1. Giriş
| Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
Artık Material Flutter'ı kullanarak uygulamalarınızın özgün bir tarza sahip. Materyal Tasarım'ın kısa süre önce genişlemesi, tasarımcılara ve geliştiricilere ürünlerinin markalarını ifade etmeleri için daha fazla esneklik sağlıyor.
MDC-101 ve MDC-102 codelab'lerinde, giysi ve ev eşyaları satan bir e-ticaret uygulaması olan Shrine adlı uygulamanın temellerini oluşturmak için Material Flutter'ı kullandınız. Bu uygulama, giriş ekranıyla başlayan ve ardından kullanıcıyı ürünlerin gösterildiği bir ana ekrana yönlendiren bir kullanıcı işlemleri akışı içeriyor.
Oluşturacaklarınız
Bu codelab'de Shrine uygulamasını aşağıdakileri kullanarak özelleştireceksiniz:
- Renk
- Yazı biçimi
- Rakım
- Şekil
- Düzen
Android | iOS |
|
|
|
|
Bu codelab'deki Material Flutter bileşenleri ve alt sistemleri
- Temalar
- Yazı biçimi
- Rakım
- Resim listesi
Flutter geliştirme ile ilgili deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Flutter geliştirme ortamınızı kurma
Bu laboratuvarı tamamlamak için iki yazılıma ihtiyacınız vardır: Flutter SDK'sı ve düzenleyici.
Codelab'i aşağıdaki cihazlardan birini kullanarak çalıştırabilirsiniz:
- Bilgisayarınıza bağlı ve Geliştirici moduna ayarlanmış fiziksel bir Android veya iOS cihaz.
- iOS simülatörü (Xcode araçlarının yüklenmesini gerektirir).
- Android Emülatör (Android Studio'da kurulum gerektirir).
- Tarayıcı (hata ayıklama için Chrome gereklidir).
- Windows, Linux veya macOS masaüstü uygulaması olarak Uygulamayı dağıtmayı planladığınız platformda gerçekleştirmeniz gerekir. Bu nedenle, bir Windows masaüstü uygulaması geliştirmek istiyorsanız uygun derleme zincirine erişmek için Windows'da geliştirme yapmanız gerekir. İşletim sistemine özgü gereksinimler docs.flutter.dev/desktop sayfasında ayrıntılı olarak açıklanmıştır.
3. codelab başlangıç uygulamasını indirme
MDC-102'den mi devam ediyorsunuz?
MDC-102'yi tamamladıysanız kodunuz bu codelab'de kullanılmaya hazır olmalıdır. Şu adıma geçin: Renkleri değiştirme.
Sıfırdan mı başlıyorsunuz?
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-flutter-codelabs-103-starter_and_102-complete/mdc_100_series dizininde bulunur.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 103-starter_and_102-complete
Projeyi açın ve uygulamayı çalıştırın
- Projeyi istediğiniz düzenleyicide açın.
- "Uygulamayı çalıştırma" talimatlarını izleyin Başlarken: Seçtiğiniz düzenleyici için uygulamayı test edin.
Başarıyla gerçekleştirildi. Cihazınızdaki önceki codelab'lerde bulunan Tapınak giriş sayfasını göreceksiniz.
Android | iOS |
|
|
"Sonraki"yi tıklayın. ürün sayfasını görüntüleyin.
Android | iOS |
|
|
4. Renkleri değiştirme
Shrine markasını temsil eden bir renk şeması oluşturuldu ve tasarımcı bu renk şemasını Shrine uygulaması genelinde uygulamanızı istiyor
Başlamak için bu renkleri projemize aktaralım.
colors.dart Oluştur
lib uygulamasında colors.dart adlı yeni bir dart dosyası oluşturun. material.dart verilerini içe aktarın ve const Color değer ekleyin:
import 'package:flutter/material.dart';
const kShrinePink50 = Color(0xFFFEEAE6);
const kShrinePink100 = Color(0xFFFEDBD0);
const kShrinePink300 = Color(0xFFFBB8AC);
const kShrinePink400 = Color(0xFFEAA4A4);
const kShrineBrown900 = Color(0xFF442B2D);
const kShrineErrorRed = Color(0xFFC5032B);
const kShrineSurfaceWhite = Color(0xFFFFFBFA);
const kShrineBackgroundWhite = Colors.white;
Özel renk paleti
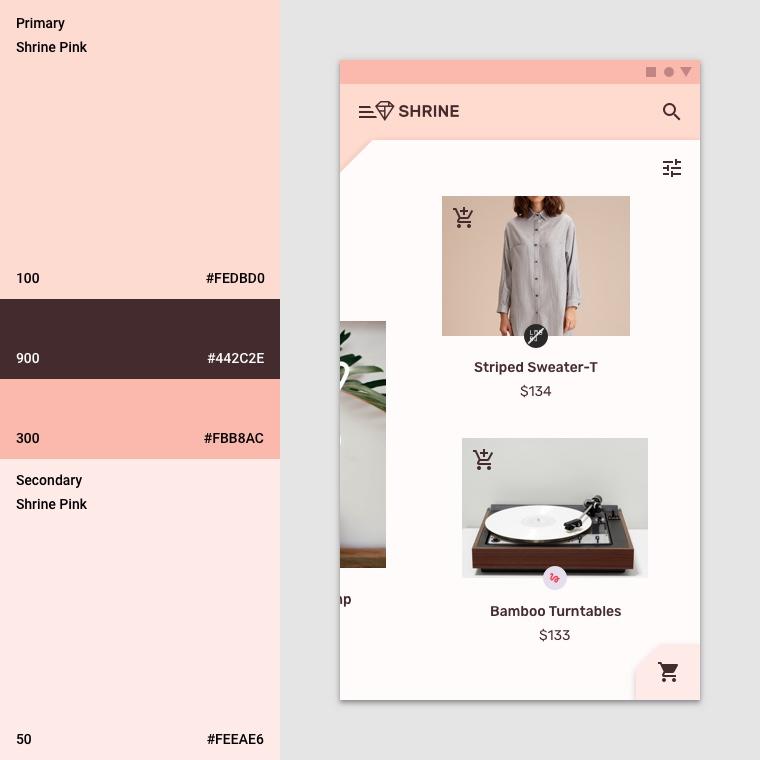
Bu renk teması, bir tasarımcı tarafından özel renklerle oluşturulmuştur (aşağıdaki resimde gösterilmektedir). Shrine'ın markasından seçilen ve daha zengin bir palet oluşturacak şekilde genişletilen Materyal Tema Düzenleyici'ye uygulanan renkler içerir. (Bu renkler, 2014 Material renk paletlerinden değil.)
Materyal Tema Düzenleyici, bunları sayısal olarak etiketlenmiş tonlar halinde düzenlemiştir. Bunlar her bir rengin 50, 100, 200, .... ila 900. etiketini içerir. Shrine yalnızca pembe numunenin 50, 100 ve 300 ve kahverengi numunenin 900 tonlarını kullanır.


Widget'ların her renkli parametresi, bu şemalardaki bir renkle eşlenir. Örneğin, aktif olarak giriş alırken metin alanının süslemelerinin rengi temanın Birincil rengi olmalıdır. Bu renge erişilemiyorsa (arka planı üzerinde kolayca görülmesi kolaysa) bunun yerine başka bir renk kullanın.
Artık kullanmak istediğimiz renkler olduğuna göre bunları kullanıcı arayüzüne uygulayabiliriz. Bunu, widget hiyerarşimizin üst kısmındaki MaterialApp örneğine uyguladığımız ThemeData widget'ının değerlerini ayarlayarak yapacağız.
ThemeData.light() işlevini özelleştirme
Flutter'da birkaç yerleşik tema bulunur. Açık tema bunlardan biridir. Bir ThemeData widget'ını sıfırdan oluşturmak yerine, açık temayı kopyalayıp değerleri değiştirerek uygulamamıza uygun hale getireceğiz.
colors.dart dosyasını app.dart. uygulamasına aktaralım
import 'colors.dart';
Ardından, aşağıdakini ShrineApp sınıfının kapsamı dışında app.dart dosyasına ekleyin:
// TODO: Build a Shrine Theme (103)
final ThemeData _kShrineTheme = _buildShrineTheme();
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light(useMaterial3: true);
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePink100,
onPrimary: kShrineBrown900,
secondary: kShrineBrown900,
error: kShrineErrorRed,
),
// TODO: Add the text themes (103)
// TODO: Decorate the inputs (103)
);
}
Şimdi, ShrineApp'in build() işlevinin (MaterialApp widget'ında) sonundaki theme: öğesini yeni temamız olarak ayarlayın:
// TODO: Customize the theme (103)
theme: _kShrineTheme, // New code
Projenizi kaydedin. Giriş ekranınız artık şu şekilde görünmelidir:
Android | iOS |
|
|
5. Tipografi ve etiket stillerini değiştirme
Tasarımcı, renk değişikliklerinin yanı sıra kullanılacak belirli bir yazı biçimi de sağladı. Flutter'ın ThemeData uygulamasında 3 metin teması bulunur. Her metin teması, "başlık" gibi bir metin stilleri koleksiyonudur ve "title" olarak adlandırılır. Uygulamamız için birkaç stil kullanacak ve bazı değerleri değiştireceğiz.
Metin temasını özelleştirme
Yazı tiplerini projeye aktarmak için pubspec.yaml dosyasına eklenmeleri gerekir.
pubspec.yaml içinde, flutter: etiketinden hemen sonra aşağıdakileri ekleyin:
# TODO: Insert Fonts (103)
fonts:
- family: Rubik
fonts:
- asset: fonts/Rubik-Regular.ttf
- asset: fonts/Rubik-Medium.ttf
weight: 500
Artık Rubik yazı tipine erişip kullanabilirsiniz.
pubspec dosyasıyla ilgili sorunları giderme
Yukarıdaki beyanı kesip yapıştırırsanız pub get komutunu çalıştırırken hatalarla karşılaşabilirsiniz. Hata alıyorsanız önce üstteki boşlukları kaldırıp 2 boşluk girintisi kullanarak boşluk ekleyin. (Önünde iki boşluk
fonts:
, öncesinde dört boşluk
family: Rubik
vb.)
Burada eşleme değerlerine izin verilmiyor ifadesini görüyorsanız sorunlu satırın girintisini ve üzerindeki satırların girintisini kontrol edin.
login.dart uygulamasında, Column() içinde şunu değiştirin:
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
Text(
'SHRINE',
style: Theme.of(context).textTheme.headlineSmall,
),
],
)
app.dart içinde, _buildShrineTheme() öğesinden sonra aşağıdakileri ekleyin:
// TODO: Build a Shrine Text Theme (103)
TextTheme _buildShrineTextTheme(TextTheme base) {
return base
.copyWith(
headlineSmall: base.headlineSmall!.copyWith(
fontWeight: FontWeight.w500,
),
titleLarge: base.titleLarge!.copyWith(
fontSize: 18.0,
),
bodySmall: base.bodySmall!.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
bodyLarge: base.bodyLarge!.copyWith(
fontWeight: FontWeight.w500,
fontSize: 16.0,
),
)
.apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}
Bu işlem TextTheme'ı alır ve başlıkların, başlıkların ve altyazıların görünümünü değiştirir.
fontFamily bu şekilde uygulandığında, değişiklikler yalnızca copyWith() özelliğinde belirtilen tipografi ölçeği değerlerine (başlık, başlık, altyazı) uygulanır.
Bazı yazı tipleri için 100'lük artışlarla özel bir fontweight ayarlıyoruz: w500 (500 ağırlık) orta değere, w400 ise normal değere karşılık gelir.
Yeni metni kullanınthems
Hatadan sonra şu temaları _buildShrineTheme öğesine ekleyin:
// TODO: Add the text themes (103)
textTheme: _buildShrineTextTheme(base.textTheme),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePink100,
),
Projenizi kaydedin. Yazı tiplerini değiştirdiğimiz için bu kez de uygulamayı yeniden başlatın (Hızlı Yeniden Başlatma olarak bilinir).
Android | iOS |
|
|
Giriş ve ana ekranlardaki metinler farklı görünüyor. Bazı metinler Rubik yazı tipini kullanırken, diğer metinler siyah veya beyaz yerine kahverengi olarak oluşturuluyor. Simgeler de kahverengi olur.
Metni küçült
Etiketler çok büyük.
home.dart öğesinde, en içteki Sütunun children: değerini değiştirin:
// TODO: Change innermost Column (103)
children: <Widget>[
// TODO: Handle overflowing labels (103)
Text(
product.name,
style: theme.textTheme.button,
softWrap: false,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
const SizedBox(height: 4.0),
Text(
formatter.format(product.price),
style: theme.textTheme.bodySmall,
),
// End new code
],
Metni ortalayıp bırakma
Etiketleri ortalamak ve metni her resmin alt yerine her kartın alt kısmıyla hizalamak istiyoruz.
Etiketleri ana eksenin sonuna (alt) taşıyın ve ortalanacak şekilde değiştirin:
// TODO: Align labels to the bottom and center (103)
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
Projenizi kaydedin.
Android | iOS |
|
|
Bu çok daha iyi görünüyor.
Metin alanlarının temasını belirleyin
Ayrıca, metin alanlarının süslemesini bir InputDecorationTheme ile temalandırabilirsiniz.
app.dart öğesinde, _buildShrineTheme() yönteminde bir inputDecorationTheme: değeri belirtin:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
Şu anda metin alanlarında filled süslemesi var. Bunu kaldıralım. filled değerini kaldırıp inputDecorationTheme değerini belirttiğinizde metin alanlarına dış çizgi stili eklenir.
login.dart ürününde filled: true değerlerini kaldırın:
// Remove filled: true values (103)
TextField(
controller: _usernameController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Username',
),
),
const SizedBox(height: 12.0),
TextField(
controller: _passwordController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Password',
),
obscureText: true,
),
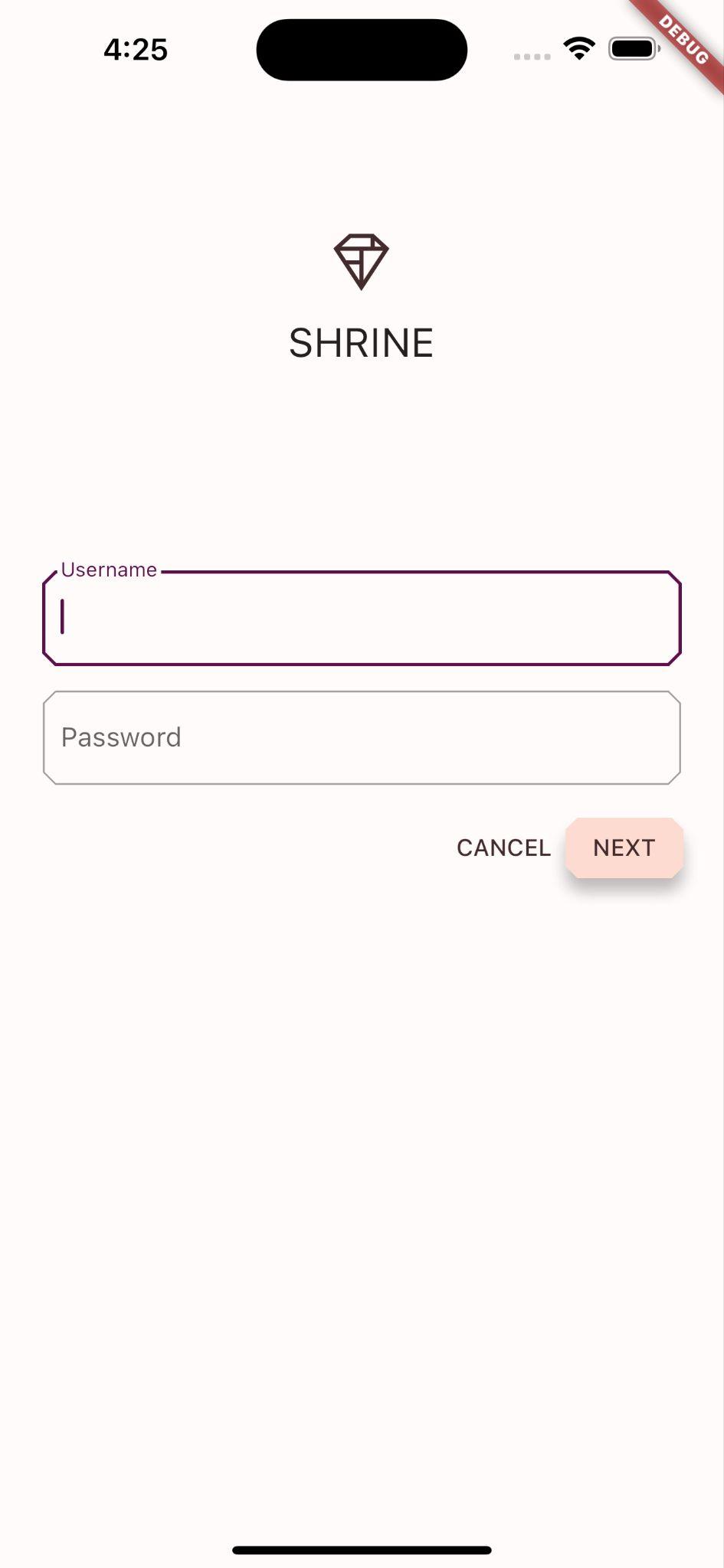
Çalışır durumda yeniden başlatma. Kullanıcı adı alanı etkin olduğunda (yazırken) giriş ekranınız şöyle görünmelidir:
Android | iOS |
|
|
Metin alanına yazı yazın. Kenarlıklar ve kayan etiketler birincil renkte oluşturulur. Ama bunu çok kolay bir şekilde göremiyoruz. Yeterince yüksek renk kontrastına sahip olmayan pikselleri ayırt etme konusunda sorun yaşayan kullanıcılar bu araca erişemez. (Daha fazla bilgi için Materyal Yönergeleri Renk ve Erişilebilirlik makalesine bakın.)
app.dart ürününde, inputDecorationTheme: altında bir focusedBorder: belirtin :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
),
Daha sonra, inputDecorationTheme: altında bir floatingLabelStyle: belirtin :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
Son olarak, daha fazla kontrast için İptal düğmesinin birincil renk yerine ikincil rengi kullanmasını sağlayalım.
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
primary: Theme.of(context).colorScheme.secondary,
),
),
Projenizi kaydedin.
Android | iOS |
|
|
6. Rakımı ayarla
Artık sayfanın stilini Tapınak'la eşleşen belirli bir renk ve yazı tipiyle biçimlendirdiğinize göre yüksekliği ayarlayabiliriz.
SONRAKİ düğmesinin yüksekliğini değiştirme
ElevatedButton için varsayılan yükseklik 2'dir. Hadi, bunu daha yüksek yapalım.
login.dart ürününde, NEXT ElevatedButton'a bir style: değeri ekleyin:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
),
),
Projenizi kaydedin.
Android | iOS |
|
|
Kart yüksekliğini ayarlama
Şu anda kartlar sitenin gezinme menüsünün yanındaki beyaz bir yüzeyde bulunuyor.
home.dart uygulamasında, Kartlara elevation: değeri ekleyin:
// TODO: Adjust card heights (103)
elevation: 0.0,
Projeyi kaydedin.
Android | iOS |
|
|
Kartların altındaki gölgeyi kaldırdınız.
7. Şekil Ekle
Tapınak, öğeleri sekizgen veya dikdörtgen şekilli tanımlayan havalı bir geometrik stile sahiptir. Ana ekrandaki kartlarda ve giriş ekranındaki metin alanları ile düğmelerde bu şekil stilini uygulayalım.
Giriş ekranındaki metin alanı şekillerini değiştirme
app.dart’de aşağıdaki dosyayı içe aktarın:
import 'supplemental/cut_corners_border.dart';
Yine app.dart içinde, köşeleri kesilmiş bir kenarlık kullanmak için metin alanı dekorasyon temasını değiştirin:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
Giriş ekranındaki düğme şekillerini değiştirme
login.dart ürününde İPTAL düğmesine eğimli bir dikdörtgen kenarlık ekleyin:
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
foregroundColor: kShrineBrown900,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
TextButton'ın görünür bir şekli olmadığı için neden kenarlık şekli eklemeliyim? Dolayısıyla, dalga animasyonu dokunulduğunda aynı şekle bağlanır.
Şimdi aynı şekli SONRAKİ düğmesine ekleyin:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
Tüm düğmelerin şeklini değiştirmek için app.dart içinde elevatedButtonTheme veya textButtonTheme kullanabiliriz. Bu, öğrenci için bir mücadele olarak kalmıştır.
Çalışır durumda yeniden başlatma.
Android | iOS |
|
|
8. Düzeni değiştirme
Daha sonra, kartları farklı en boy oranlarında ve boyutlarda gösterecek şekilde düzeni değiştirerek her kart diğer kartlardan benzersiz olacak şekilde değiştirelim.
GridView'u AsymmetricView ile değiştirme
Dosyaları asimetrik bir düzen için zaten yazdık.
home.dart içinde aşağıdaki içe aktarmayı ekleyin:
import 'supplemental/asymmetric_view.dart';
_buildGridCards öğesini silin ve body değerini değiştirin:
body: AsymmetricView(
products: ProductsRepository.loadProducts(Category.all),
),
Projeyi kaydedin.
Android | iOS |
|
|
Şimdi ürünler, dokumadan esinlenilerek tasarlanmış bir desende yatay olarak kaydırılıyor.
9. Başka bir tema deneyin (İsteğe bağlı)
Renk, markanızı ifade etmenin güçlü bir yoludur ve renkteki küçük bir değişiklik kullanıcı deneyiminizi büyük ölçüde etkileyebilir. Bunu test etmek için markanın renk şeması biraz farklıysa Shrine'ın nasıl göründüğüne bakalım.
Renkleri değiştirme
colors.dart içine aşağıdaki rengi ekleyin:
const kShrinePurple = Color(0xFF5D1049);
app.dart ürününde _buildShrineTheme() işlevini şu şekilde değiştirin:
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePurple,
secondary: kShrinePurple,
error: kShrineErrorRed,
),
scaffoldBackgroundColor: kShrineSurfaceWhite,
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePurple,
),
appBarTheme: const AppBarTheme(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
),
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrinePurple,
),
),
floatingLabelStyle: TextStyle(
color: kShrinePurple,
),
),
);
}
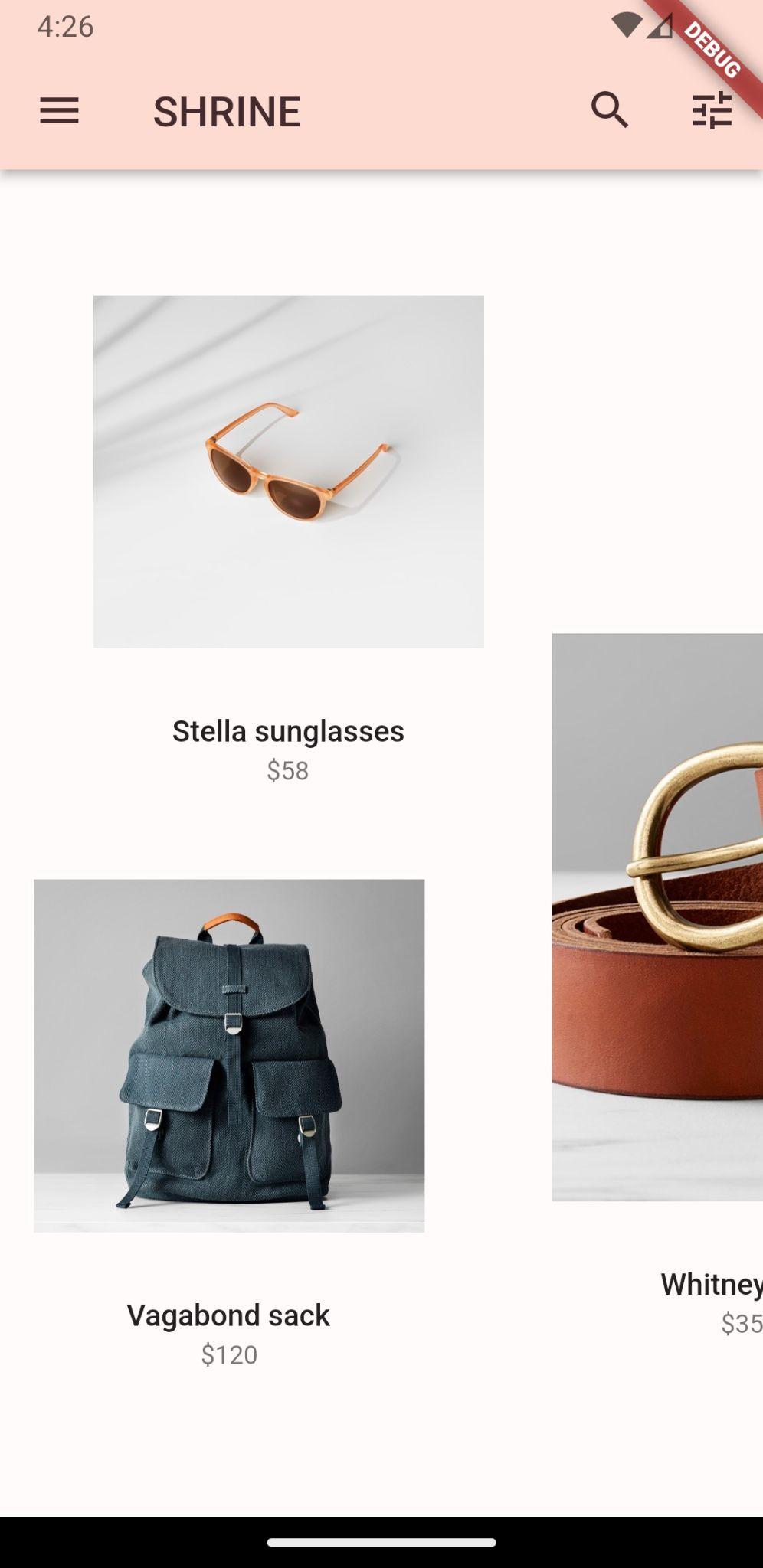
Çalışır durumda yeniden başlatma. Yeni tema artık görünecektir.
Android | iOS |
|
|
Android | iOS |
|
|
Sonuç çok farklı olacaktır! app.dart's _buildShrineTheme değerini bu adımdan önceki durumuna geri döndürelim. İsterseniz 104'ün başlangıç kodunu da indirebilirsiniz.
10. Tebrikler!
Şu ana kadar tasarımcınızın tasarım özelliklerine benzeyen bir uygulama oluşturdunuz.
Sonraki adımlar
Şu anda şu Material Flutter'ı kullandınız: tema, tipografi, yükseklik ve şekil. Material Flutter kitaplığında daha fazla bileşen ve alt sistem keşfedebilirsiniz.
Yatay kaydırma, asimetrik düzen ızgarasını nasıl yaptığımızı öğrenmek için supplemental dizinindeki dosyaları inceleyin.
Planlanan uygulama tasarımınız kitaplıkta bileşeni olmayan öğeler içeriyorsa ne olur? MDC-104: Material Advanced Bileşenler bölümünde, istenen bir görünümü elde etmek için Material Flutter kitaplığını kullanarak özel bileşenlerin nasıl oluşturulacağını gösteriyoruz.