1. บทนำ
ใน Android 13 เราได้เพิ่ม API ที่เป็นรากฐานของการรองรับท่าทางสัมผัสการย้อนกลับที่คาดการณ์ได้
ฟีเจอร์นี้จะอนุญาตให้ผู้ใช้ดูตัวอย่างผลลัพธ์ของท่าทางสัมผัส "ย้อนกลับ" ก่อนที่จะทำอย่างเต็มรูปแบบ ซึ่งก็คือการช่วยให้ผู้ใช้ตัดสินใจว่าจะอยู่ในมุมมองปัจจุบันหรือดำเนินการจนเสร็จสิ้น และกลับไปที่หน้าจอหลัก กิจกรรมก่อนหน้า หรือหน้าที่เข้าชมก่อนหน้านี้ใน WebView ตัวอย่างลักษณะของฟีเจอร์

ในกรณีของ Codelab นี้ เราจะแก้ไขส่วนย่อยแบบสำรวจที่ใช้ WebView
เป้าหมายของ Codelab นี้
Codelab นี้แสดงวิธีเตรียมแอป AndroidX ที่สกัดกั้นระบบ "ย้อนกลับ" โดยการย้ายข้อมูลแอปเพื่อรองรับท่าทางสัมผัสย้อนกลับแบบคาดการณ์ได้ด้วย WebView โดยใช้ API ที่ใช้โมเดลการนำทางย้อนกลับแบบล่วงหน้า กล่าวคือ หากต้องการให้ภาพเคลื่อนไหวใหม่ทำงานได้ ระบบจะต้องทราบล่วงหน้าว่าแอปขัดขวางท่าทางสัมผัสการนำทางกลับหรือไม่
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะใช้ไลบรารี AndroidX API ในการจัดการท่าทางสัมผัส "กลับ" ในแอป Sunflower
สิ่งที่คุณจะได้เรียนรู้
- วิธีสกัดกั้นการเรียกใช้ด้านหลังสำหรับ AndroidX
- วิธีคืนเหตุการณ์ย้อนกลับสู่ระบบ
- ตัวเลือกอื่นๆ สำหรับการจัดการท่าทางสัมผัสย้อนกลับ
- ประสบการณ์ของผู้ใช้แบบใหม่ใน Android 13 ขึ้นไปซึ่งมาพร้อมการนำทางด้วยท่าทางสัมผัสการย้อนกลับที่คาดเดาได้มากขึ้น
สิ่งที่ต้องมี
- Android Studio
- อุปกรณ์ Android ที่เปิดใช้การนำทางด้วยท่าทางสัมผัส
- (ไม่บังคับ) Git
2. รองรับท่าทางสัมผัสการย้อนกลับที่คาดการณ์ได้
ใช้ AndroidX API เพื่อใช้งานฟีเจอร์นี้
Codelab นี้ได้รับการออกแบบมาสำหรับแอปที่ใช้ AndroidX อยู่แล้ว
คุณกำลังจะใช้ OnBackPressedDispatcher และ OnBackPressedCallback เพื่อรองรับการนำทาง "กลับ"
ตัวเลือกอื่นๆ
เรามีตัวเลือกอื่นๆ ในการจัดการฟีเจอร์นี้ โดยขึ้นอยู่กับความต้องการที่แตกต่างกันที่แอปของคุณอาจมี ดังนี้
- สำหรับแอปที่ใช้ AndroidX ไม่ได้ - หากคุณเป็นคนทำ เราพร้อมให้บริการ ใช้คลาสแพลตฟอร์ม
OnBackInvokedDispatcherและOnBackInvokedCallbackใหม่ที่เราจะเปิดตัวใน Android 13 ซึ่งจะช่วยให้คุณใช้ API ล่วงหน้าได้โดยไม่ต้องใช้ AndroidX ดูรายละเอียดในเอกสารประกอบ - สำหรับแอปที่ไม่สามารถย้ายข้อมูลได้ชั่วคราว - หากคุณเป็นคนทำ เราก็พร้อมช่วยเหลือเสมอ คุณเลือกไม่ใช้ท่าทางสัมผัสการย้อนกลับที่คาดการณ์ได้ หากย้ายข้อมูลไปยังไลบรารี AndroidX หรือ API ของแพลตฟอร์มไม่ได้ในขณะนี้ ดูรายละเอียดในเอกสารประกอบ
3. ก่อนเริ่มต้น
ติดตั้ง Android Studio
ติดตั้ง Android Studio และ Android 13 SDK
รับอุปกรณ์
คุณใช้อุปกรณ์ Android เสมือนหรืออุปกรณ์จริงเพื่อเรียกใช้แอปที่คุณสร้างโดยใช้ Codelab นี้ได้
เปิดใช้การนำทางด้วยท่าทางสัมผัส
หากคุณเรียกใช้อินสแตนซ์โปรแกรมจำลองใหม่ที่มี API ระดับ 29 การนำทางด้วยท่าทางสัมผัสอาจปิดอยู่โดยค่าเริ่มต้น หากต้องการเปิดใช้การนำทางด้วยท่าทางสัมผัส ให้เลือกการตั้งค่าระบบ > ระบบ > การนำทางของระบบ > การนำทางด้วยท่าทางสัมผัส
รับโค้ด
รับรหัสด้วยวิธีใดวิธีหนึ่งต่อไปนี้
ดาวน์โหลดไฟล์ ZIP
ดาวน์โหลดผ่าน Git
หากต้องการดาวน์โหลดโค้ดโดยใช้ Git ให้ทำตามขั้นตอนต่อไปนี้
- ติดตั้ง Git
- โคลนสาขา
starter-codeหรือmainเพื่อดาวน์โหลดแอปสำหรับแบบฝึกหัดนี้:
เทอร์มินัล
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
เรียกใช้แอป
ทำตามขั้นตอนต่อไปนี้ให้เสร็จ
- เปิดและสร้างแอปใน Android Studio
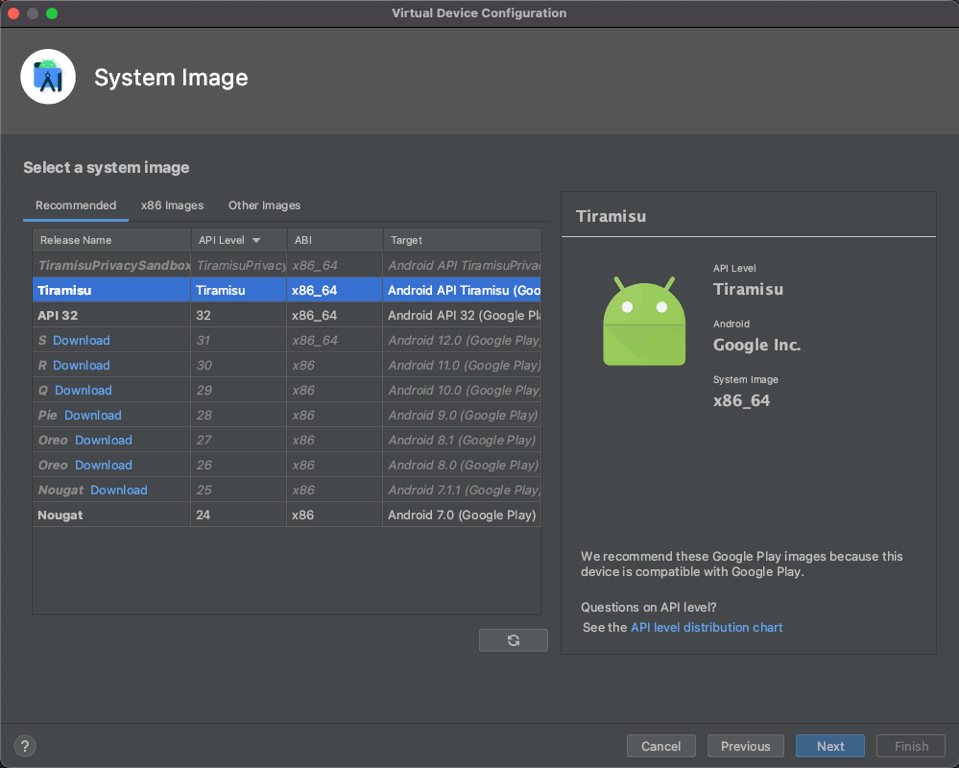
- สร้างอุปกรณ์เสมือนใหม่ แล้วเลือก Tiramisu หรือคุณจะเชื่อมต่ออุปกรณ์จริงที่ใช้ API ระดับ 33 ขึ้นไปก็ได้

- เรียกใช้แอป Sunflower

ถัดไป คุณจะเริ่มต้นเกณฑ์พื้นฐานและอธิบายถึงประสบการณ์ที่ไม่ดีซึ่งเป็นส่วนหนึ่งของแอป Sunflower
4. สร้างเกณฑ์พื้นฐาน
จุดเริ่มต้นของเราคือแอป Sunflower ซึ่งมีแบบสำรวจที่แสดงใน WebView และจัดการท่าทางสัมผัส "ย้อนกลับ" อย่างไม่มีประสิทธิภาพ เมื่อผู้ใช้เลื่อนจากขอบด้านซ้ายหรือขวาเพื่อกลับไปยัง WebView แอปจะส่งผู้ใช้กลับไปยังส่วนย่อยก่อนหน้าแทนการกลับไปยังหน้าก่อนหน้า ซึ่งทำให้ข้อมูลที่ยังไม่ได้ส่งสูญหายไป
สำรวจการสาธิต
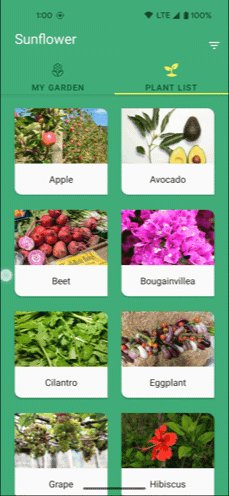
เริ่มจากหน้าจอหลัก มาดูเวิร์กโฟลว์หลักของแอปเพื่อตรวจสอบประสบการณ์ที่ไม่ดีในการใช้งานฟังก์ชัน WebView
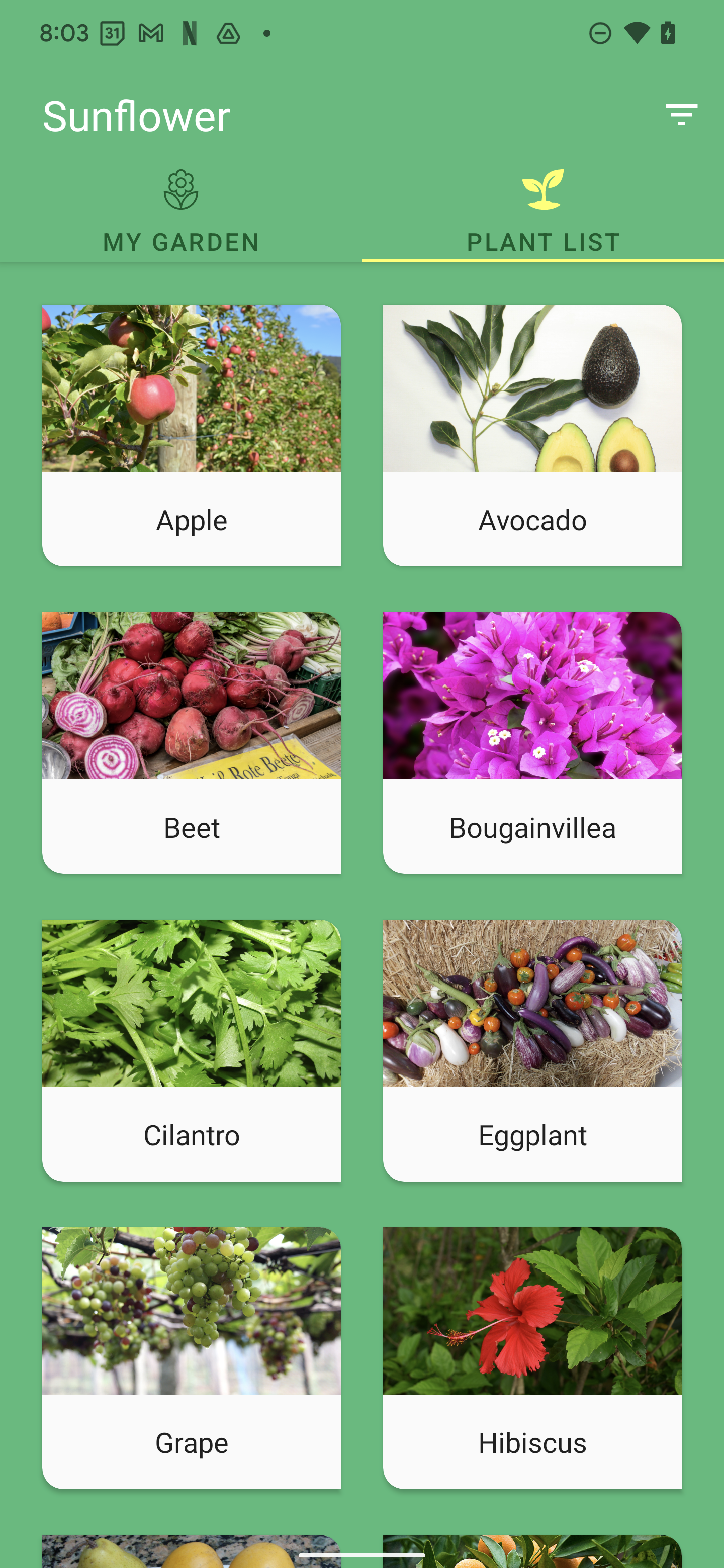
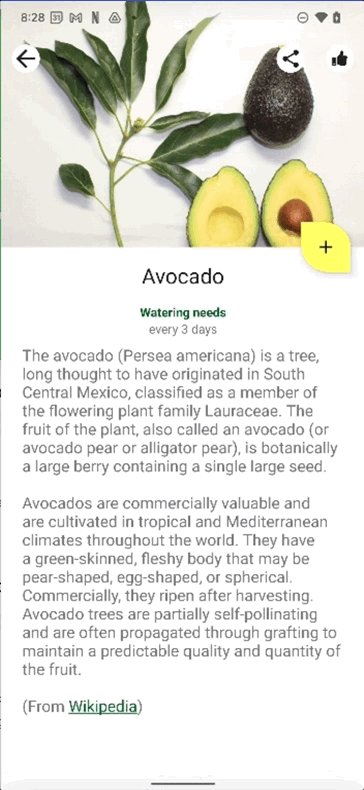
- ในหน้าจอเริ่มต้นของแอป Sunflower ให้แตะรายการพืช

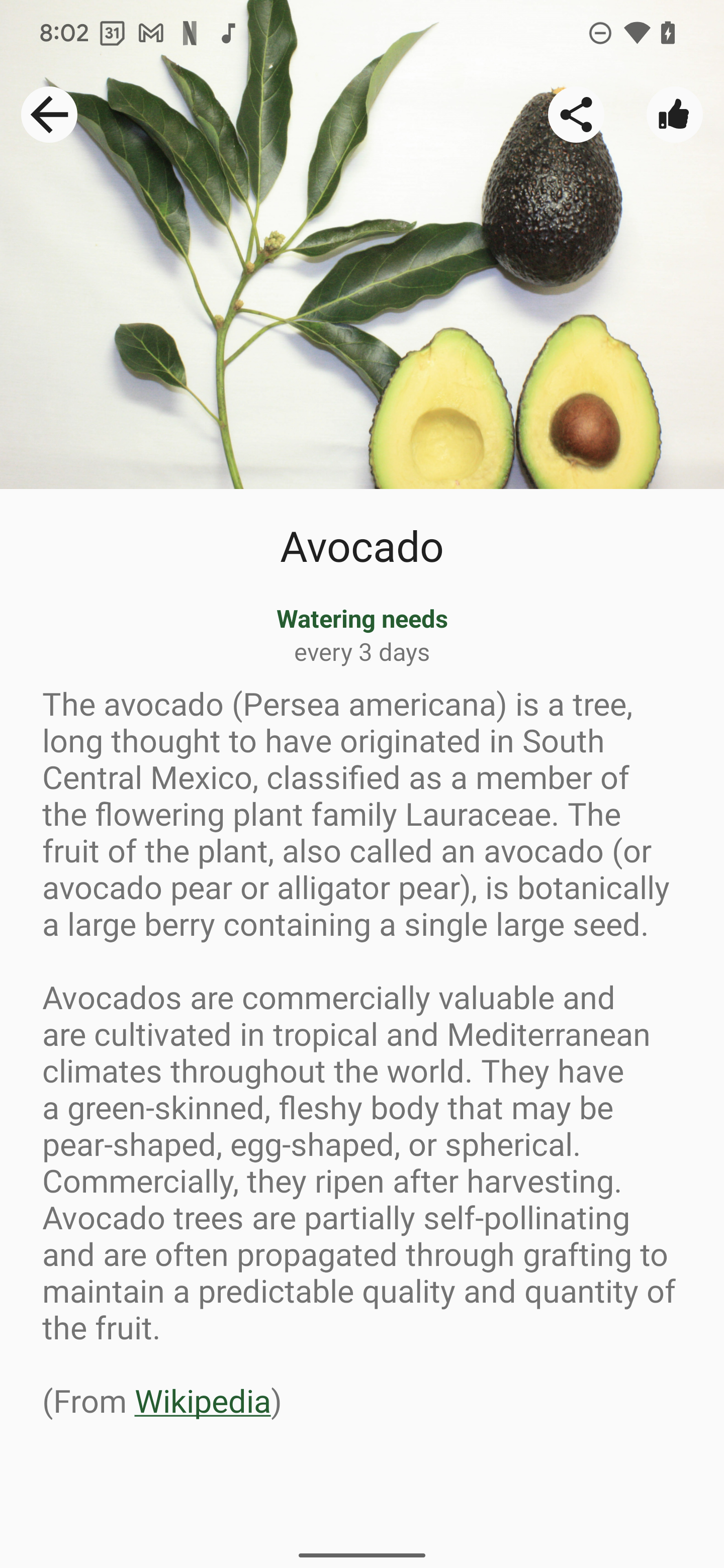
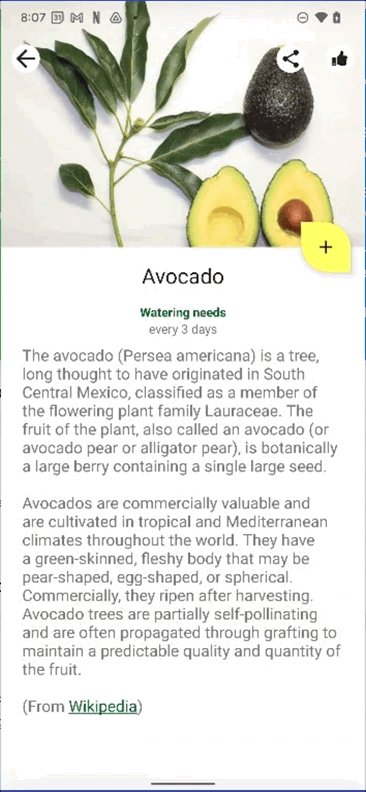
- แตะต้นไม้ใดก็ได้ในแคตตาล็อกต้นไม้ (สำหรับตัวอย่างนี้ เราจะใช้ผลอะโวคาโด)

- ในหน้าจอข้อมูลของต้นไม้ที่คุณแตะ ให้แตะไอคอนยกนิ้วโป้ง (ที่มุมบนขวา) เพื่อให้คะแนนต้นไม้

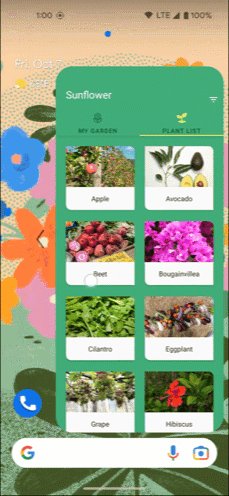
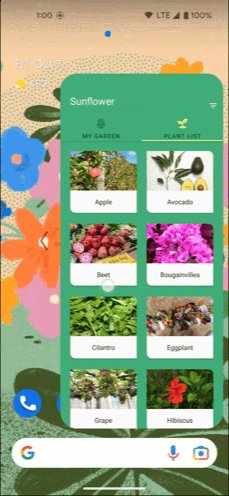
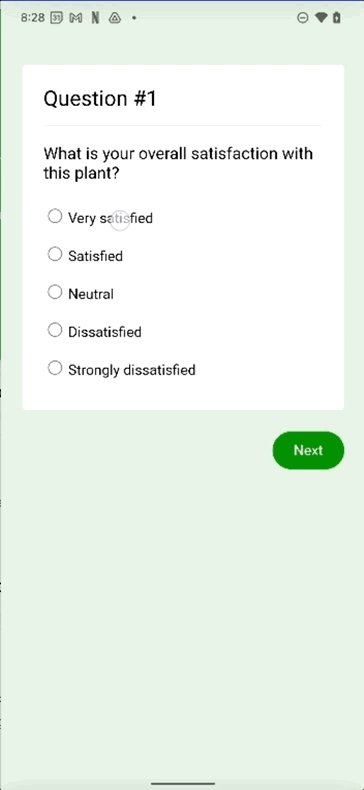
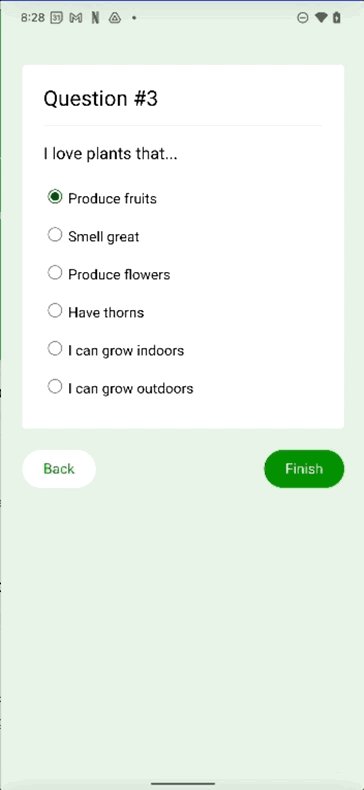
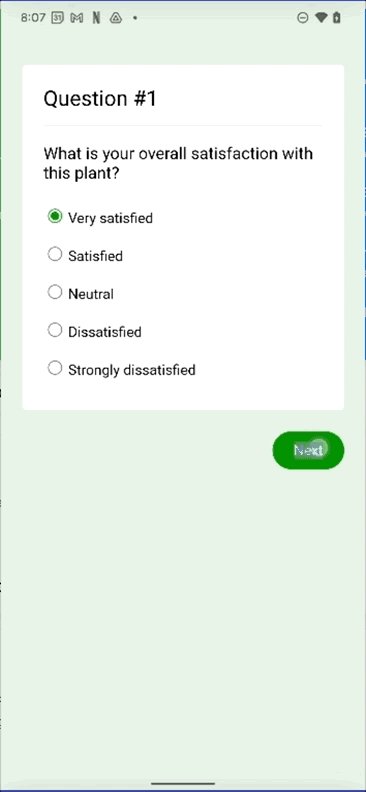
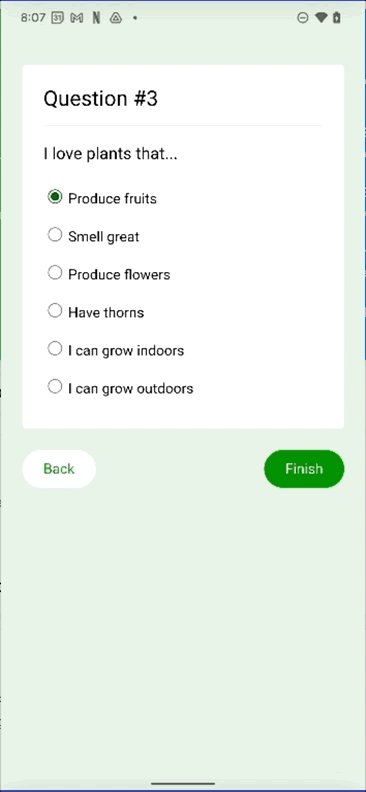
- เริ่มตอบแบบสำรวจ แต่หยุดเมื่อไปถึงคำถามที่ 3
|
|
|
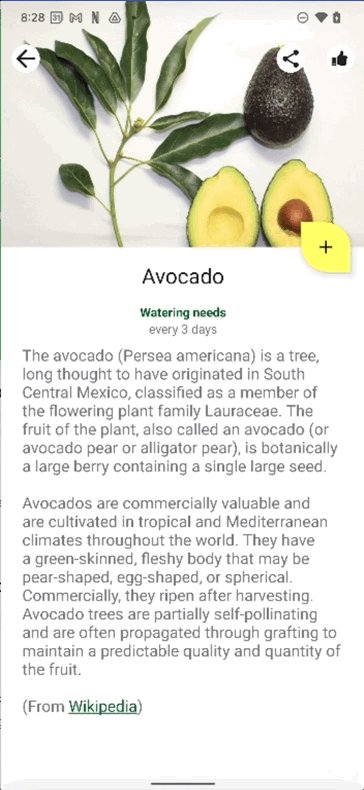
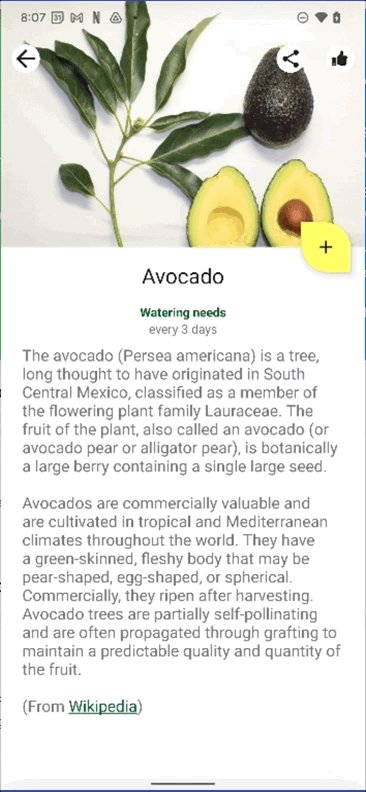
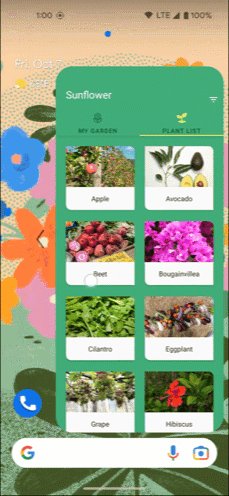
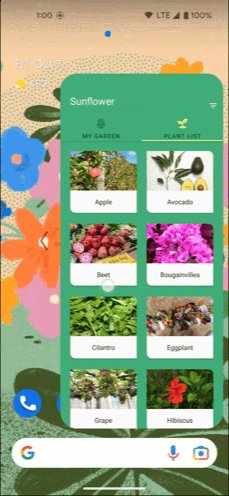
- ปัดเข้าจากขอบด้านซ้าย (หรือขวา) ของหน้าจอเพื่อใช้ท่าทางสัมผัส "กลับ" โปรดทราบว่าแทนที่จะนำคุณไปที่คำถามที่ 2 ในแบบสำรวจ การปัดกลับจะนำคุณไปยังส่วนรายละเอียดพืช (ในตัวอย่างนี้คือหน้าข้อมูลของ Avocado) ซึ่งจะทำให้คุณสูญเสียคำตอบ และทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี

เรามาเริ่มแก้ปัญหาเหล่านี้กันเลย
5. เปิดใช้ท่าทางสัมผัสการย้อนกลับแบบคาดการณ์
แอปของเราใช้ AndroidX อยู่แล้ว คุณจึงต้องใช้ API การนำทางกลับ ซึ่งรองรับโมเดลล่วงหน้าอยู่แล้ว
กำหนดเป้าหมายเป็น Android 13
ในโปรเจ็กต์ Studio ของแอป ให้อัปเดตการกำหนดค่าบิลด์ของแอปเพื่อกำหนดเป้าหมายเป็น Android 13 ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
build.gradle (โปรเจ็กต์)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
อัปเกรดการอ้างอิง
ตั้งค่า appCompatVersion เป็น 1.6.0 ขึ้นไปในbuild.gradle
build.gradle (โปรเจ็กต์)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
อัปเกรดเป็น AndroidX Activity 1.6.0 ขึ้นไป
build.gradle (โมดูล)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
เปิดใช้ท่าทางสัมผัสการย้อนกลับแบบคาดการณ์
หากต้องการเปิดใช้ API ท่าทางสัมผัสย้อนกลับแบบคาดการณ์ได้ ให้ตั้งค่า enableOnBackInvokedCallback เป็น true ในไฟล์ Manifest
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
ประกาศและลงทะเบียน OnBackPressedCallback เพื่อจัดการท่าทางสัมผัส "ย้อนกลับ
สร้าง Callback และลบล้างเมธอด handleOnBackPressed ในการจัดการท่าทางสัมผัส "กลับ" สำหรับกรณีการใช้งาน WebView ให้ใช้ท่าทางสัมผัส "ย้อนกลับ" เพื่อย้อนกลับในกองหน้าจนกว่าจะไม่มีหน้าเพิ่มเติม
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
ลองใช้สิ่งที่คุณสร้าง
ต่อไปคุณจะทดสอบว่าการนำทางใน WebView ทำงานอย่างถูกต้อง
- ใน Android Studio ให้สร้างและเรียกใช้แอปอีกครั้ง
- เช่นเดียวกับที่ทำครั้งแรกตอนที่เรียกใช้เดโมครั้งแรก ให้แตะต้นไม้ที่ต้องการ แล้วแตะไอคอนชอบ จากนั้นกรอกแบบสำรวจจนกว่าจะเจอคำถามที่ 3
- ปัดเข้าจากขอบด้านซ้าย (หรือขวา) ของหน้าจอเพื่อใช้ท่าทางสัมผัส "กลับ" WebView ควรระบุคำถามข้อที่ 2 ในแบบสำรวจกลับมา
นี่คือลักษณะการทำงานที่ถูกต้องที่เราต้องการ แต่การดำเนินการก็เกิดขึ้นแค่ครึ่งทางเท่านั้น จึงยังคงไม่ได้รับการแก้ไขอย่างสมบูรณ์ มาดูกันว่าเรามีความหมายดังนี้
- จากคำถามที่ 2 ให้เลื่อนกลับไปที่คำถามที่ 1 จากนั้นปัดกลับอีกครั้งเพื่อกลับไปยังส่วนรายละเอียดของพืช

โปรดสังเกตว่าคุณไม่สามารถย้อนกลับจากคำถามที่ 1 ไปยังส่วนรายละเอียดพืชได้ เพราะสาเหตุต่อไปนี้
- WebView จะจัดการการนําทาง "กลับ" โดยหลีกเลี่ยงการออกจาก WebView เมื่อใช้การนําทาง "กลับ"
- แอปของคุณจำเป็นต้องส่งการนำทาง "กลับ" กลับไปยังระบบเมื่อไม่จำเป็นต้องใช้แล้ว ไปที่ส่วนถัดไปเพื่อแก้ปัญหากันเลย
6. แก้ไขท่าทางสัมผัส "ย้อนกลับ"
ในขั้นตอนก่อนหน้า แอปของเราสกัดกั้นท่าทางสัมผัส "ย้อนกลับ" โดยไม่กลับไปยังส่วนย่อยรายละเอียดพืชในขั้นตอนก่อนหน้า ด้วยเหตุนี้ ผู้ใช้ของเราจึงออกจากแอปไม่ได้และทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีอยู่ใน WebView
เปิดหรือปิดการนําทางกลับด้วย OnBackPressedCallback
- ลบล้างเมธอด
doUpdateVisitedHistoryเพื่อพิจารณาว่าควรดักจับการนำทางกลับหรือไม่ ตรรกะในการควบคุมการนำทางกลับมีดังต่อไปนี้:- หากมีหน้าอื่นๆ ให้ย้อนกลับไปใน WebView (
webView.canGoBack()) คุณควรเปิดใช้เมธอดOnBackPressedCallback - ในทางกลับกัน หากไม่มีหน้าที่จะย้อนกลับไปใน WebView อีก คุณควรปิดใช้เมธอด
OnBackPressedCallbackด้วยเหตุนี้ ท่าทางสัมผัส "กลับ" จะกลับไปที่ส่วนย่อยบนสุดในกลุ่มย้อนกลับ
- หากมีหน้าอื่นๆ ให้ย้อนกลับไปใน WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- หากต้องการทดสอบ WebView อีกครั้ง ให้ตอบแบบสำรวจอีกครั้งจนกว่าจะถึงคำถามที่ 3
- ใช้ท่าทางสัมผัส "ย้อนกลับ" เพื่อกลับไปที่มุมมองรายละเอียดต้นไม้ คุณควรจะดำเนินการดังกล่าวได้โดยไม่มีปัญหา
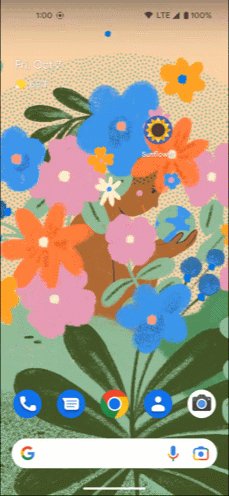
ต่อไปนี้เป็นตัวอย่างลักษณะปัญหาทั้งหมดหลังจากที่คุณแก้ไขแล้ว

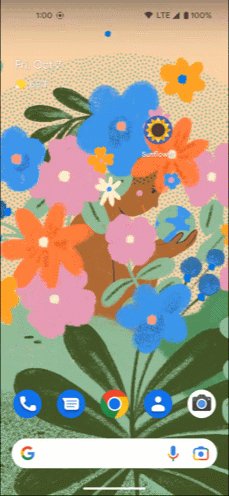
แสดงตัวอย่างภาพเคลื่อนไหวท่าทางสัมผัสแบบกลับไปที่หน้าแรกแบบใหม่
ใน Android เวอร์ชันที่กำลังจะเปิดตัว คุณจะเริ่มพบท่าทางสัมผัสการย้อนกลับแบบคาดเดาดังที่แสดงในภาพเคลื่อนไหวต่อไปนี้ เราขอแนะนำให้คุณเริ่มใช้การเปลี่ยนแปลงเหล่านี้โดยเร็วที่สุด
คุณดูตัวอย่างการนำทางด้วยท่าทางสัมผัสเพื่อกลับไปหน้าแรกแบบใหม่ได้โดยเปิดใช้ตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์

7. ขอแสดงความยินดี
ยินดีด้วย คุณได้เล่าถึงเนื้อหาหลายเรื่องเลย เราหวังว่าคุณจะเข้าใจตัวเลือกและ API เพื่อเริ่มอัปเดตแอปตามท่าทางสัมผัสย้อนกลับแบบคาดเดาที่มีอยู่ใน Android ได้ดียิ่งขึ้น
สรุปประเด็นที่ได้พูดถึง
- วิธีอนุญาตให้แอปเริ่มใช้ API ที่รองรับท่าทางสัมผัสการย้อนกลับแบบคาดการณ์
- วิธีสกัดกั้นการเรียกใช้ย้อนกลับสำหรับ AndroidX
- วิธีย้อนกลับการนำทางกลับไปยังระบบ
- ตัวเลือกอื่นๆ ในการจัดการท่าทางสัมผัสย้อนกลับ
- ประสบการณ์การใช้งาน UX แบบใหม่จะพร้อมใช้งานใน Android 13 ซึ่งมีท่าทางสัมผัสการย้อนกลับที่คาดเดาได้มากขึ้น
Codelab เสร็จสมบูรณ์
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git