1. Introdução
Última atualização:18/04/22

Os apps podem assumir uma variedade de cores, desde esquemas de referência, cores dinâmicas geradas pelo usuário ou cores da marca.
O laboratório de cores do Material You anterior explorou como visualizar cores dinâmicas em modelos de design, mas você também pode usar temas do Material Design para personalizar seu app com as cores da sua marca. Utilizar o novo sistema de cores com as cores da sua marca criará um esquema de cores acessível que pode usar recursos mais dinâmicos!
O que você vai aprender
- Como criar um tema personalizado com o builder de temas do Material Design.
- Aplicar um tema personalizado a mockups de design.
- Possibilidade de combinar cores dinâmicas e personalizadas.
Pré-requisitos
Neste laboratório, vamos nos aprofundar em conceitos fundamentais de design.
- Conhecimento de conceitos básicos de design: paletas de cores.
- Conhecimento sobre os esquemas de cores e as funções atuais do Android.
- Conhecimento do Figma
- Opcional: codelab Visualização de cores dinâmicas no app
O que é necessário
- Conta do Figma
- Arquivo do Figma Designlab
- Plug-in Material Theme Builder do Figma
2. Começar
Configuração
Para começar, acesse o arquivo do Figma no Designlab. Tudo o que você precisa para o laboratório está no arquivo do Figma. É possível fazer o download e importar o arquivo ou fazer uma cópia do arquivo da comunidade do Figma.
Primeiro, faça login no Figma ou crie uma conta.
Cópia da comunidade do Figma
Navegue até o arquivo Como personalizar o Material Design ou pesquise por "Visualizar cores dinâmicas no seu app com o Material Design" na Comunidade do Figma. Clique em Copiar no canto superior direito para copiar o arquivo para seu computador.

Layout do arquivo
Ao analisar o arquivo, vemos que ele é autônomo e começa com uma introdução. Cada seção é dividida em uma linha de imagens conectadas, com alguns conceitos principais em cada seção, bem como exercícios. As seções e os exercícios ampliam os conhecimentos adquiridos nos anteriores e precisam ser concluídos em sequência.
Este codelab oferece detalhes sobre esses conceitos e exercícios. Leia o codelab para saber mais sobre os novos recursos do Material You.
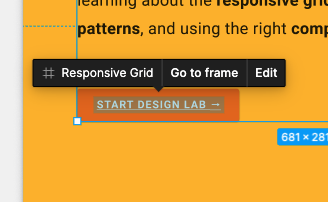
Começando com a imagem de introdução, há botões que vinculam as imagens em ordem. Para acessar o link, clique no botão.
Instalar o plug-in do Figma
Este codelab usa muito um novo plug-in do Figma para gerar tokens e esquemas de cores dinâmicos. Instale o plug-in do Figma diretamente da página da comunidade ou procure por "Material Theme Builder" na comunidade do Figma.
3. Esquema de cores do Material Design
Primeiro, uma visão geral de como as cores são usadas no Material Design e como o novo sistema de cores funciona.
A cor é usada para expressar o estilo e transmitir significado se esse significado é pessoal para o usuário, da marca ou do significado semântico. O sistema de cores lida com a variabilidade dos esquemas de cores que mudam dinamicamente e que surgem à medida que as entradas do usuário mudam. A lógica de relações tonais e mudanças de matiz e chroma fornecem uma base para a aplicação flexível de cores.
O espaço de cores oferece uma maneira de gerar esquemas acessíveis de cores claras e escuras extraídos de uma cor de origem, gerando cinco cores principais e paletas tonais, em que determinadas etapas tonais são selecionadas.
Essa técnica de mudança de cor não apenas fornece um esquema de cores acessível, mas também oferece métodos para criar esquemas de marca acessíveis e coesos com esquemas de cores gerados pelo usuário.

Os esquemas de cores são gerados a partir de cinco cores principais em paletas tonais para criar esquemas acessíveis
Tema de marca
O M3 oferece suporte a aplicativos sistemáticos de parâmetros personalizados para ajudar a definir e manter os estilos que comunicam sua marca.
Um esquema personalizado é um esquema de cores que não é derivado do plano de fundo do dispositivo do usuário, mas do criador do app. O sistema de cores do M3 e os esquemas personalizados são a base para ativar cores dinâmicas em apps.
O esquema personalizado vai preencher a lacuna entre o M2 e o M3 para facilitar a migração, configurando os tokens necessários (slots de cores) e criando uma experiência mais marcante.

Como adicionar cores da marca ao Material Theme Builder
4. Esquema de cores: cores de destaque
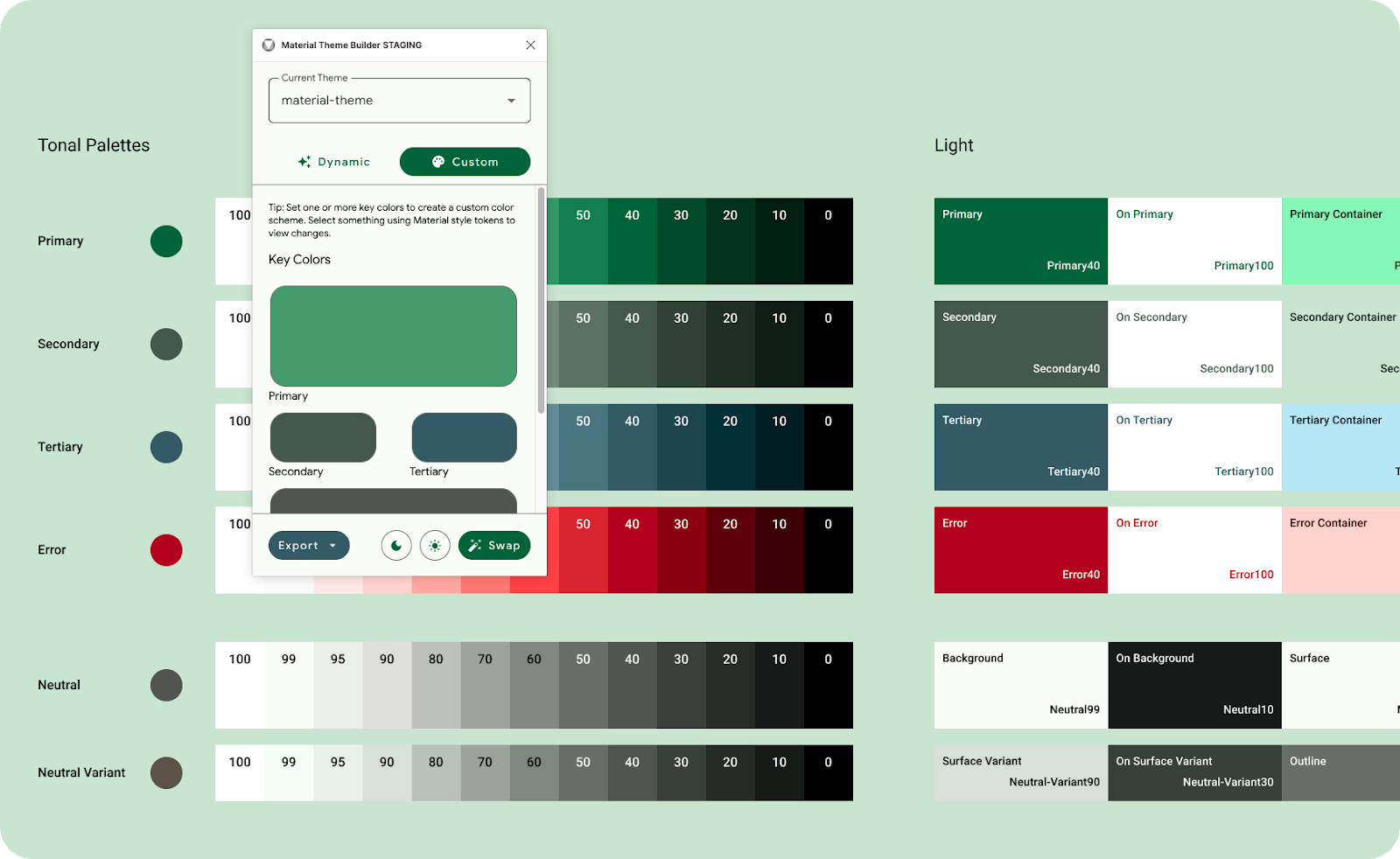
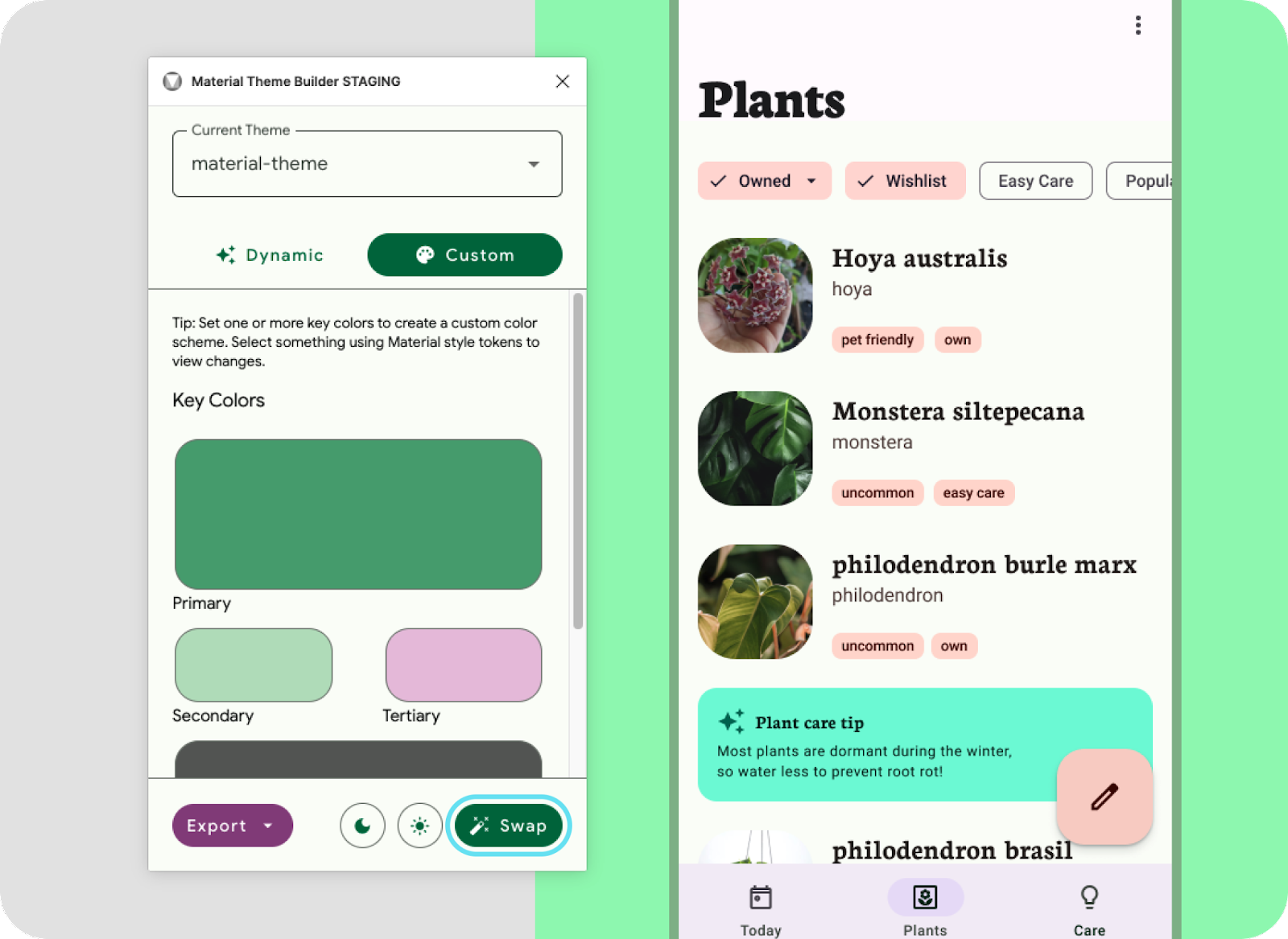
A base de um esquema de cores é o conjunto de cinco cores principais que se relacionam individualmente a paletas tonais separadas com 13 tons. Tons específicos de cada paleta tonal são atribuídos a funções de cor em uma interface. Para começar, abra o plug-in do Material Theme Builder e configure a primeira cor de destaque: Primary.

Se você inserir apenas as cores primárias, elas serão usadas como fonte para gerar um esquema de cores inteiro.
- Na janela modal do plug-in, clique em Custom (Personalizar). Isso mudará o tema para um personalizado. Neste laboratório, vamos usar o tema do Material Design que já foi gerado, mas você também pode criar um novo tema. Saiba mais em Como visualizar cores dinâmicas.
- Em seguida, definiremos uma cor principal primária. A cor primária pode ser a cor principal da sua marca ou a cor de destaque primária mais usada. As outras cores principais serão preenchidas com base na cor primária. Isso significa que não há necessidade de adicionar mais cores se você não precisar delas.
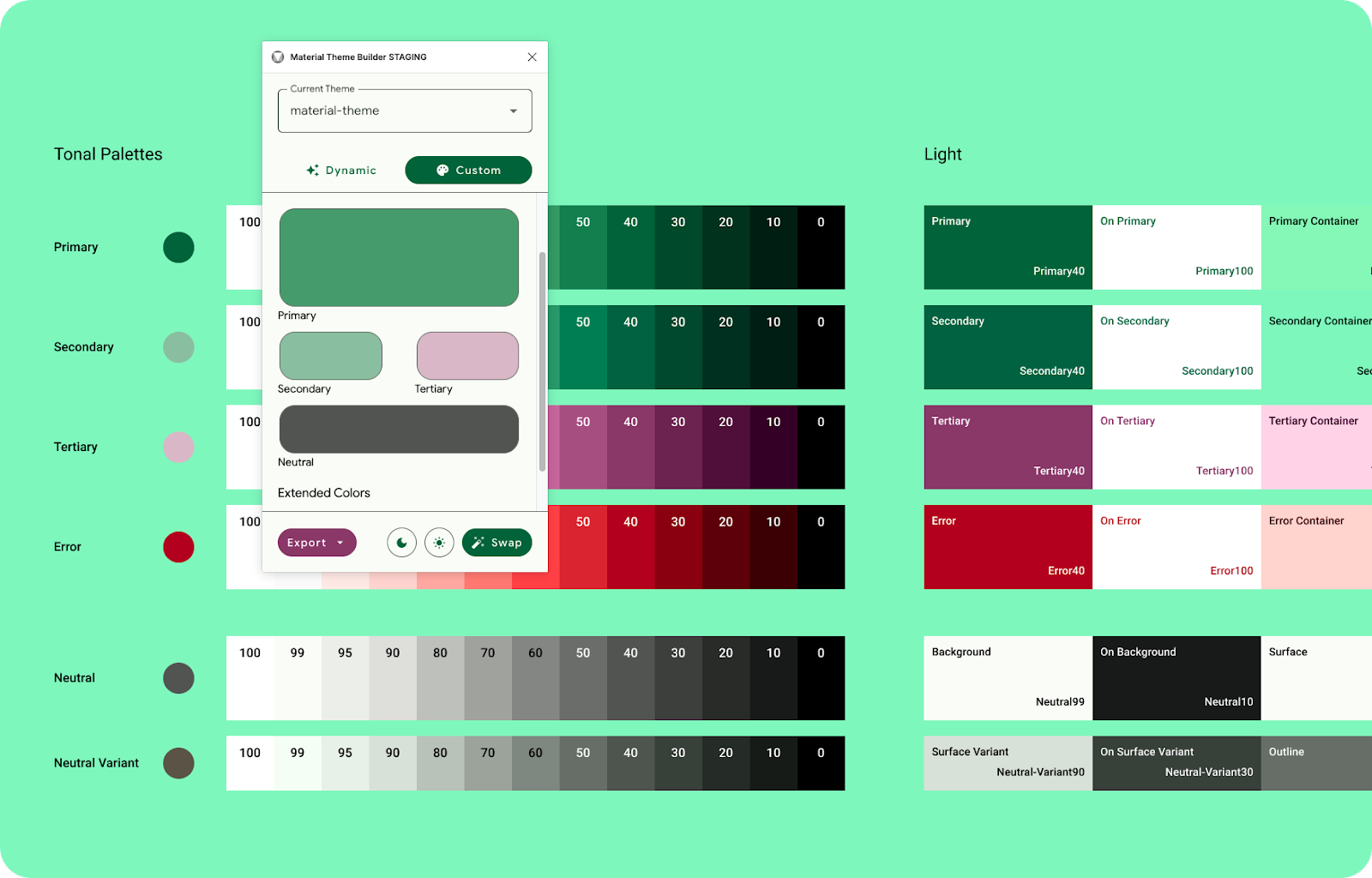
5. Criar o restante do tema
A cor primária é usada para gerar o tema, mas você pode ter cores de destaque para dar suporte à cor principal da marca.
- No modal do plug-in, adicione uma cor secundária clicando na opção “secundária” bem como. As funções secundárias são usadas para componentes menos proeminentes na interface, enquanto ampliam a oportunidade para expressão de cores. A cor secundária será atualizada no esquema de cores e na interface do app.
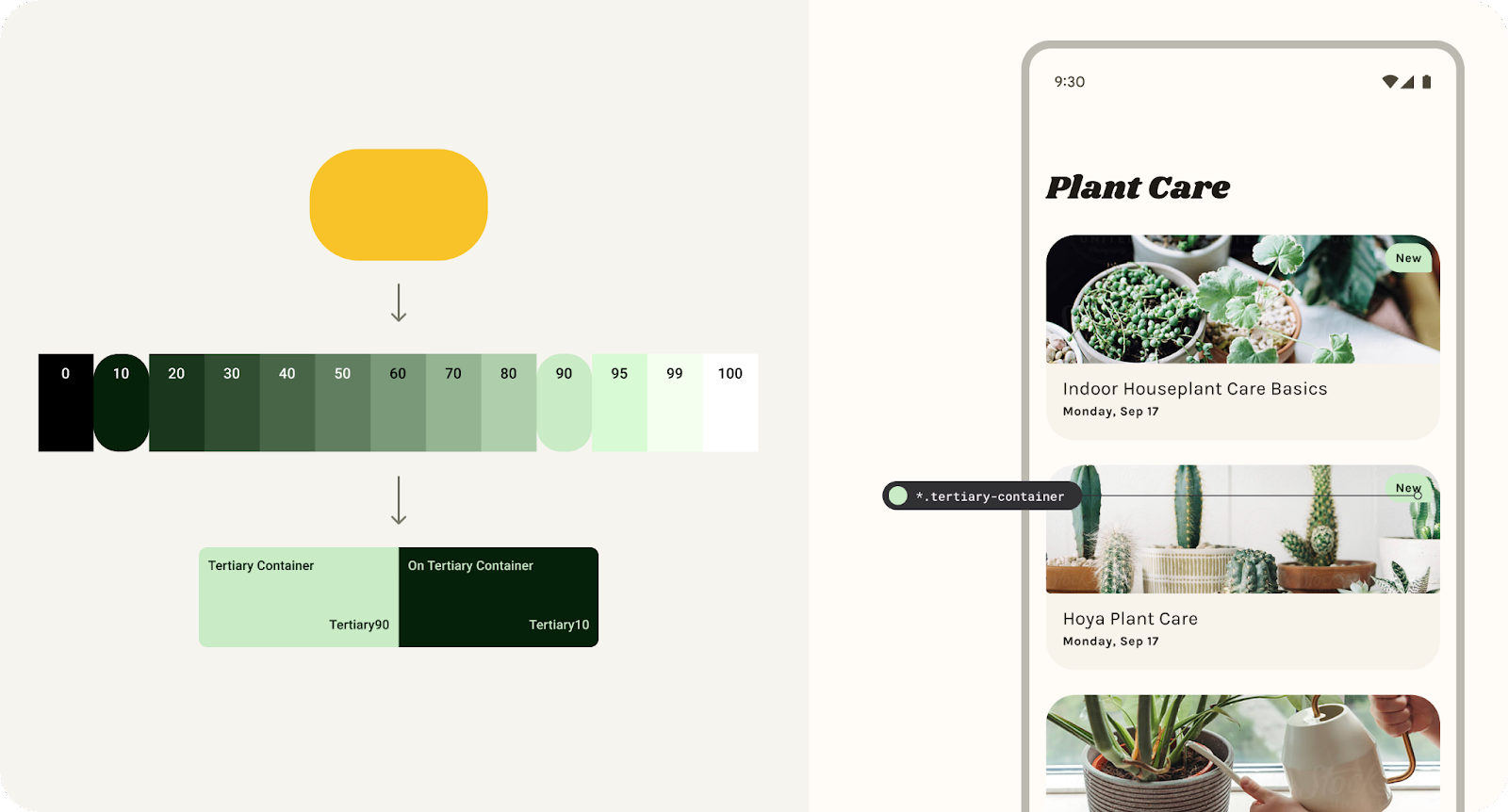
- Faça o mesmo para o Terciário. Papéis terciários são usados para acentos contrastantes que podem ser usados para equilibrar cores primárias e secundárias ou chamar atenção para um elemento. O papel de cor terciária é deixado para os fabricantes usarem a seu critério e tem como objetivo apoiar uma expressão de cor mais ampla nos produtos.
- Agora, funções neutras e neutras são usadas para superfícies e planos de fundo, além de textos e ícones de alta ênfase.

Forneça opções de cores secundária, terciária e neutra para personalizar totalmente o esquema de cores.
As cores da sua marca agora serão incluídas no esquema de cores principal, mudando para combinar com o espaço de cores do M3, totalmente acessível e capaz de exportar e implementar no código como tema.
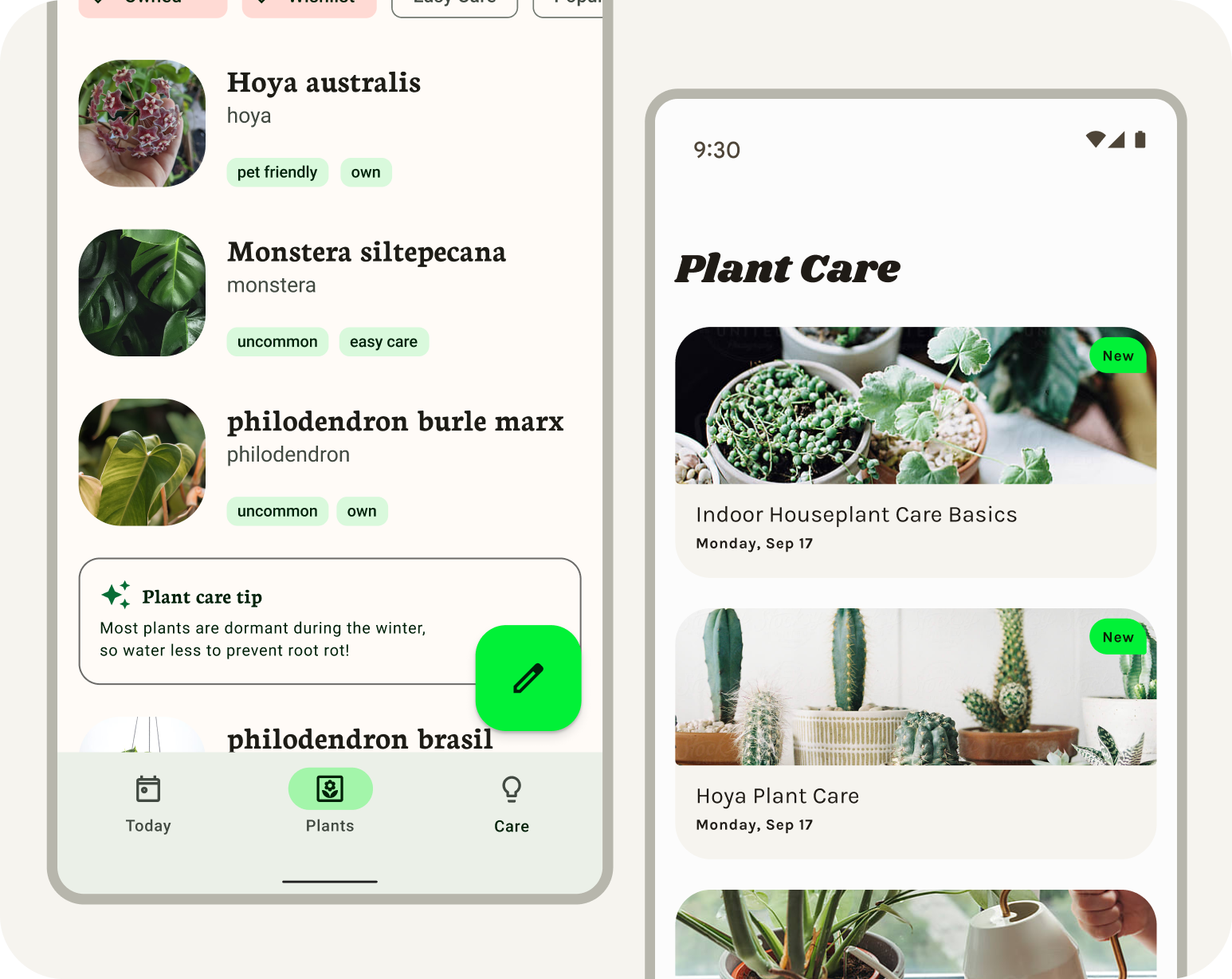
6. Aplicando seu tema
Funções e Tokens
Cada cor de destaque (principal, secundária e terciária) é fornecida em um grupo de quatro cores compatíveis de tons diferentes para pareamento, definição de ênfase e expressão visual. O grupo é composto pela cor de destaque, na cor, no contêiner e no contêiner.
Papéis neutros são usados para superfícies e planos de fundo, além de textos e ícones de alta ênfase.
Os tokens de design representam as pequenas e repetidas decisões de design que compõem o estilo visual de um sistema de design. Os tokens substituem valores estáticos, como códigos hexadecimais de cor, por nomes autoexplicativos. Os tokens de design conectam as escolhas de estilo que não teriam uma relação clara de outra forma.
O plug-in Figma cria tokens e insere suas próprias cores de origem na forma de estilos do Figma para se conectar a simulações, guias de estilo de marca e até mesmo sistemas de design.

Os tokens de design criam uma linguagem comum entre os papéis de cores e a implementação.
Hierarquia de cores
Ao aplicar funções de cores aos modelos, considere a ordem de importância, ou hierarquia, dos elementos. Esse conceito ajudará a atribuir as cores da marca às respectivas funções e também a mapeá-las dentro da UI. Normalmente, cores mais saturadas ou concentradas atraem a atenção do usuário primeiro. É por isso que a função de cor primária é mapeada nos componentes com mais foco na call-to-action. Embora o Material Theme Builder use o sistema de cores M3 para gerar cores adequadas, fornecer cores secundárias ou terciárias com maior saturação criará cores que ofuscam a primária. Considere a ordem com que você quer que seus usuários interajam entre a interface e o conteúdo para ajudar a atribuir funções de cor. Nem todos os componentes precisam usar a categoria "Principal".

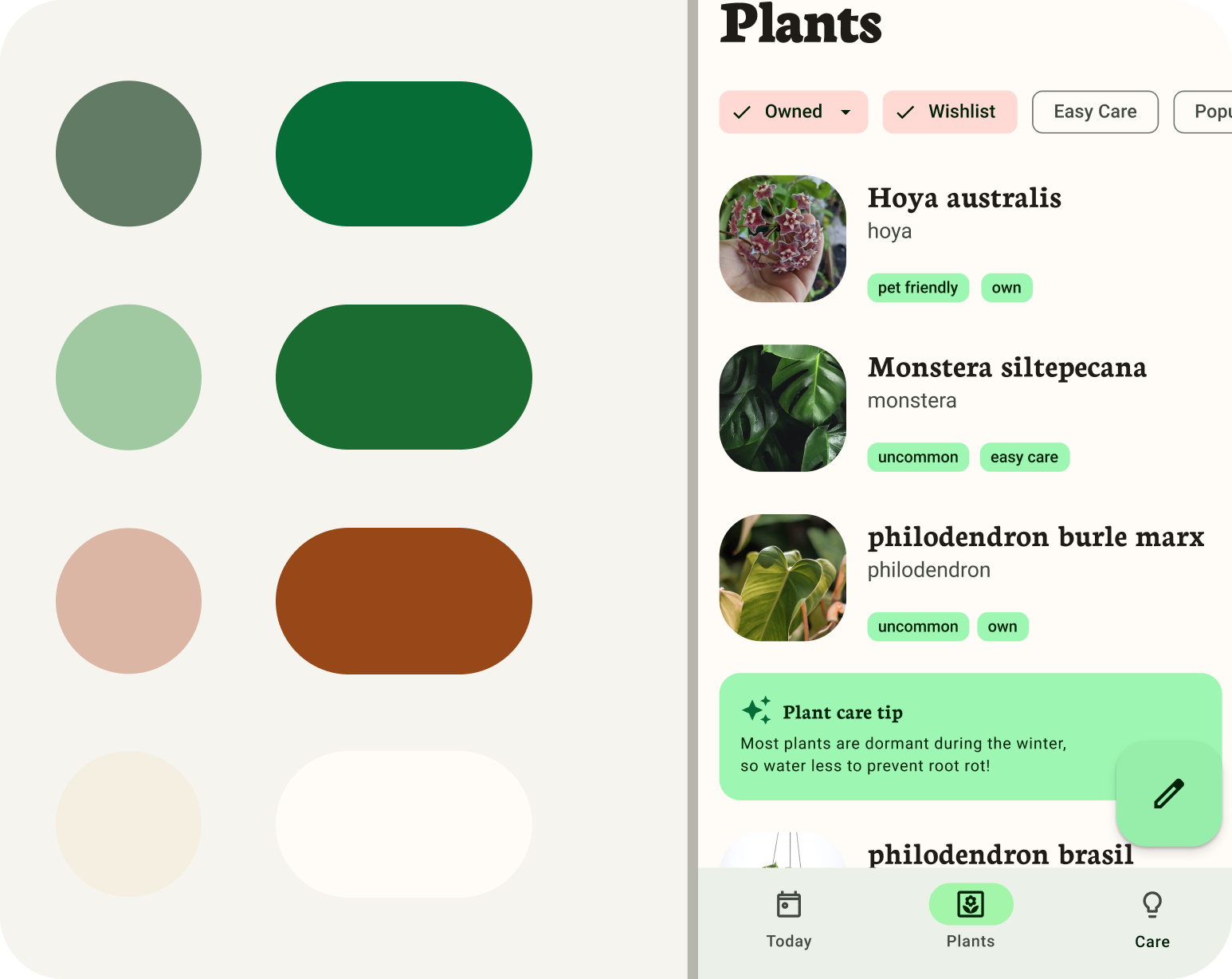
Uma cor sólida saturada chama mais atenção.
7. Mudar para tema
Para aplicar o tema personalizado que você criou aos seus designs, vamos precisar definir o modelo para os tokens no tema do Material Design atual.
Os componentes do Material Design vêm com funções pré-mapeadas e funcionam automaticamente com o Material Theme Builder.

Troque para o tema no modal do Material Theme Builder.
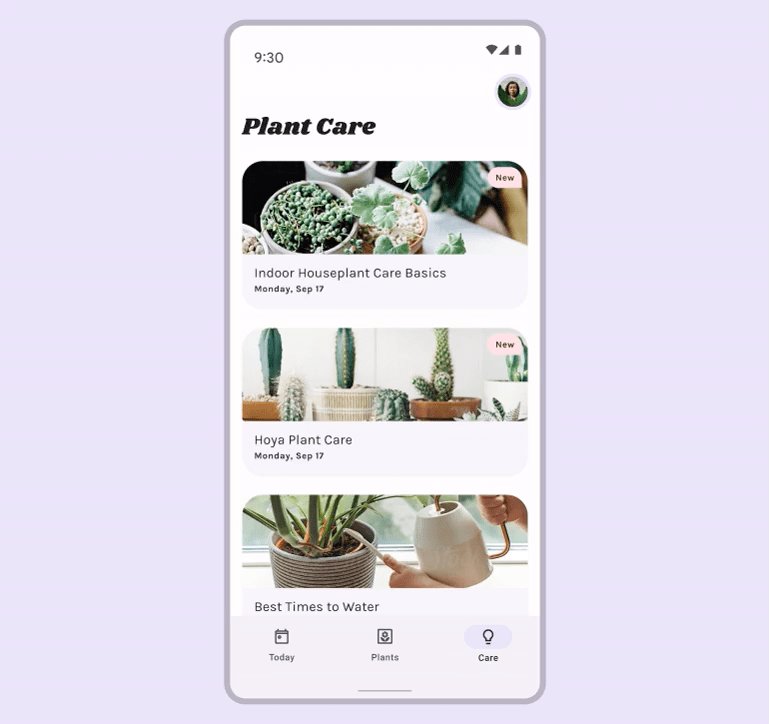
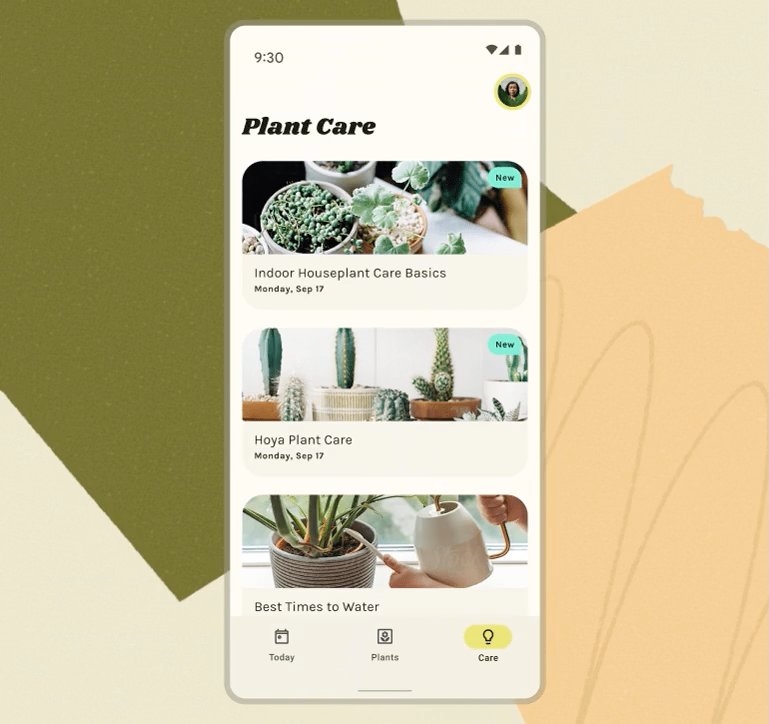
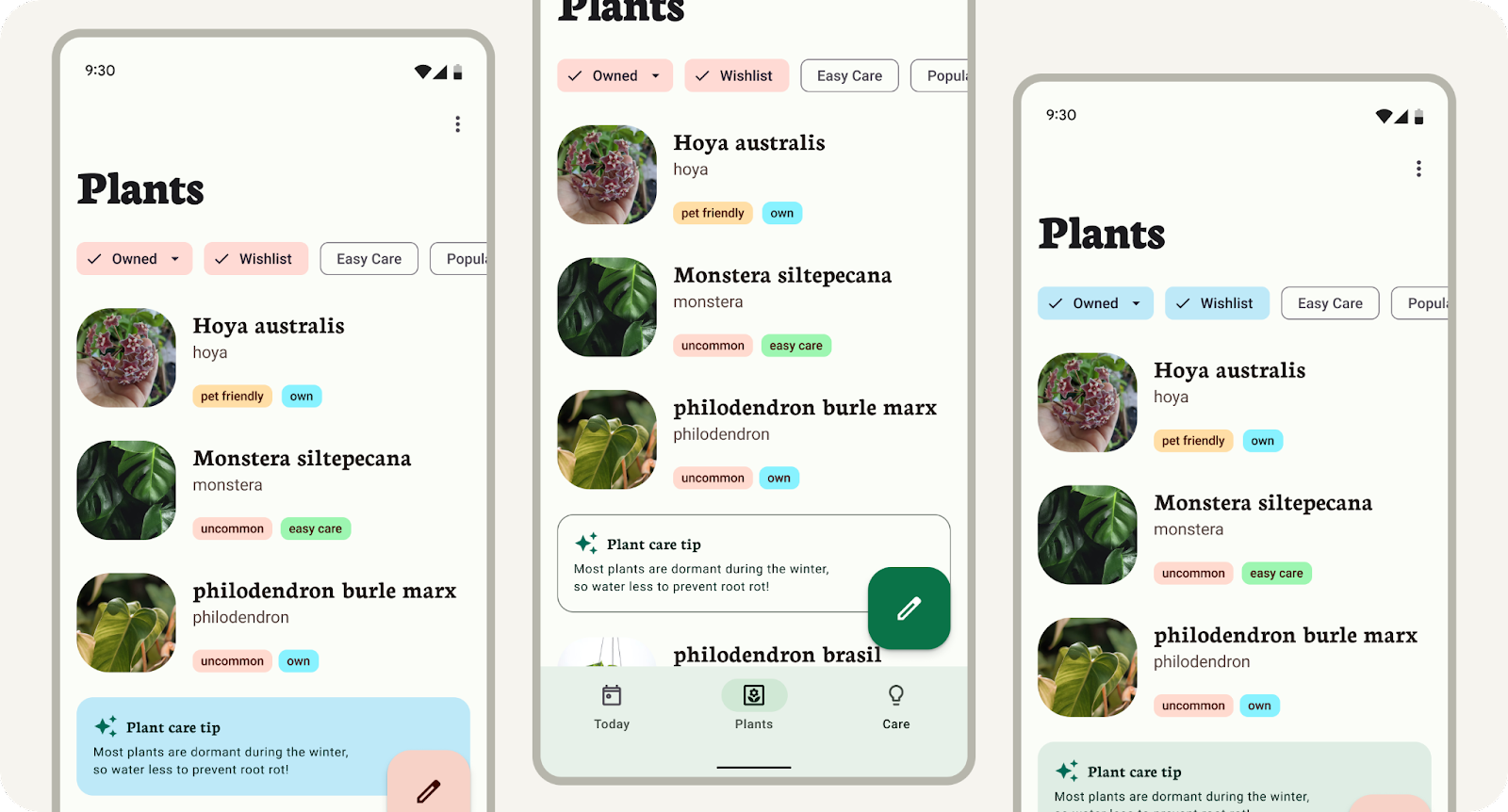
- Vamos definir todos os tokens (estilos do Figma) no layout à direita para usar esse tema selecionando o frame do layout e clicando em "swap". Você vai notar a atualização do prefixo de estilo nas cores da seleção.
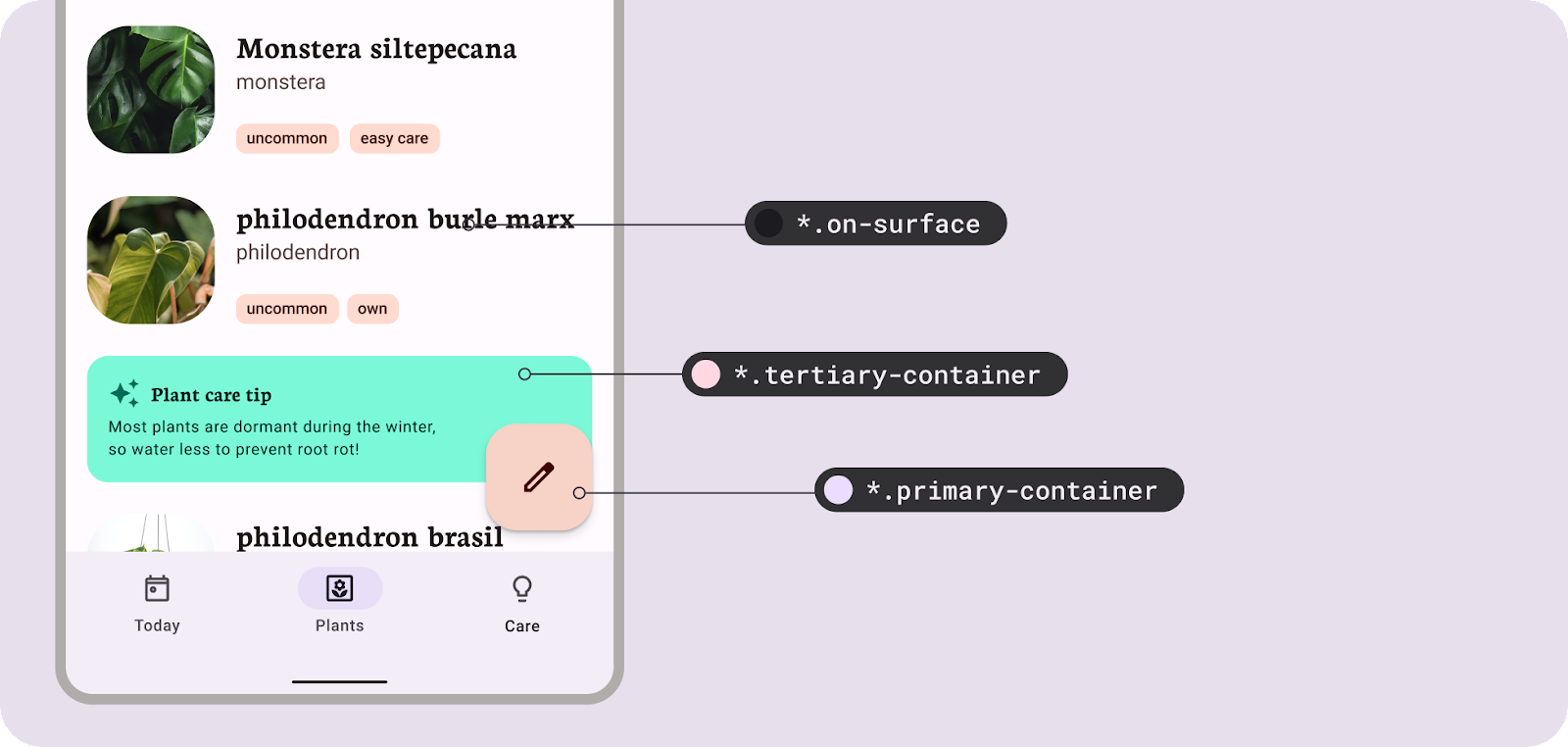
- Nem tudo foi atualizado? Componentes personalizados, como o cartão de dicas de cuidados com as plantas, primeiro precisam aplicar o estilo Figma. Selecione o contêiner de dica de cuidado, com o contêiner selecionado, clique no ícone de quatro pontos para atribuir um estilo e escolha contêiner terciário. Faça o mesmo com o conteúdo do card de dica de cuidados, mas atribua um contêiner terciário. Os pequenos rótulos da lista também são componentes personalizados, mas voltaremos a eles depois.
- Os componentes do Material Design estão usando mapeamentos padrão, mas é possível testar atribuições de estilo que se adequem melhor à interface. Teste diferentes hierarquias de cores e formas de expressão da marca.
(Apenas o tema está incluído no arquivo de exportação para o código. Se estiver trabalhando com um engenheiro, compartilhe simulações para comunicar mapeamentos de token, já que eles não serão incluídos na exportação)
Abrir o plug-in sem um tema mostra uma tela de configuração para começar. "Vamos começar" vai gerar o valor de referência padrão "material-theme" como um grupo de estilo do Figma para conectar aos seus mockups ou usar com o kit do Material Design.
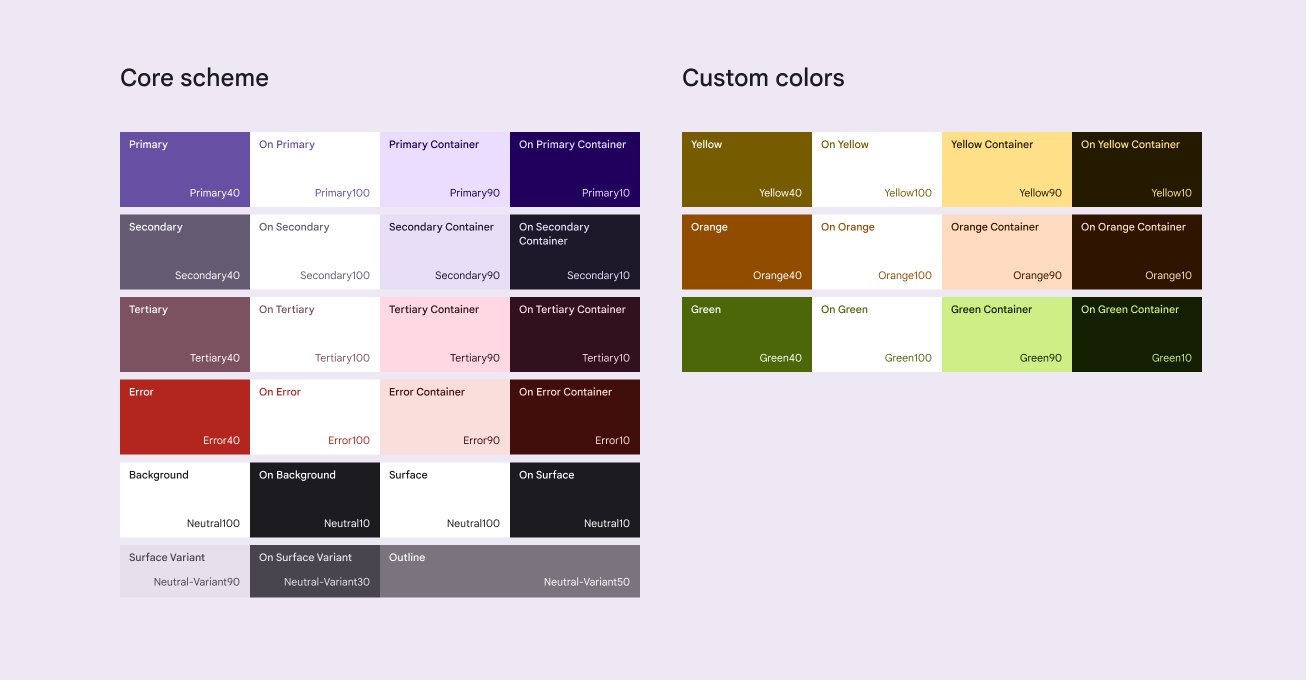
8. Extensão para além do esquema principal
Agora você tem um tema de cores da marca mapeado para componentes e simulação de design, mas pode ser necessário incluir cores adicionais. É aí que entra um esquema estendido para permitir a adição de cores personalizadas.
Elas podem ser cores semânticas, específicas da marca ou até mesmo cores específicas do produto, que precisam ter funções atribuídas e deslocadas pelo algoritmo de cores ou permanecer conforme inseridas.
O esquema de cores estendido também apresenta a possibilidade de combinar cores dinâmicas (geradas pelo usuário) com as cores da sua marca. Permita que o esquema principal tenha influência personalizada para os usuários, enquanto as cores da marca são definidas no esquema estendido. Isso significa que os elementos da interface podem ser mais pessoais para os usuários e as cores da sua marca podem ter momentos impactantes mais precisos no app.
O esquema principal pode ser estendido para incluir cores personalizadas. 
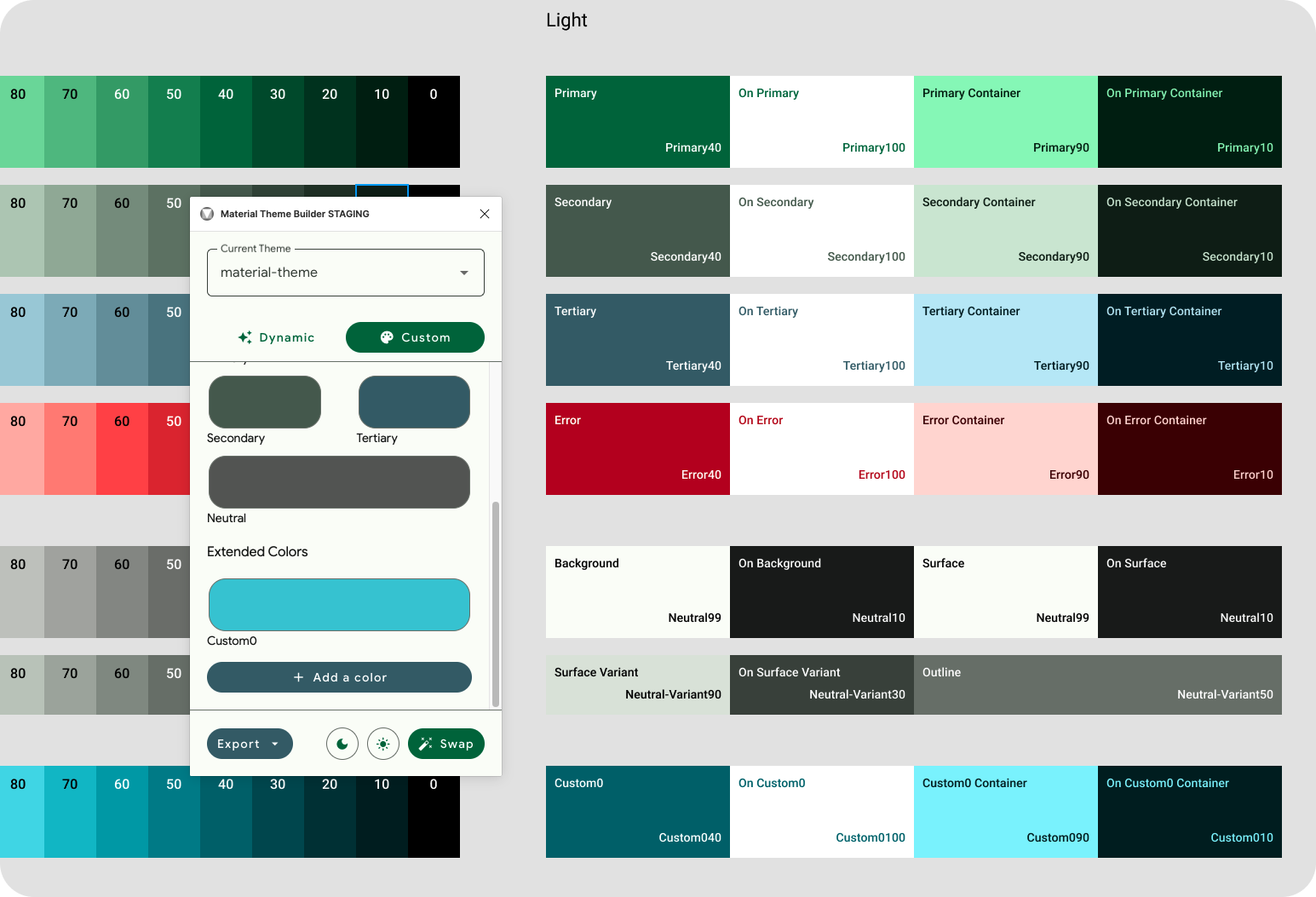
9. Extensão e personalização
Estender o esquema com cores personalizadas permite adicionar cores como semânticas ou outras cores de marca.

Esquema personalizado com cores personalizadas adicionadas.
- No modal do plug-in, abaixo das cores principais, clique em Add a Color (Adicionar uma cor).
- O tema atual será atualizado com uma nova linha Custom0. Atualize a cor clicando na caixa de seleção e selecione uma nova cor.
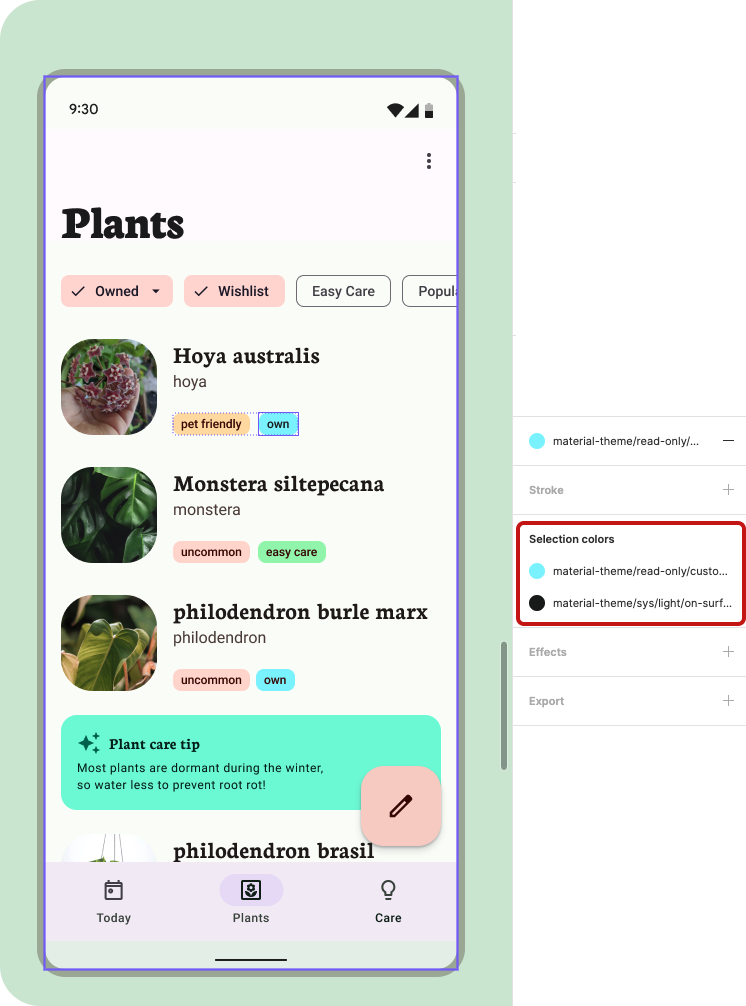
- Essas cores estendidas podem ser encontradas como um estilo em estilos somente leitura como Custom0. A paleta de tons e o esquema estão presentes. Vamos mapear alguns dos rótulos da lista com a nova cor selecionando o plano de fundo do rótulo e atribuiremos um dos papéis da cor adicionada (contêiner on-custom0).

Definindo cor personalizada nas cores selecionadas.
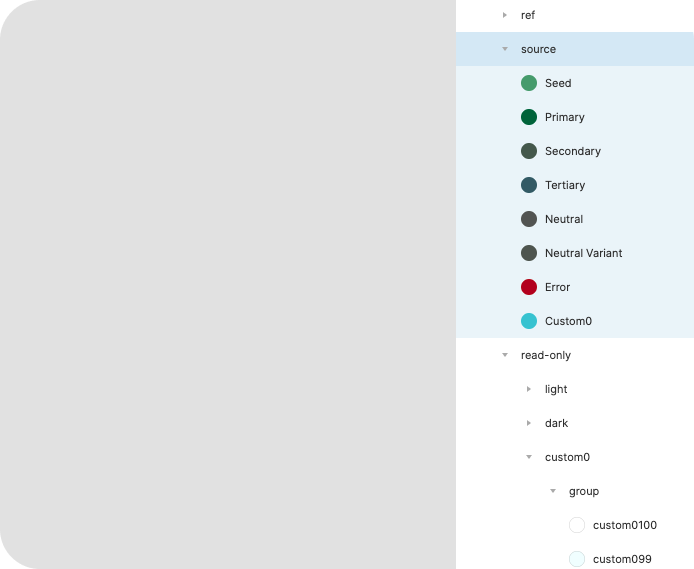
- O Material Theme Builder gera automaticamente as cores como Custom#. Para renomear uma cor personalizada adicionada, expanda o grupo de estilos do tema no painel de estilos. Ele vai aparecer quando nada for selecionado. Em seguida, procure Custom0 no subgrupo de origem. Renomear a origem aqui vai renomear a cor dentro do modal do plug-in.

Os estilos de cor personalizados podem ser encontrados no painel "Estilos".
- A exclusão da cor adicionada pode ser realizada de maneira semelhante, clicando com o botão direito do mouse e excluindo o estilo. Na próxima vez que o plug-in for aberto, a cor adicionada será removida. As ações de renomear e excluir podem não ser refletidas no diagrama de cores.
10. Parabéns

Você aprendeu a criar um tema de cores personalizado usando o Material Theme Builder, aplicá-lo a mockups de design e adicionar ao esquema de cores. O novo sistema de cores do Material Design 3 traz cores acessíveis, flexíveis e coesas para os designs, e estamos ansiosos para ver como você vai usá-las!
Se tiver dúvidas, fale com a gente a qualquer momento usando o @MaterialDesign no Twitter.
Confira outros tutoriais e conteúdo de design em youtube.com/MaterialDesign.