1. परिचय
मटीरियल कॉम्पोनेंट (एमडीसी), मटीरियल डिज़ाइन लागू करने में डेवलपर की मदद करते हैं. Google में इंजीनियरों और UX डिज़ाइनर की टीम ने बनाया है. एमडीसी में दर्जनों खूबसूरत और काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट हैं. यह Android, iOS, वेब और Flutter.material.io/प्रॉडक्ट के लिए उपलब्ध है |
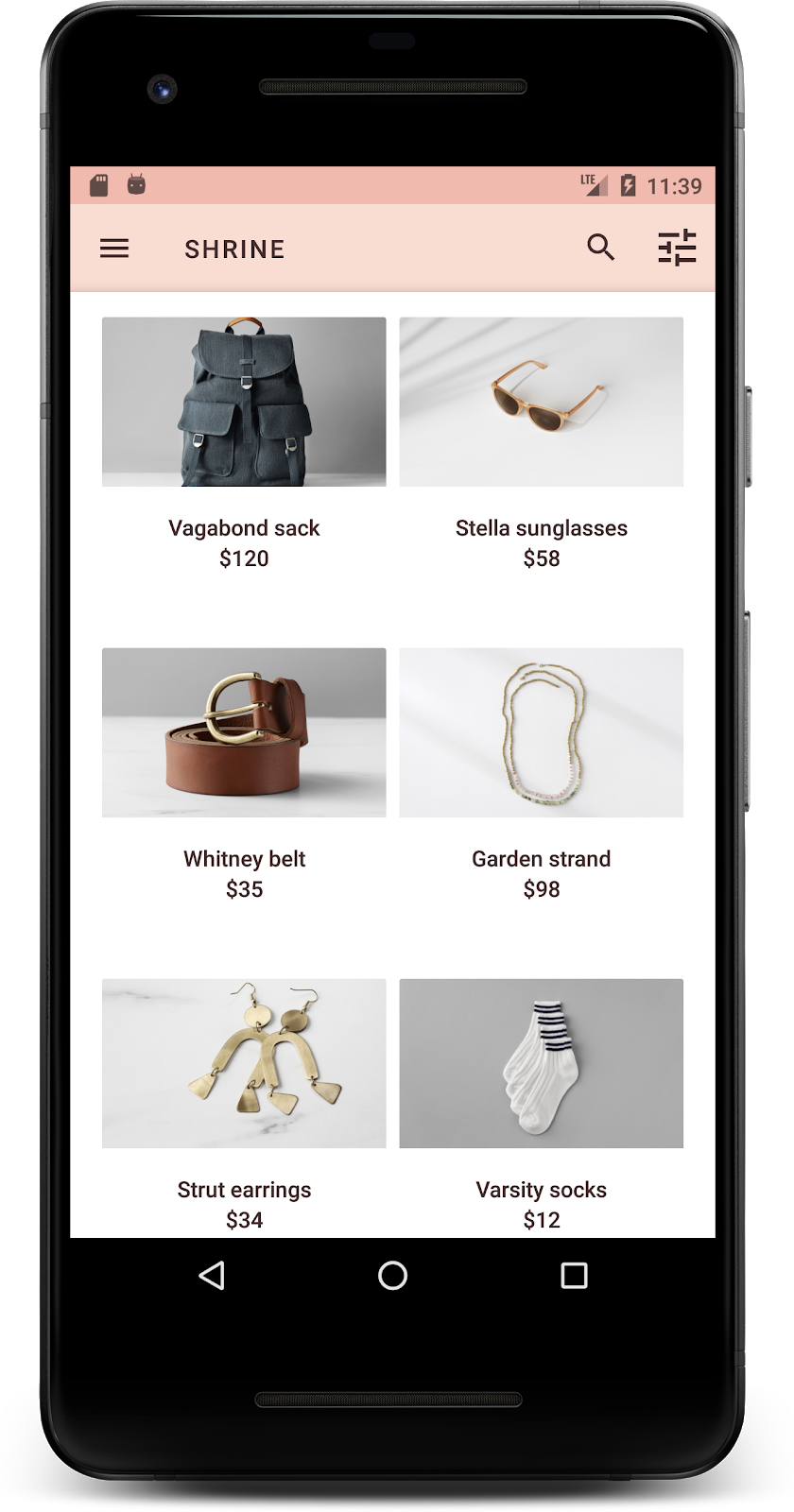
कोडलैब MDC-101 और MDC-102 में आपने मटीरियल कॉम्पोनेंट (एमडीसी) का इस्तेमाल करके, Shरीन नाम के ऐप्लिकेशन की बुनियादी चीज़ों को तैयार किया है. यह एक ई-कॉमर्स ऐप्लिकेशन है जो कपड़े और घर का सामान बेचता है. इस ऐप्लिकेशन में एक यूज़र फ़्लो है, जो लॉगिन स्क्रीन से शुरू होता है और उपयोगकर्ता को प्रॉडक्ट दिखाने वाली होम स्क्रीन पर ले जाता है.
मटीरियल डिज़ाइन के हाल ही में हुए विस्तार से, डिज़ाइनर और डेवलपर को अपने प्रॉडक्ट के ब्रैंड को ज़ाहिर करने के लिए ज़्यादा विकल्प मिले हैं. अब एमडीसी की मदद से, श्राइन को अपनी पसंद के मुताबिक बनाया जा सकता है और उसकी यूनीक स्टाइल को दिखाया जा सकता है.
आपको क्या बनाना होगा
इस कोडलैब में, ऐप्लिकेशन को इस तरह से कस्टमाइज़ किया जा सकता है कि वह अपने ब्रैंड के बारे में बताए. इसके लिए, इनका इस्तेमाल करें:
- रंग
- मुद्रण कला
- ऊंचाई
- लेआउट


इस कोडलैब में इस्तेमाल किए जाने वाले Android के कॉम्पोनेंट और सबसिस्टम:
- थीम
- मुद्रण कला
- ऊंचाई
आपको इन चीज़ों की ज़रूरत होगी
- Android डेवलपमेंट की बुनियादी जानकारी
- Android Studio (अगर आपके पास पहले से Android Studio नहीं है, तो इसे यहां से डाउनलोड करें)
- Android Emulator या डिवाइस (Android Studio में उपलब्ध)
- सैंपल कोड (अगला चरण देखें)
Android ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
क्या MDC-102 से आगे बढ़ना है?
अगर आपने MDC-102 पूरा कर लिया है, तो आपका कोड इस कोडलैब के लिए तैयार होना चाहिए. सीधे तीसरे चरण पर जाएं: रंग बदलना.
स्टार्टर कोडलैब ऐप्लिकेशन डाउनलोड करना
स्टार्टर ऐप्लिकेशन, material-components-android-codelabs-103-starter/kotlin डायरेक्ट्री में मौजूद है. शुरू करने से पहले, उस डायरेक्ट्री में cd करना न भूलें.
...या GitHub से इसका क्लोन बनाएं
GitHub से इस कोडलैब का क्लोन बनाने के लिए, ये निर्देश चलाएं:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Android Studio में स्टार्टर कोड लोड करना
- सेटअप विज़र्ड पूरा हो जाने और Android Studio में आपका स्वागत है विंडो दिखने के बाद, कोई मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. उस डायरेक्ट्री में जाएं जिसमें आपने सैंपल कोड इंस्टॉल किया था. इसके बाद, kotlin -> को चुनें शिपिंग प्रोजेक्ट खोलने के लिए, श्राइन का इस्तेमाल करें (या अपने कंप्यूटर पर श्रीन खोजें).
- प्रोजेक्ट को बनाने और सिंक करने के लिए, Android Studio को कुछ समय इंतज़ार करें. इस प्रोजेक्ट को Android Studio की विंडो में सबसे नीचे, गतिविधि की जानकारी देने वाले इंडिकेटर में दिखाया गया है.
- ऐसा होने पर, Android Studio आपको बिल्ड से जुड़ी कुछ गड़बड़ियों की जानकारी दे सकता है. इसकी वजह यह है कि आपके पास Android SDK टूल या बिल्ड टूल मौजूद नहीं हैं. इन टूल के बारे में नीचे बताया गया है. इन्हें इंस्टॉल/अपडेट करने और अपने प्रोजेक्ट को सिंक करने के लिए, Android Studio में दिए गए निर्देशों का पालन करें.
प्रोजेक्ट डिपेंडेंसी जोड़ना
प्रोजेक्ट के लिए, MDC Android सपोर्ट लाइब्रेरी पर निर्भर होना ज़रूरी है. डाउनलोड किए गए सैंपल कोड में, यह डिपेंडेंसी पहले से मौजूद होनी चाहिए. हालांकि, इसे पक्का करने के लिए नीचे दिया गया तरीका अपनाएं.
appमॉड्यूल कीbuild.gradleफ़ाइल पर जाएं और पक्का करें किdependenciesब्लॉक में, एमडीसी Android पर डिपेंडेंसी शामिल हो:
api 'com.google.android.material:material:1.1.0-alpha06'
- (ज़रूरी नहीं) अगर ज़रूरी हो, तो यहां दी गई डिपेंडेंसी जोड़ने और प्रोजेक्ट सिंक करने के लिए,
build.gradleफ़ाइल में बदलाव करें.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
स्टार्टर ऐप्लिकेशन चलाएं
|
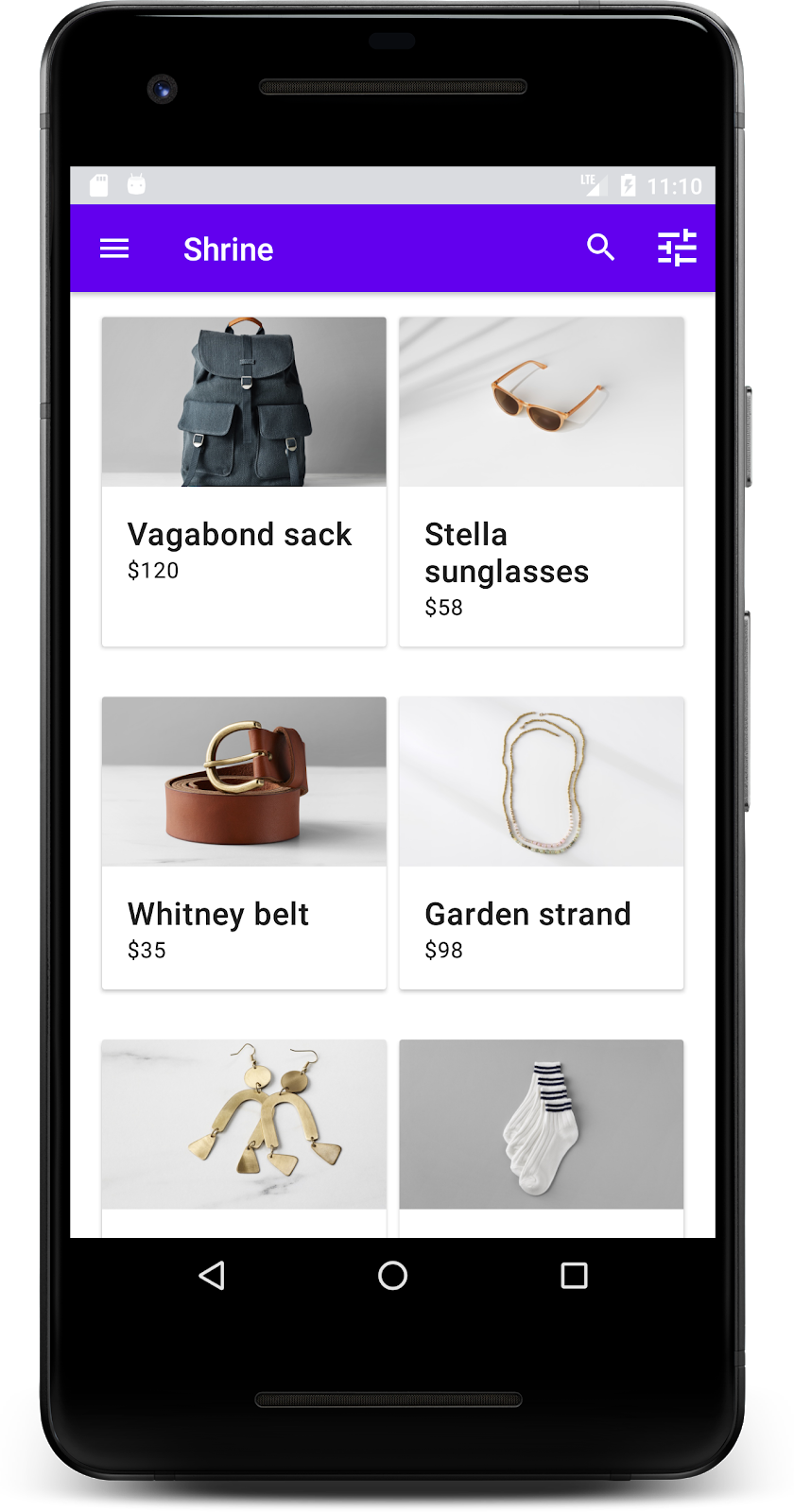
हो गया! आपको अपने डिवाइस या एम्युलेटर पर, Siri का लॉगिन पेज दिखना चाहिए. Next को दबाने पर आपको श्राइन का होम पेज दिखेगा. इसके सबसे ऊपर ऐप्लिकेशन बार और उसके नीचे प्रॉडक्ट की इमेज का ग्रिड दिखेगा.

सबसे ऊपर मौजूद ऐप्लिकेशन बार का रंग, ऊंचाई, और टाइपोग्राफ़ी बदलकर, ऐप्लिकेशन बार का रंग, ऐप्लिकेशन बार से मेल खाने वाला बनाएं.
3. रंग बदलें
इस रंग की थीम को किसी डिज़ाइनर ने पसंद के मुताबिक रंगों के साथ बनाया है (नीचे दी गई इमेज में दिखाया गया है). इसमें ऐसे रंग शामिल हैं जिन्हें श्राइन के ब्रैंड से चुना गया है और मटीरियल थीम एडिटर पर लागू किया गया है. इस तरह, इन रंगों को बड़ा करके एक बेहतर पैलेट बनाया जा सकता है. (ये रंग 2014 के मटीरियल रंग पटल से नहीं हैं.)
मटीरियल थीम एडिटर ने उन्हें अलग-अलग शेड में व्यवस्थित किया है. इन शेड को अंकों में तय किया गया है. इनमें 50, 100, 200, .... से लेकर 900 तक के लेबल शामिल हैं. श्राइन में सिर्फ़ गुलाबी रंग की स्वैच के 50, 100, और 300 शेड का इस्तेमाल किया गया है. साथ ही, भूरे रंग की स्वैच से लिए गए 900 शेड का इस्तेमाल किया गया है.
उस कलर स्कीम को दिखाने के लिए, सबसे ऊपर मौजूद ऐप्लिकेशन बार का रंग बदलें.
colorPrimaryDark और colorAccent सेट करें
colors.xml में, इन लाइनों में बदलाव करें. colorAccent एट्रिब्यूट, अन्य चीज़ों के साथ-साथ, सबसे ऊपर मौजूद ऐप्लिकेशन बार के रंग को कंट्रोल करता है. साथ ही, colorPrimaryDark एट्रिब्यूट, स्टेटस बार के रंग को कंट्रोल करता है.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
स्टेटस बार में गहरे रंग के आइकॉन का इस्तेमाल करने के लिए, श्राइन की ऐप्लिकेशन थीम Theme.Shrine में यह जोड़ें:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<resources xmlns:tools="http://schemas.android.com/tools">
आपके colors.xml और styles.xml इस तरह दिखने चाहिए:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
colors.xml में, #442C2E में textColorPrimary रंग का नया रिसॉर्स सेट जोड़ें. साथ ही, textColorPrimary रंग का रेफ़रंस देने के लिए, toolbarIconColor एट्रिब्यूट को अपडेट करें.
कन्वर्ज़न विंडो सेट करने के लिए, अपनी styles.xml फ़ाइल अपडेट करें
एट्रिब्यूट का इस्तेमाल करके, अभी-अभी तय किए गए textColorPrimary रंग का इस्तेमाल करें.
एक बात और: Widget.Shrine.Toolbar स्टाइल में android:theme एट्रिब्यूट को Theme.Shrine पर सेट करें.
आपके colors.xml और styles.xml इस तरह दिखने चाहिए:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
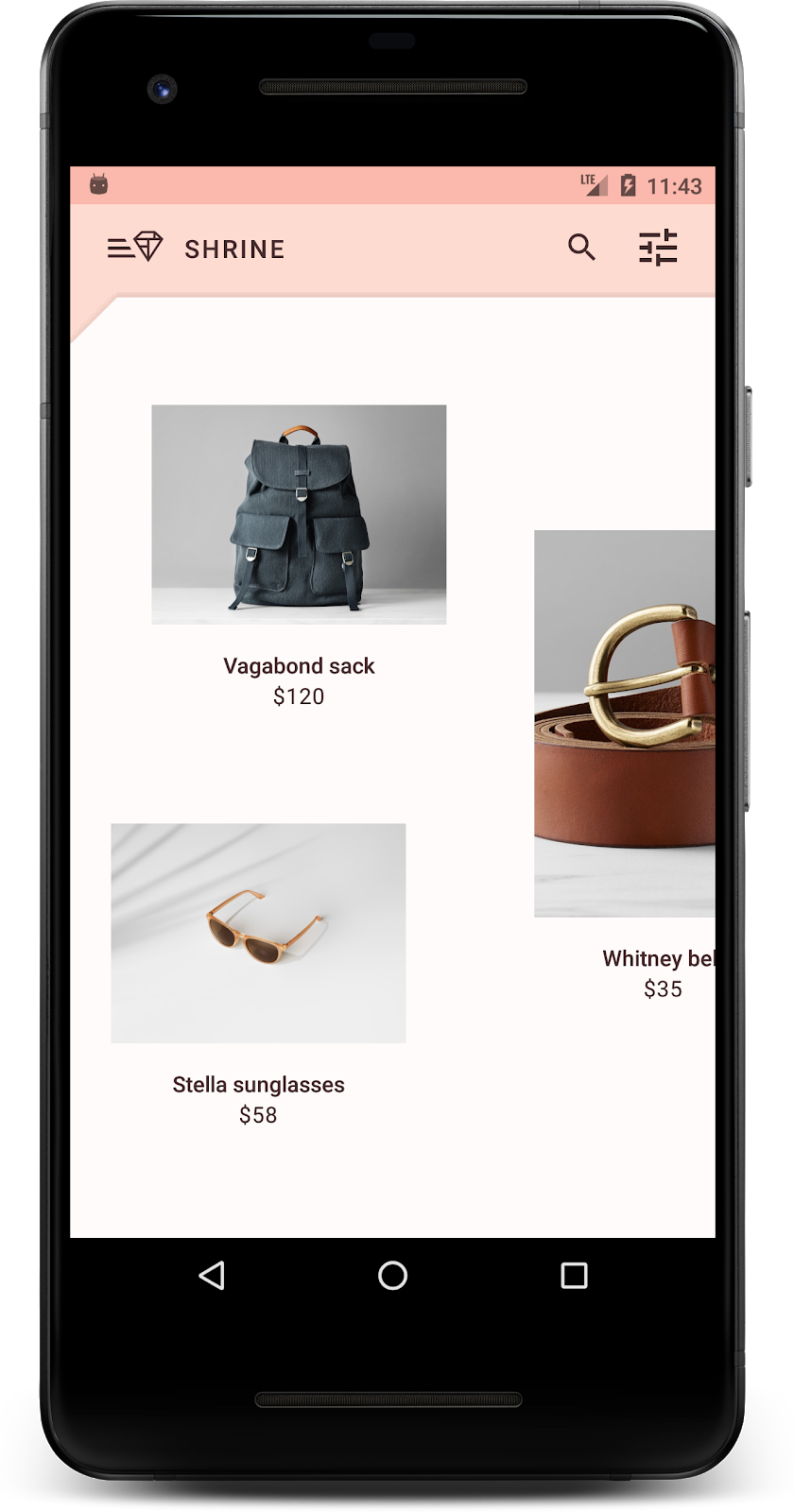
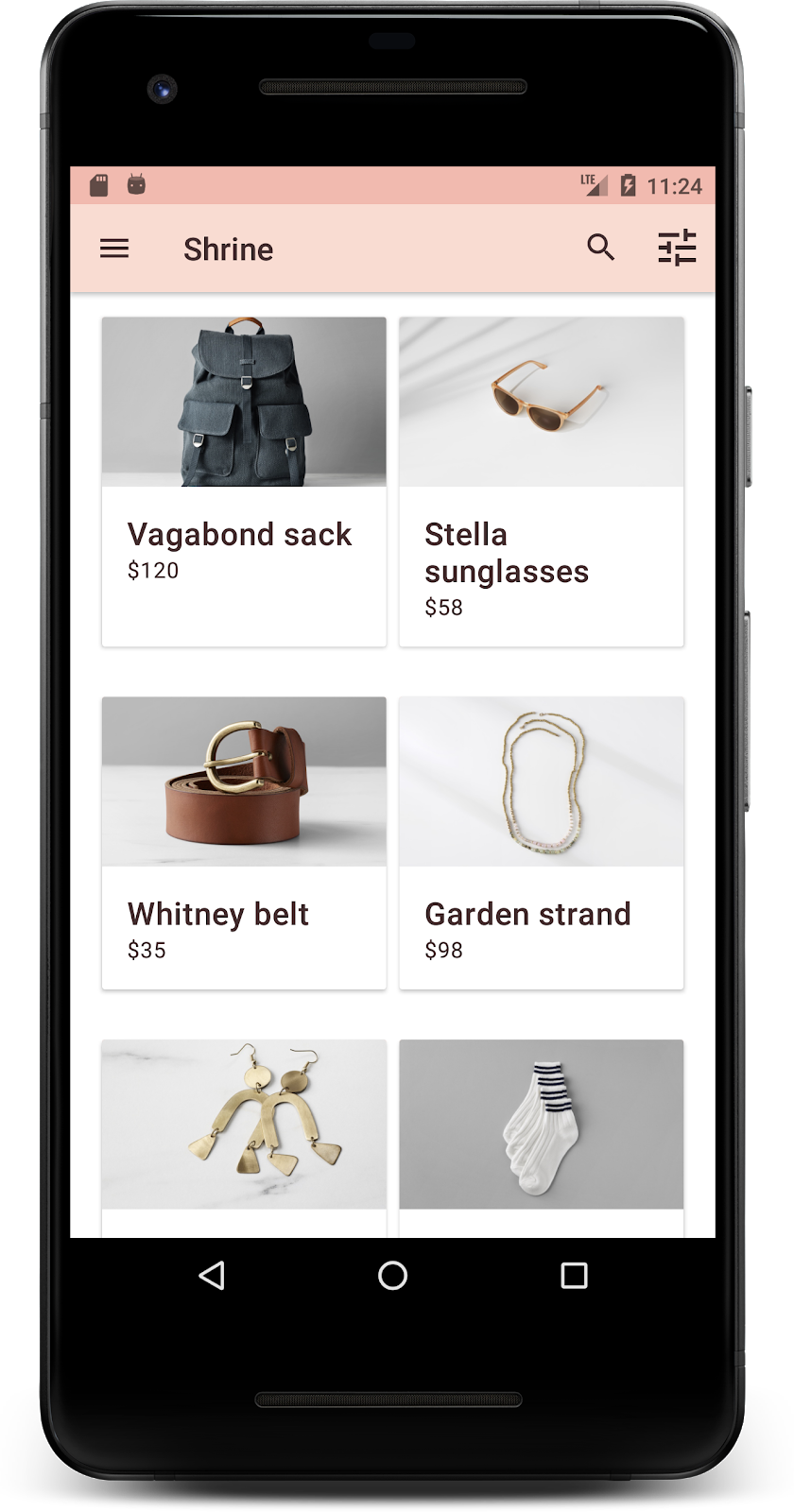
बनाएं और चलाएं. आपकी प्रॉडक्ट ग्रिड अब कुछ ऐसी दिखनी चाहिए:

अपनी कलर स्कीम के हिसाब से लॉगिन स्क्रीन की स्टाइल बदलें.
टेक्स्ट फ़ील्ड का फ़ॉर्मैट अपने हिसाब से बनाना
अपने लेआउट के लिए बेहतर रंगों का इस्तेमाल करके, लॉगिन पेज पर मौजूद टेक्स्ट इनपुट को बदलकर आउटलाइन किया जा सकता है.
अपनी colors.xml फ़ाइल में, इन कलर रिसॉर्स को जोड़ें:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
अपने styles.xml में दो नई स्टाइल जोड़ें:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
आखिर में, shr_login_fragment.xml में अपने TextInputLayout एक्सएमएल कॉम्पोनेंट के दोनों पर स्टाइल एट्रिब्यूट को अपनी नई स्टाइल पर सेट करें:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
बटन के रंगों को शैली देना
आखिर में, लॉगिन पेज पर बटन के रंगों को स्टाइल करें. अपने styles.xml में ये स्टाइल जोड़ें:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Widget.Shrine.Button स्टाइल, डिफ़ॉल्ट MaterialButton स्टाइल से आगे बढ़ती है और इससे बटन के टेक्स्ट का रंग और बैकग्राउंड का रंग बदल जाता है. Widget.Shrine.Button.TextButton, डिफ़ॉल्ट टेक्स्ट MaterialButton स्टाइल से बड़ा होता है और सिर्फ़ टेक्स्ट का रंग बदलता है.
'आगे बढ़ें' बटन पर Widget.Shrine.Button स्टाइल और 'रद्द करें' बटन पर Widget.Shrine.Button.TextButton स्टाइल को इस तरह सेट करें:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
लॉगिन पेज पर, श्राइन के लोगो का रंग बदलें. इसके लिए, ड्रॉ किए जा सकने वाले वेक्टर, shr_logo.xml में थोड़ा बदलाव करना होगा. ड्रॉ की जा सकने वाली फ़ाइल खोलें और android:fillAlpha प्रॉपर्टी को 1 में बदलें. ड्रॉ करने लायक चार्ट इस तरह दिखना चाहिए:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
इसके बाद, shr_login_fragment.xml के लोगो <ImageView> पर android:tint एट्रिब्यूट को इस तरह से ?android:attr/textColorPrimary पर सेट करें:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
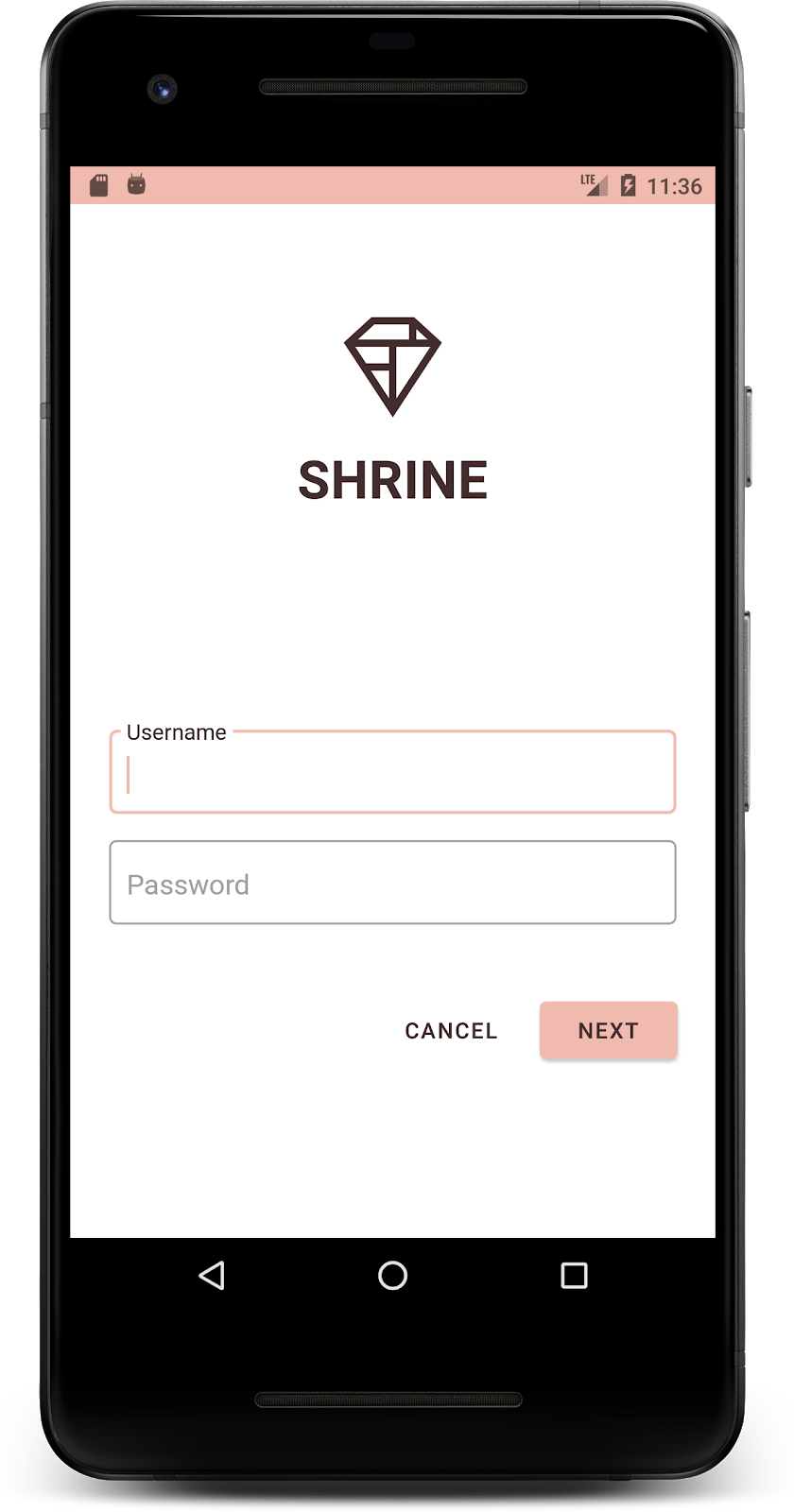
बनाएं और चलाएं. लॉगिन स्क्रीन अब कुछ इस तरह दिखेगी:

4. टाइपोग्राफ़ी और लेबल के स्टाइल में बदलाव करें
रंग में बदलावों के अलावा, आपके डिज़ाइनर ने आपको साइट पर इस्तेमाल करने के लिए खास टाइपोग्राफ़ी भी दी है. आइए, इसे भी सबसे ऊपर मौजूद ऐप्लिकेशन बार में जोड़ें.
सबसे ऊपर मौजूद ऐप्लिकेशन बार का फ़ॉर्मैट अपने हिसाब से बनाना
सबसे ऊपर मौजूद ऐप्लिकेशन बार के टेक्स्ट का लुक इस तरह से बनाएं कि वह आपके डिज़ाइनर के दिए गए निर्देशों से मेल खाए. टेक्स्ट दिखने के इस स्टाइल को styles.xml में जोड़ें. साथ ही, इस स्टाइल का रेफ़रंस देने के लिए, titleTextAppearance प्रॉपर्टी को अपनी Widget.Shrine.Toolbar स्टाइल में सेट करें.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
आपके colors.xml और styles.xml इस तरह दिखने चाहिए:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
लेबल का फ़ॉर्मैट अपने हिसाब से बनाना
हम प्रॉडक्ट कार्ड के लेबल को स्टाइल करेंगे, ताकि वह टेक्स्ट के रूप में सही दिखे और कार्ड के बीच में हॉरिज़ॉन्टल तौर पर दिखे.
अपने टाइटल लेबल की टाइपोग्राफ़ी को textAppearanceHeadline6 से textAppearanceSubtitle2 में इस तरह से अपडेट करें:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
इमेज लेबल को बीच में लाने के लिए, shr_product_card.xml के <TextView> लेबल में बदलाव करें, ताकि android:textAlignment="center" एट्रिब्यूट को सेट किया जा सके:
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
बनाएं और चलाएं. आपके प्रॉडक्ट की ग्रिड स्क्रीन अब कुछ ऐसी दिखेगी:

लॉगिन स्क्रीन की टाइपोग्राफ़ी बदलें, ताकि वह मैच कर सके.
लॉगिन स्क्रीन का टाइपफ़ेस बदलना
styles.xml में, यह शैली जोड़ें:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
shr_login_fragment.xml में, अपने "श्राइन" को नई शैली में सेट करें टाइटल <TextView> (और यहां मौजूद textAllCaps और textSize एट्रिब्यूट मिटाएं):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
बनाएं और चलाएं. लॉगिन स्क्रीन अब कुछ इस तरह दिखेगी:

5. ऊंचाई में बदलाव करें
अब आपने पेज की स्टाइल, खास रंग और टाइपोग्राफ़ी के लिए कर ली है, जो श्राइन से मेल खाती है. चलिए, अब उन कार्ड पर नज़र डालते हैं जिनमें मंदिर के प्रॉडक्ट दिखाए गए हैं. फ़िलहाल, इन्हें ऐप्लिकेशन के नेविगेशन में नीचे सफ़ेद सतह पर रखा जाता है. प्रॉडक्ट की ओर लोगों का ध्यान खींचने के लिए, उनकी जानकारी पर ज़्यादा ज़ोर दें.
प्रॉडक्ट ग्रिड की ऊंचाई बदलना
कॉन्टेंट को ऐप्लिकेशन बार के ऊपर फ़्लोट करने वाली शीट पर दिखाने के लिए, ऐप्लिकेशन बार की ऊंचाई बदलें. app:elevation एट्रिब्यूट को अपने AppBarLayout में और android:elevation एट्रिब्यूट को shr_product_grid_fragment.xml में अपने NestedScrollView एक्सएमएल कॉम्पोनेंट के लिए, इस तरह जोड़ें:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
कार्ड की ऊंचाई और रंग बदलना
shr_product_card.xml में app:cardElevation को 2dp से बदलकर 0dp करके, हर कार्ड की ऊंचाई अडजस्ट करें. साथ ही, app:cardBackgroundColor को @android:color/transparent में बदलें.
shr_product_card.xml
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
एक नज़र डालें! आपने प्रॉडक्ट ग्रिड पेज पर, हर कार्ड के लेवल में बदलाव किया है.

'आगे बढ़ें' बटन की ऊंचाई बदलना
styles.xml में, अपने Widget.Shrine.Button स्टाइल में यह प्रॉपर्टी जोड़ें:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
android:stateListAnimator को Button की शैली में सेट करने से, 'आगे बढ़ें' बटन उस ऐनिमेटर का इस्तेमाल करने के लिए सेट हो जाता है जो हमने उपलब्ध कराया है.
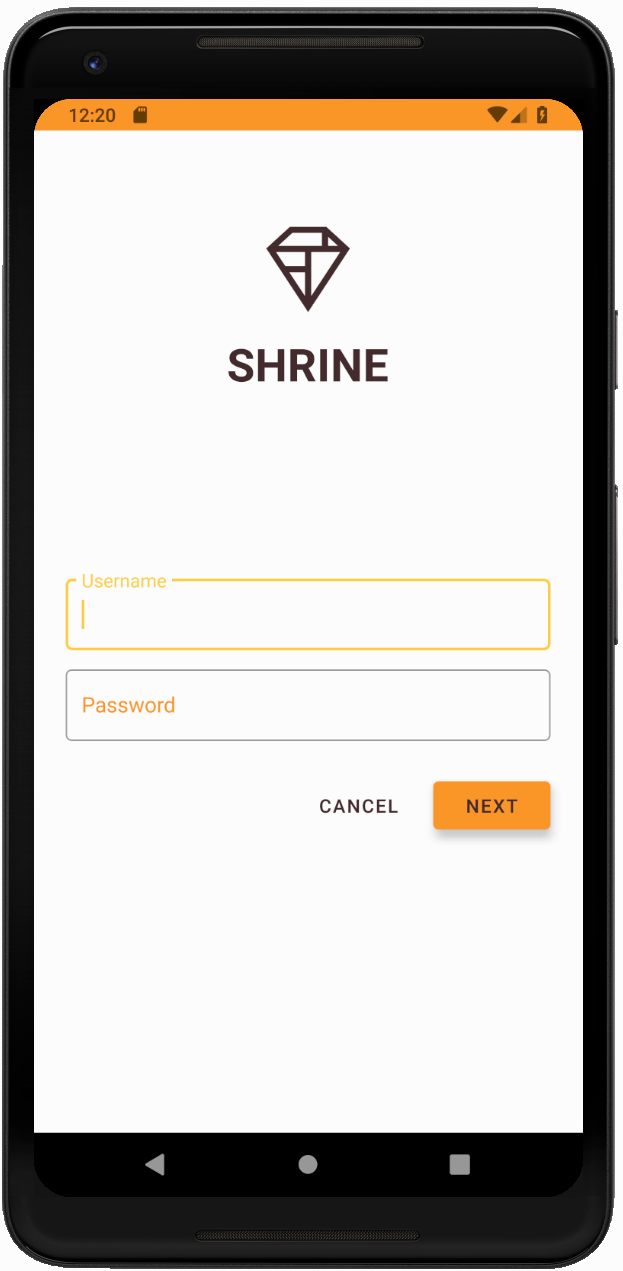
बनाएं और चलाएं. लॉगिन स्क्रीन अब कुछ इस तरह दिखेगी:

6. लेआउट बदलें
कार्ड को अलग-अलग आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) और साइज़ में दिखाने के लिए, लेआउट में बदलाव करते हैं, ताकि हर कार्ड दूसरे कार्ड से अलग दिखे.
स्टेज किए गए RecyclerView अडैप्टर का इस्तेमाल करना
हमने आपके लिए staggeredgridlayout पैकेज में एक नया RecyclerView अडैप्टर उपलब्ध कराया है. यह हॉरिज़ॉन्टल स्क्रोल करने के लिए, एसिमेट्रिक स्टैग किए गए कार्ड लेआउट दिखाता है. बेझिझक उस कोड की खुद जांच करें, लेकिन हम यह नहीं बताएंगे कि उसे यहां कैसे लागू किया गया है.
इस नए अडैप्टर का इस्तेमाल करने के लिए, ProductGridFragment.kt में जाकर onCreateView() के तरीके में बदलाव करें. "RecyclerView सेट अप करें" के बाद कोड ब्लॉक को बदल दें टिप्पणी करना होगा:
ProductGridFragment.kt
// Set up the RecyclerView
view.recycler_view.setHasFixedSize(true)
val gridLayoutManager = GridLayoutManager(context, 2, RecyclerView.HORIZONTAL, false)
gridLayoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
return if (position % 3 == 2) 2 else 1
}
}
view.recycler_view.layoutManager = gridLayoutManager
val adapter = StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(resources))
view.recycler_view.adapter = adapter
val largePadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large)
val smallPadding = resources.getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small)
view.recycler_view.addItemDecoration(ProductGridItemDecoration(largePadding, smallPadding))
हमें अपने NestedScrollView से पैडिंग (जगह) हटाने के लिए, shr_product_grid_fragment.xml में भी कुछ बदलाव करना होगा. इसके लिए, यह तरीका अपनाएं:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
आखिर में, हम ProductGridItemDecoration.kt में बदलाव करके, RecyclerView में अपने कार्ड पैडिंग में भी बदलाव करेंगे. ProductGridItemDecoration.kt के getItemOffsets() तरीके में इस तरह से बदलाव करें:
ProductGridItemDecoration.kt
override fun getItemOffsets(outRect: Rect, view: View,
parent: RecyclerView, state: RecyclerView.State?) {
outRect.left = smallPadding
outRect.right = largePadding
}
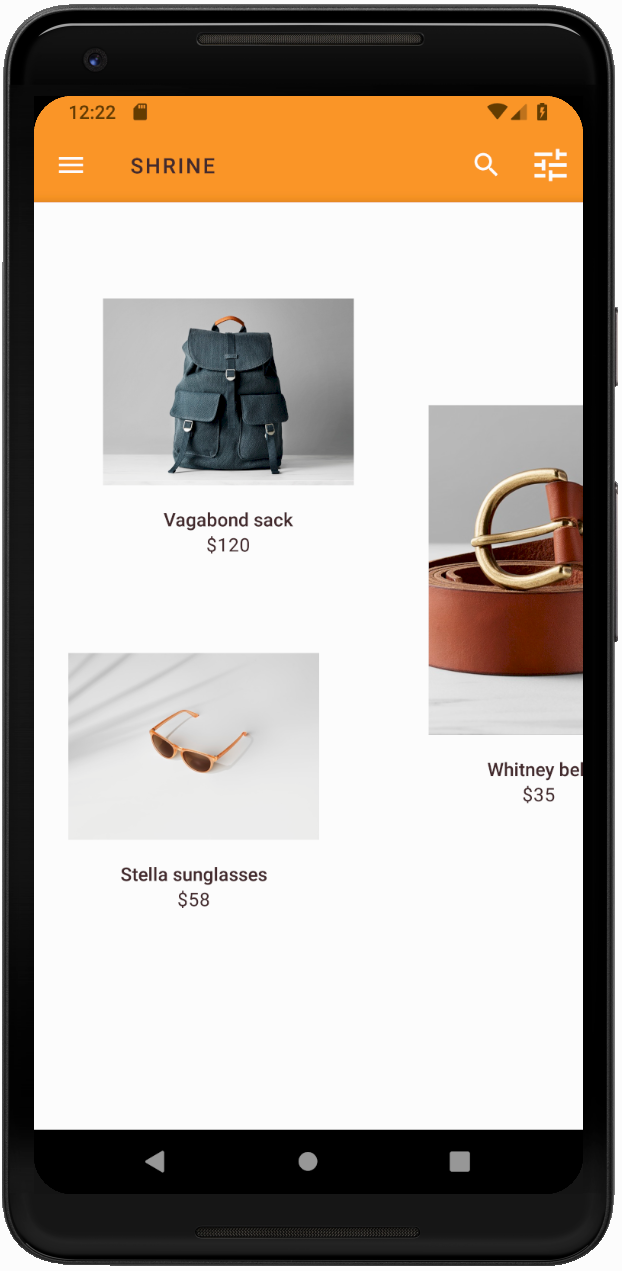
बनाएं और चलाएं. प्रॉडक्ट ग्रिड आइटम अब अलग-अलग क्रम में होने चाहिए:

7. कोई दूसरी थीम आज़माएं
रंग अपने ब्रैंड को ज़ाहिर करने का एक असरदार तरीका है. रंग में छोटा सा बदलाव भी आपके उपयोगकर्ता अनुभव को बेहतर बनाता है. इसे आज़माने के लिए, आइए देखते हैं कि अगर इस ब्रैंड की कलर स्कीम पूरी तरह से अलग होती, तो श्राइन कैसा दिखता.
स्टाइल और रंगों में बदलाव करना
styles.xml में, यह नई थीम जोड़ें:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
साथ ही, AndroidManifest.xml में अपने ऐप्लिकेशन में इस नई थीम का इस्तेमाल करें:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.kotlin.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
colors.xml में टूलबार आइकॉन के रंग में बदलाव करें, जैसा कि यहां दिखाया गया है:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
इसके बाद, हमारे टूलबार की स्टाइल के android:theme एट्रिब्यूट को सेट करें, ताकि "?theme" का इस्तेमाल करके, मौजूदा थीम का रेफ़रंस दिया जा सके की तुलना करें:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
इसके बाद, लॉगिन स्क्रीन के टेक्स्ट फ़ील्ड पर संकेत वाले टेक्स्ट का रंग हल्का करें. टेक्स्ट फ़ील्ड में android:textColorHint एट्रिब्यूट जोड़ें शैली:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
बनाएं और चलाएं. अब आपको नई थीम की झलक दिखनी चाहिए.


MDC-104 पर जाने से पहले, इस सेक्शन में बदले गए कोड को पहले जैसा करें.
8. रीकैप
अब तक, आपने ऐसा ऐप्लिकेशन बना लिया है जो आपके डिज़ाइनर के डिज़ाइन की विशेषताओं से मेल खाता है.
अगले चरण
आपने एमडीसी कॉम्पोनेंट का इस्तेमाल किया है: थीम, टाइपोग्राफ़ी, और ऊंचाई. [MDC Web Library] में ज़्यादा कॉम्पोनेंट और सबसिस्टम के बारे में जाना जा सकता है.
अगर आपके प्लान किए गए ऐप्लिकेशन के डिज़ाइन में ऐसे एलिमेंट हैं जिनके एमडीसी लाइब्रेरी में कॉम्पोनेंट नहीं हैं, तो क्या होगा? एमडीसी-104: मटीरियल डिज़ाइन ऐडवांस्ड कॉम्पोनेंट में, हम एमडीसी लाइब्रेरी का इस्तेमाल करके कस्टम कॉम्पोनेंट बनाने का तरीका बताएंगे, ताकि किसी खास लुक को बेहतर बनाया जा सके.
