1. Pengantar
Komponen Material (MDC) membantu developer menerapkan Desain Material. Dibuat oleh tim engineer dan desainer UX di Google, MDC memiliki banyak komponen UI yang indah dan fungsional serta tersedia untuk Android, iOS, web, dan Flutter.material.io/develop |
Dalam codelab MDC-101 dan MDC-102, Anda menggunakan Komponen Material (MDC) untuk membuat dasar-dasar aplikasi bernama Shrine, sebuah aplikasi e-commerce yang menjual pakaian dan perlengkapan rumah. Aplikasi ini berisi alur penggunaan yang dimulai dengan layar login dan mengarahkan pengguna ke layar utama yang menampilkan produk.
Perluasan Desain Material baru-baru ini meningkatkan fleksibilitas desainer dan developer untuk mengekspresikan merek produk mereka. Kini Anda dapat menggunakan MDC untuk menyesuaikan Shrine dan mencerminkan gaya uniknya lebih dari sebelumnya.
Yang akan Anda bangun
Dalam codelab ini, Anda akan menyesuaikan Shrine untuk mencerminkan brand-nya menggunakan:
- Warna
- Tipografi
- Elevasi
- Tata Letak


Komponen dan subsistem Android MDC yang digunakan dalam codelab ini
- Tema
- Tipografi
- Elevasi
Yang Anda butuhkan
- Pengetahuan dasar tentang pengembangan Android
- Android Studio (download di sini jika Anda belum memilikinya)
- Emulator atau perangkat Android (tersedia melalui Android Studio)
- Kode contoh (lihat langkah berikutnya)
Bagaimana Anda menilai tingkat pengalaman Anda dalam membangun aplikasi Android?
2. Menyiapkan lingkungan pengembangan
Melanjutkan dari MDC-102?
Jika Anda sudah menyelesaikan MDC-102, kode Anda seharusnya siap untuk codelab ini. Langsung ke langkah 3: Mengubah warna.
Mendownload aplikasi codelab awal
Aplikasi awal terletak di direktori material-components-android-codelabs-103-starter/java. Pastikan untuk memasukkan cd ke dalam direktori tersebut sebelum memulai.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Memuat kode awal di Android Studio
- Setelah wizard penyiapan selesai dan jendela Welcome to Android Studio ditampilkan, klik Open an existing Android Studio project. Buka direktori tempat Anda menginstal kode contoh, lalu pilih java -> kuil (atau telusuri shrine di komputer Anda) untuk membuka project Shrine.
- Tunggu Android Studio mem-build dan menyinkronkan project, seperti yang ditunjukkan oleh indikator aktivitas di bagian bawah jendela Android Studio.
- Pada tahap ini, Android Studio dapat memunculkan beberapa error build karena alat build atau Android SDK tidak ada, seperti yang ditampilkan di bawah. Ikuti petunjuk di Android Studio untuk menginstal/mengupdate versi ini dan menyinkronkan project Anda.
Menambahkan dependensi project
Project ini memerlukan dependensi pada MDC Android support library. Kode contoh yang Anda download seharusnya sudah mencantumkan dependensi ini, tetapi sebaiknya lakukan langkah-langkah berikut untuk memastikannya.
- Buka file
build.gradlemodulappdan pastikan blokdependenciesmenyertakan dependensi pada Android MDC:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Opsional) Jika perlu, edit file
build.gradleuntuk menambahkan dependensi berikut dan sinkronkan project.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
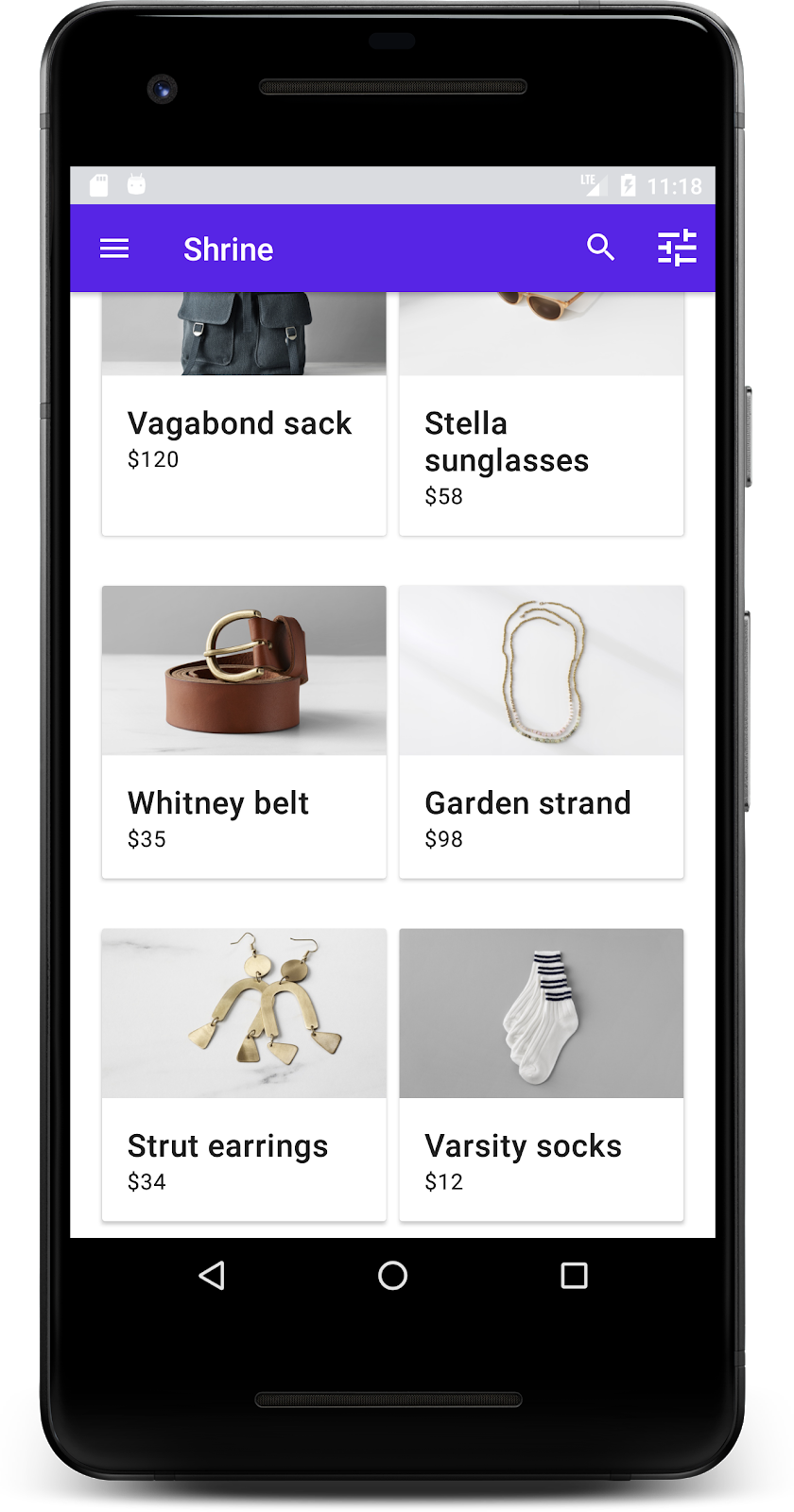
Menjalankan aplikasi awal
|
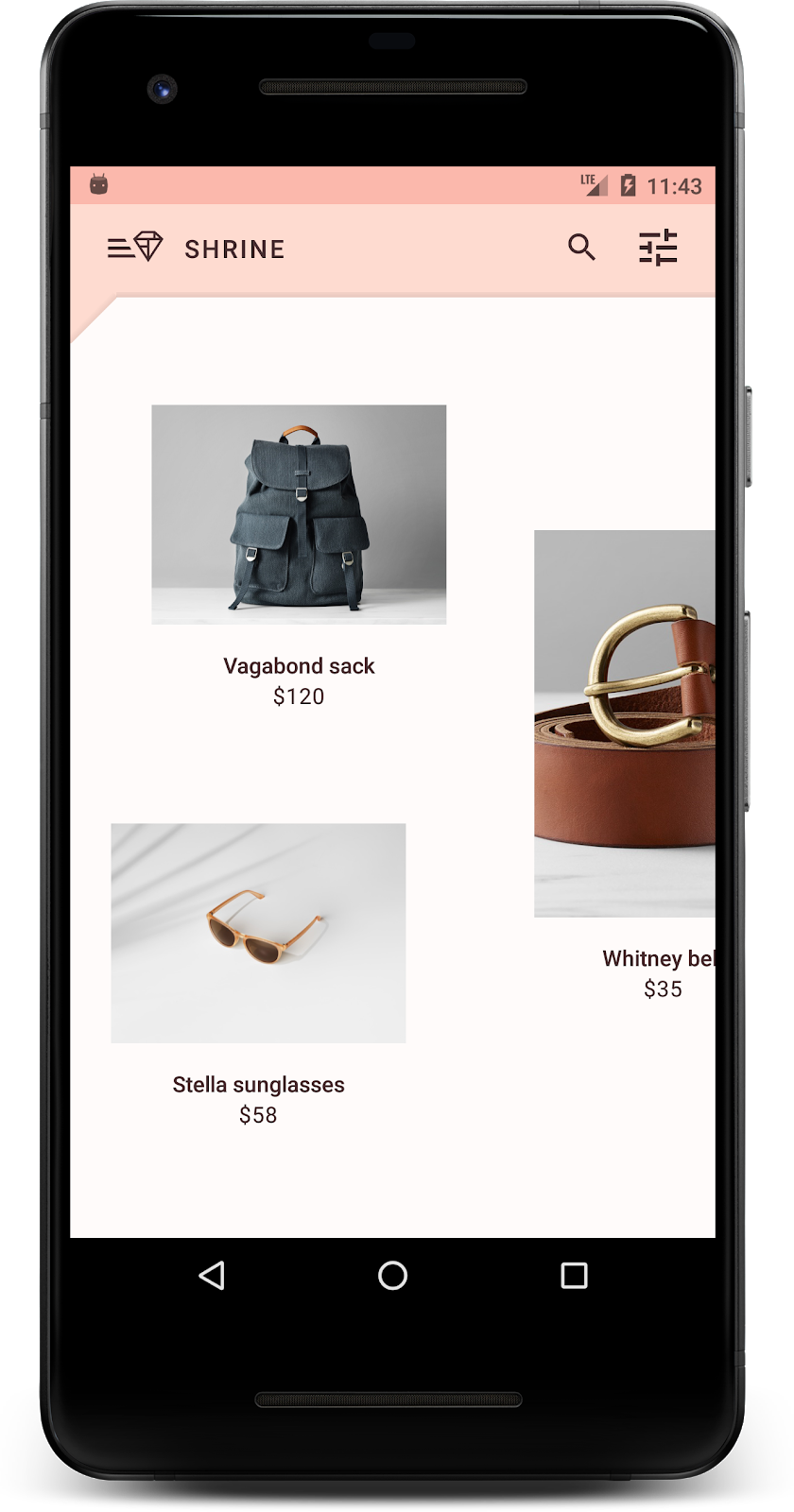
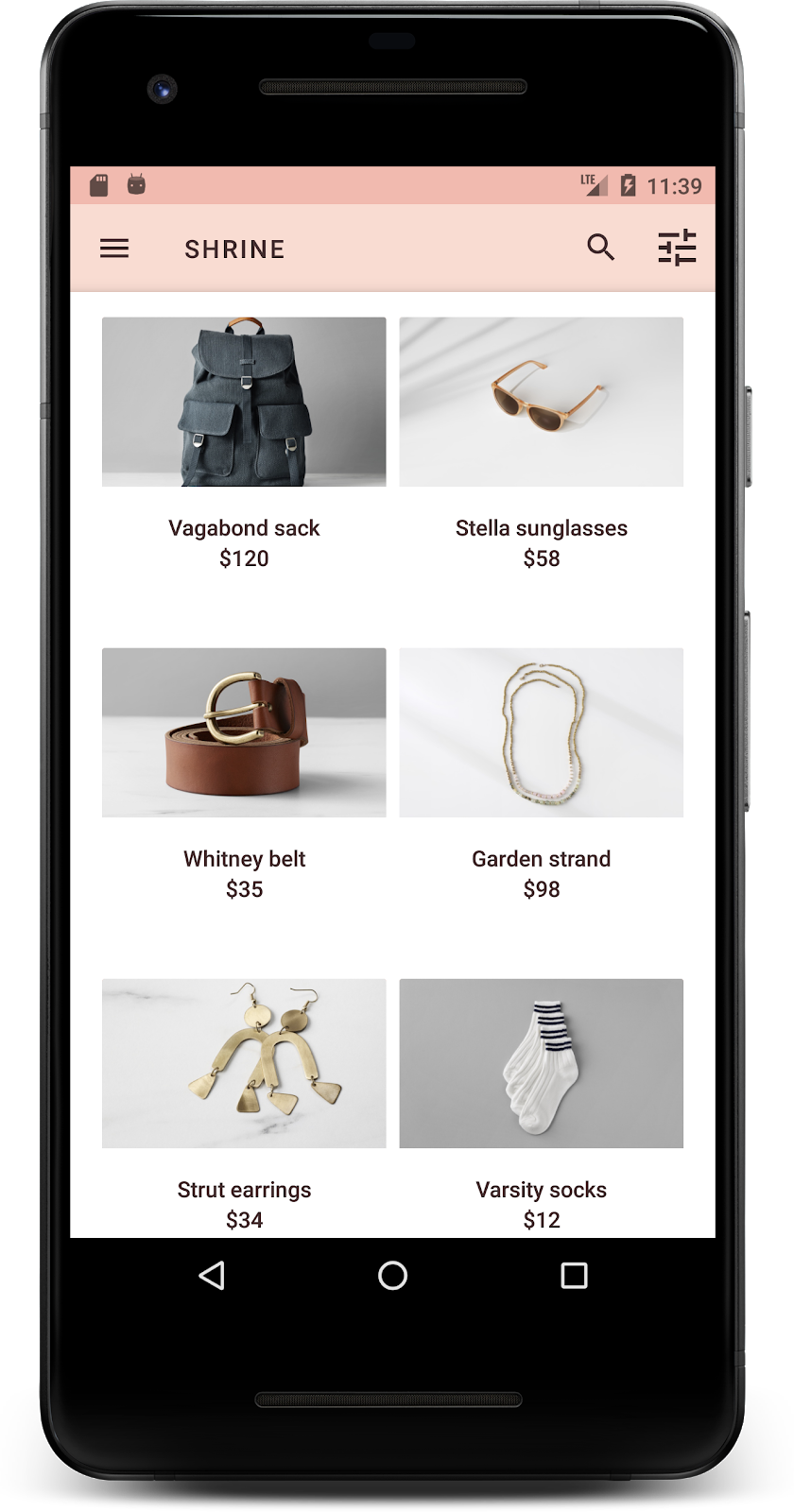
Berhasil! Anda akan melihat halaman login Shrine berjalan di perangkat atau emulator. Saat Anda menekan Berikutnya, halaman beranda Shrine akan muncul dengan panel aplikasi di bagian atas, dan petak gambar produk di bawahnya.

Mari kita buat panel aplikasi atas cocok dengan merek Shrine dengan mengubah warna, elevasi, dan tipografinya.
3. Mengubah warna
Tema warna ini telah dibuat oleh desainer dengan warna kustom (ditampilkan di gambar di bawah). Tema warna ini berisi warna yang telah dipilih dari merek Shrine dan diterapkan ke Material Theme Editor, yang telah memperluasnya untuk membuat palet yang lebih lengkap. (Warna ini bukan dari palet warna Material 2014.)
Material Theme Editor telah mengatur warna-warna tersebut menjadi shade yang diberi label secara numerik, meliputi label 50, 100, 200, .... hingga 900 untuk setiap warna. Shrine hanya menggunakan shade 50, 100, dan 300 dari swatch merah muda dan 900 dari swatch cokelat.
Mari kita ubah warna panel aplikasi atas untuk mencerminkan skema warna tersebut.
Menyetel colorPrimaryDark dan colorAccent
Di colors.xml, ubah baris berikut. Atribut colorAccent mengontrol warna panel aplikasi atas, di antaranya, dan atribut colorPrimaryDark mengontrol warna status bar.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Untuk menggunakan ikon gelap di status bar, tambahkan hal berikut ke Theme.Shrine, tema aplikasi Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
colors.xml dan styles.xml Anda akan terlihat seperti berikut:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Di colors.xml, tambahkan resource warna textColorPrimary baru yang disetel ke #442C2E, dan perbarui atribut toolbarIconColor untuk mereferensikan warna textColorPrimary.
Perbarui file styles.xml Anda untuk menetapkan atribut android:textColorPrimary ke warna textColorPrimary.
Menyetel android:textColorPrimary di Theme.Shrine akan menata gaya teks di semua elemen, termasuk panel aplikasi atas dan ikon di panel aplikasi atas.
Satu hal lagi: tetapkan atribut android:theme di gaya Widget.Shrine.Toolbar ke Theme.Shrine.
colors.xml dan styles.xml Anda akan terlihat seperti berikut:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Build dan jalankan. Petak produk Anda sekarang akan terlihat seperti ini:

Mari kita ubah gaya layar {i>login<i} agar sesuai dengan skema warna kita.
Menata gaya kolom teks
Mari kita ubah {i>input<i} teks pada halaman login menjadi tergarisbatasi dan menggunakan warna yang lebih baik untuk tata letak.
Tambahkan resource warna berikut ke file colors.xml Anda:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Tambahkan dua gaya baru di styles.xml Anda:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Terakhir, tetapkan atribut gaya di kedua komponen XML TextInputLayout di shr_login_fragment.xml ke gaya baru Anda:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Menata gaya warna tombol
Terakhir, atur gaya warna tombol di halaman login. Tambahkan gaya berikut ke styles.xml Anda:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Gaya Widget.Shrine.Button diperluas dari gaya MaterialButton default, dan mengubah warna teks serta tint latar belakang tombol. Widget.Shrine.Button.TextButton diperluas dari gaya default MaterialButton teks , dan hanya mengubah warna teks.
Setel gaya Widget.Shrine.Button di tombol Berikutnya, dan gaya Widget.Shrine.Button.TextButton di tombol Batal, sebagai berikut:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Perbarui warna logo Shrine di halaman login. Tindakan ini akan memerlukan sedikit perubahan pada vektor drawable, shr_logo.xml. Buka file drawable dan ubah properti android:fillAlpha ke 1. Drawable akan terlihat seperti berikut:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Tetapkan atribut android:tint pada logo <ImageView> di shr_login_fragment.xml ke ?android:attr/textColorPrimary, sebagai berikut:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
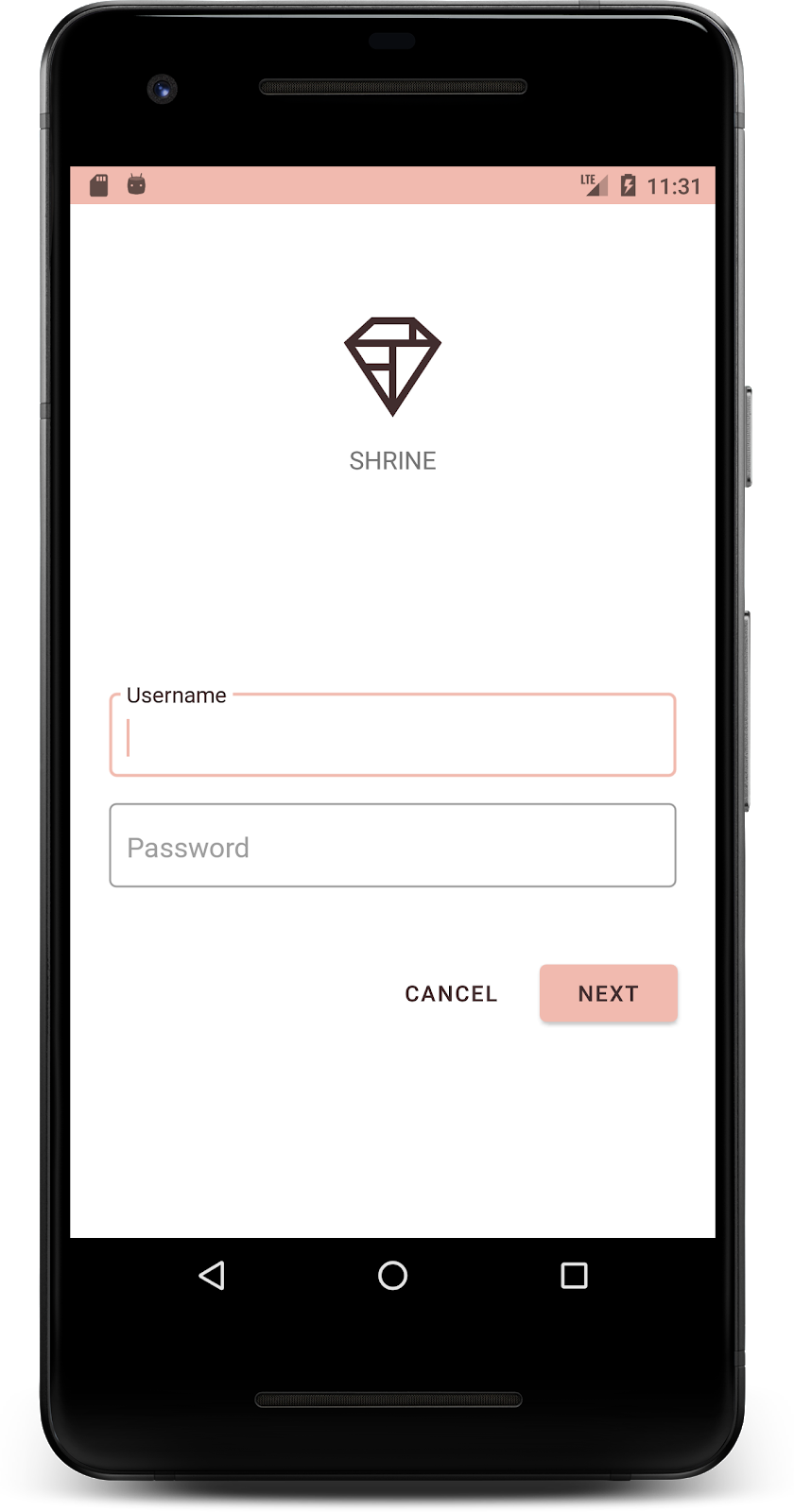
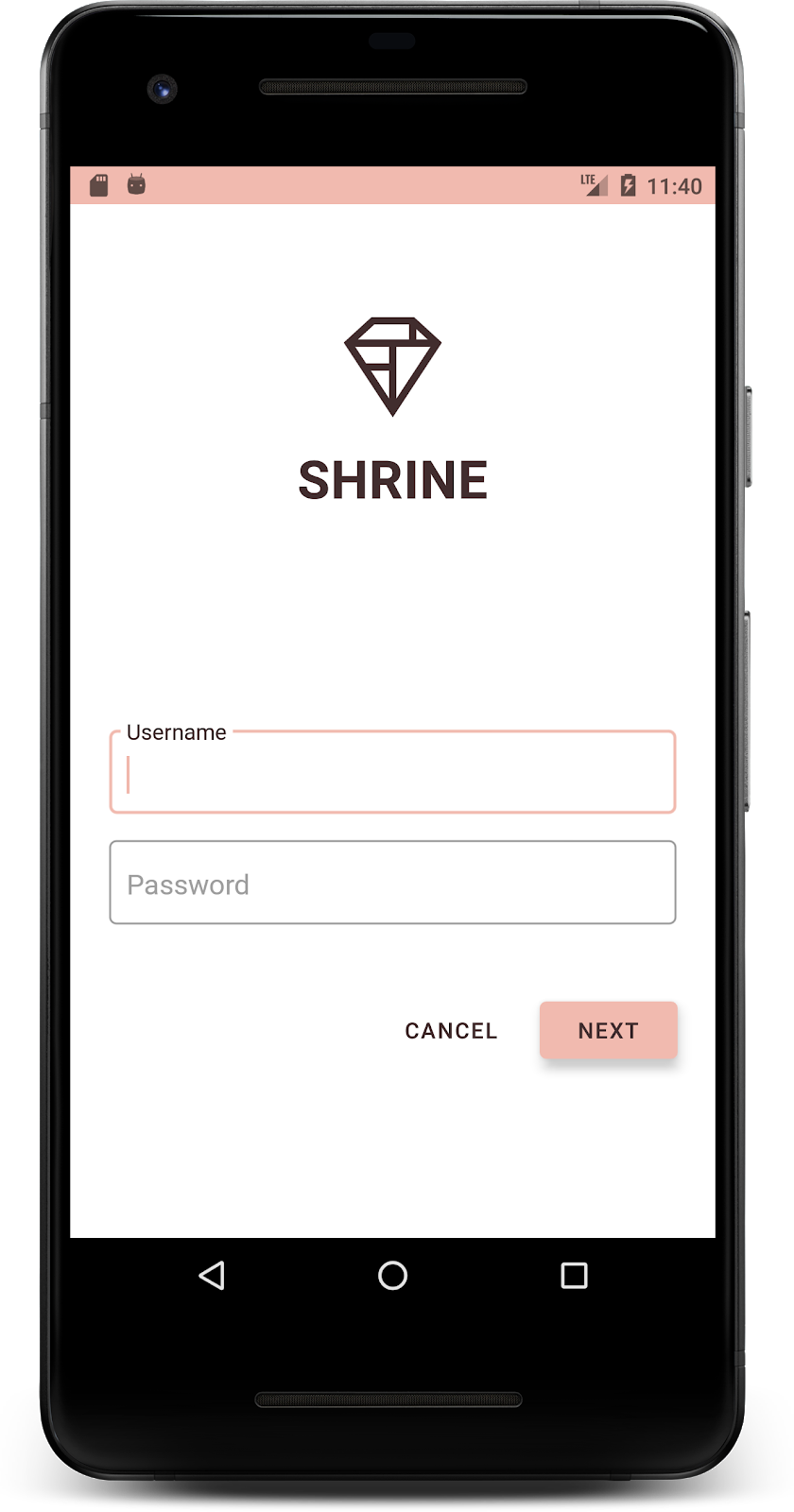
Build dan jalankan. Layar login Anda sekarang akan terlihat seperti ini:

4. Mengubah gaya label dan tipografi
Selain perubahan warna, desainer Anda juga telah memberi Anda tipografi spesifik untuk digunakan pada situs tersebut. Mari kita tambahkan juga ke panel aplikasi atas.
Menata gaya panel aplikasi atas
Sesuaikan gaya tampilan teks panel aplikasi atas agar sesuai dengan spesifikasi yang diberikan oleh desainer Anda. Tambahkan gaya tampilan teks berikut ke styles.xml, dan setel properti titleTextAppearance untuk mereferensikan gaya ini dalam gaya Widget.Shrine.Toolbar Anda.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml dan styles.xml Anda akan terlihat seperti berikut:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Menata gaya label
Kami akan menata gaya label kartu produk agar menggunakan tampilan teks yang benar dan ditempatkan di tengah secara horizontal dalam kartu.
Perbarui tipografi pada label judul Anda dari textAppearanceHeadline6 menjadi textAppearanceSubtitle2 sebagai berikut:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Untuk menempatkan label gambar di tengah, ubah label <TextView> di shr_product_card.xml untuk menetapkan atribut android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
Build dan jalankan. Layar petak produk Anda sekarang akan terlihat seperti ini:

Mari kita ubah tipografi layar {i>login<i} agar sesuai.
Mengubah typeface layar login
Di styles.xml, tambahkan gaya berikut:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Di shr_login_fragment.xml, setel gaya baru ke "SHRINE" judul <TextView> (dan hapus atribut textAllCaps serta textSize yang ada):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Build dan jalankan. Layar login Anda sekarang akan terlihat seperti ini:

5. Menyesuaikan ketinggian
Setelah Anda memberikan gaya pada halaman dengan warna dan tipografi spesifik yang cocok dengan Shrine, mari kita lihat kartu yang menampilkan produk Shrine. Saat ini, aplikasi tersebut ditempatkan di permukaan putih di bawah navigasi aplikasi. Mari kita beri penekanan pada produk untuk menarik perhatian.
Mengubah ketinggian petak produk
Mari kita ubah ketinggian panel aplikasi atas dan konten sehingga terlihat seperti konten yang berada di sheet yang mengambang di atas panel aplikasi atas. Tambahkan atribut app:elevation ke AppBarLayout, dan atribut android:elevation ke komponen XML NestedScrollView Anda di shr_product_grid_fragment.xml sebagai berikut:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Mengubah ketinggian kartu (dan warna)
Anda dapat menyesuaikan ketinggian setiap kartu dengan mengubah app:cardElevation di shr_product_card.xml dari 2dp menjadi 0dp. Ubah juga app:cardBackgroundColor menjadi @android:color/transparent.
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Ayo lihat! Anda telah menyesuaikan ketinggian setiap kartu di halaman petak produk.

Mengubah ketinggian tombol Berikutnya
Di styles.xml, tambahkan properti berikut ke gaya Widget.Shrine.Button Anda:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Menyetel android:stateListAnimator dalam gaya Button akan menyetel tombol Berikutnya untuk menggunakan animator yang telah kita sediakan.
Build dan jalankan. Layar login Anda sekarang akan terlihat seperti ini:

6. Mengubah tata letak
Ubah tata letak untuk menampilkan kartu pada berbagai rasio aspek dan ukuran, sehingga setiap kartu terlihat unik dari yang lain.
Menggunakan adaptor RecyclerView bertahap
Kami telah menyediakan adaptor RecyclerView baru di paket staggeredgridlayout yang menampilkan tata letak kartu bertahap asimetris, yang dimaksudkan untuk di-scroll secara horizontal. Jangan ragu untuk mempelajari kode tersebut sendiri, tetapi kita tidak akan membahas cara penerapannya di sini.
Untuk menggunakan adaptor baru ini, ubah metode onCreateView() Anda di ProductGridFragment.java. Ganti blok kode setelah "siapkan RecyclerView" komentar berikut ini:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
Kita juga perlu melakukan perubahan kecil pada product_grid_fragment.xml untuk menghapus padding dari NestedScrollView, sebagai berikut:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Terakhir, kita juga akan menyesuaikan padding kartu dalam RecyclerView dengan mengubah ProductGridItemDecoration.java. Ubah metode getItemOffsets() ProductGridItemDecoration.java sebagai berikut:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}
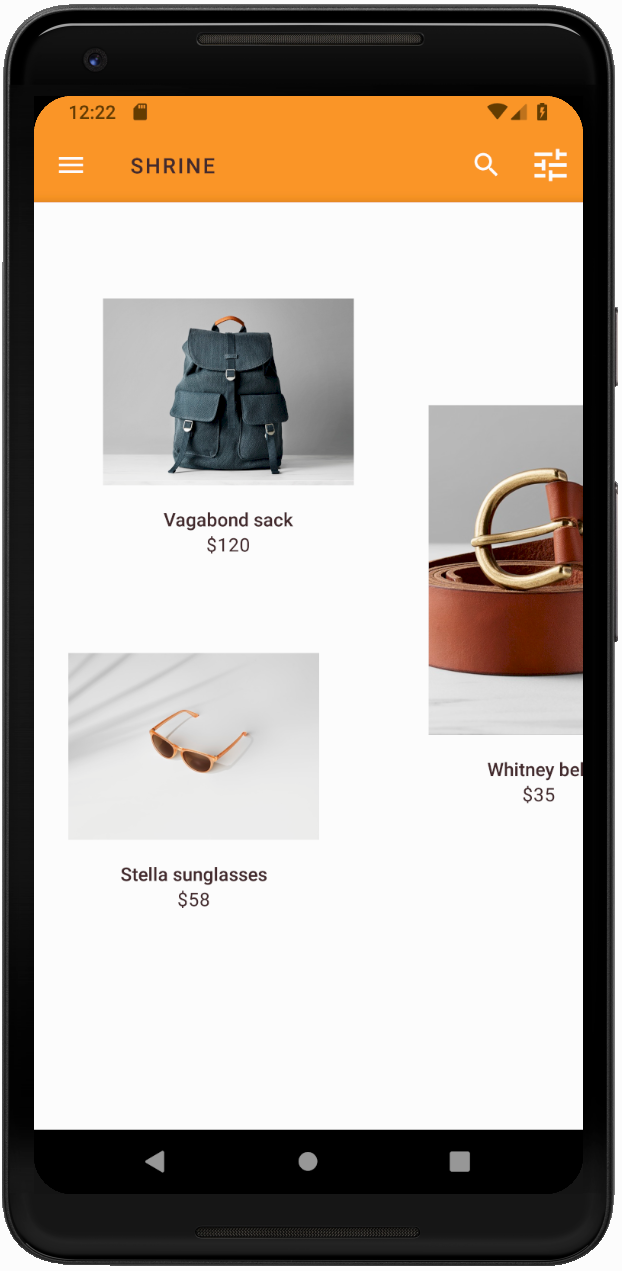
Build dan jalankan. Item petak produk sekarang harus diatur secara bertahap:

7. Mencoba tema lain
Warna adalah cara efektif untuk mengekspresikan merek Anda, dan perubahan kecil pada warna dapat berpengaruh besar pada pengalaman pengguna Anda. Untuk mengujinya, mari kita lihat seperti apa tampilan Shrine jika skema warna mereknya benar-benar berbeda.
Mengubah gaya dan warna
Di styles.xml, tambahkan tema baru berikut:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Dan di AndroidManifest.xml, gunakan tema baru ini dalam aplikasi Anda:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Ubah warna ikon toolbar di colors.xml seperti yang ditunjukkan di bawah ini:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Kemudian, tetapkan atribut android:theme dari gaya toolbar untuk mereferensikan tema saat ini menggunakan "?theme" alih-alih melakukan hard coding pada atribut tersebut:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Berikutnya, cerahkan warna teks petunjuk di kolom teks layar login. Tambahkan atribut android:textColorHint ke kolom teks gaya:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
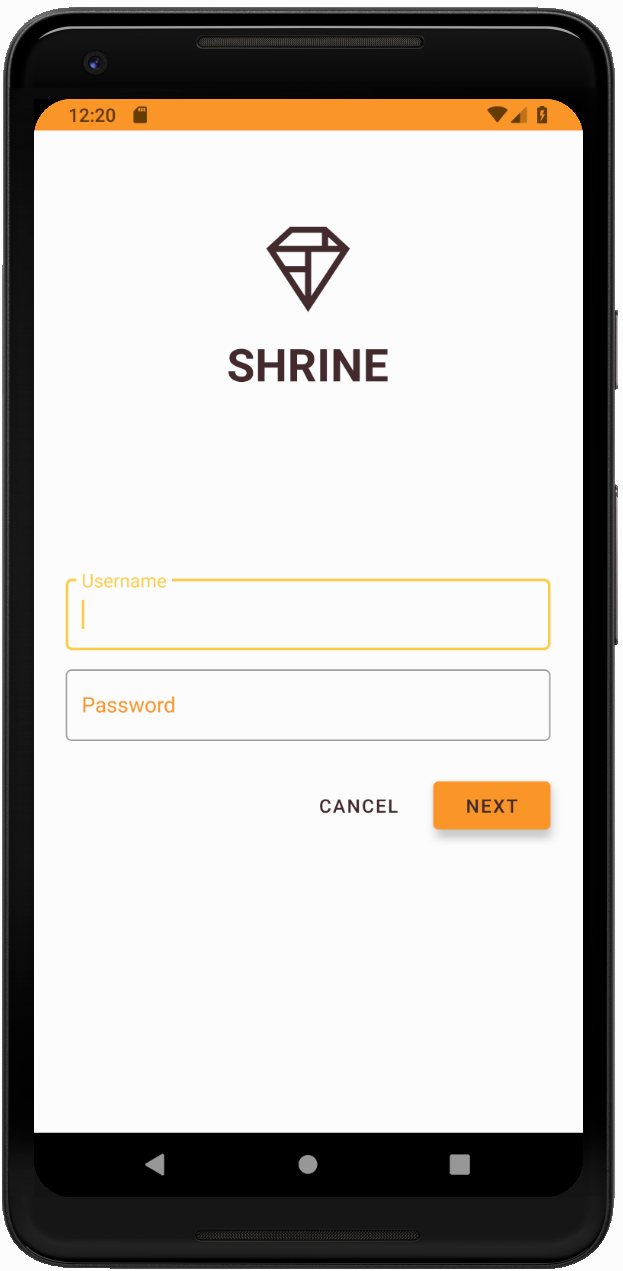
Build dan jalankan. Tema baru kini akan muncul untuk Anda pratinjau.


Kembalikan kode yang diubah di bagian ini sebelum beralih ke MDC-104.
8. Rekap
Sekarang, Anda telah membuat aplikasi yang menyerupai spesifikasi desain dari desainer Anda.
Langkah berikutnya
Anda telah menggunakan komponen MDC berikut: tema, tipografi, dan elevasi. Anda dapat mempelajari lebih lanjut komponen dalam komponen Katalog MDC-Android di MDC Android.
Bagaimana jika desain aplikasi yang direncanakan berisi elemen yang tidak memiliki komponen di library MDC? Di MDC-104: Komponen Lanjutan Desain Material, kita akan membahas cara membuat komponen kustom menggunakan library MDC untuk mencapai tampilan tertentu.

