1. Введение
В Android 13 мы добавили API, которые послужат основой для будущей поддержки прогнозируемого жеста назад.
Эта функция позволит пользователю просмотреть результат жеста «Назад» до того, как он полностью его завершит. По сути, это позволяет ему решить , оставаться ли в текущем представлении или завершить действие и вернуться на главный экран, к предыдущему действию или ранее посещенному экрану. страница в WebView. Вот пример того, как это будет выглядеть:

В случае с этой кодовой работой мы собираемся исправить фрагмент опроса, реализующий WebView.
Цель этой лаборатории кода
В этой лаборатории кода показано, как подготовить приложение AndroidX, которое перехватывает систему Back, переведя его для поддержки прогнозируемого жеста назад с помощью WebView, используя API-интерфейсы, которые реализуют модель обратной навигации с опережением времени . Другими словами, чтобы новые анимации работали, системе необходимо заранее знать, перехватывает ли приложение жест обратной навигации.
Что ты построишь
В этой лаборатории кода вы будете использовать библиотеки AndroidX API для обработки жестов «Назад» в приложении Sunflower.
Что вы узнаете
- Как перехватить обратный вызов для AndroidX
- Как вернуть событие Назад в систему
- Другие варианты обработки жестов «Назад»
- Новый пользовательский интерфейс, появившийся в Android 13+, обеспечивает более предсказуемую навигацию с помощью жестов назад.
Что вам понадобится
- Android-студия
- Устройство Android с поддержкой навигации с помощью жестов.
- (Необязательно) Git
2. Запланируйте поддержку интеллектуального жеста назад.
Используйте API AndroidX для реализации этой функции.
Эта лаборатория кода предназначена для приложений, которые уже используют AndroidX.
Вы будете реализовывать OnBackPressedDispatcher и OnBackPressedCallback для поддержки обратной навигации.
Другие варианты
У нас есть другие варианты реализации этой функции, в зависимости от различных потребностей вашего приложения:
- Для приложений, которые не могут использовать AndroidX . Если это вы, мы вам поможем. Используйте новые классы платформы
OnBackInvokedDispatcherиOnBackInvokedCallback, которые мы представили в Android 13, которые позволяют использовать устаревшие API-интерфейсы без необходимости использования AndroidX. Подробности смотрите в документации . - Для приложений, которые временно невозможно перенести : если это вы, мы также поможем вам! Вы можете отказаться от интеллектуального жеста назад, если в настоящее время невозможно перейти ни на библиотеки AndroidX, ни на API платформы. Подробности смотрите в документации .
3. Прежде чем начать
Установить Android-студию
Установите Android Studio и Android 13 SDK .
Получить устройство
Вы можете использовать виртуальное или физическое устройство Android для запуска приложения, созданного с помощью этой лаборатории кода.
Включить навигацию жестами
Если вы запустите новый экземпляр эмулятора с уровнем API 29, навигация с помощью жестов может быть не включена по умолчанию. Чтобы включить навигацию с помощью жестов, выберите «Настройки системы» > «Система» > «Навигация по системе» > «Навигация с помощью жестов» .
Получить код
Получите код одним из следующих способов:
Загрузите zip-архив
Скачать через Git
Если вы предпочитаете загружать код с помощью Git, выполните следующие действия:
- Установите Гит .
- Клонируйте
starter-codeилиmainветку, чтобы получить приложение для этого упражнения:
Терминал
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
Запустите приложение
Выполните следующие шаги:
- Откройте и создайте приложение в Android Studio.
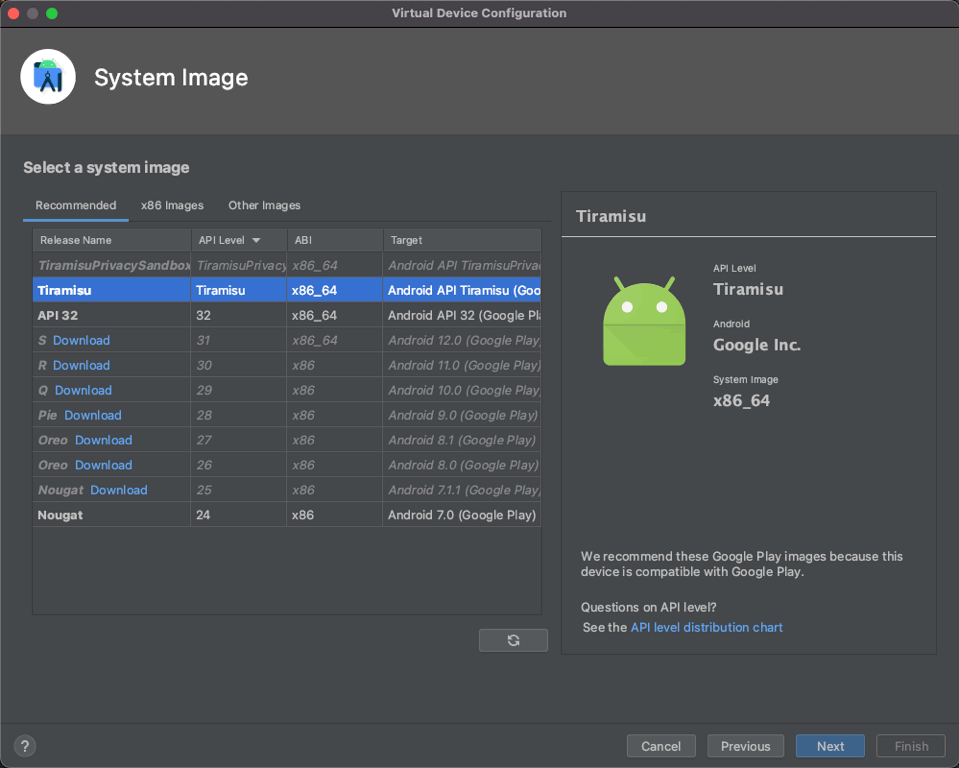
- Создайте новое виртуальное устройство и выберите «Тирамису» . Альтернативно вы можете подключить физическое устройство с API уровня 33 или выше.

- Запустите приложение «Подсолнух».

Далее вы определите базовый уровень и пройдете через неудачный опыт, который является частью приложения Sunflower.
4. Установите базовый уровень
Нашей отправной точкой является приложение Sunflower, которое включает в себя опрос, представленный в WebView, который плохо обрабатывает жесты «Назад». Когда пользователь проводит пальцем от левого или правого края, чтобы вернуться в WebView, приложение возвращает его к предыдущему фрагменту вместо возврата на предыдущую страницу, в результате чего он теряет все неотправленные данные.
Изучите демо-версию
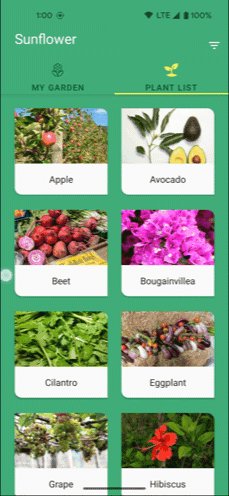
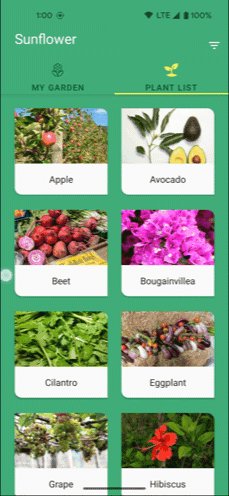
Начиная с главного экрана, давайте пройдемся по основному рабочему процессу вашего приложения и рассмотрим неудовлетворительные впечатления от работы с функциональностью WebView.
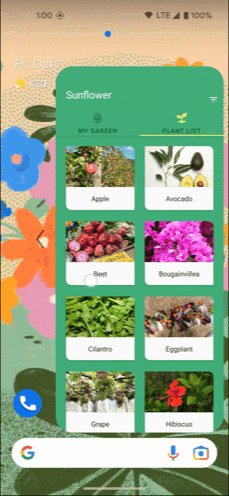
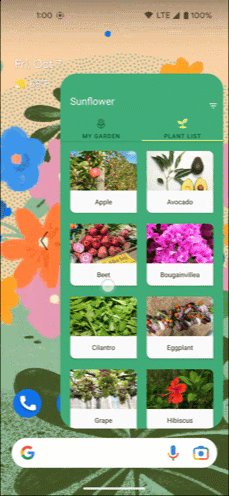
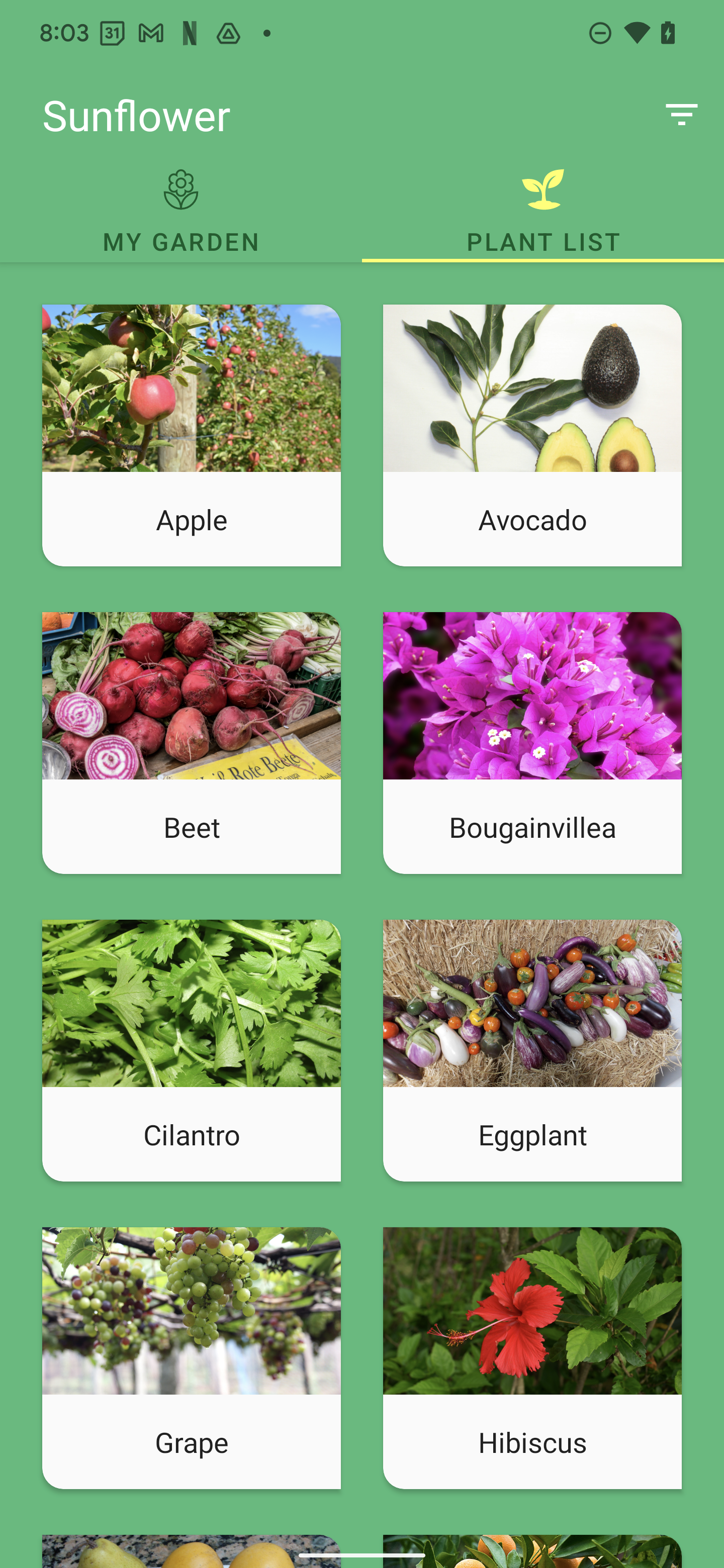
- На экране по умолчанию приложения «Подсолнух» нажмите «СПИСОК РАСТЕНИЙ» .

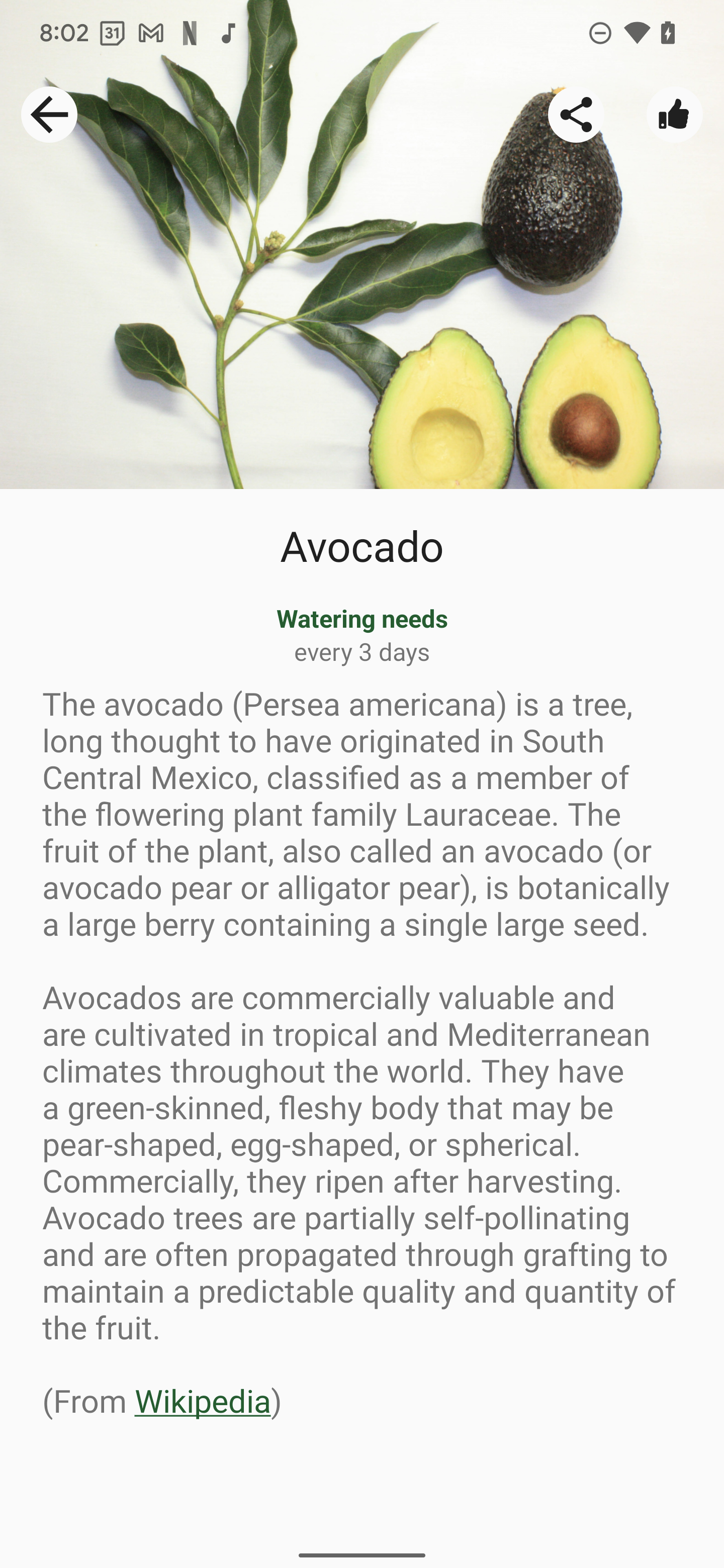
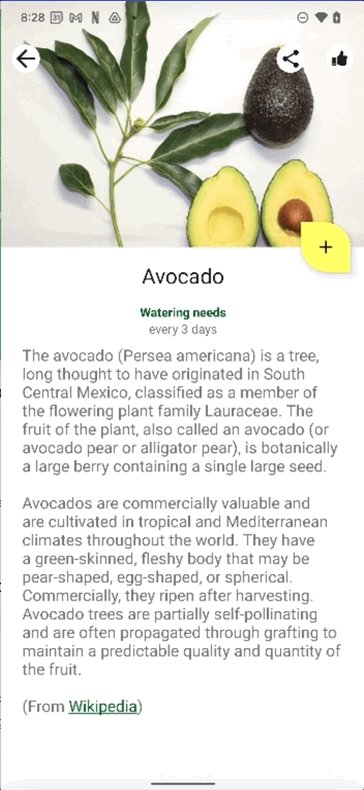
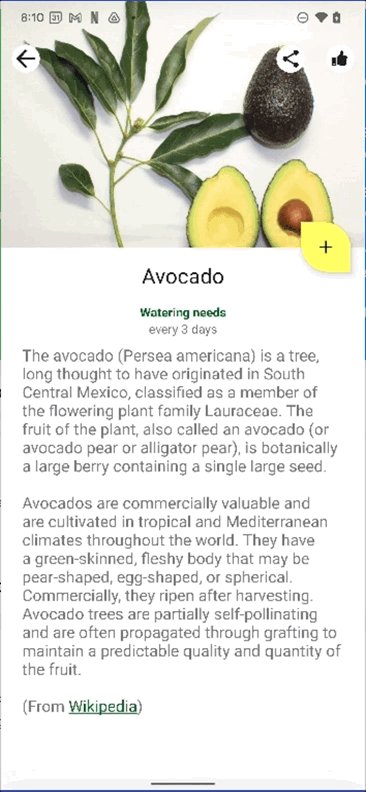
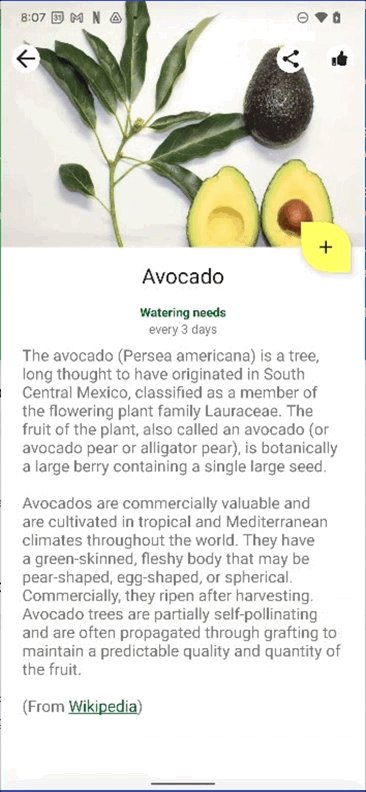
- В каталоге растений коснитесь любого растения. (В этом примере мы будем использовать плод авокадо.)

- На информационном экране растения, которое вы выбрали, коснитесь значка большого пальца вверх (в правом верхнем углу), чтобы оценить растение.

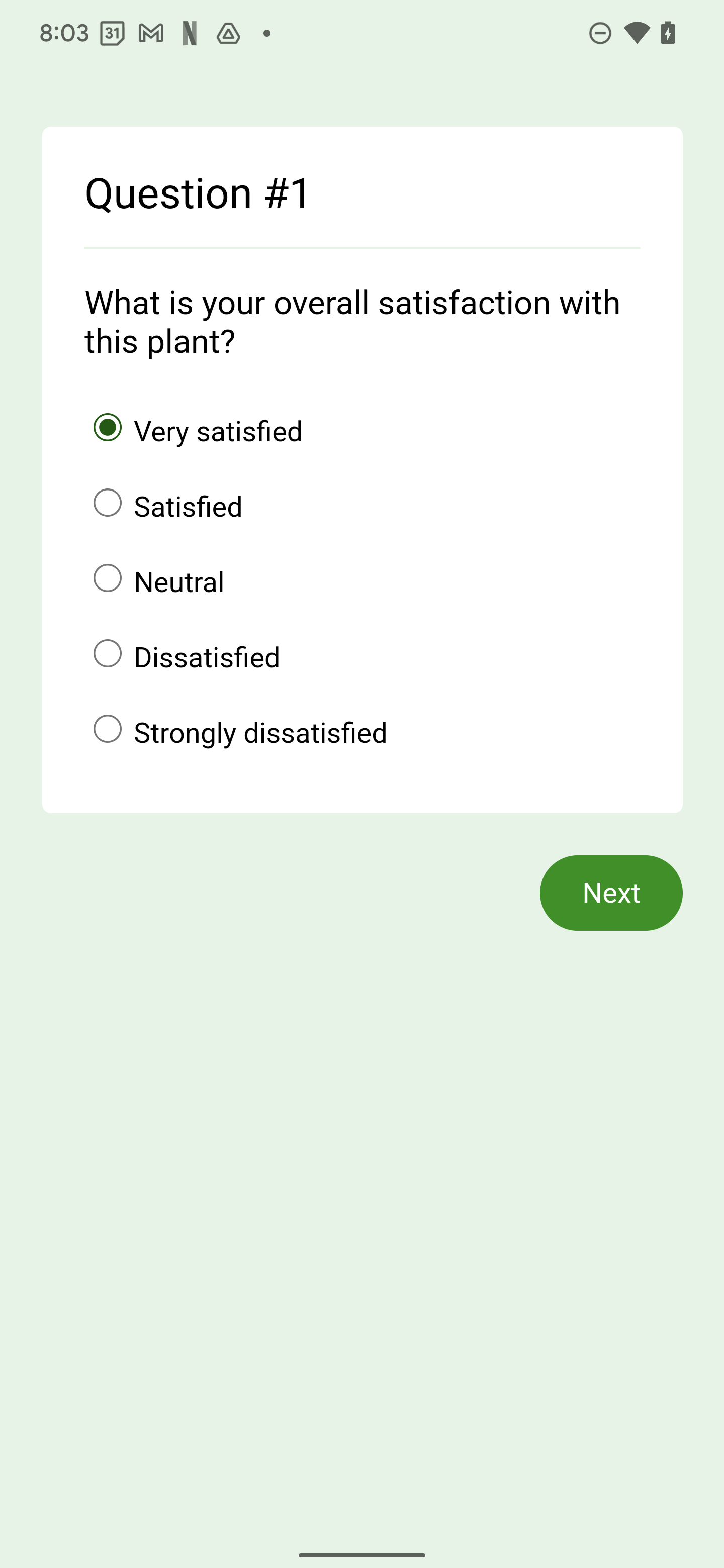
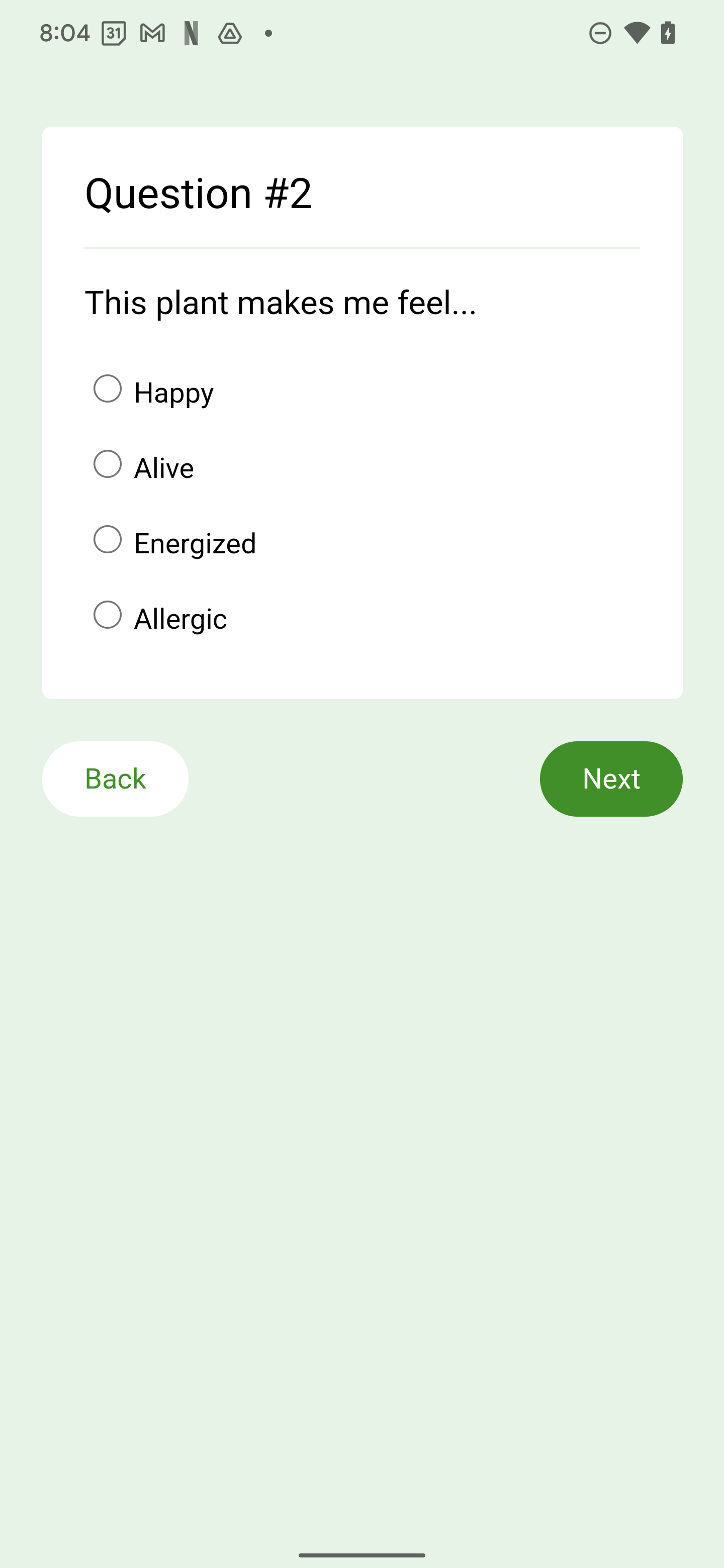
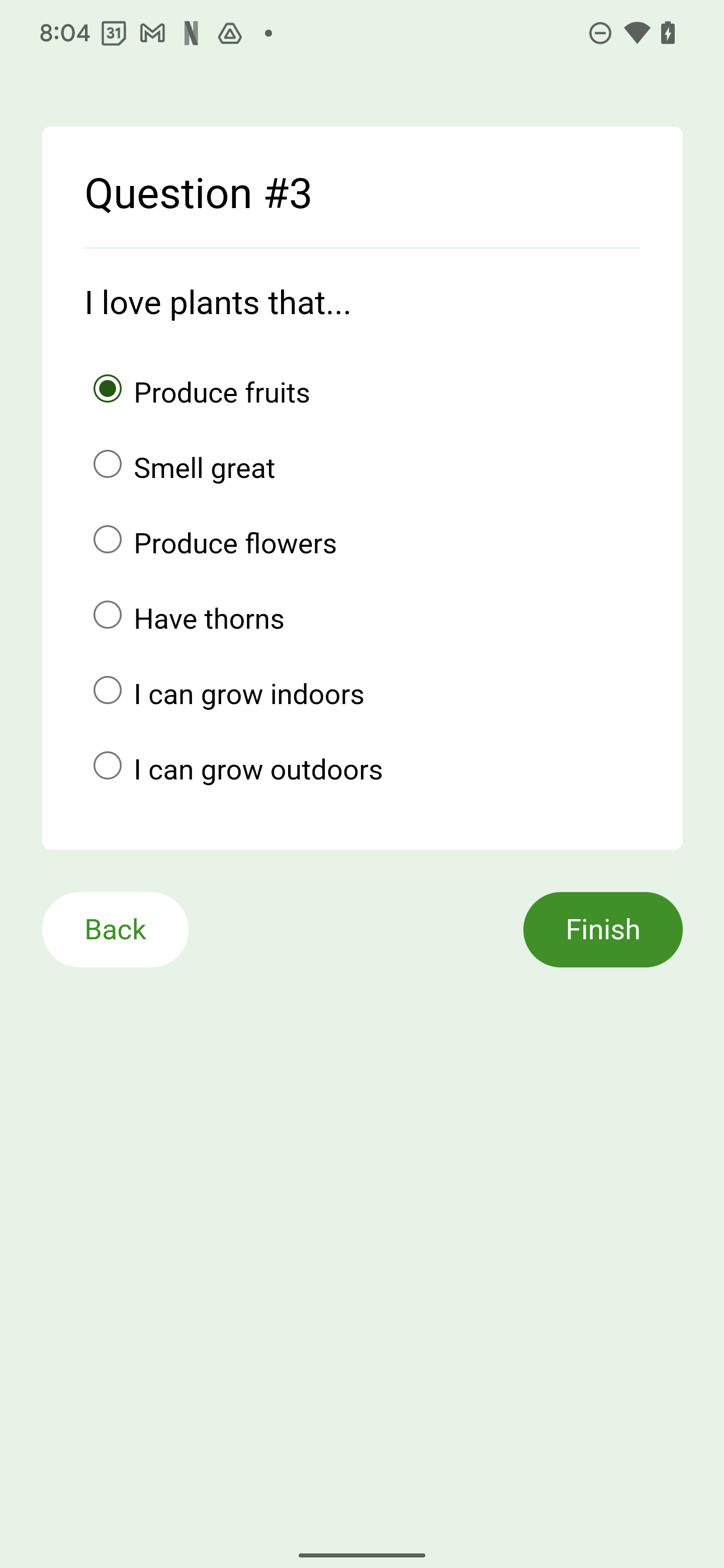
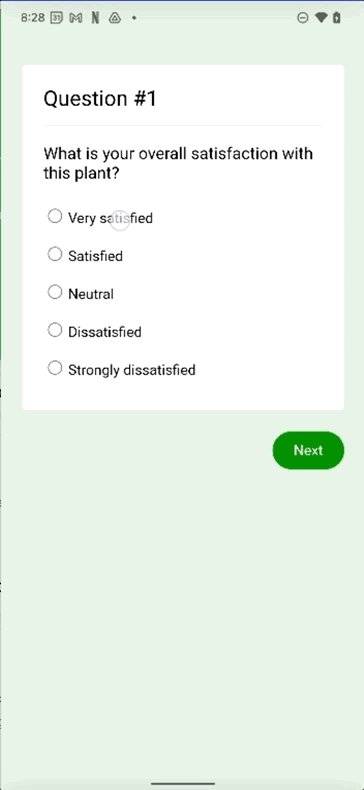
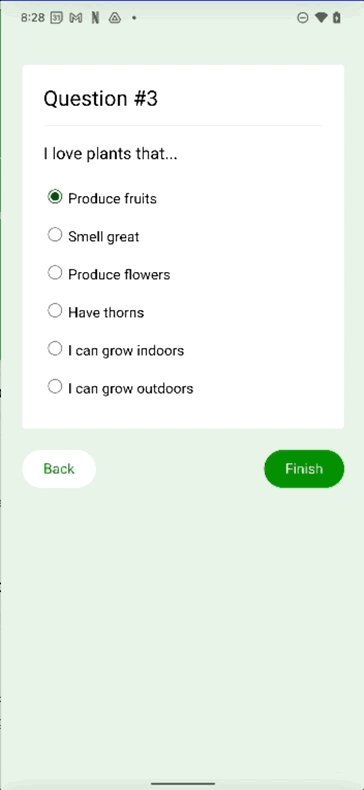
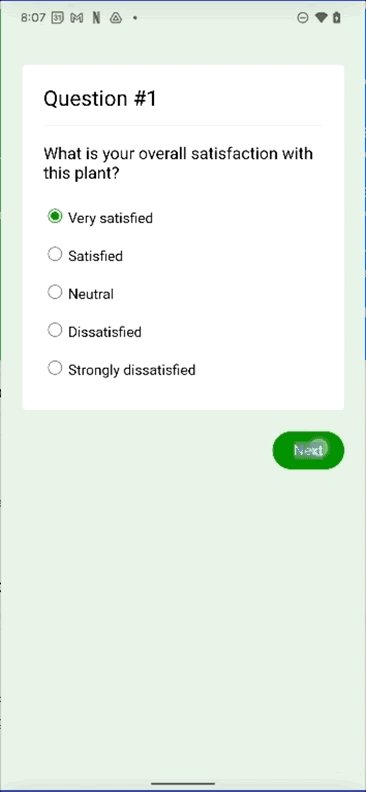
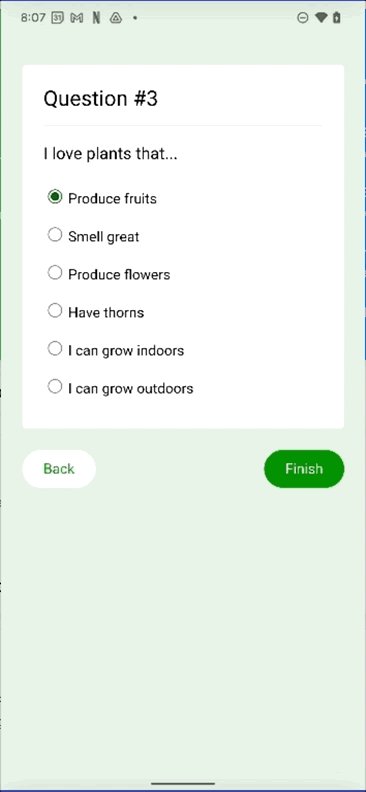
- Начните заполнять анкету, но остановитесь, когда дойдете до вопроса №3.
|
|
|
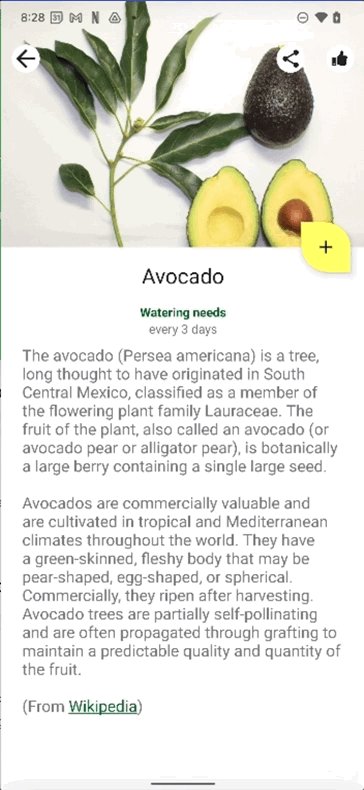
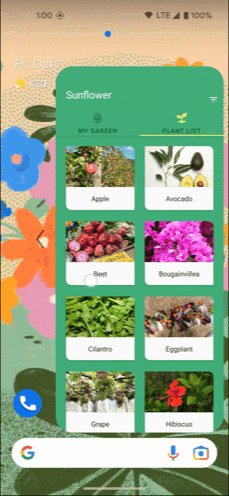
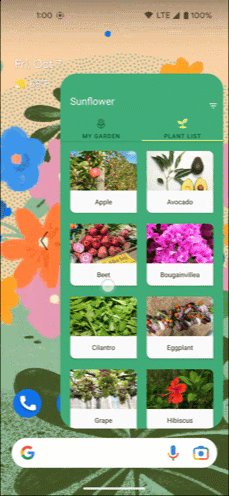
- Проведите пальцем внутрь от левого (или правого) края экрана, чтобы использовать жест «Назад». Обратите внимание, что вместо перехода к вопросу № 2 в опросе, проведя пальцем назад, вы перейдете к фрагменту сведений о растении (в данном примере — к странице с информацией об авокадо). Это приводит к потере ответов и ухудшению пользовательского опыта.

Давайте теперь начнем исправлять эти проблемы!
5. Включите интеллектуальный жест назад.
Наше приложение уже использует AndroidX, поэтому вы будете использовать API обратной навигации. Они уже поддерживают опережающую модель.
Целевой Android 13
В проекте Studio нашего приложения обновите конфигурацию сборки приложения для Android 13, как показано в следующем фрагменте кода.
build.gradle (Проект)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
Обновление зависимостей
В build.gradle установите для appCompatVersion значение 1.6.0 или выше.
build.gradle (Проект)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
Обновите AndroidX Activity до версии 1.6.0 или выше.
build.gradle (Модуль)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
Включить интеллектуальный жест назад
Чтобы включить API прогнозирующих жестов назад, установите для enableOnBackInvokedCallback значение true в манифесте.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Объявите и зарегистрируйте OnBackPressedCallback для обработки жестов «Назад».
Создайте обратный вызов и переопределите метод handleOnBackPressed для обработки жестов «Назад». В случае использования WebView давайте воспользуемся жестом «Назад», чтобы вернуться в стопку страниц до тех пор, пока страниц не останется.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
Попробуйте то, что вы создали
Теперь вы собираетесь проверить правильность работы навигации WebView.
- В Android Studio снова создайте и запустите приложение.
- Точно так же, как вы это делали при первом запуске демо-версии, коснитесь растения по вашему выбору, затем коснитесь значка «палец вверх», а затем заполняйте опрос, пока не дойдете до вопроса № 3.
- Проведите пальцем внутрь от левого (или правого) края экрана, чтобы использовать жест «Назад». WebView должен вернуть вас к вопросу № 2 опроса.
Это именно то поведение, которое нам нужно. Однако мы прошли лишь половину пути — проблема еще не решена полностью. Давайте продолжим понимать, что мы имеем в виду:
- От вопроса № 2 проведите назад к вопросу № 1, затем проведите пальцем назад еще раз, пытаясь вернуться к фрагменту сведений о заводе.

Обратите внимание, что вы не можете вернуться от вопроса № 1 к фрагменту сведений о заводе. Это потому, что:
- Ваш WebView обрабатывает обратную навигацию, не выходя из WebView при использовании обратной навигации.
- Ваше приложение должно вернуть навигацию «Назад» в систему, как только она ей больше не понадобится. Давайте перейдем к следующему разделу, чтобы это исправить!
6. Исправьте жест «Назад»
На предыдущем шаге наше приложение перехватило жест «Назад», не возвращая его к фрагменту сведений о заводе на предыдущих шагах. В результате наши пользователи не могут выйти из приложения и застревают в WebView с плохим пользовательским интерфейсом.
Включите или отключите обратную навигацию с помощью OnBackPressedCallback.
- Переопределите метод
doUpdateVisitedHistoryчтобы определить, следует ли перехватывать навигацию «Назад». Логика обработки обратной навигации следующая:- Если в WebView есть больше страниц, к которым можно вернуться (
webView.canGoBack()), следует включить методOnBackPressedCallback. - И наоборот, если в WebView больше нет страниц, к которым можно вернуться, метод
OnBackPressedCallbackследует отключить. В результате жест «Назад» вернется к самому верхнему фрагменту в заднем стеке.
- Если в WebView есть больше страниц, к которым можно вернуться (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Чтобы снова протестировать WebView, заполните опрос еще раз, пока не дойдете до вопроса № 3.
- Используя жесты «Назад», перейдите обратно к подробному представлению предприятия. Вы сможете сделать это без проблем.
Вот пример того, как все это должно выглядеть после того, как вы это исправили:

Предварительный просмотр новой анимации жеста возврата домой
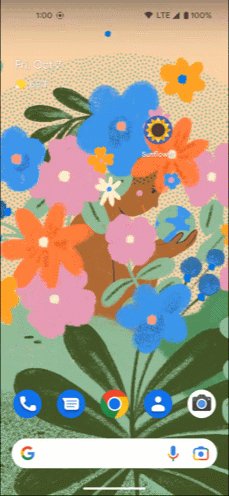
В будущих версиях Android вы начнете использовать предиктивный жест назад, как показано на следующей анимации. Мы настоятельно рекомендуем вам начать внедрение этих изменений как можно скорее!
Вы можете предварительно просмотреть новую навигацию по жестам возврата домой, включив опцию разработчика .

7. Поздравления
Поздравляем! Вы рассмотрели много контента. Мы надеемся, что вы лучше поняли параметры и API, чтобы начать обновление вашего приложения для использования предиктивного жеста назад, предлагаемого в Android.
Что мы рассмотрели
- Как разрешить вашему приложению начать использовать API, поддерживающие интеллектуальный жест назад.
- Как перехватить обратный вызов для AndroidX
- Как вернуть Обратную навигацию в систему
- Другие варианты обработки жестов «Назад»
- Новый UX-интерфейс, появившийся в Android 13, обеспечивает более предсказуемый жест назад.
Завершенная кодовая лаборатория
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git