1. আপনি শুরু করার আগে
এই কোডল্যাবটি অ্যাডভান্সড অ্যান্ড্রয়েড ইন কোটলিন কোর্সের অংশ। আপনি যদি কোডল্যাবগুলি ক্রমানুসারে কাজ করেন তবে আপনি এই কোর্সের সর্বাধিক মূল্য পাবেন, তবে এটি বাধ্যতামূলক নয়৷ সমস্ত কোর্স কোডল্যাবগুলি কোটলিন কোডল্যাবস ল্যান্ডিং পৃষ্ঠায় অ্যাডভান্সড অ্যান্ড্রয়েডে তালিকাভুক্ত করা হয়েছে।
MotionLayout হল একটি লাইব্রেরি যা আপনাকে আপনার Android অ্যাপে সমৃদ্ধ গতি যোগ করতে দেয়। এটি ConstraintLayout, এবং আপনি ConstraintLayout ব্যবহার করে তৈরি করতে পারেন এমন কিছু অ্যানিমেট করতে দেয়।
আপনি অবস্থান, আকার, দৃশ্যমানতা, আলফা, রঙ, উচ্চতা, ঘূর্ণন এবং একই সময়ে একাধিক দর্শনের অন্যান্য বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে MotionLayout ব্যবহার করতে পারেন। ঘোষণামূলক XML ব্যবহার করে আপনি সমন্বিত অ্যানিমেশন তৈরি করতে পারেন, একাধিক ভিউ জড়িত, যা কোডে অর্জন করা কঠিন।
অ্যানিমেশনগুলি একটি অ্যাপ অভিজ্ঞতা উন্নত করার একটি দুর্দান্ত উপায়৷ আপনি অ্যানিমেশন ব্যবহার করতে পারেন:
- পরিবর্তনগুলি দেখান — রাজ্যগুলির মধ্যে অ্যানিমেটিং ব্যবহারকারীকে স্বাভাবিকভাবে আপনার UI-তে পরিবর্তনগুলি ট্র্যাক করতে দেয়৷
- মনোযোগ আকর্ষণ করুন — গুরুত্বপূর্ণ UI উপাদানগুলিতে মনোযোগ আকর্ষণ করতে অ্যানিমেশন ব্যবহার করুন।
- সুন্দর ডিজাইন তৈরি করুন — ডিজাইনে কার্যকর গতি অ্যাপগুলিকে পালিশ দেখায়।
পূর্বশর্ত
এই কোডল্যাবটি কিছু অ্যান্ড্রয়েড বিকাশের অভিজ্ঞতা সহ বিকাশকারীদের জন্য ডিজাইন করা হয়েছে। এই কোডল্যাবটি সম্পূর্ণ করার চেষ্টা করার আগে, আপনার উচিত:
- অ্যানড্রয়েড স্টুডিও ব্যবহার করে কীভাবে একটি অ্যাক্টিভিটি, একটি বেসিক লেআউট সহ একটি অ্যাপ তৈরি করতে হয় এবং ডিভাইস বা এমুলেটরে চালাতে হয় তা জানুন।
ConstraintLayoutএর সাথে পরিচিত হন।ConstraintLayoutসম্পর্কে আরও জানতে সীমাবদ্ধতা লেআউট কোডল্যাবটি পড়ুন।
আপনি কি করবেন
-
ConstraintSetsএবংMotionLayoutসহ একটি অ্যানিমেশন সংজ্ঞায়িত করুন - ড্র্যাগ ইভেন্টের উপর ভিত্তি করে অ্যানিমেট করুন
-
KeyPositionদিয়ে অ্যানিমেশন পরিবর্তন করুন -
KeyAttributeদিয়ে বৈশিষ্ট্য পরিবর্তন করুন - কোড দিয়ে অ্যানিমেশন চালান
-
MotionLayoutএর সাহায্যে কোলাপসিবল হেডার অ্যানিমেট করুন
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড স্টুডিও 4.0 (
MotionLayoutসম্পাদক শুধুমাত্র Android স্টুডিওর এই সংস্করণের সাথে কাজ করে।)
2. শুরু করা
নমুনা অ্যাপ ডাউনলোড করতে, আপনি যেটি করতে পারেন:
... অথবা নিম্নলিখিত কমান্ড ব্যবহার করে কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করুন:
$ git clone https://github.com/googlecodelabs/motionlayout.git
3. MotionLayout দিয়ে অ্যানিমেশন তৈরি করা
প্রথমত, আপনি একটি অ্যানিমেশন তৈরি করবেন যা ব্যবহারকারীর ক্লিকের প্রতিক্রিয়া হিসাবে স্ক্রিনের উপরের শুরু থেকে নীচের প্রান্তে একটি ভিউ নিয়ে যায়।
স্টার্টার কোড থেকে একটি অ্যানিমেশন তৈরি করতে, আপনার নিম্নলিখিত প্রধান অংশগুলির প্রয়োজন হবে:
- একটি
MotionLayout,যাConstraintLayoutএর একটি সাবক্লাস। আপনিMotionLayoutট্যাগের ভিতরে অ্যানিমেটেড করা সমস্ত ভিউ নির্দিষ্ট করুন। - একটি
MotionScene,যা একটি XML ফাইল যাMotionLayout. - একটি
Transition,যাMotionSceneএর অংশ যা অ্যানিমেশনের সময়কাল, ট্রিগার এবং কীভাবে ভিউগুলি সরাতে হয় তা নির্দিষ্ট করে। - একটি
ConstraintSetযা স্থানান্তরের শুরু এবং শেষ উভয় সীমাবদ্ধতা নির্দিষ্ট করে।
চলুন MotionLayout দিয়ে শুরু করে একে একে একে একে দেখি।
ধাপ 1: বিদ্যমান কোড অন্বেষণ করুন
MotionLayout হল ConstraintLayout এর একটি সাবক্লাস, তাই এটি অ্যানিমেশন যোগ করার সময় একই বৈশিষ্ট্য সমর্থন করে। MotionLayout ব্যবহার করতে, আপনি একটি MotionLayout ভিউ যোগ করুন যেখানে আপনি ConstraintLayout.
-
res/layout,activity_step1.xml.এখানে আপনার কাছে একটি তারার এককImageViewসহ একটিConstraintLayoutরয়েছে, যার ভিতরে একটি আভা প্রয়োগ করা হয়েছে।
activity_step1.xml
<!-- initial code -->
<androidx.constraintlayout.widget.ConstraintLayout
...
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/red_star"
...
/>
</androidx.constraintlayout.motion.widget.MotionLayout>
এই ConstraintLayout এর কোন সীমাবদ্ধতা নেই, তাই আপনি যদি এখন অ্যাপটি চালাতে চান তাহলে আপনি স্টার ডিসপ্লেটি অপ্রতিরোধ্য দেখতে পাবেন, যার মানে তারা একটি অজানা স্থানে অবস্থান করবে। অ্যান্ড্রয়েড স্টুডিও আপনাকে সীমাবদ্ধতার অভাব সম্পর্কে একটি সতর্কতা দেবে।
ধাপ 2: মোশন লেআউটে রূপান্তর করুন
MotionLayout, আপনাকে ConstraintLayout MotionLayout এ রূপান্তর করতে হবে।
একটি গতি দৃশ্য ব্যবহার করার জন্য আপনার লেআউটের জন্য, এটিকে নির্দেশ করতে হবে।
- এটি করার জন্য, নকশা পৃষ্ঠ খুলুন। অ্যান্ড্রয়েড স্টুডিও 4.0-এ, আপনি একটি লেআউট XML ফাইল দেখার সময় উপরের ডানদিকে স্প্লিট বা ডিজাইন আইকন ব্যবহার করে ডিজাইনের পৃষ্ঠটি খুলবেন।

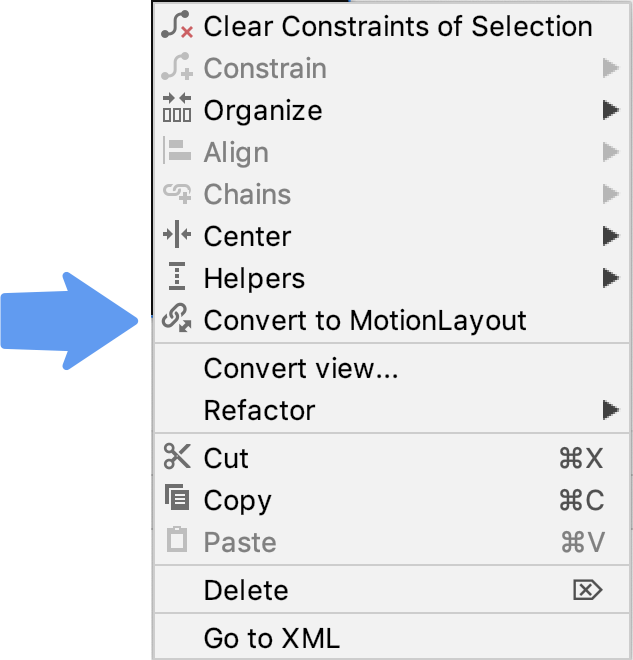
- একবার আপনি ডিজাইনের পৃষ্ঠটি খুললে, প্রিভিউতে ডান ক্লিক করুন এবং Convert to MotionLayout নির্বাচন করুন।

এটি একটি MotionLayout ট্যাগ দিয়ে ConstraintLayout ট্যাগ প্রতিস্থাপন করে এবং MotionLayout ট্যাগে একটি motion:layoutDescription যোগ করে যা @xml/activity_step1_scene.
activity_step1**.xml**
<!-- explore motion:layoutDescription="@xml/activity_step1_scene" -->
<androidx.constraintlayout.motion.widget.MotionLayout
...
motion:layoutDescription="@xml/activity_step1_scene">
একটি মোশন দৃশ্য হল একটি একক XML ফাইল যা একটি MotionLayout এ একটি অ্যানিমেশন বর্ণনা করে।
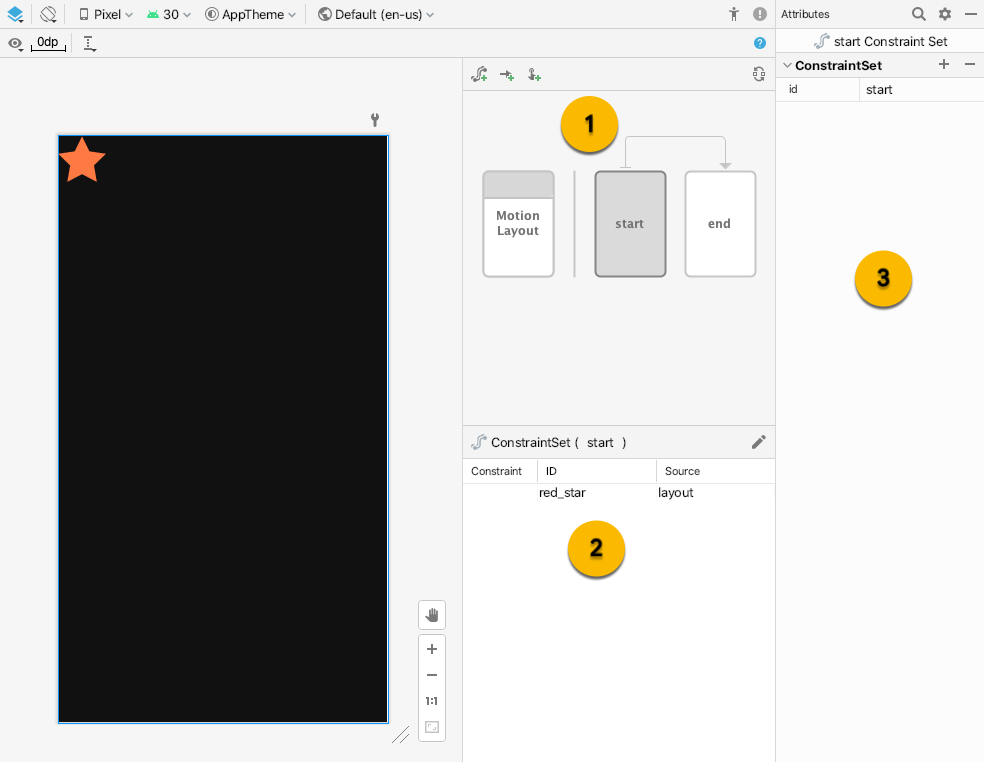
যত তাড়াতাড়ি আপনি একটি MotionLayout এ রূপান্তর করবেন, নকশা পৃষ্ঠ মোশন সম্পাদক প্রদর্শন করবে

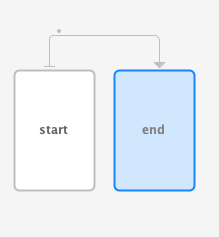
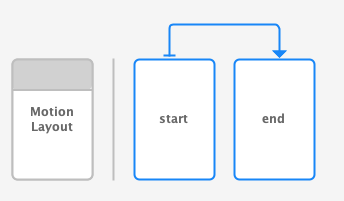
মোশন এডিটরে তিনটি নতুন UI উপাদান রয়েছে:
- সংক্ষিপ্ত বিবরণ - এটি একটি মডেল নির্বাচন যা আপনাকে অ্যানিমেশনের বিভিন্ন অংশ নির্বাচন করতে দেয়। এই ছবিতে
startConstraintSetনির্বাচন করা হয়েছে। আপনি তাদের মধ্যে তীর ক্লিক করেstartএবংendমধ্যে পরিবর্তন নির্বাচন করতে পারেন। - বিভাগ - ওভারভিউয়ের নীচে একটি বিভাগ উইন্ডো রয়েছে যা বর্তমানে নির্বাচিত ওভারভিউ আইটেমের উপর ভিত্তি করে পরিবর্তিত হয়। এই ছবিতে,
startConstraintSetতথ্য নির্বাচন উইন্ডোতে প্রদর্শিত হয়। - অ্যাট্রিবিউট - অ্যাট্রিবিউট প্যানেলটি দেখায় এবং আপনাকে ওভারভিউ বা নির্বাচন উইন্ডো থেকে বর্তমান নির্বাচিত আইটেমের বৈশিষ্ট্যগুলি সম্পাদনা করতে দেয়। এই ছবিতে, এটি
startConstraintSetবৈশিষ্ট্যগুলি দেখাচ্ছে।
ধাপ 3: শুরু এবং শেষ সীমাবদ্ধতা সংজ্ঞায়িত করুন
সমস্ত অ্যানিমেশন একটি শুরু এবং শেষ পরিপ্রেক্ষিতে সংজ্ঞায়িত করা যেতে পারে। সূচনা বর্ণনা করে অ্যানিমেশনের আগে স্ক্রীনটি কেমন দেখায় এবং শেষটি বর্ণনা করে যে অ্যানিমেশন শেষ হওয়ার পরে স্ক্রীনটি কেমন দেখায়। MotionLayout কিভাবে শুরু এবং শেষ অবস্থার (সময়ের সাথে) মধ্যে অ্যানিমেট করা যায় তা বের করার জন্য দায়ী।
MotionScene শুরু এবং শেষ অবস্থা সংজ্ঞায়িত করতে একটি ConstraintSet ট্যাগ ব্যবহার করে। একটি ConstraintSet হল এটির মতো শোনাচ্ছে, সীমাবদ্ধতার একটি সেট যা দৃশ্যগুলিতে প্রয়োগ করা যেতে পারে। এর মধ্যে রয়েছে প্রস্থ, উচ্চতা এবং ConstraintLayout সীমাবদ্ধতা। এটি alpha এর মতো কিছু বৈশিষ্ট্যও অন্তর্ভুক্ত করে। এটি নিজের মতামতগুলিকে ধারণ করে না, শুধুমাত্র সেই মতামতগুলির সীমাবদ্ধতা।
একটি ConstraintSet এ নির্দিষ্ট করা যেকোনো সীমাবদ্ধতা লেআউট ফাইলে নির্দিষ্ট করা সীমাবদ্ধতাগুলিকে ওভাররাইড করবে। আপনি যদি লেআউট এবং MotionScene উভয় ক্ষেত্রেই সীমাবদ্ধতা সংজ্ঞায়িত করেন তবে শুধুমাত্র MotionScene এ সীমাবদ্ধতা প্রয়োগ করা হয়।
এই ধাপে, আপনি স্ক্রিনের উপরের শুরুতে শুরু করার জন্য স্টার ভিউকে সীমাবদ্ধ করবেন এবং স্ক্রিনের নীচের প্রান্তে শেষ করবেন।
আপনি মোশন এডিটর ব্যবহার করে বা সরাসরি activity_step1_scene.xml এর পাঠ্য সম্পাদনা করে এই ধাপটি সম্পূর্ণ করতে পারেন।
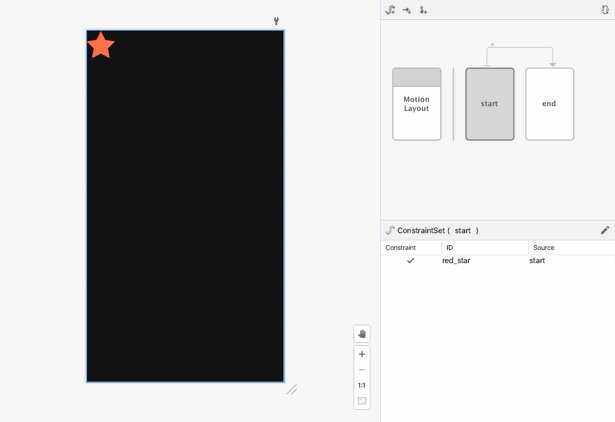
- ওভারভিউ প্যানেলে
startকনস্ট্রেন্টসেট নির্বাচন করুন

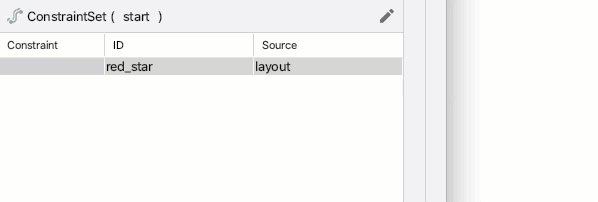
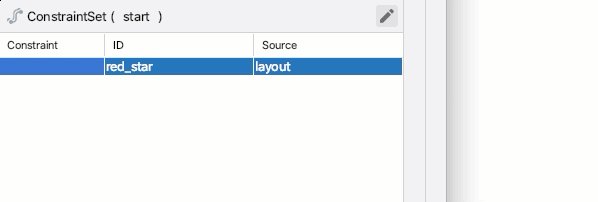
- নির্বাচন প্যানেলে,
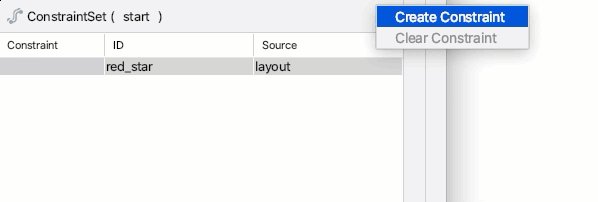
red_starনির্বাচন করুন। বর্তমানে এটিlayoutউত্স দেখায় - এর মানে এটি এইConstraintSetসীমাবদ্ধ নয়। সীমাবদ্ধতা তৈরি করতে উপরের ডানদিকে পেন্সিল আইকনটি ব্যবহার করুন

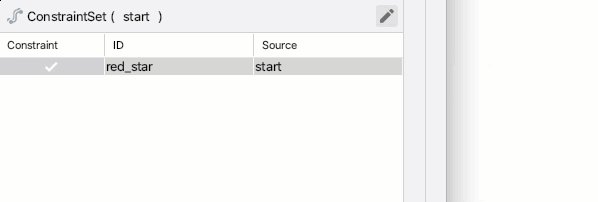
- নিশ্চিত করুন যে ওভারভিউ প্যানেলে
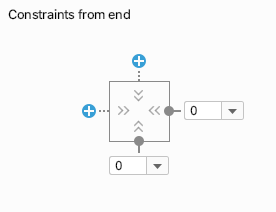
startConstraintSetনির্বাচন করা হলেred_starstartএকটি উত্স দেখায়। - অ্যাট্রিবিউট প্যানেলে,
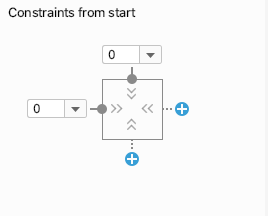
startConstraintSetred_starনির্বাচন করা হয়েছে, উপরে একটি সীমাবদ্ধতা যুক্ত করুন এবং নীল + বোতামে ক্লিক করে শুরু করুন।

- এই সীমাবদ্ধতার জন্য মোশন এডিটর যে কোড তৈরি করেছে তা দেখতে
xml/activity_step1_scene.xmlখুলুন।
activity_step1_scene.xml
<!-- Constraints to apply at the start of the animation -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
ConstraintSet @id/start এর একটি id রয়েছে এবং MotionLayout এর সমস্ত দৃশ্যে প্রয়োগ করার জন্য সমস্ত সীমাবদ্ধতা নির্দিষ্ট করে। যেহেতু এই MotionLayout শুধুমাত্র একটি দর্শন আছে, এটি শুধুমাত্র একটি Constraint প্রয়োজন।
ConstraintSet ভিতরের Constraint দৃশ্যের আইডি নির্দিষ্ট করে যে এটি সীমাবদ্ধ, @id/red_star activity_step1.xml এ সংজ্ঞায়িত করা হয়েছে। এটা মনে রাখা গুরুত্বপূর্ণ যে Constraint ট্যাগ শুধুমাত্র সীমাবদ্ধতা এবং লেআউট তথ্য নির্দিষ্ট করে। Constraint ট্যাগ জানে না যে এটি একটি ImageView এ প্রয়োগ করা হচ্ছে।
এই সীমাবদ্ধতাটি উচ্চতা, প্রস্থ এবং অন্যান্য দুটি সীমাবদ্ধতা নির্দিষ্ট করে যা red_star ভিউটিকে তার অভিভাবকের উপরের শুরুতে সীমাবদ্ধ করার জন্য প্রয়োজনীয়।
- ওভারভিউ প্যানেলে
endসীমাবদ্ধতা নির্বাচন করুন।

-
endConstraintSetএred_starএর জন্য একটিConstraintযোগ করার জন্য আপনি আগে যেমনটি করেছিলেন একই পদক্ষেপগুলি অনুসরণ করুন। - এই ধাপটি সম্পূর্ণ করতে মোশন এডিটর ব্যবহার করতে, নীল + বোতামে ক্লিক করে
bottomএবংendএকটি সীমাবদ্ধতা যোগ করুন।

- XML এর কোডটি এইরকম দেখাচ্ছে:
activitiy_step1_scene.xml
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintBottom_toBottomOf="parent" />
</ConstraintSet>
ঠিক যেমন @id/start , এই ConstraintSet @id/red_star এ একটি একক Constraint রয়েছে। এই সময় এটি স্ক্রিনের নীচের প্রান্তে এটিকে সীমাবদ্ধ করে।
আপনাকে তাদের নাম দিতে হবে না @id/start এবং @id/end , তবে এটি করা সুবিধাজনক।
ধাপ 4: একটি রূপান্তর সংজ্ঞায়িত করুন
প্রতিটি MotionScene অবশ্যই অন্তত একটি ট্রানজিশন অন্তর্ভুক্ত করতে হবে। একটি ট্রানজিশন শুরু থেকে শেষ পর্যন্ত একটি অ্যানিমেশনের প্রতিটি অংশকে সংজ্ঞায়িত করে।
একটি ট্রানজিশনকে ট্রানজিশনের জন্য একটি শুরু এবং শেষ ConstraintSet নির্দিষ্ট করতে হবে। একটি ট্রানজিশন আরও নির্দিষ্ট করতে পারে যে কীভাবে অ্যানিমেশনটিকে অন্য উপায়ে পরিবর্তন করতে হয়, যেমন কতক্ষণ অ্যানিমেশন চালাতে হবে বা ভিউ টেনে কীভাবে অ্যানিমেট করতে হবে।
- MotionScene ফাইল তৈরি করার সময় মোশন এডিটর ডিফল্টরূপে আমাদের জন্য একটি ট্রানজিশন তৈরি করেছে। জেনারেট ট্রানজিশন দেখতে
activity_step1_scene.xmlখুলুন।
activity_step1_scene.xml
<!-- A transition describes an animation via start and end state -->
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<KeyFrameSet>
</KeyFrameSet>
</Transition>
এটি একটি অ্যানিমেশন তৈরি করার জন্য MotionLayout এর প্রয়োজন। প্রতিটি বৈশিষ্ট্যের দিকে তাকিয়ে:
- অ্যানিমেশন শুরু হওয়ার সাথে সাথে
constraintSetStartভিউতে প্রয়োগ করা হবে। - অ্যানিমেশনের শেষে ভিউগুলিতে
constraintSetEndপ্রয়োগ করা হবে। -
durationনির্দিষ্ট করে কতক্ষণ অ্যানিমেশন মিলিসেকেন্ডে নিতে হবে।
MotionLayout তারপর শুরু এবং শেষ সীমাবদ্ধতার মধ্যে একটি পথ বের করবে এবং নির্দিষ্ট সময়ের জন্য এটিকে অ্যানিমেট করবে।
ধাপ 5: মোশন এডিটরে অ্যানিমেশনের পূর্বরূপ দেখুন

অ্যানিমেশন: মোশন এডিটরে একটি ট্রানজিশন প্রিভিউ চালানোর ভিডিও
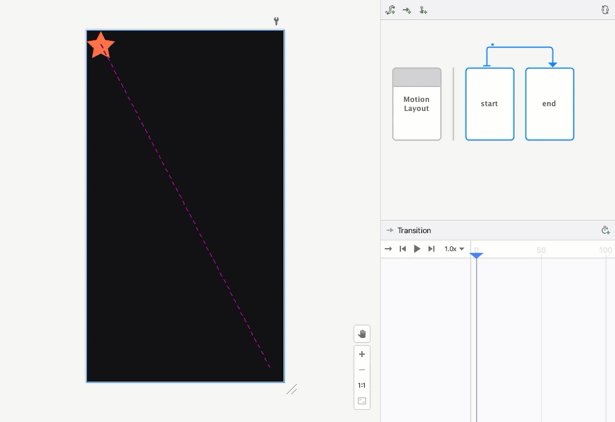
- মোশন এডিটর খুলুন এবং ওভারভিউ প্যানেলে
startএবংendমধ্যে তীরটিতে ক্লিক করে রূপান্তর নির্বাচন করুন।

- নির্বাচন প্যানেল প্লেব্যাক নিয়ন্ত্রণ এবং একটি স্ক্রাব বার দেখায় যখন একটি পরিবর্তন নির্বাচন করা হয়। অ্যানিমেশনের পূর্বরূপ দেখতে প্লে ক্লিক করুন বা বর্তমান অবস্থানটি টেনে আনুন।

ধাপ 6: একটি ক্লিক হ্যান্ডলার যোগ করুন
অ্যানিমেশন শুরু করার জন্য আপনার একটি উপায় দরকার। এটি করার একটি উপায় হল MotionLayout @id/red_star এ ক্লিক ইভেন্টগুলিতে প্রতিক্রিয়া জানানো।
- মোশন এডিটর খুলুন এবং ওভারভিউ প্যানেলে শুরু এবং শেষের মধ্যে তীরটিতে ক্লিক করে রূপান্তরটি নির্বাচন করুন।

- ক্লিক করুন
 ওভারভিউ প্যানেলের জন্য টুলবারে ক্লিক বা সোয়াইপ হ্যান্ডলার তৈরি করুন । এটি একটি হ্যান্ডলার যোগ করে যা একটি রূপান্তর শুরু করবে।
ওভারভিউ প্যানেলের জন্য টুলবারে ক্লিক বা সোয়াইপ হ্যান্ডলার তৈরি করুন । এটি একটি হ্যান্ডলার যোগ করে যা একটি রূপান্তর শুরু করবে। - পপআপ থেকে ক্লিক হ্যান্ডলার নির্বাচন করুন

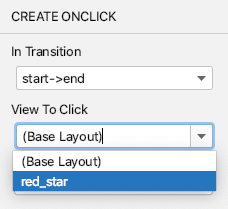
-
red_starএ ক্লিক করতে ভিউ পরিবর্তন করুন।

- ট্রানজিশন ইন মোশন এডিটরে একটি ছোট বিন্দু দ্বারা ক্লিক হ্যান্ডলার যোগ করুন ক্লিক করুন।

- ওভারভিউ প্যানেলে নির্বাচিত ট্রানজিশনের সাথে, আপনি এইমাত্র অ্যাট্রিবিউট প্যানেলে যোগ করা OnClick হ্যান্ডলারে
toggleএকটিclickActionঅ্যাট্রিবিউট যোগ করুন।

- মোশন এডিটর যে কোডটি তৈরি করেছে তা দেখতে
activity_step1_scene.xmlখুলুন
activity_step1_scene.xml
<!-- A transition describes an animation via start and end state -->
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/end"
motion:duration="1000">
<!-- MotionLayout will handle clicks on @id/red_star to "toggle" the animation between the start and end -->
<OnClick
motion:targetId="@id/red_star"
motion:clickAction="toggle" />
</Transition>
Transition MotionLayout <OnClick> ট্যাগ ব্যবহার করে ক্লিক ইভেন্টের প্রতিক্রিয়া হিসাবে অ্যানিমেশন চালাতে বলে। প্রতিটি বৈশিষ্ট্যের দিকে তাকিয়ে:
-
targetIdহল ক্লিকের জন্য দেখার দৃশ্য। -
toggleclickActionক্লিক করলে শুরু এবং শেষ অবস্থার মধ্যে পরিবর্তন হবে। আপনি ডকুমেন্টেশনেclickActionজন্য অন্যান্য বিকল্প দেখতে পারেন।
- আপনার কোড চালান, ধাপ 1 এ ক্লিক করুন, তারপরে লাল তারকাতে ক্লিক করুন এবং অ্যানিমেশন দেখুন!
ধাপ 5: অ্যানিমেশন অ্যাকশন
অ্যাপ চালান! আপনি তারকাতে ক্লিক করার সময় আপনার অ্যানিমেশন চালানো দেখতে হবে।

সম্পূর্ণ মোশন দৃশ্য ফাইলটি একটি Transition সংজ্ঞায়িত করে যা একটি শুরু এবং শেষ ConstraintSet নির্দেশ করে।
অ্যানিমেশনের শুরুতে ( @id/start ), স্টার আইকনটি স্ক্রিনের উপরের শুরুতে সীমাবদ্ধ থাকে। অ্যানিমেশনের শেষে ( @id/end ) স্টার আইকনটি স্ক্রিনের নীচের প্রান্তে সীমাবদ্ধ থাকে।
<?xml version="1.0" encoding="utf-8"?>
<!-- Describe the animation for activity_step1.xml -->
<MotionScene xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- A transition describes an animation via start and end state -->
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/end"
motion:duration="1000">
<!-- MotionLayout will handle clicks on @id/star to "toggle" the animation between the start and end -->
<OnClick
motion:targetId="@id/red_star"
motion:clickAction="toggle" />
</Transition>
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintBottom_toBottomOf="parent" />
</ConstraintSet>
</MotionScene>
4. ড্র্যাগ ইভেন্টের উপর ভিত্তি করে অ্যানিমেটিং
এই ধাপের জন্য আপনি একটি অ্যানিমেশন তৈরি করবেন যা অ্যানিমেশন চালানোর জন্য ব্যবহারকারীর ড্র্যাগ ইভেন্টে (যখন ব্যবহারকারী স্ক্রীন সোয়াইপ করে) সাড়া দেয়। MotionLayout ভিউ সরানোর জন্য ট্র্যাকিং টাচ ইভেন্ট সমর্থন করে, সেইসাথে গতিকে তরল করতে পদার্থবিদ্যা-ভিত্তিক ফ্লিং অঙ্গভঙ্গি সমর্থন করে।
ধাপ 1: প্রাথমিক কোড পরিদর্শন করুন
- শুরু করতে, লেআউট ফাইলটি খুলুন
activity_step2.xml, যার একটি বিদ্যমানMotionLayoutআছে। কোডটি দেখে নিন।
activity_step2.xml
<!-- initial code -->
<androidx.constraintlayout.motion.widget.MotionLayout
...
motion:layoutDescription="@xml/step2" >
<ImageView
android:id="@+id/left_star"
...
/>
<ImageView
android:id="@+id/right_star"
...
/>
<ImageView
android:id="@+id/red_star"
...
/>
<TextView
android:id="@+id/credits"
...
motion:layout_constraintTop_toTopOf="parent"
motion:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.motion.widget.MotionLayout>
এই বিন্যাসটি অ্যানিমেশনের জন্য সমস্ত মতামতকে সংজ্ঞায়িত করে। তিন তারকা আইকন বিন্যাসে সীমাবদ্ধ নয় কারণ তারা গতির দৃশ্যে অ্যানিমেটেড হবে।
TextView এর ক্রেডিটগুলিতে সীমাবদ্ধতা প্রয়োগ করা হয়, কারণ এটি সম্পূর্ণ অ্যানিমেশনের জন্য একই জায়গায় থাকে এবং কোনও বৈশিষ্ট্য পরিবর্তন করে না।
ধাপ 2: দৃশ্যটি অ্যানিমেট করুন
ঠিক শেষ অ্যানিমেশনের মতো, অ্যানিমেশনটি একটি শুরু এবং শেষ ConstraintSet, এবং একটি Transition দ্বারা সংজ্ঞায়িত করা হবে।
স্টার্ট কনস্ট্রান্টসেট সংজ্ঞায়িত করুন
- অ্যানিমেশন সংজ্ঞায়িত করতে মোশন দৃশ্য
xml/step2.xmlখুলুন। - প্রারম্ভিক সীমাবদ্ধতা
startজন্য সীমাবদ্ধতা যোগ করুন। শুরুতে, তিনটি তারাই পর্দার নীচে কেন্দ্রীভূত হয়। ডান এবং বাম নক্ষত্রগুলির একটিalphaমান0.0, যার অর্থ হল তারা সম্পূর্ণ স্বচ্ছ এবং লুকানো।
step2.xml
<!-- TODO apply starting constraints -->
<!-- Constraints to apply at the start of the animation -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintBottom_toBottomOf="parent" />
<Constraint
android:id="@+id/left_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="0.0"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintBottom_toBottomOf="parent" />
<Constraint
android:id="@+id/right_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="0.0"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintBottom_toBottomOf="parent" />
</ConstraintSet>
এই ConstraintSet , আপনি প্রতিটি তারার জন্য একটি Constraint নির্দিষ্ট করুন। প্রতিটি সীমাবদ্ধতা অ্যানিমেশনের শুরুতে MotionLayout দ্বারা প্রয়োগ করা হবে।
প্রতিটি তারকা দৃশ্য শুরু, শেষ এবং নীচের সীমাবদ্ধতাগুলি ব্যবহার করে স্ক্রিনের নীচে কেন্দ্রীভূত হয়। @id/left_star এবং @id/right_star দুটি তারারই একটি অতিরিক্ত আলফা মান রয়েছে যা তাদের অদৃশ্য করে তোলে এবং এটি অ্যানিমেশনের শুরুতে প্রয়োগ করা হবে।
start এবং end সীমাবদ্ধতা সেটগুলি অ্যানিমেশনের শুরু এবং শেষকে সংজ্ঞায়িত করে। শুরুতে একটি সীমাবদ্ধতা, যেমন motion:layout_constraintStart_toStartOf একটি ভিউয়ের শুরুকে অন্য ভিউয়ের শুরুতে সীমাবদ্ধ করবে। এটি প্রথমে বিভ্রান্তিকর হতে পারে, কারণ নাম start উভয়ের জন্য ব্যবহৃত হয় এবং তারা উভয়ই সীমাবদ্ধতার প্রসঙ্গে ব্যবহৃত হয়। পার্থক্য আঁকতে সাহায্য করার জন্য, layout_constraintStart এ start ভিউটির "স্টার্ট" বোঝায়, যা বাম থেকে ডান ভাষায় বাম এবং ডান থেকে বাম ভাষায় ডান। start সীমাবদ্ধতা সেটটি অ্যানিমেশনের শুরুকে বোঝায়।
শেষ ConstraintSet সংজ্ঞায়িত করুন
-
@id/creditsএর নীচে তিনটি তারাকে একসাথে রাখার জন্য একটি চেইন ব্যবহার করার জন্য শেষ সীমাবদ্ধতা সংজ্ঞায়িত করুন। উপরন্তু, এটি বাম এবং ডান তারারalphaশেষ মান1.0এ সেট করবে।
step2.xml
<!-- TODO apply ending constraints -->
<!-- Constraints to apply at the end of the animation -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/left_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="1.0"
motion:layout_constraintHorizontal_chainStyle="packed"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintEnd_toStartOf="@id/red_star"
motion:layout_constraintTop_toBottomOf="@id/credits" />
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintStart_toEndOf="@id/left_star"
motion:layout_constraintEnd_toStartOf="@id/right_star"
motion:layout_constraintTop_toBottomOf="@id/credits" />
<Constraint
android:id="@+id/right_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="1.0"
motion:layout_constraintStart_toEndOf="@id/red_star"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintTop_toBottomOf="@id/credits" />
</ConstraintSet>
শেষ ফলাফল হল যে দৃষ্টিভঙ্গিগুলি সজীব হওয়ার সাথে সাথে কেন্দ্র থেকে ছড়িয়ে পড়বে।
উপরন্তু, যেহেতু alpha প্রপার্টি @id/right_start এবং @id/left_star উভয় ConstraintSets সেট করা আছে, তাই অ্যানিমেশনের অগ্রগতির সাথে সাথে উভয় ভিউই ম্লান হয়ে যাবে।
ব্যবহারকারী সোয়াইপ উপর ভিত্তি করে অ্যানিমেটিং
MotionLayout একটি পদার্থবিদ্যা-ভিত্তিক "ফ্লিং" অ্যানিমেশন তৈরি করতে ব্যবহারকারীর ড্র্যাগ ইভেন্ট বা একটি সোয়াইপ ট্র্যাক করতে পারে। এর মানে ব্যবহারকারী যদি সেগুলিকে ফ্লিং করে তাহলে ভিউগুলি চলতে থাকবে এবং একটি সারফেস জুড়ে ঘূর্ণায়মান একটি ভৌত বস্তুর মতো ধীর হয়ে যাবে৷ আপনি Transition একটি OnSwipe ট্যাগ দিয়ে এই ধরনের অ্যানিমেশন যোগ করতে পারেন।
-
<OnSwipe motion:touchAnchorId="@id/red_star" />দিয়ে একটিOnSwipeট্যাগ যোগ করার জন্য TODO প্রতিস্থাপন করুন।
step2.xml
<!-- TODO add OnSwipe tag -->
<!-- A transition describes an animation via start and end state -->
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/end">
<!-- MotionLayout will track swipes relative to this view -->
<OnSwipe motion:touchAnchorId="@id/red_star" />
</Transition>
OnSwipe কয়েকটি বৈশিষ্ট্য রয়েছে, সবচেয়ে গুরুত্বপূর্ণ হচ্ছে touchAnchorId ।
-
touchAnchorIdহল ট্র্যাক করা ভিউ যা স্পর্শের প্রতিক্রিয়ায় চলে।MotionLayoutএই দৃশ্যটিকে সোয়াইপ করা আঙুল থেকে একই দূরত্বে রাখবে। -
touchAnchorSideনির্ধারণ করে যে ভিউটির কোন দিকে ট্র্যাক করা উচিত। এটি সেই দৃশ্যগুলির জন্য গুরুত্বপূর্ণ যা আকার পরিবর্তন করে, জটিল পথ অনুসরণ করে, বা একটি দিক আছে যা অন্যটির চেয়ে দ্রুত চলে। -
dragDirectionনির্ধারণ করে যে এই অ্যানিমেশনের জন্য কোন দিকটি গুরুত্বপূর্ণ (উপর, নিচে, বাম বা ডান)।
যখন MotionLayout ড্র্যাগ ইভেন্টের জন্য শোনে, তখন শ্রোতা MotionLayout ভিউতে নিবন্ধিত হবে এবং touchAnchorId দ্বারা নির্দিষ্ট করা ভিউ নয়। যখন একজন ব্যবহারকারী স্ক্রিনের যেকোনো জায়গায় একটি অঙ্গভঙ্গি শুরু করেন, তখন MotionLayout তাদের আঙুল এবং touchAnchorId ভিউয়ের touchAnchorSide মধ্যে দূরত্ব বজায় রাখবে। যদি তারা অ্যাঙ্কর সাইড থেকে 100dp দূরে স্পর্শ করে, উদাহরণস্বরূপ, MotionLayout পুরো অ্যানিমেশনের জন্য সেই দিকটিকে তাদের আঙুল থেকে 100dp দূরে রাখবে।
চেষ্টা করে দেখুন
- অ্যাপটি আবার চালান, এবং ধাপ 2 স্ক্রীন খুলুন। আপনি এনিমেশন দেখতে পাবেন।
-
MotionLayoutকীভাবে তরল পদার্থবিদ্যা ভিত্তিক অ্যানিমেশনগুলি প্রদর্শন করে তা অন্বেষণ করতে অ্যানিমেশনের মধ্য দিয়ে আপনার আঙুলটিকে "ফ্লিং" বা অর্ধেক ছেড়ে দেওয়ার চেষ্টা করুন!

MotionLayout সমৃদ্ধ প্রভাব তৈরি করতে ConstraintLayout থেকে বৈশিষ্ট্যগুলি ব্যবহার করে খুব ভিন্ন ডিজাইনের মধ্যে অ্যানিমেট করতে পারে।
এই অ্যানিমেশনে, তিনটি ভিউই শুরু করার জন্য স্ক্রিনের নীচে তাদের পিতামাতার সাথে সম্পর্কিত। শেষে, তিনটি ভিউ একটি চেইনে @id/credits এর সাথে সম্পর্কিত।
এই ভিন্ন লেআউট সত্ত্বেও, MotionLayout শুরু এবং শেষের মধ্যে একটি তরল অ্যানিমেশন তৈরি করবে।
5. একটি পথ পরিবর্তন করা
এই ধাপে আপনি একটি অ্যানিমেশন তৈরি করবেন যা অ্যানিমেশনের সময় একটি জটিল পথ অনুসরণ করে এবং গতির সময় ক্রেডিট অ্যানিমেট করে। MotionLayout একটি KeyPosition ব্যবহার করে শুরু এবং শেষের মধ্যে যে পথটি একটি ভিউ গ্রহণ করবে তা পরিবর্তন করতে পারে।
ধাপ 1: বিদ্যমান কোড অন্বেষণ করুন
- বিদ্যমান লেআউট এবং গতির দৃশ্য দেখতে
layout/activity_step3.xmlএবংxml/step3.xmlখুলুন। একটিImageViewএবংTextViewচাঁদ এবং ক্রেডিট টেক্সট প্রদর্শন করে। - গতি দৃশ্য ফাইলটি খুলুন (
xml/step3.xml)। আপনি দেখতে পাচ্ছেন যে@id/startথেকে@id/endএ একটিTransitionসংজ্ঞায়িত করা হয়েছে। অ্যানিমেশন দুটিConstraintSetsব্যবহার করে চাঁদের ছবিকে স্ক্রিনের নীচের বাম থেকে স্ক্রিনের নীচের ডানদিকে নিয়ে যায়। ক্রেডিট টেক্সটalpha="0.0"থেকেalpha="1.0"-এ ম্লান হয়ে যায় যখন চাঁদ চলে যায়। - এখন অ্যাপটি চালান এবং ধাপ 3 নির্বাচন করুন। আপনি দেখতে পাবেন যে যখন আপনি চাঁদে ক্লিক করবেন তখন চাঁদ শুরু থেকে শেষ পর্যন্ত একটি রৈখিক পথ (বা একটি সরল রেখা) অনুসরণ করে।
ধাপ 2: পাথ ডিবাগিং সক্ষম করুন
আপনি চাঁদের গতিতে একটি চাপ যুক্ত করার আগে, MotionLayout এ পাথ ডিবাগিং সক্ষম করা সহায়ক।
MotionLayout এর সাথে জটিল অ্যানিমেশন বিকাশে সাহায্য করতে, আপনি প্রতিটি দৃশ্যের অ্যানিমেশন পথ আঁকতে পারেন। এটি সহায়ক যখন আপনি আপনার অ্যানিমেশন কল্পনা করতে চান, এবং গতির ছোট বিবরণ সূক্ষ্ম টিউন করার জন্য।
- ডিবাগিং পাথগুলি সক্ষম করতে,
layout/activity_step3.xmlখুলুন এবংMotionLayoutট্যাগেmotion:motionDebug="SHOW_PATH"যোগ করুন।
activity_step3.xml
<!-- Add motion:motionDebug="SHOW_PATH" -->
<androidx.constraintlayout.motion.widget.MotionLayout
...
motion:motionDebug="SHOW_PATH" >
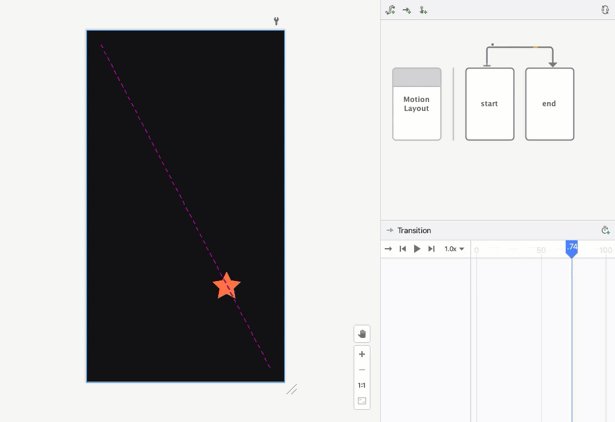
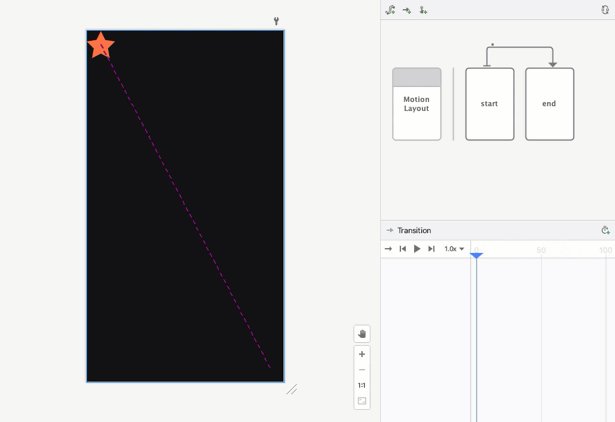
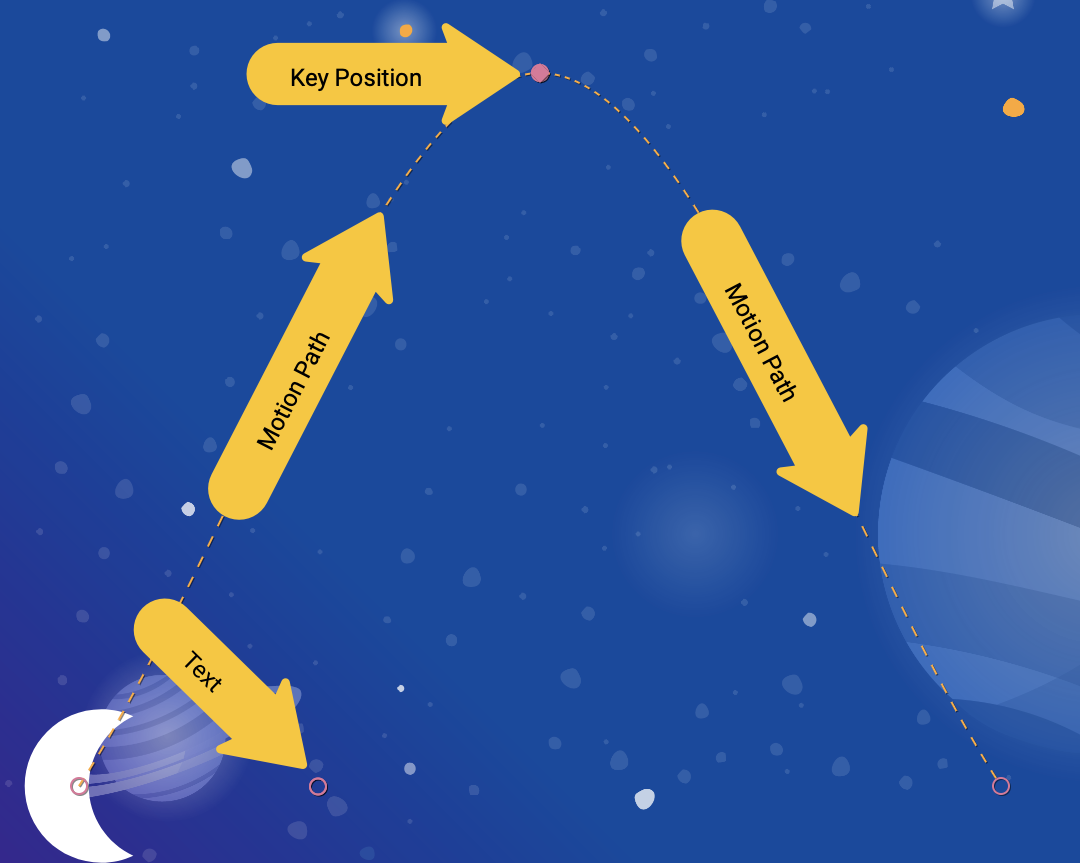
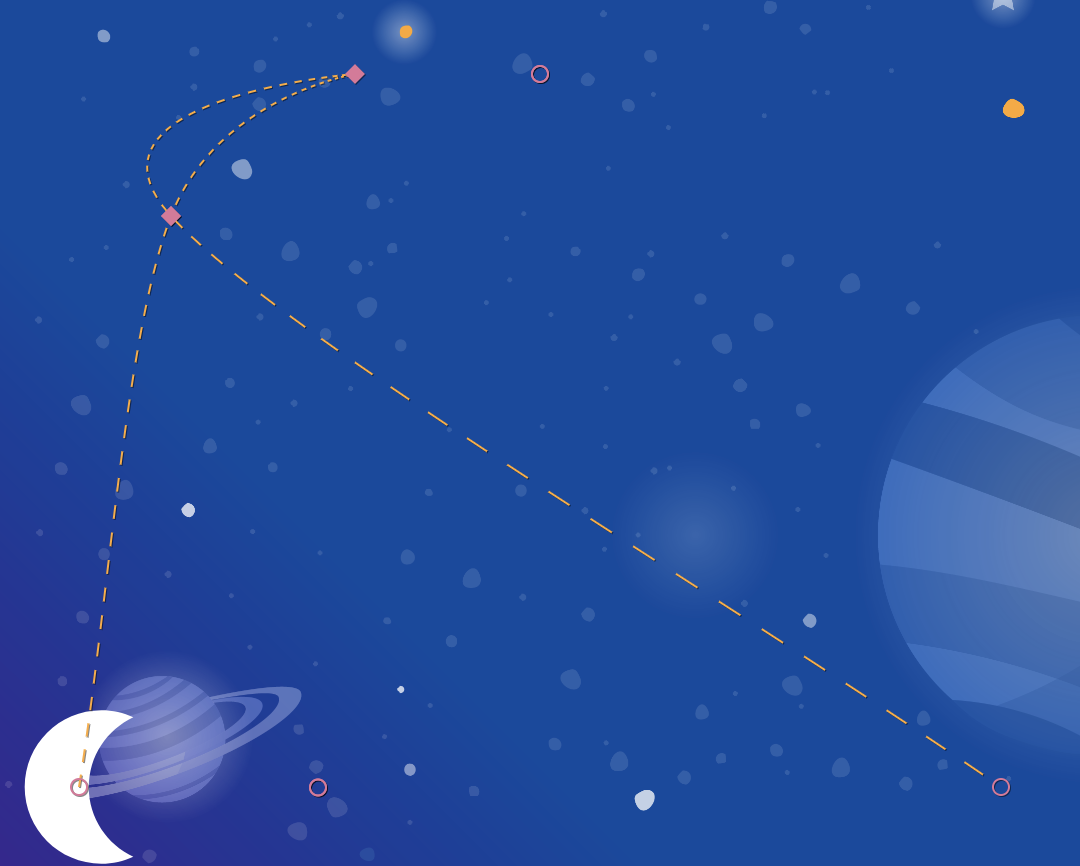
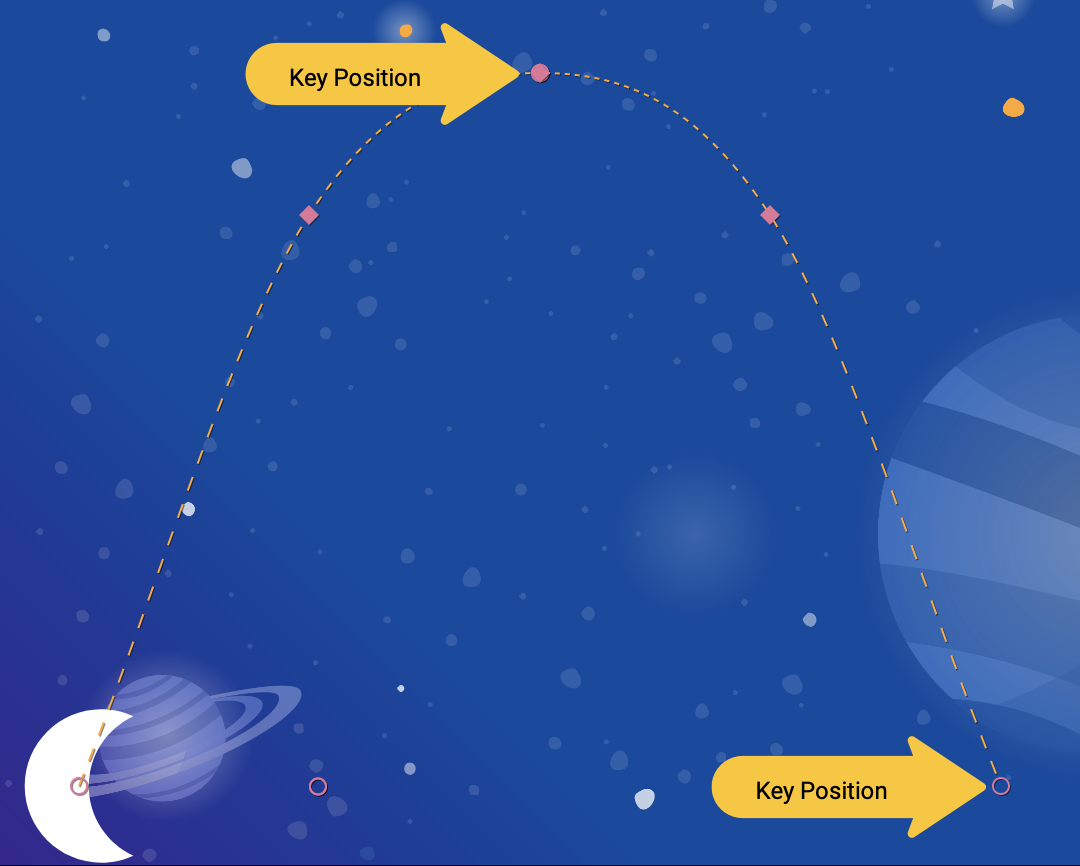
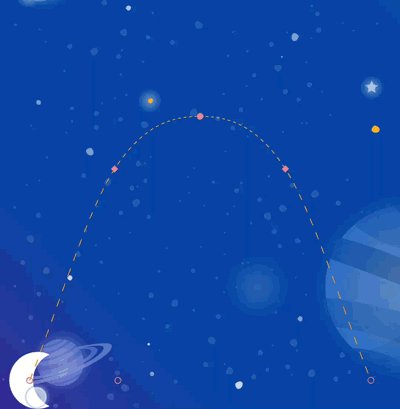
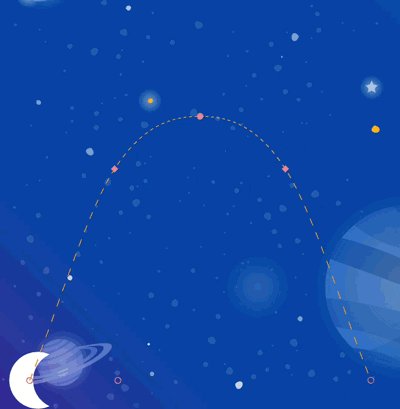
আপনি পাথ ডিবাগিং সক্ষম করার পরে, আপনি যখন আবার অ্যাপটি চালাবেন, আপনি একটি ডটেড লাইনের সাথে ভিজ্যুয়ালাইজ করা সমস্ত দর্শনের পথ দেখতে পাবেন।

- চেনাশোনাগুলি একটি দৃশ্যের শুরু বা শেষ অবস্থানকে উপস্থাপন করে।
- রেখাগুলি একটি দৃশ্যের পথ উপস্থাপন করে।
- হীরা একটি
KeyPositionপ্রতিনিধিত্ব করে যা পথ পরিবর্তন করে।
উদাহরণস্বরূপ, এই অ্যানিমেশনে, মাঝের বৃত্তটি ক্রেডিট পাঠ্যের অবস্থান।
ধাপ 3: একটি পথ পরিবর্তন করুন
MotionLayout এ সমস্ত অ্যানিমেশন একটি শুরু এবং শেষ ConstraintSet দ্বারা সংজ্ঞায়িত করা হয় যা অ্যানিমেশন শুরু হওয়ার আগে এবং অ্যানিমেশন শেষ হওয়ার পরে স্ক্রীনটি কেমন দেখায় তা সংজ্ঞায়িত করে। ডিফল্টরূপে, MotionLayout প্রতিটি দৃশ্যের শুরু এবং শেষ অবস্থানের মধ্যে একটি রৈখিক পথ (একটি সরল রেখা) প্লট করে যা অবস্থান পরিবর্তন করে।
এই উদাহরণে চাঁদের চাপের মতো জটিল পাথ তৈরি করতে, MotionLayout একটি KeyPosition ব্যবহার করে পথটি পরিবর্তন করতে যা একটি দৃশ্য শুরু এবং শেষের মধ্যে নেয়।
-
xml/step3.xmlখুলুন এবং দৃশ্যে একটিKeyPositionযোগ করুন।KeyPositionট্যাগটিTransitionট্যাগের ভিতরে স্থাপন করা হয়।

step3.xml
<!-- TODO: Add KeyFrameSet and KeyPosition -->
<KeyFrameSet>
<KeyPosition
motion:framePosition="50"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.5"
/>
</KeyFrameSet>
একটি KeyFrameSet হল একটি Transition একটি শিশু, এবং এটি সমস্ত KeyFrames এর একটি সেট, যেমন KeyPosition , যা ট্রানজিশনের সময় প্রয়োগ করা উচিত৷
যেহেতু MotionLayout শুরু এবং শেষের মধ্যে চাঁদের পথ গণনা করছে, এটি KeyFrameSet এ নির্দিষ্ট করা KeyPosition উপর ভিত্তি করে পাথ পরিবর্তন করে। আপনি আবার অ্যাপটি চালানোর মাধ্যমে এটি কীভাবে পথ পরিবর্তন করে তা দেখতে পারেন।
একটি KeyPosition বেশ কয়েকটি বৈশিষ্ট্য রয়েছে যা বর্ণনা করে যে এটি কীভাবে পথ পরিবর্তন করে। সবচেয়ে গুরুত্বপূর্ণ হল:
-
framePositionহল 0 এবং 100 এর মধ্যে একটি সংখ্যা। এটি সংজ্ঞায়িত করে যে কখন অ্যানিমেশনে এইKeyPositionপ্রয়োগ করা উচিত, 1 অ্যানিমেশনের মাধ্যমে 1% এবং 99 অ্যানিমেশনের মাধ্যমে 99%। তাই যদি মান 50 হয়, আপনি এটি ঠিক মাঝখানে প্রয়োগ করুন। -
motionTargetহল সেই ভিউ যার জন্য এইKeyPositionপাথ পরিবর্তন করে। -
keyPositionTypeহল কিভাবে এইKeyPositionপাথ পরিবর্তন করে। এটি হয়parentRelative,pathRelative, অথবাdeltaRelative(পরবর্তী ধাপে ব্যাখ্যা করা হয়েছে) হতে পারে। -
percentX | percentYহলframePositionকতটা পাথ পরিবর্তন করতে হবে (0.0 এবং 1.0 এর মধ্যে মান, ঋণাত্মক মান এবং মান >1 অনুমোদিত)।
আপনি এটিকে এভাবে ভাবতে পারেন: " framePosition এ keyPositionType দ্বারা নির্ধারিত স্থানাঙ্ক অনুসারে এটিকে percentX বা percentY দ্বারা সরানোর মাধ্যমে motionTarget পথ পরিবর্তন করুন ।"
ডিফল্টরূপে MotionLayout পথ পরিবর্তন করে প্রবর্তিত যেকোন কোণগুলিকে বৃত্তাকার করবে। আপনি যদি এইমাত্র তৈরি করা অ্যানিমেশনটি দেখেন তবে আপনি দেখতে পাবেন যে চাঁদ বাঁকে একটি বাঁকা পথ অনুসরণ করে। বেশিরভাগ অ্যানিমেশনের জন্য, আপনি এটি চান এবং যদি না হয়, আপনি এটি কাস্টমাইজ করতে curveFit বৈশিষ্ট্য নির্দিষ্ট করতে পারেন।
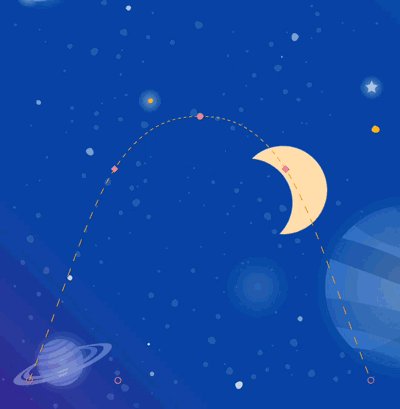
চেষ্টা করে দেখুন
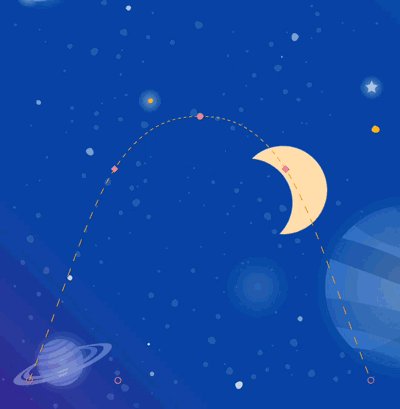
আপনি যদি আবার অ্যাপটি চালান, তাহলে আপনি এই ধাপের জন্য অ্যানিমেশন দেখতে পাবেন।

চাঁদ একটি চাপ অনুসরণ করে কারণ এটি Transition নির্দিষ্ট একটি KeyPosition মধ্য দিয়ে যায়।
<KeyPosition
motion:framePosition="50"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.5"
/>
আপনি এই KeyPosition এইভাবে পড়তে পারেন: " framePosition 50 এ (অ্যানিমেশনের অর্ধেক পথ) parentRelative (সম্পূর্ণ MotionLayout ) দ্বারা নির্ধারিত স্থানাঙ্ক অনুসারে এটিকে 50% Y (স্ক্রীনের অর্ধেক নিচে) সরিয়ে motionTarget @id/moon এর পথ পরিবর্তন করুন )"
সুতরাং, অ্যানিমেশনের অর্ধেক পথ, চাঁদকে অবশ্যই একটি KeyPosition মধ্য দিয়ে যেতে হবে যা স্ক্রীনের 50% নিচে। এই KeyPosition X গতিকে মোটেও পরিবর্তন করে না, তাই চাঁদ এখনও অনুভূমিকভাবে শুরু থেকে শেষ পর্যন্ত যাবে। MotionLayout একটি মসৃণ পথ খুঁজে বের করবে যা শুরু এবং শেষের মধ্যে চলার সময় এই KeyPosition মধ্য দিয়ে যায়।
আপনি যদি ঘনিষ্ঠভাবে দেখেন, ক্রেডিট পাঠ্য চাঁদের অবস্থান দ্বারা সীমাবদ্ধ। কেন এটা পাশাপাশি উল্লম্বভাবে সরানো হয় না?

<Constraint
android:id="@id/credits"
...
motion:layout_constraintBottom_toBottomOf="@id/moon"
motion:layout_constraintTop_toTopOf="@id/moon"
/>
দেখা যাচ্ছে, যদিও আপনি চাঁদের পথ পরিবর্তন করছেন, চাঁদের শুরু এবং শেষ অবস্থানগুলি এটিকে মোটেও উল্লম্বভাবে সরায় না। KeyPosition শুরু বা শেষ অবস্থান পরিবর্তন করে না, তাই ক্রেডিট পাঠ্য চাঁদের চূড়ান্ত শেষ অবস্থানে সীমাবদ্ধ থাকে।
আপনি যদি চাঁদের সাথে ক্রেডিটগুলি সরাতে চান তবে আপনি ক্রেডিটগুলিতে একটি KeyPosition যোগ করতে পারেন বা @id/credits এ শুরুর সীমাবদ্ধতাগুলি সংশোধন করতে পারেন।
পরবর্তী বিভাগে আপনি MotionLayout এ বিভিন্ন ধরনের keyPositionType এ ডুব দেবেন।
6. কীপজিশন টাইপ বোঝা
শেষ ধাপে আপনি স্ক্রীনের 50% দ্বারা পথ অফসেট করতে প্যারেন্ট parentRelative একটি keyPosition ব্যবহার করেছেন। বৈশিষ্ট্য keyPositionType নির্ধারণ করে কিভাবে MotionLayout percentX বা percentY অনুযায়ী পাথ পরিবর্তন করবে।
<KeyFrameSet>
<KeyPosition
motion:framePosition="50"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.5"
/>
</KeyFrameSet>
তিনটি ভিন্ন ধরনের keyPosition সম্ভব: parentRelative , pathRelative এবং deltaRelative । একটি প্রকার নির্দিষ্ট করলে স্থানাঙ্ক সিস্টেম পরিবর্তন হবে যার দ্বারা percentX এবং percentY গণনা করা হয়।
একটি সমন্বয় ব্যবস্থা কি?
একটি স্থানাঙ্ক সিস্টেম স্থানের একটি বিন্দু নির্দিষ্ট করার একটি উপায় দেয়। তারা পর্দায় একটি অবস্থান বর্ণনা করার জন্য দরকারী.
MotionLayout স্থানাঙ্ক সিস্টেম হল একটি কার্টেসিয়ান স্থানাঙ্ক ব্যবস্থা । এর মানে তাদের দুটি লম্ব রেখা দ্বারা সংজ্ঞায়িত একটি X এবং একটি Y অক্ষ রয়েছে। তাদের মধ্যে মূল পার্থক্য হল পর্দায় X অক্ষ কোথায় যায় (Y অক্ষ সবসময় X অক্ষের সাথে লম্ব হয়)।
MotionLayout এ সমস্ত স্থানাঙ্ক সিস্টেম X এবং Y উভয় অক্ষে 0.0 এবং 1.0 মধ্যে মান ব্যবহার করে। তারা ঋণাত্মক মান এবং 1.0 এর চেয়ে বড় মান অনুমোদন করে। সুতরাং উদাহরণস্বরূপ, -2.0 এর একটি percentX মান মানে, X অক্ষের বিপরীত দিকে দুবার যান।
যদি এটি সবগুলি বীজগণিত ক্লাসের মতো একটু বেশি শোনায়, নীচের ছবিগুলি দেখুন!
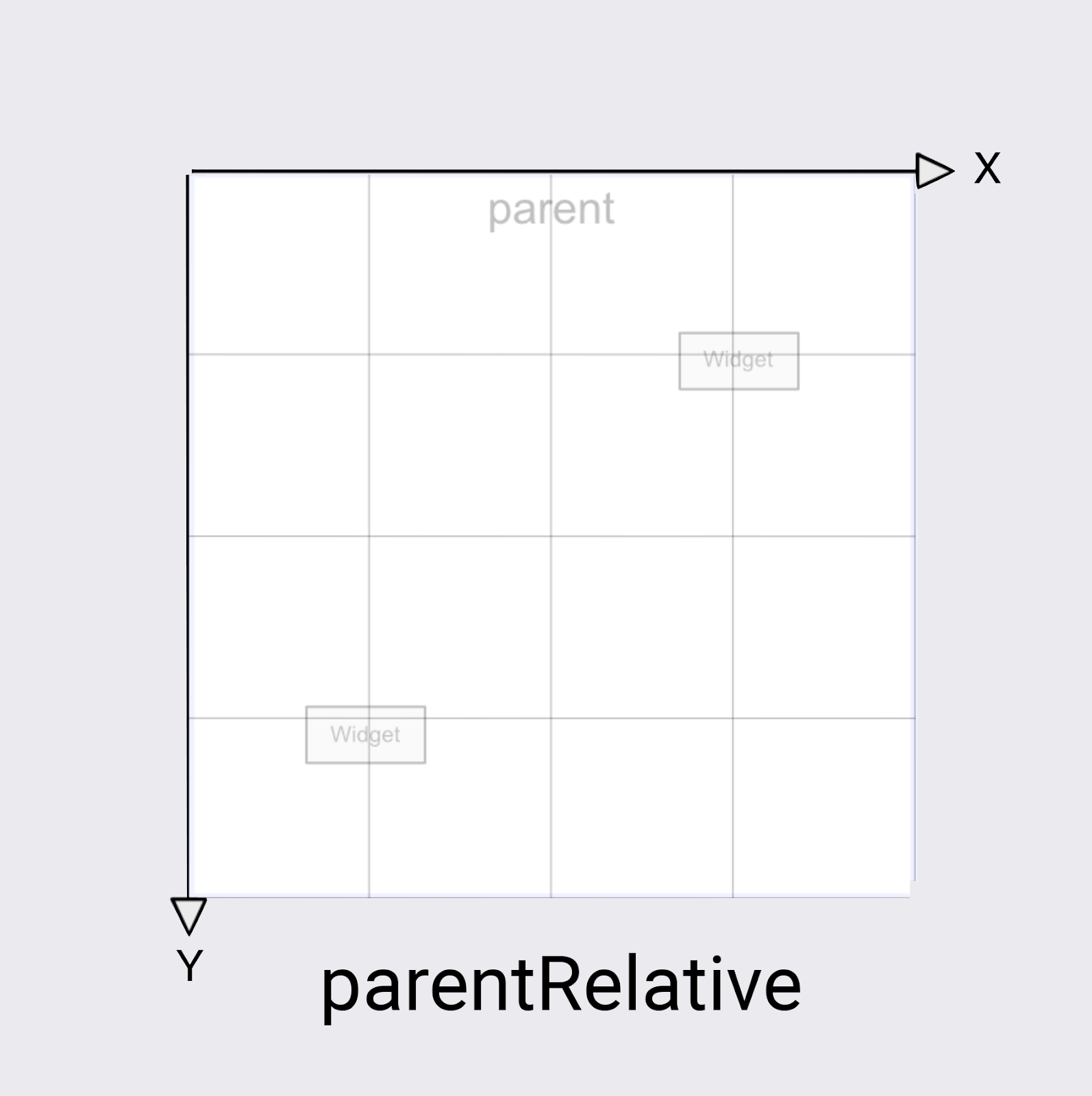
পিতামাতার আপেক্ষিক স্থানাঙ্ক

parentRelative এর keyPositionType পর্দার মতো একই স্থানাঙ্ক সিস্টেম ব্যবহার করে। এটি সম্পূর্ণ MotionLayout এর উপরের বাম দিকে (0, 0) এবং নীচে ডানদিকে (1, 1) সংজ্ঞায়িত করে।
আপনি parentRelative ব্যবহার করতে পারেন যখনই আপনি একটি অ্যানিমেশন তৈরি করতে চান যা পুরো MotionLayout মধ্য দিয়ে চলে - যেমন এই উদাহরণে চাঁদের চাপ।
যাইহোক, যদি আপনি গতির সাপেক্ষে একটি পাথ পরিবর্তন করতে চান, উদাহরণস্বরূপ এটিকে একটু বক্ররেখা করুন, অন্য দুটি স্থানাঙ্ক সিস্টেম একটি ভাল পছন্দ।
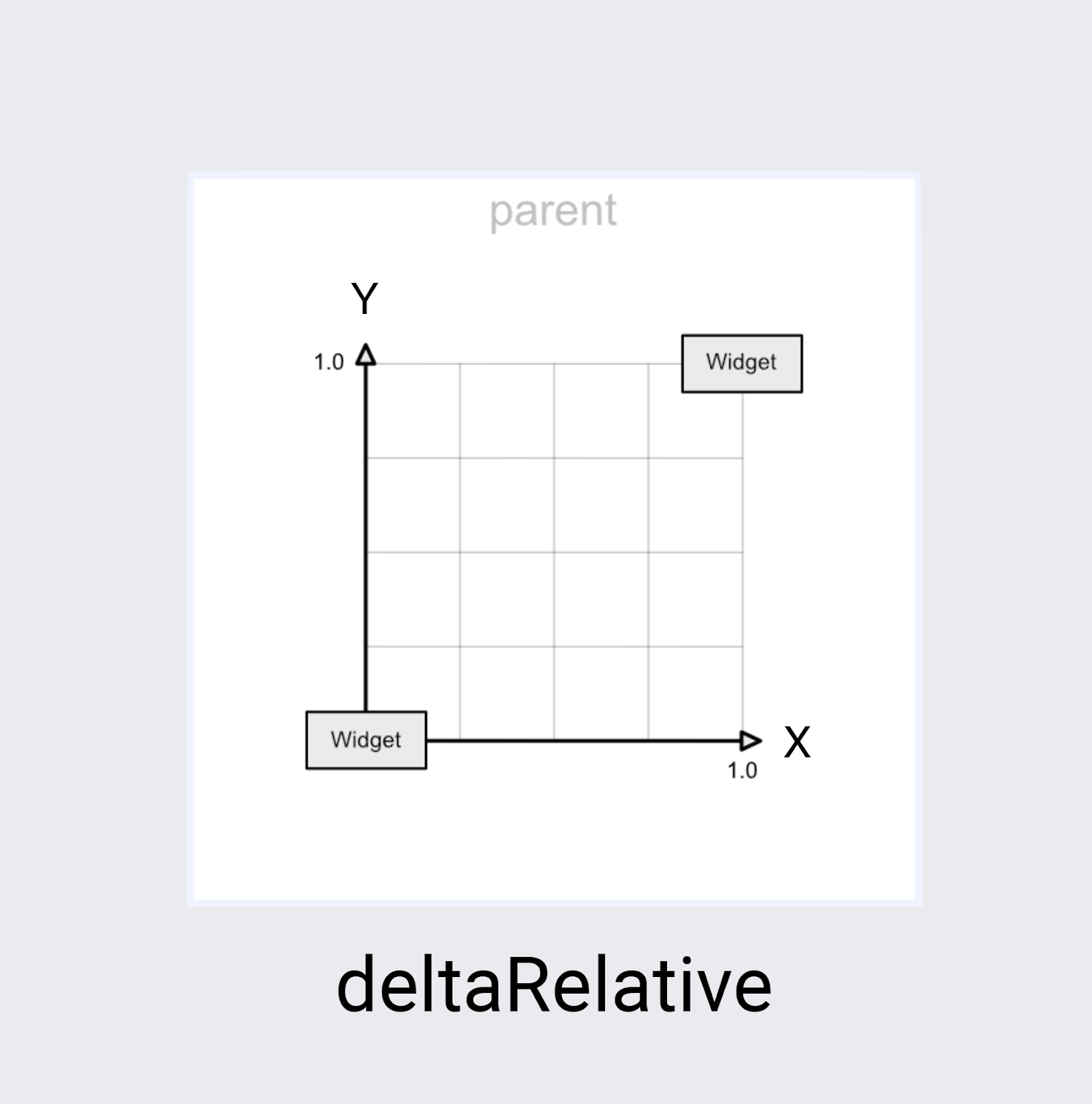
ডেল্টা আপেক্ষিক স্থানাঙ্ক

ডেল্টা পরিবর্তনের জন্য একটি গণিত শব্দ, তাই deltaRelative হল "পরিবর্তন আপেক্ষিক" বলার একটি উপায়। deltaRelative কোঅর্ডিনেটে (0,0) হল ভিউয়ের শুরুর অবস্থান এবং (1,1) হল শেষের অবস্থান। X এবং Y অক্ষগুলি পর্দার সাথে সারিবদ্ধ।
X অক্ষ সবসময় স্ক্রিনে অনুভূমিক থাকে এবং Y অক্ষ সবসময় স্ক্রিনে উল্লম্ব থাকে। parentRelative এর সাথে তুলনা করলে, প্রধান পার্থক্য হল স্থানাঙ্কগুলি স্ক্রিনের যে অংশে দৃশ্যটি সরানো হবে তা বর্ণনা করে।
deltaRelative হল বিচ্ছিন্নভাবে অনুভূমিক বা উল্লম্ব গতি নিয়ন্ত্রণ করার জন্য একটি দুর্দান্ত সমন্বয় ব্যবস্থা। উদাহরণস্বরূপ, আপনি এমন একটি অ্যানিমেশন তৈরি করতে পারেন যা 50% এ তার উল্লম্ব (Y) চলাচল সম্পূর্ণ করে এবং অনুভূমিকভাবে (X) অ্যানিমেটিং চালিয়ে যায়।
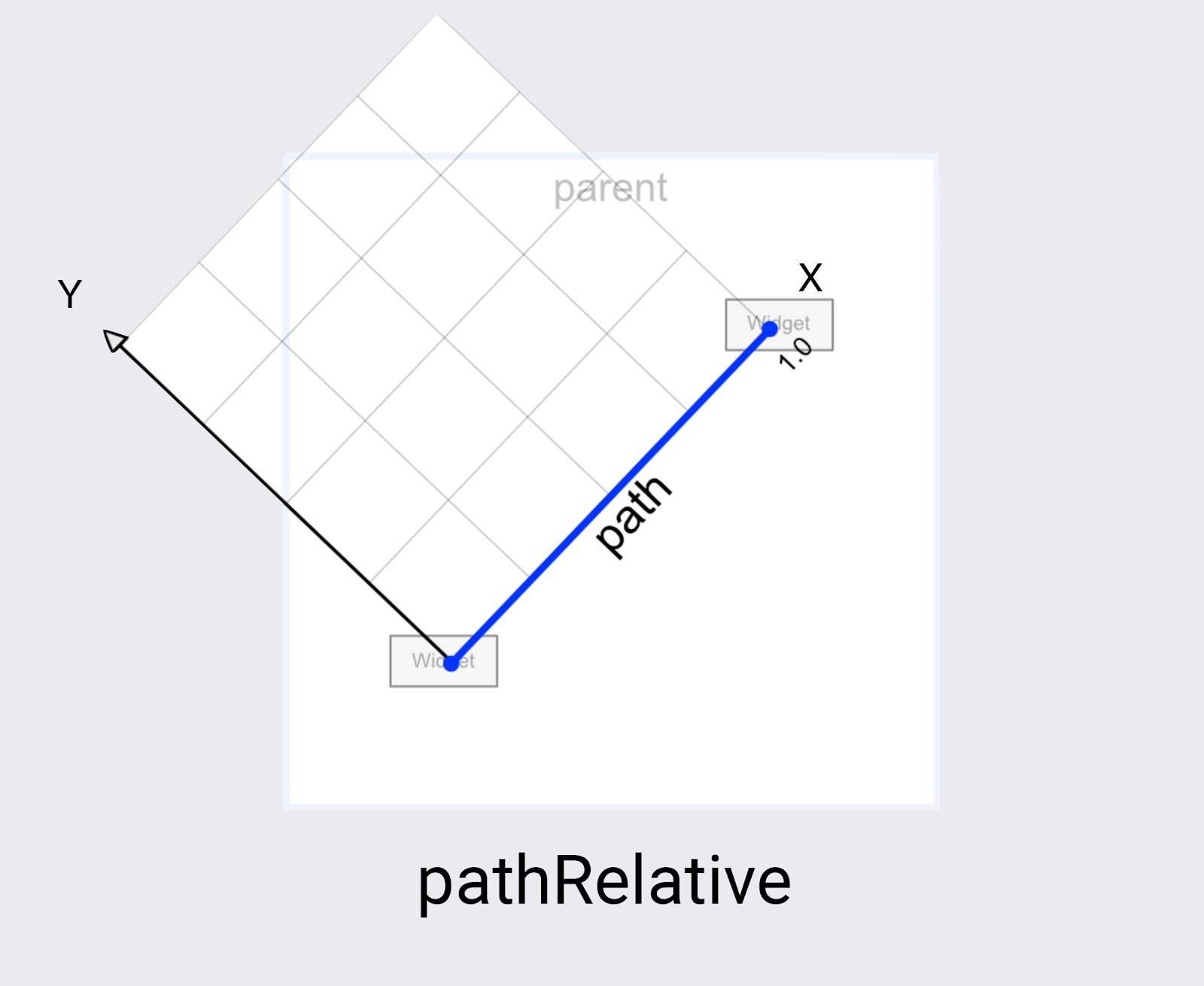
p = আপেক্ষিক স্থানাঙ্ক

MotionLayout এ শেষ স্থানাঙ্ক সিস্টেম হল pathRelative . এটি অন্য দুটি থেকে বেশ আলাদা কারণ X অক্ষটি শুরু থেকে শেষ পর্যন্ত গতিপথ অনুসরণ করে। সুতরাং (0,0) হল শুরুর অবস্থান এবং (1,0) হল শেষের অবস্থান।
কেন আপনি এই চান হবে? এটি প্রথম নজরে বেশ আশ্চর্যজনক, বিশেষ করে যেহেতু এই স্থানাঙ্ক সিস্টেমটি এমনকি স্ক্রীন সমন্বয় সিস্টেমের সাথে সংযুক্ত নয়।
এটা দেখা যাচ্ছে pathRelative কিছু জিনিসের জন্য সত্যিই দরকারী।
- অ্যানিমেশনের অংশের সময় গতি বাড়ানো, ধীর করা বা একটি দৃশ্য বন্ধ করা। যেহেতু X ডাইমেনশনটি ভিউটি যে পথটি নেয় তার সাথে সর্বদা মেলে, আপনি সেই পাথের কোন নির্দিষ্ট পয়েন্টে কোন
framePositionপৌঁছেছেন তা পরিবর্তন করতে আপনি একটিpathRelativeKeyPositionব্যবহার করতে পারেন। সুতরাংframePosition="50"-এ একটিpercentX="0.1"সহ একটিKeyPositionঅ্যানিমেশনের গতির প্রথম 10% ভ্রমণ করতে 50% সময় নেয়। - একটি পথে একটি সূক্ষ্ম চাপ যোগ করা হচ্ছে। যেহেতু Y মাত্রা সবসময় গতির লম্ব, তাই Y পরিবর্তন করলে সামগ্রিক গতির সাপেক্ষে বক্ররেখার পথ পরিবর্তন হবে।
- একটি দ্বিতীয় মাত্রা যোগ করা যখন
deltaRelativeকাজ করবে না। সম্পূর্ণরূপে অনুভূমিক এবং উল্লম্ব গতির জন্য,deltaRelativeশুধুমাত্র একটি দরকারী মাত্রা তৈরি করবে। যাইহোক,pathRelativeসর্বদা ব্যবহারযোগ্য X এবং Y স্থানাঙ্ক তৈরি করবে।
পরবর্তী ধাপে আপনি শিখবেন কিভাবে একাধিক KeyPosition ব্যবহার করে আরও জটিল পাথ তৈরি করতে হয়।
7. জটিল পাথ তৈরি করা
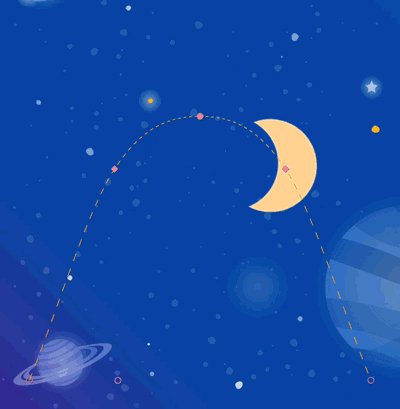
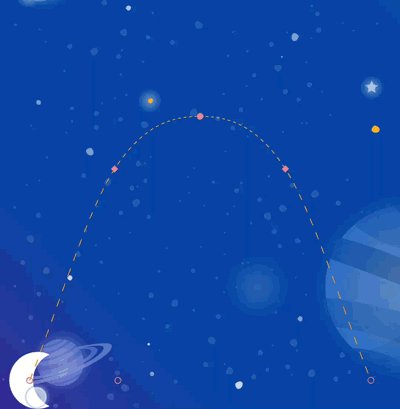
আপনি শেষ পদক্ষেপে নির্মিত অ্যানিমেশনটি দেখে এটি একটি মসৃণ বক্ররেখা তৈরি করে তবে আকারটি আরও "চাঁদ" এর মতো হতে পারে।
একাধিক কীপজিশন উপাদান সহ একটি পথ পরিবর্তন করুন
MotionLayout কোনও গতি পাওয়ার জন্য প্রয়োজনীয় হিসাবে অনেক KeyPosition সংজ্ঞায়িত করে আরও একটি পথ সংশোধন করতে পারে। এই অ্যানিমেশনের জন্য আপনি একটি চাপ তৈরি করবেন, তবে আপনি যদি চান তবে আপনি চাঁদকে স্ক্রিনের মাঝখানে লাফিয়ে উঠতে পারেন।
-
xml/step4.xmlখুলুন। আপনি দেখতে পাচ্ছেন এটির একই মতামত এবং শেষ ধাপে আপনিKeyFrameযুক্ত করেছেন। - বক্ররেখার শীর্ষটি ঘুরিয়ে দেওয়ার জন্য,
@id/moonপথে আরও দুটিKeyPositionsযুক্ত করুন, এটি শীর্ষে পৌঁছানোর ঠিক আগে এবং একটির পরে।

পদক্ষেপ 4.xml
<!-- TODO: Add two more KeyPositions to the KeyFrameSet here -->
<KeyPosition
motion:framePosition="25"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.6"
/>
<KeyPosition
motion:framePosition="75"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.6"
/>
এই KeyPositions অ্যানিমেশনের মাধ্যমে 25% এবং 75% পথ প্রয়োগ করা হবে এবং @id/moon পর্দার শীর্ষ থেকে 60% পথের মধ্য দিয়ে যেতে হবে। 50%এ বিদ্যমান KeyPosition সাথে মিলিত, এটি চাঁদ অনুসরণ করার জন্য একটি মসৃণ চাপ তৈরি করে।
MotionLayout , আপনি যতটা KeyPositions যুক্ত করতে পারেন ততই আপনার পছন্দসই গতি পথটি পেতে হবে। MotionLayout নির্দিষ্ট framePosition প্রতিটি KeyPosition প্রয়োগ করবে এবং কীভাবে একটি মসৃণ গতি তৈরি করতে পারে তা নির্ধারণ করবে যা সমস্ত KeyPositions মধ্য দিয়ে যায়।
চেষ্টা করে দেখুন
- আবার অ্যাপটি চালান। অ্যাকশনে অ্যানিমেশনটি দেখতে 4 ধাপে যান। আপনি যখন চাঁদে ক্লিক করেন, এটি শুরু থেকে শেষ পর্যন্ত পথ অনুসরণ করে,
KeyFrameSetনির্দিষ্ট করা প্রতিটিKeyPositionমধ্য দিয়ে যায়।
আপনার নিজের উপর অন্বেষণ
আপনি অন্যান্য ধরণের KeyFrame যাওয়ার আগে, KeyFrameSet আরও কিছু KeyPositions যুক্ত করার চেষ্টা করুন যাতে আপনি কেবল KeyPosition ব্যবহার করে কী ধরণের প্রভাব তৈরি করতে পারেন তা দেখার জন্য।
অ্যানিমেশন চলাকালীন কীভাবে একটি জটিল পথ তৈরি করা যায় তা দেখানো একটি উদাহরণ এখানে।

পদক্ষেপ 4.xml
<!-- Complex paths example: Dancing moon -->
<KeyFrameSet>
<KeyPosition
motion:framePosition="25"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.6"
motion:percentX="0.1"
/>
<KeyPosition
motion:framePosition="50"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.5"
motion:percentX="0.3"
/>
<KeyPosition
motion:framePosition="75"
motion:motionTarget="@id/moon"
motion:keyPositionType="parentRelative"
motion:percentY="0.6"
motion:percentX="0.1"
/>
</KeyFrameSet>
একবার আপনি KeyPosition অন্বেষণ শেষ করার পরে, পরবর্তী পদক্ষেপে আপনি অন্যান্য ধরণের KeyFrames চলে যাবেন।
8. গতির সময় বৈশিষ্ট্য পরিবর্তন করা
গতিশীল অ্যানিমেশনগুলি বিল্ডিং করা প্রায়শই অ্যানিমেশনটি অগ্রগতির সাথে সাথে size , rotation বা দৃশ্যের alpha পরিবর্তন করা। MotionLayout কোনও KeyAttribute ব্যবহার করে যে কোনও ভিউতে অনেকগুলি বৈশিষ্ট্যকে অ্যানিমেট করে সমর্থন করে।
এই পদক্ষেপে, আপনি চাঁদ স্কেল তৈরি করতে এবং ঘোরানোর জন্য KeyAttribute ব্যবহার করবেন। চাঁদ প্রায় যাত্রা শেষ না করা পর্যন্ত আপনি পাঠ্যের উপস্থিতি বিলম্ব করতে একটি KeyAttribute ব্যবহার করবেন।
পদক্ষেপ 1: পুনরায় আকার দিন এবং কীঅ্যাট্রিবিউট দিয়ে ঘোরান
-
xml/step5.xmlখুলুন যা আপনি শেষ ধাপে নির্মিত একই অ্যানিমেশন ধারণ করে। বৈচিত্র্যের জন্য, এই স্ক্রিনটি ব্যাকগ্রাউন্ড হিসাবে আলাদা স্পেস ছবি ব্যবহার করে। - চাঁদকে আকারে প্রসারিত করতে এবং ঘোরানোর জন্য, কীফ্রেমে
KeyFrameSetদুটিKeyAttributeট্যাগ যুক্ত করুনkeyFrame="50"এবংkeyFrame="100"

পদক্ষেপ 5.xml
<!-- TODO: Add KeyAttributes to rotate and resize @id/moon -->
<KeyAttribute
motion:framePosition="50"
motion:motionTarget="@id/moon"
android:scaleY="2.0"
android:scaleX="2.0"
android:rotation="-360"
/>
<KeyAttribute
motion:framePosition="100"
motion:motionTarget="@id/moon"
android:rotation="-720"
/>
এই KeyAttributes 50% এবং অ্যানিমেশনের 100% এ প্রয়োগ করা হয়। 50% এ প্রথম KeyAttribute আর্কের শীর্ষে ঘটবে এবং দৃশ্যটি আকারে দ্বিগুণ করার পাশাপাশি -360 ডিগ্রি (বা একটি পূর্ণ বৃত্ত) ঘোরানোর কারণ ঘটায়। দ্বিতীয় KeyAttribute দ্বিতীয় ঘূর্ণনটি -720 ডিগ্রি (দুটি পূর্ণ চেনাশোনা) এ শেষ করবে এবং scaleX এবং scaleY মানগুলি ডিফল্ট 1.0 এ ডিফল্ট হওয়ার কারণে নিয়মিত আকারে সঙ্কুচিত করবে।
ঠিক একটি KeyPosition মতোই, একটি KeyAttribute কখন KeyFrame প্রয়োগ করতে হবে এবং কোনটি পরিবর্তন করতে হবে তা নির্দিষ্ট করতে framePosition এবং motionTarget ব্যবহার করে। MotionLayout তরল অ্যানিমেশন তৈরি করতে KeyPositions মধ্যে ইন্টারপোলেট করবে।
KeyAttributes সমর্থন বৈশিষ্ট্য যা সমস্ত ভিউতে প্রয়োগ করা যেতে পারে। তারা visibility , alpha বা elevation মতো মৌলিক বৈশিষ্ট্যগুলিকে পরিবর্তন করে সমর্থন করে। আপনি এখানে যেমন করছেন তেমন ঘূর্ণনটিও পরিবর্তন করতে পারেন, rotateX এবং rotateY দিয়ে তিনটি মাত্রায় ঘোরান, scaleX এবং scaleY সাথে আকারটি স্কেল করুন বা এক্স, ওয়াই, বা জেডে ভিউয়ের অবস্থানটি অনুবাদ করতে পারেন।
পদক্ষেপ 2: ক্রেডিট উপস্থিতি বিলম্ব
এই পদক্ষেপের অন্যতম লক্ষ্য হ'ল অ্যানিমেশনটি আপডেট করা যাতে অ্যানিমেশনটি বেশিরভাগ সম্পূর্ণ না হওয়া পর্যন্ত ক্রেডিট পাঠ্য উপস্থিত না হয়।
- ক্রেডিটগুলির উপস্থিতি বিলম্ব করার জন্য, আরও একটি
KeyAttributeসংজ্ঞায়িত করুন যা নিশ্চিত করে যেalphakeyPosition="85"অবধি 0 থাকবে।MotionLayoutএখনও 0 থেকে 100 আলফা থেকে সহজেই স্থানান্তরিত হবে, তবে এটি অ্যানিমেশনের শেষ 15% এর মধ্যে এটি করবে।
পদক্ষেপ 5.xml
<!-- TODO: Add KeyAttribute to delay the appearance of @id/credits -->
<KeyAttribute
motion:framePosition="85"
motion:motionTarget="@id/credits"
android:alpha="0.0"
/>
এই KeyAttribute অ্যানিমেশনের প্রথম 85% এর জন্য @id/credits alpha 0.0 এ রাখে। যেহেতু এটি 0 এর একটি আলফায় শুরু হয়, এর অর্থ এটি অ্যানিমেশনের প্রথম 85% এর জন্য অদৃশ্য হবে।
এই KeyAttribute শেষ প্রভাবটি হ'ল ক্রেডিটগুলি অ্যানিমেশনের শেষের দিকে উপস্থিত হয়। এটি তাদের স্ক্রিনের ডান কোণে বসার সাথে চাঁদের সাথে সমন্বিত হওয়ার চেহারা দেয়।
অন্য দৃষ্টিভঙ্গি এ জাতীয় দৃষ্টিতে অ্যানিমেশনগুলি বিলম্ব করে, আপনি চিত্তাকর্ষক অ্যানিমেশনগুলি তৈরি করতে পারেন যা ব্যবহারকারীর কাছে গতিশীল বোধ করে।
চেষ্টা করে দেখুন
- আবার অ্যাপটি চালান এবং অ্যাকশনে অ্যানিমেশনটি দেখতে 5 ধাপে যান। আপনি যখন চাঁদে ক্লিক করেন, এটি শুরু থেকে শেষ পর্যন্ত পথ অনুসরণ করবে,
KeyFrameSetনির্দিষ্ট করা প্রতিটিKeyAttributeদিয়ে যাচ্ছে।

যেহেতু আপনি চাঁদকে দুটি পূর্ণ চেনাশোনা ঘোরান, এটি এখন একটি ডাবল ব্যাক ফ্লিপ করবে এবং ক্রেডিটগুলি অ্যানিমেশনটি প্রায় শেষ না হওয়া পর্যন্ত তাদের উপস্থিতি বিলম্ব করবে।
আপনার নিজের উপর অন্বেষণ
আপনি চূড়ান্ত ধরণের KeyFrame যাওয়ার আগে, KeyAttributes অন্যান্য স্ট্যান্ডার্ড বৈশিষ্ট্যগুলি সংশোধন করার চেষ্টা করুন। উদাহরণস্বরূপ, এটি কী অ্যানিমেশন তৈরি করে তা দেখতে rotationX rotation পরিবর্তন করার চেষ্টা করুন।
আপনি চেষ্টা করতে পারেন এমন স্ট্যান্ডার্ড বৈশিষ্ট্যের একটি তালিকা এখানে:
-
android:visibility -
android:alpha -
android:elevation -
android:rotation -
android:rotationX -
android:rotationY -
android:scaleX -
android:scaleY -
android:translationX -
android:translationY -
android:translationZ
9. কাস্টম বৈশিষ্ট্য পরিবর্তন করা
সমৃদ্ধ অ্যানিমেশনগুলিতে রঙ বা ভিউয়ের অন্যান্য বৈশিষ্ট্যগুলি পরিবর্তন করা জড়িত। যদিও MotionLayout পূর্ববর্তী টাস্কে তালিকাভুক্ত যে কোনও মানক বৈশিষ্ট্য পরিবর্তন করতে একটি KeyAttribute ব্যবহার করতে পারে, আপনি অন্য কোনও বৈশিষ্ট্য নির্দিষ্ট করতে একটি CustomAttribute ব্যবহার করেন।
একটি CustomAttribute সেটার রয়েছে এমন কোনও মান সেট করতে ব্যবহার করা যেতে পারে। উদাহরণস্বরূপ, আপনি CustomAttribute ব্যবহার করে একটি ভিউতে ব্যাকগ্রাউন্ড রঙটি সেট করতে পারেন। MotionLayout সেটারটি সন্ধান করতে প্রতিচ্ছবি ব্যবহার করবে, তারপরে ভিউটি অ্যানিমেট করতে বারবার কল করুন।
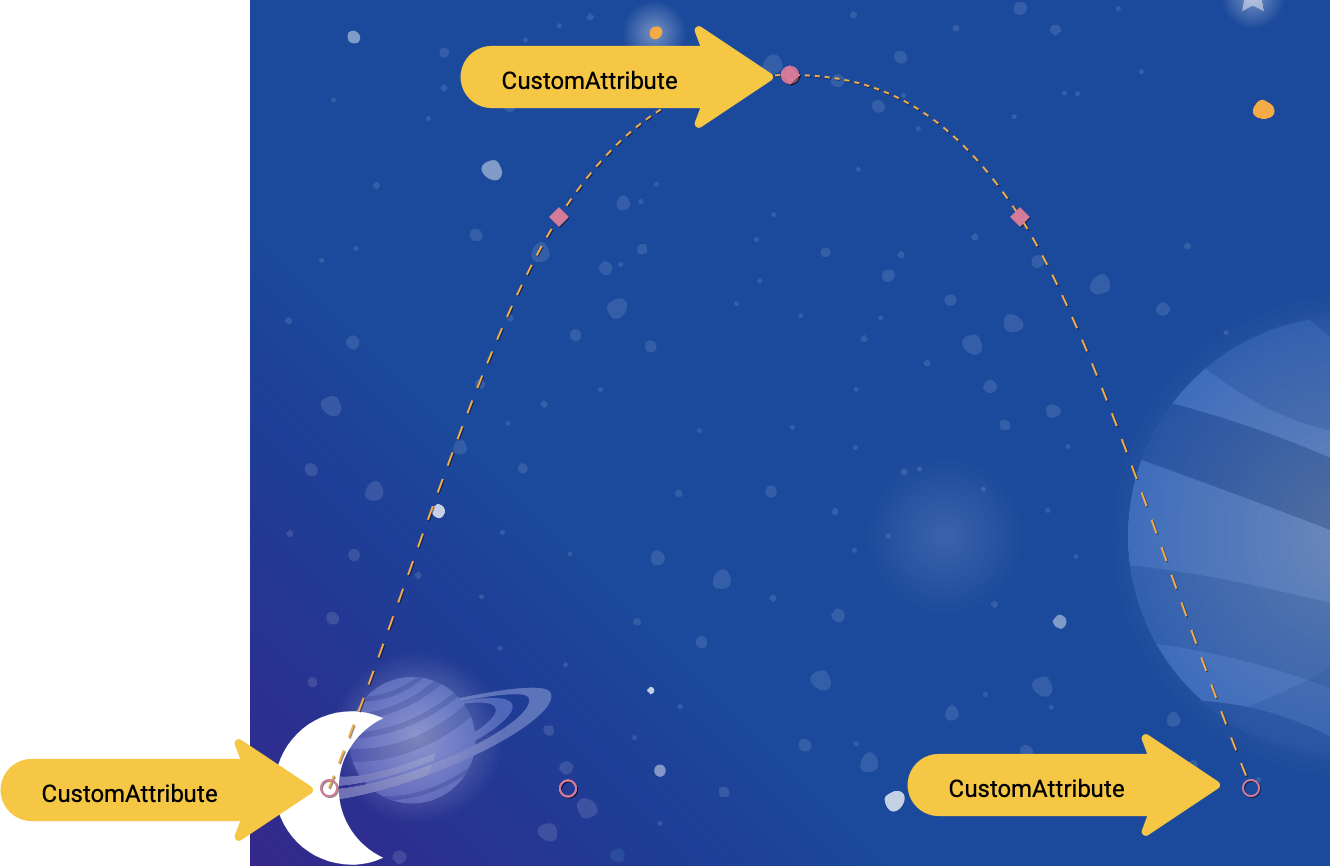
এই পদক্ষেপে, আপনি নীচে প্রদর্শিত অ্যানিমেশনটি তৈরি করতে চাঁদে colorFilter বৈশিষ্ট্য সেট করতে একটি CustomAttribute ব্যবহার করবেন।

কাস্টম বৈশিষ্ট্য সংজ্ঞায়িত করুন
- শুরু করতে
xml/step6.xmlখুলতে শুরু করতে যা আপনি শেষ ধাপে নির্মিত একই অ্যানিমেশন ধারণ করে। - চাঁদকে রঙ পরিবর্তন করতে,
keyFrame="0",keyFrame="50"এবংkeyFrame="100".এKeyFrameSetএকটিCustomAttributeসহ দুটিKeyAttributeযুক্ত করুন।

step6.xml
<!-- TODO: Add Custom attributes here -->
<KeyAttribute
motion:framePosition="0"
motion:motionTarget="@id/moon">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#FFFFFF"
/>
</KeyAttribute>
<KeyAttribute
motion:framePosition="50"
motion:motionTarget="@id/moon">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#FFB612"
/>
</KeyAttribute>
<KeyAttribute
motion:framePosition="100"
motion:motionTarget="@id/moon">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#FFFFFF"
/>
</KeyAttribute>
আপনি একটি KeyAttribute ভিতরে একটি CustomAttribute যুক্ত করুন। CustomAttribute KeyAttribute দ্বারা নির্দিষ্ট framePosition প্রয়োগ করা হবে।
CustomAttribute অভ্যন্তরে আপনাকে অবশ্যই একটি attributeName এবং সেট করার জন্য একটি মান নির্দিষ্ট করতে হবে।
-
motion:attributeNameসেটারের নাম যা এই কাস্টম বৈশিষ্ট্য দ্বারা ডাকা হবে। এই উদাহরণেDrawablesetColorFilterবলা হবে। -
motion:custom*Valueনামটিতে উল্লিখিত প্রকারের একটি কাস্টম মান, এই উদাহরণে কাস্টম মানটি নির্দিষ্ট রঙ।
কাস্টম মানগুলির নিম্নলিখিত ধরণের যে কোনও থাকতে পারে:
- রঙ
- পূর্ণসংখ্যা
- ভাসা
- স্ট্রিং
- মাত্রা
- বুলিয়ান
এই এপিআই ব্যবহার করে, MotionLayout কোনও ভিউতে সেটার সরবরাহ করে এমন কোনও কিছুকে অ্যানিমেট করতে পারে।
চেষ্টা করে দেখুন
- আবার অ্যাপটি চালান এবং অ্যাকশনে অ্যানিমেশনটি দেখতে 6 ধাপে যান। আপনি যখন চাঁদে ক্লিক করেন, এটি শুরু থেকে শেষ পর্যন্ত পথ অনুসরণ করবে,
KeyFrameSetনির্দিষ্ট করা প্রতিটিKeyAttributeদিয়ে যাচ্ছে।

আপনি যখন আরও KeyFrames যুক্ত করেন, MotionLayout চাঁদের পথটিকে একটি সরল রেখা থেকে একটি জটিল বক্ররেখায় পরিবর্তন করে, একটি ডাবল ব্যাকফ্লিপ যুক্ত করে, পুনরায় আকার দেয় এবং অ্যানিমেশনের মধ্য দিয়ে একটি রঙ পরিবর্তন করে।
বাস্তব অ্যানিমেশনগুলিতে, আপনি প্রায়শই একই সাথে বিভিন্ন পথ এবং গতি বরাবর তাদের গতি নিয়ন্ত্রণ করে বেশ কয়েকটি ভিউ অ্যানিমেট করবেন। প্রতিটি দর্শনের জন্য একটি আলাদা KeyFrame নির্দিষ্ট করে, MotionLayout সাথে একাধিক ভিউ অ্যানিমেট করে এমন কোরিওগ্রাফ করা সমৃদ্ধ অ্যানিমেশনগুলি সম্ভব।
10. ইভেন্ট এবং জটিল পাথ টানুন
এই পদক্ষেপে আপনি জটিল পাথ সহ OnSwipe ব্যবহার করে অন্বেষণ করবেন। এখনও অবধি, চাঁদের অ্যানিমেশনটি একটি OnClick শ্রোতা দ্বারা ট্রিগার করা হয়েছে এবং একটি নির্দিষ্ট সময়কালের জন্য চলে।
OnSwipe ব্যবহার করে জটিল পাথ রয়েছে এমন অ্যানিমেশনগুলি নিয়ন্ত্রণ করা, যেমন আপনি শেষ কয়েকটি পদক্ষেপে মুন অ্যানিমেশনটি তৈরি করেছেন, তার জন্য OnSwipe কীভাবে কাজ করে তা বোঝার প্রয়োজন।
পদক্ষেপ 1: অনসাইপ আচরণ অন্বেষণ করুন
-
xml/step7.xmlখুলুন এবং বিদ্যমানOnSwipeঘোষণাটি সন্ধান করুন।
step7.xml
<!-- Fix OnSwipe by changing touchAnchorSide →
<OnSwipe
motion:touchAnchorId="@id/moon"
motion:touchAnchorSide="bottom"
/>
- আপনার ডিভাইসে অ্যাপটি চালান এবং 7 ধাপে যান। দেখুন আপনি চাপের পথ ধরে চাঁদকে টেনে নিয়ে কোনও মসৃণ অ্যানিমেশন তৈরি করতে পারেন কিনা।
আপনি যখন এই অ্যানিমেশনটি চালান, এটি খুব ভাল দেখাচ্ছে না। চাঁদ চাপের শীর্ষে পৌঁছানোর পরে, এটি চারপাশে লাফিয়ে শুরু করে।

বাগটি বুঝতে, ব্যবহারকারী যখন চাপের শীর্ষের ঠিক নীচে স্পর্শ করছেন তখন কী ঘটে তা বিবেচনা করুন। কারণ OnSwipe ট্যাগের একটি motion:touchAnchorSide="bottom" MotionLayout অ্যানিমেশন জুড়ে আঙুল এবং ভিউয়ের নীচের অংশের মধ্যে দূরত্ব তৈরি করার চেষ্টা করবে।
তবে, যেহেতু চাঁদের নীচের অংশটি সর্বদা একই দিকে যায় না, এটি উপরে উঠে যায় তারপরে ফিরে আসে, MotionLayout জানে না যখন ব্যবহারকারী সবেমাত্র চাপের শীর্ষে চলে গেছে তখন কী করতে হবে। এটি বিবেচনা করার জন্য, যেহেতু আপনি চাঁদের নীচের অংশটি ট্র্যাক করছেন, তাই ব্যবহারকারী যখন এখানে স্পর্শ করছেন তখন এটি কোথায় রাখা উচিত?

পদক্ষেপ 2: ডান দিকটি ব্যবহার করুন
এই জাতীয় বাগগুলি এড়াতে, সর্বদা একটি touchAnchorId এবং touchAnchorSide চয়ন করা গুরুত্বপূর্ণ যা পুরো অ্যানিমেশনের সময়কাল জুড়ে সর্বদা এক দিকে অগ্রসর হয়।
এই অ্যানিমেশনটিতে, right দিক এবং চাঁদের left দিক উভয়ই পর্দা জুড়ে এক দিকে অগ্রসর হবে।
যাইহোক, bottom এবং top উভয়ই দিক বিপরীত হবে। যখন OnSwipe তাদের ট্র্যাক করার চেষ্টা করে, তখন তাদের দিক পরিবর্তন হলে এটি বিভ্রান্ত হয়ে পড়বে।
- এই অ্যানিমেশনটি স্পর্শ ইভেন্টগুলি অনুসরণ করতে,
touchAnchorSiderightপরিবর্তন করুন।
step7.xml
<!-- Fix OnSwipe by changing touchAnchorSide →
<OnSwipe
motion:touchAnchorId="@id/moon"
motion:touchAnchorSide="right"
/>
ধাপ 3: ড্রাগ ডাইরেকশন ব্যবহার করুন
আপনি কোনও দিকের ট্র্যাকটিকে সাধারণত যেভাবে পছন্দ করেন তার চেয়ে আলাদা দিক তৈরি করতে আপনি touchAnchorSide সাথে dragDirection একত্রিত করতে পারেন। এটি এখনও গুরুত্বপূর্ণ যে touchAnchorSide কেবল এক দিকে অগ্রসর হয় তবে আপনি MotionLayout বলতে পারেন যে কোন দিকটি ট্র্যাক করা উচিত। উদাহরণস্বরূপ, আপনি touchAnchorSide="bottom" রাখতে পারেন, তবে dragDirection="dragRight" যুক্ত করুন। এটি MotionLayout ভিউয়ের নীচের অবস্থানটি ট্র্যাক করতে বাধ্য করবে, তবে ডানদিকে চলার সময় কেবল তার অবস্থানটি বিবেচনা করুন (এটি উল্লম্ব গতি উপেক্ষা করে)। সুতরাং, যদিও নীচের অংশটি উপরে এবং নীচে চলে গেছে, এটি এখনও OnSwipe সাথে সঠিকভাবে অ্যানিমেট করবে।
- চাঁদের গতিটি সঠিকভাবে ট্র্যাক করতে
OnSwipeআপডেট করুন।
step7.xml
<!-- Using dragDirection to control the direction of drag tracking →
<OnSwipe
motion:touchAnchorId="@id/moon"
motion:touchAnchorSide="bottom"
motion:dragDirection="dragRight"
/>
চেষ্টা করে দেখুন
- আবার অ্যাপটি চালান এবং পুরো পথ দিয়ে চাঁদকে টেনে আনার চেষ্টা করুন। যদিও এটি একটি জটিল চাপ অনুসরণ করে,
MotionLayoutসোয়াইপ ইভেন্টগুলির প্রতিক্রিয়া হিসাবে অ্যানিমেশনটি অগ্রগতি করতে সক্ষম হবে।

11. কোড সহ চলমান গতি
CoordinatorLayout সাথে ব্যবহার করার সময় MotionLayout সমৃদ্ধ অ্যানিমেশনগুলি তৈরি করতে ব্যবহার করা যেতে পারে। এই পদক্ষেপে, আপনি MotionLayout ব্যবহার করে একটি সংযোগযোগ্য শিরোনাম তৈরি করবেন।
ধাপ 1: বিদ্যমান কোড অন্বেষণ করুন
- শুরু করতে,
layout/activity_step8.xmlখুলুন। -
layout/activity_step8.xmlএ, আপনি দেখতে পাচ্ছেন যে একটি ওয়ার্কিংCoordinatorLayoutএবংAppBarLayoutইতিমধ্যে নির্মিত।
ক্রিয়াকলাপ_স্টেপ 8.xml
<androidx.coordinatorlayout.widget.CoordinatorLayout
...>
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar_layout"
android:layout_width="match_parent"
android:layout_height="180dp">
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motion_layout"
... >
...
</androidx.constraintlayout.motion.widget.MotionLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
...
motion:layout_behavior="@string/appbar_scrolling_view_behavior" >
...
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
এই লেআউটটি NestedScrollView এবং AppBarLayout মধ্যে স্ক্রোলিং তথ্য ভাগ করে নেওয়ার জন্য একটি CoordinatorLayout ব্যবহার করে। সুতরাং, যখন NestedScrollView স্ক্রোল হয়ে যায়, তখন এটি পরিবর্তন সম্পর্কে AppBarLayout বলবে। অ্যান্ড্রয়েডে আপনি এইভাবে একটি ভেঙে ফেলা সরঞ্জামদণ্ডটি প্রয়োগ করেন - পাঠ্যটির স্ক্রোলিংটি ভেঙে পড়া শিরোনামের সাথে "সমন্বিত" হবে।
@id/motion_layout যে মোশন দৃশ্যটি নির্দেশ করে তা শেষ ধাপে মোশন দৃশ্যের অনুরূপ। যাইহোক, এটি CoordinatorLayout সাথে কাজ করতে সক্ষম করার জন্য OnSwipe ঘোষণাটি সরানো হয়েছিল।
- অ্যাপটি চালান এবং 8 ধাপে যান। আপনি দেখতে পাচ্ছেন যে আপনি যখন পাঠ্যটি স্ক্রোল করেন তখন চাঁদ সরে যায় না।
পদক্ষেপ 2: মোশনলআউট স্ক্রোলটি তৈরি করুন
-
NestedScrollViewস্ক্রোলগুলির সাথে সাথেMotionLayoutভিউ স্ক্রোলটি তৈরি করতে,motion:minHeightএবংmotion:layout_scrollFlagsMotionLayout।
ক্রিয়াকলাপ_স্টেপ 8.xml
<!-- Add minHeight and layout_scrollFlags to the MotionLayout -->
<androidx.constraintlayout.motion.widget.MotionLayout
android:id="@+id/motion_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
motion:layoutDescription="@xml/step8"
motion:motionDebug="SHOW_PATH"
android:minHeight="80dp"
motion:layout_scrollFlags="scroll|enterAlways|snap|exitUntilCollapsed" >
- আবার অ্যাপটি চালান এবং 8 ধাপে যান। আপনি দেখতে পাচ্ছেন যে আপনি স্ক্রোল করার সাথে সাথে
MotionLayoutভেঙে পড়েছে। তবে অ্যানিমেশনটি এখনও স্ক্রোল আচরণের ভিত্তিতে অগ্রগতি করে না।
ধাপ 3: কোড সহ গতি সরান
-
Step8Activity.ktখুলুন। স্ক্রোল অবস্থানের পরিবর্তনগুলি সম্পর্কেMotionLayoutবলার জন্যcoordinateMotion()ফাংশনটি সম্পাদনা করুন।
Step8activity.kt
// TODO: set progress of MotionLayout based on an AppBarLayout.OnOffsetChangedListener
private fun coordinateMotion() {
val appBarLayout: AppBarLayout = findViewById(R.id.appbar_layout)
val motionLayout: MotionLayout = findViewById(R.id.motion_layout)
val listener = AppBarLayout.OnOffsetChangedListener { unused, verticalOffset ->
val seekPosition = -verticalOffset / appBarLayout.totalScrollRange.toFloat()
motionLayout.progress = seekPosition
}
appBarLayout.addOnOffsetChangedListener(listener)
}
এই কোডটি একটি OnOffsetChangedListener নিবন্ধন করবে যা বর্তমান স্ক্রোল অফসেট দিয়ে ব্যবহারকারী স্ক্রোল করে প্রতিবার বলা হবে।
MotionLayout অগ্রগতি সম্পত্তি সেট করে এর রূপান্তর সন্ধানকে সমর্থন করে। একটি verticalOffset এবং শতাংশের অগ্রগতির মধ্যে রূপান্তর করতে মোট স্ক্রোল পরিসীমা দ্বারা বিভক্ত করুন।
চেষ্টা করে দেখুন
- আবার অ্যাপটি স্থাপন করুন এবং 8 ধাপে অ্যানিমেশনটি চালান। আপনি দেখতে পাচ্ছেন যে
MotionLayoutস্ক্রোল অবস্থানের ভিত্তিতে অ্যানিমেশনকে অগ্রগতি করবে।

MotionLayout ব্যবহার করে কাস্টম ডায়নামিক ধসের সরঞ্জামদণ্ডের অ্যানিমেশনগুলি তৈরি করা সম্ভব। KeyFrames ক্রম ব্যবহার করে আপনি খুব সাহসী প্রভাব অর্জন করতে পারেন।
12. অভিনন্দন
এই কোডল্যাবটি MotionLayout বেসিক এপিআই covered েকে রেখেছে।
অনুশীলনে MotionLayout আরও উদাহরণ দেখতে, অফিসিয়াল নমুনা দেখুন। এবং ডকুমেন্টেশন পরীক্ষা করে দেখুন!
আরও জানুন
MotionLayout আরও বেশি বৈশিষ্ট্য সমর্থন করে যা এই কোডল্যাবটিতে key াকা না থাকা KeyCycle, মতো, যা আপনাকে পুনরাবৃত্তি চক্রের সাথে পথ বা বৈশিষ্ট্যগুলি নিয়ন্ত্রণ করতে দেয় এবং KeyTimeCycle, যা আপনাকে ঘড়ির সময়ের ভিত্তিতে অ্যানিমেট করতে দেয়। প্রতিটি উদাহরণ জন্য নমুনাগুলি দেখুন।
এই কোর্সে অন্যান্য কোডল্যাবগুলির লিঙ্কগুলির জন্য, কোটলিন কোডল্যাবস ল্যান্ডিং পৃষ্ঠায় উন্নত অ্যান্ড্রয়েড দেখুন।

