1. מבוא
Material Components (MDC) עוזר למפתחים להטמיע Material Design. MDC נוצר על ידי צוות של מהנדסים ומעצבי חוויית המשתמש ב-Google, שכולל עשרות רכיבים יפים ופונקציונליים של ממשק המשתמש. זמין ל-Android, ל-iOS, לאינטרנט ול-Flutter.material.io/develop |
ב-Codelab MDC-103, התאמת אישית את הצבע, הגובה והטיפוגרפיה של רכיבי Material (MDC) כדי לעצב את האפליקציה.
רכיב במערכת Material Design מבצע סדרה של משימות מוגדרות מראש ויש לו מאפיינים מסוימים, כמו לחצן. עם זאת, לחצן הוא יותר מדרך למשתמש לבצע פעולה, הוא גם ביטוי חזותי של צורה, גודל וצבע, שמאפשר למשתמש לדעת שהוא אינטראקטיבי ושמשהו יקרה בעקבות נגיעה או לחיצה.
ההנחיות של Material Design מתארות רכיבים מנקודת מבטו של המעצב. הם מתארים מגוון רחב של פונקציות בסיסיות שזמינות בפלטפורמות השונות, וגם את האלמנטים האנטומיים שמרכיבים כל רכיב. לדוגמה: רקע מכיל את השכבה האחורית ואת התוכן שלה, השכבה הקדמית והתוכן שלה, כללי התנועה ואפשרויות התצוגה. אפשר להתאים אישית כל אחד מהרכיבים האלו בהתאם לצרכים, לתרחישים לדוגמה ולתוכן של כל אפליקציה. לרוב, חלקים אלה הם תצוגות מסורתיות, אמצעי בקרה ופונקציות מה-SDK של הפלטפורמה שלכם.
ההנחיות של Material Design כוללות רכיבים רבים, אבל לא כולם מועמדים טובים לקוד לשימוש חוזר ולכן הם לא נמצאים ב-MDC. אתם יכולים ליצור את החוויות האלה בעצמכם כדי ליצור סגנון מותאם אישית לאפליקציה, באמצעות קוד מסורתי.
מה תפַתחו
ב-Codelab הזה, תוסיפו רקע לShrine. המסנן יסנן את המוצרים שמוצגים ברשת האסימטרית לפי קטגוריה. :
- צורה
- תנועה
- מחלקות מסורתיות של Android SDK


רכיבי MDC-Android ב-Codelab הזה
- צורה
מה צריך להכין
- ידע בסיסי בפיתוח Android
- Android Studio (אפשר להוריד אותו כאן אם עדיין אין לך אותו)
- אמולטור או מכשיר של Android (האפשרות זמינה ב-Android Studio)
- הקוד לדוגמה (מידע נוסף מופיע בשלב הבא)
איזה דירוג מגיע לדעתך לרמת הניסיון שלך בפיתוח אפליקציות ל-Android?
2. הגדרת סביבת הפיתוח
ממשיכים לעבור מ-MDC-103?
אם השלמתם את MDC-103, הקוד אמור להיות מוכן ל-Codelab הזה. אפשר לדלג לשלב 3.
מתחילים מאפס?
להורדת האפליקציה לתחילת פעולה של Codelab
האפליקציה לתחילת הפעולה נמצאת בספרייה material-components-android-codelabs-104-starter/java. חשוב להקליד cd בספרייה הזו לפני שמתחילים.
...או לשכפל אותו מ-GitHub
כדי לשכפל את ה-Codelab הזה מ-GitHub, מריצים את הפקודות הבאות:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 104-starter
טוענים את הקוד לתחילת הפעולה ב-Android Studio
- כשאשף ההגדרה יסתיים ובחלון ברוכים הבאים אל Android Studio, לוחצים על פתיחת פרויקט קיים של Android Studio. מנווטים לספרייה שבה התקנתם את הקוד לדוגמה, ובוחרים באפשרות Java ->. מקדש (או לחפש במחשב את מקדש) כדי לפתוח את פרויקט המקדש.
- ממתינים רגע עד שמערכת Android Studio תסיים לבנות ולסנכרן את הפרויקט, כפי שמוצג באינדיקטורים של הפעילות בחלק התחתון של החלון של Android Studio.
- בשלב הזה, ייתכן שיוצגו ב-Android Studio חלק משגיאות ה-build כי ה-SDK של Android או כלי ה-build חסרים לכם, כמו זה שמוצג למטה. כדי להתקין או לעדכן אותם ולסנכרן את הפרויקט, פועלים לפי ההוראות ב-Android Studio.
הוספת יחסי תלות של פרויקטים
הפרויקט צריך להיות תלוי בספריית התמיכה של MDC ל-Android. הקוד לדוגמה שהורדתם כבר אמור לכלול את התלות הזאת, אבל כדאי לבצע את השלבים הבאים כדי לוודא זאת.
- עוברים לקובץ
build.gradleשל המודולappומוודאים שהבלוקdependenciesכולל תלות ב-MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (אופציונלי) אם צריך, עורכים את הקובץ
build.gradleכדי להוסיף את יחסי התלות הבאים ולסנכרן את הפרויקט.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
הפעלת אפליקציה לתחילת פעולה
|
הצלחת! אפליקציית המקדש נמצאת במכשיר שלך.

3. הוספת תפריט הרקע
רקע הוא החלק האחורי ביותר של האפליקציה, והוא מופיע מאחורי כל שאר התוכן והרכיבים. הוא מורכב משתי פלטפורמות: שכבה אחורית (שמציגה פעולות ומסננים) ושכבה קדמית (שמציגה תוכן). אפשר להשתמש ברקע כדי להציג פעולות ומידע אינטראקטיביים, כמו מסנני ניווט או תוכן.
הסתרת תוכן הרשת
ב-shr_product_grid_fragment.xml, צריך להוסיף את המאפיין android:visibility="gone" לNestedScrollView כדי להסיר באופן זמני את התוכן של המוצר:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:visibility="gone"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
נתקין רקע באזור הזה. כדי למנוע חלוקה בין סרגל האפליקציה העליון לבין תוכן התפריט שמופיע ברקע, הצבע של הרקע יהיה זהה לצבע של הסרגל העליון באפליקציה.
ב-shr_product_grid_fragment.xml, צריך להוסיף את הרכיב הבא בתור הרכיב הראשון בשורש FrameLayout, לפני AppBarLayout:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingBottom="100dp">
</LinearLayout>
ב-styles.xml, צריך להוסיף את הפרטים הבאים:
styles.xml
<style name="Widget.Shrine.Backdrop" parent="">
<item name="android:background">?attr/colorAccent</item>
</style>
כל הכבוד! הוספת רקע יפהפה לממשק המשתמש של Shrine. בשלב הבא נוסיף תפריט.
מוסיפים את התפריט
תפריט הוא בעצם רשימה של לחצני טקסט. אנחנו נוסיף כאן מזהה.
יוצרים פריסה חדשה בשם shr_backdrop.xml בספרייה res -> layout ומוסיפים את הפרטים הבאים:
shr_backdrop.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_featured_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_apartment_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_accessories_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_shoes_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_tops_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_bottoms_label" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_dresses_label" />
<View
android:layout_width="56dp"
android:layout_height="1dp"
android:layout_margin="16dp"
android:background="?android:attr/textColorPrimary" />
<com.google.android.material.button.MaterialButton
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shr_account_label" />
</merge>
ולהוסיף את הרשימה הזו לLinearLayout שהוספת עכשיו ב-shr_product_grid_fragment.xml באמצעות התג <include>:
shr_product_grid_fragment.xml
<LinearLayout
style="@style/Widget.Shrine.Backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="88dp">
<include layout="@layout/shr_backdrop" />
</LinearLayout>
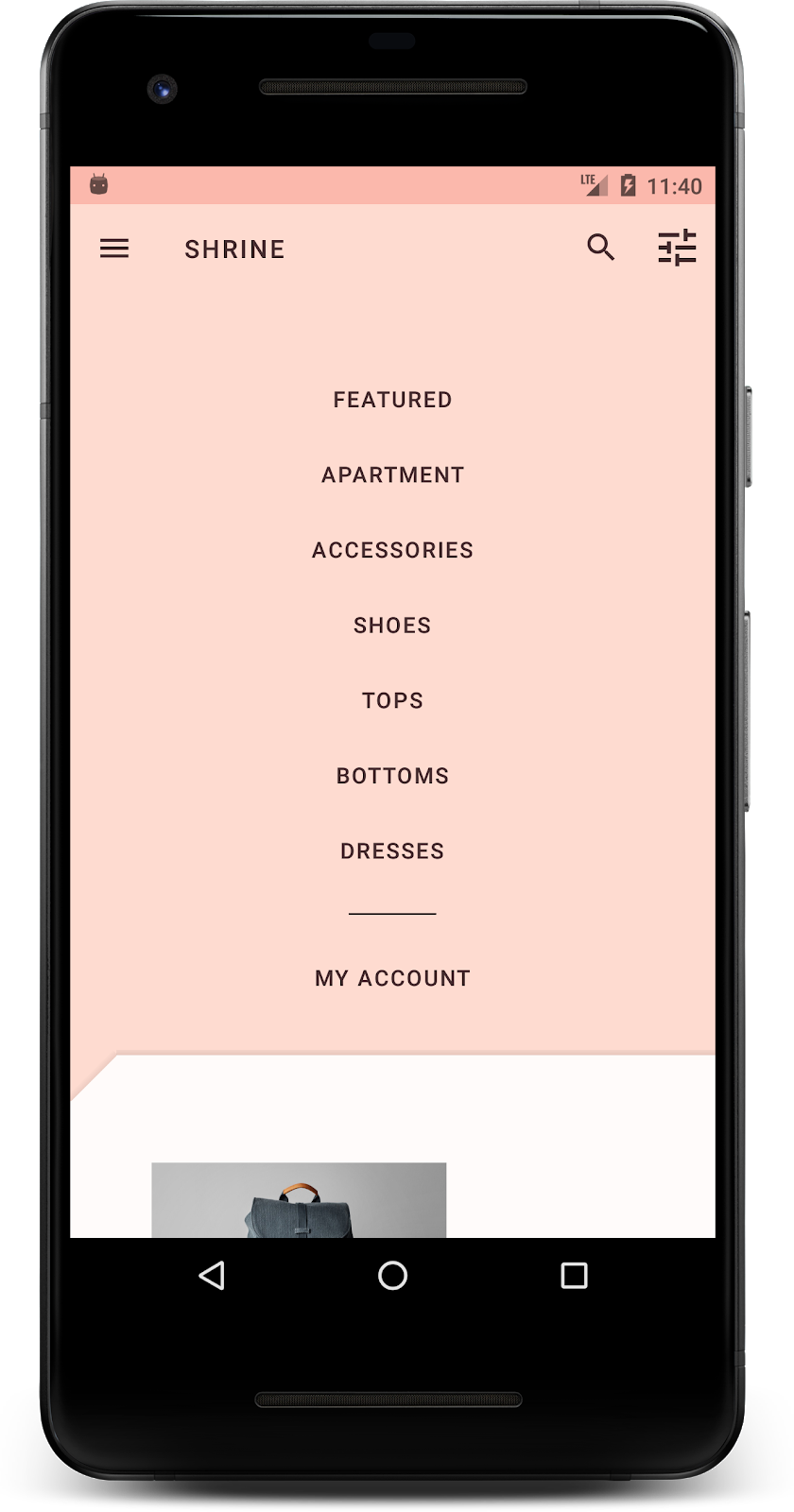
בנייה והפעלה. מסך הבית אמור להיראות כך:

סיימת להגדיר את הרקע. נחזיר את התוכן שהסתרתנו קודם.
4. הוספת צורה
לפני שביצענו שינויים ב-Shine ב-Codelab הזה, התוכן הראשי של המוצר היה ממוקם במשטח האחורי ביותר. עכשיו, התוכן הזה מודגש יותר כי הוא מופיע מול הרקע הזה.
הוספת שכבה חדשה
אנחנו צריכים להציג שוב את שכבת רשת המוצרים. צריך להסיר את המאפיין android:visibility="gone" מ-NestedScrollView:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
נעצב את השכבה הקדמית עם חריץ בפינה השמאלית העליונה. עיצוב חדשני (Material Design) מתייחס להתאמה אישית מהסוג הזה בתור צורה. פני השטח של חומרים יכולים להופיע בצורות שונות. צורות מוסיפות הדגשה וסגנון למשטחים וניתן להשתמש בהן כדי לבטא את המיתוג. צורות חומרים יכולות להיות עם פינות וקצוות מעוגלות או זוויתיות, וגם כל מספר של צלעות. הם יכולים להיות סימטריים או לא סדירים.
הוספת צורה
משנים את צורת הרשת. סיפקנו רקע של צורה מותאמת אישית, אבל הצורה מוצגת בצורה נכונה רק ב-Android Marshmallow ואילך. אפשר להגדיר את הרקע shr_product_grid_background_shape במכשיר NestedScrollView רק במכשירי Android Marshmallow ואילך. קודם כול, צריך להוסיף id ל-NestedScrollView כדי שנוכל להפנות אליו בקוד באופן הבא:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:id="@+id/product_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
לאחר מכן מגדירים את הרקע באופן פרוגרמטי ב-ProductGridFragment.java. מוסיפים את הלוגיקה הבאה כדי להגדיר את הרקע לסוף של onCreateView(), ממש לפני הצהרת ההחזרה:
ProductGridFragment.java
// Set cut corner background for API 23+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.findViewById(R.id.product_grid).setBackgroundResource(R.drawable.shr_product_grid_background_shape);
}
לסיום, נעדכן את משאב הצבע productGridBackgroundColor (שמשמש גם את הרקע של הצורה המותאמת אישית) באופן הבא:
colors.xml
<color name="productGridBackgroundColor">#FFFBFA</color>
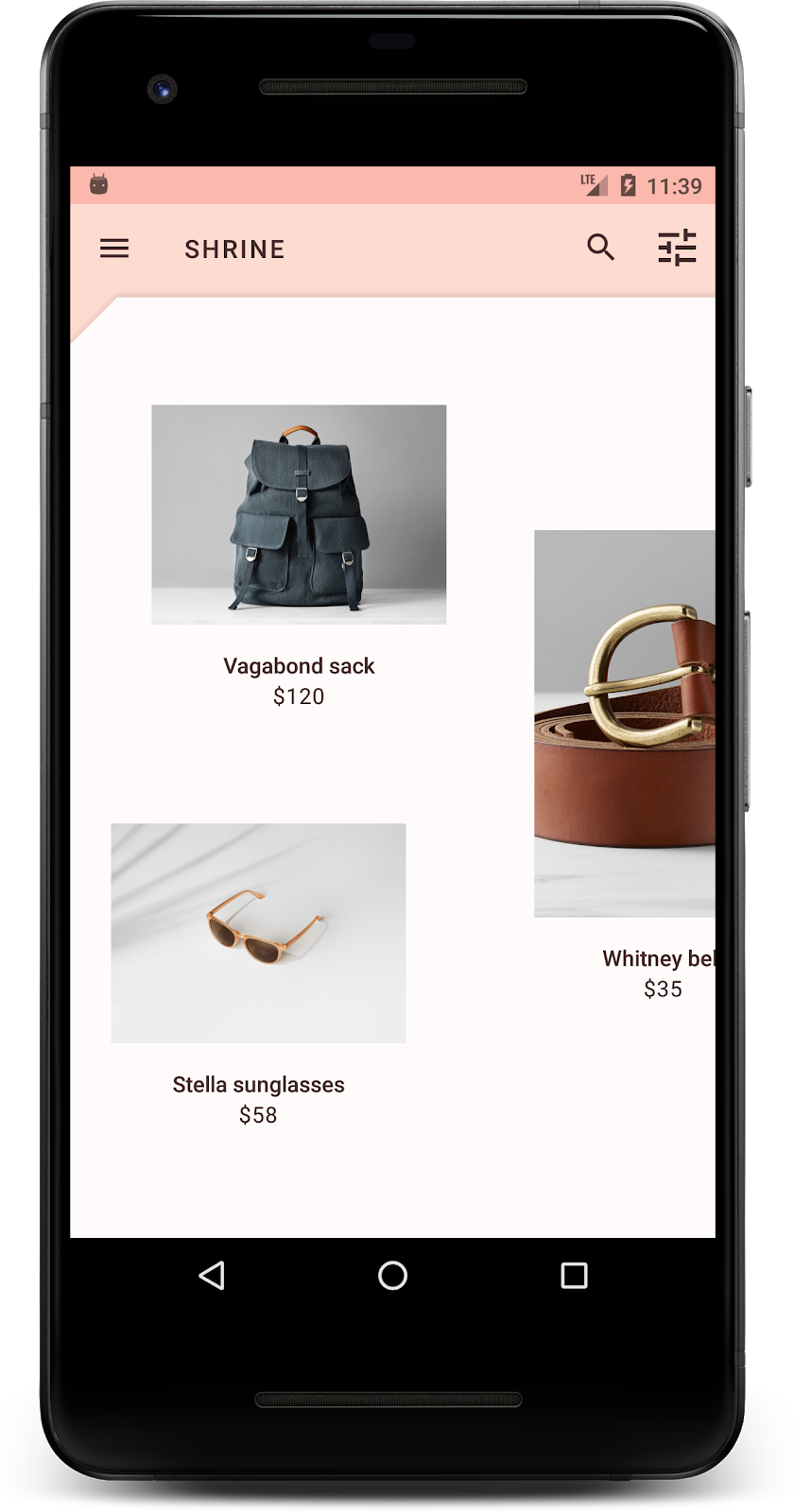
יצירה והפעלה:

החלטנו לתת ל'מקדש' צורה מותאמת אישית בסגנון מותאם אישית על פני השטח העיקרי שלו. בשל גובה פני השטח, המשתמשים יכולים לראות שיש משהו ממש מאחורי השכבה הלבנה הקדמית. כדאי להוסיף תנועה כדי שהמשתמשים יוכלו לראות מה יש כאן: התפריט.
5. הוספת תנועה
תנועה היא דרך להפיח חיים באפליקציה. תנועה יכולה להיות גדולה ודרמטית, עדינה ומינימלית, או בכל מקום בין השניים. סוג התנועה שלכם צריך להתאים לסיטואציה. תנועה שמיושמת על פעולות קבועות חוזרות צריכה להיות קטנה ועדינה, כדי שהן לא יתפסו יותר מדי זמן על בסיס קבוע. מצבים אחרים, כמו הפעם הראשונה שבה משתמש פותח אפליקציה, יכולים להיות מושכים יותר ולהיעזר בהם כדי ללמד את המשתמשים איך להשתמש באפליקציה.
הוספה של תנועת חשיפה ללחצן התפריט
התנועה היא הצורה שלפניה זזה ישר למטה. כבר סיפקנו לך האזנה לקליקים שישלים את אנימציית התרגום בגיליון, בNavigationIconClickListener.java. אנחנו יכולים להגדיר את ההאזנה לקליקים הזו בתוך השיטה setupToolbar() של ProductGridFragment.java:
ProductGridFragment.java
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
עכשיו אמצעי התשלום setUpToolbar() אמור להיראות כך:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(getContext(), view.findViewById(R.id.product_grid)));
}
בנייה והפעלה. לוחצים על לחצן התפריט:

לחיצה חוזרת על סמל תפריט הניווט אמורה להסתיר את התפריט.
שינוי התנועה של השכבה הקדמית
תנועה היא דרך מצוינת לבטא את המותג שלכם. בואו נראה איך נראית אנימציית החשיפה עם עקומת תזמון שונה.
מעדכנים את הקוד ב-setupToolbar() ב-ProductGridFragment.java כדי להעביר אינטרפולטור לאוזן הקליקים של סמל הניווט, באופן הבא:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator()));
}
זה יוצר אפקט שונה, לא?
6. סמל של מותג
איקונוגרפיה ממותגת כוללת גם סמלים מוכרים. עכשיו נשנה את סמל החשיפה בהתאמה אישית ונמזג אותו עם הכותרת כדי ליצור מראה ייחודי וממותג.
שינוי הסמל של לחצן התפריט
משנים את לחצן התפריט כדי להציג סמל שכולל עיצוב יהלום. מעדכנים את סרגל הכלים ב-shr_product_grid_fragment.xml כדי להשתמש בסמל ממותג חדש שסיפקנו (shr_branded_menu), ומגדירים את המאפיינים app:contentInsetStart ו-android:padding כך שסרגל הכלים יתאים יותר למפרטי המעצב שלכם:
shr_product_grid_fragment.xml
<androidx.appcompat.widget.Toolbar android:id="@+id/app_bar" style="@style/Widget.Shrine.Toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:paddingStart="12dp" android:paddingLeft="12dp" android:paddingEnd="12dp" android:paddingRight="12dp" app:contentInsetStart="0dp" app:navigationIcon="@drawable/shr_branded_menu" app:title="@string/shr_app_name" />
מעדכנים שוב את כלי ההאזנה לקליקים ב-setupToolbar() ב-ProductGridFragment.java כדי להוסיף פריטים לסרגל הכלים כשתפריט פתוח וכשהתפריט סגור. כך עושים את זה:
ProductGridFragment.java
private void setUpToolbar(View view) {
Toolbar toolbar = view.findViewById(R.id.app_bar);
AppCompatActivity activity = (AppCompatActivity) getActivity();
if (activity != null) {
activity.setSupportActionBar(toolbar);
}
toolbar.setNavigationOnClickListener(new NavigationIconClickListener(
getContext(),
view.findViewById(R.id.product_grid),
new AccelerateDecelerateInterpolator(),
getContext().getResources().getDrawable(R.drawable.shr_branded_menu), // Menu open icon
getContext().getResources().getDrawable(R.drawable.shr_close_menu))); // Menu close icon
}
יצירה והפעלה:


איזה יופי! כשניתן לחשוף את הרקע, יוצג סמל של תפריט יהלום. אם ניתן להסתיר את התפריט, יוצג סמל סגירה במקום זאת.
7. Recap
במהלך ארבעת ה-Codelabs האלה, הבנתם איך להשתמש ברכיבי Material Material כדי ליצור חוויות משתמש ייחודיות ואלגנטיות, שמשקפות את האישיות והסגנון של המותג.
השלבים הבאים
ה-Codelab הזה, MDC-104, מסיים את הרצף הזה של Codelabs. אפשר לראות עוד רכיבים ב-MDC-Android ב-Android Widgets Catalog.
באתגר נוסף עם ה-Codelab הזה, צריך לשנות את אפליקציית ה-Shine כדי לשנות את תמונות המוצר שמוצגות כשבוחרים קטגוריה מתפריט הרקע.
כדי ללמוד איך לחבר את האפליקציה הזו ל-Firebase כדי ליצור קצה עורפי פעיל, אפשר לעיין ב-Firebase Android Codelab.
