1. परिचय
Android 13 में, हमने ऐसे एपीआई जोड़े हैं जो पिछले जेस्चर के लिए, सहायता को बेहतर बनाने में मदद करते हैं.
इस सुविधा की मदद से, उपयोगकर्ता वापस जाने के जेस्चर के नतीजे की झलक पूरी तरह देख सकता है. इससे उपयोगकर्ता यह तय कर पाते हैं कि उन्हें मौजूदा व्यू में बने रहना है या कार्रवाई पूरी करनी है. साथ ही, वे वेबव्यू में होम स्क्रीन, पिछली गतिविधि या पहले विज़िट किए गए पेज पर वापस लौटना चाहते हैं. यहां इसका उदाहरण दिया गया है कि यह कैसा दिखेगा:

इस कोडलैब के मामले में, हम सर्वे के उस फ़्रैगमेंट को ठीक करेंगे जो वेबव्यू लागू करता है.
इस कोडलैब का लक्ष्य
यह कोडलैब आपको ऐसे AndroidX ऐप्लिकेशन को तैयार करने का तरीका बताता है जो किसी वेबव्यू के साथ अनुमानित पिछले जेस्चर के साथ काम करने वाले AndroidX ऐप्लिकेशन को माइग्रेट करता है. इसमें उन एपीआई का इस्तेमाल किया जाता है जो पहले से पिछले नेविगेशन मॉडल को लागू करते हैं. दूसरे शब्दों में कहें, तो नए ऐनिमेशन काम कर सकें, इसके लिए सिस्टम को पहले से यह जानना ज़रूरी है कि ऐप्लिकेशन पीछे जाने के लिए इस्तेमाल होने वाले नेविगेशन जेस्चर को ऐक्सेस कर रहा है या नहीं.
आपको क्या बनाना होगा
इस कोडलैब में, Sunflower ऐप्लिकेशन में पीछे के जेस्चर को मैनेज करने के लिए, AndroidX API लाइब्रेरी का इस्तेमाल किया जा सकता है.
आप इन चीज़ों के बारे में जानेंगे
- AndroidX के लिए ऑन-बैक ट्रिगरिंग को रोकने का तरीका
- सिस्टम पर, वापस जाएं वाले इवेंट को वापस लाने का तरीका
- पीछे जाने के जेस्चर को मैनेज करने के अन्य विकल्प
- Android 13 और इसके बाद के वर्शन में, उपयोगकर्ताओं के लिए नया उपयोगकर्ता अनुभव उपलब्ध होगा. इसकी मदद से, स्क्रीन पर पीछे जाने के लिए बेहतर जेस्चर का इस्तेमाल किया जा सकेगा
आपको इनकी ज़रूरत होगी
- Android Studio
- जेस्चर वाले नेविगेशन की सुविधा वाला Android डिवाइस
- (ज़रूरी नहीं) Git
2. पीछे जाने के जेस्चर का अनुमान लगाने की सुविधा के लिए सहायता प्लान करें
यह सुविधा लागू करने के लिए AndroidX API का इस्तेमाल करें
यह कोडलैब उन ऐप्लिकेशन के लिए बनाया गया है जो पहले से ही AndroidX का इस्तेमाल करते हैं.
पिछले नेविगेशन को सपोर्ट करने के लिए, आपको OnBackPressedDispatcher और OnBackPressedCallback को लागू करना होगा.
अन्य विकल्प
आपके ऐप्लिकेशन की अलग-अलग ज़रूरतों के हिसाब से, हमारे पास इस सुविधा को मैनेज करने के लिए दूसरे विकल्प भी हैं:
- AndroidX का इस्तेमाल न कर पाने वाले ऐप्लिकेशन के लिए - अगर यह आप ही हैं, तो हम आपको सभी सुविधाएं उपलब्ध कराएंगे. Android 13 में उपलब्ध कराई जाने वाली नई
OnBackInvokedDispatcherऔरOnBackInvokedCallbackप्लैटफ़ॉर्म क्लास का इस्तेमाल करें. इनसे आपको AndroidX की ज़रूरत के बिना, पहले से मौजूद एपीआई इस्तेमाल करने में मदद मिलेगी. ज़्यादा जानकारी के लिए दस्तावेज़ देखें. - ऐसे ऐप्लिकेशन जो कुछ समय के लिए माइग्रेट नहीं कर सकते - अगर यह आप ही हैं, तो हमने आपको भी सभी सुविधाएं उपलब्ध कराई हैं! अगर इस समय AndroidX लाइब्रेरी या प्लैटफ़ॉर्म एपीआई पर माइग्रेट नहीं किया जा सकता, तो पिछले जेस्चर से ऑप्ट आउट किया जा सकता है. ज़्यादा जानकारी के लिए दस्तावेज़ देखें.
3. शुरू करने से पहले
Android Studio इंस्टॉल करें
Android Studio और Android 13 SDK टूल इंस्टॉल करें.
डिवाइस पाएं
इस कोडलैब की मदद से बनाए गए ऐप्लिकेशन को चलाने के लिए, किसी वर्चुअल या फ़िज़िकल Android डिवाइस का इस्तेमाल किया जा सकता है.
जेस्चर वाला नेविगेशन चालू करें
अगर एपीआई लेवल 29 के साथ नया एम्युलेटर इंस्टेंस चलाया जाता है, तो हो सकता है कि जेस्चर वाला नेविगेशन डिफ़ॉल्ट रूप से चालू न हो. जेस्चर वाला नेविगेशन चालू करने के लिए सिस्टम सेटिंग > सिस्टम > सिस्टम नेविगेशन > जेस्चर वाला नेविगेशन.
कोड प्राप्त करें
इनमें से किसी एक तरीके से कोड पाएं:
ज़िप डाउनलोड करें
Git से डाउनलोड करें
अगर आपको Git का इस्तेमाल करके कोड डाउनलोड करना है, तो यह तरीका अपनाएं:
- Git इंस्टॉल करें.
- इस काम के लिए ऐप्लिकेशन पाने के लिए,
starter-codeयाmainब्रांच का क्लोन बनाएं:
टर्मिनल
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
ऐप्लिकेशन चलाएं
यहां दिया गया तरीका अपनाएं:
- Android Studio में ऐप्लिकेशन खोलें और बनाएं.
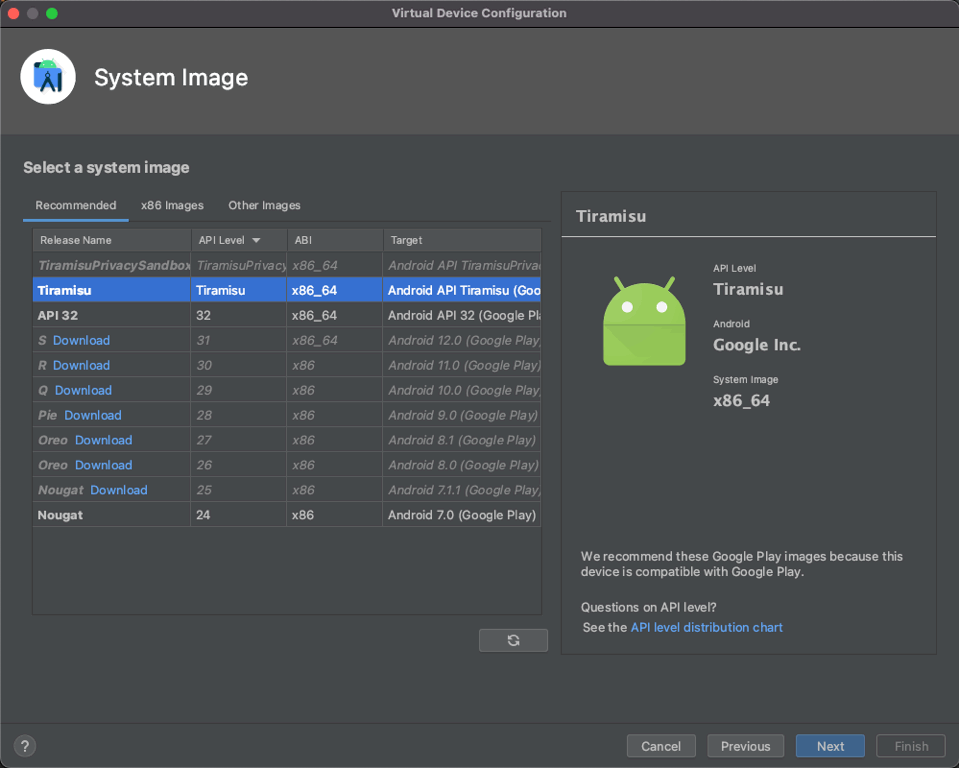
- नया वर्चुअल डिवाइस बनाएं और Tirimisu को चुनें. इसके अलावा, एपीआई लेवल 33 या उसके बाद के लेवल वाले किसी डिवाइस को कनेक्ट किया जा सकता है.
 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है - Sunflower ऐप्लिकेशन चलाएं.

इसके बाद, आपको एक बेसलाइन सेट अप करना होगा और Sunflower ऐप्लिकेशन की वजह से मिले खराब अनुभव से जुड़ी समस्या को हल करना होगा.
4. बेसलाइन तय करें
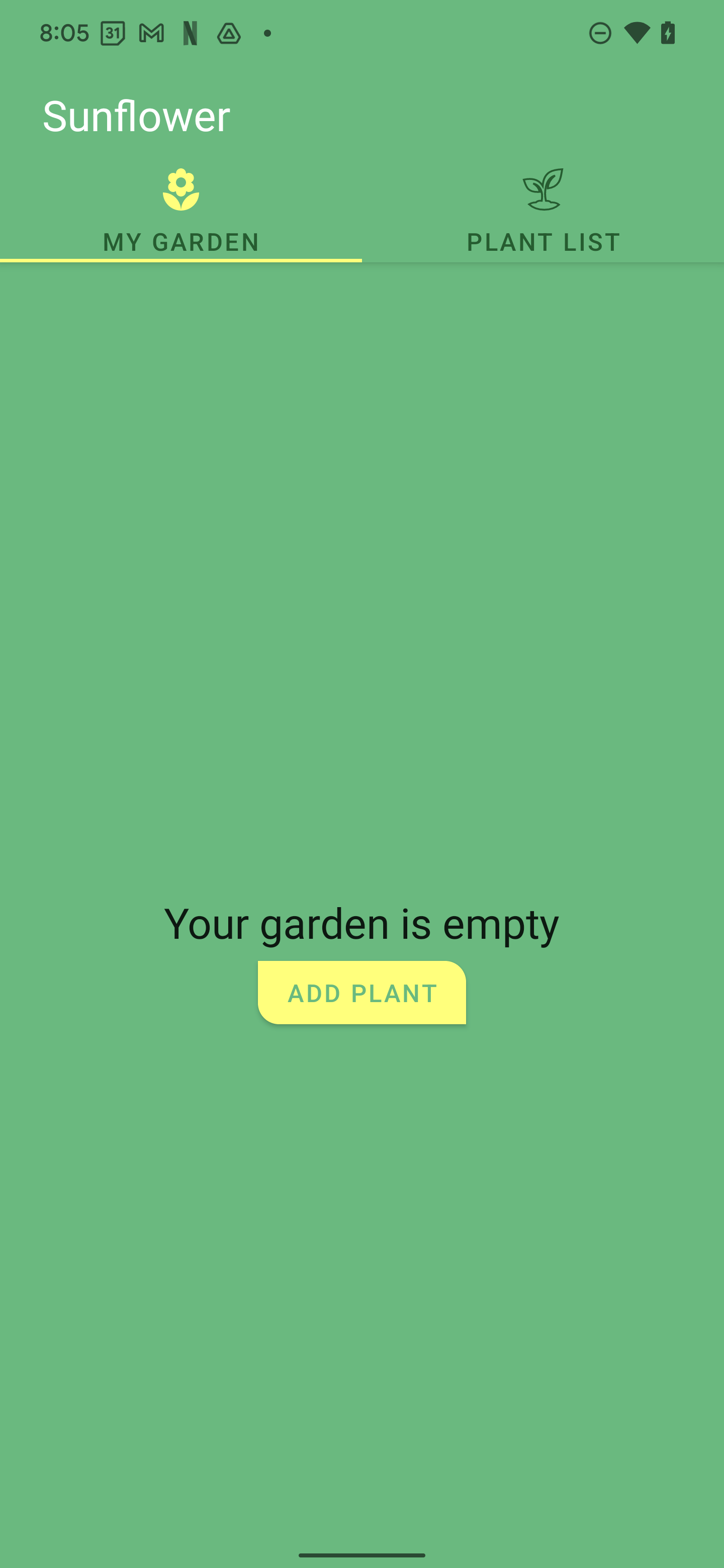
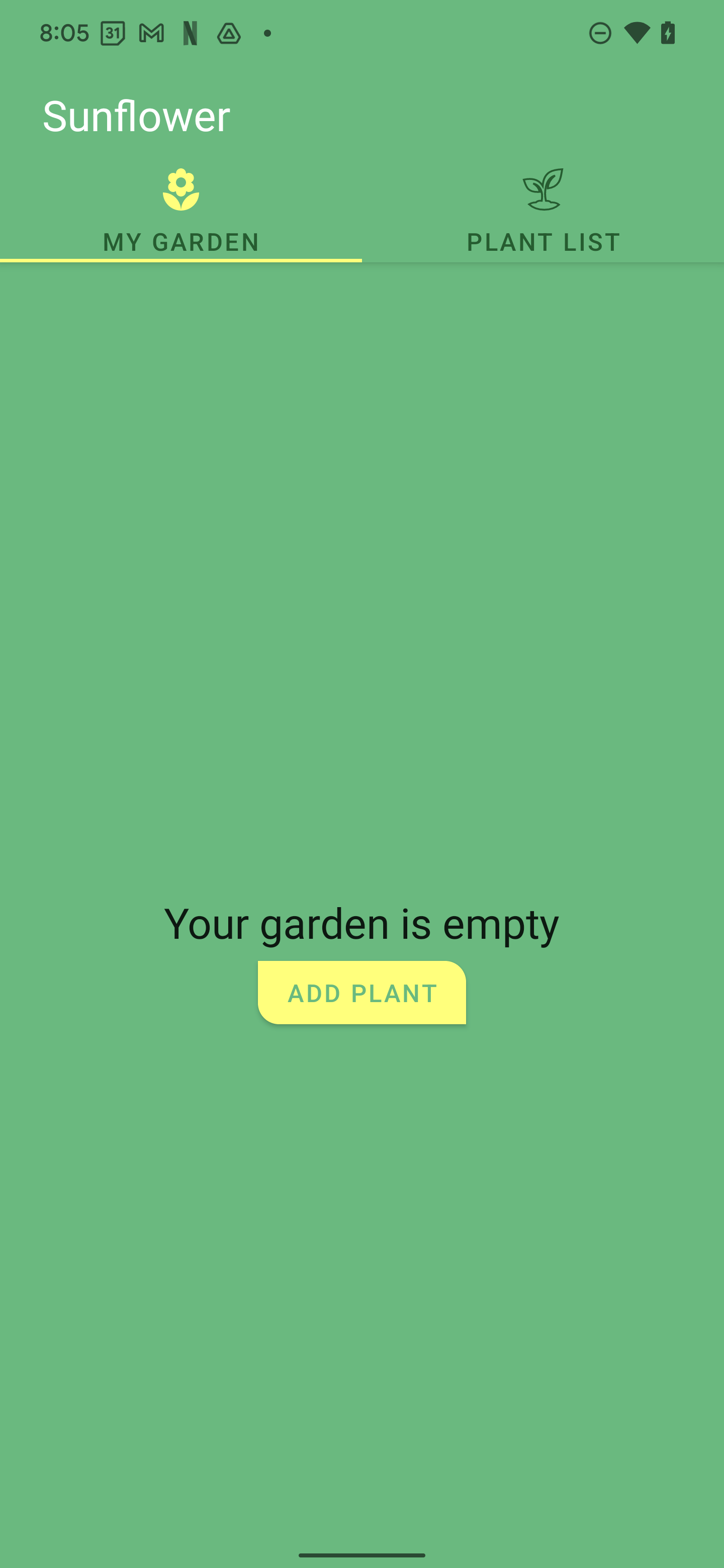
हमारा शुरुआती पॉइंट Sunflower ऐप्लिकेशन है. इसमें WebView में दिखाया गया एक सर्वे शामिल है, जो वापस जाने के जेस्चर को ठीक से नहीं करता है. जब कोई उपयोगकर्ता वेबव्यू में वापस जाने के लिए बाएं या दाएं किनारे से स्वाइप करता है, तो ऐप्लिकेशन उसे पिछले पेज पर वापस जाने के बजाय पिछले फ़्रैगमेंट पर वापस ले जाता है. इस वजह से, सबमिट नहीं किया गया डेटा मिट जाता है.
डेमो देखें
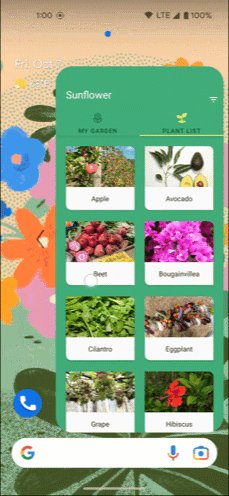
मुख्य स्क्रीन से, आपके ऐप्लिकेशन के मुख्य वर्कफ़्लो के बारे में जानें. इससे आपको वेबव्यू फ़ंक्शन के साथ मिलने वाले खराब अनुभव के बारे में पता चलता है.
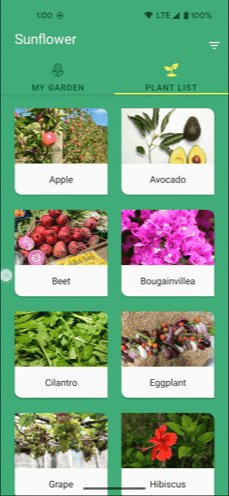
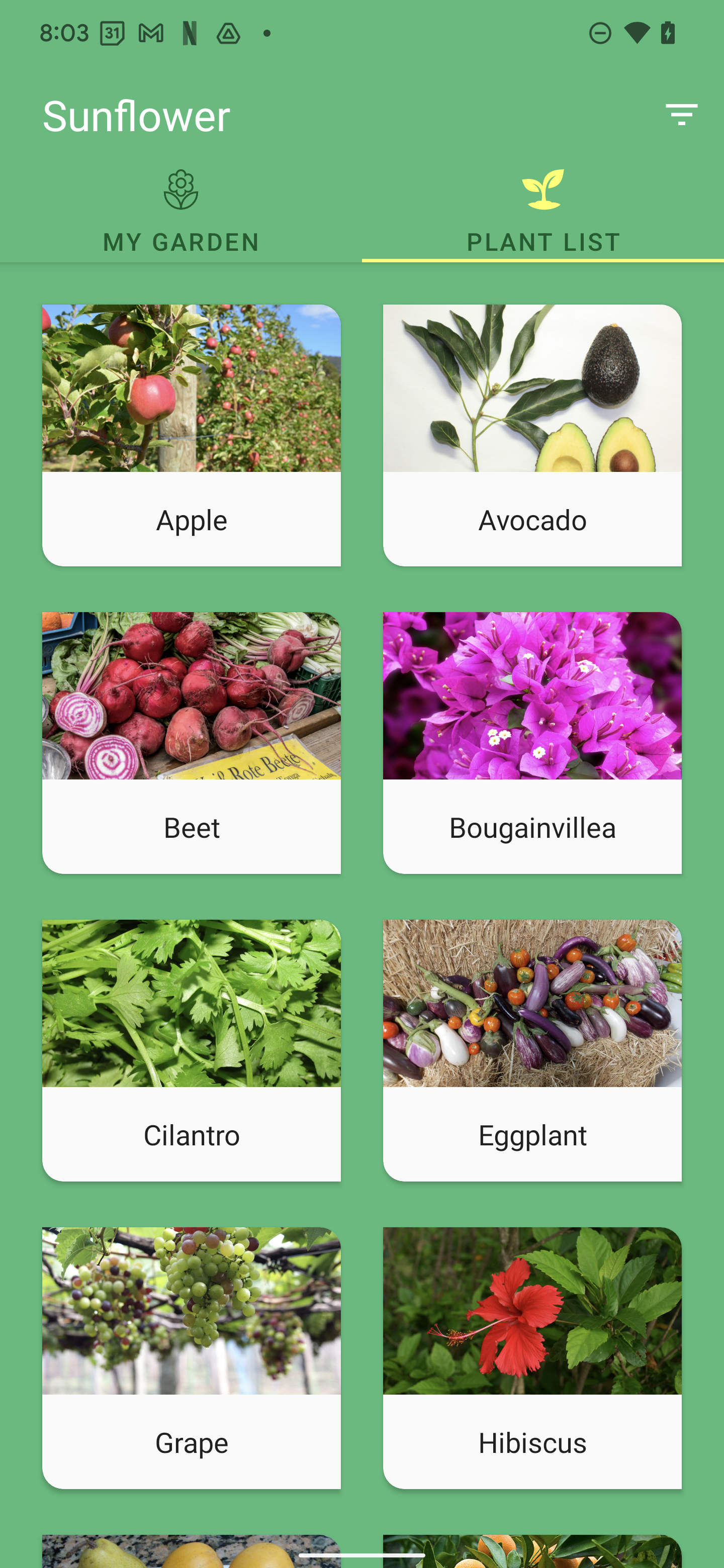
- Sunflower ऐप्लिकेशन की डिफ़ॉल्ट स्क्रीन में, पौधे की सूची पर टैप करें.

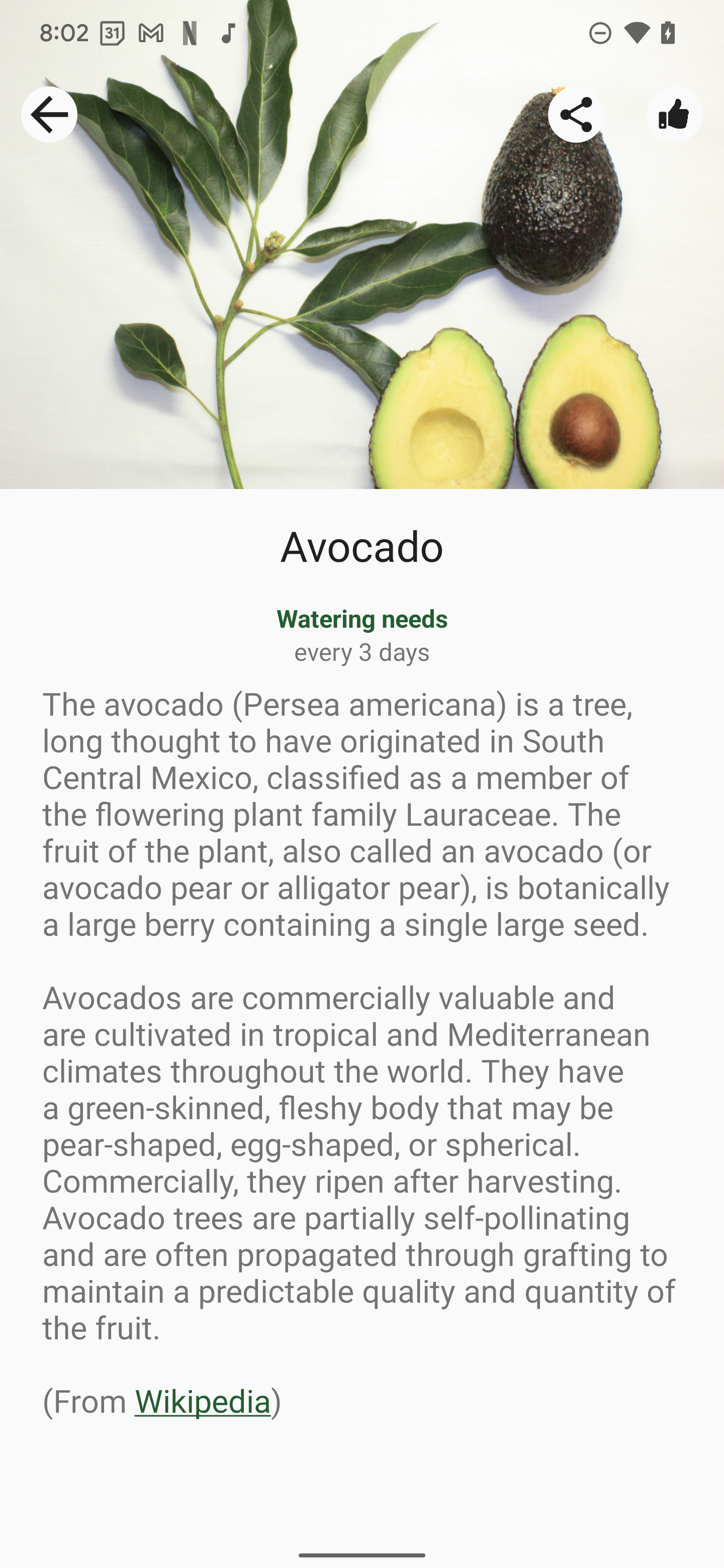
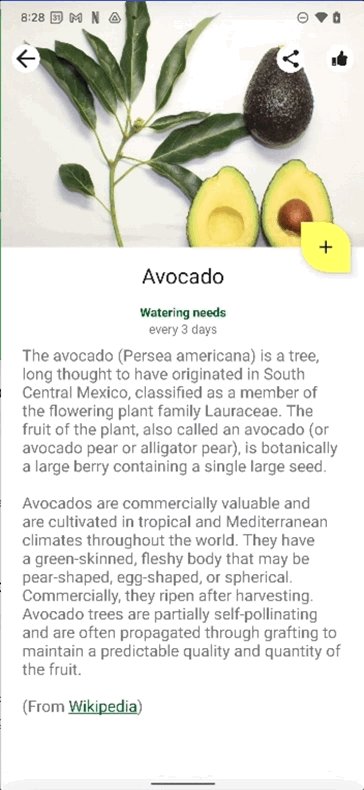
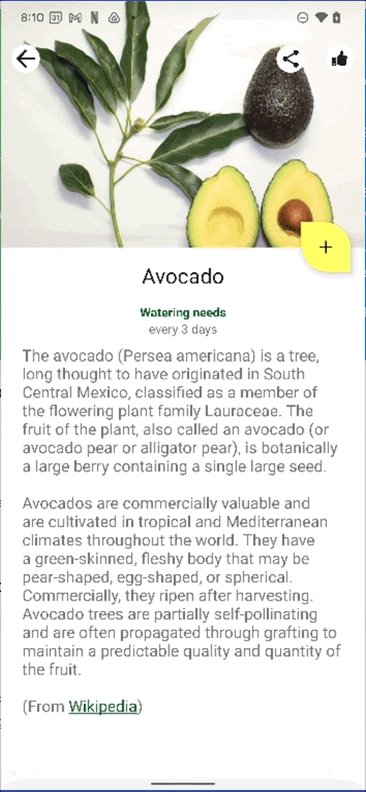
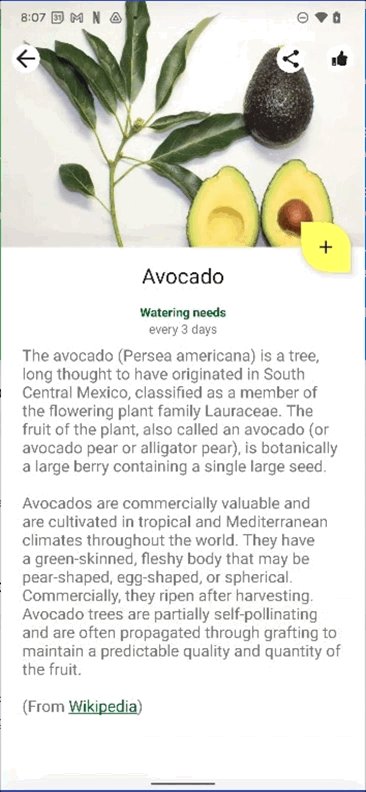
- 'पौधे की सूची' में, किसी भी पौधे पर टैप करें. (इस उदाहरण के लिए, हम एवोकाडो फल का इस्तेमाल करेंगे.)

- आपने जिस पौधे पर टैप किया है उसकी जानकारी वाली स्क्रीन में, 'पसंदीदा' आइकॉन (सबसे ऊपर दाएं कोने में) पर टैप करके, प्लांट को रेटिंग दें.

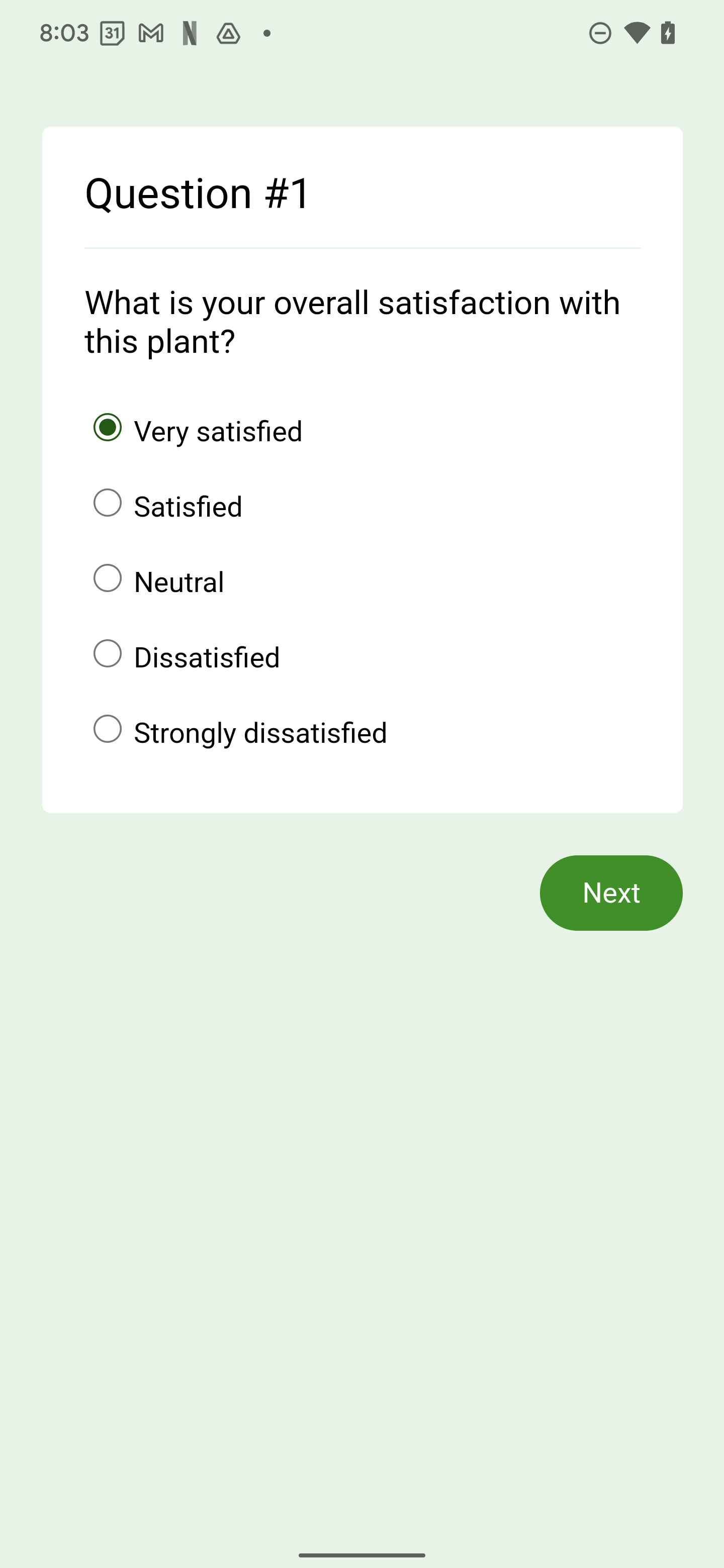
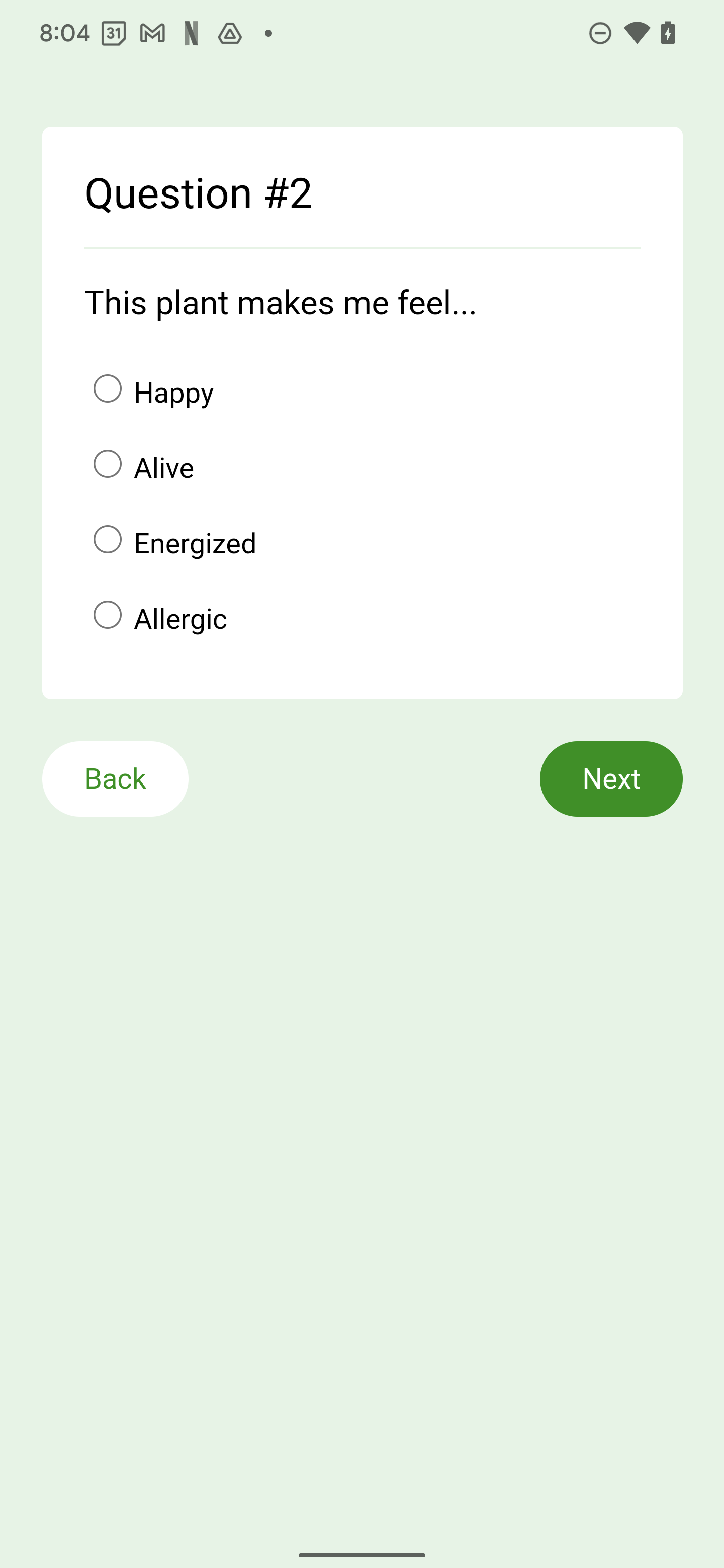
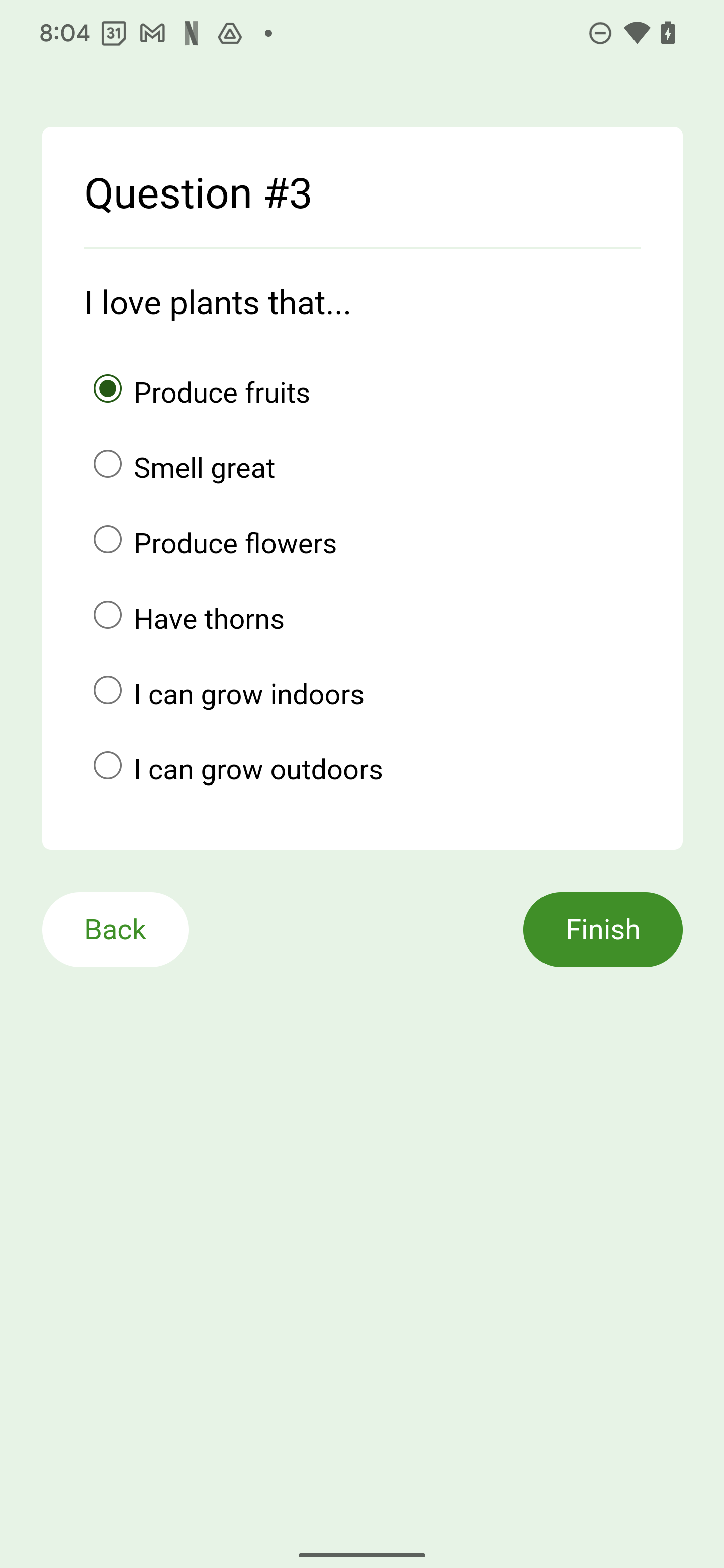
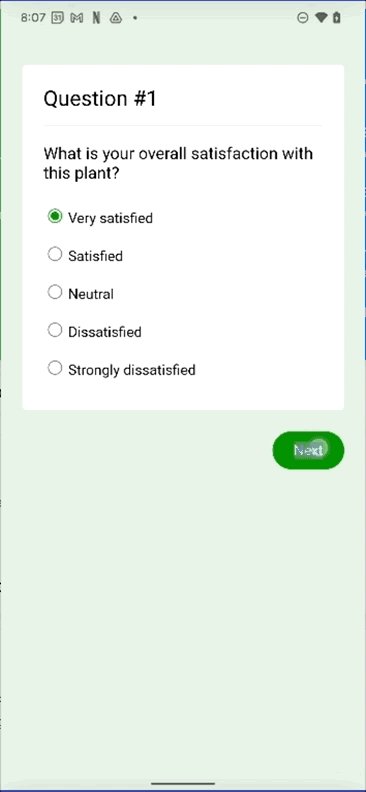
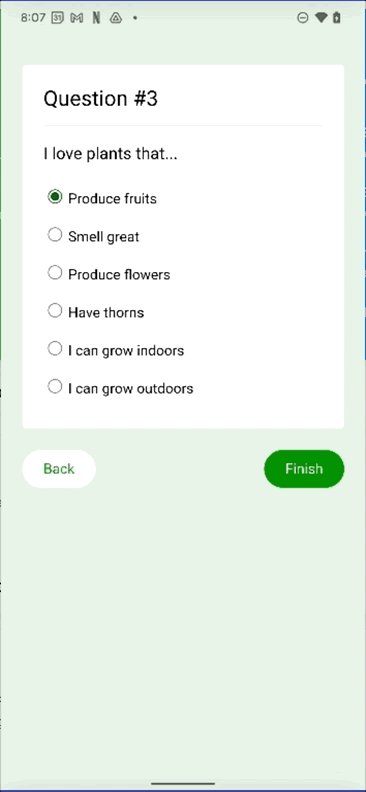
- सर्वे भरना शुरू करें, लेकिन सवाल #3 पर पहुंचने पर इसे बंद कर दें.
|
|
|
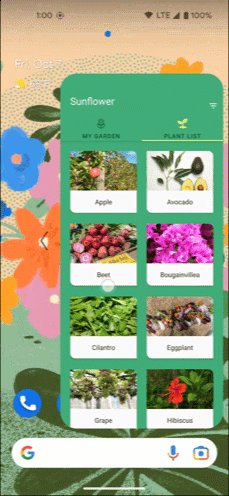
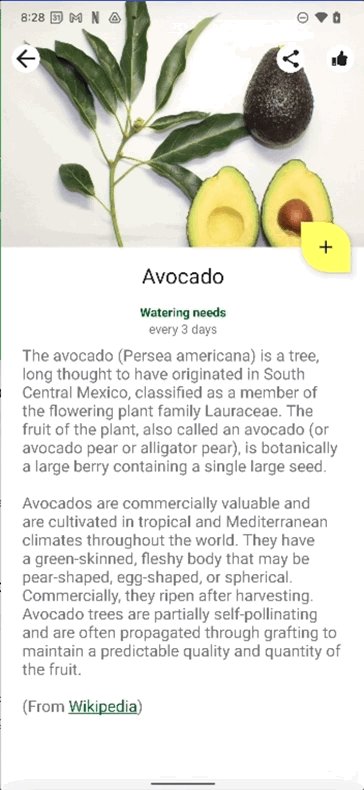
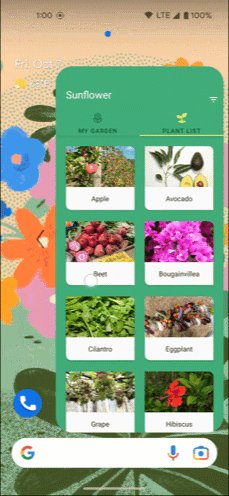
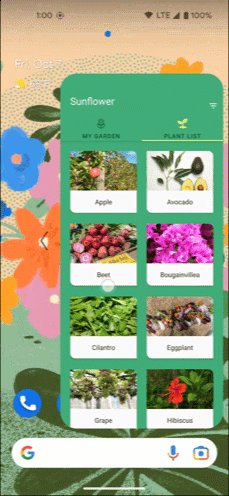
- पीछे जाने के जेस्चर का इस्तेमाल करने के लिए, स्क्रीन के बाएं (या दाएं) किनारे से अंदर की ओर स्वाइप करें. ध्यान दें कि आपको सर्वे में सवाल #2 पर ले जाने के बजाय, 'वापस जाएं' स्वाइप करने से आपको पौधों की जानकारी वाले फ़्रैगमेंट (इस उदाहरण में, एवोकाडो की जानकारी वाला पेज) पर ले जाया जाएगा. इससे आपके जवाब मिट सकते हैं और इससे उपयोगकर्ता अनुभव खराब हो सकता है.

आइए, अब इन समस्याओं को हल करने की शुरुआत करते हैं!
5. पिछले पेज पर वापस जाने के लिए जेस्चर दिखाने की सुविधा चालू करें
हमारा ऐप पहले से ही AndroidX का उपयोग कर रहा है, इसलिए आपको वापस जाएं नेविगेशन API का उपयोग करना होगा. ये पहले से ही आधुनिक मॉडल के साथ काम करते हैं.
टारगेट Android 13
हमारे ऐप्लिकेशन के Studio प्रोजेक्ट में, Android 13 को टारगेट करने के लिए ऐप्लिकेशन के बिल्ड कॉन्फ़िगरेशन को अपडेट करें. इसके बारे में, इस कोड स्निपेट में दिखाया गया है.
build.gradle (प्रोजेक्ट)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
डिपेंडेंसी अपग्रेड करें
बिल्ड.gradle में, appCompatVersion को 1.6.0 या इसके बाद वाले वर्शन पर सेट करें.
build.gradle (प्रोजेक्ट)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
AndroidX गतिविधि 1.6.0 या इसके बाद वाले वर्शन पर अपग्रेड करें.
build.gradle (मॉड्यूल)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
पिछले पेज पर वापस जाने के लिए जेस्चर दिखाने की सुविधा चालू करें
पिछले जेस्चर के एपीआई चालू करने के लिए, मेनिफ़ेस्ट में enableOnBackInvokedCallback को true पर सेट करें.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
'वापस जाएं' जेस्चर को मैनेज करने के लिए, OnBackPressedCallback की जानकारी दें और उसे रजिस्टर करें
कॉलबैक बनाएं और 'वापस जाएं' जेस्चर को मैनेज करने के लिए, handleOnBackPressed तरीके को बदलें. वेबव्यू के इस्तेमाल के उदाहरण में, पेज स्टैक में वापस जाने के लिए 'वापस जाएं' जेस्चर का इस्तेमाल करें. ऐसा तब तक होगा, जब तक कोई और पेज न रह जाए.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
अपनी बनाई हुई चीज़ें आज़माएं
अब यह जांच की जाएगी कि वेबव्यू नेविगेशन ठीक से काम कर रहा है या नहीं.
- Android Studio में, ऐप्लिकेशन को फिर से बनाएं और चलाएं.
- जैसा कि आपने पहली बार डेमो चलाते समय किया था, अपनी पसंद के पौधे पर टैप करें और फिर पसंद आइकॉन पर टैप करें. इसके बाद, सर्वे को तब तक भरें, जब तक कि आप सवाल #3 पर नहीं पहुंच जाते.
- पीछे जाने के जेस्चर का इस्तेमाल करने के लिए, स्क्रीन के बाएं (या दाएं) किनारे से अंदर की ओर स्वाइप करें. वेबव्यू से आपको इस सर्वे में सवाल #2 पर वापस भेज दिया जाएगा.
यह वही व्यवहार है जो हम चाहते हैं. हालांकि, हम आधी-अधूरी बात कर रहे हैं. यह अब भी पूरी तरह से ठीक नहीं हुआ है. आइए, देखते हैं कि हमारा मतलब क्या है:
- सवाल #2 से, सवाल #1 पर वापस स्वाइप करें. इसके बाद, प्लांट की जानकारी वाले फ़्रैगमेंट पर वापस जाने के लिए, एक बार फिर से पीछे की ओर स्वाइप करें.

ध्यान दें कि सवाल #1 के बाद, पौधे की जानकारी वाले फ़्रैगमेंट पर वापस नहीं जाया जा सकता. ऐसा इसलिए होता है, क्योंकि:
- आपका वेबव्यू, 'वापस जाएं' नेविगेशन को मैनेज करता है. ऐसा करने पर, बैक-बैक नेविगेशन का इस्तेमाल करते समय वेबव्यू को छोड़ा नहीं जाता.
- जब आपके ऐप्लिकेशन को सिस्टम पर वापस जाएं वाला नेविगेशन की ज़रूरत न हो, तब उसे लौटाना होगा. इसे ठीक करने के लिए, अगले सेक्शन में चलते हैं!
6. पिछले पेज पर वापस जाने के लिए हाथ के जेस्चर को ठीक करने की सुविधा
पिछले चरण में, हमारे ऐप्लिकेशन ने 'वापस जाएं' जेस्चर को बीच में पकड़ लिया था, लेकिन पिछले चरणों में उसे पौधे की जानकारी वाले फ़्रैगमेंट पर नहीं लौटाया गया था. इस वजह से, हमारे उपयोगकर्ता ऐप्लिकेशन को नहीं छोड़ सकते. साथ ही, वे खराब उपयोगकर्ता अनुभव के साथ वेबव्यू में फंस जाते हैं.
OnBackPressedCallback के साथ, वापस जाने के लिए नेविगेशन की सुविधा को चालू या बंद करें
doUpdateVisitedHistoryतरीके को बदलें, ताकि यह तय किया जा सके कि 'वापस जाएं' नेविगेशन को रोका जाना चाहिए या नहीं. वापस जाने वाले नेविगेशन को मैनेज करने का आधार यह है:- अगर आपको वेबव्यू (
webView.canGoBack()) में और पेजों पर वापस जाना है, तोOnBackPressedCallbackतरीका चालू होना चाहिए. - इसके उलट, अगर वेबव्यू में वापस जाने के लिए कोई और पेज नहीं है, तो
OnBackPressedCallbackवाला तरीका बंद कर देना चाहिए. इस वजह से, 'वापस जाएं' जेस्चर, बैक स्टैक में सबसे ऊपर वाले फ़्रैगमेंट पर वापस चला जाएगा.
- अगर आपको वेबव्यू (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- वेबव्यू की फिर से जांच करने के लिए, सर्वे का जवाब तब तक भरें, जब तक आप सवाल #3 पर नहीं पहुंच जाते.
- 'वापस जाएं' जेस्चर का इस्तेमाल करके, पौधे की जानकारी वाले व्यू पर वापस जाएं. आपको बिना किसी समस्या के ऐसा करना चाहिए.
इस उदाहरण में बताया गया है कि समस्या ठीक करने के बाद, यह सब कुछ कैसा दिखना चाहिए:

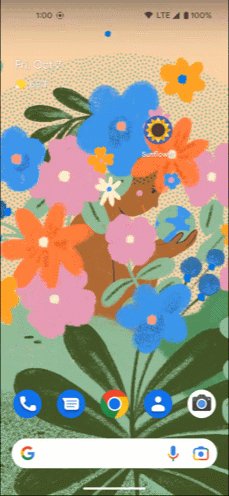
नए होम पेज पर वापस जाने के जेस्चर वाले ऐनिमेशन की झलक देखें
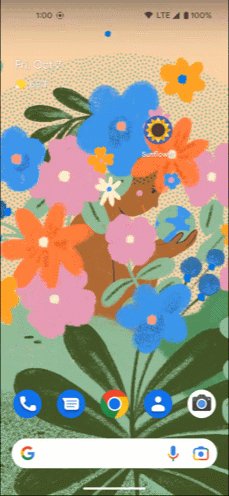
Android के आने वाले वर्शन में, आपको पीछे जाने का सुझाव देने वाला जेस्चर दिखने लगेगा, जैसा कि नीचे दिए गए ऐनिमेशन में दिखाया गया है. हमारा सुझाव है कि आप जल्द से जल्द इन बदलावों को लागू करना शुरू करें!
डेवलपर के लिए सेटिंग और टूल को चालू करके, होम स्क्रीन पर वापस जाने के लिए हाथ के जेस्चर वाले नए नेविगेशन की झलक देखी जा सकती है.

7. बधाई हो
बधाई हो! आपने बहुत सारा कॉन्टेंट कवर किया. हमें उम्मीद है कि आपको Android में दिए गए, सुझाव देने वाले बैक जेस्चर के हिसाब से अपने ऐप्लिकेशन को अपडेट करने के विकल्पों और एपीआई को बेहतर तरीके से समझ आ गया होगा.
हमने इन विषयों के बारे में बताया
- पिछले जेस्चर का इस्तेमाल करने वाले एपीआई इस्तेमाल करने के लिए, अपने ऐप्लिकेशन को चालू करने का तरीका
- AndroidX के लिए ऑन-बैक ट्रिगरिंग को रोकने का तरीका
- सिस्टम पर वापस जाएं वाला नेविगेशन वापस करने का तरीका
- पिछले जेस्चर को मैनेज करने के अन्य विकल्प
- Android 13 में उपयोगकर्ताओं के लिए नया अनुभव जोड़ा जा रहा है. इसमें पीछे जाने के लिए बेहतर जेस्चर दिया गया है
कोडलैब पूरा हो गया
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git