1. はじめに
最終更新日: 2022 年 4 月 11 日
Android 13 では、予測型「戻る」ジェスチャーに対する将来のサポートの基盤として機能する API が追加されました。
この機能により、ユーザーは「戻る」ジェスチャーを完全に終了する前に、その結果をプレビューできます。そして基本的には、現在のビューにとどまるか、それともアクションを完了してホーム画面に戻るか、前のアクティビティに戻るか、WebView で以前アクセスしたページに戻るかを決定できます。表示される画面の例を次に示します。

この Codelab では、WebView を実装するアンケート フラグメントを修正します。
この Codelab の目標
この Codelab では、システムの「戻る」をインターセプトする AndroidX アプリを入手し、WebView で予測型「戻る」ジェスチャーをサポートするようアプリを移行する方法について説明します。
アプリがデフォルトのシステムの「戻る」を使用している場合(つまり、システムの「戻る」をインターセプトしない場合)は、enableOnBackInvokedCallback をオプトインするだけで十分です。そうすれば、アプリは予測型の「戻る」を使用できるようになります。
作成するアプリの概要
この Codelab では、AndroidX API ライブラリを使用して、Sunflower アプリで「戻る」ジェスチャーを処理します。
学習内容
- AndroidX で onBack 呼び出しをインターセプトする方法
- 「戻る」イベントをシステムに戻す方法
- 「戻る」ジェスチャーを処理するその他のオプション
- Android 13 以降で導入される新しいユーザー エクスペリエンスにおける高度な予測型「戻る」ジェスチャー ナビゲーション
必要なもの
- Android Studio
- (任意)Git
2. 予測型「戻る」ジェスチャーのサポートを計画する
AndroidX API を使用してこの機能を実装する
この Codelab は、AndroidX をすでに使用しているアプリを対象としています。
「戻る」ナビゲーションをサポートするために、OnBackPressedDispatcher と OnBackPressedCallback を実装します。
その他のオプション
アプリのさまざまなニーズに応じて、この機能を処理するその他のオプションには、次のようなものがあります。
- AndroidX を使用できないアプリの場合 - 問題ありません。Android 13 で導入される新しい
OnBackInvokedDispatcherおよびOnBackInvokedCallbackプラットフォーム クラスを使用すれば、AndroidX がなくても事前コンパイル API を使用できます。詳しくは、ドキュメントをご覧ください。 - 一時的に移行できないアプリの場合 - この場合も問題ありません。現時点で AndroidX ライブラリまたはプラットフォーム API のいずれかに移行できない場合は、予測型「戻る」ジェスチャーをオプトアウトできます。詳しくは、ドキュメントをご覧ください。
3. 始める前に
Android Studio をインストールする
Android Studio と Android 13 SDK をインストールします。
デバイスを入手する
仮想または実機の Android デバイスを使用して、この Codelab で作成したアプリを実行できます。
ジェスチャー ナビゲーションを有効にする
API レベル 29 の新しいエミュレータ インスタンスを実行する場合、ジェスチャー ナビゲーションがデフォルトでオンになっていないことがあります。ジェスチャー ナビゲーションを有効にするには、[システム設定] > [システム] > [システム ナビゲーション] > [ジェスチャー ナビゲーション] を選択します。
コードを取得する
次のいずれかの方法でコードを取得します。
ZIP をダウンロードする
Git でダウンロードする
Git でコードをダウンロードする場合は、次の手順を行います。
- Git をインストールします。
starter-codeまたはmainブランチのクローンを作成して、この演習用のアプリを入手します。
ターミナル
// Get starter app.
git clone --branch starter-code \
https://github.com/googlecodelabs/handling-back-navigation.git
// Get completed app.
git clone --branch main \
https://github.com/googlecodelabs/handling-back-navigation.git
アプリを実行する
次の手順を行います。
- Android Studio でアプリを開いてビルドします。
- 新しい仮想デバイスを作成して、[Tiramisu] を選択します。または、API レベル 33 以上を搭載した物理デバイスを接続することもできます。
- Sunflower アプリを実行します。

次に、ベースラインを確立して、Sunflower アプリに含まれている貧弱なエクスペリエンスを確認します。
4. ベースラインを確立する
出発点として Sunflower アプリを使用します。このアプリには、「戻る」ジェスチャーの処理が貧弱な WebView で表示されるアンケートが含まれています。ユーザーが左端または右端からスワイプして WebView に戻ると、アプリは前のページではなく前のフラグメントに戻るため、未送信のデータがすべて失われます。
デモを試してみる
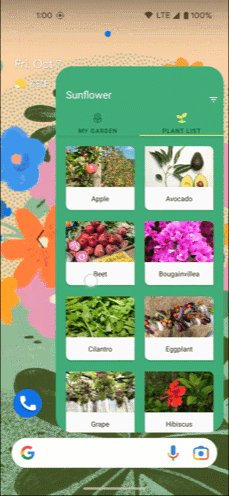
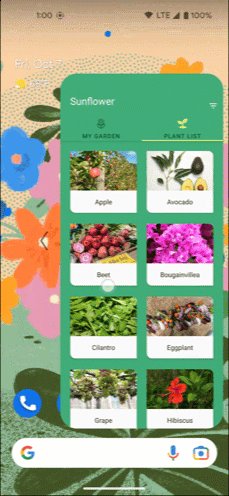
メイン画面から始めてアプリのメイン ワークフローをたどり、WebView 機能の貧弱なエクスペリエンスを確認しましょう。
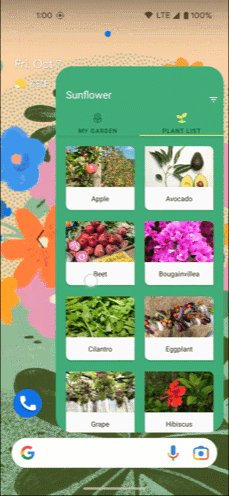
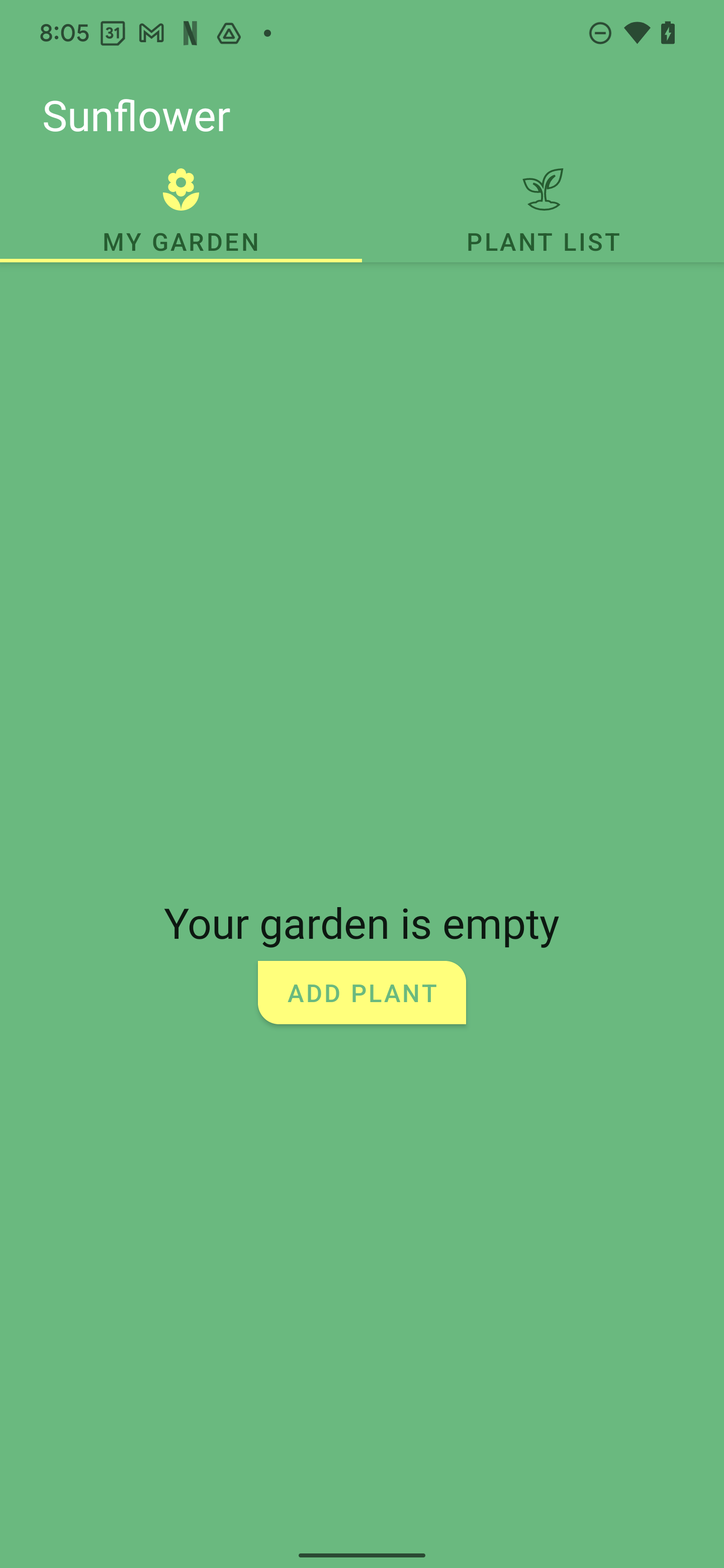
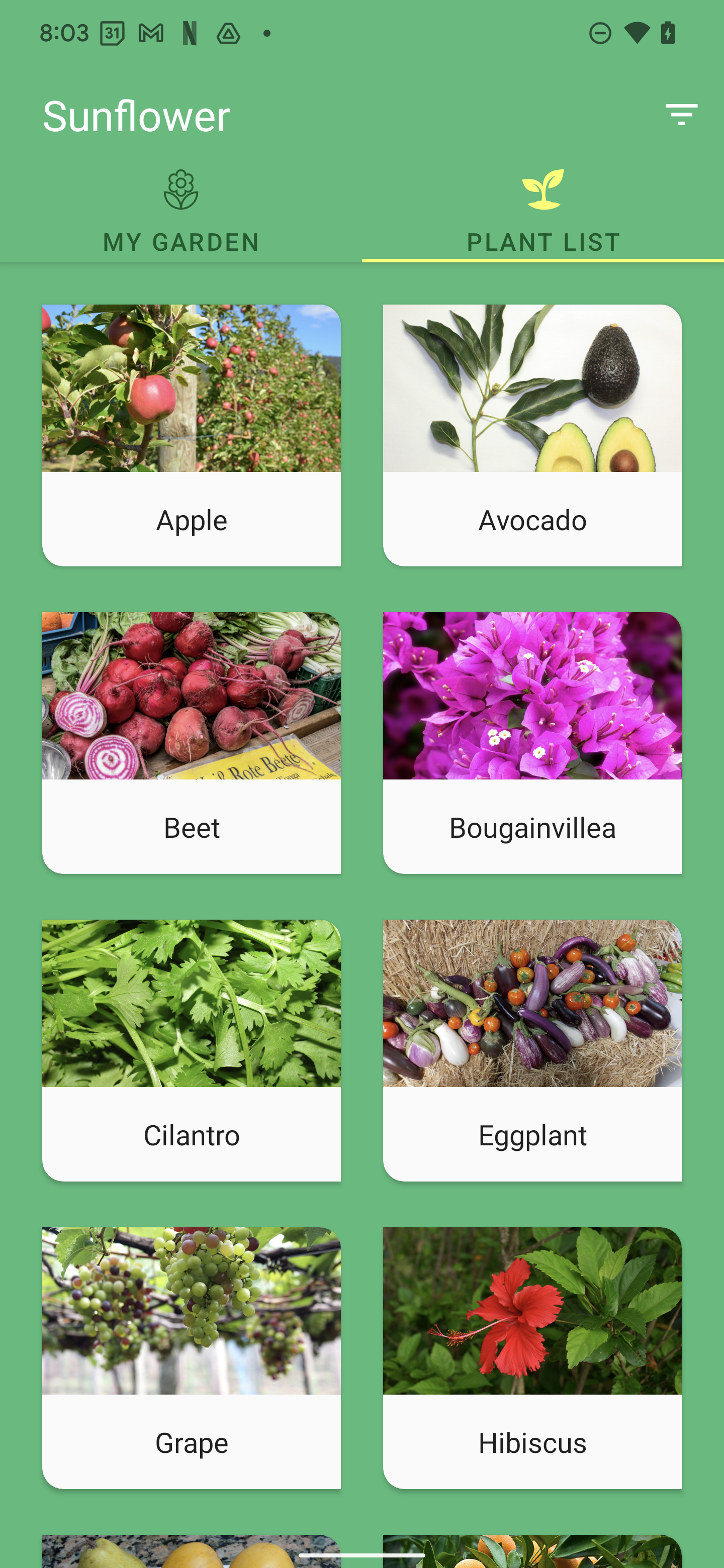
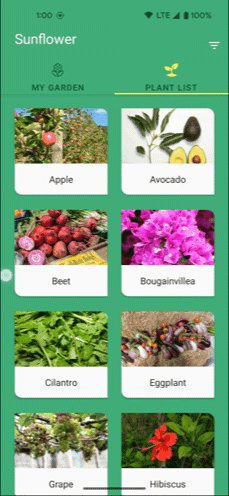
- Sunflower アプリのデフォルト画面で、[PLANT LIST] をタップします。

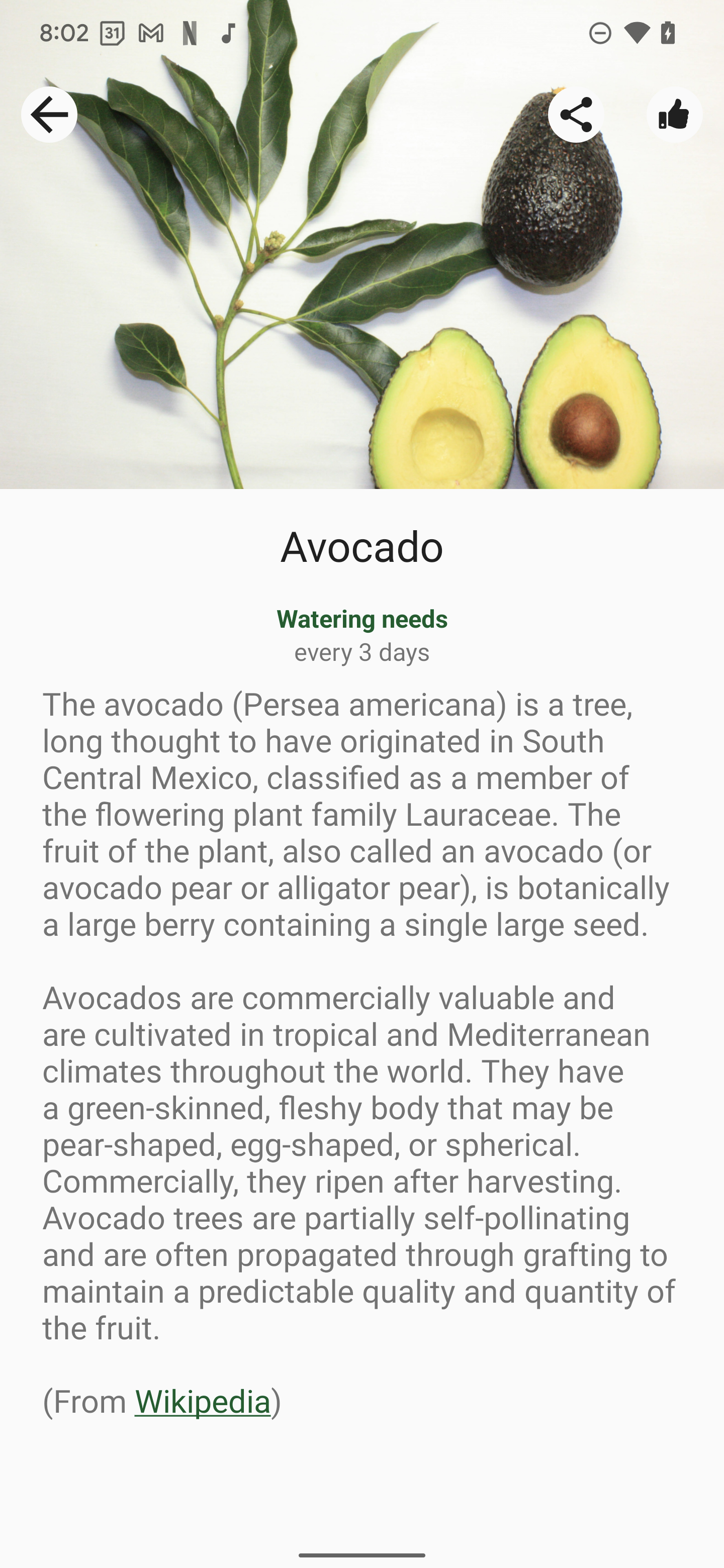
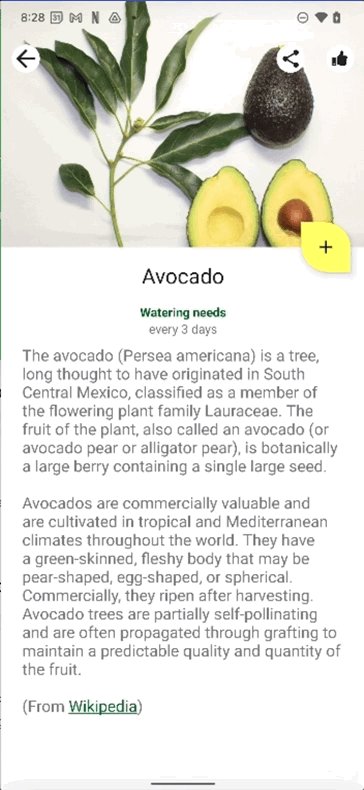
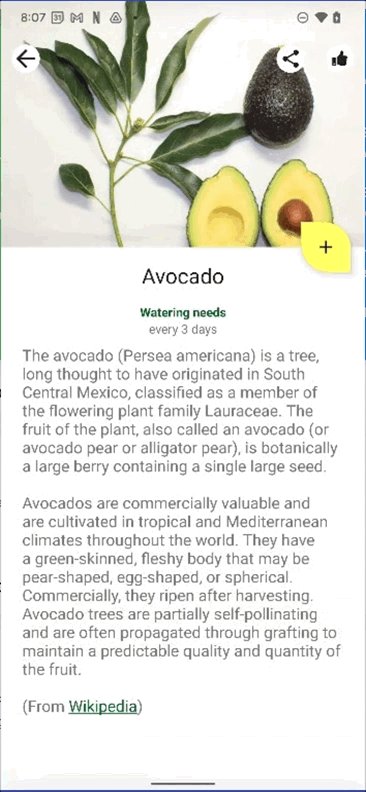
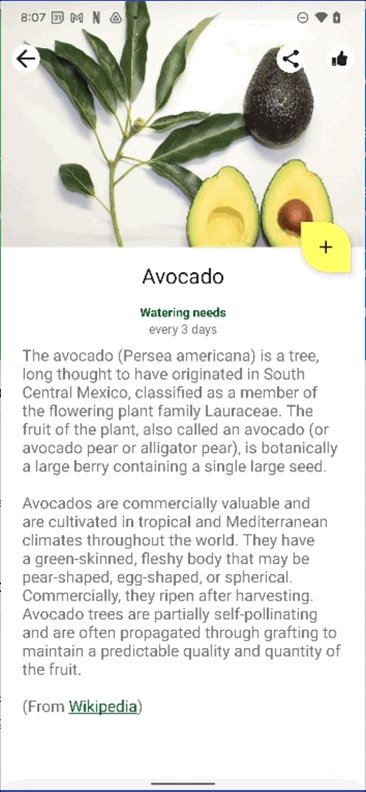
- 植物カタログに表示される植物のいずれかをタップします(この例ではアボカドを使用します)。

- タップした植物の情報画面で、親指を立てた手のアイコン(右上隅にあります)をタップして、その植物に高評価を付けます。

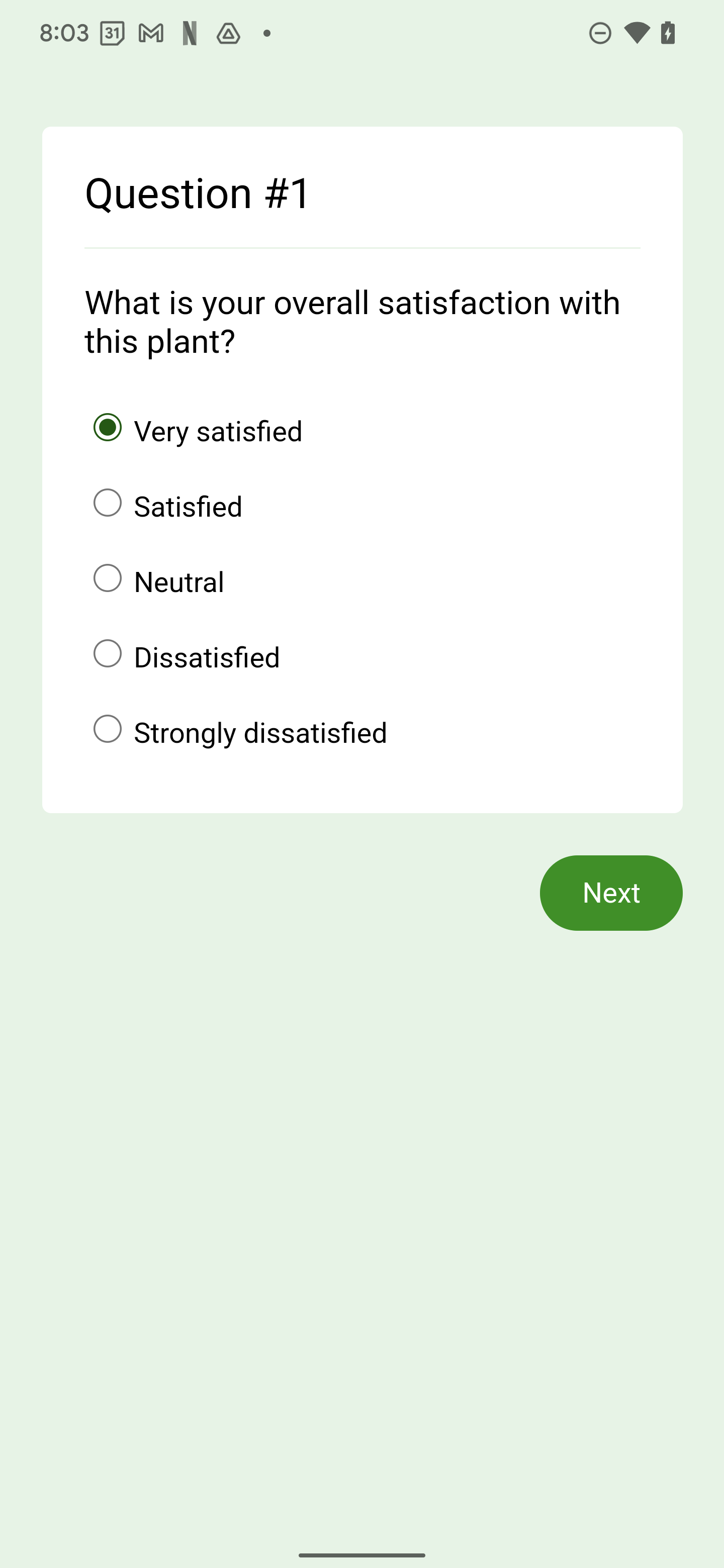
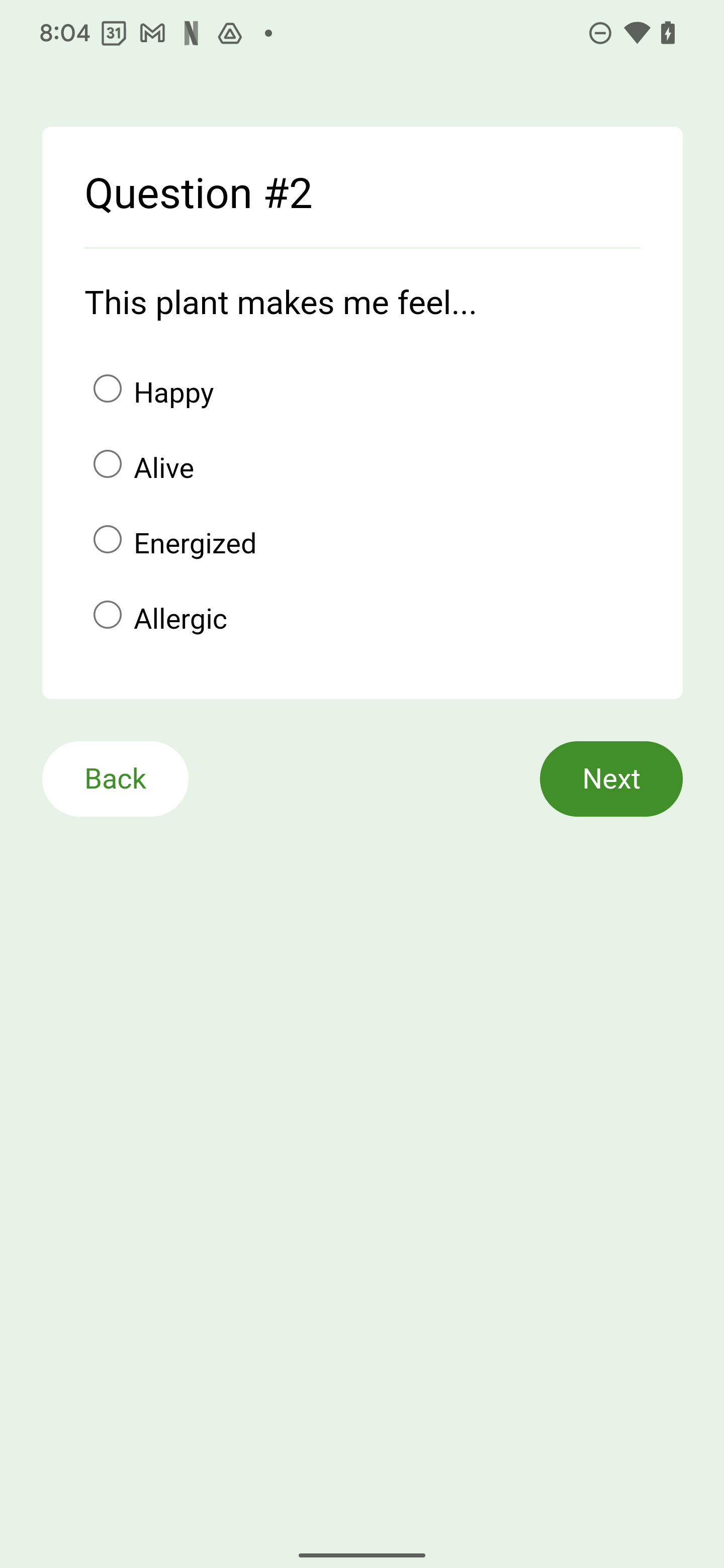
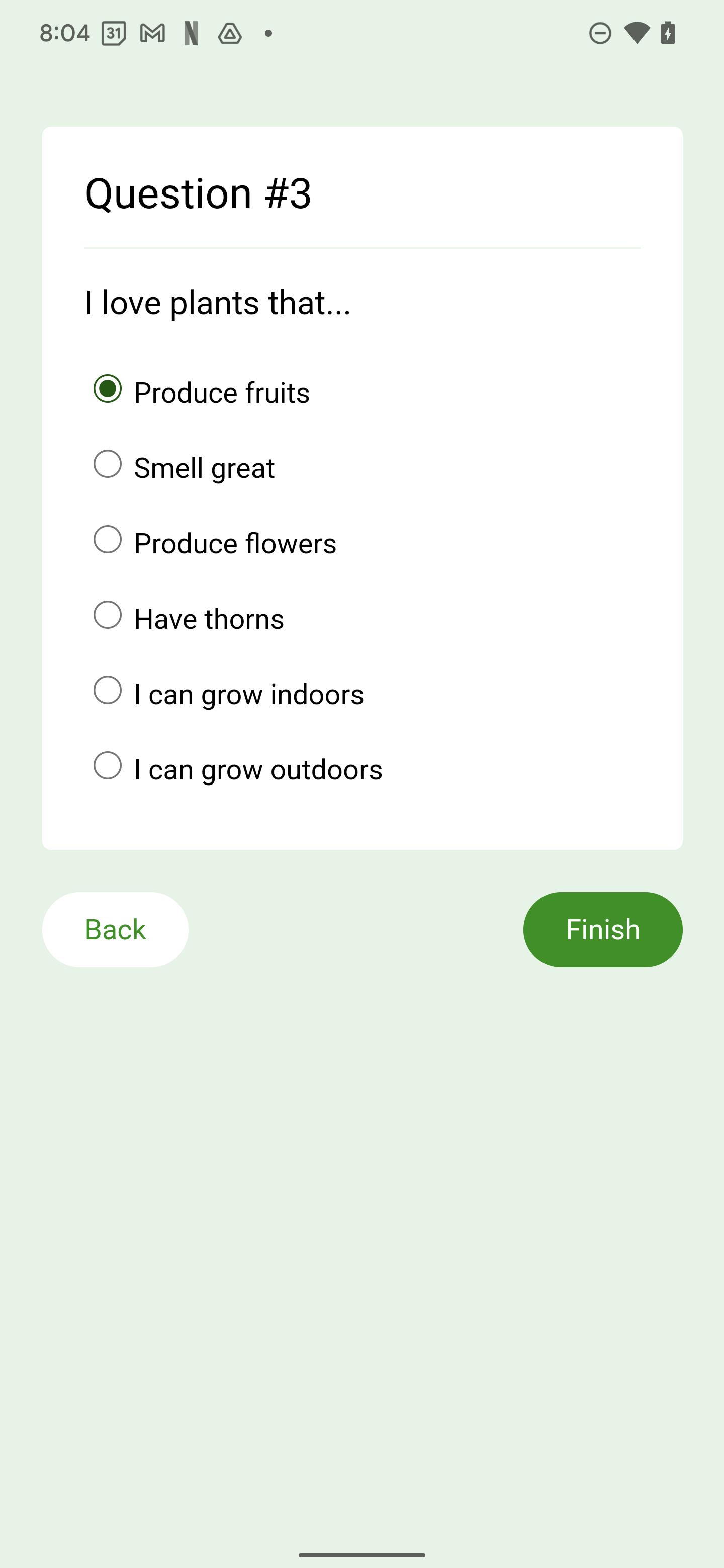
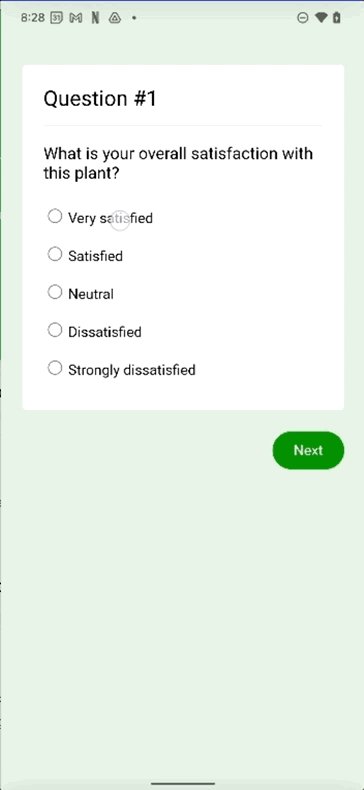
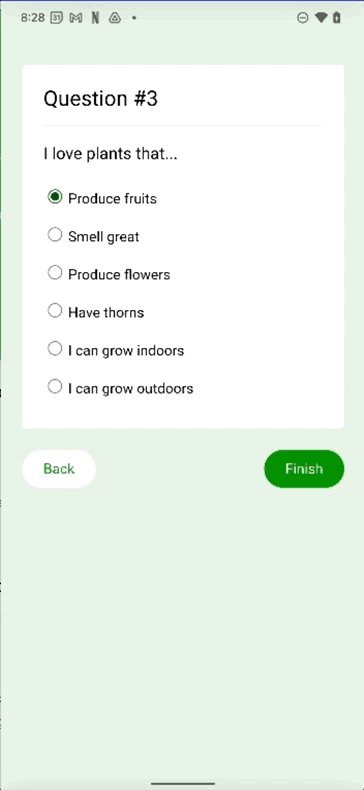
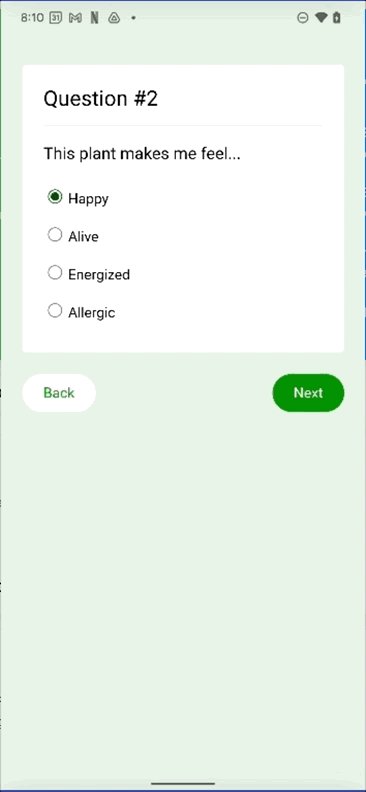
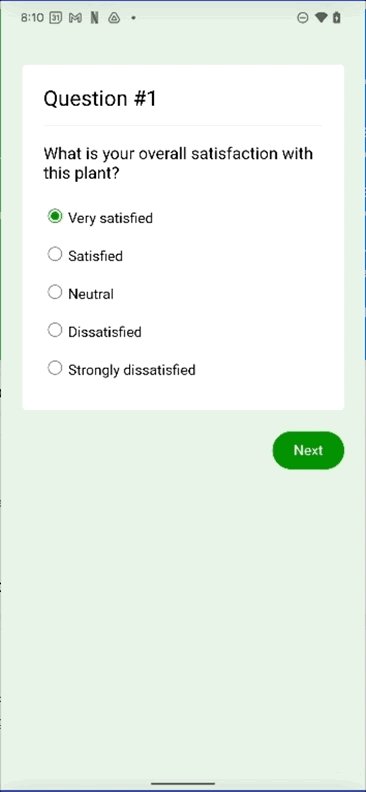
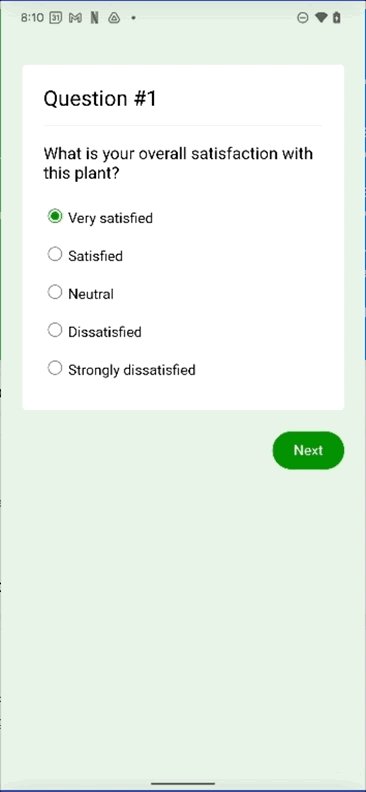
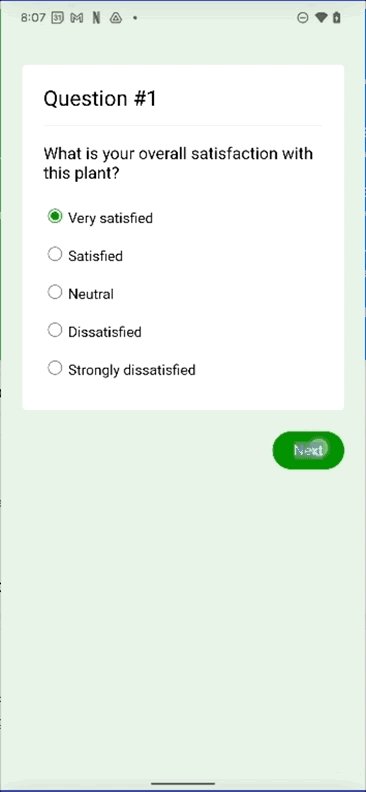
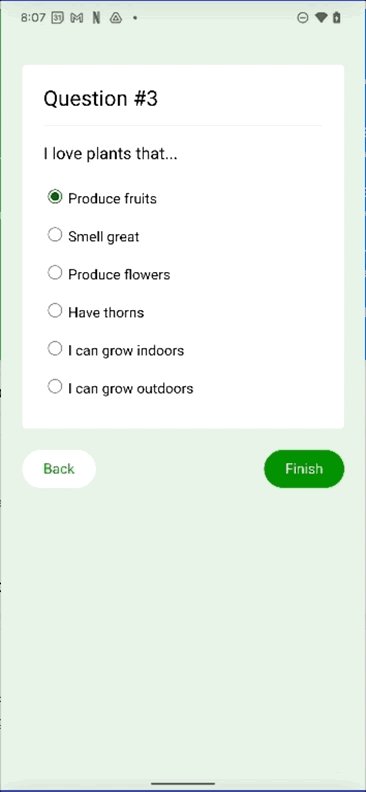
- アンケートへの回答を開始し、質問 3 に到達したら中断します。
|
|
|
- 画面の左端(または右端)から内側にスワイプして、「戻る」ジェスチャーを使用します。スワイプバックにより、アンケートの質問 2 に戻るのではなく、植物詳細フラグメント(この例ではアボカド情報ページ)に移動します。これにより、今までの回答が失われます。つまり、これが貧弱なユーザー エクスペリエンスです。

それでは、この問題を修正しましょう。
5. 予測型「戻る」ジェスチャーを有効にする
このアプリはすでに AndroidX を使用しているので、「戻る」ナビゲーション API を使用します。それらはすでに事前コンパイル モデルをサポートしています。
Android 13 をターゲットに設定する
次のコード スニペットに示すように、アプリの Studio プロジェクトでアプリのビルド構成を更新して、Android 13 をターゲットに設定します。
build.gradle(プロジェクト)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkPreview = "Tiramisu"
targetSdkPreview = "Tiramisu"
...
}
AndroidX 1.6.0-alpha03 の依存関係を組み込む
build.gradle で、appCompatVersion を 1.6.0-alpha03 に設定します。
build.gradle(プロジェクト)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-alpha03' // Built original with changes
...
}
予測型「戻る」ジェスチャーを有効にする
予測型「戻る」ジェスチャー API を有効にするには、マニフェストで enableOnBackInvokedCallback を true に設定します。
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
「戻る」ジェスチャーを処理する OnBackPressedCallback を宣言および登録する
コールバックを作成し、「戻る」ジェスチャーを処理する handleOnBackPressed メソッドをオーバーライドします。WebView のユースケースでは、「戻る」ジェスチャーを使用して、ページスタック内のページがなくなるまで戻ります。
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
...
}
作成した機能をテストする
次に、WebView のナビゲーションが適切に動作するかどうかをテストします。
- Android Studio で、アプリを再度ビルドして実行します。
- デモを最初に実行したときと同じように、選択した植物をタップし、親指を立てた手のアイコンをタップして、質問 3 に到達するまでアンケートに回答します。
- 画面の左端(または右端)から内側にスワイプして、「戻る」ジェスチャーを使用します。WebView は、ユーザーをアンケートの質問 2 に戻します。
これはまさに求めていた動作です。しかし、修正はまだ途中であり、完全には終わっていません。どういうことか見てみましょう。
- スワイプバックして質問 2 から質問 1 に戻り、植物詳細フラグメントに戻るためにもう一度スワイプバックします。

しかし、質問 1 から植物詳細フラグメントに戻ることはできません。その理由は次のとおりです。
- WebView は、onBack ナビゲーションを使用したときに WebView から出ることを回避することにより、「戻る」ナビゲーションを処理します。
- 「戻る」ナビゲーションが不要になったら、アプリはそれをシステムに戻す必要があります。それでは、この問題を修正するセクションに進みましょう。
6. 「戻る」ジェスチャーを修正する
前のステップで、アプリは「戻る」ジェスチャーを植物詳細フラグメントに戻すのではなく、「戻る」ジェスチャーをインターセプトしました。その結果、ユーザーはアプリから離れることができず、ユーザー エクスペリエンスが貧弱な WebView で行き詰まっていました。
OnBackPressedCallback を使用して「戻る」ナビゲーションを有効または無効にする
doUpdateVisitedHistoryメソッドをオーバーライドして、「戻る」ナビゲーションをインターセプトするかどうかを決定します。「戻る」ナビゲーションを処理するロジックは次のとおりです。- WebView(
webView.canGoBack())に戻り先のページが他にもある場合は、OnBackPressedCallbackメソッドを有効にする必要があります。 - 逆に、WebView に戻り先のページが他にない場合は、
OnBackPressedCallbackメソッドを無効にする必要があります。その結果として、「戻る」ジェスチャーを使用すると、バックスタックの最上位フラグメントに戻ります。
- WebView(
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
// Present the HTML form to the user.
webView.loadUrl("https://atom-summer-cadet.glitch.me/")
webView.settings.javaScriptEnabled = true
webView.addJavascriptInterface(WebAppInterface(requireContext()), "Android")
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
...
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- WebView を再度テストするため、質問 3 に到達するまでもう一度アンケートに回答します。
- 「戻る」ジェスチャーを使用して、植物詳細ビューまで戻ります。問題なくこの操作を行えるはずです。
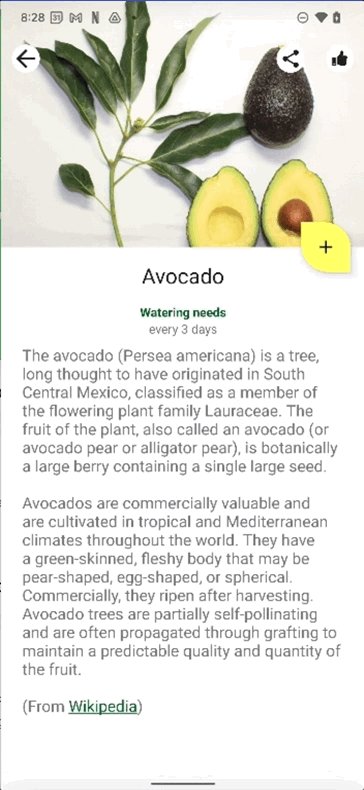
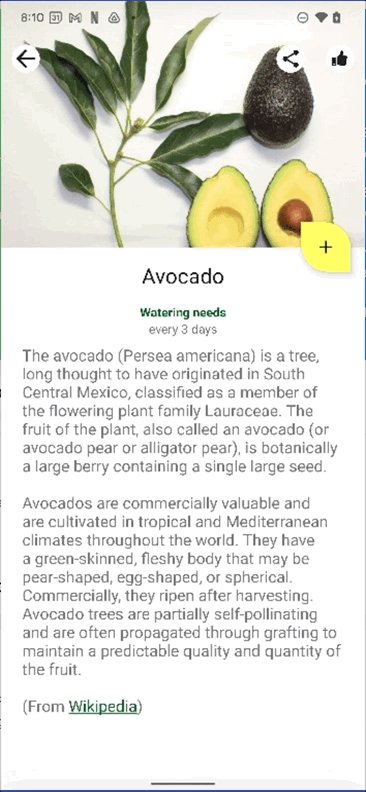
修正後の外観は次のようになります。

7. 完了
お疲れさまでした。この演習では多くのことに対応しました。Android で提供される予測型「戻る」ジェスチャーに向けてアプリを更新する方法と、そのための API に対する理解を深めることができたと思います。
Android の将来のバージョンにおける外観
Android の将来のバージョンでは、予測型「戻る」ジェスチャーは以下のアニメーションのように動作します。できるだけ早くこれらの変更を実装することを強くおすすめします。

学習した内容
- 予測型「戻る」ジェスチャーをサポートする API をアプリで使用できるようにする方法
- AndroidX で onBack 呼び出しをインターセプトする方法
- 「戻る」ナビゲーションをシステムに戻す方法
- 「戻る」ジェスチャーを処理するその他のオプション
- Android 13 で導入される新しいユーザー エクスペリエンスにおける高度な予測型「戻る」ジェスチャー