1. مقدمه
در این آموزش، ما یک مدل TensorFlow.js برای تشخیص ارقام دستنویس با یک شبکه عصبی کانولوشن میسازیم. ابتدا، طبقهبندیکننده را با نگاه کردن به هزاران تصویر رقمی دستنویس و برچسبهای آنها آموزش میدهیم. سپس با استفاده از دادههای آزمایشی که مدل هرگز ندیده است، دقت طبقهبندیکننده را ارزیابی میکنیم.
این کار یک کار طبقه بندی در نظر گرفته می شود زیرا ما در حال آموزش مدل هستیم تا یک دسته (رقمی که در تصویر ظاهر می شود) به تصویر ورودی اختصاص دهد. ما مدل را با نشان دادن نمونه های زیادی از ورودی ها به همراه خروجی صحیح آموزش خواهیم داد. این به عنوان یادگیری نظارت شده نامیده می شود.
آنچه خواهید ساخت
شما یک صفحه وب ایجاد می کنید که از TensorFlow.js برای آموزش یک مدل در مرورگر استفاده می کند. با توجه به یک تصویر سیاه و سفید با اندازه خاص، مشخص می شود که کدام رقم در تصویر ظاهر می شود. مراحل درگیر عبارتند از:
- داده ها را بارگذاری کنید.
- معماری مدل را تعریف کنید.
- مدل را آموزش دهید و عملکرد آن را در حین تمرین کنترل کنید.
- مدل آموزش دیده را با انجام برخی پیش بینی ها ارزیابی کنید.
چیزی که یاد خواهید گرفت
- نحو TensorFlow.js برای ایجاد مدل های کانولوشنال با استفاده از TensorFlow.js Layers API.
- فرمول بندی وظایف طبقه بندی در TensorFlow.js
- نحوه نظارت بر آموزش درون مرورگر با استفاده از کتابخانه tfjs-vis.
آنچه شما نیاز دارید
- نسخه اخیر کروم یا مرورگر مدرن دیگری که از ماژول های ES6 پشتیبانی می کند.
- یک ویرایشگر متن که به صورت محلی در دستگاه شما یا در وب از طریق چیزی مانند Codepen یا Glitch اجرا می شود.
- دانش HTML، CSS، جاوا اسکریپت و ابزارهای توسعه دهنده کروم (یا ابزارهای توسعه دهنده مرورگرهای دلخواه شما).
- درک مفهومی سطح بالا از شبکه های عصبی. اگر به یک مقدمه یا تجدید نظر نیاز دارید، این ویدیو را توسط 3blue1brown یا این ویدیو را در آموزش عمیق در جاوا اسکریپت توسط Ashi Krishnan تماشا کنید.
شما همچنین باید با مطالب در اولین آموزش آموزشی ما راحت باشید.
2. راه اندازی شوید
یک صفحه HTML ایجاد کنید و جاوا اسکریپت را در آن قرار دهید
 کد زیر را در یک فایل html به نام کپی کنید
کد زیر را در یک فایل html به نام کپی کنید
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TensorFlow.js Tutorial</title>
<!-- Import TensorFlow.js -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
<!-- Import tfjs-vis -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-vis@1.0.2/dist/tfjs-vis.umd.min.js"></script>
<!-- Import the data file -->
<script src="data.js" type="module"></script>
<!-- Import the main script file -->
<script src="script.js" type="module"></script>
</head>
<body>
</body>
</html>
فایل های جاوا اسکریپت را برای داده ها و کد ایجاد کنید
- در همان پوشه فایل HTML بالا، یک فایل به نام فایل data.js ایجاد کنید و محتوای این لینک را در آن فایل کپی کنید.
- در همان پوشه مرحله اول، یک فایل به نام script.js ایجاد کنید و کد زیر را در آن قرار دهید.
console.log('Hello TensorFlow');
تستش کن
اکنون که فایل های HTML و جاوا اسکریپت را ایجاد کرده اید، آنها را آزمایش کنید. فایل index.html را در مرورگر خود باز کنید و کنسول devtools را باز کنید.
اگر همه چیز کار می کند، باید دو متغیر جهانی ایجاد شود. tf مرجعی به کتابخانه TensorFlow.js است، tfvis مرجعی به کتابخانه tfjs-vis است.
شما باید پیامی را ببینید که می گوید Hello TensorFlow ، اگر چنین است، آماده هستید تا به مرحله بعدی بروید.
3. داده ها را بارگذاری کنید
در این آموزش شما مدلی را آموزش می دهید تا یاد بگیرد که اعداد را در تصاویری مانند تصاویر زیر تشخیص دهد. این تصاویر تصاویر 28x28px در مقیاس خاکستری از مجموعه داده ای به نام MNIST هستند.



ما کدی را برای بارگذاری این تصاویر از یک فایل اسپرایت ویژه (~10 مگابایت) که برای شما ایجاد کرده ایم ارائه کرده ایم تا بتوانیم روی قسمت آموزشی تمرکز کنیم.
برای درک نحوه بارگیری داده ها، می توانید فایل data.js را مطالعه کنید. یا پس از اتمام این آموزش، رویکرد خود را برای بارگذاری داده ایجاد کنید.
کد ارائه شده شامل یک کلاس MnistData است که دارای دو روش عمومی است:
-
nextTrainBatch(batchSize): دسته ای تصادفی از تصاویر و برچسب های آنها را از مجموعه آموزشی برمی گرداند. -
nextTestBatch(batchSize): دسته ای از تصاویر و برچسب های آنها را از مجموعه آزمایشی برمی گرداند.
کلاس MnistData نیز مراحل مهم به هم زدن و عادی سازی داده ها را انجام می دهد.
در مجموع 65000 تصویر وجود دارد، ما از 55000 تصویر برای آموزش مدل استفاده خواهیم کرد و 10000 تصویر را ذخیره می کنیم که پس از اتمام کار می توانیم از آنها برای آزمایش عملکرد مدل استفاده کنیم. و ما قصد داریم همه اینها را در مرورگر انجام دهیم!
بیایید داده ها را بارگذاری کنیم و آزمایش کنیم که به درستی بارگذاری شده است.
 کد زیر را به فایل script.js خود اضافه کنید.
کد زیر را به فایل script.js خود اضافه کنید.
import {MnistData} from './data.js';
async function showExamples(data) {
// Create a container in the visor
const surface =
tfvis.visor().surface({ name: 'Input Data Examples', tab: 'Input Data'});
// Get the examples
const examples = data.nextTestBatch(20);
const numExamples = examples.xs.shape[0];
// Create a canvas element to render each example
for (let i = 0; i < numExamples; i++) {
const imageTensor = tf.tidy(() => {
// Reshape the image to 28x28 px
return examples.xs
.slice([i, 0], [1, examples.xs.shape[1]])
.reshape([28, 28, 1]);
});
const canvas = document.createElement('canvas');
canvas.width = 28;
canvas.height = 28;
canvas.style = 'margin: 4px;';
await tf.browser.toPixels(imageTensor, canvas);
surface.drawArea.appendChild(canvas);
imageTensor.dispose();
}
}
async function run() {
const data = new MnistData();
await data.load();
await showExamples(data);
}
document.addEventListener('DOMContentLoaded', run);
صفحه را رفرش کنید و بعد از چند ثانیه باید یک پنل در سمت چپ با تعدادی عکس ببینید.

4. وظیفه خود را مفهوم سازی کنیم
داده های ورودی ما به این شکل است.

هدف ما آموزش مدلی است که یک تصویر بگیرد و یاد بگیرد که برای هر یک از 10 کلاس ممکن که تصویر ممکن است به آن تعلق داشته باشد، امتیازی را پیشبینی کند (ارقام 0-9).
هر تصویر 28 پیکسل عرض و 28 پیکسل ارتفاع دارد و یک کانال رنگی دارد زیرا یک تصویر در مقیاس خاکستری است. بنابراین شکل هر تصویر [28, 28, 1] است.
به یاد داشته باشید که ما یک نگاشت یک به ده و همچنین شکل هر نمونه ورودی را انجام می دهیم، زیرا برای بخش بعدی مهم است.
5. معماری مدل را تعریف کنید
در این بخش کدی را برای توصیف معماری مدل می نویسیم. معماری مدل روشی فانتزی برای گفتن این است که «مدل در هنگام اجرا کدام توابع را اجرا میکند» یا «مدل ما از چه الگوریتمی برای محاسبه پاسخهایش استفاده میکند» .
در یادگیری ماشینی ما یک معماری (یا الگوریتم) را تعریف می کنیم و به فرآیند آموزش اجازه می دهیم پارامترهای آن الگوریتم را یاد بگیرد.
 تابع زیر را به خود اضافه کنید
تابع زیر را به خود اضافه کنید
فایل script.js برای تعریف معماری مدل
function getModel() {
const model = tf.sequential();
const IMAGE_WIDTH = 28;
const IMAGE_HEIGHT = 28;
const IMAGE_CHANNELS = 1;
// In the first layer of our convolutional neural network we have
// to specify the input shape. Then we specify some parameters for
// the convolution operation that takes place in this layer.
model.add(tf.layers.conv2d({
inputShape: [IMAGE_WIDTH, IMAGE_HEIGHT, IMAGE_CHANNELS],
kernelSize: 5,
filters: 8,
strides: 1,
activation: 'relu',
kernelInitializer: 'varianceScaling'
}));
// The MaxPooling layer acts as a sort of downsampling using max values
// in a region instead of averaging.
model.add(tf.layers.maxPooling2d({poolSize: [2, 2], strides: [2, 2]}));
// Repeat another conv2d + maxPooling stack.
// Note that we have more filters in the convolution.
model.add(tf.layers.conv2d({
kernelSize: 5,
filters: 16,
strides: 1,
activation: 'relu',
kernelInitializer: 'varianceScaling'
}));
model.add(tf.layers.maxPooling2d({poolSize: [2, 2], strides: [2, 2]}));
// Now we flatten the output from the 2D filters into a 1D vector to prepare
// it for input into our last layer. This is common practice when feeding
// higher dimensional data to a final classification output layer.
model.add(tf.layers.flatten());
// Our last layer is a dense layer which has 10 output units, one for each
// output class (i.e. 0, 1, 2, 3, 4, 5, 6, 7, 8, 9).
const NUM_OUTPUT_CLASSES = 10;
model.add(tf.layers.dense({
units: NUM_OUTPUT_CLASSES,
kernelInitializer: 'varianceScaling',
activation: 'softmax'
}));
// Choose an optimizer, loss function and accuracy metric,
// then compile and return the model
const optimizer = tf.train.adam();
model.compile({
optimizer: optimizer,
loss: 'categoricalCrossentropy',
metrics: ['accuracy'],
});
return model;
}
اجازه دهید به این موضوع با جزئیات بیشتری نگاه کنیم.
پیچیدگی ها
model.add(tf.layers.conv2d({
inputShape: [IMAGE_WIDTH, IMAGE_HEIGHT, IMAGE_CHANNELS],
kernelSize: 5,
filters: 8,
strides: 1,
activation: 'relu',
kernelInitializer: 'varianceScaling'
}));
در اینجا ما از یک مدل ترتیبی استفاده می کنیم.
ما از یک لایه conv2d به جای لایه متراکم استفاده می کنیم. ما نمیتوانیم وارد تمام جزئیات نحوه کار کانولوشن شویم، اما در اینجا چند منبع وجود دارد که عملیات زیربنایی را توضیح میدهند:
بیایید هر آرگومان را در شیء پیکربندی برای conv2d تجزیه کنیم:
-
inputShape. شکل داده هایی که در لایه اول مدل جریان می یابد. در این مورد، نمونه های MNIST ما تصاویر سیاه و سفید 28x28 پیکسل هستند. فرمت متعارف برای داده های تصویر[row, column, depth]است، بنابراین در اینجا می خواهیم شکلی از[28, 28, 1]پیکربندی کنیم. 28 ردیف و ستون برای تعداد پیکسل در هر بعد و عمق 1 زیرا تصاویر ما فقط 1 کانال رنگ دارند. توجه داشته باشید که در شکل ورودی اندازه دسته ای را مشخص نمی کنیم. لایهها به گونهای طراحی شدهاند که اندازه دستهای آگنوستیک باشند، به طوری که در طول استنتاج میتوانید یک تانسور با هر اندازه دستهای را وارد کنید. -
kernelSizeاندازه پنجره های فیلتر کانولوشن کشویی که باید روی داده های ورودی اعمال شود. در اینجا، یکkernelSizeرا5تنظیم می کنیم که یک پنجره کانولوشنال مربعی 5x5 را مشخص می کند. -
filters. تعداد پنجره های فیلتر با اندازهkernelSizeبرای اعمال به داده های ورودی. در اینجا 8 فیلتر روی داده ها اعمال می کنیم. -
strides. "اندازه مرحله" پنجره کشویی - یعنی فیلتر هر بار که روی تصویر حرکت می کند چند پیکسل جابجا می شود. در اینجا، ما گام های 1 را مشخص می کنیم، به این معنی که فیلتر در مراحل 1 پیکسلی روی تصویر می لغزد. -
activation. تابع فعال سازی برای اعمال به داده ها پس از تکمیل پیچیدگی. در این مورد، ما از یک تابع Rectified Linear Unit (ReLU) استفاده می کنیم که یک تابع فعال سازی بسیار رایج در مدل های ML است. -
kernelInitializer. روشی که برای مقداردهی اولیه تصادفی وزن های مدل استفاده می شود، که برای پویایی تمرین بسیار مهم است. ما در اینجا به جزئیات مقداردهی اولیه نمیپردازیم، اماVarianceScaling(در اینجا استفاده میشود) به طور کلی یک انتخاب اولیه خوب است.
مسطح کردن نمایش داده های ما
model.add(tf.layers.flatten());
تصاویر دادههایی با ابعاد بالا هستند و عملیات کانولوشن تمایل دارند تا اندازه دادههایی را که وارد آنها میشوند افزایش دهند. قبل از اینکه آنها را به لایه طبقه بندی نهایی خود منتقل کنیم، باید داده ها را در یک آرایه طولانی مسطح کنیم. لایه های متراکم (که ما از آنها به عنوان لایه نهایی خود استفاده می کنیم) فقط tensor1d s می گیرند، بنابراین این مرحله در بسیاری از کارهای طبقه بندی رایج است.
توزیع احتمال نهایی ما را محاسبه کنید
const NUM_OUTPUT_CLASSES = 10;
model.add(tf.layers.dense({
units: NUM_OUTPUT_CLASSES,
kernelInitializer: 'varianceScaling',
activation: 'softmax'
}));
ما از یک لایه متراکم با فعال سازی softmax برای محاسبه توزیع احتمال در 10 کلاس ممکن استفاده خواهیم کرد. کلاسی که بالاترین امتیاز را داشته باشد رقم پیش بینی شده خواهد بود.
یک بهینه ساز و تابع ضرر را انتخاب کنید
const optimizer = tf.train.adam();
model.compile({
optimizer: optimizer,
loss: 'categoricalCrossentropy',
metrics: ['accuracy'],
});
ما مدل را با مشخص کردن یک بهینهساز ، تابع ضرر و معیارهایی که میخواهیم پیگیری کنیم، کامپایل میکنیم.
برخلاف اولین آموزش ما، در اینجا از categoricalCrossentropy به عنوان تابع ضرر استفاده می کنیم. همانطور که از نام آن پیداست زمانی استفاده می شود که خروجی مدل ما یک توزیع احتمال باشد. categoricalCrossentropy خطای بین توزیع احتمال ایجاد شده توسط آخرین لایه مدل ما و توزیع احتمال ارائه شده توسط برچسب واقعی ما را اندازه گیری می کند.
به عنوان مثال اگر رقم ما واقعاً نشان دهنده 7 باشد، ممکن است نتایج زیر را داشته باشیم
شاخص | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
برچسب واقعی | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
پیش بینی | 0.1 | 0.01 | 0.01 | 0.01 | 0.20 | 0.01 | 0.01 | 0.60 | 0.03 | 0.02 |
آنتروپی متقاطع طبقه ای یک عدد واحد تولید می کند که نشان می دهد بردار پیش بینی چقدر شبیه بردار برچسب واقعی ما است.
نمایش دادهای که در اینجا برای برچسبها استفاده میشود ، رمزگذاری تک داغ نامیده میشود و در مسائل طبقهبندی رایج است. هر کلاس برای هر مثال یک احتمال مرتبط با خود دارد. زمانی که دقیقاً بدانیم چه چیزی باید باشد، میتوانیم آن احتمال را روی 1 و بقیه را روی 0 تنظیم کنیم. برای اطلاعات بیشتر در مورد رمزگذاری تک داغ به این صفحه مراجعه کنید.
معیار دیگری که ما نظارت خواهیم کرد accuracy است که برای یک مشکل طبقه بندی درصد پیش بینی های صحیح از همه پیش بینی ها است.
6. مدل را آموزش دهید
 تابع زیر را در فایل script.js خود کپی کنید.
تابع زیر را در فایل script.js خود کپی کنید.
async function train(model, data) {
const metrics = ['loss', 'val_loss', 'acc', 'val_acc'];
const container = {
name: 'Model Training', tab: 'Model', styles: { height: '1000px' }
};
const fitCallbacks = tfvis.show.fitCallbacks(container, metrics);
const BATCH_SIZE = 512;
const TRAIN_DATA_SIZE = 5500;
const TEST_DATA_SIZE = 1000;
const [trainXs, trainYs] = tf.tidy(() => {
const d = data.nextTrainBatch(TRAIN_DATA_SIZE);
return [
d.xs.reshape([TRAIN_DATA_SIZE, 28, 28, 1]),
d.labels
];
});
const [testXs, testYs] = tf.tidy(() => {
const d = data.nextTestBatch(TEST_DATA_SIZE);
return [
d.xs.reshape([TEST_DATA_SIZE, 28, 28, 1]),
d.labels
];
});
return model.fit(trainXs, trainYs, {
batchSize: BATCH_SIZE,
validationData: [testXs, testYs],
epochs: 10,
shuffle: true,
callbacks: fitCallbacks
});
}
 سپس کد زیر را به خود اضافه کنید
سپس کد زیر را به خود اضافه کنید
تابع run
const model = getModel();
tfvis.show.modelSummary({name: 'Model Architecture', tab: 'Model'}, model);
await train(model, data);
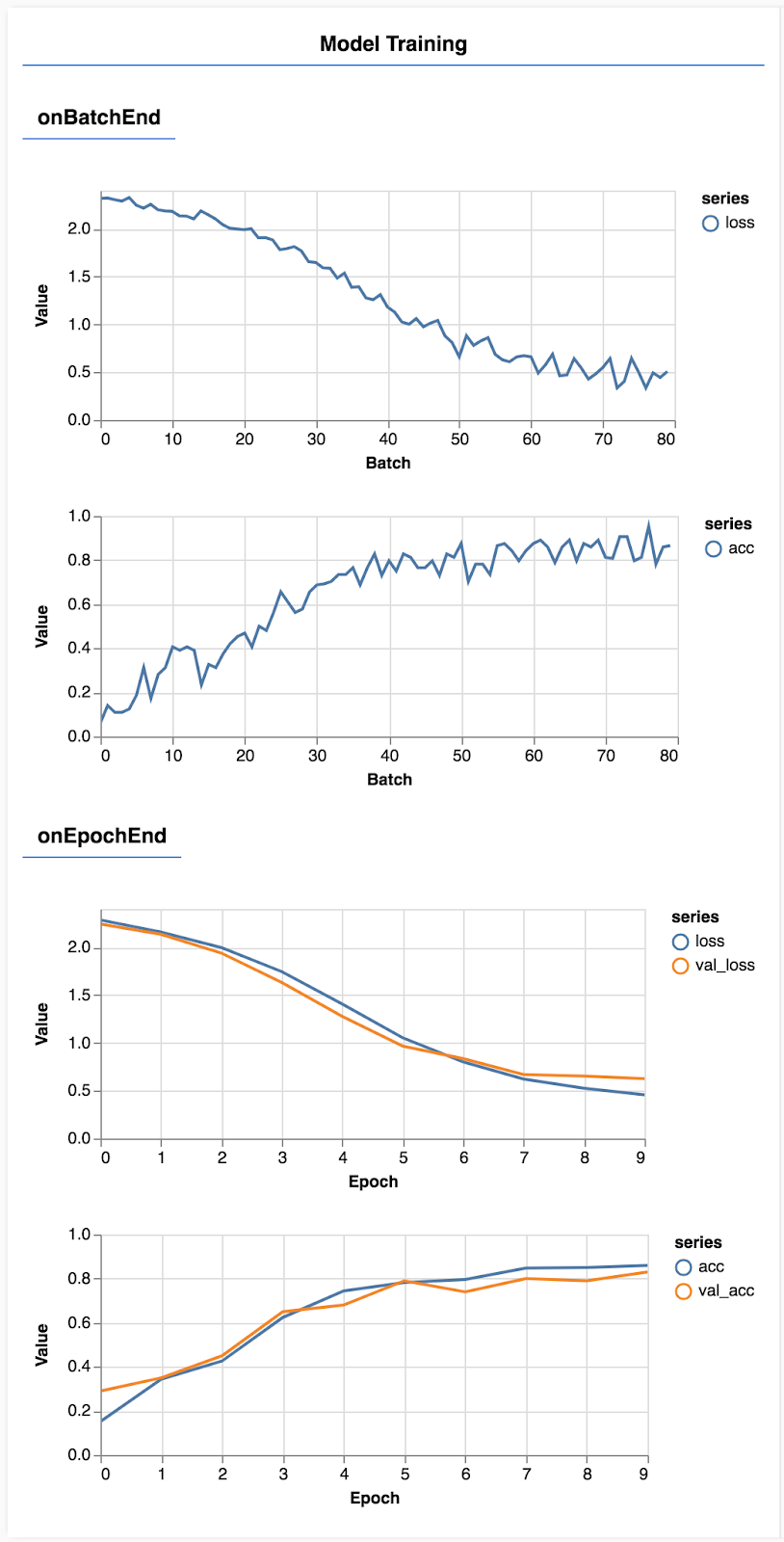
صفحه را رفرش کنید و بعد از چند ثانیه باید نمودارهایی را مشاهده کنید که پیشرفت آموزش را گزارش می دهند.

بیایید با کمی جزئیات بیشتر به آن نگاه کنیم.
معیارها را پایش کنید
const metrics = ['loss', 'val_loss', 'acc', 'val_acc'];
در اینجا تصمیم می گیریم که کدام معیارها را نظارت کنیم. ما از دست دادن و دقت در مجموعه آموزشی و همچنین از دست دادن و دقت در مجموعه اعتبار سنجی (به ترتیب val_loss و val_acc) نظارت خواهیم کرد. در زیر بیشتر در مورد مجموعه اعتبار سنجی صحبت خواهیم کرد.
داده ها را به عنوان تانسور آماده کنید
const BATCH_SIZE = 512;
const TRAIN_DATA_SIZE = 5500;
const TEST_DATA_SIZE = 1000;
const [trainXs, trainYs] = tf.tidy(() => {
const d = data.nextTrainBatch(TRAIN_DATA_SIZE);
return [
d.xs.reshape([TRAIN_DATA_SIZE, 28, 28, 1]),
d.labels
];
});
const [testXs, testYs] = tf.tidy(() => {
const d = data.nextTestBatch(TEST_DATA_SIZE);
return [
d.xs.reshape([TEST_DATA_SIZE, 28, 28, 1]),
d.labels
];
});
در اینجا ما دو مجموعه داده می سازیم، یک مجموعه آموزشی که مدل را بر روی آن آموزش خواهیم داد، و یک مجموعه اعتبار سنجی که مدل را در پایان هر دوره آزمایش می کنیم، اما داده های مجموعه اعتبار سنجی هرگز در طول آموزش به مدل نشان داده نمی شود. .
کلاس داده ای که ارائه کردیم، گرفتن تانسور از داده های تصویر را آسان می کند. اما ما هنوز تانسورها را به شکل مورد انتظار مدل، [تعداد_نمونهها، عرض_تصویر، ارتفاع_تصویر، کانالها] تغییر میدهیم، قبل از اینکه بتوانیم اینها را به مدل بدهیم. برای هر مجموعه داده، هم ورودی (Xs) و هم برچسب (Ys) داریم.
return model.fit(trainXs, trainYs, {
batchSize: BATCH_SIZE,
validationData: [testXs, testYs],
epochs: 10,
shuffle: true,
callbacks: fitCallbacks
});
برای شروع حلقه آموزشی مدل.fit را فراخوانی می کنیم. ما همچنین یک ویژگی validationData برای نشان دادن اینکه مدل باید از کدام داده برای آزمایش خود بعد از هر دوره استفاده کند (اما نه برای آموزش استفاده می کند) ارسال می کنیم.
اگر ما روی داده های آموزشی خود خوب عمل کنیم، اما در مورد داده های اعتبار سنجی خود عمل نکنیم، به این معنی است که مدل احتمالاً بیش از حد با داده های آموزشی مطابقت دارد و به خوبی به ورودی هایی که قبلاً دیده نشده است تعمیم نمی یابد.
7. مدل خود را ارزیابی کنید
دقت اعتبار سنجی تخمین خوبی از عملکرد مدل ما بر روی داده هایی که قبلاً ندیده است ارائه می دهد (تا زمانی که این داده ها به نوعی شبیه مجموعه اعتبارسنجی باشد). با این حال ممکن است بخواهیم تفکیک دقیق تری از عملکرد در کلاس های مختلف داشته باشیم.
چند روش در tfjs-vis وجود دارد که می تواند در این مورد به شما کمک کند.
 کد زیر را به پایین فایل script.js خود اضافه کنید
کد زیر را به پایین فایل script.js خود اضافه کنید
const classNames = ['Zero', 'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven', 'Eight', 'Nine'];
function doPrediction(model, data, testDataSize = 500) {
const IMAGE_WIDTH = 28;
const IMAGE_HEIGHT = 28;
const testData = data.nextTestBatch(testDataSize);
const testxs = testData.xs.reshape([testDataSize, IMAGE_WIDTH, IMAGE_HEIGHT, 1]);
const labels = testData.labels.argMax(-1);
const preds = model.predict(testxs).argMax(-1);
testxs.dispose();
return [preds, labels];
}
async function showAccuracy(model, data) {
const [preds, labels] = doPrediction(model, data);
const classAccuracy = await tfvis.metrics.perClassAccuracy(labels, preds);
const container = {name: 'Accuracy', tab: 'Evaluation'};
tfvis.show.perClassAccuracy(container, classAccuracy, classNames);
labels.dispose();
}
async function showConfusion(model, data) {
const [preds, labels] = doPrediction(model, data);
const confusionMatrix = await tfvis.metrics.confusionMatrix(labels, preds);
const container = {name: 'Confusion Matrix', tab: 'Evaluation'};
tfvis.render.confusionMatrix(container, {values: confusionMatrix, tickLabels: classNames});
labels.dispose();
}
این کد چه کار می کند؟
- پیش بینی می کند.
- معیارهای دقت را محاسبه می کند.
- معیارها را نشان می دهد
بیایید نگاهی دقیق تر به هر مرحله بیندازیم.
پیش بینی کنید
function doPrediction(model, data, testDataSize = 500) {
const IMAGE_WIDTH = 28;
const IMAGE_HEIGHT = 28;
const testData = data.nextTestBatch(testDataSize);
const testxs = testData.xs.reshape([testDataSize, IMAGE_WIDTH, IMAGE_HEIGHT, 1]);
const labels = testData.labels.argMax(-1);
const preds = model.predict(testxs).argMax(-1);
testxs.dispose();
return [preds, labels];
}
ابتدا باید پیش بینی هایی انجام دهیم. در اینجا ما 500 تصویر می گیریم و پیش بینی می کنیم که چه رقمی در آنها وجود دارد (شما می توانید بعداً این عدد را افزایش دهید تا روی مجموعه بزرگتری از تصاویر آزمایش کنید).
مشخصاً تابع argmax چیزی است که شاخص بالاترین کلاس احتمال را به ما می دهد. به یاد داشته باشید که مدل یک احتمال برای هر کلاس خروجی می دهد. در اینجا ما بالاترین احتمال را پیدا می کنیم و از آن به عنوان پیش بینی استفاده می کنیم.
همچنین ممکن است متوجه شوید که ما میتوانیم روی همه 500 نمونه به طور همزمان پیشبینی کنیم. این قدرت برداری است که TensorFlow.js ارائه می کند.
نمایش دقت در هر کلاس
async function showAccuracy() {
const [preds, labels] = doPrediction();
const classAccuracy = await tfvis.metrics.perClassAccuracy(labels, preds);
const container = { name: 'Accuracy', tab: 'Evaluation' };
tfvis.show.perClassAccuracy(container, classAccuracy, classNames);
labels.dispose();
}
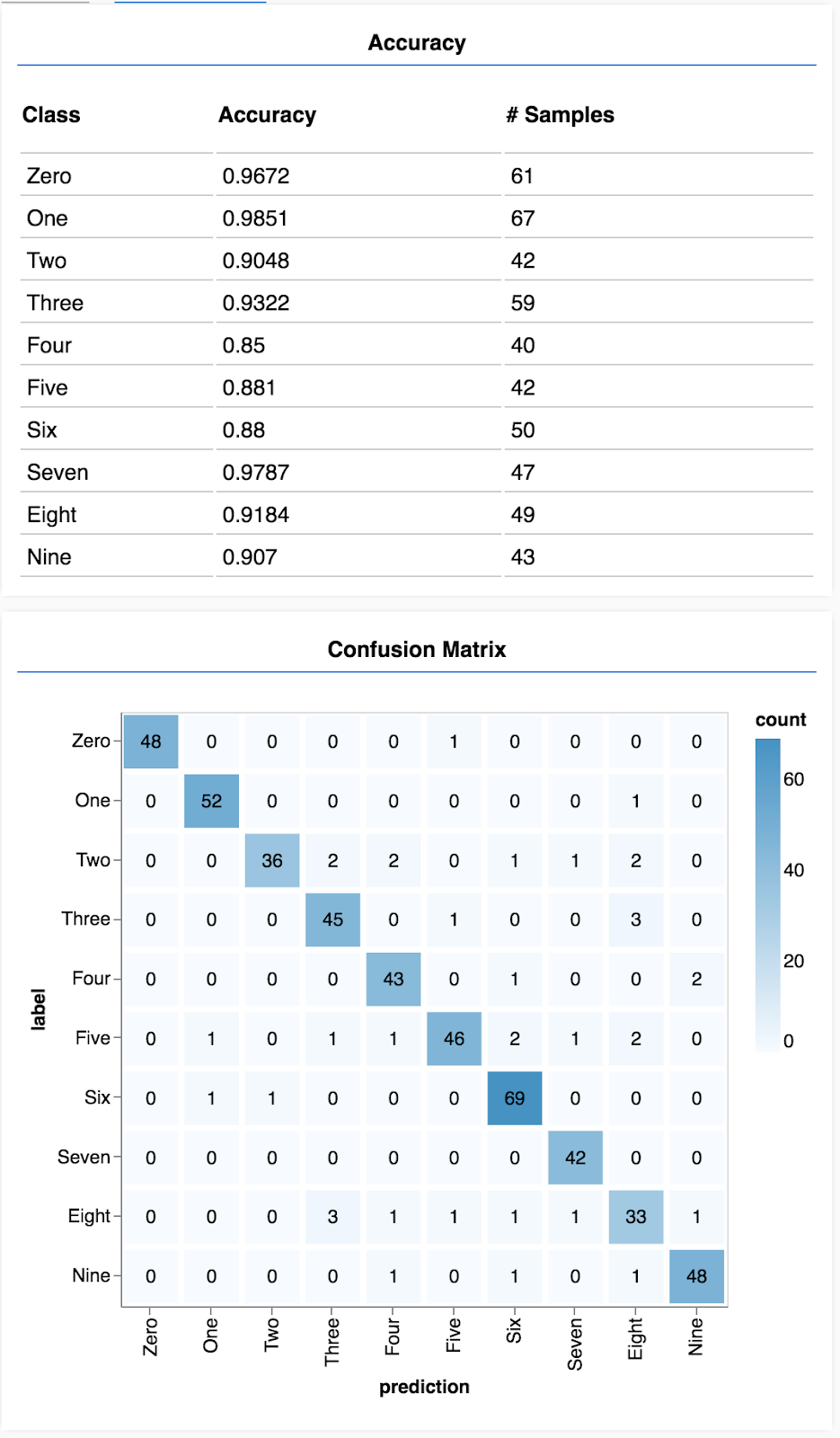
با مجموعه ای از پیش بینی ها و برچسب ها می توانیم دقت را برای هر کلاس محاسبه کنیم.
نمایش یک ماتریس سردرگمی
async function showConfusion() {
const [preds, labels] = doPrediction();
const confusionMatrix = await tfvis.metrics.confusionMatrix(labels, preds);
const container = { name: 'Confusion Matrix', tab: 'Evaluation' };
tfvis.render.confusionMatrix(container, {values: confusionMatrix, tickLabels: classNames});
labels.dispose();
}
یک ماتریس سردرگمی مشابه دقت هر کلاس است، اما بیشتر آن را تجزیه میکند تا الگوهای طبقهبندی اشتباه را نشان دهد. این به شما امکان می دهد ببینید آیا مدل در مورد هر جفت کلاس خاصی گیج می شود یا خیر.
نمایش ارزیابی
 برای نمایش ارزیابی، کد زیر را به پایین تابع اجرا اضافه کنید.
برای نمایش ارزیابی، کد زیر را به پایین تابع اجرا اضافه کنید.
await showAccuracy(model, data);
await showConfusion(model, data);
شما باید نمایشگری را مشاهده کنید که به شکل زیر است.

تبریک می گویم! شما به تازگی یک شبکه عصبی کانولوشن را آموزش داده اید!
8. برداشت های اصلی
پیشبینی دستهها برای دادههای ورودی، وظیفه طبقهبندی نامیده میشود.
وظایف طبقه بندی نیاز به نمایش داده های مناسب برای برچسب ها دارند
- نمایشهای متداول برچسبها شامل رمزگذاری یکباره دستهها است
داده های خود را آماده کنید:
- مفید است که برخی از داده ها را که مدل هرگز در طول آموزش نمی بیند کنار بگذارید و بتوانید از آنها برای ارزیابی مدل استفاده کنید. به این مجموعه اعتبارسنجی می گویند.
مدل خود را بسازید و اجرا کنید:
- نشان داده شده است که مدلهای کانولوشن در کارهای تصویری به خوبی عمل میکنند.
- مسائل طبقه بندی معمولاً از آنتروپی متقاطع طبقه ای برای توابع از دست دادن خود استفاده می کنند.
- تمرین را زیر نظر بگیرید تا ببینید آیا ضرر کاهش می یابد و دقت بالا می رود.
مدل خود را ارزیابی کنید
- در مورد روشی برای ارزیابی مدل خود پس از آموزش تصمیم بگیرید تا ببینید که در مشکل اولیه ای که می خواهید حل کنید چقدر خوب عمل می کند.
- ماتریسهای دقت و سردرگمی در هر کلاس میتوانند عملکرد مدل را نسبت به دقت کلی تجزیه و تحلیل دقیقتری ارائه دهند.

