1. Introduction
Material Components (MDC) aide les développeurs à implémenter Material Design. Conçu par une équipe d'ingénieurs et de spécialistes de l'expérience utilisateur chez Google, MDC propose des dizaines de composants d'interface utilisateur élégants et fonctionnels. Il est disponible pour Android, iOS, le Web et Flutter.material.io/develop. |
Material Components pour Android (MDC Android) n'est pas un nouveau système ni un nouveau framework qui nécessite un changement de paradigme dans votre application. MDC Android repose sur les classes et les API que vous connaissez déjà dans Android, comme les boutons et les champs de texte AppCompat. Les composants fournis par MDC Android peuvent être utilisés si nécessaire et améliorent immédiatement la conception de votre application existante.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez remplacer certains composants existants dans un formulaire par de nouveaux composants créés par MDC.
Composants MDC-Android utilisés dans cet atelier de programmation
- Champs de texte
- Boutons
- Menus
Prérequis
- Connaissances de base sur le développement Android
- Android Studio (téléchargez-le ici si vous ne l'avez pas déjà fait)
- Un émulateur ou un appareil Android (disponible via Android Studio)
- L'exemple de code (voir l'étape suivante)
Comment évalueriez-vous votre niveau d'expérience en création d'applications Android ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Télécharger l'application de départ de l'atelier de programmation
L'application de départ se trouve dans le répertoire material-components-android-codelabs-111-starter/kotlin. Assurez-vous d'accéder à ce répertoire avec la commande cd avant de commencer.
… ou cloner l'atelier depuis GitHub
Pour cloner cet atelier de programmation à partir de GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 111-starter
Charger le code de départ dans Android Studio
- Une fois l'assistant de configuration terminé et la fenêtre de bienvenue dans Android Studio affichée, cliquez sur Open an existing Android Studio project (Ouvrir un projet Android Studio existant). Accédez au répertoire dans lequel vous avez installé l'exemple de code, puis sélectionnez kotlin -> shipping (ou recherchez shipping sur votre ordinateur) pour ouvrir le projet "Shipping".
- Attendez qu'Android Studio crée et synchronise le projet (voir les indicateurs d'activité situés en bas de la fenêtre Android Studio).
- À ce stade, Android Studio peut générer des erreurs de compilation, car vous ne disposez pas du SDK Android ni de certains outils de compilation, comme celui présenté ci-dessous. Suivez les instructions fournies dans Android Studio pour installer/mettre à jour ces éléments et synchroniser votre projet.
Exécuter l'application de départ
|
|
Opération réussie. L'application et son format doivent s'afficher.

3. Mettre à jour les champs de texte
Les champs de texte Material Design présentent un gain de convivialité important par rapport aux champs de texte brut. Lorsque vous définissez la zone d'appel avec un contour ou un remplissage de l'arrière-plan, les utilisateurs sont plus susceptibles d'interagir avec votre formulaire ou d'identifier des champs de texte dans un contenu plus complexe.
Importer MDC-Android
Accédez au fichier build.gradle du module app et assurez-vous que le bloc dependencies inclut une dépendance sur MDC Android:
api 'com.google.android.material:material:1.1.0-alpha05'
Remplacer les styles de champ de texte
Dans shipping_info_activity.xml, ajoutez le style suivant à tous les composants XML TextInputLayout:
shipping_info_activity.xml
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
Chaque TextInputLayout doit se présenter comme suit:
shipping_info_activity.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_input"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/name_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/label_name" />
</com.google.android.material.textfield.TextInputLayout>
Compilez et exécutez:

Les champs de texte ont tous été mis à jour pour utiliser les nouvelles conceptions de MDC.
Ajouter une erreur
Les champs de texte MDC intègrent une présentation des erreurs. MDC ajoute du texte en rouge sous votre champ de texte et met à jour les décorations en rouge.
Dans ShippingInfoActivity.kt, mettez à jour onCreate() pour vérifier le texte saisi et définir les erreurs le cas échéant. Le résultat doit se présenter comme suit:
ShippingInfoActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shipping_info_activity)
val rootView = findViewById<View>(android.R.id.content)
val textInputLayouts = Utils.findViewsWithType(
rootView, TextInputLayout::class.java)
save_button.setOnClickListener {
var noErrors = true
for (textInputLayout in textInputLayouts) {
val editTextString = textInputLayout.editText!!.text.toString()
if (editTextString.isEmpty()) {
textInputLayout.error = resources.getString(R.string.error_string)
noErrors = false
} else {
textInputLayout.error = null
}
}
if (noErrors) {
// All fields are valid!
}
}
}
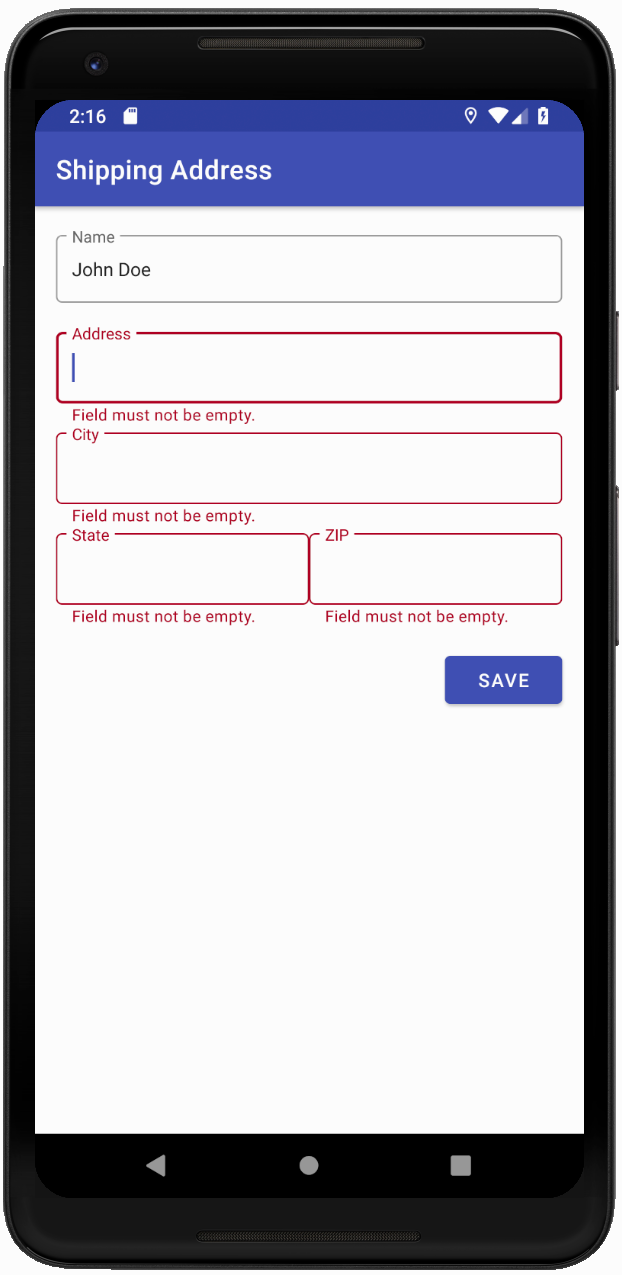
Compilez et exécutez. Appuyez sur ENREGISTRER, mais laissez au moins un champ de texte vide:

Les champs de texte qui sont vides sont rouges et, en dessous, un texte d'erreur.
4. Mettre à jour le bouton
MDC comporte des boutons avec les éléments suivants:
- Ondulations
- Coins arrondis
- Compatibilité avec la thématisation
- Une mise en page et une typographie parfaites au pixel
- Reposant sur AppCompatButton (la classe de boutons Android standard), vous savez comment les utiliser dans votre code.
Remplacer la classe du bouton (facultatif)
Par défaut, la bibliothèque Material remplace automatiquement les boutons standards par des boutons MDC. Cependant, vous pouvez éventuellement remplacer toutes les références à Button par MaterialButton afin d'accéder à des méthodes supplémentaires qui ne sont disponibles que dans un MaterialButton, comme modifier l'arrondi d'angle. MDC Buttons est un composant simple prêt à l'emploi. Il vous suffit de remplacer le nom du composant XML Button par MaterialButton et d'appliquer le style MaterialButton par défaut à MaterialButton.
Dans shipping_info_activity.xml, remplacez votre bouton:
shipping_info_activity.xml
<Button
android:id="@+id/save_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
À :
shipping_info_activity.xml
<com.google.android.material.button.MaterialButton
android:id="@+id/save_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginTop="16dp"
android:text="@string/label_save" />
Compilez et exécutez:

5. Ajouter une carte
MaterialCardView est un composant basé sur CardView avec:
- Corriger l'élévation et le style
- Attributs de la couleur et de l'épaisseur du trait
Encapsuler du contenu dans une fiche
Encapsulez votre LinearLayout contenant votre contenu dans shipping_info_activity.xml avec un composant MaterialCardView, comme suit:
shipping_info_activity.xml
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:contentPadding="16dp">
<!-- LinearLayout goes here -->
</com.google.android.material.card.MaterialCardView>
Compilez et exécutez. L'intégralité du formulaire doit être enveloppée dans une fiche:

Le composant Material Card View est un moyen familier, mais récent, d'encapsuler facilement votre contenu dans une carte.
6. Récapitulatif
Vous avez remplacé certains composants courants pour afficher immédiatement une valeur: les champs de texte, les boutons et les fiches, et vous n'avez pas eu à remanier entièrement votre application. D'autres composants peuvent également faire une grande différence, tels que la barre d'application supérieure et TabLayout.
Étapes suivantes
Pour découvrir encore plus de composants de MDC-Android, consultez le catalogue de widgets Android.

