1. Introduzione
Material Components (MDC) consente agli sviluppatori di implementare Material Design. Creato dal team di ingegneri e designer UX di Google, MDC è dotato di decine di componenti UI belli e funzionali ed è disponibile per Android, iOS, web e Flutter.material.io/develop |
Nei codelab MDC-101 e MDC-102, hai utilizzato Material Components (MDC) per creare le basi di un'app chiamata Shrine, un'app di e-commerce che vende abbigliamento e articoli per la casa. Questa app contiene un flusso utente che inizia con una schermata di accesso e rimanda l'utente alla schermata Home in cui sono visualizzati i prodotti.
La recente espansione di Material Design offre a progettisti e sviluppatori una maggiore flessibilità per esprimere il brand dei loro prodotti. Ora puoi usare l'MDC per personalizzare il santuario e riflettere il suo stile unico.
Cosa creerai
In questo codelab personalizzerai Santuario in modo che rifletta il suo brand utilizzando:
- Colore
- Tipografia
- Elevazione
- Layout


Componenti e sottosistemi MDC per Android utilizzati in questo codelab:
- Temi
- Tipografia
- Elevazione
Che cosa ti serve
- Conoscenza di base dello sviluppo di Android
- Android Studio (scaricalo qui se non l'hai ancora fatto)
- Un emulatore o un dispositivo Android (disponibile tramite Android Studio)
- Il codice di esempio (vedi il passaggio successivo)
Come giudichi il tuo livello di esperienza nello sviluppo di app per Android?
2. Configurazione dell'ambiente di sviluppo
Vuoi continuare da MDC-102?
Se hai completato MDC-102, il tuo codice dovrebbe essere pronto per questo codelab. Vai al passaggio 3: Cambiare il colore.
Scarica l'app codelab iniziale
L'app iniziale si trova nella directory material-components-android-codelabs-103-starter/kotlin. Assicurati di cd in quella directory prima di iniziare.
...o clonarlo da GitHub
Per clonare questo codelab da GitHub, esegui questi comandi:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Carica il codice di avvio in Android Studio
- Al termine della configurazione guidata e visualizzata la finestra Ti diamo il benvenuto in Android Studio, fai clic su Apri un progetto Android Studio esistente. Passa alla directory in cui hai installato il codice di esempio e seleziona kotlin -> santuario (o cerca shrine sul computer) per aprire il progetto Shipping.
- Attendi un momento affinché Android Studio crei e sincronizzi il progetto, come mostrato dagli indicatori di attività nella parte inferiore della finestra di Android Studio.
- A questo punto, Android Studio potrebbe generare alcuni errori di generazione perché non disponi dell'SDK Android o degli strumenti di sviluppo, come quello mostrato di seguito. Segui le istruzioni in Android Studio per installarle/aggiornarle e sincronizzare il progetto.
Aggiungi le dipendenze del progetto
Il progetto richiede una dipendenza dalla libreria di supporto Android MDC. Il codice campione che hai scaricato dovrebbe già avere questa dipendenza elencata, ma è buona norma svolgere i seguenti passaggi per averne la certezza.
- Passa al file
build.gradledel moduloappe assicurati che il bloccodependenciesincluda una dipendenza su MDC per Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facoltativo) Se necessario, modifica il file
build.gradleper aggiungere le seguenti dipendenze e sincronizza il progetto.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
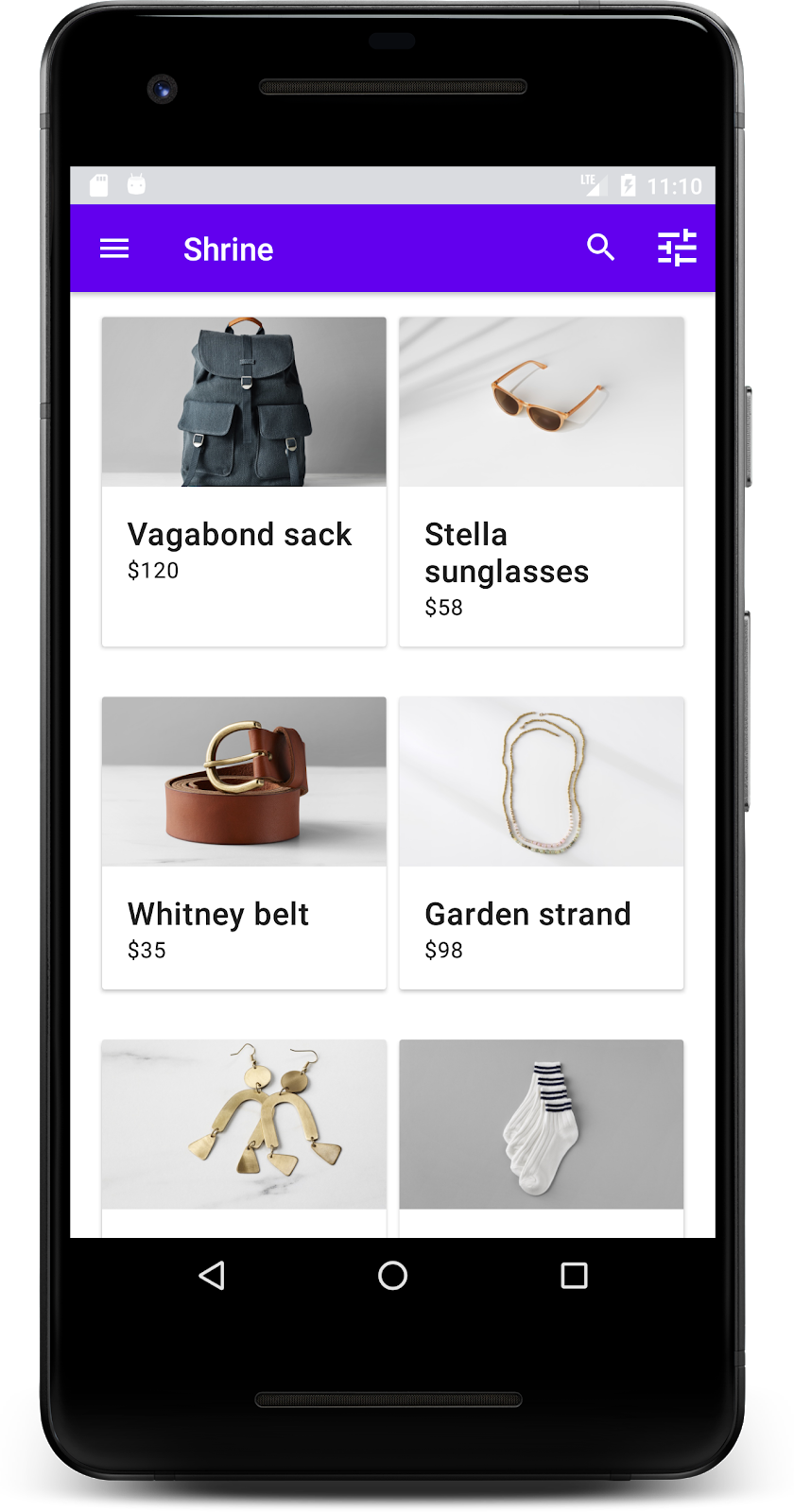
Esegui l'app iniziale
|
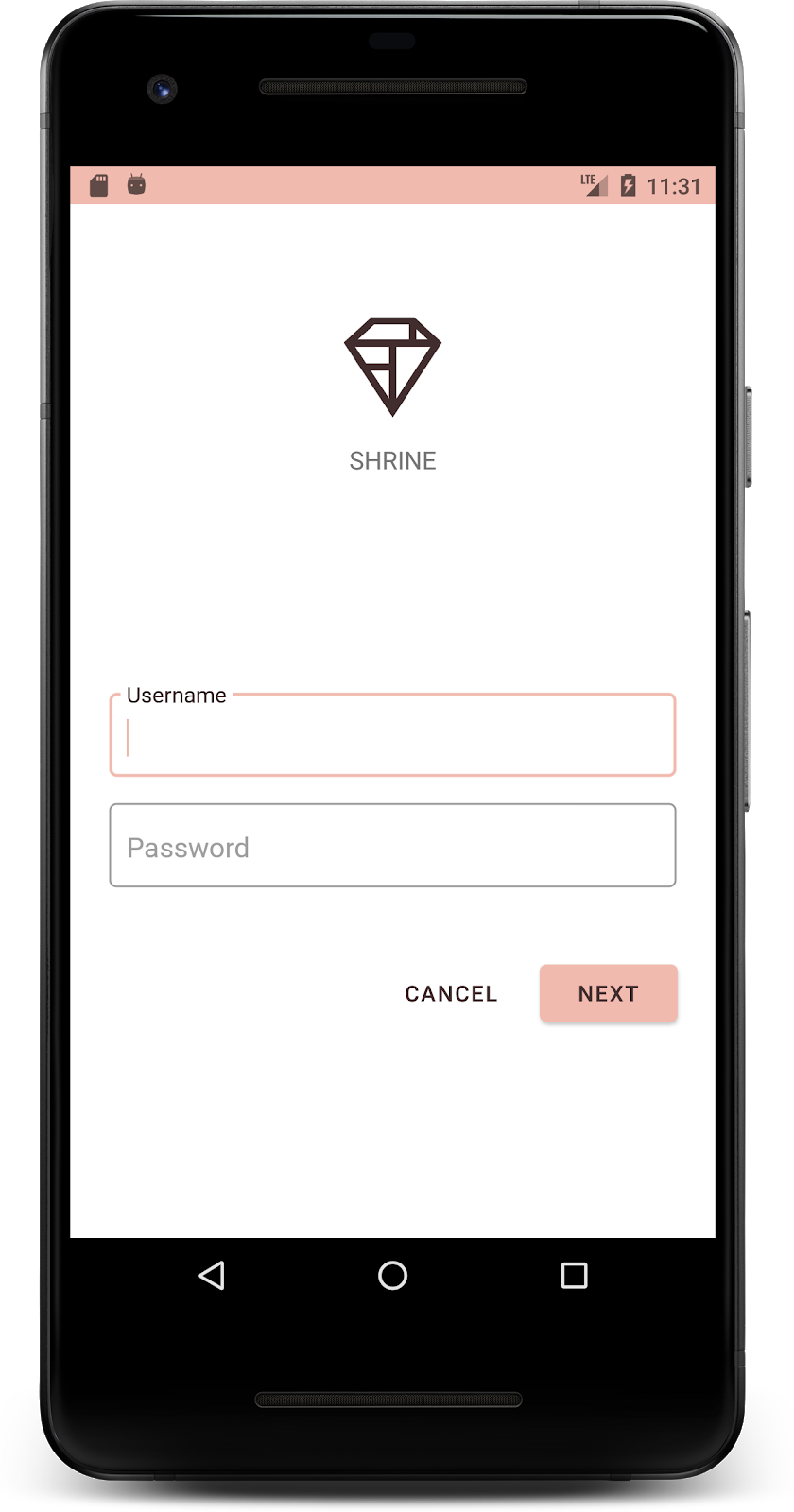
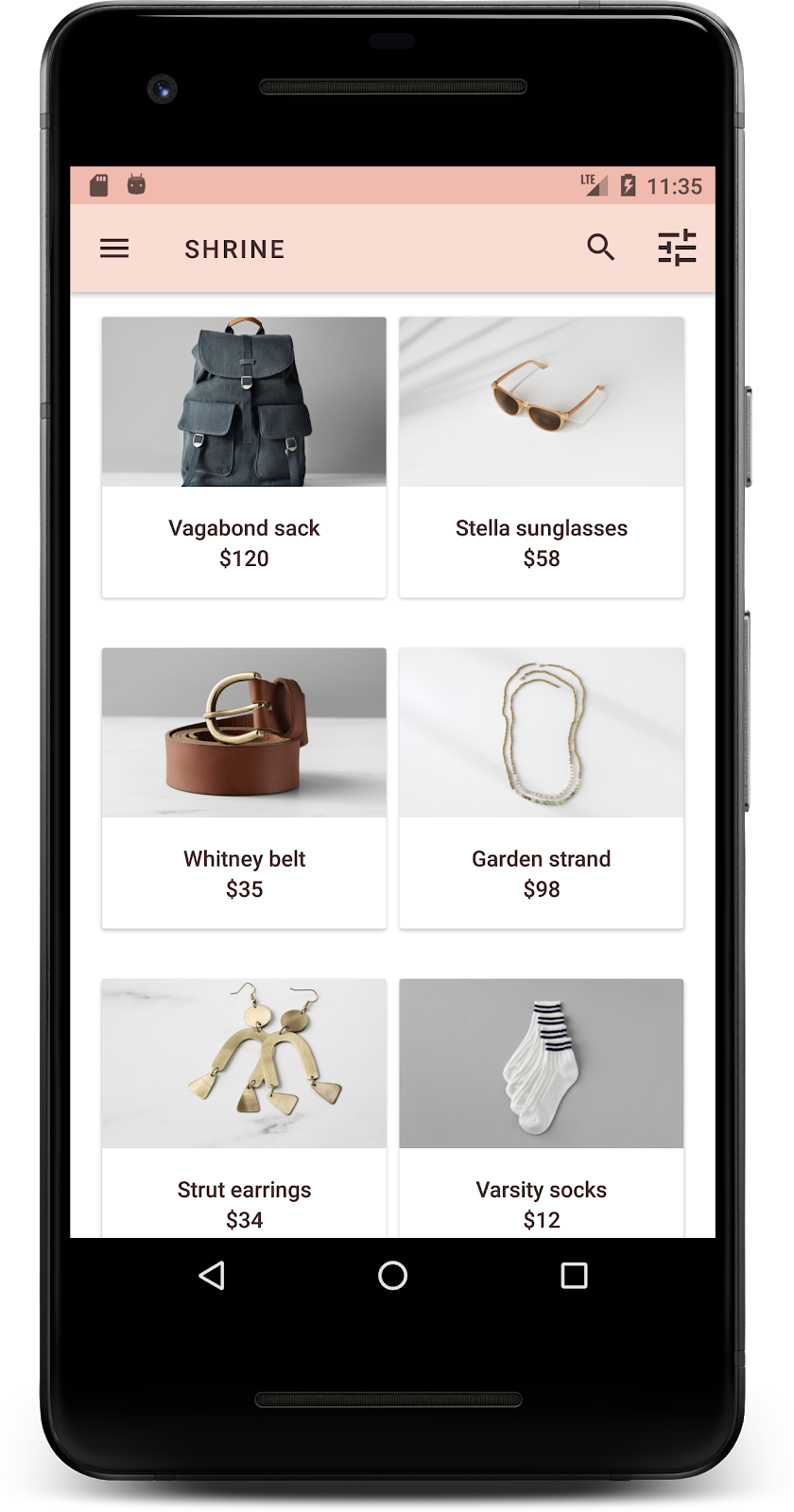
Operazione riuscita. Dovresti vedere la pagina di accesso di Santuario in esecuzione sul tuo dispositivo o nell'emulatore. Quando premi Avanti, verrà visualizzata la home page del Santuario con una barra delle applicazioni in alto e una griglia di immagini prodotto sotto.

Modifica il colore, l'elevazione e la tipografia per adattare la barra dell'app in alto al brand del santuario.
3. Cambiare il colore
Questo tema a colori è stato creato da un designer con colori personalizzati (mostrati nell'immagine di seguito). Contiene colori che sono stati selezionati dal brand di Santuario e applicati all'editor dei temi materiali, che li ha ampliati per creare una tavolozza più completa. Questi colori non provengono dalle tavolozze dei colori Material 2014.
L'editor dei temi materiali li ha organizzati in tonalità etichettate numericamente, incluse le etichette 50, 100, 200, ... a 900 di ogni colore. Santuario usa solo le tonalità 50, 100 e 300 del campione rosa e 900 del campione marrone.
Cambiamo il colore della barra delle app in alto per riflettere quella combinazione di colori.
Imposta colorePrincipaleScuro e colorAccent
In colors.xml, modifica le righe seguenti. L'attributo colorAccent controlla, tra le altre cose, il colore della barra superiore delle app, mentre l'attributo colorPrimaryDark controlla il colore della barra di stato.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Per utilizzare icone scure nella barra di stato, aggiungi quanto segue al tema dell'app di Santuario in Theme.Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
In colors.xml, aggiungi una nuova risorsa colore textColorPrimary impostata su #442C2E e aggiorna l'attributo toolbarIconColor in modo che faccia riferimento al colore textColorPrimary.
Aggiorna il file styles.xml per impostare
al colore textColorPrimary che abbiamo appena definito.
Un'altra cosa: imposta l'attributo android:theme nello stile Widget.Shrine.Toolbar su Theme.Shrine.
colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
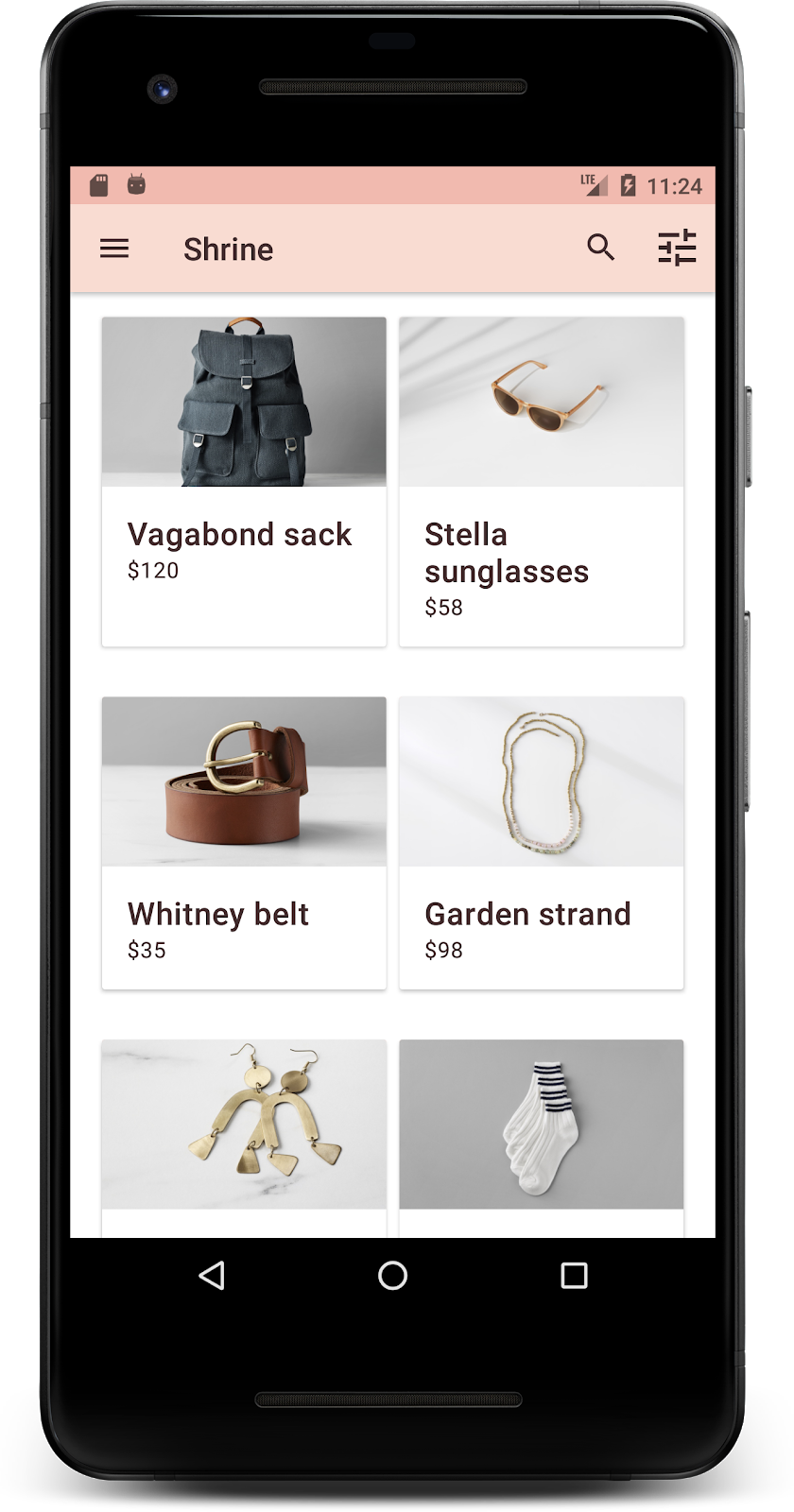
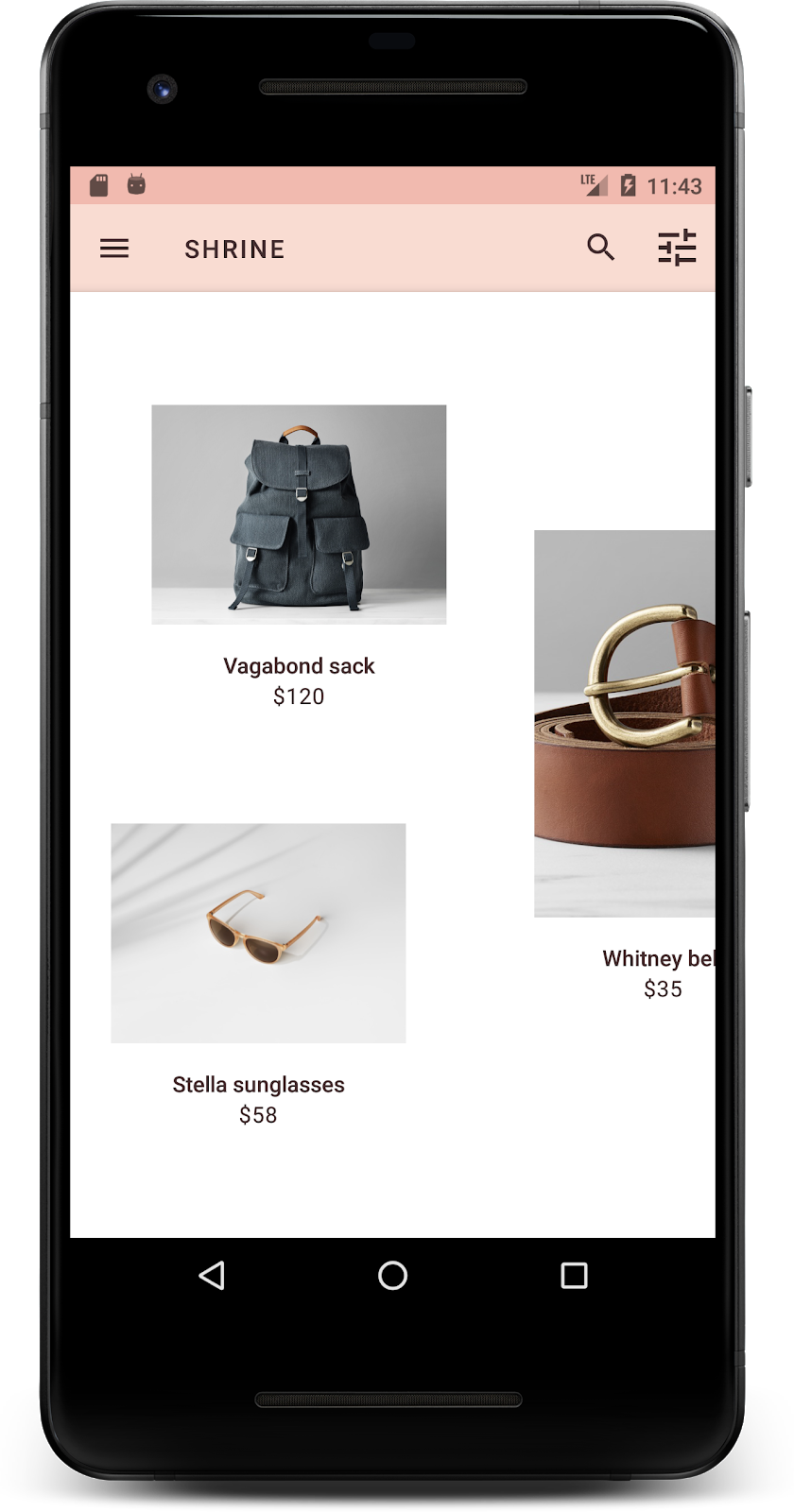
Crea ed esegui. La griglia dei prodotti ora dovrebbe avere il seguente aspetto:

Cambiamo lo stile della schermata di accesso in modo che corrisponda alla nostra combinazione di colori.
Applicare uno stile ai campi di testo
Cambiamo gli input di testo nella pagina di accesso in modo che vengano evidenziati e utilizziamo colori migliori per il nostro layout.
Aggiungi la seguente risorsa di colore al file colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Aggiungi due nuovi stili in styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Infine, imposta l'attributo style su entrambi i componenti XML TextInputLayout in shr_login_fragment.xml sul tuo nuovo stile:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Applicare uno stile ai colori dei pulsanti
Infine, definisci lo stile dei colori dei pulsanti nella pagina di accesso. Aggiungi i seguenti stili a styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Lo stile Widget.Shrine.Button si estende rispetto allo stile MaterialButton predefinito e modifica il colore del testo e la tinta dello sfondo del pulsante. Widget.Shrine.Button.TextButton si estende dallo stile di testo MaterialButton predefinito e modifica solo il colore del testo.
Imposta lo stile Widget.Shrine.Button sul pulsante Avanti e lo stile Widget.Shrine.Button.TextButton sul pulsante Annulla, come segue:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Aggiorna il colore del logo del Santuario nella pagina di accesso. Questa operazione richiederà una piccola modifica al drawable vettoriale, shr_logo.xml. Apri il file disegnabile e imposta la proprietà android:fillAlpha su 1. L'elemento drawable dovrebbe avere il seguente aspetto:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Quindi, imposta l'attributo android:tint del logo <ImageView> in shr_login_fragment.xml su ?android:attr/textColorPrimary, come segue:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
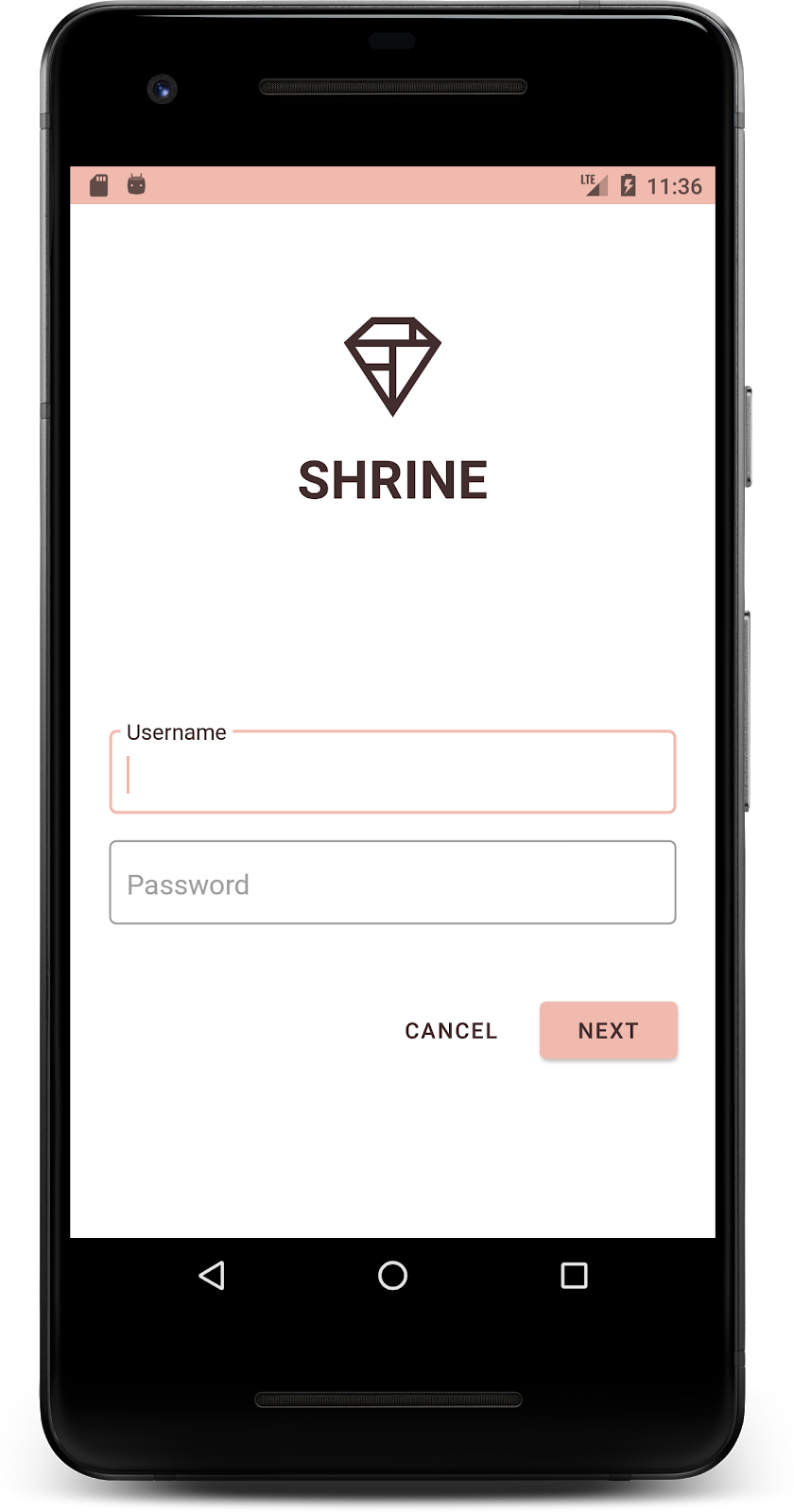
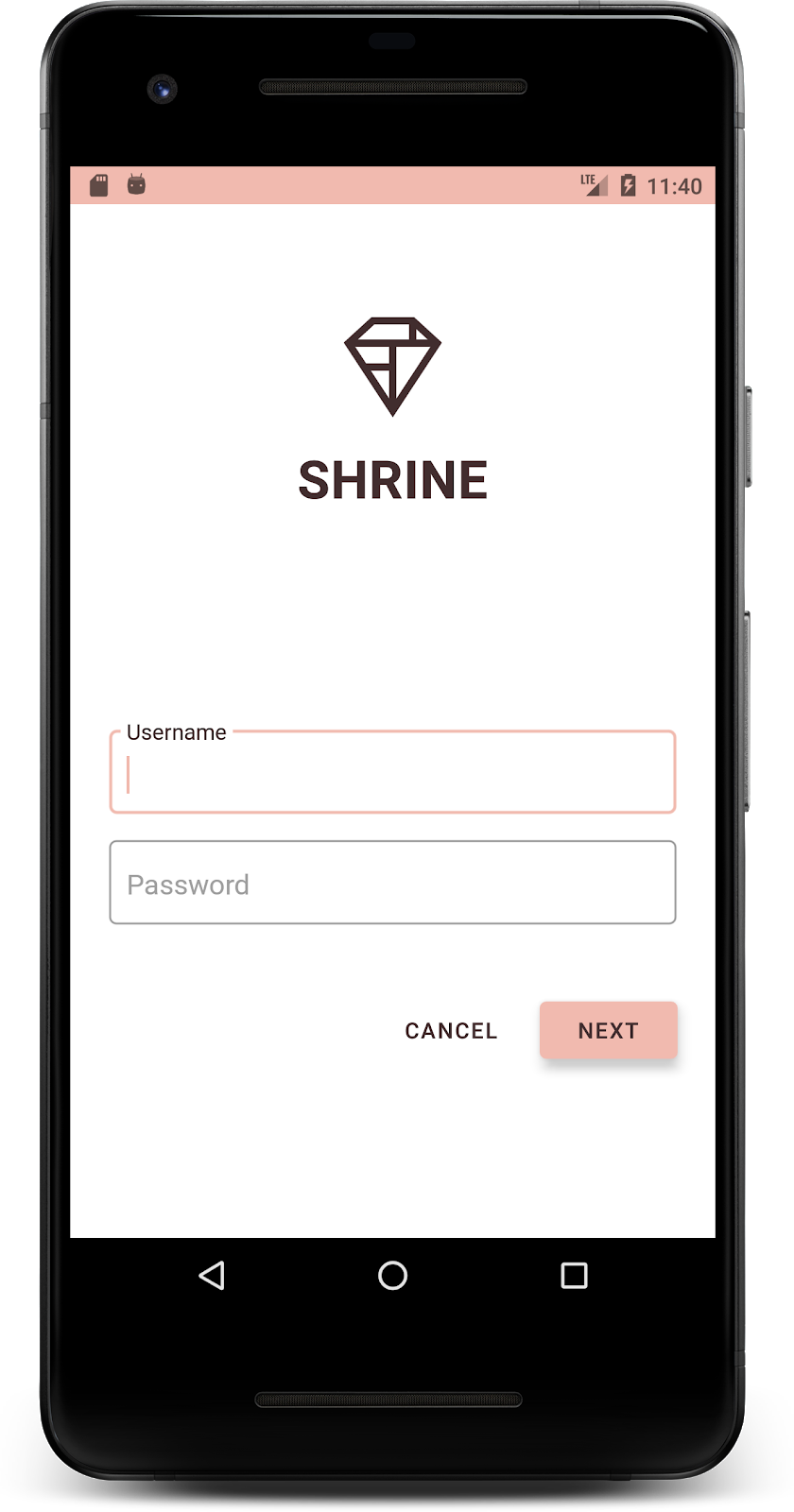
Crea ed esegui. La schermata di accesso dovrebbe avere il seguente aspetto:

4. Modificare gli stili di tipografia e di etichetta
Oltre alle modifiche dei colori, il designer ti ha fornito anche elementi tipografici specifici da utilizzare sul sito. Aggiungiamolo anche nella barra delle app in alto.
Stile della barra delle app in alto
Definisci l'aspetto del testo della barra superiore delle app in base alle specifiche fornite dal tuo designer. Aggiungi il seguente stile di aspetto del testo a styles.xml e imposta la proprietà titleTextAppearance in modo che faccia riferimento a questo stile nel tuo stile Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml e styles.xml dovrebbero avere il seguente aspetto:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Applicare uno stile alle etichette
Applicheremo uno stile alle etichette della scheda del prodotto in modo da utilizzare il testo corretto e che siano centrate orizzontalmente all'interno della scheda.
Aggiorna gli elementi tipografici sull'etichetta del titolo da textAppearanceHeadline6 a textAppearanceSubtitle2 come segue:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Per centrare le etichette dell'immagine, modifica l'etichetta <TextView>s in shr_product_card.xml per impostare l'attributo android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
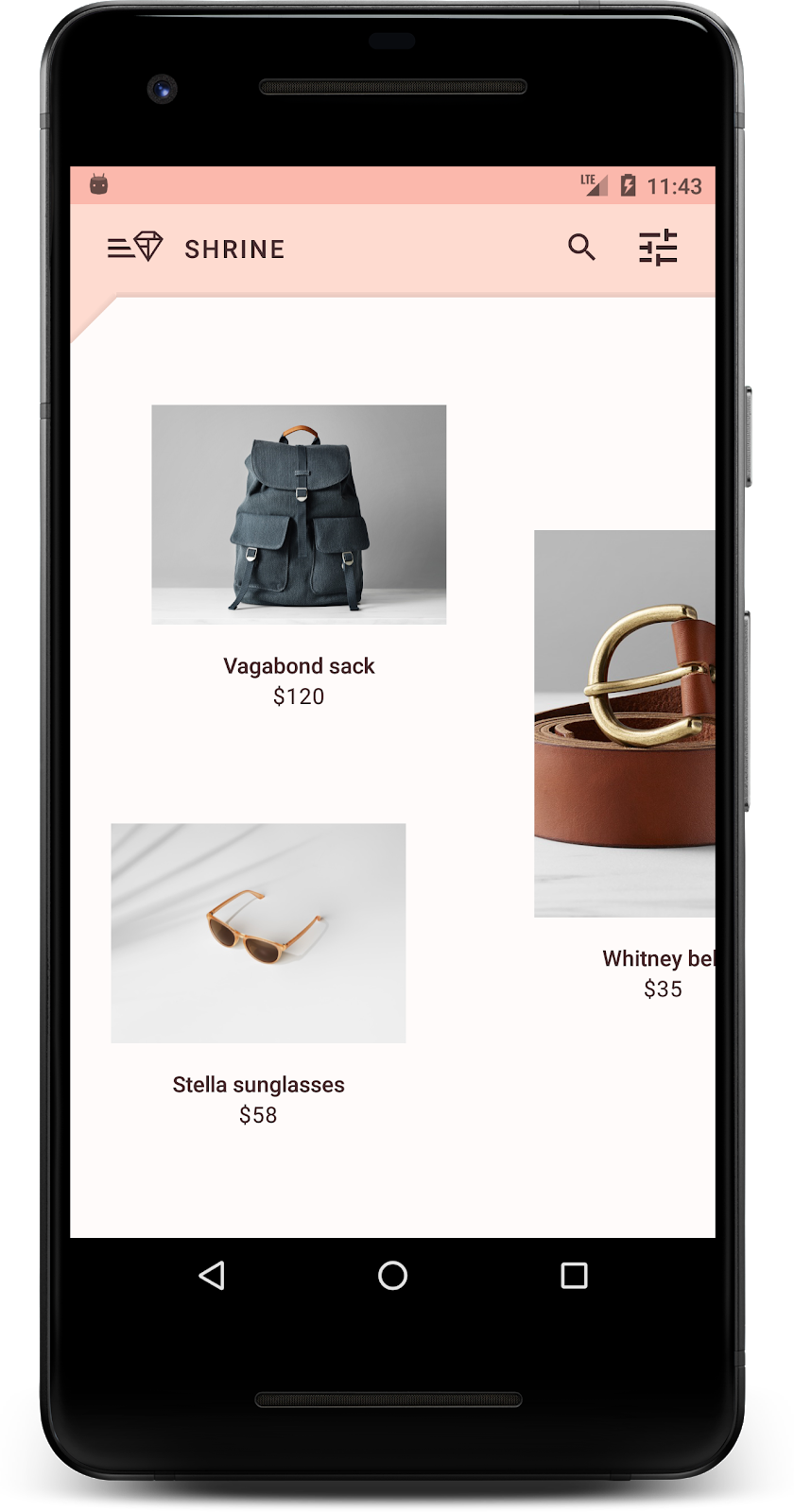
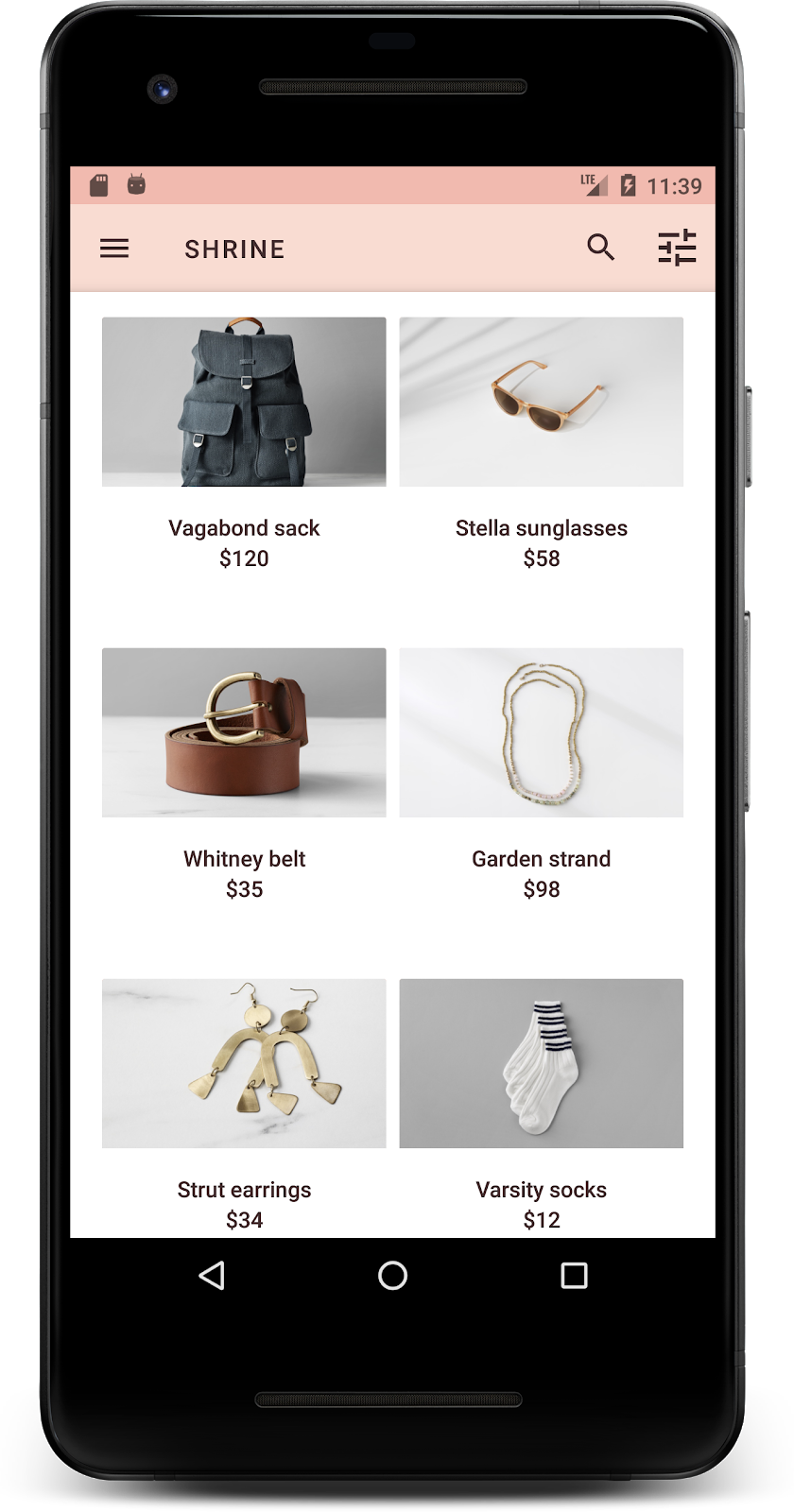
Crea ed esegui. La schermata della griglia dei prodotti ora dovrebbe avere il seguente aspetto:

Cambiamo l'aspetto tipografico della schermata di accesso in modo che corrisponda.
Cambiare il carattere tipografico della schermata di accesso
In styles.xml, aggiungi il seguente stile:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
In shr_login_fragment.xml, imposta il nuovo stile su "SHRINE" titolo <TextView> (ed elimina gli attributi textAllCaps e textSize presenti):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Crea ed esegui. La schermata di accesso dovrebbe avere il seguente aspetto:

5. Regola l'elevazione
Ora che hai assegnato alla pagina uno stile di colore e tipografia specifici corrispondenti a Santuario, diamo un'occhiata alle schede che mostrano i prodotti di Santuario. Al momento sono posizionati su una superficie bianca sotto la barra di navigazione dell'app. Per attirare l'attenzione sui prodotti, diamo loro maggiore enfasi.
Modificare l'elevazione della griglia dei prodotti
Per far sembrare che i contenuti si trovino su un foglio mobile sopra la barra superiore delle app, modifica l'elevazione della barra superiore. Aggiungi l'attributo app:elevation a AppBarLayout e l'attributo android:elevation ai componenti XML di NestedScrollView in shr_product_grid_fragment.xml nel seguente modo:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Modificare l'elevazione (e il colore) della scheda
Regola l'elevazione di ogni scheda modificando app:cardElevation in shr_product_card.xml da 2dp a 0dp. Cambia anche app:cardBackgroundColor in @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Sei curioso? Hai regolato l'elevazione di ogni scheda nella pagina della griglia dei prodotti.

Modificare l'elevazione del pulsante Avanti
In styles.xml, aggiungi la seguente proprietà al tuo stile di Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Impostando android:stateListAnimator nello stile di Button, viene impostato il pulsante Avanti per utilizzare l'animatore che abbiamo fornito.
Crea ed esegui. La schermata di accesso dovrebbe avere il seguente aspetto:

6. Modificare il layout
Cambiamo il layout in modo da mostrare le schede con proporzioni e dimensioni diverse, in modo che ogni scheda risulti unica dalle altre.
Utilizzare un adattatore RecyclerView sfalsato
Nel pacchetto staggeredgridlayout ti abbiamo fornito un nuovo adattatore RecyclerView che visualizza un layout di schede asimmetrico sfalsato che consente di scorrere in orizzontale. Puoi analizzare autonomamente il codice, ma non esamineremo in dettaglio come è stato implementato in questa sede.
Per usare il nuovo adattatore, modifica il metodo onCreateView() in ProductGridFragment.kt. Sostituisci il blocco di codice dopo aver "configurato il RecyclerView" commento con quanto segue:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
Dovremo anche apportare una piccola modifica al shr_product_grid_fragment.xml per rimuovere le spaziature interne da NestedScrollView, come segue:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Infine, modificheremo anche la spaziatura interna della scheda all'interno di RecyclerView modificando ProductGridItemDecoration.kt. Modifica il metodo getItemOffsets() di ProductGridItemDecoration.kt come segue:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
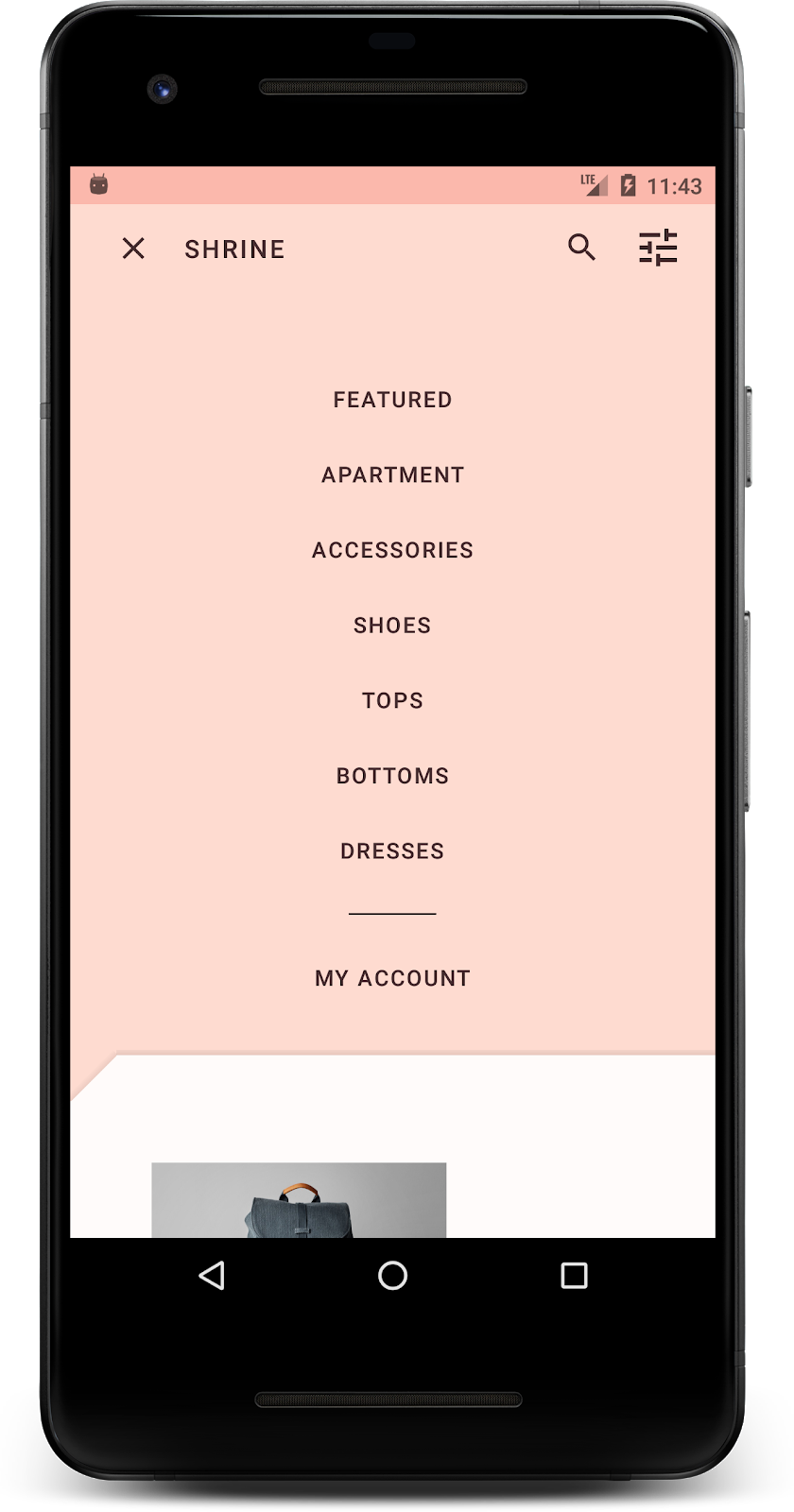
Crea ed esegui. Gli elementi della griglia dei prodotti ora dovrebbero essere sfalsati:

7. Prova con un altro tema
Il colore è un modo efficace per esprimere il tuo brand e un piccolo cambiamento di colore può avere un grande effetto sull'esperienza utente. Per fare una prova, vediamo quale sarebbe l'aspetto di Santuario se la combinazione di colori del brand fosse completamente diversa.
Modificare stili e colori
In styles.xml, aggiungi il seguente nuovo tema:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Inoltre, in AndroidManifest.xml, utilizza nella tua applicazione questo nuovo tema:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Modifica il colore dell'icona della barra degli strumenti in colors.xml come mostrato di seguito:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Imposta poi l'attributo android:theme dello stile della barra degli strumenti in modo che faccia riferimento al tema corrente utilizzando "?theme" , invece di codificarlo come hardcoded:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Successivamente, alleggerisci il colore del testo del suggerimento nei campi di testo della schermata di accesso. Aggiungi l'attributo android:textColorHint ai campi di testo stile:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
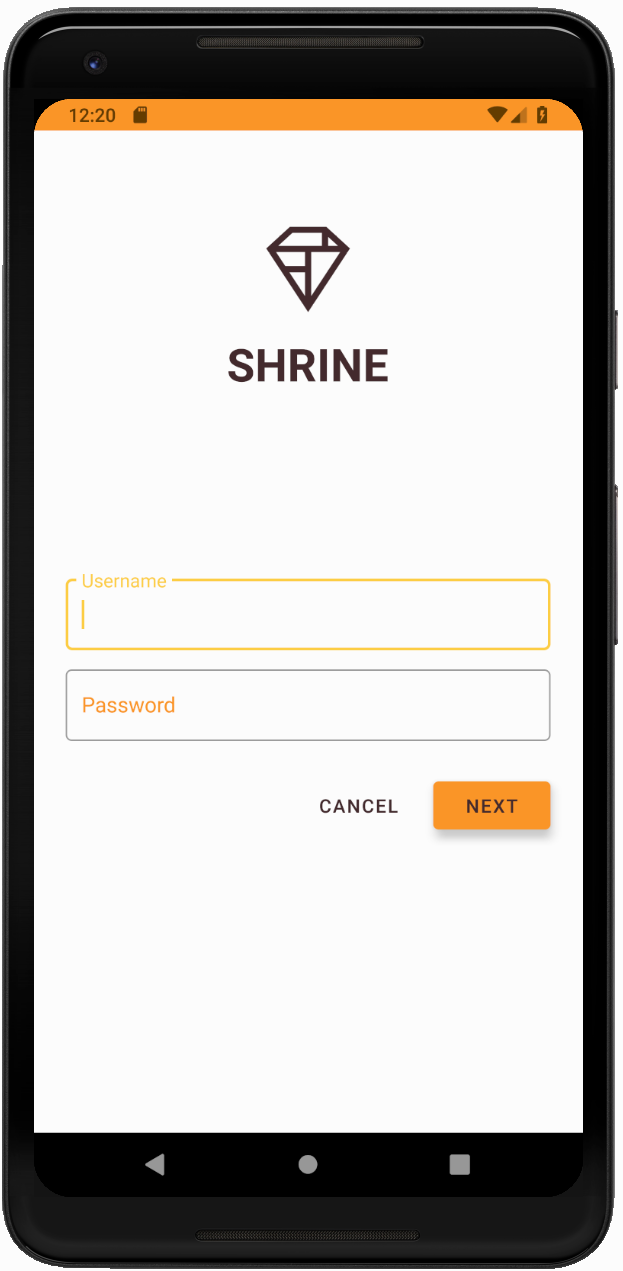
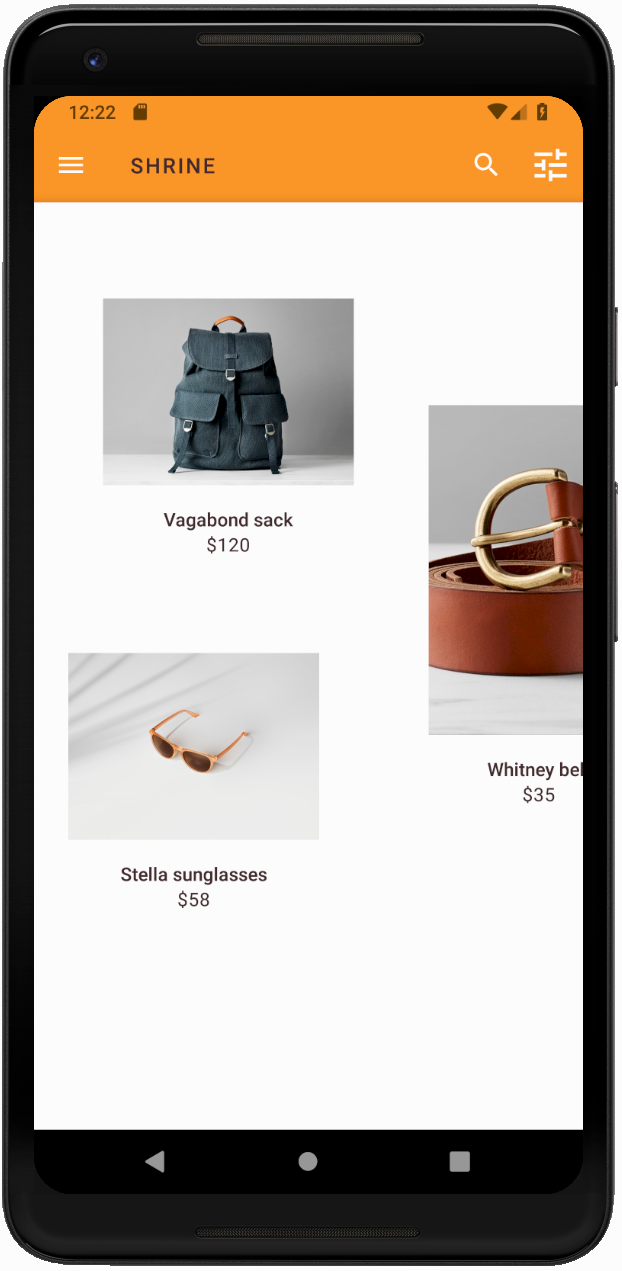
Crea ed esegui. A questo punto, dovresti visualizzare l'anteprima del nuovo tema.


Ripristina il codice modificato in questa sezione prima di passare a MDC-104.
8. Riepilogo
A questo punto hai creato un'app che presenta le specifiche di progettazione del tuo designer.
Passaggi successivi
Hai utilizzato i seguenti componenti MDC: tema, tipografia ed elevazione. Puoi esplorare altri componenti e sottosistemi nella [libreria web MDC].
Cosa succede se il design dell'app pianificata contiene elementi che non hanno componenti nella libreria MDC? In MDC-104: Material Design Advanced Components, esamineremo come creare componenti personalizzati utilizzando la libreria MDC per ottenere un aspetto specifico.
