AnimatedWidget {
final void Function() onPress;
final Widget frontTitle;
final Widget backTitle;
const _BackdropTitle({
Key? key,
required Animation<double> listenable,
required this.onPress,
required this.frontTitle,
required this.backTitle,
}) : _listenable = listenable,
super(key: key, listenable: listenable);
final Animation<double> _listenable;
@override
Widget build(BuildContext context) {
final Animation<double> animation = _listenable;
return DefaultTextStyle(
style: Theme.of(context).textTheme.titleLarge!,
softWrap: false,
overflow: TextOverflow.ellipsis,
child: Row(children: <Widget>[
// branded icon
SizedBox(
width: 72.0,
child: IconButton(
padding: const EdgeInsets.only(right: 8.0),
onPressed: this.onPress,
icon: Stack(children: <Widget>[
Opacity(
opacity: animation.value,
child: const ImageIcon(AssetImage('assets/slanted_menu.png')),
),
FractionalTranslation(
translation: Tween<Offset>(
begin: Offset.zero,
end: const Offset(1.0, 0.0),
).evaluate(animation),
child: const ImageIcon(AssetImage('assets/diamond.png')),
)]),
),
),
// Here, we do a custom cross fade between backTitle and frontTitle.
// This makes a smooth animation between the two texts.
Stack(
children: <Widget>[
Opacity(
opacity: CurvedAnimation(
parent: ReverseAnimation(animation),
curve: const Interval(0.5, 1.0),
).value,
child: FractionalTranslation(
translation: Tween<Offset>(
begin: Offset.zero,
end: const Offset(0.5, 0.0),
).evaluate(animation),
child: backTitle,
),
),
Opacity(
opacity: CurvedAnimation(
parent: animation,
curve: const Interval(0.5, 1.0),
).value,
child: FractionalTranslation(
translation: Tween<Offset>(
begin: const Offset(-0.25, 0.0),
end: Offset.zero,
).evaluate(animation),
child: frontTitle,
),
),
],
)
]),
);
}
}
_BackdropTitle एक कस्टम विजेट है, जो AppBar विजेट के title पैरामीटर के लिए सादे Text विजेट की जगह लेगा. इसमें ऐनिमेशन वाला मेन्यू आइकॉन है. साथ ही, इसमें आगे और पीछे वाले टाइटल के बीच ऐनिमेशन वाले ट्रांज़िशन हैं. ऐनिमेशन वाला मेन्यू आइकॉन, नई ऐसेट का इस्तेमाल करेगा. pubspec.yaml में नए slanted_menu.png का रेफ़रंस जोड़ना ज़रूरी है.
assets:
- assets/diamond.png
# TODO: Add slanted menu asset (104)
- assets/slanted_menu.png
- packages/shrine_images/0-0.jpg
AppBar बिल्डर से leading प्रॉपर्टी हटाएं. leading के मूल विजेट की जगह पर पसंद के मुताबिक बनाए गए ब्रैंड वाले आइकॉन को दिखाने के लिए, उसे हटाना ज़रूरी है. ब्रैंड वाले आइकॉन के लिए ऐनिमेशन listenable और onPress हैंडलर _BackdropTitle को पास किए जाते हैं. frontTitle और backTitle को भी पास किया जाता है, ताकि उन्हें बैकड्रॉप टाइटल में रेंडर किया जा सके. AppBar का title पैरामीटर ऐसा दिखना चाहिए:
// TODO: Create title with _BackdropTitle parameter (104)
title: _BackdropTitle(
listenable: _controller.view,
onPress: _toggleBackdropLayerVisibility,
frontTitle: widget.frontTitle,
backTitle: widget.backTitle,
),
ब्रैंड वाला आइकॉन, _BackdropTitle. में बनाया जाता है. इसमें Stack ऐनिमेशन वाले आइकॉन होते हैं: एक स्लैन्टेड मेन्यू और डायमंड, जिसे IconButton में रैप किया जाता है, ताकि इसे दबाया जा सके. इसके बाद, IconButton को SizedBox में रैप कर दिया जाता है, ताकि हॉरिज़ॉन्टल आइकॉन मोशन के लिए जगह बनाई जा सके.
Flutter का "एवरीथिंग इज़ विजेट" आर्किटेक्चर की मदद से डिफ़ॉल्ट AppBar का लेआउट बदला जा सकता है. इसके लिए, आपको अपनी पसंद के मुताबिक नया AppBar विजेट बनाने की ज़रूरत नहीं होती. title पैरामीटर, जो मूल रूप से Text विजेट है, उसे ज़्यादा जटिल _BackdropTitle से बदला जा सकता है. _BackdropTitle में कस्टम आइकॉन भी शामिल होता है. इसलिए, यह leading प्रॉपर्टी की जगह ले लेता है, जिसे अब हटाया जा सकता है. यह विजेट, ऐक्शन आइकॉन जैसे किसी भी अन्य पैरामीटर में बदलाव किए बिना किया जा सकता है. ये पैरामीटर अपने-आप काम करते रहते हैं.
लॉगिन स्क्रीन पर, फिर से शॉर्टकट जोड़ें
backdrop.dart,ऐप्लिकेशन बार में, पीछे आने वाले दो आइकॉन से लॉगिन स्क्रीन पर वापस शॉर्टकट जोड़ें: आइकॉन के नए मकसद को दिखाने के लिए, उनके सिमैंटिक लेबल बदलें.
// TODO: Add shortcut to login screen from trailing icons (104)
IconButton(
icon: const Icon(
Icons.search,
semanticLabel: 'login', // New code
),
onPressed: () {
// TODO: Add open login (104)
Navigator.push(
context,
MaterialPageRoute(
builder: (BuildContext context) => LoginPage()),
);
},
),
IconButton(
icon: const Icon(
Icons.tune,
semanticLabel: 'login', // New code
),
onPressed: () {
// TODO: Add open login (104)
Navigator.push(
context,
MaterialPageRoute(
builder: (BuildContext context) => LoginPage()),
);
},
),
फिर से लोड करने की कोशिश करने पर आपको गड़बड़ी का मैसेज मिलेगा. इस गड़बड़ी को ठीक करने के लिए, login.dart को इंपोर्ट करें:
import 'login.dart';
ऐप्लिकेशन को फिर से लोड करें. इसके बाद, लॉगिन स्क्रीन पर वापस जाने के लिए, 'खोजें' या 'ट्यून करें' बटन पर टैप करें.
9. बधाई हो!
इन चार कोडलैब के दौरान, आपने मटीरियल कॉम्पोनेंट इस्तेमाल करने का तरीका सीखा है. इनकी मदद से, आपने जाना है कि ब्रैंड की शख्सियत और स्टाइल को ज़ाहिर करने वाले यूनीक और शानदार उपयोगकर्ता अनुभव तैयार करने के लिए, मटीरियल कॉम्पोनेंट का इस्तेमाल कैसे किया जाता है.
अगले चरण
यह कोडलैब, MDC-104, कोडलैब के इस क्रम को पूरा करता है. मटीरियल कॉम्पोनेंट विजेट के कैटलॉग में जाकर, Material Flutter में और भी कॉम्पोनेंट एक्सप्लोर किए जा सकते हैं.
नए लक्ष्य के लिए, ब्रैंड वाले आइकॉन को किसी ऐसे AnimatedIcon से बदलने की कोशिश करें जो बैकग्राउंड के दिखने पर दो आइकॉन के बीच ऐनिमेट होता है.
आपकी दिलचस्पी के हिसाब से, कई अन्य Flutter कोडलैब भी उपलब्ध हैं, जिन्हें आज़माया जा सकता है. हमारे पास मटीरियल के हिसाब से एक और कोडलैब है, जिसमें आपकी दिलचस्पी हो सकती है: Flutter के लिए मटीरियल मोशन की मदद से खूबसूरत ट्रांज़िशन बनाना.