1. Introduction
Material Components (MDC) aide les développeurs à implémenter Material Design. Conçu par une équipe d'ingénieurs et de spécialistes de l'expérience utilisateur chez Google, MDC propose des dizaines de composants d'interface utilisateur élégants et fonctionnels. Il est disponible pour Android, iOS, le Web et Flutter.material.io/develop. |
Dans les ateliers de programmation MDC-101 et MDC-102, vous avez utilisé Material Components (MDC) pour concevoir les bases de Shrine, une application d'e-commerce pour la vente de vêtements et d'articles pour la maison. Cette application contient un parcours utilisateur qui commence par un écran de connexion et redirige l'utilisateur vers l'écran d'accueil qui affiche les produits.
L'expansion récente de Material Design offre aux concepteurs et aux développeurs une plus grande flexibilité pour exprimer la marque de leur produit. Vous pouvez désormais utiliser MDC pour personnaliser Shrine et refléter son style unique.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez personnaliser Shrine afin de refléter sa marque à l'aide des éléments suivants:
- Couleur
- Typographie
- Élévation
- Mise en page


Composants et sous-systèmes Android de MDC utilisés dans cet atelier de programmation:
- Thèmes
- Typographie
- Élévation
Prérequis
- Connaissances de base sur le développement Android
- Android Studio (téléchargez-le ici si vous ne l'avez pas déjà fait)
- Un émulateur ou un appareil Android (disponible via Android Studio)
- L'exemple de code (voir l'étape suivante)
Comment évalueriez-vous votre niveau d'expérience en création d'applications Android ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Vous avez déjà suivi l'atelier MDC-102 ?
Si vous avez fini l'atelier de programmation MDC-102, votre code devrait être prêt pour commencer cet atelier. Passez à l'étape 3: Modifier la couleur.
Télécharger l'application de départ de l'atelier de programmation
L'application de départ se trouve dans le répertoire material-components-android-codelabs-103-starter/kotlin. Assurez-vous d'accéder à ce répertoire avec la commande cd avant de commencer.
… ou cloner l'atelier depuis GitHub
Pour cloner cet atelier de programmation à partir de GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Charger le code de départ dans Android Studio
- Une fois l'assistant de configuration terminé et la fenêtre de bienvenue dans Android Studio affichée, cliquez sur Open an existing Android Studio project (Ouvrir un projet Android Studio existant). Accédez au répertoire dans lequel vous avez installé l'exemple de code, puis sélectionnez kotlin -> sanctuaire (ou recherchez shrine sur votre ordinateur) pour ouvrir le projet d'expédition.
- Attendez qu'Android Studio crée et synchronise le projet (voir les indicateurs d'activité situés en bas de la fenêtre Android Studio).
- À ce stade, Android Studio peut générer des erreurs de compilation, car vous ne disposez pas du SDK Android ni de certains outils de compilation, comme celui présenté ci-dessous. Suivez les instructions fournies dans Android Studio pour installer/mettre à jour ces éléments et synchroniser votre projet.
Ajouter des dépendances de projet
Le projet a besoin d'une dépendance sur la bibliothèque Support MDC pour Android. Cette dépendance devrait déjà être listée dans l'exemple de code que vous avez téléchargé, mais il est recommandé de suivre les étapes ci-dessous pour vous en assurer.
- Accédez au fichier
build.gradledu moduleappet assurez-vous que le blocdependenciesinclut une dépendance sur MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facultatif) Si nécessaire, modifiez le fichier
build.gradlepour ajouter les dépendances suivantes et synchroniser le projet.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Exécuter l'application de départ
|
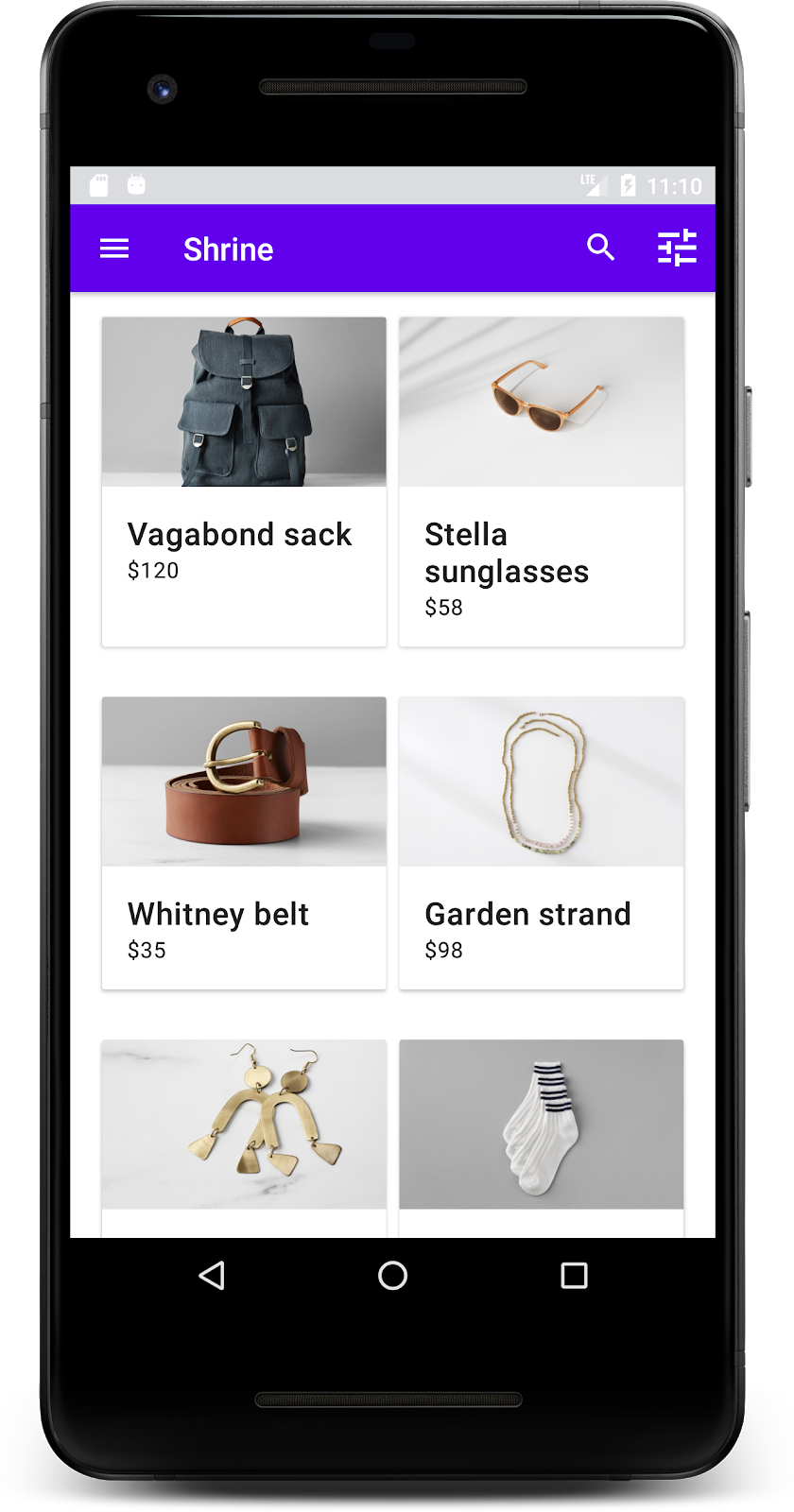
Opération réussie. La page de connexion de Shrine doit s'exécuter sur votre appareil ou dans l'émulateur. Lorsque vous appuyez sur Suivant, la page d'accueil de Shrine apparaît avec une barre d'application en haut et une grille d'images de produits en dessous.

Faisons en sorte que la barre d'application supérieure corresponde à la marque Shrine en modifiant sa couleur, son élévation et sa typographie.
3. Modifier la couleur
Ce thème de couleur a été créé par un graphiste à partir de couleurs personnalisées (illustrées sur l'image ci-dessous). Il contient des couleurs sélectionnées à partir de la marque Shrine et appliquées à Material Theme Editor, une extension qui permet de créer une palette plus complète. Ces couleurs ne sont pas issues des palettes de couleurs de Material 2014).
Material Theme Editor les a organisées en nuances numérotées (libellés 50, 100, 200, etc. jusqu'à 900 pour chaque couleur). Shrine n'utilise que les nuances 50, 100 et 300 de l'échantillon rose, et 900 de l'échantillon marron.
Modifions la couleur de la barre d'application supérieure pour refléter ce jeu de couleurs.
Définir colorPrimaryDark et colorAccent
Dans colors.xml, modifiez les lignes suivantes. L'attribut colorAccent contrôle, entre autres, la couleur de la barre d'application supérieure, tandis que l'attribut colorPrimaryDark contrôle la couleur de la barre d'état.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Pour utiliser des icônes sombres dans la barre d'état, ajoutez ce qui suit à Theme.Shrine, le thème de l'application de Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
Vos éléments colors.xml et styles.xml devraient se présenter comme suit:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Dans colors.xml, ajoutez un ensemble de ressources de couleur textColorPrimary défini sur #442C2E, puis mettez à jour l'attribut toolbarIconColor pour qu'il fasse référence à la couleur textColorPrimary.
Mettez à jour votre fichier styles.xml pour définir
à la couleur textColorPrimary que nous venons de définir.
Encore une chose: définissez l'attribut android:theme dans le style Widget.Shrine.Toolbar sur Theme.Shrine.
Vos éléments colors.xml et styles.xml devraient se présenter comme suit:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
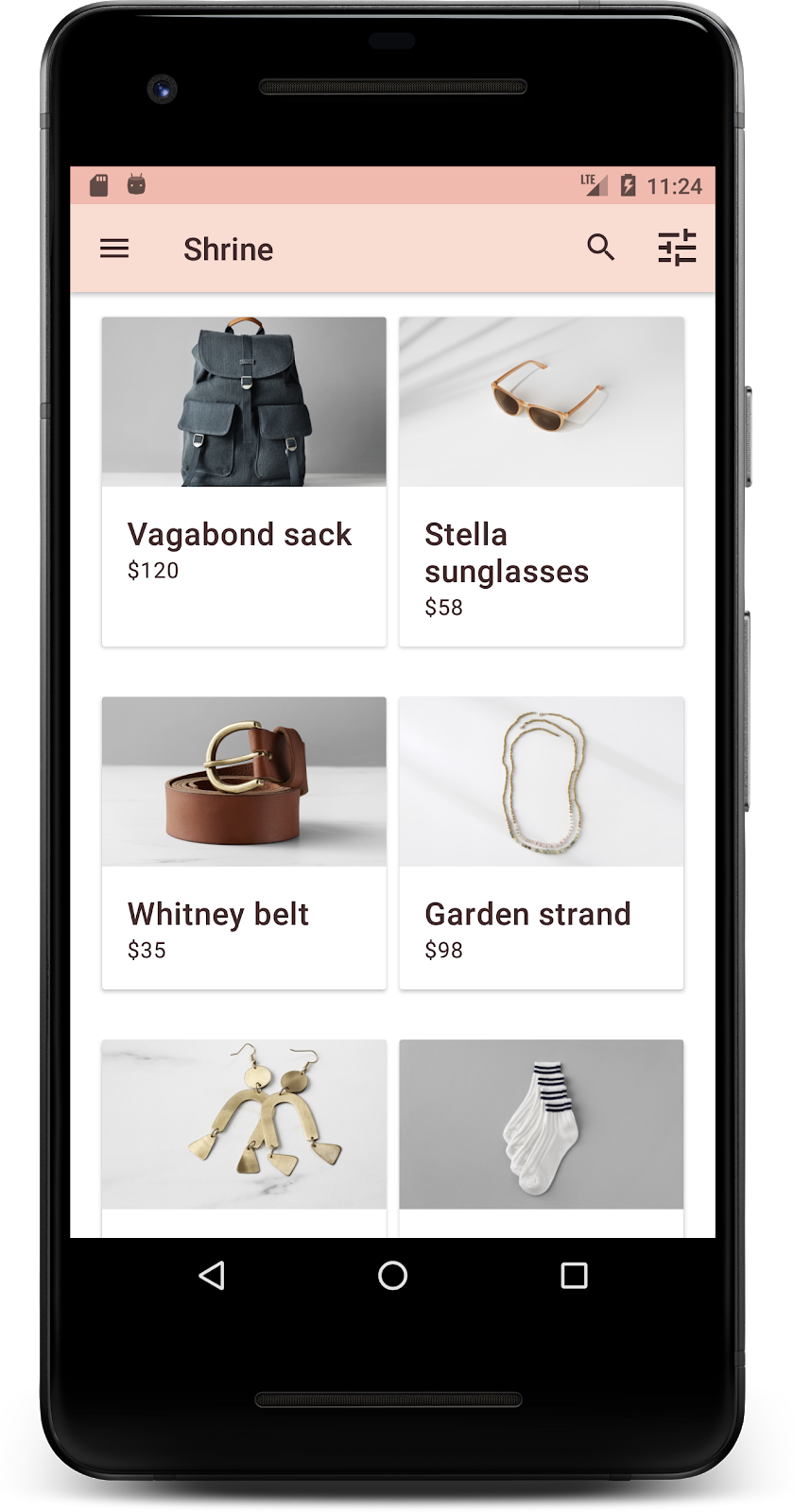
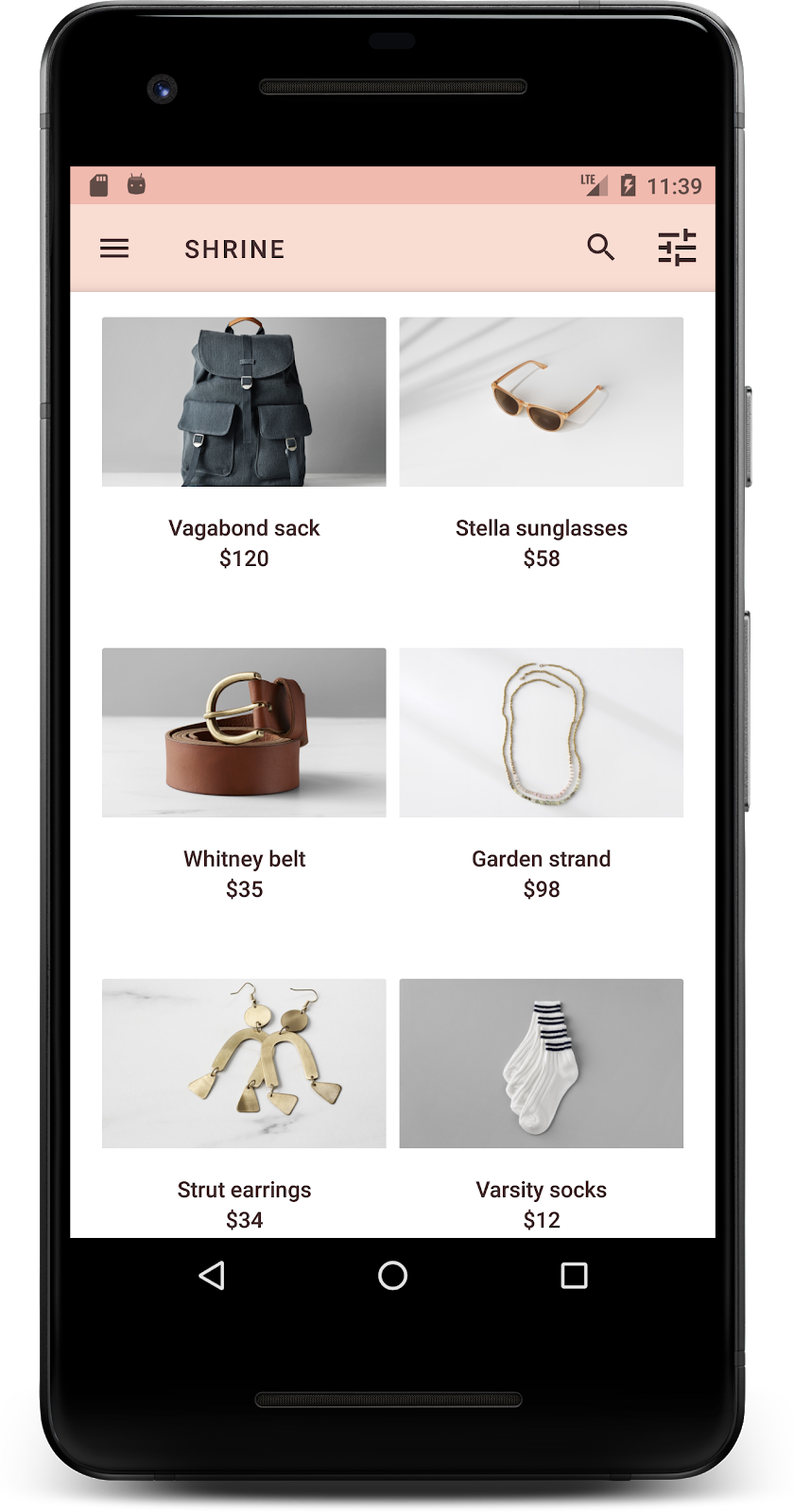
Compilez et exécutez. Votre grille de produits devrait maintenant se présenter comme suit:

Modifions le style de l'écran de connexion pour qu'il corresponde à notre jeu de couleurs.
Appliquer un style aux champs de texte
Modifions à présent le texte saisi sur la page de connexion afin de le mettre en évidence et d'utiliser de meilleures couleurs pour la mise en page.
Ajoutez la ressource de couleur suivante à votre fichier colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Ajoutez deux styles dans votre styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Enfin, définissez l'attribut de style sur les deux composants XML TextInputLayout dans shr_login_fragment.xml sur votre nouveau style:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Appliquer un style aux couleurs du bouton
Enfin, stylisez les couleurs des boutons sur la page de connexion. Ajoutez les styles suivants à votre styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Le style Widget.Shrine.Button s'appuie sur le style MaterialButton par défaut et modifie la couleur du texte et la teinte de l'arrière-plan du bouton. Widget.Shrine.Button.TextButton s'appuie sur le style MaterialButton de texte par défaut et modifie uniquement la couleur du texte.
Définissez le style Widget.Shrine.Button sur le bouton "Suivant" et le style Widget.Shrine.Button.TextButton sur le bouton "Annuler" comme suit:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Modifiez la couleur du logo Shrine sur la page de connexion. Une légère modification du drawable vectoriel, shr_logo.xml, sera alors nécessaire. Ouvrez le fichier drawable et définissez la propriété android:fillAlpha sur "1". Le drawable doit se présenter comme suit:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Ensuite, définissez l'attribut android:tint du logo <ImageView> dans shr_login_fragment.xml sur ?android:attr/textColorPrimary, comme suit:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
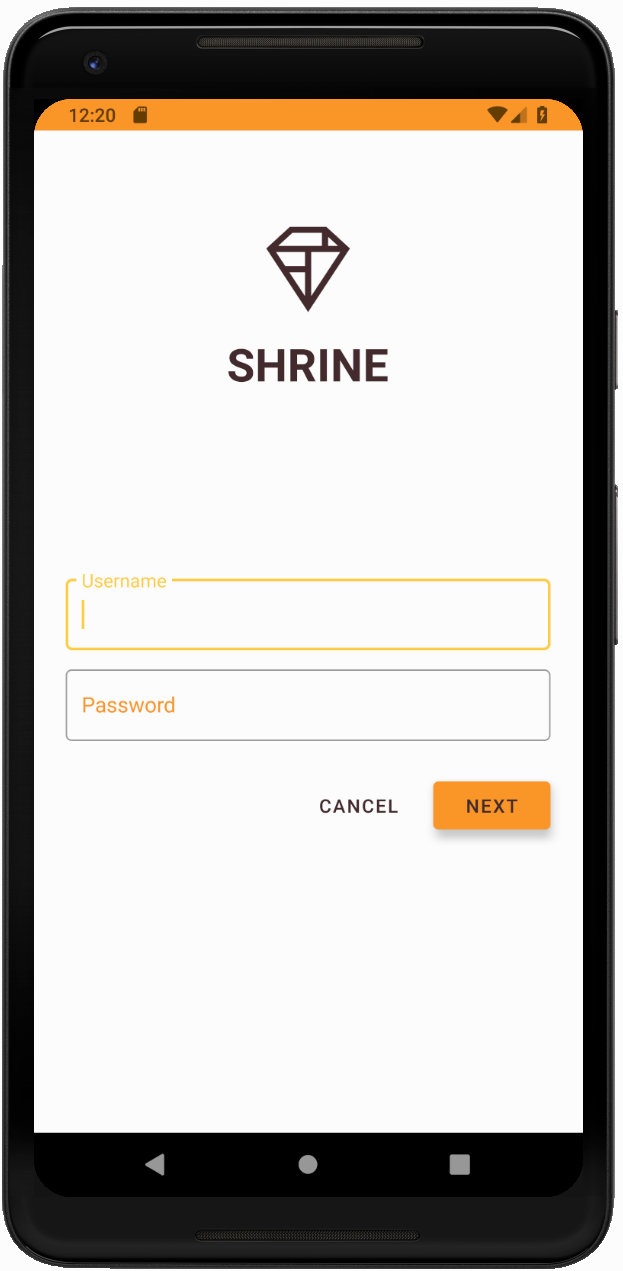
Compilez et exécutez. L'écran de connexion devrait maintenant ressembler à ceci :

4. Modifier la typographie et le style des libellés
En plus des changements de couleur, votre concepteur vous a fourni une typographie spécifique à utiliser sur le site. Ajoutons également cela à la barre d'application supérieure.
Appliquer un style à la barre d'application supérieure
Appliquez un style à l'apparence du texte de votre barre d'application supérieure pour qu'elle corresponde aux spécifications fournies par votre graphiste. Ajoutez le style d'apparence de texte suivant à styles.xml, puis définissez la propriété titleTextAppearance pour référencer ce style dans votre style Widget.Shrine.Toolbar.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
Vos éléments colors.xml et styles.xml devraient se présenter comme suit:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Appliquer un style aux libellés
Nous allons appliquer un style aux libellés des fiches produit afin qu'ils s'affichent correctement et qu'ils soient centrés horizontalement dans la fiche.
Remplacez la typographie du libellé de titre textAppearanceHeadline6 par textAppearanceSubtitle2 comme suit:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Pour centrer les libellés d'image, modifiez les <TextView> des libellés dans shr_product_card.xml pour définir l'attribut android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
Compilez et exécutez. L'écran de votre grille de produits devrait maintenant se présenter comme suit:

Modifions à présent la typographie de l'écran de connexion pour qu'elle corresponde.
Modifier la police de l'écran de connexion
Dans styles.xml, ajoutez le style suivant:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Dans shr_login_fragment.xml, définissez le nouveau style sur "SHRINE". titre <TextView> (et supprimez les attributs textAllCaps et textSize qui s'y trouvent):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Compilez et exécutez. L'écran de connexion devrait maintenant ressembler à ceci :

5. Ajuster l'élévation
Maintenant que vous avez personnalisé la page avec une couleur et une typographie spécifiques correspondant à Shrine, penchons-nous sur les cartes qui présentent les produits de Shrine. Pour le moment, ils sont placés sur une surface blanche sous le menu de navigation de l'application. Pour attirer l'attention sur les produits, mettons-les davantage en valeur.
Modifier l'élévation de la grille de produits
Pour donner l'impression que le contenu se trouve sur une feuille flottante au-dessus de la barre d'application supérieure, modifiez l'élévation de cette barre. Ajoutez l'attribut app:elevation à votre AppBarLayout et l'attribut android:elevation à vos composants XML NestedScrollView dans shr_product_grid_fragment.xml, comme suit:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Modifier l'élévation (et la couleur) d'une fiche
Ajustez l'élévation de chaque carte en remplaçant la valeur de app:cardElevation dans shr_product_card.xml (2dp) par 0dp. Remplacez également app:cardBackgroundColor par @android:color/transparent.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Regardez ! Vous avez ajusté l'élévation de chaque fiche sur la page de la grille de produits.

Modifier l'élévation du bouton "Suivant"
Dans styles.xml, ajoutez la propriété suivante à votre style Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Si vous définissez android:stateListAnimator dans le style de Button, le bouton "Suivant" utilisera l'animation que nous avons fournie.
Compilez et exécutez. L'écran de connexion devrait maintenant ressembler à ceci :

6. Modifier la mise en page
Modifions la mise en page pour afficher les cartes dans différents formats et tailles, de sorte que chaque fiche soit unique.
Utiliser un adaptateur RecyclerView échelonné
Nous vous avons fourni un nouvel adaptateur RecyclerView dans le package staggeredgridlayout, qui affiche une mise en page de carte décalée asymétrique, conçue pour un défilement horizontal. N'hésitez pas à explorer ce code par vous-même, mais nous n'aborderons pas la façon dont il est implémenté ici.
Pour utiliser ce nouvel adaptateur, modifiez la méthode onCreateView() dans ProductGridFragment.kt. Remplacez le bloc de code après la commande "configurer le RecyclerView". ajoutez le commentaire suivant:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
Nous devons également apporter une légère modification à shr_product_grid_fragment.xml pour supprimer les marges intérieures de NestedScrollView, comme suit:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Enfin, nous ajusterons également la marge intérieure de la carte dans RecyclerView en modifiant ProductGridItemDecoration.kt. Modifiez la méthode getItemOffsets() de ProductGridItemDecoration.kt comme suit:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
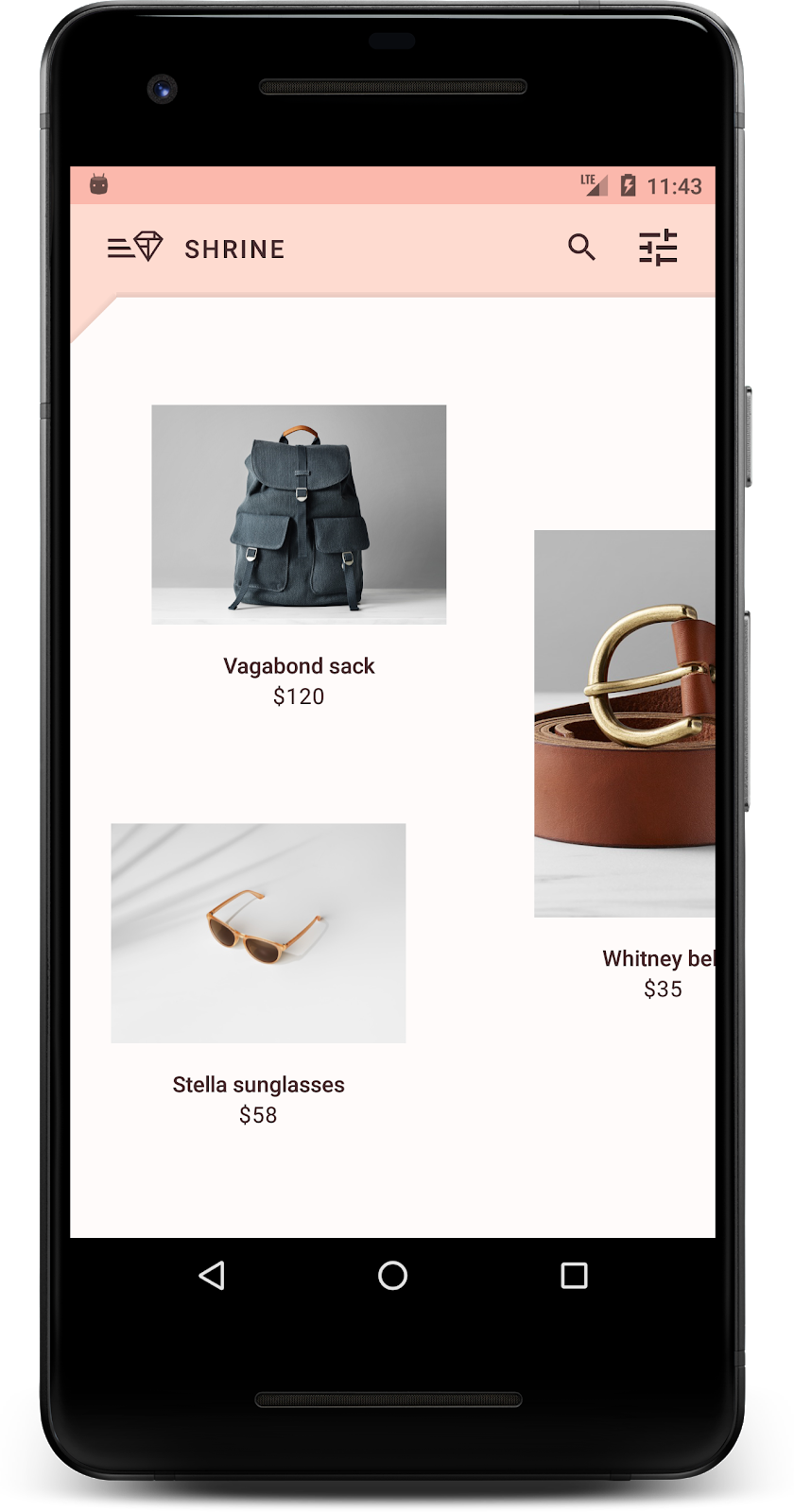
Compilez et exécutez. Les éléments de la grille des produits doivent maintenant être décalés:

7. Essayer un autre thème
L'utilisation des couleurs est une manière puissante d'exprimer votre marque. Une légère modification de la couleur peut avoir un impact important sur l'expérience utilisateur. Pour tester cela, voyons à quoi ressemblerait Shrine si le jeu de couleurs de la marque était complètement différent.
Modifier les styles et les couleurs
Dans styles.xml, ajoutez le thème suivant:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Et dans AndroidManifest.xml, utilisez ce nouveau thème dans votre application:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Modifiez la couleur de l'icône de la barre d'outils en colors.xml comme indiqué ci-dessous:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Ensuite, définissez l'attribut android:theme de notre style de barre d'outils pour référencer le thème actuel à l'aide de "?theme" au lieu de le coder en dur:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Ensuite, allégez la couleur du texte de l'indice dans les champs de texte de l'écran de connexion. Ajoutez l'attribut android:textColorHint aux champs de texte. style:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
Compilez et exécutez. Le nouveau thème devrait maintenant s'afficher pour que vous puissiez le prévisualiser.


Annulez le code modifié dans cette section avant de passer à MDC-104.
8. Récapitulatif
Vous venez de créer une application qui répond aux spécifications de design de votre graphiste.
Étapes suivantes
Vous avez utilisé les composants MDC suivants: thème, typographie et élévation. Vous pouvez explorer d'autres composants et sous-systèmes dans [la bibliothèque Web MDC].
Que se passe-t-il si la conception planifiée de votre application contient des éléments qui n'ont pas de composants dans la bibliothèque MDC ? Dans MDC-104: Composants avancés de Material Design, nous verrons comment créer des composants personnalisés à l'aide de la bibliothèque MDC pour obtenir un aspect spécifique.
