1. Introduction
Material Components (MDC) aide les développeurs à implémenter Material Design. Conçu par une équipe d'ingénieurs et de spécialistes de l'expérience utilisateur chez Google, MDC propose des dizaines de composants d'interface utilisateur élégants et fonctionnels. Il est disponible pour Android, iOS, le Web et Flutter.material.io/develop. |
Dans l'atelier de programmation MDC-103, vous avez personnalisé la couleur, l'élévation et la typographie des composants Material Components (MDC) pour appliquer un style à votre application.
Un composant du système Material Design effectue un ensemble de tâches prédéfinies et présente certaines caractéristiques, comme un bouton. Toutefois, un bouton est bien plus qu'un moyen pour l'utilisateur d'effectuer une action. C'est également une expression visuelle ayant une certaine forme, taille et couleur qui indique à l'utilisateur que le bouton est interactif et qu'une action se produira lorsqu'il appuiera ou cliquera dessus.
Les consignes de Material Design décrivent les composants du point de vue du graphiste. Elles décrivent une large gamme de fonctions de base disponibles pour différentes plates-formes, ainsi que les éléments anatomiques qui constituent chaque composant. Par exemple, un fond se compose d'une couche arrière avec son contenu, d'une couche avant avec son contenu, de règles de mouvement et d'options d'affichage. Chacun de ces composants peut être personnalisé pour répondre aux besoins, cas d'utilisation et contenus de chaque application. Ces éléments sont, pour la plupart, des vues, commandes et fonctions traditionnelles du SDK de votre plate-forme.
Bien que les consignes de Material Design citent plusieurs composants, tous ne conviennent pas pour du code réutilisable et ne sont donc pas disponibles dans MDC. Vous pouvez créer ces expériences vous-même et personnaliser le style de votre application en utilisant un code traditionnel.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez ajouter un fond d'écran à Shrine. Il filtrera les produits affichés dans la grille asymétrique par catégorie. Vous allez utiliser:
- Forme
- Mouvement
- Classes du SDK Android traditionnel


Composants MDC-Android utilisés dans cet atelier de programmation
- Forme
Prérequis
- Connaissances de base sur le développement Android
- Android Studio (téléchargez-le ici si vous ne l'avez pas déjà fait)
- Un émulateur ou un appareil Android (disponible via Android Studio)
- L'exemple de code (voir l'étape suivante)
Comment évalueriez-vous votre niveau d'expérience en création d'applications Android ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Vous avez déjà suivi l'atelier MDC-103 ?
Si vous avez fini l'atelier de programmation MDC-103, votre code devrait être prêt pour commencer cet atelier. Passez à l'étape 3.
Vous partez de zéro ?
Télécharger l'application de départ de l'atelier de programmation
L'application de départ se trouve dans le répertoire material-components-android-codelabs-104-starter/java. Assurez-vous d'accéder à ce répertoire avec la commande cd avant de commencer.
… ou cloner l'atelier depuis GitHub
Pour cloner cet atelier de programmation à partir de GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
Charger le code de départ dans Android Studio
- Une fois l'assistant de configuration terminé et la fenêtre de bienvenue dans Android Studio affichée, cliquez sur Open an existing Android Studio project (Ouvrir un projet Android Studio existant). Accédez au répertoire dans lequel vous avez installé l'exemple de code, puis sélectionnez java -> sanctuaire (ou recherchez shrine sur votre ordinateur) pour ouvrir le projet Shrine.
- Attendez qu'Android Studio crée et synchronise le projet (voir les indicateurs d'activité situés en bas de la fenêtre Android Studio).
- À ce stade, Android Studio peut générer des erreurs de compilation, car vous ne disposez pas du SDK Android ni de certains outils de compilation, comme celui présenté ci-dessous. Suivez les instructions fournies dans Android Studio pour installer/mettre à jour ces éléments et synchroniser votre projet.
Ajouter des dépendances de projet
Le projet a besoin d'une dépendance sur la bibliothèque Support MDC pour Android. Cette dépendance devrait déjà être listée dans l'exemple de code que vous avez téléchargé, mais il est recommandé de suivre les étapes ci-dessous pour vous en assurer.
- Accédez au fichier
build.gradledu moduleappet assurez-vous que le blocdependenciesinclut une dépendance sur MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Facultatif) Si nécessaire, modifiez le fichier
build.gradlepour ajouter les dépendances suivantes et synchroniser le projet.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Exécuter l'application de départ
|
Opération réussie. L'application Shrine devrait s'exécuter sur votre appareil.

3. Ajouter le menu de fond
Un fond est la surface arrière la plus éloignée d'une application. Il apparaît derrière tous les autres contenus et composants. Il se compose de deux surfaces: une couche arrière (qui affiche les actions et les filtres) et une couche avant (qui affiche le contenu). Vous pouvez utiliser un fond pour afficher des informations et des actions interactives, comme des filtres de navigation ou de contenu.
Masquer le contenu de la grille
Dans shr_product_grid_fragment.xml, ajoutez l'attribut android:visibility="gone" à votre NestedScrollView pour supprimer temporairement le contenu du produit:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Nous allons installer un fond d'écran dans cette région. Pour éviter de distinguer la barre d'application supérieure du contenu du menu qui s'affiche sur Backdrop, nous allons utiliser la même couleur pour ce fond que la barre d'application supérieure.
Dans shr_product_grid_fragment.xml, ajoutez le code suivant en tant que premier élément de votre FrameLayout racine, avant AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
Dans styles.xml, ajoutez les éléments suivants :
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
Bravo ! Vous avez ajouté un magnifique Backdrop à l'UI de Shrine. Ensuite, nous allons ajouter un menu.
Ajouter le menu
Un menu est essentiellement une liste de boutons textuels. Nous en ajouterons une ici.
Créez une mise en page appelée shr_backdrop.xml dans votre répertoire res -> layout et ajoutez les éléments suivants:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
Ajoutez cette liste au LinearLayout que vous venez d'ajouter dans shr_product_grid_fragment.xml à l'aide d'une balise <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
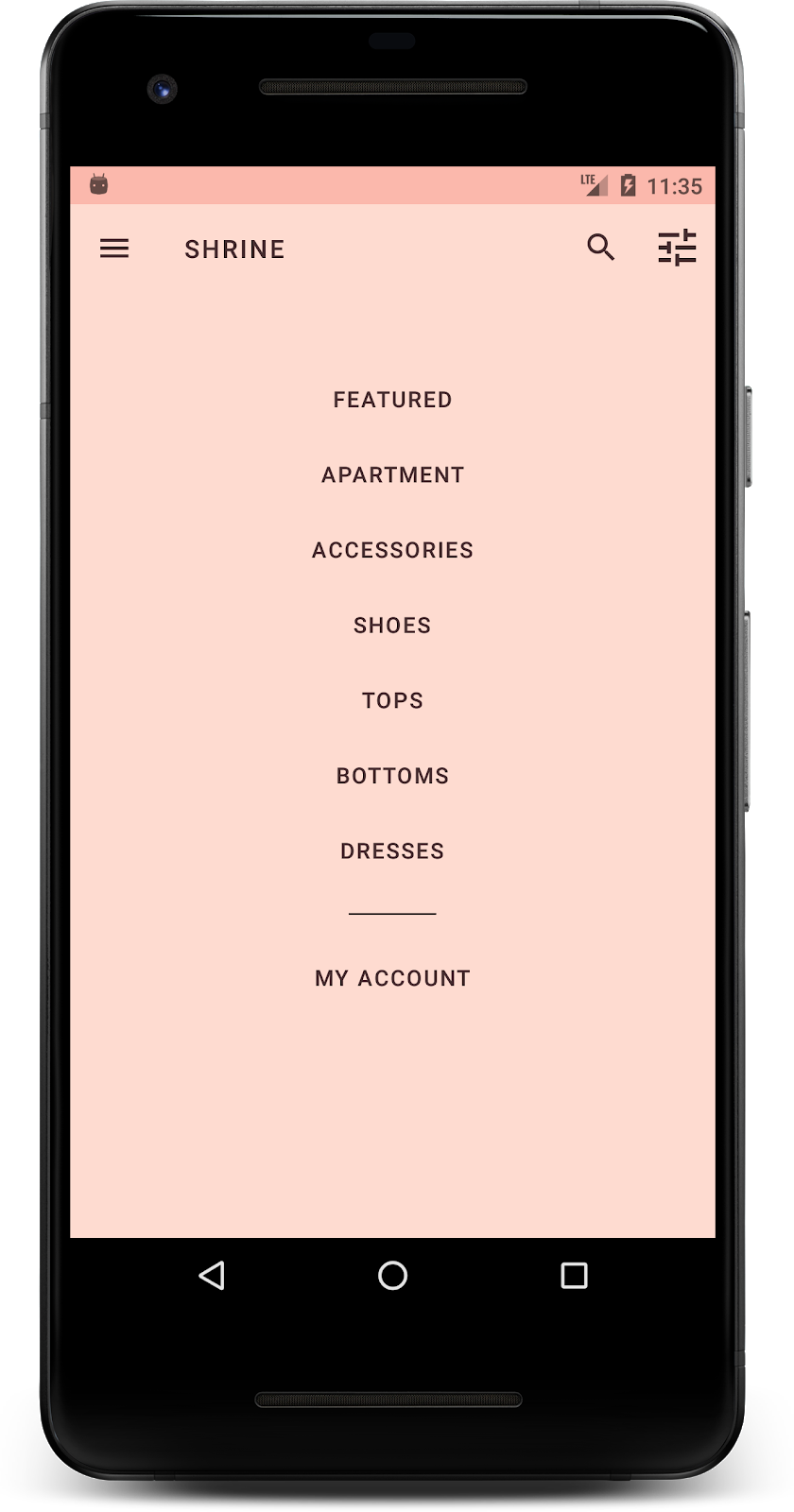
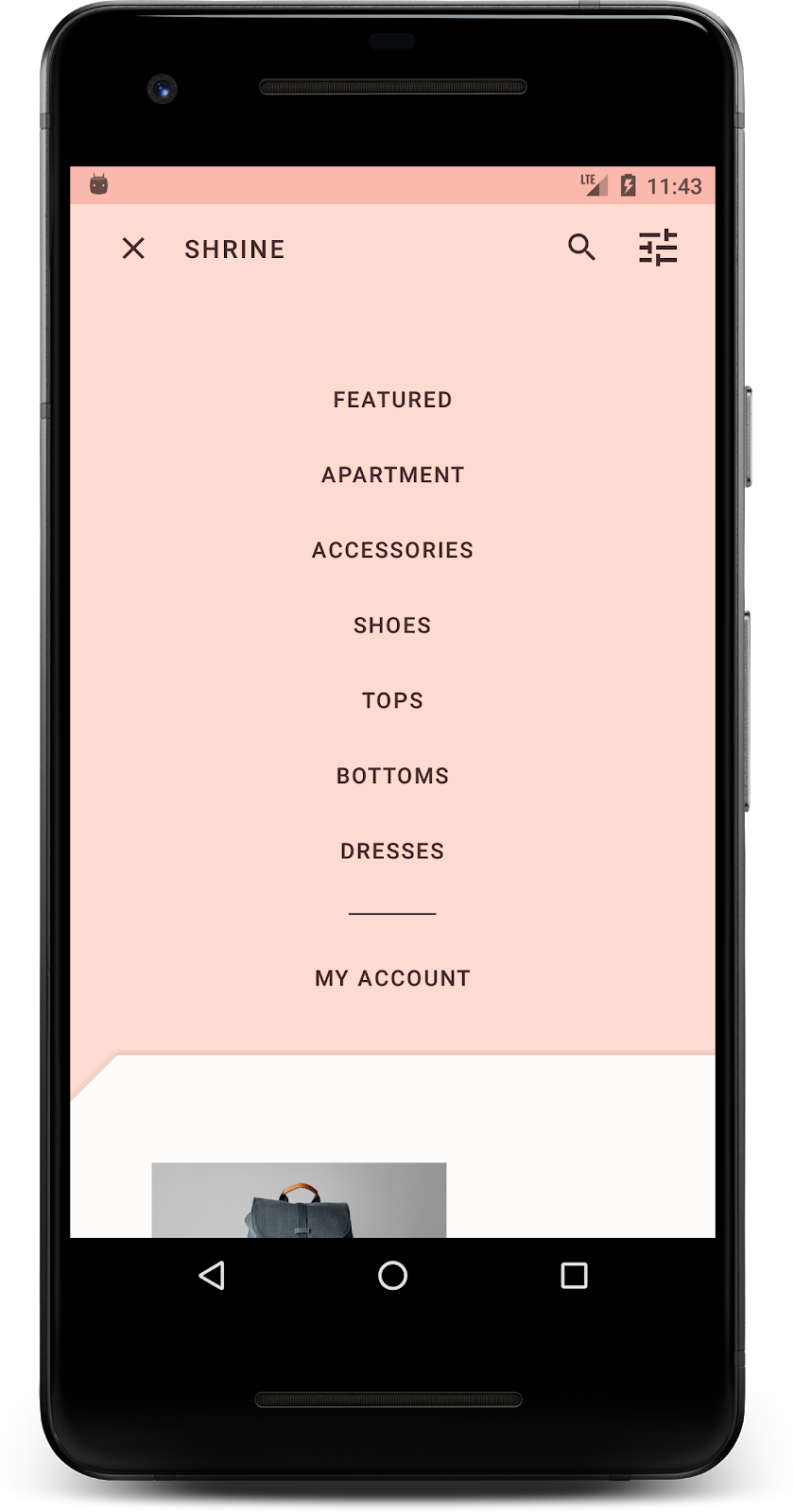
Compilez et exécutez. Votre écran d'accueil devrait se présenter ainsi :

Votre Backdrop est terminé. Revenons au contenu que nous avons masqué précédemment.
4. Ajouter une forme
Avant d'apporter des modifications à Shrine dans cet atelier de programmation, le contenu principal du produit se trouvait sur la surface arrière la plus éloignée. L'ajout d'un fond est désormais plus mis en avant sur ce contenu, car il apparaît devant ce fond.
Ajouter un calque
Nous devrions afficher à nouveau le calque de grille de produits. Supprimez l'attribut android:visibility="gone" de votre NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Nous allons appliquer un style à la couche avant avec une encoche dans le coin supérieur gauche. Material Design désigne ce type de personnalisation sous le terme de "forme". Les surfaces de Material peuvent prendre différentes formes. Les formes mettent en avant les surfaces et leur donnent du style, et peuvent servir pour exprimer le branding. Les formes Material peuvent avoir des angles et des bords arrondis ou inclinés, ainsi qu'un nombre indéfini de côtés. Elles peuvent être symétriques ou irrégulières.
Ajouter une forme
Modifie la forme de la grille. Nous avons fourni une forme d'arrière-plan personnalisée, mais la forme ne s'affiche correctement que sur Android Marshmallow et versions ultérieures. Nous pouvons définir l'arrière-plan shr_product_grid_background_shape sur votre NestedScrollView uniquement pour Android Marshmallow ou version ultérieure. Tout d'abord, ajoutez un id à votre NestedScrollView pour que nous puissions le référencer dans le code, comme suit:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
Ensuite, définissez l'arrière-plan de manière programmatique dans ProductGridFragment.java. Ajoutez la logique suivante pour définir l'arrière-plan à la fin de onCreateView(), juste avant l'instruction return:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
Enfin, nous allons mettre à jour la ressource de couleur productGridBackgroundColor (également utilisée par l'arrière-plan de la forme personnalisée) comme suit:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
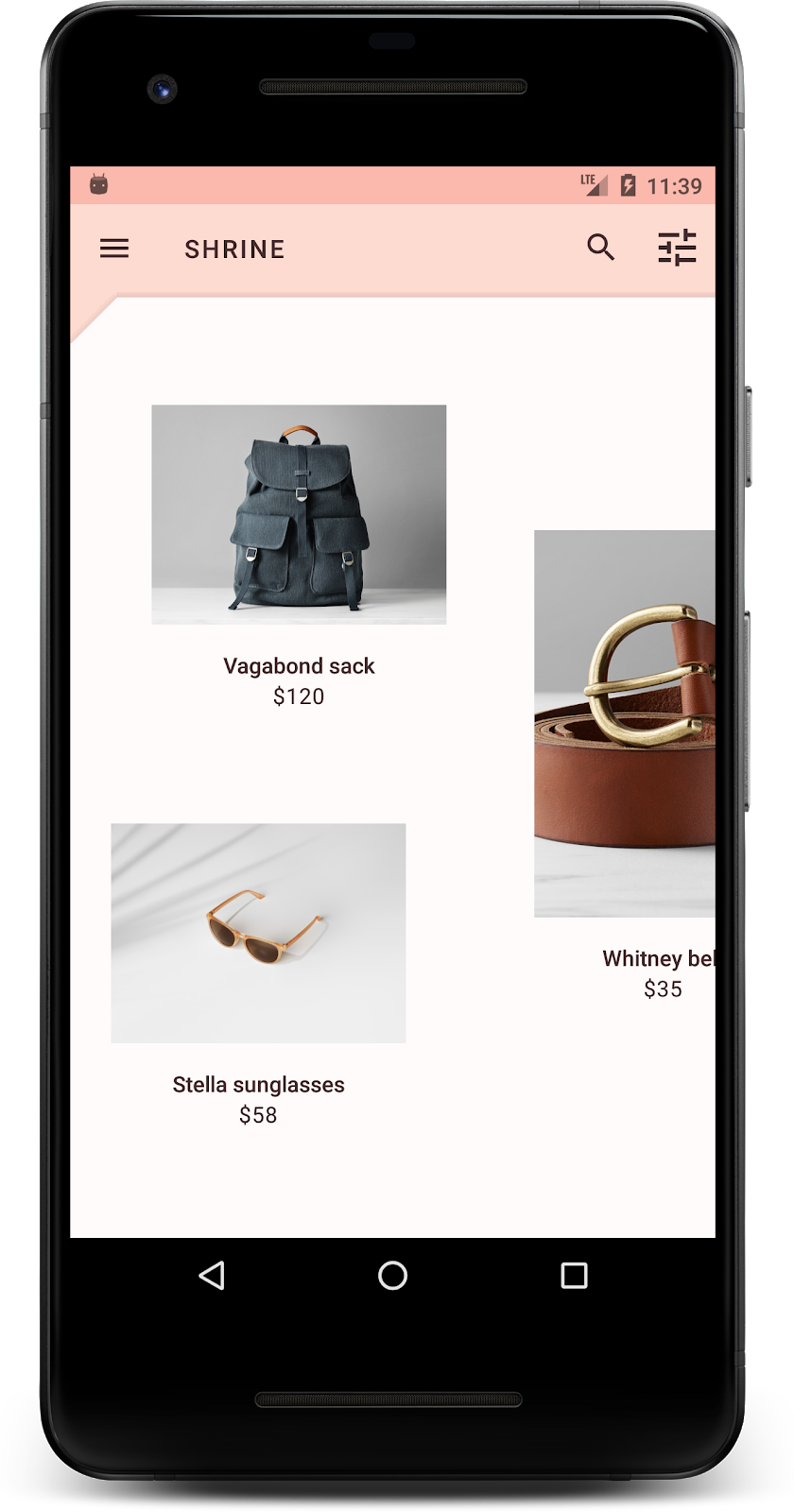
Compilez et exécutez:

Nous avons donné à Shrine une forme personnalisée sur sa surface principale. Grâce à l'élévation de la surface, les utilisateurs peuvent voir que quelque chose se trouve derrière la couche avant blanche. Ajoutons du mouvement pour que les utilisateurs puissent voir ce qu'il y a: le menu.
5. Ajouter un effet de mouvement
Une animation permet de donner vie à votre application. Les mouvements peuvent être grands et spectaculaires, subtils et minimes, ou n'importe où entre les deux. Le type de mouvement que vous utilisez doit être adapté à la situation. Les mouvements appliqués à des actions régulières répétées doivent être petits et subtils, afin qu'ils ne prennent pas trop de temps régulièrement. D'autres situations, comme la première fois qu'un utilisateur ouvre une application, peuvent être plus accrocheuses et peuvent aider à éduquer l'utilisateur sur la façon d'utiliser votre application.
Ajouter une animation d'affichage au bouton de menu
Le mouvement est la forme à l'avant qui se déplace d'un à l'autre vers le bas. Nous vous avons déjà fourni un écouteur de clics qui exécutera l'animation de traduction pour la feuille, dans NavigationIconClickListener.java. Nous pouvons définir cet écouteur de clics dans la méthode setupToolbar() de ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
Votre méthode setUpToolbar() devrait maintenant se présenter comme suit:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
Compilez et exécutez. Appuyez sur le bouton Menu:

Appuyez de nouveau sur l'icône du menu de navigation pour masquer le menu.
Ajuster le mouvement de la couche avant
L'animation est un excellent moyen d'exprimer votre marque. Voyons à quoi ressemble l'animation d'affichage avec une courbe de durée différente.
Mettez à jour votre code dans setupToolbar() dans ProductGridFragment.java pour transmettre un interpolateur à l'écouteur de clics de votre icône de navigation, comme suit:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
Cela crée un effet différent, n'est-ce pas ?
6. Icône de marque
L'iconographie de la marque s'étend aussi aux icônes familières. Nous allons à présent personnaliser l'icône d'affichage et la fusionner avec notre titre pour donner un style unique fidèle à la marque.
Modifier l'icône du bouton de menu
Modifiez le bouton Menu pour afficher une icône avec un motif en losange. Mettez à jour votre barre d'outils dans shr_product_grid_fragment.xml afin d'utiliser une nouvelle icône de marque que nous avons fournie (shr_branded_menu), puis définissez les attributs app:contentInsetStart et android:padding pour qu'elle corresponde mieux aux spécifications de votre graphiste:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
Mettez à nouveau à jour notre écouteur de clics dans setupToolbar() dans ProductGridFragment.java pour intégrer des drawables pour la barre d'outils lorsque le menu est ouvert et lorsqu'il est fermé, comme suit:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
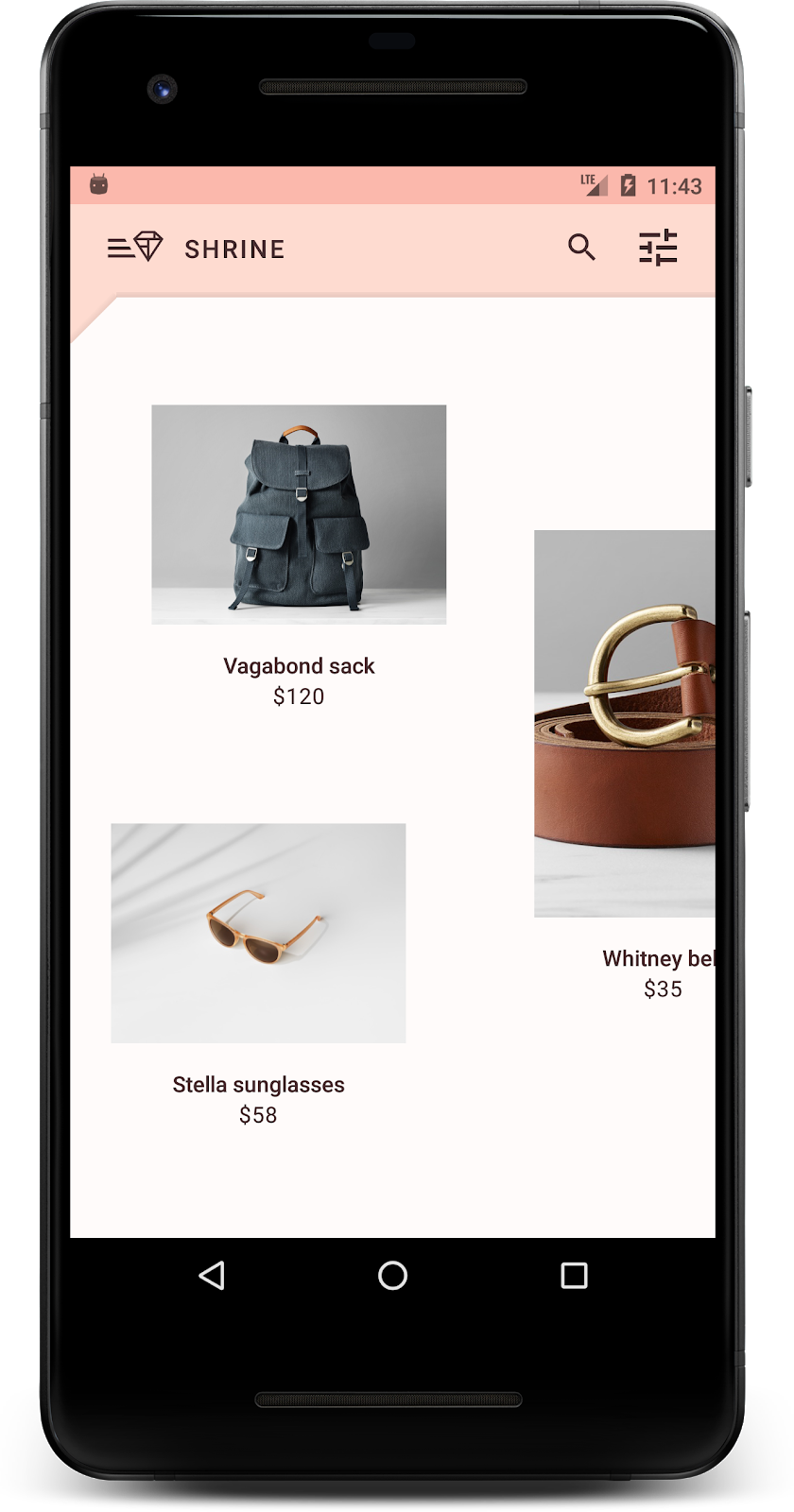
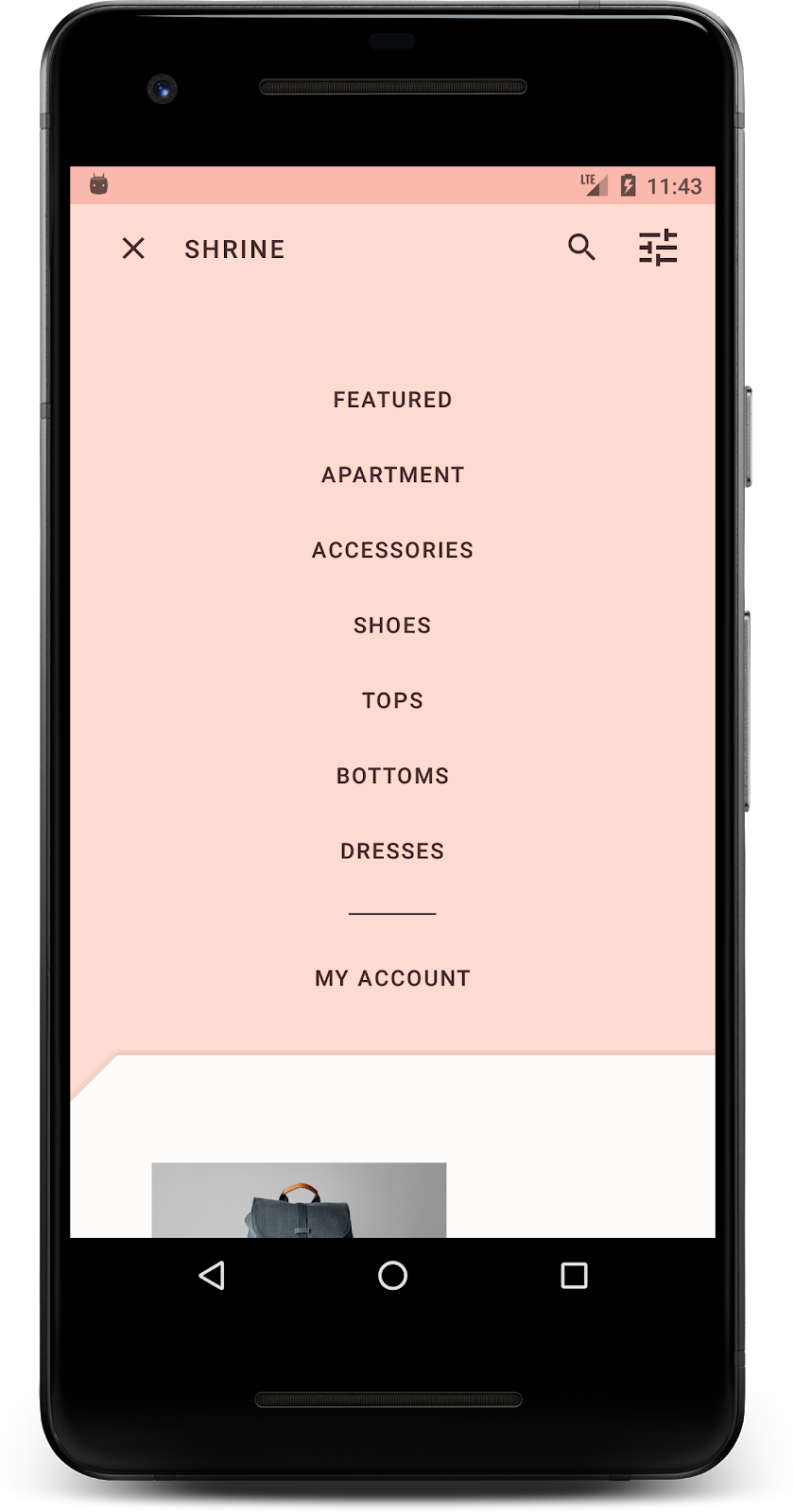
Compilez et exécutez:


Bravo ! Lorsque le fond peut être affiché, l'icône du menu en losange s'affiche. Lorsqu'il est possible de dissimuler le menu, une icône de fermeture s'affiche à la place.
7. Récapitulatif
Au cours de ces quatre ateliers de programmation, vous avez appris à utiliser Material Components pour créer des expériences utilisateur uniques et élégantes qui expriment la personnalité et le style d'une marque.
Étapes suivantes
Cet atelier de programmation, MDC-104, termine cette série d'ateliers. Pour découvrir encore plus de composants de MDC-Android, consultez le catalogue de widgets Android.
Pour relever un défi supplémentaire de cet atelier de programmation, modifiez votre application Shrine afin de changer les images de produits affichées lorsqu'une catégorie est sélectionnée dans le menu Backdrop.
Pour savoir comment connecter cette application à Firebase pour que le backend fonctionne, consultez l'atelier de programmation sur Firebase pour Android.
