1. Introducción
Los componentes de Material (MDC) ayudan a los desarrolladores a implementar Material Design. MDC, creado por un equipo de ingenieros y diseñadores de UX en Google, cuenta con decenas de componentes de IU atractivos y funcionales, y está disponible para Android, iOS, la Web y Flutter.material.io/develop. |
En los codelabs MDC-101 y MDC-102, usaste componentes de Material (MDC) a fin de compilar los aspectos básicos de una app de comercio electrónico llamada Shrine, en la que se vende ropa y artículos para el hogar. Esta app incluye un flujo de usuarios que comienza con una pantalla de acceso y lleva al usuario a una pantalla principal en la que se muestran productos.
La expansión reciente de Material Design les brinda a los diseñadores y desarrolladores más flexibilidad para expresar la marca de su producto. Ahora más que nunca puedes usar MDC para personalizar Shrine y reflejar su estilo único.
Qué compilarás
En este codelab, personalizarás Shrine para reflejar su marca usando lo siguiente:
- Color
- Tipografía
- Elevación
- Diseño


Componentes y subsistemas de Android de MDC que se usan en este codelab
- Temas
- Tipografía
- Elevación
Requisitos
- Conocimientos básicos de desarrollo de Android
- Android Studio (descárgalo aquí si todavía no lo tienes)
- Un emulador o dispositivo Android (disponible a través de Android Studio)
- El código de muestra (consulta el siguiente paso)
¿Cómo calificarías tu nivel de experiencia con la compilación de apps para Android?
2. Configura tu entorno de desarrollo
¿Vienes de MDC-102?
Si completaste MDC-102, tu código debería estar listo para este codelab. Avanza al paso 3: Cambia el color.
Descarga la app de inicio del codelab
La app de inicio se encuentra en el directorio material-components-android-codelabs-103-starter/java. Asegúrate de cd en ese directorio antes de comenzar.
… o clónalo desde GitHub
Para clonar este codelab desde GitHub, ejecuta los siguientes comandos:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Cómo cargar el código de inicio en Android Studio
- Una vez que finalice el asistente de configuración y aparezca la ventana Welcome to Android Studio, haz clic en Open an existing Android Studio project. Navega al directorio donde instalaste el código de muestra y selecciona java ->. santuario (o busca shrine en tu computadora) para abrir el proyecto de Shrine.
- Espera un momento para que Android Studio compile y sincronice el proyecto, como se muestra en los indicadores de actividad de la parte inferior de la ventana de Android Studio.
- En este punto, es posible que Android Studio genere algunos errores de compilación, ya que te faltan el SDK de Android o las herramientas de compilación, como se muestra más abajo. Sigue las instrucciones de Android Studio para instalar o actualizar estos elementos y sincronizar tu proyecto.
Agrega dependencias del proyecto
El proyecto necesita una dependencia en la biblioteca de compatibilidad de MDC para Android. El código de muestra que descargaste ya debería tener esta dependencia en la lista, pero te recomendamos que realices los siguientes pasos para asegurarte.
- Navega al archivo
build.gradledel móduloappy asegúrate de que el bloquedependenciesincluya una dependencia en MDC para Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- Si es necesario, edita el archivo
build.gradlepara agregar las siguientes dependencias y sincronizar el proyecto (opcional).
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Cómo ejecutar la app de inicio
|
¡Listo! Deberías ver la página de acceso de Shrine ejecutándose en tu dispositivo o emulador. Cuando presiones Siguiente, aparecerá la página principal de Shrine con una barra de la app en la parte superior y una cuadrícula de imágenes de productos debajo.

Haz que la barra superior de la app coincida con la marca de Shrine cambiando su color, elevación y tipografía.
3. Cambiar el color
Un diseñador creó este tema con colores personalizados (consulta la imagen más abajo). Contiene colores seleccionados de la marca de Shrine que se aplicaron en Material Theme Editor, donde se expandieron para crear una paleta más completa. (Estos colores no provienen de las paletas de colores de Material de 2014).
En Material Theme Editor, se organizan por matiz y están etiquetados de forma numérica, incluidas las etiquetas 50, 100, 200, y así sucesivamente hasta el 900, de cada color. Shrine solo usa los matices 50, 100 y 300 de la muestra rosa y el 900 de la muestra marrón.
Cambiemos el color de la barra superior de la app para reflejar ese esquema de colores.
Cómo establecer colorPrimaryDark y colorAccent
En colors.xml, modifica las siguientes líneas. El atributo colorAccent controla el color de la barra superior de la app, entre otras cosas, y el atributo colorPrimaryDark, el color de la barra de estado.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Para usar íconos oscuros en la barra de estado, agrega lo siguiente al tema de la app de Shrine: Theme.Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
Tu colors.xml y styles.xml deberían verse de la siguiente manera:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
En colors.xml, agrega un nuevo recurso de color textColorPrimary configurado como #442C2E y actualiza el atributo toolbarIconColor para hacer referencia al color textColorPrimary.
Actualiza tu archivo styles.xml para establecer el atributo android:textColorPrimary en el color textColorPrimary.
Si estableces android:textColorPrimary en Theme.Shrine, se modificará el estilo del texto en todos los elementos, incluidas la barra superior de la app y los íconos de la barra superior de la app.
Un aspecto más: establece el atributo android:theme en el estilo Widget.Shrine.Toolbar en Theme.Shrine.
Tu colors.xml y styles.xml deberían verse de la siguiente manera:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
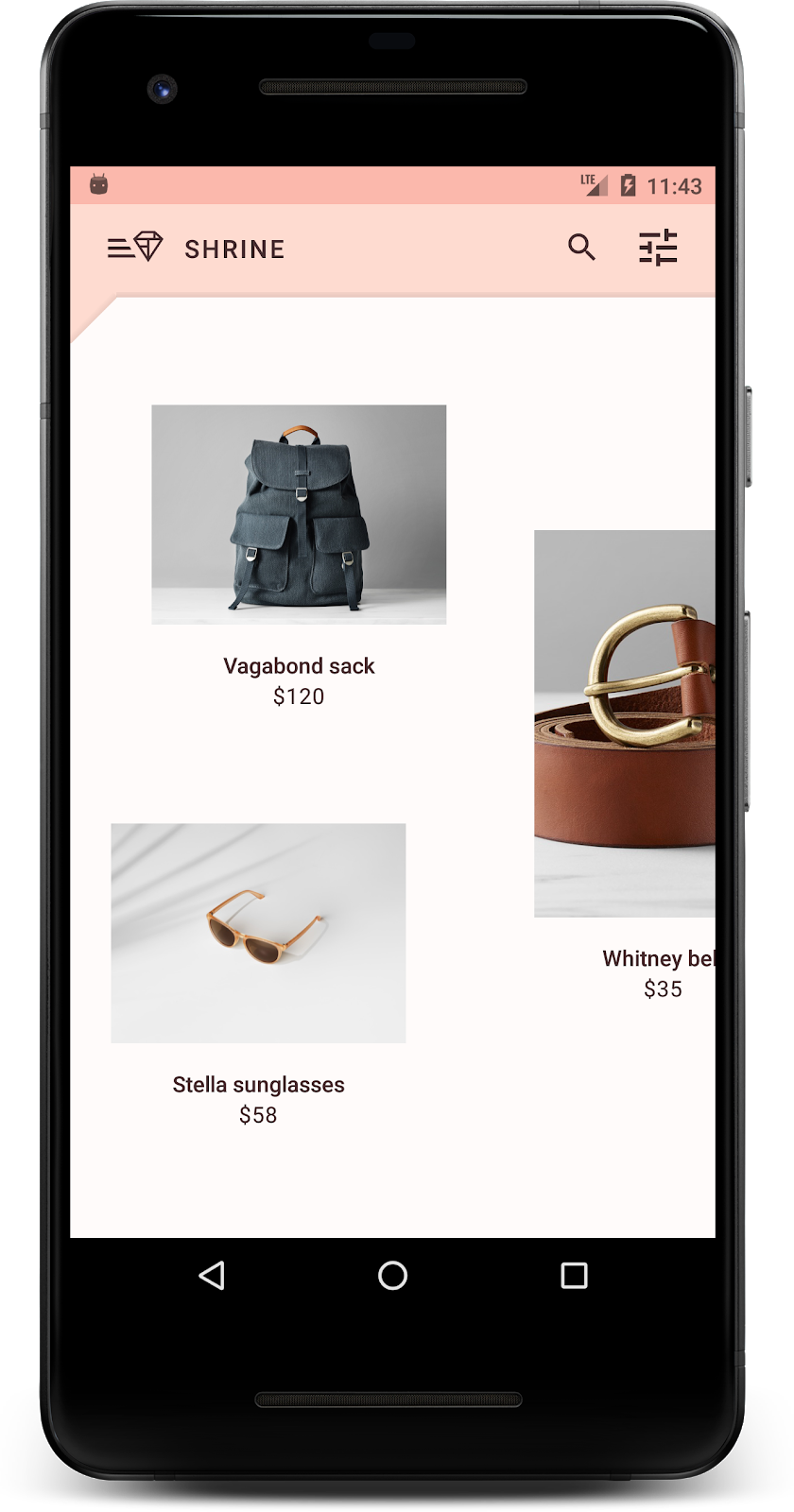
Realiza la compilación y ejecuta la aplicación. Tu cuadrícula de productos ahora debería verse de la siguiente manera:

Cambiemos el estilo de la pantalla de acceso para que coincida con nuestro esquema de colores.
Aplica estilo a los campos de texto
Cambiemos las entradas de texto de la página de acceso para que se destaquen y usemos mejores colores para nuestro diseño.
Agrega el siguiente recurso de color a tu archivo colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Agrega dos estilos nuevos a tu styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Por último, configura el atributo de estilo en ambos componentes XML TextInputLayout, en shr_login_fragment.xml, con tu estilo nuevo:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Aplica estilo a los colores del botón
Por último, define el estilo de los colores de los botones en la página de acceso. Agrega los siguientes estilos a tu styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
El estilo Widget.Shrine.Button se extiende del estilo MaterialButton predeterminado y cambia el color del texto y el tono del fondo del botón. Widget.Shrine.Button.TextButton se extiende desde el estilo predeterminado de texto MaterialButton (text) y cambia solo el color del texto.
Configura el estilo Widget.Shrine.Button en el botón Next y el estilo Widget.Shrine.Button.TextButton en el botón Cancel de la siguiente manera:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Actualiza el color del logotipo de Shrine en la página de acceso. Esto requerirá un pequeño cambio en el elemento de diseño vectorial, shr_logo.xml. Abre el archivo de elementos de diseño y cambia la propiedad android:fillAlpha a 1. El elemento de diseño debería verse de la siguiente manera:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Configura el atributo android:tint del logotipo <ImageView> en shr_login_fragment.xml como ?android:attr/textColorPrimary, de la siguiente manera:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
Realiza la compilación y ejecuta la aplicación. La pantalla de acceso debería verse de esta manera:

4. Modifica los estilos de tipografía y etiquetas
Además de los cambios de color, tu diseñador también te dio una tipografía específica para usar en el sitio. Agreguemos eso también a la barra superior de la app.
Cómo aplicar diseño a la barra superior de la app
Cambia el estilo de la apariencia del texto de la barra superior de la aplicación para que coincida con las especificaciones que proporcionó el diseñador. Agrega el siguiente estilo de apariencia del texto a styles.xml y configura la propiedad titleTextAppearance para hacer referencia a este estilo en tu estilo Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
Tu colors.xml y styles.xml deberían verse de la siguiente manera:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Aplica estilo a las etiquetas
Aplicaremos estilo a las etiquetas de las tarjetas de productos para que tengan la apariencia de texto correcta y estén centradas horizontalmente dentro de la tarjeta.
Actualiza la tipografía en tu etiqueta de título de textAppearanceHeadline6 a textAppearanceSubtitle2 de la siguiente manera:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Para centrar las etiquetas de la imagen, modifica las etiquetas <TextView> en shr_product_card.xml para establecer el atributo android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
Realiza la compilación y ejecuta la aplicación. La pantalla de la cuadrícula de productos ahora debería verse de la siguiente manera:

Cambiemos la tipografía de la pantalla de acceso para que coincida.
Cómo cambiar el tipo de letra de la pantalla de acceso
En styles.xml, agrega el siguiente estilo:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
En shr_login_fragment.xml, establece el estilo nuevo con "SHRINE". título <TextView> (y borra los atributos textAllCaps y textSize que se encuentran allí):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Realiza la compilación y ejecuta la aplicación. La pantalla de acceso debería verse de esta manera:

5. Ajusta la elevación
Ahora que aplicaste un estilo en la página con el color y la tipografía específicos que combinan con Shrine, echemos un vistazo a las tarjetas que muestran los productos de Shrine. En este momento, se colocan sobre una superficie blanca debajo de la navegación de la app. Destaquemos más los productos para llamar la atención sobre ellos.
Cambia la elevación de la cuadrícula de productos
Cambiemos las elevaciones de la barra superior de la app y el contenido para que parezca que el contenido está en una hoja flotando sobre la barra superior de la app. Agrega el atributo app:elevation a tu AppBarLayout y el atributo android:elevation a tus componentes XML NestedScrollView en shr_product_grid_fragment.xml de la siguiente manera:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Cómo cambiar la elevación (y el color) de la tarjeta
Para ajustar la elevación de cada tarjeta, cambia la app:cardElevation de shr_product_card.xml de 2dp a 0dp. Cambia también app:cardBackgroundColor a @android:color/transparent.
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Disfrútalo. Ajustaste la elevación de cada tarjeta en la página de la cuadrícula de productos.

Cómo cambiar la elevación del botón Siguiente
En styles.xml, agrega la siguiente propiedad a tu estilo de Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Cuando se configura android:stateListAnimator en el estilo de Button, se configura el botón Next para usar el animador que proporcionamos.
Realiza la compilación y ejecuta la aplicación. La pantalla de acceso debería verse de esta manera:

6. Cambia el diseño
Cambia el diseño para mostrar las tarjetas en diferentes tamaños y relaciones de aspecto, de modo que cada tarjeta tenga una apariencia única.
Cómo usar un adaptador RecyclerView escalonado
Proporcionamos un nuevo adaptador RecyclerView en el paquete staggeredgridlayout que muestra un diseño de tarjeta escalonada asimétrico para desplazarse horizontalmente. Si lo deseas, puedes profundizar en ese código por tu cuenta, pero no explicaremos cómo se implementa aquí.
Para usar este adaptador nuevo, modifica el método onCreateView() en ProductGridFragment.java. Reemplaza el bloque de código después de "set up the RecyclerView" comentario con lo siguiente:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
También tendremos que hacer un pequeño cambio en nuestro product_grid_fragment.xml para quitar los paddings de nuestro NestedScrollView, de la siguiente manera:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Por último, también ajustaremos el padding de nuestra tarjeta dentro de RecyclerView modificando ProductGridItemDecoration.java. Modifica el método getItemOffsets() de ProductGridItemDecoration.java de la siguiente manera:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}
Realiza la compilación y ejecuta la aplicación. Los elementos de la cuadrícula de productos ahora deberían estar escalonados:

7. Prueba otro tema
El color es una forma poderosa de expresar tu marca; un pequeño cambio de color puede generar un gran efecto en la experiencia del usuario. Para probarlo, observarás cómo se vería Shrine si el esquema de colores de la marca fuera completamente diferente.
Modifica los estilos y colores
En styles.xml, agrega el siguiente tema nuevo:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
En AndroidManifest.xml, usa este nuevo tema en tu aplicación:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Modifica el color del ícono de la barra de herramientas en colors.xml como se muestra a continuación:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Luego, establece el atributo android:theme del estilo de la barra de herramientas para hacer referencia al tema actual mediante el elemento "?theme" en lugar de codificarlo de forma fija:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
A continuación, aclara el color del texto de la sugerencia en los campos de texto de la pantalla de acceso. Agrega el atributo android:textColorHint a los campos de texto. estilo:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
Realiza la compilación y ejecuta la aplicación. Ahora debería aparecer el nuevo tema para que puedas obtener una vista previa.


Revierte el código modificado en esta sección antes de pasar a MDC-104.
8. Resumen
Ya creaste una app que se asemeja a las especificaciones de diseño que proporcionó el diseñador.
Próximos pasos
Utilizaste estos componentes de MDC: tema, tipografía y elevación. Puedes explorar aún más componentes en componentes del catálogo de MDC-Android en MDC para Android.
¿Qué sucede si el diseño que planificaste para tu app contiene elementos que no tienen componentes en la biblioteca MDC? En MDC-104: Componentes avanzados de Material Design, explicaremos cómo crear componentes personalizados con la biblioteca MDC para lograr un aspecto específico.
