1. Introduzione
In Android 13, abbiamo aggiunto API che fungono da base per il supporto imminente di un gesto Indietro predittivo.
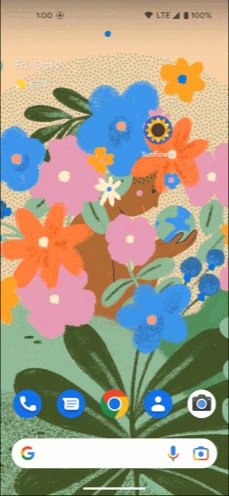
Questa funzionalità consente all'utente di visualizzare in anteprima il risultato di un gesto Indietro prima di completarlo completamente. In sostanza, può decidere se rimanere nella visualizzazione corrente o completare l'azione e tornare alla schermata Home, a un'attività precedente o a una pagina visitata in precedenza in una WebView. Ecco un esempio di come si presenta:

Nel caso di questo codelab, correggeremo un frammento di sondaggio che implementa una WebView.
Obiettivo di questo codelab
Questo codelab ti mostra come preparare un'app AndroidX che intercetta il sistema Indietro eseguendone la migrazione per supportare il gesto Indietro predittivo con un componente WebView, utilizzando le API che implementano il modello di navigazione a ritroso in anticipo. In altre parole, affinché le nuove animazioni funzionino, il sistema deve sapere in anticipo se l'app intercetta il gesto di navigazione indietro.
Cosa creerai
In questo codelab, utilizzerai le librerie dell'API AndroidX per gestire i gesti Indietro nell'app Sunflower.
Obiettivi didattici
- Come intercettare la chiamata on-back per AndroidX
- Come restituire l'evento Indietro al sistema
- Altre opzioni per la gestione dei gesti Indietro
- La nuova esperienza utente, disponibile su Android 13 e versioni successive, offre una navigazione più predittiva tramite gesti Indietro
Che cosa ti serve
- Android Studio
- Un dispositivo Android con la Navigazione tramite gesti
- (Facoltativo) Git
2. Pianifica il supporto per il gesto Indietro predittivo
Utilizza le API AndroidX per implementare questa funzionalità
Questo codelab è progettato per le app che utilizzano già AndroidX.
Implementerai OnBackPressedDispatcher e OnBackPressedCallback per supportare la navigazione a ritroso.
Altre opzioni
Sono disponibili altre opzioni per la gestione di questa funzionalità, a seconda delle diverse esigenze dell'app:
- Per le app che non possono utilizzare AndroidX: se sei tu, abbiamo quello che fa per te. Utilizza le nuove classi della piattaforma
OnBackInvokedDispatchereOnBackInvokedCallbackche stiamo introducendo in Android 13, che ti consentono di usare le API in anteprima senza richiedere AndroidX. Per ulteriori dettagli, consulta la documentazione. - Per le app di cui non è temporaneamente possibile eseguire la migrazione, abbiamo anche la possibilità di farlo. Puoi disattivare il gesto Indietro predittivo se al momento non è possibile eseguire la migrazione alle librerie AndroidX o alle API della piattaforma. Per ulteriori dettagli, consulta la documentazione.
3. Prima di iniziare
Installa Android Studio
Installa Android Studio e l'SDK per Android 13.
Ottieni un dispositivo
Puoi utilizzare un dispositivo Android virtuale o fisico per eseguire l'app che crei utilizzando questo codelab.
Attiva navigazione tramite gesti
Se esegui una nuova istanza dell'emulatore con livello API 29, la navigazione tramite gesti potrebbe non essere attiva per impostazione predefinita. Per attivare la navigazione tramite gesti, seleziona Impostazioni di sistema > Sistema > Navigazione del sistema > Navigazione tramite gesti.
Ottieni il codice
Ottieni il codice in uno dei seguenti modi:
Scarica il file ZIP
Scarica tramite Git
Se preferisci scaricare il codice utilizzando Git, segui questi passaggi:
- Installa Git.
- Clona
starter-codeomainramo per scaricare l'app per questo esercizio:
Terminale
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
Esegui l'app
Completa i seguenti passaggi:
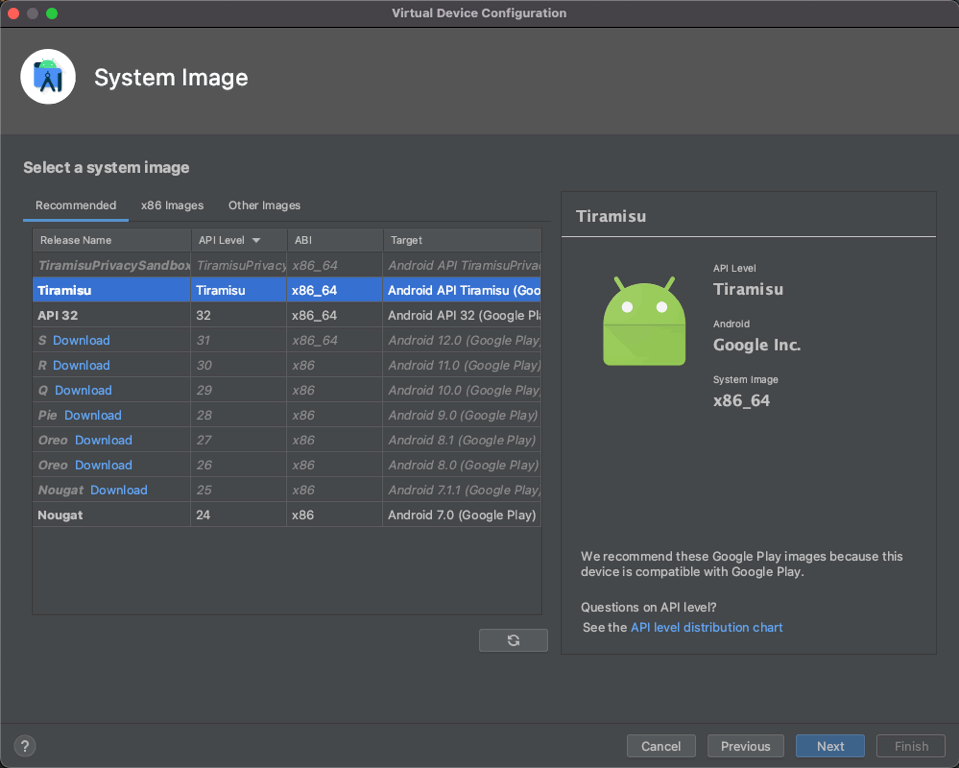
- Apri e crea l'app in Android Studio.
- Crea un nuovo dispositivo virtuale e seleziona Tiramisù. In alternativa, puoi connettere un dispositivo fisico con livello API 33 o superiore.

- Esegui l'app Girasole.

Quindi, stabilirai una base di riferimento e tratterai un'esperienza insoddisfacente nell'app Sunflower.
4. Stabilisci una base di riferimento
Il nostro punto di partenza è l'app Sunflower, che include un sondaggio presentato in una WebView che gestisce male i gesti Indietro. Quando un utente scorre dal bordo sinistro o destro per tornare indietro nella WebView, l'app lo riporta a un frammento precedente invece di tornare alla pagina precedente, con la conseguente perdita di tutti i dati non inviati.
Esplora la demo
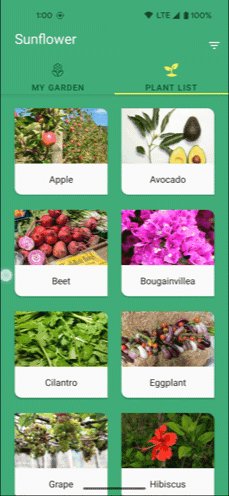
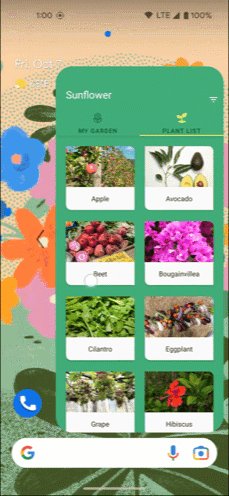
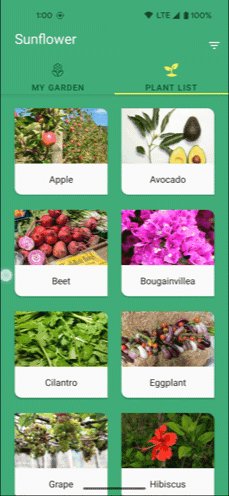
Partendo dalla schermata principale, analizziamo il flusso di lavoro principale della tua app per esaminare l'esperienza insoddisfacente con la funzionalità WebView.
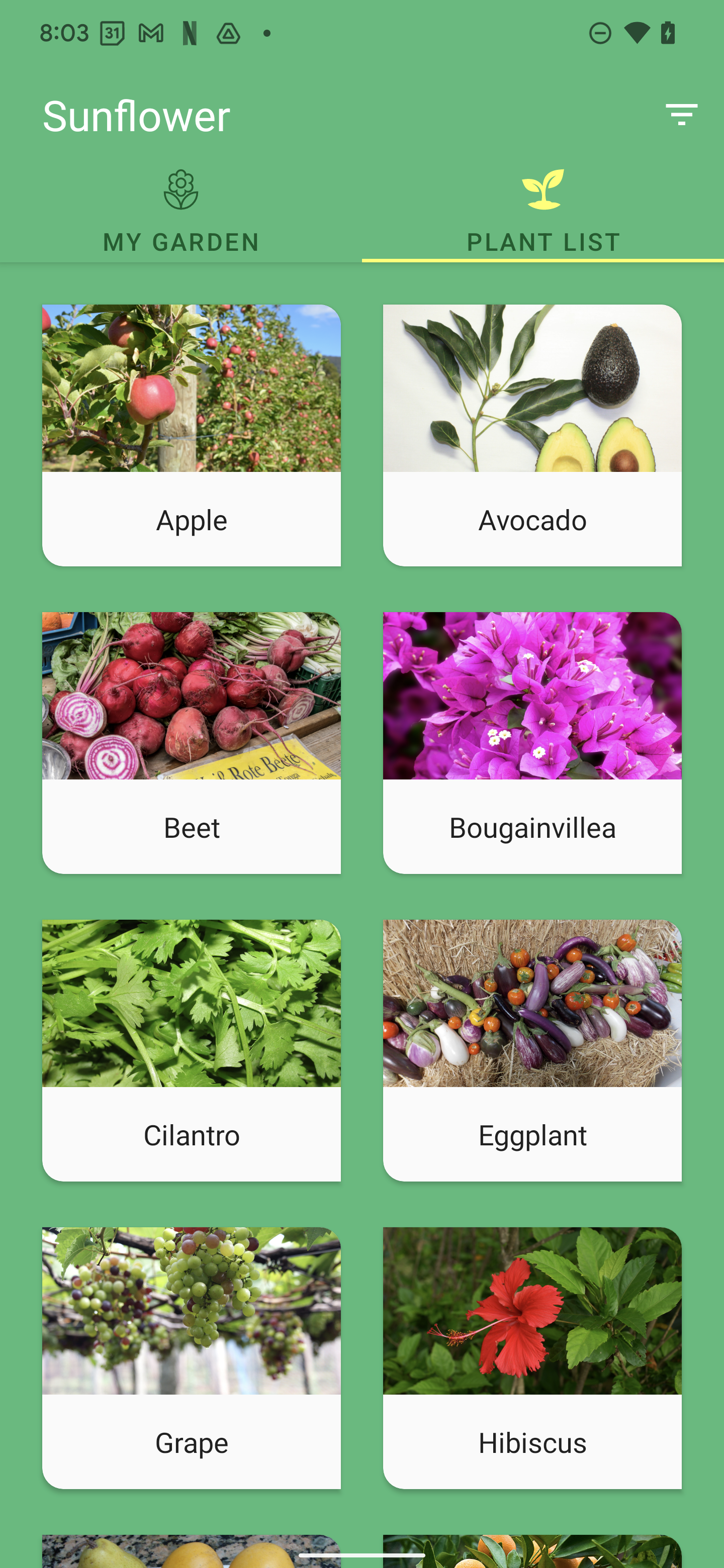
- Nella schermata predefinita dell'app Girasole, tocca ELENCO PIANTE.

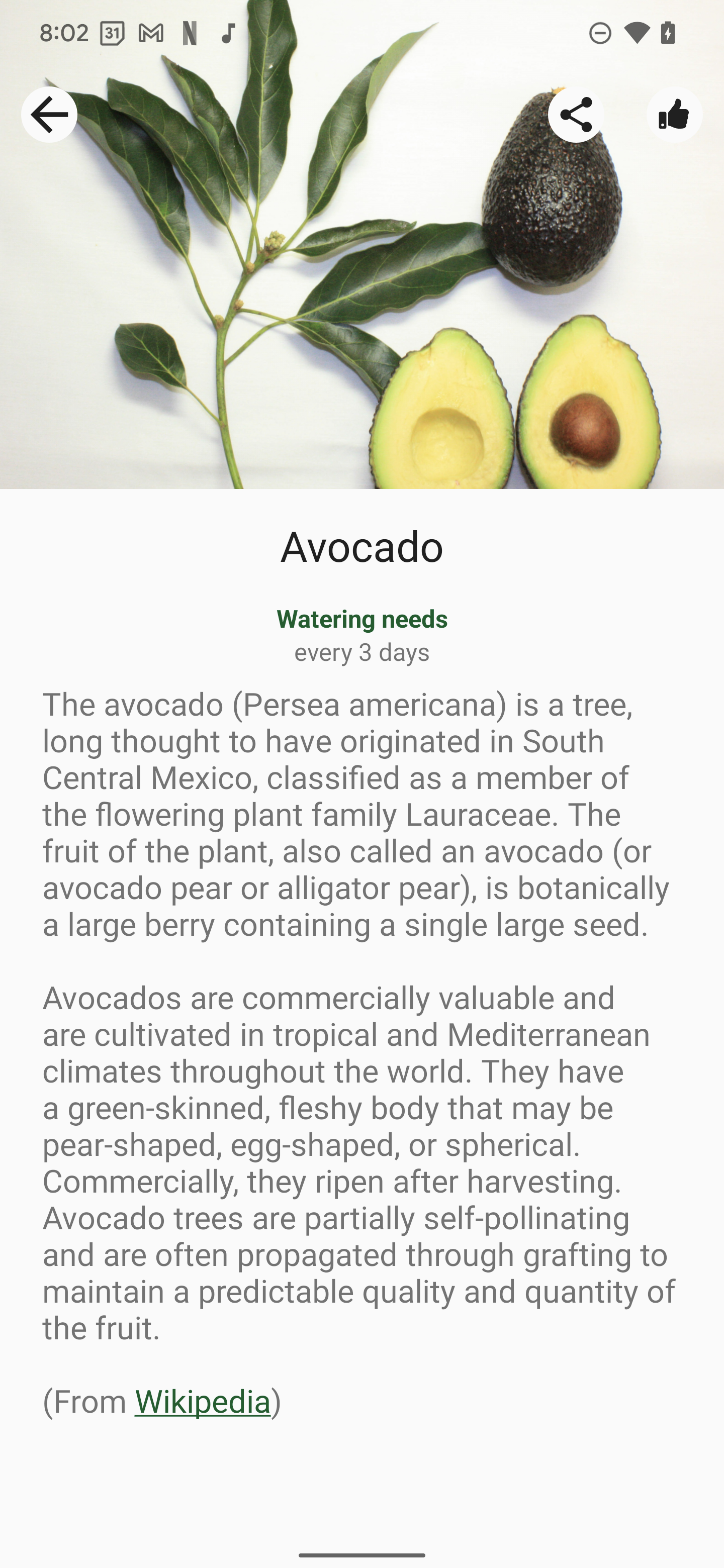
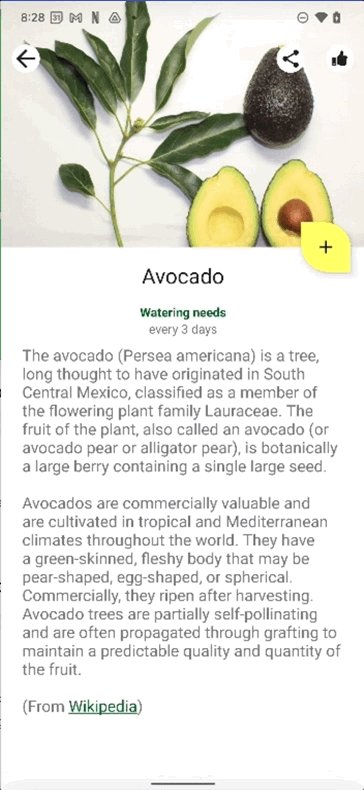
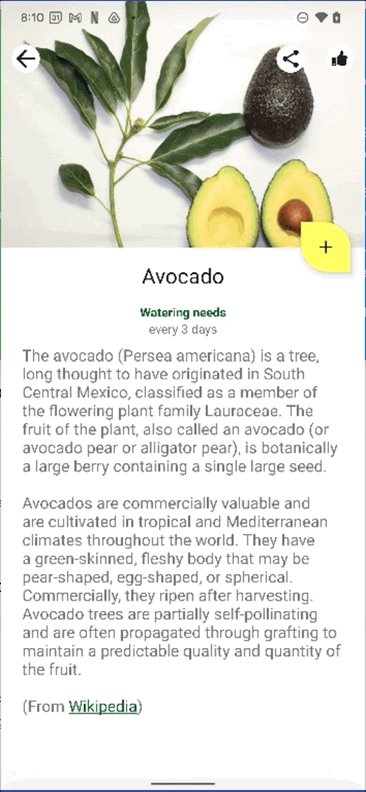
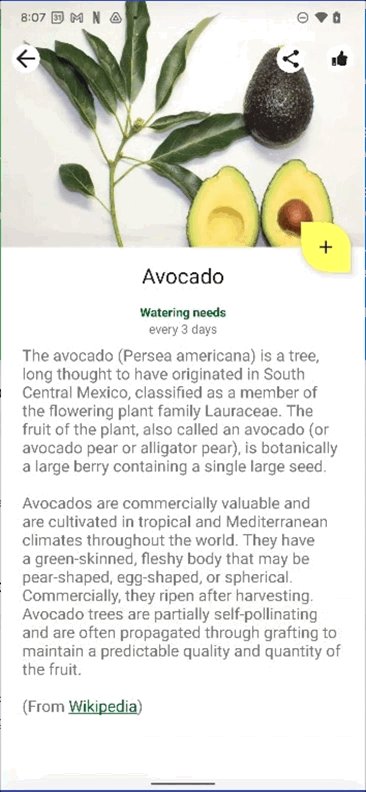
- Nel catalogo delle piante, tocca una pianta. (In questo esempio utilizzeremo il frutto dell'avocado.)

- Nella schermata informativa della pianta che hai toccato, tocca l'icona del pollice in alto (nell'angolo in alto a destra) per valutare la pianta.

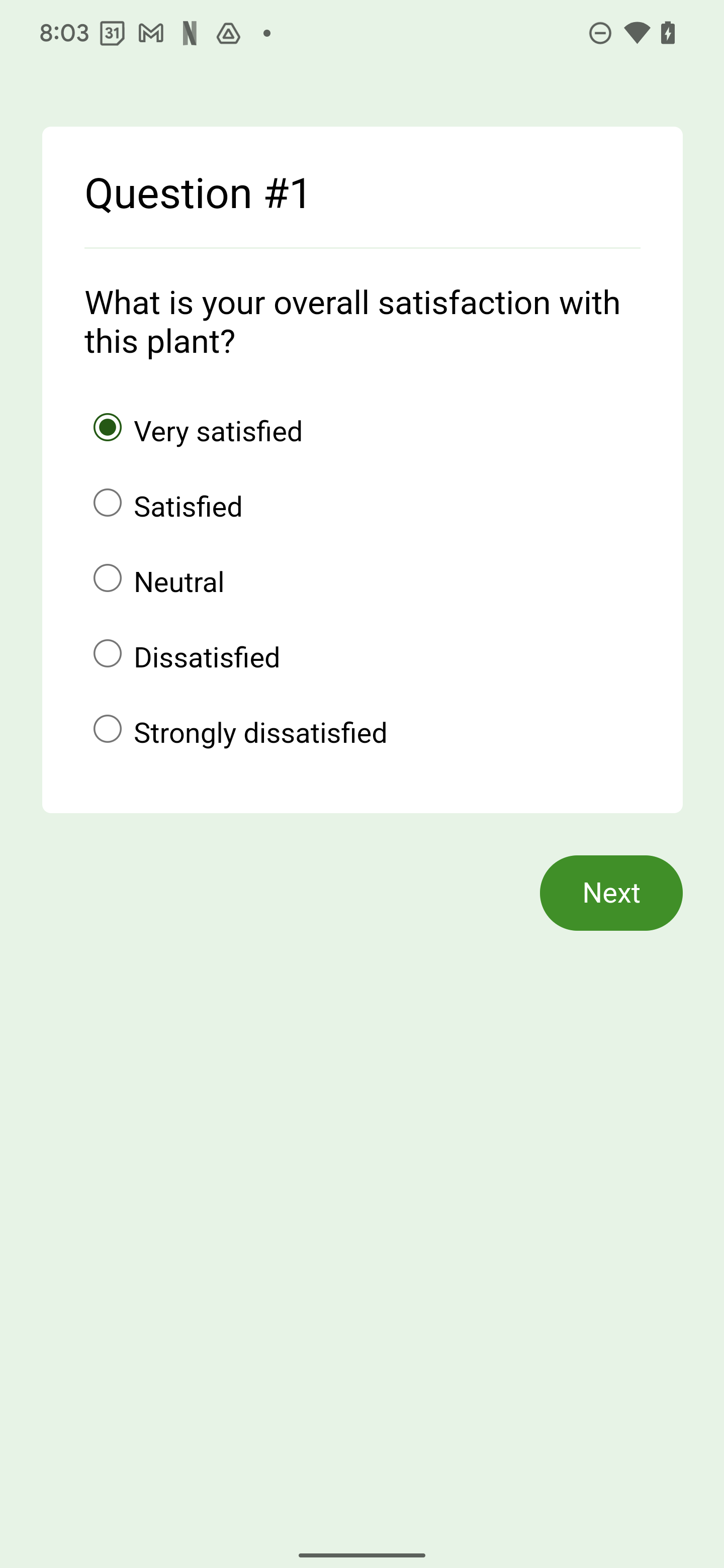
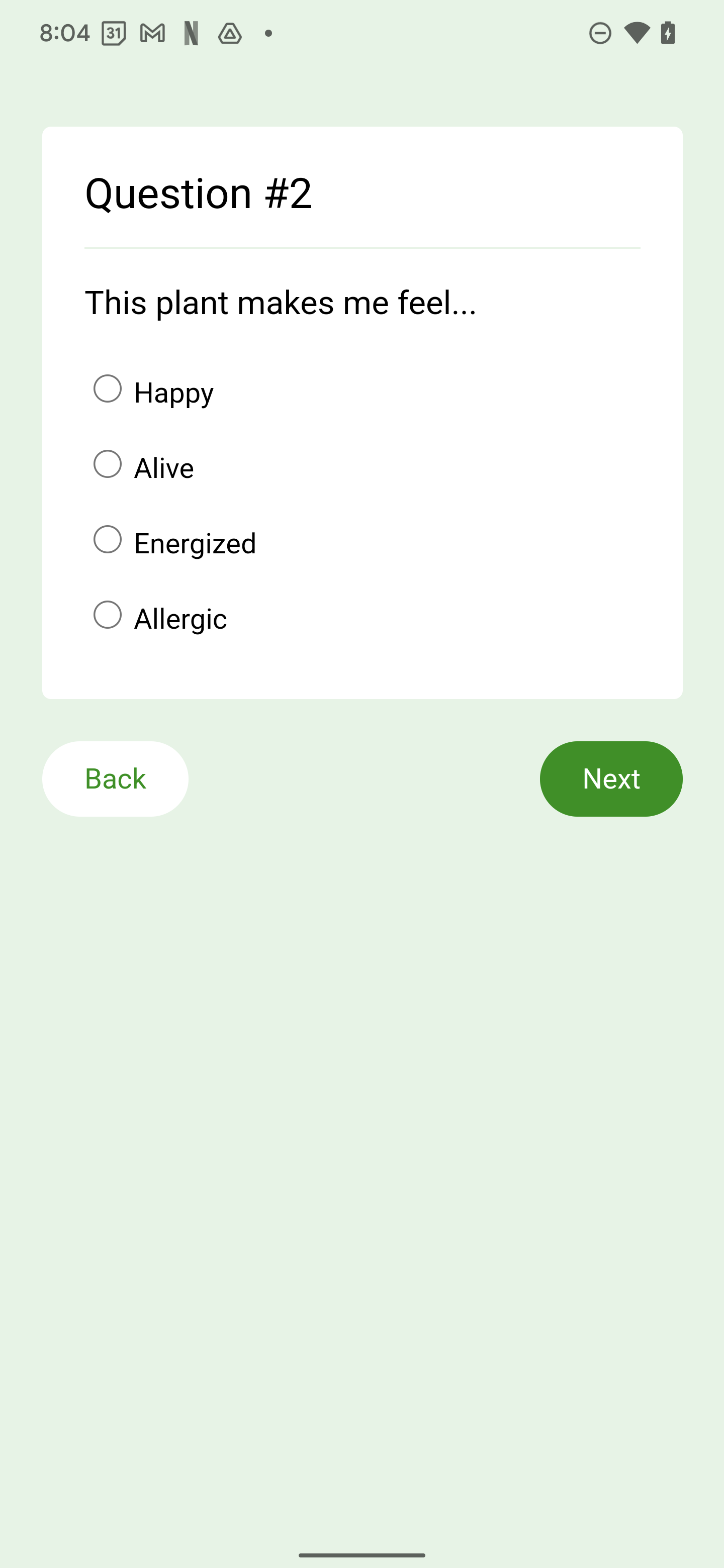
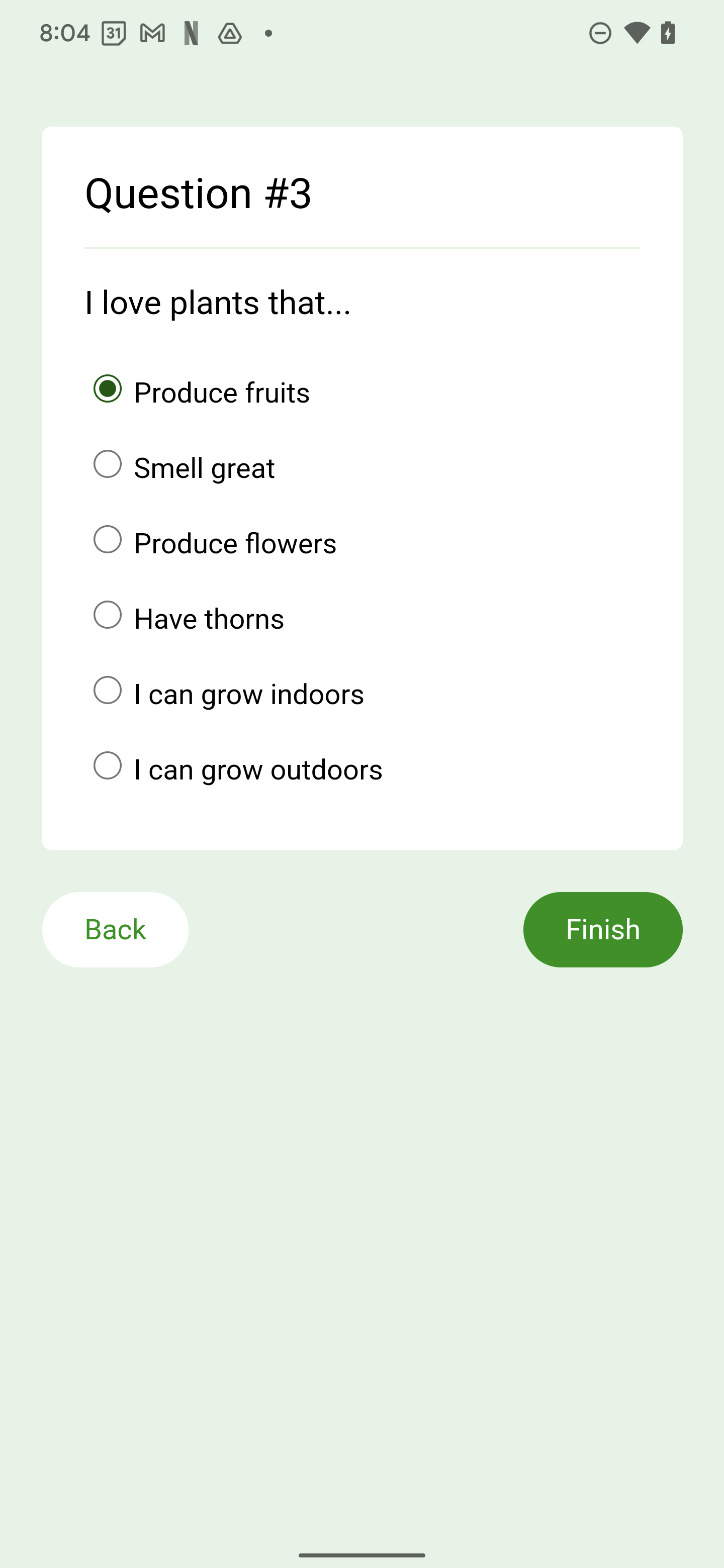
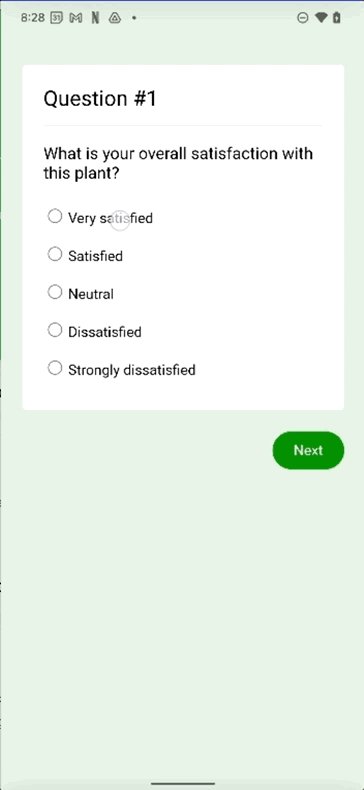
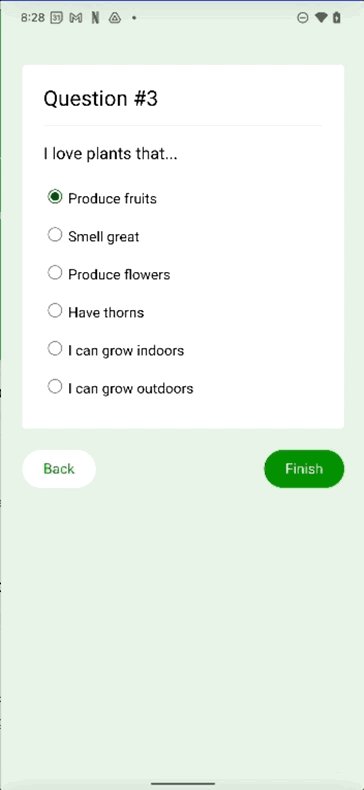
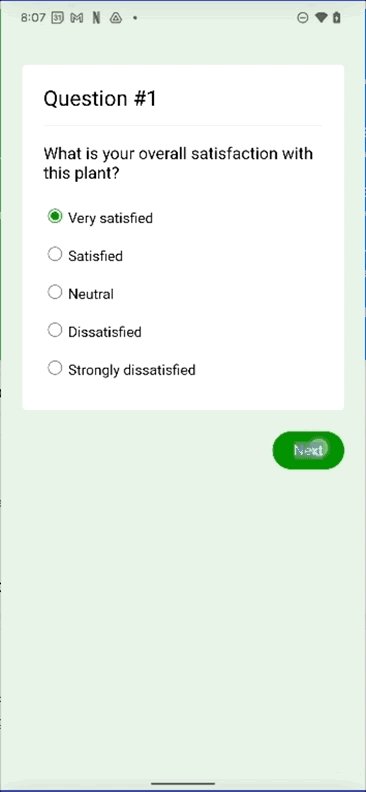
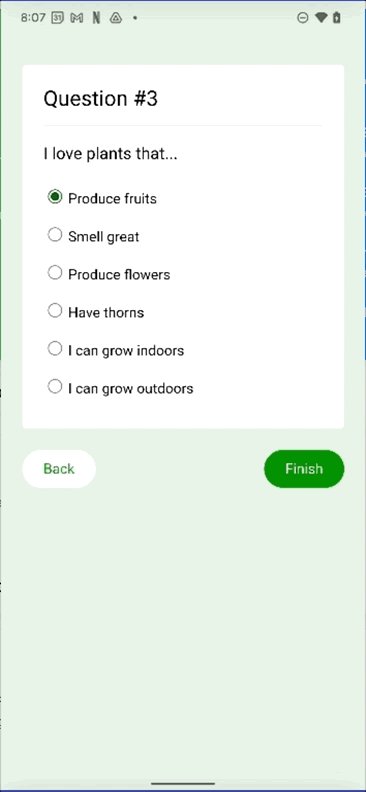
- Inizia a compilare il sondaggio, ma interrompi quando arrivi alla domanda n. 3.
|
|
|
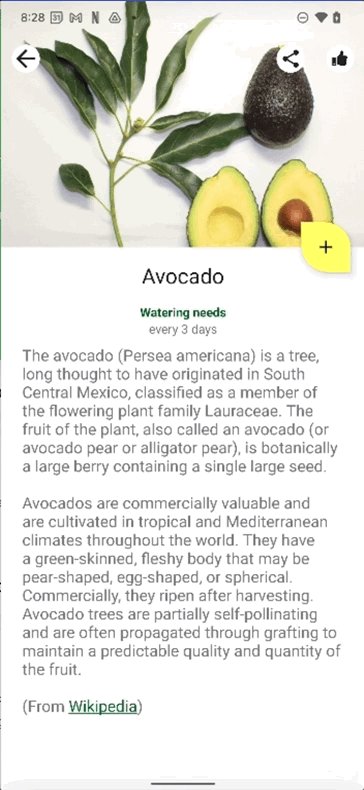
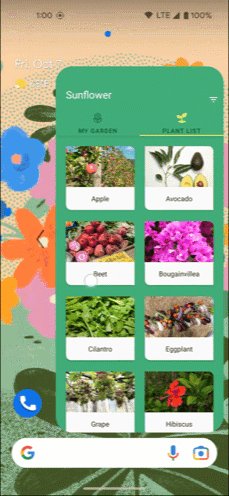
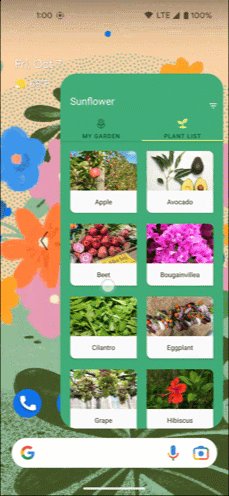
- Per utilizzare il gesto Indietro, scorri verso l'interno dal bordo sinistro (o destro) dello schermo. Tieni presente che, invece di indirizzare la domanda n. 2 del sondaggio, scorrendo Indietro ti condurrà al frammento del dettaglio della pianta (in questo esempio, la pagina informativa sull'avocado). Questo ti fa perdere le risposte e peggiora l'esperienza utente.

Iniziamo subito a risolvere questi problemi.
5. Attiva il gesto Indietro predittivo
La nostra app utilizza già AndroidX, quindi utilizzerai le API di navigazione indietro. che supportano già il modello d'avanguardia.
Android 13 target
Nel progetto Studio dell'app, aggiorna la configurazione di compilazione dell'app in modo che abbia come target Android 13, come mostrato nello snippet di codice riportato di seguito.
build.gradle (progetto)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
Esegui l'upgrade delle dipendenze
In build.gradle, imposta appCompatVersion su 1.6.0 o su un valore superiore.
build.gradle (progetto)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
Esegui l'upgrade ad AndroidX Activity 1.6.0 o versioni successive.
build.gradle (modulo)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
Attiva il gesto Indietro predittivo
Per attivare le API per i gesti Indietro predittivi, imposta enableOnBackInvokedCallback su true nel file manifest.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Dichiara e registra OnBackPressedCallback per gestire i gesti Indietro
Crea il callback e sostituisci il metodo handleOnBackPressed per gestire i gesti Indietro. Per il caso d'uso di WebView, utilizziamo il gesto Indietro per tornare indietro nella pila di pagine finché non ci sono altre pagine.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
Prova ciò che hai creato
Ora verificherai che la navigazione WebView funzioni correttamente.
- In Android Studio, crea ed esegui di nuovo l'app.
- Proprio come hai fatto la prima volta che hai eseguito la demo, tocca una pianta a tua scelta, poi l'icona del pollice in su e infine compila il sondaggio fino a quando non raggiungi la domanda n. 3.
- Scorri verso l'interno dal bordo sinistro (o destro) dello schermo per utilizzare il gesto Indietro. WebView dovrebbe tornare alla domanda n. 2 del sondaggio.
Questo è il comportamento esatto che vogliamo. Tuttavia, siamo solo a metà strada e non è ancora completamente risolto. Continuiamo a capire cosa intendiamo:
- Dalla Domanda 2, scorri di nuovo alla domanda 1, quindi scorri ancora una volta indietro nel tentativo di tornare al frammento del dettaglio della pianta.

Tieni presente che non puoi tornare dalla domanda n. 1 al frammento di dettaglio della pianta. I motivi sono i seguenti:
- La tua WebView gestisce la navigazione a ritroso evitando di uscire da WebView quando utilizzi la navigazione a ritroso.
- L'app deve restituire al sistema la navigazione Indietro quando non ne ha più bisogno. Passiamo alla prossima sezione per risolvere il problema.
6. Correggere il gesto Indietro
Nel passaggio precedente, la nostra app ha intercettato il gesto Indietro senza restituirlo al frammento di dettaglio della pianta indicato nei passaggi precedenti. Di conseguenza, i nostri utenti non possono uscire dall'app e rimangono bloccati nella WebView con un'esperienza utente scadente.
Attivare o disattivare la navigazione a ritroso con OnBackPressedCallback
- Sostituisci il metodo
doUpdateVisitedHistoryper determinare se la navigazione a ritroso deve essere intercettata. Ecco la logica per gestire la navigazione a ritroso:- Se ci sono più pagine a cui tornare nella WebView (
webView.canGoBack()), deve essere attivato il metodoOnBackPressedCallback. - Al contrario, se non ci sono altre pagine a cui tornare nella WebView, il metodo
OnBackPressedCallbackdovrebbe essere disattivato. Di conseguenza, il gesto Indietro tornerà al frammento più in alto nella pila posteriore.
- Se ci sono più pagine a cui tornare nella WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
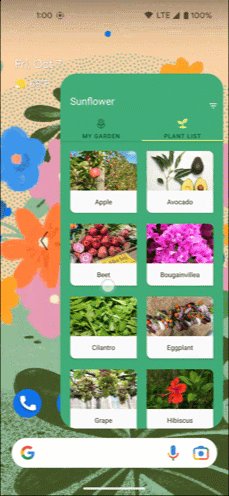
- Per testare nuovamente WebView, compila di nuovo il sondaggio fino a quando non raggiungi la domanda n. 3.
- Utilizzando i gesti Indietro, puoi tornare alla visualizzazione dei dettagli della pianta. Dovresti riuscire a eseguire questa operazione senza problemi.
Ecco un esempio di come dovrebbe comportarsi una volta risolto il problema:

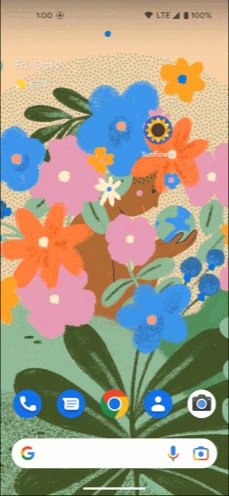
Visualizza l'anteprima della nuova animazione del gesto Torna alla schermata Home
Nelle versioni future di Android, inizierai a vedere il gesto Indietro predittivo come mostrato nell'animazione seguente. Ti consigliamo vivamente di iniziare a implementare queste modifiche il prima possibile.
Puoi visualizzare l'anteprima della nuova navigazione tramite gesti per tornare alla home page attivando l'opzione sviluppatore.

7. Complimenti
Complimenti Hai trattato molti contenuti. Ci auguriamo che tu abbia compreso meglio le opzioni e le API per iniziare ad aggiornare la tua app in base al gesto Indietro predittivo disponibile in Android.
Argomenti trattati
- Come attivare l'app per iniziare a utilizzare le API che supportano il gesto Indietro predittivo
- Come intercettare le chiamate on-back per AndroidX
- Come restituire la navigazione a ritroso al sistema
- Altre opzioni per gestire i gesti Indietro
- La nuova esperienza UX in arrivo su Android 13, che offre un gesto Indietro più predittivo
Codelab completato
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git