1. מבוא
ב-Android 13, הוספנו ממשקי API שמשמשים כבסיס לתמיכה עתידית בתנועת חזרה חזויה.
התכונה הזו מאפשרת למשתמש להציג תצוגה מקדימה של התוצאה של תנועת 'הקודם' לפני השלמתה. למעשה, היא מאפשרת לו להחליט אם להישאר בתצוגה הנוכחית או להשלים את הפעולה ולחזור למסך הבית, לפעילות קודמת או לדף שביקרת בו בעבר ב-WebView. הדוגמה הבאה מראה איך זה ייראה:

במקרה של ה-Codelab הזה, אנחנו נתקן מקטע סקר שמיישם WebView.
היעד של Codelab זה
בשיעור הזה תלמדו איך להכין אפליקציית AndroidX שמיירטת את המערכת חזרה על ידי העברתה לתמיכה בתנועת חזרה חזויה עם WebView, באמצעות ממשקי API שמטמיעים את מודל הניווט אחורה לפני הזמן. במילים אחרות, כדי שהאנימציות החדשות יפעלו, המערכת צריכה לדעת מראש אם האפליקציה קולטת את תנועת הניווט האחורית.
מה תפַתחו
ב-Codelab הזה משתמשים בספריות של AndroidX API כדי לטפל בתנועות חזרה באפליקציית Sunflower.
מה תלמדו
- איך ליירט את ההפעלה החוזרת של המכשיר ב-AndroidX
- איך להחזיר את אירוע 'הקודם' למערכת
- אפשרויות אחרות לטיפול בתנועות 'הקודם'
- חוויית המשתמש החדשה ב-Android מגרסה 13 ואילך מספקת חיזוי טוב יותר של ניווט באמצעות תנועות חזרה
למה תזדקק?
- ב-Android Studio
- מכשיר Android שמופעל בו ניווט באמצעות תנועות
- (אופציונלי) Git
2. תכנון תמיכה לתנועת חזרה חזויה
כדי להטמיע את התכונה הזו צריך להשתמש בממשקי API של AndroidX
ה-Codelab הזה מיועד לאפליקציות שכבר משתמשות ב-AndroidX.
הטמעת את OnBackPressedDispatcher ואת OnBackPressedCallback כדי לתמוך בניווט חזרה.
אפשרויות אחרות
יש לנו אפשרויות נוספות לטיפול בתכונה הזו, בהתאם לצרכים השונים של האפליקציה:
- לאפליקציות שלא ניתן להשתמש בהן ב-AndroidX - אם זה אתה, טיפלנו בזה. כדאי להשתמש במחלקות החדשות של הפלטפורמה
OnBackInvokedDispatcherו-OnBackInvokedCallbackשאנחנו משיקים ב-Android 13, שמאפשרות להשתמש בממשקי API מתקדמים בלי צורך ב-AndroidX. פרטים נוספים זמינים במסמכי העזרה. - לגבי אפליקציות שבאופן זמני לא ניתן לבצע העברה – אם זה אתה, דאגנו גם לך! אם לא ניתן כרגע לבצע מיגרציה לספריות AndroidX או לממשקי ה-API של הפלטפורמה, אפשר לבטל את ההסכמה לתנועת החזרה החזויה. פרטים נוספים זמינים במסמכי העזרה.
3. לפני שמתחילים
התקנת Android Studio
מתקינים את Android Studio ואת Android 13 SDK.
השגת מכשיר
אתם יכולים להשתמש במכשיר Android וירטואלי או פיזי כדי להריץ את האפליקציה שאתם מפתחים באמצעות ה-Codelab הזה.
הפעלת ניווט באמצעות תנועות
אם מפעילים מופע אמולטור חדש עם רמת API 29, יכול להיות שהניווט באמצעות תנועות לא מופעל כברירת מחדל. כדי להפעיל ניווט באמצעות תנועות, בוחרים באפשרות הגדרות מערכת > מערכת > ניווט במערכת > ניווט באמצעות תנועות.
קבל את הקוד
תוכלו לקבל את הקוד באחת מהדרכים הבאות:
הורדת ה-ZIP
הורדה דרך Git
אם אתם מעדיפים להוריד את הקוד באמצעות Git, בצעו את השלבים הבאים:
- מתקינים את Git.
- משכפלים הסתעפות
starter-codeאוmainכדי לקבל את האפליקציה לתרגיל הזה:
טרמינל
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
הפעלת האפליקציה
כך עושים את זה:
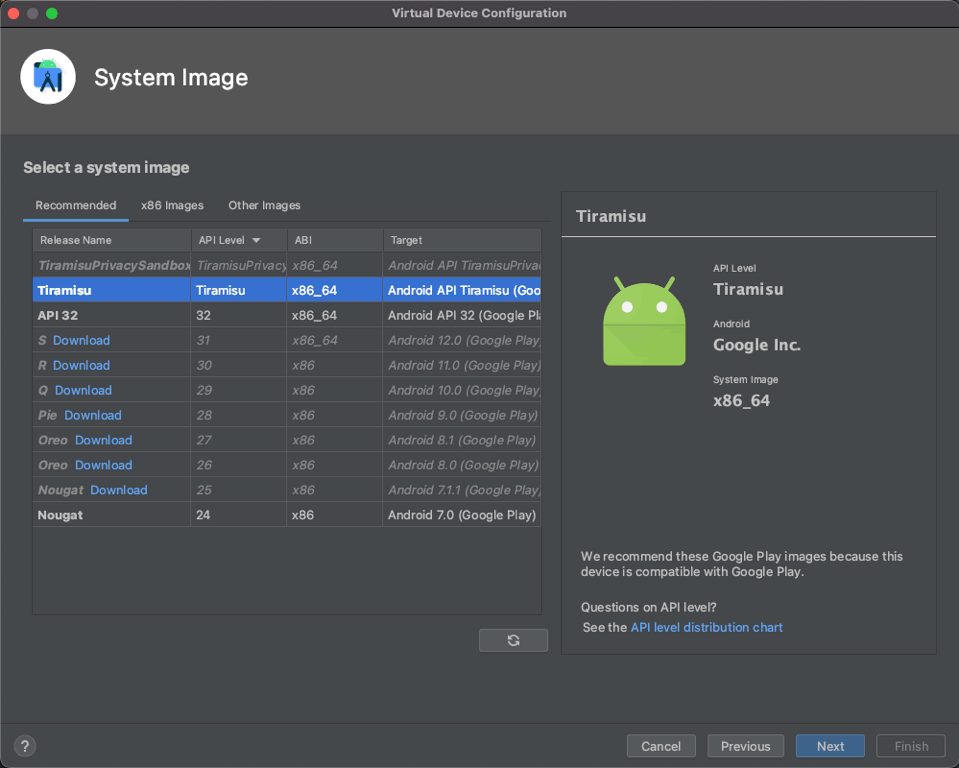
- פותחים ויוצרים את האפליקציה ב-Android Studio.
- יוצרים מכשיר וירטואלי חדש ובוחרים באפשרות Tiramisu. לחלופין, אפשר לחבר מכשיר פיזי עם API ברמת 33 ומעלה.

- מפעילים את אפליקציית Sunflower.

בשלב הבא תבססו את קו הבסיס ותעברו על חוויה גרועה שהיא חלק מאפליקציית 'חמנית'.
4. הגדירו בסיס
נקודת ההתחלה שלנו היא אפליקציית Sunflower, שכוללת סקר שמוצג ב-WebView שלא מטפל כראוי בתנועות חזרה. כשמשתמשים מחליקים מהקצה הימני או השמאלי כדי לחזור ל-WebView, האפליקציה מחזירה את המשתמש למקטע קודם במקום לחזור לדף הקודם. כתוצאה מכך, הם יאבדו נתונים שלא נשלחו.
לצפייה בהדגמה
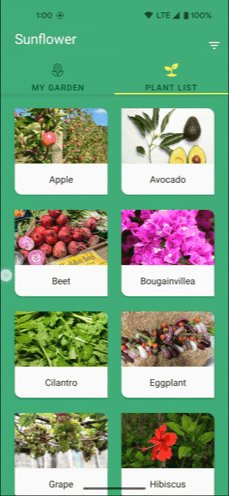
נתחיל במסך הראשי, נעבור על תהליך העבודה הראשי של האפליקציה כדי להבין מהי חוויית השימוש הגרועה בפונקציונליות של WebView.
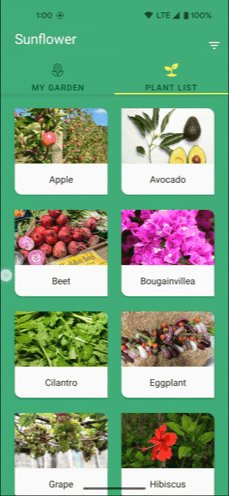
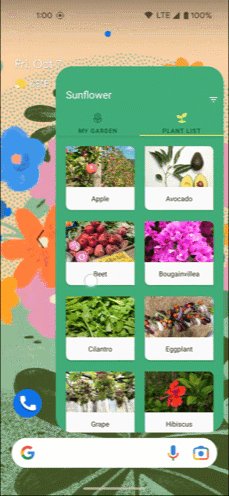
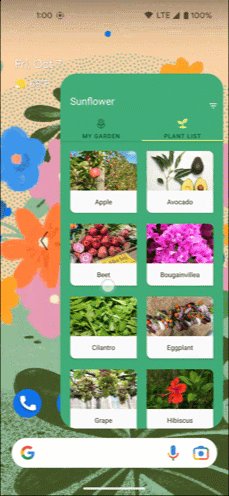
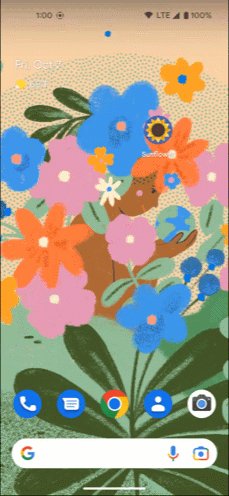
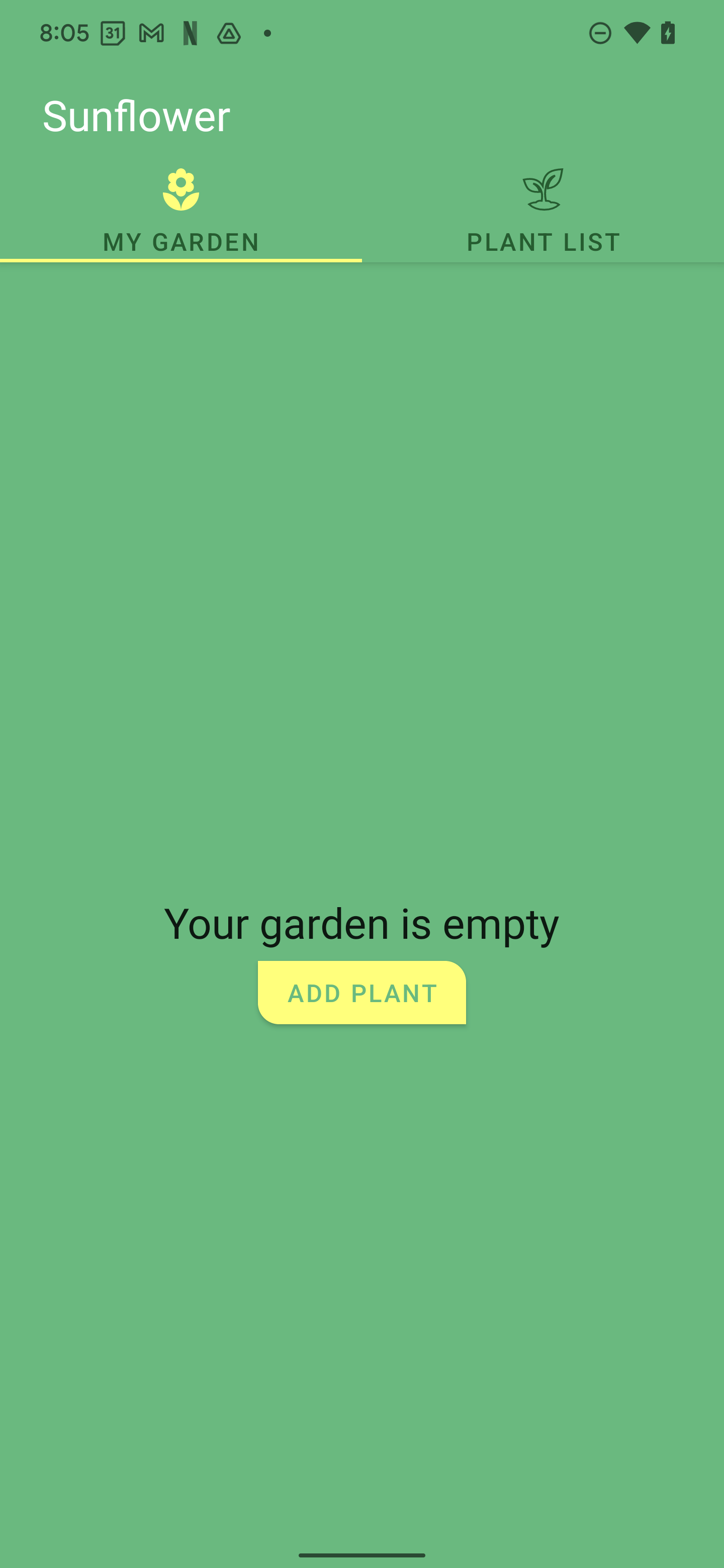
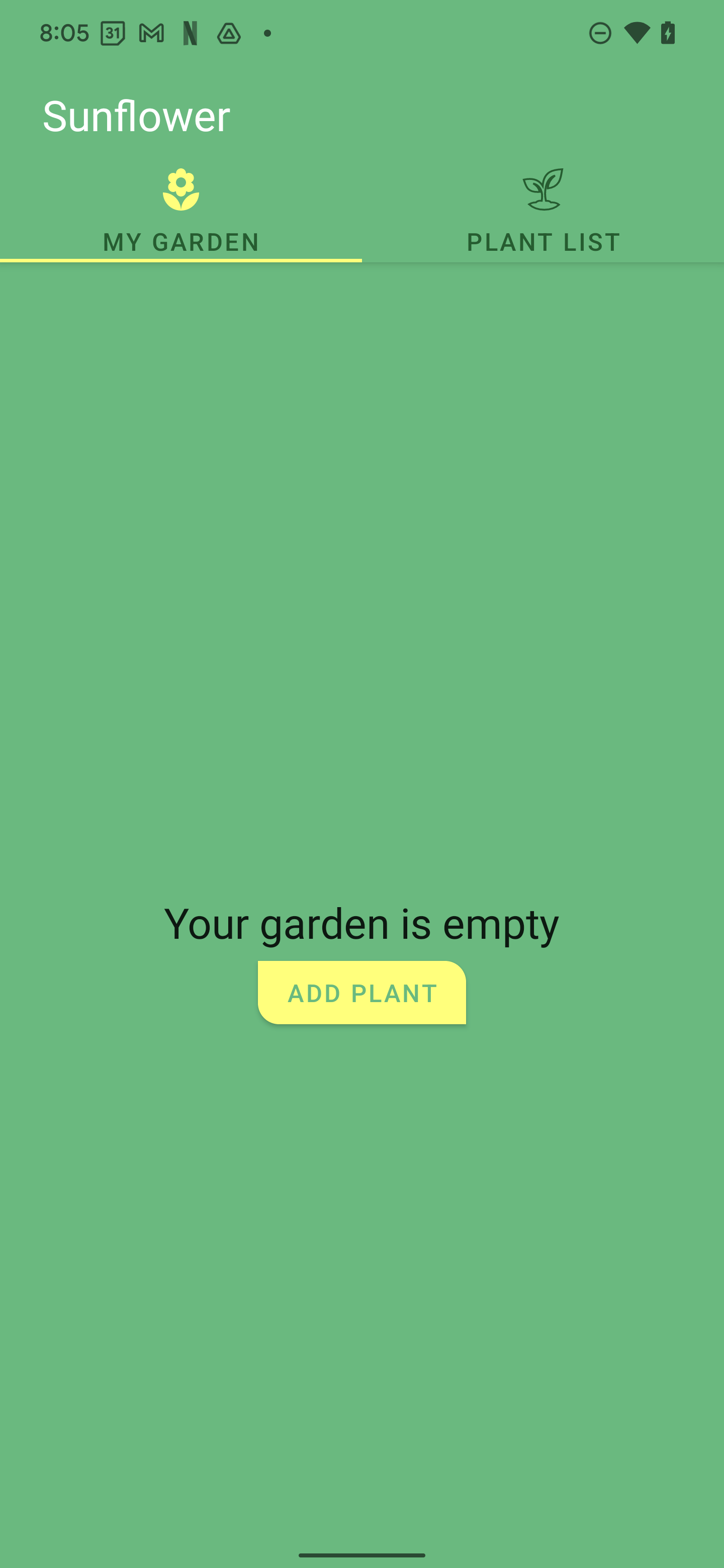
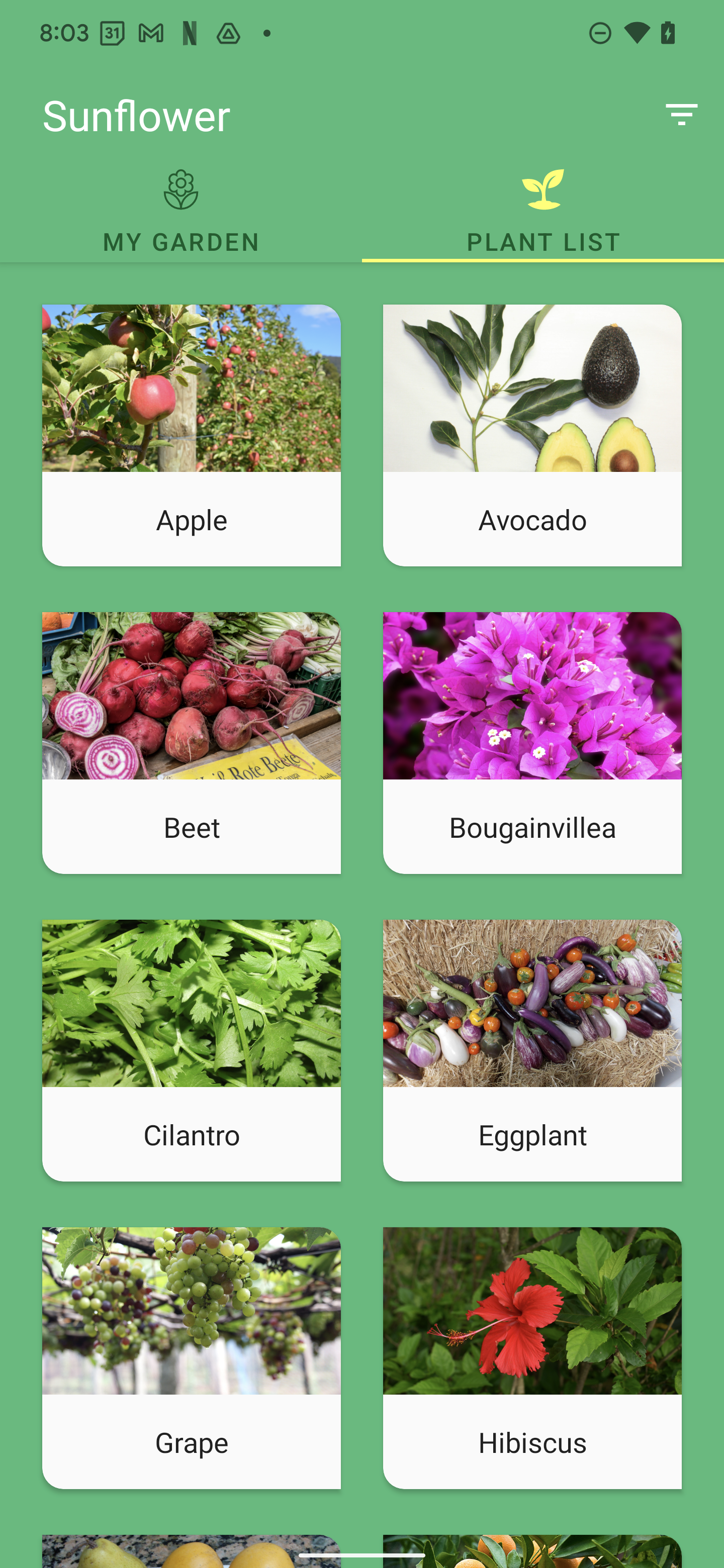
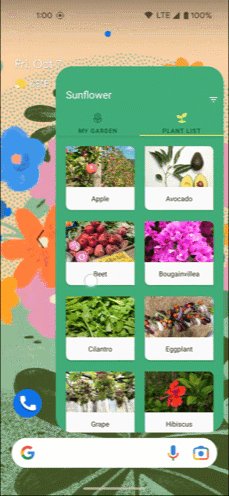
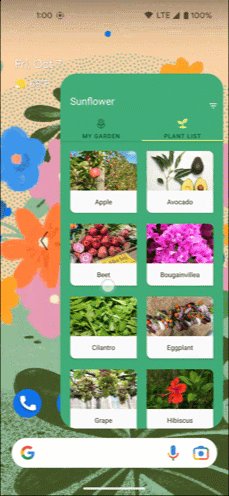
- במסך ברירת המחדל של אפליקציית החמנייה, מקישים על רשימת צמחים.

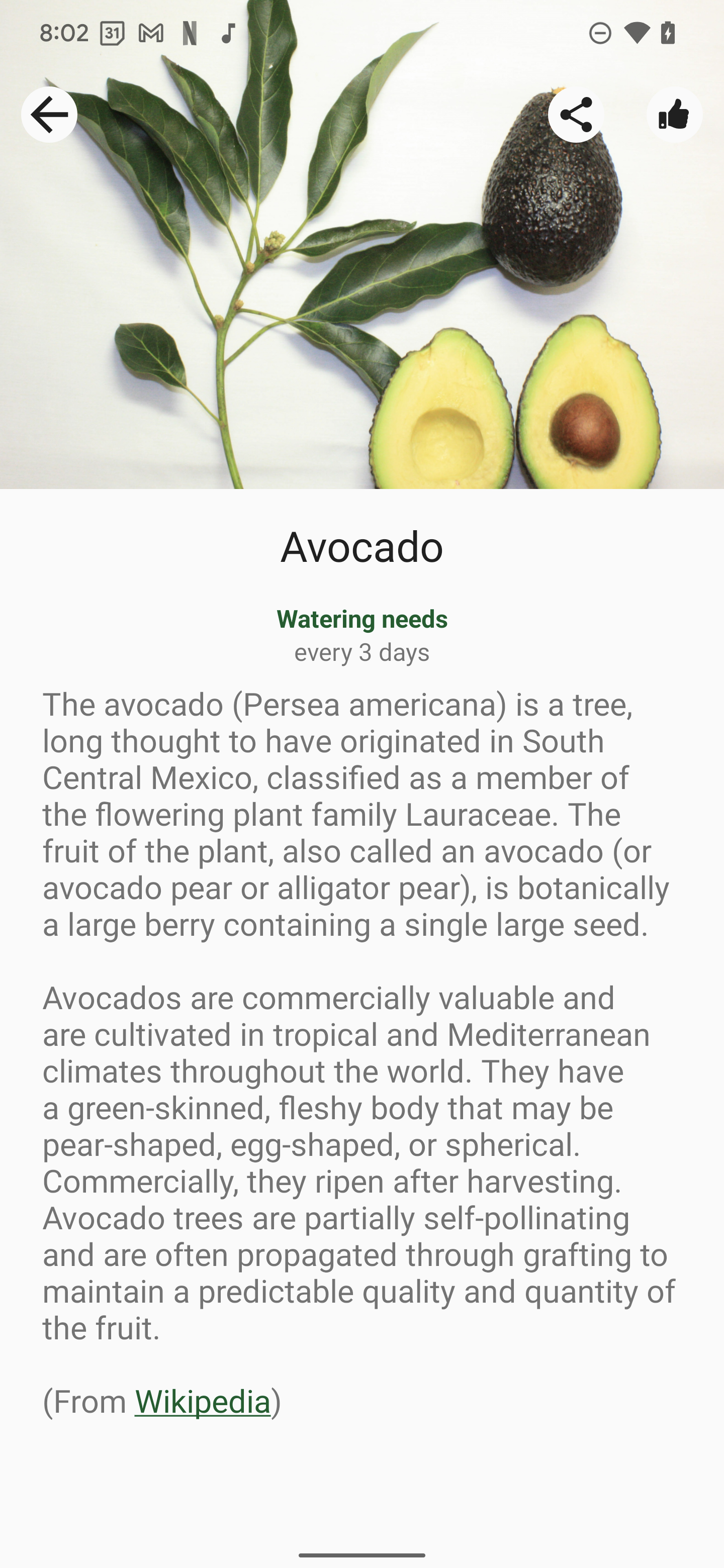
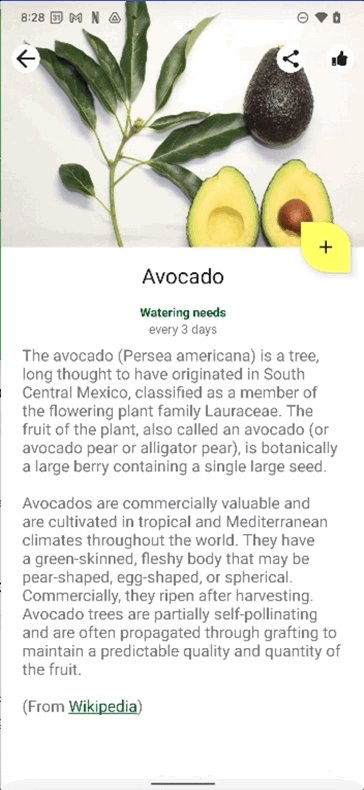
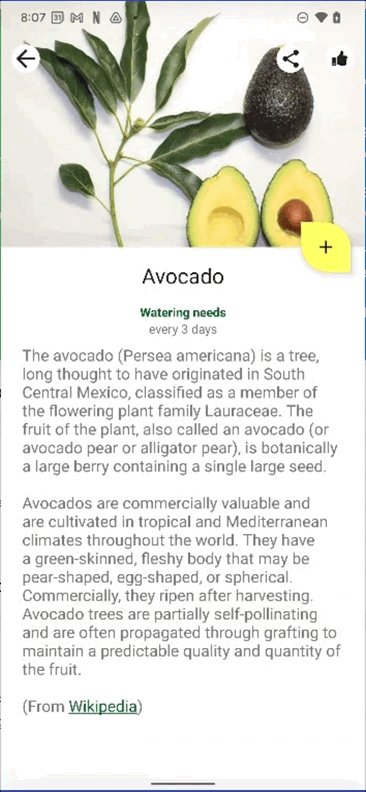
- בקטלוג הצמחים, מקישים על צמח כלשהו. (בדוגמה זו נשתמש בפרי האבוקדו.)

- במסך המידע של הצמח שהקשתם עליו, מקישים על סמל ה'לייק' (בפינה השמאלית העליונה) כדי לדרג את הצמח.

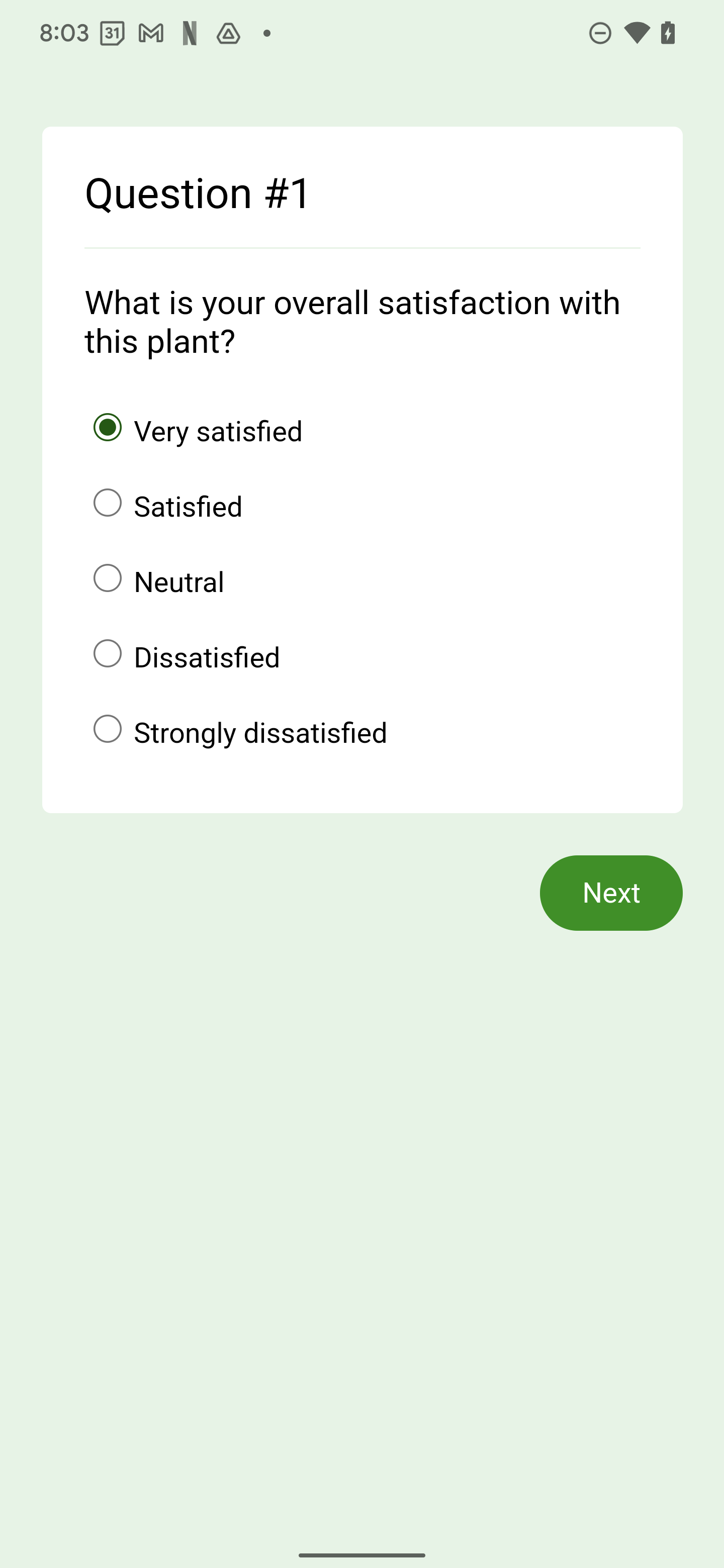
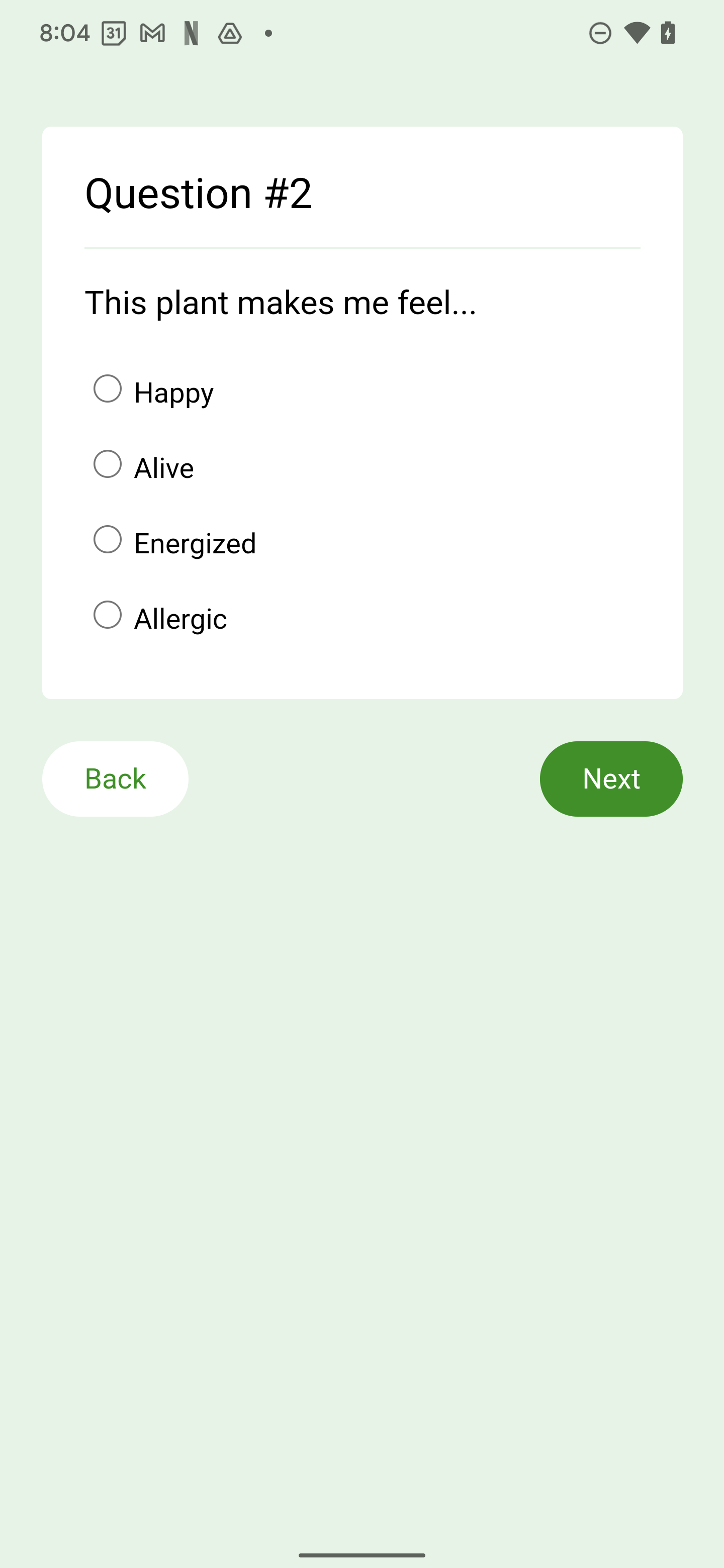
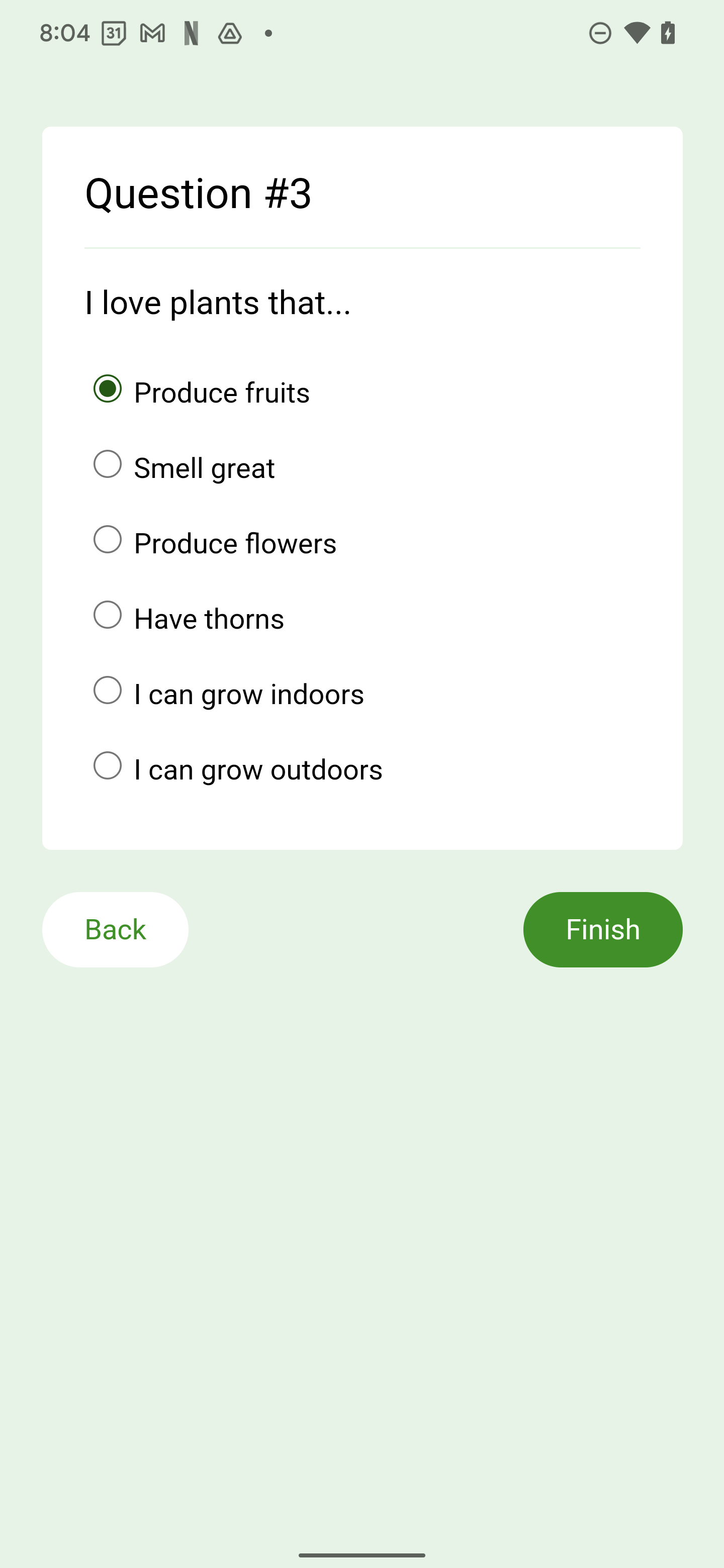
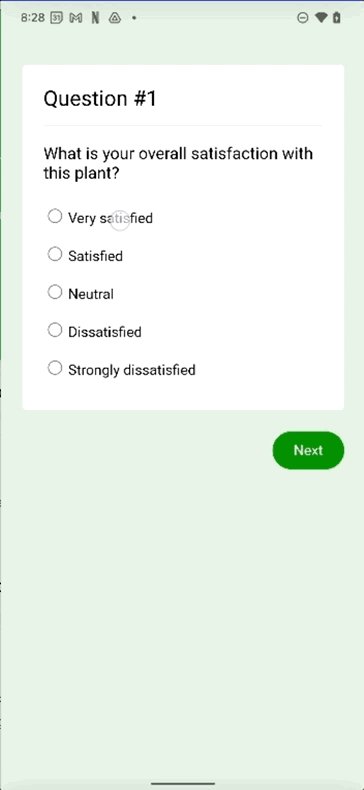
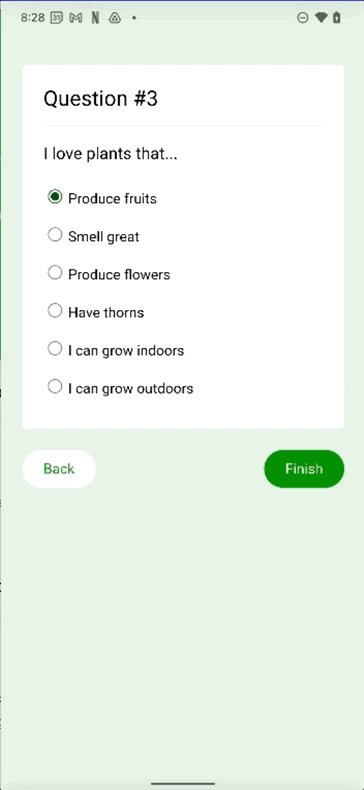
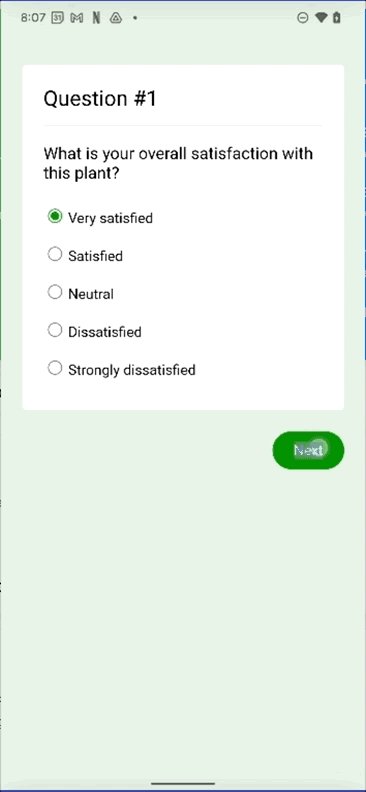
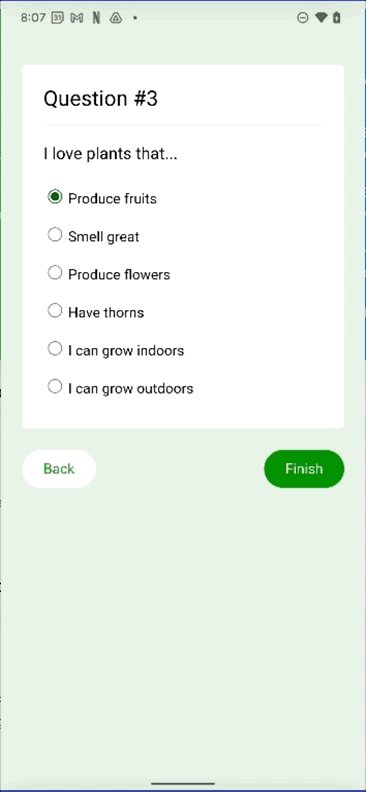
- מתחילים למלא את הסקר, אבל מפסיקים לעבור לשאלה מס' 3.
|
|
|
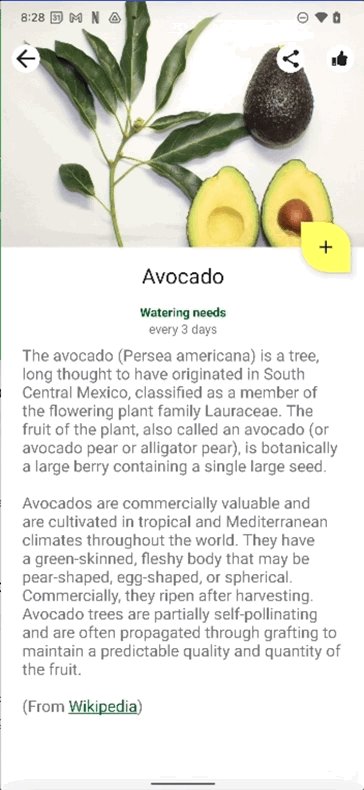
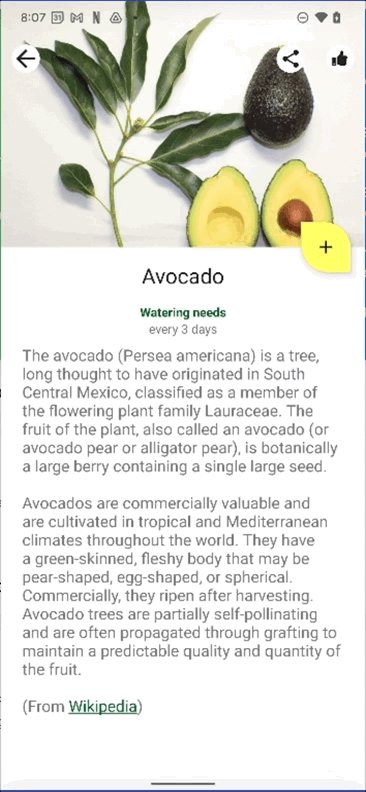
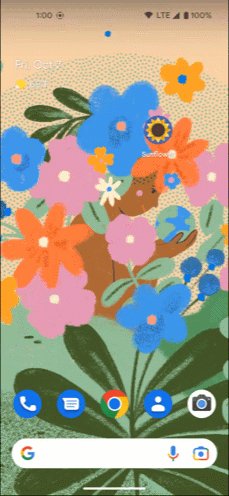
- כדי להשתמש בתנועת 'הקודם', מחליקים פנימה מהקצה השמאלי (או הימני) של המסך. שימו לב שבמקום להעביר אתכם לשאלה מס' 2 בסקר, החלקה אחורה תעביר אתכם לקטע של פרטי הצמח (בדוגמה הזו, לדף המידע של אבוקדו). זה עלול לגרום לאובדן התשובות ולפגיעה בחוויית המשתמש.

בואו נתחיל לפתור את הבעיות האלה.
5. הפעלת החיזוי של תנועת החזרה
באפליקציה שלנו כבר נעשה שימוש ב-AndroidX, לכן עליך להשתמש בממשקי ה-API לניווט הקודם. הרכיבים האלה כבר תומכים במודל 'הצגת מראש'.
טירגוט ל-Android 13
בפרויקט של האפליקציה ב-Studio, צריך לעדכן את הגדרות ה-build של האפליקציה כך שהן יטרגטו את Android 13, כמו שמוצג בקטע הקוד הבא.
build.gradle (פרויקט)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
יחסי תלות בשדרוג
ב-build.gradle, צריך להגדיר את appCompatVersion לערך 1.6.0 ואילך.
build.gradle (פרויקט)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
לשדרג ל-פעילות 1.6.0 של AndroidX ואילך.
build.gradle (מודול)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
הפעלת החיזוי של תנועת החזרה
כדי להפעיל את ממשקי ה-API החזויים של תנועות החזרה, צריך להגדיר את enableOnBackInvokedCallback לערך true במניפסט.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
יש להצהיר ולרשום את OnBackClickedCallback כדי לטפל בתנועות חזרה
יוצרים את הקריאה החוזרת (callback) ומבטלים את השיטה handleOnBackPressed כדי לטפל בתנועות חזרה. בשביל התרחיש לדוגמה של WebView, נשתמש בתנועת 'הקודם' כדי לחזור למקבץ הדפים עד שלא יהיו דפים נוספים.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
כדאי לנסות את מה שבנית
עכשיו אתם עומדים לבדוק שהניווט ב-WebView פועל בצורה תקינה.
- ב-Android Studio, יוצרים את האפליקציה ומפעילים אותה שוב.
- בדיוק כמו שעשיתם כשהרצתם את ההדגמה בפעם הראשונה, מקישים על צמח לבחירתכם, מקישים על הסמל 'לייק' וממלאים את הסקר עד שתגיעו לשאלה מס' 3.
- כדי להשתמש בתנועת 'הקודם', מחליקים פנימה מהקצה השמאלי (או הימני) של המסך. רכיב ה-WebView אמור להחזיר אתכם לשאלה 2 בסקר.
זאת ההתנהגות המדויקת שאנחנו רוצים. עם זאת, הגענו רק למחצית מהדרך, וזוהי הבעיה עדיין לא לגמרי. נמשיך להבין למה הכוונה:
- בשאלה מס' 2, מחליקים בחזרה לשאלה מס' 1, ואז מחליקים בחזרה שוב, בניסיון לחזור למקטע של פרטי הצמח.

שימו לב שאי אפשר לחזור משאלה מס' 1 לקטע של פרטי הצמח. הסיבות לכך הן:
- רכיב ה-WebView מטפל בניווט הקודם על ידי הימנעות מעזיבת ה-WebView במהלך שימוש בניווט 'חזרה'.
- האפליקציה שלך צריכה להחזיר את הניווט 'הקודם' למערכת ברגע שלא יהיה לה יותר צורך בו. בואו נעבור לקטע הבא כדי לפתור את הבעיה.
6. תיקון תנועת 'הקודם'
בשלב הקודם, האפליקציה שלנו יירטה את תנועת החזרה בלי להחזיר אותה למקטע של פרטי הצמח בשלבים הקודמים. כתוצאה מכך, המשתמשים שלנו לא יכולים לצאת מהאפליקציה והם נתקעים ב-WebView וחוויית המשתמש גרועה.
הפעלה או השבתה של הניווט הקודם באמצעות OnBackClickedCallback
- משנים את השיטה
doUpdateVisitedHistoryכדי לקבוע אם צריך ליירט את הניווט 'הקודם'. הלוגיקה לטיפול בניווט 'הקודם' היא:- אם יש עוד דפים שצריך לחזור אליהם ב-WebView (
webView.canGoBack()), צריך להפעיל את שיטתOnBackPressedCallback. - לעומת זאת, אם אין יותר דפים ב-WebView שאפשר לחזור אליהם, צריך להשבית את השיטה
OnBackPressedCallback. כתוצאה מכך, תנועת 'הקודם' תחזור למקטע העליון במקבץ 'הקודם'.
- אם יש עוד דפים שצריך לחזור אליהם ב-WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- כדי לבדוק שוב את WebView, ממלאים את הסקר שוב עד שמגיעים לשאלה מס' 3.
- משתמשים בתנועות 'הקודם' כדי לנווט חזרה לתצוגת פרטי הצמח. מומלץ לעשות זאת ללא בעיה.
הנה דוגמה לאופן שבו כל זה אמור להיראות לאחר תיקון הבעיה:

תצוגה מקדימה של האנימציה החדשה של תנועת החזרה למסך הבית
בגרסאות הבאות של Android, תנועת החזרה החזויה תתחיל להופיע באנימציה הבאה. מומלץ מאוד להתחיל ליישם את השינויים האלה בהקדם האפשרי.
כדי לראות תצוגה מקדימה של הניווט החדש באמצעות תנועות חזרה למסך הבית, אפשר להפעיל את האפשרות למפתחים.

7. מזל טוב
מעולה! הסתרת הרבה תוכן. אנחנו מקווים שהבנת בצורה טובה יותר את האפשרויות וממשקי ה-API שיאפשרו לך להתחיל לעדכן את האפליקציה בהתאם לתנועת החזרה החזויה שמוצעת ב-Android.
הנושאים שטיפלנו בהם
- איך לאפשר לאפליקציה להתחיל להשתמש בממשקי API שתומכים בתנועת חיזוי החזרה
- איך ליירט הפעלה אחורה של המכשיר ל-AndroidX
- איך להחזיר את הניווט 'הקודם' למערכת
- אפשרויות נוספות לטיפול בתנועות 'הקודם'
- חוויית המשתמש החדשה תהיה זמינה ב-Android 13 עם תנועת חזרה חזויה יותר
ה-Codelab הושלם
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git