1. مقدمة
تساعد المكونات المادية (MDC) المطورين على تنفيذ التصميم المتعدد الأبعاد. يضم مركز MDC، الذي أنشأه فريق من المهندسين ومصممي تجربة المستخدم في Google، عشرات من مكونات واجهة المستخدم الجميلة والعملية، وهو متاح لأجهزة Android وiOS والويب وFlutter.material.io/develop |
في دروس تطبيقية حول الترميز MDC-101 وMDC-102، استخدمت مكونات المواد (MDC) لبناء أساسيات تطبيق يسمى Shrine، وهو تطبيق للتجارة الإلكترونية يبيع الملابس والسلع المنزلية. يحتوي هذا التطبيق على تدفق مستخدم يبدأ بشاشة تسجيل الدخول وينقل المستخدم إلى الشاشة الرئيسية التي تعرض المنتجات.
يمنح التوسع الأخير في Material Design المصممين والمطورين مزيدًا من المرونة للتعبير عن العلامة التجارية لمنتجاتهم. يمكنك الآن استخدام MDC لتخصيص الضريح وإظهار نمطه الفريد.
ما الذي ستنشئه
في هذا الدرس التطبيقي حول الترميز، ستخصّص Shrine لإظهار علامتها التجارية باستخدام:
- اللون
- فن الطباعة
- الارتفاع
- التنسيق


مكونات MDC Android والأنظمة الفرعية المستخدَمة في هذا الدرس التطبيقي حول الترميز:
- المظاهر
- فن الطباعة
- الارتفاع
المتطلبات
- معرفة أساسية بتطوير تطبيقات Android
- استوديو Android (يمكنك تنزيله من هنا إذا لم يكن متوفّرًا لديك)
- محاكي أو جهاز Android (متاح من خلال "استوديو Android")
- نموذج الرمز (انظر الخطوة التالية)
ما هو تقييمك لمستوى خبرتك في إنشاء تطبيقات Android؟
2. إعداد بيئة التطوير
هل تريد المتابعة من MDC-102؟
إذا أكملت MDC-102، يجب أن يكون الرمز الخاص بك جاهزًا للاستخدام في هذا الدرس التطبيقي حول الترميز. انتقِل إلى الخطوة 3: تغيير اللون.
تنزيل تطبيق "الدرس التطبيقي حول الترميز" للمبتدئين
يتوفّر تطبيق إجراء التفعيل في دليل material-components-android-codelabs-103-starter/kotlin. تأكَّد من cd في ذلك الدليل قبل البدء.
...أو استنساخها من GitHub
لاستنساخ هذا الدرس التطبيقي حول الترميز من GitHub، شغِّل الأوامر التالية:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
تحميل رمز إجراء التفعيل في "استوديو Android"
- بعد انتهاء معالج الإعداد وظهور نافذة مرحبًا بك في استوديو Android، انقر على فتح مشروع استوديو Android حالي. انتقل إلى الدليل الذي قمت فيه بتثبيت نموذج التعليمات البرمجية، وحدد kotlin ->. ضريح (أو ابحث عن كلمة ضريح في جهاز الكمبيوتر) لفتح مشروع الشحن.
- انتظِر قليلاً حتى ينشئ "استوديو Android" المشروع ويزامنه، كما هو موضّح من خلال مؤشرات النشاط أسفل نافذة "استوديو Android".
- في هذه المرحلة، قد يعرض "استوديو Android" بعض أخطاء الإصدار بسبب عدم توفُّر حزمة تطوير البرامج (SDK) لنظام التشغيل Android أو أدوات الإصدار، مثل الأداة الموضّحة أدناه. اتّبِع التعليمات الواردة في "استوديو Android" لتثبيت هذه العناصر أو تحديثها ومزامنة مشروعك.
إضافة تبعيات المشروع
يجب أن يعتمد المشروع على مكتبة دعم MDC Android. يُفترض أن يحتوي نموذج التعليمات البرمجية الذي نزّلته بالفعل على هذه التبعية، ولكن من الجيد القيام بالخطوات التالية للتأكد.
- انتقِل إلى ملف
build.gradleفي وحدةappوتأكَّد من أنّ الكتلةdependenciesتتضمن اعتمادًا على MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (اختياري) إذا لزم الأمر، عدِّل ملف
build.gradleلإضافة الاعتماديات التالية ومزامنة المشروع.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
تشغيل تطبيق إجراء التفعيل
|
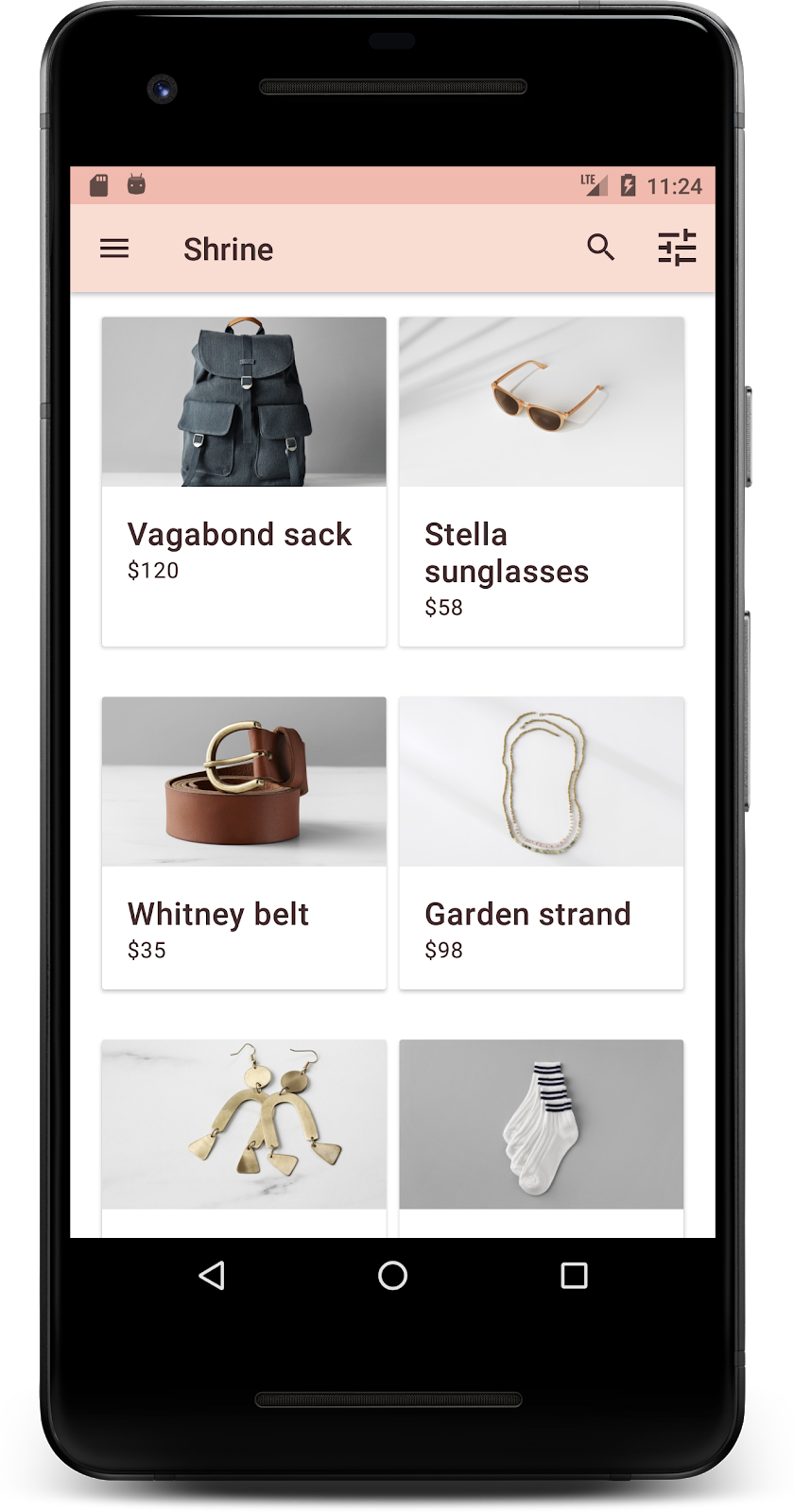
اكتمال عملية النقل بنجاح من المفترض أن تظهر صفحة تسجيل الدخول إلى Shrine في جهازك أو في برنامج المحاكاة. عند الضغط على "التالي"، ستظهر الصفحة الرئيسية للمزار مع شريط تطبيق في الأعلى وشبكة من صور المنتجات في الأسفل.

لنجعل شريط التطبيق العلوي يتطابق مع العلامة التجارية Shrine من خلال تغيير لونه والمسقط الرأسي وأسلوب الخط.
3- تغيير اللون
تم إنشاء مظهر اللون هذا بواسطة مصمم بألوان مخصصة (كما هو موضح في الصورة أدناه). يحتوي التطبيق على ألوان تم اختيارها من علامة Shrine التجارية، وتم تطبيقها على أداة Material Theme Editor التي تم استخدامها في توسيع نطاق هذه الألوان لإنشاء لوحة ألوان أكثر اكتمالاً. (هذه الألوان ليست من لوحات ألوان المواد لعام 2014).
نظمها "محرِّر مظهر Material Theme Editor" في ظلال مصنَّفة رقميًا، بما في ذلك التصنيفات من 50، 100، 200، .... إلى 900 من كل لون. يستخدم الضريح الظلال 50 و100 و300 فقط من العينة الوردية و900 من العينة البنية.
هيا نغير لون شريط التطبيق العلوي ليعكس نظام الألوان هذا.
ضبط colorPrimaryDark وcolorAccent
في colors.xml، عدِّل الأسطر التالية. تتحكم السمة colorAccent في لون شريط التطبيق العلوي من بين خيارات أخرى، وتتحكّم السمة colorPrimaryDark في لون شريط الحالة.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
لاستخدام الرموز الداكنة في شريط الحالة، أضِف ما يلي إلى Theme.Shrine، مظهر تطبيق Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
يجب أن يظهر كل من colors.xml وstyles.xml على النحو التالي:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
في colors.xml، أضِف مجموعة موارد ألوان textColorPrimary جديدة إلى #442C2E وعدِّل السمة toolbarIconColor للإشارة إلى اللون textColorPrimary.
عدِّل ملف styles.xml لضبط
إلى اللون textColorPrimary الذي أشرنا إليه للتو.
عليك أيضًا ضبط السمة android:theme في النمط Widget.Shrine.Toolbar على Theme.Shrine.
يجب أن يظهر كل من colors.xml وstyles.xml على النحو التالي:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
البناء والتشغيل. من المفترض أن تظهر شبكة منتجاتك الآن على النحو التالي:

دعونا نغير نمط شاشة تسجيل الدخول كي تتطابق مع نظام الألوان لدينا.
اختيار نمط للحقول النصية
دعونا نغير إدخالات النص في صفحة تسجيل الدخول لتحديدها واستخدام ألوانًا أفضل للتخطيط.
أضِف مورد الألوان التالي إلى ملف colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
أضِف نمطين جديدين في styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
أخيرًا، اضبط سمة النمط على كلا مكوّنَي XML TextInputLayout في shr_login_fragment.xml على نمطك الجديد:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
تصميم ألوان الأزرار
أخيرًا، قم بنمط ألوان الأزرار على صفحة تسجيل الدخول. أضِف الأنماط التالية إلى styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
يمتد نمط Widget.Shrine.Button من نمط MaterialButton التلقائي، ويغيّر لون النص ودرجة لون الخلفية للزر. يمتد Widget.Shrine.Button.TextButton من نمط النص MaterialButton التلقائي، ويغيّر لون النص فقط.
اضبط النمط Widget.Shrine.Button على زر "التالي" ونمط Widget.Shrine.Button.TextButton على زر "إلغاء" كما يلي:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
تعديل لون شعار الضريح في صفحة تسجيل الدخول سيتطلب ذلك تغييرًا بسيطًا على المتجه القابل للرسم، shr_logo.xml. افتح الملف القابل للرسم وغيِّر السمة android:fillAlpha إلى القيمة 1. يجب أن يظهر العنصر القابل للرسم على النحو التالي:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
بعد ذلك، اضبط السمة android:tint على الشعار <ImageView> في shr_login_fragment.xml على ?android:attr/textColorPrimary، على النحو التالي:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
البناء والتشغيل. يُفترض أن تظهر شاشة تسجيل الدخول الآن على النحو التالي:

4. تعديل أنماط الخط والتصنيفات
بالإضافة إلى تغييرات الألوان، لقد منحك المصمم أيضًا أسلوب خطًا محددًا لاستخدامه على الموقع. لنضيف ذلك إلى شريط التطبيق العلوي أيضًا.
تصميم شريط التطبيق العلوي
اضبط نمط مظهر نص شريط التطبيق العلوي ليلائم المواصفات التي يوفرها المصمم. أضِف نمط مظهر النص التالي إلى styles.xml، واضبط السمة titleTextAppearance للإشارة إلى هذا النمط في نمط Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
يجب أن يظهر كل من colors.xml وstyles.xml على النحو التالي:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
تحديد نمط التصنيفات
سنعمل على تصميم تصنيفات بطاقة المنتج لاستخدام مظهر النص الصحيح، ووضعها في الوسط أفقيًا داخل البطاقة.
عدِّل أسلوب الخط في تصنيف العنوان من textAppearanceHeadline6 إلى textAppearanceSubtitle2 على النحو التالي:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
لتوسيط تصنيفات الصور، عدِّل التصنيفات <TextView> في shr_product_card.xml لضبط السمة android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
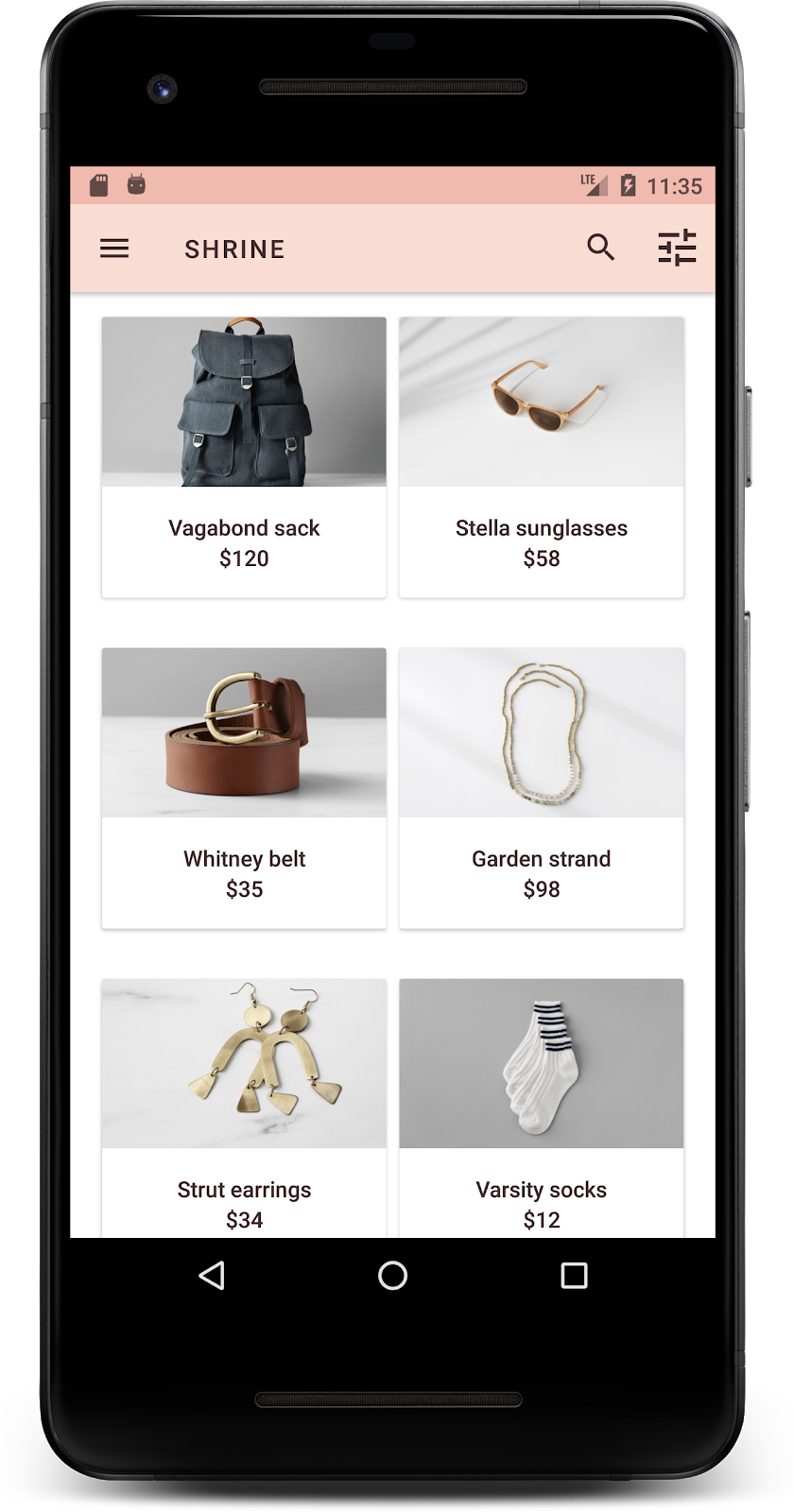
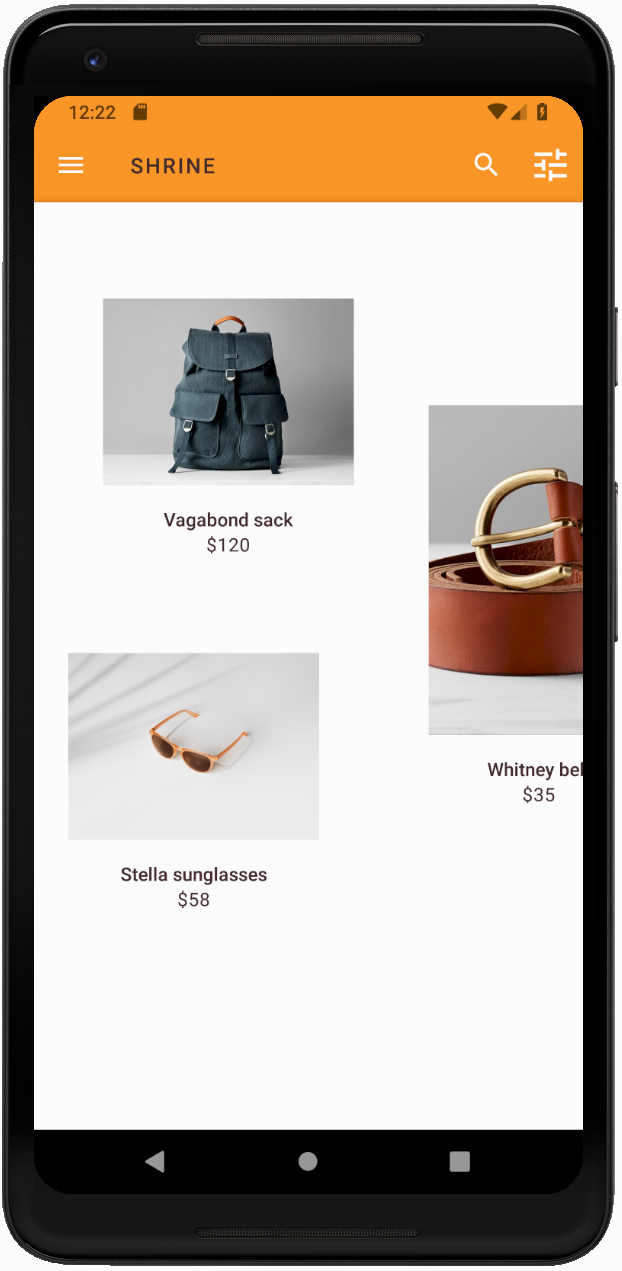
البناء والتشغيل. يُفترض أن تظهر شاشة شبكة المنتج الآن على النحو التالي:

دعونا نغير أسلوب الخط في شاشة تسجيل الدخول ليتطابق معها.
تغيير خط شاشة تسجيل الدخول
في styles.xml، أضِف النمط التالي:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
في shr_login_fragment.xml، يمكنك ضبط النمط الجديد على "SHRINE" العنوان <TextView> (واحذف السمتَين textAllCaps وtextSize الموجودتَين):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
البناء والتشغيل. يُفترض أن تظهر شاشة تسجيل الدخول الآن على النحو التالي:

5- ضبط الارتفاع
الآن بعد أن صممت الصفحة بلونين وأسلوب خط معينين يتطابقان مع Shrine، دعنا نلقي نظرة على البطاقات التي تعرض منتجات Shrine. في الوقت الحالي، يتم وضعها على سطح أبيض أسفل تنقل التطبيق. للفت الانتباه إلى المنتجات، دعنا نركز عليها أكثر.
تغيير ارتفاع شبكة المنتجات
لإظهار المحتوى وكأنه في ورقة عائمة فوق شريط التطبيق العلوي، يمكنك تغيير الارتفاعات في شريط التطبيق العلوي. أضِف السمة app:elevation إلى AppBarLayout وandroid:elevation إلى مكوّنات XML الخاصة ببرامج NestedScrollView في shr_product_grid_fragment.xml على النحو التالي:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
تغيير ارتفاع البطاقة (ولونها)
يمكنك تعديل ارتفاع كل بطاقة من خلال تغيير app:cardElevation في shr_product_card.xml من 2dp إلى 0dp. ويمكنك أيضًا تغيير app:cardBackgroundColor إلى @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
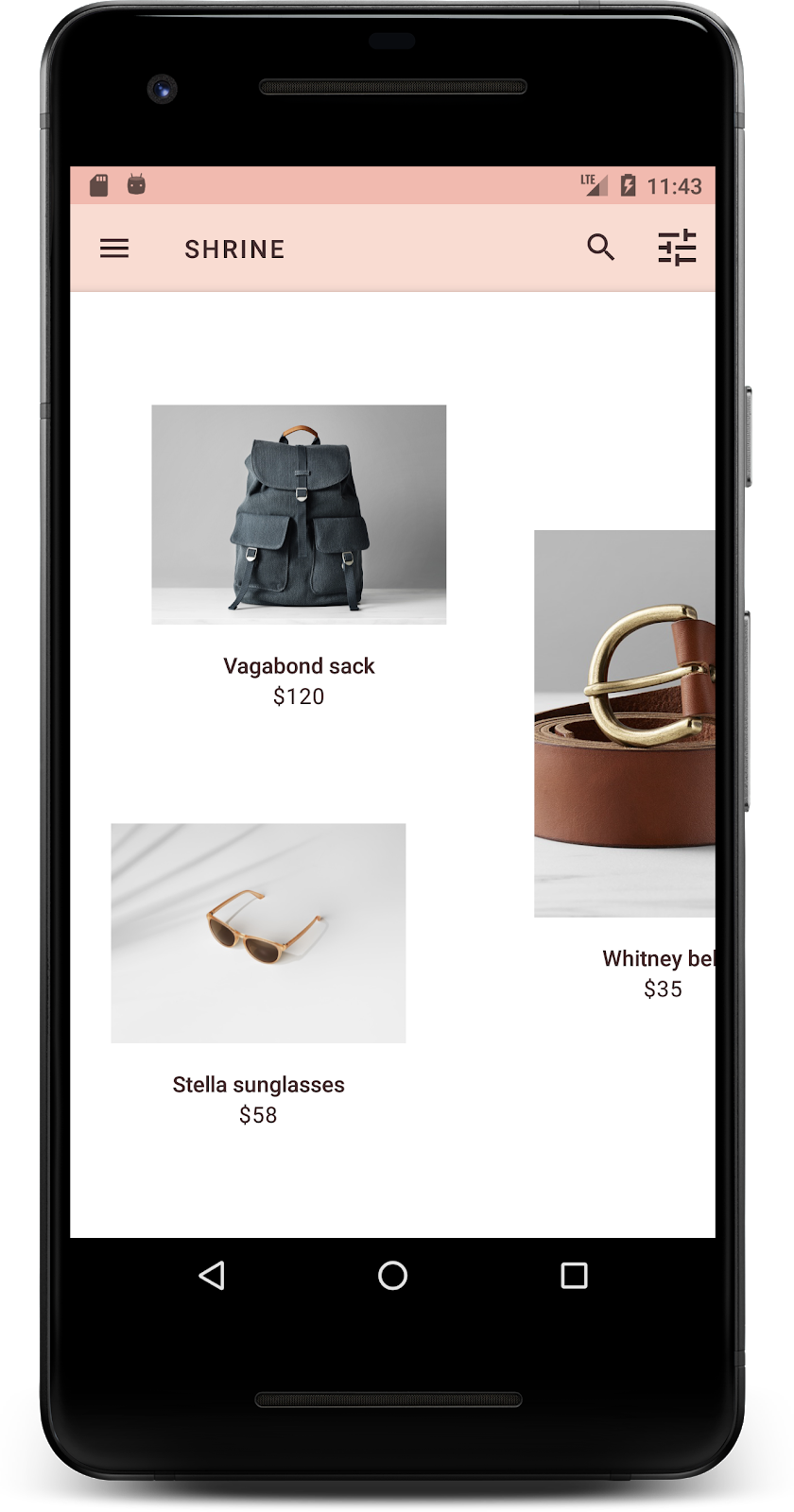
يمكنك إلقاء نظرة عليها لقد عدّلت ارتفاع كل بطاقة على صفحة شبكة المنتج.

تغيير ارتفاع زر "التالي"
في styles.xml، أضِف السمة التالية إلى نمط Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
يؤدي ضبط android:stateListAnimator في نمط Button إلى ضبط زر "التالي" لاستخدام أداة الصور المتحركة التي قدّمناها.
البناء والتشغيل. يُفترض أن تظهر شاشة تسجيل الدخول الآن على النحو التالي:

6- تغيير التنسيق
هيا نغير التنسيق لعرض البطاقات بنسب عرض إلى ارتفاع وأحجام مختلفة، بحيث تبدو كل بطاقة فريدة من غيرها.
استخدام محوّل RecyclerView مرحلي
وفّرنا لك محوّل "RecyclerView" جديدًا في الحزمة "staggeredgridlayout" التي تعرض تنسيق بطاقة مرتّبة غير متماثلة، وذلك بغرض التمرير أفقيًا. لا تتردد في البحث في هذه التعليمة البرمجية بنفسك، ولكننا لن نتناول كيفية تطبيقها هنا.
لاستخدام هذا المحوّل الجديد، عليك تعديل طريقة onCreateView() في ProductGridFragment.kt. استبدال مجموعة الرموز بعد "إعداد RecyclerView" يُرجى التعليق بما يلي:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
سنحتاج أيضًا إلى إجراء تغيير بسيط على shr_product_grid_fragment.xml لإزالة المساحات المتروكة من NestedScrollView على النحو التالي:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
أخيرًا، سنعدّل أيضًا المساحة المتروكة للبطاقات في RecyclerView من خلال تعديل ProductGridItemDecoration.kt. عدِّل طريقة getItemOffsets() لـ ProductGridItemDecoration.kt على النحو التالي:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
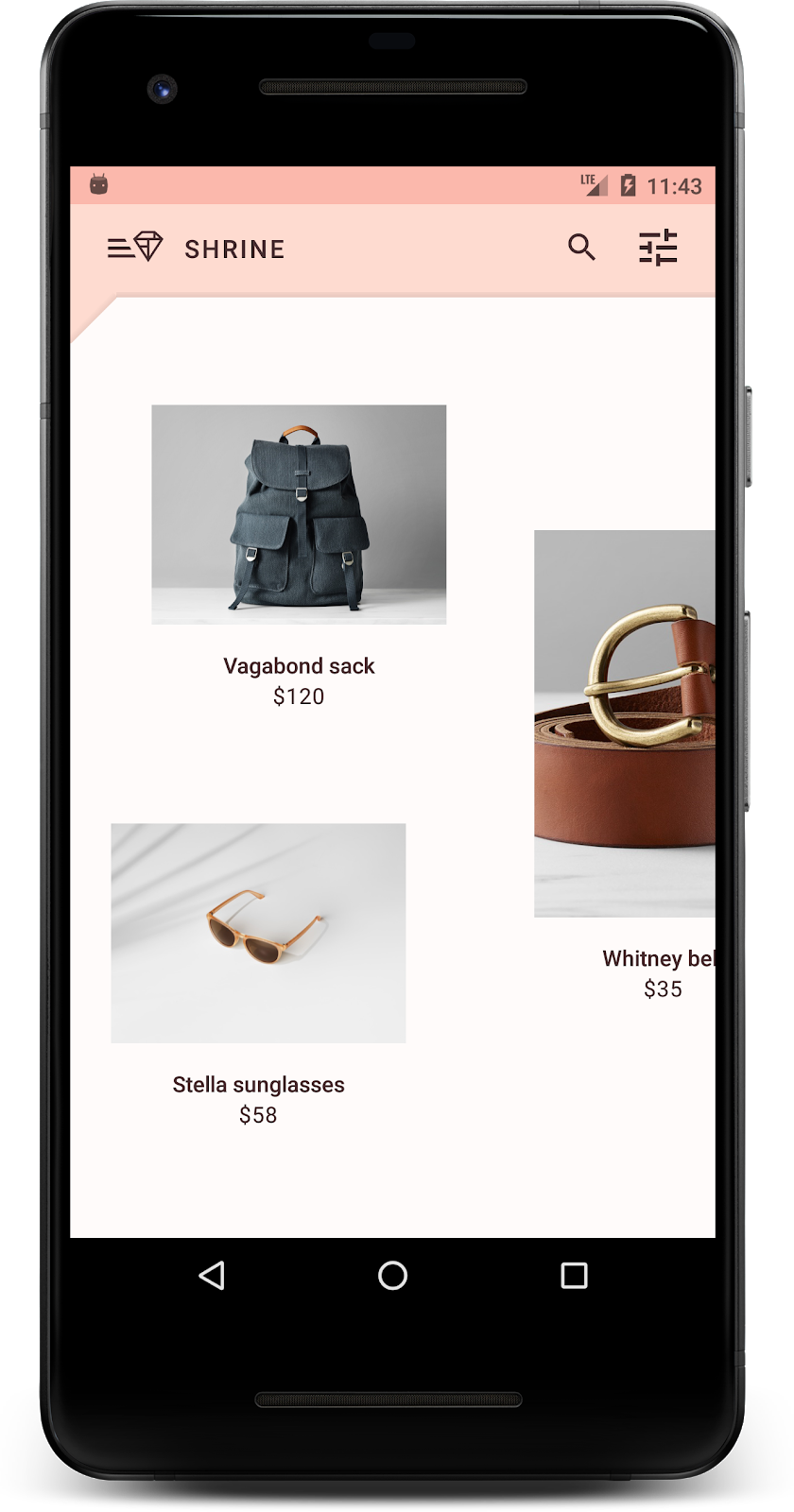
البناء والتشغيل. يجب أن تكون عناصر شبكة المنتجات على مراحل:

7. تجربة مظهر آخر
يعد اللون طريقة قوية للتعبير عن علامتك التجارية، ويمكن أن يكون لتغيير بسيط في اللون تأثير كبير على تجربة المستخدم. لاختبار ذلك، لنرى كيف سيبدو Shrine إذا كان نظام ألوان العلامة التجارية مختلفًا تمامًا.
تعديل الأنماط والألوان
في styles.xml، أضِف المظهر الجديد التالي:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
وفي AndroidManifest.xml، استخدم هذا المظهر الجديد في تطبيقك:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
عدّل لون رمز شريط الأدوات في colors.xml كما هو موضح أدناه:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
بعد ذلك، عليك ضبط السمة android:theme لنمط شريط الأدوات للإشارة إلى المظهر الحالي باستخدام "?theme" بدلاً من تشفيرها نهائيًا:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
بعد ذلك، يمكنك تفتيح لون نص التلميح في الحقول النصية على شاشة تسجيل الدخول. أضِف سمة android:textColorHint إلى الحقول النصية' النمط:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
البناء والتشغيل. من المفترض أن يظهر لك الآن المظهر الجديد لمعاينته.


يجب إلغاء الرمز الذي تم تغييره في هذا القسم قبل الانتقال إلى MDC-104.
8. ملخّص
الآن، لقد أنشأت تطبيقًا يشبه مواصفات التصميم من المصمم.
الخطوات التالية
لقد استخدمت مكونات MDC التالية: المظهر وأسلوب الخط والمسقط الرأسي. يمكنك استكشاف المزيد من المكونات والأنظمة الفرعية في [مكتبة MDC على الويب].
ماذا لو كان تصميم التطبيق المخطط له يحتوي على عناصر لا تحتوي على مكونات في مكتبة MDC؟ في MDC-104: Material Design Advanced Components، سنستعرض كيفية إنشاء مكوّنات مخصّصة باستخدام مكتبة MDC لتحقيق مظهر معيّن.
