1. はじめに
マテリアル コンポーネント(MDC)は、デベロッパーがマテリアル デザインを実装する際に役立ちます。Google のエンジニアと UX デザイナーのチームが作成した MDC には、美しく機能的な UI コンポーネントが多数含まれており、Android、iOS、ウェブ、Flutter.material.io/develop に利用可能です。 |
MDC Web 用のマテリアル コンポーネント(MDC Web)はフレームワークに依存せず、通常の JavaScript を使用して構築されます。これにより、MDC Web が開発プロセスとシームレスに連携します。これらのコンポーネントは、既存のアプリでアジャイルな設計を改善するために必要に応じてインストールできます。
作成するアプリの概要
この Codelab では、フォーム内の既存のコンポーネントの一部を MDC Web が提供するコンポーネントに置き換えます。

この Codelab の MDC ウェブ コンポーネント
- ボタン
- 選択
- テキスト フィールド
必要なもの
- Node.js の最新バージョン(JavaScript パッケージ マネージャーである npm にバンドルされています)。
- サンプルコード(次のステップでダウンロード)
- HTML、CSS、JavaScript の基本的な知識
ウェブ開発の経験についてお答えください。
<ph type="x-smartling-placeholder">2. 開発環境を設定する
Codelab のスターター アプリをダウンロードする
スターター アプリは material-components-web-codelabs-master/mdc-111/starter ディレクトリにあります。開始する前に、そのディレクトリへの cd を行ってください。
GitHub からクローンを作成する
GitHub からこの Codelab のクローンを作成するには、次のコマンドを実行します。
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-111/starter
プロジェクトの依存関係をインストールする
スターター ディレクトリ(material-components-web-codelabs/mdc-111/starter)から、次のコマンドを実行します。
npm install
多くのアクティビティが表示され、最終的に、正常にインストールされたことを示すメッセージがターミナルに表示されます。

スターター アプリを実行する
starter ディレクトリで、次のコマンドを実行します。
npm start
webpack-dev-server が起動します。ブラウザで http://localhost:8080/ にアクセスしてページを表示します。

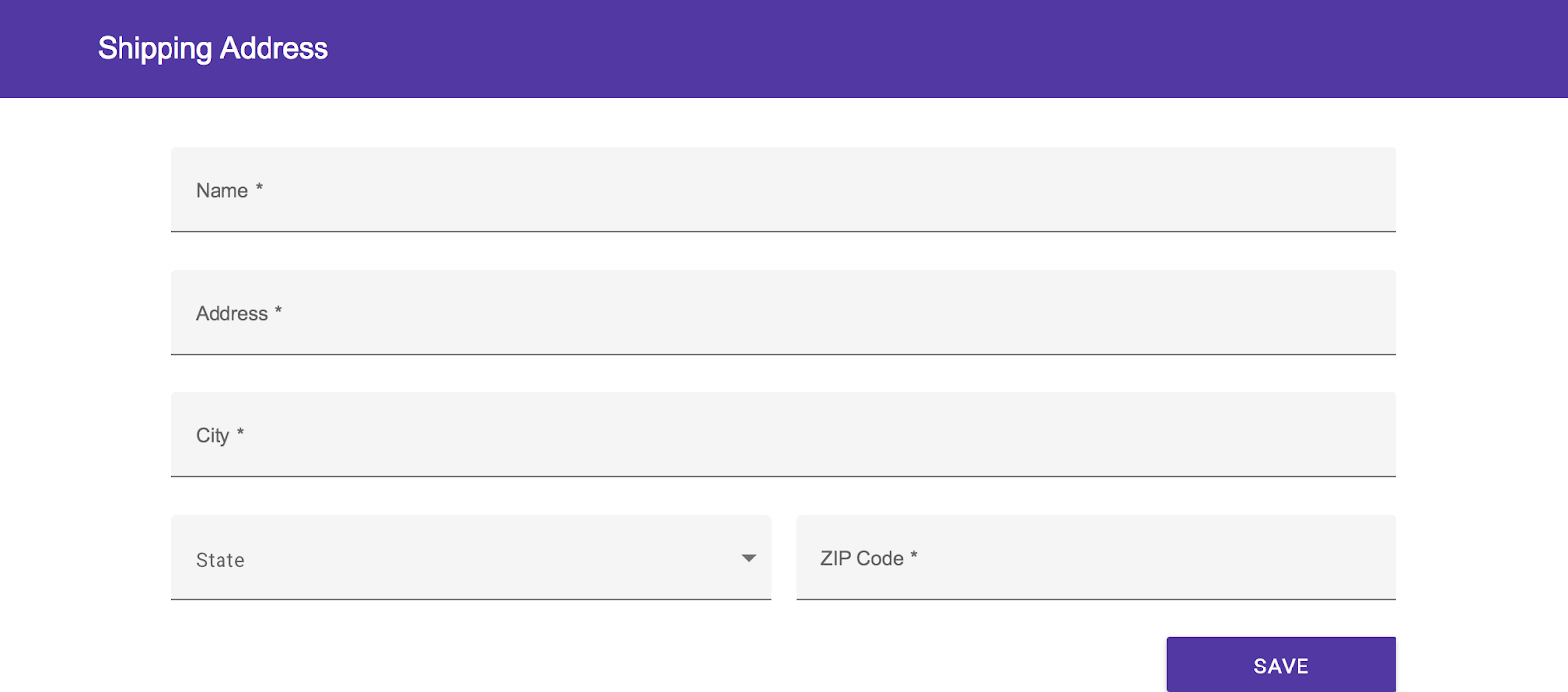
完了しました。アプリの配送先住所のフォームが表示されます。

3. ボタンを更新する
[MDC をインストール] ボタン
Ctrl+C キーを押して開発用サーバーを強制終了します。次に、MDC ボタンの NPM パッケージをインストールして、サーバーを再起動します。
npm install @material/button npm start
CSS をインポートする
_theme.scss の先頭で、.crane-button { ... } ブロックを削除し、その場所に次のコードを追加します。
$mdc-theme-primary: $crane-primary-color;
@import "@material/button/mdc-button";
マークアップを更新する
index.html で、<button> 要素から crane-button クラスを削除し、mdc-button クラスと mdc-button--raised クラスを追加して、mdc-button__label クラスを使用して <span> 要素内にラベルをネストします。
<button type="submit" class="mdc-button mdc-button--raised">
<div class="mdc-button__ripple"></div>
<span class="mdc-button__label">Save</span>
</button>
さざ波を追加する
MDC ボタンは JavaScript なしでも使用できます。ただし、ボタンにインタラクティブなリップルを追加すると、ユーザー エクスペリエンスがより豊かになります。
Ctrl+C キーを押して開発用サーバーを強制終了します。次のコマンドを実行します。
npm install @material/ripple npm start
app.js の先頭に次の import ステートメントを追加します。
import {MDCRipple} from '@material/ripple';
ボタンのリップルをインスタンス化するには、app.js の下部に以下を追加します。
new MDCRipple(document.querySelector('.mdc-button'));
Roboto フォントをインポートする
デフォルトでは、マテリアル デザインのコンポーネント書体には Roboto が使用されます。
index.html で、<head> 要素に次のコードを追加して、Roboto Web フォントをインポートします。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700">
ページを再読み込みすると、次のように表示されます。

ボタンを押すと、さりげない波紋効果が視覚的なフィードバックとして表示されるようになりました。
4. select 要素を更新する
MDC Select コンポーネントは、ネイティブ HTML <select> 要素をラップします。通常は <select> を使用するすべての場所で使用します。[State] フィールドを更新しましょう。
MDC ノード モジュールをインストールする
Ctrl+C キーを押して開発用サーバーを強制終了します。次のコマンドを実行します。
npm install @material/select npm start
CSS をインポートする
ボタンのインポートの直後に、_theme.scss に以下を追加します。
@import "@material/select/mdc-select";
マークアップを更新する
index.html で <select> 要素を見つけます。crane-input クラスを mdc-select__native-control に置き換えます。
<select class="mdc-select__native-control" id="crane-state-input" required>
<select> タグの直前に、MDC Select コンポーネントのプルダウン矢印用に次のマークアップを追加します。
<i class="mdc-select__dropdown-icon"></i>
終了 </select> タグのすぐ下で、crane-label クラスを mdc-floating-label に置き換えます。
<label class="mdc-floating-label" for="crane-state-input">
次に、ラベルの直後に次のマークアップを追加します。
<div class="mdc-line-ripple"></div>
最後に、<select> 要素の周囲(ただし crane-field 要素内)に次のタグを追加します。
<div class="mdc-select">
...
</div>
マークアップは次のようになります。
<div class="crane-field">
<div class="mdc-select">
<i class="mdc-select__dropdown-icon"></i>
<select class="mdc-select__native-control" id="crane-state-input" required>
<option value="" selected></option>
<option value="AL">Alabama</option>
...
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<label class="mdc-floating-label" for="crane-state-input">
State
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
JS をインポートする
app.js の先頭に次の import ステートメントを追加します。
import {MDCSelect} from '@material/select';
選択をインスタンス化するには、app.js の下部に次の行を追加します。
new MDCSelect(document.querySelector('.mdc-select'));
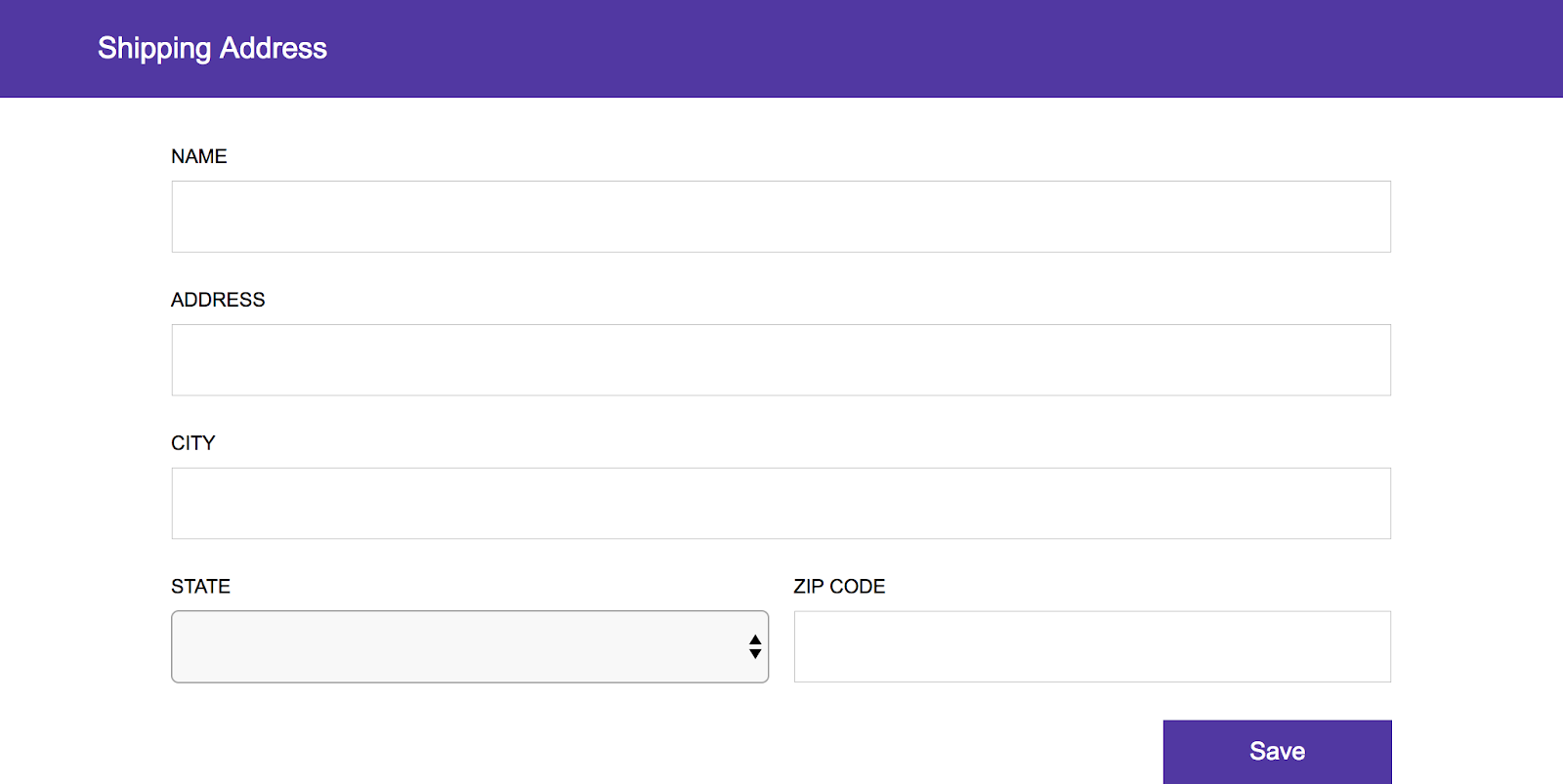
ページを再読み込みします。次のように表示されます。

MDC Select コンポーネントは、使い慣れた形式でオプションのリストを表示し、なおかつ最新のスタイルを備えています。
5. テキスト フィールドを更新する
マテリアル デザインのテキスト フィールドは、プレーンな <input> 要素と比べてユーザビリティが大幅に向上しています。複雑なコンテンツ内で簡単に識別できるように設計されており、ユーザーが操作したときにはさりげない視覚的なフィードバックが表示されます。
MDC ノード モジュールをインストールする
Ctrl+C キーを押して開発用サーバーを強制終了します。次のコマンドを実行します。
npm install @material/textfield npm start
CSS を追加する
_theme.scss に、SELECT import の直後に以下を追加します。
@import "@material/textfield/mdc-text-field";
マークアップを更新する
index.html で、Name フィールドの <input> 要素を見つけます。crane-input クラスを mdc-text-field__input に置き換えます。
<input class="mdc-text-field__input" id="crane-name-input" type="text" required autofocus>
次に、crane-label クラスを mdc-floating-label に置き換えます。
<label class="mdc-floating-label" for="crane-name-input">
次に、ラベルの直後に次のマークアップを追加します。
<div class="mdc-line-ripple"></div>
最後に、3 つの要素をすべて以下でラップします。
<div class="mdc-text-field">
...
</div>
マークアップは次のようになります。
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-name-input"
type="text" required autofocus>
<label class="mdc-floating-label" for="crane-name-input">
Name
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
ページ上の他のすべての <input> 要素について、同じ手順を繰り返します。
「Address」、「City」、「ZIP Code」フィールドのマークアップは次のようになります。
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-address-input" type="text" required>
<label class="mdc-floating-label" for="crane-address-input">
Address
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-city-input" type="text" required>
<label class="mdc-floating-label" for="crane-city-input">
City
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
<div class="crane-field">
<div class="mdc-text-field">
<input class="mdc-text-field__input" id="crane-zip-code-input"
type="text" required minlength="5" maxlength="5" pattern="[0-9]*">
<label class="mdc-floating-label" for="crane-zip-code-input">
ZIP Code
</label>
<div class="mdc-line-ripple"></div>
</div>
</div>
使用されなくなった .crane-label スタイルと .crane-input スタイルを _theme.scss から削除できるようになりました。
JS をインポートする
app.js の先頭に次の import ステートメントを追加します。
import {MDCTextField} from '@material/textfield';
テキスト フィールドをインスタンス化するには、app.js の下部に次の行を追加します。
const textFieldElements = [].slice.call(document.querySelectorAll('.mdc-text-field'));
textFieldElements.forEach((textFieldEl) => {
new MDCTextField(textFieldEl);
});
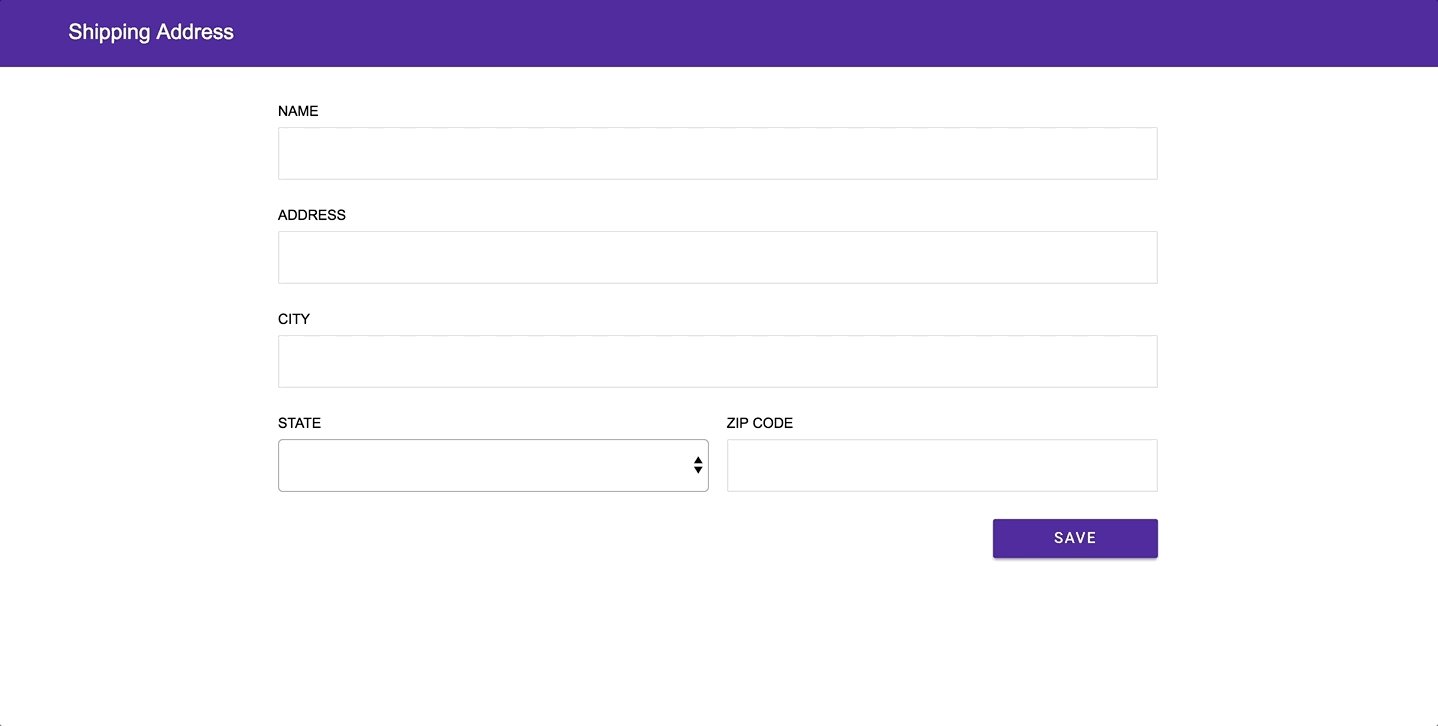
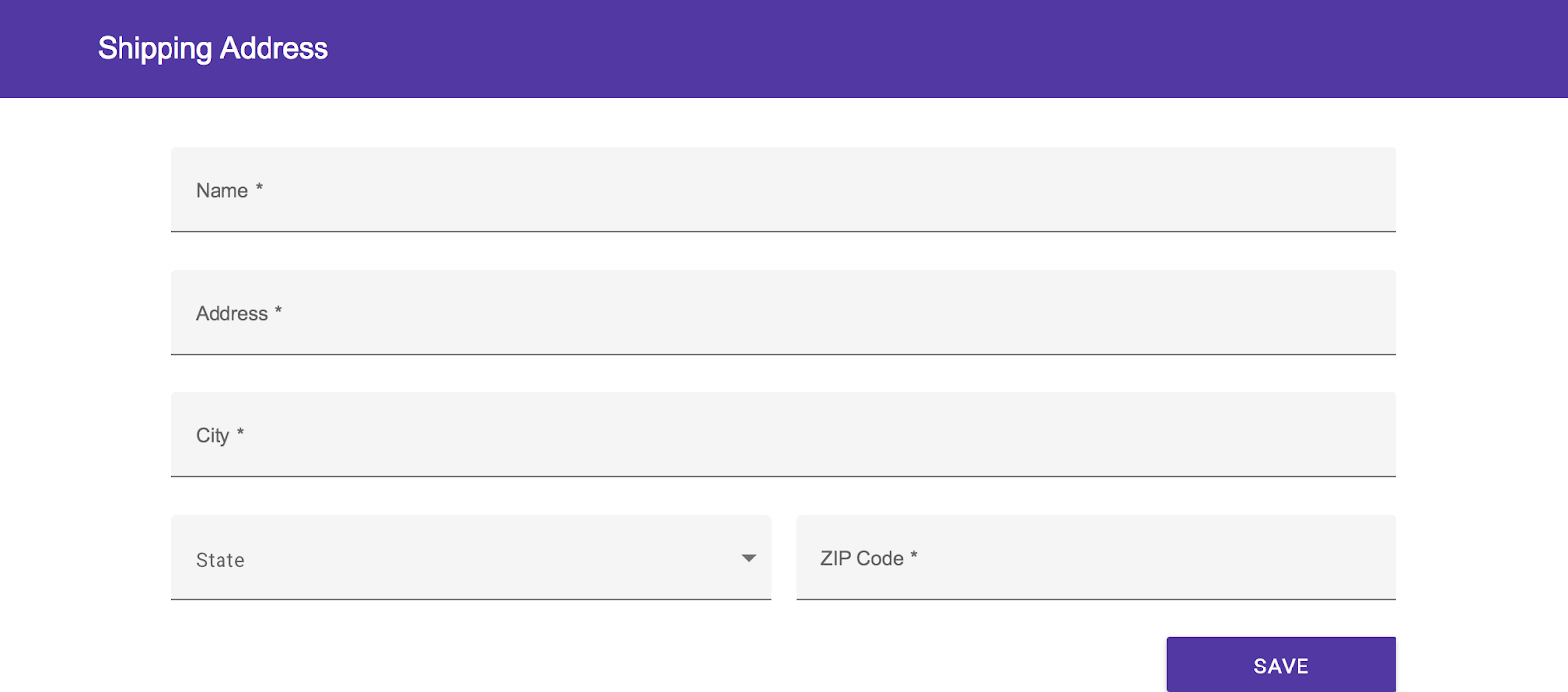
ページを再読み込みします。次のように表示されます。

テキスト フィールドがすべてマテリアル テーマ設定を使用するように更新されました。
6. まとめ
アプリを完全に再設計することなく、一部の共通コンポーネント(テキスト フィールド、選択、ボタン)を置き換えました。お疲れさまでした。
他にも大きな違いを生むコンポーネントとして、トップ アプリバーやナビゲーション ドロワーなどがあります。
次のステップ
MDC Web のその他のコンポーネントについては、MDC ウェブカタログをご覧ください。
特定のフレームワークで MDC ウェブを使用することに関心をお持ちの場合は、MDC-112: Integrating MDC with Web Frameworks をご覧ください。
