1. Giriş
Son Güncelleme: 11.05.2022

Material 3 renk sistemi, dinamik renk algoritmasıyla erişilebilir renk şemaları oluşturur. Peki erişilebilirlik renk için ne anlama gelir? Materyal Tasarım'ın yeni renk sistemi nasıl erişilebilir bir renk şeması oluşturur ve hangi araçların fayda sağlar?
Neler öğreneceksiniz?
- Rengin erişilebilirlik ve kontrast yönergeleriyle ilişkisi.
- Araç kullanımının erişilebilir bir renk şeması oluşturmaya, düzenlemeler yapmaya ve kontrastı kontrol etmeye nasıl yardımcı olabileceği.
Ön koşullar
Bu laboratuvarda bazı temel tasarım kavramlarını geliştireceğiz.
- Mevcut Android renk şemaları ve rolleri hakkında bilgi.
- Figma bilgisi.
Gerekenler
- Figma Hesabı
- Figma Designlab dosyası
- Figma eklentisi Material Theme Builder
2. Başlayın
Kurulum
Başlamak için Designlab Figma dosyasına erişmeniz gerekir. Laboratuvar için ihtiyacınız olan her şeyi Figma dosyasında bulabilirsiniz. Dosyayı indirip içe aktarabilir veya Figma topluluğundan kopyalayabilirsiniz.
Öncelikle Figma'da oturum açın veya bir hesap oluşturun.
Figma Topluluğu'ndan kopyala
Erişilebilir renklerle tasarlama dosyasına gidin veya Figma Topluluğu'nda erişilebilir renklerle tasarım araması yapın. Dosyayı dosyalarınıza kopyalamak için sağ üst köşedeki Kopyala'yı tıklayın.

Dosya düzeni
Dosyaya göz atarken, en başta bir tanıtımdan başlayarak dosyanın bağımsız olduğuna dikkat edin. Her bölüm, bir dizi temel kavrama ve ilgili alıştırmalara yer verilen, birbirine bağlı bir dizi çalışma panosuna ayrılmıştır. Bölümler ve alıştırmalar birbirinin üzerine inşa edilmiş ve sırayla tamamlanmalıdır.
Bu codelab'de, bu kavramlar ve alıştırmalar daha ayrıntılı şekilde açıklanmaktadır. Yeni Material You özellikleri hakkında daha fazla bilgi edinmek için codelab'i okuyun.
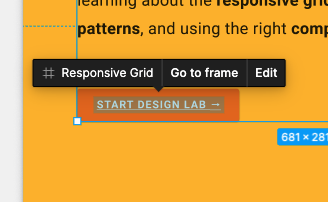
Giriş çalışma panosundan başlayarak, çalışma yüzeylerini sırayla birbirine bağlayan düğmeler bulunur. Bağlantıya erişmek için düğmeyi tıklayın.
Figma eklentisini yükleyin
Bu codelab'de, dinamik renk şemaları ve jetonlar oluşturmak için ağırlıklı olarak yeni bir Figma eklentisi kullanılır. Figma eklentisini doğrudan Figma topluluk sayfasından yükleyin veya "Material Theme Builder" araması yapın ziyaret edebilirsiniz.
3. Renk ve erişilebilirlik
Erişilebilirlik, herkes için tasarım yapmanın tek yoludur ve sunduğunuz ürünlerin mümkün olan en geniş kitleyi kapsamasını sağlar.
"Ekrandaki rengi görebilir miyim?" yalnızca renklerle tasarlarken göz önünde bulundurulması gereken ilk unsurdur. Kullanıcılar, renkleri görsel keskinliklerine bağlı olarak farklı şekillerde görürler.
Renk körlüğü, kullanıcı arayüzü öğelerinin birbirine karışmaması için renk kombinasyonlarının kontrol edilmesi anlamına gelebilir.
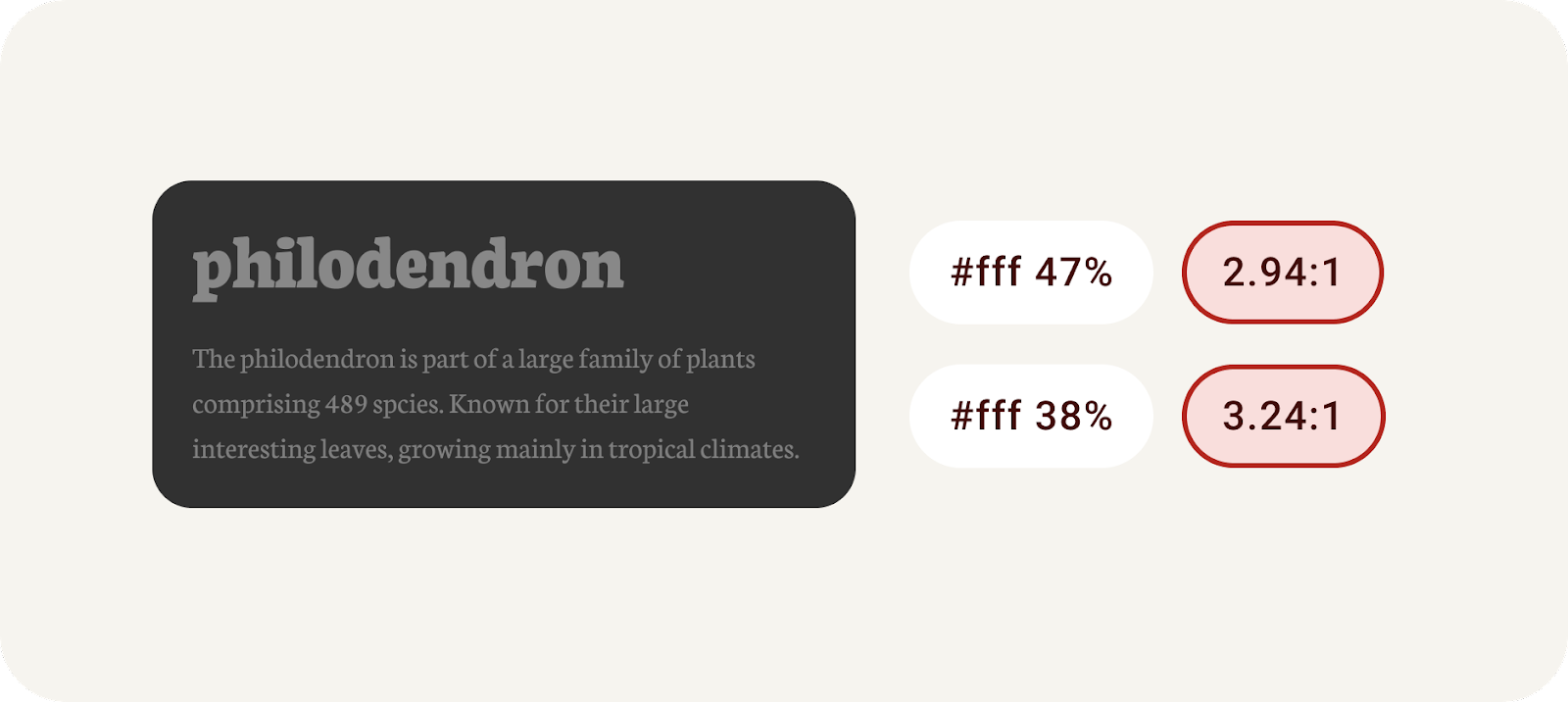
Opaklık ve ağırlık bir rengin gerçek tonu olmasa da rengin nasıl algılandığı üzerinde güçlü bir görsel etkiye sahiptir.
Düşük opaklık kullanırsanız daha açık bir renk elde ederek metin okunaksız hale gelebilir. Örneğin, görme engelli bir kişi, makul bir mesafede% 30 opaklığa ayarlanmış metinleri okumakta zorlanır.

Opaklığı dikkatli bir şekilde kullanın ve hiçbir zaman önerilen yönergelerin dışına çıkmayın.
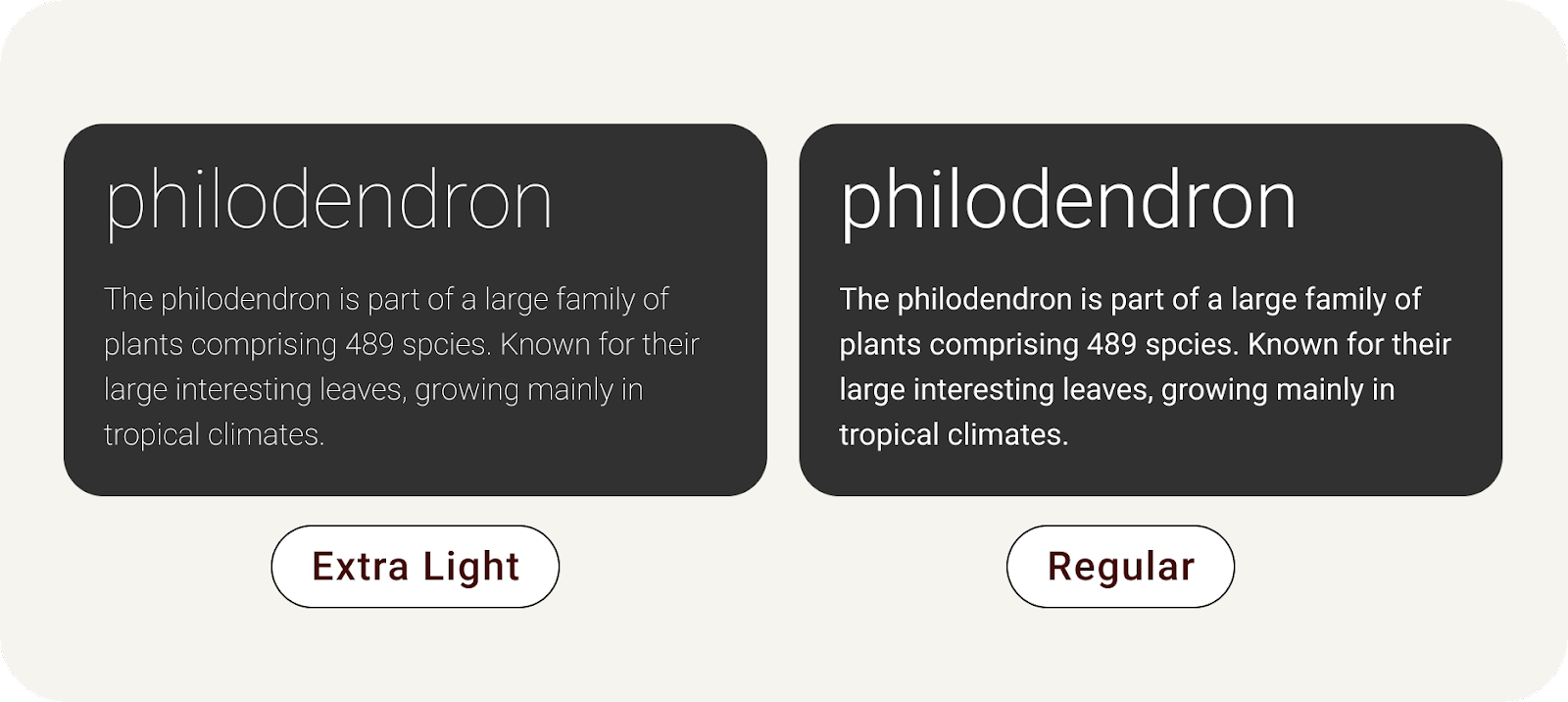
Yazı tipi ağırlığı da benzer bir etkiye sahip olabilir. Bunun nedeni, daha koyu arka planlarda daha ince yazı tipi ağırlıklarının olmasıdır. Baskıda, çok ince bir yazı tipi kullanmak mürekkebin "dökülmesini" sağlar oluşturarak klostrofobik metin oluştururum. Gözlerimiz bu etkiyi ekranlarda da oluşturuyor. Boşluğu doldurmaya çalışıyor.

Koyu renk arka plan üzerindeki ince yazı tipi, klostrofobik etki oluşturur.
Okunabilirlik ve okunabilirlik. Bu laboratuvar boyunca metnin okunabilirliğinden bahsedeceğiz. Okunabilirlik, içeriğin ne kadar kolay görülebildiğini, okunabilirlik ise ne kadar kolay anlaşıldığını ölçer.
4. Renk kontrastı
Erişilebilirlik yönergeleri, kapsayıcı ürünler oluşturma konusundaki en iyi uygulamaları takip ettiğimizden emin olmak için tasarımcılara ve geliştiricilere uzman tarafından yönetilen tutarlı bir yapılacaklar listesi sunmak amacıyla hazırlanmıştır. WCAG genel standarttır ve bu laboratuvarda referans verilen standarttır.
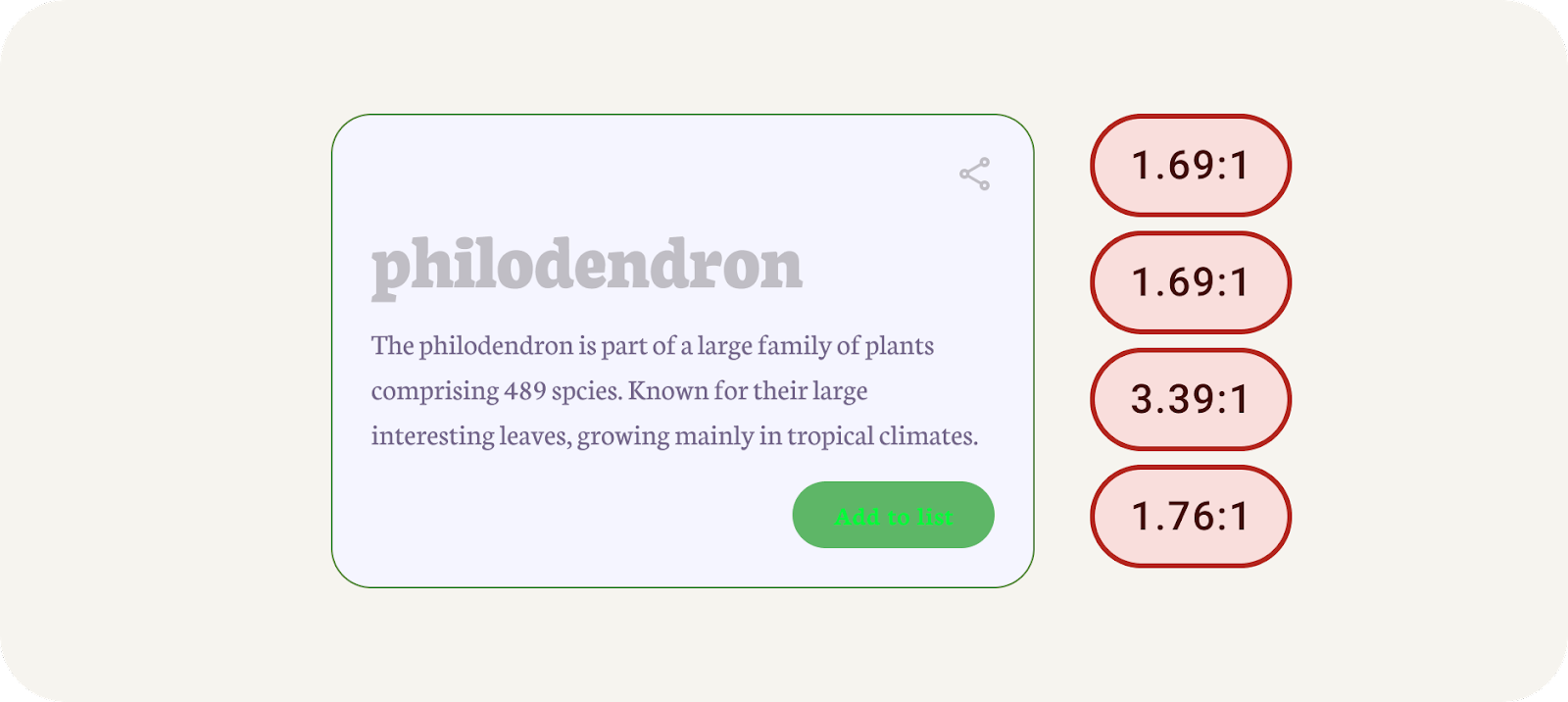
Renk kontrastı, ön plan ve arka plan öğelerinin parlaklığı arasındaki farktır ve oran biçiminde sunulur. Bu oran ölçütlerine not verilir. Bir düğmedeki metin ile bu metnin kapsayıcısı arasındaki kontrastı ölçmek, metnin okunaklı olup olmadığını belirlemeye yardımcı olabilir.

Başarısız renk kontrastı örneği.
Renk kontrastı yönergeleri, metin ve metin olmayan şeklinde bölümlere ayrılır ve her biri kendi not grubunu içerir.
Metin
AA | AAA | |
Büyük Metin | 3:1 | 4,5:1 |
Normal Metin (gövde) | 4,5:1 | 7:1 |
Metin olmayan
AA | |
Metin olmayan (grafik öğeleri) | 3:1 |
Kontrastı kontrol etmeyi deneyelim ve bunu manuel olarak nasıl düzelteceğimizi görelim.
- Figma'da, kullanıcı arayüzü öğelerindeki renkleri bulun. Büyük metin (#C0BEC5) ile başlayarak, (#F5F5FF) arka plan renginde bulunur. Bir online kontrast denetleyicisi kullanıldığında, bu renklerin ön plana ve arka plana girilmesi, tüm derecelendirmelerin başarısız olduğunu gösterir.
- Metin, arka plan rengi için çok parlak. Online kontrast denetleyicisinde, renk seçiciyle ön plan rengini AAA'yı geçene kadar daha koyu bir renge ayarlayın.
- Figma'ya dönüp büyük metne yeni geçiş rengi uygulayın.
- Gövde metni ve düğmeler için de aynı işlemi uygulayın ve her biri için hem metin rengini hem de arka plan rengini kontrol edin.
- ,Grafik Nesneler ve Kullanıcı Arayüzü Bileşenleri altındaki sonucu kullanarak simgelere de aynı işlemi uygulayın**.**
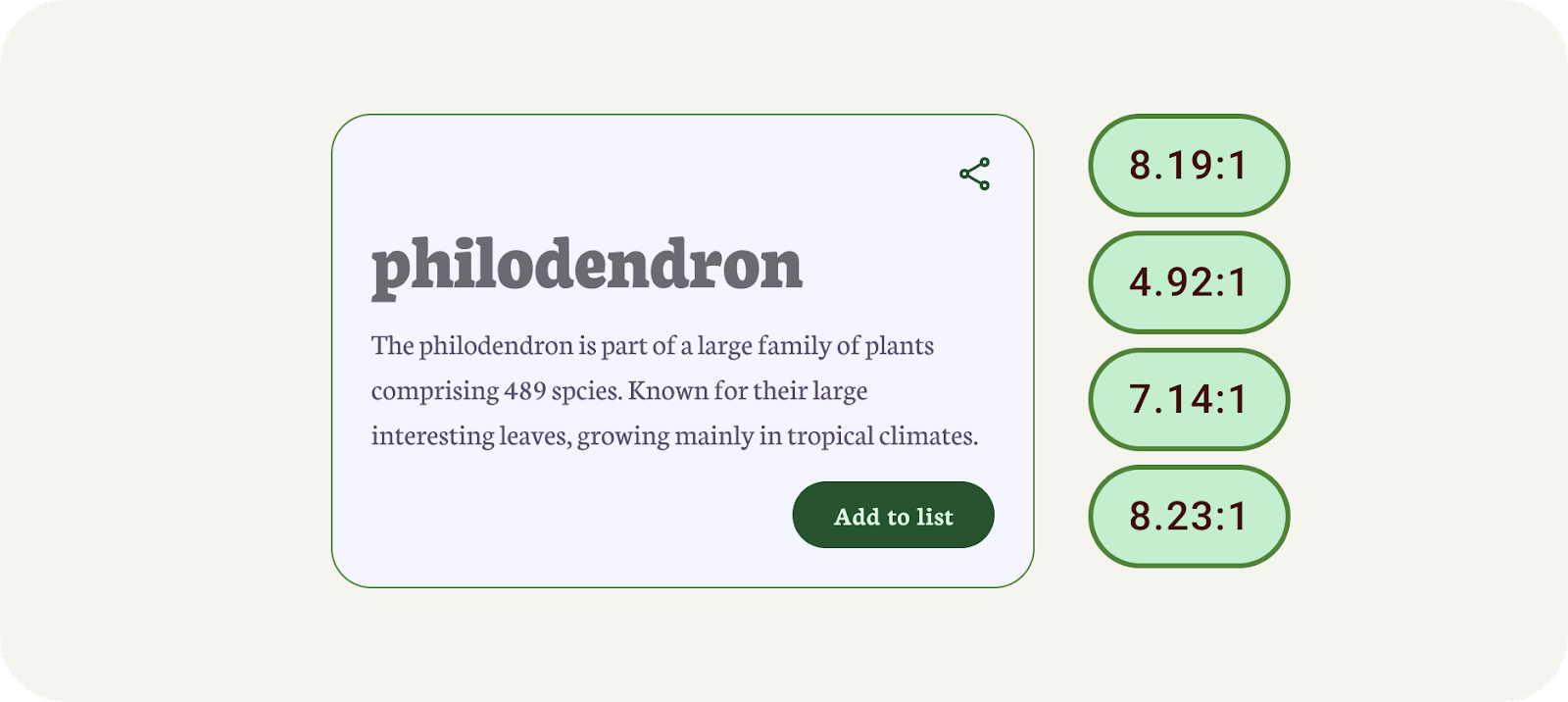
- Her öğe için yeni rengi Figma'ya ekleyin. Artık tüm öğeler kontrast derecelendirmelerini geçmiş olmalıdır.

Geçirilen renk kontrastını gösteren örnek.
Muhtemelen uzun bir süreç gibi geldi ve sonuçlar daha az uyumlu bir renk paleti oluşturmuş olabilir. İşte araçlar bu noktada yardımcı olabilir.
5. Parlaklık ile üretilmiş
Malzeme Tasarımı için yeni dinamik renk sistemi, ton yerine parlaklık kullanılarak oluşturulmuştur. Yani ton ve renk kaldırılsaydı tonlar arasındaki kontrastı görebiliriz.
Bir renk ayıklandığında, ton paletlerinin oluşturulması için 5 kaydırılmış temel renk elde edilir. Ton paleti, beyaz ve siyah dahil on üç tondan oluşur. 100 değerindeki bir ton değeri, maksimum ışık fikrine eşdeğerdir ve sonuç beyazdır. 0 ile 100 arasındaki her ton değeri, renkteki ışığın miktarını ifade eder.
Tonal paletler sistemi, herhangi bir renk şemasını varsayılan olarak erişilebilir hale getirmenin merkezinde yer alır.
Rengi onaltılık değer veya ton yerine tonla birlikte kullanmak, her renk çıktısını erişilebilir hale getiren temel sistemlerden biridir. Kullanıcıların deneyimleyebileceği algoritmik kombinasyonlar, erişilebilirlik standartlarını karşılayacak şekilde tasarlandığından dinamik renk kullanan ürünler, şartları karşılar.
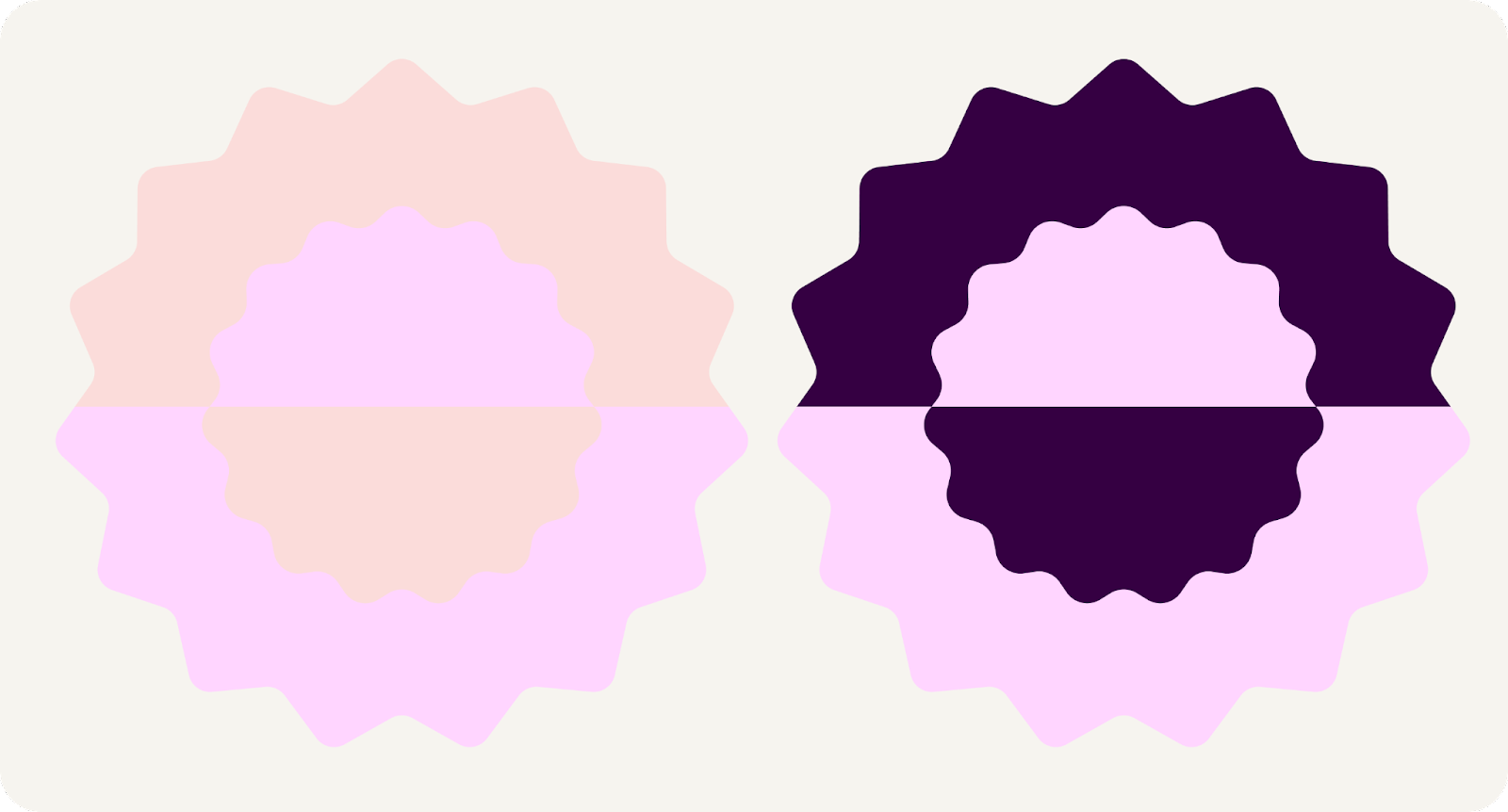
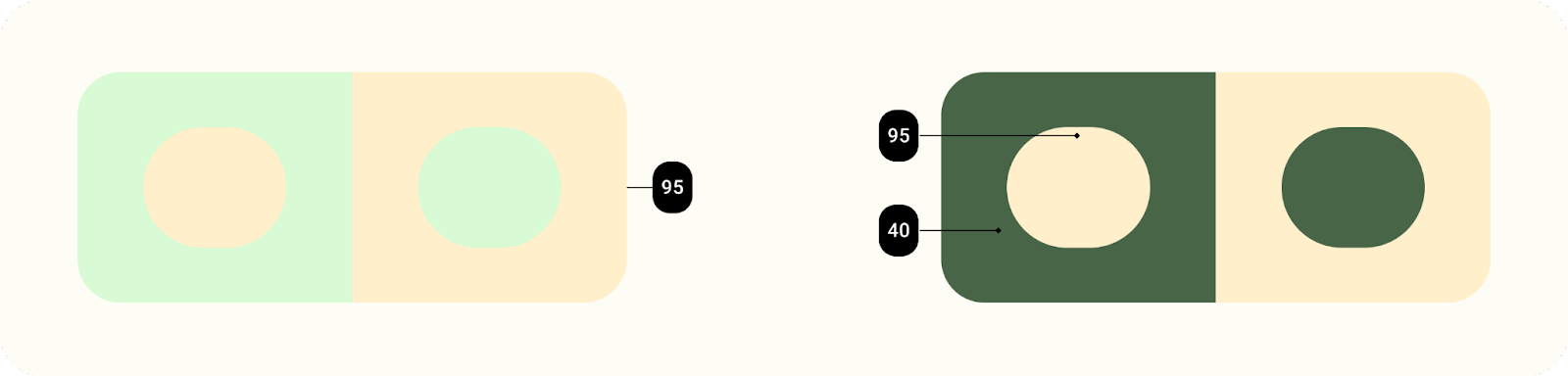
Benzer parlaklığa sahip öğeler okunabilirlik için uygun kontrasta sahip olmazken farklı parlaklık değerlerine sahip öğeler daha kolay ayırt edilebilir.

Material You'nun dinamik rengi, öngörülemeyen bağlamlarda çalışacak şekilde tasarlandı. Çeşitli görüntüleme bağlamlarında kontrast oranlarını yönetmek için parlaklık düzeyleri, ürün ekibi her bir renk kombinasyonunu test etmese bile renklerin başarılı bir şekilde birleştirilmesini sağlayan temel özelliktir.
6. Erişilebilir bir tema oluşturma
Tema oluşturucu, Figma stilleri olarak Materyal Tasarım jetonları oluşturarak dinamik rengi görselleştirmenizi ve özel bir tema oluşturmanızı sağlar. Bu, renk şemasında erişilebilir renklerin oluşturulduğundan emin olmak için Malzeme 3 renk sistemi izlenerek yapılır.
- Eklenti penceresinde Özel'i tıklayın. Bu işlem, temayı özel bir temaya geçirir. Malzeme teması zaten oluşturulmuş, ancak isterseniz yeni bir tema da oluşturabilirsiniz. Daha fazla bilgi edinmek için dinamik rengi görselleştirme bölümüne bakın.
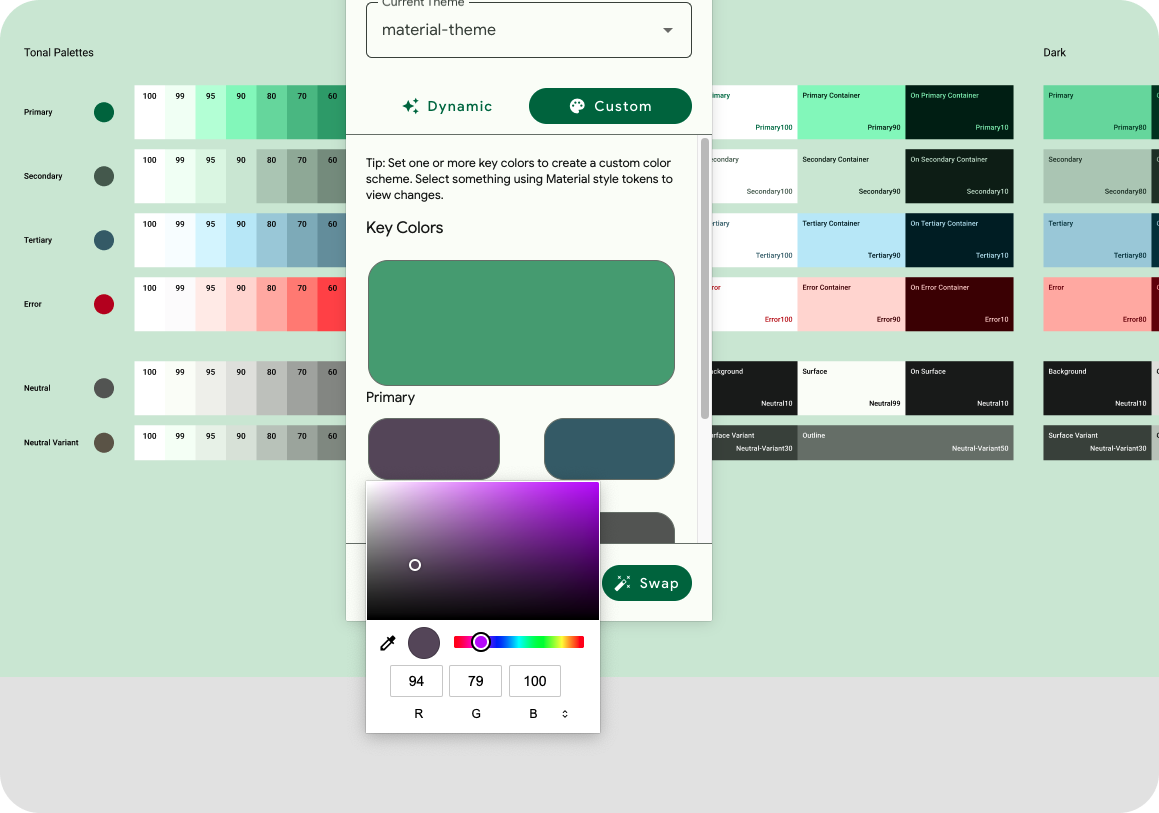
- Ardından birincil anahtar rengi belirleyin. Birincil renk, ana markanızın rengi veya en çok kullandığınız birincil vurgu rengi olabilir. Renk seçiciyi açmak ve bir renk seçmek için Birincil etiketli rengi tıklayın. Birincil renk, dinamik ayardaki kaynak rengine çok benzer şekilde kaynak renk için kullanılır.

Renkleri MTB'ye ekleyin.
- Anahtar renklerin geri kalanı, birincil renge göre doldurulur. Yani, ihtiyacınız yoksa ek renk eklemenize gerek yoktur. İsteğe bağlı olarak ikincil ve üçüncül bir renk ekleyebilirsiniz.
- Renk şeması; giriş renklerinden yorumlanan temel renkleri, oluşturulan ton paletlerini ve ortaya çıkan renk şemalarını renk rolleriyle gösterir. Hem açık hem de koyu şemalar kullanılabilir.
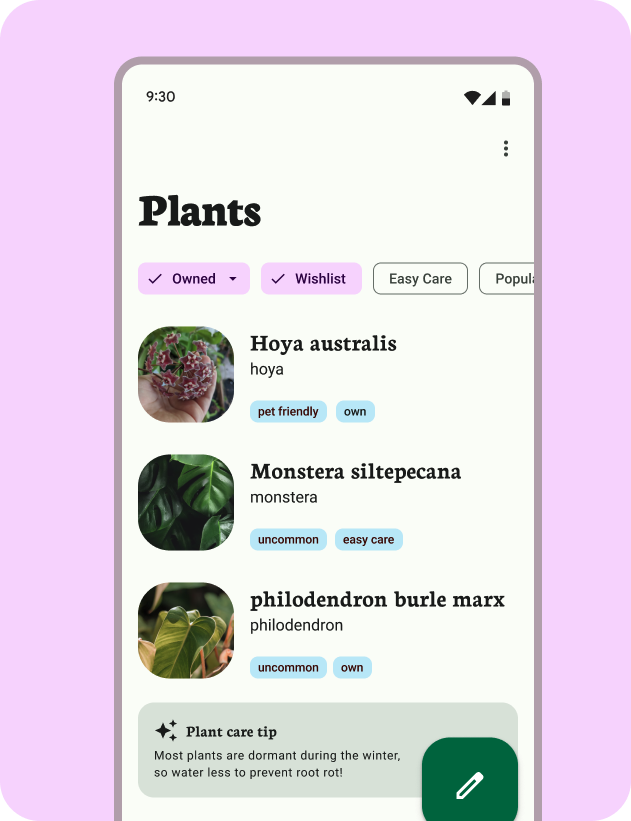
- Laboratuvarda, renk şemasının uygulandığı örnek bir kullanıcı arayüzü sağlanmıştır. Uygulama Kullanıcı Arayüzü bileşeni seçiliyken eklentinin içindeki değiştir seçeneğini tıklayın.

Bağlı model ile renk şeması.
Bu alıştırmalar için Material Theme Builder, Figma dosyasındaki gerekli jetonları oluşturmuştur.
7. Materyal Tema Oluşturucu ile kontrastı kontrol edin
Harika, ancak bu stillerden bazılarını manuel olarak farklı renklerle güncellemek isteyebileceğinizin farkındayız. Materyal Tema Oluşturucu, bu kararları vermenize yardımcı olmak için temel şema renklerini kontrol eden yerleşik bir kontrast kontrolü içerir.
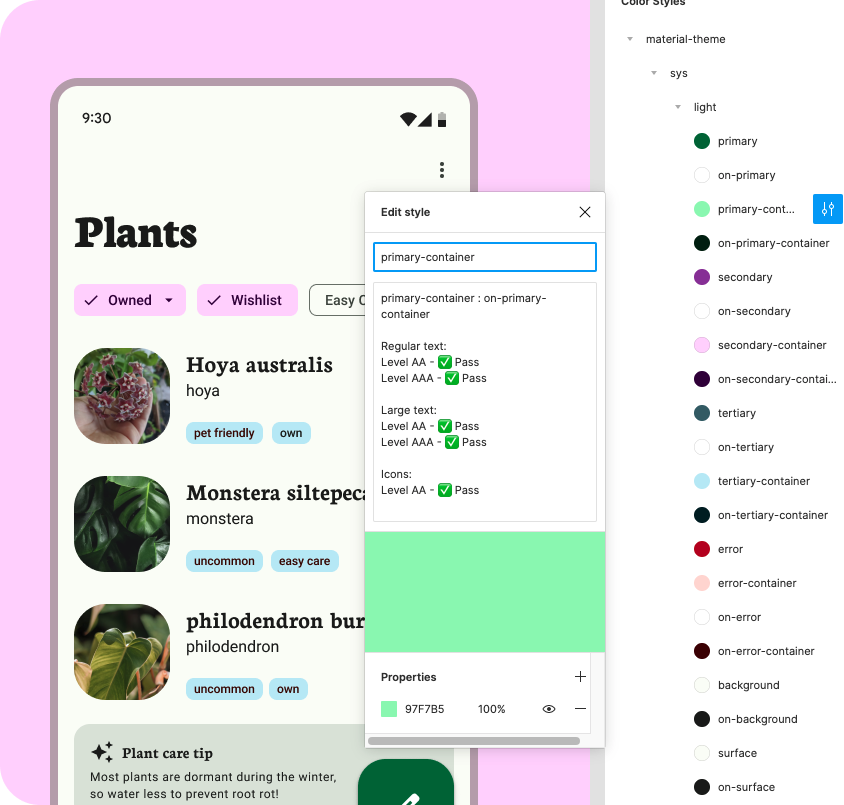
- Jetonlar stil olarak oluşturulduğundan, oluşturulan rengin değerini de ayarlayabiliriz. Figma stillerinde, geçerli temanın Birincil rengine gidip sağdaki Stili düzenle simgesini seçin.
- Özelliklerde Birincil rengi güncelleyin. Bu, renk çıkışına ve uygulama kullanıcı arayüzüne yansıtılır. Bu rengi renk algoritması oluşturmadığından erişilebilirliği garanti edemeyiz.
- Eklenti menüsünde, Kontrastı Kontrol Et'i tıklayın ve ardından birincil için Stili düzenle iletişim kutusunu yeniden açın. Bu işlem kontrastı kontrol eder ve kontrast derecesini gösterir.

Figma stili iletişim kutusunda kontrast.
8. Tebrikler

Müthiş! Erişilebilirlik, sürecinizin önemli bir parçası olmalıdır. Materyal Tasarım ve Materyal Tema Oluşturucu sayesinde bunu daha da kolay hale getirebilirsiniz.
Sorularınız varsa Twitter'da@MaterialDesign hesabını kullanarak dilediğiniz zaman bize sorabilirsiniz.
youtube.com/MaterialDesign adresinden daha fazla tasarım içeriği ve eğitici içerik için bizi takip etmeye devam edin.